kintoneとSmartHRを使っている人事担当者の方は多いのではないでしょうか。
企業のDX化が進む中、業務の効率化と生産性向上が重要視されていますよね。
特に、人事労務業務の管理と業務アプリケーションの連携は、多くの企業にとって課題になっているのではないでしょうか。
そこで、注目されているのが、kintoneとSmartHRの連携です。
kintoneは、業務プロセスをカスタマイズして柔軟に管理できるプラットフォームであり、SmartHRは人事労務の手続きを簡素化・効率化するクラウドサービスです。
この2つを連携することで、時間のかかっていた手作業から解放され、効率的なワークフローが実現できます。
本記事では、ノーコードでkintoneとSmartHRを連携して、従業員情報を自動で反映する方法を詳しく解説します。
初心者の方でも大丈夫です!是非活用してみてください。
こんな方におすすめ
- kintoneとSmartHRでの業務効率化を考えている方。
- kintoneとSmartHRで従業員情報を管理したい方。
- kintoneとSmartHRを連携して従業員情報の反映漏れを防ぎたい方。
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
kintoneのステータスが更新されたら、SmartHRに従業員情報を登録
試してみる
kintoneのステータスが更新されたら、自動的にSmartHRの従業員情報を登録します。
[Yoomとは]
kintoneとSmartHRの連携フローの作り方
では、ここから実際に連携を進めていきましょう。ノーコードで完了するので安心してください!
今回は「kintoneのステータスが更新されたら、SmartHRに従業員情報を登録」のフローボット作成について説明します。
はじめる前に
まず、Yoomアカウントをお持ちでない方は、Yoomのアカウント発行ページからアカウントを発行してください。
30秒で始められます!
また、Yoomの基本的な操作は、初めてのYoomを参照してください。
ステップ1:マイアプリ連携
まずは、使用しているkintoneとYoomを連携させます。
Yoomページの左側からマイアプリ→新規接続→kintoneの順に選択します。
ここから先はヘルプページを参照し、登録をお願いします。
次にSmartHRを連携させます。
先ほどと同様に、Yoomページの左側からマイアプリ→新規接続→SmartHRの順に選択します。
こちらもヘルプページを参照し、登録をお願いします。
2つのアプリがマイアプリに連携されたらOKです。
kintoneのステータスが更新されたら、SmartHRに従業員情報を登録
試してみる
kintoneのステータスが更新されたら、自動的にSmartHRの従業員情報を登録します。
ステップ2:トリガーを設定
今回は用意されている上記のテンプレートを使用していきます。
テンプレートページを開くと以下の画面が出るので、このテンプレートを試すをクリック。
そのまま進むと、ご自身のワークスペースにテンプレートがコピーされて使えるようになります。
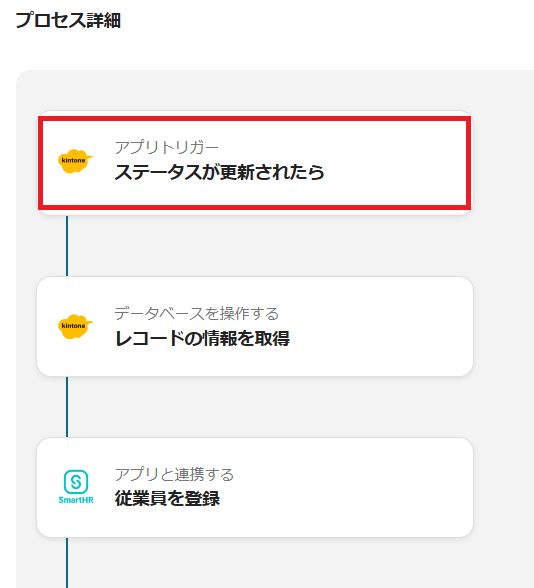
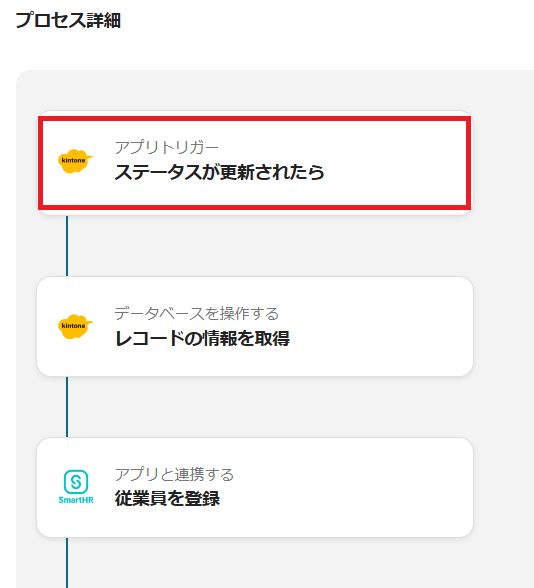
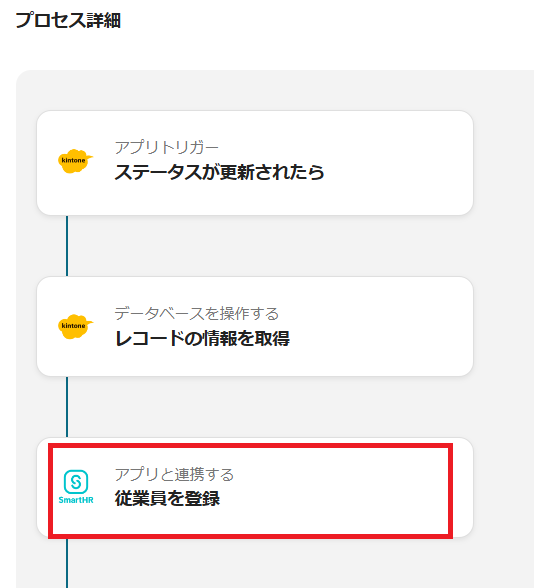
ではアプリトリガーを設定しましょう。
「ステータスが更新されたら」を選択します。

連携しているアカウントが間違っていないか確認します。
以下の画面でアプリトリガーのWebhookイベント受信設定をする必要があるので、こちらの記事を参考に設定してください。
テストして問題なければ、保存します。
ステップ3:アクションを設定
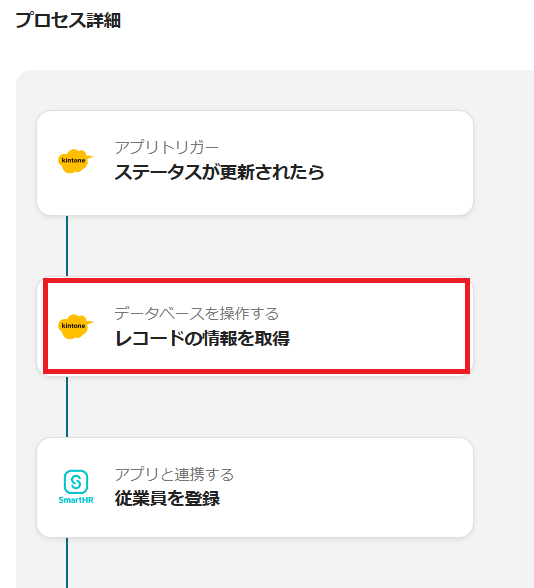
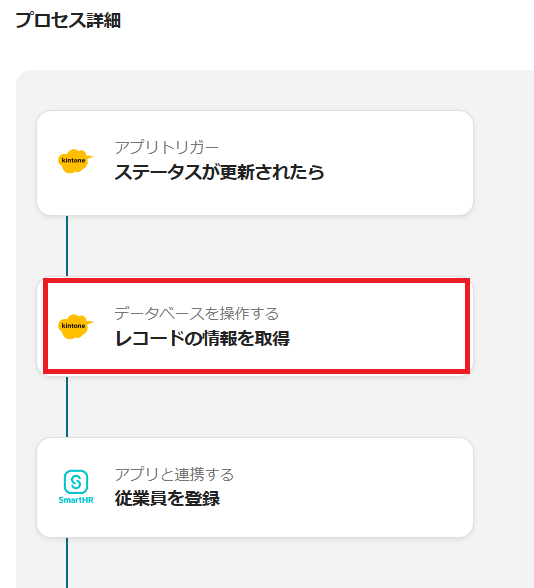
次にアクションを設定していきます。
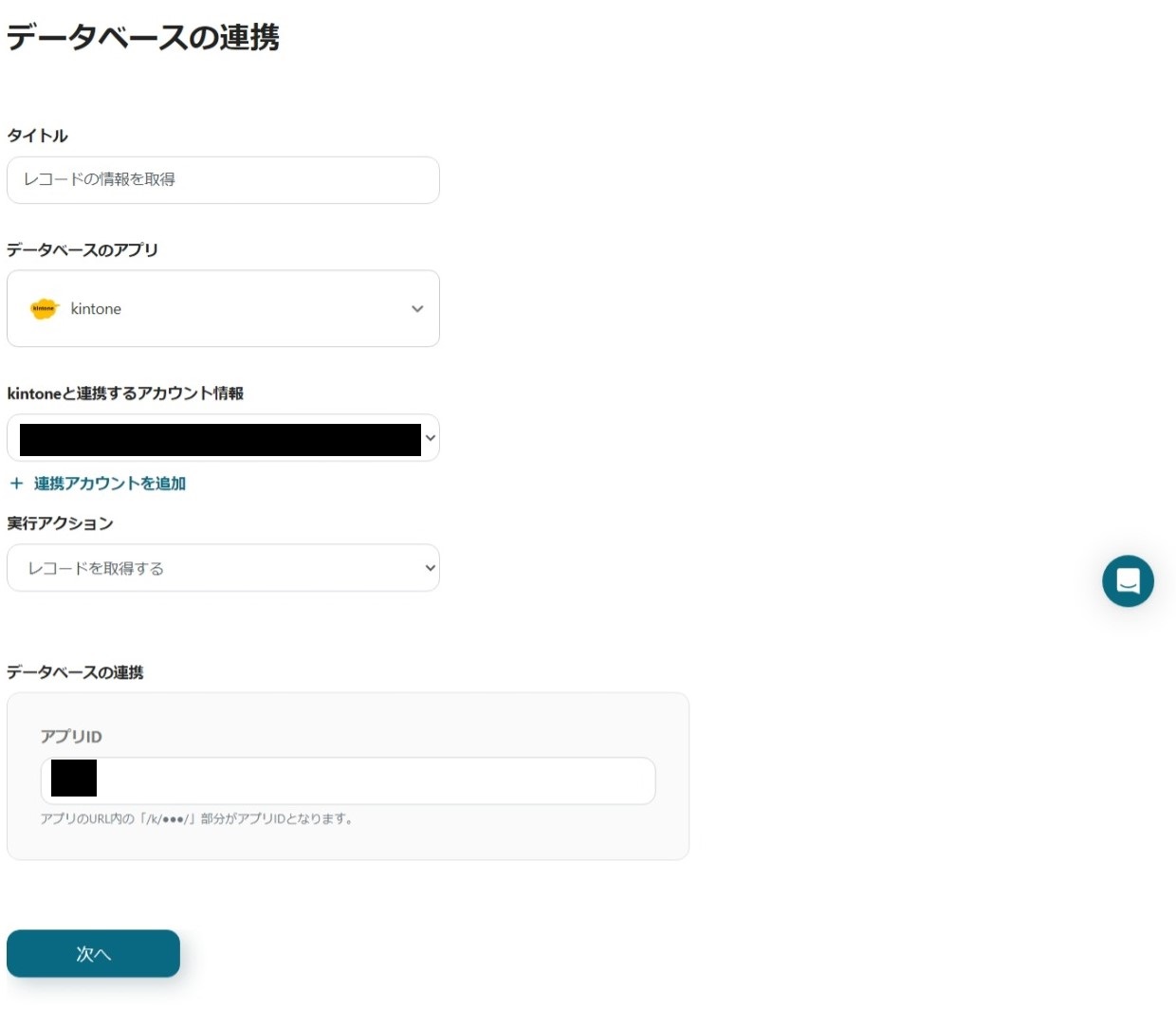
「レコードの情報を取得する」をクリックします。

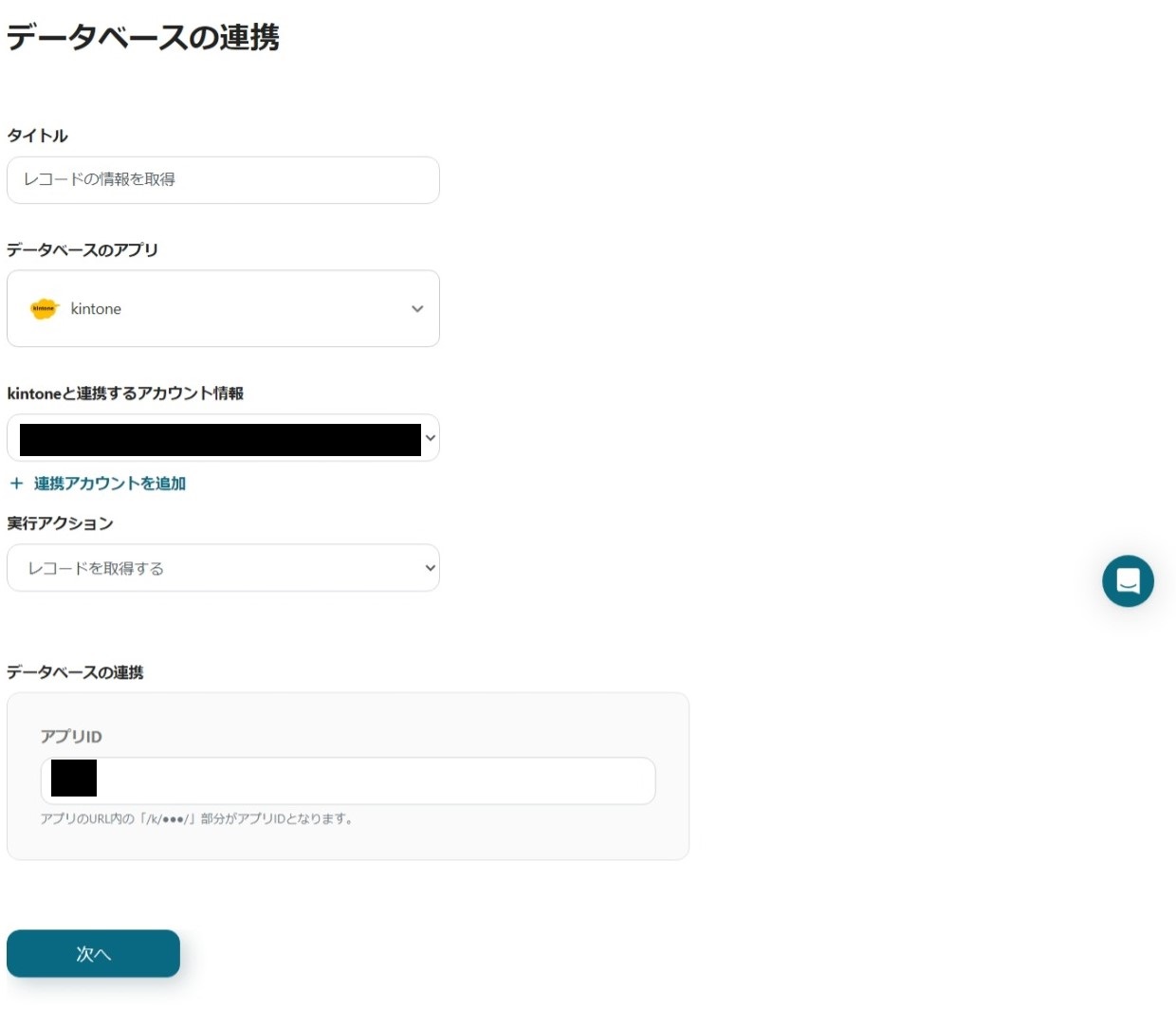
連携するアカウントについて間違いないか確認します。
アプリIDは候補から、希望のものを選択し次に進みます。

取得したいレコードの条件を設定します。
今回は画面のものを登録してみました。

ご希望のものを設定し、テスト→テスト成功となれば保存します。
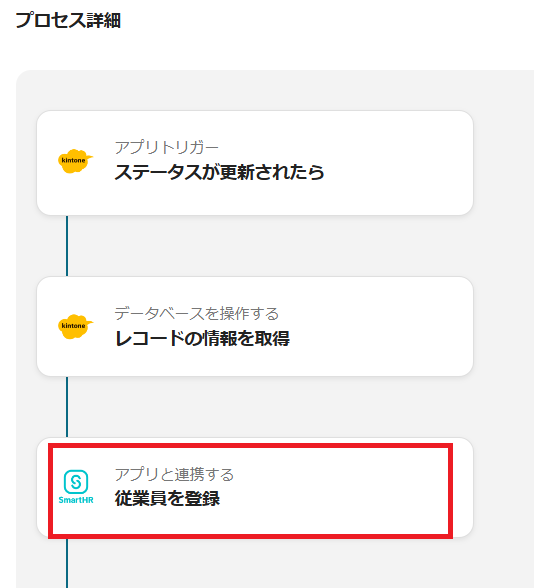
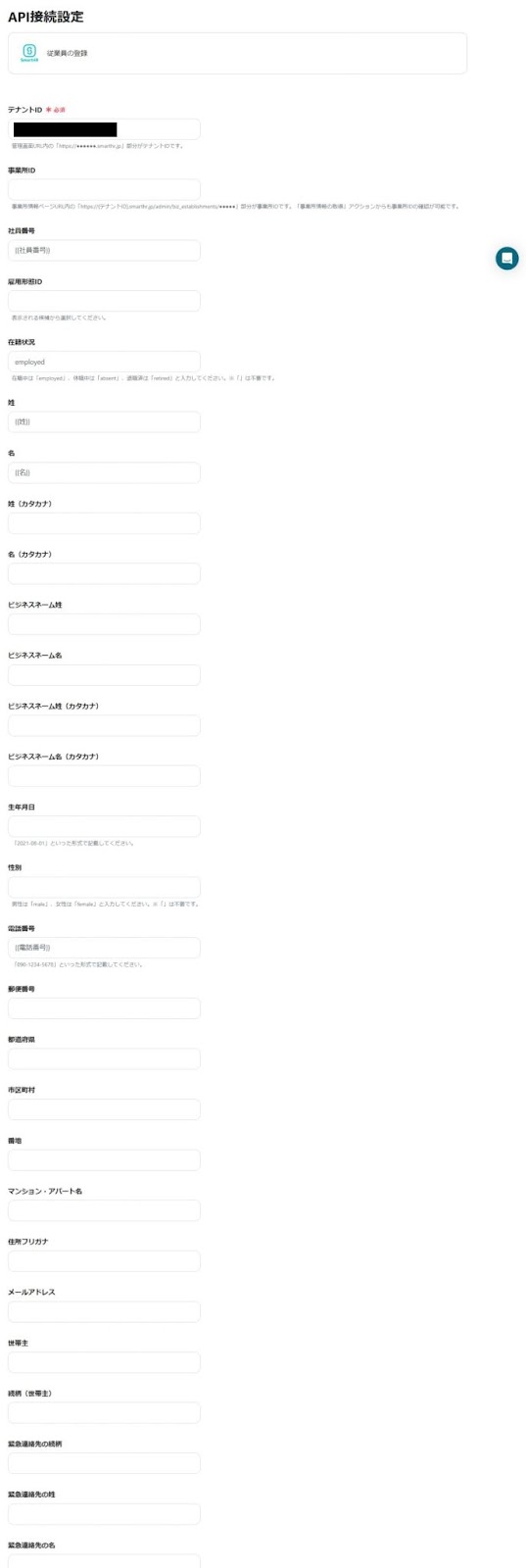
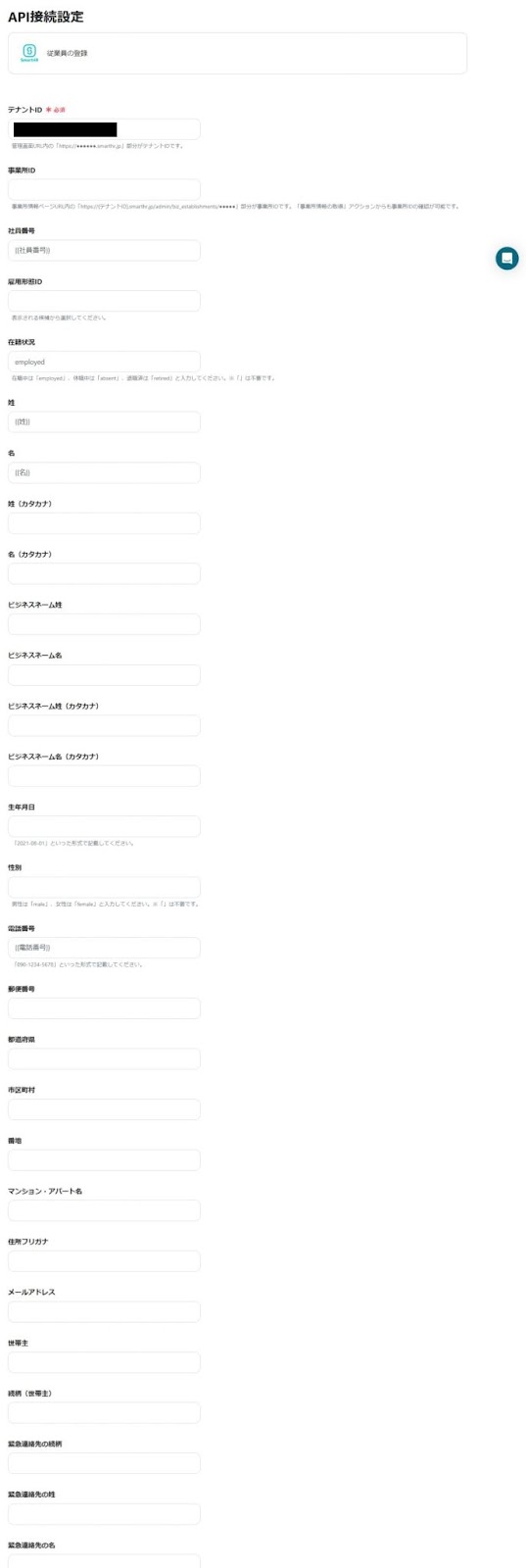
最後に、「従業員を登録」を設定します。

SmartHRのアカウント情報に間違いなければ次に進みます。
テナントIDは管理画面URL内の「https://●●●●●●.smarthr.jp」部分を入力します。
他の任意項目は、アウトプットより選択をしてください。
今回、社員番号・姓・名・入社日をアウトプットより選択しました。
取り込んでいないものがあっても、SmartHR上で入力できますので問題ありません。
ここでもテスト→テスト成功となれば完了です。

これで設定は完了です。
最後にアプリトリガーをオンにしましょう。ここまでお疲れ様でした!
kintoneのステータスが更新されたら、SmartHRに従業員情報を登録
試してみる
kintoneのステータスが更新されたら、自動的にSmartHRの従業員情報を登録します。
kintoneやSmartHRを使ったその他の自動化例
本日ご紹介した連携以外にもkintoneやSmartHRのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
kintoneとSmartHRを連携した自動化例
kintoneで従業員情報が登録・更新されたらSmartHRに反映したり、SmartHRで従業員情報が更新されたらkintoneのレコードを更新したりする連携も可能です。
SmartHRで従業員情報が更新されたらkintoneの従業員管理台帳を更新する
試してみる
SmartHRで従業員情報が更新されたらkintoneの従業員管理台帳を更新するフローです。
kintoneにレコードが登録されたら、SmartHRに社員を登録する
試してみる
kintoneにレコードが登録されたら、SmartHRに連携して登録情報を基に社員を登録するフローです。
kintoneで従業員情報が更新されたら、SmartHRも更新する
試してみる
■概要
「kintoneで従業員情報が更新されたら、SmartHRも更新する」フローは、kintoneでの従業員データ変更をSmartHRに自動反映させる業務ワークフローです。
これにより、情報の二重入力を防ぎ、データの整合性を保ちながら効率的な人事管理が可能になります。
Yoomを活用したこの連携は手動での更新作業を減らし業務プロセスのスムーズ化を実現します。
■このテンプレートをおすすめする方
kintoneとSmartHRを既に利用している企業の人事担当者
従業員情報の管理に手間を感じているチームリーダー
データの一元管理と自動化を推進したい経営者
情報更新時のミスや手間を減らしたいIT担当者
■注意事項
・kintone、SmartHRのそれぞれとYoomを連携してください。
kintoneを活用した自動化例
kintoneにレコードが登録されたらチャットツールに通知する
kintoneにレコードが追加されたことをMicrosoft TeamsやSlackなどに自動で通知します。
kintoneにレコードが登録されたらSlackに通知
試してみる
kintoneにレコードが登録されたら、Slackの特定のチャンネルに通知をします。
kintoneにレコードが登録されたらChatworkに通知
試してみる
kintoneにレコードが登録されたら、Microsoft Teamsに通知する
試してみる
kintoneに新しくレコードに登録されたら、Microsoft Teamsに通知するフローです。
フォームに回答が送信されたらkintoneにレコードを追加する
Googleフォームなどに回答が送信されたらkintoneにレコードを自動で追加します。
Googleフォームに回答が送信されたら、kintoneにレコードを追加する
試してみる
Googleフォームに新しく回答が送信されたら、kintoneに回答内容をレコードに追加するフローです。
フォームに登録があったら、kintoneに登録してGmailを送付する
試してみる
フォームに登録があったら、その情報をkintoneに登録して、更にGmailでメールを送付するフローです。
Hubspotのフォームから送信された情報をkintoneに格納する
試してみる
Hubspotのフォームから送信された情報をkintoneのデータベースに格納するフローです。
フォームやメールの添付書類をOCRして内容をkintoneに追加する
Googleフォームやメールの添付書類をOCRで読み取った内容をkintoneに自動で追加します。
Outlookで受信した契約書をOCRで読み取りkintoneへ追加しMicrosoft Teamsに通知する
試してみる
Outlookで受信した契約書をOCRで読み取りkintoneへ追加しMicrosoft Teamsに通知するフローです。
Gmailで受信した名刺画像をOCRで読み取り、kintoneにデータを追加する
試してみる
Gmailで受信した名刺画像をOCRで読み取り、kintoneにデータを追加するフローです。
■注意事項
・Gmail、kintoneのそれぞれとYoomを連携してください。
・分岐はミニプラン以上、AIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。その他のプランでは設定したフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・OCRデータは6,500文字以上のデータや文字が小さい場合などは読み取れない場合があるので、ご注意ください。
Googleフォームで送信された領収書をOCRで読み取りkintoneへ追加する
試してみる
■概要
Googleフォームで送信された領収書をOCRで読み取りkintoneへ追加するフローです。
Yoomではプログラミング不要でアプリ間の連携ができるため、簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
・領収書の処理や経費精算業務に多くの時間を費やしている経理担当者や管理部門のスタッフ
・複数の支店や営業所から頻繁に領収書が送られてくる企業の経理チームメンバー
・紙の領収書をデジタル化してペーパーレス化を推進したい企業の経営者や管理職
・領収書データをkintoneで一元管理したい方
・領収書の手入力作業によるミスを減らしたいバックオフィス担当者
■注意事項
・Googleフォーム、Google Drive、kintoneのそれぞれとYoomを連携してください。
・OCRのAIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・OCRデータは6,500文字以上のデータや文字が小さい場合などは読み取れない場合があるので、ご注意ください。
SmartHRを活用した自動化例
ワークフローで申請が承認されたらSmartHRに従業員情報を登録する
ジョブカン経費精算・ワークフローなどで申請が承認されたらSmartHRに従業員情報を自動で登録します。
コラボフローで入社申請が承認されたらSmartHRに従業員情報を登録する
試してみる
コラボフローで入社申請が承認されたらSmartHRに従業員情報を登録するフローです。
ジョブカン経費精算・ワークフローで申請が承認されたらSmartHRに新規ユーザーを登録
試してみる
ジョブカン経費精算・ワークフローで入社申請のワークフローが承認されたら、申請項目の情報でSmartHRに従業員を登録します。
SmartHRに従業員が登録されたら他のアプリのアカウントを発行する
SmartHRに従業員が登録されたら、Googleやサイボウズなどのアカウントを自動で発行します。
SmartHRで従業員が登録されたらGaroonやサイボウズ Officeのアカウントを付与する
試してみる
SmartHRで従業員が登録されたらGaroonやサイボウズ Officeのアカウントを付与するフローです。
SmartHRに従業員が登録されたら、KING OF TIMEのアカウントを発行
試してみる
SmartHRに従業員が登録されたら、その従業員のKING OF TIMEアカウントを新たに発行します。
SmartHRに従業員が登録されたらGoogleアカウントを発行
試してみる
SmartHRで従業員が登録されたらクラウドストレージに従業員毎のフォルダを作成する
SmartHRで従業員が登録されたら、Google DriveやOneDriveなどに従業員毎のフォルダを自動で作成します。
SmartHRで従業員が登録されたら、Google Driveでフォルダを作成する
試してみる
■概要
「SmartHRで従業員が登録されたら、Google Driveでフォルダを作成する」フローは、従業員情報の管理とドキュメント整理を自動化する業務ワークフローです。
新たに従業員がSmartHRに登録されると自動的にGoogle Driveに専用フォルダが作成され、必要なファイルや資料の格納がスムーズに行えます。
これによりフォルダ整理の手間を削減し、効率的な業務運営が可能になります。
■このテンプレートをおすすめする方
・SmartHRを導入しており、従業員データの管理に時間をかけている人事担当者の方
・Google Driveを活用して各従業員のドキュメントを整理したいと考えているチームリーダーの方
・新入社員のフォルダ作成作業を自動化し、業務効率化を図りたい経営者の方
・フォルダ整理に関する手間やミスを減らしたいIT担当者の方
■注意事項
SmartHR、Google DriveのそれぞれとYoomを連携してください。
SmartHRで従業員が登録されたら、OneDriveに従業員毎のフォルダを作成する
試してみる
SmartHRで従業員が登録されたら、OneDriveに従業員毎のフォルダを作成するフローです。
SmartHRで従業員が登録されたらDropboxに従業員毎のフォルダを作成する
試してみる
SmartHRで従業員が登録されたらDropboxに従業員毎のフォルダを作成するフローです。
kintoneとSmartHRを連携するメリットと自動化例は?
続いて、kintoneとSmartHRを連携することのメリットを考えましょう。
【メリット】情報管理が楽になる!
データの一元管理
kintoneとSmartHRを連携すると、従業員情報が一元管理できます。
事業所ごとにkintoneや紙で従業員情報を管理していて、不便ではありませんか?
kintoneに登録された従業員情報が自動的にSmartHRに反映されるので、会社全体で、探したい情報にすぐアクセスできます。
またリアルタイムでの情報共有もできるので便利ですね。
人事プロセスの効率化
kintoneとSmartHRを連携することで、人事プロセスを効率化できます。
従業員情報に変更があった際も、kintone上で更新すればSmartHRにも自動で反映されます。
人事業務がスピーディーに進み、従業員満足度も上がるはずです!
レポート作成の簡素化
kintoneとSmartHRのデータを統合することで、詳細なレポートを作成する手助けをします。
従業員データと業務データを一元化して分析できれば、手動で作成する手間が省けませんか?
kintoneで定期レポートを設定していれば、好きなスケジュールで自動作成できるので、レポート作成にかかる時間が大幅に短縮するはずです。
【自動化例】従業員管理が楽になる!
kintoneからSmartHRへのデータ連携
kintoneで新しい従業員が登録された際に、SmartHRで自動的に反映されるワークフローを設定します。
これにより、従業員情報が自動的にSmartHRに反映され、SmartHR上に新入社員のアカウントが自動作成されます。
従業員情報の同期がリアルタイム、かつ正確に行われますね。
SmartHRからkintoneへのデータ更新
SmartHRの従業員データが更新された際に、その情報が自動的にkintoneに反映されるワークフローを設定します。
データが最新の状態に保たれるだけでなく、入力ミスも減らせますね。
まとめ
kintoneとSmartHRの連携は、Yoomを使うことでカンタンにできることが体感できたのではないでしょうか。
2つを連携することで、業務の効率化と精度向上に大いに貢献するはずです。
ワークフローを自動化することにより、チームはリアルタイムで重要な情報を共有し、スピーディに対応できるようになります。
この記事を参考に、kintoneとSmartHRの連携を活用して、処理時間の短縮やヒューマンエラーの削減を実現しましょう。
ぜひ、Yoomを使った自動化を試してみてくださいね!