発行したURLがとても長く見栄えが悪い場合はBitlyなどのツールを活用するのが一番ですよね。とはいえ、「ツール間を移動しながらその都度Bitlyを使用する手間がもう少し簡略化できたらな…」なんて思いませんか?
例えば、ミーティング受付フォームなどから得た回答を確認し、ミーティングを設定、そのURLをコピーしてBitlyに貼り付け、短縮URLを取得してメールに記載…といった複数のステップを踏む作業は、難しいフローではないものの少々手間ですよね…。
しかし、フォームの回答と同時に、生成されるURLが自動的に短縮され、すぐに共有できるとしたらどうでしょうか?
この記事では、まさにその悩みを解決する、フォームとBitlyを連携させた自動化の方法をご紹介します!
「でも、連携ってなんだか難しそう…」と感じる方もご安心ください!
ノーコードツールのYoomを使えば、プログラミングの知識がなくても、誰でも簡単にフォームとBitlyの連携を設定できます。業務改善の第一歩を踏み出しましょう!
とにかく早く試したい方へ
YoomにはBitlyを使った業務フローを自動化するためのテンプレートが用意されています!今すぐ試したい方は以下よりバナーをクリックしてスタートしましょう!
フォームに回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る
試してみる
■概要
「フォームに回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る」フローは、顧客やチームメンバーとのコミュニケーションをスムーズに行うための業務ワークフローです。
オンラインフォームへの回答後、自動的にミーティングURLをBitlyで短縮し、指定されたメールアドレスに送信可能です。
このプロセスにより、長くて扱いにくいURLを簡潔にし、受信者がクリックしやすい形で情報を提供できます。
■このテンプレートをおすすめする方
・オンラインフォームを活用しているが、手動でURLを管理する手間を省きたい方
・ミーティングURLを頻繁に共有する必要があり、効率化を図りたいビジネスパーソン
・Bitlyを利用してURLを短縮し、メールで自動送信したいと考えている方
・業務の自動化を推進し、API連携を活用したワークフローを導入したい企業
・顧客やチームメンバーとのコミュニケーションを円滑にし、作業時間を短縮したい管理職の方
■注意事項
・Zoom、BitlyのそれぞれとYoomを連携してください。
Bitlyとフォームを連携してできること
Bitlyと各種フォームのAPIを連携すれば、フォーム回答データをBitlyに自動的に連携することが可能になります!
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにBitlyとフォームの連携を実際に体験できます。登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
YoomフォームのデータをBitlyに連携する
Yoomフォームの回答データをBitlyに自動的に連携することができます。
Yoomフォームは回答データをそのまま使用できるため、複雑な操作が不要で簡単にデータ連携を実現できるところが魅力です。
フォームに回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る
試してみる
■概要
「フォームに回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る」フローは、顧客やチームメンバーとのコミュニケーションをスムーズに行うための業務ワークフローです。
オンラインフォームへの回答後、自動的にミーティングURLをBitlyで短縮し、指定されたメールアドレスに送信可能です。
このプロセスにより、長くて扱いにくいURLを簡潔にし、受信者がクリックしやすい形で情報を提供できます。
■このテンプレートをおすすめする方
・オンラインフォームを活用しているが、手動でURLを管理する手間を省きたい方
・ミーティングURLを頻繁に共有する必要があり、効率化を図りたいビジネスパーソン
・Bitlyを利用してURLを短縮し、メールで自動送信したいと考えている方
・業務の自動化を推進し、API連携を活用したワークフローを導入したい企業
・顧客やチームメンバーとのコミュニケーションを円滑にし、作業時間を短縮したい管理職の方
■注意事項
・Zoom、BitlyのそれぞれとYoomを連携してください。
GoogleフォームのデータをBitlyに連携する
Googleフォームの回答データをBitlyに自動的に連携することができます。
Googleサービスを使用していれば無料で幅広いデータ形式のフォームが作れるGoogleフォームもBitlyと連携することが可能です。
Googleフォームで回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る
試してみる
■概要
「Googleフォームで回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る」ワークフローは、フォームの回答受付からミーティングの案内までを自動化する業務ワークフローです。
Googleフォームに入力された情報を活用し、Bitlyを使ってミーティングURLを短縮して指定のメールアドレスへ自動送信します。
手動でのURL管理やメール送信の手間を省き、スムーズなコミュニケーションを実現します。
■このテンプレートをおすすめする方
・Googleフォームを利用してイベントやミーティングの参加申し込みを管理している方
・ミーティングURLの共有を効率化したいと考えている企業やチームリーダー
・Bitlyを活用してリンクの管理や分析を行いたいマーケティング担当者
・手作業でのメール送信に時間を取られているサポートスタッフ
■注意事項
・Googleフォーム、Zoom、BitlyのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/6807133
TypeformのデータをBitlyに連携する
Typeformの回答データをBitlyに自動的に連携することができます。
Typeformの直感的なフォーム操作とBitlyを連携することで、フォームの回答者、管理者ともにフォームの利用やデータ管理の体験が向上するでしょう。
Typeformで回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る
試してみる
■概要
「Typeformで回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る」フローボットは、オンラインフォームの回答後に自動でミーティングURLを短縮し、メールで送信する業務ワークフローです。
TypeformとBitlyを連携させることで、手動でのリンク短縮やメール送信の手間を省き、迅速なコミュニケーションを実現します。
このワークフローを活用すれば、効率的かつ正確な情報共有が可能になります。
■このテンプレートをおすすめする方
・Typeformを利用して顧客やチームからのイベントやミーティングの申し込み情報を収集している方
・ミーティングURLの管理や共有に手間を感じている営業担当者
・Bitlyを使ってリンクを短縮し、追跡したいマーケティング担当者
・業務の自動化で効率化を図りたいビジネスオーナー
・正確かつ迅速なメール送信を求めるサポートチームの方
■注意事項
・Typeform、Zoom、BitlyのそれぞれとYoomを連携してください。
・Typeformの回答内容を取得する方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9103858
JotformのデータをBitlyに連携する
Jotformの回答データをBitlyに自動的に連携することができます。
Jotformの豊富なウィジェットで作成したフォームの回答データを余すことなくBitlyに連携することが可能です。
Jotformで回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る
試してみる
■概要
「Jotformで回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る」フローは、フォームへの回答を受け取った際に自動的にミーティング用のURLをBitlyで短縮し、指定された相手にメールで送信する業務ワークフローです。
回答が送信されるたびにBitlyが自動的にURLを短縮し、迅速に関係者へメール配信するため、業務の効率化とコミュニケーションの円滑化が期待できます。
■このテンプレートをおすすめする方
・Jotformを利用してイベントやミーティングの申し込みフォームを運用し、回答後のURL共有に手間を感じている方
・Bitlyを活用してURLを短縮したいが、毎回手動で行うのを避けたい方
・フォーム回答後に自動でメールを送信し、情報の共有を効率化したい方
・業務ワークフローを自動化し、作業時間の短縮とヒューマンエラーの防止を目指しているチームリーダーやマネージャー
・複数のSaaSアプリを連携させて業務効率を向上させたいと考えているビジネスパーソン
■注意事項
・Jotform、Zoom、BitlyのそれぞれとYoomを連携してください。
・JotformのWebhook設定方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/8105581
TallyのデータをBitlyに連携する
Tallyの回答データをBitlyに自動的に連携することができます。
シンプルなフォームのTallyもAPIを使うことで、Bitlyにデータ連携することができます。ミニマルなフォームでもデータをしっかり管理したい方におすすめです。
Tallyで回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る
試してみる
■概要
「Tallyで回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る」フローは、フォーム入力後の手続きをスムーズにする業務ワークフローです。
Tallyでの回答送信後、ミーティングのURLをBitlyで短縮し、指定されたメールアドレスに自動で送信することで、情報共有の手間を削減します。
■このテンプレートをおすすめする方
・Tallyでイベントやミーティングの申し込みを受け付けており、回答後のフォローアップメールの作成に時間をかけている方
・ミーティングURLを毎回手動で短縮する手間を省きたいビジネスユーザーの方
・Bitlyとメールサービスを連携させて、情報共有を自動化したいIT担当者の方
・効率的なワークフローを構築し、業務の自動化を推進したい経営者の方
・フォーム回答後の一連の作業を簡略化し、ミスを減らしたいチームリーダーの方
■注意事項
・Tallyフォーム、Zoom、BitlyのそれぞれとYoomを連携してください。
Zoho FormsのデータをBitlyに連携する
Zoho Formsの回答データをBitlyに自動的に連携することができます。
Zohoサービスを使用している方に取って馴染み深いフォームですが、こちらもBitlyと連携して回答データの連携を実現できます。
Zoho Formsで回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る
試してみる
■概要
「Zoho Formsで回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る」ワークフローは、フォーム送信後のURL管理と通知を自動化します。
Zoho Formsでイベントやミーティングの申込みがあった際、長いミーティングリンクをBitlyで短縮し、指定のメールアドレスに迅速に送信できます。
業務の効率化とユーザー体験の向上に役立つ自動化プロセスです。
■このテンプレートをおすすめする方
・Zoho Formsを活用して顧客からイベントやミーティングの申込みを受け付けている方
・ミーティングURLの管理や共有に手間を感じているビジネスパーソン
・自動化ツールを使って業務プロセスを効率化したいと考えている方
・メール通知の迅速化を図りたい営業担当者の方
■注意事項
・Zoho Forms、Zoom、BitlyのそれぞれとYoomを連携してください。
・Zoho FormsのWebhook設定方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9924708
Bitlyとフォームの連携フローを作ってみよう
それでは、さっそく実際にBitlyとフォームの連携フローを作成してみましょう!
今回はYoomを使用して、ノーコードで設定を進めていきますので、もしまだYoomのアカウントをお持ちでない場合は、Yoomの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
今回はフォームに回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送るフローボットを作成していきます!
作成の流れは大きく分けて以下です。
- ZOOMとBitlyをマイアプリ連携
- テンプレートをコピーする
- Yoomフォームのトリガー設定およびZOOMとBitlyのアクション設定
- トリガーをONに設定しフロー稼働の準備完了
フォームに回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る
試してみる
■概要
「フォームに回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る」フローは、顧客やチームメンバーとのコミュニケーションをスムーズに行うための業務ワークフローです。
オンラインフォームへの回答後、自動的にミーティングURLをBitlyで短縮し、指定されたメールアドレスに送信可能です。
このプロセスにより、長くて扱いにくいURLを簡潔にし、受信者がクリックしやすい形で情報を提供できます。
■このテンプレートをおすすめする方
・オンラインフォームを活用しているが、手動でURLを管理する手間を省きたい方
・ミーティングURLを頻繁に共有する必要があり、効率化を図りたいビジネスパーソン
・Bitlyを利用してURLを短縮し、メールで自動送信したいと考えている方
・業務の自動化を推進し、API連携を活用したワークフローを導入したい企業
・顧客やチームメンバーとのコミュニケーションを円滑にし、作業時間を短縮したい管理職の方
■注意事項
・Zoom、BitlyのそれぞれとYoomを連携してください。
ステップ1:マイアプリ連携
ここでは、Yoomとそれぞれのアプリを連携して、操作が行えるようにしていきます。
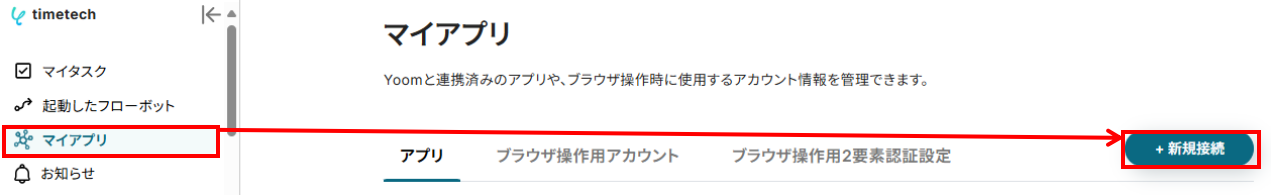
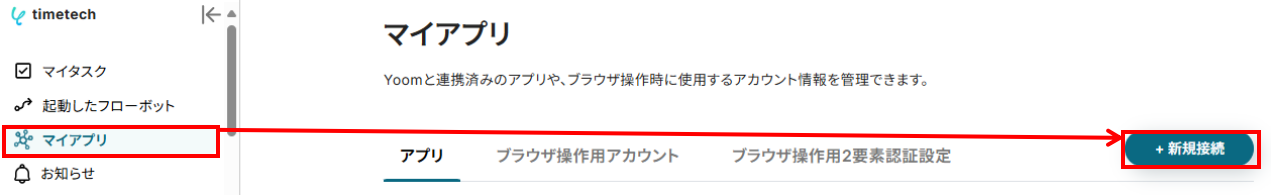
まず、Yoomにログインしたあと左メニューにあるマイアプリを押し、右の新規接続というボタンを押します。

ZOOMの連携
1.検索する
検索ボックスにZoom(OAuth)と入力し、Zoom(OAuth)のアイコンをクリックします。

2.サインインをする
Client IDとClient secretを入力します。詳しくはこちらをご確認ください。

Yoomの画面に戻り、下記の表示が出たら連携完了です!

Bitlyの連携
1.検索する
検索ボックスにBitlyと入力し、Bitlyのアイコンをクリックします。

2.サインインする
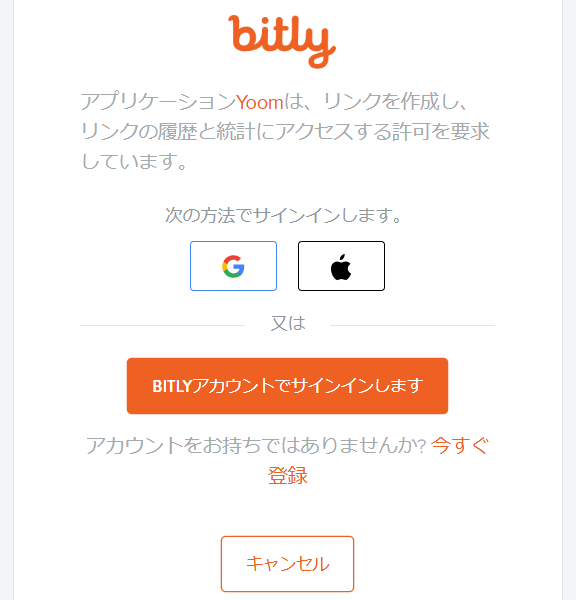
下記画面になりますので、いずれかの方法でサインインしてください。

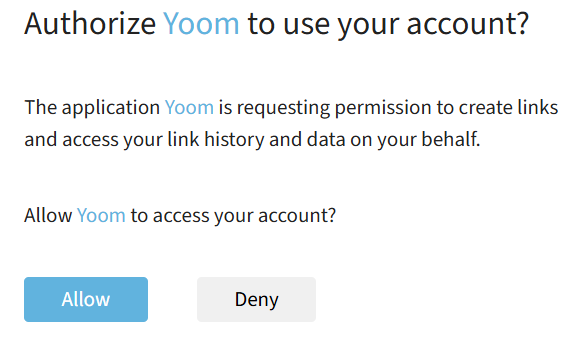
3.アクセス許可
YoomがBitlyにアクセスして良いか確認画面になります。「Allow」を押して進みましょう。

Yoomの画面に戻り、下記の表示が出たら連携完了です!

ステップ2:テンプレートコピー
ここからいよいよフローを作っていきます!
簡単に設定できるようテンプレートがありますので、まずはこちらをコピーしましょう。
Yoomにログインし、以下バナーの「試してみる」をクリックしてください。
フォームに回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る
試してみる
■概要
「フォームに回答が送信されたら、ミーティングURLをBitlyで短縮しメールで送る」フローは、顧客やチームメンバーとのコミュニケーションをスムーズに行うための業務ワークフローです。
オンラインフォームへの回答後、自動的にミーティングURLをBitlyで短縮し、指定されたメールアドレスに送信可能です。
このプロセスにより、長くて扱いにくいURLを簡潔にし、受信者がクリックしやすい形で情報を提供できます。
■このテンプレートをおすすめする方
・オンラインフォームを活用しているが、手動でURLを管理する手間を省きたい方
・ミーティングURLを頻繁に共有する必要があり、効率化を図りたいビジネスパーソン
・Bitlyを利用してURLを短縮し、メールで自動送信したいと考えている方
・業務の自動化を推進し、API連携を活用したワークフローを導入したい企業
・顧客やチームメンバーとのコミュニケーションを円滑にし、作業時間を短縮したい管理職の方
■注意事項
・Zoom、BitlyのそれぞれとYoomを連携してください。
1.上記バナーの「詳細を見る」をクリック
2.画面が切り替わったら「このテンプレートを試してみる」をクリック
3.Yoomの登録がまだの場合は、登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログイン情報を入力してください。
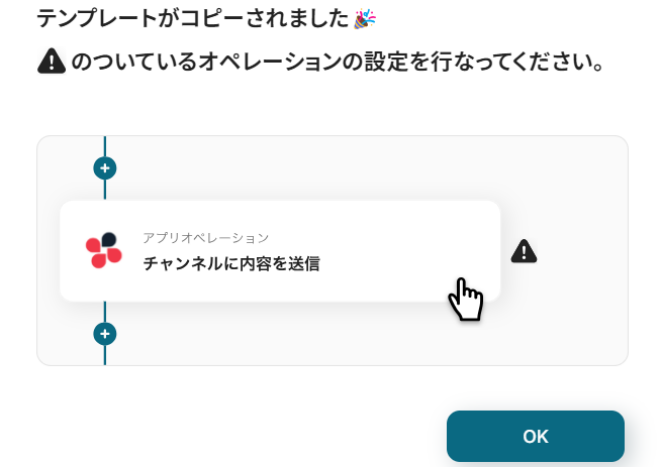
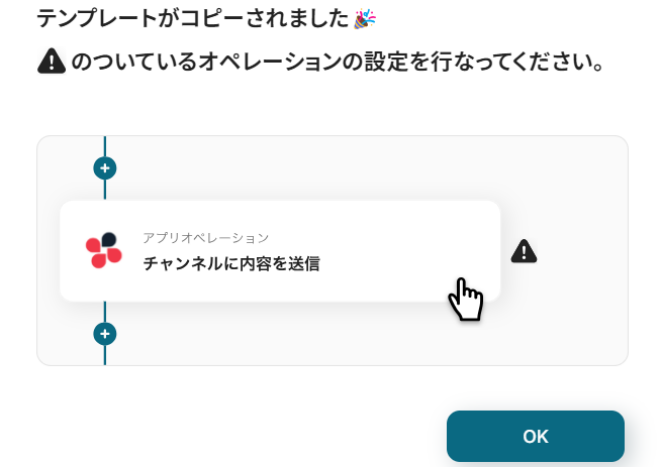
4.下記のようにお使いのYoom管理画面にテンプレートがコピーされるので、OKを押して設定を進めていきます。

ステップ3:フォームトリガーの設定
1.トリガーの選択
まずはフォームを作成しましょう!
以下の赤枠をクリックしてください。

2.フォームを作成
ここでは、トリガーとなるフォームを作成します。
今回は、下記のようなフォームを作成しました。質問の追加や削除も可能ですので、お好みでカスタマイズしてください!
入力が完了したら、「次へ」を押して進みましょう。

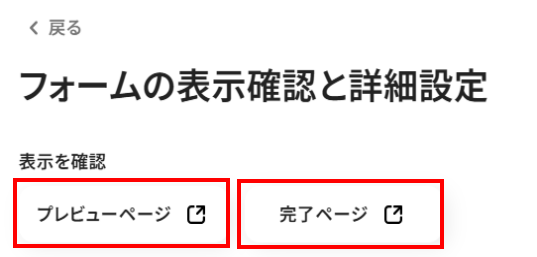
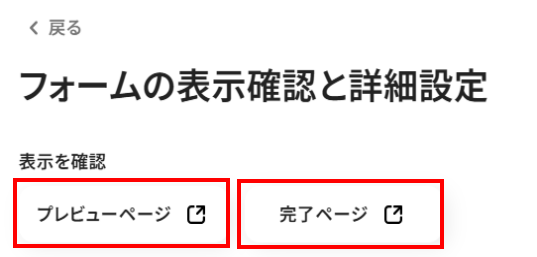
3.フォームの表示確認と詳細設定
下記の赤枠を選択し、先ほど設定したフォームの内容が正しく反映しているかプレビューで確認してみましょう。
内容に誤りがあれば、前画面に戻り修正してください。

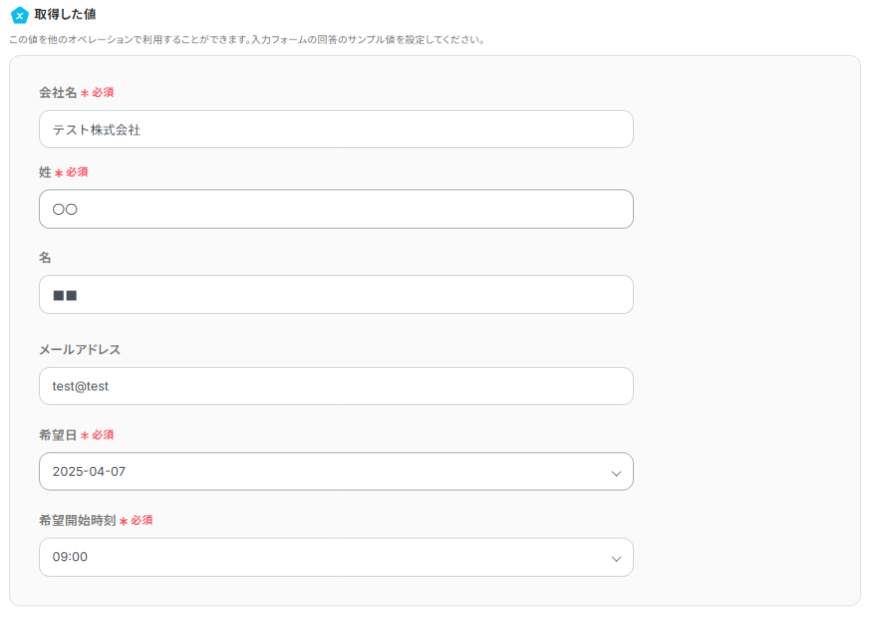
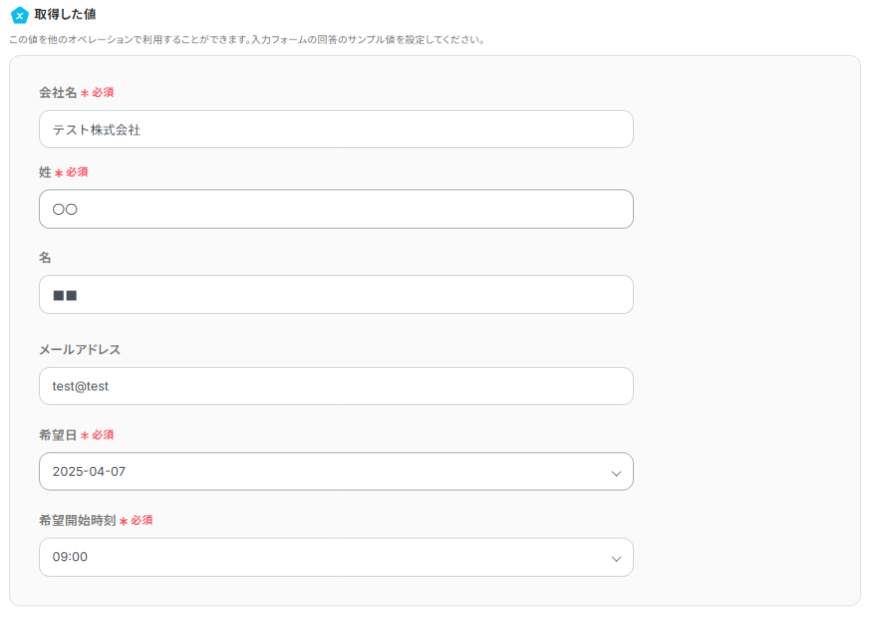
プレビュー内容が正しければ、下記項目を入力していきます。
作成したフォームの回答サンプルを入力してみましょう。
今回は、下記のようなテスト内容を入力しました。
入力ができたら、「保存する」を選択し次のステップに進みましょう!

ステップ4:Zoomのミーティング作成設定
1.トリガーの選択
以下の赤枠をクリックしてください。
画面が遷移し、先ほどステップ1で入力した内容が反映されています。タイトルなどの修正が不要であれば、そのまま「次へ」をクリックします。

2.API接続設定
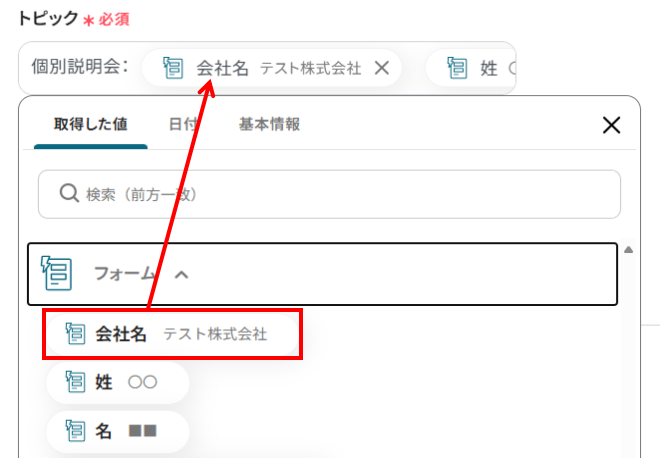
ここでは、Zoomの情報を入力していきます。注意が必要な項目について、下記記載を参考に入力してください。
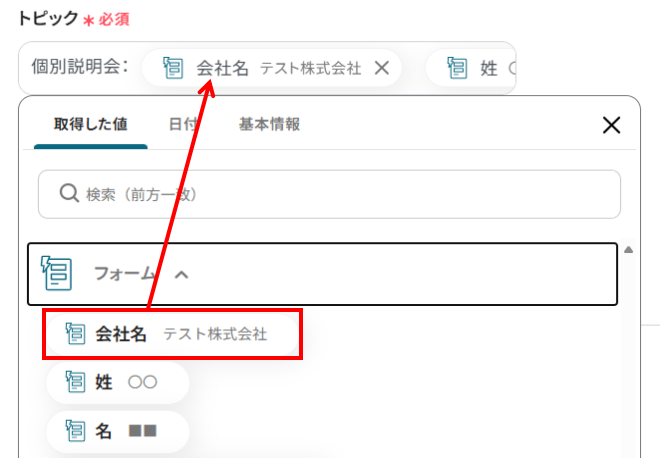
- トピック:入力欄をクリックすると下記のようなアウトプットが表示されます。トピックに表示させたい内容を、お好みで入力してください。
※アウトプットについて詳しくはこちらをご覧ください。

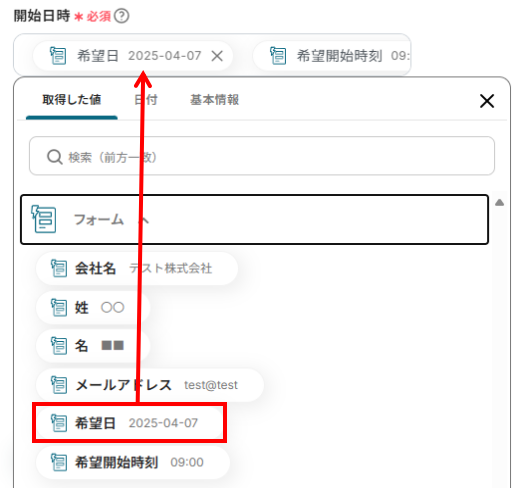
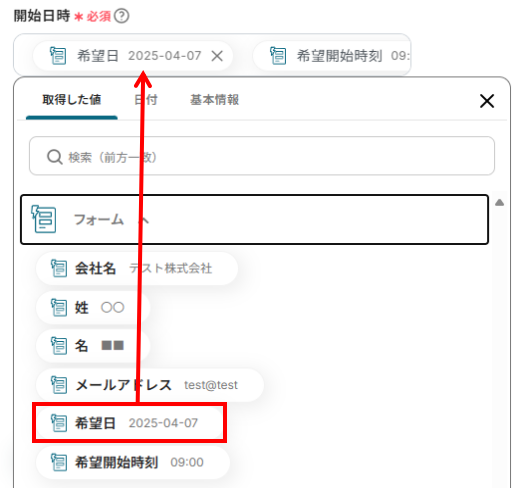
- 開始日時:こちらも入力欄をクリックするとアウトプットが表示されます。フォームなどを活用し入力してください。

今回は、下記のように入力しました。

入力が完了したら「テスト」を実行してみましょう!
テストが成功すると、下記のようなアウトプットが表示されます。Zoomのミーティング情報が反映していればOKです。
最後に、「保存する」を選択し次のステップに進みましょう。

ステップ5:Bitlyのリンク短縮設定
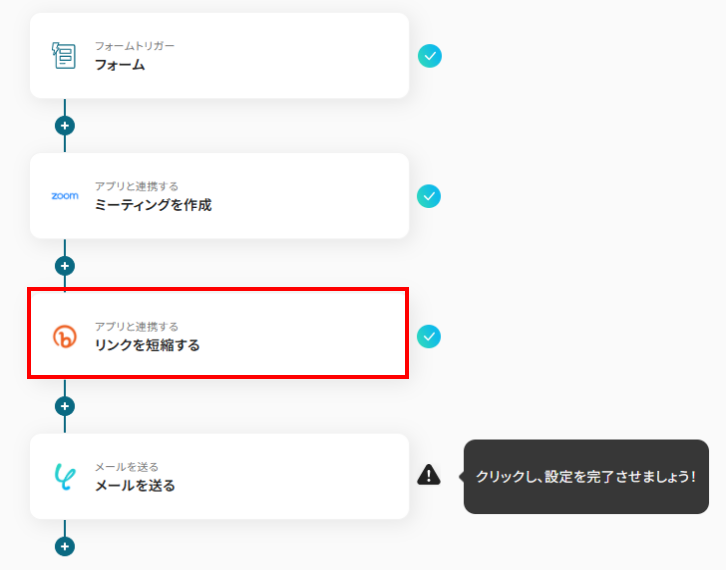
1.トリガーの選択
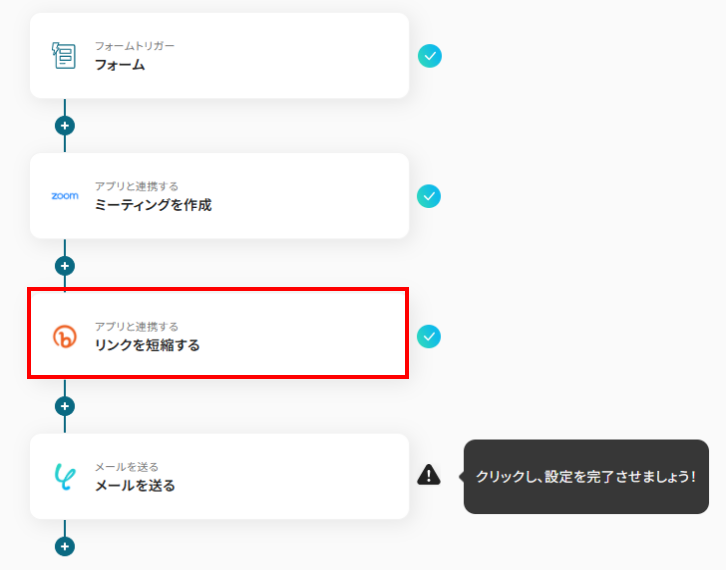
以下の赤枠をクリックしてください。
画面が遷移し、先ほどステップ1で入力した内容が反映されています。タイトルなどの修正が不要であれば、そのまま「次へ」をクリックします。

2.API接続設定
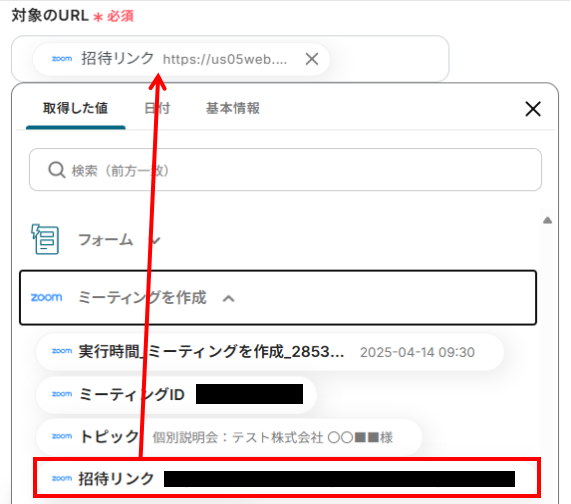
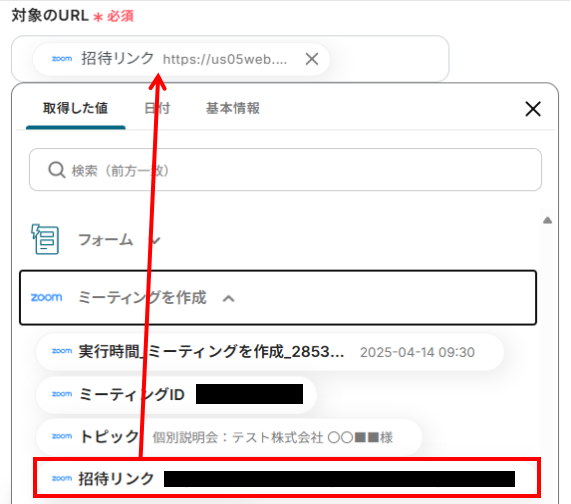
ここでは、BitlyでZoomの招待リンクを短縮する設定を行います。
- 対象のURL:入力欄をクリックすると下記のようにアウトプットが表示されます。先ほど作成したZoomの招待リンクを選んでください。

入力が完了したら、「テスト」を実行してみましょう!
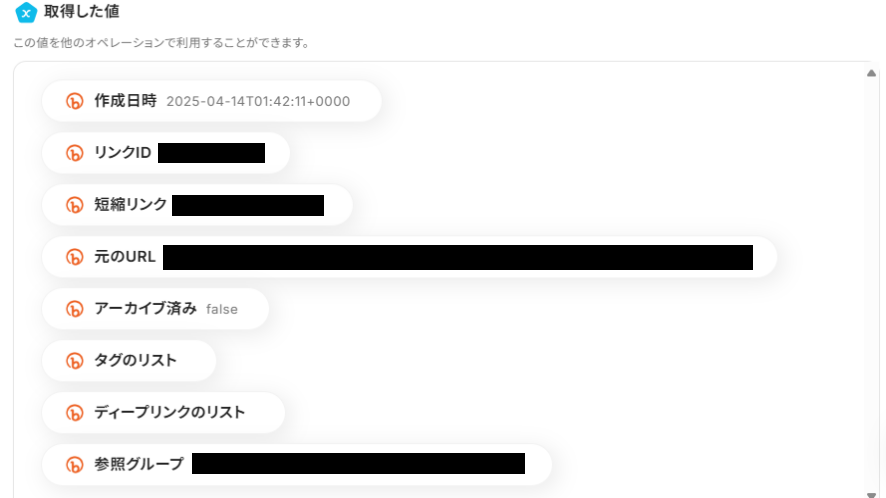
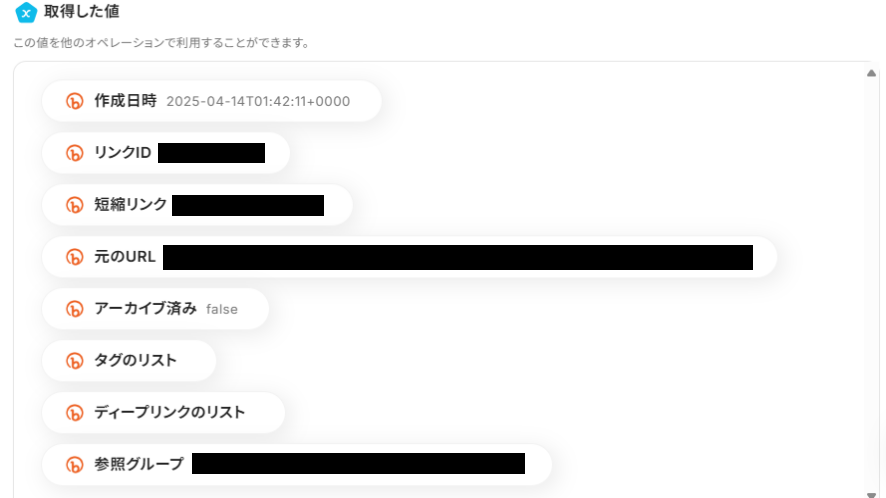
テストが成功すると、下記のようなアウトプットが表示されます。短縮されたリンクが反映していればOKです。
最後に、Yoom画面に戻り「保存する」を押して次のステップに進みましょう。

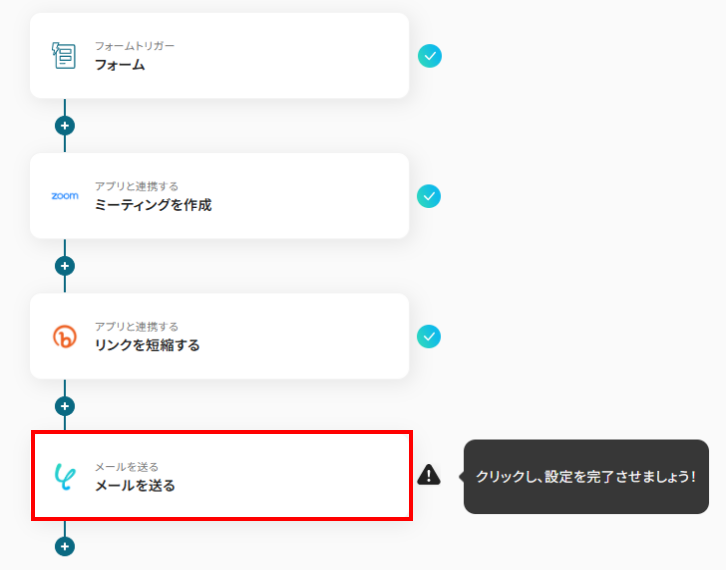
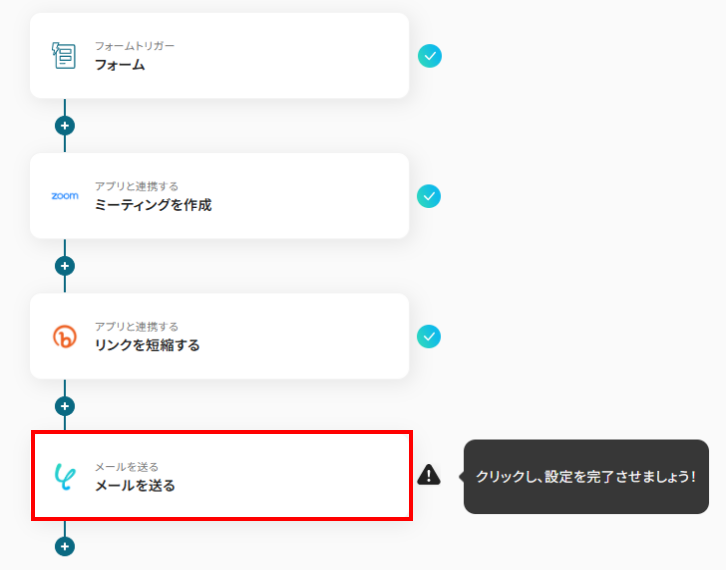
ステップ6:メール送信設定
1.トリガーの選択
以下の赤枠をクリックしてください。

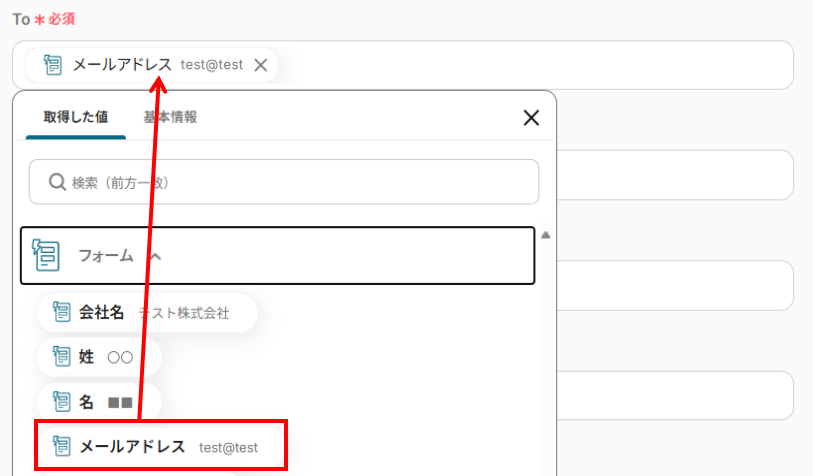
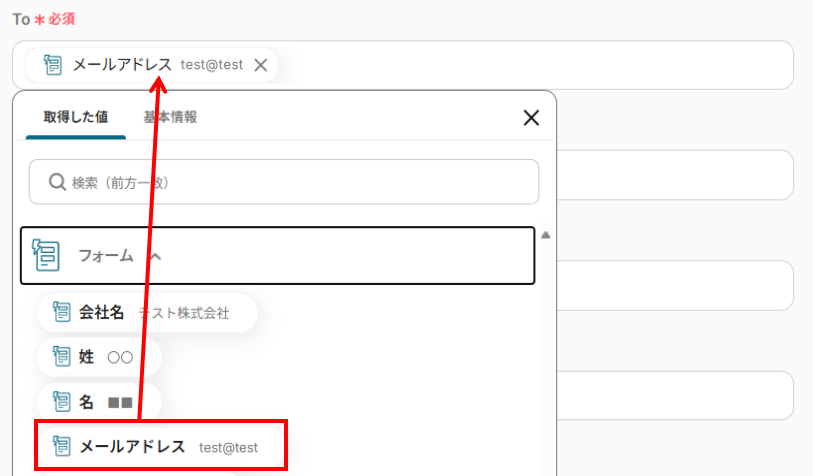
2.メールの設定
ここでは、送付するメール内容を設定します。
- To:入力欄をクリックすると下記のようなアウトプットが表示されます。フォーム回答のメールアドレスを選択したり、メールアドレスを直接入力するなど、お好みで入力してください。

- 本文:こちらも入力欄をクリックするとアウトプットが表示されますので、お好みでカスタマイズしてください。

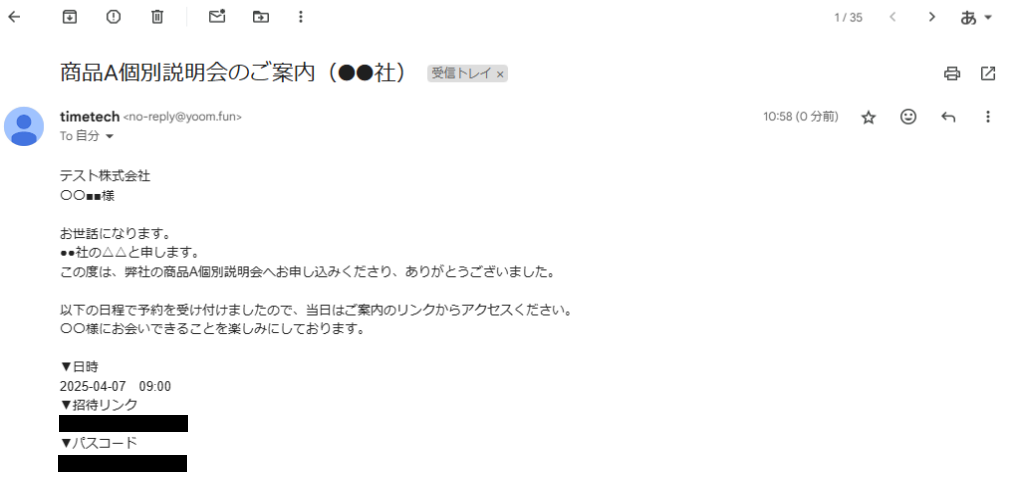
3.メール送信のテスト
先ほど設定した内容が表示されます。
内容に誤りがないか確認し、問題なければ「テスト」を実行してみましょう!
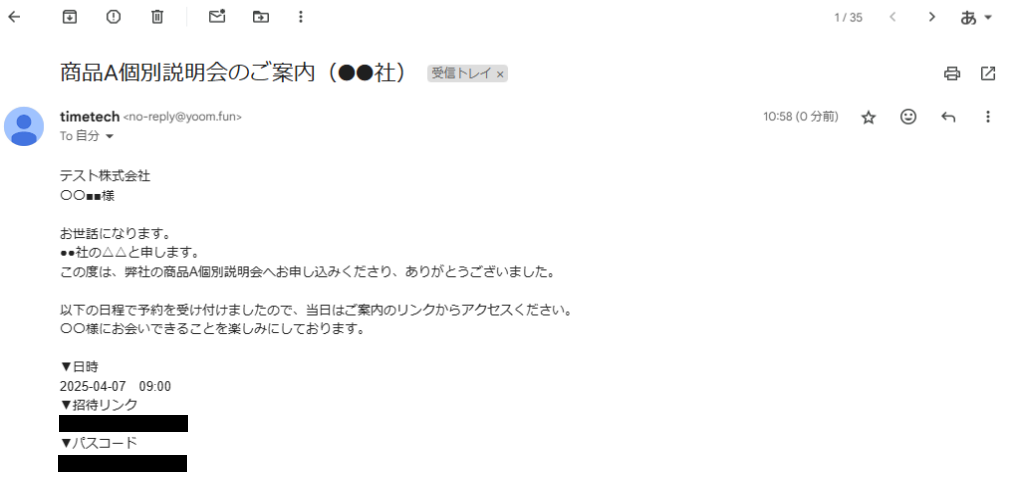
テストが成功すると、指定したメールアドレス宛にメールが届いているはずですので、確認してみましょう。
下記のように、設定したメール本文が反映した内容で届いていればOKです。
最後に、Yoom画面に戻り「保存する」を押して次のステップに進みましょう。

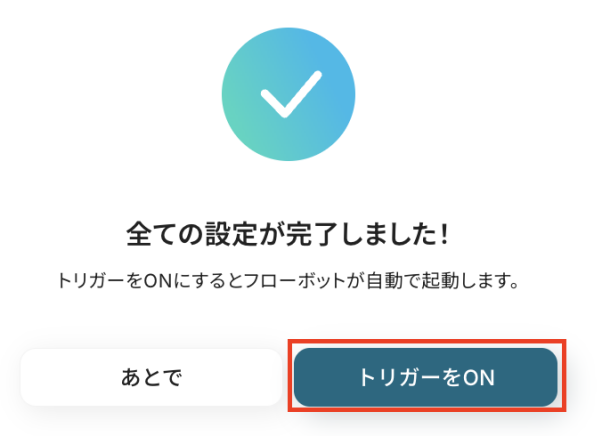
ステップ7:トリガーをONにして動作確認
お疲れ様でした!これですべての設定が完了です。
設定が完了すると以下のようなメニューが表示されるので、トリガーをONにします。
これですべての設定が完了したので、動作確認をしてみましょう!

Bitlyを使ったその他の自動化例
Yoomにはこの他にもBitlyを活用した自動化のテンプレートがたくさんあります!
使い慣れているアプリとの自動化例がないか、ぜひ探してみてくださいね。
Asanaのタスクに追加されたURLをBitlyで短縮し、タスクのコメントに追加する
試してみる
■概要
「Asanaのタスクに追加されたURLをBitlyで短縮し、タスクのコメントに追加する」ワークフローは、AsanaとBitlyの連携を活用して、タスク内のURLを自動的に短縮し、コメントとして追加するプロセスです。これにより、長いURLを簡潔に管理でき、チーム内での情報共有がスムーズになります。特に多くのリンクを扱うプロジェクトにおいて、効率的な作業環境を実現します。
■このテンプレートをおすすめする方
・Asanaを日常的に使用しているプロジェクトマネージャー
・多数のURLをチーム内で共有する必要があるメンバー
・Bitlyを活用してリンク管理を効率化したい方
・業務の自動化を進めたいIT担当者
・URLの整理整頓に課題を感じているチームリーダー
■注意事項
・Bitly、AsanaのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Gmailで受信したメール内のURLをBitlyで短縮し、Google Chatに通知する
試してみる
■概要
「Gmailで受信したメール内のURLをBitlyで短縮し、Google Chatに通知する」フローは、Gmail Bitly 連携を活用し、受信メール内の長いURLを自動で短縮し、チームのGoogle Chatに通知する業務ワークフローです。日々のメール管理において、URLの整理や共有に手間を感じている方に最適です。このワークフローを導入することで、URLの短縮作業が自動化され、効率的な情報共有が実現します。
■このテンプレートをおすすめする方
・Gmailを頻繁に利用し、多数のURLを扱うビジネスパーソン
・URLの短縮作業を手動で行っており、作業効率を向上させたい方
・チーム内での情報共有をスムーズに行いたい管理者
・Bitlyを活用してリンクの管理を簡便化したい方
・Google Chatを利用しているチームで、迅速な通知を実現したい方
■注意事項
・Gmail、Bitly、Googke ChatのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Google Chatとの連携はGoogle Workspaceの場合のみ可能です。詳細は下記を参照ください。
https://intercom.help/yoom/ja/articles/6647336
Google スプレッドシートに追加されたURLをBitlyで短縮して、同じシートに記録する
試してみる
■概要
キャンペーンなどで生成したURLを一つひとつ手作業で短縮し、管理用のシートに転記する作業は、手間がかかるうえに単純なミスも起こりがちではないでしょうか。このワークフローを活用すれば、Google スプレッドシートにURLを追加するだけで、自動でBitlyの短縮URLを生成し、元のシートに記録することが可能です。これにより、URL管理に関わる一連の作業を効率化し、入力ミスなどのリスクを低減できます。
■このテンプレートをおすすめする方
・Google スプレッドシートとBitlyでURL管理を行っており、手作業での運用に課題を感じている方
・広告やSNSキャンペーンで多くのURLを発行・管理する必要があるマーケティング担当者の方
・定型的なURL発行業務を自動化し、分析などのコア業務に時間を割きたいと考えている方
■注意事項
・Google スプレッドシート、BitlyのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Slackで共有されたURLをBitlyで短縮して、別スレッドに通知する
試してみる
■概要
「Slackで共有されたURLをBitlyで短縮して、別スレッドに通知する」ワークフローは、チーム内の情報共有をスムーズにし、リンク管理を効率化する業務ワークフローです。Slackでやり取りされる長いURLをBitlyで自動的に短縮し、関連する別のスレッドに通知することで、チャットの見やすさとリンクの管理が向上します。これにより、情報の整理や共有が簡単になり、チームのコミュニケーションがより円滑になります。
■このテンプレートをおすすめする方
・Slack上で頻繁にURLを共有し、リンクが長くなりがちなチームメンバー
・Bitlyを活用してリンクを短縮し、管理したいマーケティング担当者
・情報整理や通知の効率化を図りたいプロジェクトリーダー
・チーム内のコミュニケーションをより見やすくしたい管理職
・業務フローを自動化して、手作業の負担を減らしたいIT担当者
■注意事項
・Slack、BitlyのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
終わりに
フォームへの回答を起点として、その後のアクションで生成される各種URLをBitlyで短縮する自動化は、ミーティングURLはもちろん、アンケート結果の共有URLなども短縮化されたスマートな形式で相手に届けられるようになることがお分かりいただけたかと思います!
ツール間を行き来する手間がなくなるため、よりスムーズに、そしてスマートに情報を共有できるようになるのは、顧客対応などにおいてメリットを感じられるはずです。
Yoomには今回紹介した連携以外にも、Bitlyを活用した様々な自動化テンプレートが豊富に用意されています。自動化を導入することで時間と労力を削減し、より重要な業務に集中できる環境を整えませんか?
今すぐ無料でアカウントを発行する
Yoomは無料アカウントで、これらの自動化フローを実際にお試しいただけます。ぜひ、この機会にBitly連携による業務改善を体験し、業務改善を実現しましょう!