

・

DocuSignを用いて契約をすることが多いのであれば、Discordと連携させるのがおすすめです!
売買契約や雇用契約などほとんどの場合、契約を結んだ先には後工程が存在します。そのため、後続の作業を行う担当者へ引継ぎを行うこととなりますよね。
DocuSignとDiscordを連携することで、このような後続の作業をスムースに進めることが可能になるかもしれません。
チームや部署間での連携作業を円滑に進めたいのであれば、ぜひご覧ください!
- 契約をDocuSignで行い、メインコミュニケーションツールにDiscordを使用している企業
- DocuSignで契約を結んだ後の作業を行うチームとの連携をスムーズに取りたい方
- DocuSignで契約を結んだ後の通知や情報共有を簡単にして業務効率を向上させたい方
今回のアプリ連携により、DocuSignで契約が結ばれるとDiscordに自動的に通知が届きます。契約が結ばれたことに気が付きやすくなるでしょう。
これにより、「契約は締結しているけれども、それに気が付かず何もアクションを起こせなかった!」という空白の時間をなくせるようになることが期待できます。
また、通知はリアルタイムで届きます。DocuSignで契約が結ばれたことを素早く把握できるため、契約を結んだ相手へのアクションがより迅速にとりやすくなるでしょう。
契約締結後は、その後に続く作業を行うこととなります。例えば、売買契約の場合は商品の発注や在庫の確認、雇用契約であればオンボーディングなどが該当するでしょう。
これらの後続の作業にスムーズに繋げるためには、契約が結ばれたことを担当者へいち早く知らせることがカギではないでしょうか。
今回の連携により、契約が結ばれたことはリアルタイムで通知されるため、このような次のフェーズへの移行を素早く行いやすくなることが期待できます。
DocuSignで結ばれた契約データが自動的にDiscordに通知されることで、チーム全体に情報が行き渡りやすくなるでしょう。これにより、担当者以外の他のメンバーも業務状況を把握可能になります。適切なタイミングで担当者へのフォローアップも実現可能です。
結果として、業務の流れを見通すことが容易となり、チーム全体の連携がとりやすくなるかもしれません。自分が担当している以外のタスクを把握できれば、コミュニケーションの円滑化も期待できます。
では、ここからYoomを使用して、アプリ同士を連携するフローを紹介していきます。
[Yoomとは]
今回は「DocuSignで契約が完了したらDiscordに通知する」という自動化を、以下のテンプレートを用いて行います。
まずはYoomの登録を行いましょう。
1.上のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試してみる」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

連携フローは大きく分けて以下のプロセスの通りです。
・DocuSignとDiscordをマイアプリ連携
・DocuSignの起動設定
・Discordへの通知設定

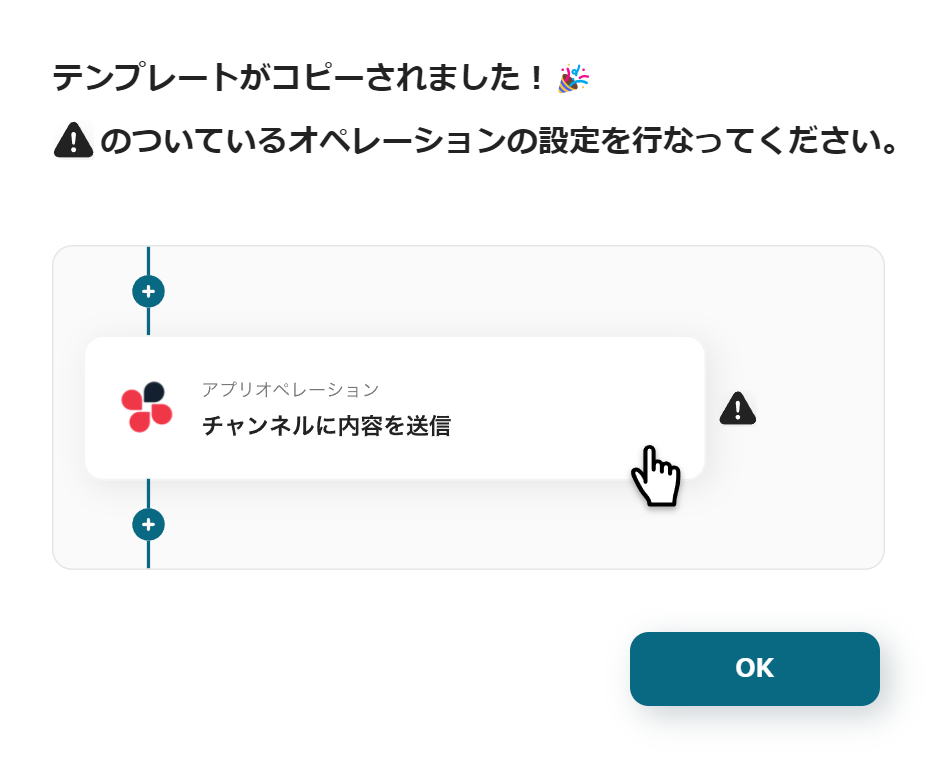
Yoomの登録が完了すると、フローボットのテンプレートが「マイプロジェクト」にコピーされます。
画像のような表示がされたら、左側にあるメニューから「マイアプリ」を選択してください。

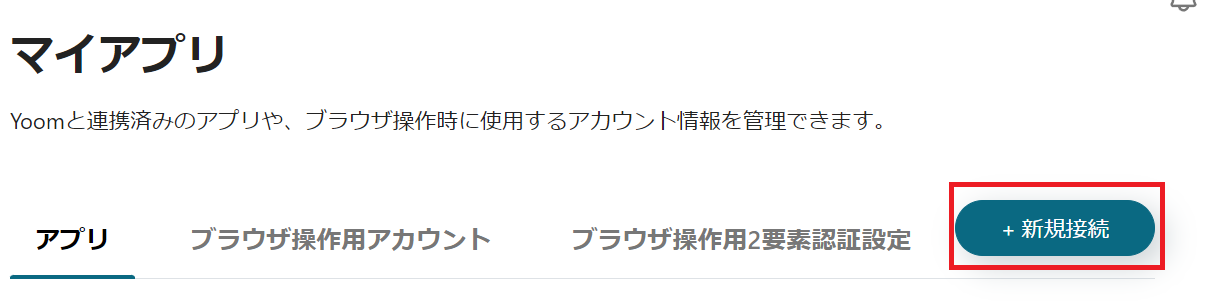
右上の新規接続ボタンをクリックします。

ボックスに連携するアプリ名を入力しましょう。
1.検索する

DocuSignを検索し、DocuSignのアイコンをクリックします。
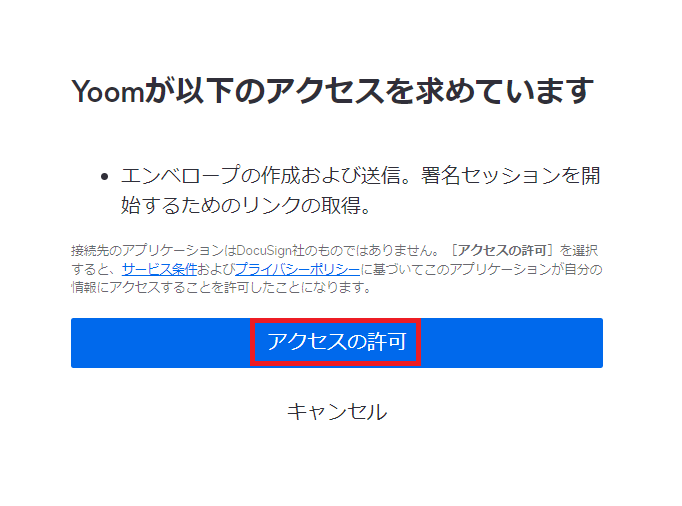
2.アクセスの許可

画像のようにアクセスの許可を求められます。
確認し、「アクセスの許可」をクリックしましょう。
3.連携完了

画面が切り替わり、上記の表示がされれば連携完了です。
1.検索する

Discordを検索し、Discordのアイコンを選択します。
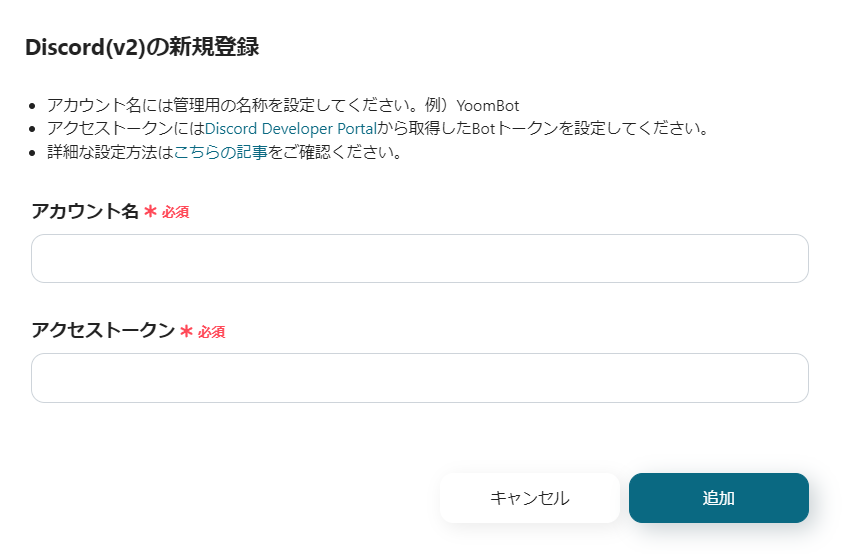
2.必須項目の入力

Discord Developer PortalからBotトークンを取得し、アクセストークンに入力します。
詳しくはDiscordのマイアプリ連携についてのページをご確認ください。
3.追加する
必須項目が入力できたら、右下の追加をクリックします。

上記の表示がされれば連携完了です。
次は、マイプロジェクトにテンプレートコピーして、フローボットを作成していきます。
フローボットテンプレートを、下記よりコピーしてください
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
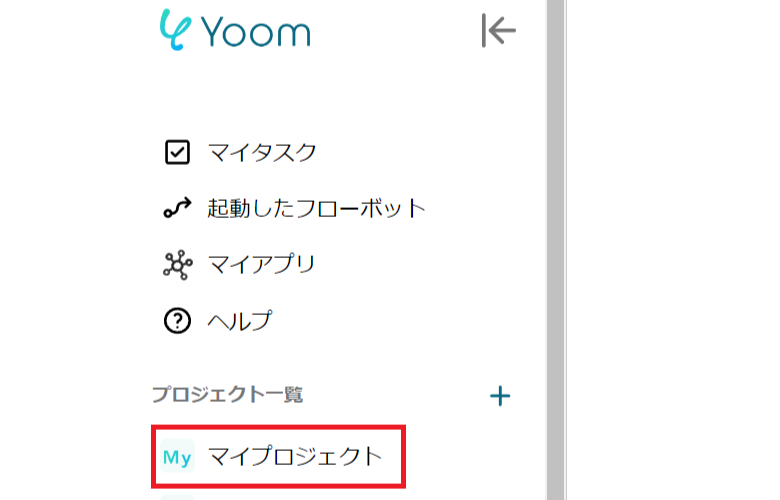
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
2.コピーしたテンプレートを開く
「【コピー】DocuSignで契約が完了したらDiscordに通知する」をクリックします。
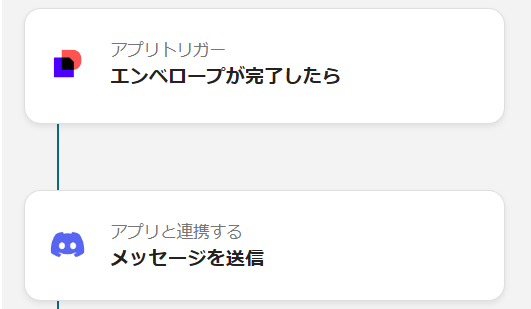
3.アプリトリガーを選択

DocuSignのアイコンの「エンベロープが完了したら」を選択してください。
次へを押します。
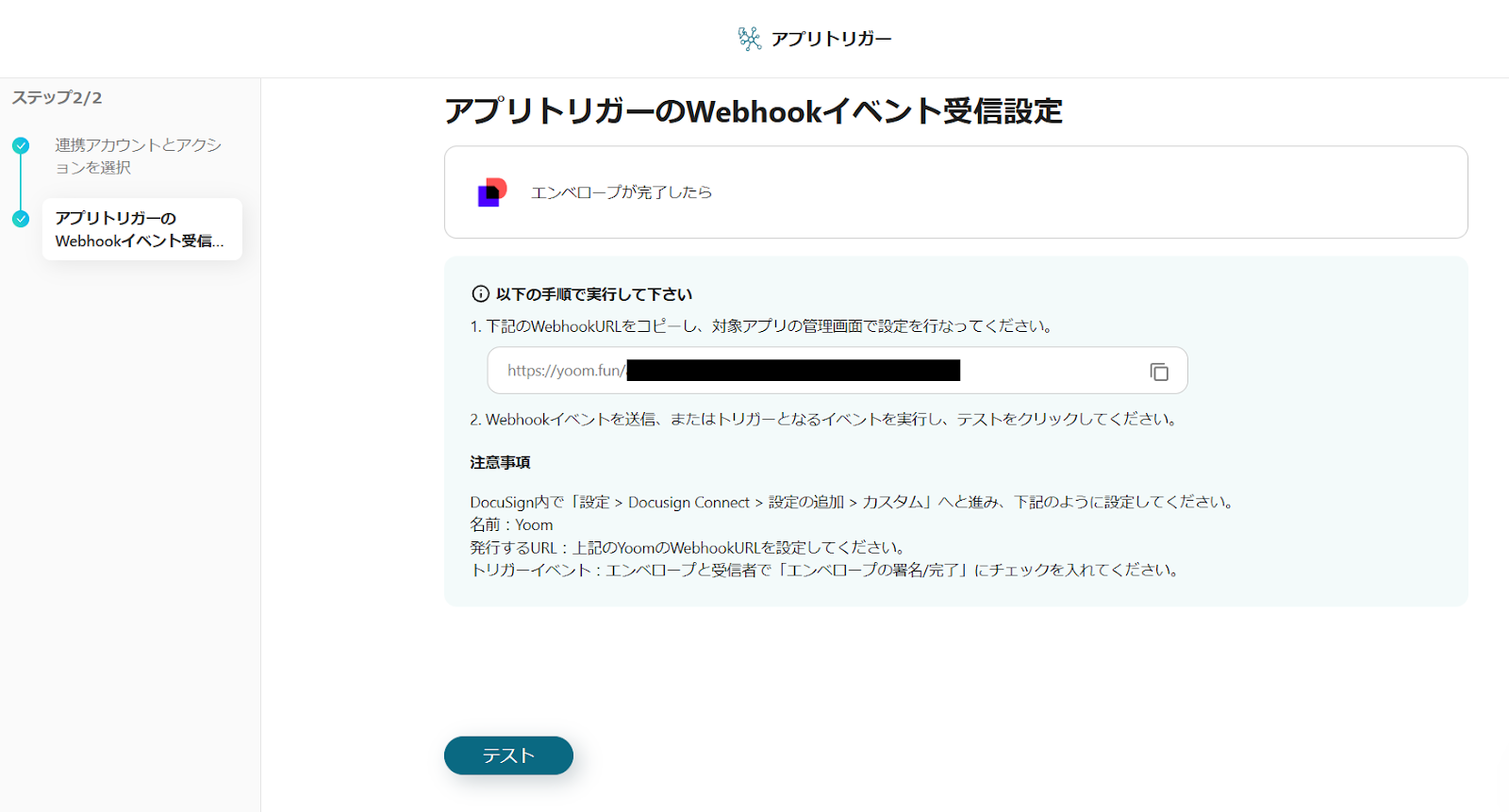
4.Webhookの設定

表示されている情報を基に、DocuSignのページで設定を行います。
5.エンベロープを完了させる
Webhookの設定が完了したら、DocuSignの契約データをテストで使用するため、エンベロープを完了させましょう。
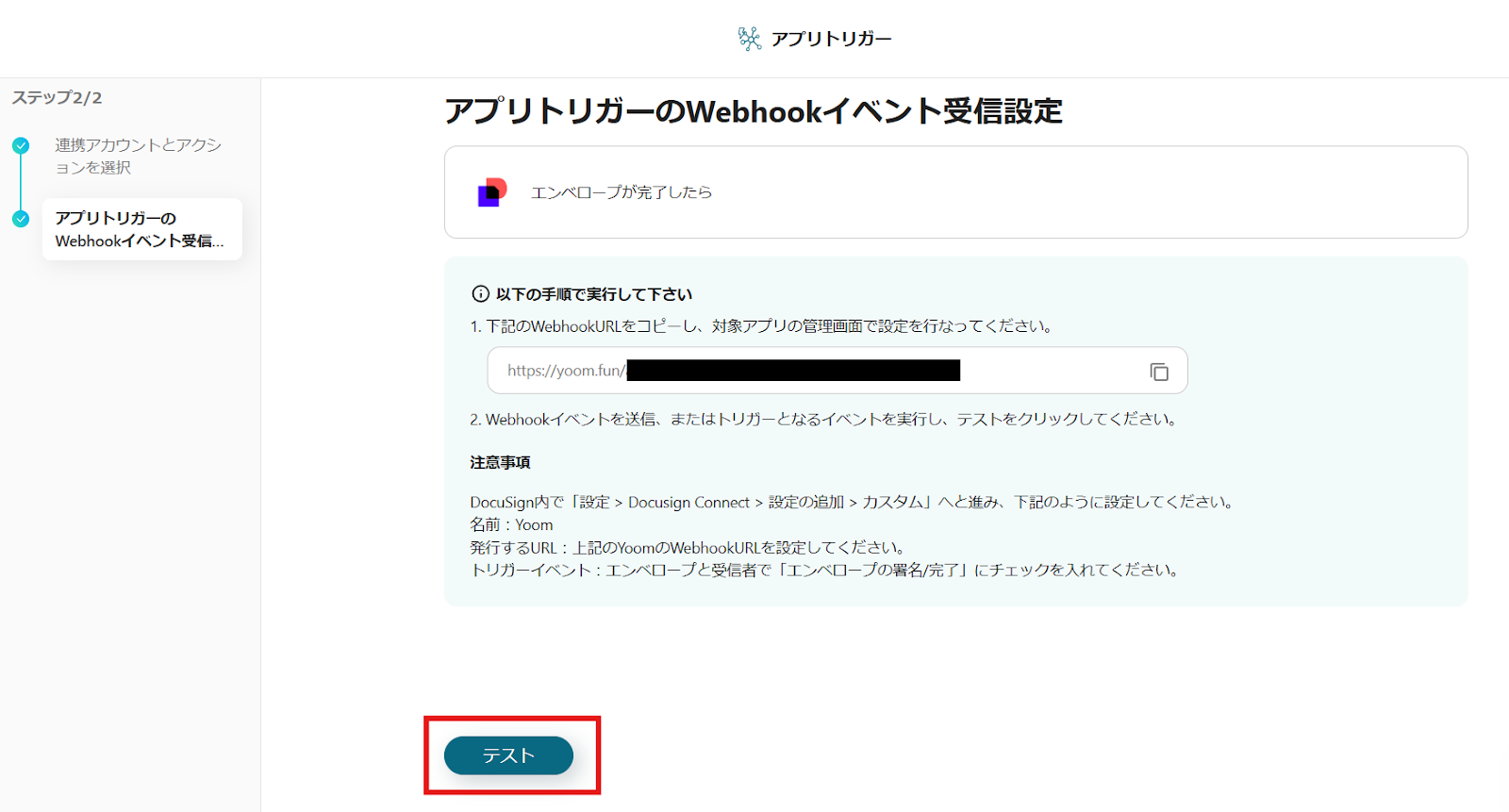
6.テストの実行

エンベロープを完了させたら、Yoomの画面に戻りテストボタンを押します。
青く「テスト成功」と表示がされたら設定完了です。保存を押してください。
1.アプリと連携する

Discordのアイコンの「メッセージを送信」を選択してください。次へを押します。
2.チャンネルIDの入力

DocuSignで結ばれた契約データを通知したいDiscordのチャンネルを設定します。
ボックス下部の捕捉のとおりに入力しましょう。
3.メッセージの確認

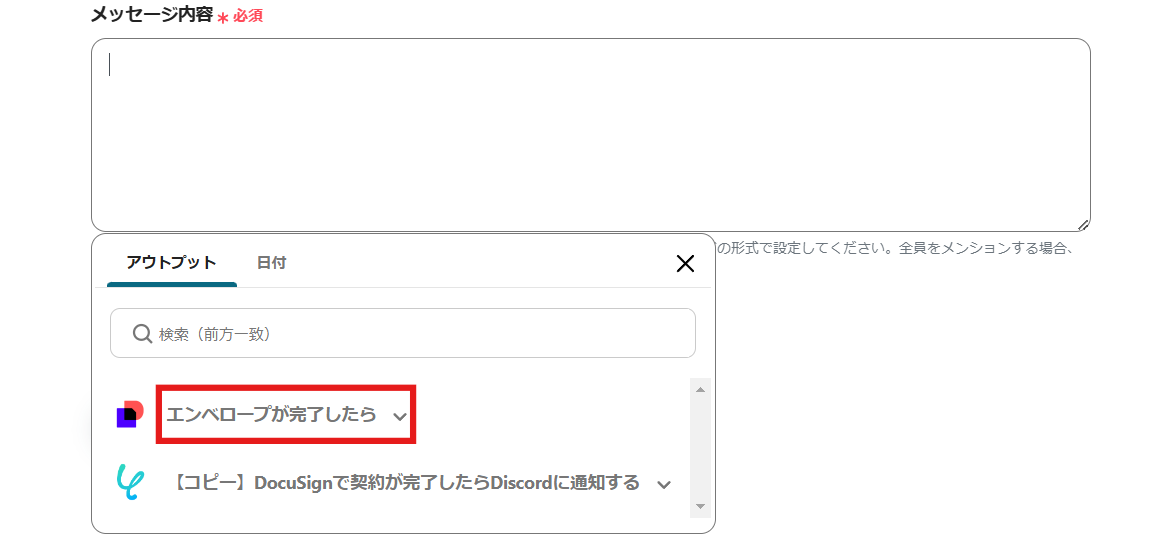
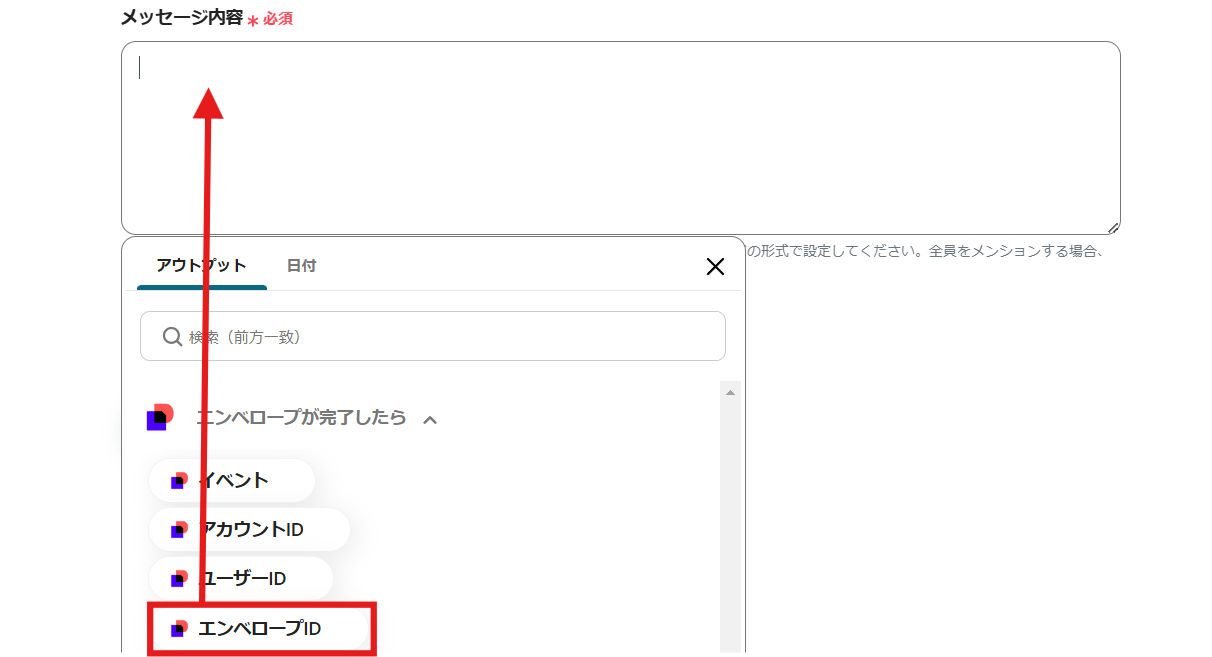
Discordへ通知したいメッセージの内容を設定します。ボックスをクリックしましょう。

赤枠の項目を選択します。

先ほどテスト送信したDocuSignのデータが一覧表示されます。
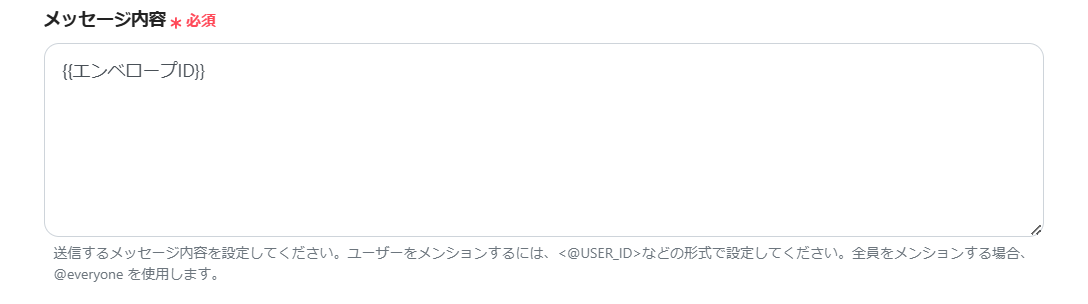
Discordへ通知したいデータをクリックで挿入しましょう。

データが挿入できると画像のようになります。

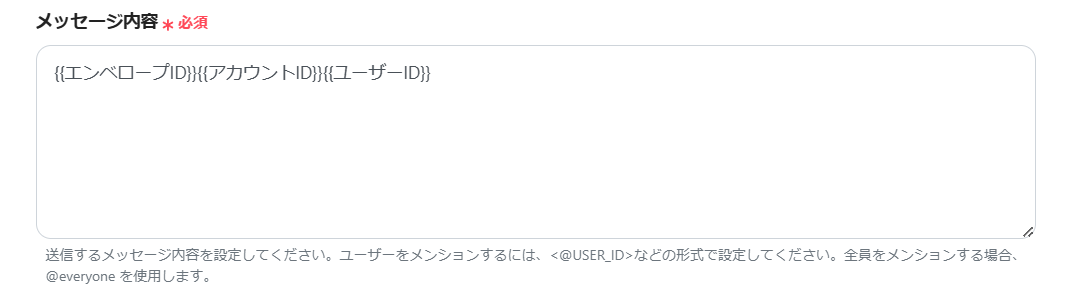
他にも挿入したいデータがある場合は、追加していきましょう。
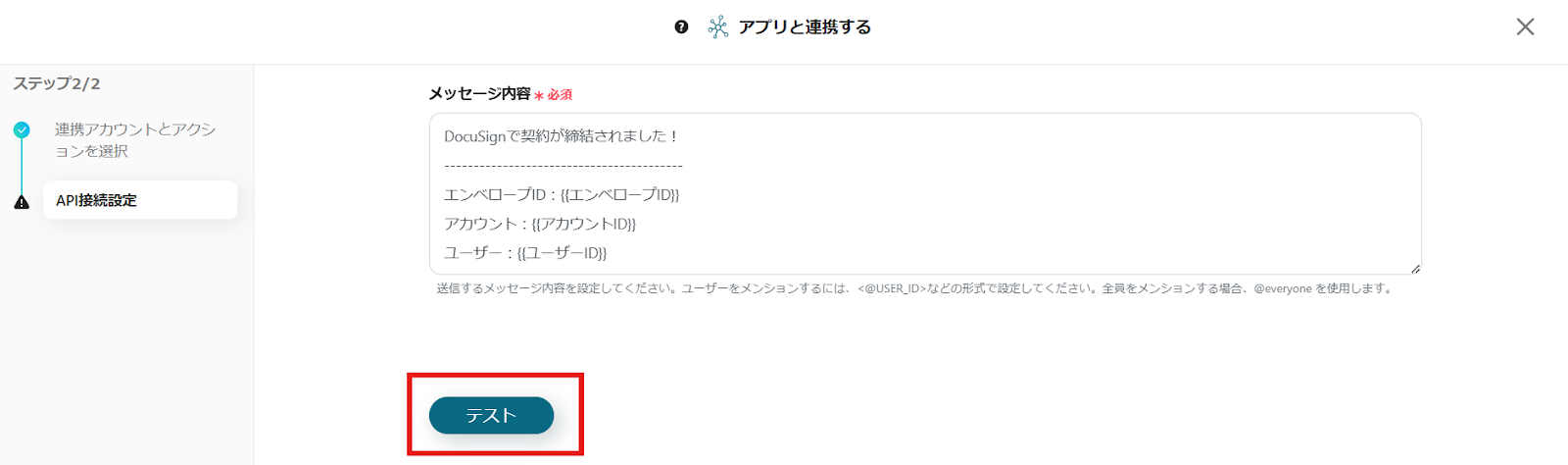
4.レイアウトを整える

順番を並び替えたり記号を用いて、好みのレイアウトに整えましょう。
こうすることで、Discordへ送信されたメッセージが読みやすくなります。
5.テストの実行

メッセージの設定ができたら、下部にあるテストボタンを押してください。
青くテスト成功と表示がされれば設定は完了となります。保存を押しましょう。
6.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。トリガーは初期設定ではOFFの状態なので、ONにしましょう。
今回使用したフローボットテンプレート
DocuSignで契約が完了したらDiscordに通知する
他にDocuSignを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.DocuSignで契約が完了したらSlackに通知する
今回のと同じフローを自動化可能ですが、通知先はSlackに変更したバージョンです。使い慣れているコミュニケーションツールで連携してみましょう。
2.DocuSignでエンベロープ(締結)が完了したら、ファイルをGoogleDriveに格納する
DocuSignで締結した契約書類をGoogle Driveに自動格納できます。些細なアクションでも自動化することで作業負担を軽減できる可能性があるため、ぜひ取り入れてみませんか?
3.Notionデータベースの情報を用いて、DocuSignで契約書を作成して送付する
取引先データなどをNotionで管理・編集しているのであれば、この連携もおすすめです。契約書の送付を自動化して事務作業を簡素化しましょう。
DocuSignとDiscordの連携により、契約が結ばれるとリアルタイムで把握できるようになります。これにより、後続作業への連携がスムーズになることが期待できます。
また、自分が担当していない契約であってもDiscordに通知されることで、業務の進捗状況が確認しやすくなります。これにより、チームメンバーへのフォローアップがしやすくなるかもしれません。
Yoomはノンプラミングで簡単に自動化の導入が可能です。今まで連携をあきらめていた方でも取り入れやすいため、ぜひこの機会にお試しください。
