kintoneは柔軟なカスタマイズが可能な業務管理ツールとして、すでに多くの企業で活用されています。
このkintoneとGoogle Chatを組み合わせることで、素早い情報共有プロセスが実現して業務効率のさらなる向上が見込めるでしょう。
情報の編集をすぐに把握できるようになることで、業務全体の生産性アップにも貢献しそうです。
この記事では、kintoneとGoogle Chatの連携によるメリットだけでなく、ノーコードプラットフォームYoomを使った連携手順を画像付きで詳しく解説していきます!
ぜひ最後までご覧ください。
こんな方におすすめ
- kintoneとGoogle Chatを活用している方
- kintoneとGoogle Chatを連携して、業務効率化を考えている方
- kintoneとGoogle Chatを連携して、管理情報の精度向上を目指す方
- kintoneとGoogle Chatを連携して、業務のスピードアップを目指す方
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできますので、ぜひお試しください!
kintoneのレコードが編集されたら、Google Chatに通知する
試してみる
kintoneのレコードが編集されたら、Google Chatに通知するフローです。
[Yoomとは]
kintoneとGoogle Chatの連携フローの作り方
ここからは実際にYoomを使用したアプリ連携の流れを画像付きで紹介していきます!
①マイアプリ連携
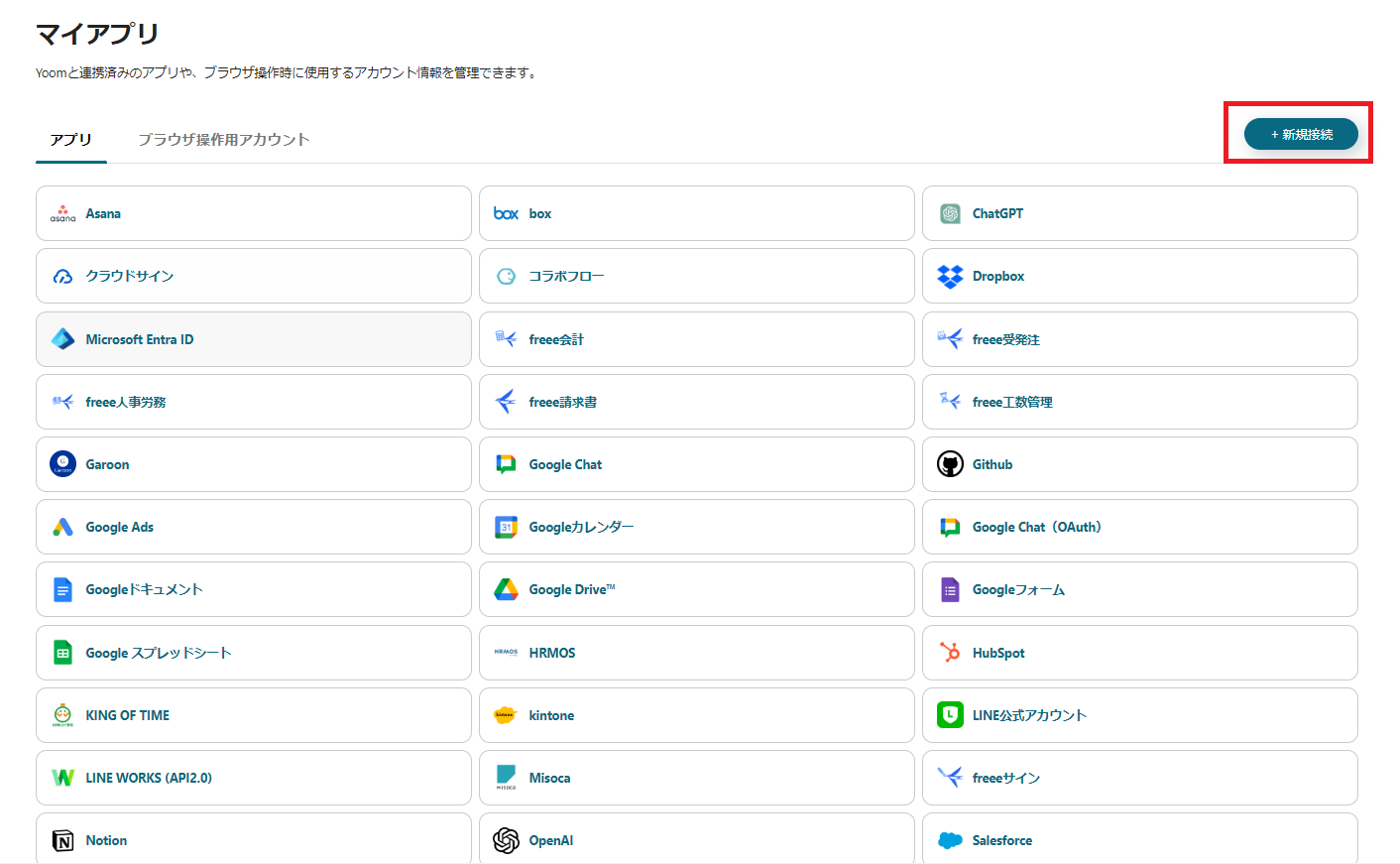
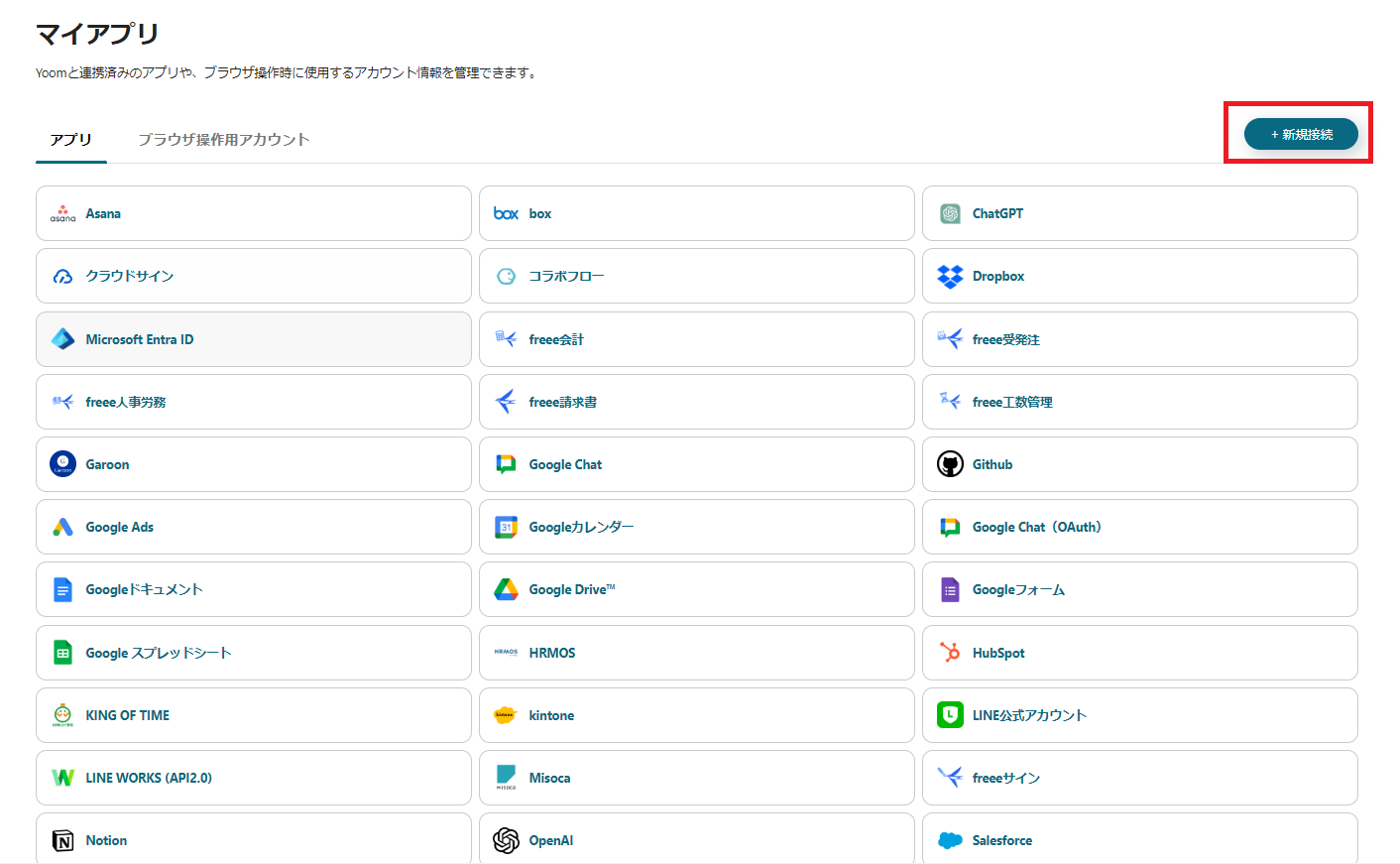
まずYoomにログインをして、左メニューにある「マイアプリ」を選択します。
画面遷移後に「+新規接続」を押下してください。

連携したいアプリを選択し、画面に従ってログイン・サインインをすることで連携が完了します。
登録が完了すると、マイアプリの一覧にアイコンが表示されます。
②既存のテンプレートをコピーする
kintoneのレコードが編集されたら、Google Chatに通知する
試してみる
kintoneのレコードが編集されたら、Google Chatに通知するフローです。
上記のテンプレートを使用することで簡単に自動化ができます。
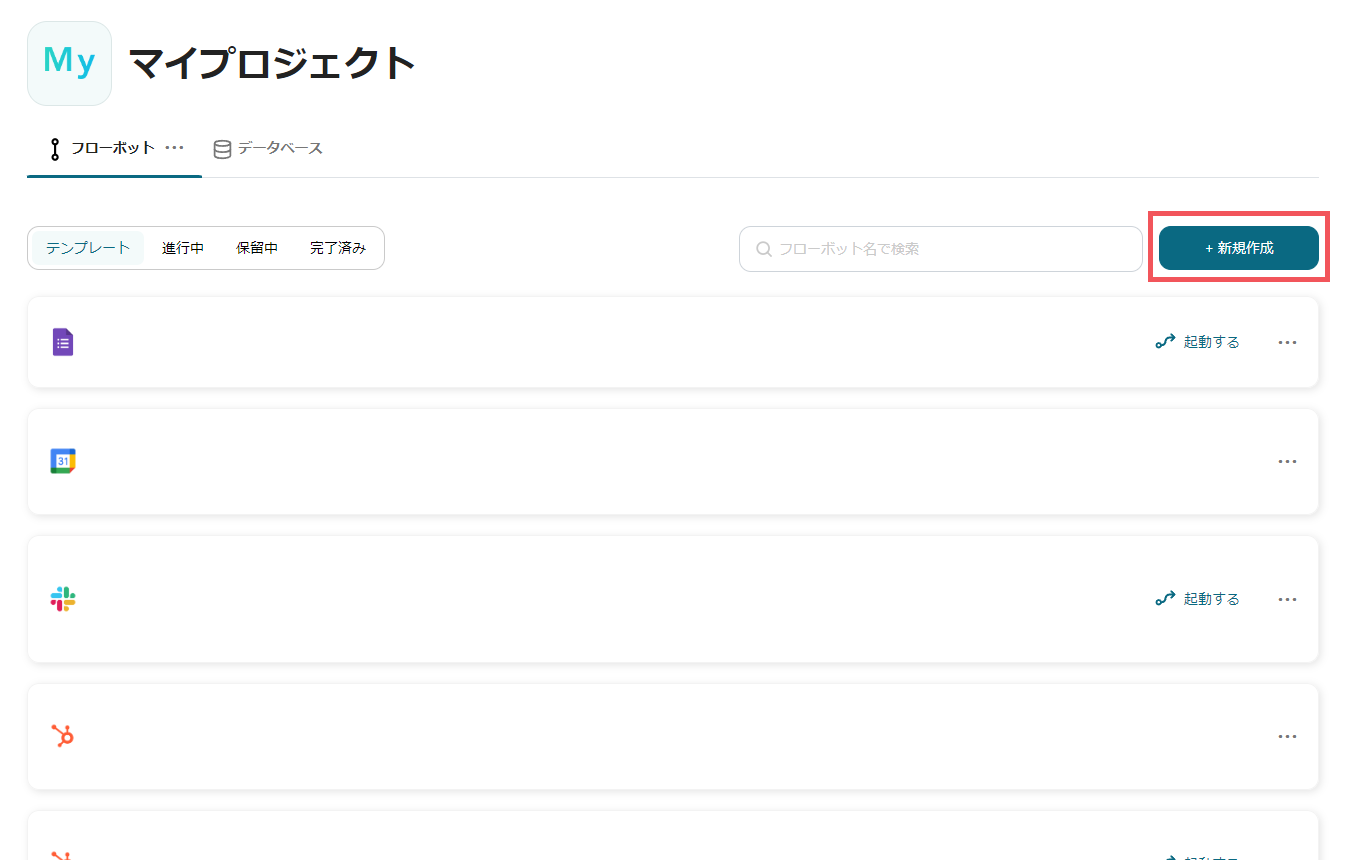
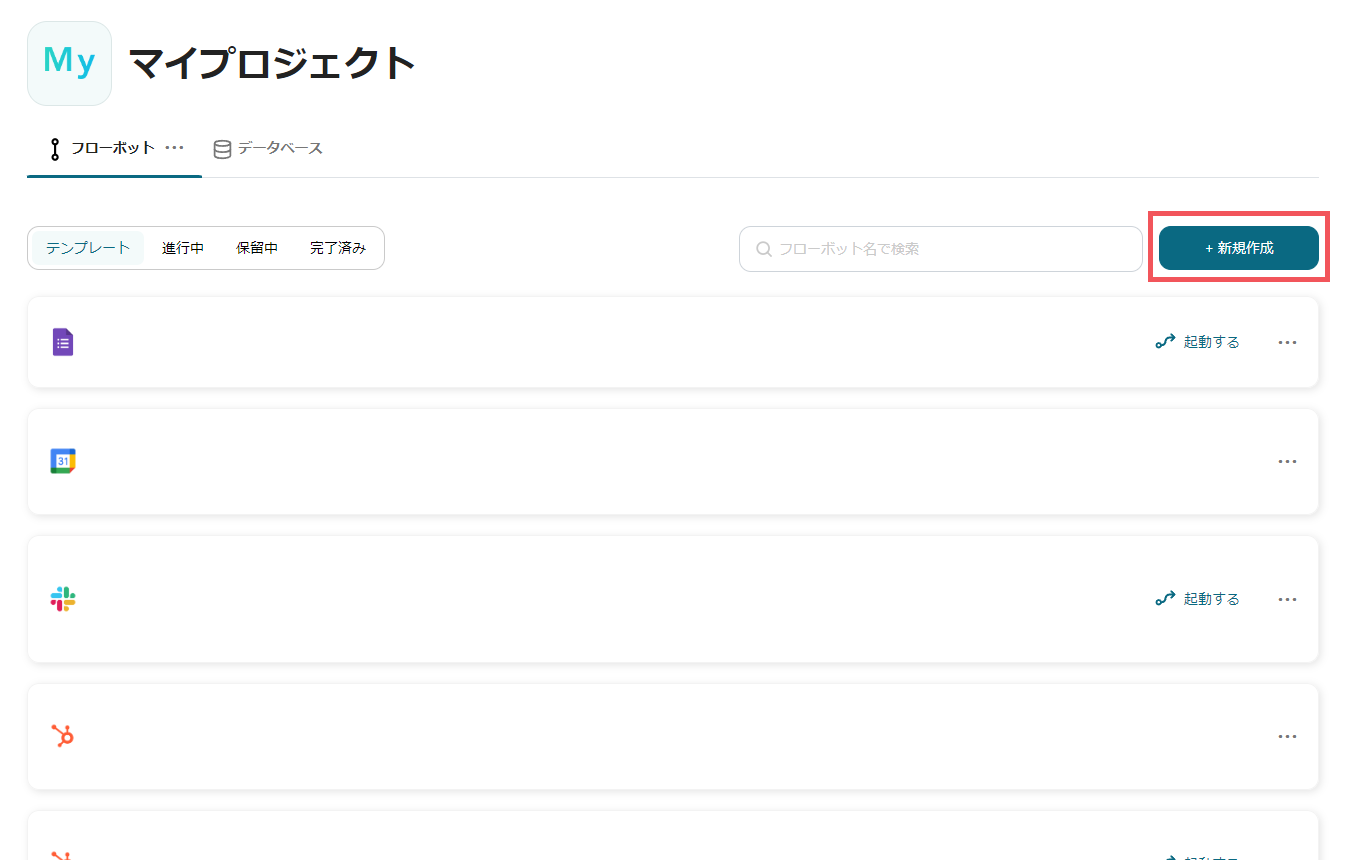
まずはYoomでマイプロジェクトを開き、「+新規接続」を押下してください。

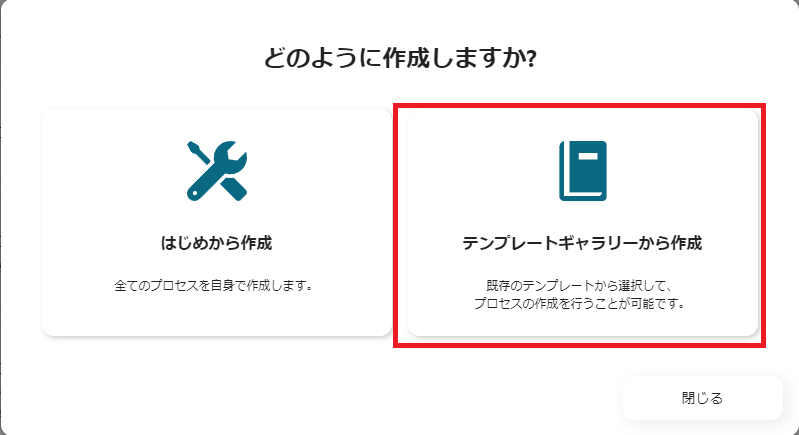
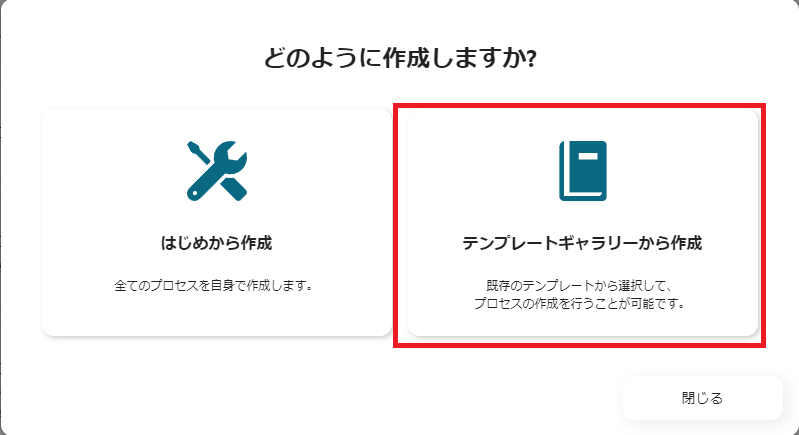
次に「テンプレートギャラリーから作成」を押下します。

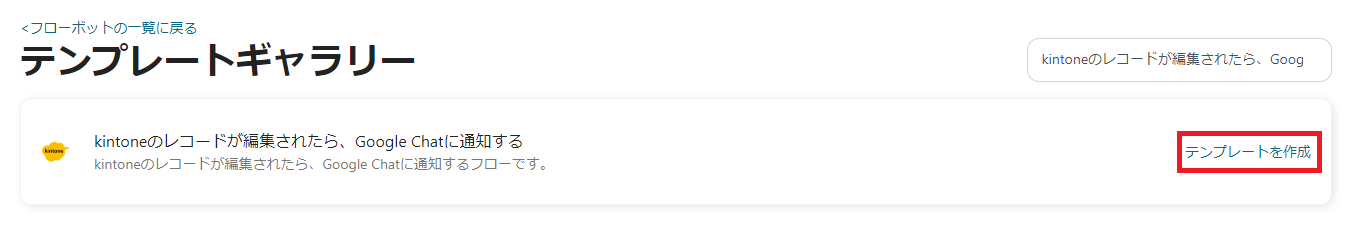
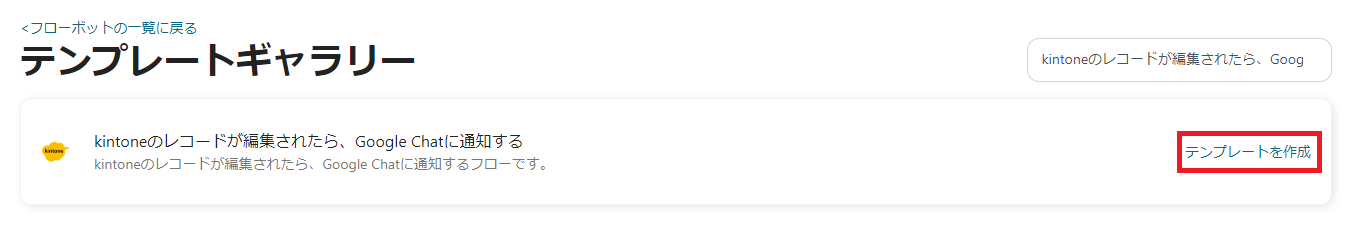
右上の検索窓で先ほどのテンプレートタイトル(kintoneのレコードが編集されたら、Google Chatに通知する)を入力して検索します。
表示されたテンプレートの右側に青字で「テンプレート作成」とあるので選択してください。

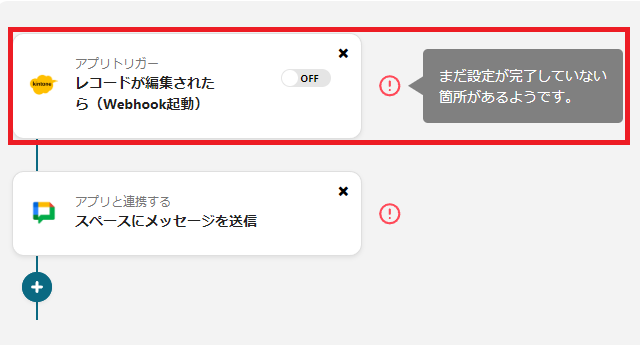
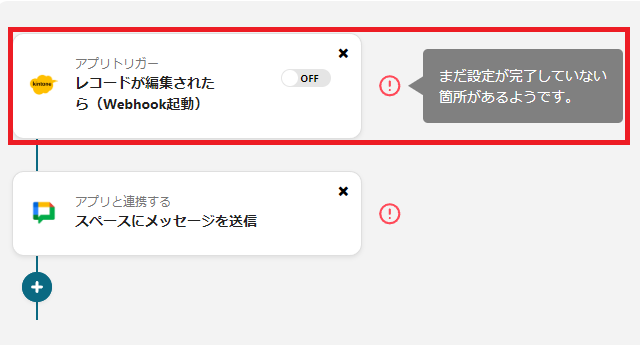
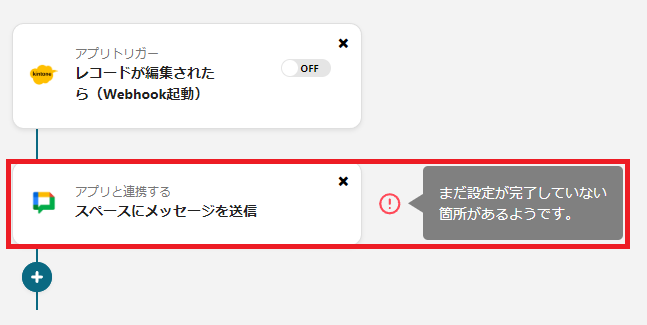
これでテンプレートのコピーまで完了しました。よく見ると画面上に赤い「!」が表示されているのが分かるかと思います。
次は各トリガーの設定を進めて、このエラーマークを消していく作業に入ります。
③トリガーの設定
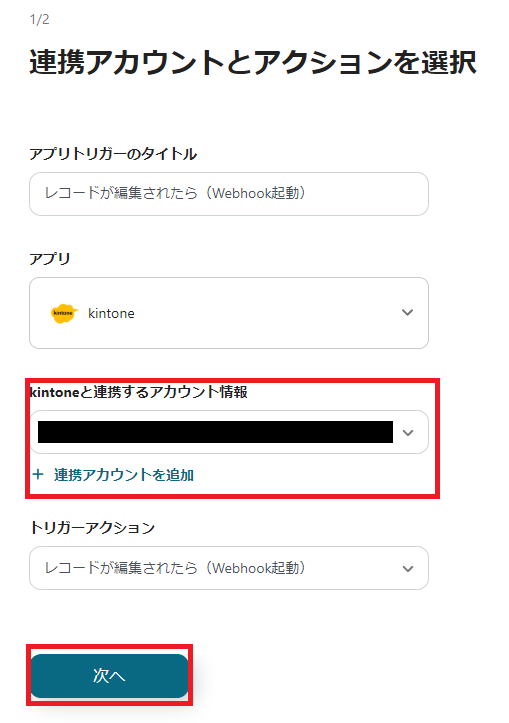
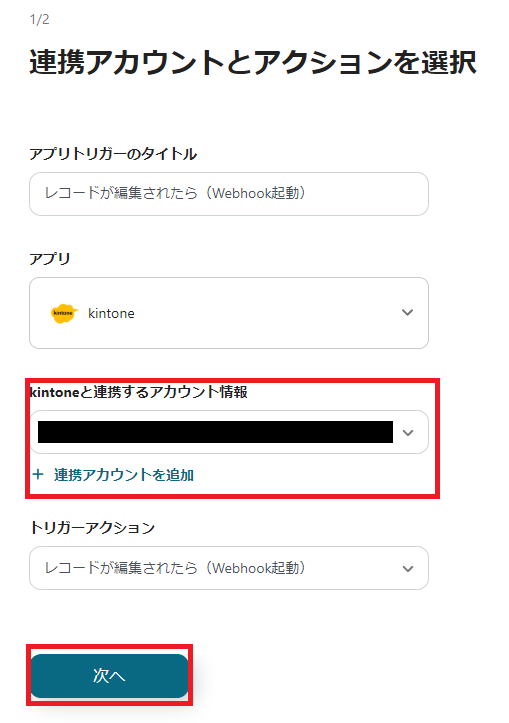
まずは「レコードが編集されたら(Webhook起動)」を選択し、必要事項を入力して設定していきます。
連携するアカウント情報(メールアドレス)を入力してください。


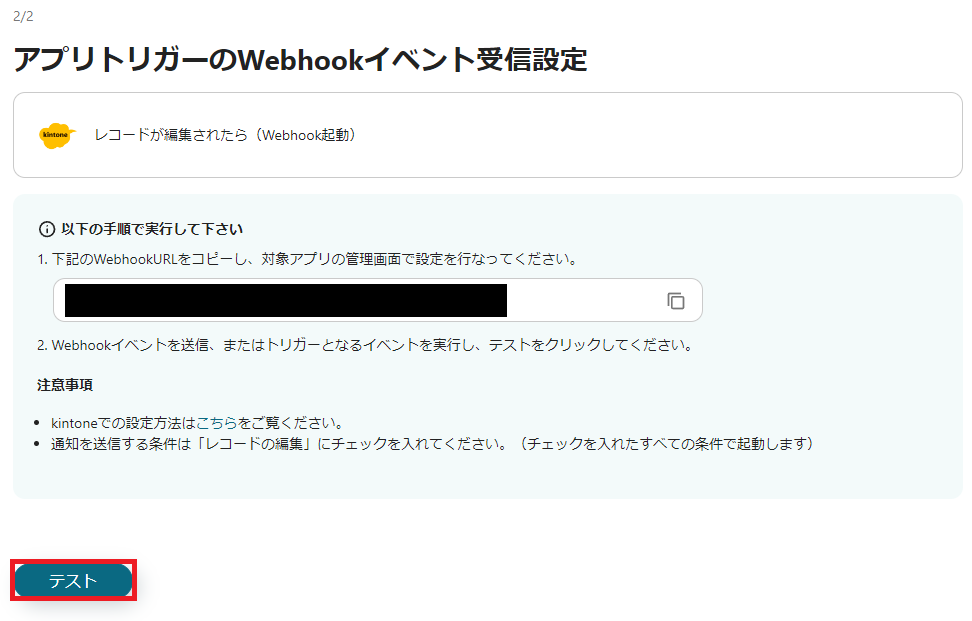
「次へ」を押すと以下の画面に遷移するので、手順に従がって設定を進めてください。
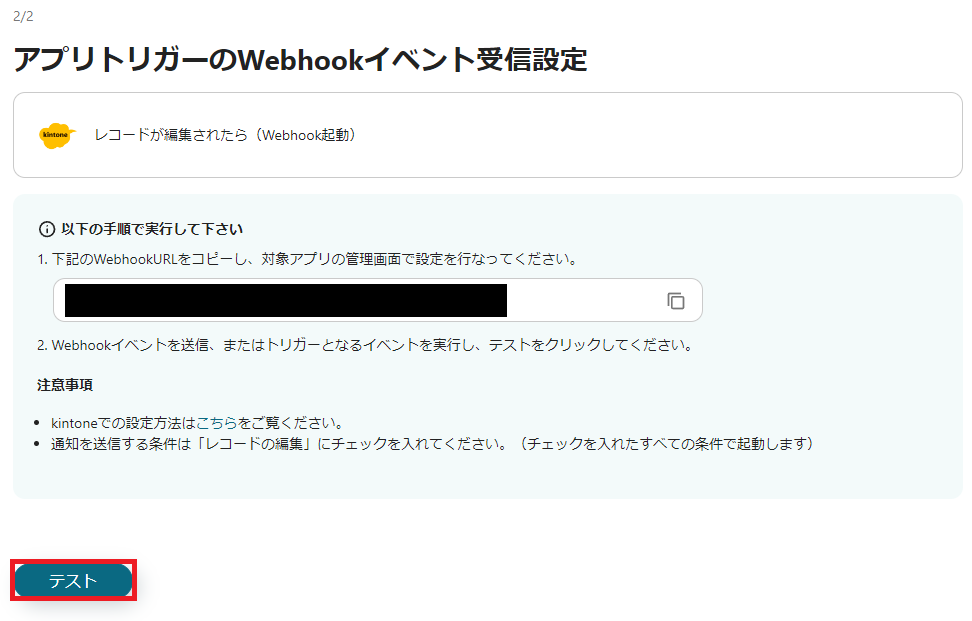
設定後、テストボタンを押下することで正常な動作をするか確認することができます。
以下の手順で実行して下さい
1. WebhookURLをコピーし、対象アプリの管理画面で設定を行なってください。
2. Webhookイベントを送信、またはトリガーとなるイベントを実行し、テストをクリックしてください。
[注意事項]
- kintoneでの設定方法はこちらをご覧ください。
- 通知を送信する条件は「レコードの編集」にチェックを入れてください。(チェックを入れたすべての条件で起動します)

テスト結果に問題がなければ、画面下部までスクロールして「保存する」を押します。
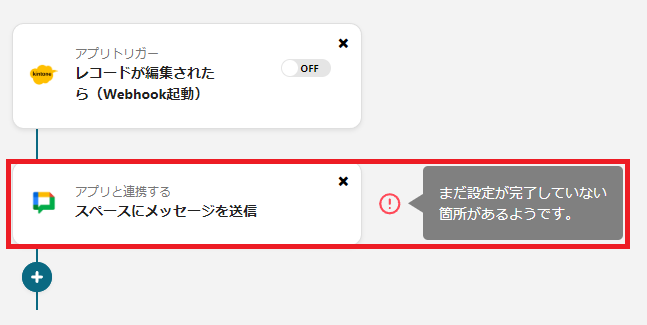
そうすると、最初の連携フロー画面に戻るので「レコードが編集されたら(Webhook起動)」の横についていたエラーマークが消えているのを確認してください。
ここでエラーマークが消えていない場合は設定がうまくできていない状態になります。
次は「スペースにメッセージを送信」の設定です。
先ほどと同様に必要事項を入力して設定していきます。連携するアカウント情報(メールアドレス)を入力して、「次へ」を押下してください。


画面が遷移すると以下のような画面が表示されるので、必須項目となっている「スペースID」「キー」「トークン」「メッセージ内容」をすべて記入します。
入力欄直下に各項目についての補足が記載されているので、確認しながら進めてみてください。
スペースID:GoogleチャットURL内の「/space/」以降の文字列がスペースIDとなります。例)AAAA3b8XTvw
キー:「スペース名 > Webhookを管理」から取得したWebhookURL内の「key=」以降の文字列を記載してください。
トークン:「スペース名 > Webhookを管理」から取得したWebhookURL内の「token=」以降の文字列を記載してください。その際、末尾の「%3D」は削除してください。
メッセージ内容:送信したいメッセージ内容を任意で設定してください。
すべて入力が終わったら「テスト」を押下することで出力のテストが可能です。
テスト結果に問題がなければ、画面下部までスクロールして「保存する」を押下し、最初の画面に戻ります。
[注意事項]
・特定のスペースにメッセージを送信することが可能です。
・設定方法に関して、こちらのマニュアルをご確認ください。
・メンションの設定方法に関して、こちらのマニュアルをご確認ください。

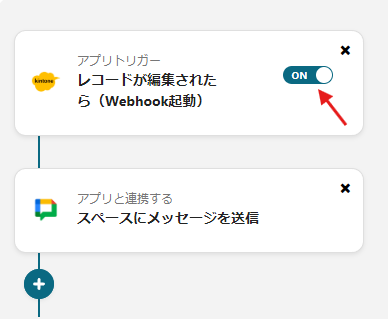
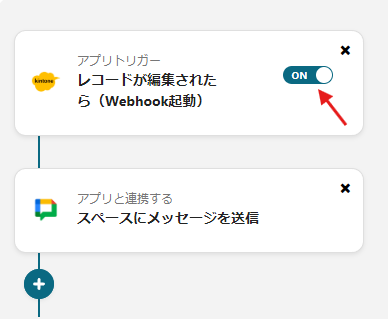
最後にアプリトリガーとなっている「レコードが編集されたら(Webhook起動)」の横にあるトリガー設定をONにしてください。

これで「kintoneのレコードが編集されたら、Google Chatに通知する」テンプレートの設定はすべて完了になります。
おつかれさまでした!
kintoneのレコードが編集されたら、Google Chatに通知する
試してみる
kintoneのレコードが編集されたら、Google Chatに通知するフローです。
kintoneとGoogle Chatを使ったその他の自動化例
今回ご紹介したフロー以外にもkintoneとGoogle ChatのAPIを利用すれば、さまざまな業務の自動化を実現することができます。いずれも簡単な設定で利用が可能になりますので、もし気になるものがあれば、ぜひお試しください!
kintoneとGoogle Chatのその他の自動化例
kintoneでコメントが投稿されたらGoogle Chatに通知したり、ステータス更新後にGoogle Chatに通知することができます。
さらに、Gmailと連携して、受信した契約書をOCRで読み取ってkintoneへ追加し、Google Chatに通知することも可能です。
kintoneでコメントが投稿されたらGoogle Chatに通知する
試してみる
kintoneでコメントが投稿されたらGoogle Chatに通知するフローです。
Gmailで受信した契約書をOCRで読み取りkintoneへ追加しGoogle Chatに通知する
試してみる
Gmailで受信した契約書をOCRで読み取りkintoneへ追加しGoogle Chatに通知するフローです。
kintoneのステータスが更新されたら、Google Chatに通知する
試してみる
kintoneのステータスが更新されたら、Google Chatに通知するフローです。
kintoneを活用した自動化例
タスクが追加されたらkintoneへ追加する
タスクが登録されるとkintoneにも自動でタスクを追加できるため、kintoneでのタスク管理をシームレスに行えるようになるでしょう。
Asanaにタスクが追加されたらkintoneへ追加する
試してみる
Asanaにタスクが追加されたらkintoneへ追加するフローです。
ClickUpでタスクが登録されたらkintoneに追加する
試してみる
ClickUpでタスクが登録されたらkintoneに追加するフローです。
Jira Softwareで課題が作成されたら、kintoneにレコードを追加する
試してみる
Jira Softwareの特定プロジェクトで新しい課題が作成されたら、kintoneのデータベースにレコードを追加するフローです。
承認されたらkintoneにレコードを登録する
自動化により人的リソースを削減し、他の業務にリソースを振り分けることができるはずです。
kickflowで承認されたらkintoneに情報を追加する
試してみる
kickflowで承認された情報をkintoneのデータベースに格納するフローです。
Garoonでワークフローが承認されたらkintoneにレコードを登録する
試してみる
Garoonでワークフローが承認されたらkintoneにレコードを格納するフローです。
ジョブカン経費精算・ワークフローで申請が承認されたら、kintoneにレコードを登録する
試してみる
ジョブカン経費精算・ワークフローで申請が承認されたら、kintoneにレコードを登録するフローです。
情報をOCRで読み取り、kintoneに格納する
手動で行っていた作業を削減できるため、業務効率の向上が図れます。
発送伝票の情報をOCRで読み取り、kintoneに格納する
試してみる
発送伝票の情報をOCRで読み取り、kintoneに格納するフローです。
■注意事項
・kintoneとYoomを連携してください。
・AIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・OCRデータは6,500文字以上のデータや文字が小さい場合などは読み取れない場合があるので、ご注意ください。
車検証をOCRで読み取り、kintoneに入力する
試してみる
車検証をOCRで読み取り、kintoneに入力するフローです。
■注意事項
・kintoneとYoomを連携してください。
・AIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・OCRデータは6,500文字以上のデータや文字が小さい場合などは読み取れない場合があるので、ご注意ください。
フォームで送信された名刺画像をOCRで読み取り、kintoneにデータを追加する
試してみる
フォームで送信された名刺画像をOCRで読み取り、kintoneにデータを追加するフローです。
■注意事項
・kintoneとYoomを連携してください。
・AIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・OCRデータは6,500文字以上のデータや文字が小さい場合などは読み取れない場合があるので、ご注意ください。
Google Chatを活用した自動化例
Google Chatで投稿されたら通知する
自動でメッセージの内容を送付してくれるので、メッセージ共有の負担軽減が期待できるでしょう。
Google Chatで投稿されたメッセージをSlackに通知する
試してみる
Google Chatで投稿されたメッセージをSlackに通知するフローです。
Google Chatで投稿されたら、Chatworkに通知する
試してみる
Google Chatで投稿されたメッセージをChatworkに通知するフローです。
Google Chatで投稿されたら、Microsoft Teamsに通知する
試してみる
Google Chatで投稿されたメッセージをMicrosoft Teamsに通知するフローです。
Google Chatでメッセージが送信されたら、投稿内容を追加する
メッセージの転記作業や要約が自動化されることで、手動作業が不要となり、情報の蓄積を効率化することが可能です。
Google Chatでメッセージが送信されたら、投稿内容をGoogleドキュメントに追加する
試してみる
Google Chatでメッセージが送信されたら、投稿内容をGoogleドキュメントに追加するフローです。
■注意事項
・Google Chat、GoogleドキュメントのそれぞれとYoomを連携してください。
・AIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・Google Chatとの連携はGoogle Workspaceの場合のみ可能です。詳細は下記を参照ください。https://intercom.help/yoom/ja/articles/6647336
Google Chatでメッセージが送信されたら、投稿内容をAirtableに追加する
試してみる
Google Chatでメッセージが送信されたら、投稿内容をAirtableに追加するフローです。
■注意事項
・Google Chat、AirtableのそれぞれとYoomを連携してください。
・Google Chatとの連携はGoogle Workspaceの場合のみ可能です。詳細は下記を参照ください。https://intercom.help/yoom/ja/articles/6647336
Google Chatで特定のルームに投稿した内容をGoogle スプレッドシートに追加する
試してみる
Google Chatで特定のルームに投稿した内容をGoogleスプレッドシートに追加するフローです。
kintoneとGoogle Chatを連携するメリット
メリット1: リアルタイムでの情報共有
kintoneのレコードが編集された際にGoogle Chatへ自動的に通知が送信するように設定することで、素早い情報共有プロセスが実現するはずです。
例えば、プロジェクトの進行状況や顧客情報の更新があった場合、その情報がチームメンバー全員にすぐ共有されるため、常に最新の情報に基づいて業務を進めることができるでしょう。
素早く通知が届くことで、チーム間での誤解や情報の行き違いを防げるかもしれません。
メリット2: タスク管理の効率化
kintoneとGoogle Chatを連携することで、タスク管理の効率化が見込めます。
kintoneでタスクやプロジェクトのレコードが更新されるたびにGoogle Chatへ自動的に通知が送られるので、最新のタスク状況を把握しやすくなると予想されます。
タスクの進行状況を一元管理できるだけでなく、手動でのリマインダーやフォローアップの手間も不要になるかもしれません。
チーム全体で同じ情報を共有することで、タスク進行が促進されるはずです。
まとめ
この記事ではkintoneとGoogle Chatを連携して、kintoneのレコードが編集された際に自動的にGoogle Chatへ通知を送信する方法を解説しました。
この自動化によって、素早い情報共有プロセスが実現できるはずです!
手動での設定が不要になるため、コミュニケーションエラーによるタスクの重複や漏れを防げるかもしれません。
Yoomは専門知識がなくても簡単にアプリ連携ができて直観的に操作が可能なので、プログラミングが難しいと感じる方やアプリ連携初心者の方におすすめです。
この記事を参考にしてkintoneとGoogle Chatの連携にぜひチャレンジしてみてください!