顧客からの意見を別ツールで受け取りそれをIssueとして登録する機会って、意外とよくあるシチュエーションですよね。
この場合、意見や問い合わせなどをコピーしてGitHubのIssueを作成することになりますが、時には反映するのを忘れてしまったり、問い合わせを取りこぼしてしまったり…なんて経験はありませんか?
今回はこのような事態を回避すべく、ノーコードツールYoomを活用した自動化の方法をご紹介します!
各ツールのフォームとGitHubを連携することで、フォームから送信された内容をそのままIssueとして自動作成可能になり、バグや要望などへの対応スピード向上が期待できるでしょう。
業務の効率化を考えている方は、ぜひチェックしてみてください!
とにかく早く試したい方へ
YoomにはGitHubとフォームを使った業務フローを自動化するためのテンプレートが用意されています!今すぐ試したい方は以下よりバナーをクリックしてスタートしましょう!
フォームの内容でGitHubにIssueを作成する
試してみる
■概要
「フォームの内容でGitHubにIssueを作成する」ワークフローは、ユーザーが入力したフォームデータをもとに自動的にGitHubにIssueを作成する業務ワークフローです。
これにより、手動でのIssue登録作業が不要となり、効率的なプロジェクト管理が実現します。
Yoomを活用することで、様々なフォームサービスとGitHubをシームレスに連携させ、業務の自動化を推進します。
フォームを通じて集まるアイデアやバグ報告を迅速にGitHubに反映させることで、チーム全体の生産性向上に寄与します。
特に、多くのフォームデータを扱うプロジェクトでは、この自動化ワークフローが大きな助けとなるでしょう。
■このテンプレートをおすすめする方
・GitHubを利用しているが、Issueの手動作成に時間がかかっている開発チームの方
・ユーザーからのフィードバックやバグ報告を効率的に管理したいプロジェクトマネージャーの方
・GoogleフォームやTypeformなどのフォームサービスを活用しており、GitHubとの連携を図りたい方
・業務プロセスの自動化を進め、作業効率を向上させたいIT担当者の方
・チーム内での情報共有をスムーズにし、プロジェクトの透明性を高めたい経営者の方
■注意事項
・GitHubのそれぞれとYoomを連携してください。
GitHubとフォームを連携してできること
GitHubと各種フォームのAPIを連携すれば、フォーム回答データをGitHubに自動的に連携することが可能になります!
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにGitHubとフォームの連携を実際に体験できます。
登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
YoomフォームのデータをGitHubに連携する
Yoomフォームの回答データをGitHubに自動的に連携することができます。Yoomフォームは回答データをそのまま使用できるため、複雑な操作が不要で簡単にデータ連携を実現できるところが魅力です。
フォームの内容でGitHubにIssueを作成する
試してみる
■概要
「フォームの内容でGitHubにIssueを作成する」ワークフローは、ユーザーが入力したフォームデータをもとに自動的にGitHubにIssueを作成する業務ワークフローです。
これにより、手動でのIssue登録作業が不要となり、効率的なプロジェクト管理が実現します。
Yoomを活用することで、様々なフォームサービスとGitHubをシームレスに連携させ、業務の自動化を推進します。
フォームを通じて集まるアイデアやバグ報告を迅速にGitHubに反映させることで、チーム全体の生産性向上に寄与します。
特に、多くのフォームデータを扱うプロジェクトでは、この自動化ワークフローが大きな助けとなるでしょう。
■このテンプレートをおすすめする方
・GitHubを利用しているが、Issueの手動作成に時間がかかっている開発チームの方
・ユーザーからのフィードバックやバグ報告を効率的に管理したいプロジェクトマネージャーの方
・GoogleフォームやTypeformなどのフォームサービスを活用しており、GitHubとの連携を図りたい方
・業務プロセスの自動化を進め、作業効率を向上させたいIT担当者の方
・チーム内での情報共有をスムーズにし、プロジェクトの透明性を高めたい経営者の方
■注意事項
・GitHubのそれぞれとYoomを連携してください。
GoogleフォームのデータをGitHubに連携する
Googleフォームの回答データをGitHubに自動的に連携することができます。Googleサービスを使用していれば無料で幅広いデータ形式のフォームが作れるGoogleフォームもGitHubと連携することができます。
Googleフォームで送信された情報でGitHubにIssueを作成する
試してみる
■概要
「Googleフォームで送信された情報でGitHubにIssueを作成する」フローは、ユーザーからのフィードバックやバグ報告を効率的にGitHubに管理するための業務ワークフローです。
Googleフォームを利用して収集したデータを自動的にGitHubのIssueとして登録することで、手動での入力作業を削減します。
これにより、開発チームは迅速に対応でき、プロジェクトの進行をスムーズに保つことが可能になります。
■このテンプレートをおすすめする方
・Googleフォームを利用してユーザーからの情報を収集している開発チームの方
・GitHubでのIssue管理を効率化したいプロジェクトマネージャーの方
・手動でのIssue作成に時間を取られたくないエンジニアの方
・フィードバックやバグ報告を迅速に対応したいスタートアップの方
・業務ワークフローの自動化を検討しているIT担当者の方
■注意事項
・GoogleフォームとGitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
TypeformのデータをGitHubに連携する
Typeformの回答データをGitHubに自動的に連携することができます。Typeformの直感的なフォーム操作とGitHubを連携することで、フォームの回答者、管理者ともにフォームの利用やデータ管理の体験が向上するでしょう。
Typeformで送信された情報でGitHubにIssueを作成する
試してみる
■概要
「Typeformで送信された情報でGitHubにIssueを作成する」フローは、ユーザーからのフィードバックや問い合わせを効率的に開発プロジェクトに反映させる業務ワークフローです。
Typeformで集めたデータを自動的にGitHubのIssueとして登録することで、手動入力の手間を省き、迅速な対応を可能にします。
このワークフローを導入して、Typeformからの送信情報を自動でGitHubに連携させることで、情報の一元管理と迅速なIssue作成が実現します。
■このテンプレートをおすすめする方
・Typeformを活用して顧客やユーザーからのフィードバックを収集している開発チームの方
・GitHubでプロジェクト管理を行っており、Issue作成に手間を感じている方
・フォームからのデータを迅速に開発タスクとして反映させたいエンジニアやプロジェクトマネージャーの方
・手動でのデータ入力によるミスを減らしたいと考えている方
■注意事項
・GitHubとTypeformのそれぞれとYoomを連携してください。
・トリガーのアウトプット取得方法は下記を参考に行ってください。
https://intercom.help/yoom/ja/articles/5404443
JotformのデータをGitHubに連携する
Jotformの回答データをGitHubに自動的に連携することができます。Jotformの豊富なウィジェットで作成したフォームの回答データを余すことなく、GitHubに連携することができます。
Jotformで送信された情報でGitHubにIssueを作成する
試してみる
■概要
「Jotformで送信された情報でGitHubにIssueを作成する」ワークフローは、Jotformから収集したデータを自動的にGitHubのIssueとして登録します。
これにより、ユーザーからのフィードバックやバグ報告が迅速かつ確実に開発チームに共有され、業務ワークフローの効率化を実現します。
手動での入力作業を減らし、プロジェクト管理をスムーズに行いたい方に最適です。
■このテンプレートをおすすめする方
・Jotformを使用して顧客からのデータを収集している方
・GitHubでプロジェクト管理を行い、Issue作成を効率化したい開発チーム
・フォーム送信後のデータ処理を自動化したいIT担当者ユーザー
・フィードバックやバグ報告を迅速に対応したいプロジェクトマネージャー
・業務ワークフローの自動化に興味がある企業の担当者
■注意事項
・Jotform、GitHubのそれぞれとYoomを連携してください。
TallyのデータをGitHubに連携する
Tallyの回答データをGitHubに自動的に連携することができます。シンプルなフォームのTallyもAPIを使うことで、GitHubにデータを連携することができます。ミニマルなフォームでもデータをしっかり管理したい方におすすめです。
Tallyで送信された情報でGitHubにIssueを作成する
試してみる
■概要
Tallyのフォームで受け付けたバグ報告やお問い合わせ内容を、都度GitHubに手作業で転記していませんか。
この作業は時間がかかるだけでなく、コピー&ペーストのミスや重要な情報の転記漏れにつながることもあります。
このワークフローを活用すれば、Tallyでフォームが送信されると、その内容が自動でGitHubにIssueとして作成されるため、対応の迅速化を実現します。
■このテンプレートをおすすめする方
・Tallyで受け付けた情報を基にGitHubのIssueを手動で作成している方
・ユーザーからのフィードバック管理を効率化し、対応漏れを防ぎたい方
・手作業による情報転記をなくし、コア業務に集中したいと考えている方
■注意事項
・GitHubとTallyのそれぞれとYoomを連携してください。
Zoho FormsのデータをGitHubに連携する
Zoho Formsの回答データをGitHubに自動的に連携することができます。Zohoサービスを使用している方に取って馴染み深いフォームですが、こちらもGitHubと連携して回答データの連携を実現できます。
Zoho Formsで送信された情報でGitHubにIssueを作成する
試してみる
■概要
「Zoho Formsで送信された情報でGitHubにIssueを作成する」フローは、フォームからのデータを自動的にGitHubのIssueとして登録する業務ワークフローです。
顧客やチームメンバーからのフィードバックやリクエストをZoho Formsで簡単に収集できますが、手動でGitHubにIssueを作成するのは手間がかかります。
このワークフローを利用すれば、Zoho Formsに入力された情報が自動的にGitHubに転送され、迅速かつ効率的にIssue管理が可能になります。日々の業務をスムーズに進めたい方に最適です。
■このテンプレートをおすすめする方
・Zoho Formsを活用して顧客やチームからのフィードバックを集めている方
・GitHubでのIssue管理を効率化し、手作業の負担を減らしたい開発チームのリーダー
・フォーム入力からバグ報告や機能リクエストを自動的にIssue化したいプロジェクトマネージャー
・業務ワークフローの自動化を検討しており、Yoomを活用したいと考えている方
・データの一貫性を保ちながら、迅速なIssue作成を実現したいエンジニア
■注意事項
・GitHubとZoho FormsのそれぞれとYoomを連携してください。
・Zoho FormsのWebhook設定方法は下記をご覧ください。
https://intercom.help/yoom/ja/articles/9924708
GitHubとフォームの連携フローを作ってみよう
それでは、実際にGitHubとフォームの連携フローを作成してみましょう!
今回はYoomを使用して、ノーコードで設定を進めていきますので、まだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
今回はフォームの回答をもとに、GitHubに顧客を作成するフローボットを作成していきます!
大きく分けて、以下の手順で作成していきます。
- GitHubをマイアプリ連携
- テンプレートをコピーする
- Yoomフォームのトリガー設定とGitHubのアクション設定
- トリガーをONにして、連携フローの動作確認をする
フォームの内容でGitHubにIssueを作成する
試してみる
■概要
「フォームの内容でGitHubにIssueを作成する」ワークフローは、ユーザーが入力したフォームデータをもとに自動的にGitHubにIssueを作成する業務ワークフローです。
これにより、手動でのIssue登録作業が不要となり、効率的なプロジェクト管理が実現します。
Yoomを活用することで、様々なフォームサービスとGitHubをシームレスに連携させ、業務の自動化を推進します。
フォームを通じて集まるアイデアやバグ報告を迅速にGitHubに反映させることで、チーム全体の生産性向上に寄与します。
特に、多くのフォームデータを扱うプロジェクトでは、この自動化ワークフローが大きな助けとなるでしょう。
■このテンプレートをおすすめする方
・GitHubを利用しているが、Issueの手動作成に時間がかかっている開発チームの方
・ユーザーからのフィードバックやバグ報告を効率的に管理したいプロジェクトマネージャーの方
・GoogleフォームやTypeformなどのフォームサービスを活用しており、GitHubとの連携を図りたい方
・業務プロセスの自動化を進め、作業効率を向上させたいIT担当者の方
・チーム内での情報共有をスムーズにし、プロジェクトの透明性を高めたい経営者の方
■注意事項
・GitHubのそれぞれとYoomを連携してください。
ステップ1:GitHubをマイアプリ連携
GitHubをYoomに接続するためのマイアプリ登録を行いましょう。
最初にマイアプリ登録を済ませておくと、自動化設定がスムーズに進められます。
【GitHubのマイアプリ連携】
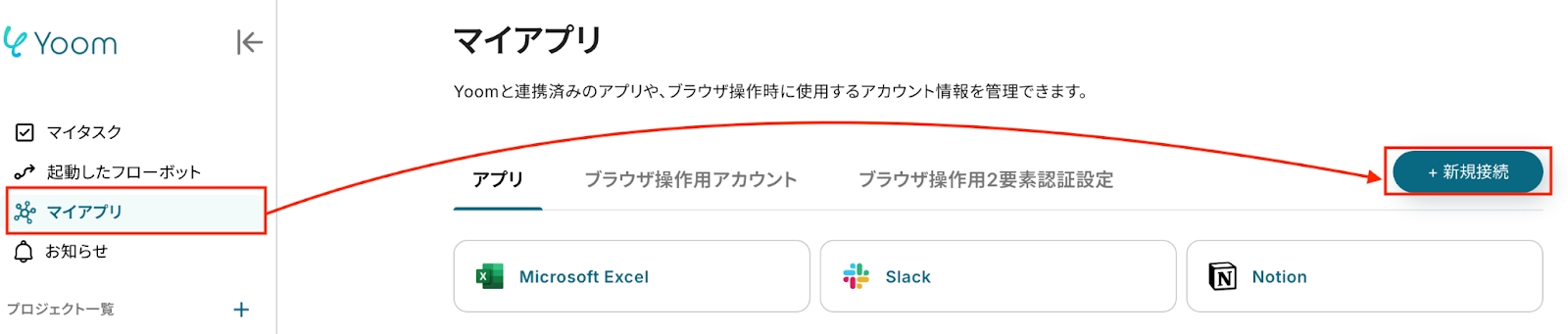
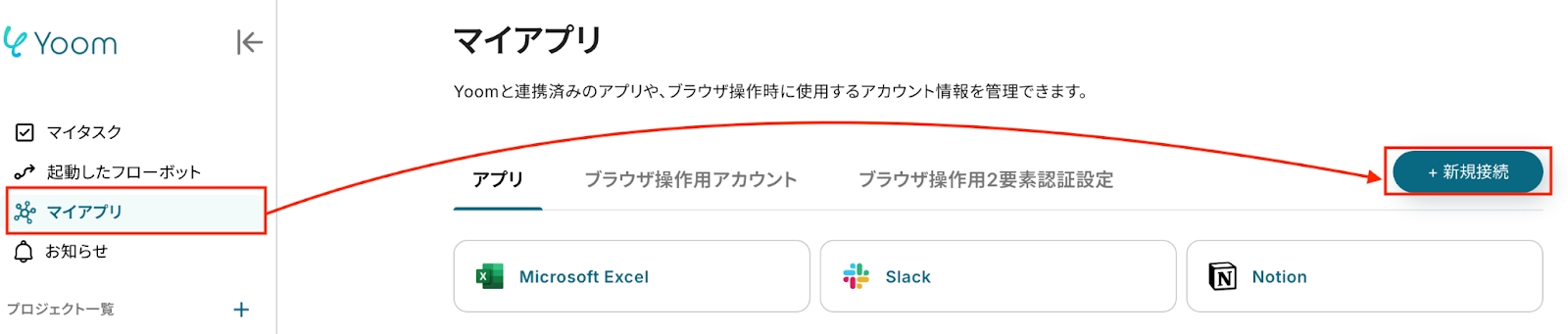
YoomにログインしたあとYoomページ画面左側のマイアプリをクリックし、右の新規接続を選択します。

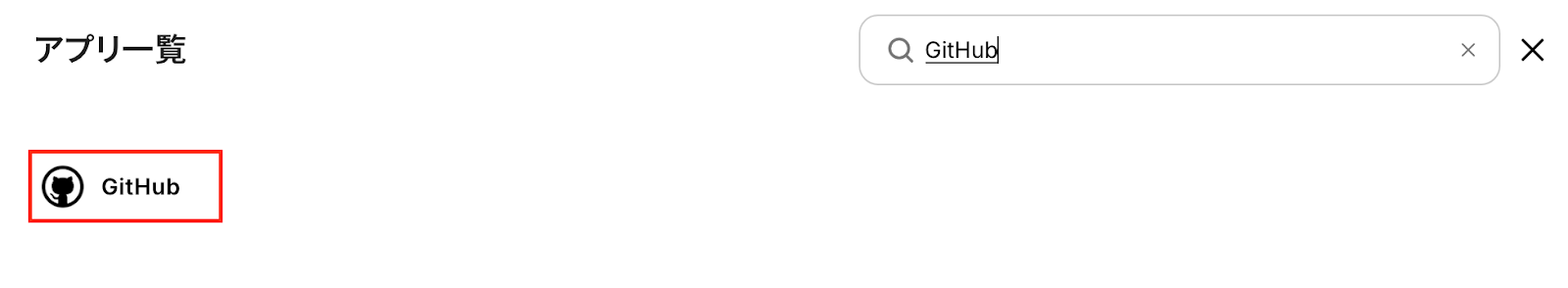
右上の検索窓にGitHubと入力し、検索結果からGitHubを選択します。

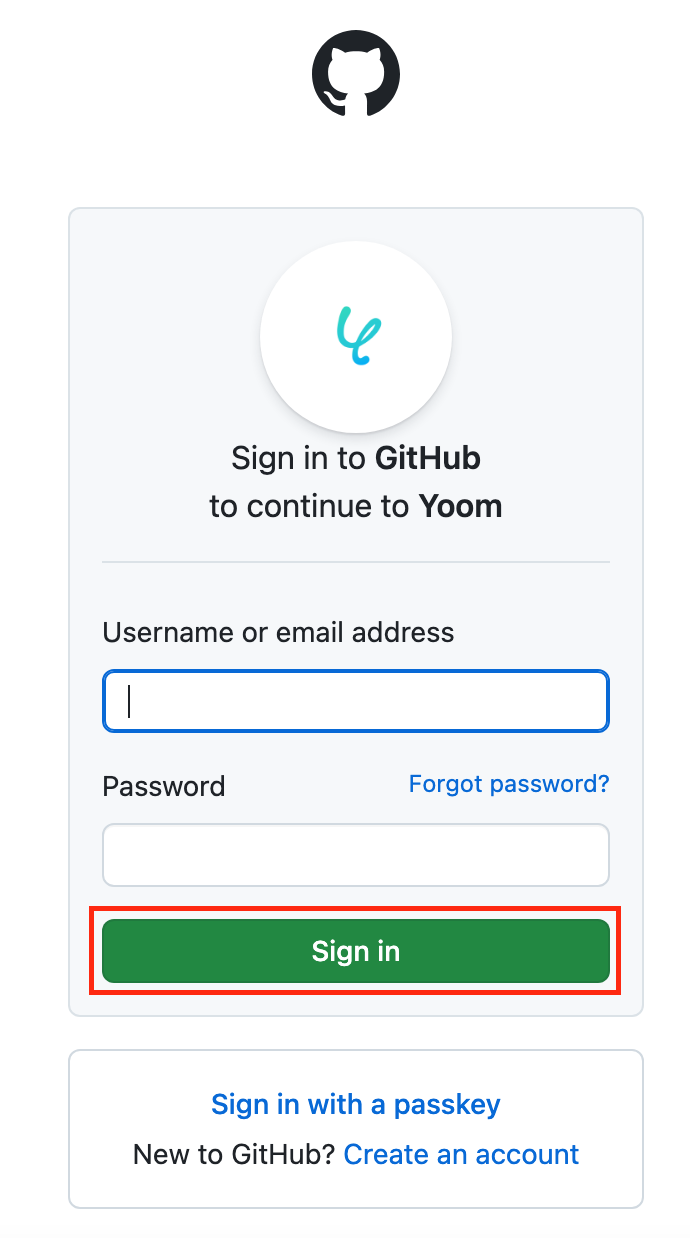
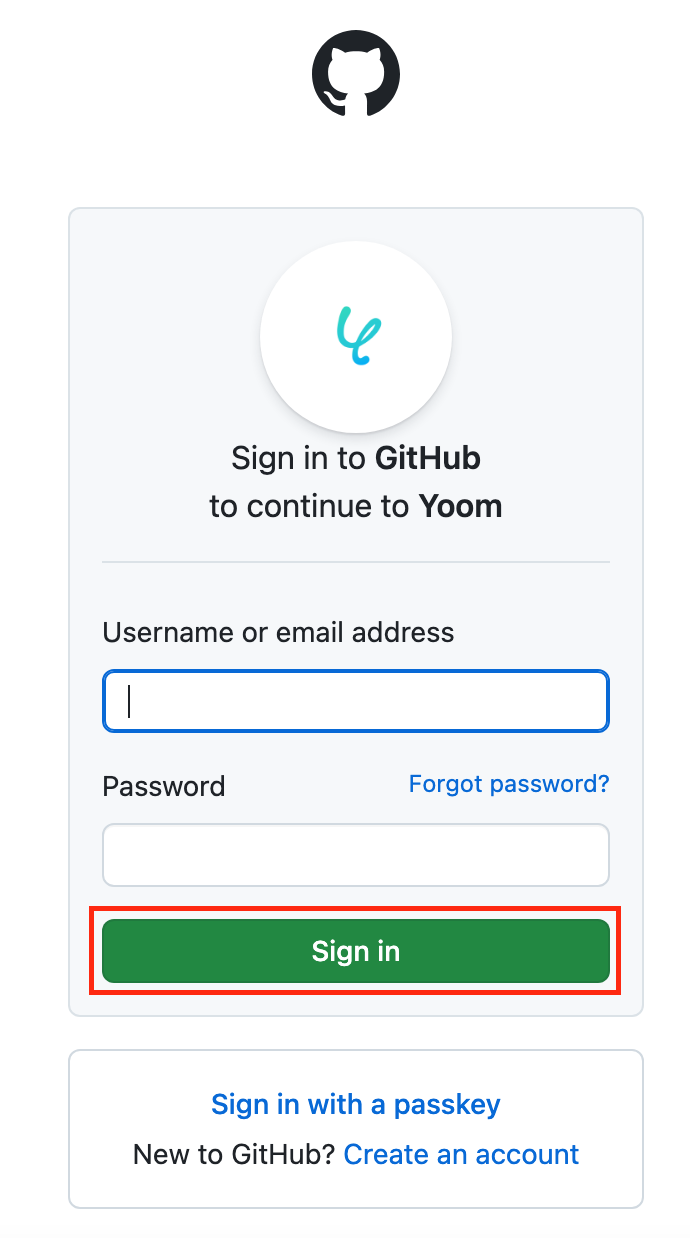
以下の画面が表示されたら 、メールアドレスとパスワードを入力し、「Sign in」をクリックしてください。

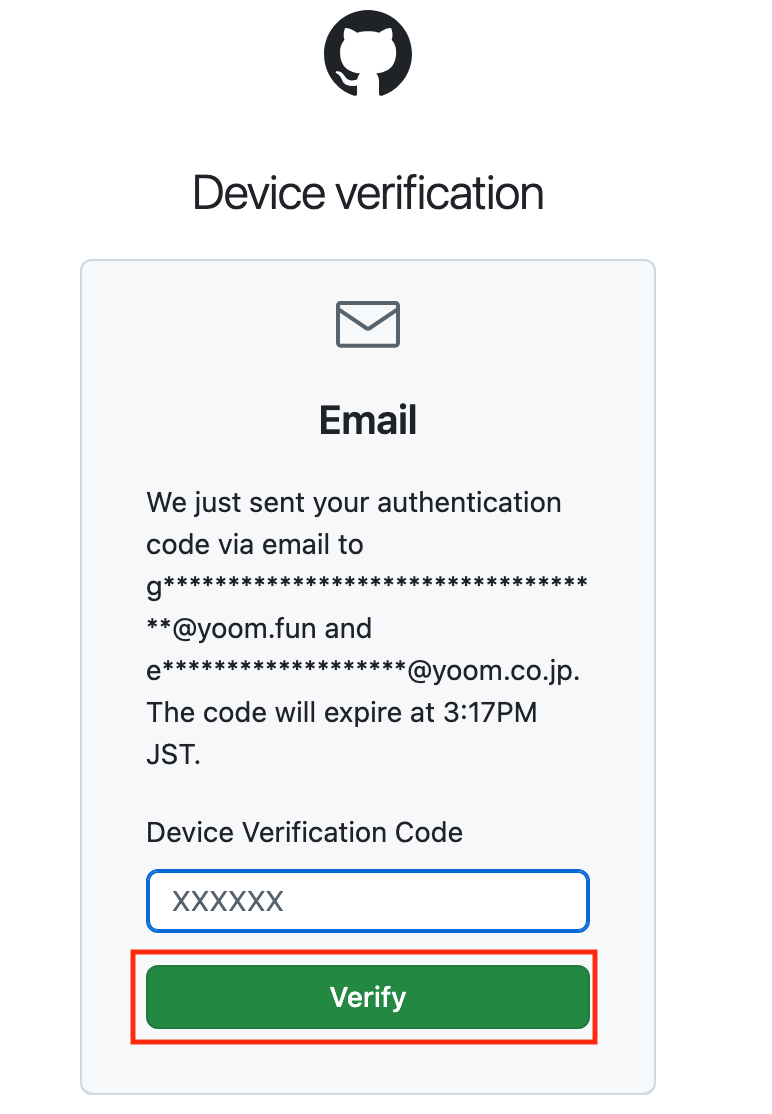
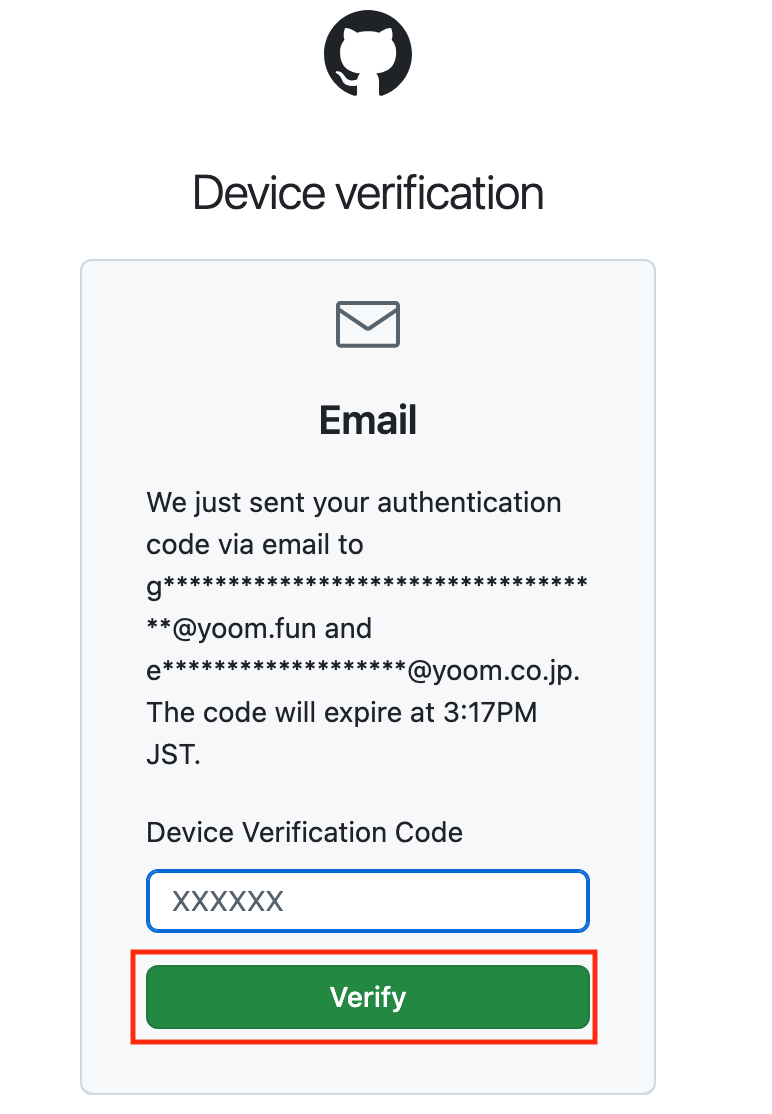
以下の画面で認証コードを入力し、「Verify」をクリックします。

これで、GitHubのマイアプリ連携は完了です!
ステップ2:テンプレートをコピーする
ここから、フローを作っていきましょう!
テンプレートを利用しているので、以下のテンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
フォームの内容でGitHubにIssueを作成する
試してみる
■概要
「フォームの内容でGitHubにIssueを作成する」ワークフローは、ユーザーが入力したフォームデータをもとに自動的にGitHubにIssueを作成する業務ワークフローです。
これにより、手動でのIssue登録作業が不要となり、効率的なプロジェクト管理が実現します。
Yoomを活用することで、様々なフォームサービスとGitHubをシームレスに連携させ、業務の自動化を推進します。
フォームを通じて集まるアイデアやバグ報告を迅速にGitHubに反映させることで、チーム全体の生産性向上に寄与します。
特に、多くのフォームデータを扱うプロジェクトでは、この自動化ワークフローが大きな助けとなるでしょう。
■このテンプレートをおすすめする方
・GitHubを利用しているが、Issueの手動作成に時間がかかっている開発チームの方
・ユーザーからのフィードバックやバグ報告を効率的に管理したいプロジェクトマネージャーの方
・GoogleフォームやTypeformなどのフォームサービスを活用しており、GitHubとの連携を図りたい方
・業務プロセスの自動化を進め、作業効率を向上させたいIT担当者の方
・チーム内での情報共有をスムーズにし、プロジェクトの透明性を高めたい経営者の方
■注意事項
・GitHubのそれぞれとYoomを連携してください。
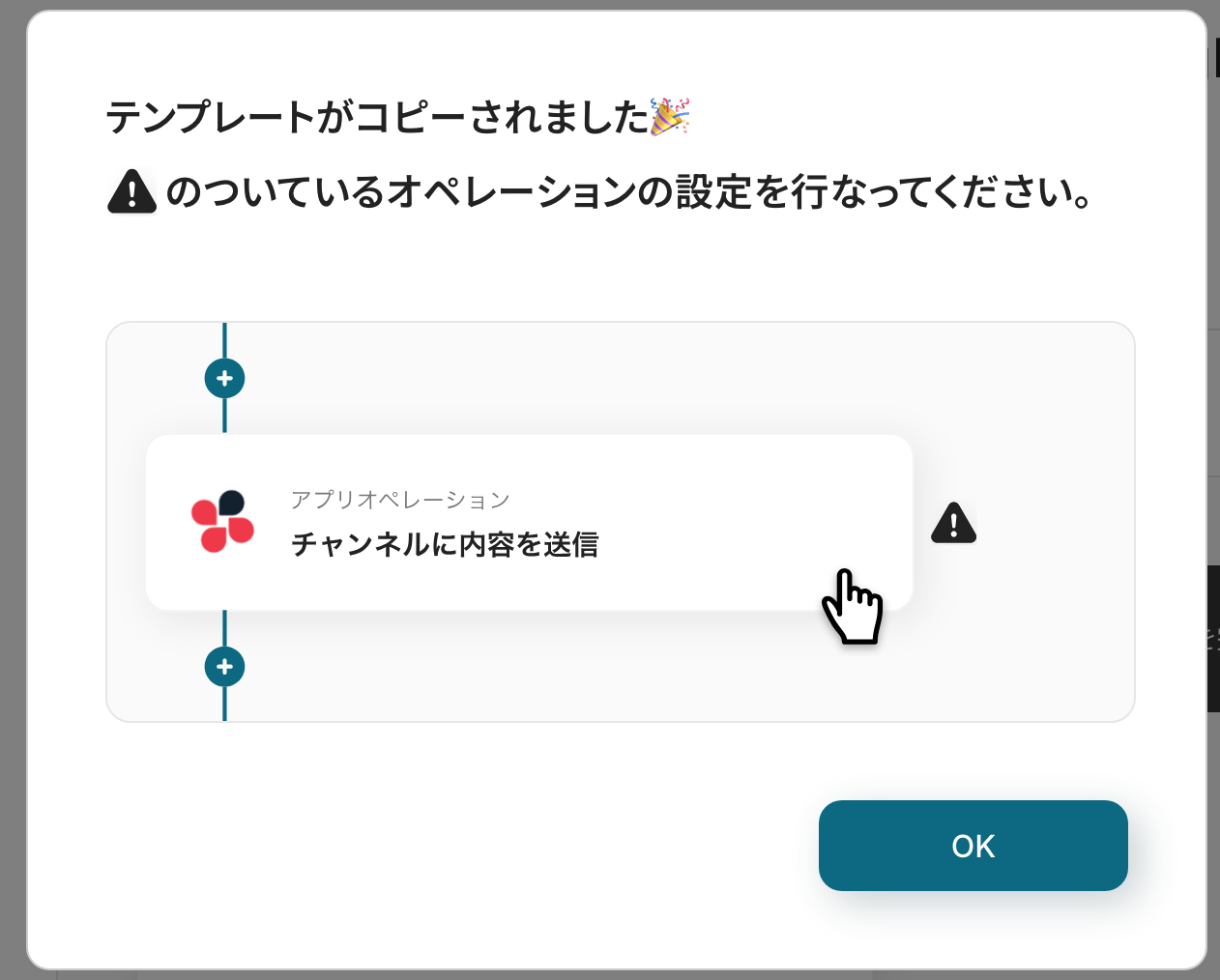
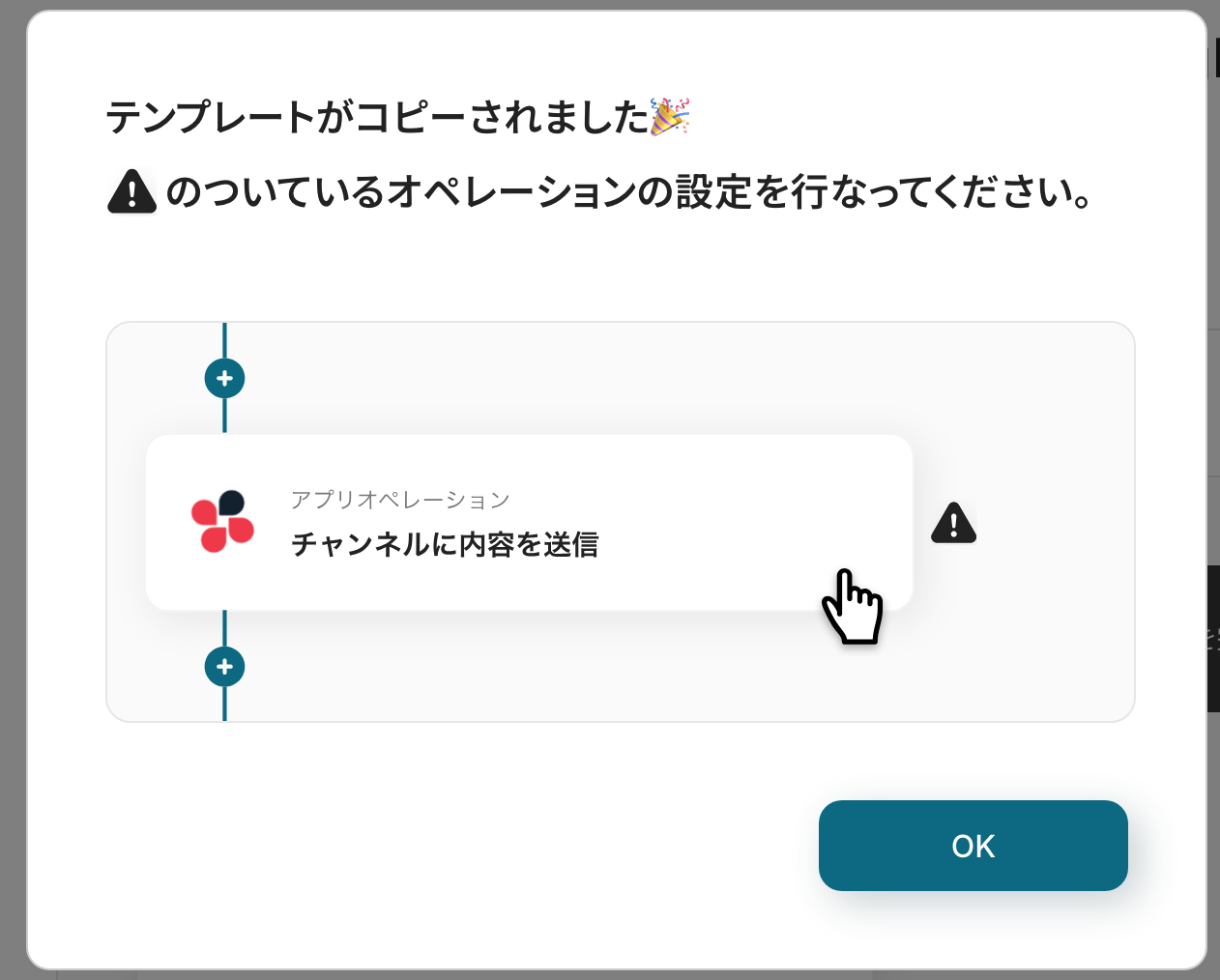
ワークスペースに自動的にテンプレートがコピーされるので、次に表示された画面で「OK」をクリックしてください。

ステップ3:フォームトリガー設定
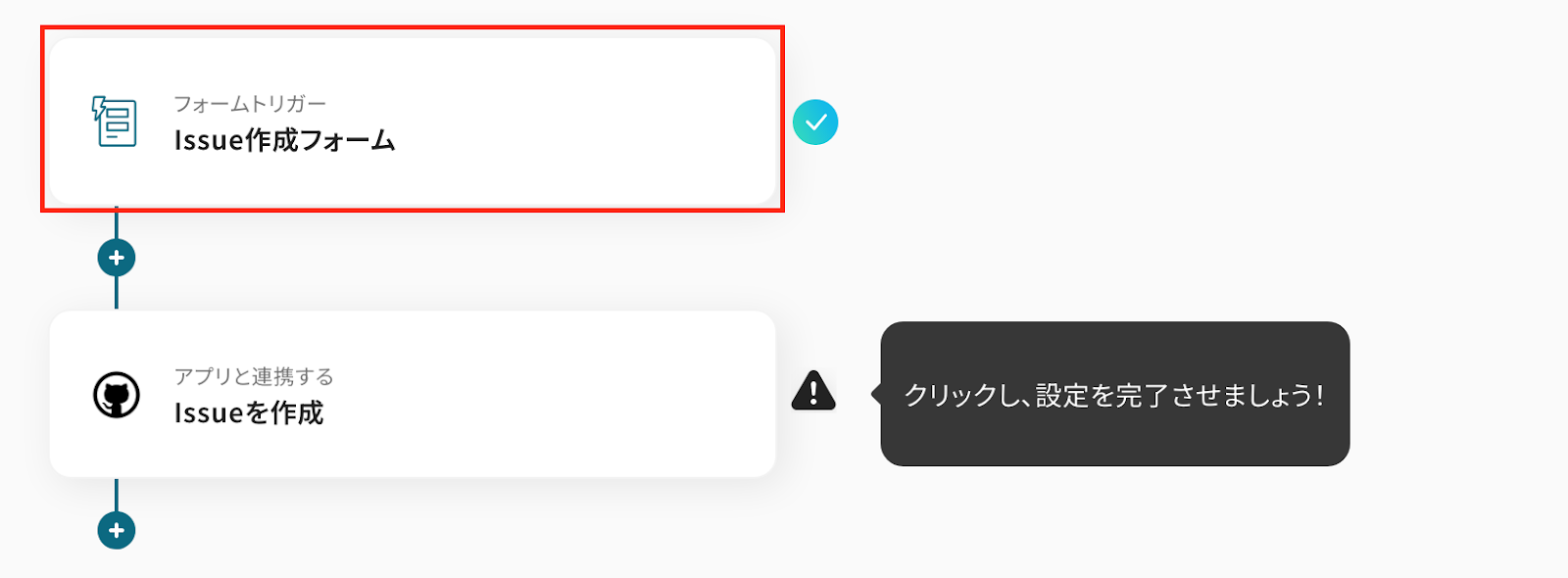
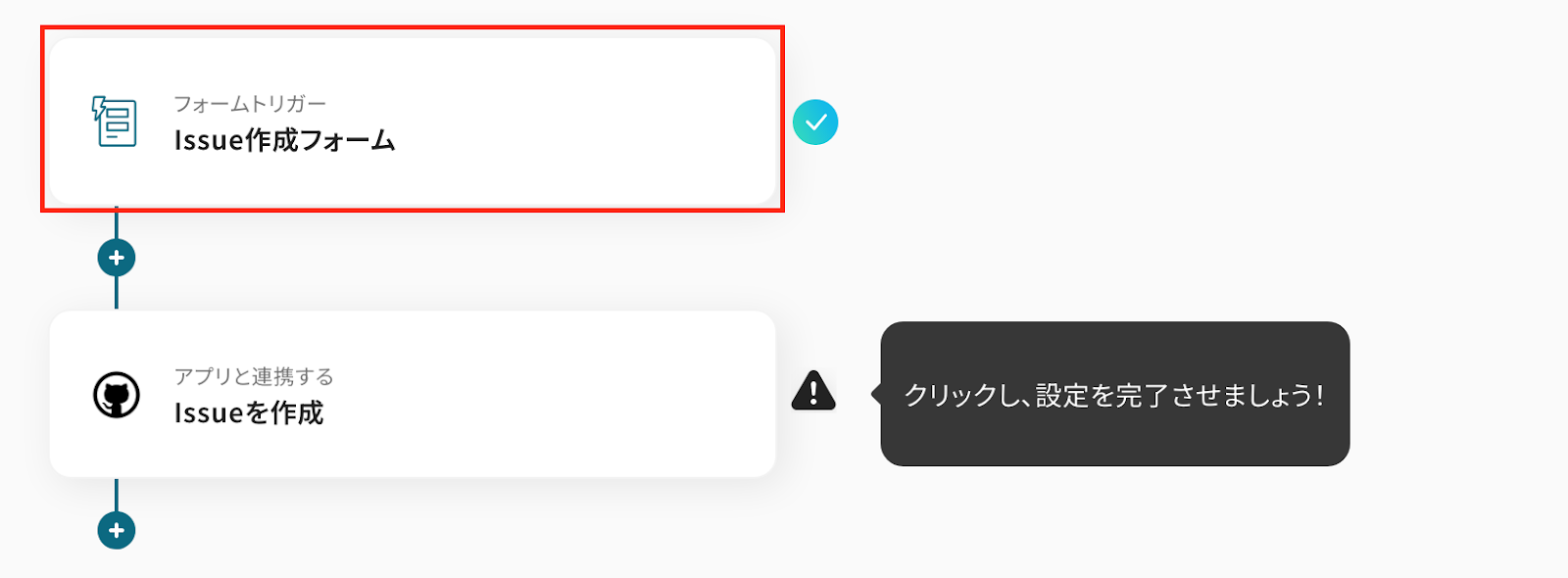
最初の設定です!以下の赤枠をクリックしてください。
まずはフォームを作成しましょう!

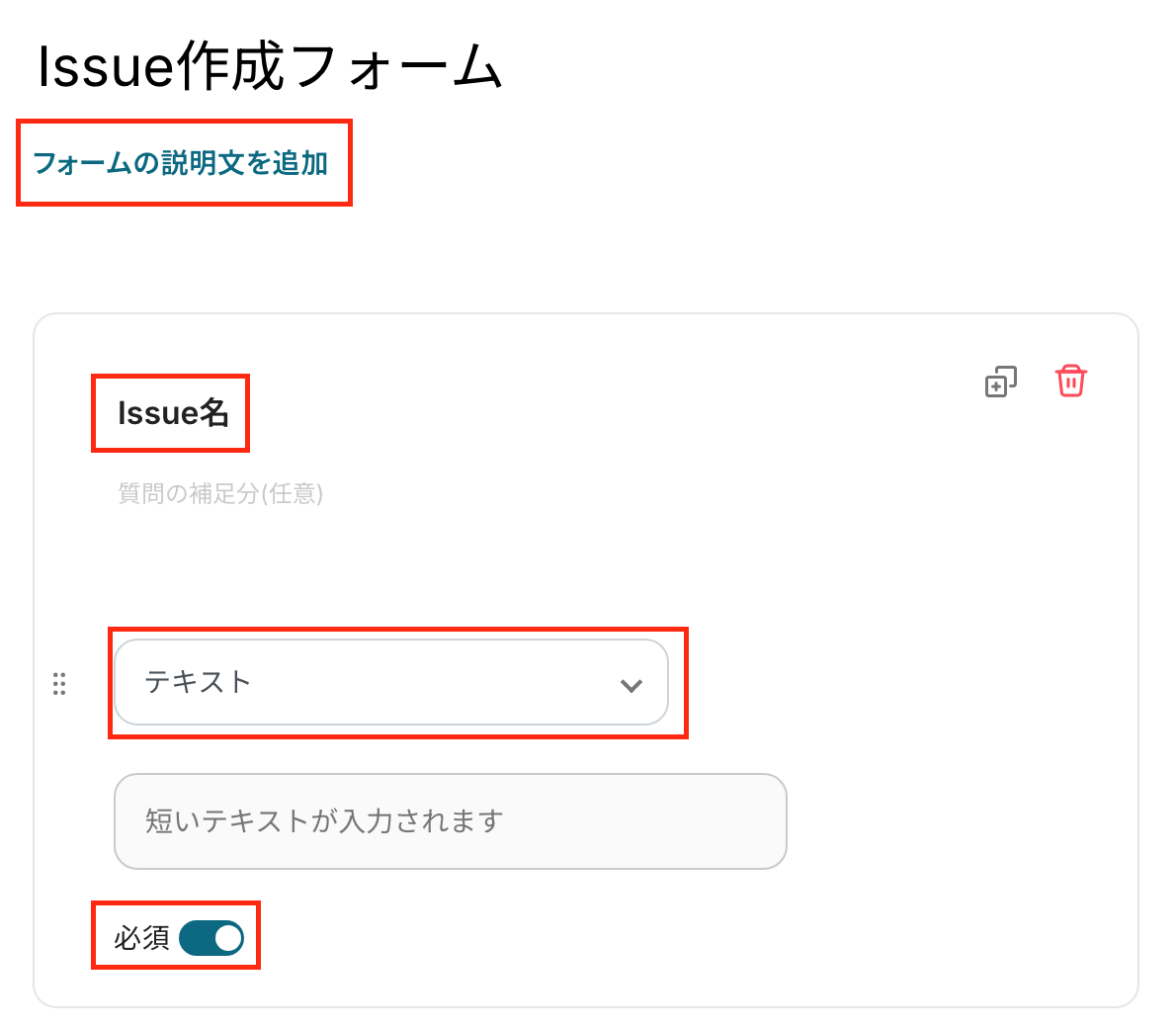
クリックすると、フォームを作成する画面が表示されます。
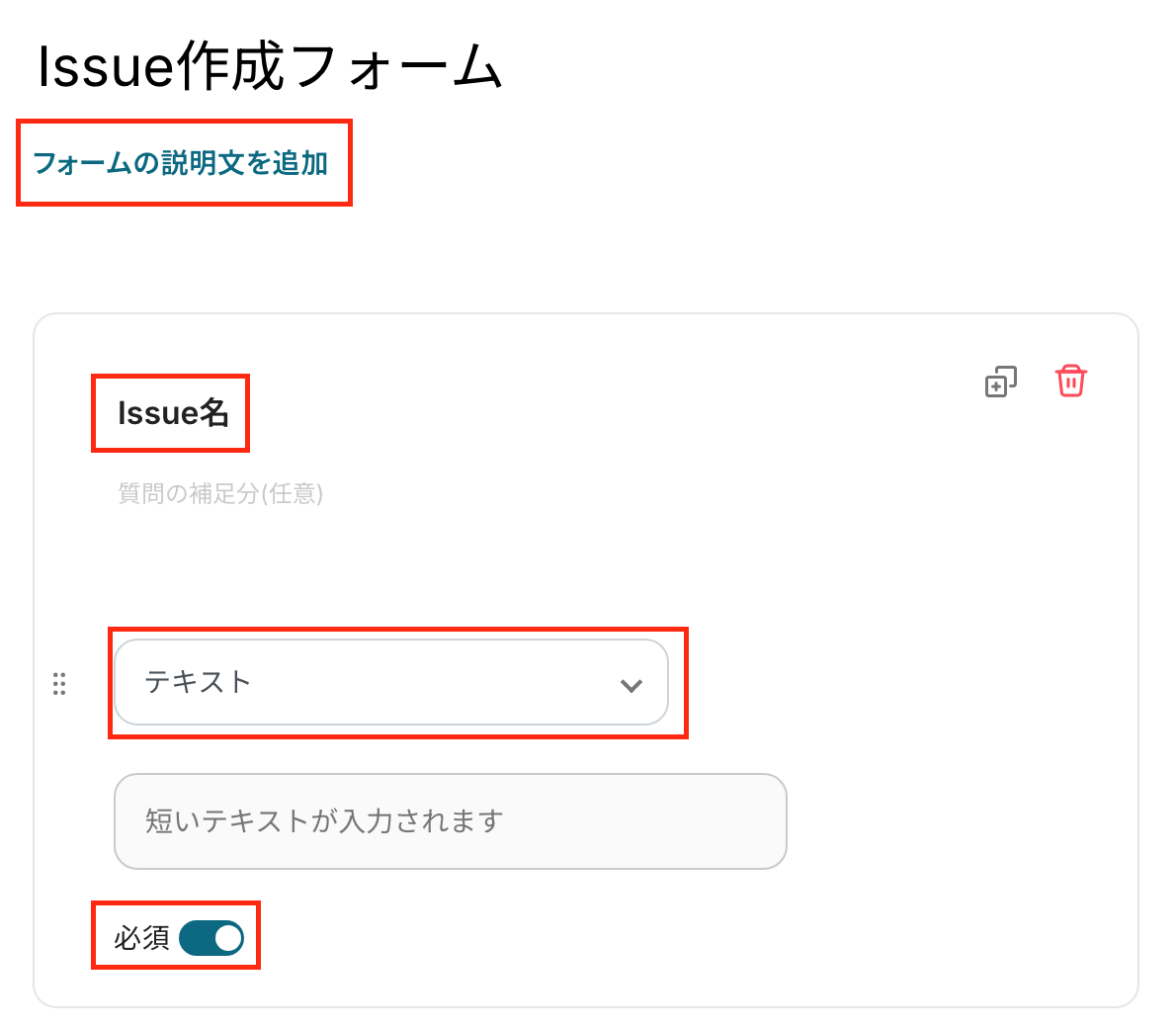
ここでは、GitHubにIssueを作成するための質問がすでに設定されていますが、フォームのタイトルや質問項目など自由にカスタマイズも可能です。

質問文、質問形式、必須項目にするかどうかを設定しましょう。
「フォームの説明文を追加」をクリックするとフォームの説明文を設定できます。
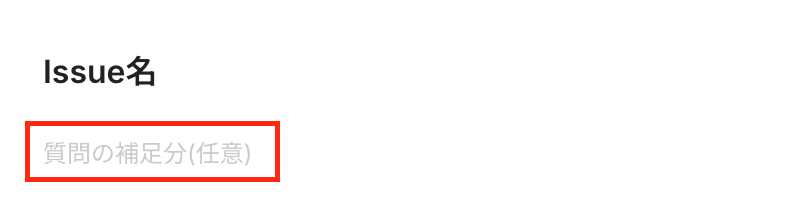
「Issue名」の部分が質問項目です。

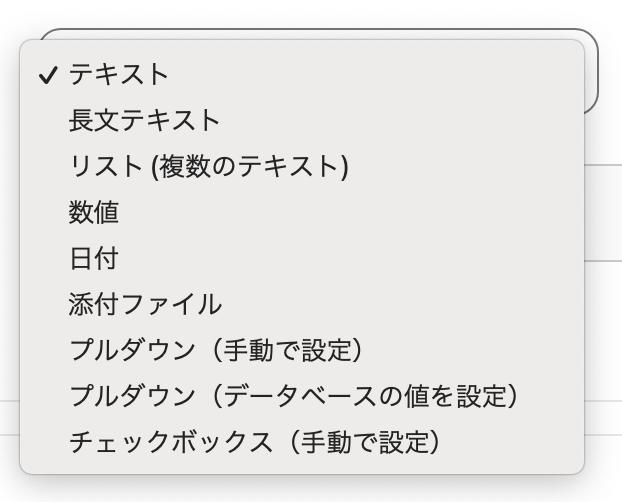
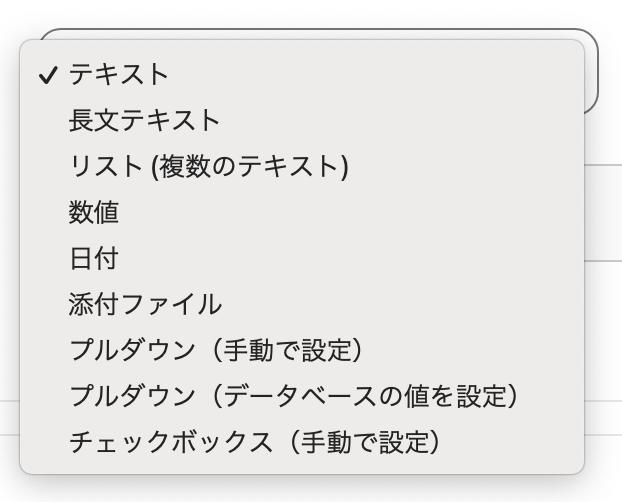
※質問形式は、上記の画面では「テキスト」と設定されていますが、プルダウンを開いて表示される項目の中から選ぶことができます。

「質問の補足分」の入力は、質問の下にある「質問の補足分(任意)」をクリックすると、入力が可能です。

質問を追加したい場合は、「+質問を追加」をクリックしてください。

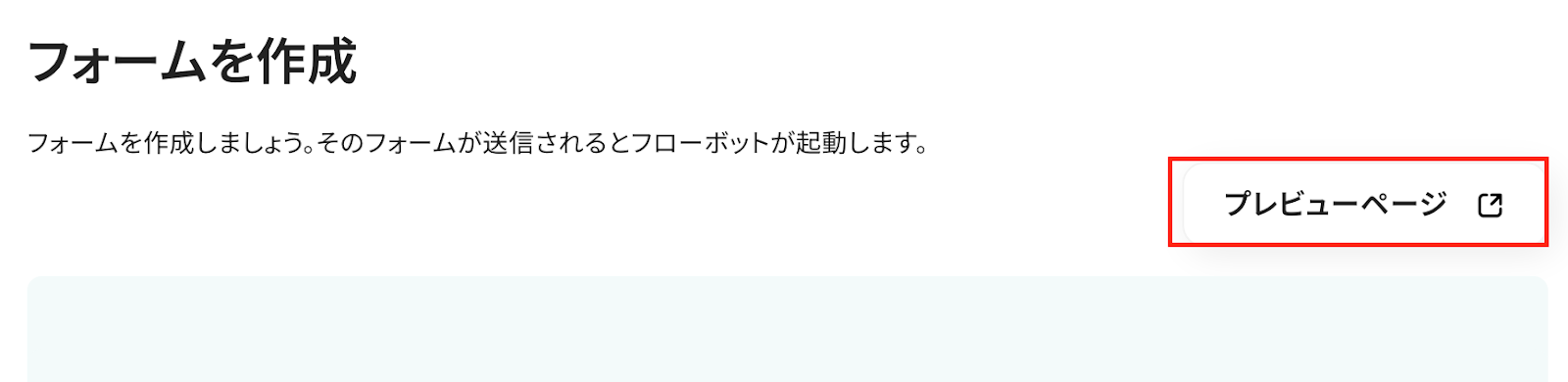
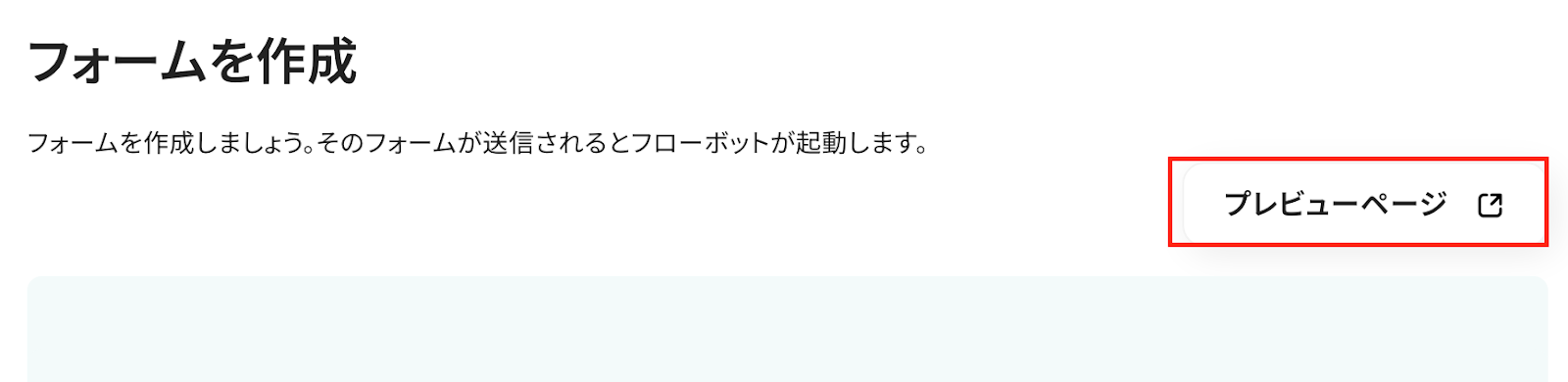
画面一番右上の「プレビューページ」をクリックすると、フォームの完成形を確認できます。

続いて、「完了ページ」の設定です。
※完了ページとは、フォームへの回答が送信されたあとに表示される画面のことです。
「完了メッセージの見出し」と「説明文」をデフォルト設定以外のものに設定したい場合は、赤枠部分をクリックして入力しましょう。
今回は、以下画像のように設定しました。

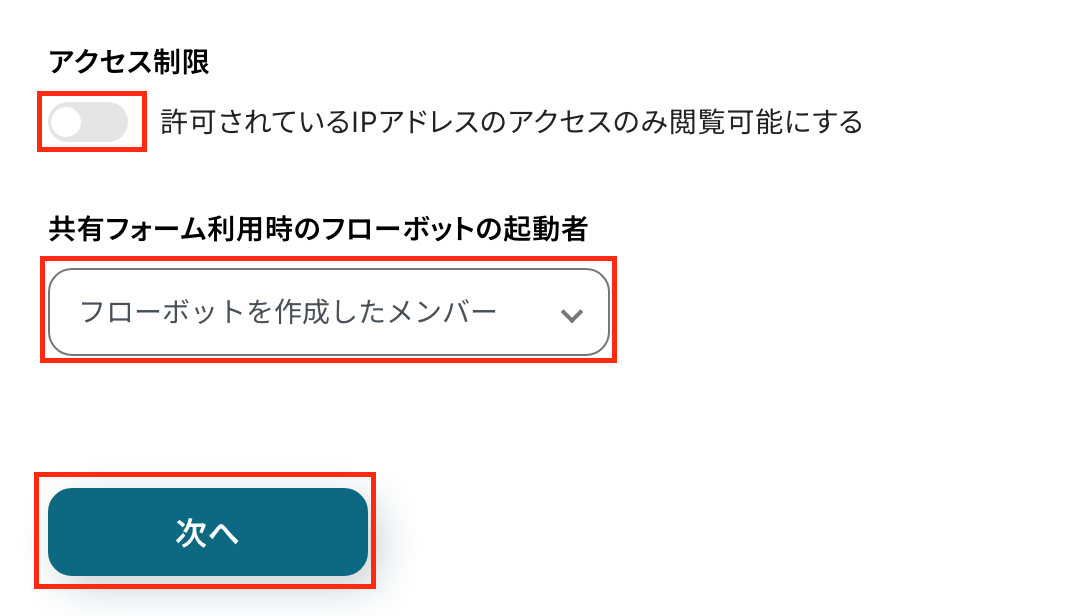
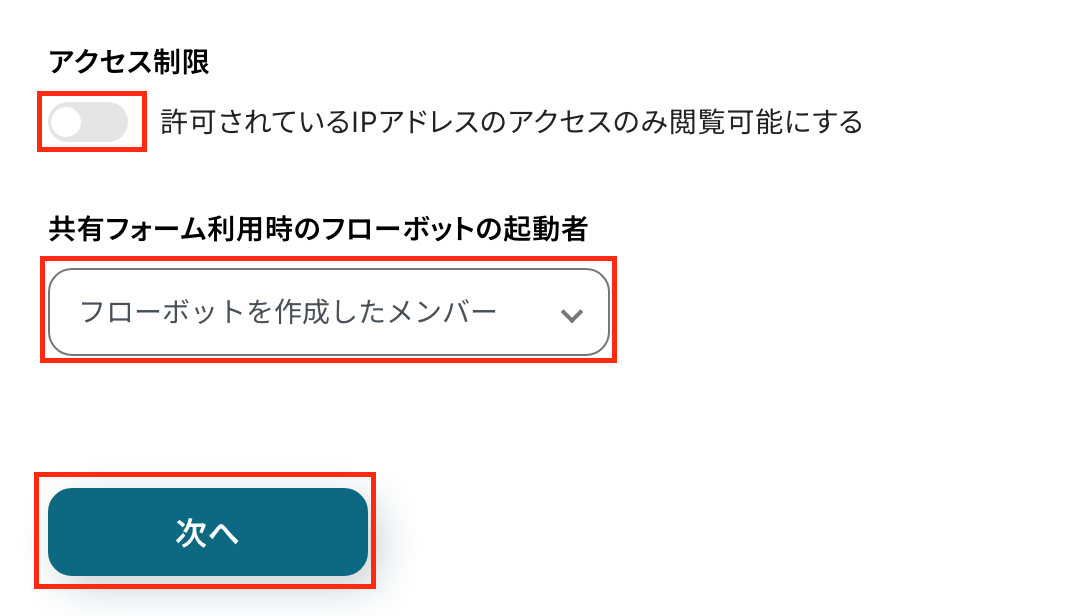
次に、アクセス制限を選択後、共有フォーム利用時のフローボットの起動者を設定しましょう。
今回はフローボットを作成したメンバーにしました。入力を終えたら、「次へ」をクリックしましょう。

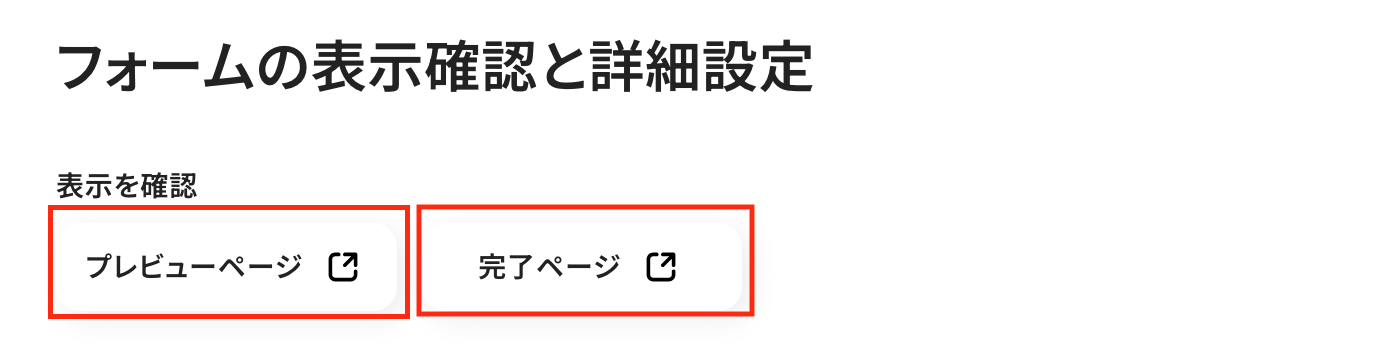
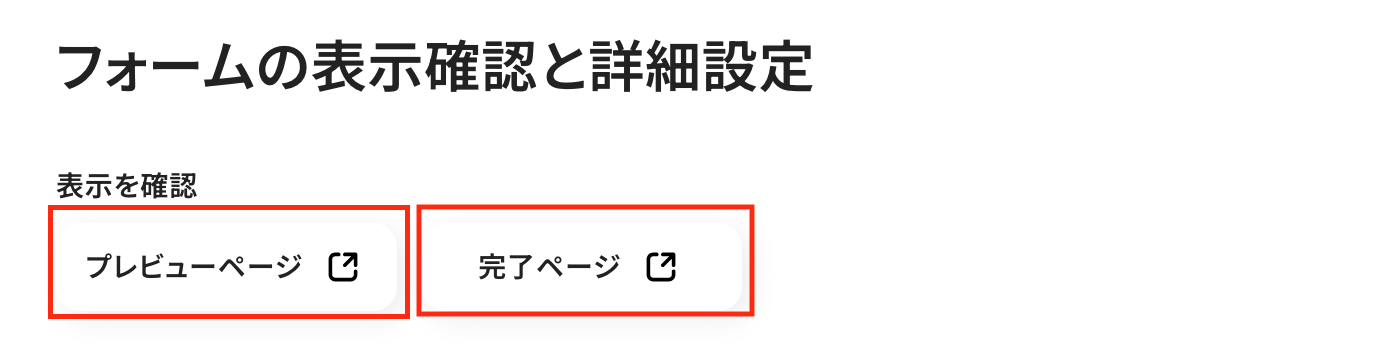
続いて、フォームの表示確認と詳細設定画面に遷移します。
「プレビューページ」や「完了ページ」をクリックすると、作成したフォームや完了ページのプレビューを確認できます。

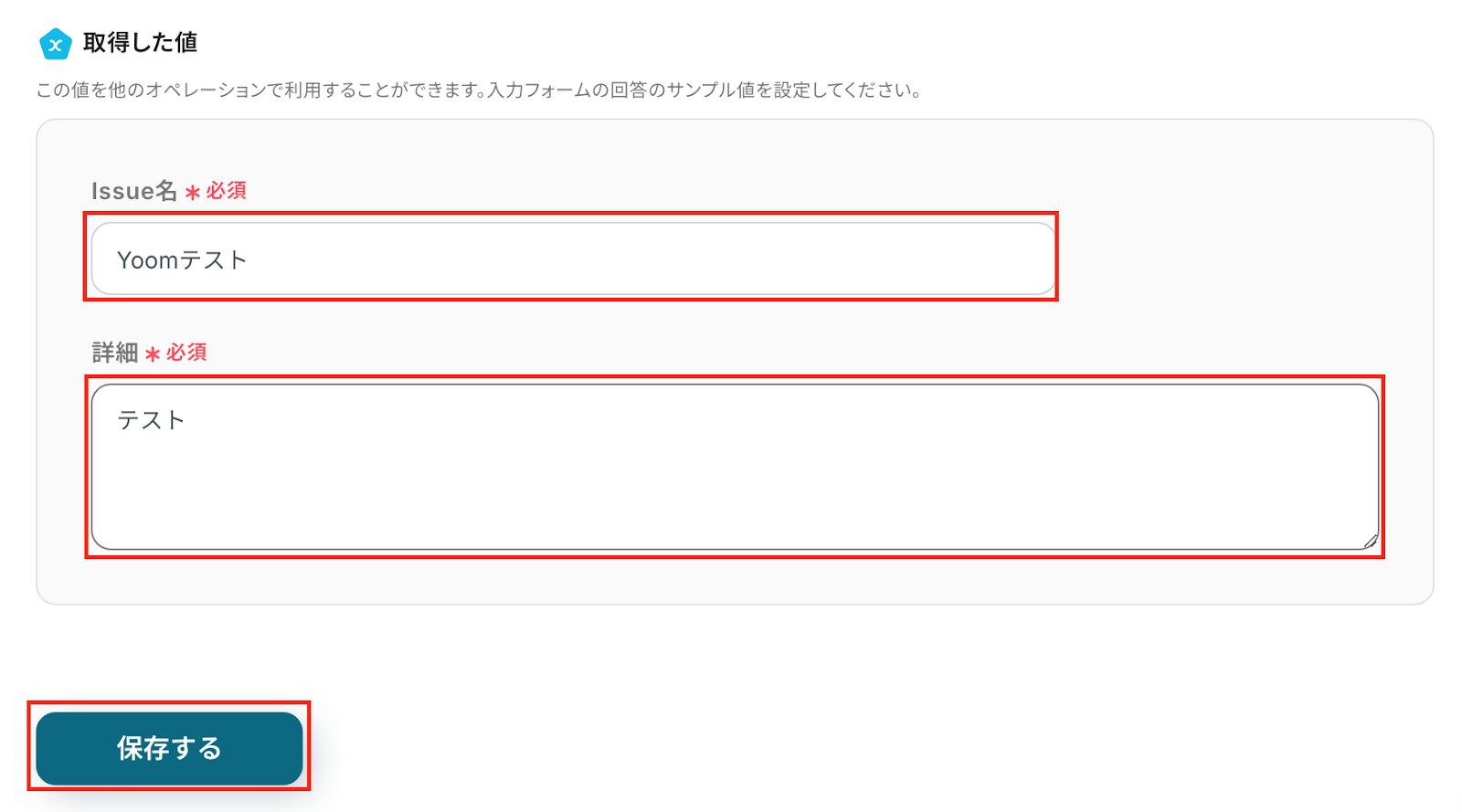
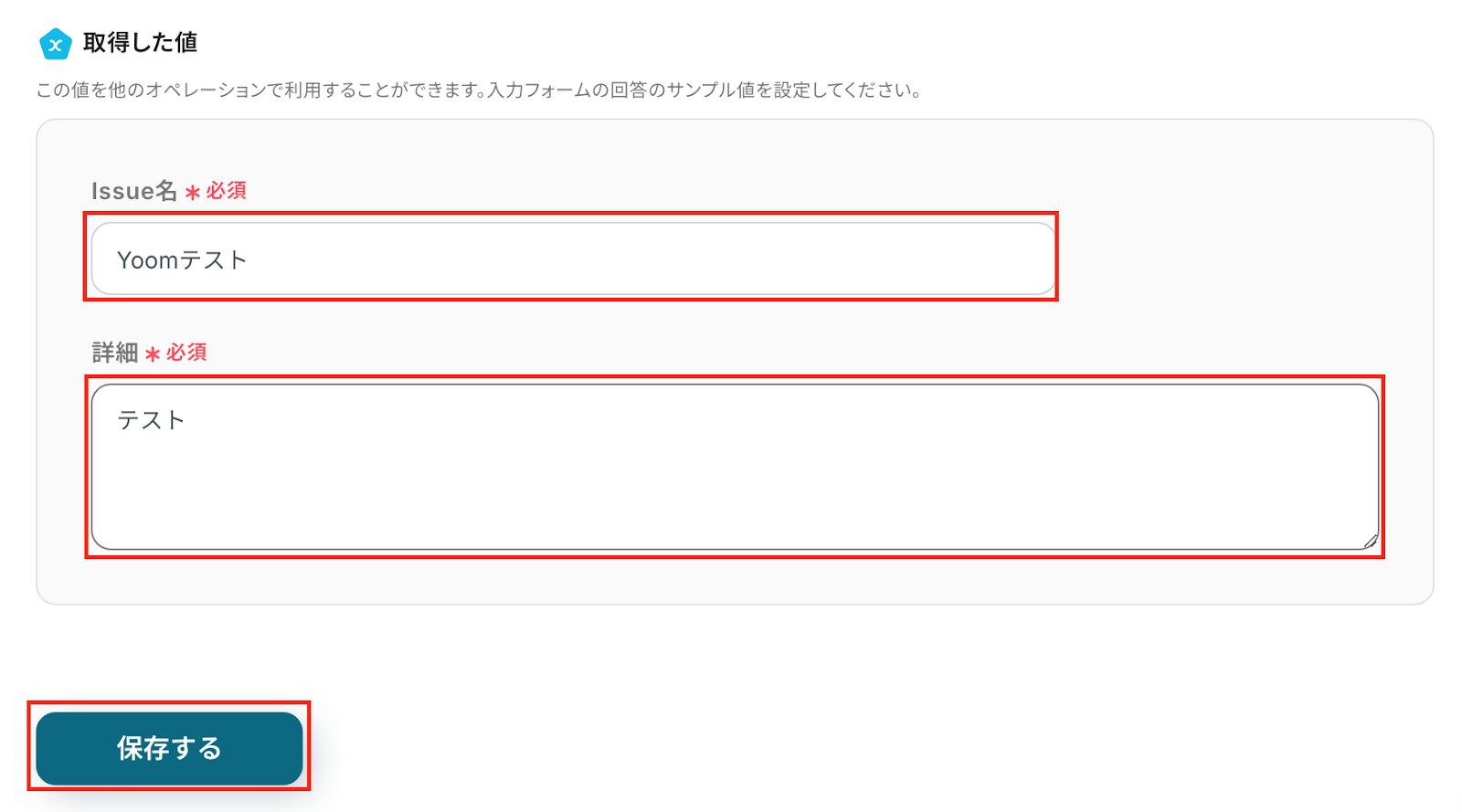
次に「取得した値」を、入力してください。
ここでは、次ステップのGitHubにIssueを作成する設定で使用するサンプル値を入力しましょう。
※各項目名は、前ステップの質問文が表示されます。
入力を終えたら、「保存する」をクリックします。

これで、フォームトリガーの設定は完了です。
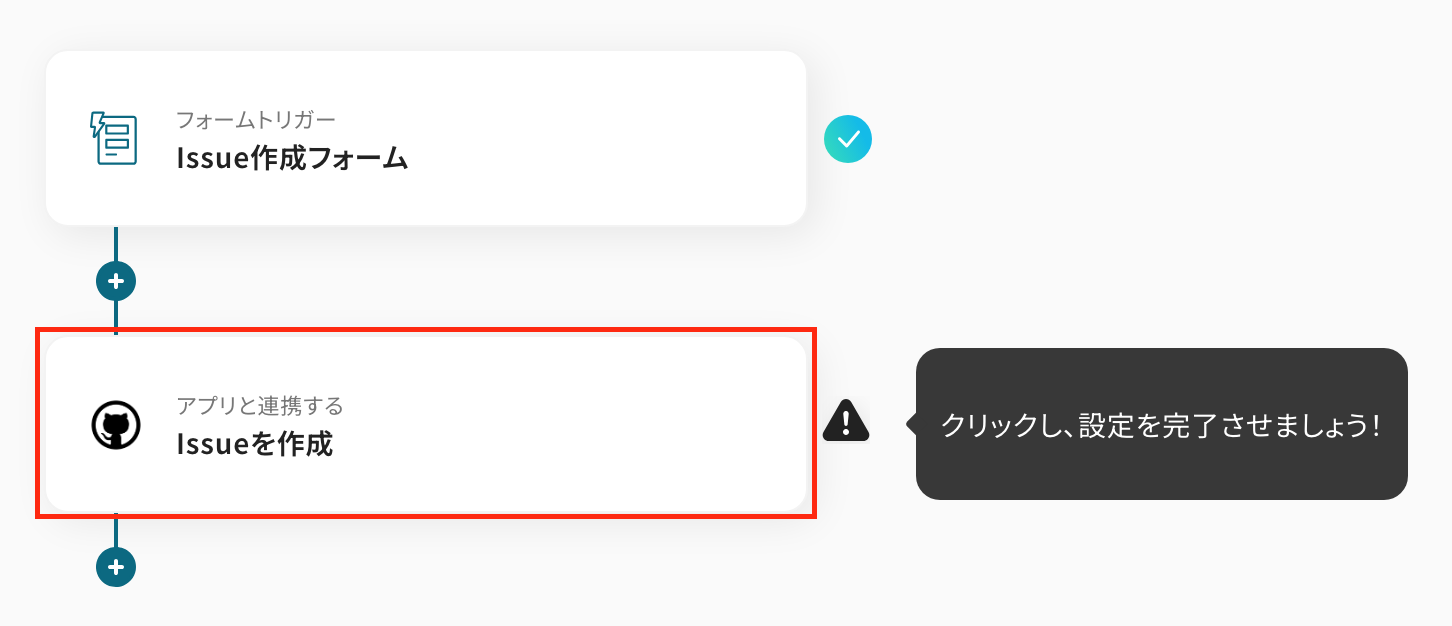
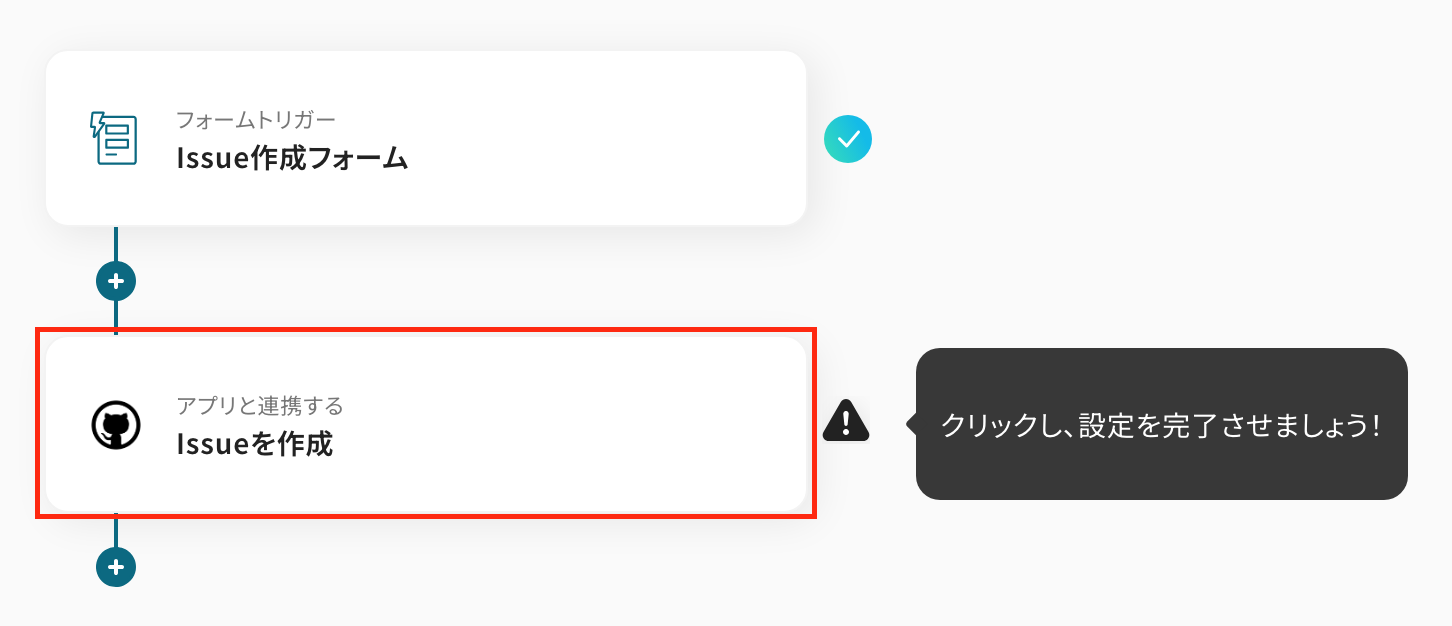
ステップ4:GitHubにIssueを作成する設定
いよいよ最後の設定です!以下の赤枠をクリックしてください。

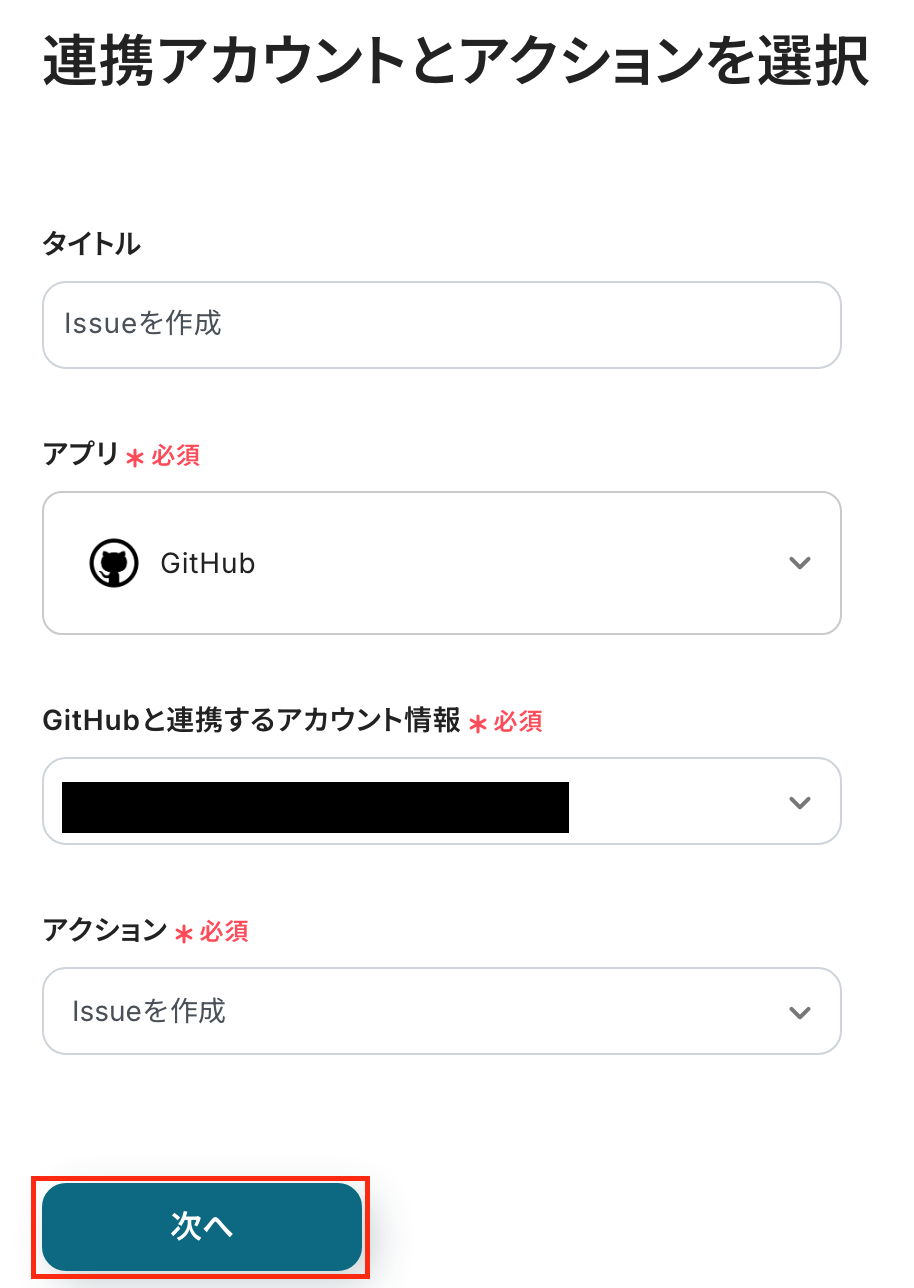
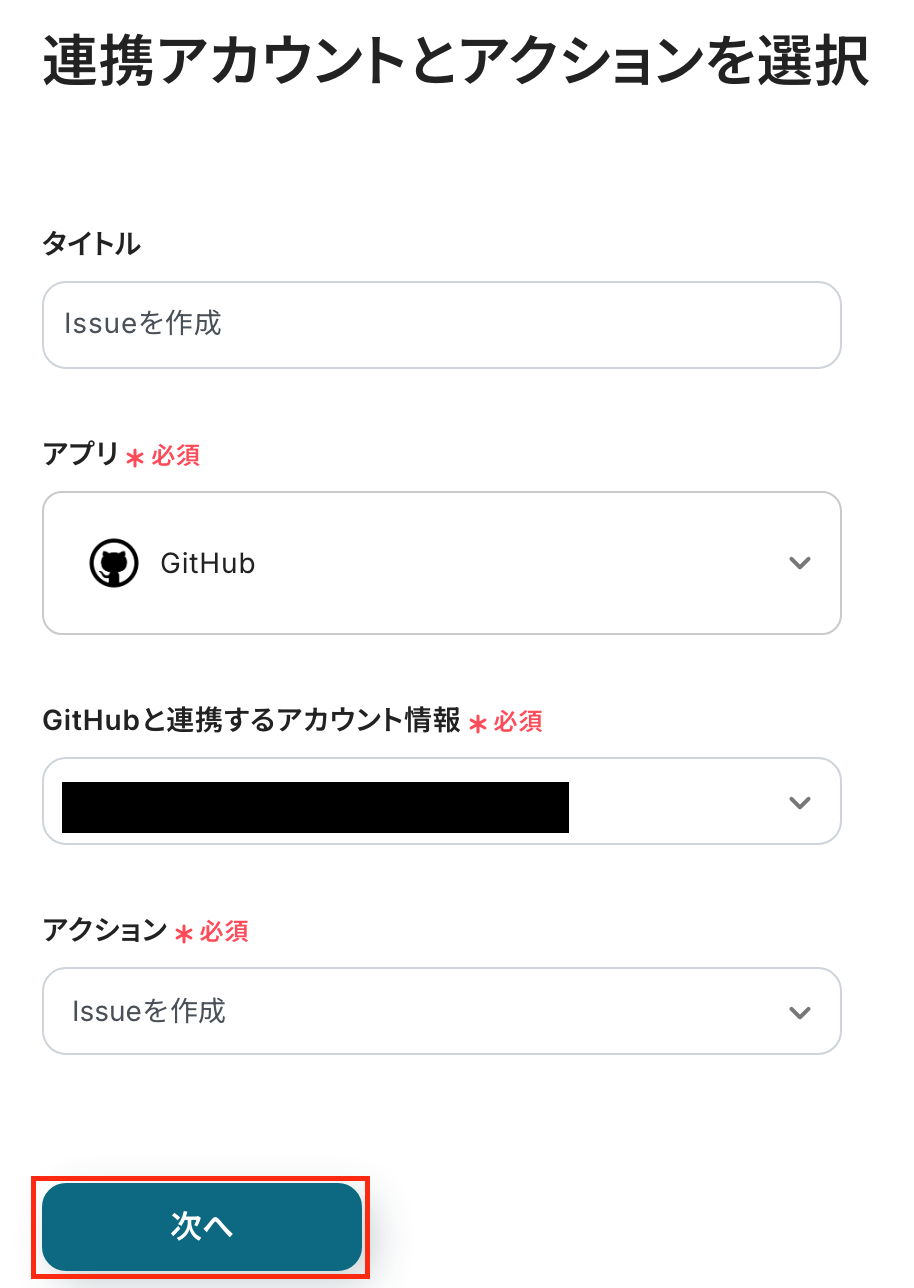
ここで表示される画面では、すでに設定されているので操作は不要です。
連携するアカウント情報を確認し、「次へ」をクリックします。

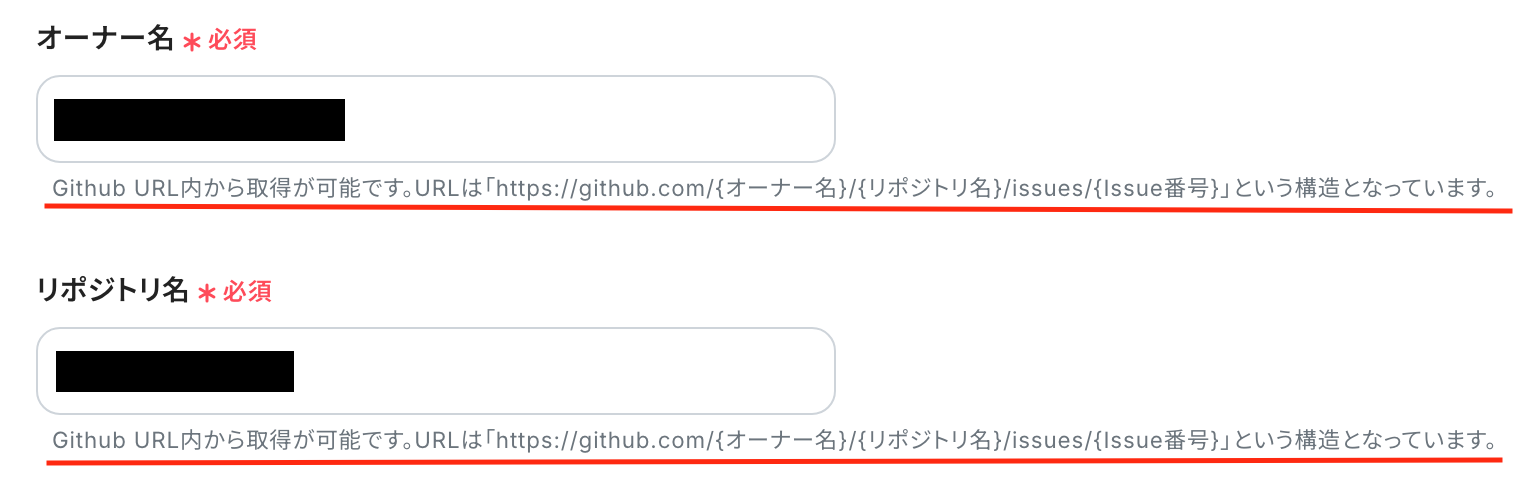
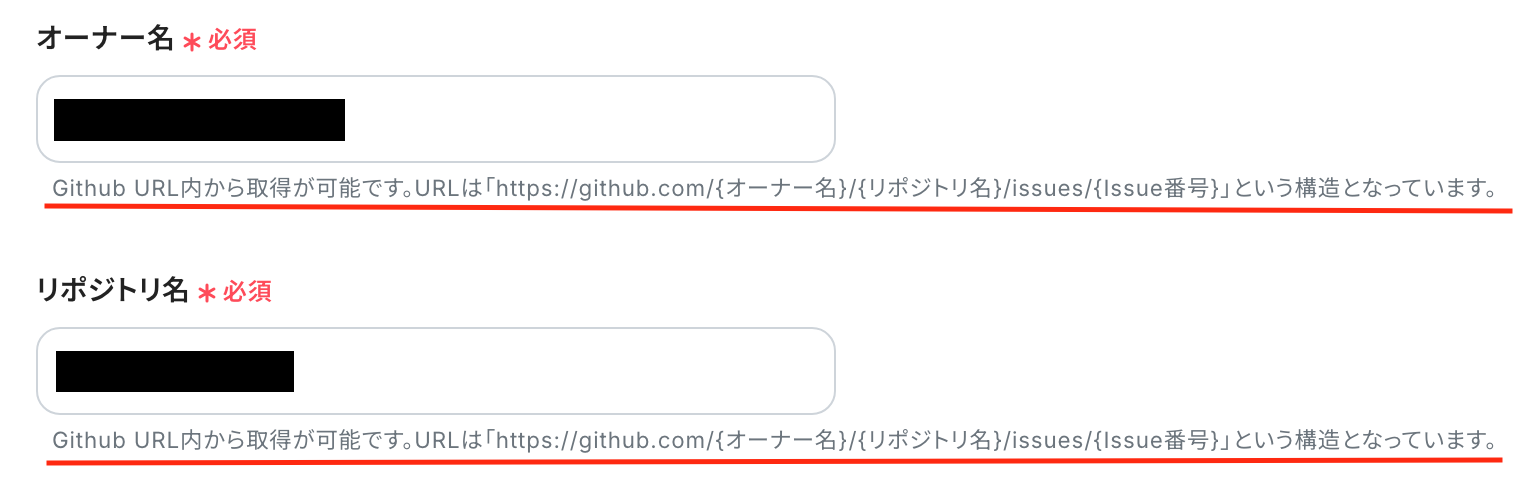
続いて、API接続設定を行います。まず、「オーナー名」と「リポジトリ名」を入力欄下の注釈を参考にして入力してください。

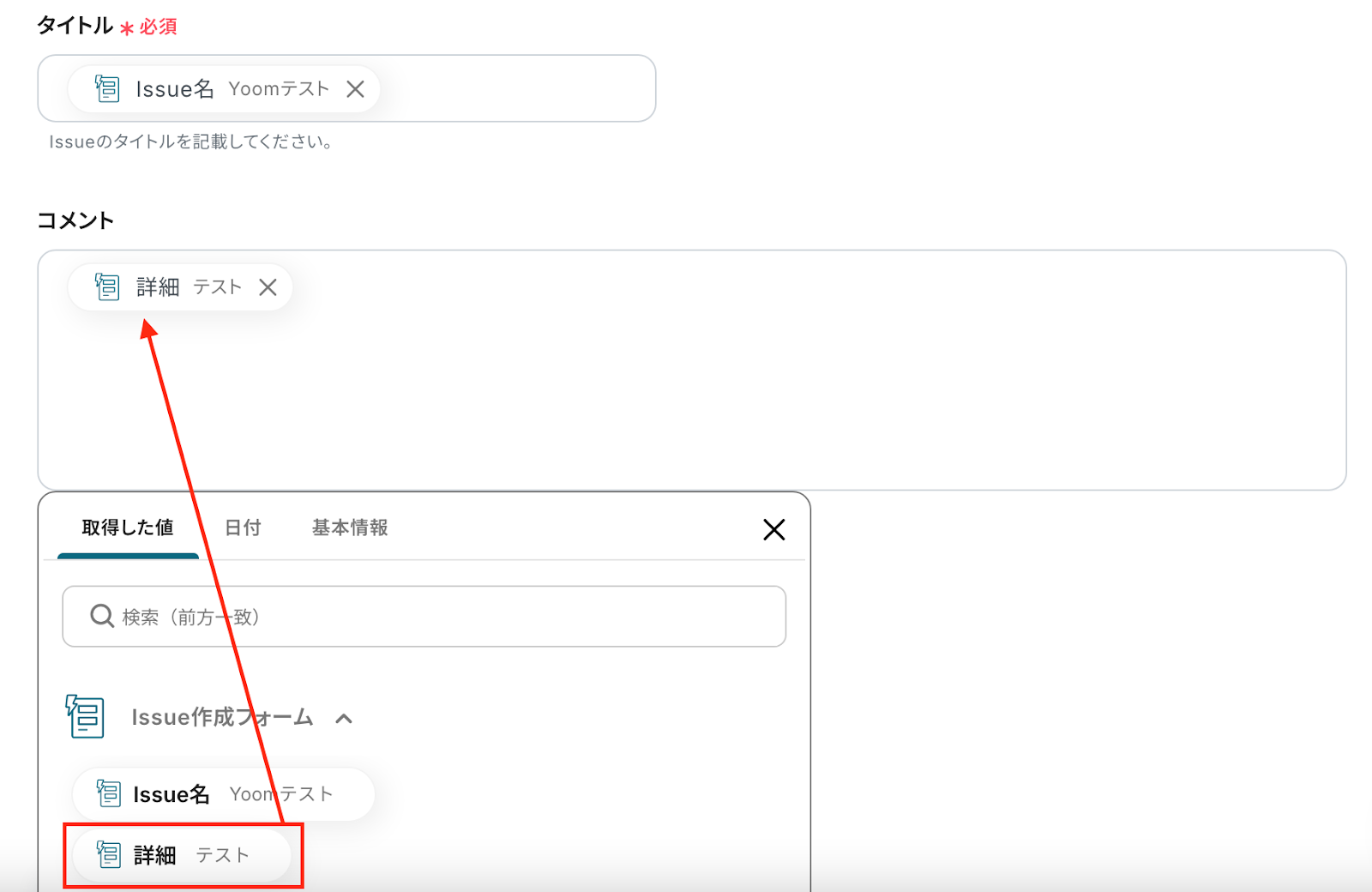
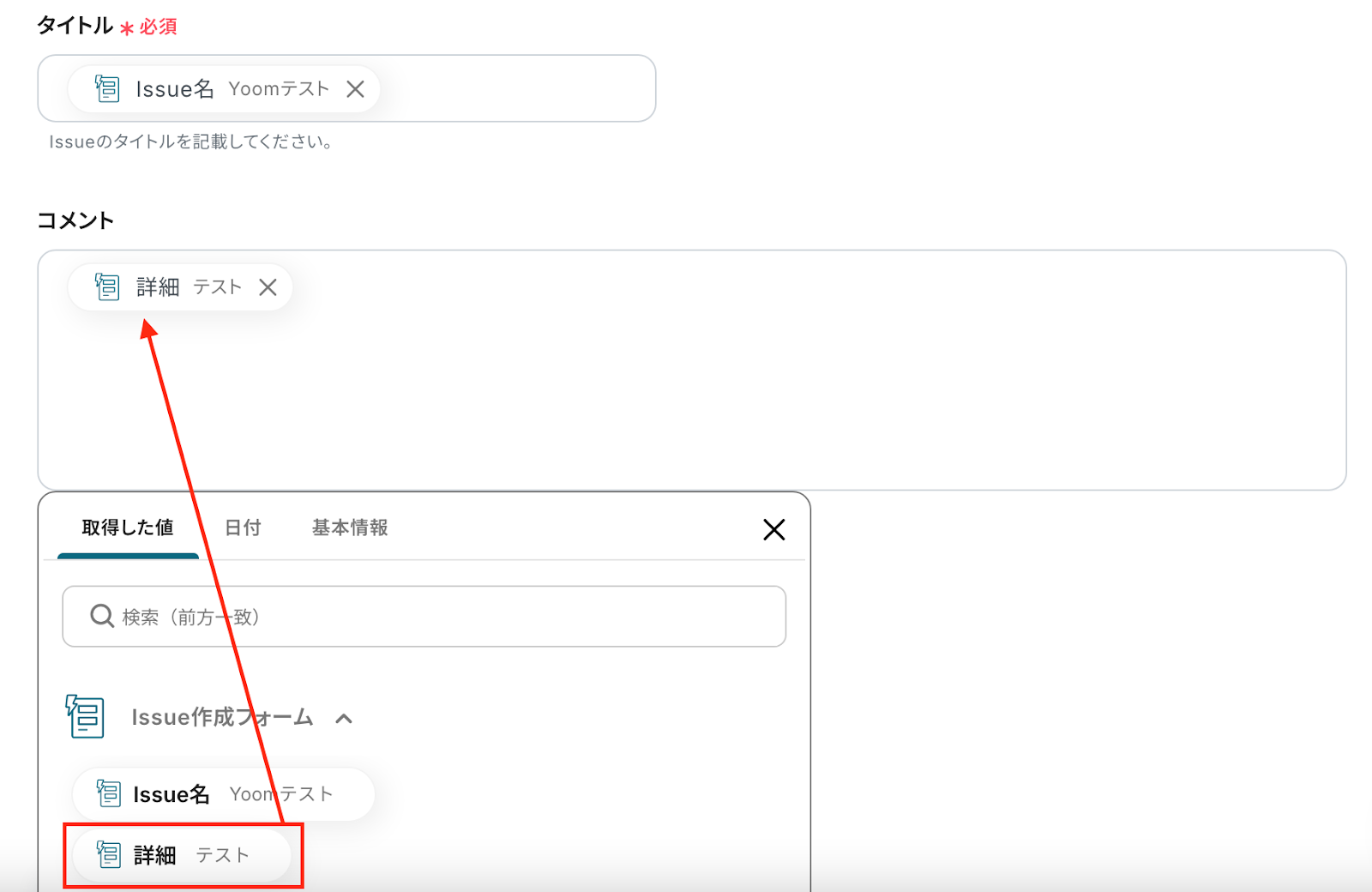
「タイトル」「コメント」は、入力欄をクリックして表示されるプルダウンから選択できます。

入力を終えたら「テスト」を実行します。
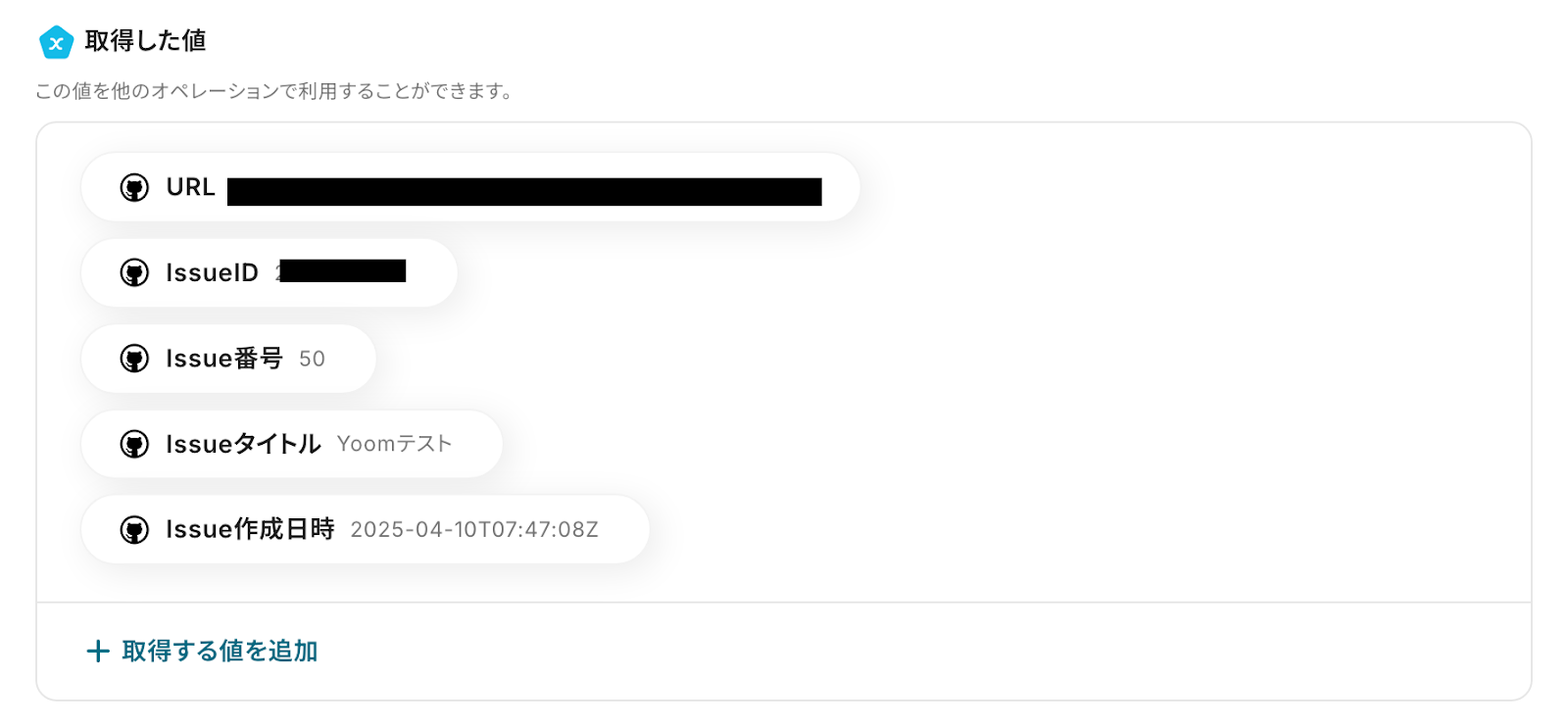
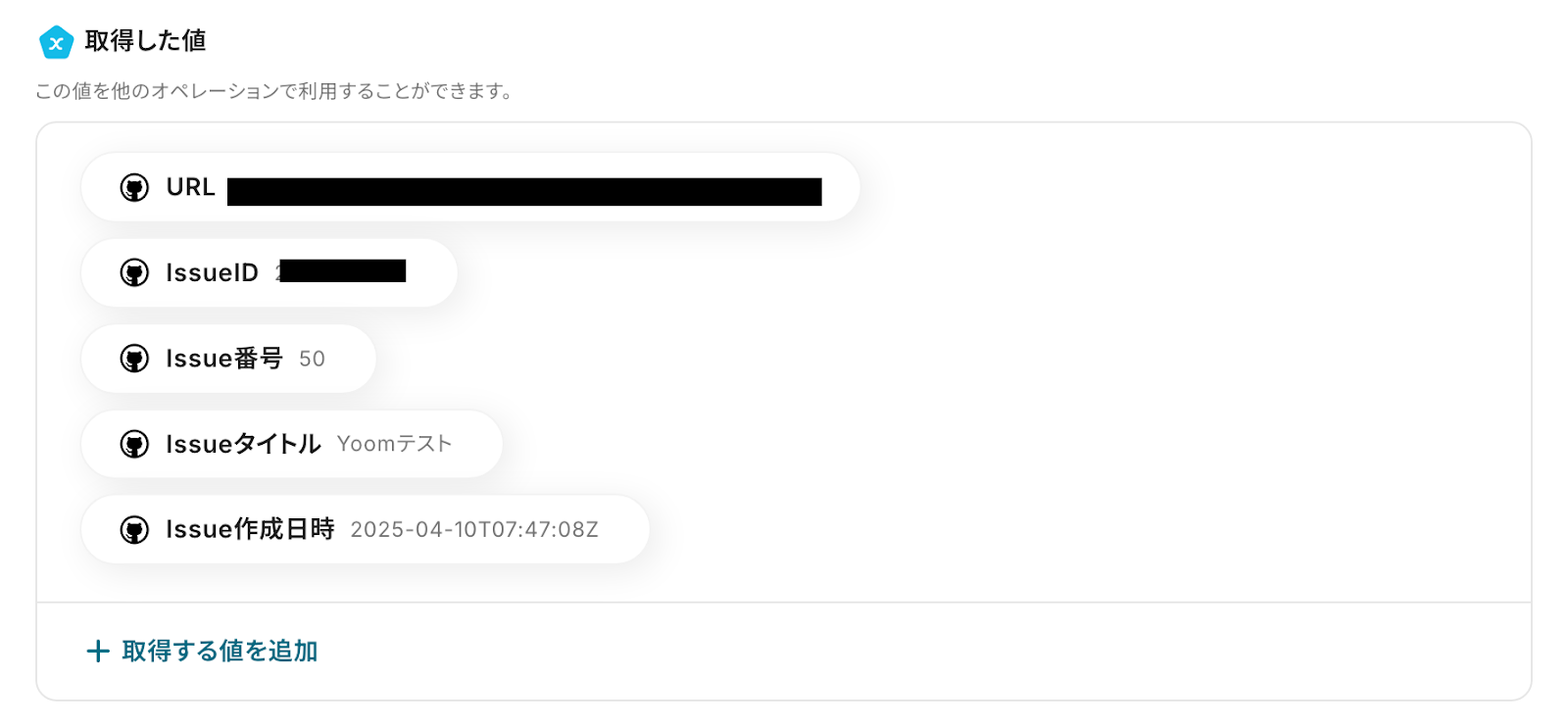
成功したら、画面下に表示される「取得した値」に間違いがないか確認しましょう。

問題がなければ「保存する」をクリックします。
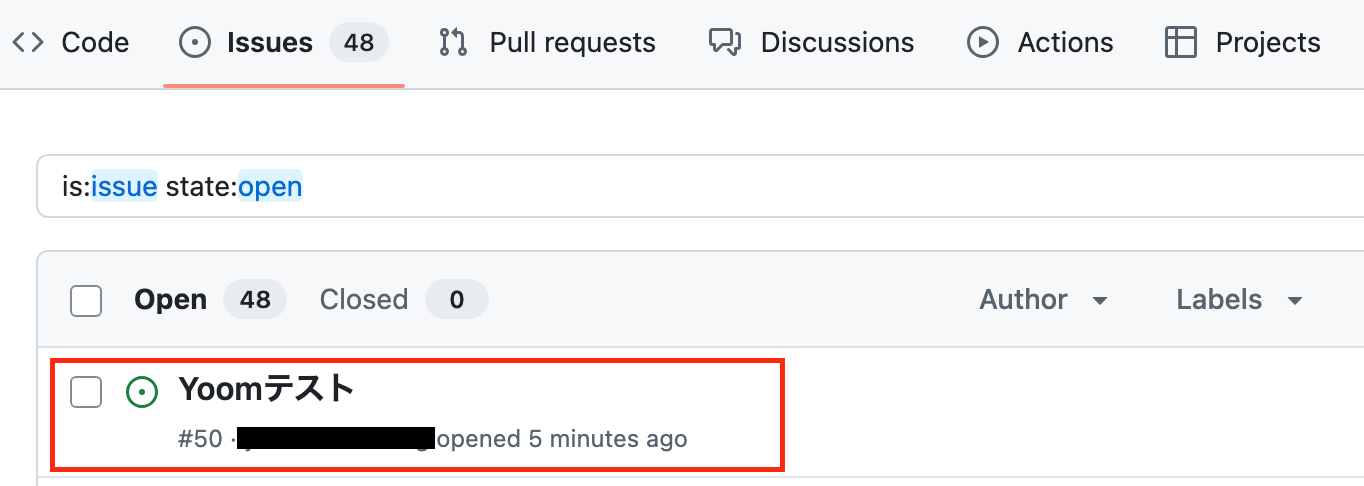
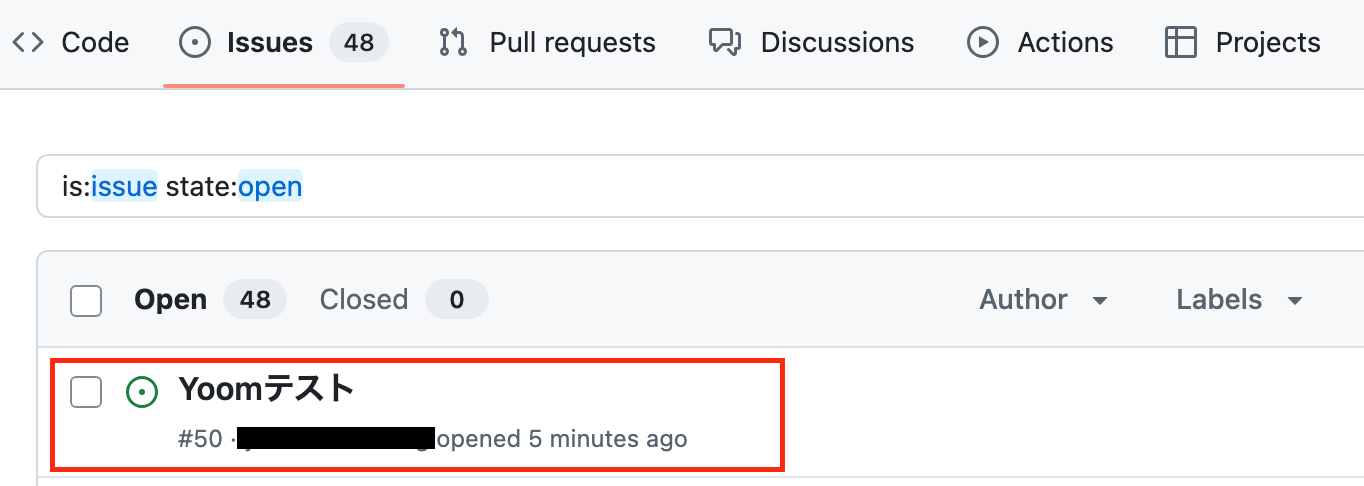
最後に、GitHubの画面に遷移し、Issueが作成されたか確認をしましょう。

無事に作成されましたね。
これで、フォームの内容をもとにGitHubにIssueを作成する設定は完了です!お疲れ様でした。
ステップ5:トリガーをONに設定しフロー稼働の準備完了
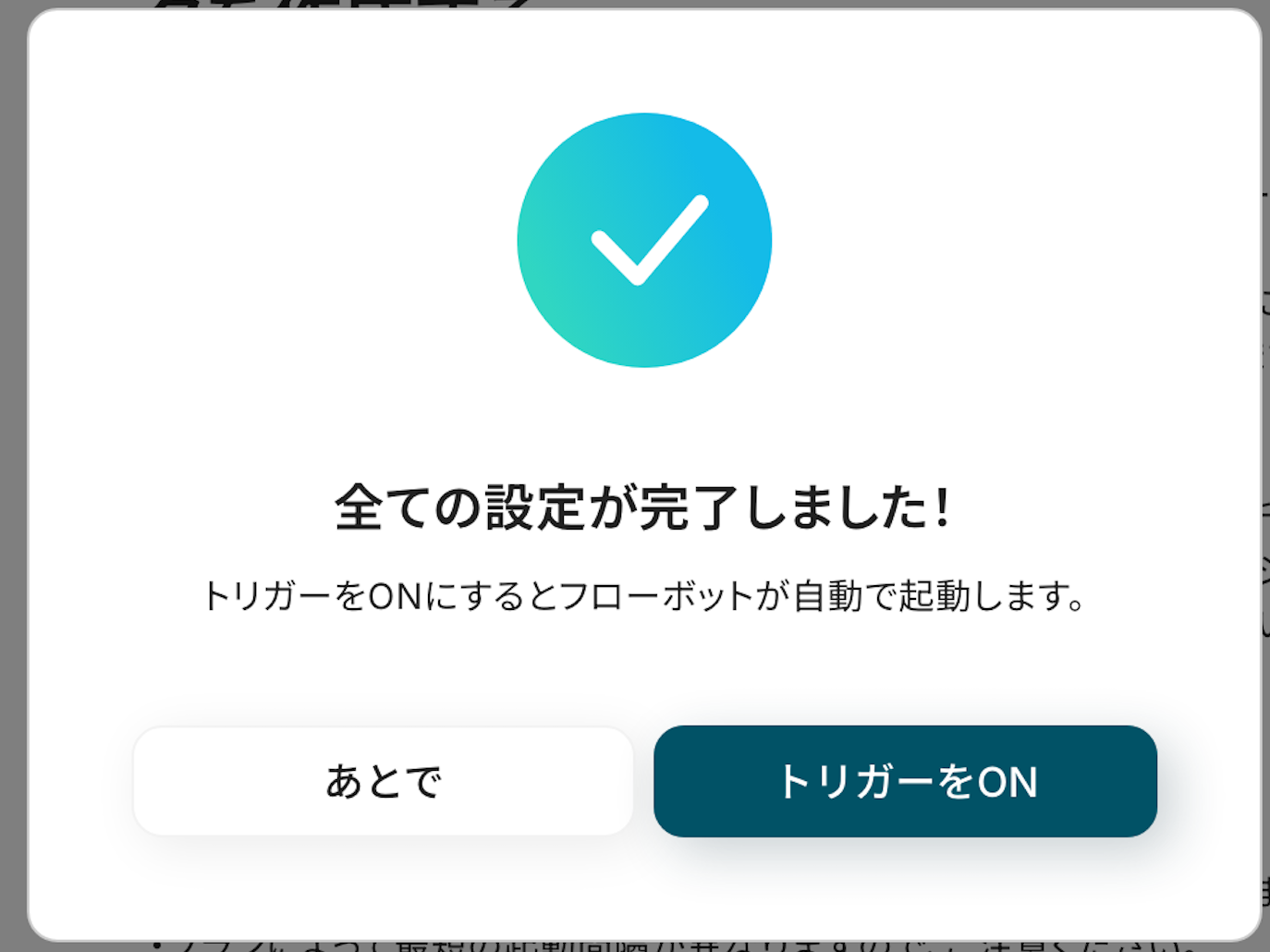
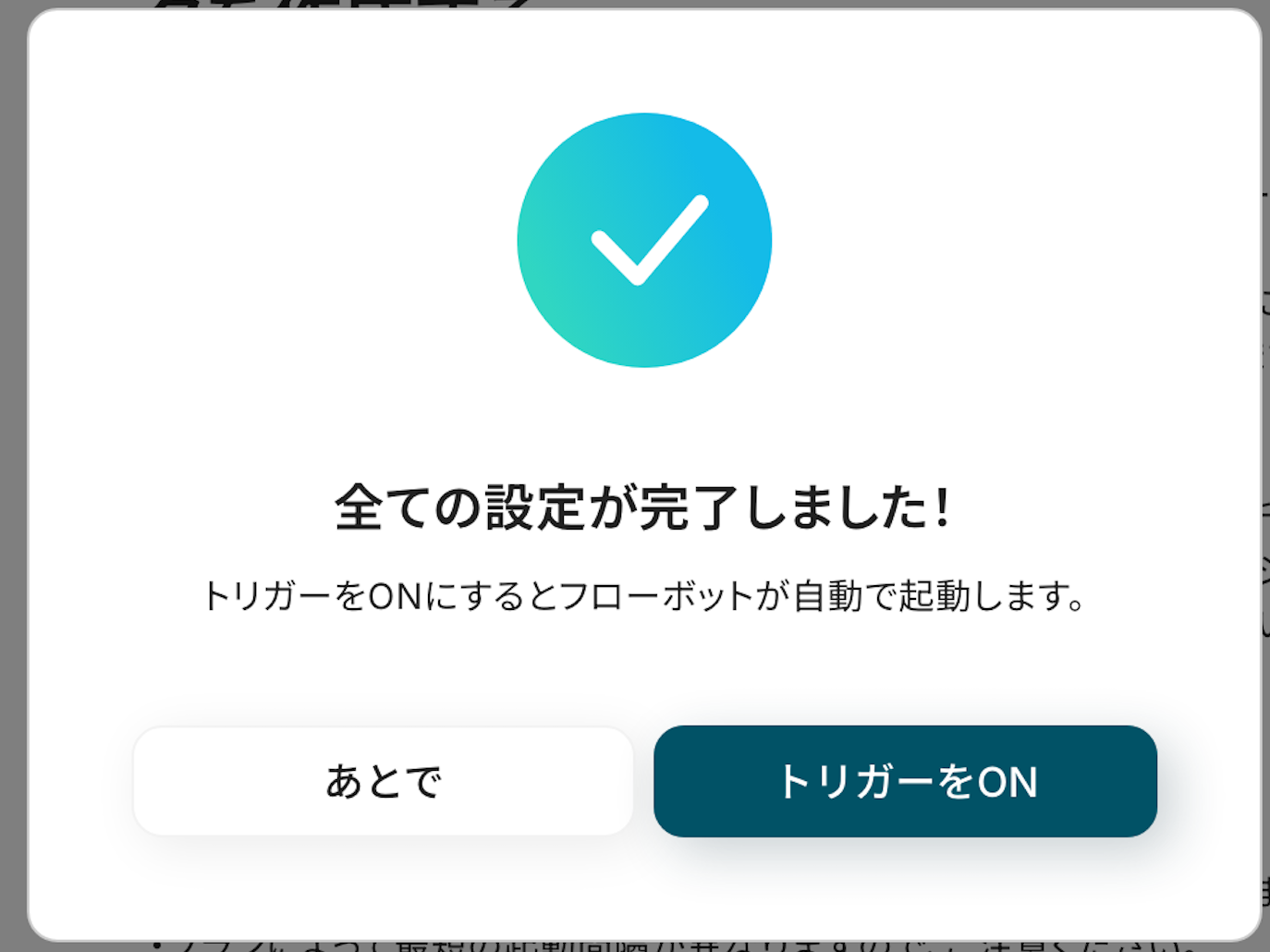
フロー画面に戻り、以下のようなメニューが表示されていれば、フローの設定は完了です。
早速フローを起動させる場合は、「トリガーをON」をクリックしましょう。

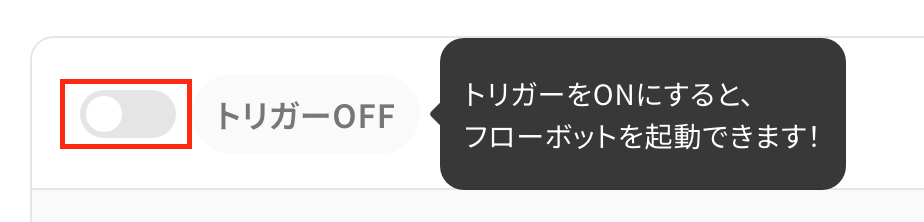
あとで起動させる場合は、フロー画面のトリガースイッチをクリックすることで、トリガーをONにできます。

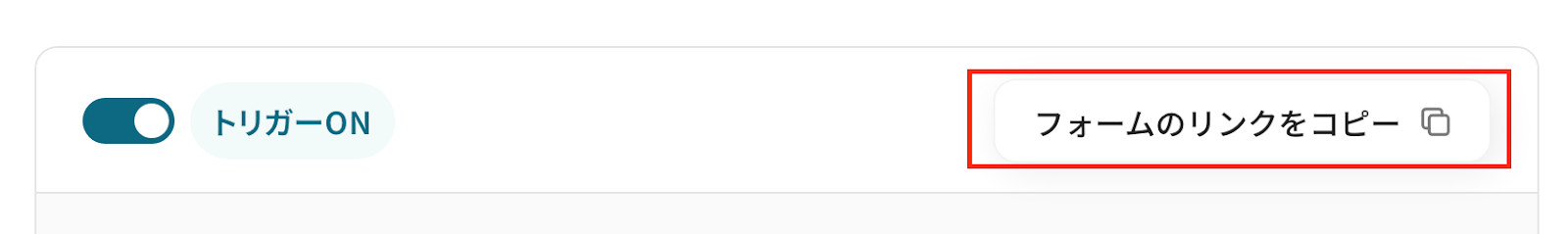
トリガーをONにすると、作成したフォームのリンクをコピーできます。
また、フォームに回答が送信されると、フローが自動で起動するようになります。

以上、フォームの内容をもとにGitHubにIssueを作成する方法でした!
GitHubを使ったその他の自動化例
Yoomにはこの他にもGitHubを活用した自動化のテンプレートがたくさんあります!
使い慣れているアプリとの自動化例がないか、ぜひ探してみてくださいね。
GitHubでプルリクエストが作成されたら、Notionにも追加する
試してみる
■概要
「GitHubでプルリクエストが作成されたら、Notionにも追加する」フローは、開発チームの作業を効率化する業務ワークフローです。
GitHubで新たなプルリクエストが発生すると、自動的にNotionの指定ページにその情報が記録されます。
■このテンプレートをおすすめする方
・GitHubとNotionを日常的に活用している開発チームのリーダーの方
・プロジェクトの進捗管理を効率化したいエンジニアの方
・手動でのプルリクエスト管理に時間を取られているチームメンバーの方
・情報共有を自動化し、チーム全体の生産性を向上させたい方
・異なるツール間の連携を強化し、ワークフローを最適化したいプロジェクトマネージャーの方
■注意事項
・GitHubとNotionのそれぞれとYoomを連携してください。
GitHubのIssue作成されたらChatGPTで内容を分析し、コメントを追加する
試してみる
■概要
GitHubで新しいIssueが作成されるたびに、内容を把握し、優先順位を判断するのは手間がかかる作業です。特に多くのIssueが同時に発生すると、重要な情報を見落としたり、対応が遅れてしまうこともあります。このワークフローを活用すれば、新しいIssueの作成をトリガーに、ChatGPTがその内容を自動で分析しコメントを追加するため、Issueの内容把握を迅速化し、開発プロセスの効率化に繋がります。
■このテンプレートをおすすめする方
・GitHubでのIssue管理に多くの時間を費やしているプロジェクトマネージャーの方
・ChatGPTを活用して、開発プロセスの初期対応を効率化したいと考えている方
・手作業によるIssueの確認漏れや、対応の遅延を防ぎたい開発チームの方
■注意事項
・GitHubとChatGPTのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
SalesforceでToDoオブジェクトが登録されたらGitHubに追加する
試してみる
SalesforceでToDoオブジェクトが登録されたらGitHubに追加するフローです。
Trelloでカードが登録されたらGitHubに追加する
試してみる
Trelloでカードが登録されたらGitHubに追加するフローです。
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加
試してみる
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加します
終わりに
今回紹介した自動化を導入することでフォームから送信されたデータをそのままIssueとして登録できるため、顧客からの意見を共有したり、タスクとして処理したりといった業務がスムーズになることが期待できます!
また、Issueが自動作成されるため見落としなども回避できるかもしれませんよね!
なお、Yoomは無料アカウントを作成可能です!
気になった方はまず登録をして、実際に使い勝手を確かめてみてください。
今すぐ無料でアカウントを発行する
登録はたったの30秒で完了します。登録後はすぐに実機操作ができるため、実際に操作しながら使用感をチェック可能です!