

・

労務管理と勤怠管理をする上で、freee人事労務とKING OF TIMEを併用する場合、従業員情報を両方のツールに登録するとなると手間がかかり、入力ミスが発生する可能性が少なからず発生します。そこでfreee人事労務に登録された情報をKING OF TIMEにも自動で反映する方法について画像付きで解説していきたいと思います。この記事では、freee人事労務とKING OF TIMEの連携メリットだけでなく、ノーコードでアプリの一元管理ができるYoomを使用した連携の流れをご紹介します!
ぜひ最後までご覧ください。
freee人事労務で従業員が登録されたらKING OF TIMEにも登録するように設定することで、データの二重入力を防止することができます。たとえば、freee人事労務とKING OF TIMEを併用している場合、新しく従業員が採用されたら、freee人事労務に従業員情報を登録した後で、別途KING OF TIMEに同じ情報を再度入力するなどの対応が必要になります。この一連の流れを自動化することで、従業員の氏名や雇用形態、勤務開始日などの基本情報を一度の入力で両方のアプリに登録できるので、重複入力によるミス防止に期待ができそうです。
従業員情報を手動で異なるシステムに入力する手間を省くことで、担当者の業務負担軽減に期待ができそうです。特に3月から4月にかけての時期は、新卒の新入社員が入社することもあり、従業員情報を追加するだけでもそれなりに時間がかかるのではないでしょうか。freee人事労務で従業員を登録したらKING OF TIMEにも自動で登録するように設定することで、2回目の入力の工数をカットできるので作業時間の短縮が見込めます。その時間を他の業務に充てることができるので、すでに時間的なリソースに困っているという方は一度試してみてはいかがでしょうか。
[Yoomとは]
ここからは実際にYoomを使用したアプリ連携の流れを画像付きで紹介していきます!
ここからは実際にYoomを使用したアプリ連携の流れを画像付きで紹介していきます!
Yoomにログイン後、左メニューにある「マイアプリ」を選択。

画面遷移後、「+新規接続」を押下してください。

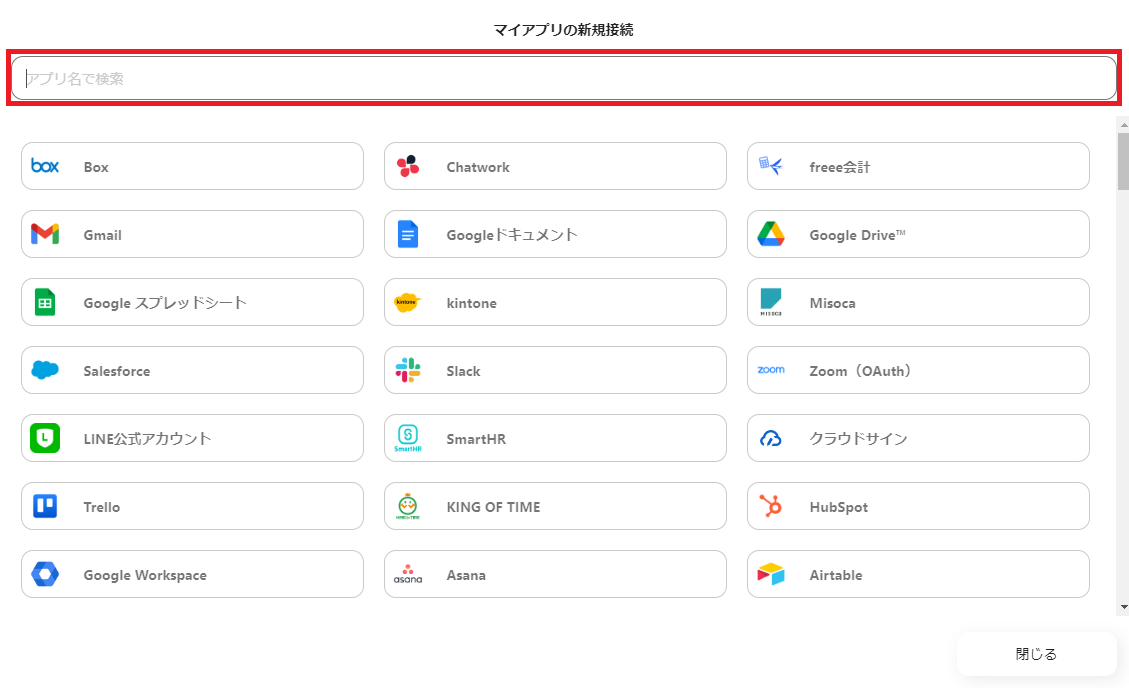
連携したいアプリ名を検索窓に入力し、画面に従ってログインまたはサインインをすることで連携が完了します。
今回は「freee人事労務」「KING OF TIME」を登録していきます。
登録が完了するとマイアプリの一覧にアイコンが表示されます。

上記のテンプレートを使用することで、簡単に自動化ができます。
「試してみる」を押すだけでコピー完了です!
以下のようなポップアップが表示されたら成功しています。
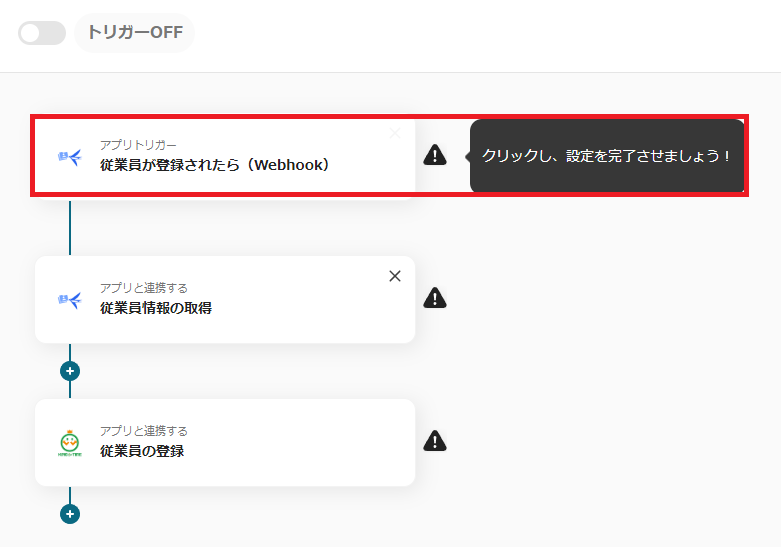
それでは、実際に設定を進めていきましょう!

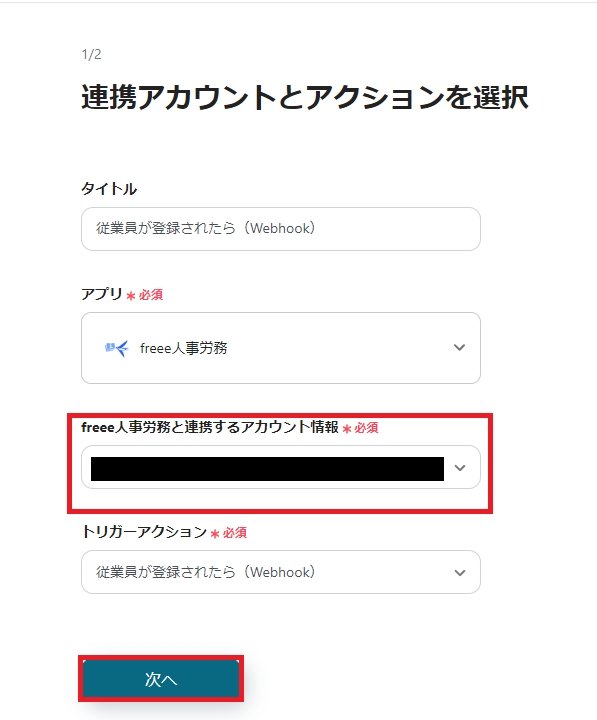
まずは「従業員が登録されたら(Webhook)」を選択して、設定の確認をしていきます。
連携するアカウント情報を入力して「次へ」を押してください。


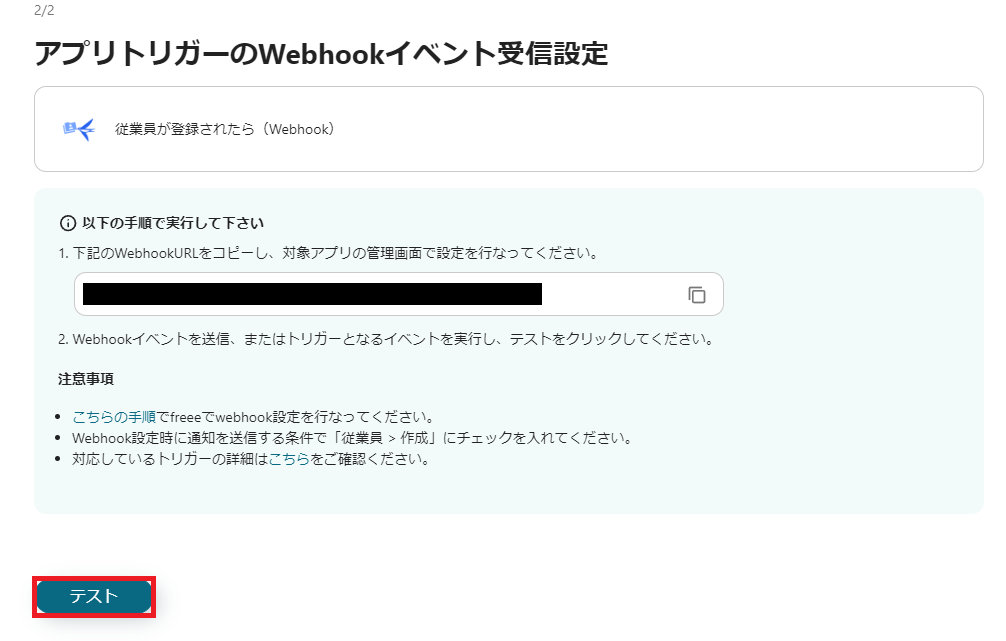
そうすると、以下のような画面に遷移するので手順に沿って入力を進めてください。
テストボタンを押下することで動作確認が可能です。

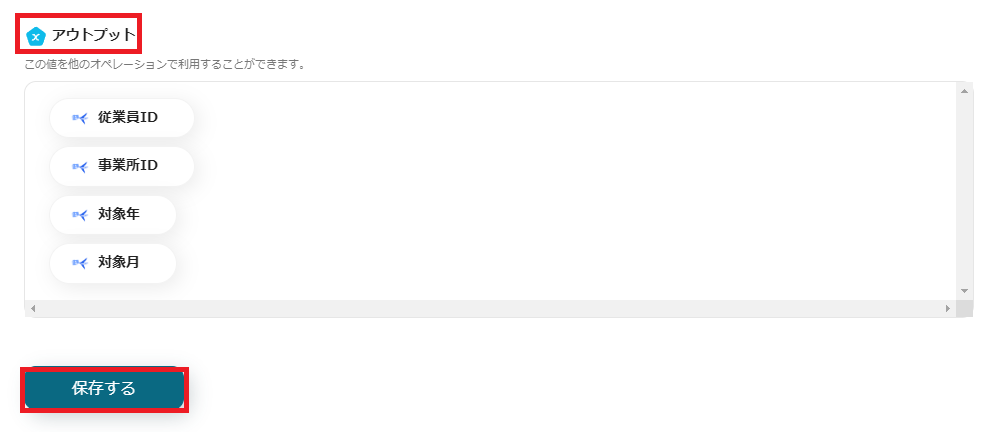
アウトプットはこの後の設定で使用可能ですが、ここでは設定しないのでスルーしてOKです。
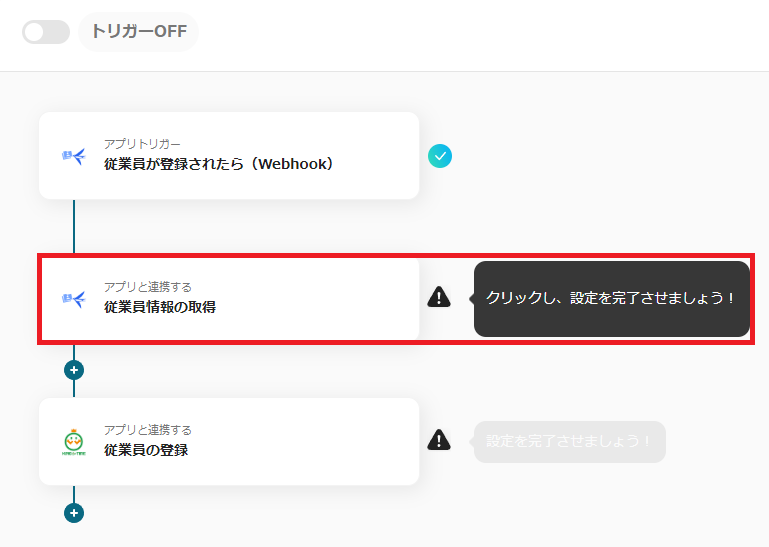
「保存する」というボタンがあるので、設定を保存して最初の画面に戻りましょう。

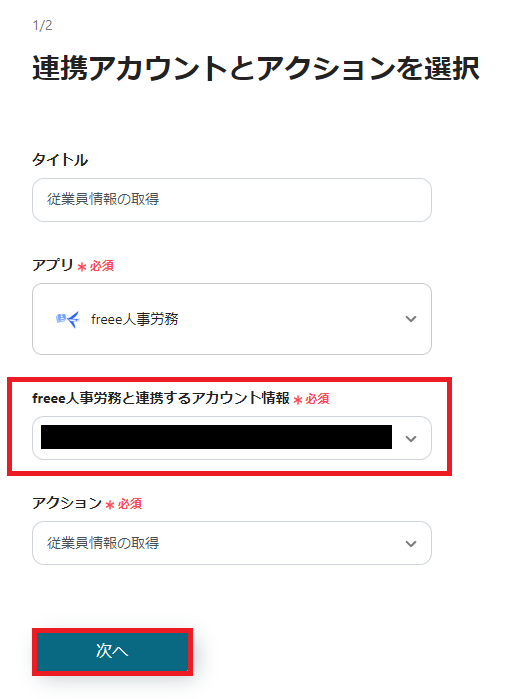
次に「従業員情報の取得」を選択して、連携するアカウント情報を入力してください。
「次へ」を押して設定を進めていきましょう。


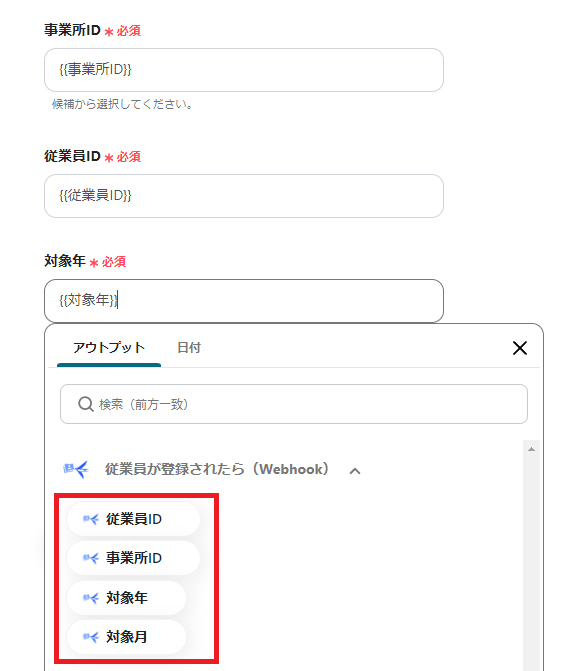
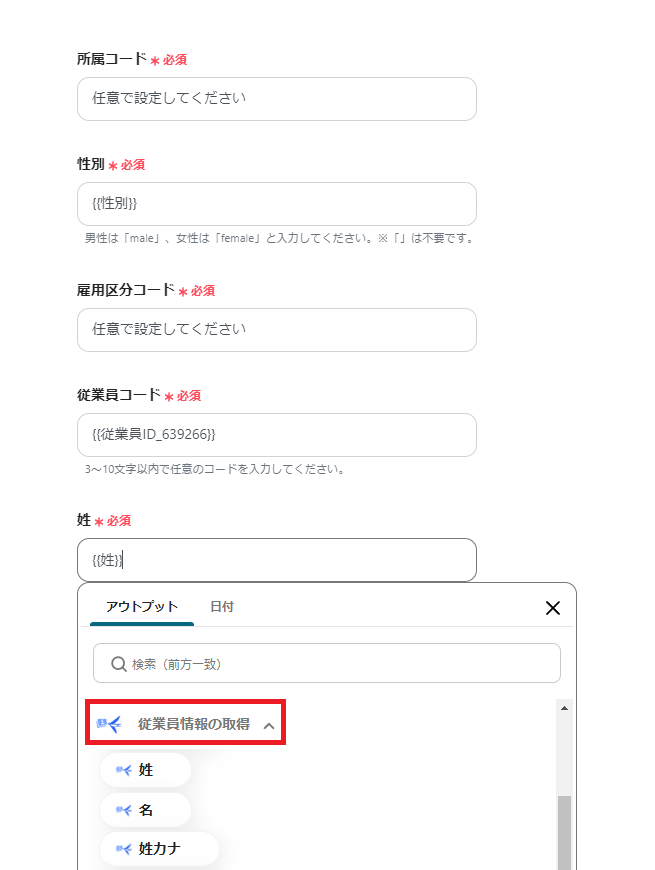
以下のような画面に遷移するので、入力欄下部の補足内容を確認しながら入力を完了してください。
入力欄をクリックするとアウトプットを使用することができます。
「従業員が登録されたら(Webhook)」のアウトプットから該当の項目を選択してください。

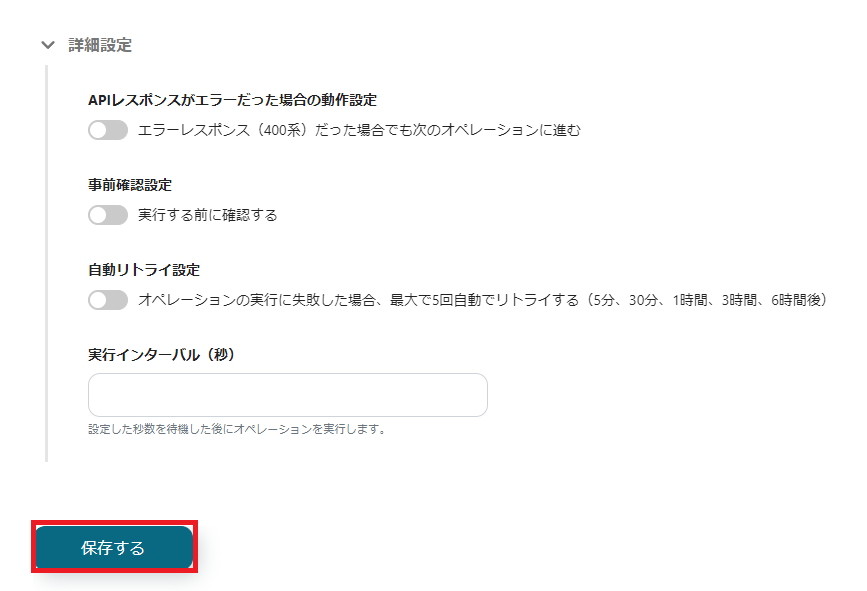
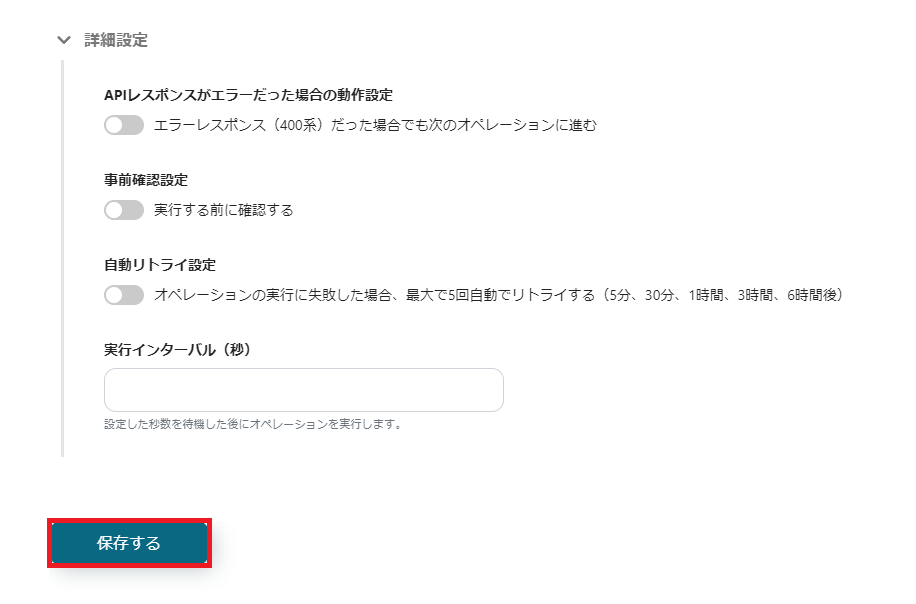
下にスクロールして、任意で詳細設定を設定してください。
ここではエラーやインターバルの設定ができます。
設定に問題がなければ「保存する」を押してください。

最後に「従業員の登録」を選択して、連携するアカウント情報を入力してください。
「次へ」を押して設定を進めていきましょう。


以下のような画面に遷移するので、こちらも入力欄下部の補足内容を確認しながら入力を完了させてください。
入力欄をクリックするとアウトプットを使用することができます。
「従業員情報の取得」のアウトプットから該当の項目を選択すると簡単に設定できます。
※今回は自動で反映する形にしたいのでアウトプットを使用する必要があります。


「保存する」を押すと以下のポップアップが出てきます。
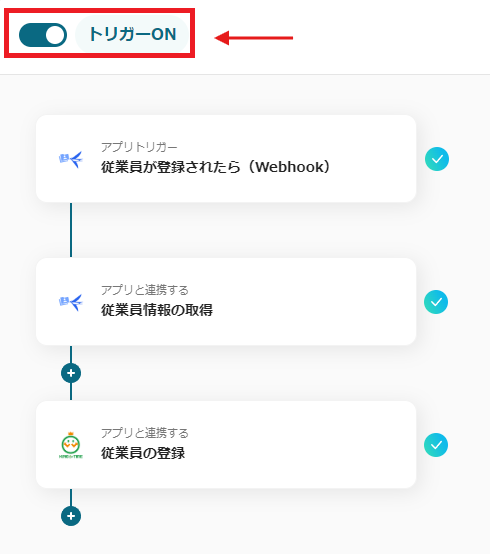
「トリガーをON」を押して、最初の画面上部のトリガーが画像のようになっていたらOKです!


これで「freee人事労務で従業員が登録されたら、KING OF TIMEにも登録する」の設定はすべて完了になります。
おつかれさまでした!
他にもfreee人事労務とKING OF TIMEを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
①freee人事労務で従業員が削除されたら、KING OF TIMEも削除するフローです。削除漏れのリスクを軽減できそうです。
②Slackで特定の出退勤ワードを投稿したらKING OF TIMEに打刻するフローです。打刻漏れをしてしまう方におすすめです。
③SmartHRに従業員が登録されたら、KING OF TIMEにも追加するフローです。SmartHRとKING OF TIMEを併用している方におすすめです。
この記事では、freee人事労務で従業員を登録したらKING OF TIMEにも自動登録する方法をご紹介しました。この自動化により手動での重複作業を削減し、ミスを防ぐことが可能です。特に新入社員が増える時期には、担当者の負担軽減に役立つのではないでしょうか。Yoomを使用することでノーコードでのアプリ連携が簡単にできるので、専門的な知識がなくても安心して利用できます。この記事を参考にして、ぜひfreee人事労務とKING OF TIMEの連携を試してみてください!
