

・

ビジネスでは、ユーザーニーズに的確に対応できるかが、顧客や市場に選ばれる要因になります。ウェブサイトのトラフィックデータやユーザーの行動を迅速に把握し、適切に対応することが他社との差別化に役立ちます。しかし、日々手動でレポートを取得・共有する作業に時間を取られると、マーケティング戦略や、運営の改善が遅れる可能性があります。
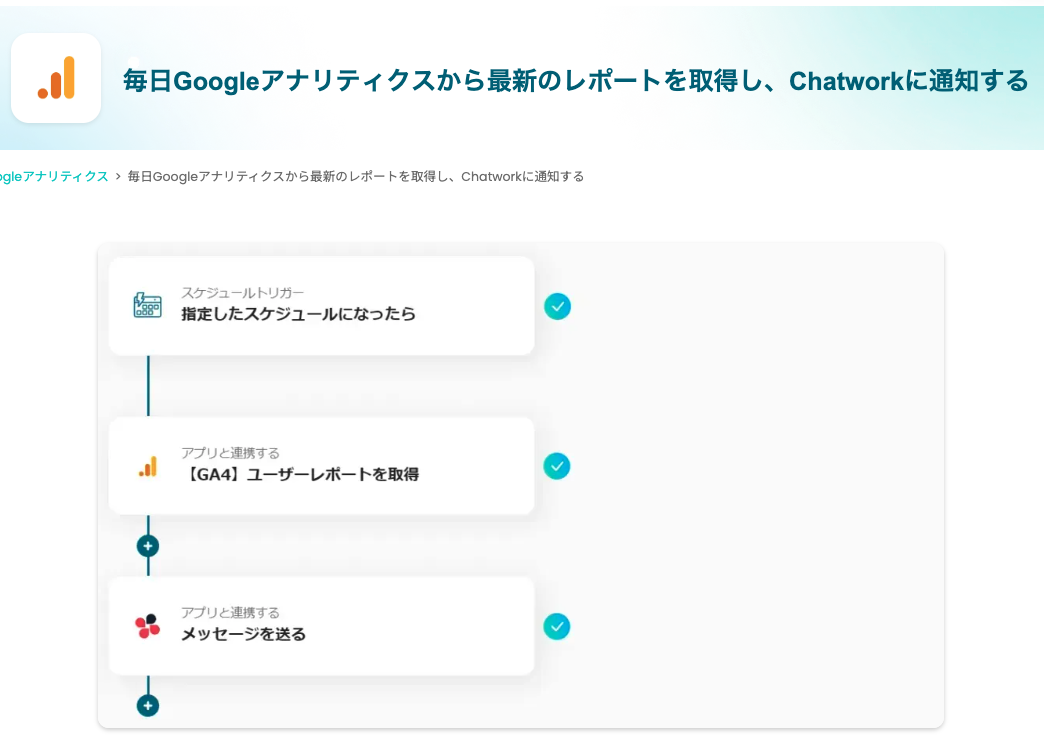
そこで、Yoomでは「毎日Google アナリティクスから最新のレポートを取得し、Chatworkに通知する」自動化を開発しました。この自動化が、こうした課題の解決に役立つと考えられます。
プログラミング不要で実現する方法と、具体的な導入メリットをご紹介します。ぜひ最後までお読みください。
ウェブ管理者(サイト運営者)とデータアナリストの視点で考察してみました。
Google アナリティクスからのレポートをChatworkに自動通知することで、ウェブ管理者はトラフィックの変動やシステムの問題を定期的に確認できます。Chatworkのインターフェースで簡単に状況を共有でき、タスク管理機能を活用して、対応の進捗をスムーズに管理できます。これにより、ウェブサイトの運営における対応体制が効率化され、業務の中断や遅延を抑えられます。
自動通知機能を使うことで、データアナリストは日々のレポートを定期的に受け取り、重要なデータを見逃す心配がありません。Chatworkのタスク機能を使って対応すべきポイントを管理すれば、分析作業が効率的に進められます。また、過去のレポートを簡単に参照できるため、トレンド分析や長期的な戦略策定にも役立ちます。データが一元化されることで、より正確なデータ分析が可能になります。
[Yoomとは]
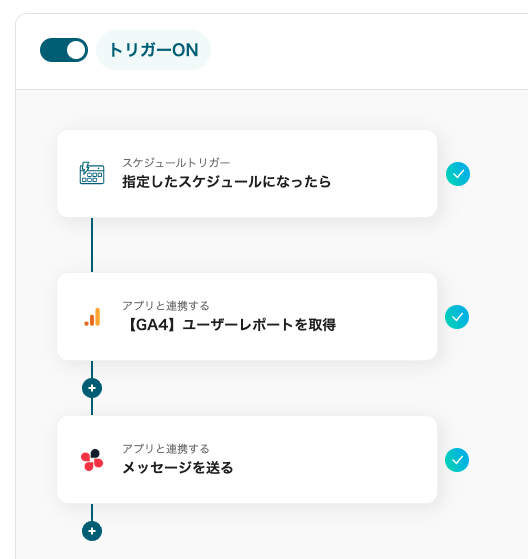
ここから「毎日Google アナリティクスから最新のレポートを取得し、Chatworkに通知する」自動化を、Yoomのテンプレートを使った作り方を解説します。

フリープランからお試しいただけます。さっそく登録して、始めてみましょう!
連携作業の中で必要なものをリストアップしました。
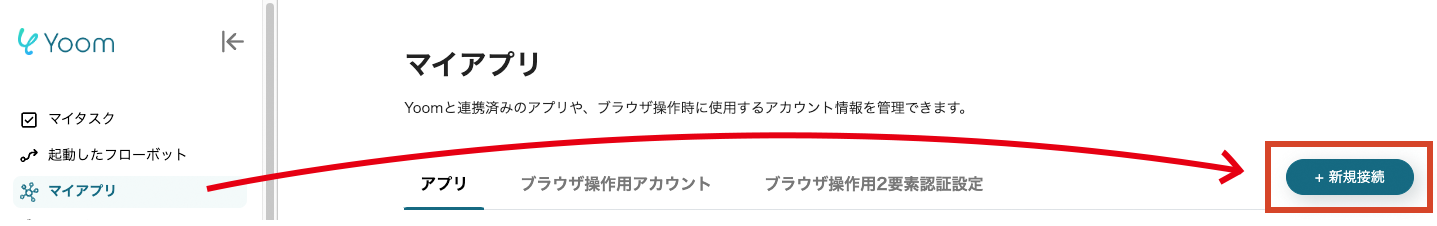
ここでは、連携するアプリをYoomに登録する設定を行います。Yoomのワークスペースにログインいただき、マイアプリの項目から新規接続をクリック!

Yoomで接続できるアプリ一覧が表示されます。一番上の検索窓から今回接続するアプリを検索し、マイアプリ登録を進めます。

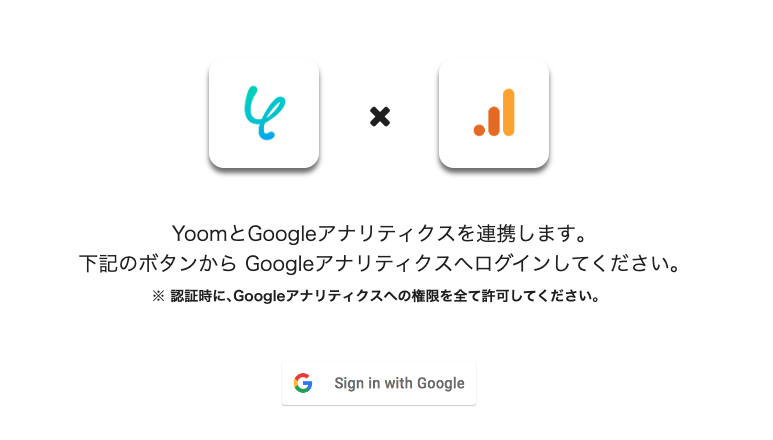
こちらの画面が表示されたらGoogle アカウントにサインインするボタンから連携に進みます。

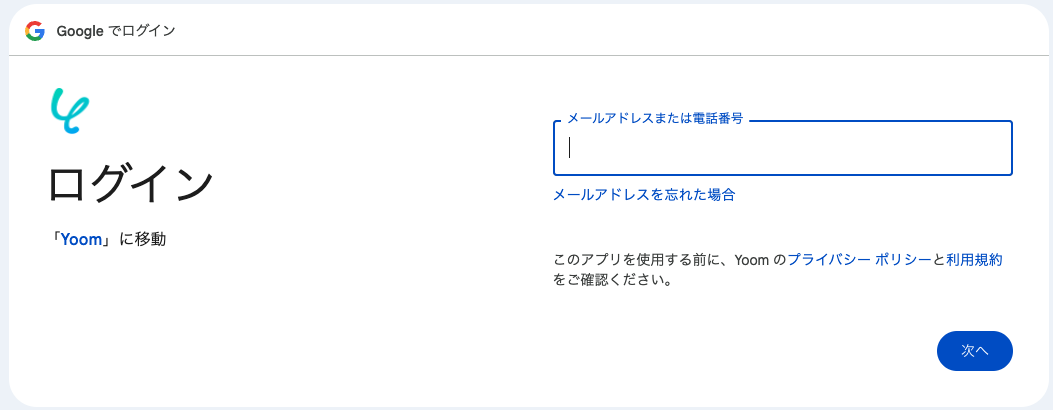
次の画面から、連携するメールアドレスとパスワードを入力します。

ログインができたら、権限の付与を進めてください。

これでGoogle アナリティクスの連携が完了しました。
検索結果からChatworkを選択します。ログインが求められます。

連携するアカウントのメールアドレスとパスワードを入力し、Yoomからのアクセスを許可してください。

これでマイアプリ登録が完了です。
こちらのバナーをクリックします。Yoomワークスペースの「マイプロジェクト」にテンプレートがコピーされます。
マイプロジェクトにテンプレートがコピーされます。赤枠内のタイトルをクリックで設定画面に遷移します。

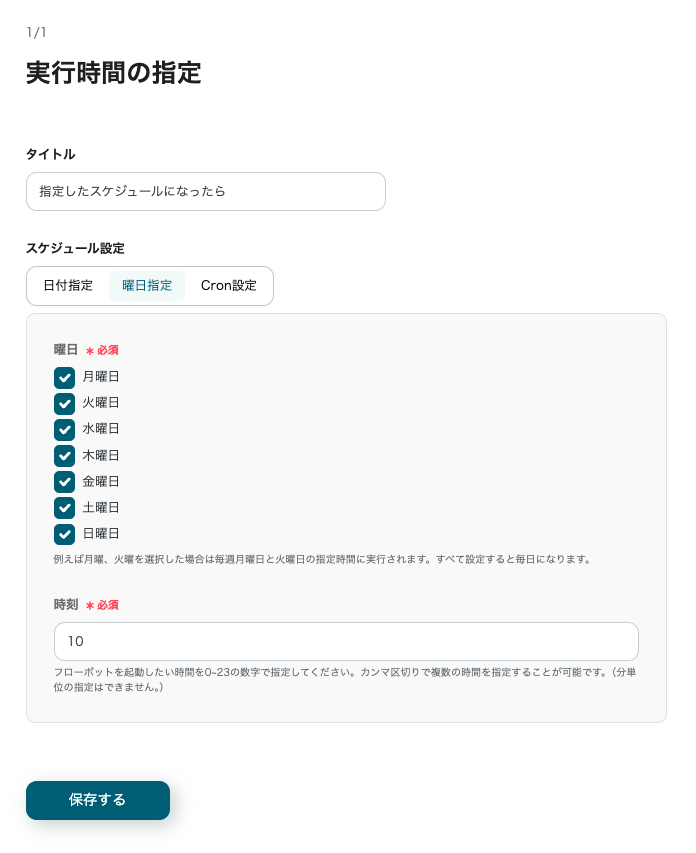
テンプレートの1つ目のプロセスをクリックします。あらかじめ設定済みですが、中身を確認します。


下記項目は初期設定済みです。
今回は、毎日朝10時に起動する設定にしています。任意のタイミングに変更が可能です。ちなみにCron設定ではより細かい時間の設定もできます。
>もっと詳しく:Cron設定方法
→保存する をクリック

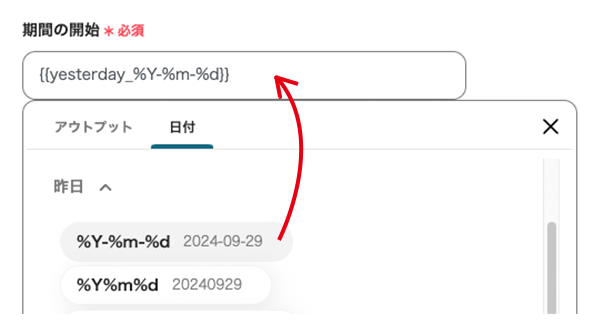
テンプレートの2つ目のプロセスをクリック!ここではGoogle アナリティクスから抽出する情報を取得する設定を行います。
こちらに表示される項目は初期設定済みです。
→次へをクリック


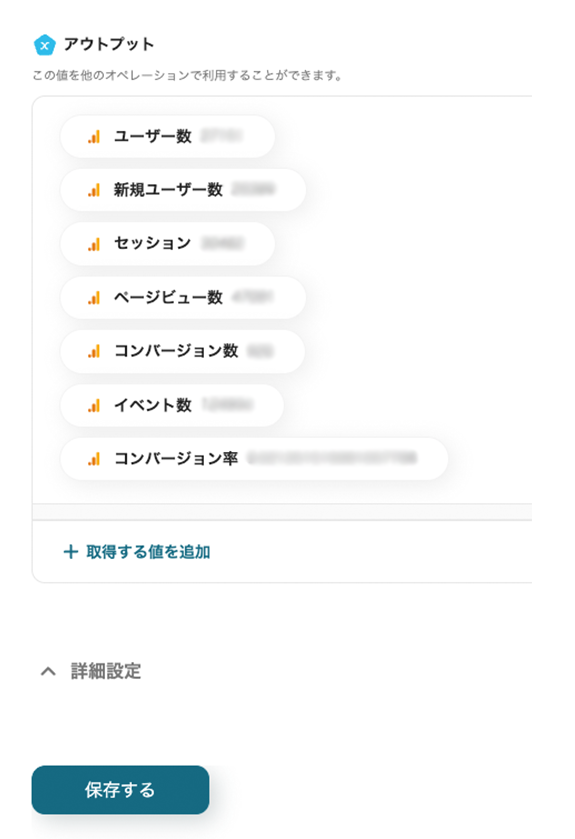
→テストをクリック →成功 アウトプットには昨日のデータが抽出されました。

→保存する をクリックします

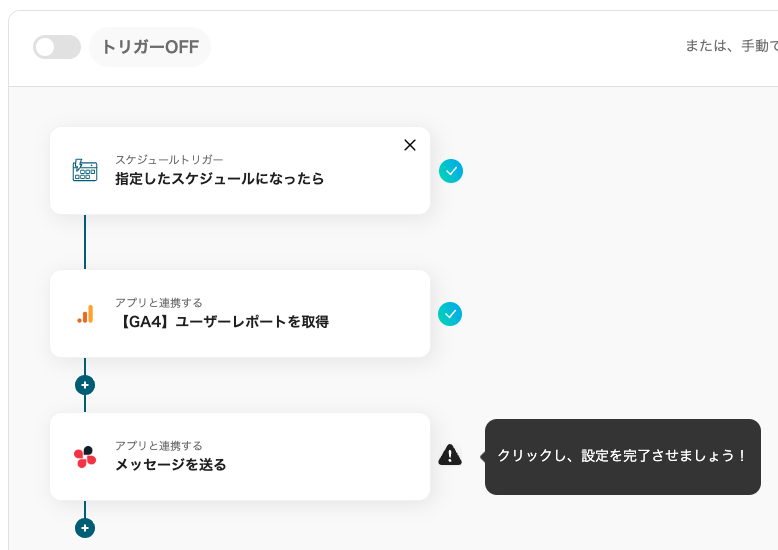
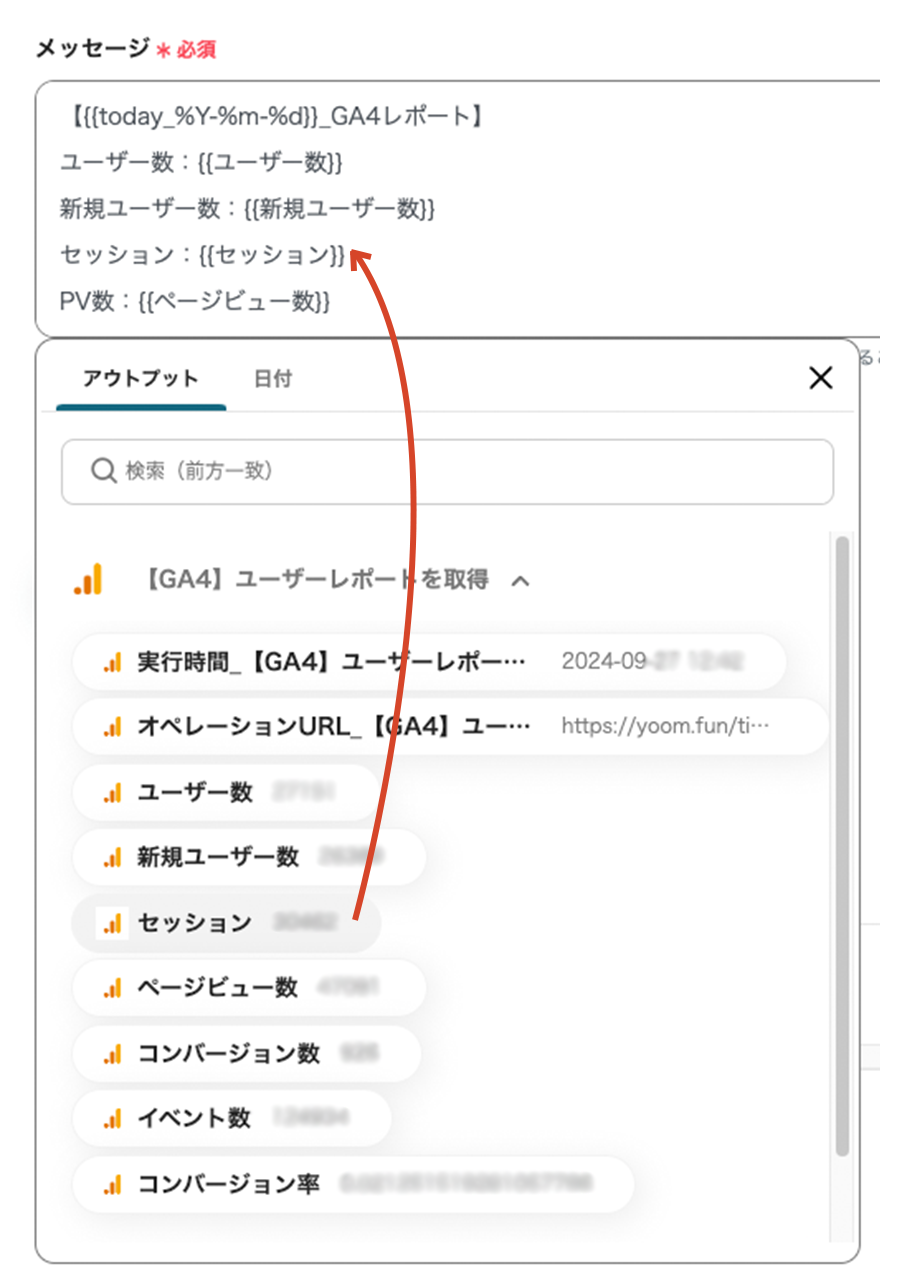
テンプレートの3つ目をクリック!このプロセスではChatworkへ自動送信する内容を設定します。
こちらの項目は初期設定済みです。
→次へをクリックします。



→テストをクリックします。 →成功
→保存するをクリックします 今回のフローでの設定はここまでです。
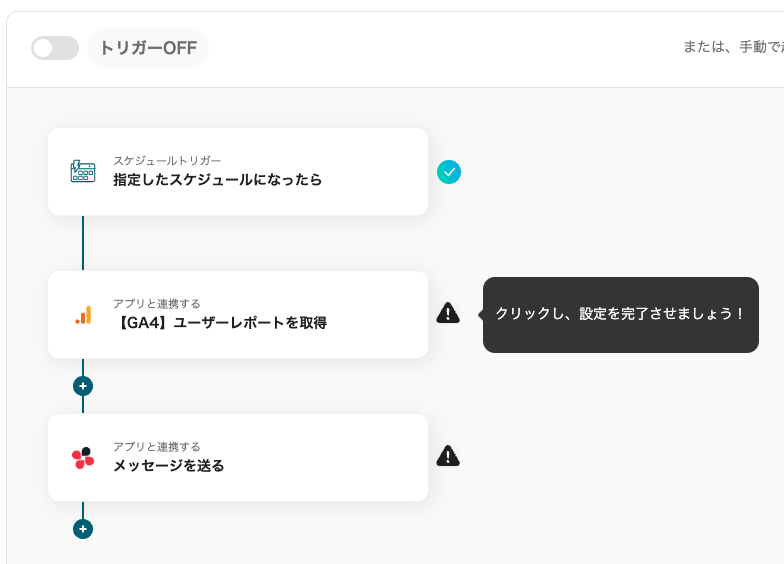
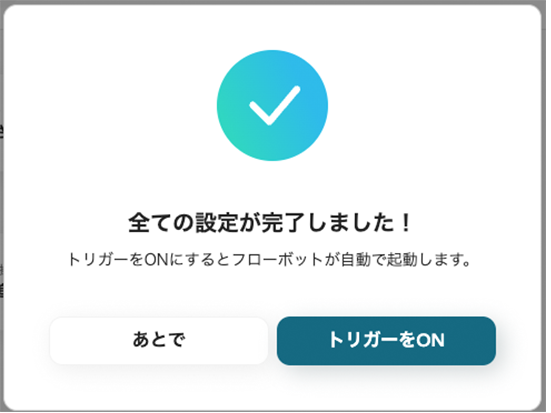
全てのプロセスが設定済みになると、コンプリート画面がポップアップされます。

トリガーを【ON】にして、フローボットを起動しましょう。

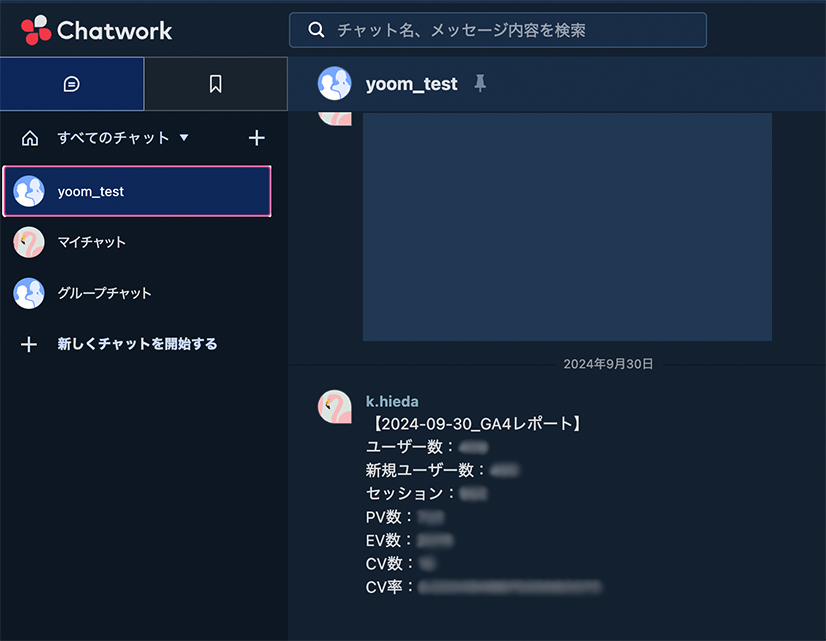
プログラミングを使わず、短時間で自動化を実現できました。Chatworkにはレポートが投稿されていました。

今回のテンプレートはこちらです。
ChatworkとGoogle アナリティクスには、他にもたくさんのテンプレートを開発しています。
Google アナリティクスから、毎日最新レポートを自動取得し、Google スプレッドシートに記録します。手作業のデータ取得が不要になり、コア業務に集中しやすくなります。
Google アナリティクスのレポートを毎日自動で取得し、Microsoft Teamsに通知します。これにより、チーム全体がリアルタイムでアクセスでき、効率的に情報共有が可能です。
kintoneに投稿されたコメントをChatworkで自動通知します。これにより、担当者はリアルタイムで対応状況を確認でき、迅速に対応できます。
本記事では、Google アナリティクスとChatworkを連携させ、毎日自動でレポートを通知する方法をご紹介しました。この自動化により、手作業でのレポート取得や共有が不要となり、ウェブ管理者やデータアナリストは、日々の業務に集中できるようになります。Chatworkのタスク管理機能を活用することで、レポートの内容に基づいた対応もスムーズに進められます。
これにより、迅速な意思決定や対応が可能となり、業務全体の効率化が期待できそうです。
Yoomのフローボットを使えば、プログラミングが苦手な人も今日から自動化に取り組めます。ぜひ自動化を取り入れて、業務の効率化にお役立てくださいね。
では、また〜!
