HubSpotでフォームが送信されたら、手入力でShopifyに商品を登録していませんか?
忙しい業務の中で手入力をしていると、時間がかかるし、ミスも発生するし、大変ですよね。
もし商品登録が自動化できたら便利ですよね。
そこでこの記事では、HubSpotのフォームで送信された内容をもとに、Shopifyに商品を自動登録する方法をご紹介します!
ノーコードで簡単に設定できるので、ぜひ試してみてくださいね!
こんな方におすすめ
- HubSpotとShopifyでの業務効率化を考えている方。
- HubSpotのフォームで送信された内容をShopifyに転記している方。
- HubSpotとShopifyを連携して商品の登録漏れを防ぎたい方。
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
Hubspotのフォームから送信された情報で、Shopifyに商品登録する
試してみる
Hubspotのフォームから送信された情報からShopifyに商品の登録するフローです。
[Yoomとは]
HubSpotとShopifyの連携フローの作り方
それでは、HubSpotからShopifyへ連携し、HubSpotのフォームから送信された情報でShopifyに商品登録を行うフローをご紹介します。
はじめる前に
まず、Yoomアカウントをお持ちでない方は、Yoomのアカウント発行ページからアカウントを発行してください。
また、Yoomの基本的な操作は、初めてのYoomを参照してください。
STEP1 HubSpot、Shopifyをマイアプリに追加
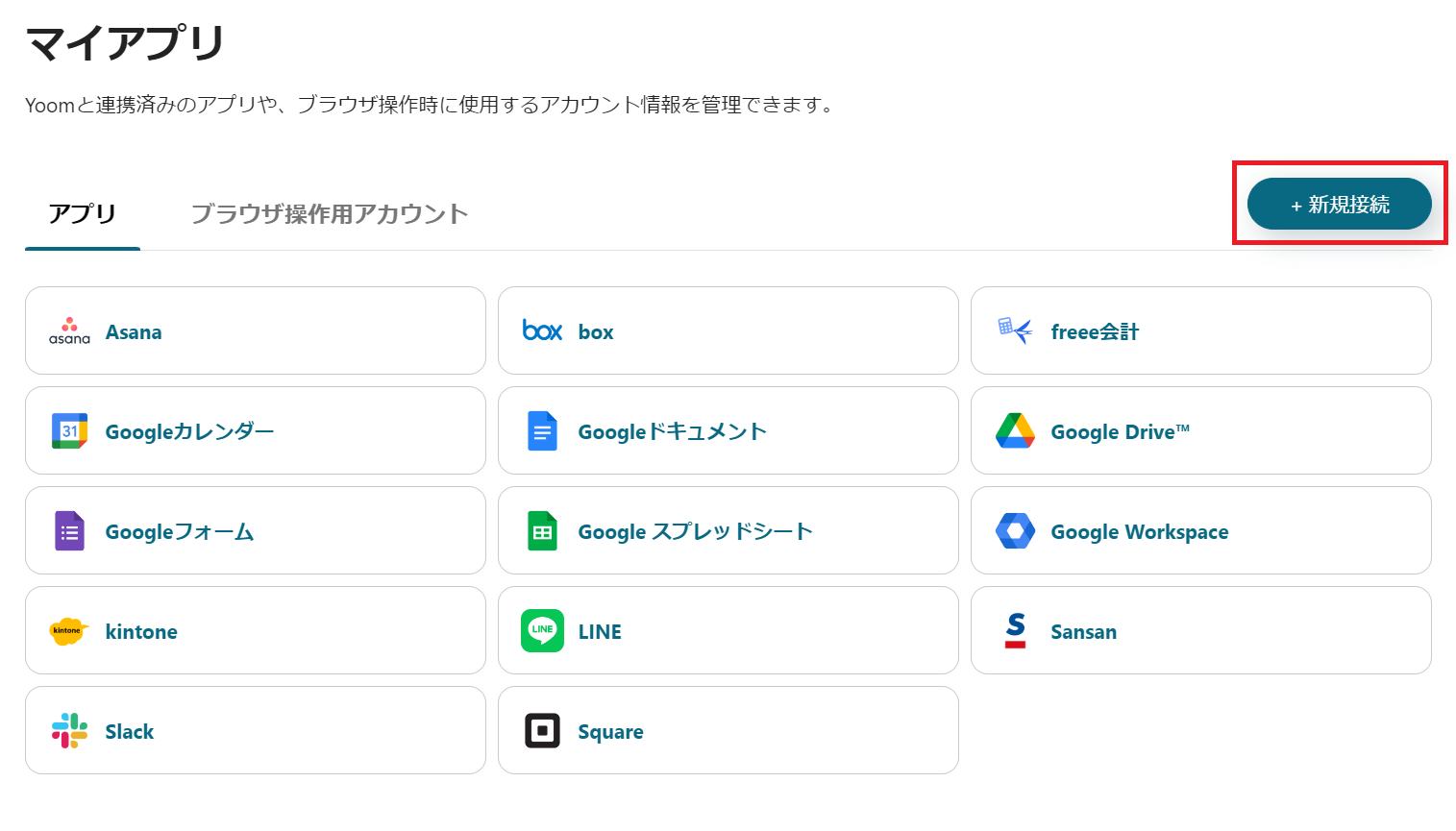
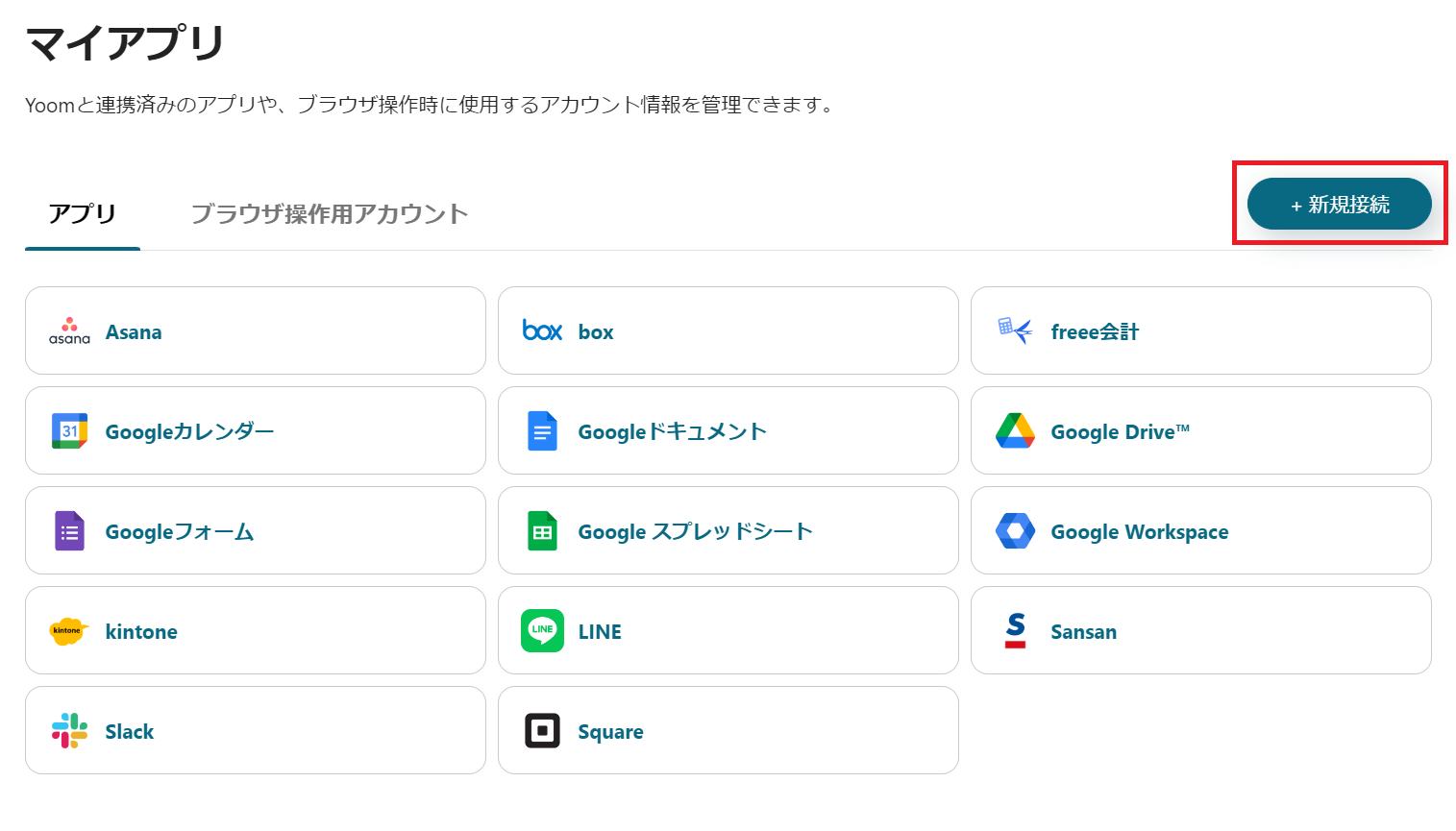
1.Yoomにログイン後、左欄にある「マイアプリ」を選択し「+新規接続」を選択してください。

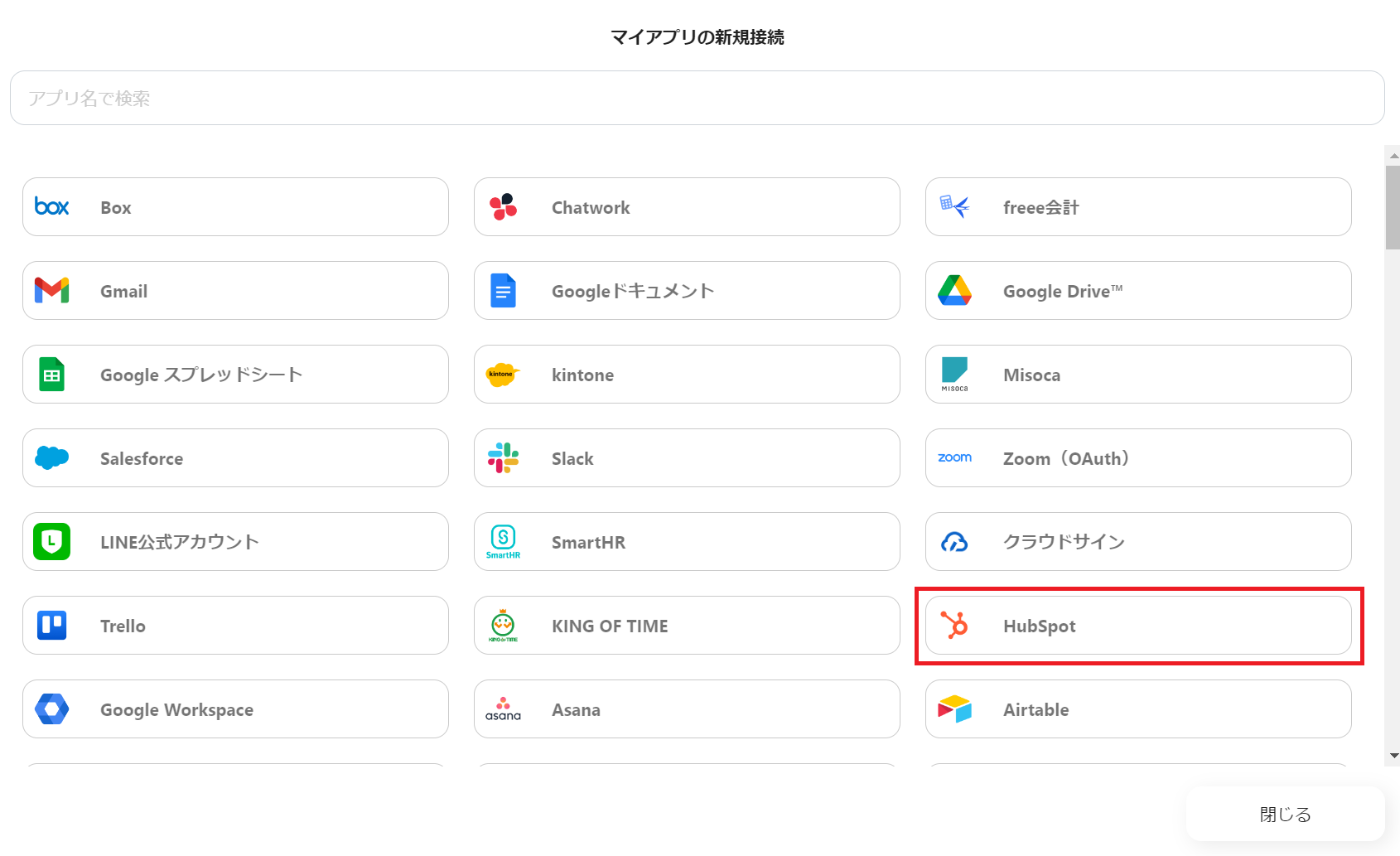
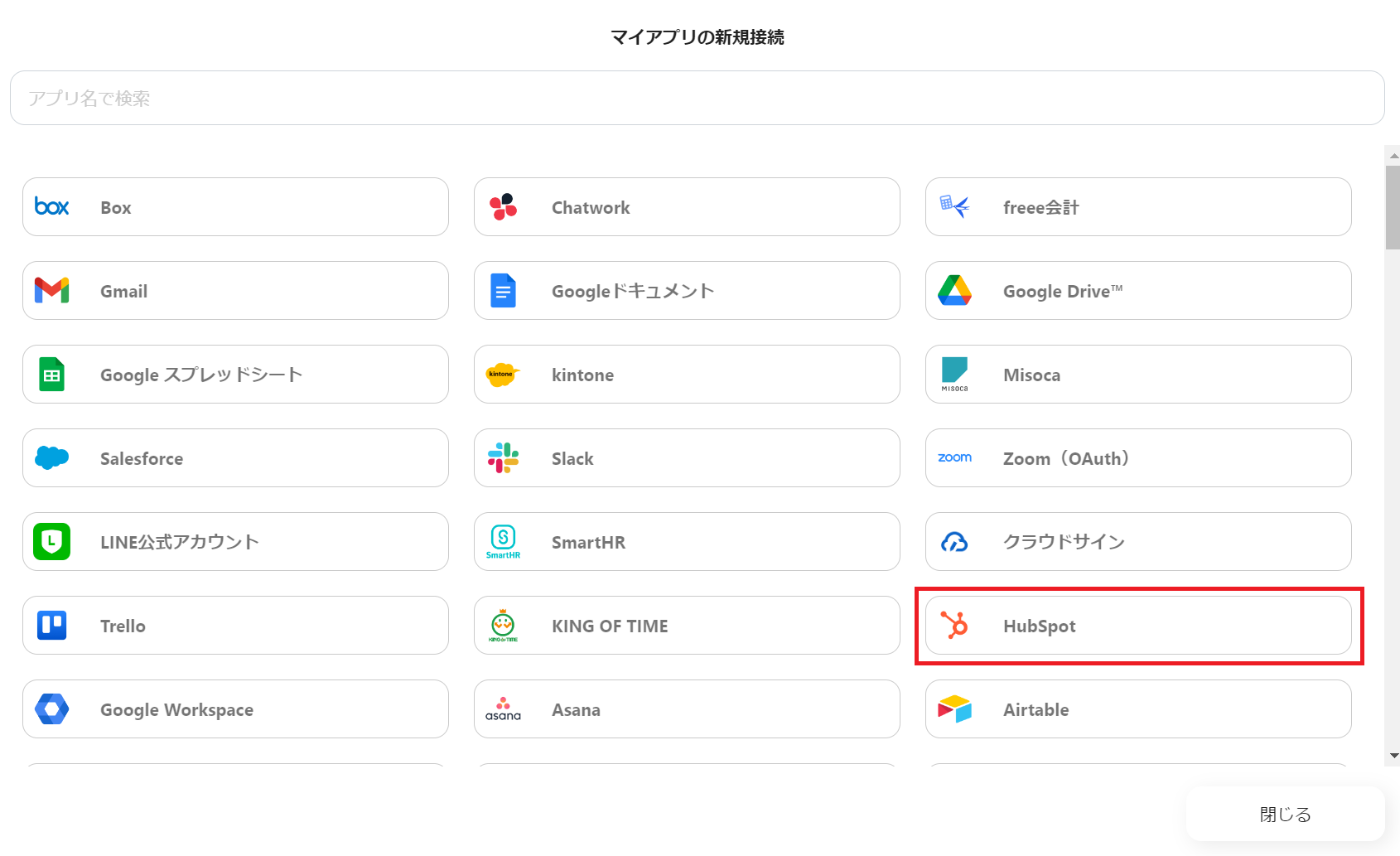
2.マイアプリの新規接続一覧の中から、今回使用する「Hubspot」「Shopify」を選択し、アプリを連携して下さい。アプリ名で検索も可能です
(画像はHubSpotの連携です。Shopifyも同様に連携を行ってください。)

3.「Sign in to your HubSpot account」を選択し、HubSpotのアカウント情報を入力します。
※HubSpotの連携方法の詳細はこちら

4.HubSpotのアカウント情報を入力し、画面に従って連携を行います。
5.Shopifyも同様にアプリ連携を行い、連携が完了したら、フローボットを作成していきます。
左欄のプロジェクト一覧から任意のプロジェクトを選択し、「+新規作成」をクリックします。
APIキー、APIシークレットキー、サブドメインを入力して「追加」をクリックしてください。
※Shopifyの連携方法の詳細はこちら
※Shopifyは、チームプラン・サクセスプランをご利用の方向けのアプリです。フリープランやミニプランで使うと、フローボットのオペレーションやデータコネクトがエラーになってしまうのでご注意ください。有料プラン(チームプラン・サクセスプラン)には2週間の無料トライアルがあります。トライアル期間中なら、普段は制限されているShopifyも問題なく利用できます。ぜひこの機会にいろいろと体験してみてくださいね。

6.マイアプリに登録ができたら、下記のバナーからテンプレートをコピーしてください。コピーすると、設定が簡単になりますよ。
Hubspotのフォームから送信された情報で、Shopifyに商品登録する
試してみる
Hubspotのフォームから送信された情報からShopifyに商品の登録するフローです。
STEP2 HubSpotのフォームが送信されたら起動するトリガーを設定
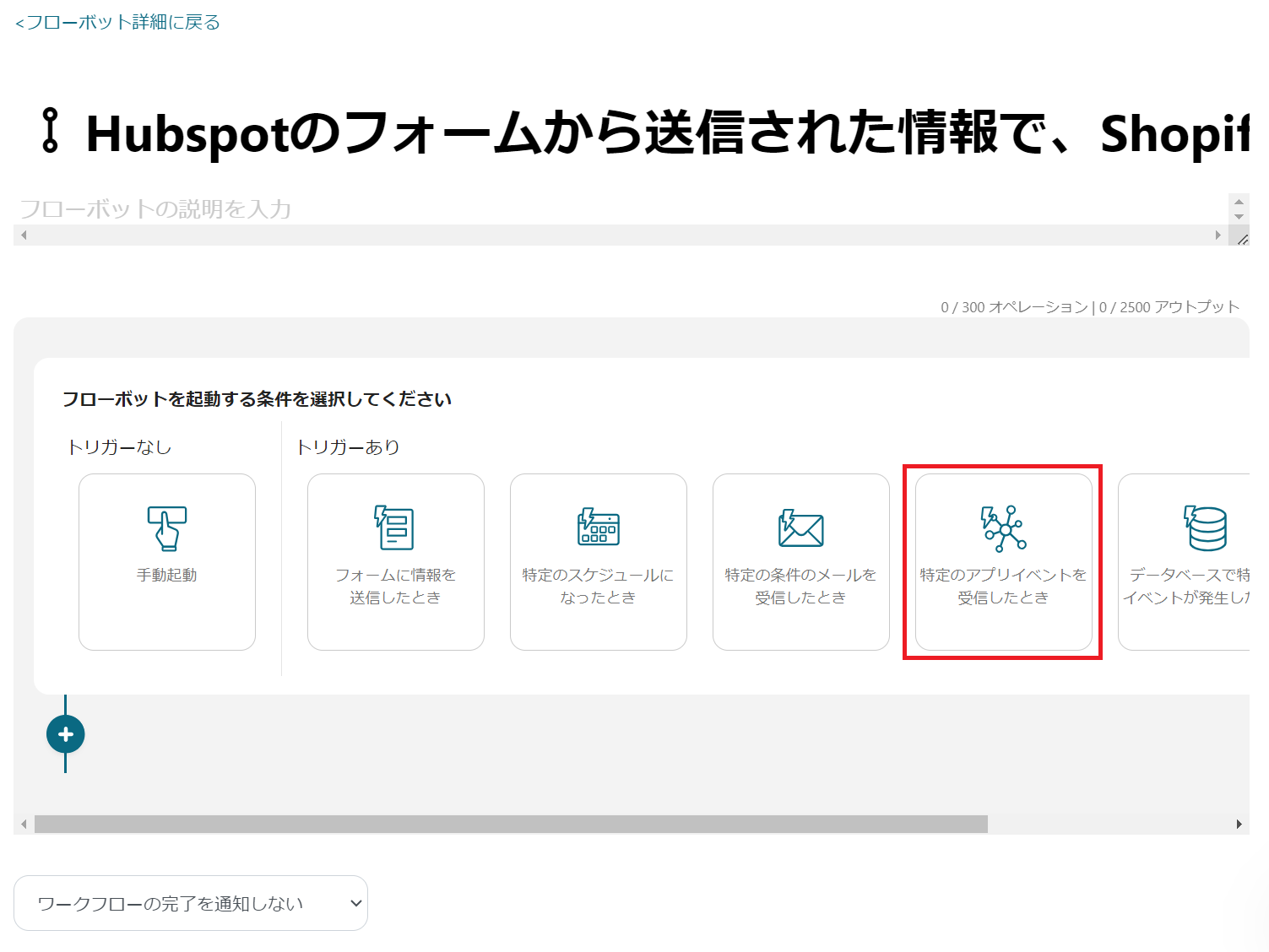
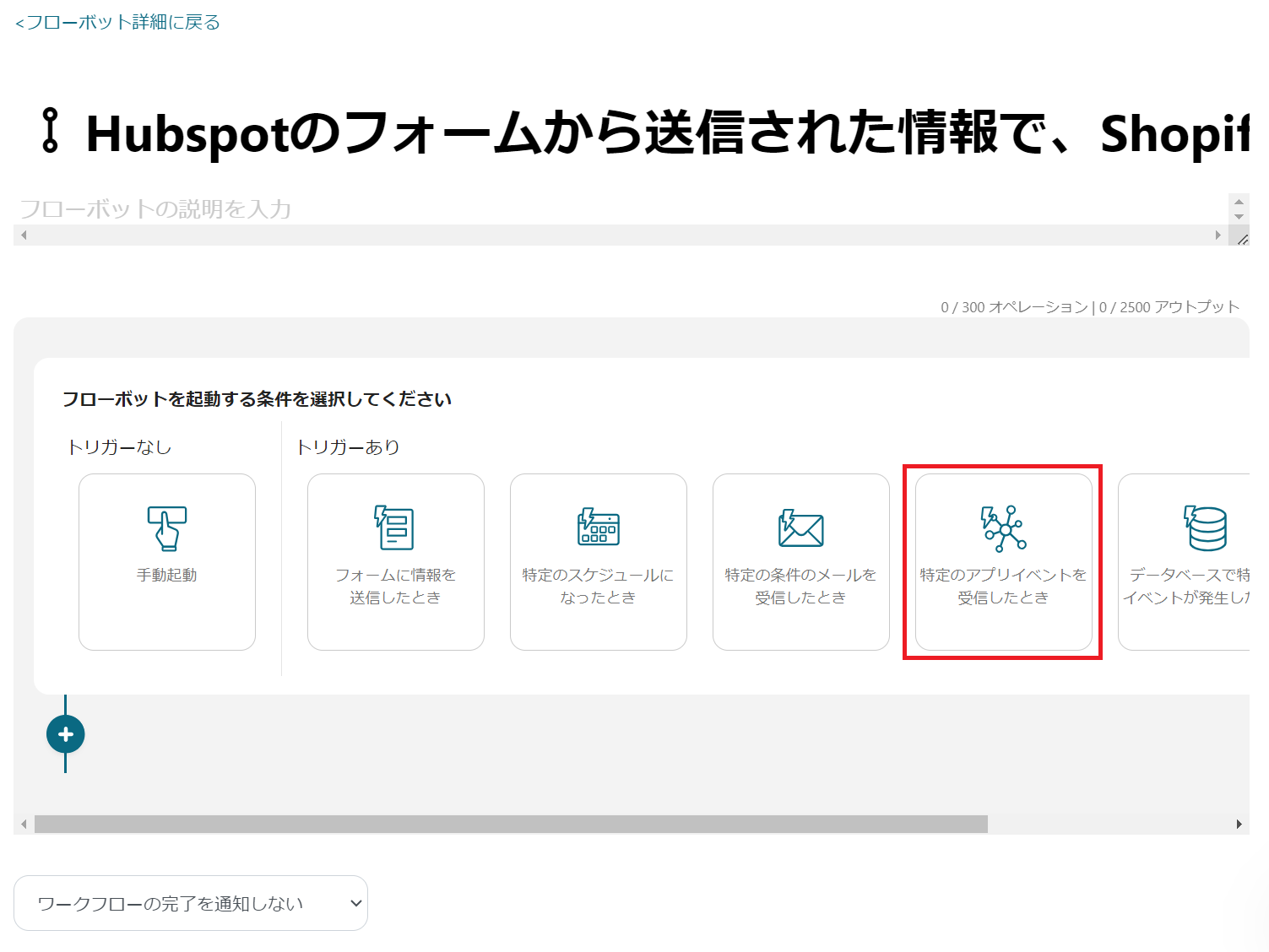
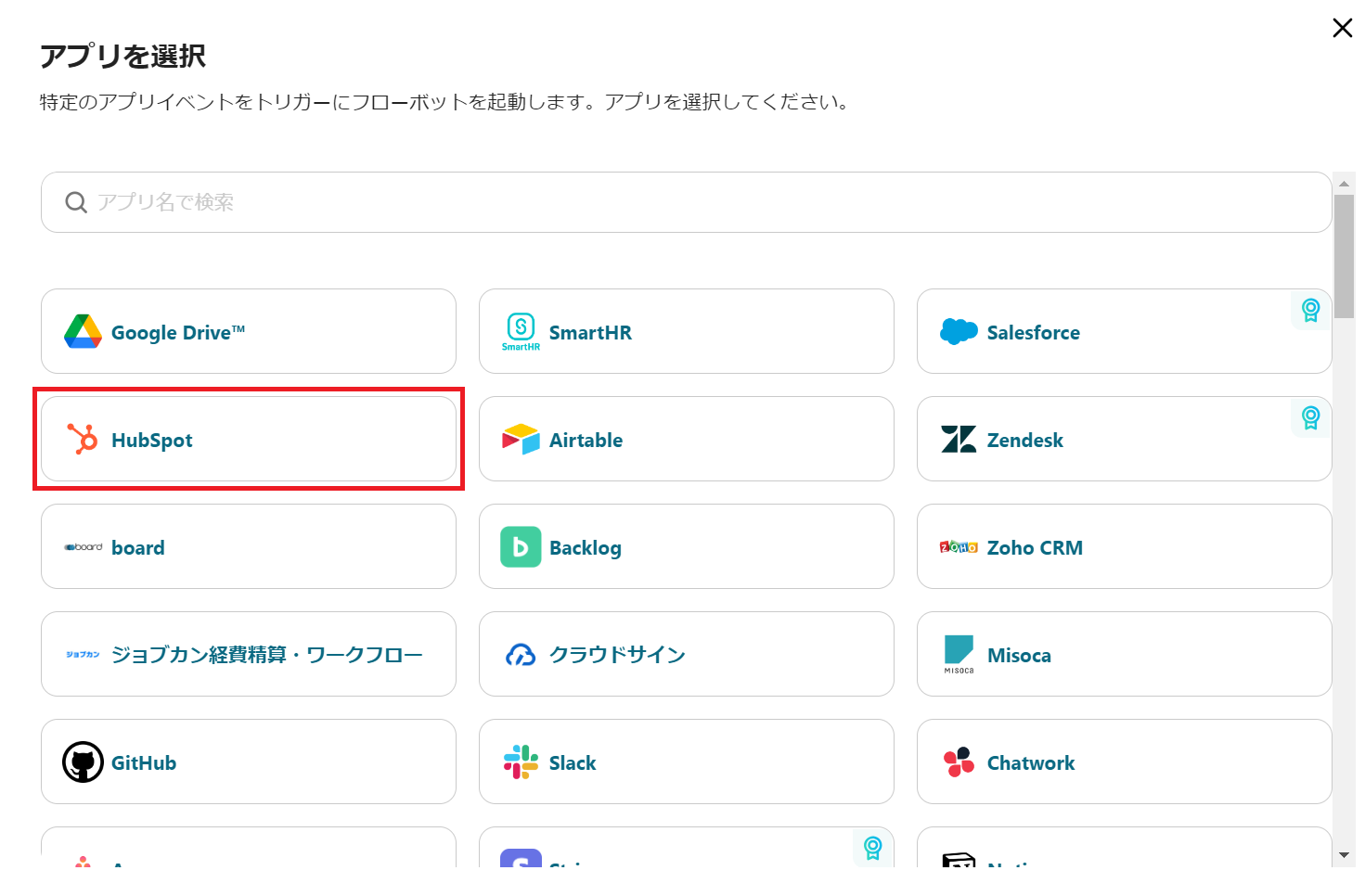
1.「特定のアプリイベントを受信したとき」選択します。

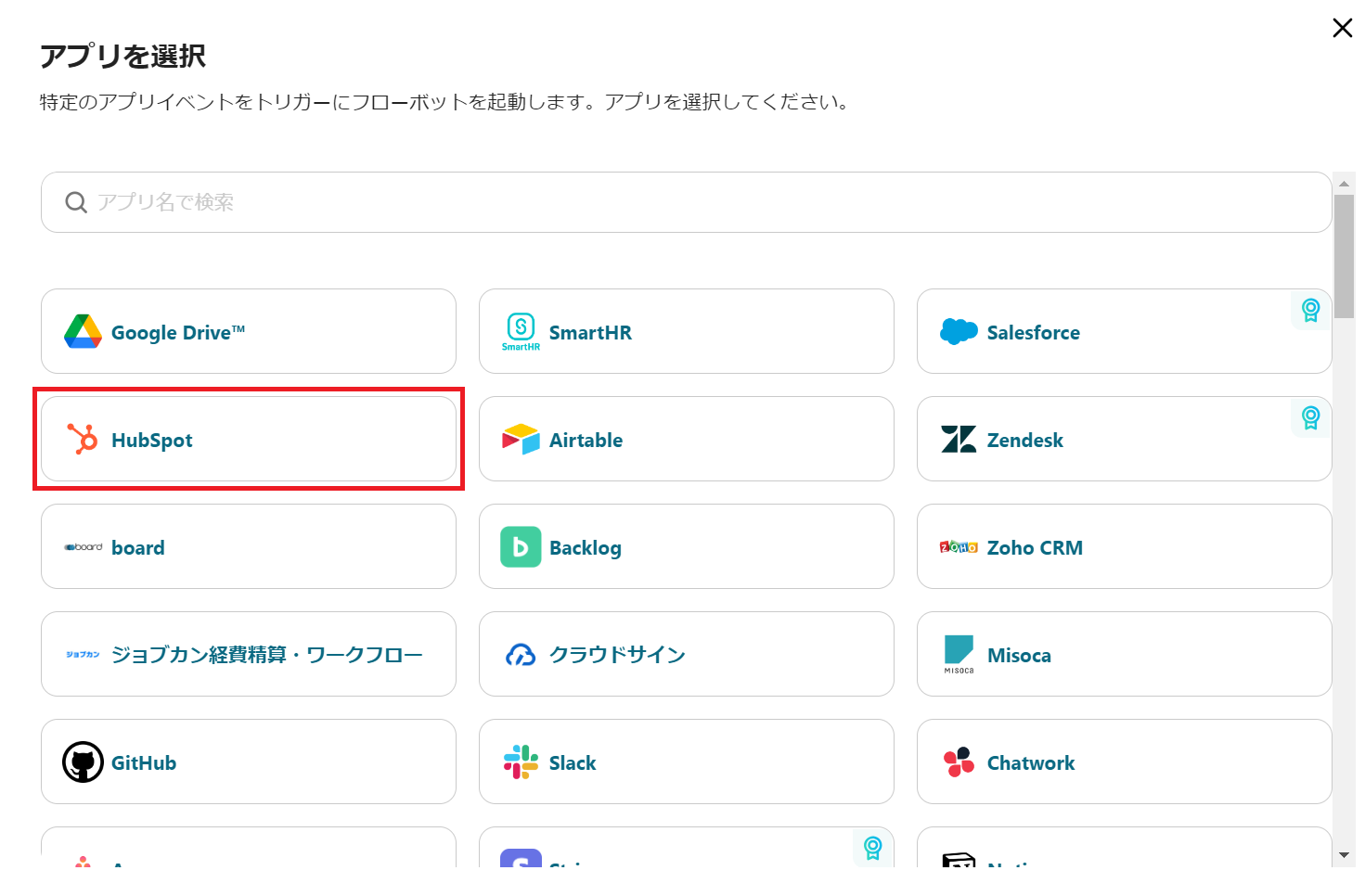
2.「HubSpot」を選択します。

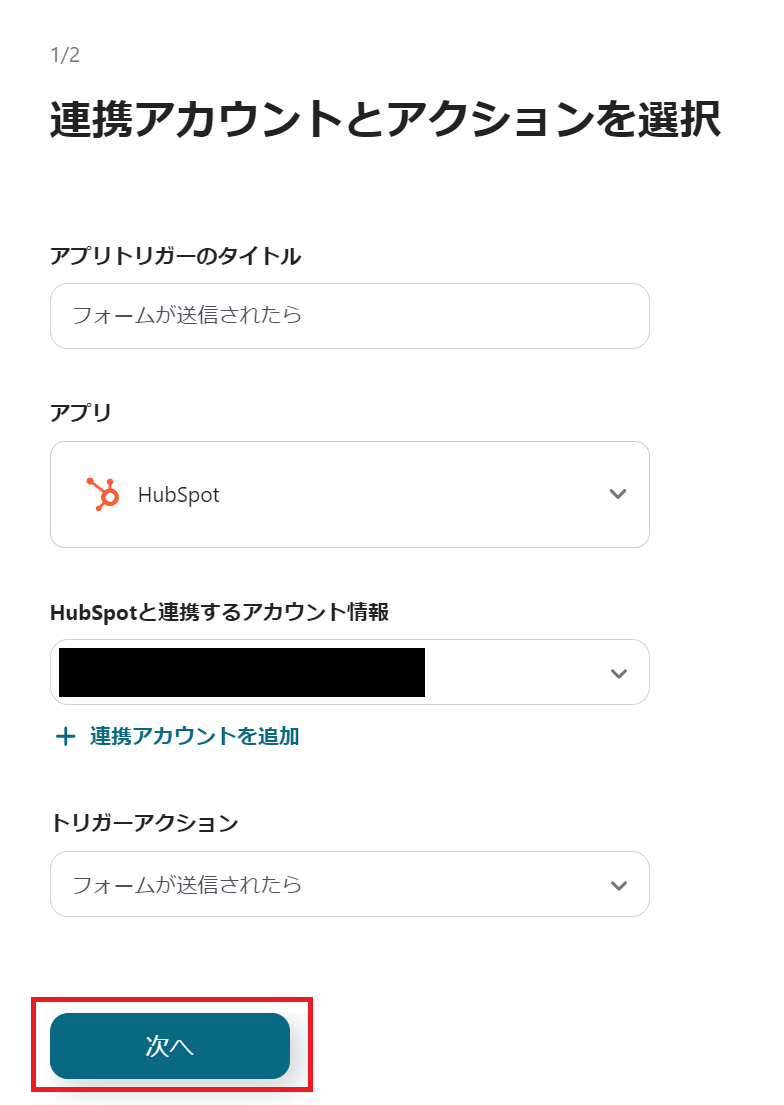
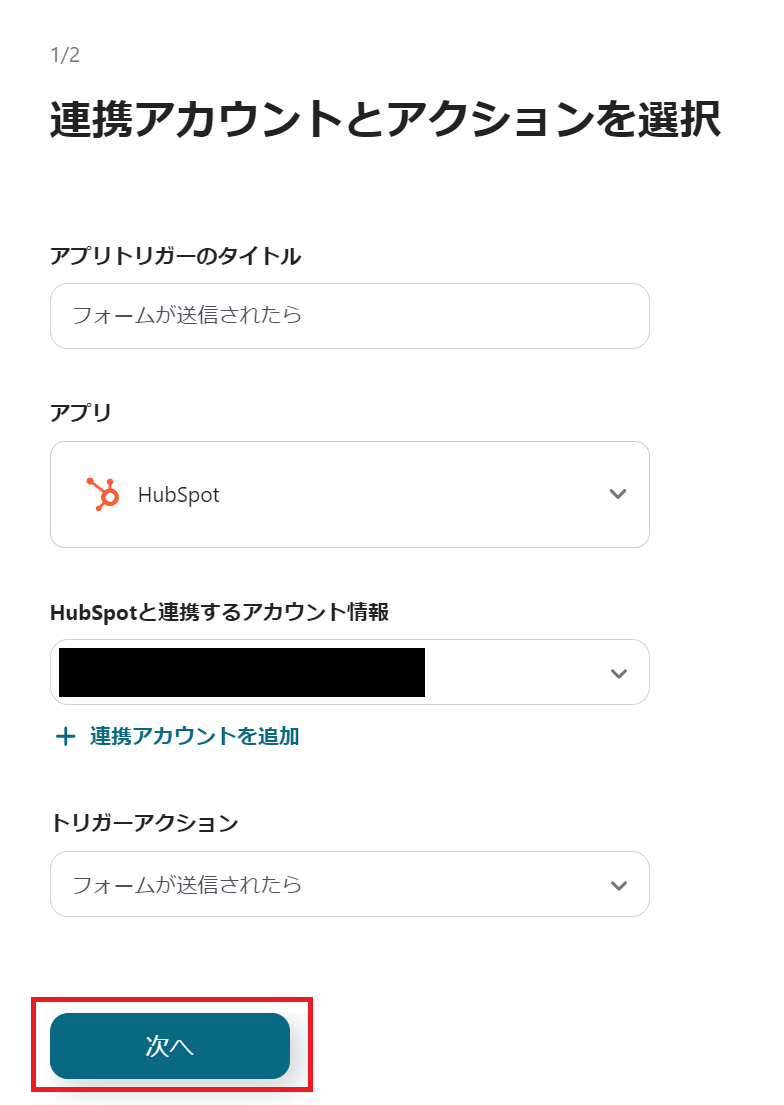
3.連携するアカウントを選択し、トリガーアクションは「フォームが送信されたら」を選択します。その後「次へ」を選択します。

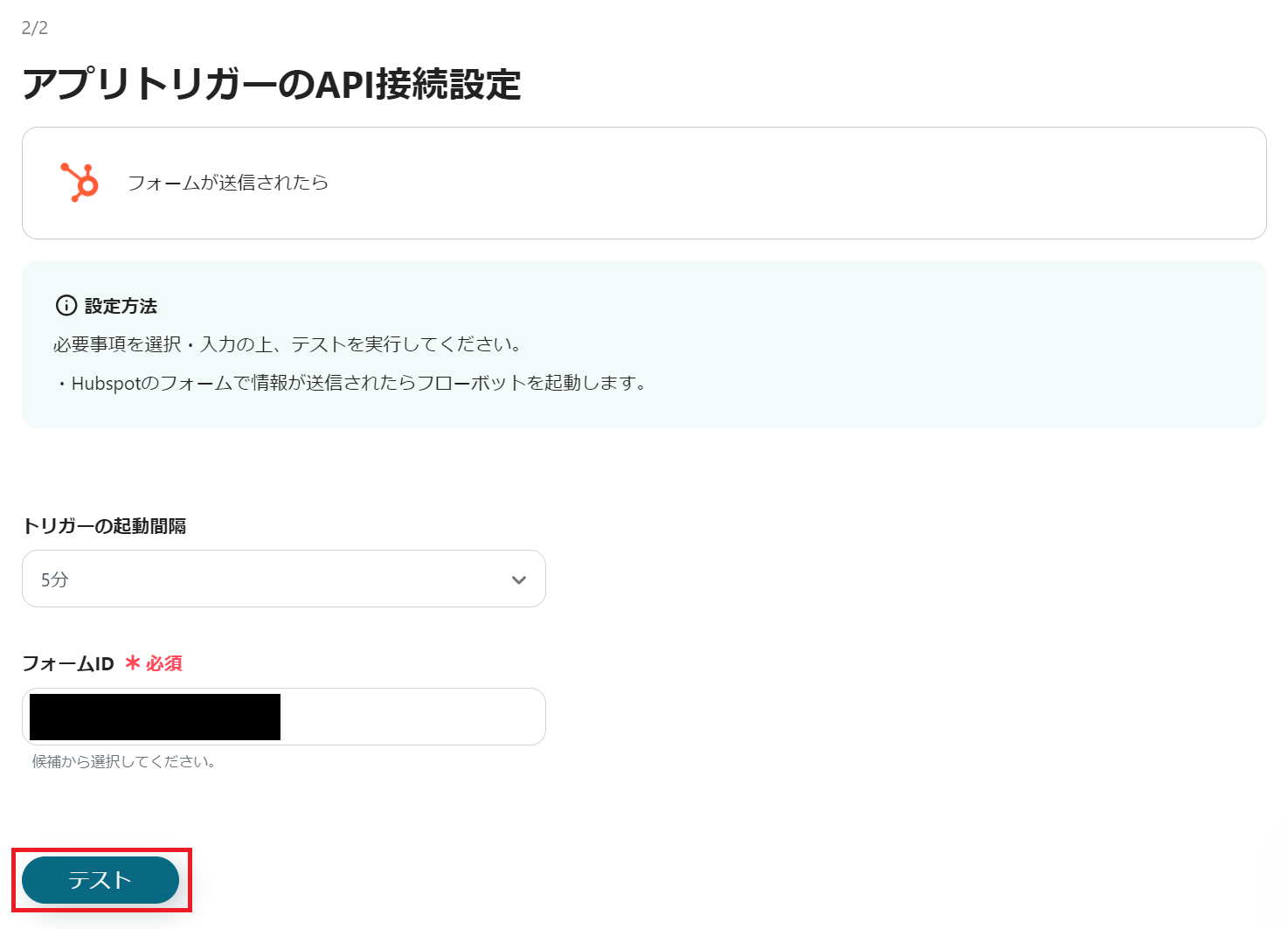
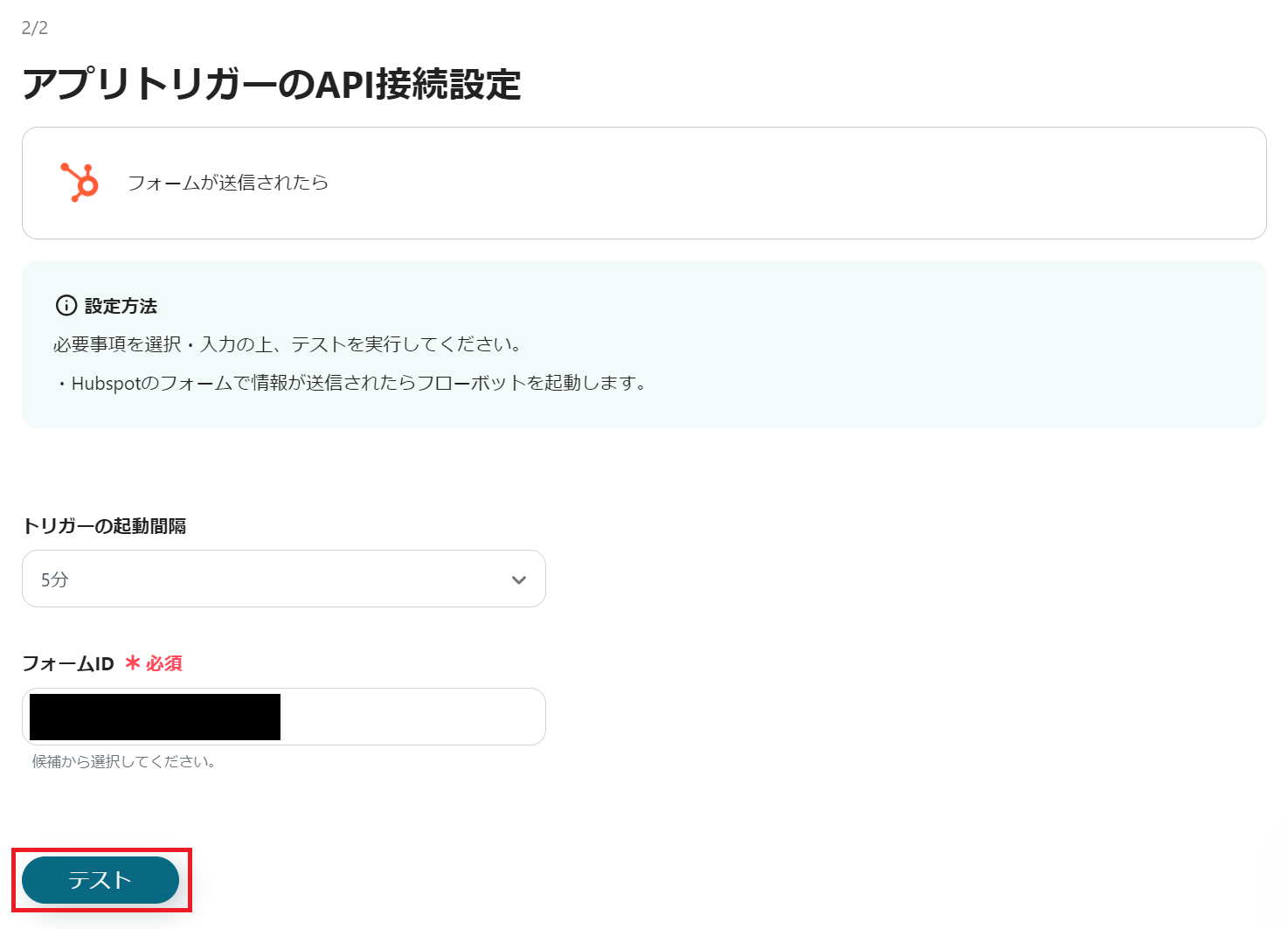
4.API設定を行います。トリガーの起動間隔とフォームIDを候補から設定し、「テスト」を選択します。
テストが成功したら、「保存する」を選択します。
※トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。プランによって最短の起動間隔が異なりますが、基本的に短い設定がおすすめです。

STEP3 Shopifyに商品を追加するアクションを設定
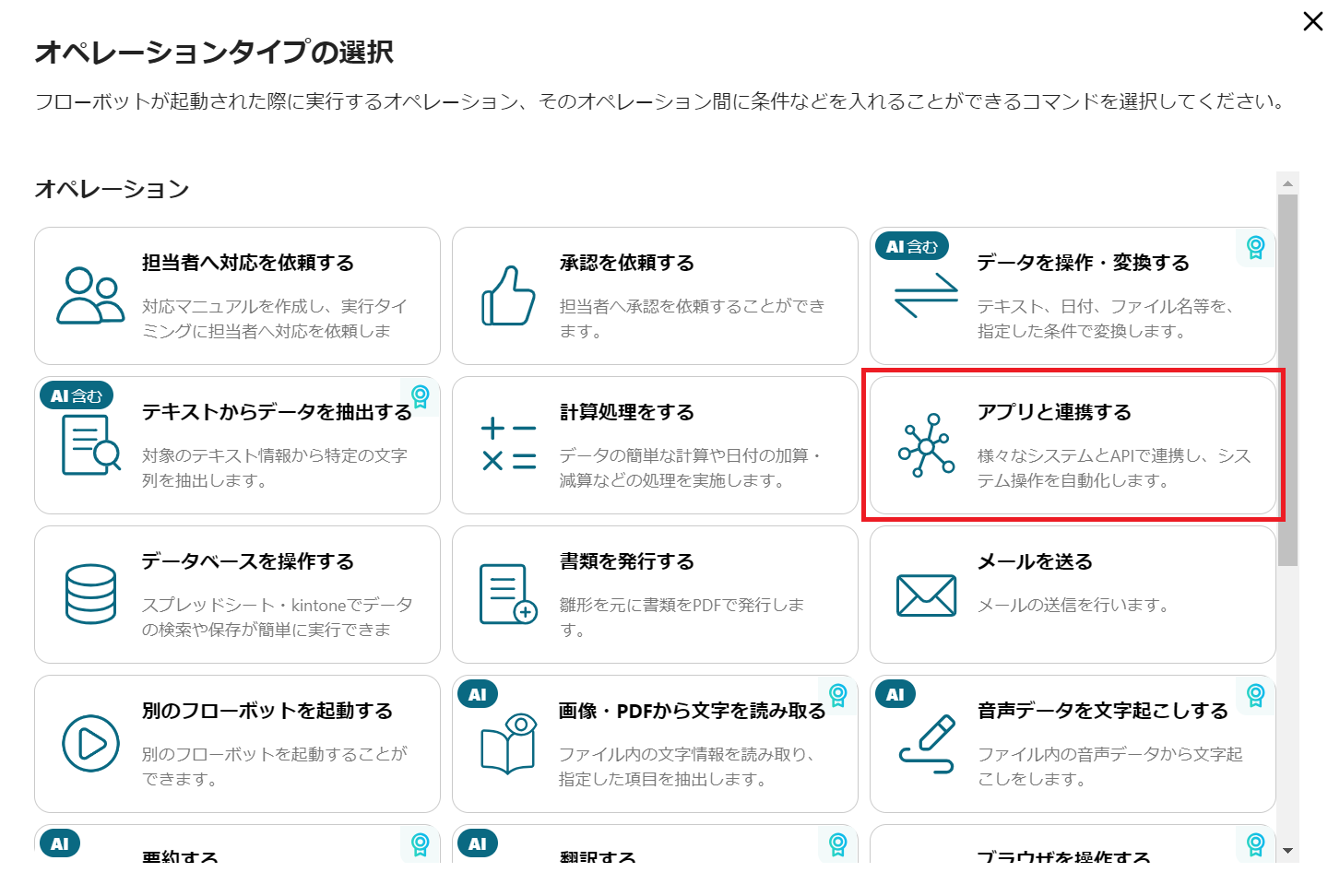
1.先ほど追加したアプリトリガーの下の「+」マークを選択します。
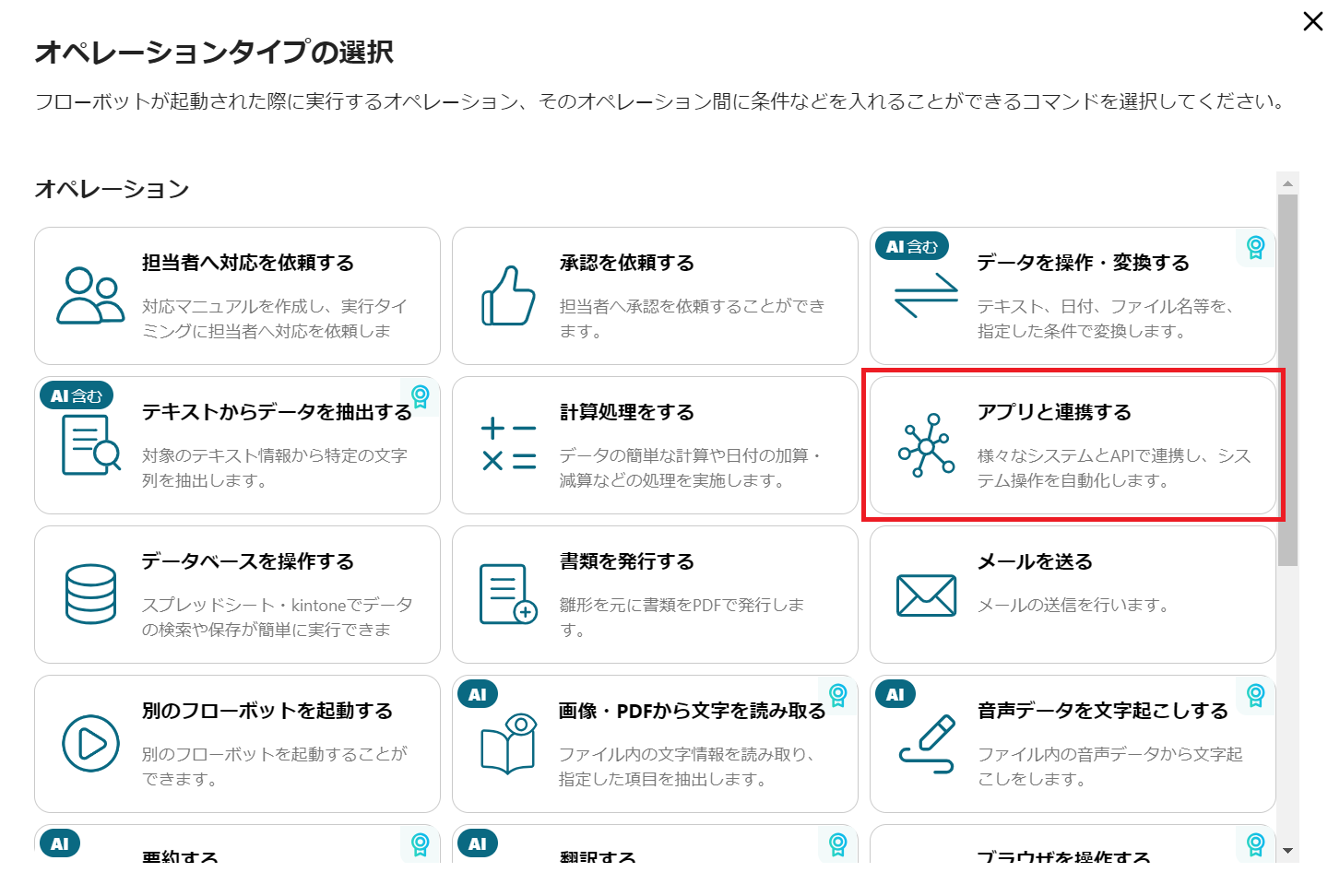
2.オペレーションは、「アプリと連携する」を選択します。
アプリは「Shopify」を選択します。

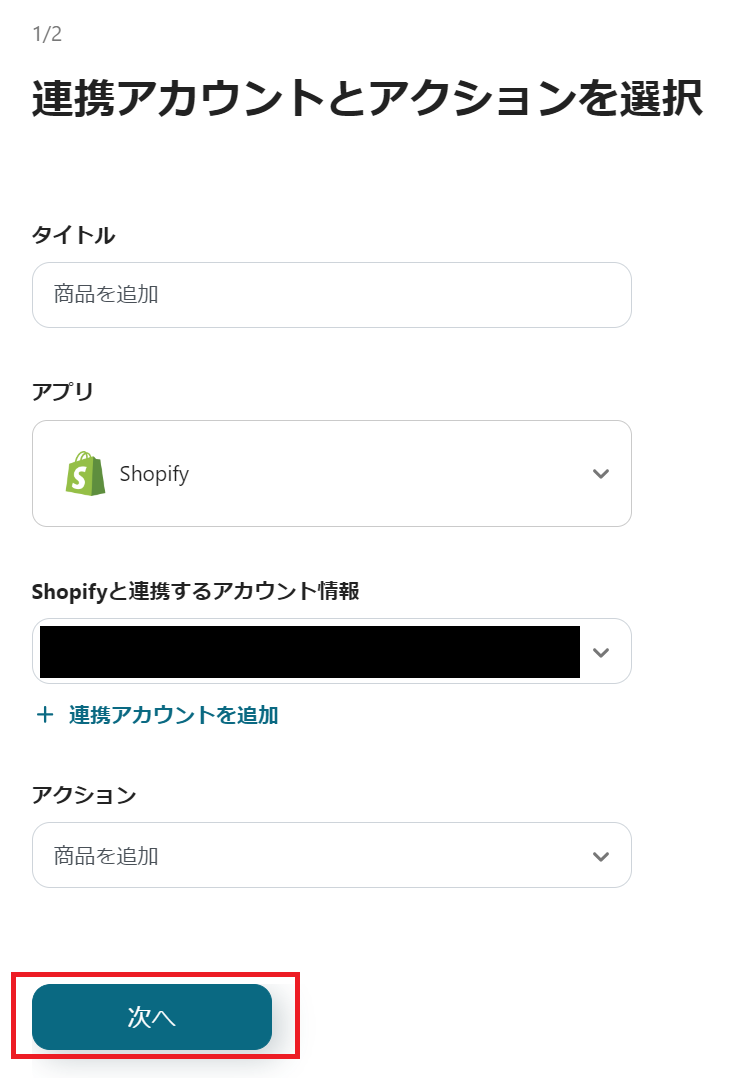
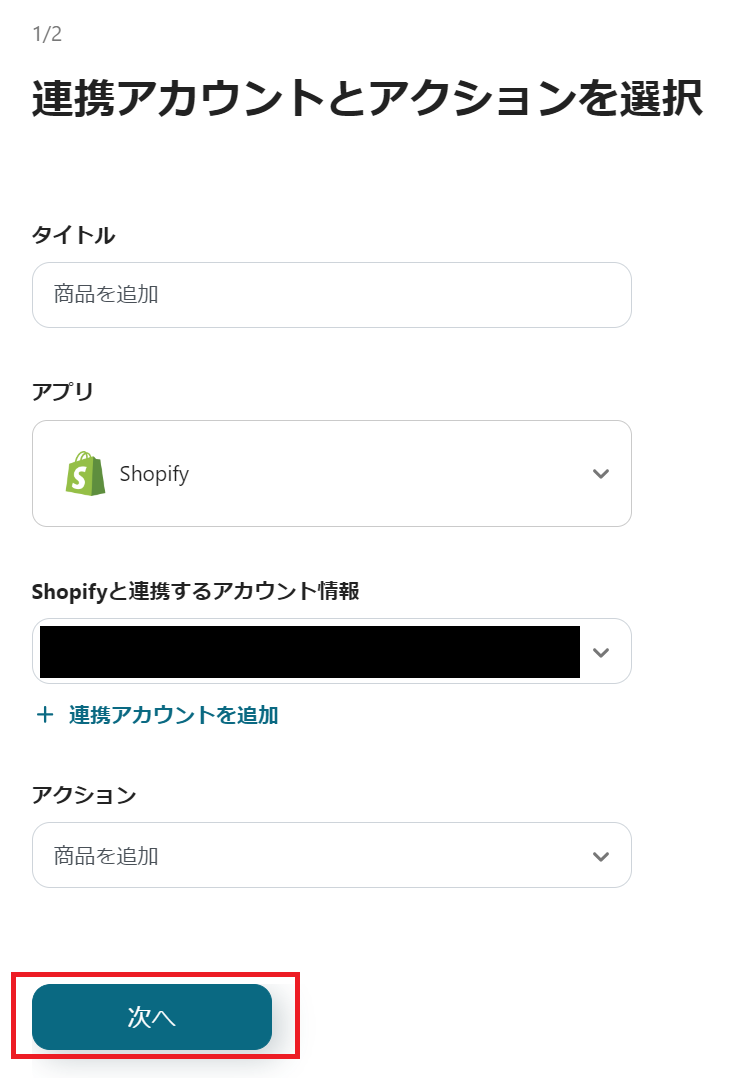
3.連携アカウントを選択し、アクションは「商品を追加」を選択します。入力後、「次へ」を選択します。

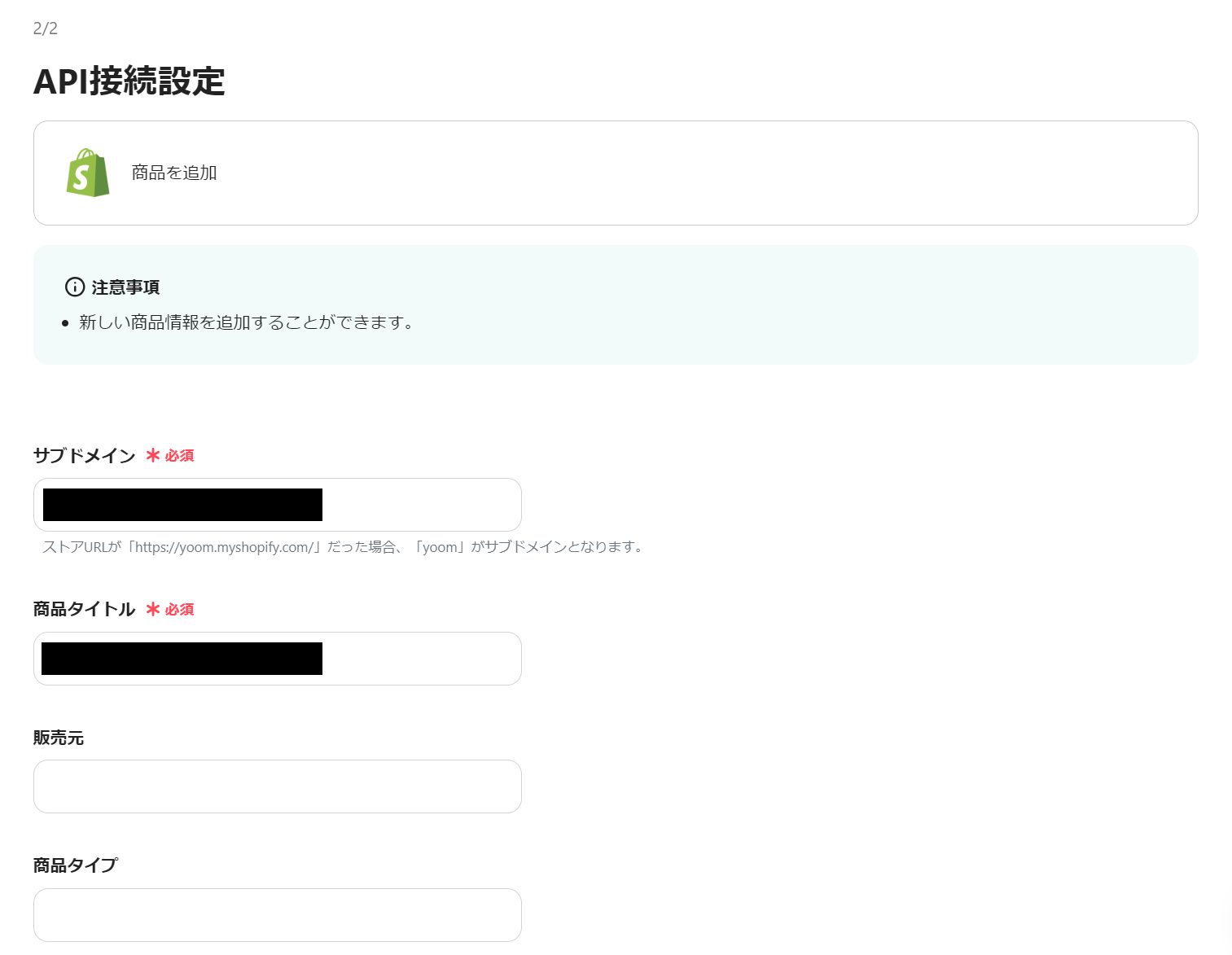
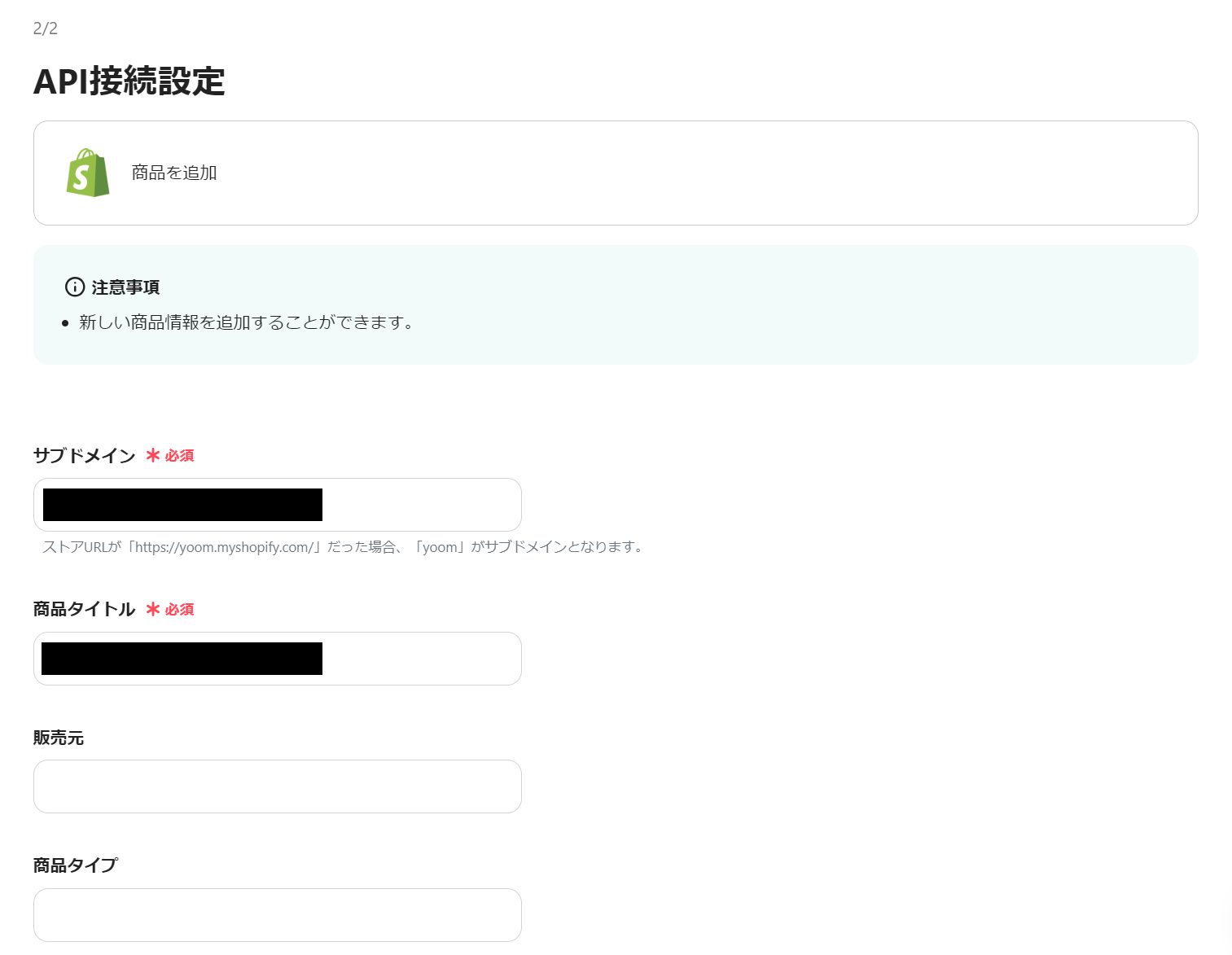
4.API設定を行います。サブドメインを入力し、商品タイトルや商品情報を設定します。
アプリトリガーにてHubSpotより入手したアプトプットも設定可能です。(枠補クリックして表示される候補から設定できます)
入力後、「テスト」を選択します。

テストが成功したら、「保存する」を選択します。
5.最後に、トリガーを「ON」にして完了です。
Hubspotのフォームから送信された情報で、Shopifyに商品登録する
試してみる
Hubspotのフォームから送信された情報からShopifyに商品の登録するフローです。
HubSpotやShopifyを使ったその他の自動化例
本日ご紹介した連携以外にもHubSpotやShopifyのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
HubSpotとShopifyを連携した自動化例
Shopifyで注文が発生したら購入者をHubSpotのコンタクトに追加したり、Shopifyで顧客が登録されたら、HubSpotにも顧客情報を追加したりする連携も可能です。
[[121169,149236-def86]]
HubSpotを活用した自動化例
HubSpotに情報が登録されたらカレンダーに予定を登録する
HubSpotの情報をもとにGoogleカレンダーに予定を自動で追加します。
HubSpotのコンタクト情報からGoogleカレンダーに予定を登録する
試してみる
■概要
「HubSpotのコンタクト情報からGoogleカレンダーに予定を登録する」ワークフローは、ワンクリックで予定作成をすることができます。
Googleカレンダーに直接アクセスする必要がないため、利便性が向上します。
■このテンプレートをおすすめする方
・HubSpotを利用してクライアント情報を管理している方
・HubSpotのコンタクト情報を迅速に活用したいと考えている営業担当者
・Googleカレンダーを用いてスケジュール管理を行っている方
・営業活動をよりスピーディに進めたいと考えている方
・HubSpotの情報とGoogleカレンダーを連携させて、手間を省きたい方
・手動のデータ入力や予定作成に時間をかけず、自動化を目指している方
■注意事項
・HubSpotとGoogleカレンダーのそれぞれとYoomを連携してください。
・Chrome拡張機能を使ったトリガーの設定方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/8831921
フォームの情報をもとにHubSpotにコンタクトを追加してGoogleカレンダーに予定を登録する
試してみる
■概要
「フォームの情報をもとにHubSpotにコンタクトを追加してGoogleカレンダーに予定を登録する」ワークフローは、情報入力作業を自動化します。
フォームへの入力だけで、顧客情報の追加と予定の作成が完了するため、作業効率が向上します。
■このテンプレートをおすすめする方
・フォーム経由で得た顧客情報を素早く管理したいと考えている方
・HubSpotを使って効率的に顧客管理を行い、迅速に連絡を取りたい方
・Googleカレンダーを活用してスケジュール管理を行っている方
・スケジュールの重複や予定の忘れを防ぎ、スムーズに日程調整を行いたい方
・手動での顧客情報入力やスケジュール登録に負担を感じている方
■注意事項
・HubSpotととGoogleカレンダーのそれぞれとYoomを連携してください。
HubSpotで特定の条件を満たしたらミーティングURLを発行する
HubSpotで特定の条件を満たしたらGoogle MeetやZoomでミーティングURLを自動で発行します。
HubSpotのコンタクトに会議予定が登録されたらGoogleカレンダーに登録し、会議URLをGmailで送信する
試してみる
HubSpotのコンタクトに会議予定が登録されたらGoogleカレンダーに登録し、会議URLをGmailで送信するフローです。
HubSpotの取引ステージが変更されたら、Zoomウェビナーへ登録し参加用リンクをメール送信する
試してみる
■概要
「HubSpotの取引ステージが変更されたら、Zoomウェビナーへ登録し参加用リンクをメール送信する」ワークフローは、営業プロセスとウェビナーの連携を自動化します。
これにより、取引の進捗に応じて自動的にZoomウェビナーの登録が行われ、参加用リンクが顧客にメールで送信されるため、手動での作業を省き、効率的なコミュニケーションが実現します。
■このテンプレートをおすすめする方
・HubSpotを活用して営業プロセスを管理している営業担当者の方
・Zoomウェビナーを頻繁に開催し、参加者管理に手間を感じているマーケティング担当者の方
・営業とマーケティングの連携を強化し、業務の自動化を図りたい企業の管理者の方
・手動でのウェビナー登録やメール送信に時間を取られているチームのリーダーの方
■注意事項
・HubSpot、ZoomのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
HubSpotに新しい会社が作成されたらクラウドストレージにフォルダを作成する
HubSpotに新しい会社が作成されたら、Google DriveやOneDriveなどにフォルダを自動で作成します。
HubSpotで取引先が登録されたらOneDriveに取引先ごとのフォルダを作成する
試してみる
HubSpotで取引先が登録されたらOneDriveに取引先ごとのフォルダを作成するフローです。
HubSpotに新しい会社が登録されたら、Google Driveに連携してフォルダを作成する
試してみる
HubSpotに新しい会社が登録されたら、Google Driveに連携して会社名のフォルダを指定の場所に作成するフローです。
HubSpotに新しい会社が作成されたら、Boxにフォルダを作成する
試してみる
HubSpotに新しい会社が作成されたら、Boxに連携して新規フォルダを作成するフローです。
Shopifyを活用した自動化例
Shopifyに注文が発生したらチャットツールに通知する
Shopifyに注文が発生したら、SlackやDiscordなどに自動で通知します。
Shopifyで注文が発生したらMicrosoft Teamsに通知する
試してみる
Shopifyで注文が発生したらMicrosoft Teamsに通知するフローです。
Shopifyで注文が発生したらDiscordに通知する
試してみる
Shopifyで注文が発生したらDiscordに通知するフローです。
Shopifyに注文が発生したら、Slackに通知する
試してみる
■概要
Shopifyに注文が発生したら、Slackに通知するフローです。
■このテンプレートをおすすめする方
1.Shopifyストアオーナー
・新規注文や注文状況の変更をリアルタイムで把握したい方
・Slackでチームメンバーと連携し、迅速な対応をしたい方
・受注処理や顧客対応の効率化を図りたい方
2.ECサイト運営担当者
・注文情報をSlackで共有し、チーム内での情報連携を強化したい方
・Slackの通知機能を活用して、業務フローを自動化したい方
・ShopifyとSlackを連携させて、業務効率を向上させたい方
■注意事項
・Shopify、SlackのそれぞれとYoomを連携させてください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Shopifyで注文が発生したらデータベースに情報を追加する
Shopifyで注文が発生したらGoogle スプレッドシートやNotionに情報を自動で追加します。
Shopifyで注文が発生したらNotionに追加する
試してみる
Shopifyで注文が発生したらNotionに追加するフローです。
Shopifyに注文があったら、Googleスプレッドシートにレコードを追加する
試してみる
Shopifyに新しい注文があったら、Googleスプレッドシートにレコードを追加するフローです。
Shopifyに注文が発生したら、Microsoft Excelにレコードを追加する
試してみる
■概要
Shopifyで新しい注文が入るたびに、手作業でMicrosoft Excelに情報を転記していませんか?
この作業は時間がかかるだけでなく、入力ミスなどのヒューマンエラーが発生する原因にもなりかねません。
このワークフローを活用すれば、Shopifyで注文が発生した際に、注文情報をMicrosoft Excelへ自動で追加できるため、こうした手作業にまつわる課題を解消し、業務の正確性を高めます。
■このテンプレートをおすすめする方
・Shopifyの注文情報をMicrosoft Excelで管理しているEC担当者の方
・手作業でのデータ転記による入力ミスや時間のロスをなくしたいと考えている方
・ECサイト運営におけるバックオフィス業務を効率化したいと考えているマネージャーの方
■注意事項
・ShopifyとMicrosoft ExcelのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・Microsoft Excelのデータベースを操作するオペレーションの設定に関しては下記をご参照ください。
https://intercom.help/yoom/ja/articles/9003081
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Shopifyで特定の商品の注文が発生したらメールでクーポン情報を送信する
Shopifyで特定の商品の注文が発生したらGmailやOutlookでクーポン情報を自動送信します。
Shopifyで特定の商品の注文が発生したらGmailでクーポン情報を送信する
試してみる
Shopifyで特定の商品の注文が発生したらGmailでクーポン情報を送信するフローです。
Shopifyで特定の商品の注文が発生したらOutlookでクーポン情報を送信する
試してみる
Shopifyで特定の商品の注文が発生したらOutlookでクーポン情報を送信するフローです。
HubSpotとShopifyを連携するメリットと自動化例
1.商品データの自動登録
HubSpotで送信された情報を毎回Shopifyに登録するのは大変ですよね。
連携すると、商品情報を自動登録できます。
例えば、毎日たくさんの商品を扱っている方にとっては、時間がかかる登録作業から解放され、売上につながる仕事に打ち込めますね。
2.入力ミスの削減
HubSpotに送信された商品情報を、Shopifyに手動で入力すると、ミスが発生することがありませんか。
もし値段に入力ミスがあると、大きな損失につながってしまいますよね。
自動化により、フォームの内容が自動で反映されれば、入力ミスを防げるので、正確な商品情報を登録できるはずです。
3.ツール運用コストの削減
商品情報の登録は定型業務になりがちですよね。
それなのに、登録作業に時間がかかれば、人件費がかかり、ツール運用コストが増えてしまいます。
自動化を導入すれば、商品の登録作業にかかる人件費を削減できるので、運用コストの削減につながるはずです。
特に商品の登録作業が多い企業は、大きなメリットを享受できるのではないでしょうか。
まとめ
いかがでしたでしょうか?
HubSpotとShopifyを連携すると、フォームに送信された商品データの自動登録が可能になります!
これにより、作業時間やミスを削減し、運用コストを下げることにもつながります。
YoomならHubSpotとShopifyをノーコードで簡単に連携できるので、ぜひ試してみてくださいね!