

・

業務をスムーズに進めるためには、タスク管理が非常に大切です。
便利なタスク管理アプリが数多くありますが、まだ手作業で行っている業務はありませんか?
特に、複数のツールを使っている場合、ツール間の情報を手作業でやり取りしていることも多いのではないでしょうか。
そこで今回は、Backlogで登録したタスクをGaroonのカレンダーに自動反映する方法を解説します。
2つのアプリの連携で、手動の手間を減らし、スムーズな進行状況の把握が期待できます。
プログラミングの知識がなくても簡単に設定できる方法を紹介します。業務の効率化を目指す方は、ぜひ参考にしてください。
Backlogでタスクを登録すると、自動的にGaroonのカレンダーに反映されます。
Backlogに登録すればGaroonに反映されるため、2つのアプリを切り替えて手動入力する必要がなくなり、入力時間の削減が期待できます。
担当者は他の重要な業務に時間を割くことができ、業務全体の効率化にもつながります。
また、個別入力の必要がないため、日程の漏れや時間入力ミスによるスケジュールの誤りを防ぐことにつながります。
Backlogのタスク情報がGaroonカレンダーに自動で反映されることで、タスク進捗の一元管理が可能になります。
たとえば、プロジェクトリーダーはカレンダー上でプロジェクト全体の進捗を素早く確認でき、スケジュール調整がしやすくなります。
また、タスク情報が一元管理されることで、同じタスクが二重登録されるリスクも回避できます。
それでは、実際にYoomを使って連携設定をしていきます。
[Yoomとは]
まずはじめにYoomの公式サイトにアクセスし、アカウント作成をお願いします。
アカウント登録済みの方はログインしてください。
Yoomのアカウント発行ページ
Yoomのアカウントにログインしたら、使用するアプリを登録します。
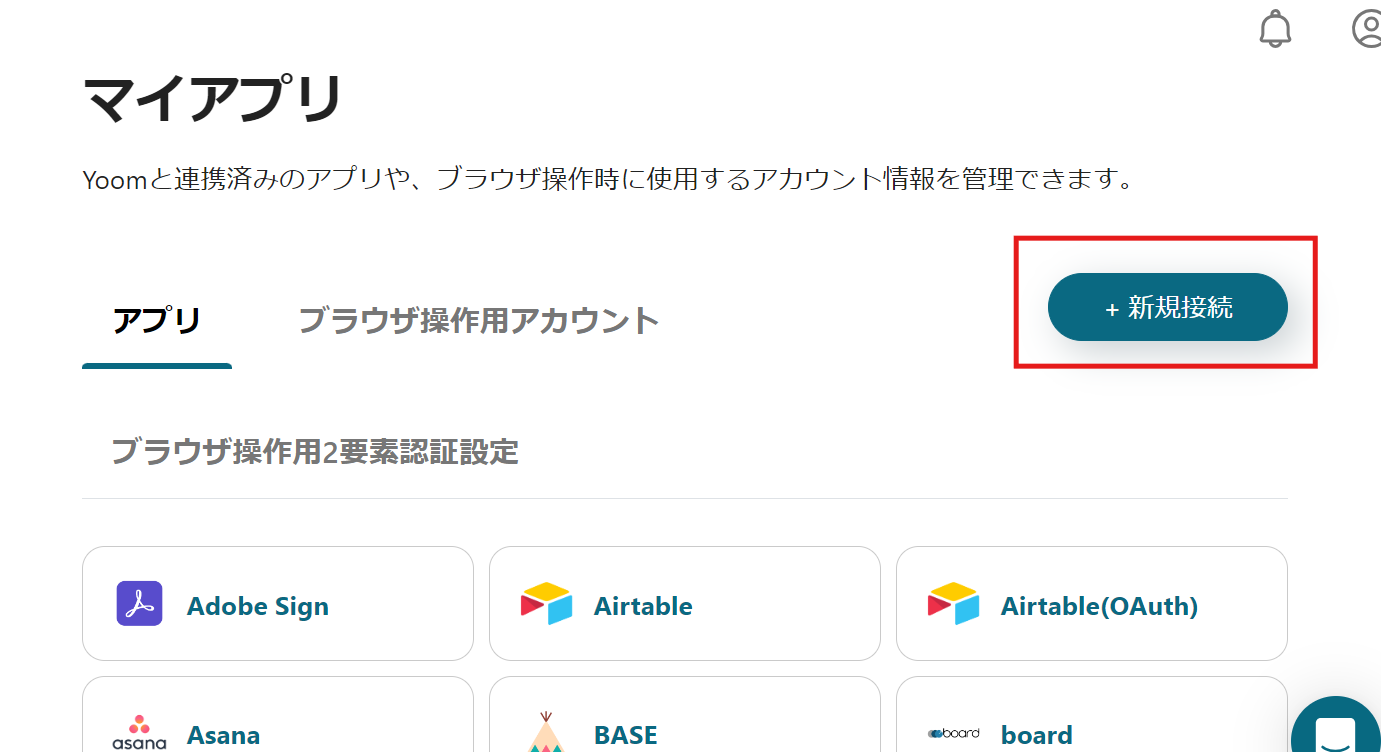
1)「マイアプリ」をクリックし、「新規接続」を選択してください。


2)登録したいアプリを選択し、アプリごとに使用するアカウントでログインしてください。
1つ目のアプリが登録できたら、もう一度「新規接続」をクリックして、2つ目のアプリを登録します。
アプリ登録について詳しくは以下リンクを参考にしてください。
Backlogのアプリ連携で失敗する場合の確認点 | Yoomヘルプセンター (intercom.help)
3)登録ができるとマイアプリにアイコンが表示されます。
登録した2つのアプリのアイコンが表示されたか確認してください。
今回は、【Backlogで登録されたタスク情報をGaroonのカレンダーに登録する】というフローを作成します。
Backlogのタスク情報を自動でGaroonに登録できるため、手入力を省き手作業にかかっていた時間を他の業務に充てることができます。
定型業務を自動化することでチーム全体がタスク解決に集中できるため、生産性向上につながります。
1)先ほど紹介したテンプレートの「このテンプレートを試してみる」のアイコンをクリックしてマイプロジェクトへコピーします。

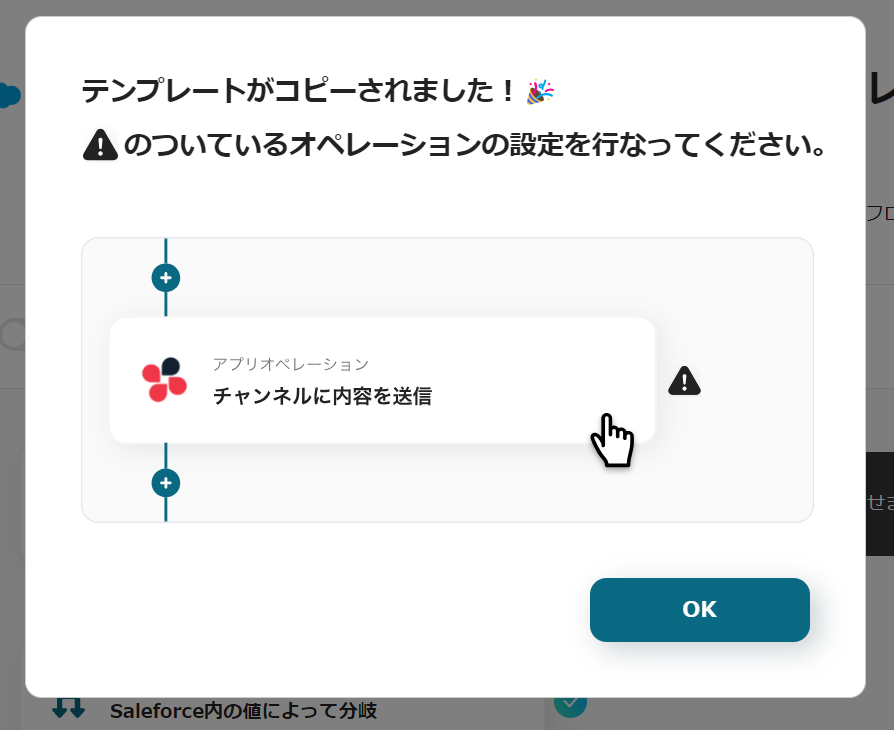
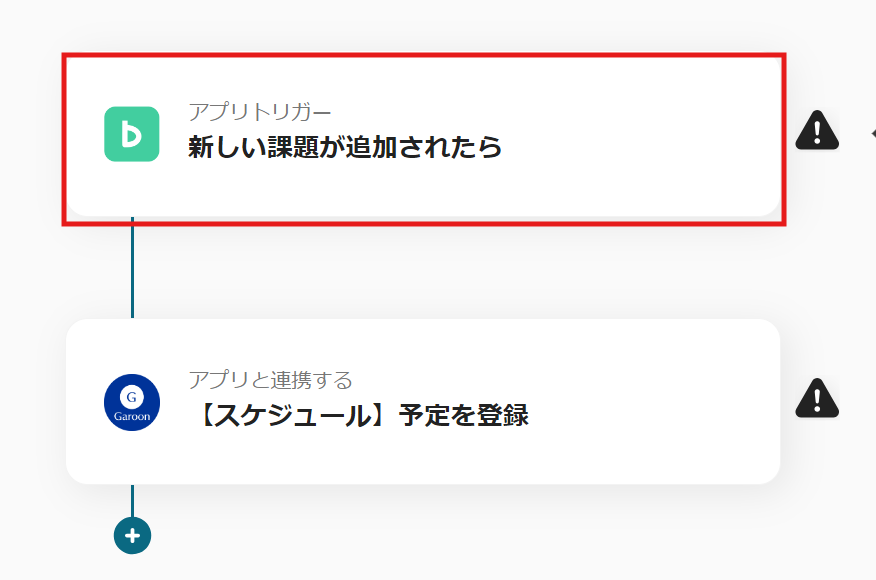
2)以下のような表示が出てきます。

右に表示される「!」のアイコンを順番にクリックし、フローを編集していきます。
タイトルや詳細は、クリックすると変更可能です。
適宜変更してください。

3)「アプリトリガー 新しい課題が追加されたら」をクリックします。

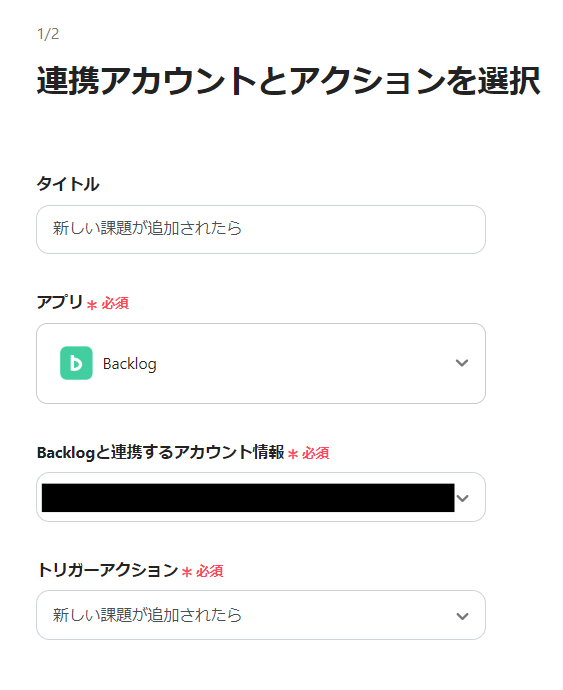
4) アクションは「新しい課題が追加されたら」を選択し、「次へ」をクリックします。

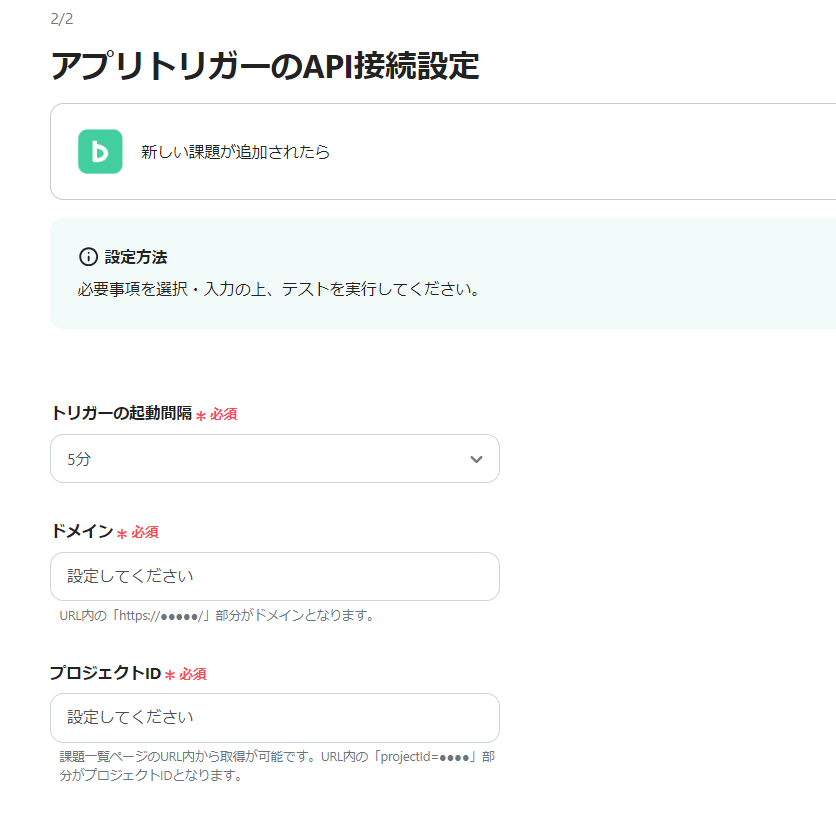
5) トリガーの起動間隔を選択し、必須項目を入力します。
入力が完了したら「テスト」をクリックします。
テスト成功後に「保存」します。
※トリガーの起動間隔は契約プランによって変わります。
各プランの内容についてはこちらを参考にしてください。
各プランの機能制限や使用上限の一覧 | Yoomヘルプセンター (intercom.help)

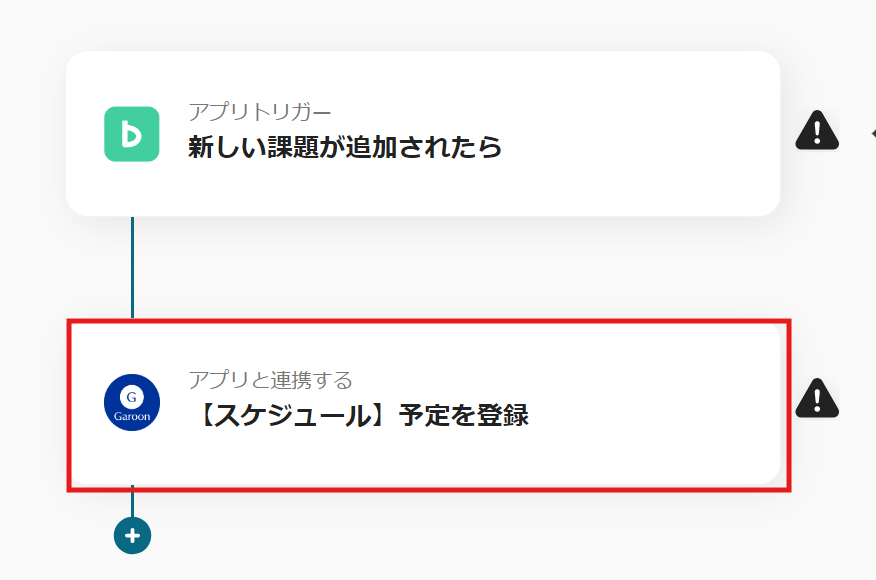
6) フローに戻り、「アプリトリガー【スケジュール】予定を登録」のアイコンをクリックします。

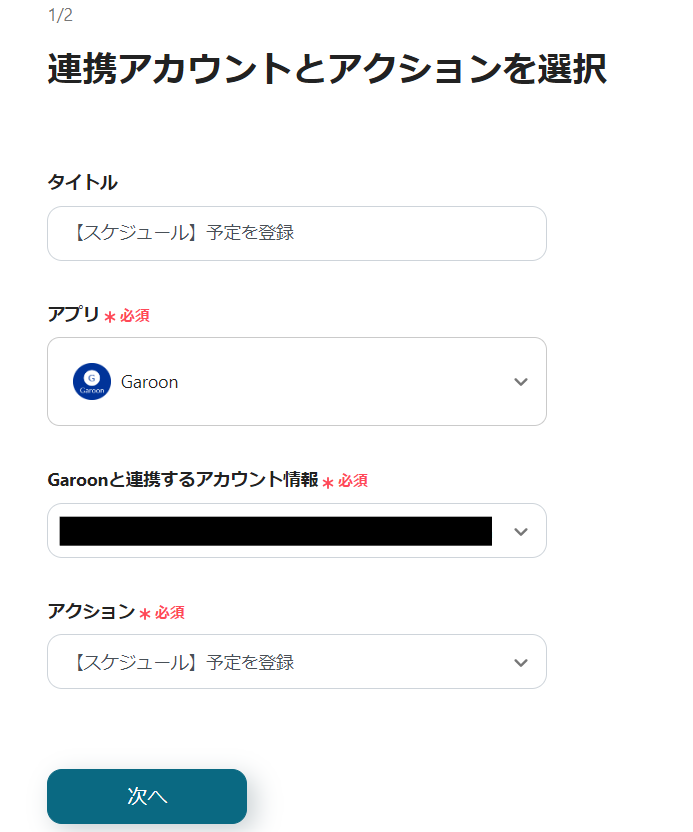
7) アクションは「【スケジュール】予定を登録」」を選択し、「次へ」をクリックします。

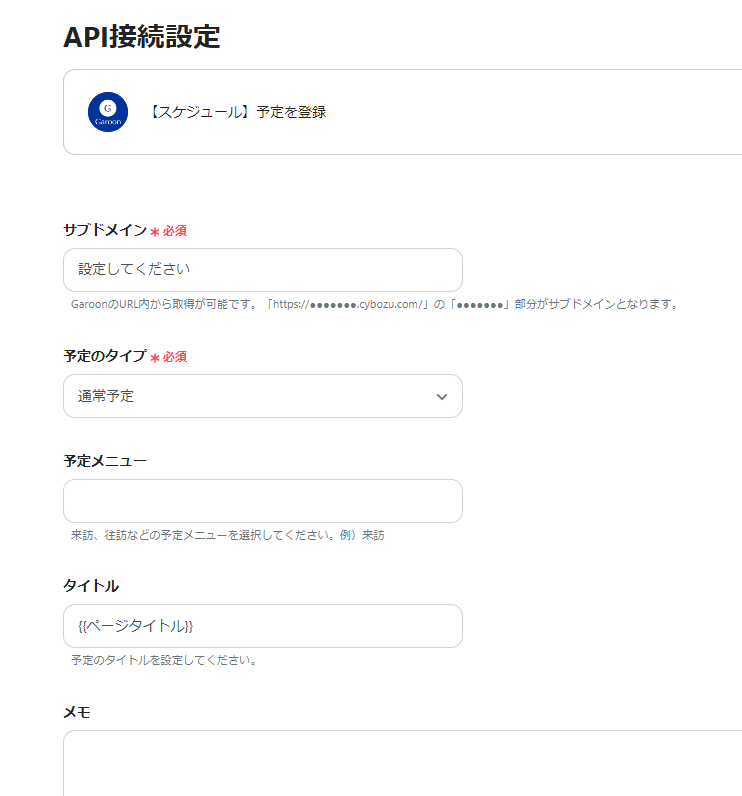
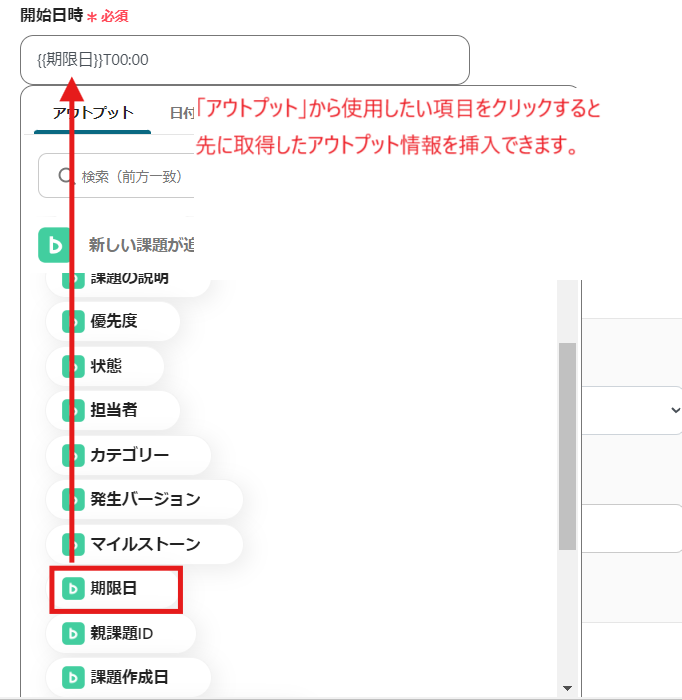
8) 必須項目を入力します。
アプリ登録ができている場合、アウトプット情報を活用できるので、候補から選択し入力します。
入力が完了したら、「保存」します。


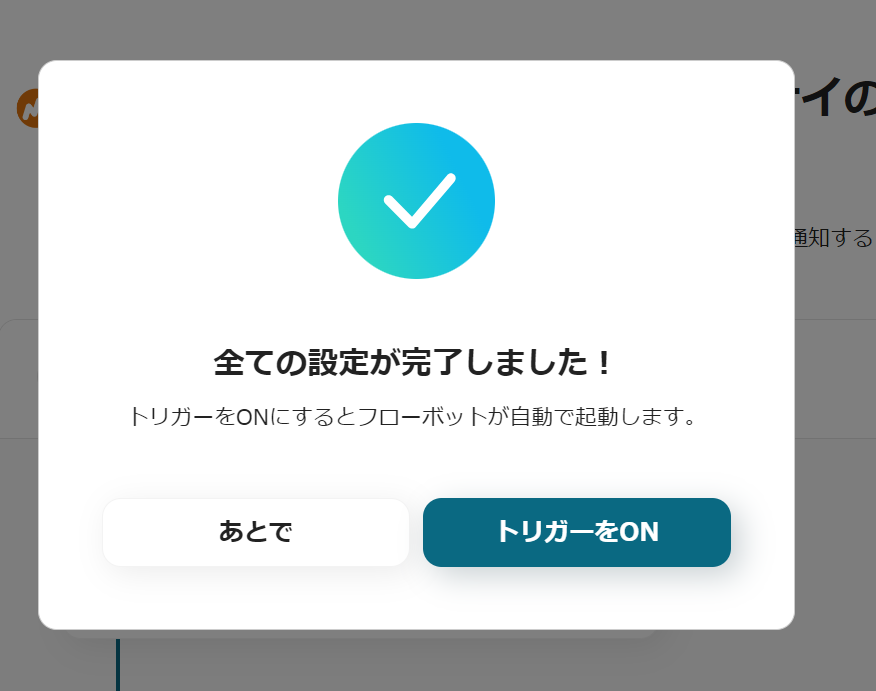
9) これで【Backlogで登録されたタスク情報をGaroonのカレンダーに登録する】というフローが完成です。
最後まで設定すると以下のような表示が出てくるので、「トリガーをON」をクリックします。
フローボットを起動し、正しく作動するか確認してください。

今回使用したテンプレートはこちら
他にもBacklogとGaroonを使った自動化のテンプレートがYoomにあるのでご紹介します。
用途に合わせて、テンプレートを活用してください。
1. Backlogに課題が登録されたらLINE WORKSに通知する
課題の内容を自動的にLINE WORKSに通知することで、情報の抜け漏れを防ぎ、業務の効率化につながります。
また、情報を引用して通知を行うことで正確な情報を素早く確認できます。
2.Backlogで課題が登録されたらZendeskにも追加する
Backlogで登録された課題はZendeskに自動で追加されるため、手動によるZendeskへの追加作業が不要になり、作業効率の向上が期待できます。
また、チーム間の連携もスピーディーに行うことができるため、プロジェクト作業を円滑に進めることが見込めます。
3.Garoonでワークフローが承認されたらNotionにレコードを登録する
Garoonでワークフローが承認されたら、自動でNotionにレコードを追加するため、手入力の時間を削減できます。
また、情報を引用して登録を行うことで情報の精度を保ちます。
BacklogとGaroonの連携により、Backlogで登録したタスクをGaroonのカレンダーに自動反映できるため手動作業が削減され、タスク管理の効率化が期待できます。
また、手動の二重登録が不要になりタスクの進捗状況を一元管理できるため、プロジェクトの進行がスムーズになります。
特にプロジェクトマネージャーやチームリーダーにとっては、タスクの全体像を把握しやすく、スピーディーな意思決定にもつながります。
Yoomを使えばノーコードで実現できるため、プログラミング知識がない方でも簡単に導入できる点も大きなメリットです。
ぜひ、このブログを参考に、業務効率化を図ってみてください。
