Backlogは個人的に好きなツールのひとつです。ガントチャート機能が便利で、プロジェクト内の課題単位で納期が可視化されるので、オンスケかどうか判断しやすいんです。Githubも日頃の業務で使っている方が多いのではないでしょうか?
BacklogとGitHubの転記自体は難しい作業ではないと思いますが、案件数が多い時は双方のアプリを行き来するだけで実は結構時間を消費しているんです。自動化することで、生産性を上げる思考時間を確保できたり、動作確認の時間を十分に設けられたりしてクオリティーアップを狙えるのではないでしょうか。今回は、そんなBacklogとGitHubの組み合わせによる効率化をご紹介します。
こんな方におすすめ
- BacklogとGithubを併用してプロジェクト管理をしている方
- Githubで閲覧権限が設けられている企業、部署の方
- 手動での転記作業に手間を感じている方
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできますので、ぜひお試しください!
Backlogに課題が追加されたらGitHubにも登録
試してみる
■概要
プロジェクト管理でBacklogとGitHubを併用していると、課題の二重登録や転記の手間が発生しがちではないでしょうか。
手作業による転記は時間がかかるだけでなく、入力ミスや更新漏れの原因にもなり得ます。
このワークフローを活用すれば、Backlogに新しい課題が追加されると自動でGitHubにもIssueが作成されるため、こうした課題を解消し、開発プロジェクトの管理を円滑に進めることが可能です。
■このテンプレートをおすすめする方
・BacklogとGitHubの両方で課題管理を行っている開発チームの方
・課題の二重登録による手間やヒューマンエラーをなくしたいプロジェクトリーダーの方
・複数のツールをまたぐ開発ワークフローの効率化を検討している方
■注意事項
・Backlog、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
[Yoomとは]
Yoomを利用してBacklogとGitHubの連携を試してみる
事前に準備するもの
・Backlogのアカウント、プロジェクト、テスト用課題(ドメインとプロジェクトID)
・GitHubのアカウント、プロジェクト(アカウント、オーナー、リポジトリ名)
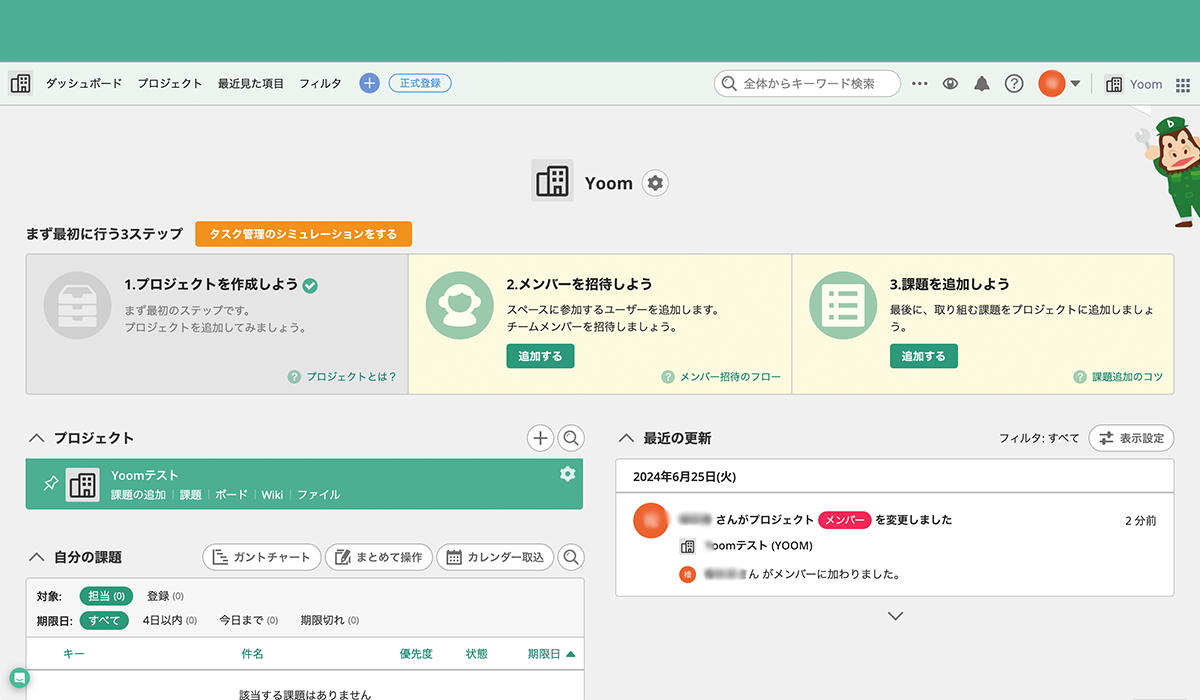
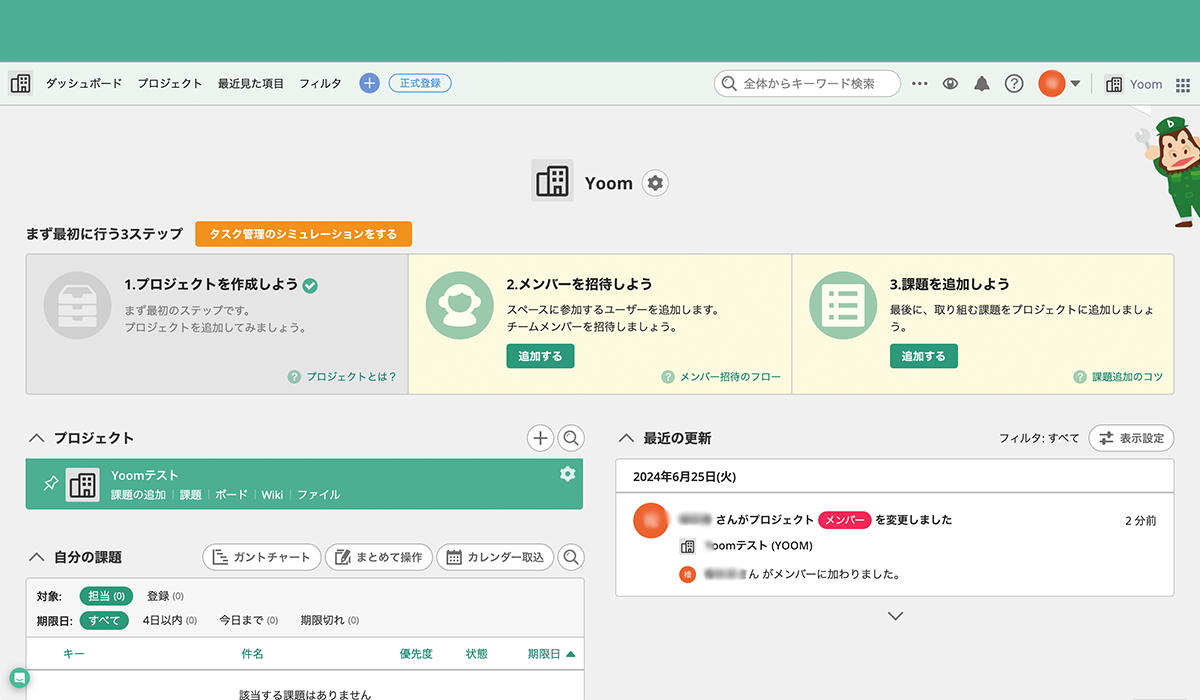
テストプロジェクトをたてました。

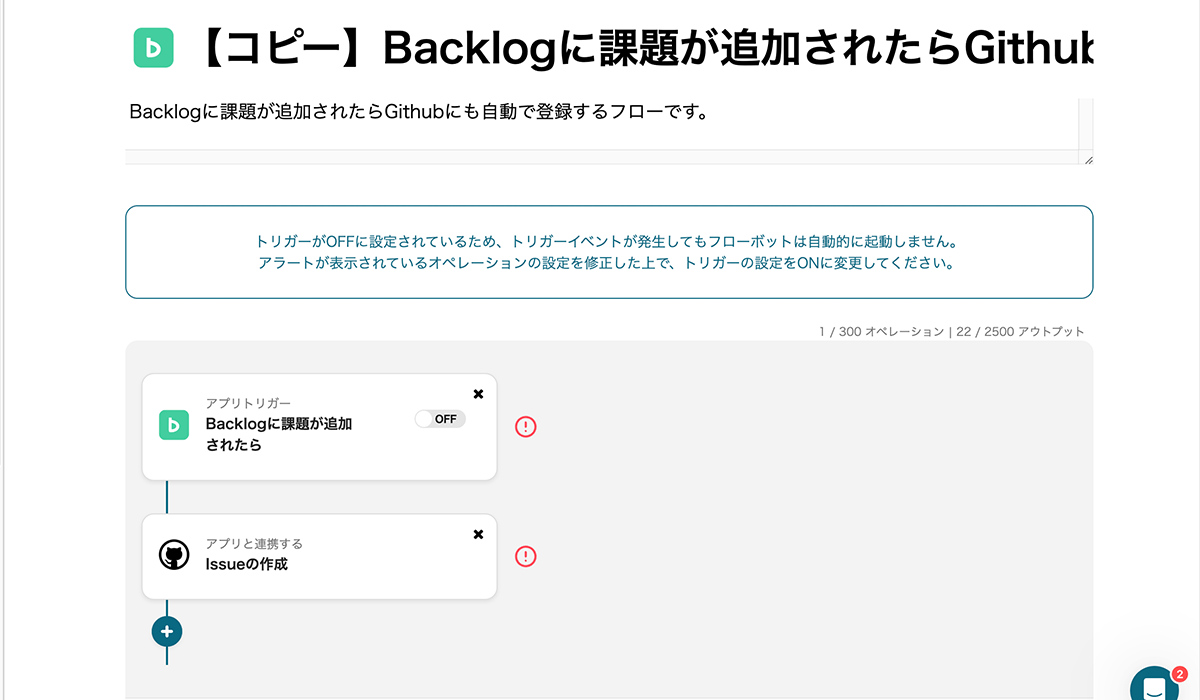
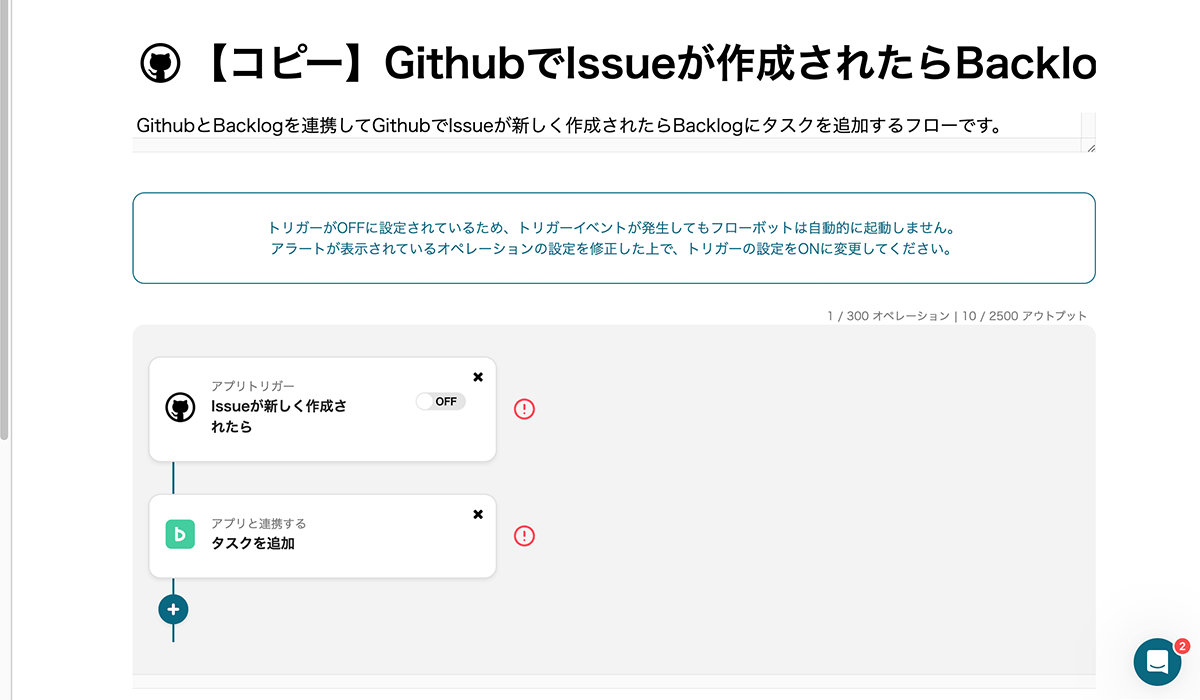
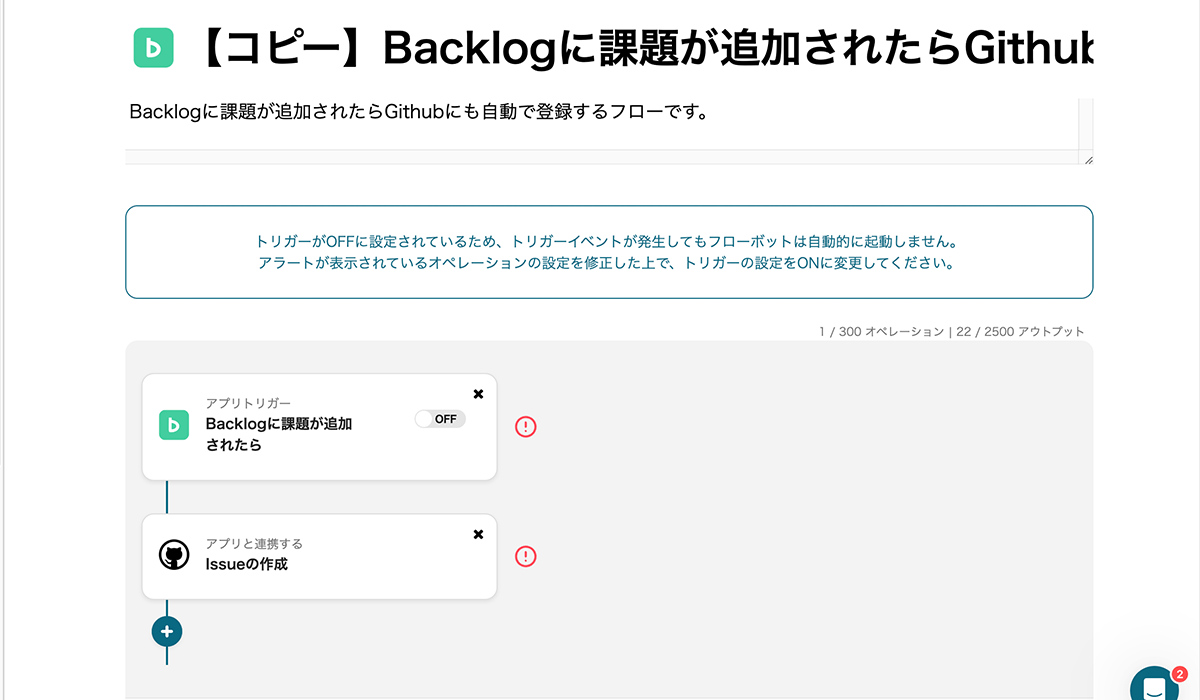
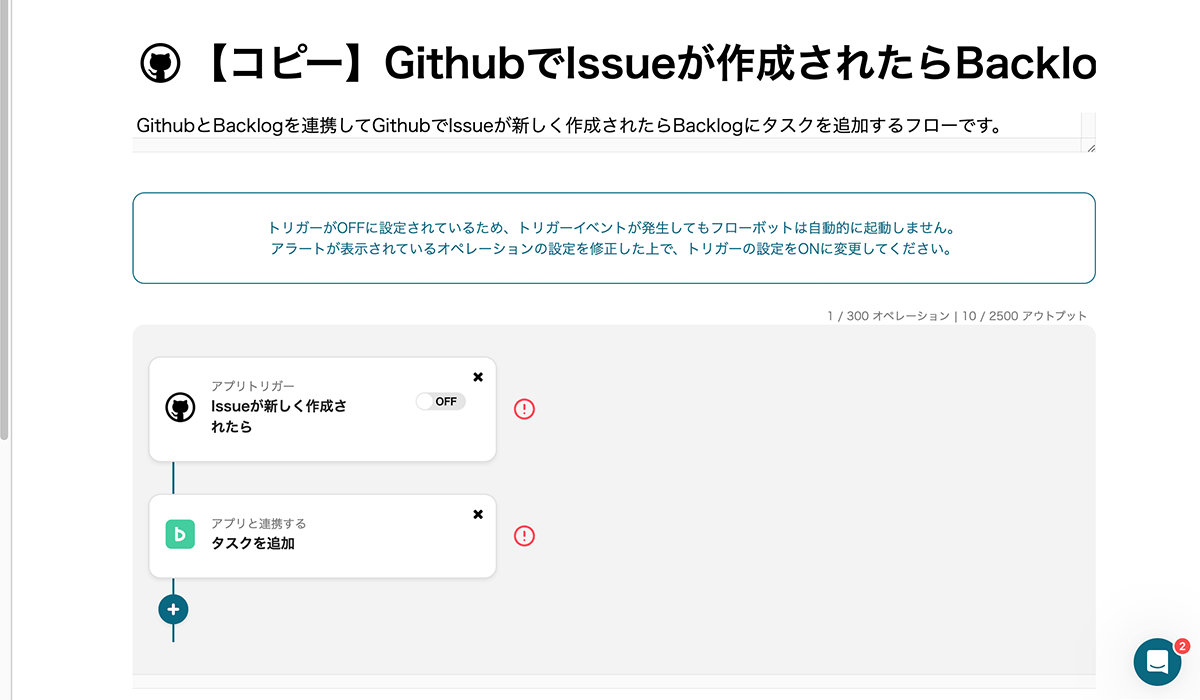
まず、以下のテンプレートをマイプロジェクトにコピーします。テンプレ名の先頭に【コピー】と表示されますが、任意で変更できますので、一旦そのままで進めます。
コピーされたてのフローボットはトリガースイッチが【OFF】になっています。
アプリ連携の設定が進むと【ON】に切り替えできるので、最初は【OFF】のまま進めましょう。
Backlogに課題が追加されたらGitHubにも登録
試してみる
■概要
プロジェクト管理でBacklogとGitHubを併用していると、課題の二重登録や転記の手間が発生しがちではないでしょうか。
手作業による転記は時間がかかるだけでなく、入力ミスや更新漏れの原因にもなり得ます。
このワークフローを活用すれば、Backlogに新しい課題が追加されると自動でGitHubにもIssueが作成されるため、こうした課題を解消し、開発プロジェクトの管理を円滑に進めることが可能です。
■このテンプレートをおすすめする方
・BacklogとGitHubの両方で課題管理を行っている開発チームの方
・課題の二重登録による手間やヒューマンエラーをなくしたいプロジェクトリーダーの方
・複数のツールをまたぐ開発ワークフローの効率化を検討している方
■注意事項
・Backlog、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。

まずはYoomとBacklogの連携。事前に準備しておいたアカウントを設定します。

次にプロジェクトの連携に進みます。
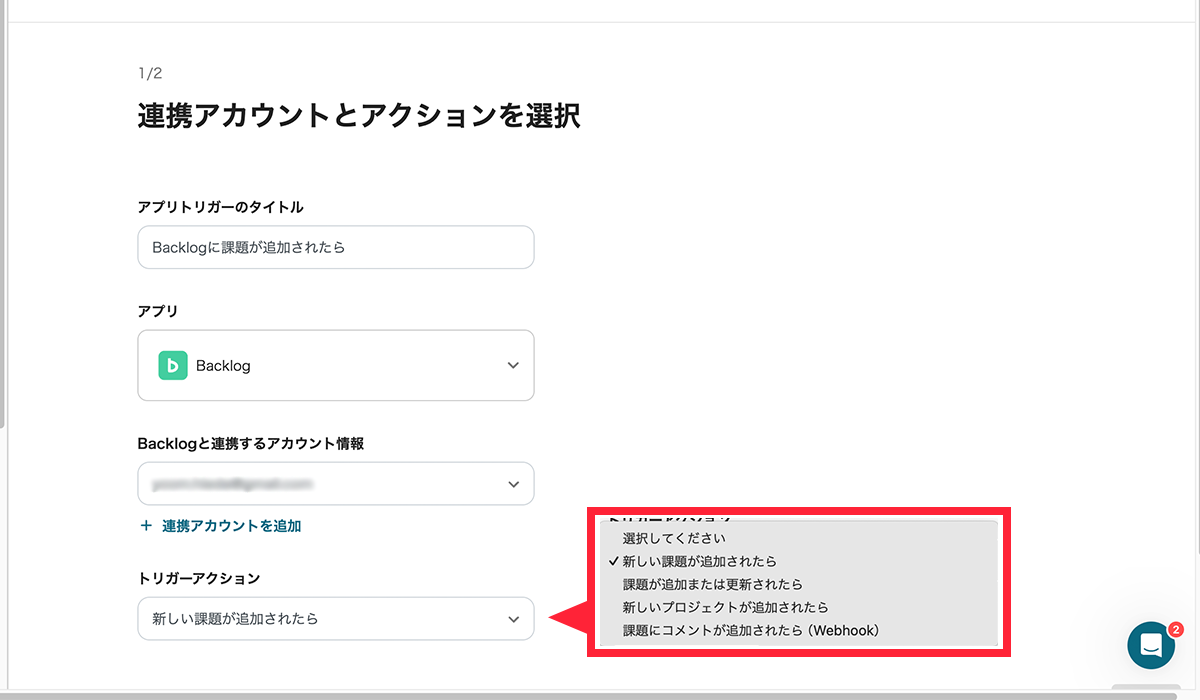
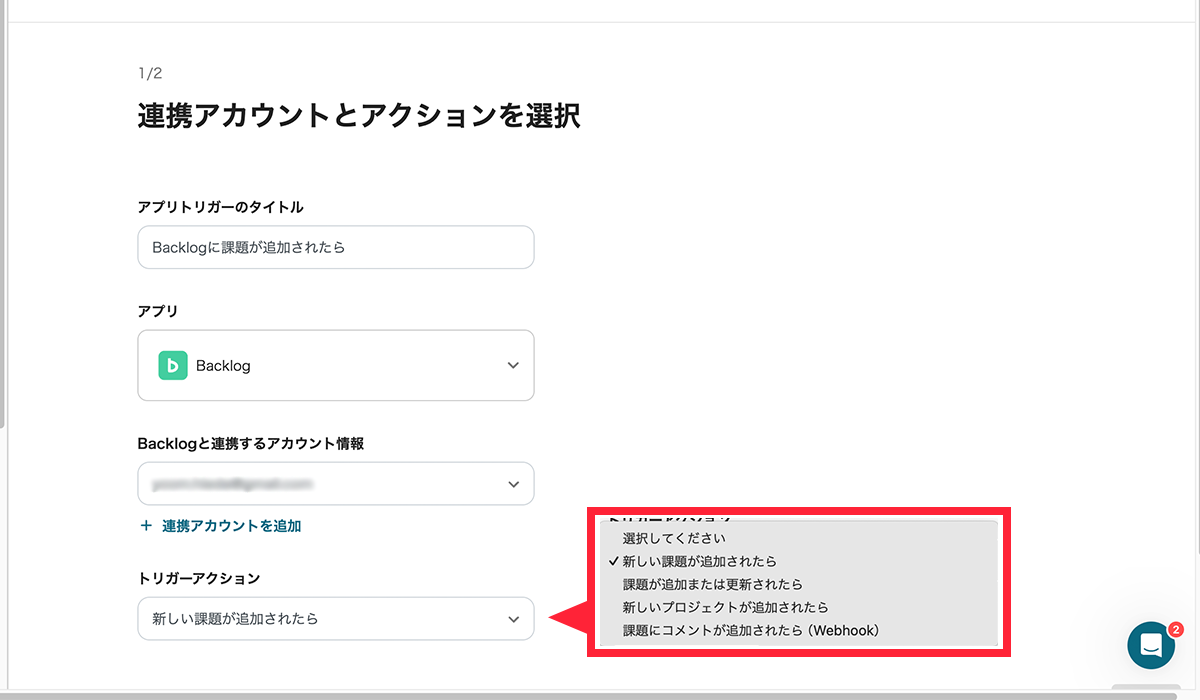
連携アカウントとアクションを設定。アクションはテンプレのデフォルトで設定されています。

トリガーの起動間隔は5分、10分、15分、30分、60分のいずれかで設定できます。
※ご利用プランによって、設定できるトリガーの最短間隔が違うので、その点は要チェックです。なお、基本的にはそのプランの最短の起動間隔にしてお使いいただくことをおすすめします。
ドメイン、プロジェクトIDを設定します。
ドメイン→Backlog URL内「https://(ここ)/ 」の文字列を入力
プロジェクト→課題一覧ページのURL内「projectId=(ここ)」の文字列を入力
すぐ下のテストボタンを押下します。
テスト→成功
次にGitHub連携の設定に進みます。GitHubも同じように連携アカウントを設定し、API接続設定へ進みます。

アクションを設定。テンプレートはデフォルトで「Issueの作成」になっていますので、このまま進めてOKです。
連携するアカウントを選択します。
登録しているメールアドレスとパスワードでログインするんですが、2段階認証になっているのでメールを閲覧できる環境で進めてくださいね。

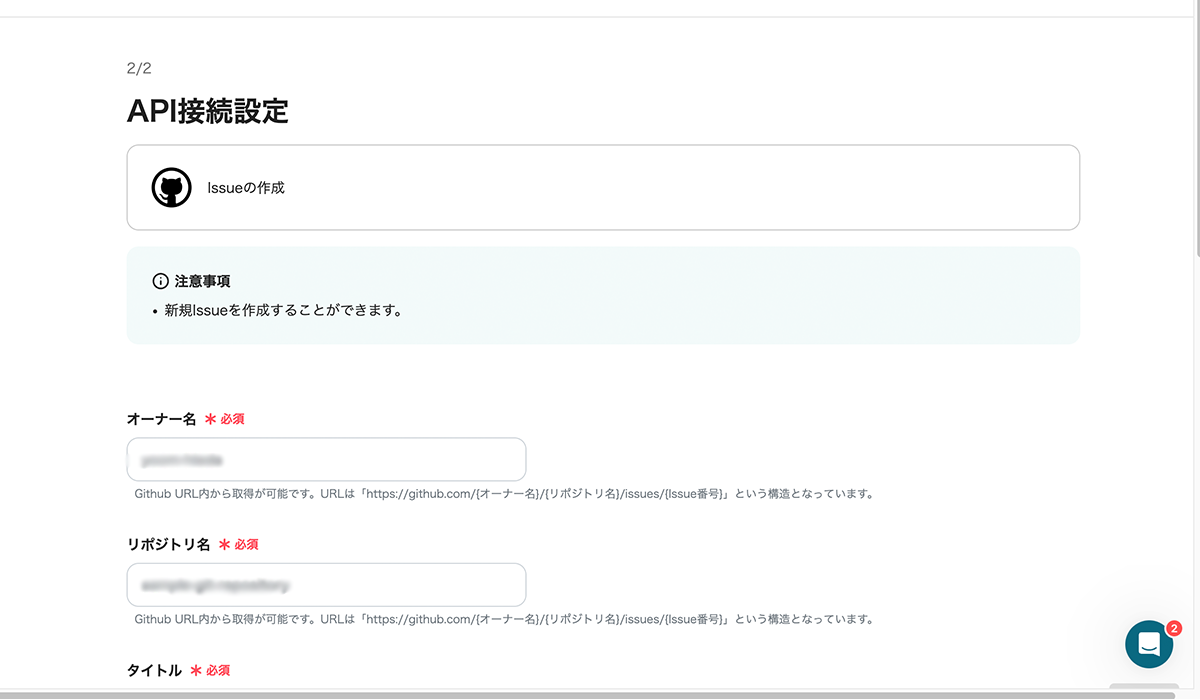
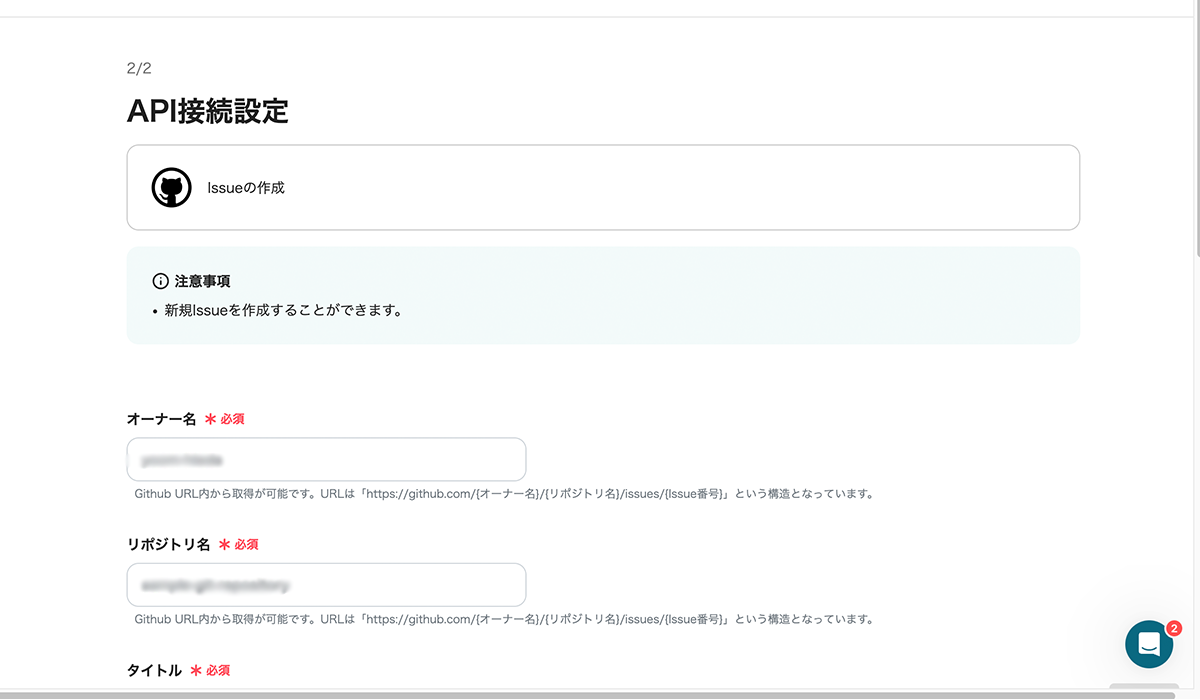
API設定に進みます。ここではオーナー名とリポジトリ名を設定します。
テストに進む→成功
失敗した場合はエラー項目が表示されます。エラーメッセージは英語ですが、翻訳を使って原因を特定してください。

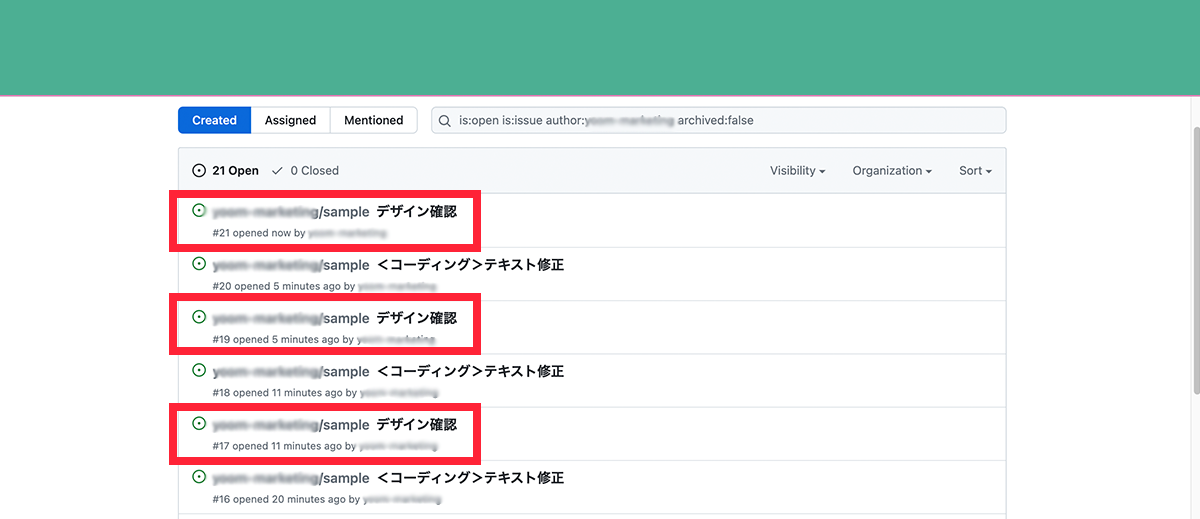
連携に成功したら、フローボットを起動してみましょう!トリガーを【ON】にし、Backlogの課題を追加します。
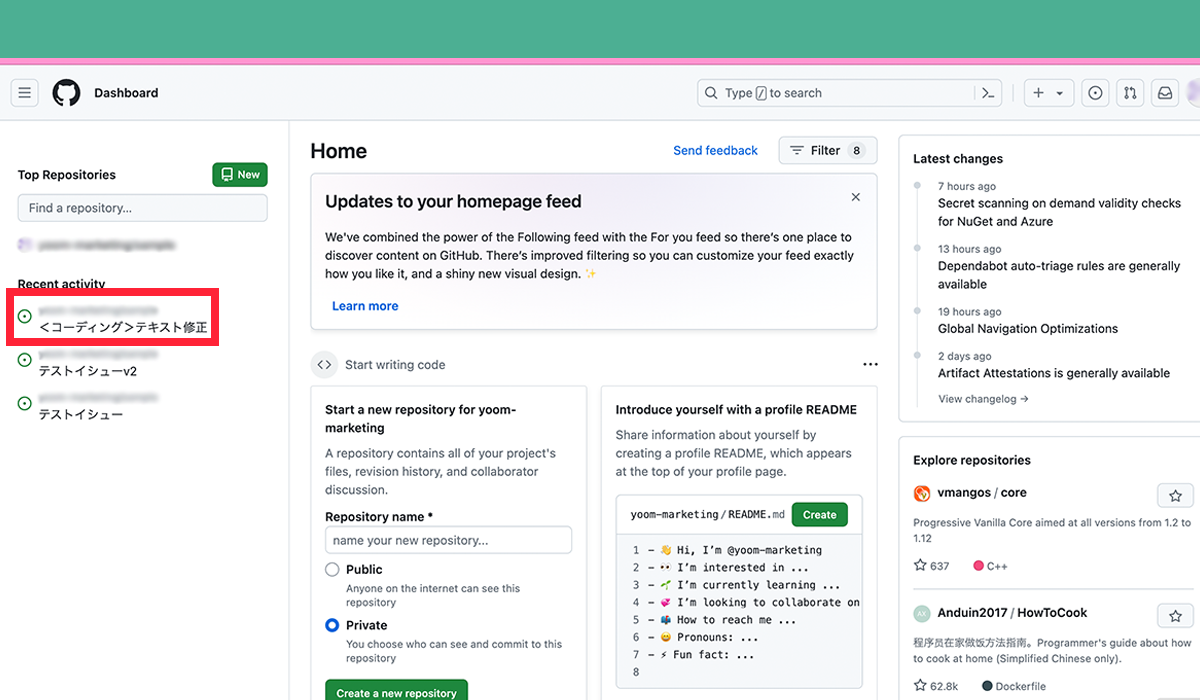
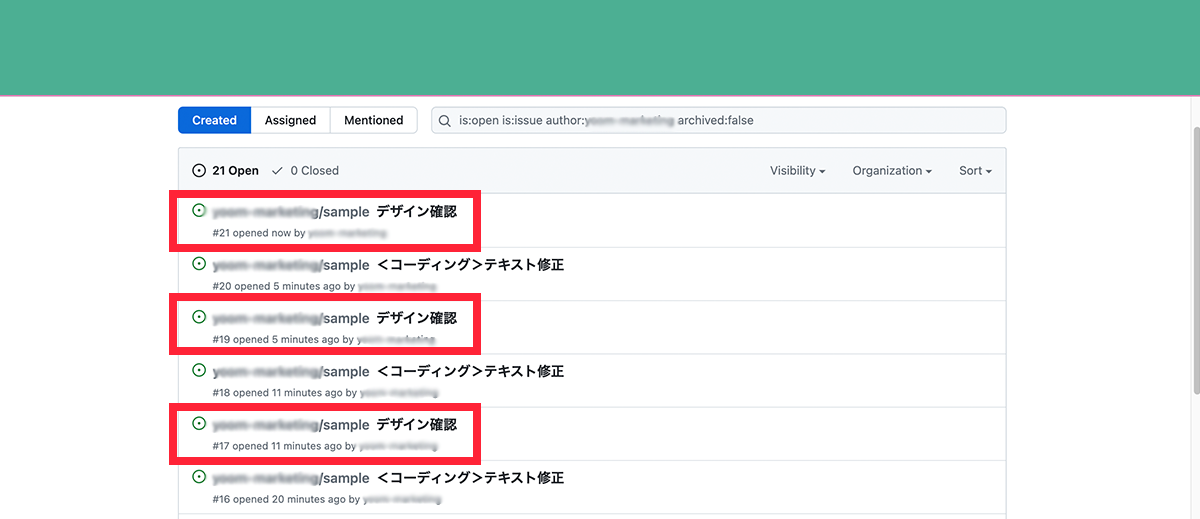
すると、GitHubのIsuueに課題の内容が反映されます。

私が成功するまで何回か試していたのですが、課題を設定するときに担当者の名前を入れるとエラーになってしまいました。これはBacklogとGitHubの両方でアカウント名の紐付けができていないため発生したエラーでした。
データマッピングを行えば解決できますが、これはまた別の機会に。
GithubでIssueが作成されたらBacklogにタスクを追加する
今度は逆にGithubのデータをBacklogに同期してみます。事前に準備するものは先ほどと同じです。
基本は先ほどの連携と順番が逆になっただけなので、サクサクできました。

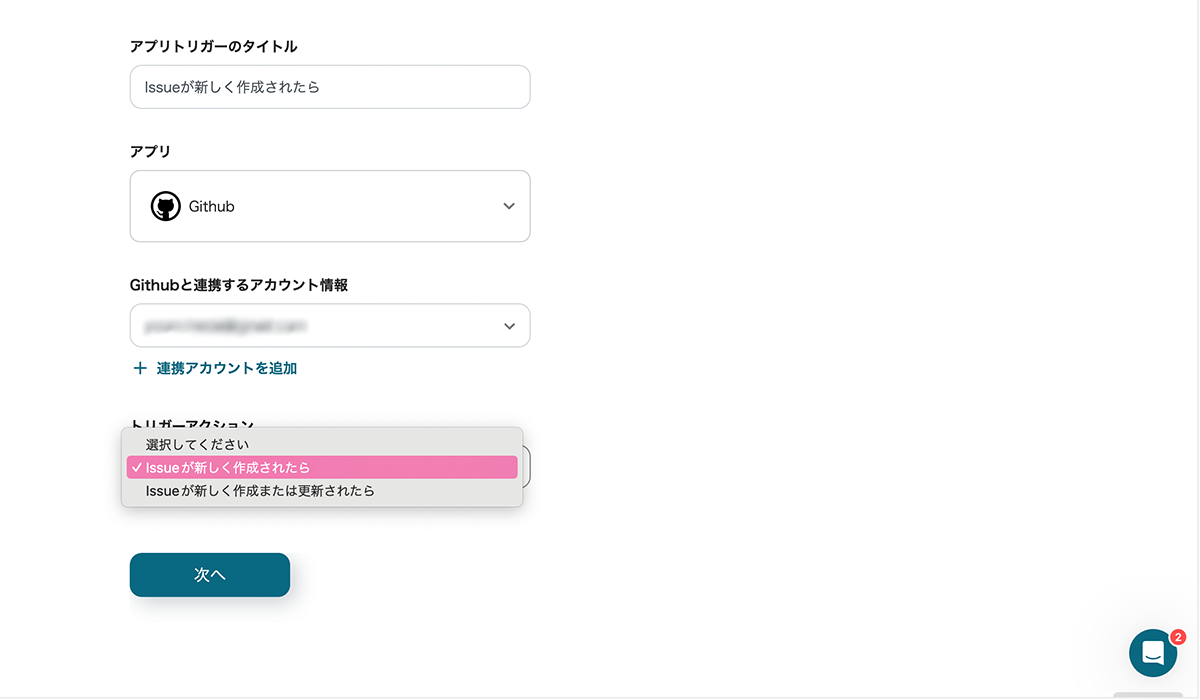
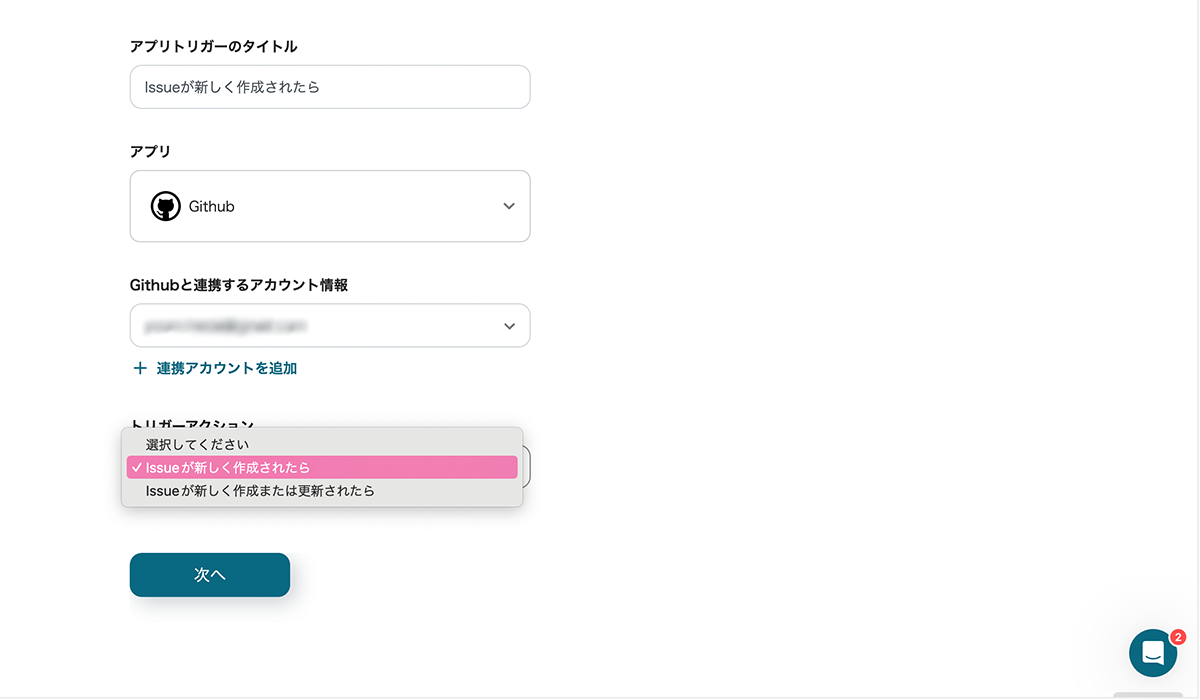
まずトリガーの設定をします。今回もデフォルトの設定のまま進めますね。
トリガーアクションはデフォルトで「Issueが新しく作成されたら」になっていますので、そのまま「次へ」に進んでください。

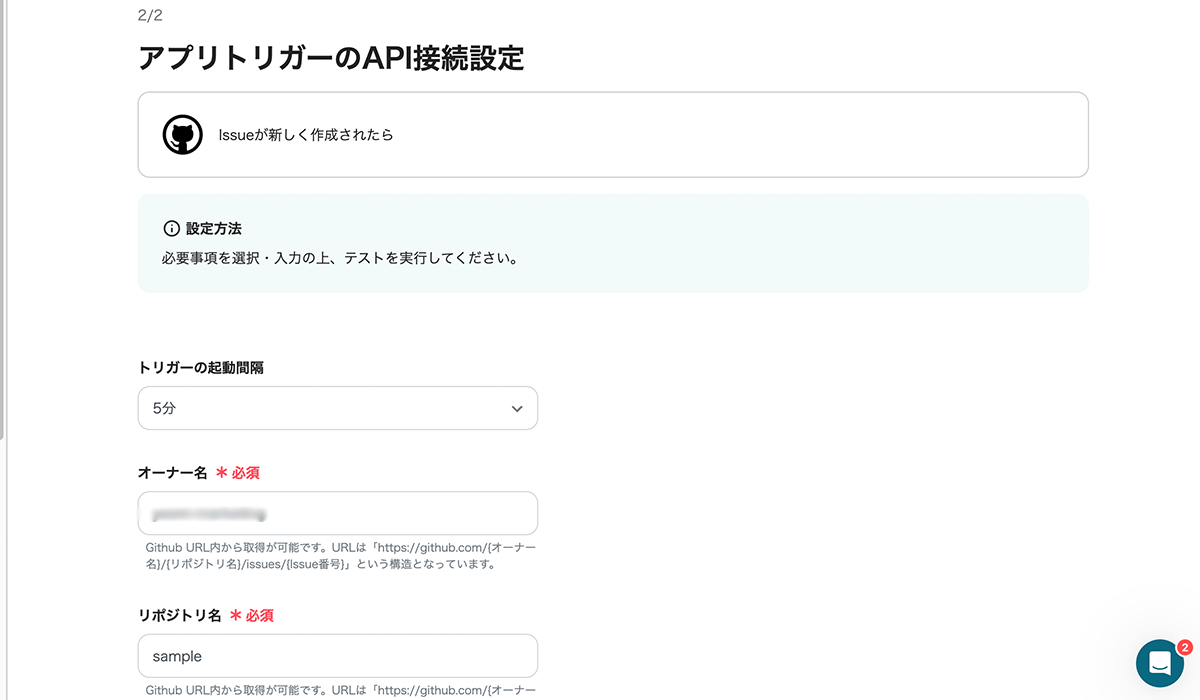
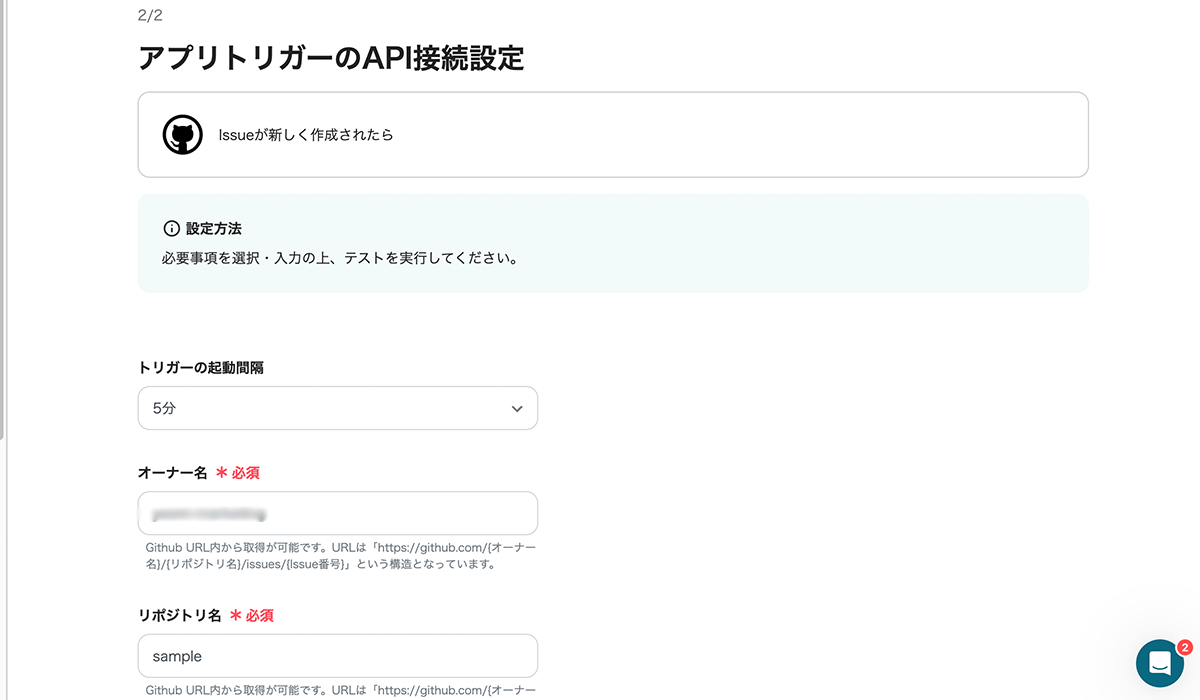
アプリトリガーのAPI設定に進みます。先ほどと同じくオーナー名、リポジトリ名を取得し入力します。

リポジトリまで入力できたらテストします。
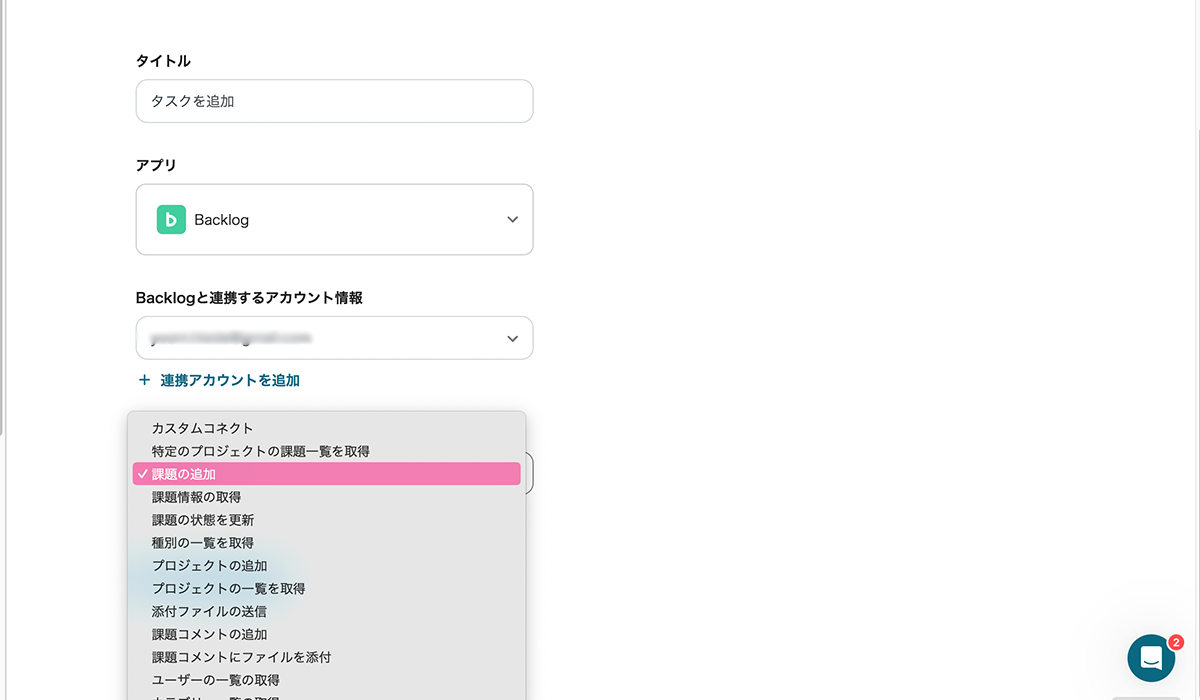
次にBacklogの設定に進みます。課題を作成するアウトプットの内容はこちらで設定します。
まず、連携するアカウントを設定します。今回は先ほどの連携と同じプロジェクトでテストしました。

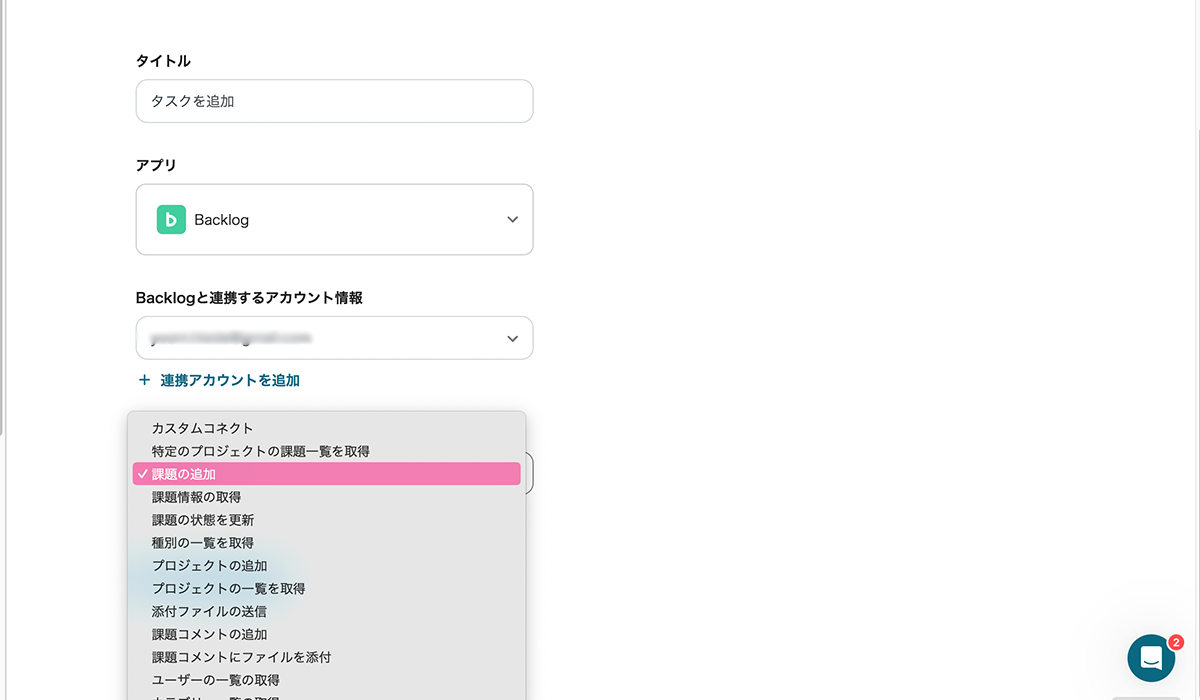
次にアウトプットの内容を設定します。
選べるオペレーションがたくさんありますが、デフォルトの「課題の追加」で進めてみます。

課題に吐き出す内容の詳細を決めていきます。

課題の開始日など一定のルールがあればいいんですが、課題ごとに始めるタイミングが違う場合は直接Backlogを操作することもありそうです。
テストしてみて成功になったら起動させてみましょう。
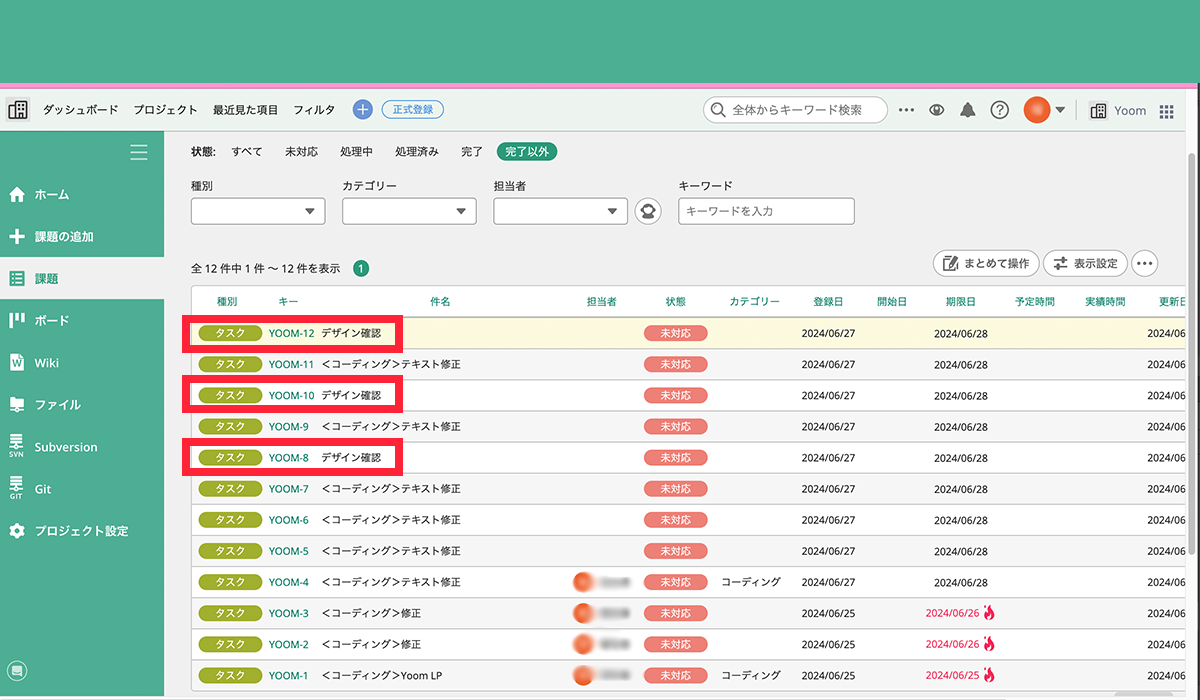
フローボットのトリガーを【ON】にして起動!GitHubのIssueにコメントを登録します。
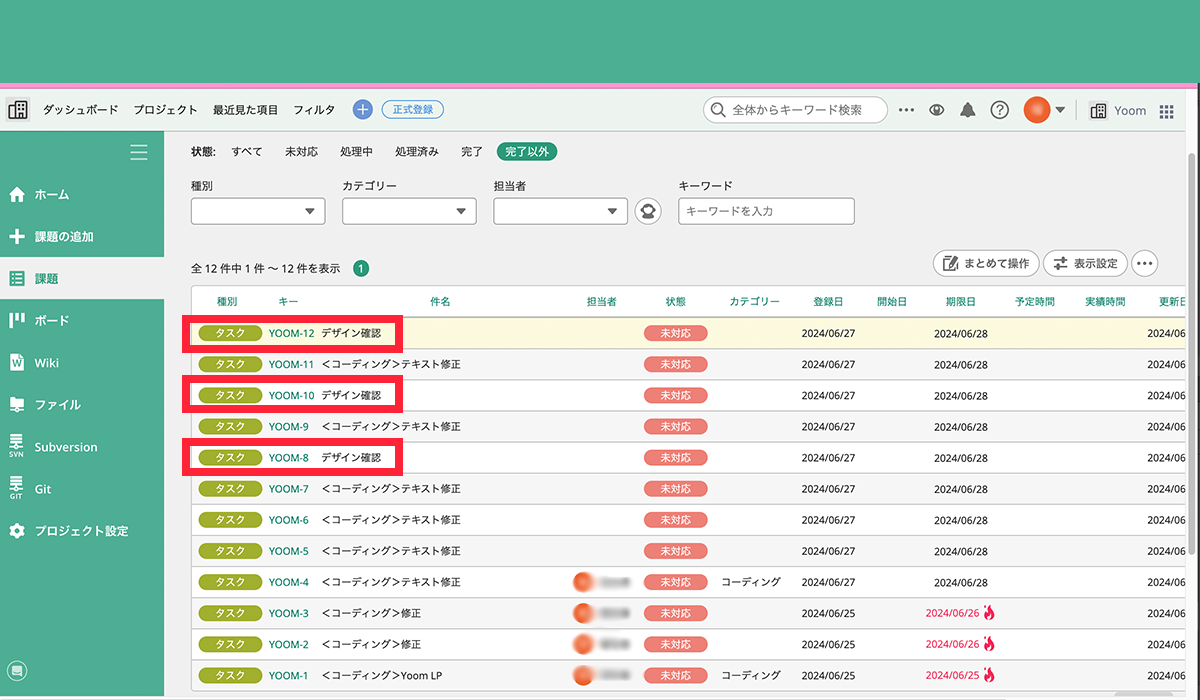
今回は先ほどと同じプロジェクトでテストしたため、Backlogに追加した課題とIssueのコメントが無限ループ状態になりました。永遠に課題が増えていってる!!


ちょっとびっくりしましたが、この辺の設定は間にデータマッピングを設定することで解決できまそうです。
BacklogにIssueからのコメントで課題がたっていたことが確認できましたので連携大成功です!
このフローは以下の2つのうち上のテンプレートです。下のテンプレートもよかったらぜひ試してみてください!
Backlogに課題が追加されたらGitHubにも登録
試してみる
■概要
プロジェクト管理でBacklogとGitHubを併用していると、課題の二重登録や転記の手間が発生しがちではないでしょうか。
手作業による転記は時間がかかるだけでなく、入力ミスや更新漏れの原因にもなり得ます。
このワークフローを活用すれば、Backlogに新しい課題が追加されると自動でGitHubにもIssueが作成されるため、こうした課題を解消し、開発プロジェクトの管理を円滑に進めることが可能です。
■このテンプレートをおすすめする方
・BacklogとGitHubの両方で課題管理を行っている開発チームの方
・課題の二重登録による手間やヒューマンエラーをなくしたいプロジェクトリーダーの方
・複数のツールをまたぐ開発ワークフローの効率化を検討している方
■注意事項
・Backlog、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitHubでIssueが作成されたらBacklogに課題を追加する
試してみる
■概要
開発プロジェクトでGitHubとBacklogを併用している場合、Issueが作成されるたびに手動でBacklogにタスクを登録する作業は手間がかかり、登録漏れの原因にもなりかねません。
特に複数のリポジトリを管理していると、その負担は大きくなります。
このワークフローを活用すれば、GitHubでIssueが作成された際に、自動でBacklogにタスクを追加できるため、こうした課題をスムーズに解消できます。
■このテンプレートをおすすめする方
・GitHubとBacklogを併用し、タスク管理の二重入力に手間を感じている開発担当者の方
・手作業によるタスクの登録漏れや転記ミスを防ぎたいプロジェクトマネージャーの方
・開発チームのタスク管理プロセスを効率化し、生産性を高めたいと考えている方
■注意事項
・GitHub、BacklogそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
BacklogやGitHubを使ったその他の自動化例
本日ご紹介した連携以外にもBacklogやGitHubのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
Backlogを活用した自動化例
Backlogに課題が登録されたことをチャットツールに通知する
Backlogに課題が追加されたことをSlackやChatworkなどに自動通知します。
Backlogに課題が追加されたらSlackに通知
試してみる
Backlogに課題が追加されたら指定のSlackチャンネルに通知します。
Backlogに課題が追加されたらChatworkに通知
試してみる
Backlogに課題が追加されたらChatworkの指定のルームに通知します。
Backlogに課題が追加されたらMicrosoft Teamsに通知
試してみる
Backlogに課題が追加されたら、Microsoft Teamsに自動で通知するフローです。
Web会議終了後、会議内容を議事録化してBacklogに追加する
Google MeetやZoomでWeb会議が終了したら、会議内容を議事録化してBacklogに自動で追加します。
Google Meetで会議終了後、会議内容を議事録化してBacklogに追加する
試してみる
■注意事項
・Google Meet、Google Drive、Google ChatのそれぞれとYoomを連携してください。
・OCRまたは音声を文字起こしするAIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・ダウンロード可能なファイル容量は最大300MBまでです。アプリの仕様によっては300MB未満になる可能性があるので、ご注意ください。
・トリガー、各オペレーションでの取り扱い可能なファイル容量の詳細はこちら
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Zoomでミーティングが終了したら会議の文字起こし・要約をしてBacklogに追加する
試してみる
Zoomでミーティングが終了したら、自動的に会議内容を自動で文字起こしと要約を行い、文字起こしの結果をBacklogに追加するフローです。
Backlogに課題が登録されたらデータベースに追加する
Backlogに登録された課題をGoogle スプレッドシートやkintoneなどに自動登録します。
Backlogで課題が登録されたらGoogle スプレッドシートにも追加する
試してみる
Backlogで課題が登録されたらGoogle スプレッドシートにも追加するフローです。
Backlogで課題が登録されたらSalesforceにリードオブジェクトのレコードを自動作成する
試してみる
■概要
このワークフローでは、Backlogで新しい課題が発生するとその内容が自動的にSalesforceのリードとして登録されます。この自動化によって、営業チームはプロジェクトの進捗に漏れなく対応でき、情報の二重入力や手動転記によるミスを防ぐことができるでしょう。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
・Backlogを用いてプロジェクト管理を行い、Salesforceとのデータ連携を図りたいプロジェクトマネージャーの方
・Salesforceでのリード管理を効率化し、Backlogから自動的にリードを生成させたい営業担当者の方
・情報の一元管理を目指し、手動でのデータ入力に時間を取られているIT担当者の方
・プロジェクトと営業活動の連携を強化し、迅速な対応を可能にしたい企業の経営者の方
・salesforce backlog 連携を活用して、業務フローの自動化を推進したいビジネスオーナーの方
■注意事項
・BacklogとSalesforceをYoomに連携させることが必要です。
・Salesforceはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Backlogで課題が追加されたらkintoneに連携する
試してみる
Backlogで課題が追加されたら、自動的にkintoneの指定のアプリにも課題の内容を記載するフローボットです。Backlogの課題をkintoneでも管理する際などにご利用ください。
Githubを活用した自動化例
フォームで送信された回答をGitHubのIssueに登録する
Googleフォームなどで送信された回答をGitHubのIssueに自動で登録します。
Wixでフォームが送信されたらGitHubに追加する
試してみる
Wixでフォームが送信されたらGitHubに追加するフローです。
Googleフォームで登録された情報をGitHubに登録する
試してみる
Googleフォームで登録された情報をGitHubに登録するフローです。
HubSpotのフォームが送信されたら、GitHubのIssueを作成する
試してみる
HubSpotのフォームが送信されたら、GitHubのIssueを作成するフローです。
カスタマーサポートツールで新しい問い合わせがあったらGitHubにIssueを作成する
IntercomやZendeskなどで新しい問い合わせがあったらGitHubにIssueを自動で作成します。
Intercomで新しい会話が作成されたらGitHubに会話情報をタスクとして追加する
試してみる
Intercomで新しい会話が作成されたらGitHubに会話情報をタスクとして追加するフローです。
Chat Plusでチケットが作成されたらGitHubにチケット情報を追加する
試してみる
Chat Plusでチケットが作成されたらGitHubにチケット情報を追加するフローです。
Zendeskで新規チケットが作成されたら、GitHubにIssueを追加する
試してみる
■概要
Zendeskで受け付けた顧客からの問い合わせやバグ報告を、開発チームが管理するGitHubにIssueとして手動で登録していませんか。
この作業は情報連携に不可欠ですが、転記の手間や入力ミスが発生しがちです。
このワークフローを活用すれば、Zendeskで新規チケットが作成されると、その内容をもとに自動でGitHubにIssueが追加されるため、こうした課題を解消し、迅速かつ正確な情報共有を実現できます。
■このテンプレートをおすすめする方
・ZendeskのチケットをGitHubのIssueへ手作業で転記しているカスタマーサポート担当者の方
・開発チームと顧客サポートチーム間の情報連携を効率化したいプロジェクトマネージャーの方
・ZendeskとGitHub間の連携を自動化し、対応漏れや遅延を防ぎたいと考えている方
■注意事項
・Zendesk、GitHubのそれぞれとYoomを連携してください。
・【Zendesk】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
メールで届いた内容や添付書類をもとにGitHubでIssueを作成する
GmailやOutlookなどで届いたメールの内容や添付書類をもとに、GitHubでIssueを自動で作成します。
Gmailで特定のラベルのメールが届いたら、GitHubに課題を追加する
試してみる
■概要
Gmailで特定のラベルのメールが届いたら、GitHubに課題を追加するフローです。
Yoomではプログラミング不要でアプリ間の連携ができるため、簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
・顧客からメールで届く問い合わせやバグ報告をGitHubで管理している開発チームのメンバー
・営業やサポートのやり取りをGitHubのIssueとして整理したい方
・ユーザーからのフィードバックを迅速に対応したいプロダクトマネージャー
・メール内容の整理や転記を自動化し、GitHubのIssue登録の手間を減らしたい方
・複数のプロジェクトを並行して進めており、各ステークホルダーからのメール依頼を効率的に管理したい事業部マネージャー
■注意事項
・Gmail、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
メールの添付ファイルをOCRして、GitHubでIssueを作成する
試してみる
■概要
メールの添付ファイルをOCRして、GitHubでIssueを作成するフローです。
Yoomではプログラミング不要でアプリ間の連携ができるため、簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
・GitHubでバグに関するIssueを管理している方
・エラーメッセージやログファイルの内容をIssueに書き起こすのが手間だと感じている方
・エラーやバグに関する問い合わせを画像ファイルで受け取ることが多い方
■注意事項
・GitHubとYoomを連携してください。
BacklogとGitHubを連携することでどのようなメリットがあるか
(1)GitHubからBacklogへ連絡事項・指示内容の通達が自動化できると、状況把握時間の短縮につながります。また、転記ミスがなくなるので確認事項のやりとりも少なくなるはずです。
(2)共同作業者がどちらかにしか閲覧権限がない場合がありますよね。GitHubは開発者・進行管理担当者以外は権限が限定されていることがあります。そのため、内容の転記までタイムラグが発生しがちです。通達事項の行き来の自動化を行うことで、GitHubの閲覧権限がないメンバーも、プロジェクト全体の状況を把握しやすくなりますよ。
Backlogでは、プロジェクトごとにGitHubとの連携が可能です。
作業後にプッシュを行うと、課題にコメントで変更点のログを自動で残してくれます。これにより、共同作業する人は更新されたことにいち早く気づくことができるでしょう。
デフォルトではこういった機能が充実していますが、さらに連携を充実させることで課題進行の手間が省けます。
まとめ
今回テンプレートを使って、デフォルトの設定通りにアプリ連携を実現できました。
この自動化により、BacklogとGitHubの情報統一化や情報共有スピードが上がり、業務効率の向上が期待できそうですね。
YoomではBacklog×GitHubだけでなく、その他多数のフローボットテンプレートもあるので、気になったテンプレートがあればぜひ使ってみてください!
では、また〜!