

・

サスケのようなツールはインサイドセールスの成果を高める上でとても有効な可能性があります。
見込み顧客を可視化し管理することで、興味や関心を引き寄せるようなアプローチがしやすくなり、顧客へのフォローが効率的に行えるようになるでしょう。
しかし、サスケへリードを手入力するのは、なかなか骨の折れる仕事と言えるのではないでしょうか。
とは言え、見込み顧客を登録しなければ管理することが難しくなるため、率先してやらねばならない重要な業務です。
そこで、サスケにリードを自動で追加できるアプリ連携をご紹介します!
今回はFacebook広告と連携し、リードを手入力する手間を減らしてみましょう!
Facebook広告のようにリード情報を取得できる広告は、特にインサイドセールス担当者にとって効果的な手段の一つです。
ただ、取得できたリード数がかさめばかさむほど、サスケへ手入力する手間が大きくなります。
そういった場合にFacebook広告とサスケをアプリ連携すれば、リード情報の登録を自動化可能です!
登録作業に割くリソースが少なくなるため、顧客へアプローチできる時間が増えることが期待できます!
また、リード情報を確認するためだけにFacebook広告を開く機会も減るため、異なるツールの往来が現象し、業務の煩わしさの解消にもつながるでしょう。
手入力に付きまとうのはタイピングミスなどのヒューマンエラーです。これらを少なくするためにも、Facebook広告とサスケの連携は有効と言えるでしょう。
なぜなら、Facebook広告に顧客が直接入力したリードを自動でサスケに反映できるため、情報の正確さが増すからです。
Facebook広告とサスケを連携すれば、手入力の手間が省け時間の節約にもなる上、データの信頼性が保てるようになるという訳ですね!
[Yoomとは]
では、ここからは実際に「Facebook広告でリードが登録されたらサスケにも登録する」というフローボットの作成手順を紹介しましょう。
今回のフローボットの作成手順は下記画像のように2段階です。

最低限の設定がされているテンプレートを使用するため、時短でフローボットが作成可能です。
まずは下記のテンプレートのバナーの「詳細を見る」をクリックし、移行した画面の下にある「このテンプレートを試してみる」というボタンからYoomの登録を進めましょう!
既に登録が完了している場合はログイン画面が表示されるので、ログインしてくださいね!

Yoomの登録が終わりテンプレートのコピーが完了すると、上記のような画面が表示され「マイプロジェクト」というページに移行します。
ここまで完了したら、次はFacebookとサスケをYoomと連携させましょう。
これを「マイアプリ連携」と言います!
↓
画面左側のメニューから「マイアプリ」を選択!
まずはFacebook広告からいきます!
次に右上の新規作成をクリック!検索窓に「Facebook広告」と入力するとFacebook広告のアイコンが出てくるのでクリック!

Facebook広告を利用するアカウントにログインしましょう。
ログインできればYoomとのマイアプリ連携が完了です!
↓
続けてサスケとYoomを連携します。
右上の新規作成をクリック!検索窓に「サスケ」と入力するとサスケのアイコンが出てくるのでクリックしましょう。

赤枠の内容に沿って設定をしてください。
必須項目を埋めた後、右下の追加ボタンを押せば、サスケとYoomの連携も完了しました!
Facebook広告とサスケの2つのアプリがYoomと連携できたので、次はフローボットの中身を設定していきましょう。
画面左側のマイプロジェクトから「【コピー】Facebook広告でリードが登録されたらサスケにも登録する」をクリック!右上の編集するを押しましょう。
↓
Facebook広告のアイコンの「リード情報が作成されたら」を押します。
テンプレートを利用したことによりあらかじめ必要項目は入力されているので、Facebook広告と連携するアカウント情報が正しいか確認してから次へをクリック!
↓

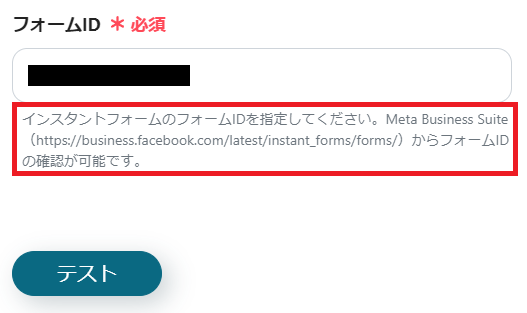
Facebook広告からリード情報をテスト送信し、フォームIDを入力しましょう。
赤枠のURLから広告のページに行けるので回答をテスト送信し、同時にフォームIDをコピペすればOKです。
フォームIDを埋めたらすぐ下にあるテストを押して、青く「テスト成功」と表示されたら、Facebook広告の設定は完了です!
保存を押して次に進みましょう!
サスケのアイコンの「レコードを追加する顧客情報を登録」を押します。
こちらもテンプレートを利用したことによりあらかじめ必要項目は入力されているので、アカウント情報が正しいかだけ確認して次へをクリック!
↓

レコード情報を登録していきます。
各ボックスの下部に詳細が記載されているので、手順に沿って入力しましょう。
サスケの設定に関するページに詳細が記載してあるので、ぜひご覧ください!
↓
全ての必須項目の入力が完了したらテストを押して、青く「テスト成功」と表示されたのが確認できたら保存をしましょう。
これにてFacebook広告とサスケのアプリ連携は完了です!
テンプレートを使用したフローボットは、今回のように設定項目が最低限になっています。
「意外と簡単そうかも!」と思ったら、ぜひYoomをチェックしてみてくださいね。
他にもFacebook広告を使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.Googleフォームが送信されたらサスケにリードを登録する
Googleフォームから問い合わせ受けたら自動でサスケに登録!問い合わせの数が多い場合は入力時間の大幅な時間短縮が期待できます。
2. Jotformが送信されたらサスケにリードを登録する
Jotformとも連携可能!フォームから獲得できたリードを即座にサスケへ自動登録しましょう。
3.Googleスプレッドシートに顧客情報が追加されたらサスケに登録する
Googleスプレッドシートで顧客情報を自分好みのレイアウトで管理&編集しながら、サスケにも自動で追加可能です!
少ないデータを手入力するためにかかる時間はわずかなものではありますが、量が膨大になるとかなりの時間泥棒と言えます。
そういった場合にFacebook広告から獲得できたリード情報をサスケに自動追加することが可能になれば、入力作業の時間削減に繋がり、業務フローの負担軽減にもなるでしょう。
また、こういった業務フローの自動化は効率アップにもつながるはずです。
仕事を少しでも楽にするためにも、ぜひこの機会にFacebook広告とサスケのアプリ連携をお試しください!
