フォームの回答内容を毎回Baserowに手入力している方は、作業の手間やミスに悩まされていませんか?
特に入力項目が多い場合や複数のフォームを扱う場合、手作業では負担が大きくなりがちです。
ただ、「ツール同士を連携するには難しそう」「専門知識がないと無理そう」と感じて、なかなか一歩踏み出せない方もいるかもしれません。
そこでおすすめなのが、ノーコードでBaserowとフォームをつなげられるYoomの活用です。
Yoomを使えば、フォームの回答をもとにBaserowにプロジェクトを追加する処理を、自動で設定できます。
この記事では、その連携フローをステップごとに紹介します。業務をもっと効率化したいと考えている方は、ぜひ最後までご覧ください。
とにかく早く試したい方へ
YoomにはBaserowを使った業務フローを自動化するためのテンプレートが用意されています!今すぐ試したい方は以下よりバナーをクリックしてスタートしましょう!
フォームの回答内容をもとにBaserowにプロジェクトを追加する
試してみる
■概要
「フォームの回答内容をもとにBaserowにプロジェクトを追加する」ワークフローは、データ管理の効率化に貢献します。
作業負担が軽減するため、生産性の向上が期待できます。
■このテンプレートをおすすめする方
・Baserowを活用してデータベース管理やプロジェクト管理を行っている方
・フォームを通じて収集したデータを活用して、迅速にプロジェクトを追加・更新したい方
・データの入力や更新を自動化し、手動作業の負担を減らしたいと考えている方
・社内ツールとしてBaserowを利用している企業
・Baserowのデータをチームと共有し、プロジェクトの進行状況をスムーズに把握したい方
・自動化を導入して効率的に業務を進めたいと思っている方
■注意事項
・BaserowとYoomを連携してください。
Baserowとフォームを連携してできること
Baserowと各種フォームのAPIを連携すれば、フォーム回答データをBaserowに自動的に連携することが可能になります!
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにBaserowとフォームの連携を実際に体験できます。登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
YoomフォームのデータをBaserowに連携する
Yoomフォームの回答データをBaserowに自動的に連携することができます。
Yoomフォームは回答データをそのまま使用できるため、複雑な操作が不要で簡単にデータ連携を実現できるところが魅力です。
フォームの回答内容をもとにBaserowにプロジェクトを追加する
試してみる
■概要
「フォームの回答内容をもとにBaserowにプロジェクトを追加する」ワークフローは、データ管理の効率化に貢献します。
作業負担が軽減するため、生産性の向上が期待できます。
■このテンプレートをおすすめする方
・Baserowを活用してデータベース管理やプロジェクト管理を行っている方
・フォームを通じて収集したデータを活用して、迅速にプロジェクトを追加・更新したい方
・データの入力や更新を自動化し、手動作業の負担を減らしたいと考えている方
・社内ツールとしてBaserowを利用している企業
・Baserowのデータをチームと共有し、プロジェクトの進行状況をスムーズに把握したい方
・自動化を導入して効率的に業務を進めたいと思っている方
■注意事項
・BaserowとYoomを連携してください。
GoogleフォームのデータをBaserowに連携する
Googleフォームの回答データも、Baserowに自動で連携できます。
Googleアカウントさえあれば無料で使え、さまざまな形式のフォームを作成できるため、手軽に連携を試したい方にもぴったりです。
Googleフォームの回答内容をもとにBaserowにプロジェクトを追加する
試してみる
■概要
「Googleフォームの回答内容をもとにBaserowにプロジェクトを追加する」ワークフローを利用すると、情報管理の手間が削減されます。
作業時間を短縮できるため、生産性の向上につながります。
■このテンプレートをおすすめする方
・Googleフォームを利用してアンケートやフォームを作成している方
・Googleフォームの回答データを効率的に管理・活用したいと考えている方
・手動でデータを転記する作業に時間を取られている方
・Baserowを利用してデータベース管理を行っている方
・Googleフォームの回答内容を迅速にBaserowに反映させたい方
■注意事項
・GoogleフォームとBaserowのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/6807133
TypeformのデータをBaserowに連携する
Typeformの回答データをBaserowに自動的に連携することができます。
Typeformの直感的なフォーム操作とBaserowを連携することで、フォームの回答者、管理者ともにフォームの利用やデータ管理の体験が向上するでしょう。
Typeformの回答内容をもとにBaserowにプロジェクトを追加する
試してみる
■概要
「Typeformの回答内容をもとにBaserowにプロジェクトを追加する」ワークフローは、情報管理の一元化を実現します。
フォームの回答内容が自動で登録されるため、追加漏れの防止につながります。
■このテンプレートをおすすめする方
・Typeformを利用してアンケートやフォーム収集を行っている方
・Typeformから収集した情報を効率的に管理・活用したいと考えている方
・迅速にデータを処理し、プロジェクト管理をスムーズに行いたい方
・Baserowを利用してデータベースを作成・管理している方
・Baserowでプロジェクトを整理し、業務の透明性を確保したい方
・自動化ツールを活用して、手動の作業を最小限に抑えたいと考えている方
■注意事項
・TypeformとBaserowのそれぞれとYoomを連携してください。
JotformのデータをBaserowに連携する
Jotformの回答データをBaserowに自動的に連携することができます。
高いカスタム性が特徴のJotformですが、その回答データを余すことなくBaserowに連携することで、詳細なデータ管理が実現できそうです。
Jotformの内容をもとにBaserowにプロジェクトを追加する
試してみる
■概要
「Jotformの内容をもとにBaserowにプロジェクトを追加する」ワークフローは、作業効率の向上に貢献します。
データ入力作業の手間が削減されるため、生産性が向上するでしょう。
■このテンプレートをおすすめする方
・Jotformを利用してプロジェクトやタスクの管理を行っている方
・Jotformで取得したデータを迅速に他のツールに反映させたい方
・Baserowを活用してデータベース管理をしているが、手動入力に手間を感じている方
・プロジェクト管理にBaserowを使用している企業
・Jotformから得たデータをスピーディにBaserowへ反映させ、業務の効率化を図りたい方
・データ処理を自動化し、生産性を向上させたいと考える方
■注意事項
・JotformとBaserowのそれぞれとYoomを連携してください。
・JotformのWebhook設定方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/8105581
TallyのデータをBaserowに連携する
Tallyの回答データをBaserowに自動的に連携することができます。
シンプルな機能が特徴のTallyですが、ミニマルなフォームでもデータをしっかり管理したい方におすすめです。
Tallyの回答内容をもとにBaserowにプロジェクトを追加する
試してみる
■概要
「Tallyの回答内容をもとにBaserowにプロジェクトを追加する」ワークフローは、情報の一元管理に役立ちます。
データの入力作業が自動化されるため、業務効率化にも寄与します。
■このテンプレートをおすすめする方
・Tallyを用いてアンケートやフォームを管理・活用している方
・Baserowを利用してデータベース管理を行っている方
・迅速にアンケート結果をもとにプロジェクトを追加・管理したいと考えている方
・チームでTallyとBaserowを組み合わせて使っているが、手動でのデータ移行に手間を感じている方
・TallyとBaserowの連携をスムーズにし、業務効率を向上させたいと考えている方
■注意事項
・TallyとBaserowのそれぞれとYoomを連携してください。
Zoho FormsのデータをBaserowに連携する
Zoho Formsの回答データをBaserowに自動的に連携することができます。
Zohoサービスを使用している方にとって馴染み深いフォームですが、こちらもBaserowと連携して回答データの管理を効率化しましょう。
Zoho Formsの回答内容をもとにBaserowにプロジェクトを追加する
試してみる
■概要
「Zoho Formsの回答内容をもとにBaserowにプロジェクトを追加する」ワークフローは、データ入力の工数を削減します。
データの一元管理を目指している方におすすめです。
■このテンプレートをおすすめする方
・Zoho Formsを活用して様々なフォームを運用している方
・顧客やチームメンバーから迅速にプロジェクト関連の情報を収集したい方
・取得したデータを効率的に管理し、Baserowにプロジェクトを自動で追加したいと考えている方
・Baserowを活用してデータベース管理をしている方
・手動でのデータ入力作業を省き、作業効率を向上させたい方
・複雑な手順をシンプルにし、ミスを減らしてデータを正確に管理したい方
■注意事項
・Zoho FormsとBaserowのそれぞれとYoomを連携してください。
・Zoho FormsのWebhook設定方法については下記をご覧ください。
https://intercom.help/yoom/ja/articles/9924708
Baserowとフォームの連携フローを作ってみよう
それでは、さっそく実際にBaserowとフォームの連携フローを作成してみましょう!
今回はYoomを使用して、ノーコードで設定を進めていきますので、もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
今回は、フォームの回答内容をもとにBaserowにプロジェクトを追加するフローボットを作成していきます!
作成の流れは大きく分けて以下です。
- Baserowをマイアプリ連携
- テンプレートをコピーする
- Yoomフォームのトリガー設定およびBaserowのアクション設定
- トリガーをONに設定しフロー稼働の準備完了
フォームの回答内容をもとにBaserowにプロジェクトを追加する
試してみる
■概要
「フォームの回答内容をもとにBaserowにプロジェクトを追加する」ワークフローは、データ管理の効率化に貢献します。
作業負担が軽減するため、生産性の向上が期待できます。
■このテンプレートをおすすめする方
・Baserowを活用してデータベース管理やプロジェクト管理を行っている方
・フォームを通じて収集したデータを活用して、迅速にプロジェクトを追加・更新したい方
・データの入力や更新を自動化し、手動作業の負担を減らしたいと考えている方
・社内ツールとしてBaserowを利用している企業
・Baserowのデータをチームと共有し、プロジェクトの進行状況をスムーズに把握したい方
・自動化を導入して効率的に業務を進めたいと思っている方
■注意事項
・BaserowとYoomを連携してください。
ステップ1:Baserowをマイアプリ連携
Baserowを連携するために、マイアプリに登録しましょう!
最初にマイアプリ登録を済ませておくと、この後の自動化設定がスムーズにできます。
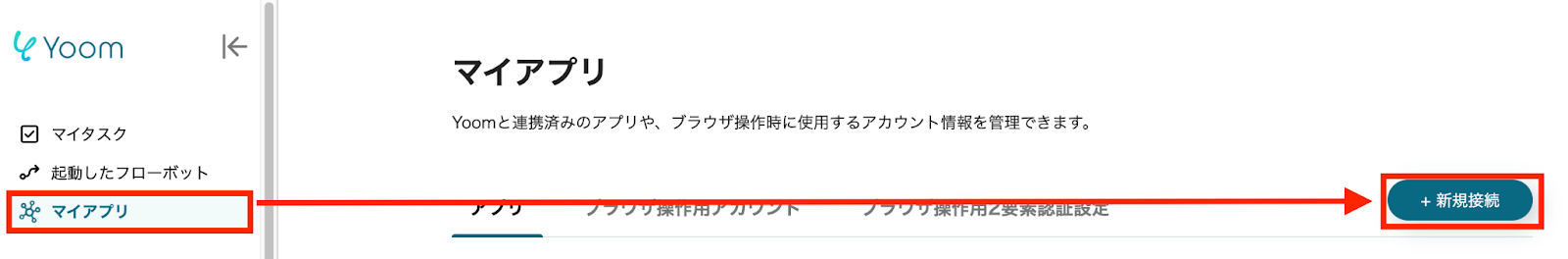
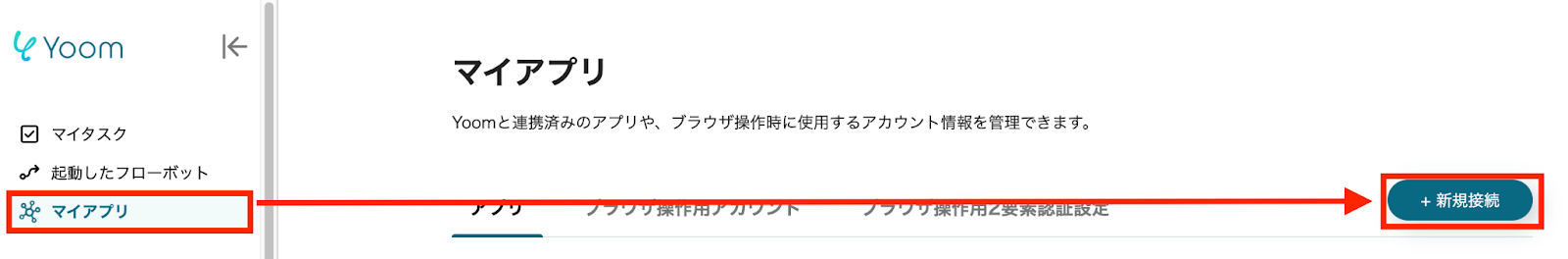
まず、Yoom管理画面の左側で「マイアプリ」を選択し、「+新規接続」をクリックします。

次に、アプリ一覧の右上の検索窓からBaserowを検索し、アプリを選択します。
表示される以下の画面で、案内に従ってアカウント名・アクセストークンを設定しましょう。

入力が完了したら「追加」をクリックし、Yoomの画面に「マイアプリを登録しました」と表示されたら、連携完了です!
ステップ2:テンプレートをコピーする
簡単に自動化を設定できるように、Yoomが用意しているテンプレートを使用していきます。
Yoomにログインした状態で、以下のテンプレートの「試してみる」をクリックしてください。
フォームの回答内容をもとにBaserowにプロジェクトを追加する
試してみる
■概要
「フォームの回答内容をもとにBaserowにプロジェクトを追加する」ワークフローは、データ管理の効率化に貢献します。
作業負担が軽減するため、生産性の向上が期待できます。
■このテンプレートをおすすめする方
・Baserowを活用してデータベース管理やプロジェクト管理を行っている方
・フォームを通じて収集したデータを活用して、迅速にプロジェクトを追加・更新したい方
・データの入力や更新を自動化し、手動作業の負担を減らしたいと考えている方
・社内ツールとしてBaserowを利用している企業
・Baserowのデータをチームと共有し、プロジェクトの進行状況をスムーズに把握したい方
・自動化を導入して効率的に業務を進めたいと思っている方
■注意事項
・BaserowとYoomを連携してください。
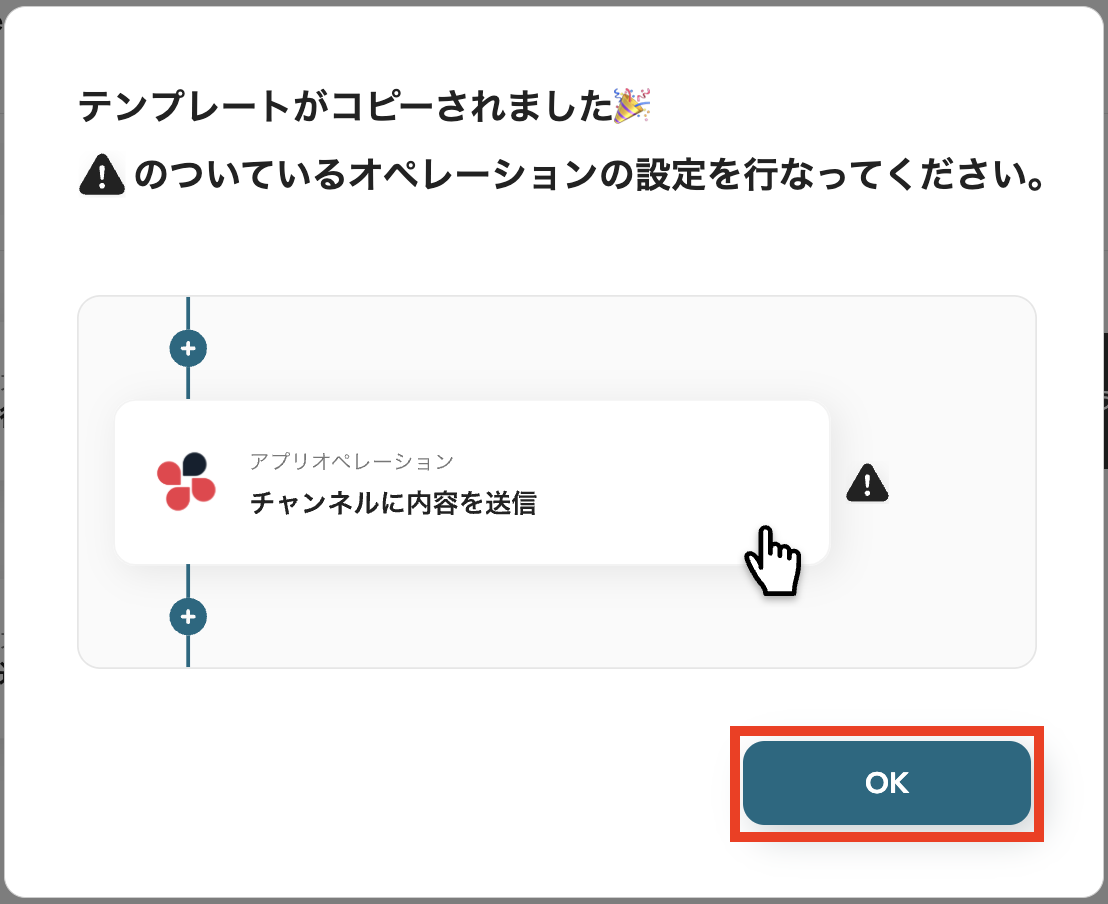
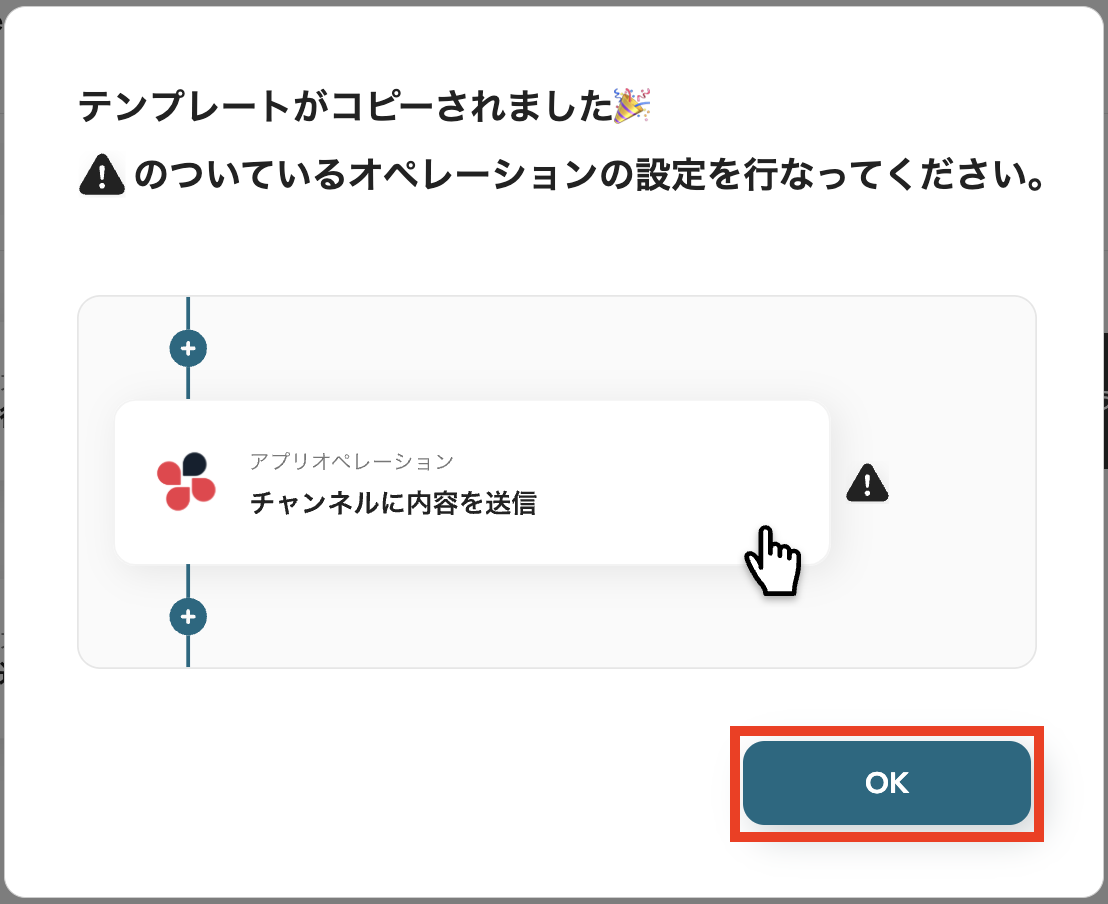
Yoomの管理画面に、自動化テンプレートがコピーされます。
以下の画面が表示されたら「OK」をクリックして、早速フローボットの設定を進めていきましょう!

ステップ3:Yoomフォームのトリガー設定
トリガーとは、設定するフローが動くきっかけになるコマンドのことです。
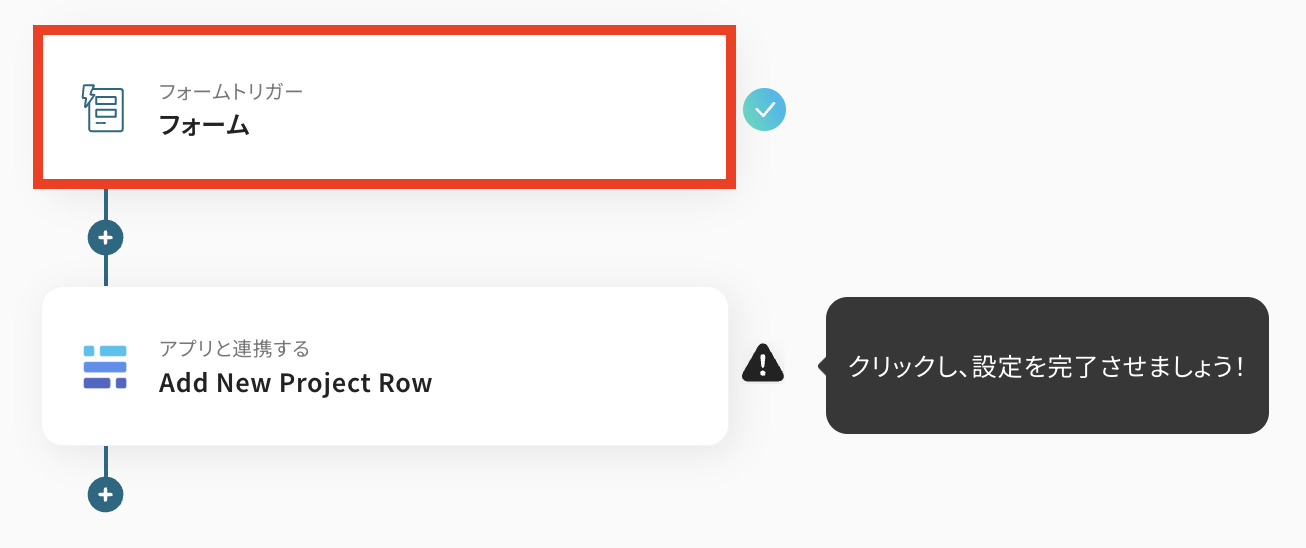
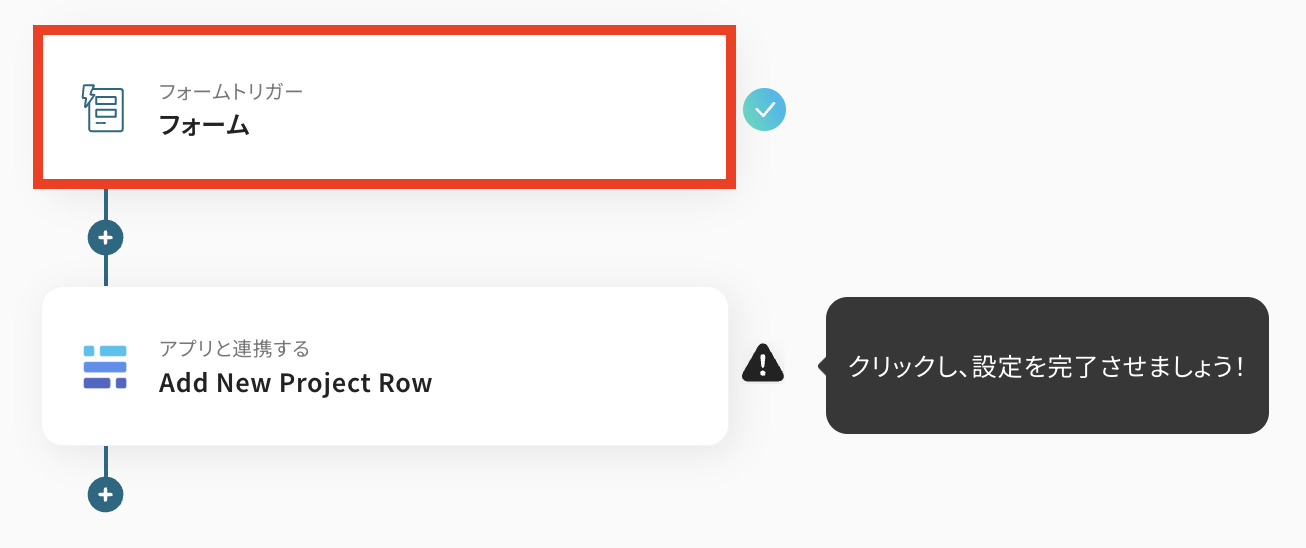
以下の赤枠の「フォーム」をクリックしてください。
なお、デフォルトで設定済みになっていますが、使い方に応じて内容を編集することができるので、一度確認してみましょう。

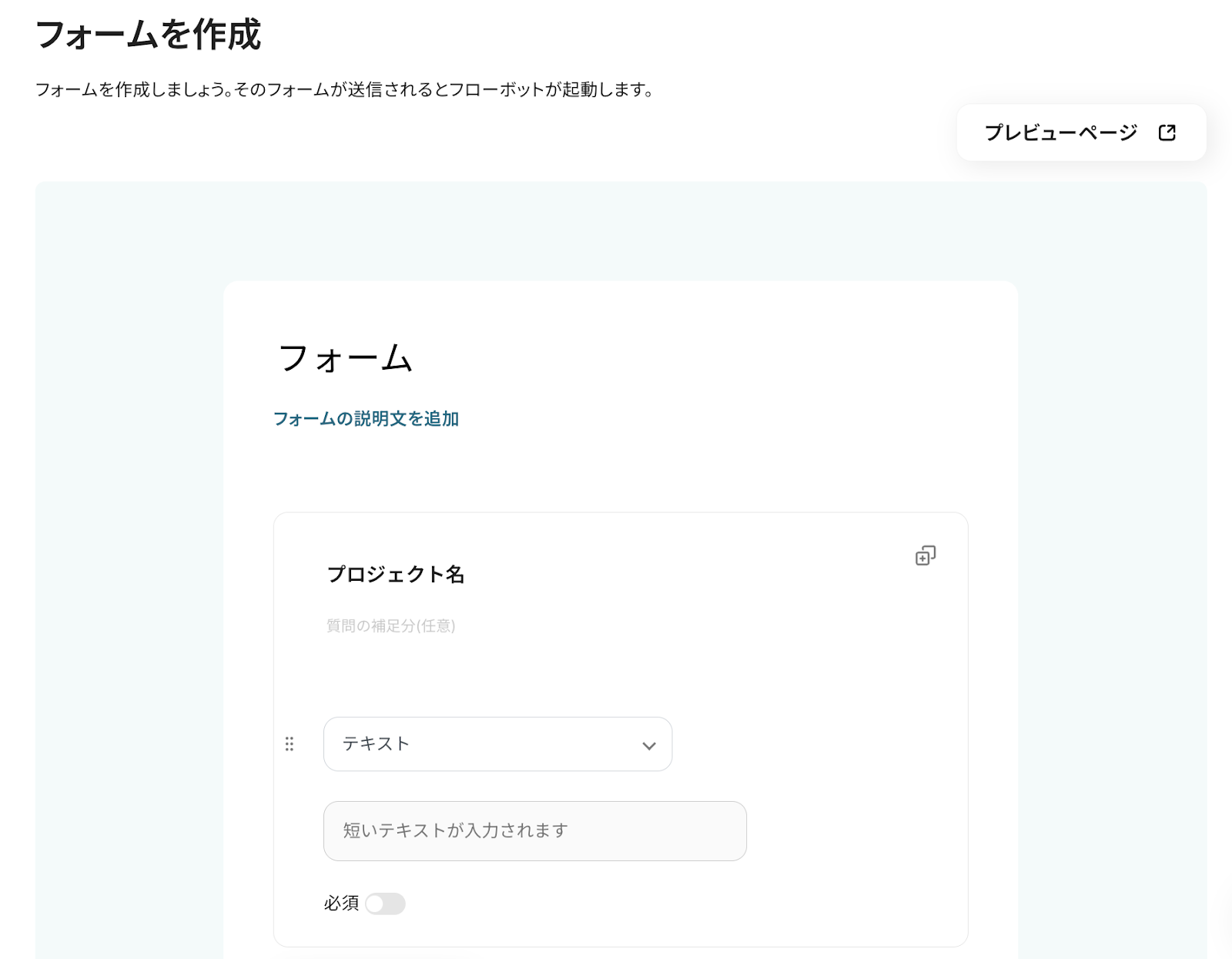
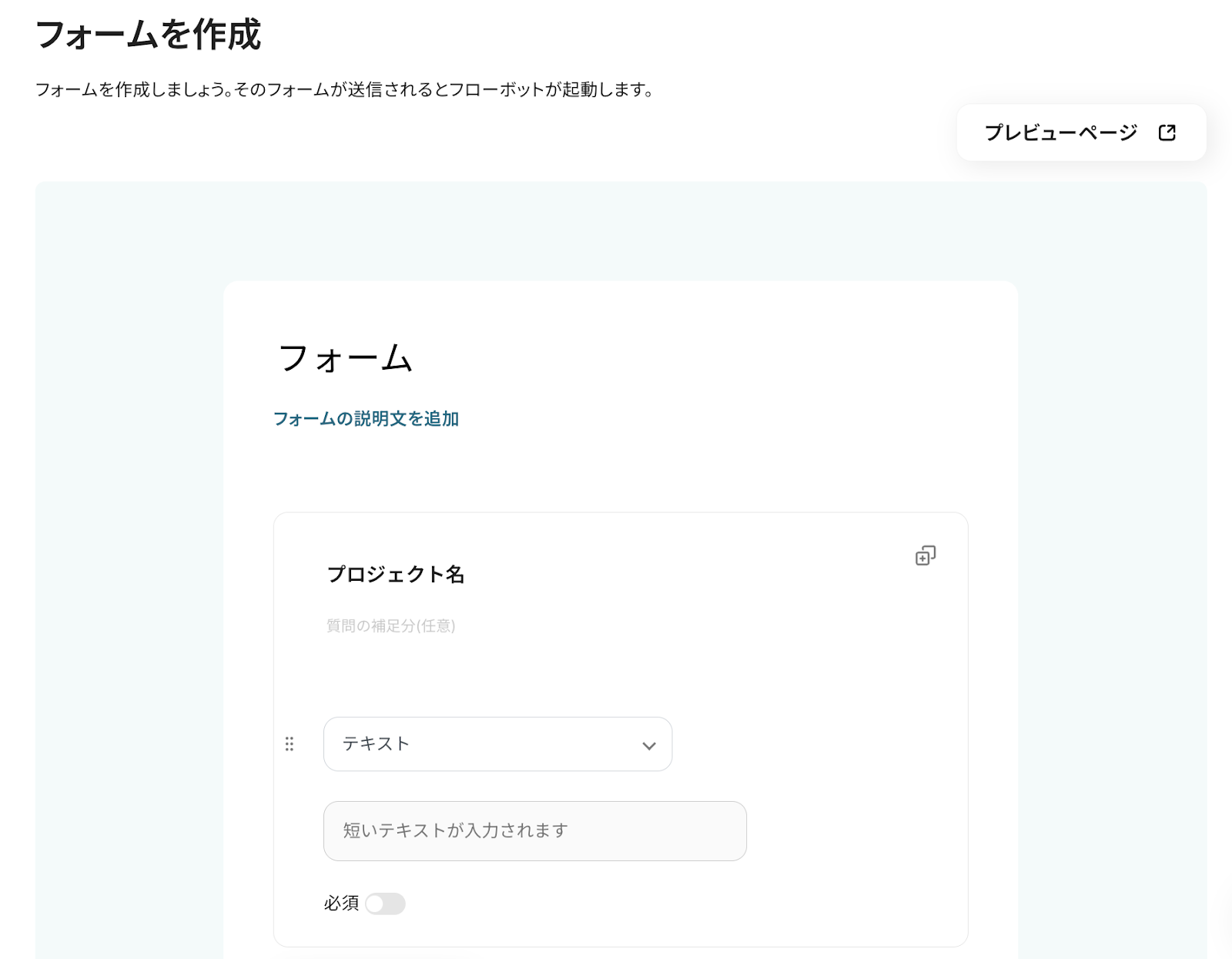
以下の画面に移ります。このように、フォームの入力項目や送信完了画面のテキストなど、自由にカスタマイズすることができます。

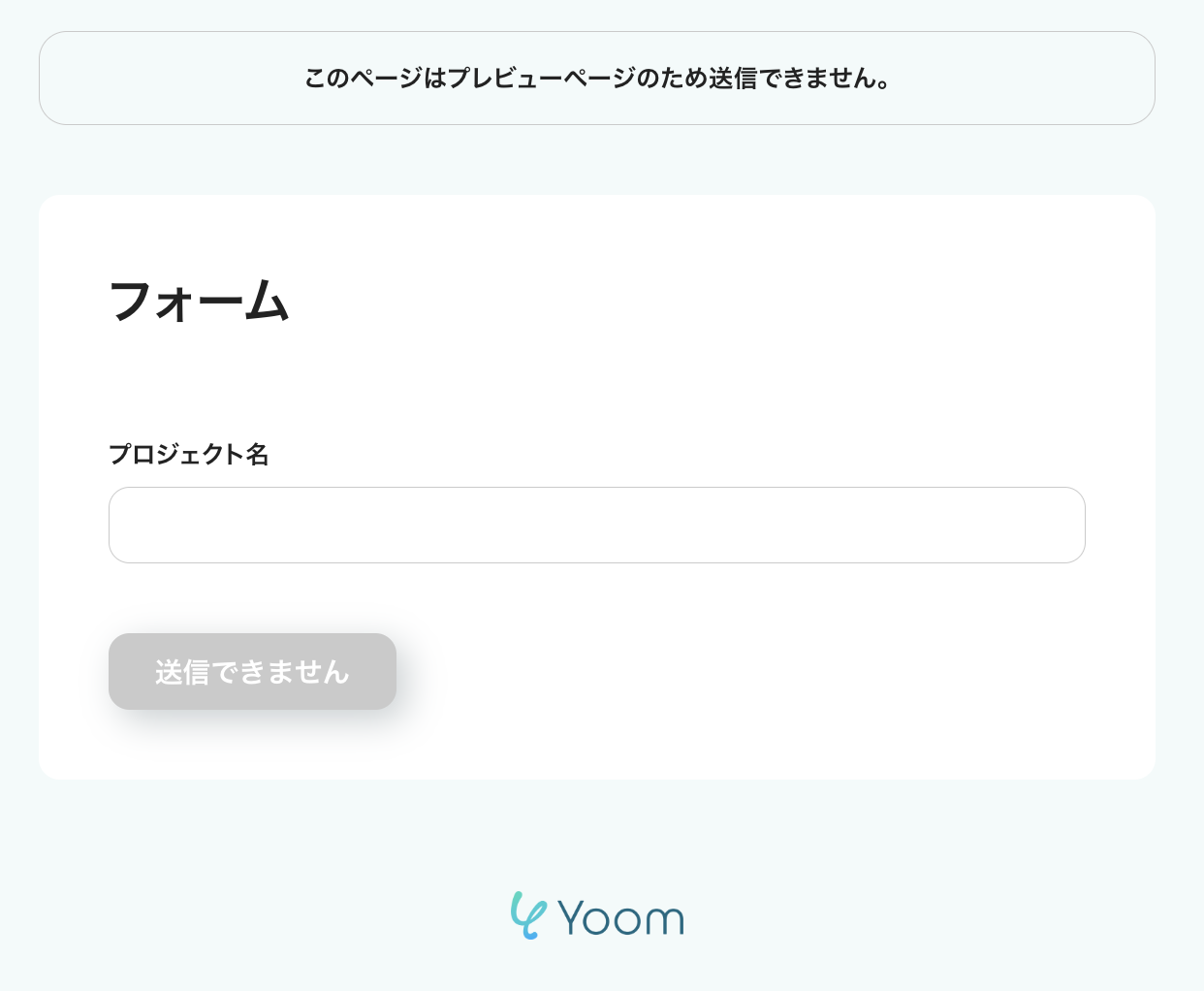
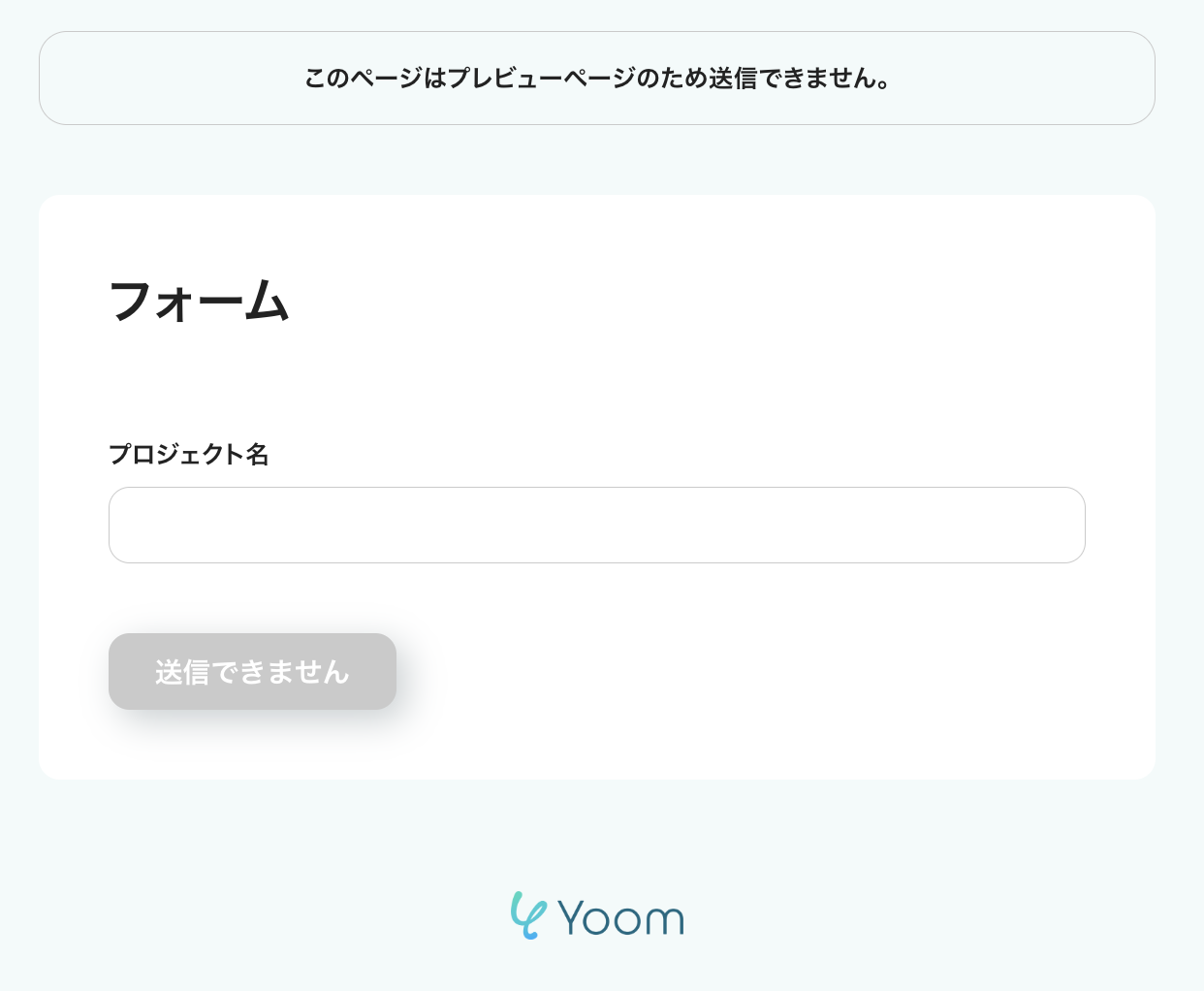
右上の「プレビューページ」をクリックすると、フォームの完成形を確認することができます。
以下は、デフォルトで設定されているフォーム内容のプレビュー画面です。

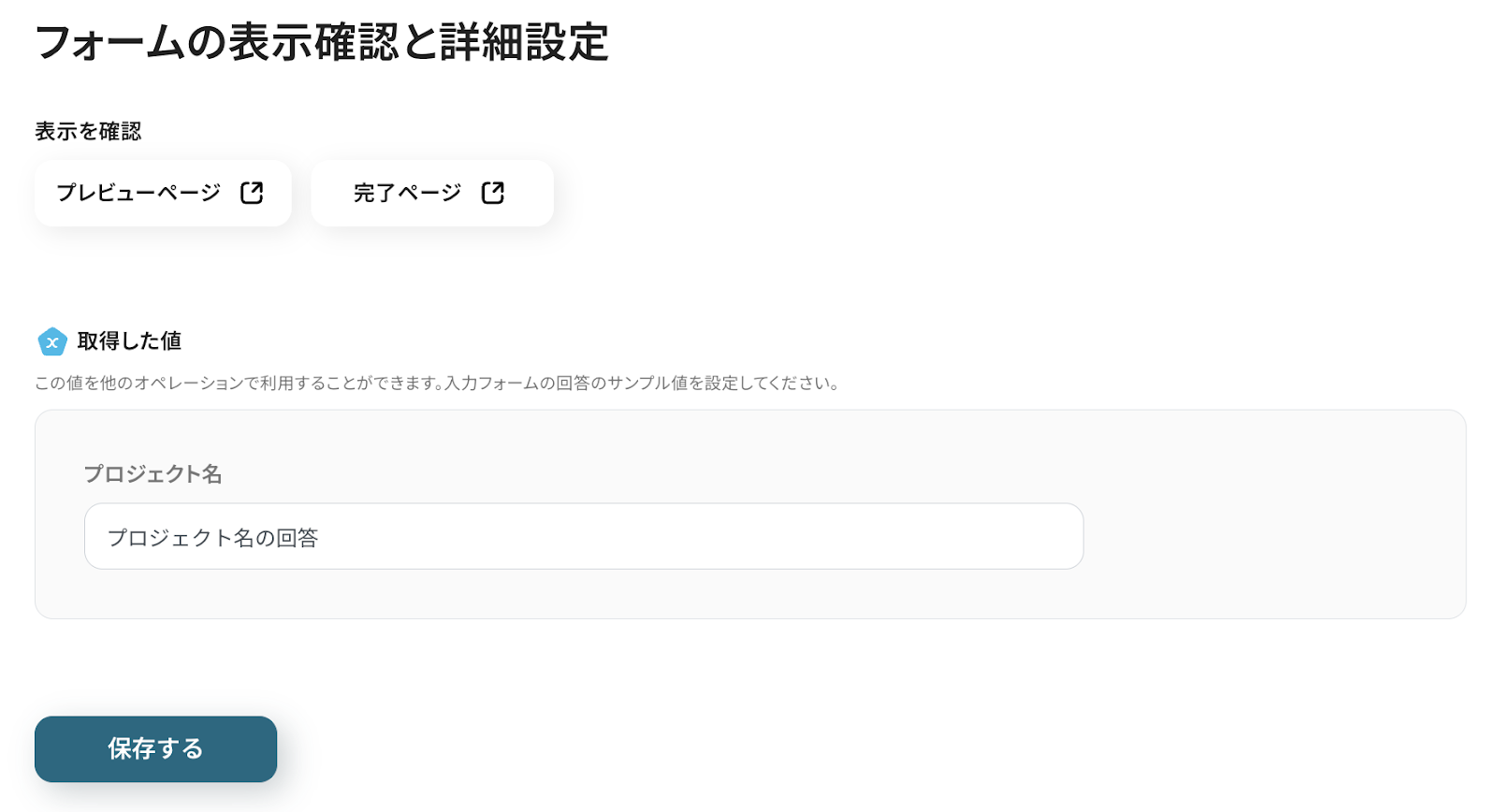
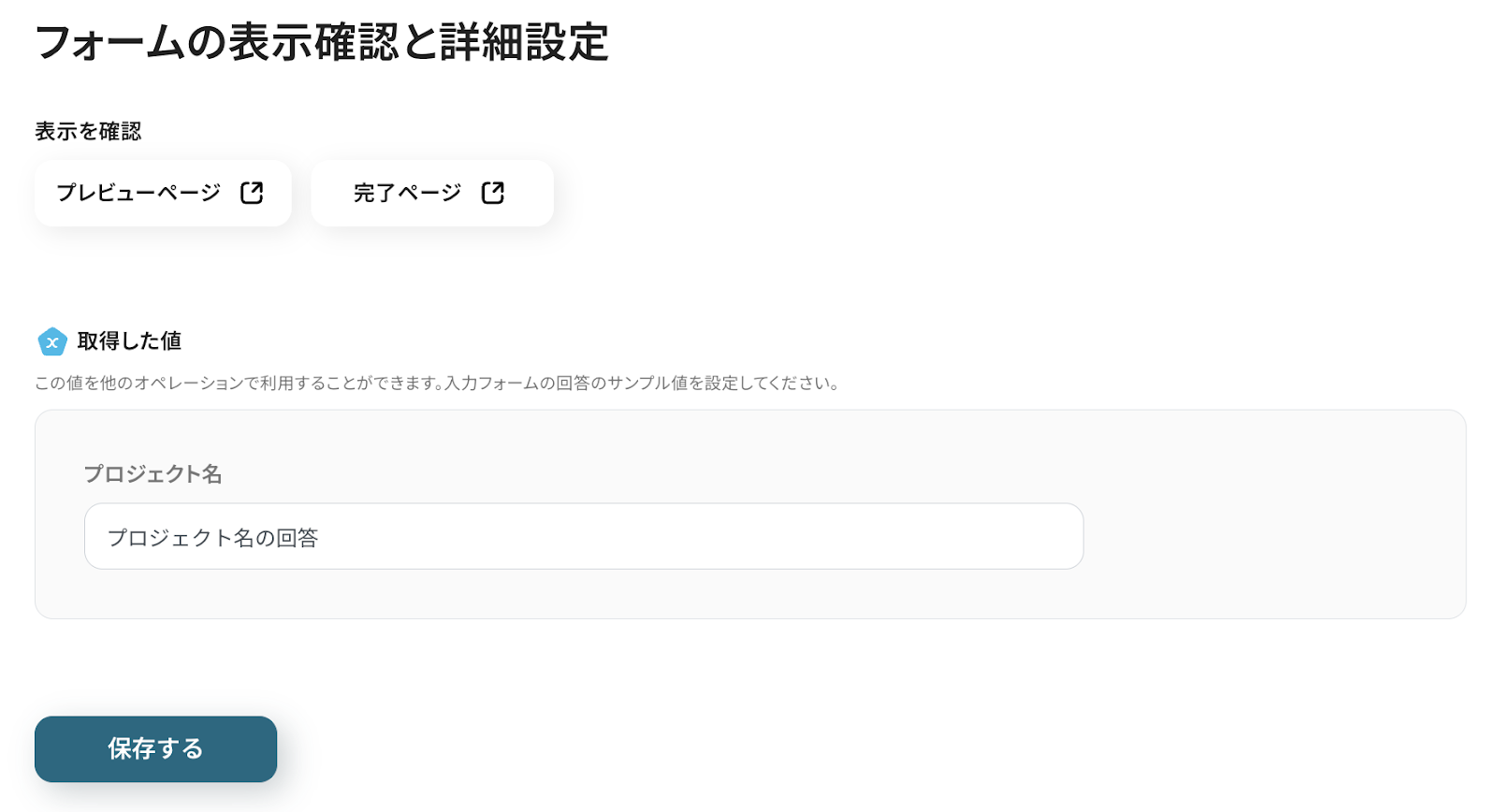
入力が完了したら次に進むと、以下の画面に移ります。
フォームの回答項目を編集・追加した場合は、以下と同様「〇〇の回答」のように設定しておくと、次のステップで設定を進める際にわかりやすくなります。

最後に保存したら、フォームの設定は完了です!
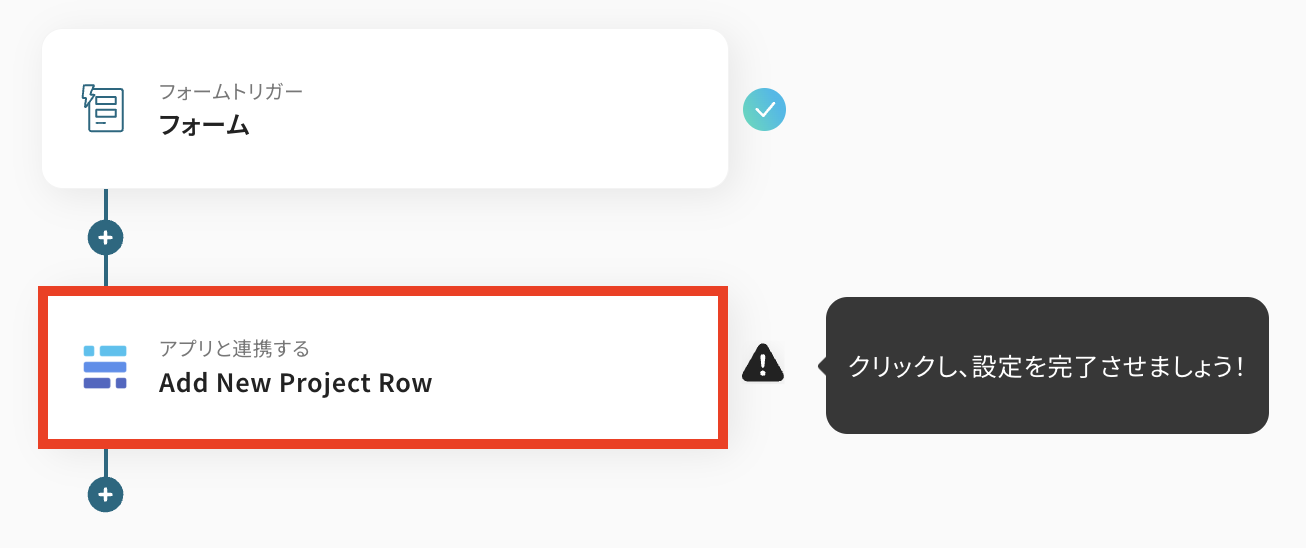
ステップ4:Baserowのアクション設定
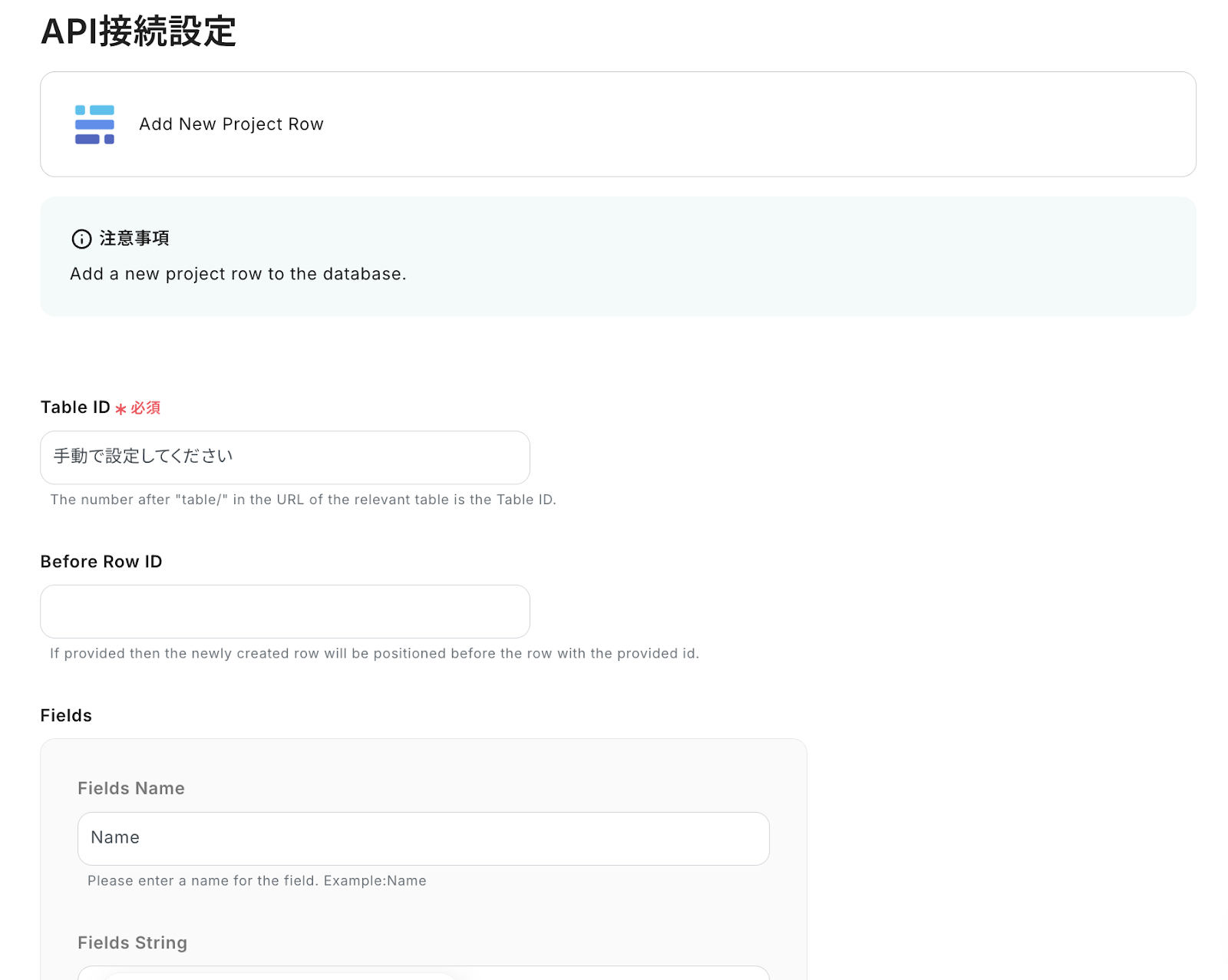
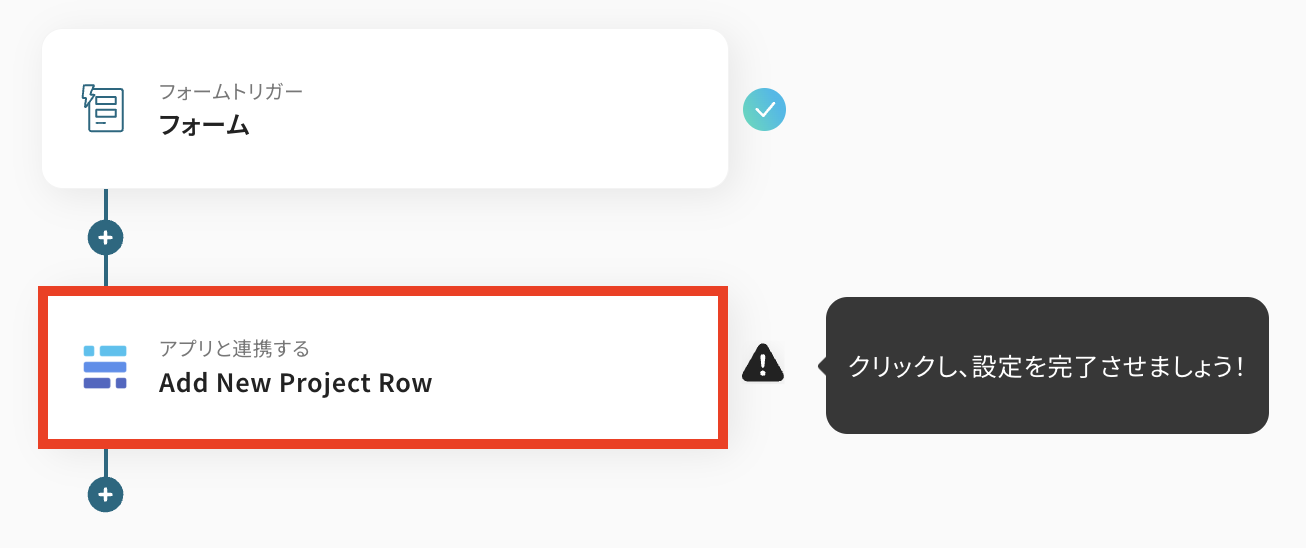
次の設定です。以下の赤枠の「Add New Project Row」をクリックしてください。

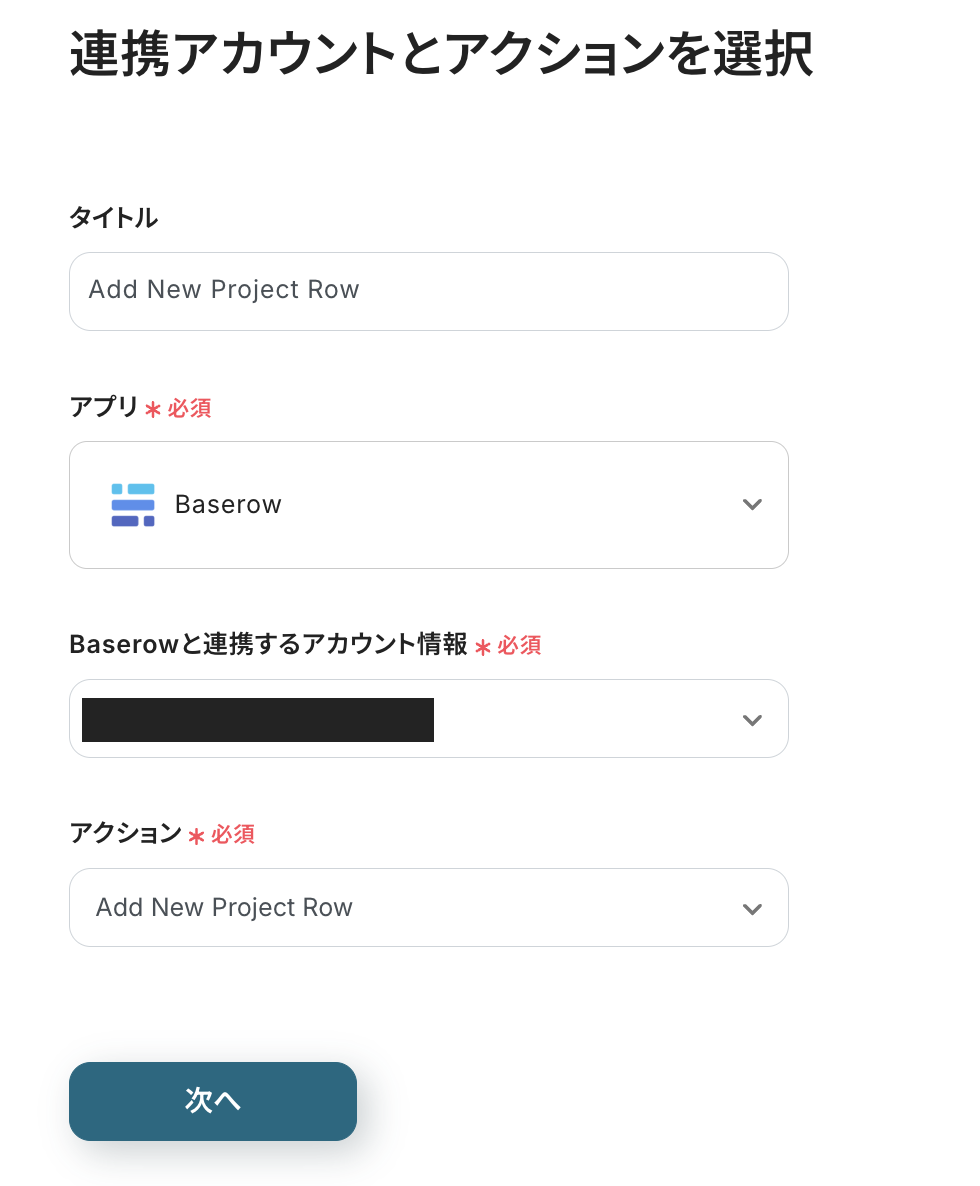
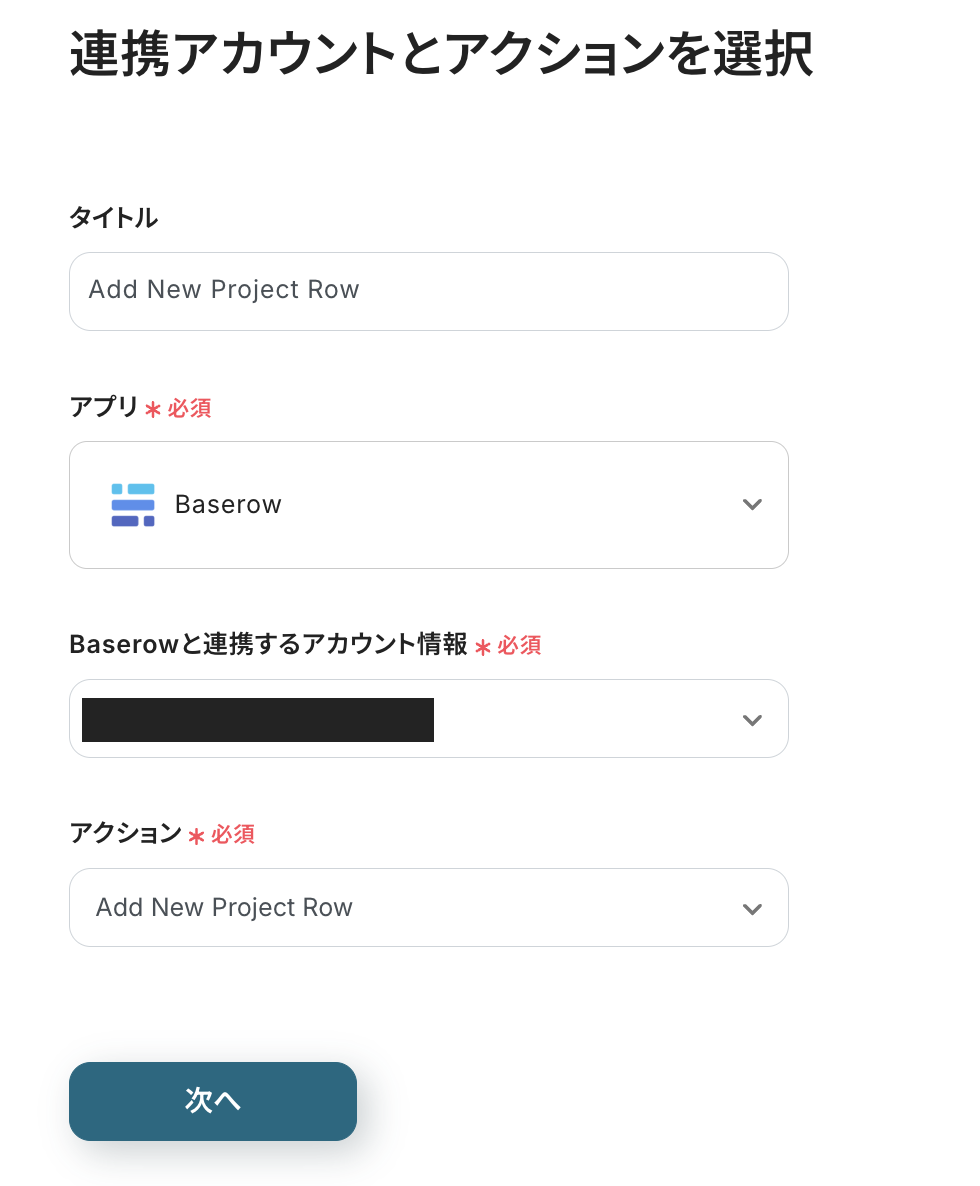
以下の画面で連携アカウントを確認し、そのまま次に進みます。

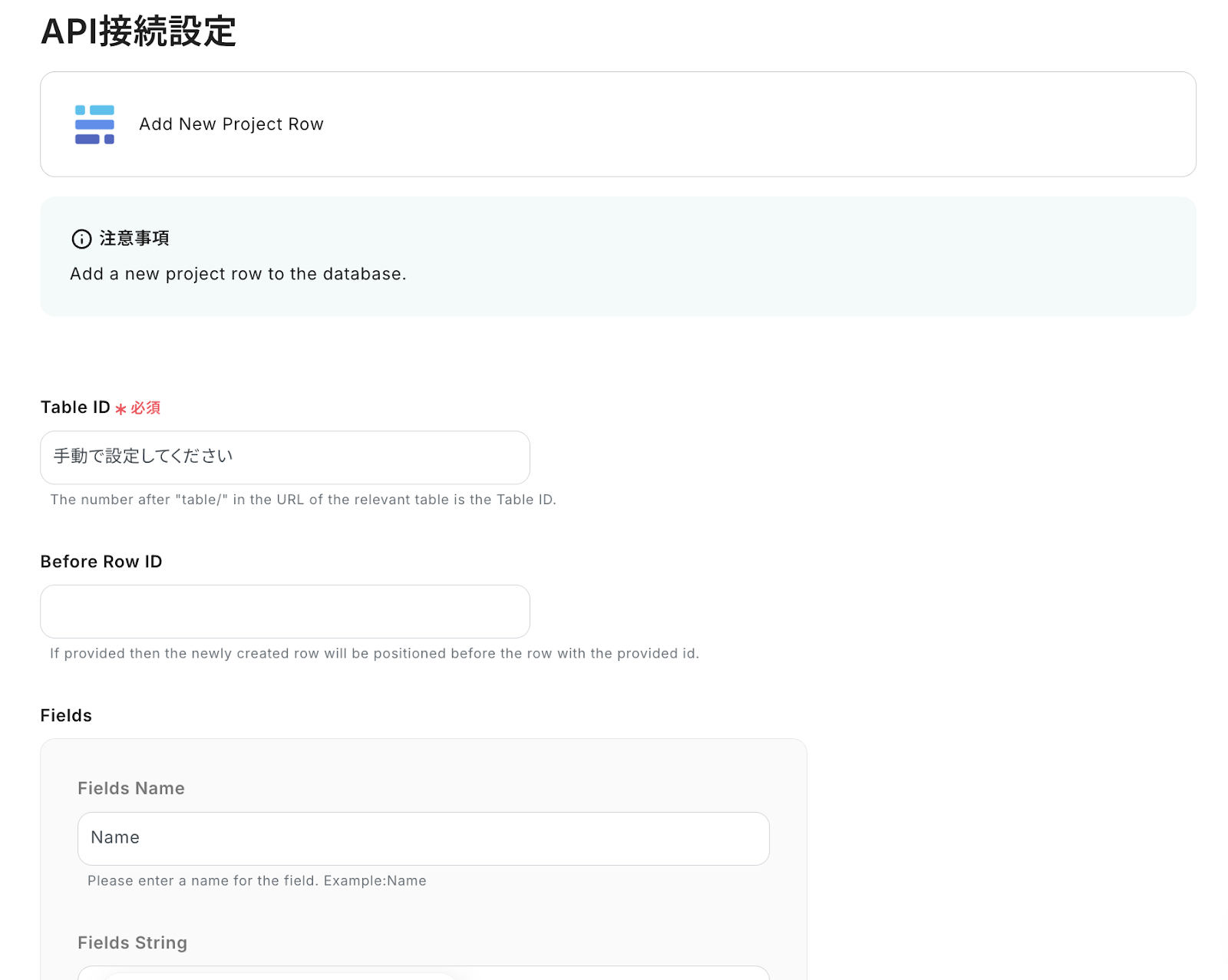
以下のような画面に移ります。ここでは、先ほど設定したフォームの回答内容を、Baserowのプロジェクトとして反映させるための設定を行います。

どの項目にも直接文字を入力できるほか、入力欄をクリックして、さきほど設定したフォームの回答内容を選ぶこともできます。
使い方に応じて設定しましょう。

設定が完了したら保存しましょう。これでBaserowの設定は完了です!
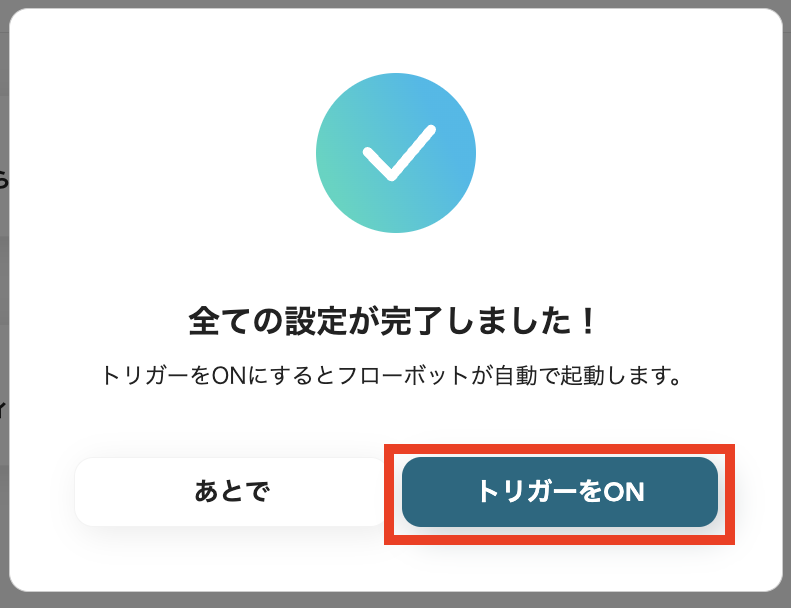
ステップ5:トリガーをONに設定しフロー稼働の準備完了
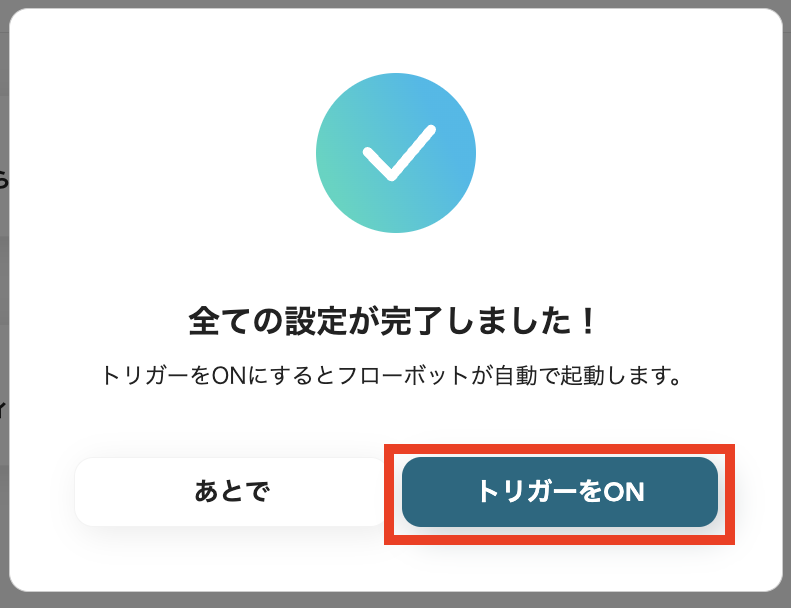
「全ての設定が完了しました!」と表示されたら、「トリガーをON」をクリックしてください。

以上で、自動化設定は完了です。お疲れ様でした!
終わりに
Baserowとフォームをつなぐことで、日々のデータ入力や整理の手間をぐっと減らすことができます。
今回ご紹介した方法なら、ノーコードでかんたんに自動化がスタートできるので、プログラミングが苦手な方でも安心です。テンプレートを活用すれば、設定のハードルも低く、すぐに使い始められます。
まずはYoomに無料登録して、自分の業務に合った自動化を試してみましょう!