「この情報、Shopifyの商品ページにも反映されてるよね…?」
そんな確認を何度も繰り返す日々に、モヤモヤとした気持ちを感じていませんか?GitHubで管理しているIssueの内容を、毎回手動でShopifyに入力するのは手間がかかるうえに、ミスや更新漏れの原因にもなりがちです。そこでGitHubとShopifyを連携すれば、Issueの作成・更新にあわせて商品登録や説明文の自動更新が可能になります。開発チームと販売チームの情報共有がスムーズになり、業務のスピード感も向上するでしょう。
この記事では、GitHubとShopifyを連携してできることや、具体的な設定方法について詳しくご紹介します。商品登録作業を自動化したいと悩んでいる方は必見です!
とにかく早く試したい方へ
Yoomを利用することで、ノーコードで簡単にGitHubとShopifyの連携が可能です。
YoomにはあらかじめGitHubとShopifyを連携するためのテンプレートが用意されているため、APIの知識が無くても、登録するだけで今すぐ連携が実現できます。
GitHubで作成したIssueをもとにShopifyで商品登録する
試してみる
■概要
「GitHubで作成したIssueをもとにShopifyで商品登録する」フローは、開発チームとEコマース管理をシームレスに連携させる業務ワークフローです。
GitHubでの課題管理を基にShopifyでの商品登録を自動化することで、手動入力の手間を省き業務の効率化を実現します。
YoomのAPI連携機能を活用しIssueのステータスや内容に応じて自動的に商品情報がShopifyに反映されるため、開発と販売のプロセスを一元管理できます。
■このテンプレートをおすすめする方
・GitHubとShopifyを連携させて、開発から販売までのプロセスを自動化したい開発者やEコマース担当者の方
・手動でのデータ入力に時間を取られ、業務効率化を図りたいチームリーダーの方
・開発と販売の情報を一元管理し、エラーを減らしたい経営者の方
・Yoomを活用して、複数のSaaSアプリを統合したワークフローを構築したい方
■注意事項
・GitHub、ShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
GitHubとShopifyを連携してできること
GitHubとShopifyのAPIを連携すれば、GitHubのデータをShopifyに自動的に連携することが可能です!
たとえば、下記のようなデータ連携を人の手を介さず、自動的に実施することができます。
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにGitHubとShopifyの連携を実際に体験できます。
登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
GitHubで作成したIssueをもとにShopifyで商品登録する
手動入力の手間が省け、担当者の負担を軽減できます。
開発から販売までのプロセスを効率化したい方におすすめのフローです。
GitHubで作成したIssueをもとにShopifyで商品登録する
試してみる
■概要
「GitHubで作成したIssueをもとにShopifyで商品登録する」フローは、開発チームとEコマース管理をシームレスに連携させる業務ワークフローです。
GitHubでの課題管理を基にShopifyでの商品登録を自動化することで、手動入力の手間を省き業務の効率化を実現します。
YoomのAPI連携機能を活用しIssueのステータスや内容に応じて自動的に商品情報がShopifyに反映されるため、開発と販売のプロセスを一元管理できます。
■このテンプレートをおすすめする方
・GitHubとShopifyを連携させて、開発から販売までのプロセスを自動化したい開発者やEコマース担当者の方
・手動でのデータ入力に時間を取られ、業務効率化を図りたいチームリーダーの方
・開発と販売の情報を一元管理し、エラーを減らしたい経営者の方
・Yoomを活用して、複数のSaaSアプリを統合したワークフローを構築したい方
■注意事項
・GitHub、ShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
GitHubでIssueが作成・更新されたらShopifyの商品説明を自動更新する
商品説明が自動更新されるため、常に最新のデータを取得できます。
開発チームと販売チームの情報共有を効率化したい方におすすめのフローです。
GitHubでIssueが作成・更新されたらShopifyの商品説明を自動更新する
試してみる
■概要
「GitHubでIssueが作成・更新されたらShopifyの商品説明を自動更新する」ワークフローは開発と販売の連携を強化し、作業効率を向上させる業務ワークフローです。
開発チームがGitHubでIssueを管理する際、その内容がShopifyの商品説明に反映されることで商品情報の最新化がスムーズに行えます。
Yoomを活用したShopifyとGitHubの連携により、手動更新の手間を省き正確な情報共有が可能になります。
■このテンプレートをおすすめする方
・GitHubを使用してプロジェクト管理を行っている開発者の方
・Shopifyでオンラインショップを運営し、商品情報を頻繁に更新する必要がある方
・開発チームと販売チーム間での情報共有を効率化したいマネージャーの方
・業務ワークフローの自動化を通じて作業の手間を削減したい企業のIT担当者
■注意事項
・GitHub、ShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
GitHubとShopifyの連携フローを作ってみよう
それでは、さっそくGitHubとShopifyを連携したフローを作成してみましょう!
今回はYoomを使用して、ノーコードでGitHubとShopifyの連携を進めていきますので、まだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
今回はGitHubで作成したIssueをもとにShopifyで商品登録するフローボットを作成していきます!
作成の流れは大きく分けて以下です。
- GitHubとShopifyをマイアプリ登録
- テンプレートをコピー
- フローの起点となるGitHubのトリガー設定とその後に続くShopifyのアクション設定
- トリガーボタンをONにして、フローボットを起動
GitHubで作成したIssueをもとにShopifyで商品登録する
試してみる
■概要
「GitHubで作成したIssueをもとにShopifyで商品登録する」フローは、開発チームとEコマース管理をシームレスに連携させる業務ワークフローです。
GitHubでの課題管理を基にShopifyでの商品登録を自動化することで、手動入力の手間を省き業務の効率化を実現します。
YoomのAPI連携機能を活用しIssueのステータスや内容に応じて自動的に商品情報がShopifyに反映されるため、開発と販売のプロセスを一元管理できます。
■このテンプレートをおすすめする方
・GitHubとShopifyを連携させて、開発から販売までのプロセスを自動化したい開発者やEコマース担当者の方
・手動でのデータ入力に時間を取られ、業務効率化を図りたいチームリーダーの方
・開発と販売の情報を一元管理し、エラーを減らしたい経営者の方
・Yoomを活用して、複数のSaaSアプリを統合したワークフローを構築したい方
■注意事項
・GitHub、ShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
ステップ1:GitHubとShopifyをマイアプリ登録
GitHubとShopifyをYoomに接続するマイアプリ登録を最初に行います。
マイアプリ登録を事前に済ませておくと、自動化設定が進めやすくなります。
それでは設定を行いましょう!
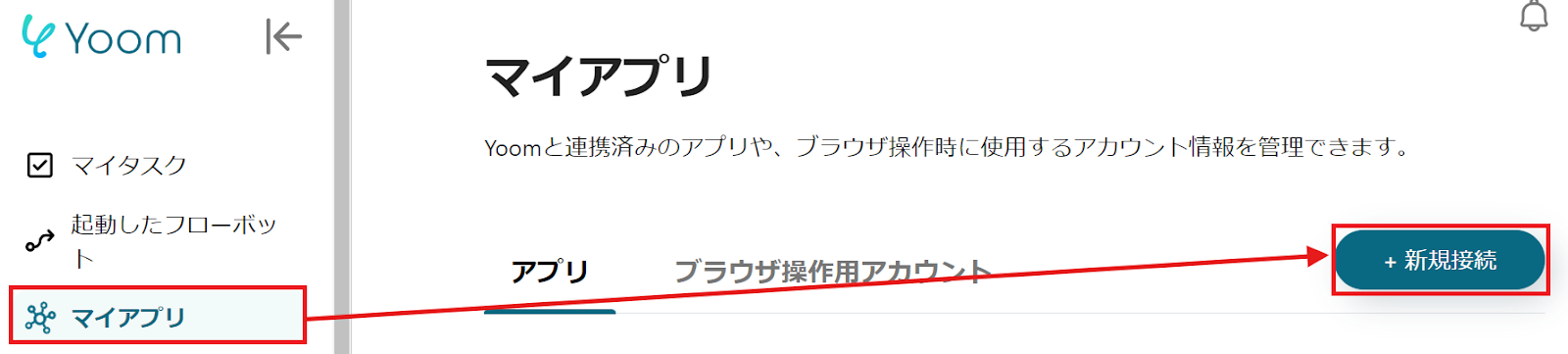
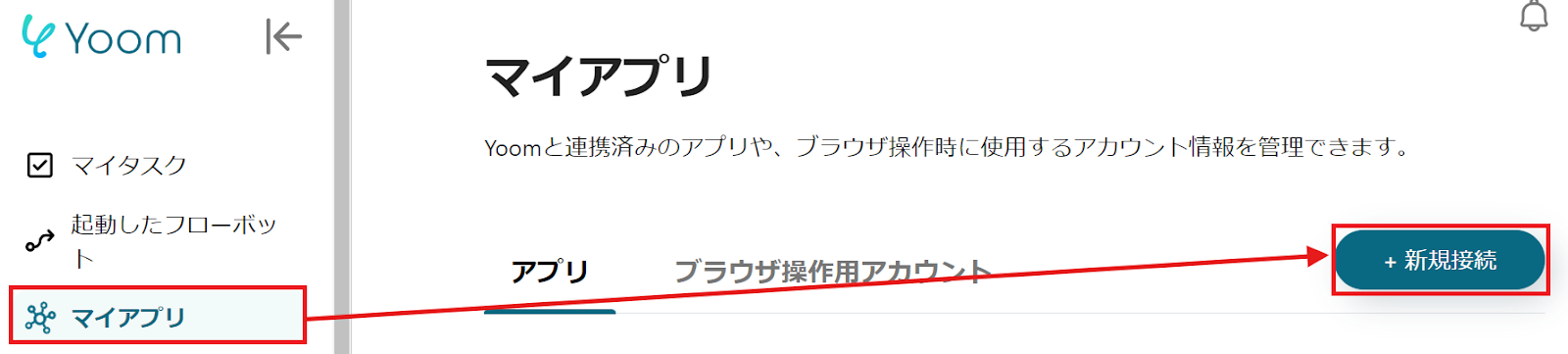
Yoom画面左側にある「マイアプリ」→「新規接続」をクリックしてください。

GitHubの連携方法
アプリ一覧が表示されるので、そこからGitHubを探すか、検索機能を活用しましょう。
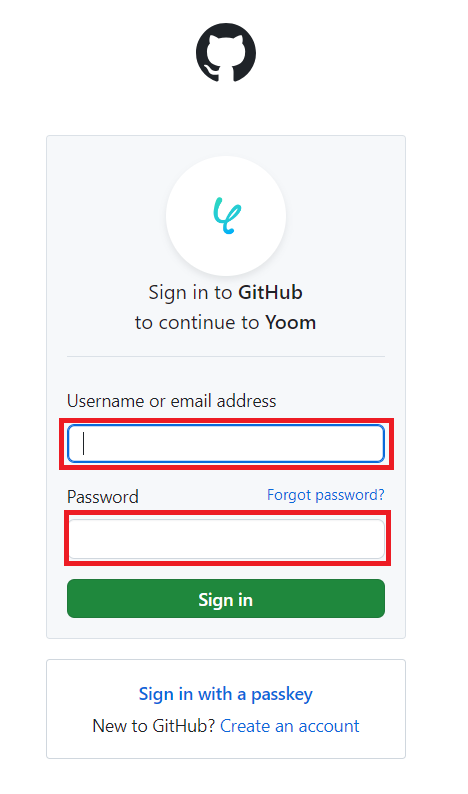
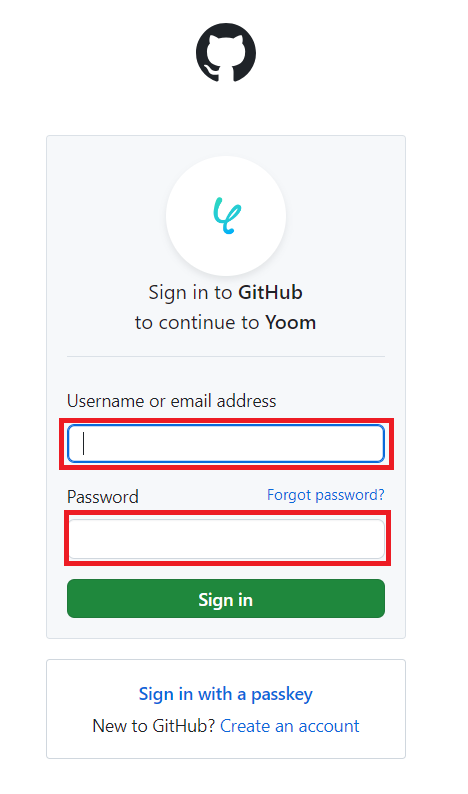
以下の画面が表示されたら、GitHubにログインしてください。

Shopifyの連携方法
先ほどと同様に、一覧からShopifyを探すか、検索機能を活用してください。
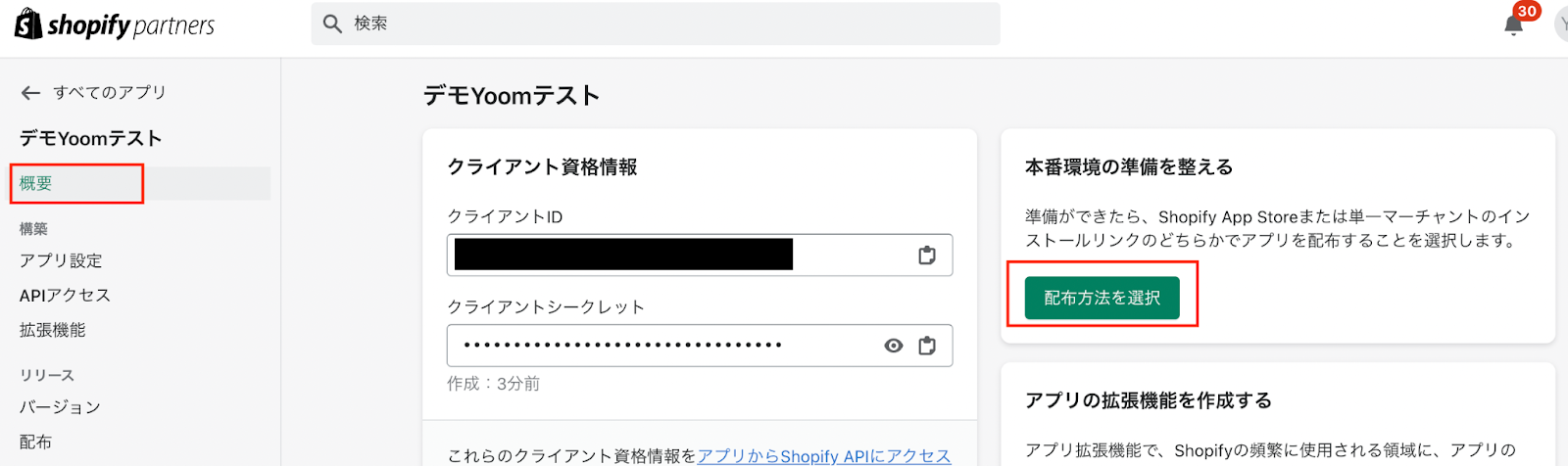
以下の画面が表示されるので、赤枠内の設定を行いましょう。
詳しい設定方法は、こちらを確認してください。

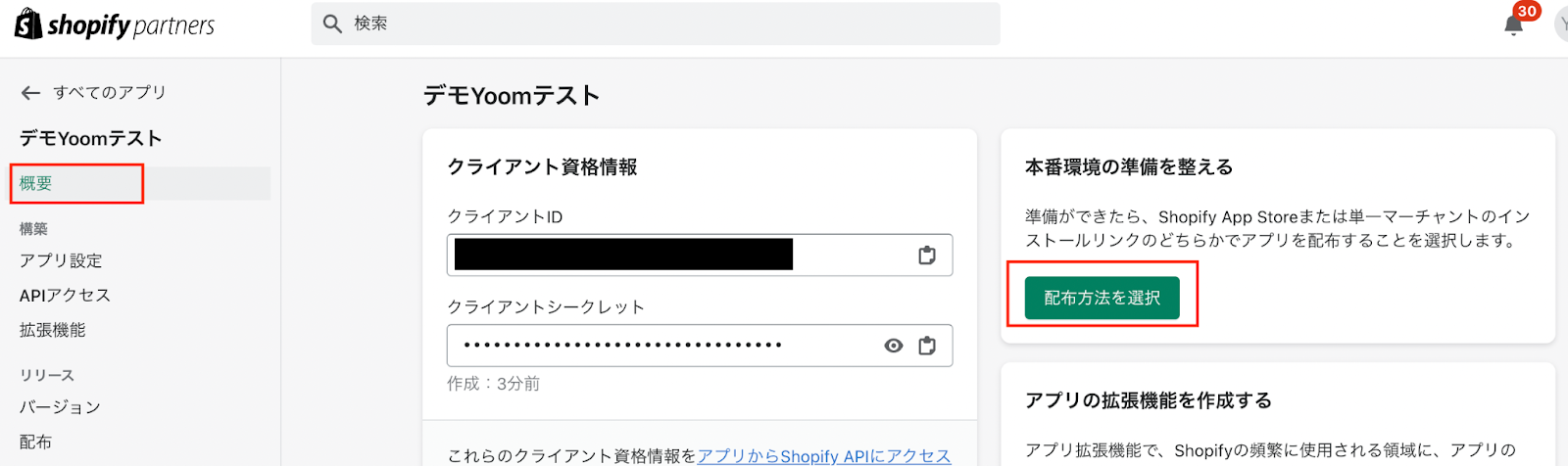
以下の画面から「クライアントID」と「クライアントシークレット」を確認しましょう。

自身のマイアプリ欄に、GitHubとShopifyが表示されていれば登録は完了しています。
ステップ2:テンプレートをコピー
それでは自動化の設定を行っていきましょう!
Yoomにログインして、以下のバナーにある「試してみる」をクリックしてください。
GitHubで作成したIssueをもとにShopifyで商品登録する
試してみる
■概要
「GitHubで作成したIssueをもとにShopifyで商品登録する」フローは、開発チームとEコマース管理をシームレスに連携させる業務ワークフローです。
GitHubでの課題管理を基にShopifyでの商品登録を自動化することで、手動入力の手間を省き業務の効率化を実現します。
YoomのAPI連携機能を活用しIssueのステータスや内容に応じて自動的に商品情報がShopifyに反映されるため、開発と販売のプロセスを一元管理できます。
■このテンプレートをおすすめする方
・GitHubとShopifyを連携させて、開発から販売までのプロセスを自動化したい開発者やEコマース担当者の方
・手動でのデータ入力に時間を取られ、業務効率化を図りたいチームリーダーの方
・開発と販売の情報を一元管理し、エラーを減らしたい経営者の方
・Yoomを活用して、複数のSaaSアプリを統合したワークフローを構築したい方
■注意事項
・GitHub、ShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
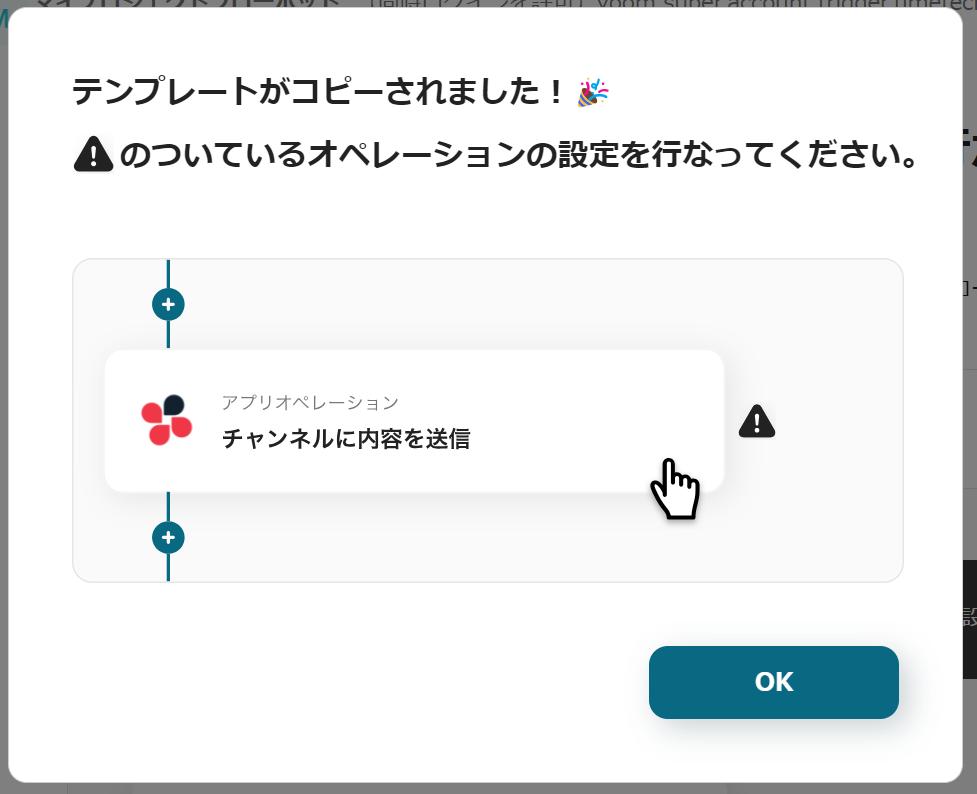
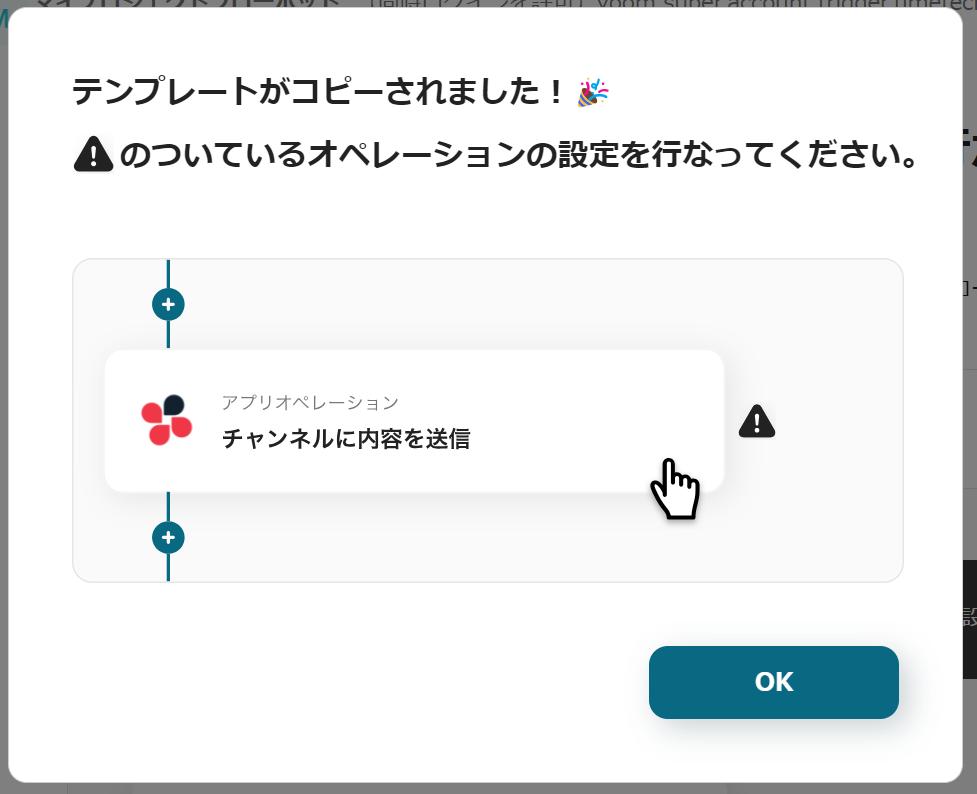
自動的にテンプレートがコピーされ、以下の画面が表示されます。
テンプレートはマイプロジェクトというプロジェクトに自動的に格納されるので、確認したい場合はそこから確認してください。
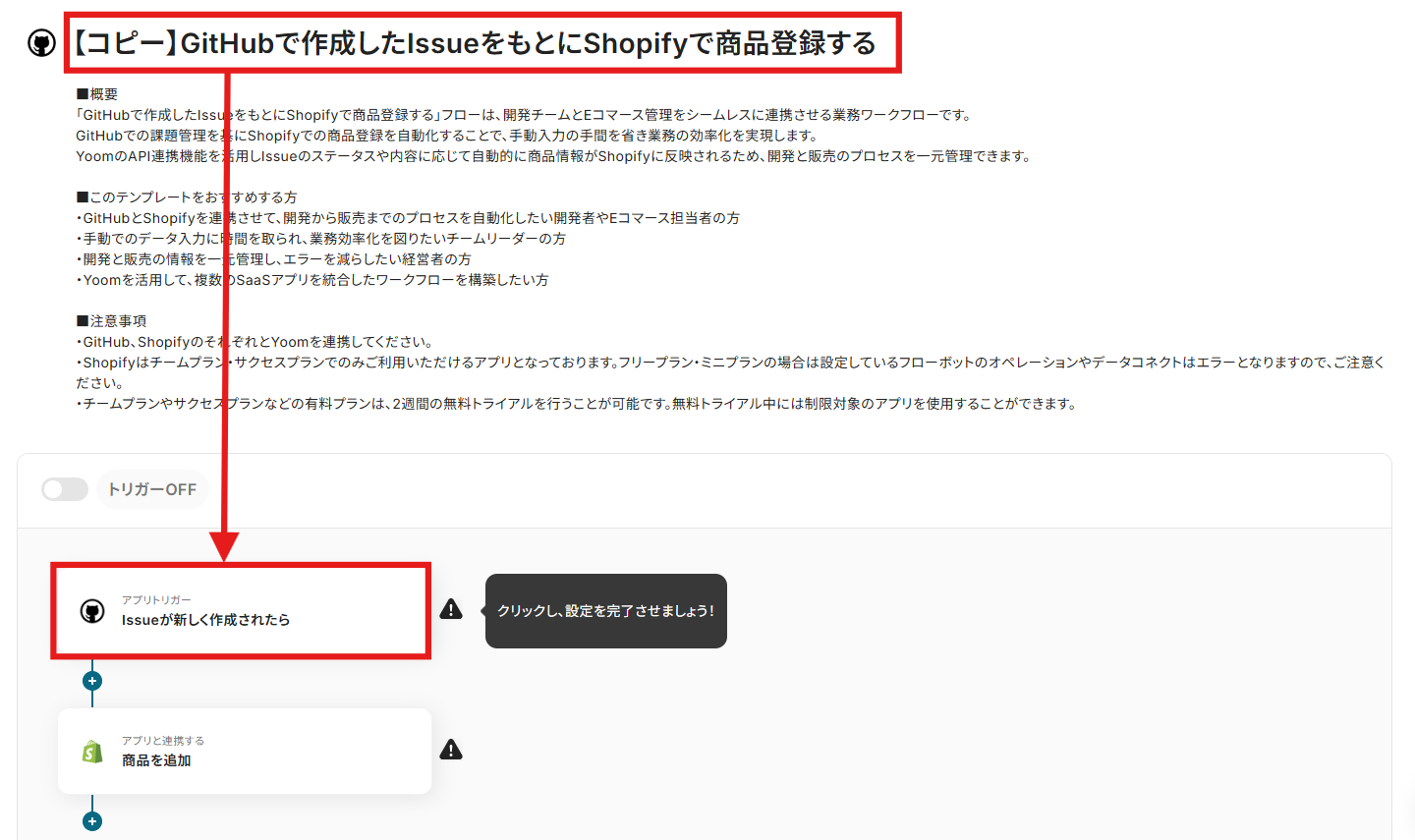
以下の画面表示を読んで、「OK」をクリックしましょう。

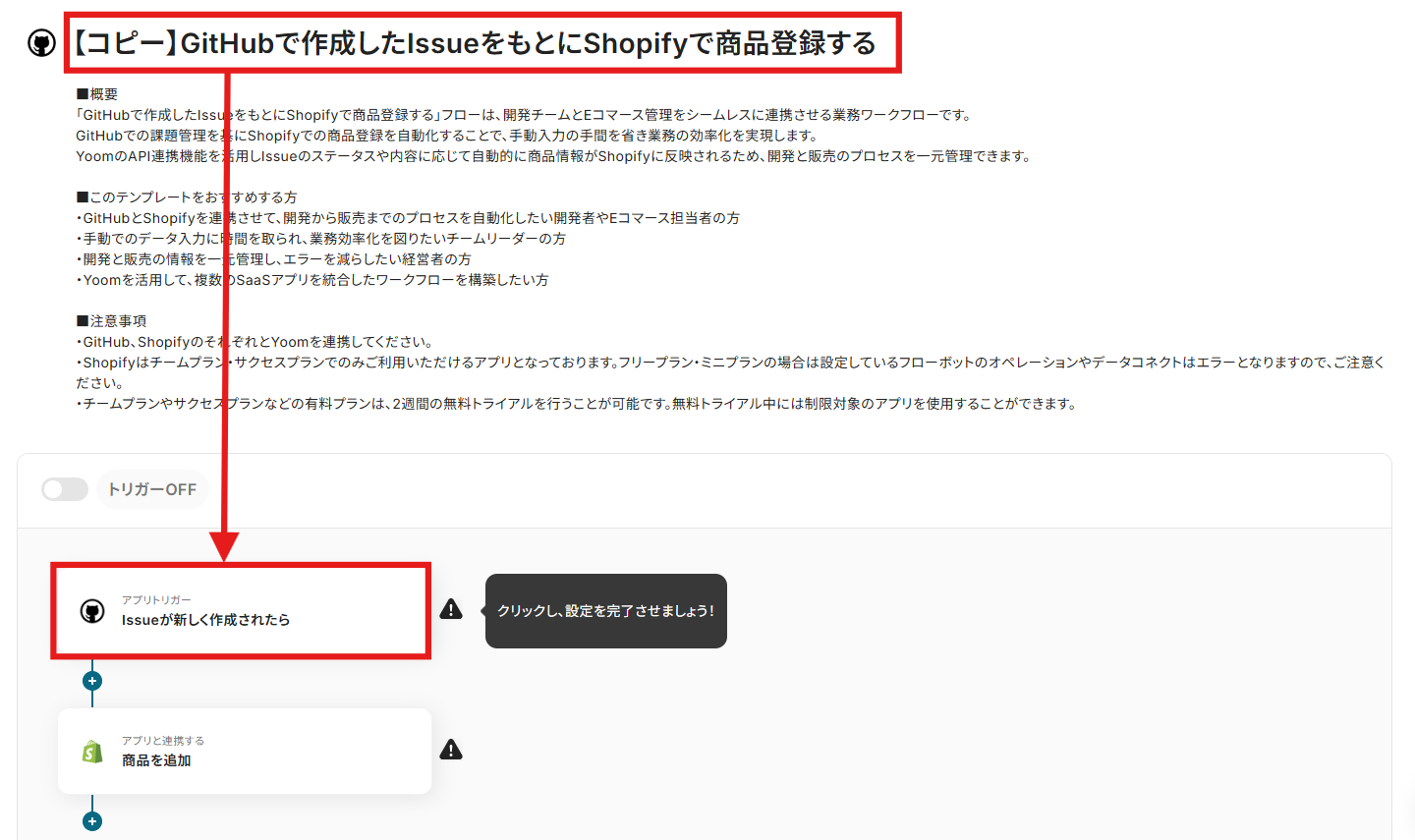
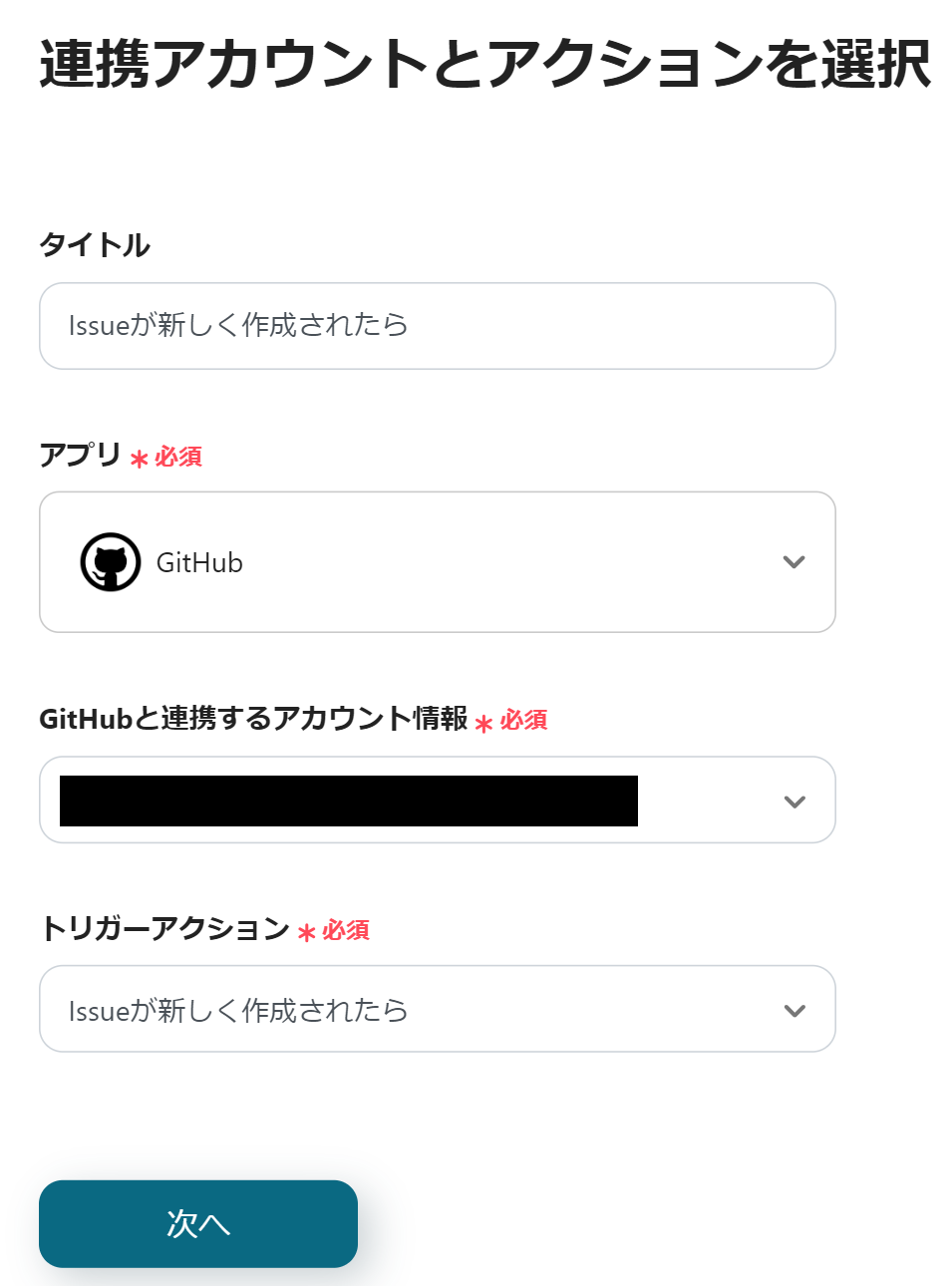
以下の画面が表示されたら、「タイトル」を確認してください。
使いやすいようにタイトルを変更することも可能です。
最初に、GitHubのIssueが作成されたらフローボットを起動する設定を行うため、「Issueが新しく作成されたら」をクリックします。

ステップ3:フローの起点となるGitHubのトリガーを設定
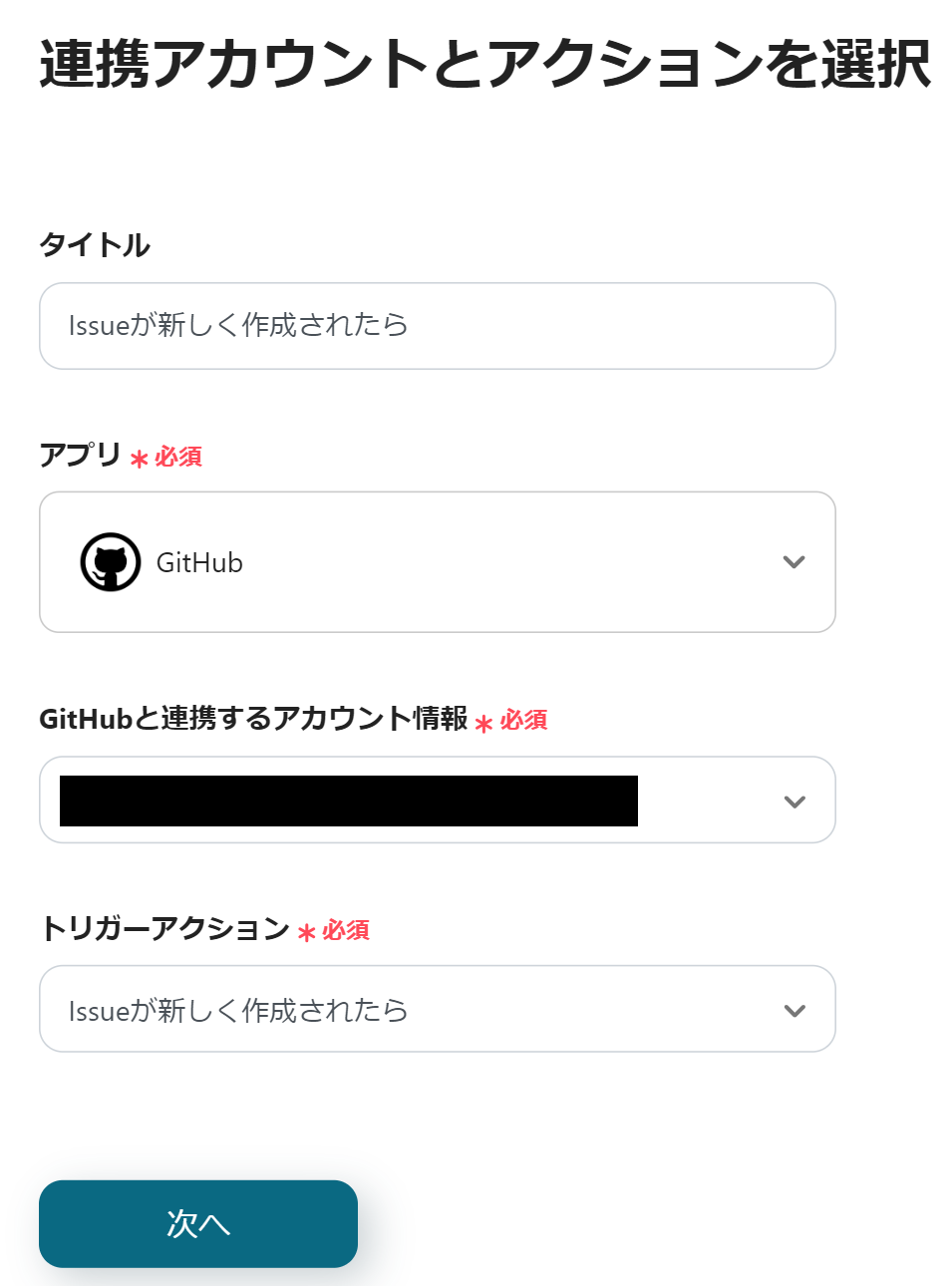
以下の画面が表示されるので、設定を確認します。
問題なければ、「次へ」をクリックしましょう。

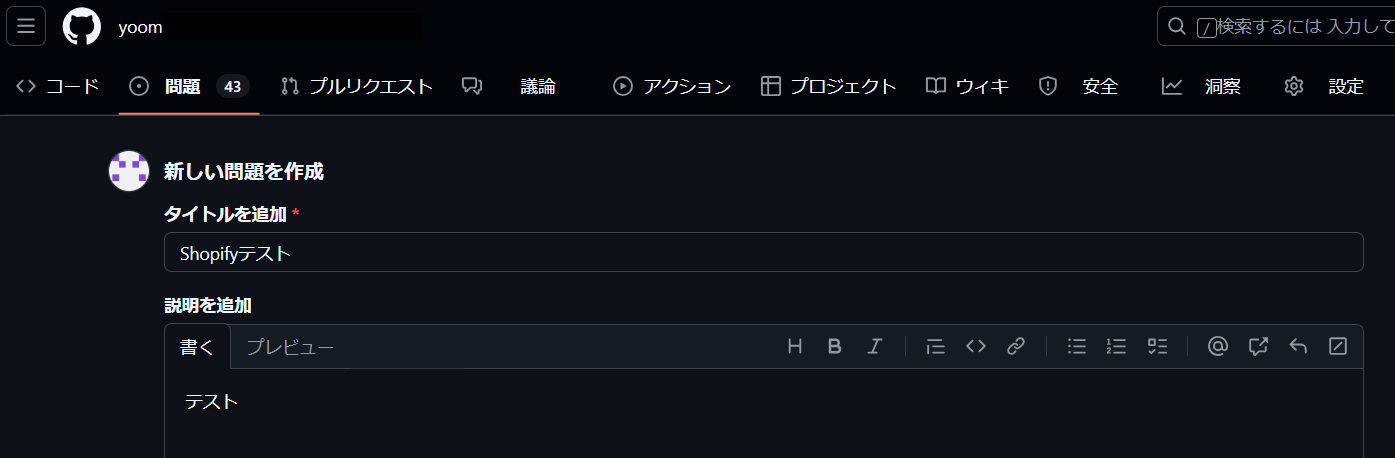
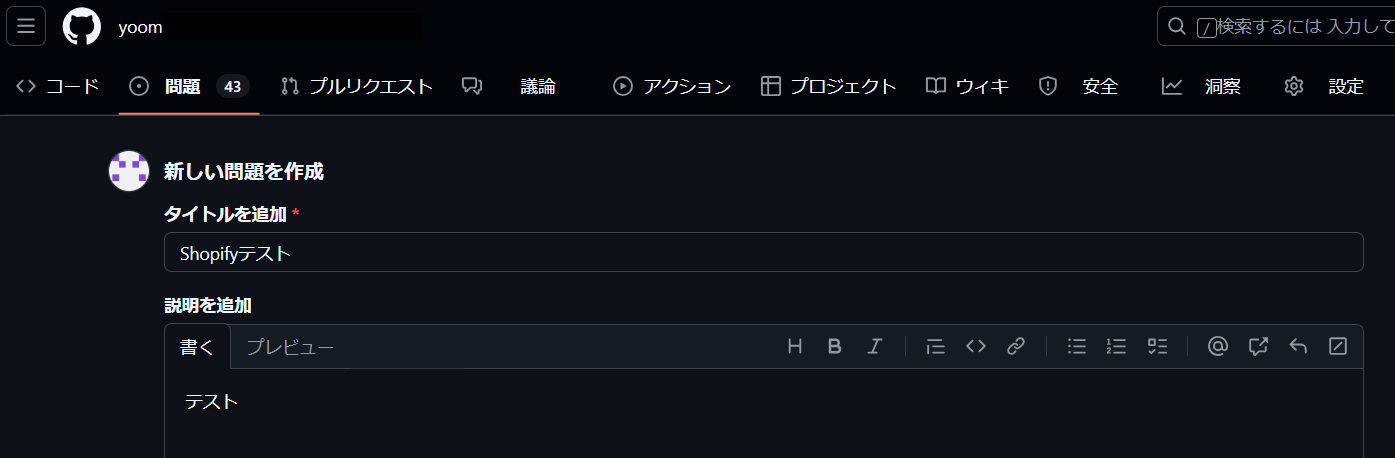
GitHubの画面に移動し、テスト用にIssueを作成しましょう。
以下は例ですので、任意で設定してください。

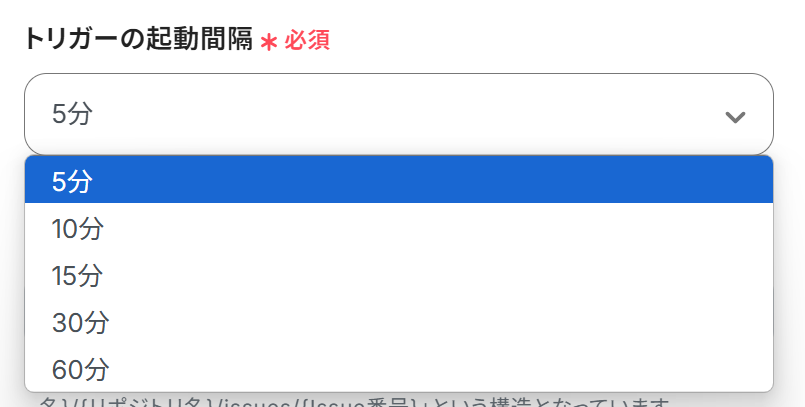
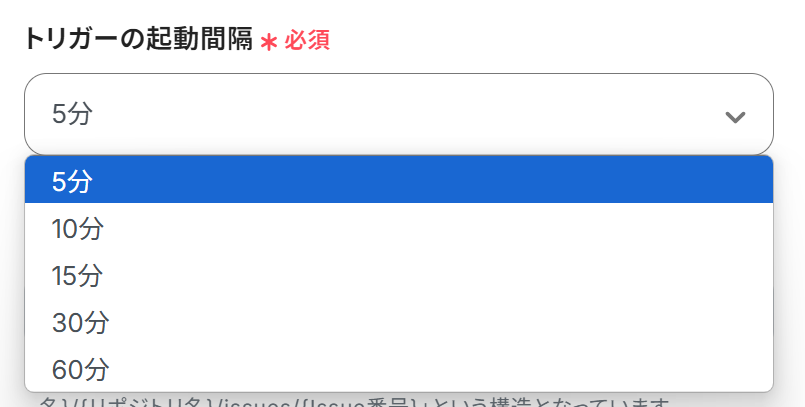
Yoom画面に戻り、「トリガーの起動間隔」を設定してください。
※プランによってトリガーの起動間隔が異なるため、注意しましょう。

スクロールし、説明に従って「オーナー名」と「リポジトリ名」を設定します。
設定が完了したら、「テスト」をクリックします。

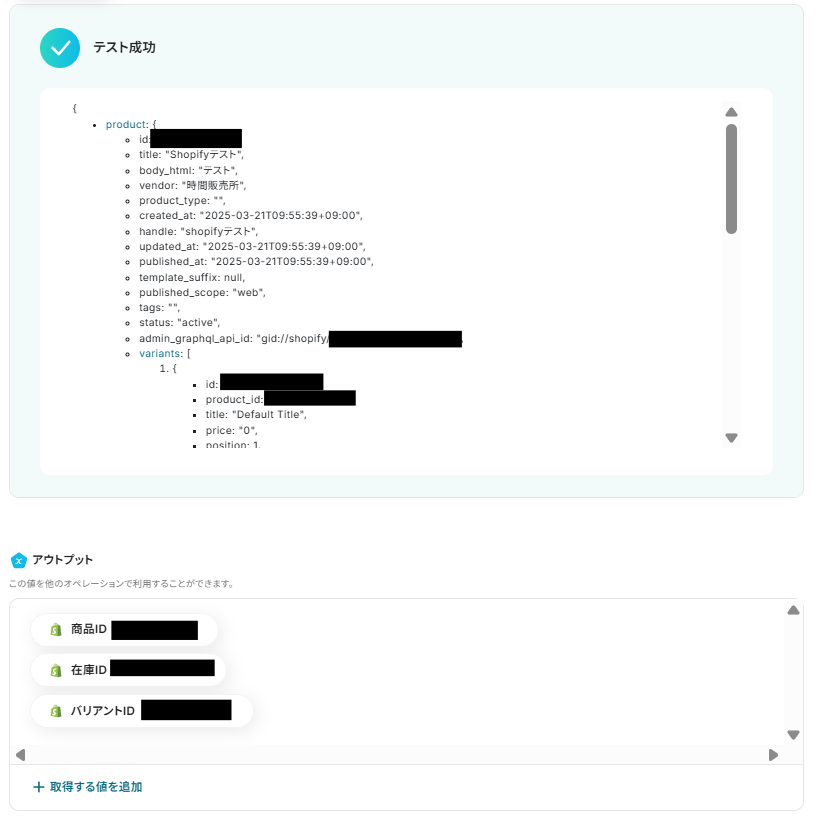
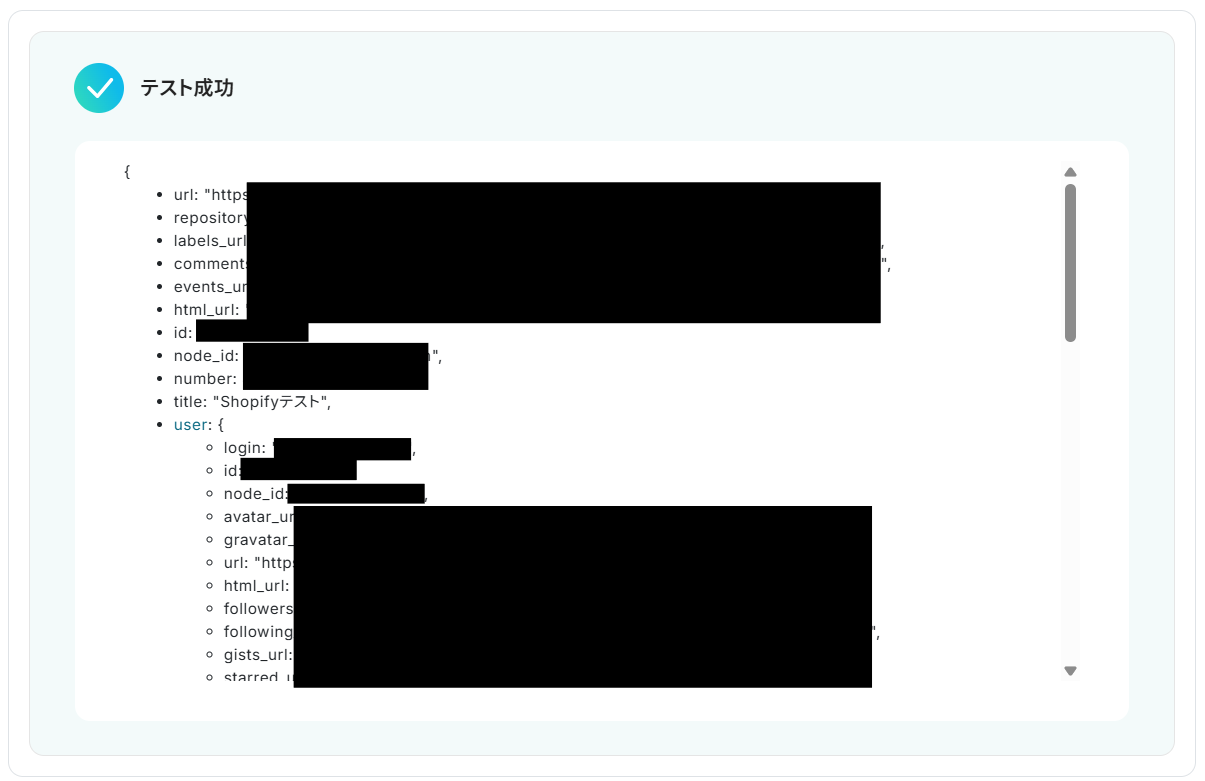
テストが成功すると、以下のように「テスト成功」と表示されます。

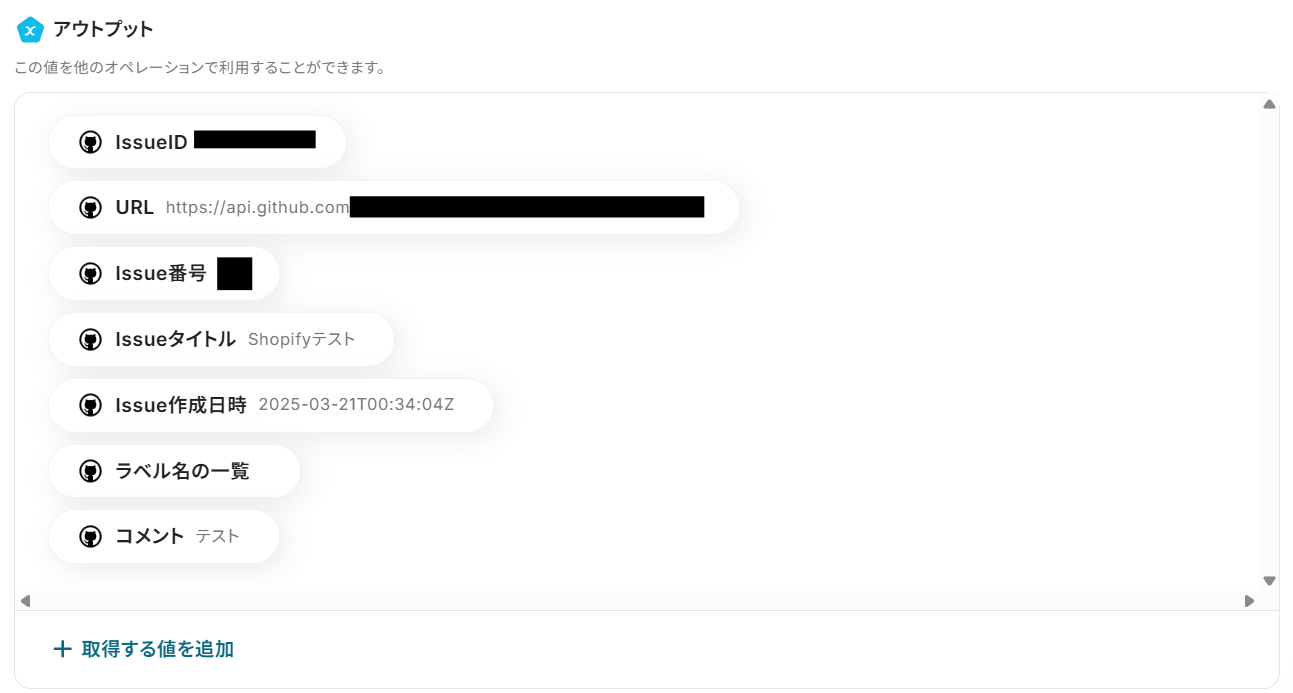
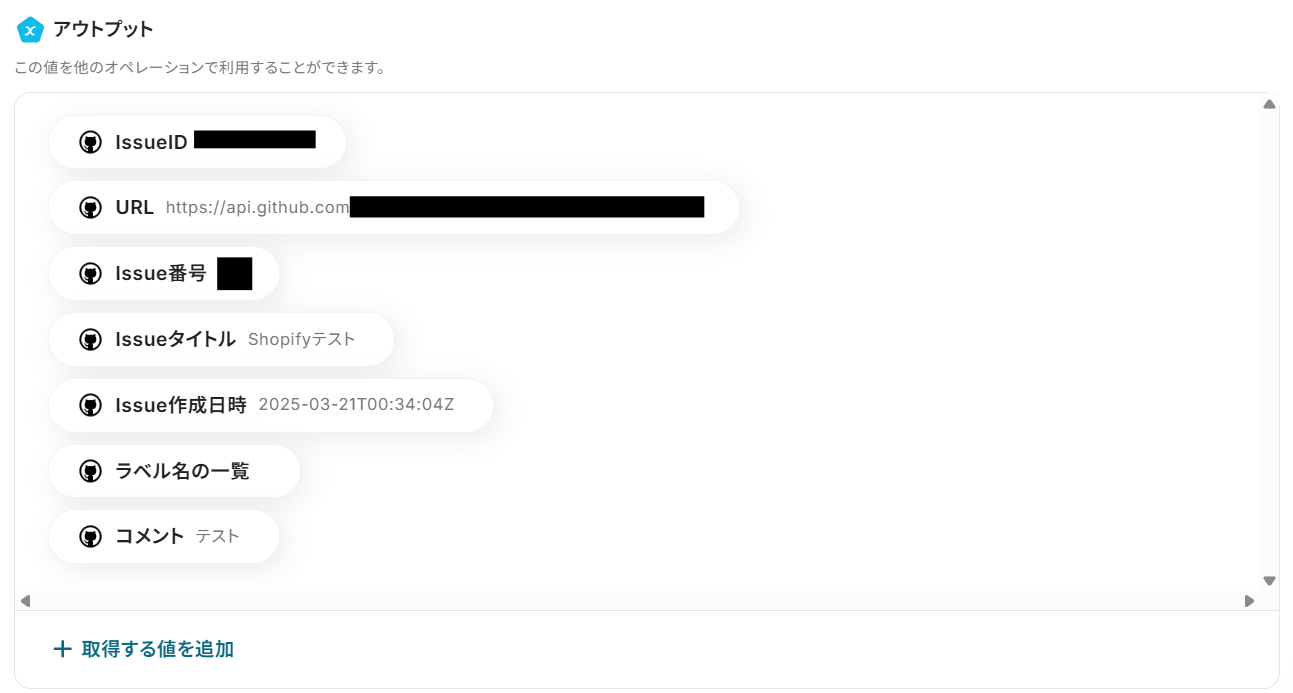
その下に「アウトプット」が表示されます。
アウトプットはこの後の設定で活用するので、間違いがないか確認してください。
確認できたら、「保存する」をクリックしましょう。

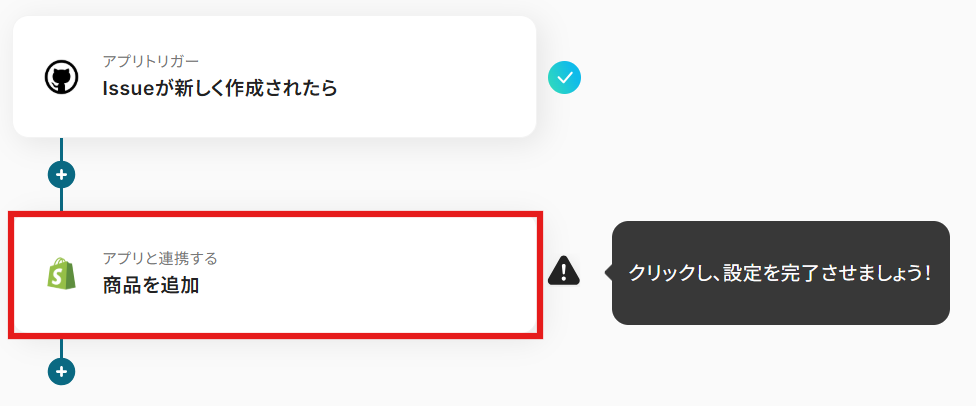
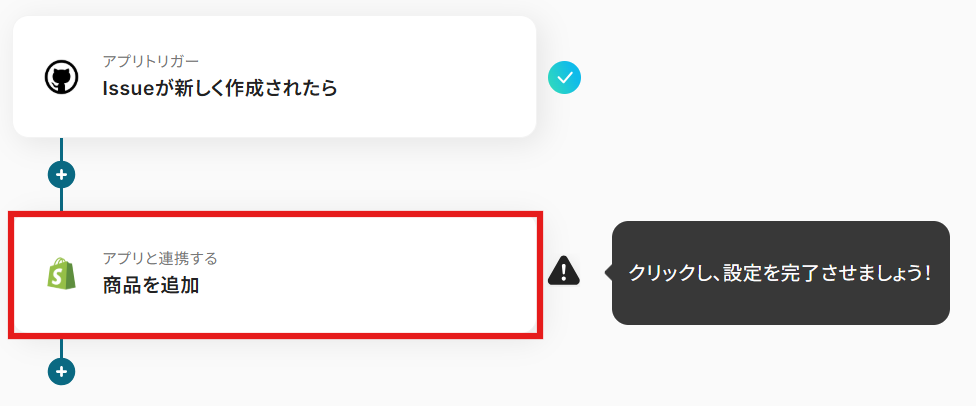
ステップ4:Shopifyに商品を追加する設定
続いて、商品を追加する設定を行うため、「商品を追加」をクリックします。

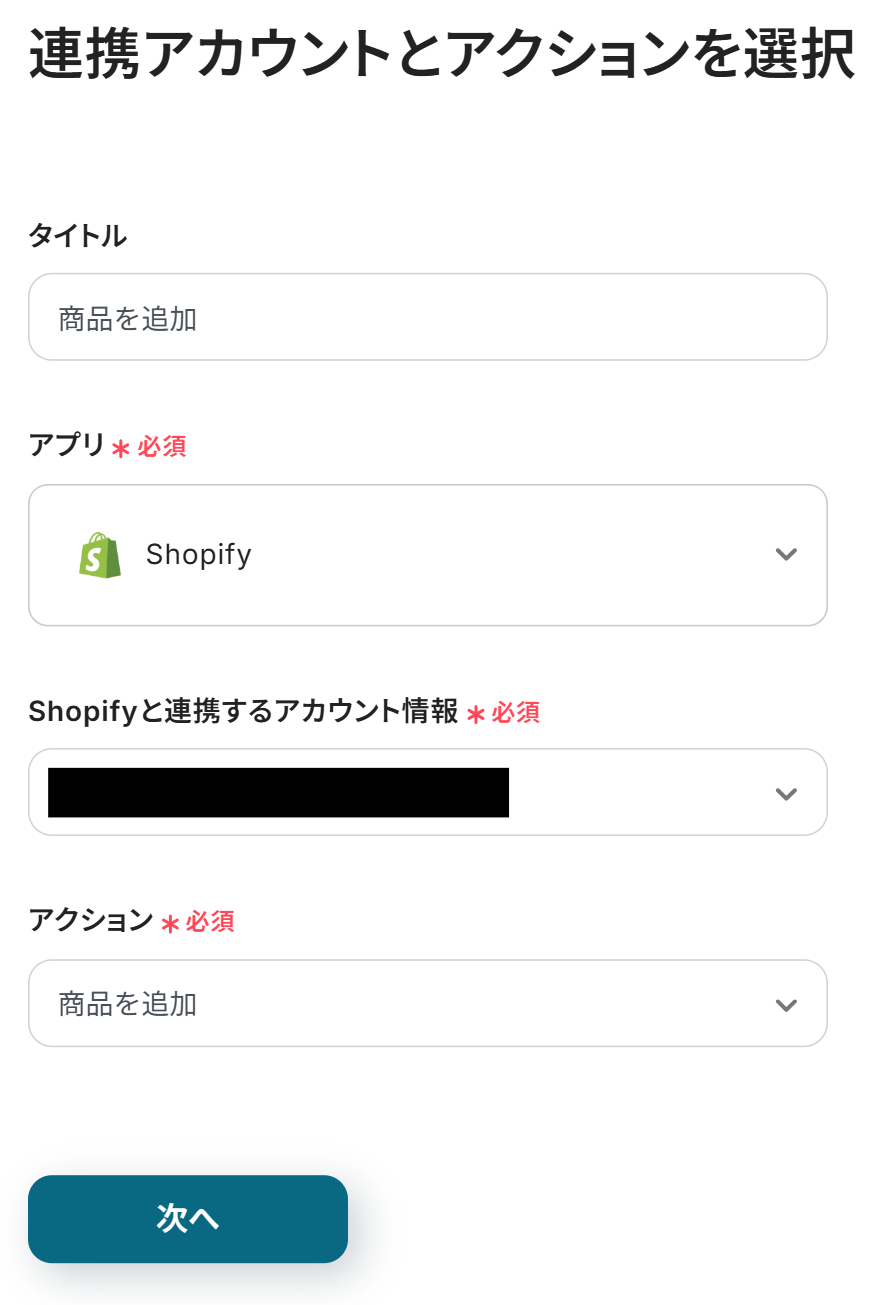
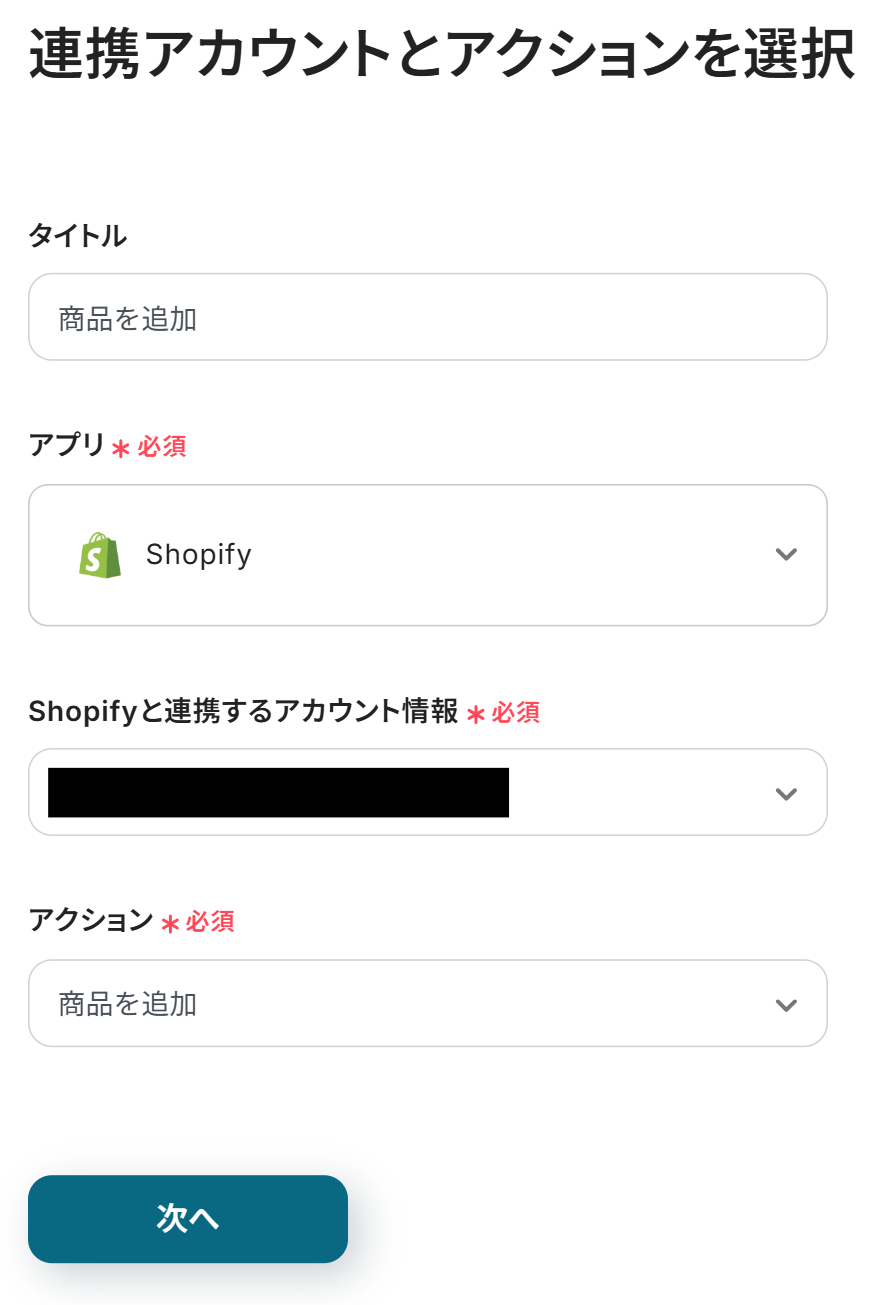
以下の画面が表示されるので、設定を確認してください。
問題なければ、「次へ」をクリックしましょう。
※Shopoifyは、チームプラン・サクセスプランをご利用の方向けのアプリです。
フリープランやミニプランで使うと、フローボットのオペレーションやデータコネクトがエラーになってしまうのでご注意ください。
有料プラン(チームプラン・サクセスプラン)には2週間の無料トライアルがあります。
トライアル期間中なら、普段は制限されているShopifyも問題なくお試しいただけます。
ぜひこの機会にいろいろと体験してみてくださいね。

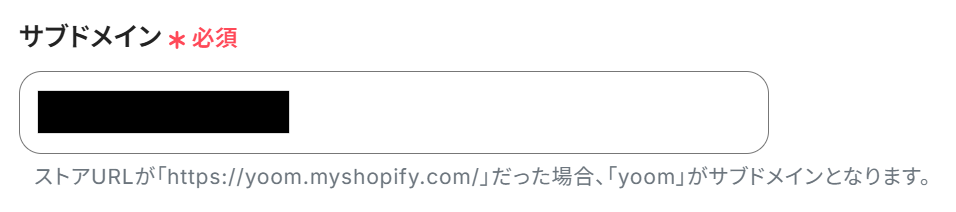
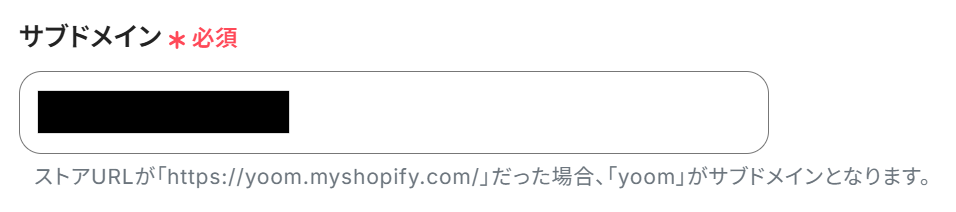
以下の画面が表示されたら、「サブドメイン」を説明の通りに設定してください。

スクロールし、「商品タイトル」を設定してください。
GitHubのIssueタイトルを使用することで、自動的に商品タイトルを設定できます。
赤枠内の矢印をクリックするとアウトプットが表示されるので、「Issueタイトル」を設定しましょう。
「商品説明」の項目にGitHubの「コメント」を設定することで、商品説明の欄を自動的に設定できます。
設定が完了したら、「テスト」をクリックしてください。

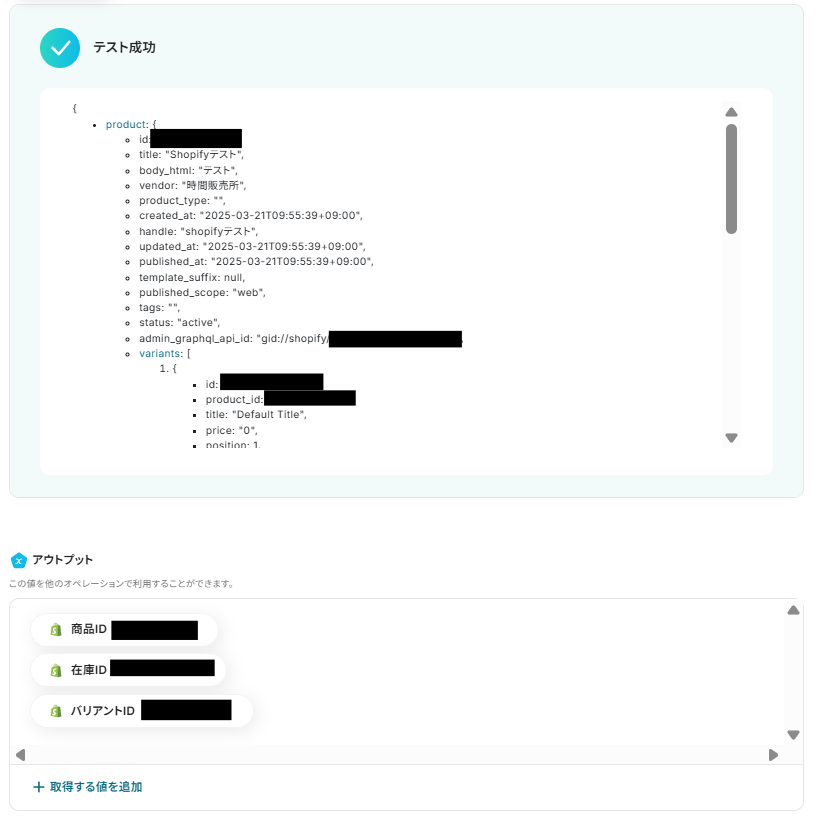
テストが成功すると、「テスト成功」と表示されるので、「保存する」をクリックしましょう。

Shopifyの画面に移動すると、以下のように商品が追加されているはずです!

ステップ5:トリガーボタンをONにして、フローボットを起動
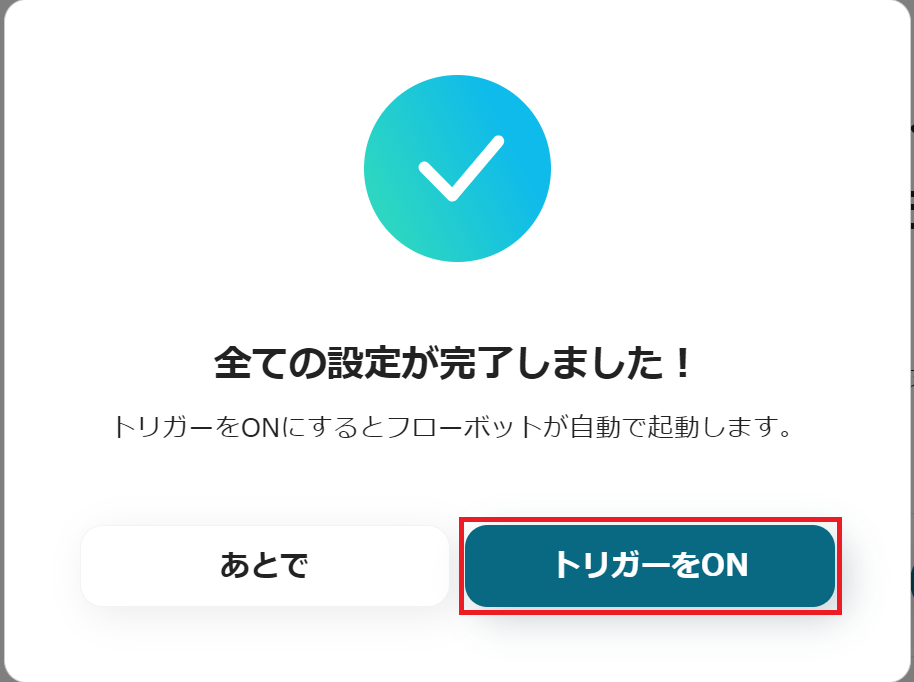
こちらで全ての項目の設定が完了しました!
以下の画面が表示されるので、「トリガーをON」をクリックしたら、自動化の設定は完了します。
設定したフローボットが正常に起動するかチェックしてみましょう!

こちらがGitHubで作成したIssueをもとにShopifyで商品登録するフローでした。
ShopifyのデータをGitHubに連携したい場合
先ほどはGitHubからShopifyへデータを連携する方法をご紹介しましたが、反対にShopifyからGitHubへのデータ連携を実施したい場合は、下記のテンプレートをご利用ください。
Shopifyで注文が発生したらGitHubでIssueを作成する
Shopifyの注文情報を基にGitHubにIssueを作成できるため、Issueの作成漏れを防止できます。
注文処理を効率化したい方におすすめのフローです。
Shopifyで注文が発生したらGitHubでIssueを作成する
試してみる
■概要
「Shopifyで注文が発生したらGitHubでIssueを作成する」ワークフローは、オンラインショップの注文管理と開発チームのタスク管理をスムーズに連携させる業務ワークフローです。
Shopifyで新たな注文が入ると自動的にGitHub上にIssueが作成されるため、開発チームは注文データを活用して更新情報を記録したり進捗を追跡することができます。
これにより、注文処理の効率化やチーム間のコミュニケーションが向上し、ビジネス全体のパフォーマンス向上に寄与します。
■このテンプレートをおすすめする方
・ShopifyとGitHubを活用して業務を効率化したいEC運営者の方
・注文データを開発チームとスムーズに共有したいプロジェクトマネージャーの方
・手動でのデータ転送に時間を取られている中小企業の担当者の方
・自動化ツールを導入して業務フローを最適化したい技術担当者の方
■注意事項
・Shopify、GitHubのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Shopifyで商品が作成されたらGitHubでプルリクエストを作成する
品質の高いコード作成ができるようになるでしょう。
ShopifyとGitHubを連携させたい開発者やECサイト運営者におすすめのフローです。
Shopifyで商品が作成されたらGitHubでプルリクエストを作成する
試してみる
■概要
「Shopifyで商品が作成されたらGitHubでプルリクエストを作成する」フローは、商品管理と開発プロセスを自動化する業務ワークフローです。
Shopifyで新商品を登録するとYoomを通じて自動的にGitHubにプルリクエストが作成され、開発チームとの連携がスムーズになります。
これにより手動でのデータ転送や情報共有の手間を削減し、商品データのレビューや承認業務の効率化を実現します。
■このテンプレートをおすすめする方
・Shopifyを使用して商品管理を行っており、GitHubとの連携を検討中のEC運営担当者
・ECサイト運営と開発チーム間の情報共有を自動化し、業務効率を向上させたいプロジェクトマネージャー
・Yoomを活用して、商品登録から開発までのワークフローを統一化し、手作業によるミスを減らしたい企業の運営管理者
・Shopifyの商品データを開発プロセスに迅速に反映させることで、マーケットの変化に柔軟に対応したい経営者
■注意事項
・Shopify、GitHubのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
GitHubやShopifyのAPIを使ったその他の自動化例
GitHubやShopifyのAPIを使用してさまざまな業務を自動化することが可能です。
もし気になるものがあればぜひこちらも試してみてください!
GitHubを使った自動化例
GitHubのIssueの作成や更新をデータベースに追加可能です。チャットツールのメッセージを基に、GitHubにIssueを作成することもできます。
GitHubのIssue作成されたらChatGPTで内容を分析し、コメントを追加する
試してみる
■概要
GitHubで新しいIssueが作成されるたびに、内容を把握し、優先順位を判断するのは手間がかかる作業です。特に多くのIssueが同時に発生すると、重要な情報を見落としたり、対応が遅れてしまうこともあります。このワークフローを活用すれば、新しいIssueの作成をトリガーに、ChatGPTがその内容を自動で分析しコメントを追加するため、Issueの内容把握を迅速化し、開発プロセスの効率化に繋がります。
■このテンプレートをおすすめする方
・GitHubでのIssue管理に多くの時間を費やしているプロジェクトマネージャーの方
・ChatGPTを活用して、開発プロセスの初期対応を効率化したいと考えている方
・手作業によるIssueの確認漏れや、対応の遅延を防ぎたい開発チームの方
■注意事項
・GitHubとChatGPTのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
Gmailで特定のラベルのメールが届いたら、GitHubに課題を追加する
試してみる
■概要
Gmailで特定のラベルのメールが届いたら、GitHubに課題を追加するフローです。
Yoomではプログラミング不要でアプリ間の連携ができるため、簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
・顧客からメールで届く問い合わせやバグ報告をGitHubで管理している開発チームのメンバー
・営業やサポートのやり取りをGitHubのIssueとして整理したい方
・ユーザーからのフィードバックを迅速に対応したいプロダクトマネージャー
・メール内容の整理や転記を自動化し、GitHubのIssue登録の手間を減らしたい方
・複数のプロジェクトを並行して進めており、各ステークホルダーからのメール依頼を効率的に管理したい事業部マネージャー
■注意事項
・Gmail、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Notionの特定のデータベースのページが作成・更新されたらGitHubでIssueを作成
試してみる
Notionの特定のデータベースのページが作成・更新されたらGitHubでIssueを作成する
Slackでメッセージが投稿されたらGitHubでIssueを作成する
試してみる
Slackでメッセージが投稿されたらGitHubでIssueを作成するフローです。
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加
試してみる
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加します
Shopifyを使った自動化例
Shopifyの注文情報をチャットツールに通知したり、商品情報に基づいてフォルダを作成したりできます。データベースの情報を基に、Shopifyに顧客情報の登録が可能です。
Googleスプレッドシートで行が追加されたらShopifyに顧客情報を登録する
試してみる
Googleスプレッドシートで行が追加されたらShopifyに顧客情報を登録するフローです。
Shopifyで商品情報が作成されたら、Google Driveにフォルダを作成する
試してみる
Shopifyで商品情報が作成されたら、Google Driveにフォルダを作成するフローです。
Shopifyで注文が発生したらMicrosoft Teamsに通知する
試してみる
Shopifyで注文が発生したらMicrosoft Teamsに通知するフローです。
Shopifyで特定の商品の注文が発生したらOutlookでクーポン情報を送信する
試してみる
Shopifyで特定の商品の注文が発生したらOutlookでクーポン情報を送信するフローです。
kintoneで顧客データが登録されたらShopifyに反映する
試してみる
■概要
「kintoneで顧客データが登録されたらShopifyに反映する」ワークフローは、顧客情報の一元管理とEコマース運営の効率化を実現する業務ワークフローです。
kintoneに新しい顧客情報が登録されると自動的にShopifyにそのデータが同期されます。
これにより、手動でのデータ入力や情報の二重管理を防ぎ正確かつ素早い顧客データの運用が可能になります。
■このテンプレートをおすすめする方
・kintoneとShopifyを併用しているが、データ連携に手間を感じている管理者の方
・顧客データの二重入力を避け、業務効率を向上させたいEコマース運営者
・正確な顧客情報の維持を重視し、エラーを減らしたいビジネスオーナー
・手動でのデータ管理に時間を取られている営業担当者
・顧客データの一元化を通じて、マーケティング活動を強化したいマーケティング担当者
■注意事項
・Shopify、kintoneのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
終わりに
いかがでしたか?GitHubとShopifyを連携すれば、「開発と販売の情報共有を効率化したい」「商品情報の更新ミスをなくしたい」「手動入力の手間を省きたい」といった課題を解消できるはずです。Issueの情報をもとに商品登録や説明文の反映を自動化することで、作業の抜け漏れを防ぎ、チーム間の連携もスムーズに進められます。
ノーコードツールYoomを活用すれば、プログラミングの知識がなくても、簡単にGitHubとShopifyの連携を実現できます!気になった方はまずは無料アカウントを作成して、実際に使い勝手を確かめてみてください。登録はたったの30秒で完了!すぐに自動連携を体験できます。
今すぐ無料でアカウントを発行する
GitHubとShopifyを連携させて、もっとスムーズでミスのない業務環境を目指してみませんか?