「LINE公式アカウントのメッセージデータをそのままWordPressに転送できたら楽なのにな…」
「LINE公式アカウントの情報を元に、WordPressの記事投稿やユーザー作成を自動化できたら、情報発信がもっと楽になるのに!」
もしこのように感じているのであれば、LINE公式アカウントとWordPressのデータ連携を導入しませんか?
LINE公式アカウントとWordPressを連携すれば、これらの課題を解決し、コンテンツ制作の効率化が期待できます!
そこで今回は、LINE公式アカウントとWordPressを連携してできることや、具体的な連携フローの作成方法をわかりやすく解説します。
初心者の方にもわかりやすいように画像付きで紹介しているので、ぜひこの記事を参考にして、LINE公式アカウントとWordPressの連携を試してみてください!
とにかく早く試したい方へ
Yoomを利用することで、ノーコードで簡単にLINE公式アカウントとWordPressの連携が可能です。YoomにはあらかじめLINE公式アカウントとWordPressを連携するためのテンプレートが用意されているため、APIの知識が無くても、登録するだけで今すぐ連携が実現できます。
LINEの特定の投稿をもとに、WordPressの記事を自動作成する
試してみる
■概要
「LINEの特定の投稿をもとに、WordPressの記事を自動作成する」フローは、LINEとWordPressを連携させた業務ワークフローです。
LINEの特定キーワードのメッセージをもとに、WordPressの記事を自動的に作成します。
■このテンプレートをおすすめする方
・LINEとWordPressを活用して情報発信を効率化したい方
・手動でのコンテンツ作成に時間を割きたくない方
・API連携による自動化に興味があり、業務フローを改善したい方
・投稿権限のないメンバーからの情報をWordPressにスムーズに取り込みたい方
・情報の一貫性と正確性を保ちたい運営担当者
■注意事項
・LINE公式アカウント、WordPressのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
LINE公式アカウントとWordPressを連携してできること
LINE公式アカウントとWordPressのAPIを連携すれば、LINE公式アカウントのデータをWordPressに自動的に連携することが可能です!
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにLINE公式アカウントとWordPressの連携を実際に体験できます。
登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
LINEの特定の投稿をもとに、WordPressの記事を自動作成する
日々LINEで情報発信していて、その内容をブログにも活用したい!という方におすすめのフローです。
LINEの特定の投稿をもとに、WordPressの記事を自動作成する
試してみる
■概要
「LINEの特定の投稿をもとに、WordPressの記事を自動作成する」フローは、LINEとWordPressを連携させた業務ワークフローです。
LINEの特定キーワードのメッセージをもとに、WordPressの記事を自動的に作成します。
■このテンプレートをおすすめする方
・LINEとWordPressを活用して情報発信を効率化したい方
・手動でのコンテンツ作成に時間を割きたくない方
・API連携による自動化に興味があり、業務フローを改善したい方
・投稿権限のないメンバーからの情報をWordPressにスムーズに取り込みたい方
・情報の一貫性と正確性を保ちたい運営担当者
■注意事項
・LINE公式アカウント、WordPressのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
LINEで受け取った画像をWordPressのメディアライブラリにアップロードする
LINEで届いた画像を、そのままWordPressにアップして記事に使いたい!そんなときに便利なフローです。
LINEで受け取った画像をWordPress.orgのメディアライブラリにアップロードする
試してみる
■概要
「LINE公式アカウントで受け取った画像をWordPressのメディアライブラリにアップロードする」ワークフローは、LINE公式アカウントとWordPressの連携を活用して画像管理を自動化する業務ワークフローです。
Yoomを利用することで、スムーズかつ確実に画像をWordPressに保存でき、業務の負担を軽減します。
■このテンプレートをおすすめする方
・LINEを通じて多くの画像を受信し、WordPressでサイト運営を行っているウェブマネージャーの方
・手動での画像アップロード作業に時間を取られ、業務効率化を図りたいブロガーやコンテンツクリエイターの方
・LINEとWordPressの連携を取り入れて、業務プロセスを自動化したいと考えている企業のIT担当者の方
・画像管理の一元化を目指し、複数プラットフォーム間のデータ移行を効率化したい方
■注意事項
・LINE公式アカウント、WordPressのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
LINEの特定の投稿をもとに、WordPressのユーザーを自動作成する
LINEのチャットで「セミナー参加希望」と投稿したユーザーを、WordPressのメンバーサイトに自動で登録したいときなどに便利なフローです。
LINEの特定の投稿をもとに、WordPressのユーザーを自動作成する
試してみる
■概要
「LINEの特定の投稿をもとに、WordPressのユーザーを自動作成する」フローは、LINEとWordPressをシームレスに連携させる業務ワークフローです。
特定のキーワードやフォーマットに基づいた投稿を検出し、自動的に必要な情報を抽出してWordPressに反映させるため、迅速かつ確実なユーザー管理が実現できます。
■このテンプレートをおすすめする方
・LINEを活用してコミュニケーションを取っているが、WordPressのユーザー管理に手間を感じているウェブ管理者の方
・手動でのWordPressユーザー登録に時間を取られ、本来の業務に集中できないマーケティング担当者の方
・多くのユーザー登録を効率的に行いたいサイト運営者の方
・データの正確性を保ちながら、ユーザー管理を自動化したい事業者の方
■注意事項
・LINE公式アカウント、WordPressのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
LINE公式アカウント公式アカウントとWordPressの連携フローを作ってみよう!
それでは、さっそく実際にLINE公式アカウントとWordPressを連携したフローを作成してみましょう!
今回はYoomを使用して、ノーコードでLINE公式アカウントとWordPressの連携を進めていきますので、まだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
連携フローは、大きく分けて以下のプロセスで作成していきます。
- LINE公式アカウントとWordPressをマイアプリ連携
- テンプレートをコピーする
- LINE公式アカウントのトリガー設定およびWordPressのアクション設定
- テストと確認
LINEの特定の投稿をもとに、WordPressの記事を自動作成する
試してみる
■概要
「LINEの特定の投稿をもとに、WordPressの記事を自動作成する」フローは、LINEとWordPressを連携させた業務ワークフローです。
LINEの特定キーワードのメッセージをもとに、WordPressの記事を自動的に作成します。
■このテンプレートをおすすめする方
・LINEとWordPressを活用して情報発信を効率化したい方
・手動でのコンテンツ作成に時間を割きたくない方
・API連携による自動化に興味があり、業務フローを改善したい方
・投稿権限のないメンバーからの情報をWordPressにスムーズに取り込みたい方
・情報の一貫性と正確性を保ちたい運営担当者
■注意事項
・LINE公式アカウント、WordPressのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
ステップ1:LINE公式アカウントとWordPressのマイアプリ連携
まず、Yoomのアカウントにログインします。
まだYoomを利用したことがない方は、初めてのYoomをぜひご覧ください。
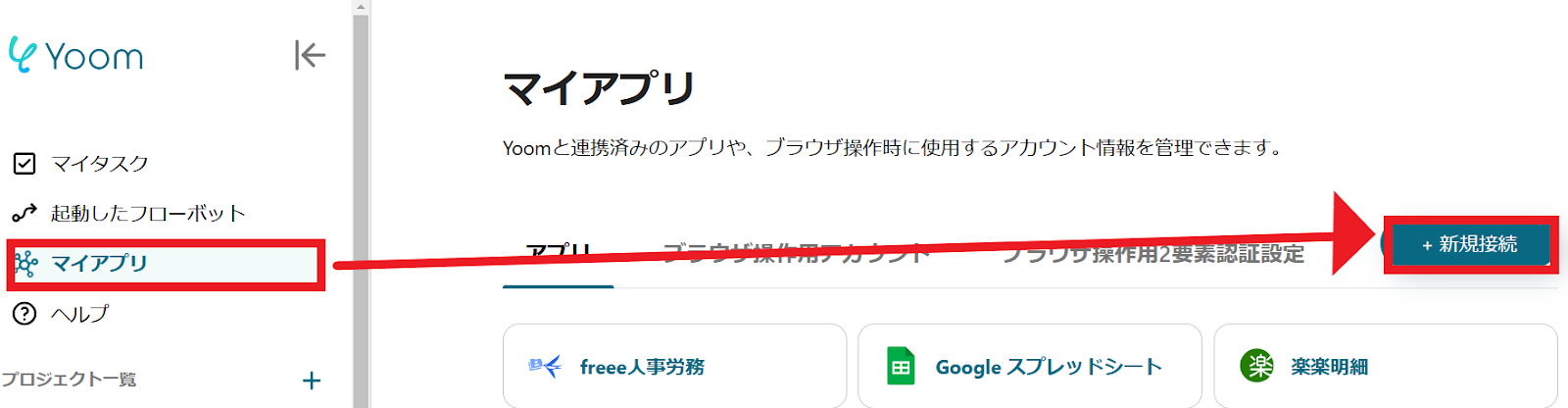
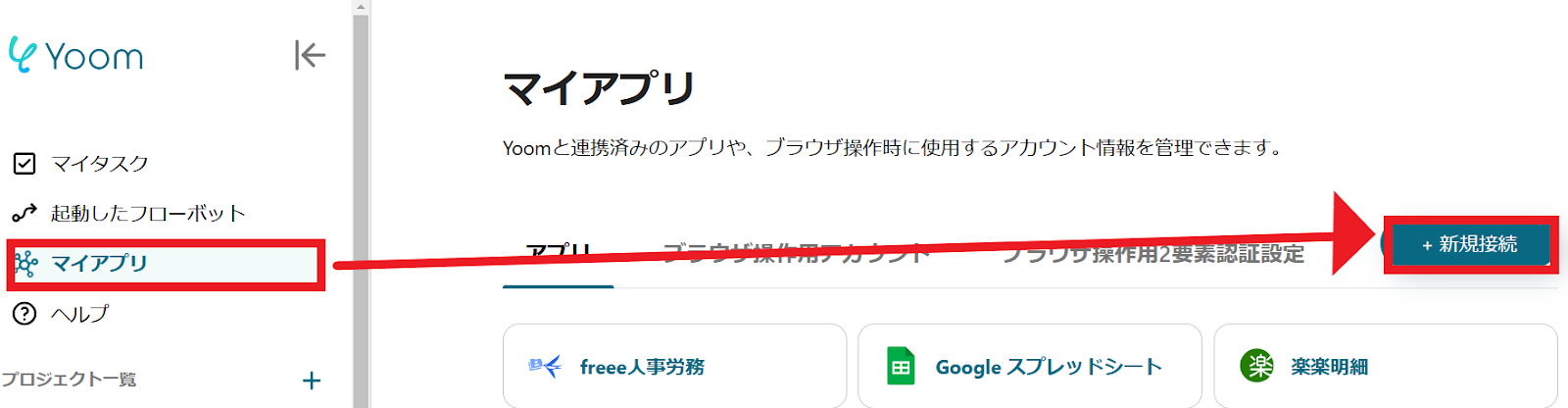
1.マイアプリをクリックした後、新規接続をクリックします。

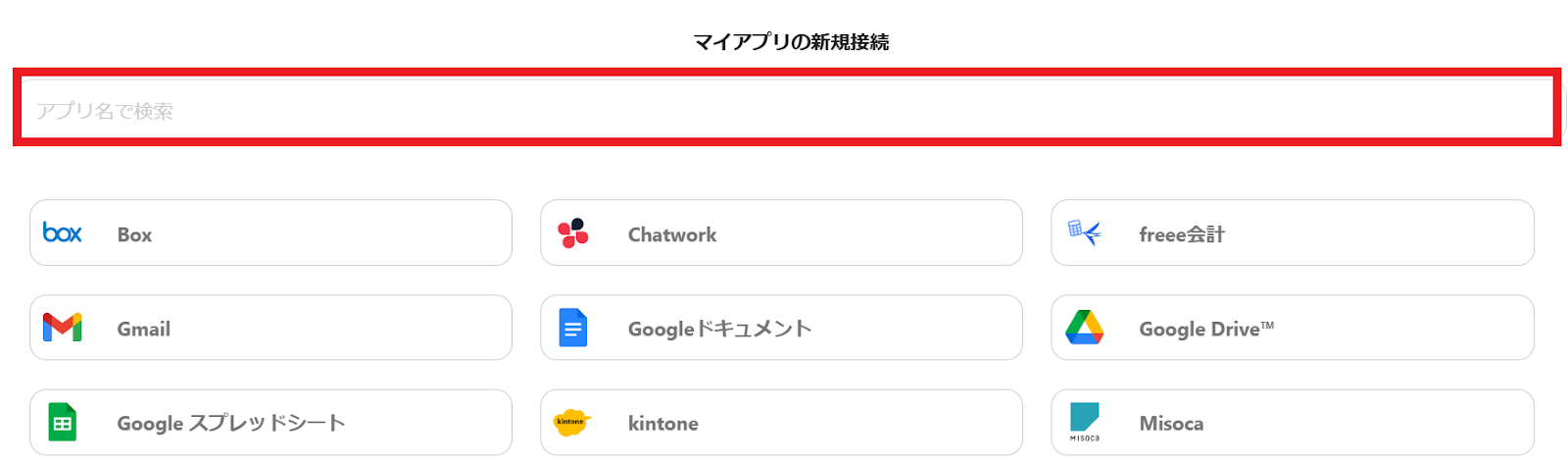
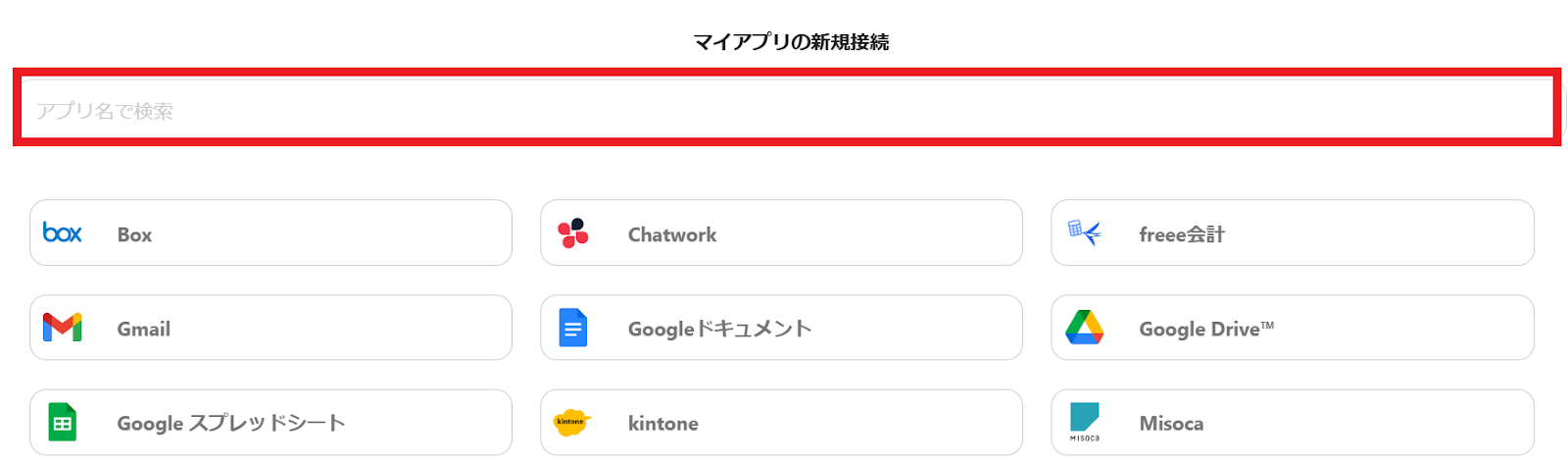
2.入力欄からアプリ名で検索できます。

LINE公式アカウントのマイアプリ登録
では、LINE公式アカウントをマイアプリ登録していきましょう!入力欄にLINE公式アカウントと入力するとLINE公式アカウントのアイコンが表示されるので、LINE公式アカウントというアイコンをクリックします。
1.以下の画面が表示されます。
アカウント名は任意のものを入力してください。

2.アクセストークンについては、こちらからLINE Developersコンソールでチャネルを作成後、こちらからLINE Developersにログインし、連携したいチャネルを選択します。
選択後、Messaging API設定をクリックします。

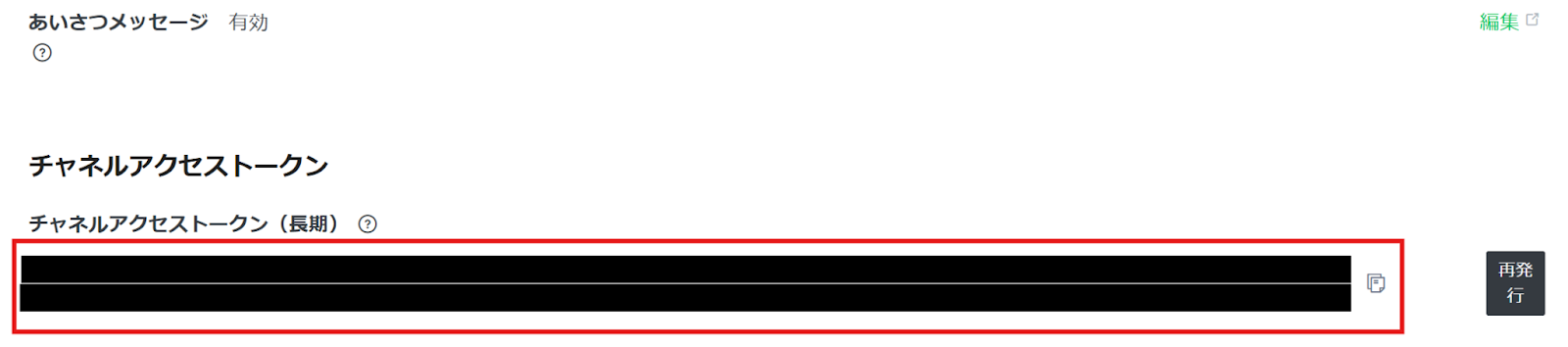
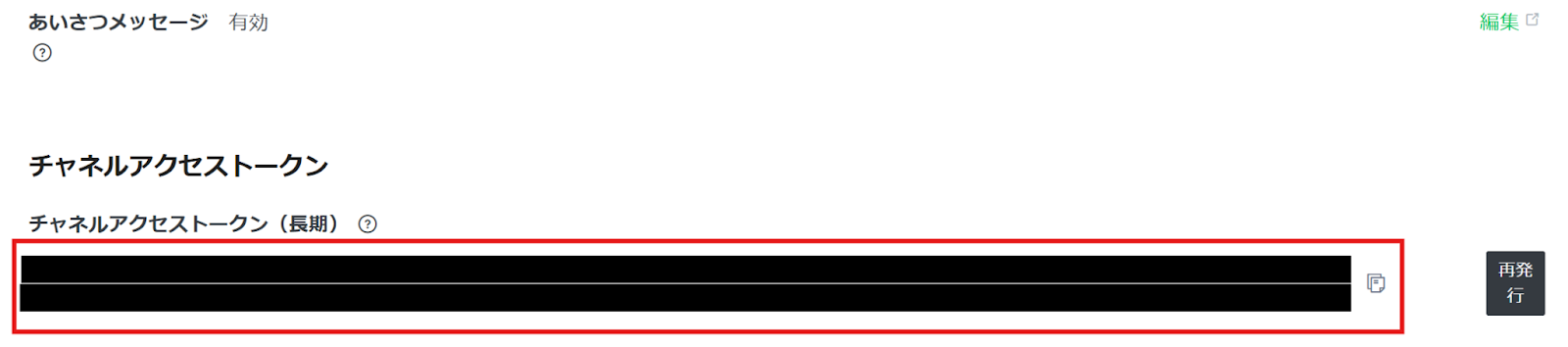
3.下にスクロールしていくと、チャネルアクセストークンが表示されます。
コピーして、アクセストークンの箇所に貼り付けましょう。
これで、LINE公式アカウントのマイアプリ登録は完了です。
詳しい設定方法については以下のリンク先を参照してください。
LINE公式アカウントのマイアプリ追加方法

WordPressのマイアプリ登録
WordPressも同じように検索して、アイコンをクリックします。
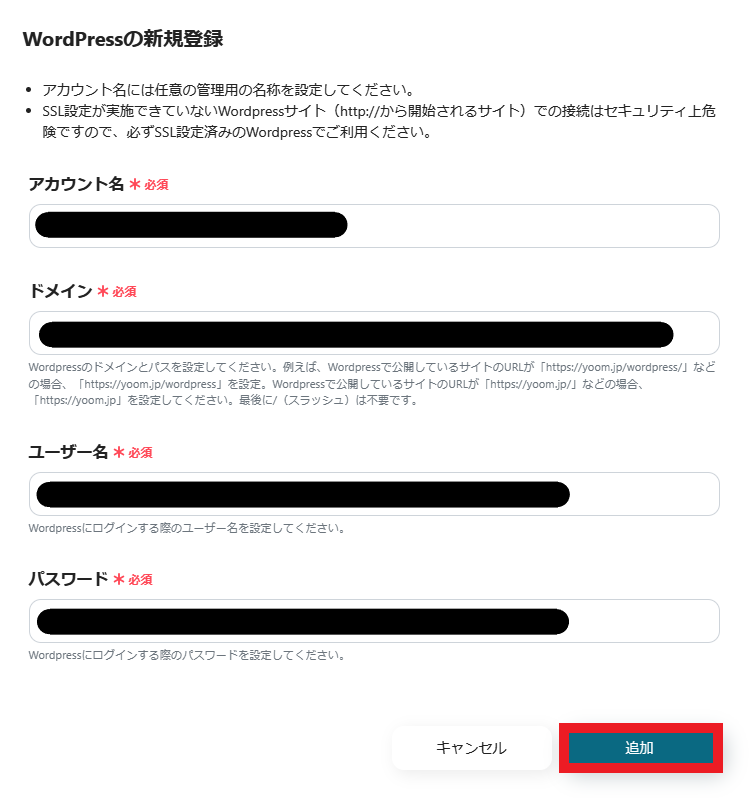
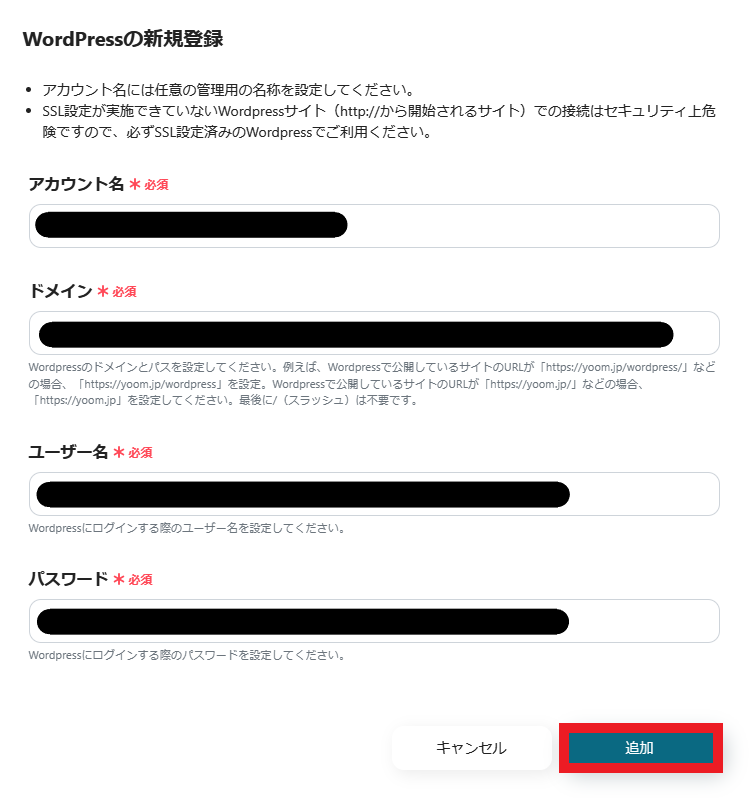
1.以下の画面が表示されます。
アカウント名、ドメイン、ユーザー名、パスワードを入力してください。
設定が終わったら「追加」をクリックします。

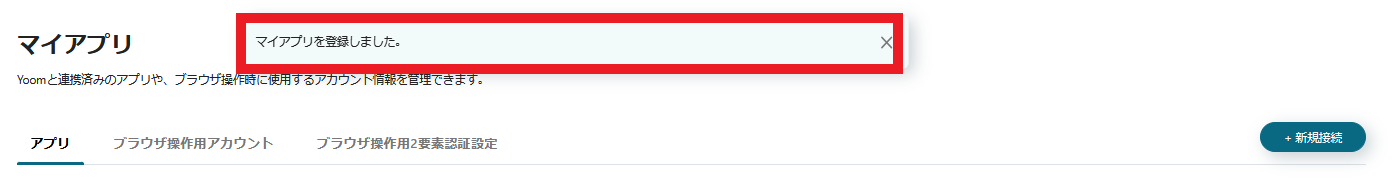
マイアプリ登録が成功すると、以下の画面が表示されます。
マイアプリの画面にLINE公式アカウントとWordPressのアイコンが表示されているか確認してください。

ステップ2:テンプレートをコピー
以下のリンクから「試してみる」をクリックしてください。
LINEの特定の投稿をもとに、WordPressの記事を自動作成する
試してみる
■概要
「LINEの特定の投稿をもとに、WordPressの記事を自動作成する」フローは、LINEとWordPressを連携させた業務ワークフローです。
LINEの特定キーワードのメッセージをもとに、WordPressの記事を自動的に作成します。
■このテンプレートをおすすめする方
・LINEとWordPressを活用して情報発信を効率化したい方
・手動でのコンテンツ作成に時間を割きたくない方
・API連携による自動化に興味があり、業務フローを改善したい方
・投稿権限のないメンバーからの情報をWordPressにスムーズに取り込みたい方
・情報の一貫性と正確性を保ちたい運営担当者
■注意事項
・LINE公式アカウント、WordPressのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
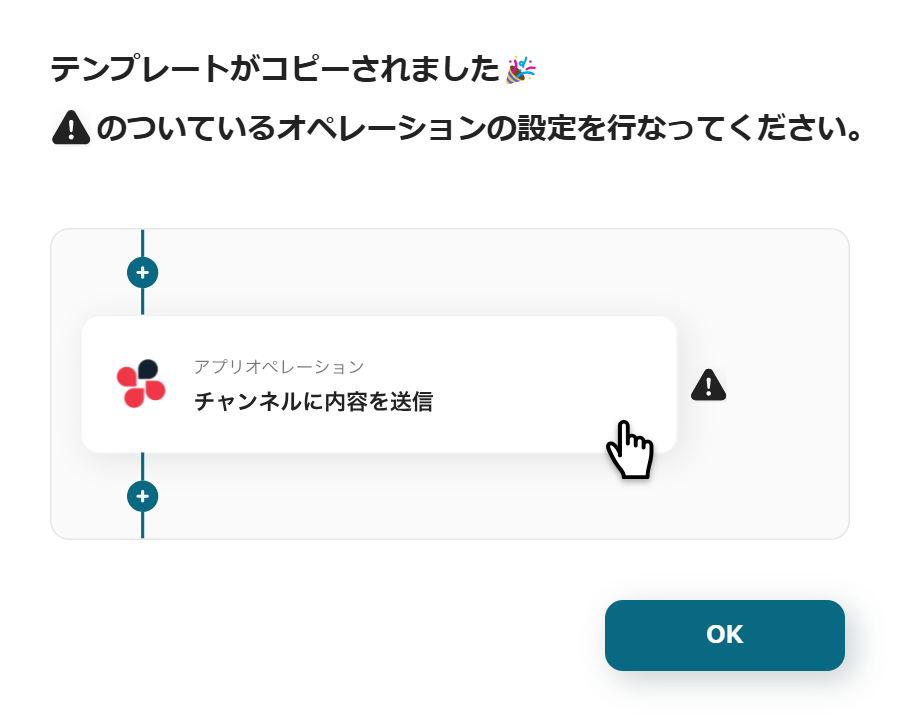
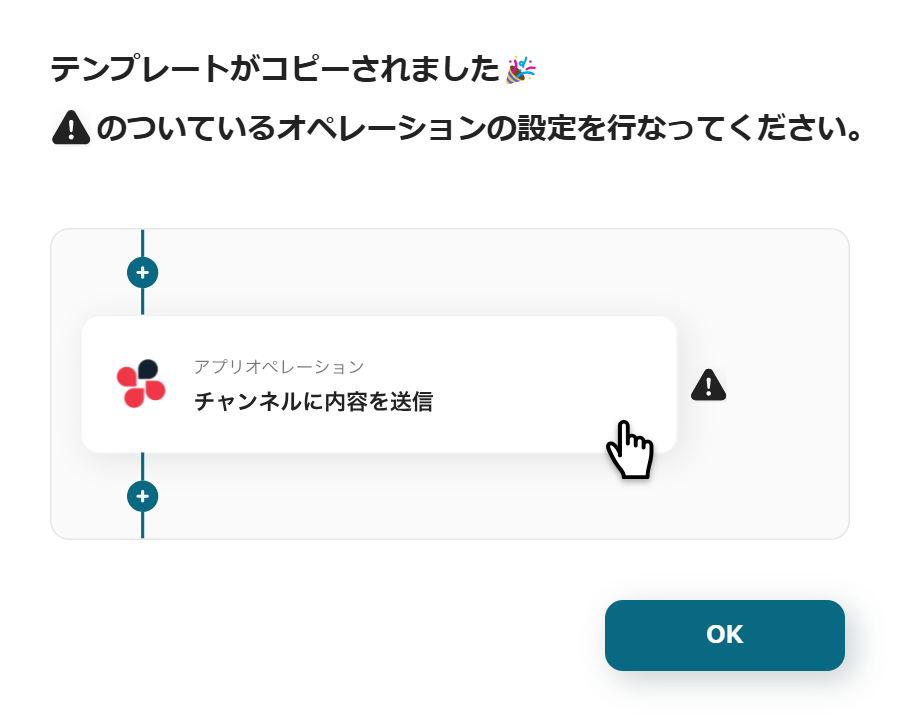
以下の表示が出たら、テンプレートのコピーが成功です。
コピーしたテンプレートはマイプロジェクトに格納されます

ステップ3:LINE公式アカウントでユーザーからメッセージを受け取ったら起動するトリガーの設定
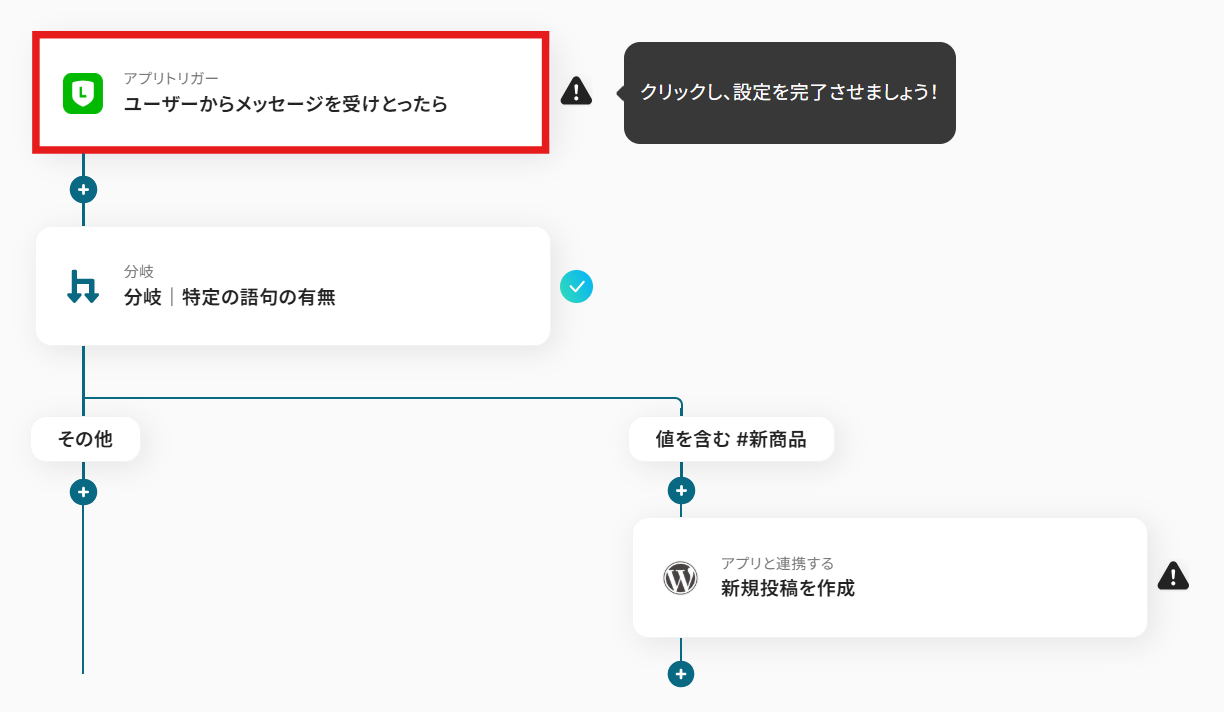
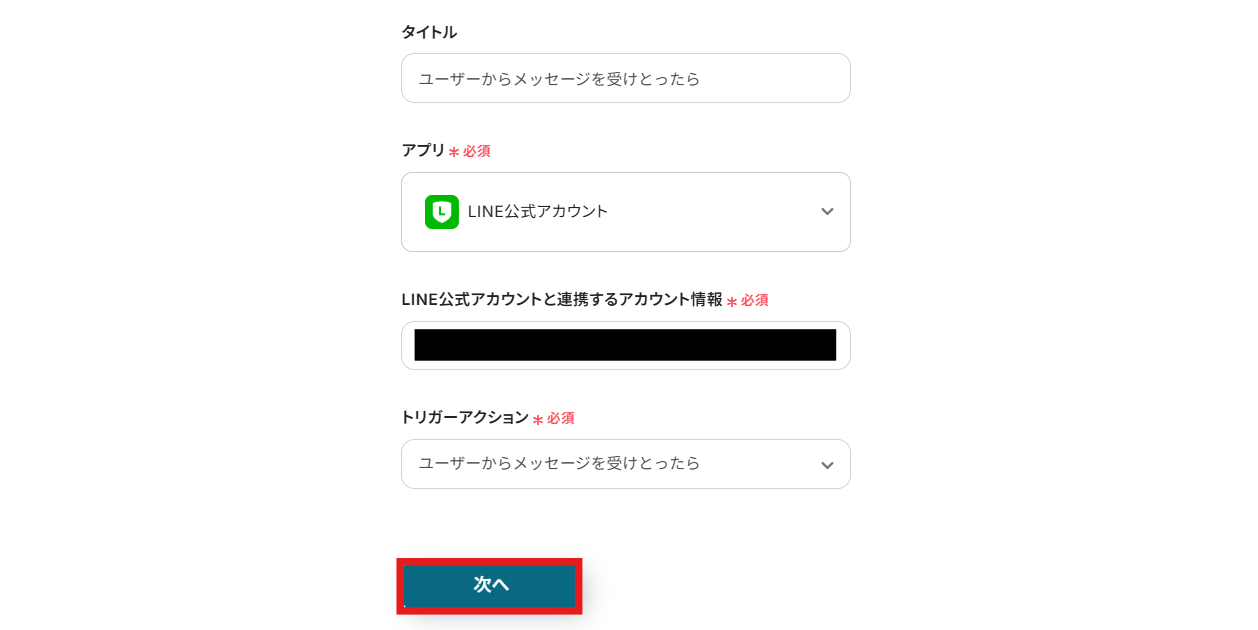
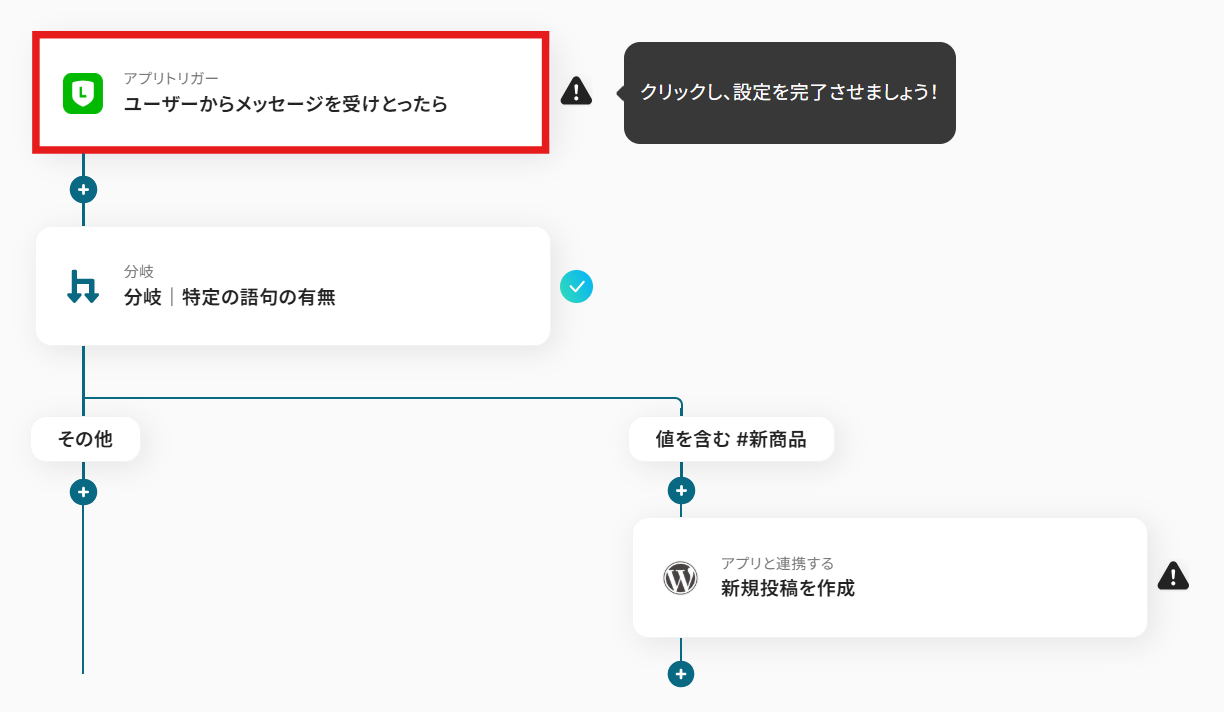
1.まず、一番上の「ユーザーからメッセージを受けとったら」のアイコンをクリックします。

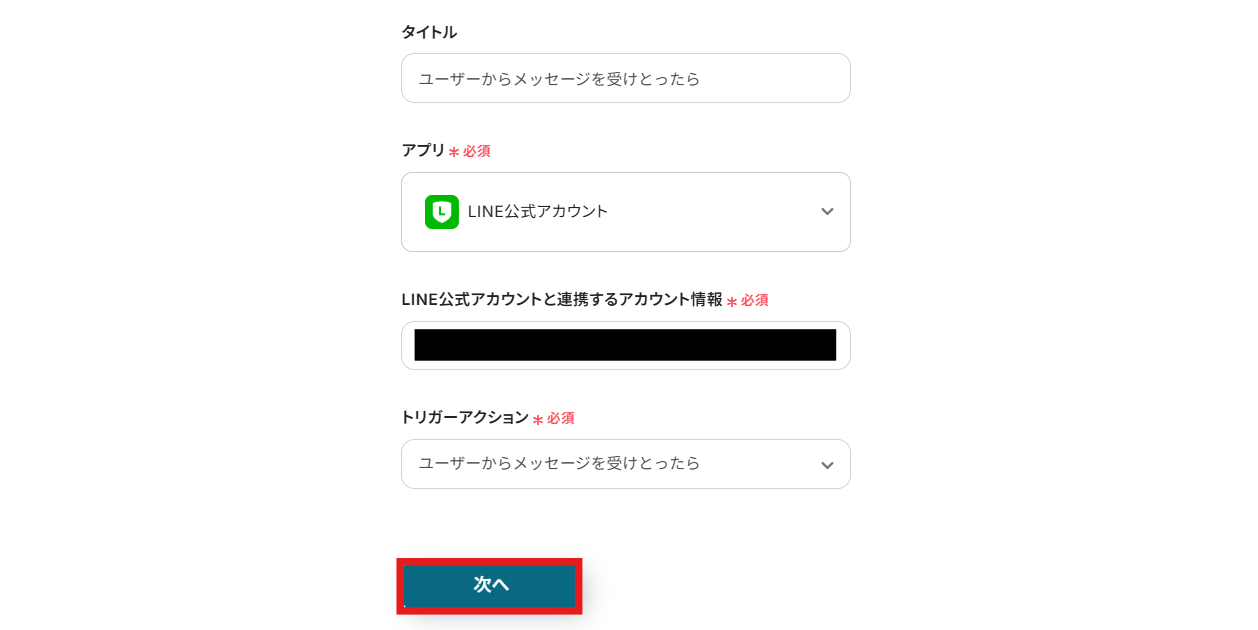
2.LINE公式アカウントと連携するアカウント情報を設定します。
トリガーは「ユーザーからメッセージを受けとったら」を選択します。設定が終わったら「次へ」をクリックします。

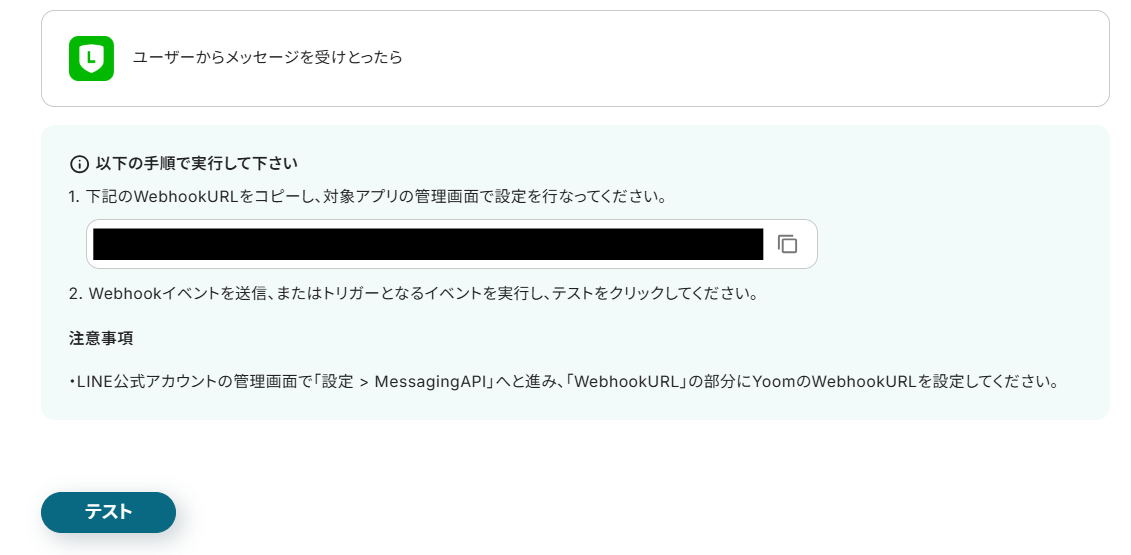
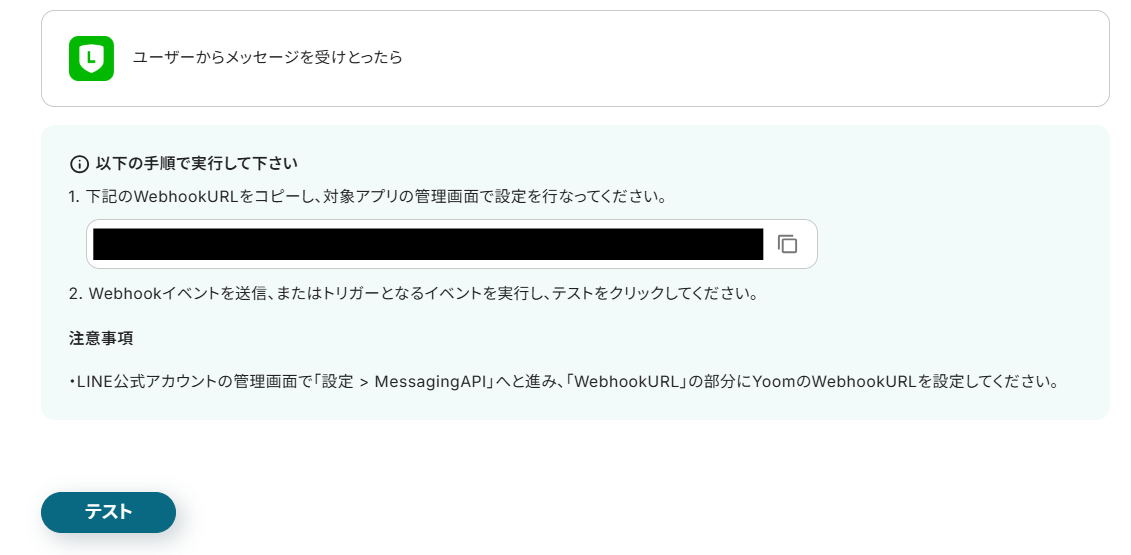
3.以下のような画面が表示されます。
WebhookURLをコピーし、管理画面で設定を行ってください。
LINE公式アカウントのWebhookの設定については、こちらの記事も参考にしてみてくださいね。

テスト用のメッセージをLINE公式アカウントに送信した後、テストボタンを押しましょう。
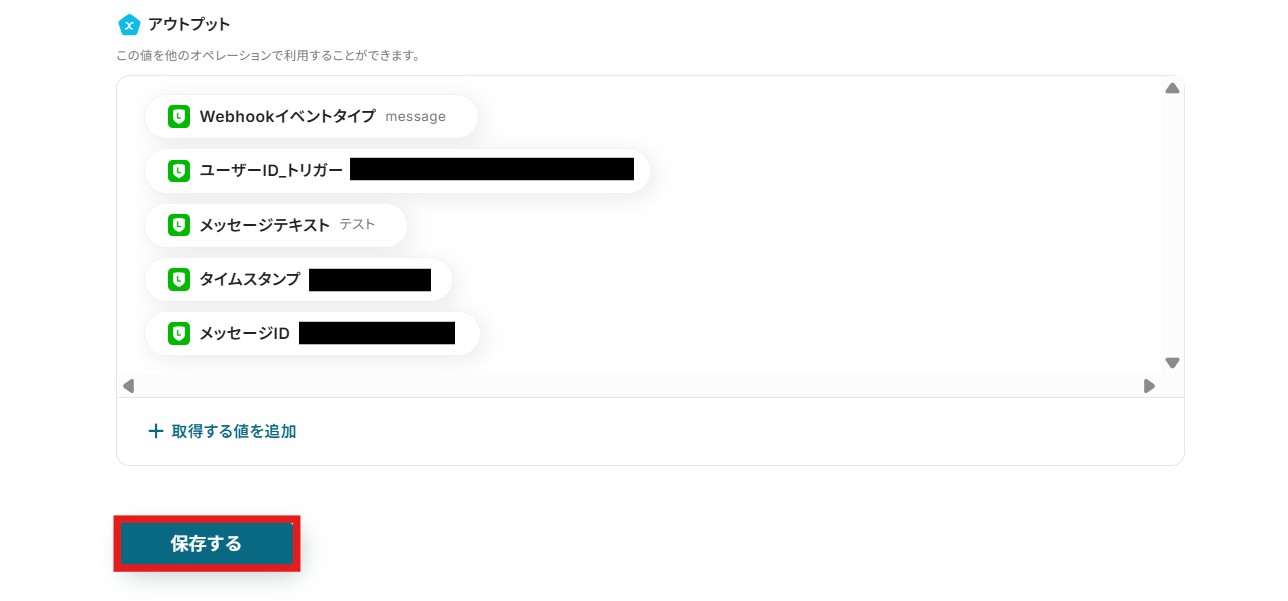
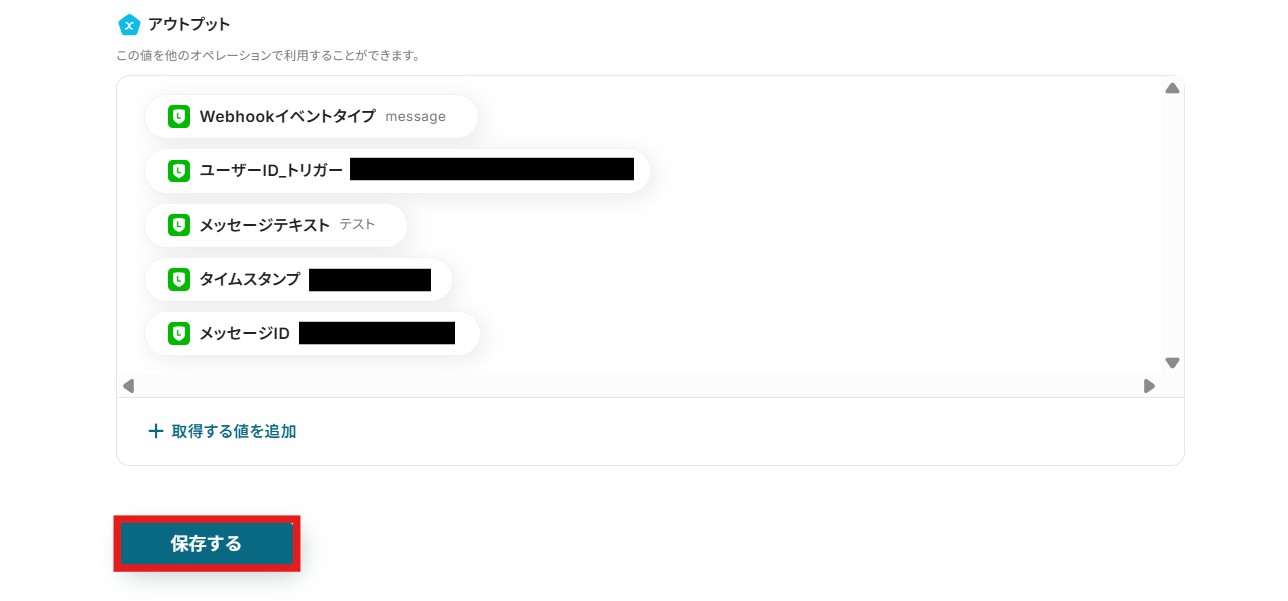
テストが成功すると以下のような「テスト成功」の画像が表示され、LINE公式アカウントから取得した情報をアウトプットとして引用できるようになります。
アウトプットについて、詳しくは以下のリンク先を参照してください。
アウトプットについて
テストが成功したら、「保存する」をクリックするのを忘れないようにしましょう!

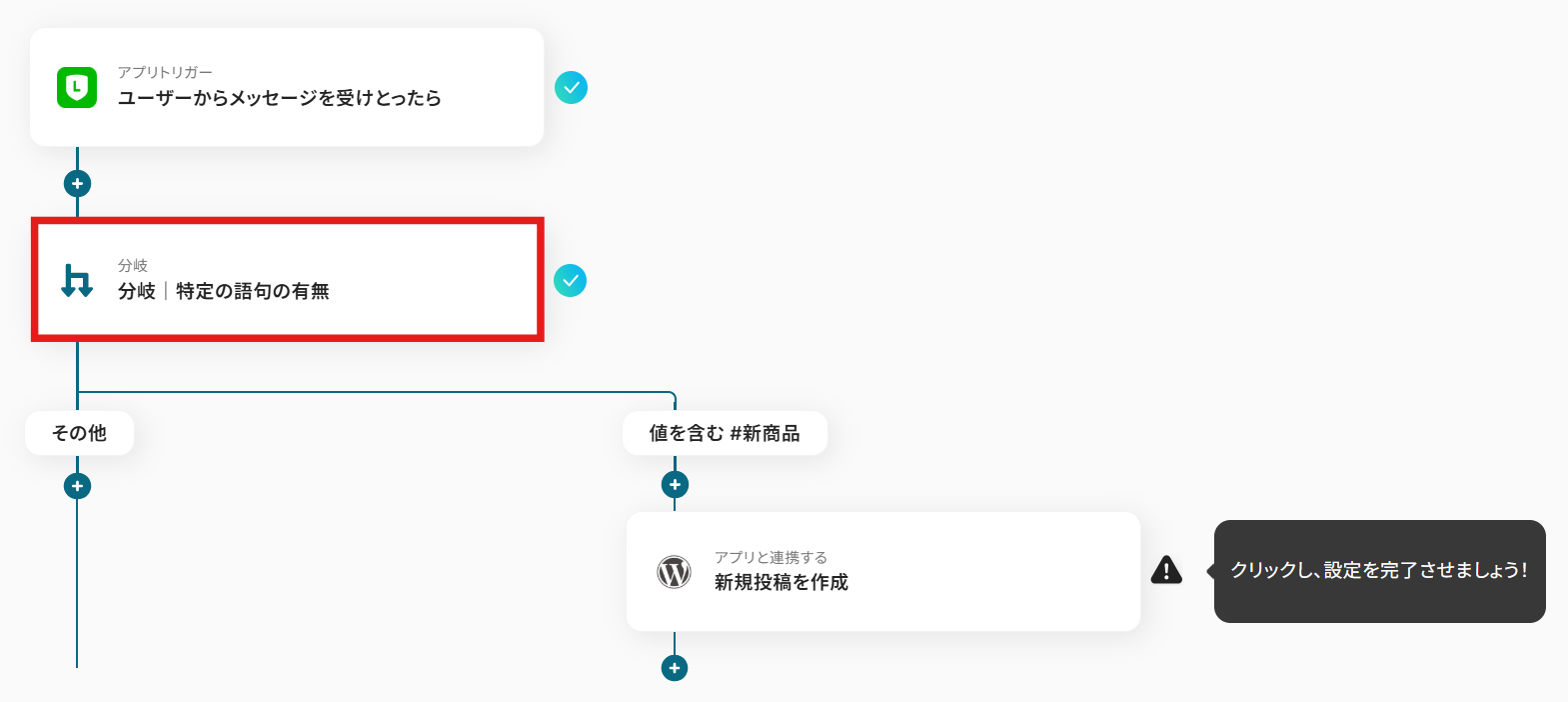
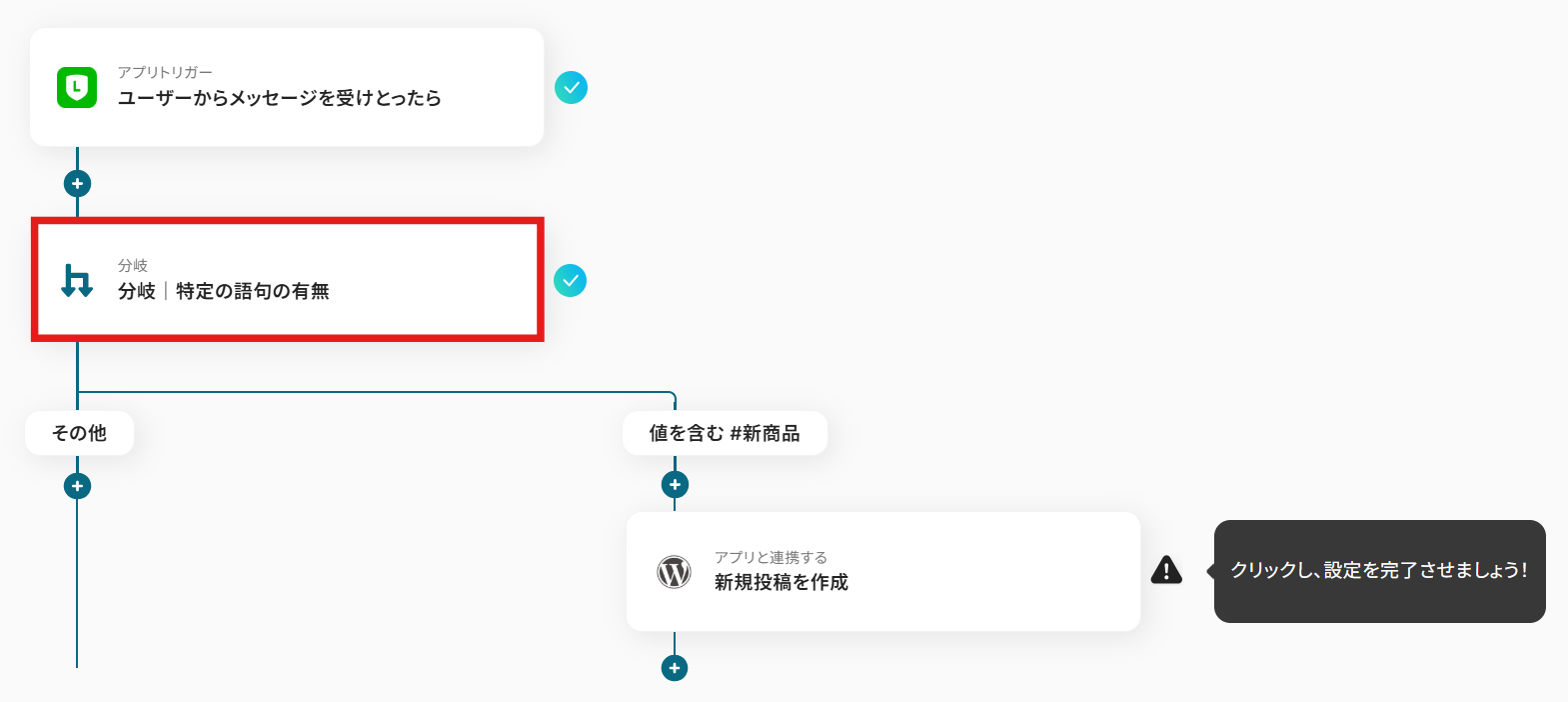
4.フローに戻ります。
次に、「分岐|特定の語句の有無」のアイコンをクリックします。
「分岐する」オペレーションは、ミニプラン以上でご利用いただけます。
フリープランでは使えないため、実行しようとするとエラーになってしまうのでご注意ください。
なお、ミニプランをはじめとする有料プランは2週間の無料トライアルが可能です!
トライアル期間中は、普段は制限されている機能やアプリも自由に試せるので、この機会にぜひお試しくださいね!

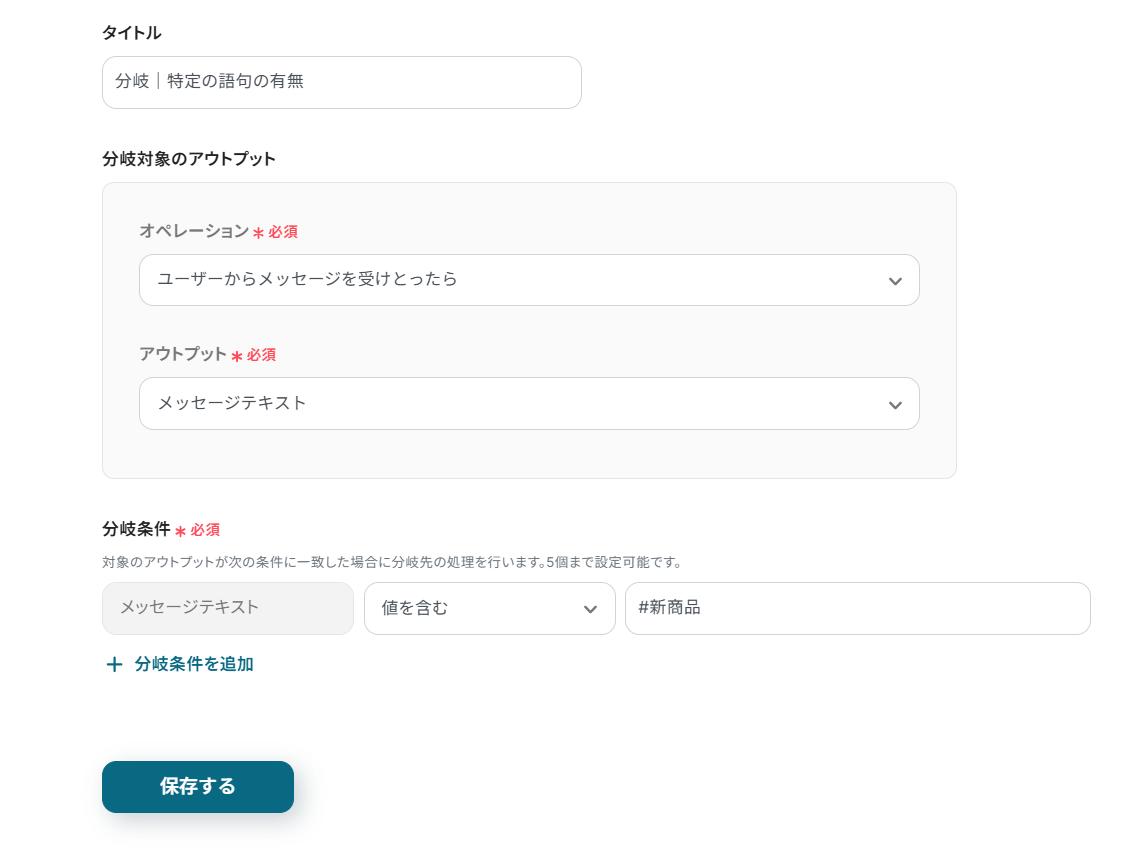
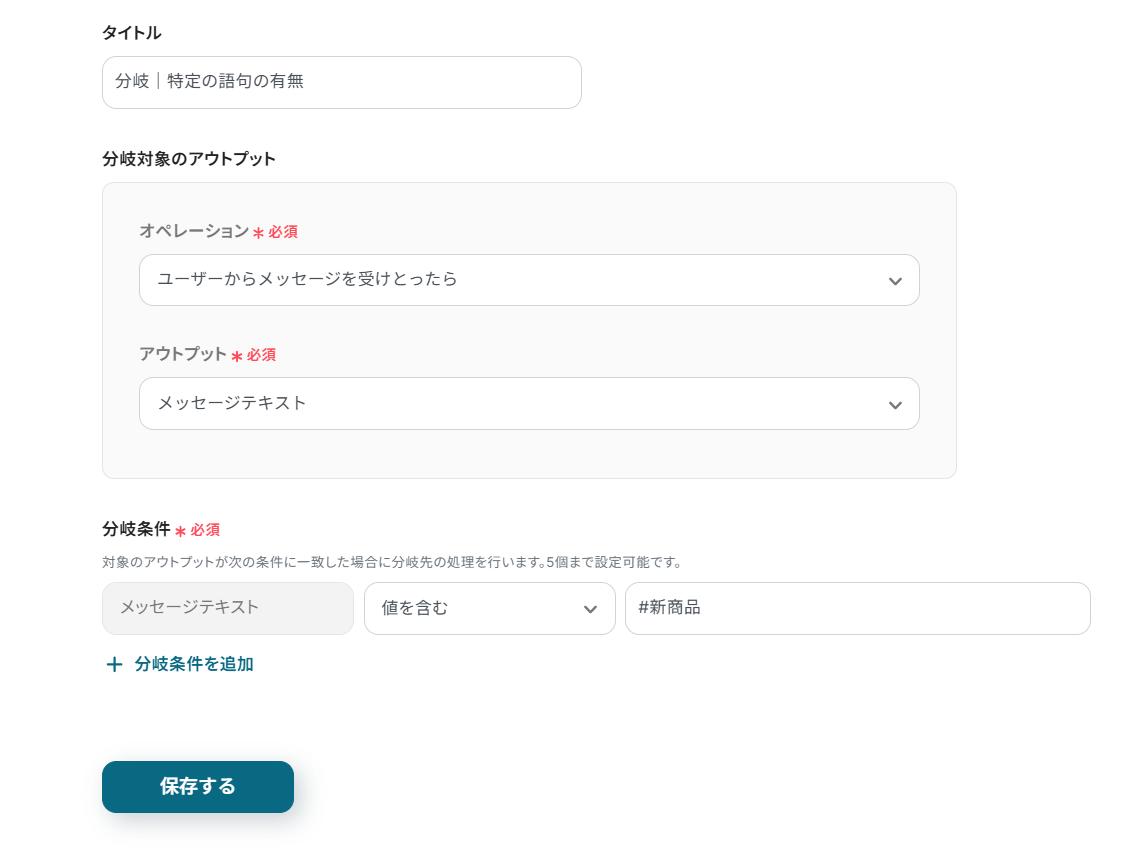
5.分岐は元から設定されています。
デフォルトでは分岐に「#新商品」が含まれていると分岐する設定となっています。
先ほどテスト用で送信したメッセージの中から特定の文字列を選定して入力しましょう。
詳しい設定方法については以下のリンク先を参照してください。
「分岐する」の設定方法

ステップ4:WordPressで記事を作成する設定
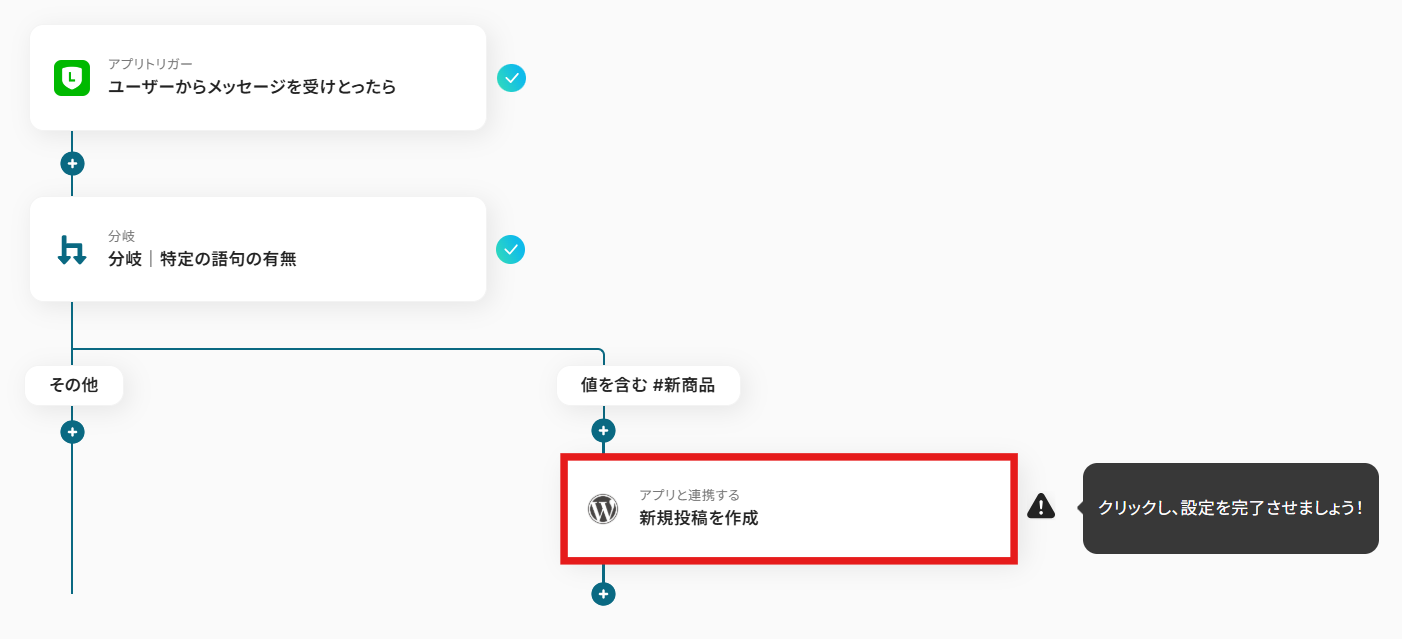
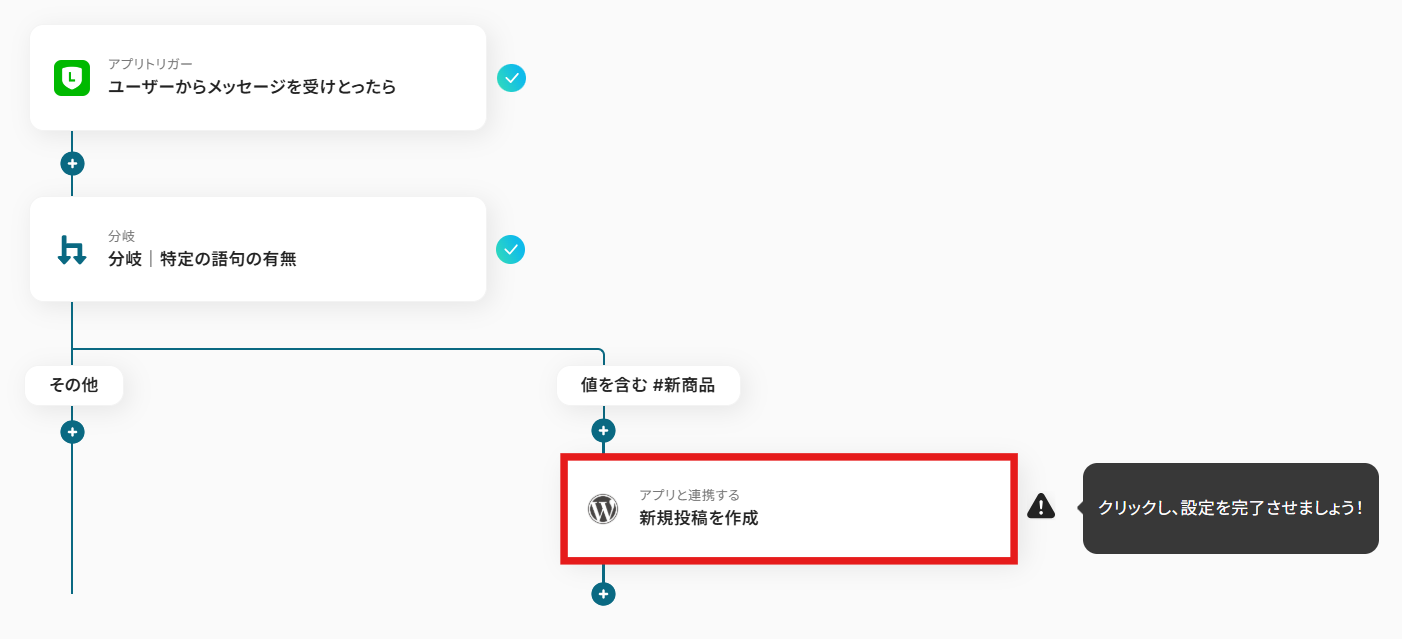
1.最後に、「新規投稿を作成」のアイコンをクリックします。

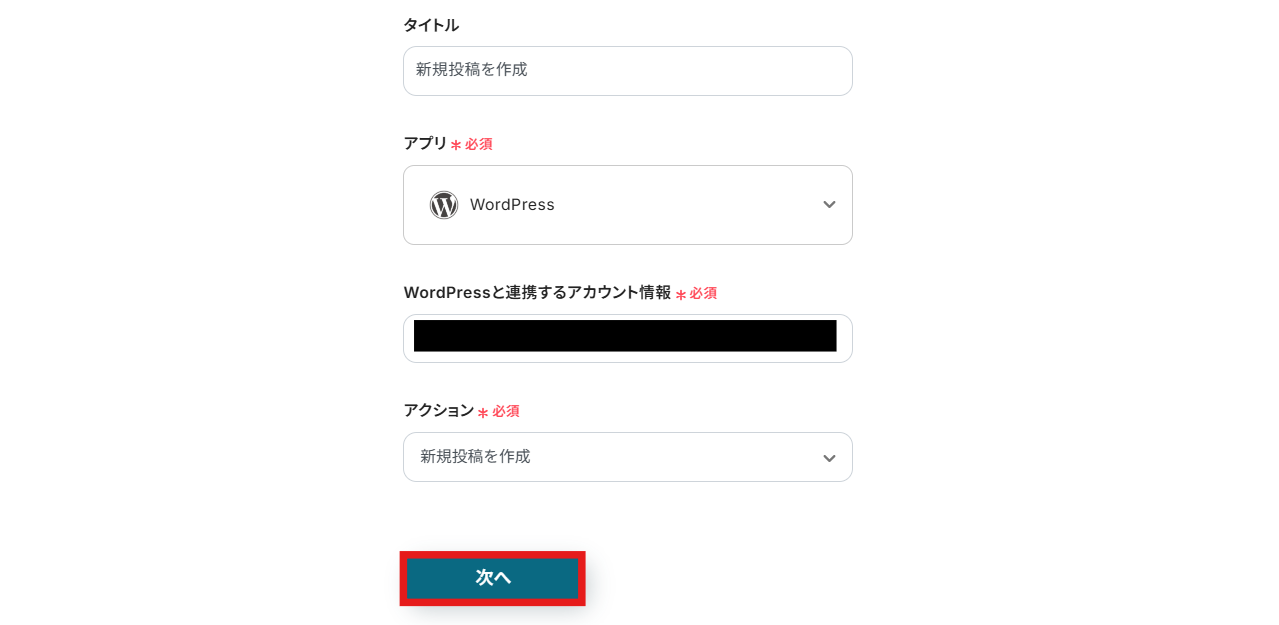
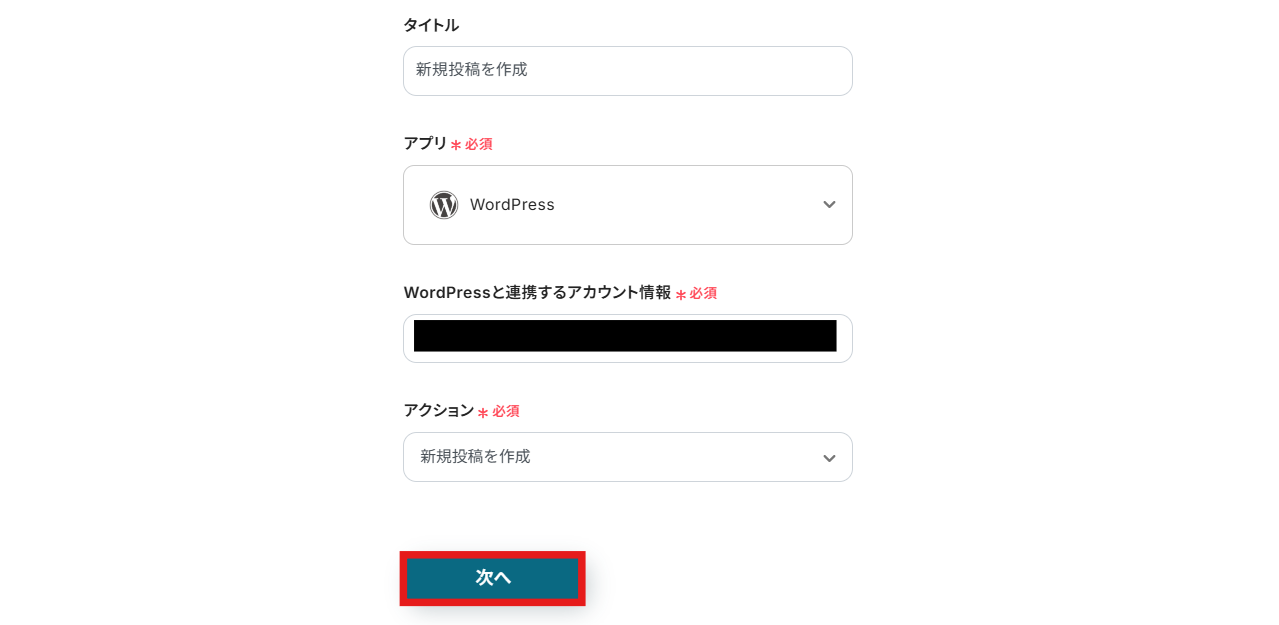
2.WordPressと連携するアカウント情報を設定します。
アクションは「新規投稿を作成」を選択してください。
設定が終わったら「次へ」をクリックします。

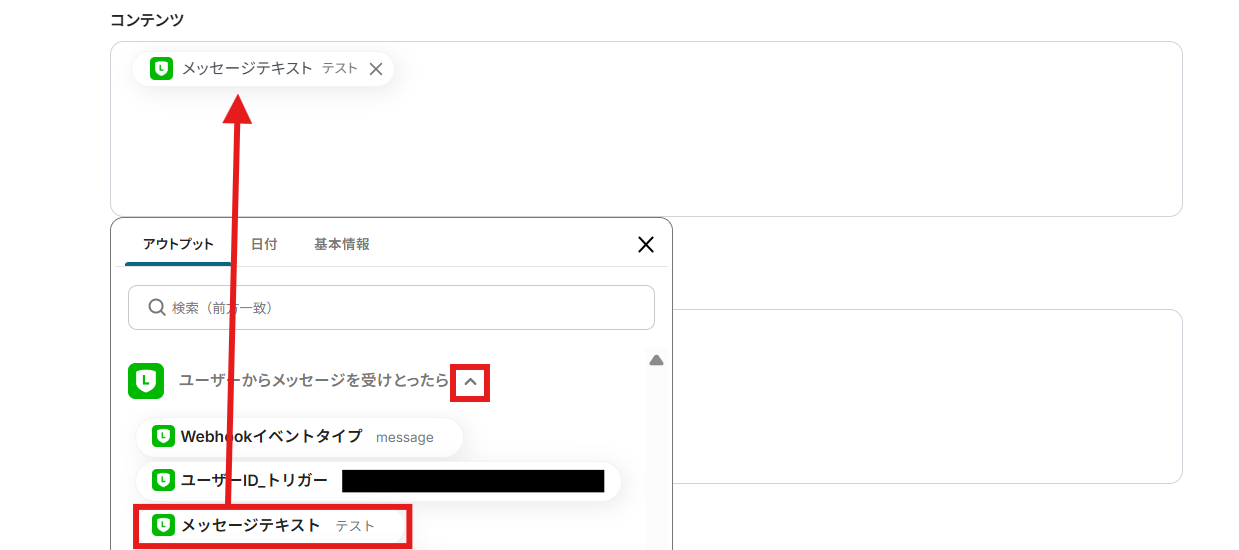
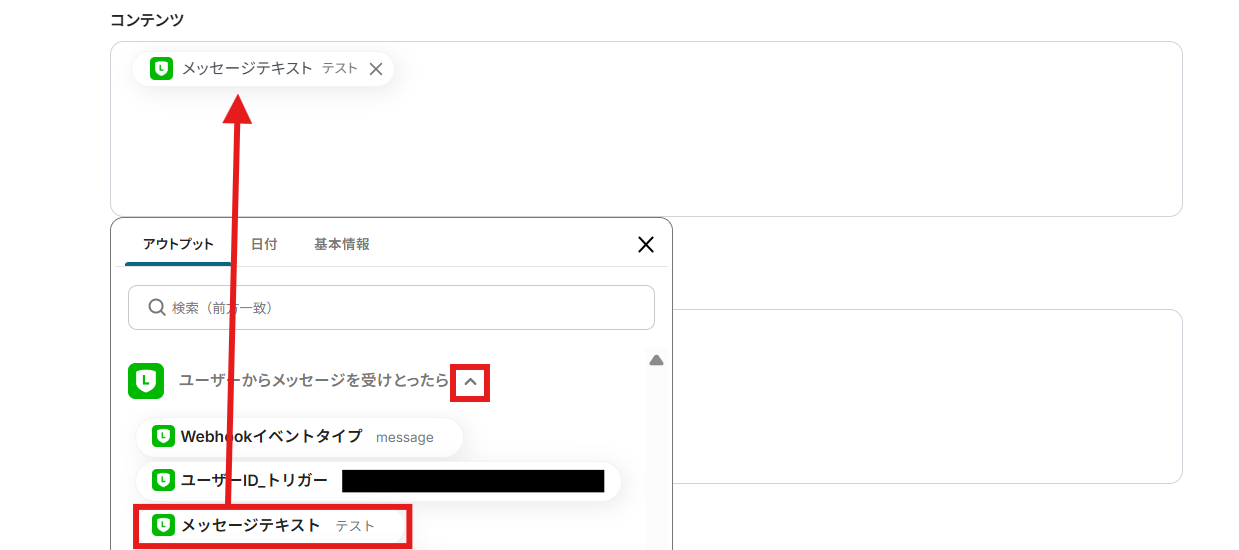
3.各項目を設定していきます。
設定の際には、以下の画像のように先ほど取得したLINE公式アカウントの情報を引用できるので、入力の際には活用してくださいね。

これで、【LINEの特定の投稿をもとに、WordPressの記事を自動作成する】というフローが完成しました。
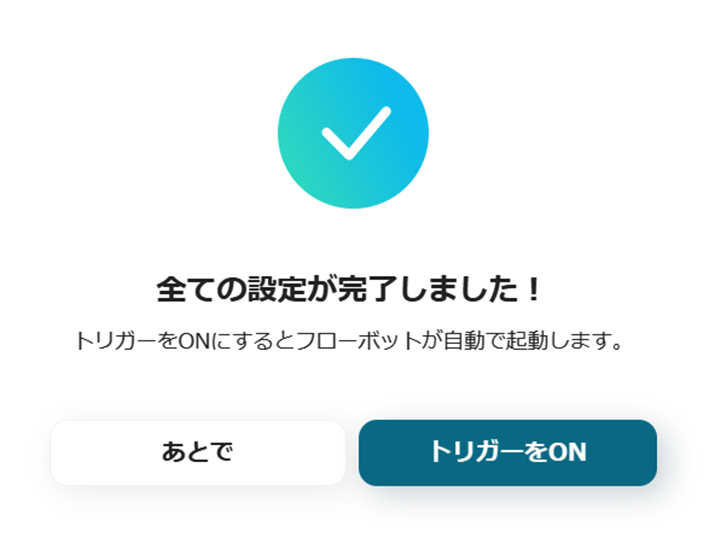
ステップ5:テストと確認
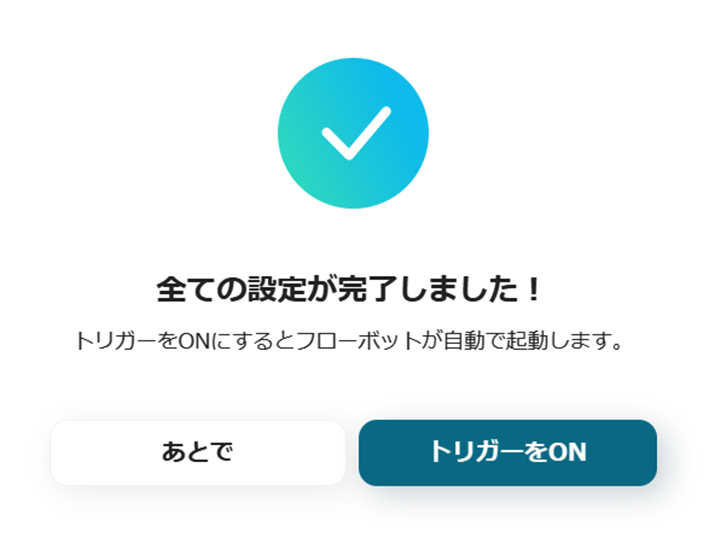
設定が完了すると、以下のような画面が表示されます。
「トリガーをON」ボタンをクリックすると、フローボットが起動します。

以上が、LINEの特定の投稿をもとに、WordPressの記事を自動作成する方法でした!
WordPressのデータをLINE公式アカウントに連携したい場合
今回はLINE公式アカウントからWordPressへデータを連携する方法をご紹介しましたが、逆にWordPressからLINE公式アカウントへのデータ連携を実施したい場合は、下記のテンプレートも併せてご利用ください。
WordPressで投稿が公開されたらLINEに通知する
WordPressで新しく記事を公開したときに、自分やチームのLINEにすぐ通知を送って共有したいときに使えるフローです。
WordPressで投稿が公開されたらLINEに通知する
試してみる
■概要
「WordPressで投稿が公開されたらLINEに通知する」フローは、WordPressで記事の公開を自動的に通知する業務ワークフローです。
関係者へ記事公開時にLINE通知を自動送信することで、業務の効率化につながります。
■このテンプレートをおすすめする方
・WordPressでWebサイトやブログを運営しており、公開情報を効率的に関係者に共有したい方
・新しい記事が公開された際に、手動でLINE通知を送信する手間を削減したい方
・関係者間の情報共有をスムーズに行い、コミュニケーションを強化したい方
・公開情報を速やかに把握し、フォローアップ業務の効率を改善したい方
■注意事項
・WordPress、LINE公式アカウントのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
WordPressでコメントが投稿されたらLINEに通知する
ブログのコメント欄を通じて読者とコミュニケーションをとっている場合に、素早く反応を確認したいときにおすすめのフローです。
WordPressでコメントが投稿されたらLINEに通知する
試してみる
■概要
「WordPressでコメントが投稿されたらLINEに通知する」フローは、Webサイトやブログ運営の効率化をサポートする業務ワークフローです。
新規コメントの自動通知によってフィードバックへの迅速な対応が可能となり、読者とのコミュニケーションを円滑に保つことができます。
■このテンプレートをおすすめする方
・WordPressでWebサイトやブログを運営しており、コメント管理を効率化したい方
・LINEを日常的に利用しており、通知を一元管理したいユーザー
・読者からのフィードバックを迅速に確認したいブロガーやコンテンツクリエイター
・複数のプラットフォームを利用しているが、通知管理に手間を感じている方
■注意事項
・WordPress、LINE公式アカウントのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
LINE公式アカウントやWordPressのAPIを使ったその他の自動化例
LINE公式アカウントやWordPressのAPIを活用すれば、様々な自動化の実現が可能です!
例えば以下のような自動化はいかがでしょうか。
LINE公式アカウントを使った自動化例
メッセージを他のチャットツールで知らせたり、カレンダーやデータベースで登録されたことを転送可能です!
Googleカレンダーで新規イベントが作成されたらLINEに通知する
試してみる
■概要
「Googleカレンダーで新規イベントが作成されたらLINEに通知する」ワークフローは、GoogleカレンダーとLINEの連携を実現し、重要な予定を見逃さないようにサポートします。
Yoomを活用して、スムーズな情報共有と業務効率化を図りましょう。
■このテンプレートをおすすめする方
・Googleカレンダーでの予定管理をより効率的に行いたいビジネスパーソン
・LINEを日常的に利用しており、重要な通知をリアルタイムで受け取りたい方
・複数のチームメンバーとスケジュールを共有し、コミュニケーションを強化したい管理者
・日々の業務で手動の通知作業に時間を取られている方
■注意事項
・GoogleカレンダーとLINE公式アカウントのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
■概要
「LINEに定期的にリマインド通知をする」ワークフローは、重要なタスクや期限をメンバーに確実に伝えるための自動化ツールです。Yoomを活用して、さまざまなSaaSアプリと連携し、AIやOCR、RPA機能を駆使することで、LINEを通じて定期的にリマインド通知を送信します。これにより、忘れがちなタスクの管理がスムーズになり、チーム全体の生産性向上に寄与します。
■このテンプレートをおすすめする方
・チームメンバーへのタスク管理を効率化したいマネージャー
・定期的な報告や締め切りを忘れがちな社員のサポートをしたい人事担当者
・LINEを活用してコミュニケーションを強化したい企業の経営者の方
・複数のSaaSアプリを利用しており、情報の一元管理を求めている方
・業務の自動化を進めて生産性を向上させたいIT担当者
■注意事項
・LINE公式アカウントとYoomを連携してください。
・LINE公式アカウントのマイアプリ追加方法は下記を参照してください。
https://intercom.help/yoom/ja/articles/6769725
LINEの受信メッセージから請求書を作成し、OneDriveに保存する
試してみる
■概要
このワークフローでは、LINEで受け取ったメッセージ内容を自動的に解析し、必要な情報を基に請求書を生成。これにより、請求業務にかかる時間と労力を軽減し、業務のスムーズな進行をサポートします。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
・LINEを主要なコミュニケーションツールとして使用しており、請求業務に活用したい事業者の方
・請求書作成に手間を感じている経理担当者の方
・請求業務の効率化を図り、ミスを減らしたい中小企業の経営者の方
・OneDriveを既に業務で活用しており、データ管理を一元化したい方
■注意事項
・LINE、Googleドキュメント、OneDriveのそれぞれとYoomを連携してください。
Outlookで特定の件名のメールを受信したら、LINEに通知する
試してみる
■概要
顧客からの問い合わせやシステムアラートなど、重要なメールの確認が遅れてしまうことはありませんか。多くのメールに埋もれてしまい、対応が後手に回ってしまうケースも少なくありません。このワークフローを活用すれば、Outlookで特定の件名を含むメールを受信した際に、自動でLINE公式アカウントへ通知を送ることが可能です。これにより、重要な連絡の見逃しを防ぎ、迅速な対応を実現します。
■このテンプレートをおすすめする方
・重要なメールの見逃しを防ぎ、顧客対応のスピードを向上させたいと考えている担当者の方
・外出先でもスマートフォンで手軽に重要メールの受信を確認したい営業担当者の方
・チーム内での情報共有を迅速化し、業務のボトルネックを解消したいマネージャーの方
■注意事項
・Outlook、LINE公式アカウントのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Salesforceに新規リードが登録されたらLINEに通知する
試してみる
■概要
「Salesforceに新規リードが登録されたらLINEに通知する」フローは、SalesforceとLINEの連携を活用した業務ワークフローです。
新しいリードがSalesforceに追加されると、自動的にLINEに通知が送信され、担当者がスムーズに対応できる環境を整えます。
リード管理の効率化と迅速なフォローアップが実現し、営業活動の成果向上に寄与します。
■このテンプレートをおすすめする方
・Salesforceを利用してリード管理を行っている営業担当者の方
・チームメンバーとリード情報を迅速に共有し、対応をスピードアップさせたい営業マネージャーの方
・SalesforceとLINEの連携を通じて業務の自動化を図りたい企業の経営者の方
■注意事項
・Salesforce、LINE公式アカウントのそれぞれとYoomを連携してください。
・Salesforceはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
WordPressを使った自動化例
公開された投稿をコミュニケーションツールで通知したり、データベースに格納することができます!
Googleフォームの内容を用いてWordPressで記事を新規投稿する
試してみる
Googleフォームの内容を用いてWordpressで記事を新規投稿するフローです。
WordPressで投稿が公開されたらGoogleスプレッドシートに追加する
試してみる
Wordpressで投稿が公開されたらGoogleスプレッドシートに追加するフローです。
WordPressでコメントが追加されたら、Slackに通知する
試してみる
■概要
「WordPressでコメントが追加されたら、Slackに通知する」フローは、WordPressサイトのコメント管理を効率化する業務ワークフローです。
■このテンプレートをおすすめする方
・WordPressを運営しており、コメント管理に時間を取られているサイト運営者の方
・チームでサイト運営を行っており、コメント対応をスムーズに行いたいと考えている方
・迅速なコメント確認を必要としているブログやニュースサイトの編集者の方
・Yoomを活用して業務の自動化を図りたいが、具体的な設定方法がわからない方
■注意事項
・WordPress、SlackのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
WordPressで投稿が公開されたらGmailを通知する
試してみる
Wordpressで投稿が公開されたらGmailを通知するフローです。
WordPressに新規投稿があったら、X(Twitter)に投稿する
試してみる
■概要
「WordPressに新規投稿があったら、X(Twitter)に投稿する」フローは、ブログ更新時のSNS連携を自動化する業務ワークフローです。
WordPressで記事を公開すると、自動的にX(Twitter)にも同内容が投稿されるため、手間を省きながら効果的な情報発信が可能になります。
■このテンプレートをおすすめする方
・WordPressでブログを運営し、SNSへの投稿を自動化したい方
・手動でのSNS更新に時間を割かれているブロガーやマーケターの方
・WordPressとX(Twitter)の連携を簡単に設定したいWebサイト管理者の方
・情報発信の効率化を図りたい個人や企業の広報担当者の方
・複数のプラットフォームで一貫したコンテンツ配信を目指している方
■注意事項
・WordPress、X(Twitter)のそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
終わりに
LINE公式アカウントのデータをWordPressに連携することで、ページの作成、メンバーの追加だけではなく、画像の保存なども自動化できるため、今まで時間を要していた作業が素早く完結する可能性が高まるでしょう!
これにより、コンテンツを仕上げるまでの時間が短縮できるかもしれませんよね。そのため、効率的にコンテンツ制作を進めていけることが期待できます!
なお、今回のようなデータ連携はノーコードツールYoomを活用すれば、プログラミングの知識がなくても実現可能です!
初心者の方でもチャレンジしやすいシンプル設計で、誰でも簡単に自動化の導入ができるでしょう。
気になった方はまずは無料アカウントを作成して、実際に使い勝手を確かめてみてください。
今すぐ無料でアカウントを発行する
登録はたったの30秒で完了します。登録後はすぐに実機操作ができるため、実際に操作しながら使用感をチェック可能です!