

・

収集した情報をいかに綺麗に管理しておくか、というのは、日々膨大な量のデータを扱うマーケターや営業職にとって永遠の課題だったりします。
いつでも閲覧できるように一目瞭然なら、「この前集めたデータどこに行った…!」というタイムロスが消滅するのに、データ整理はどうしても後回しになってしまいがちなタスクですよね。
今回はこういった悩みを解決すべく、Facebook広告とkintoneを連携して、データ管理を楽にする方法をご紹介しましょう!
広告を閲覧した人の情報を得られるFacebook広告は、マーケティングにおいてかなり重要ですよね。
そして得られたリード情報も大変貴重であり、業務に大いに生かしていくべきデータです。
しかし、日々大量に得たリード情報をその都度手動で入力&保存するのは、かなりの労力と言えます。
そうした場合にFacebook広告とkintoneを連携させれば、Facebook広告で獲得したリード情報をkintoneに自動で保存し、管理できるようになります!
これにより時間の節約もできますね!
Facebook広告で取得したリード情報がkintoneに自動登録されるようになれば、リード情報が一覧で管理でき、いつどんな企業が広告を見たのか、という欲しい情報がすぐに解るようになります!
また、kintoneはニーズに合わせて柔軟にアプリを作成できるため、獲得したリード情報に新たな情報を書き加えたりすることも容易になるでしょう。
実は、アプリ同士を連携させるのは至難の業だったりします。なぜならエンジニアのようなプログラミングの技術が無ければ実現が難しいからです。
また、プログラミングの知識があったとしてもそれなりの時間を要する場合がほとんど。
しかしYoomを使えば、誰でも簡単にノーコードでアプリ同士の連携が可能です!
テンプレートを使用すればクリックだけでフローボットを作成することができるので、忙しい仕事の隙間時間でも手軽に業務フローの自動化ができるようになりますよ!
では、ここからは実際に「Facebook広告にリード情報が登録されたら、kintoneにもリードを追加する」というフローボットを作成します。
国産ノーコードツールのYoomを用いて作成するので、プログラミングの知識がない方でも簡単にフローの自動化が可能です!
Yoomについての公式ドキュメントはコチラ。ぜひご覧ください!
イチからフローボットを作成せず、すでにフローが組んであるテンプレートを使用します。
Yoomにはテンプレートが色々あるので、希望のフローボットがノーコードですぐに作成可能です!
Yoomの登録が終わったら、以下のバナーをクリックして進んでくださいね。
次はYoomと各アプリを連携させましょう。これを「マイアプリ連携」と言います。
マイアプリ連携はとっても簡単です。
テンプレートのバナーをクリックすると、画面の下に「このテンプレートを試してみる」というボタンがあるので押します。
そうすると「マイプロジェクト」というページに飛ぶので、画面左側のメニューから「マイアプリ」を選択!
↓
まずはFacebook広告からいきます!
次に右上の新規作成をクリック!検索窓に「Facebook広告」と入力するとFacebook広告のアイコンが出てくるのでクリック!

Facebook広告を利用するアカウントにログインしましょう。
ログインできればYoomとのマイアプリ連携が完了するので、次はkintoneのマイアプリ連携に行きます!
↓
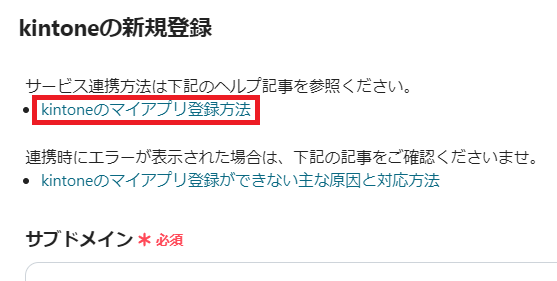
右上の新規作成から検索窓に「kintone」と入力すると、kintoneのアイコンが出てくるのでクリックしましょう。

上記画像のような画面に移行します。
赤枠の部分にマイアプリ登録方法のページが用意されており解りやすい説明が記載されているので、ぜひご覧ください!
Facebook広告とkintoneの2つのアプリがYoomと連携できたので、次はフローボットの中身を設定していきましょう。
画面左側のマイプロジェクトから「【コピー】Facebook広告にリード情報が登録されたら、kintoneにもリードを追加する」をクリック!
右上の編集するを押しましょう。
↓
Facebook広告のアイコンの「リード情報が作成されたら」を押します。
テンプレートを利用したことによりあらかじめ必要項目は入力されているので、Facebook広告と連携するアカウント情報が正しいか確認してから次へをクリック!
↓

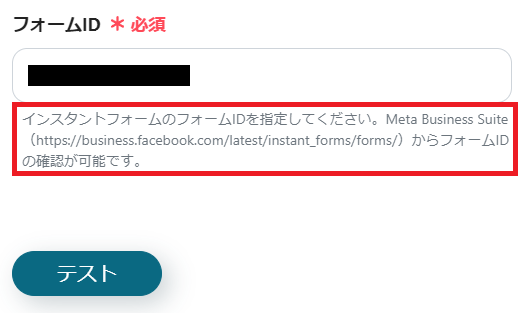
Facebook広告からリード情報をテスト送信しつつ、フォームIDを入力しましょう。
赤枠のURLから広告のページに行けるので回答をテスト送信し、同時にフォームIDをコピペすればOKです。
フォームIDを埋めたらすぐ下にあるテストを押して、青く「テスト成功」と表示されたら、保存を押して次に進みましょう!
kintoneのアイコンの「レコードを追加する」を押します。
こちらもテンプレートを利用したことによりあらかじめ必要項目は入力されているので、アカウント情報が正しいかだけ確認してくださいね。
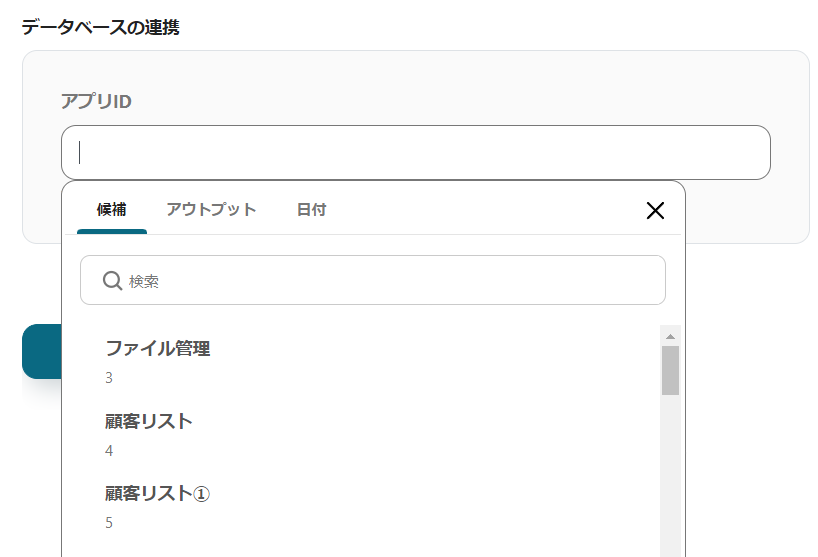
そのまま下へ移動すると、データベースの連携という項目があります。
↓

Facebook広告と連携させたいkintoneのアプリIDを入力しましょう。
ボックス内をクリックするとアプリが一覧表示されるようになっているので、Facebook広告と連携させたいアプリを選択してくださいね。
ここまで入力出来たら次へを押します。
↓

これが最後の設定です!追加するレコードの値を入力しましょう。
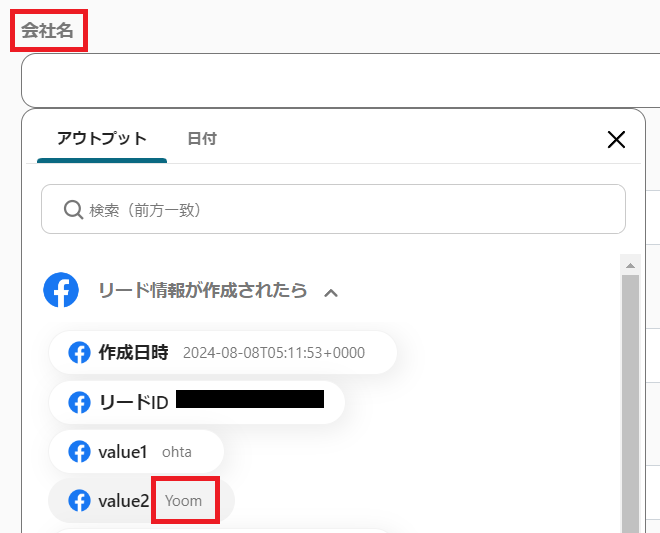
表示されているボックスの項目名に等しい内容をクリックで選択していきます。
例えば、画像の場合ボックスの項目名が「会社名」なので、会社名に該当するものを選択しましょう。
ボックス内をクリックすると先ほどFacebook広告でテスト回答した内容が表示されるので、該当するものをチョイスすればOKです!
↓
全ての必須項目の入力が完了したらテストを押して、青く「テスト成功」と表示されたのが確認できたら保存をしましょう。
これにてFacebook広告とkintoneのアプリ連携は完了です!
テンプレートを使用したフローボットは、今回のように設定項目が最低限になっています。
「意外と簡単そうかも!」と思ったら、ぜひYoomをチェックしてみてくださいね。
Facebook広告で取得できたリード情報をkintoneに入力していくという作業そのものは、とても簡単であり、誰にでもできる作業とも言えます。だからこそつい後回しにしてしまいがちですよね。このような地味なタスクこそ自動化できれば、コア業務だけに集中できるようになります!
なによりもkintoneはニーズに合わせたアプリの作成が簡単にできるため、リード情報を整理しつつ必要な備考も添えていくことが可能になり、マーケティングや営業において必要不可欠なデータ収集と整理が簡単にこなせるでしょう。
これにより効率がアップしますよね!自動化で時間の節約が叶う上、業務効率が上がるなんて一石二鳥です。ぜひこの機会にYoomでフローボットを作成してみましょう!
