

・

日々の業務の中で、特定の社員の情報をすぐに確認したい場面は意外と多いですよね。
例えば、Chatworkで社員に関するやり取りがあった際に、手動でHRMOSを開いて検索するのは手間がかかります。
そこで今回は、Chatworkにメッセージが投稿された際に、自動でHRMOSから該当する社員を検索し、結果を通知する方法をご紹介します。
この連携によって、業務の効率化が期待できますよ!
普段からChatworkとHRMOSを活用している方は、このブログの手順に沿って設定するだけで、ノーコードで連携と自動化を実現できるので、ぜひ参考にしてください。
ここからは、Yoomのテンプレート【Chatworkにメッセージが投稿されたら、HRMOSで社員を検索して通知する方法】という連携フローを使って設定の解説をします。
[Yoomとは]
Chatworkにメッセージが投稿された場合、Chatwork APIを使用してメッセージを受け取り、HRMOSのAPIを活用して該当する社員を検索し、通知を行うことができます。
Yoomというノーコードツールを活用することで、プログラミングの知識がなくてもChatworkとHRMOSの連携を簡単に自動化できます。
1)まずはじめにYoomの公式サイトにアクセスし、アカウントを作成してください。
Yoomのアカウント発行ページ
アカウントを取得している場合は、ログインしてください。
2)HRMOSのマイアプリ登録には、アクセストークンの取得が必要です。
あらかじめHRMOSにログインし、取得してください。
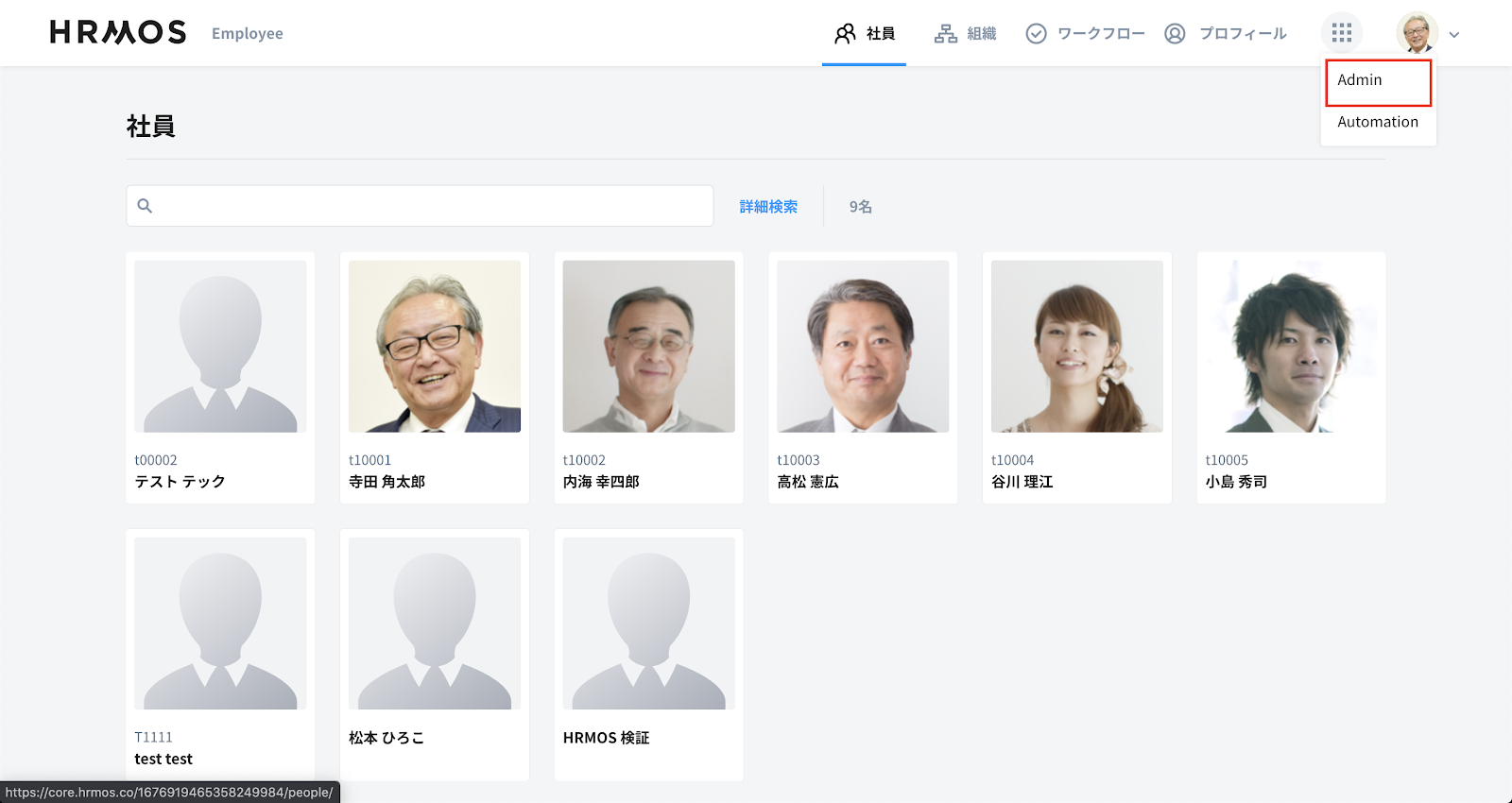
まず、HRMOSに管理者権限でログインし、Admin画面に遷移します。

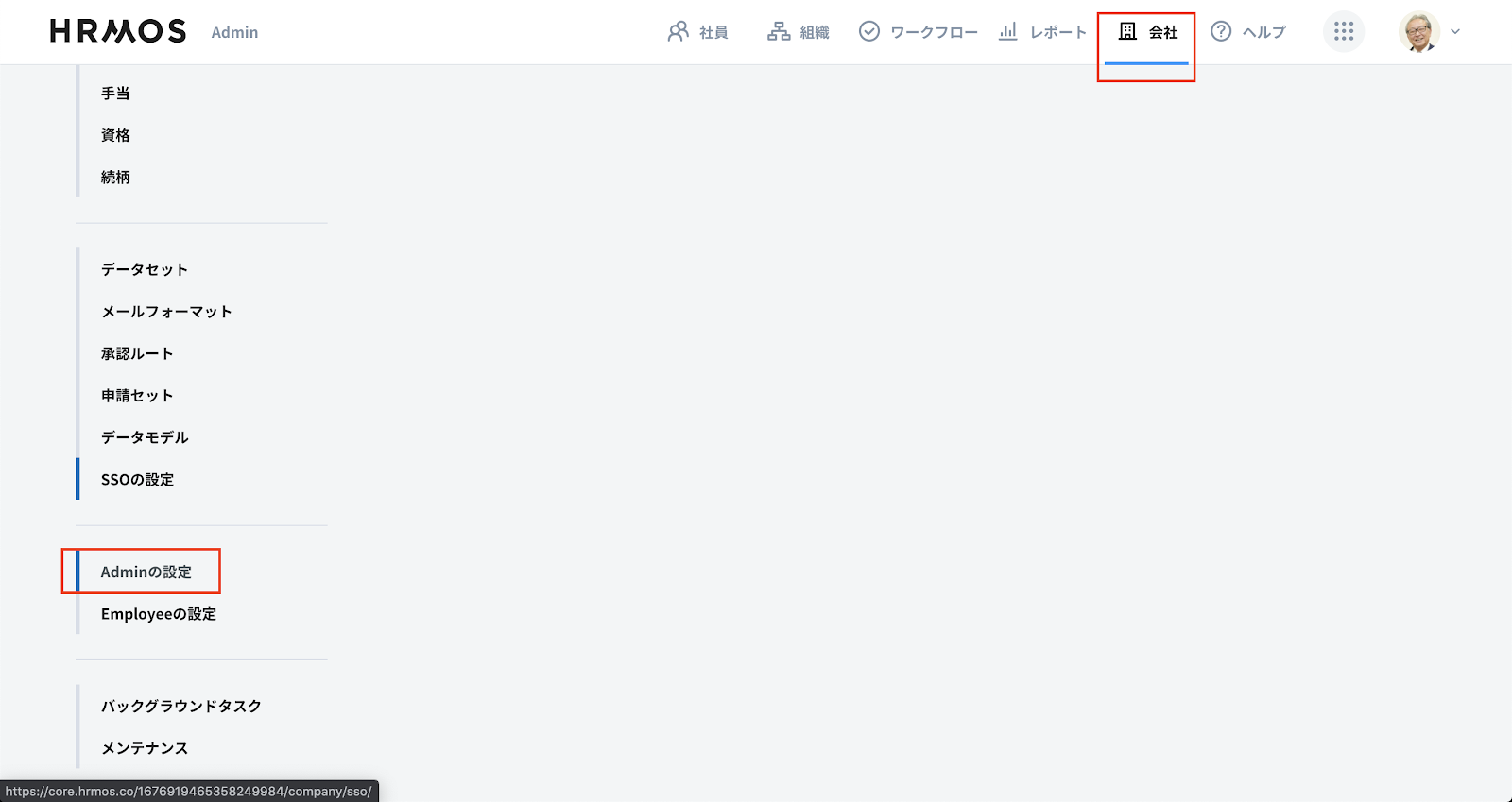
Admin画面で「会社」タブを選択し、サイドメニューの「Adminの設定」を選択します。

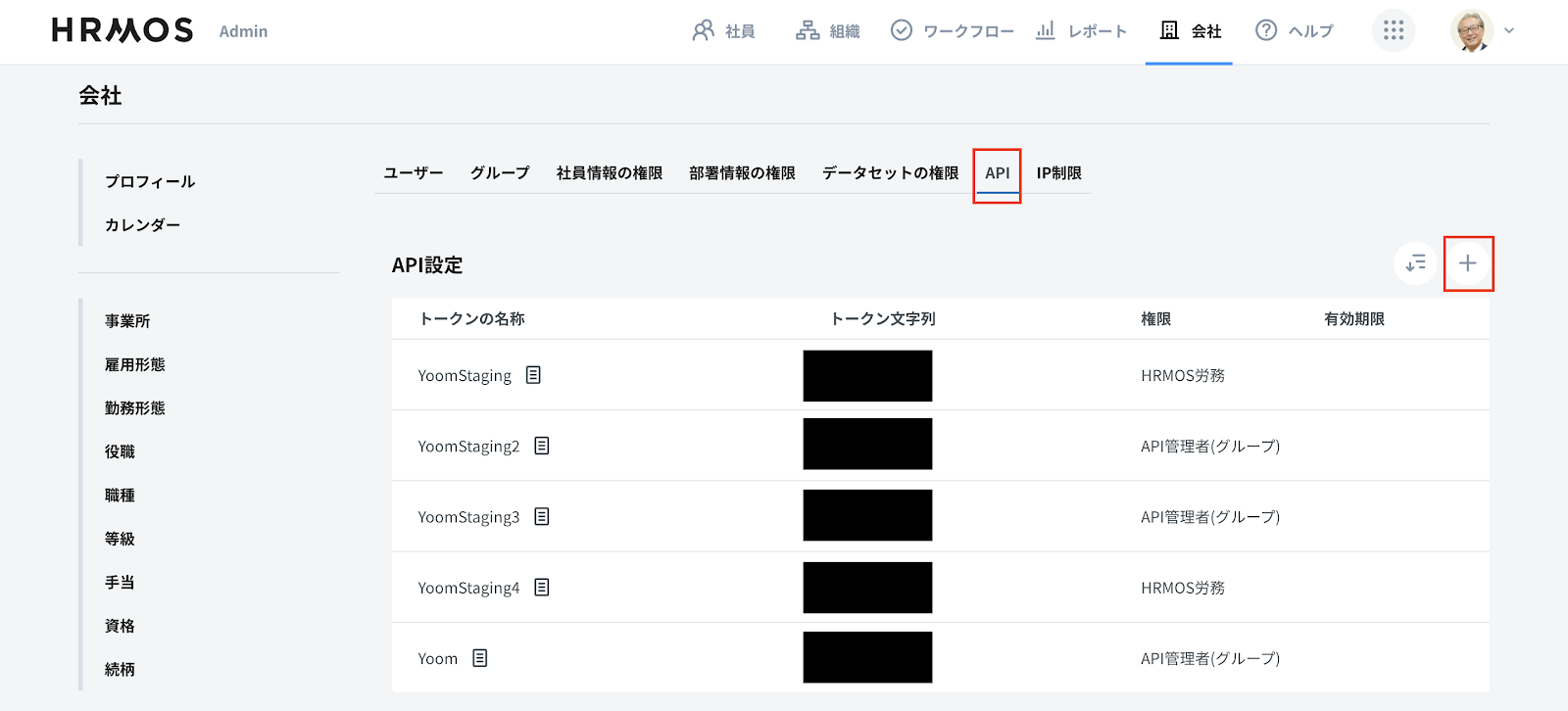
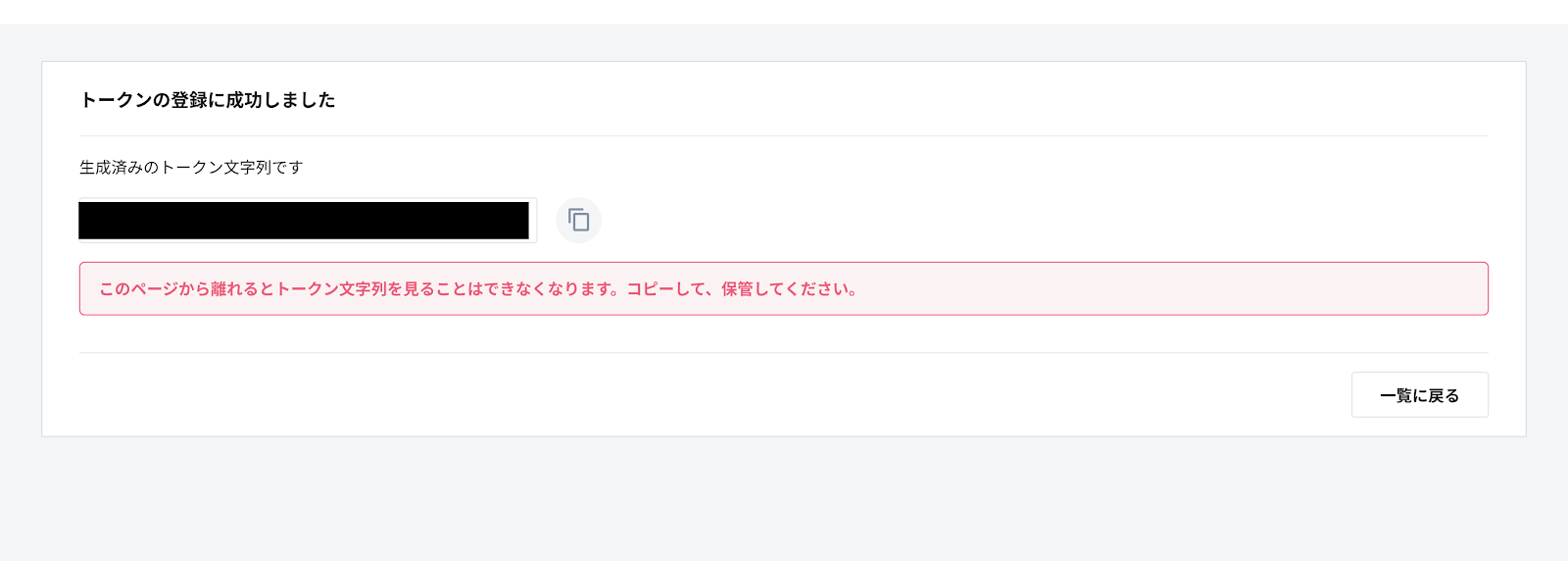
「Adminの設定」ページで「API」タブを選択し、新たにAPIトークンを生成します。

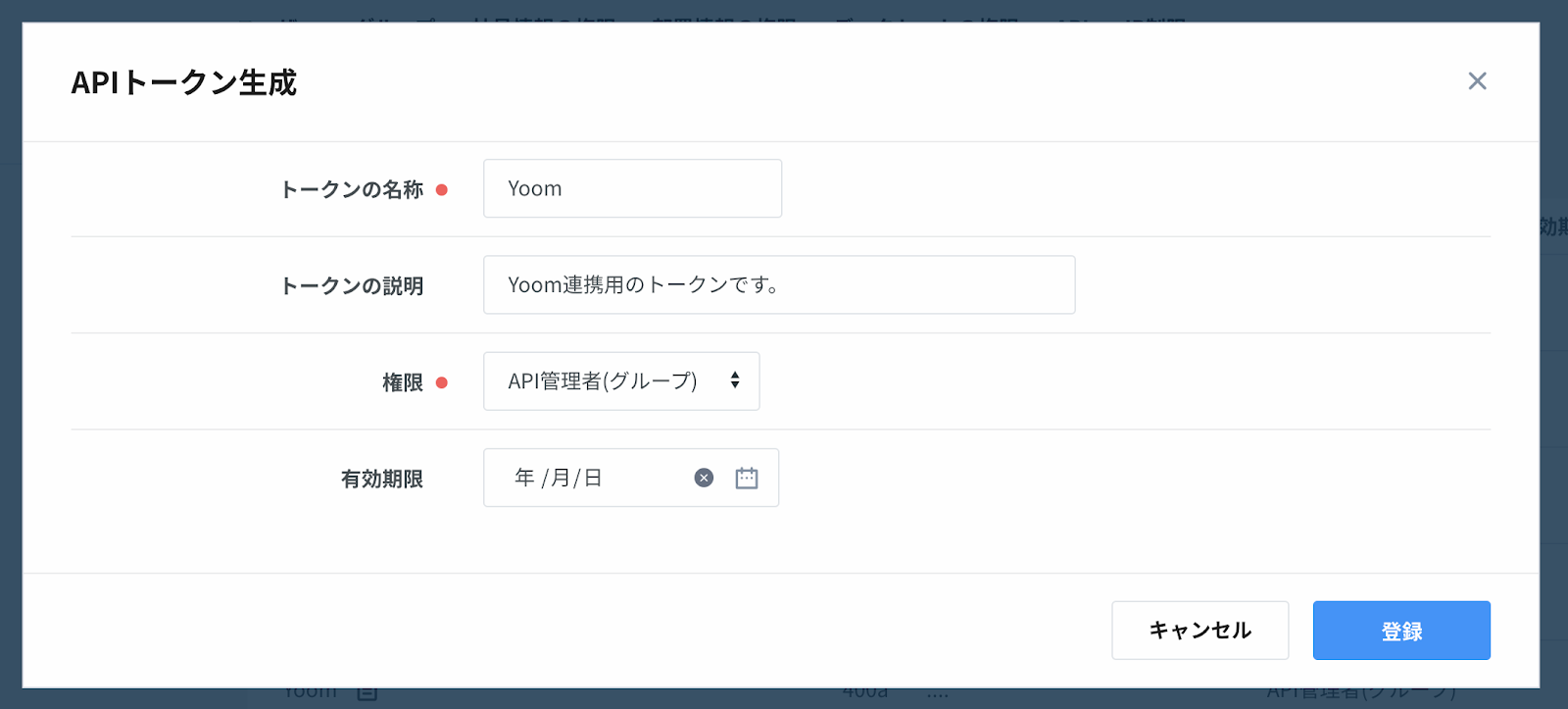
トークン生成時のポップアップで、トークンの名称と権限を選択してください。
権限は既存のグループから選択が可能です。(デフォルトの「管理者」グループは使用できません。)
もし、グループの作成がまだの場合は、「Adminの設定」ページの「グループ」タブからグループを作成し、「社員情報の権限」「部署情報の権限」タブから必要な権限をグループに付与してください。

生成したトークンをコピーしてください。

詳しくはこちらを参考にしてください。
HRMOSのマイアプリ登録方法 | Yoomヘルプセンター
1)Yoomのアカウントにログインしたら、次に使用するアプリを登録します。
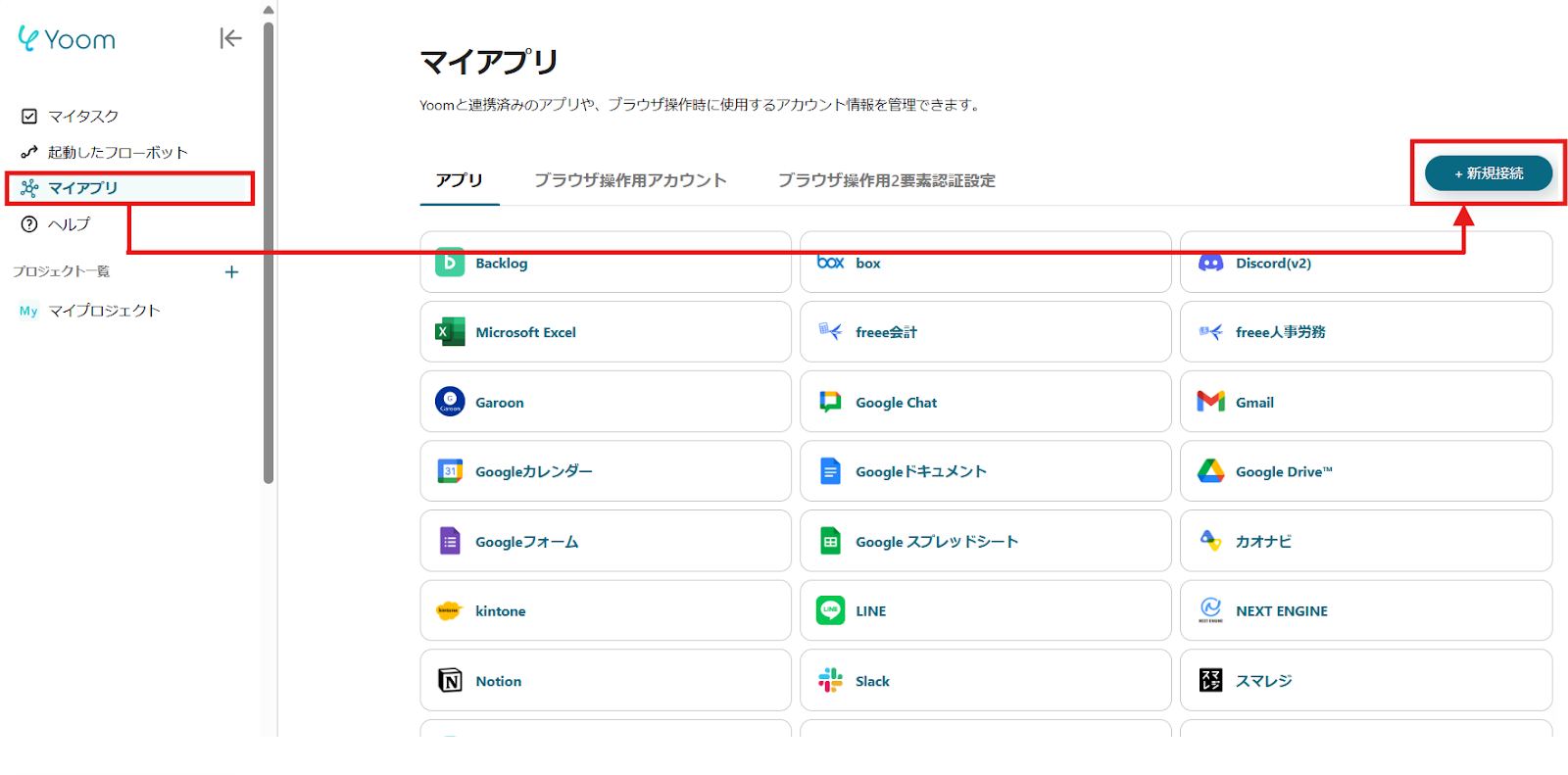
「マイアプリ」をクリックし、「新規接続」を選択してください。

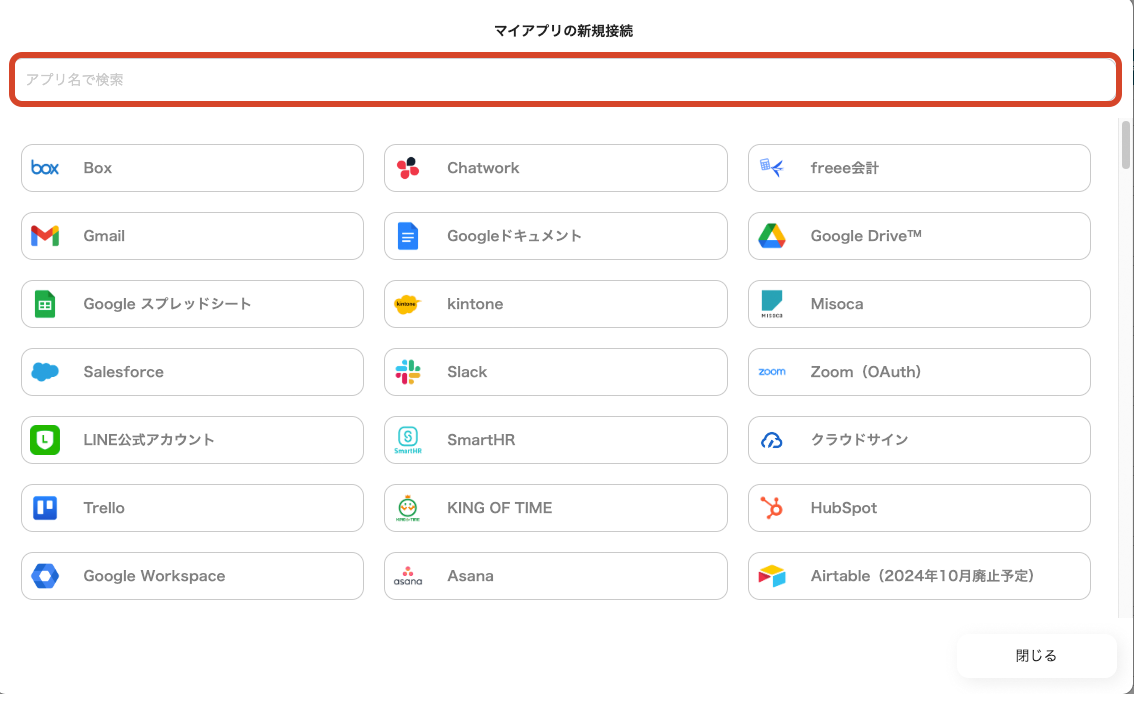
2)Yoomで接続可能なアプリ一覧が表示され、一番上の検索窓から今回使用する2つのアプリ「Chatwork」と「HRMOS」を1つずつ検索します。

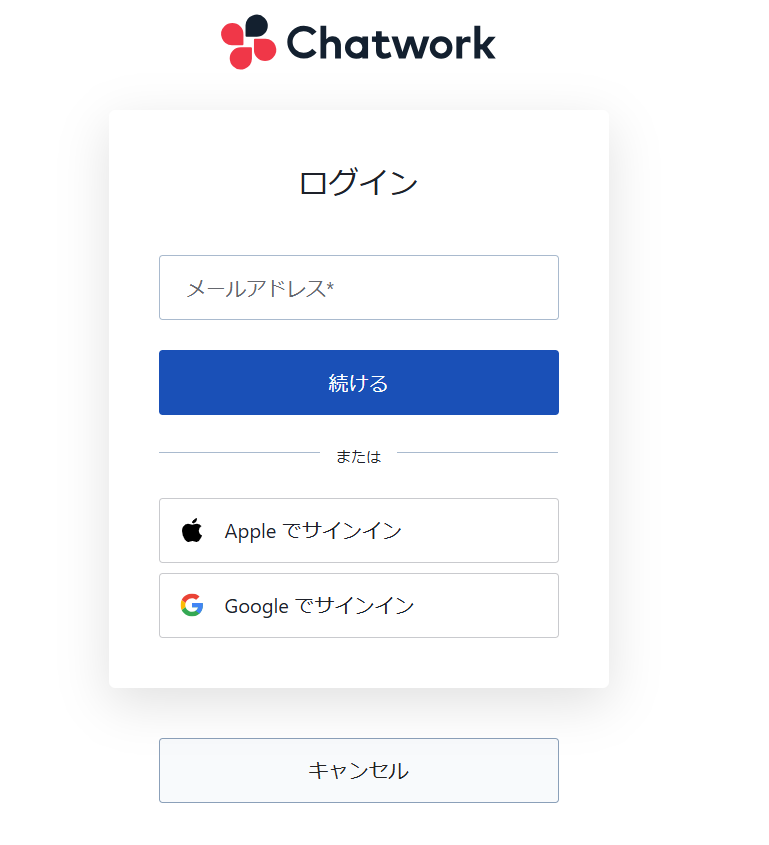
Chatworkを選択できたら、使用するアカウントで設定を行ってください。
ChatworkのユーザーアカウントIDの確認方法 | Yoomヘルプセンター

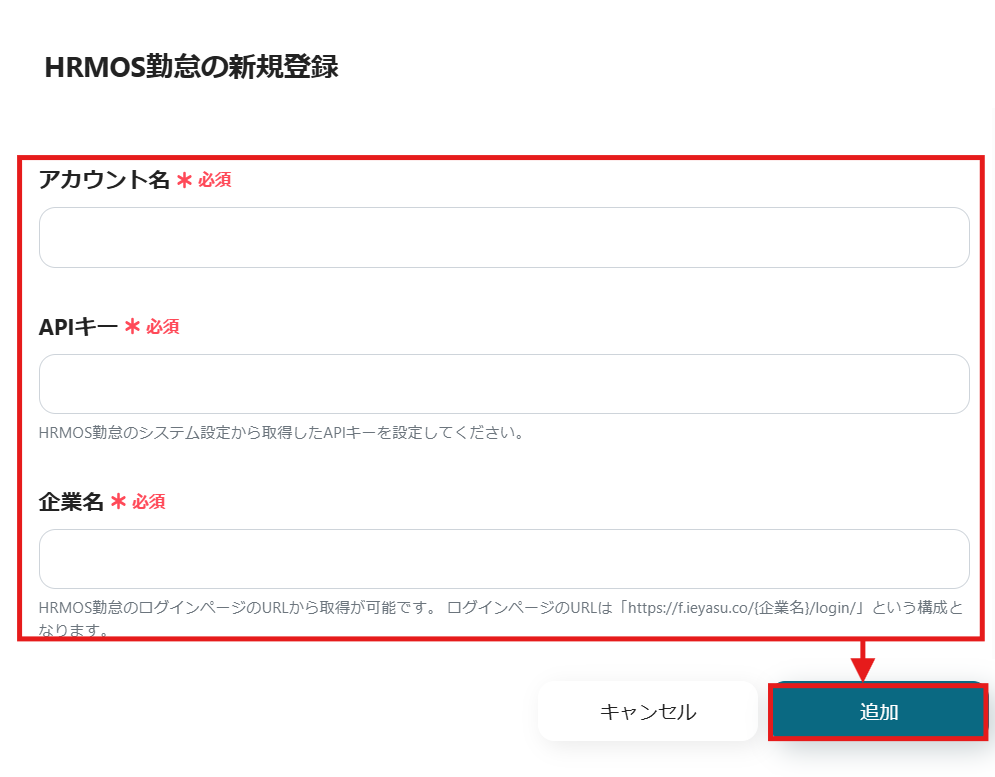
同様にHRMOS勤怠を選択したら、事前準備で取得した情報を基に必要事項を入力し、「追加」をクリックします。

3)登録が完了すると、マイアプリにアイコンが表示されます。
登録したアプリのアイコンが表示されるか確認してください。
さてここからは、テンプレートを使って解説します。
はじめにこちらのバナーをクリックしてください。
1)「このテンプレートを試す」のアイコンをクリックします。

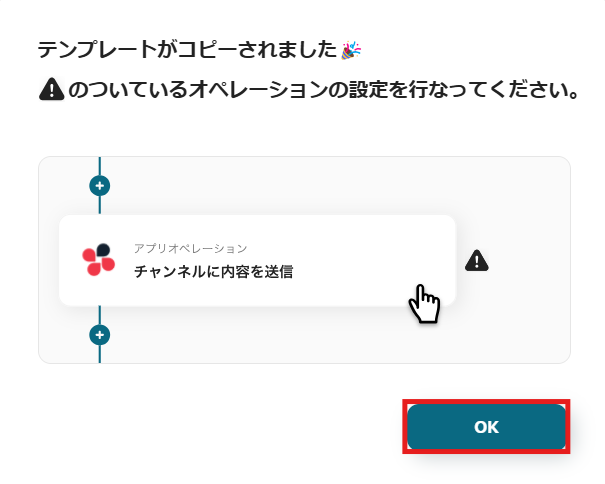
2) 以下のような表示が出てくるので、「OK」をクリックします。

以下のように表示されたら、テンプレートのコピーができています。
タイトルや詳細はクリックすることで編集可能です。

また、コピーしたテンプレートはマイプロジェクトに保存されているので、マイプロジェクトからも開くことができます。

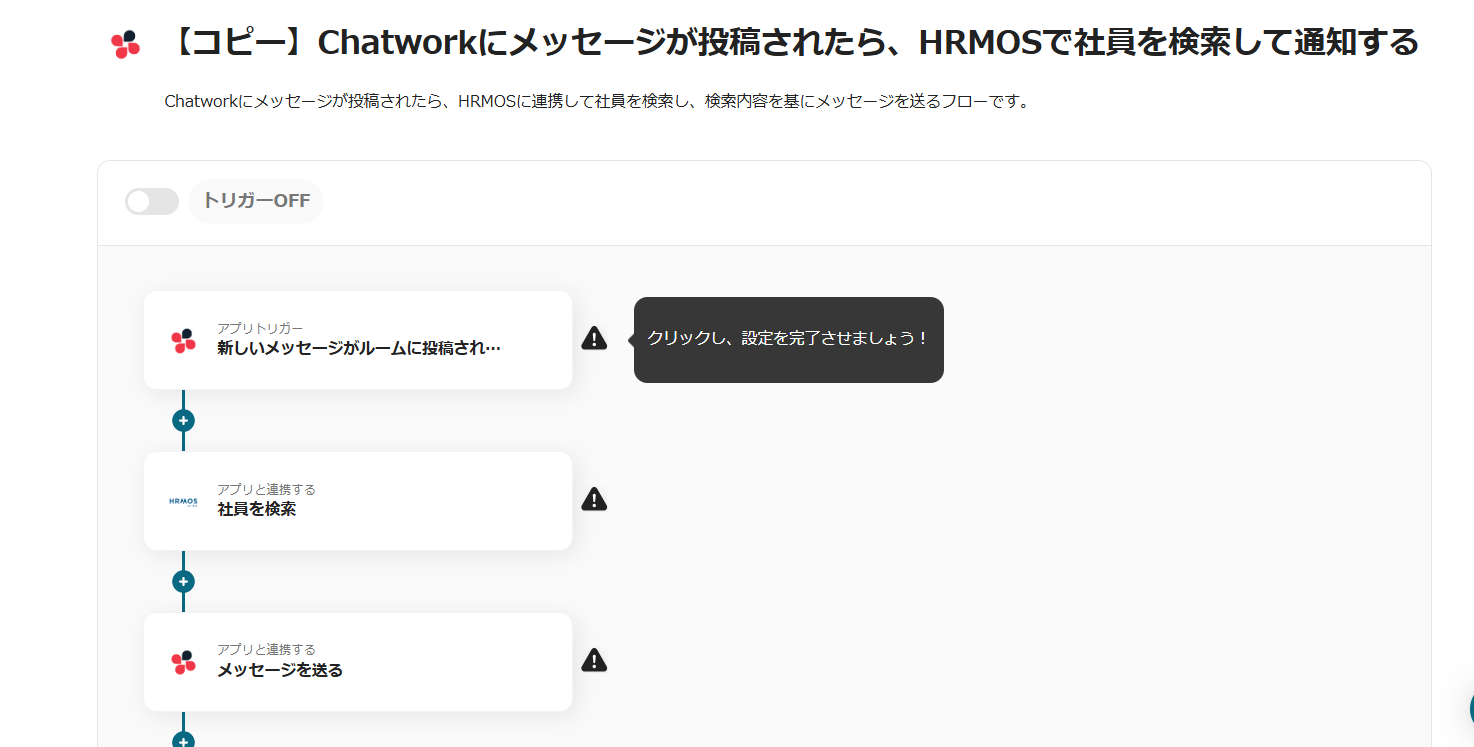
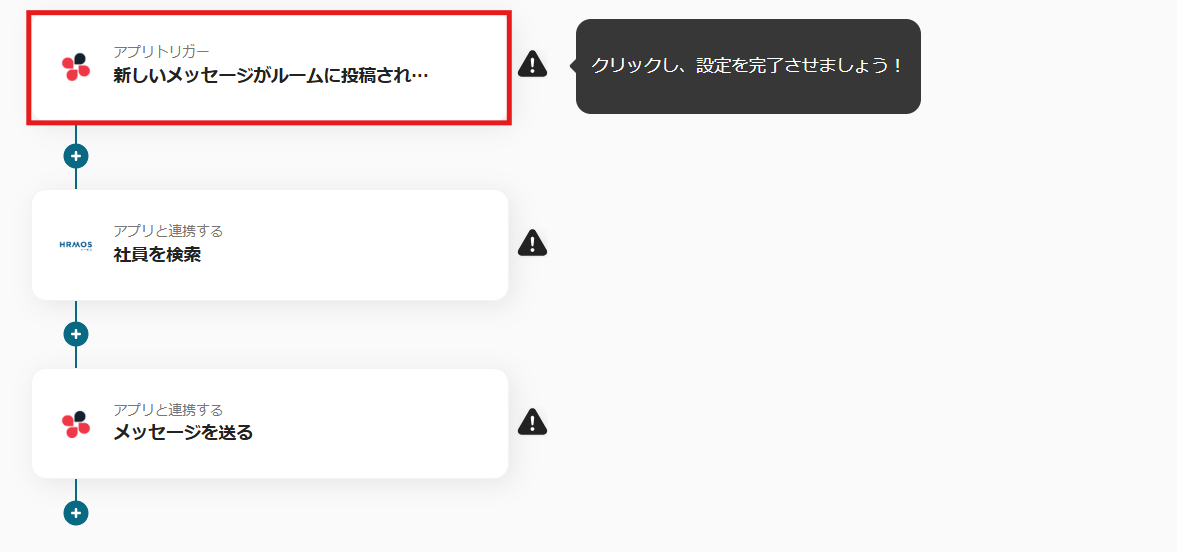
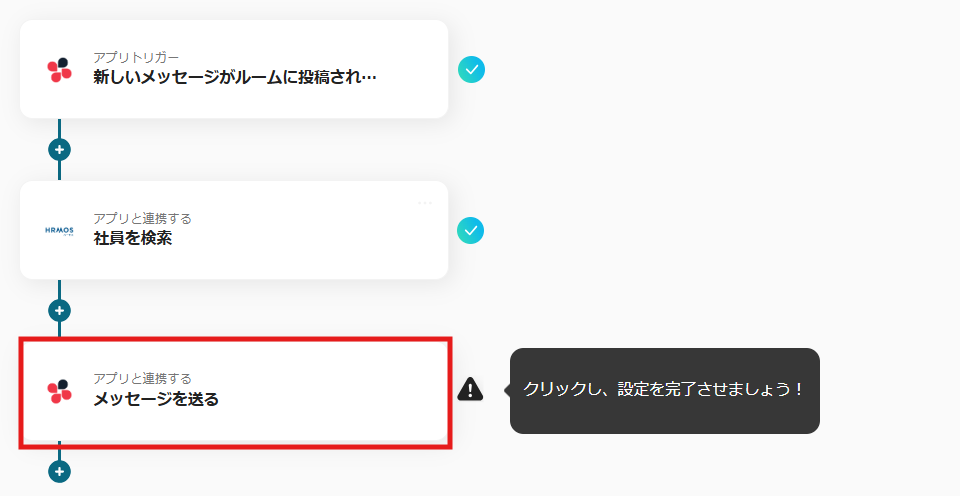
右に「!」が表示されているアイコンを上から順番にクリックし、オペレーションを設定します。
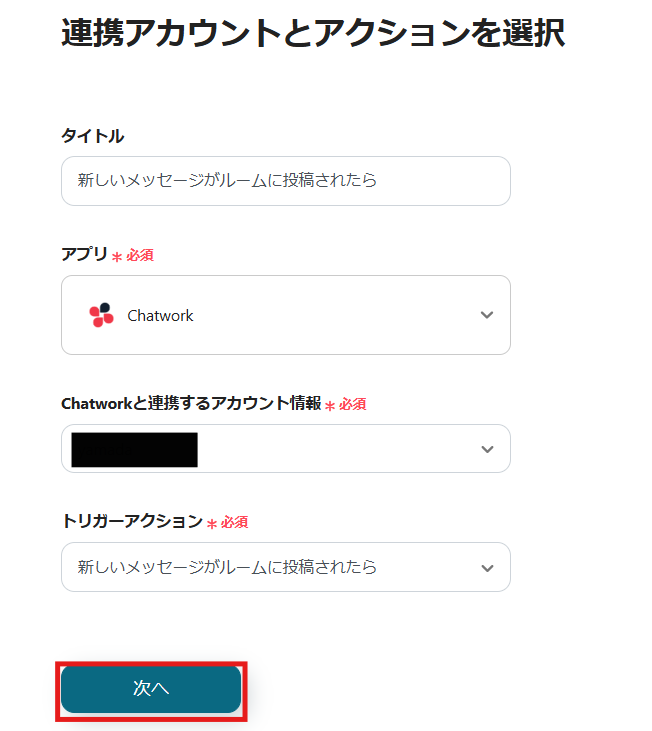
まずは「アプリトリガー 新しいメッセージがルームに投稿されたら」をクリックしてみましょう!

1) アクションは「新しいメッセージがルームに投稿されたら」を選択して、「次へ」をクリックします。

2) トリガーの起動間隔を選択してください。
トリガーの起動間隔は契約プランに応じて異なります。
各プランの内容についてはこちらを参考にしてください。
各プランの機能制限や使用上限の一覧 | Yoomヘルプセンター (intercom.help)
完了したら「テスト」をクリックし、テスト成功後「保存」をクリックします。

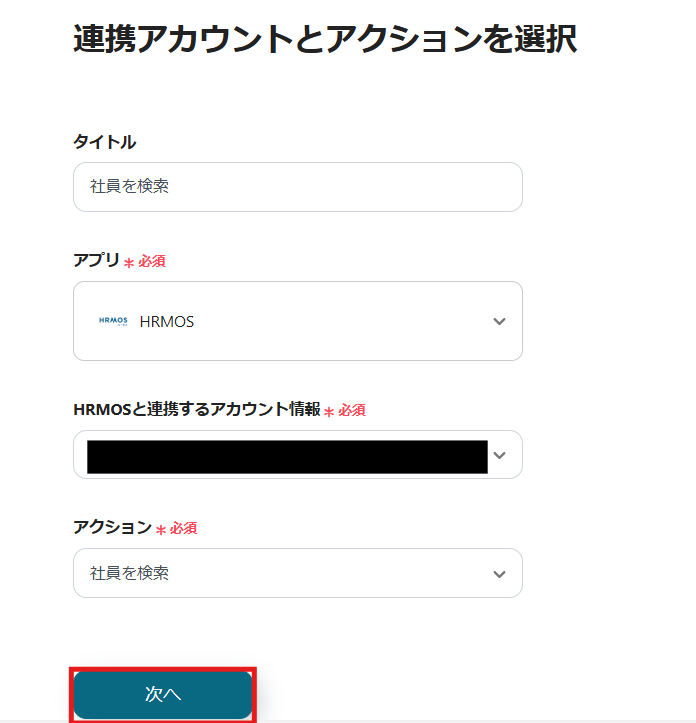
1) フローに戻り、「アプリと連携する 社員を検索」のアイコンをクリックします。

2) アクションは「社員を検索」を選択し、必須項目を入力します。

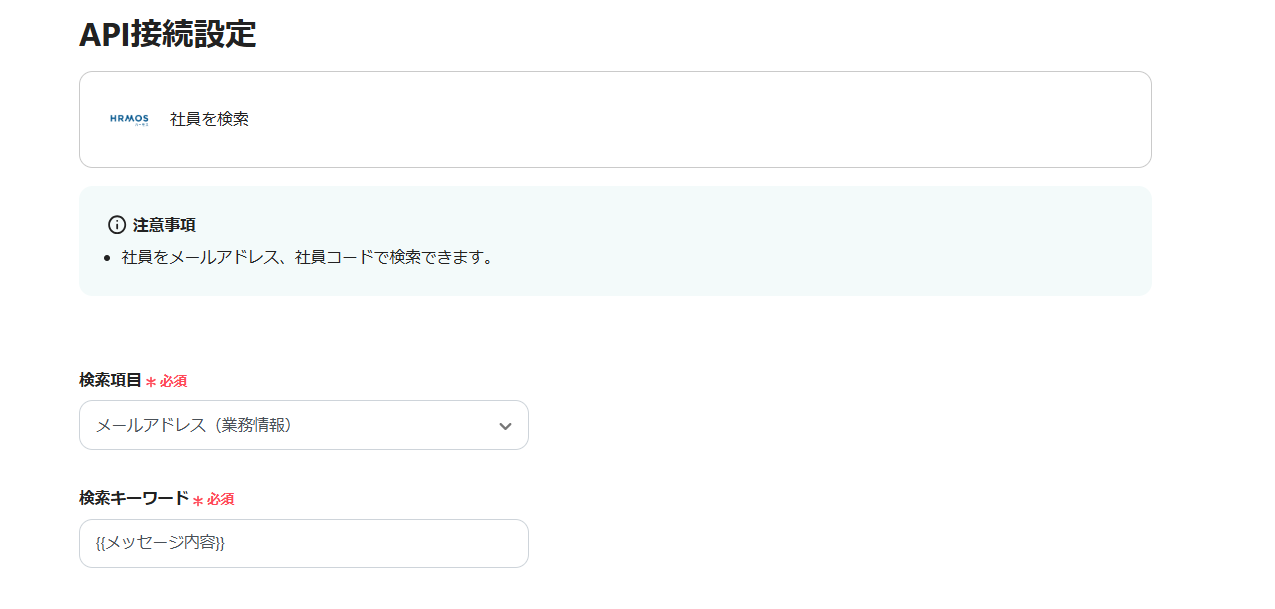
3) 必須項目を入力してください。

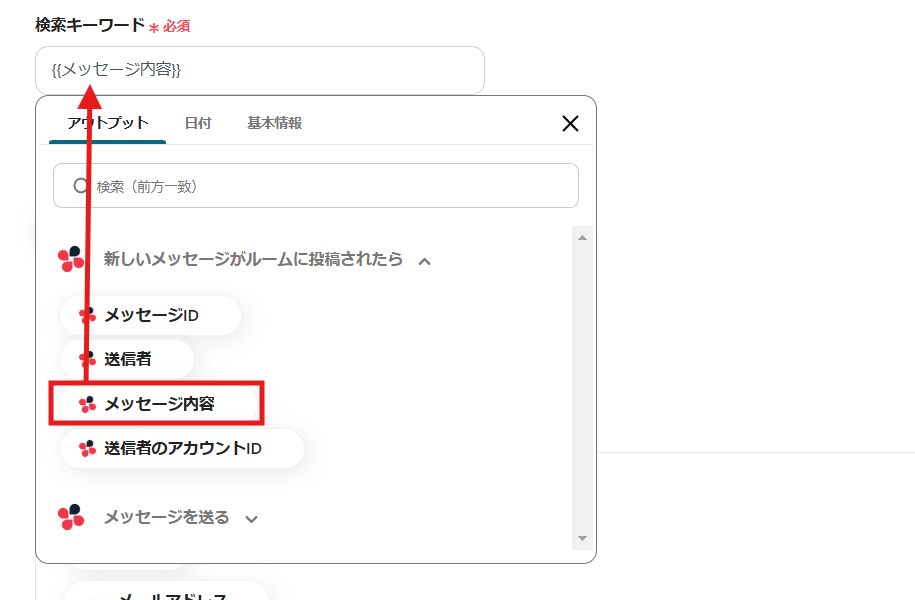
検索キーワードは候補から選択が可能です。
候補から選択し、入力が完了したら「次へ」をクリックします。
テスト成功後、「保存」します。

1) フローに戻り、「アプリと連携する メッセージを送る」のアイコンをクリックします。

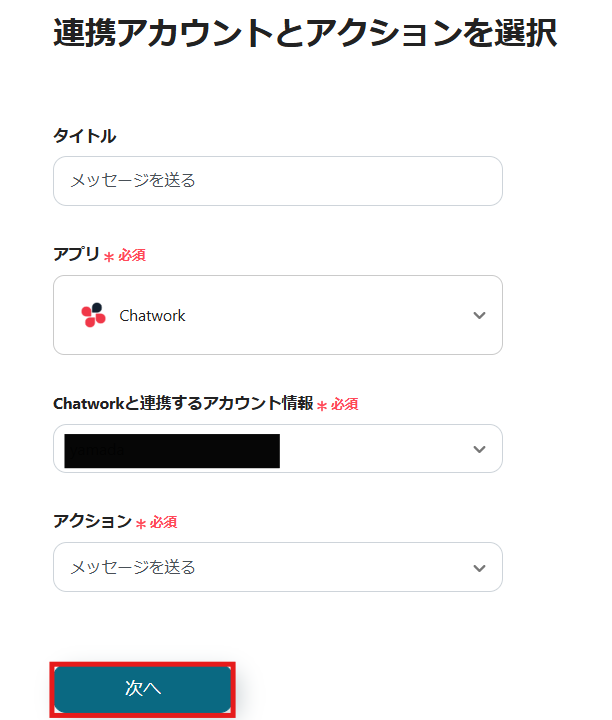
2)アクションは「メッセージを送る」を選択して、「次へ」をクリックします。

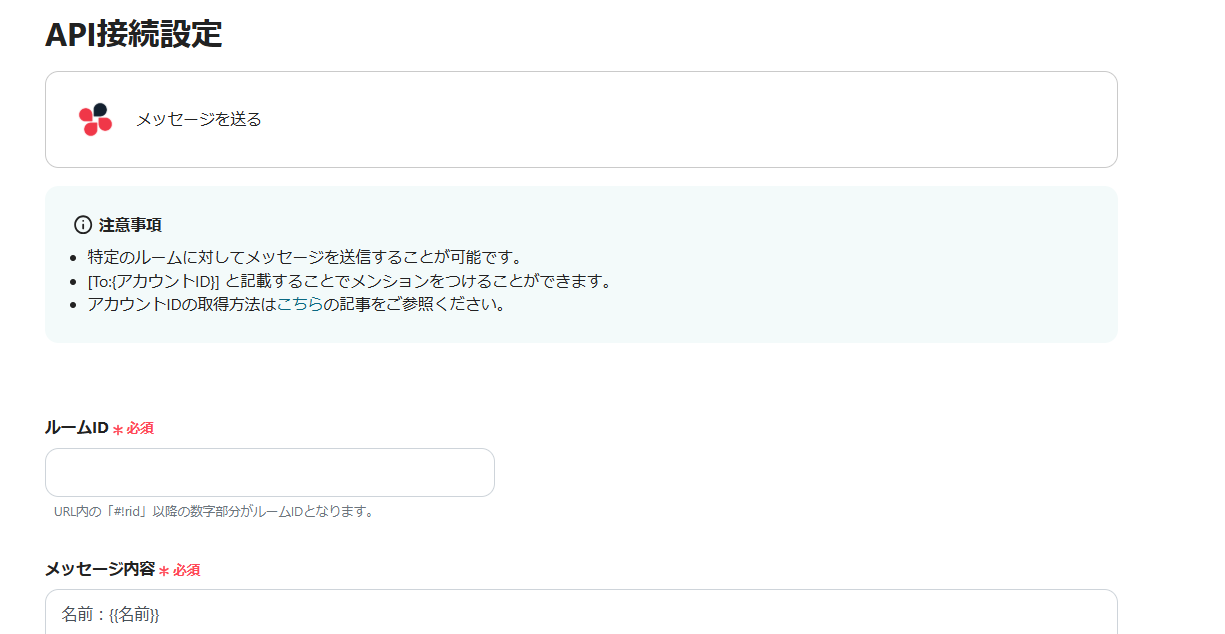
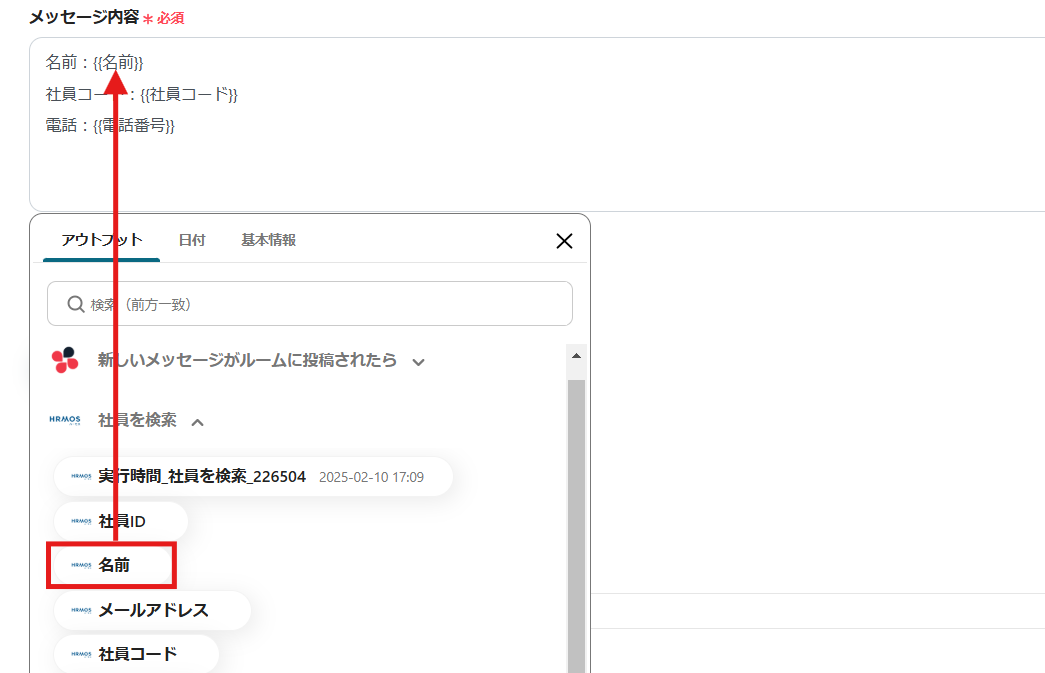
3) 必須項目を入力してください。

メッセージ内容は候補から選択が可能です。
候補から選択し、入力が完了したら「次へ」をクリックします。
テスト成功後、「保存」します。

これで【Chatworkにメッセージが投稿されたら、HRMOSで社員を検索して通知する方法】というフローが完成です。
設定が完了すると、以下のような表示が出てくるので、「トリガーをON」をクリックします。
フローボットを起動し、正しく作動するか確認してください。

今回使用したテンプレートはこちら
上記の連携以外にも、ツールを組み合わせることで様々な自動化が可能です。
YoomにはChatworkやHRMOSを使った自動化の例がたくさんあるので、その中からいくつかご紹介します。
1.Chatworkでメッセージが投稿されたらHRMOS勤怠に打刻を登録する
このテンプレートは、Chatworkでメッセージが投稿されると、自動でHRMOS勤怠に打刻を登録する仕組みです。例えば、リモートワーク時に「おはようございます」とChatworkに投稿すると、そのまま出勤時刻として記録されます。手動での打刻忘れを防ぎ、勤怠管理の正確性向上が期待できます。これにより、日々の業務負担を軽減できます。
2.HRMOS勤怠で前日の打刻漏れを検知してChatworkに通知する
このテンプレートは、HRMOS勤怠で前日の打刻漏れを自動で検知し、Chatworkに通知を送る仕組みです。
例えば、総務や人事部が手動で確認する手間を省き、従業員に素早くリマインドを送ることができます。
これにより、打刻漏れを早期に修正できるため、勤怠管理の正確性が向上し、給与計算時のミス防止が見込めます。
3.Chatworkでメッセージが送信されたら、投稿内容からAIでテキストを抽出してMicrosoft Excelに追加する
このテンプレートは、Chatworkでメッセージが送信されると、AIが投稿内容を解析し、必要なテキストを自動で抽出してMicrosoft Excelに追加する仕組みです。
例えば、営業部がChatworkで共有した顧客対応内容を自動で整理し、エクセルに記録することで、データ入力の手間削減が見込めます。
これにより、手動入力のミスを防ぎ、業務の効率化や情報の一元管理が期待できます。
従来は従業員からの問い合わせがChatworkに投稿された際、担当者が手動でHRMOSを検索し、該当する社員の情報を確認してから対応していました。
しかし、Chatworkに投稿された内容を基にHRMOSで社員を自動検索し、適切な担当者へ通知することで、手作業を削減し、業務のスピードアップが期待できます。
この自動化によって、問い合わせから対応までのプロセスがスピーディーに行われるため、時間短縮が見込めます。
例えば、緊急の対応が必要な場合でも、素早く情報が共有されるため、業務効率向上が期待できます。
手作業による検索や通知では、入力ミスや見落としが発生するリスクがあります。
でも、HRMOSとの連携により、自動で社員情報を検索し、正確に通知できるため、ヒューマンエラー防止が期待できます。
例えば、新規プロジェクトのメンバーを選定する際、自動化によりChatworkの情報を元にHRMOSで正確な社員データを取得し、適切なメンバーに通知できるため、プロジェクトの立ち上げ時のミスを防ぎ、スムーズなスタートが期待できます。
ChatworkとHRMOSの連携により、関係者全員が素早く必要な情報を受け取れるため、情報共有の遅延や行き違いの防止が期待できます。
例えば、新しい社内ルールや人事異動の情報を全社員に周知する際、手動で各部署に情報を伝えるのは時間と手間がかかります。
しかし、自動化によって、HRMOSの社員データを活用し、Chatworkを通じて一斉に情報を通知することができるので、全員が同時に最新の情報を取得できます。
これにより、組織全体でのスムーズな情報共有が見込めます。
今回は、Chatworkにメッセージが投稿されたら、HRMOSで社員を検索して通知する方法をご紹介しました。
ChatworkとHRMOSの連携は、社内業務の効率化と情報共有の効率化が期待できます。
自動化によって手作業によるミスや対応の遅れを防ぎ、正確な業務運営が見込めます。
特に、人事・総務部門ではこの連携によって日々の業務負担を軽減し、戦略的な業務に時間を割くことも期待できます。
また、Yoomを活用すれば、ノーコードで連携設定が可能です。
初心者でも導入しやすいので、ぜひこの機会にChatworkとHRMOSの連携による自動化を検討してみてください!
