

・

GENIEE SFA/CRMで顧客や会社の情報を管理しており、さらにkintoneでも同一データの管理や編集している場合、同じ内容を2度入力することになりませんか?
入力作業そのものはそこまで大変ではないものの、頻度が多いと話が変わってきますよね。
そこで今回は、GENIEE SFA/CRMとkintoneを連携し、GENIEE SFA/CRMに登録された会社情報を自動的にkintoneへ転記するアプリ連携をご紹介します。
まずはこのアプリ連携によりどのようなメリットがあるのか紹介しましょう。
GENIEE SFA/CRMに会社情報が登録されるとkintoneにも自動で転記されるようになるため、手動での登録作業が1度で完了します。
また、kintoneへの転記はリアルタイムで行われます。
これにより、GENIEE SFA/CRMに会社情報を登録した後、kintoneに再び同じ情報を入力する際に発生するタイムロスを削減できるでしょう。
GENIEE SFA/CRMに入力してある会社情報と、kintoneに入力してある会社情報が異なる場合はありませんか?
それはもしかすると、手入力によるタイピングミスが原因かもしれません。
GENIEE SFA/CRMとkintoneを連携し会社情報が自動転記されるようになれば、このようなヒューマンエラーが減り、会社情報の正確性が保てるようになるでしょう!
[Yoomとは]
では、ここからは実際に「GENIEE SFA/CRMで会社情報が登録されたらkintoneに追加する」というフローボットの作成手順を紹介しましょう。

最低限の設定がされたテンプレートを使用するため、時短でフローボットが作成可能です。
まずは下記のテンプレートのバナーの「詳細を見る」をクリックし、移行した画面の下にある「このテンプレートを試してみる」というボタンからYoomの登録を進めましょう!既に登録が完了している場合はログイン画面が表示されるので、ログインしてくださいね!

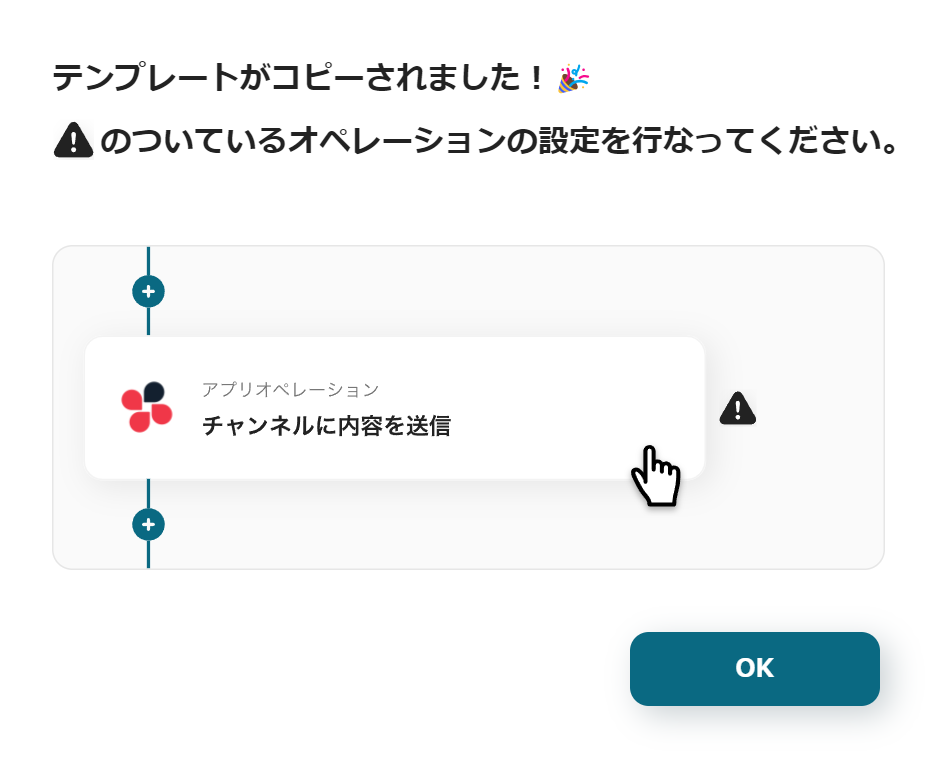
Yoomの登録が完了し、テンプレートのコピーが終わると、上記のような画面が表示され、マイプロジェクトというページに移行します。
ここまで完了したら、次はGENIEE SFA/CRMとkintoneをYoomと連携させましょう。
これを「マイアプリ連携」と呼びます。
↓
まずはGENIEE SFA/CRMとYoomを連携します。画面側にあるメニューからマイアプリを選択し、右上の新規作成をクリック!
検索窓に「GENIEE SFA/CRM」と入力するとGENIEE SFA/CRMのアイコンが出てくるので選択します。

右上の新規接続ボタンから検索窓に「GENIEE SFA/CRM」と入力するとGENIEE SFA/CRMのアイコンが出てくるのでクリック!

アカウント名とアクセストークンを赤枠の通り入力してください。
入力できたら右下の保存ボタンを押して、GENIEE SFA/CRMとYoomの連携は完了です!
↓
続けてkintoneとYoomを連携を行います。
検索窓に「kintone」と入力すると、kintoneのアイコンが出てくるので選択しましょう。

上記画像のような画面に移行します。
kintoneのマイアプリ連携に関して、マイアプリ登録方法のページに解りやすい説明が記載されているので、ぜひご覧ください!
GENIEE SFA/CRMとkintoneの2つのアプリがYoomと連携できたので、次はフローボットの中身を設定していきましょう!
GENIEE SFA/CRMとkintoneを連携するにあたり、この段階でkintoneに会社情報を転記するアプリを用意しておく必要があります。
今回は会社情報を保存するため、以下のように設計してみました。
あらかじめ準備をしておいてくださいね。

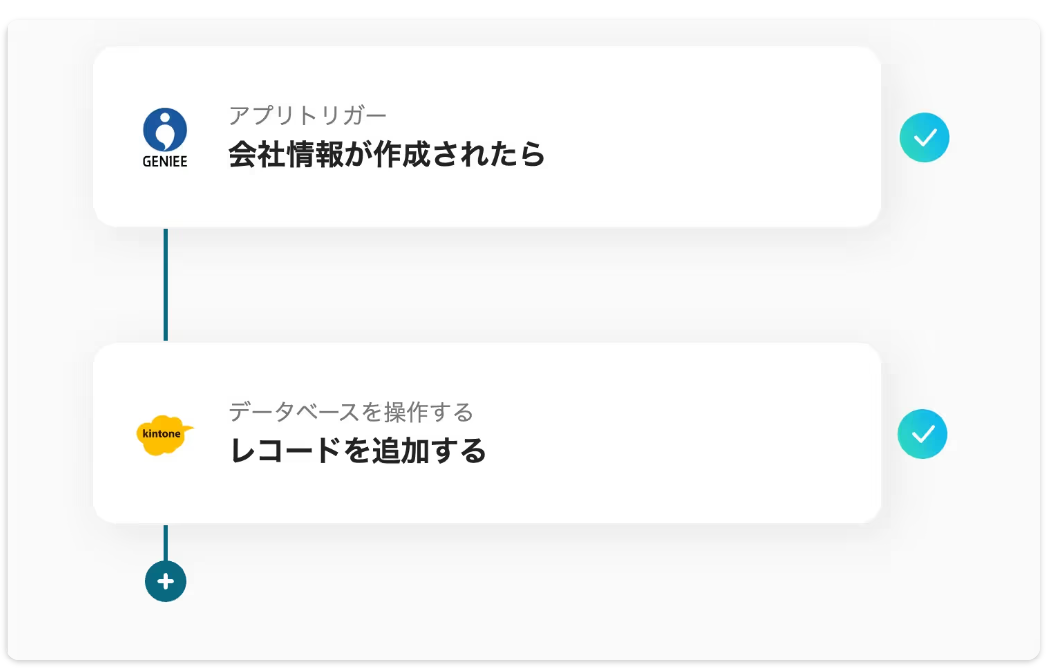
画面左側のマイプロジェクトから「【コピー】GENIEE SFA/CRMで会社情報が登録されたらkintoneに追加する」をクリック!右上の編集するを押しましょう。
↓
GENIEE SFA/CRMのアイコンの「会社情報が作成されたら」を押します。
テンプレートを利用したことによりあらかじめ必要項目は入力されているので、連携するアカウント情報が正しいか確認してから次へをクリック!
↓

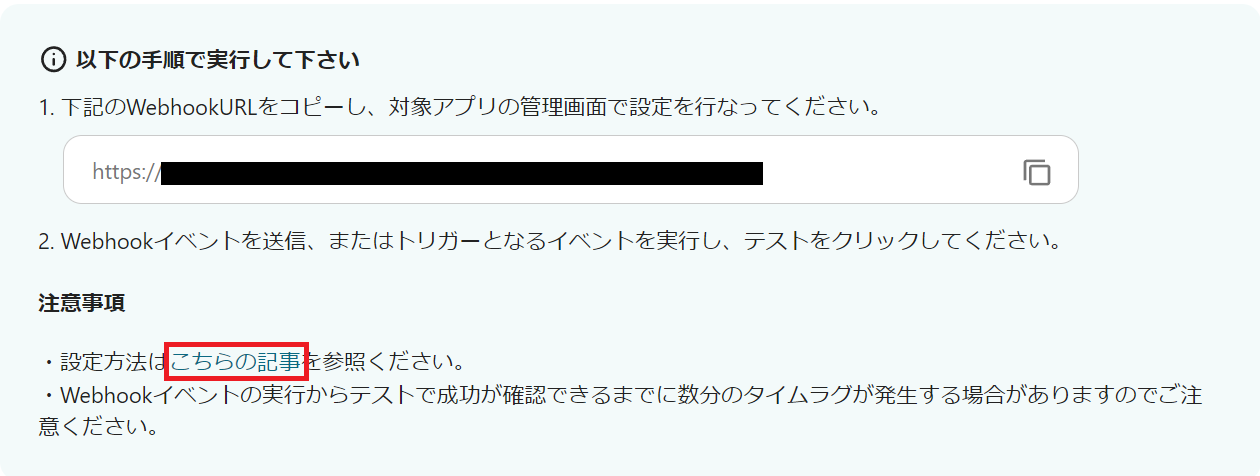
Webhookの設定をしましょう。
Webhookを設定することで、会社情報が登録されたらリアルタイムで通知を受け取れるようになります。
赤枠のGENIEE SFA/CRMのWebhookの設定内に設定方法が詳しく記載されているので、別タブで開き確認しながら進めてください。

設定の途中、データの種類の選択という項目がありますが、今回は会社情報が登録された場合に通知を受け取りたいので、画像のように「会社」を選択しましょう!
↓
Webhookの設定ができたら、テスト送信のためにGENIEE SFA/CRMで会社情報を登録します。
登録ができたらYoomの画面に戻り、「テスト」と書かれたボタンを押してみましょう。
青く「テスト成功」と表示されれば保存をクリック!
GENIEE SFA/CRMの設定は以上です!
kintoneのアイコンの「レコードを追加する」を押します。
こちらに関してもテンプレートを利用したことによりあらかじめ必要項目は入力されているので、kintoneと連携するアカウント情報が正しいか確認して次へを押しましょう!
↓

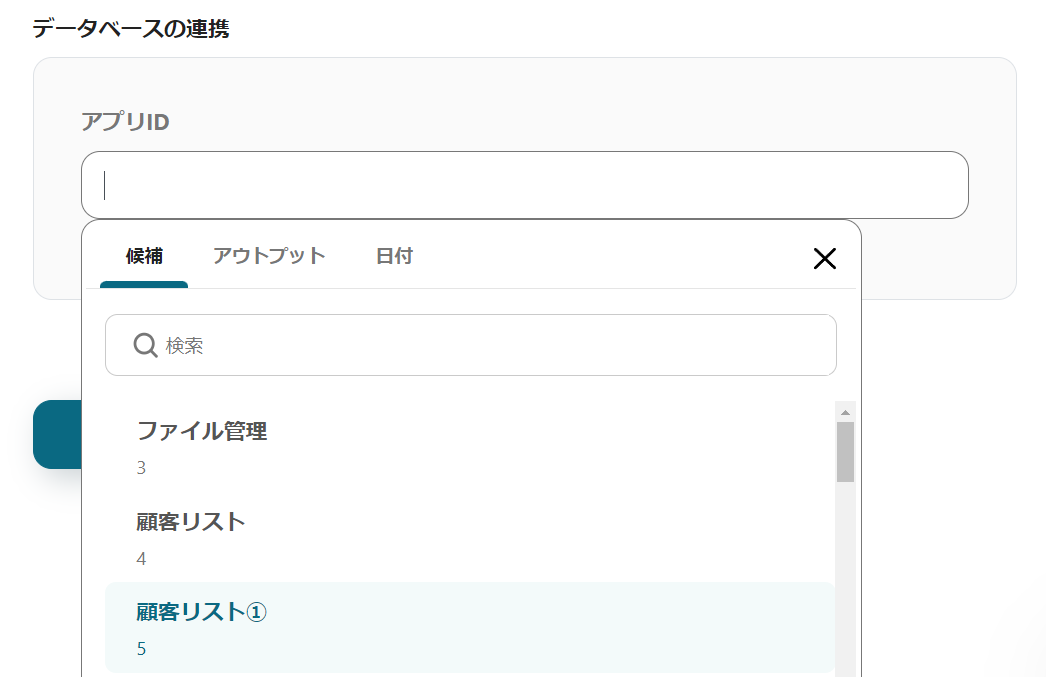
そのまま下に進むと、データベースの連携という項目があります。
ここでは、GENIEE SFA/CRMと連携させるkintoneのアプリIDを入力しましょう。
ボックス内をクリックすると一覧表示されるので、選択すればOKです。次へ進みます。
↓

追加するレコードの値を入力していきましょう。
このページで表示されるボックス名はあらかじめ用意したkintoneのアプリと連動しています。

つまり、kintoneで作成したアプリのどの部分にどの会社情報を入力していくのかという設定になります。
↓

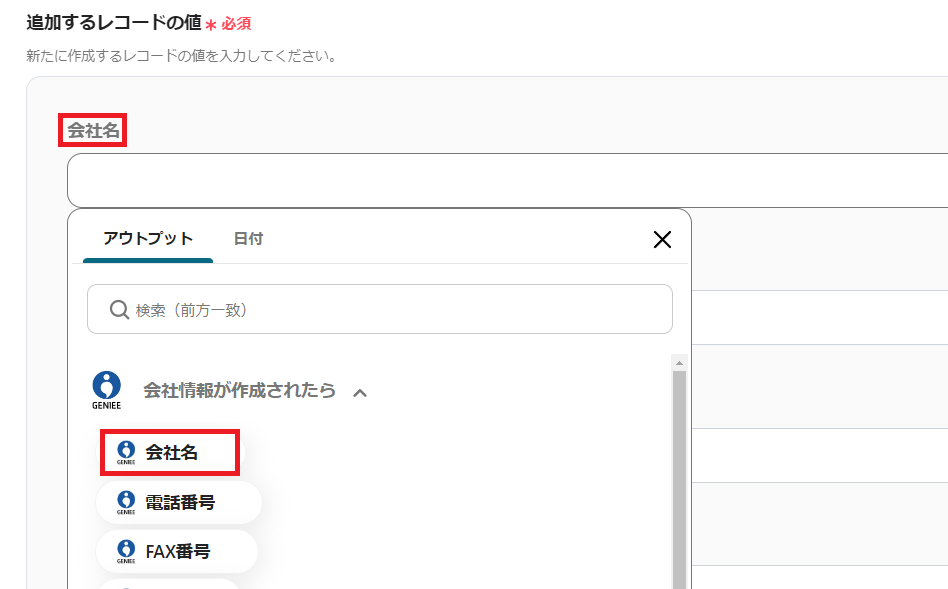
ボックス内をクリックすると、先ほどGENIEE SFA/CRMのトリガー設定でテスト送信した情報が一覧表示されるようになっています。
この中からボックスに等しい内容のものを選択していきましょう。
例えば、上記の画像のボックスは会社名のため、一覧からは会社名を選択すればOKです!
↓

必要なボックスを埋めたら、あとは画面の下にあるテストボタンを押し、青く「テスト成功」と表示されれば完了です!
保存を押して、GENIEE SFA/CRMとkintoneの連携は終了となります。
Yoomには他にもたくさんのフローボットテンプレートが用意してあるので、ぜひご覧ください。
他にもGENIEE SFA/CRMを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.GENIEE SFA/CRMで会社情報が登録されたらNotionに追加する
Notionを使用することで、会社情報をより詳細に編集や管理をすることが可能になるでしょう!
2.GENIEE SFA/CRMで会社情報が登録されたら楽楽販売に追加する
楽楽販売と連携すれば、営業から販売への連携がスムーズになります!
3.GENIEE SFA/CRMで見込み客が登録されたらSlackに通知する
いち早く把握したい見込み客の情報は、手軽に確認できるSlackに転送するのもおすすめです。
今回のシチュエーションのように同じ情報を何度も入力しなければならない場合は、業務フローを自動化して負担を減らしてみましょう!
タイピングミスによるヒューマンエラーも減り、データの正確性が保てるようになります。
この機会にぜひYoomを試してみてくださいね!
