

・

コレクションアイテムの情報把握は、WebflowでWebサイト運営をしている場合に欠かせないものです。しかし、データベースでコレクションアイテムの情報を一覧化している場合、転記作業に手間がかかることでデータの確認や分析の開始が遅れてしまいます。その遅れを解消するために、データ転記の自動化がおすすめです。
本記事では、Webflowでコレクションアイテムが新たに作成された際に、@pocketにコレクションアイテムの概要を自動で同期する方法を紹介します。データを正確かつ迅速に共有し、コンテンツ管理の効率化を図りましょう。
連携と自動化により、Webflowのコレクションアイテムのデータが、作成後すぐに@pocketに同期されます。これにより、更新情報をもとにデータの確認や分析をスムーズに始められます。例えば、Webサイト管理者は、作成日とアイテム数から作成ペースを把握したり、アイテム名の設定に問題がないかチェックして修正指示を行ったりできます。
また、他の部署の担当者も同じタイミングで情報を共有できるため、営業やマーケティング担当者による、新商品やキャンペーン企画のページが漏れなく作成されているかの確認も速やかに行えます。
連携によってコレクションアイテムのデータ同期を自動化することで、手作業でのデータ転記が不要になります。これにより、Webサイトの運営担当者は、転記に費やしていた時間でコンテンツ制作や効果測定といった他の重要な業務に集中できるようになります。また、入力ミスや入力漏れといった人的ミスが減少することによって、データの信頼性向上が期待できるでしょう。
[Yoomとは]
それでは、Webflowと@pocketの連携と業務フローの自動化設定を行ってみましょう。
テンプレートを使って、「Webflowでコレクションのアイテムが作成されたら@pocketに追加する」業務フローの作成手順を紹介します。
1. @pocketで、コレクションアイテムを同期するデータベースアプリを作成しておいてください。
2. Yoomにログインしてください。
3. 以下の「試してみる」ボタンから、Yoomのテンプレートをコピーしてください。
※アプリ連携がお済みの場合は、ステップ2へ進んでください。
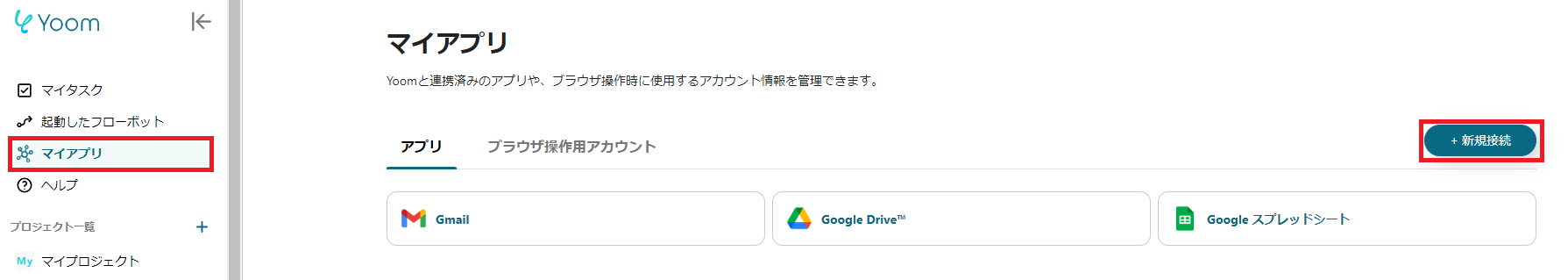
1. 左メニューの「マイアプリ」を選択し、画面右の「+ 新規接続」をクリックします。

2. マイアプリの新規接続一覧からWebflowと@pocketをそれぞれ選択し、アプリを連携してください。
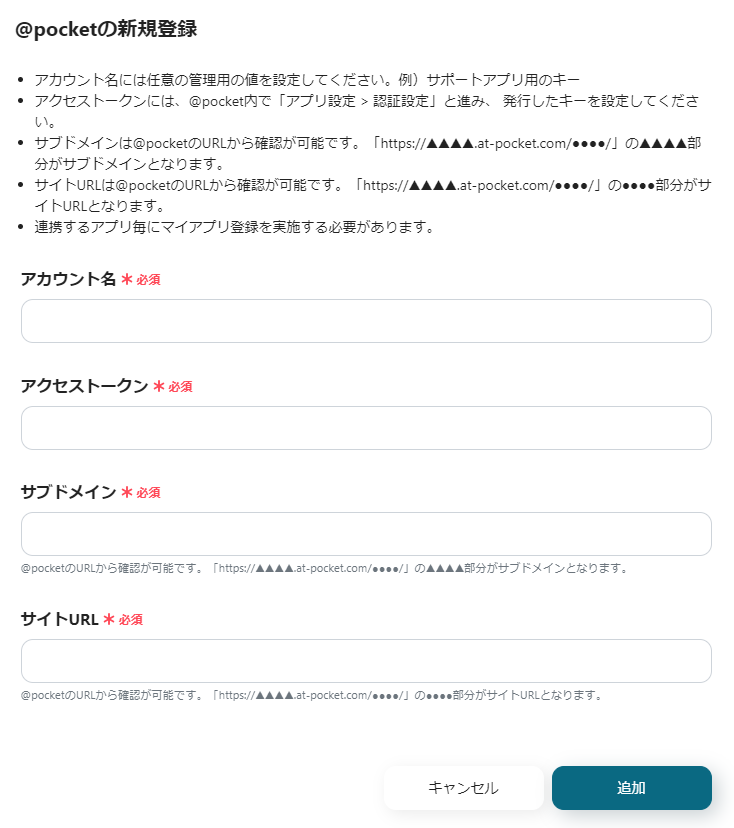
※下図は@pocketの連携画面です。説明を参考にして、すべての項目に入力してください。

次は、マイプロジェクトにテンプレートコピーして、フローボットを作成していきます。
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
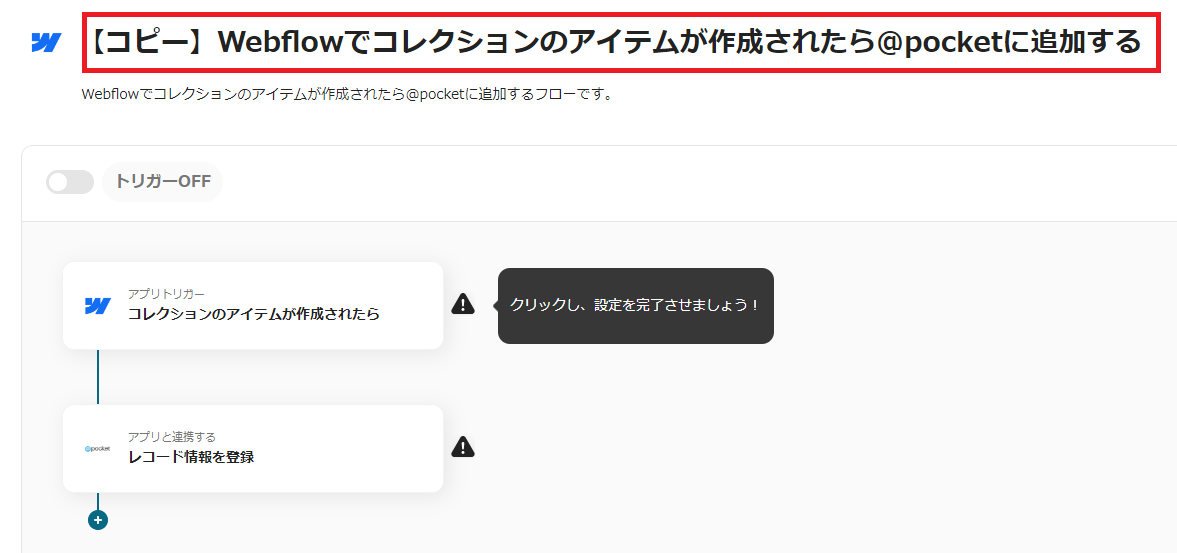
1. コピーしたテンプレートを開きます。
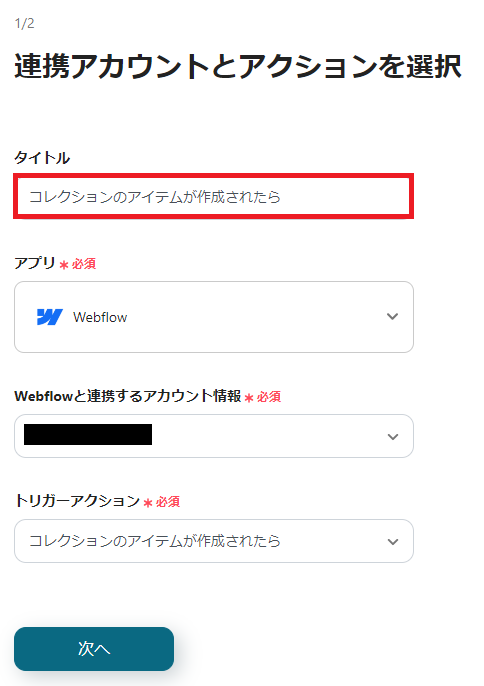
※下図の赤枠部分から、任意のタイトルに変更できます。

2. フローボットの「アプリトリガー:コレクションのアイテムが作成されたら」をクリックします。

3. 連携アカウントとアクションを選択します。
必要に応じてタイトルを変更し、「次へ」をクリックします。

4. アプリトリガーのAPI接続設定を行います。
サイトIDを候補から選び、「テスト」をクリックします。

5. テストが成功したら、「次へ」をクリックします。
6. Webflowで新しいコレクションアイテムをテスト作成した後、「テスト」をクリックします。

7. テストが成功したら、「保存する」をクリックします。
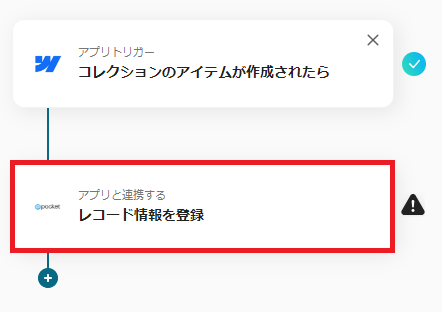
1. フローボットの「アプリと連携する:レコード情報を登録」をクリックします。

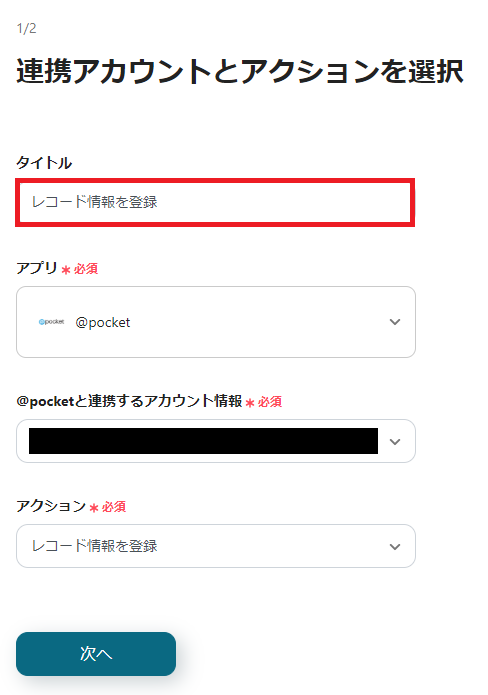
2. 連携アカウントとアクションを選択します。
タイトルを必要に応じて変更し、「次へ」をクリックします。

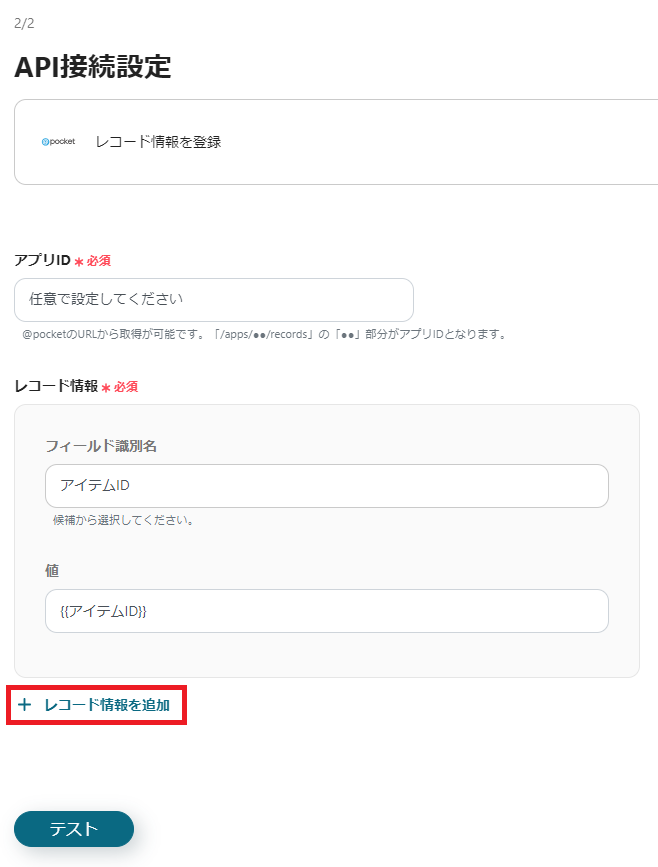
3. API接続設定を行います。
アプリID:情報を同期するデータベースのアプリIDを入力してください。
レコード情報「フィールド識別名」:情報を追加したい項目のフィールド(列)名を選択してください。
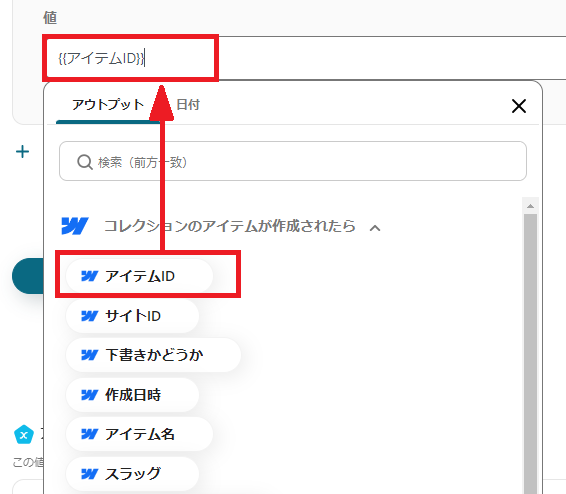
レコード情報「値」:ステップ2で取得したアウトプットを、フィールド識別名に合わせて設定してください。
※下図は入力例です。
※複数の項目を同期する場合は、「+ レコード情報を追加」をクリックして設定してください。

※下図は、アウトプットの参照例です。入力欄をクリックすると候補が表示されるため、使用したいアウトプットを選択してください。

4. 「テスト」をクリックします。
5. テストが成功したら、「保存する」をクリックします。
最後に、保存したフローのトリガーを「ON」に切り替えると起動します。
以上で、「Webflowでコレクションのアイテムが作成されたら@pocketに追加する」フローの完成です。
他にもWebflowや@pocketを使った自動化の例がYoomには多数あるため、いくつか紹介します。
1. Webflowで新しい注文が発生した際に、@pocketに情報を追加するフローです。WebflowでECサイトを運営している場合、このテンプレートを活用すれば、売上情報をタイムリーに共有できます。データ分析の迅速化が可能になり、売上金額やリピート購入率の推移などの最新情報をマーケティングや営業に活用できます。
2. Webflowのフォーム回答が送信された際に、Google スプレッドシートに情報を追加するフローです。フォーム回答からリード情報や問い合わせを収集して一覧化できます。また、Google スプレッドシートの機能を使ってデータを加工・分析することで、マーケティングやカスタマーサービスに役立てることができます。
3. Webflowのフォーム回答が送信された際に、HubSpotのチケットを作成するフローです。フォームで送信されたリードや顧客からの問い合わせをHubSpotに集約し、一元管理できます。これにより、速やかなフォローアップが可能となり、顧客満足度の向上が期待できます。
Webflowと@pocketを連携することで、作成されたコレクションアイテムの情報を自動で同期できます。新規アイテムの概要を速やかに共有できるため、情報の確認や分析をスムーズに行えます。また、転記の手間やヒューマンエラーを減らすことで、担当者の作業時間の短縮やデータの正確性向上につながるでしょう。Yoomを使って連携し、Webサイトのコンテンツ管理の効率化を図ってみてください。
