

・

※この記事でLINEと表記されるアプリは「LINE公式アカウント」です。
JicooとLINE公式アカウントを連携することで、Jicooで予定が登録されるとLINE公式アカウントへ自動通知が可能になります。
これにより、登録された予定を手動で通知する手間が省けるだけでなく、予定の漏れや見落とし防止にも役立つはずです。
本記事では、ノーコードツール「Yoom」を使ってJicooとLINE公式アカウントを簡単に連携する方法と、その具体的なメリットをわかりやすく解説します。
エンジニアでない方でも気軽に設定できるので、ぜひ最後までご覧ください。
Jicooで会議やタスクの予定が登録されると、LINE公式アカウントへ自動通知が送られることで、メンバーへスムーズに予定を共有できます。
自動通知によって、予定を見落とす心配が減り、仕事の調整やフォローアップがしやすくなります。
特に、出張や外出が多い担当者にとって、スマートフォンからLINE公式アカウントで直接予定を確認できることで、移動中でもスケジュールを容易に把握できるでしょう。
タスクの進行をスムーズに進めるための大きなサポートになるはずです。
JicooとLINE公式アカウントを連携することで、登録された予定を手動で通知する手間が省けます。
これにより、連絡漏れやミスが減り、作業負担が軽くなります。
プロジェクトマネージャーのように、タスクの進行や状況確認が重要な役割を担っている方々にとって、この自動化は大きなメリットとなるでしょう。
異なるアプリを連携するにはコードを書いてAPI連携させるのが一般です。難しそうに感じるかもしれませんが、Yoomを使えば、ノーコードで簡単にアプリケーションのAPI連携ができます。
従来はプログラミングの知識や多くの時間が必要でしたが、Yoomでは設定画面に沿って必要な情報を入力したり、選択したりするだけで設定が完了します。
誰でも手軽に高度な連携が実現できるのがYoomの嬉しいポイントです。
[Yoomとは]
ここからは、「Jicooで予定が登録されたら、LINE公式アカウントに通知する」フローの設定についてご紹介します。
操作に不安がある方でも、安心してください。
順を追って進めていけば、きっと問題なく進められますよ。
まず、Yoomアカウントをお持ちでない場合は、Yoomのアカウント発行ページからアカウントを作成してください。
(1)下記バナーの「試してみる」をクリックしましょう!
(2)以下の画面が表示されたら、ステップ2に進みましょう。
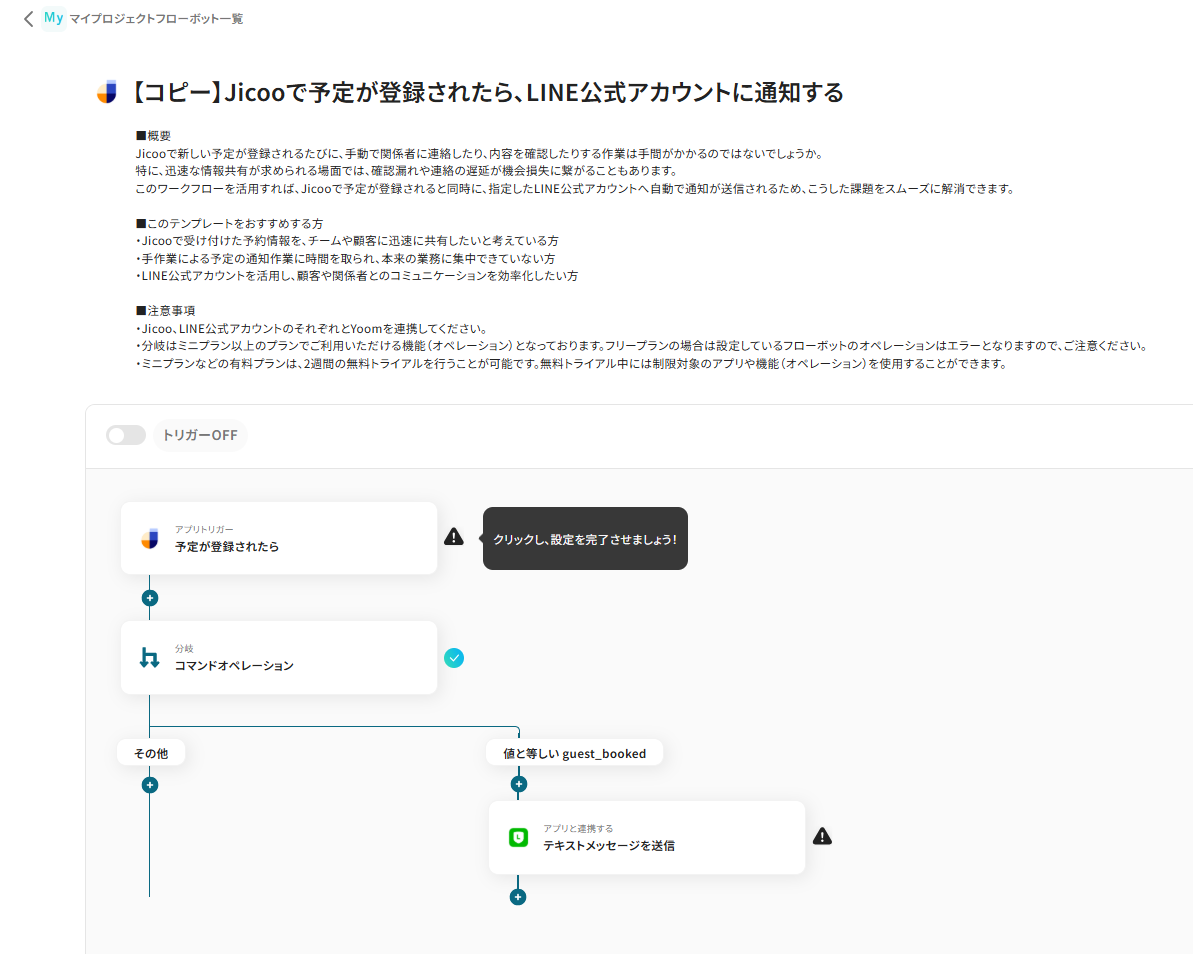
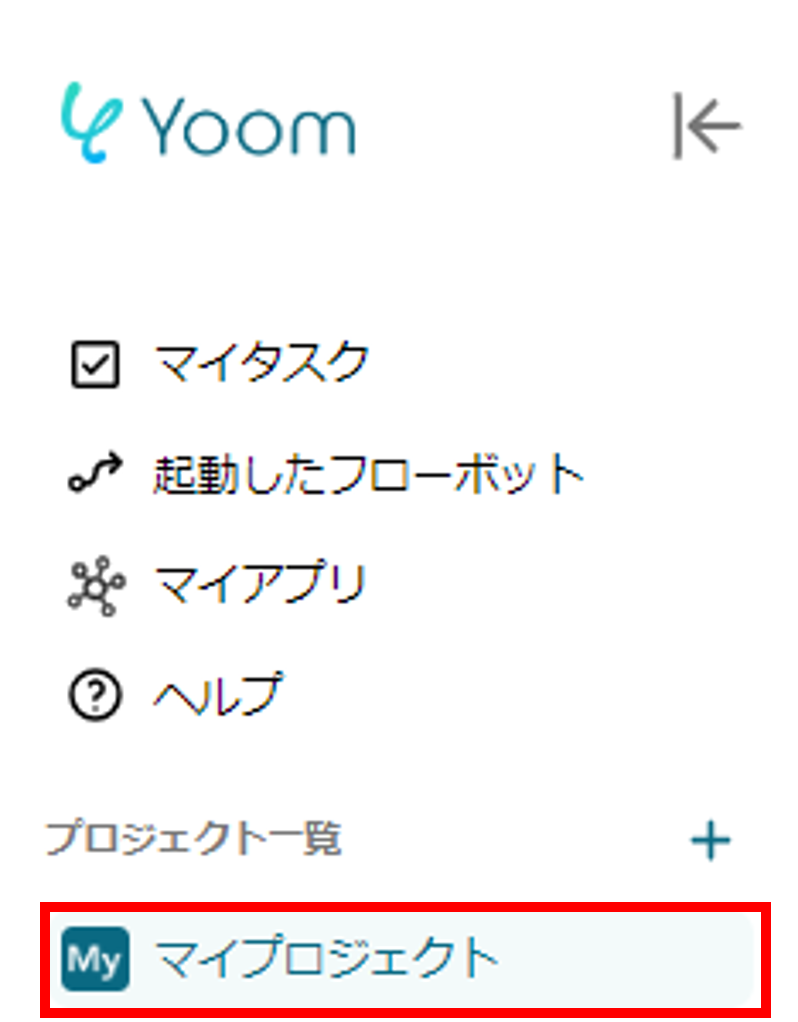
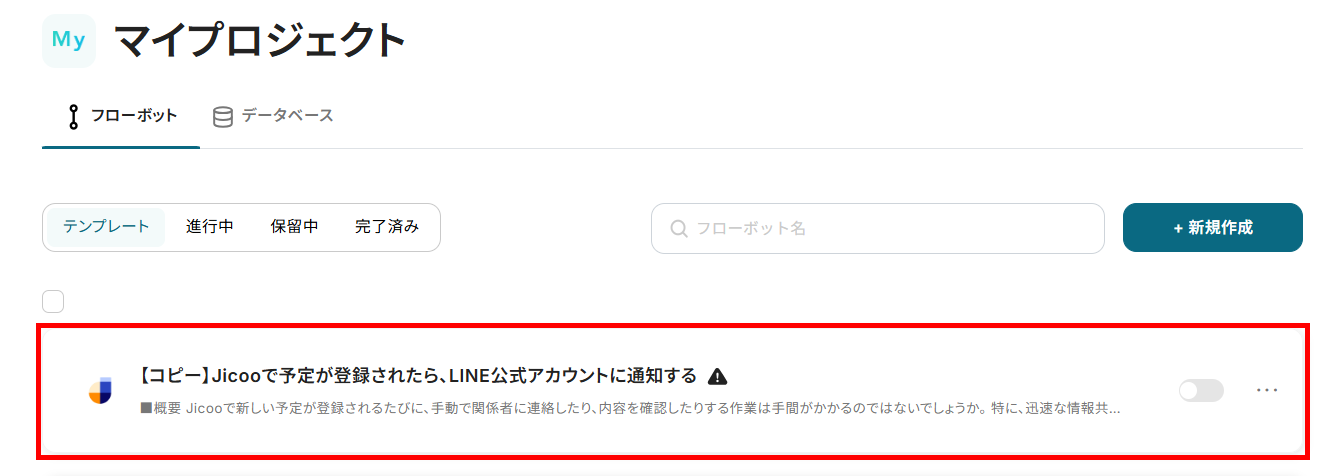
コピーしたテンプレートは、プロジェクト一覧の「マイプロジェクト」に格納されています。マイプロジェクトからコピーしたテンプレートを開くこともできます。

次に、Jicooの設定に移ります。これで、Yoomと連携させる準備が整います。
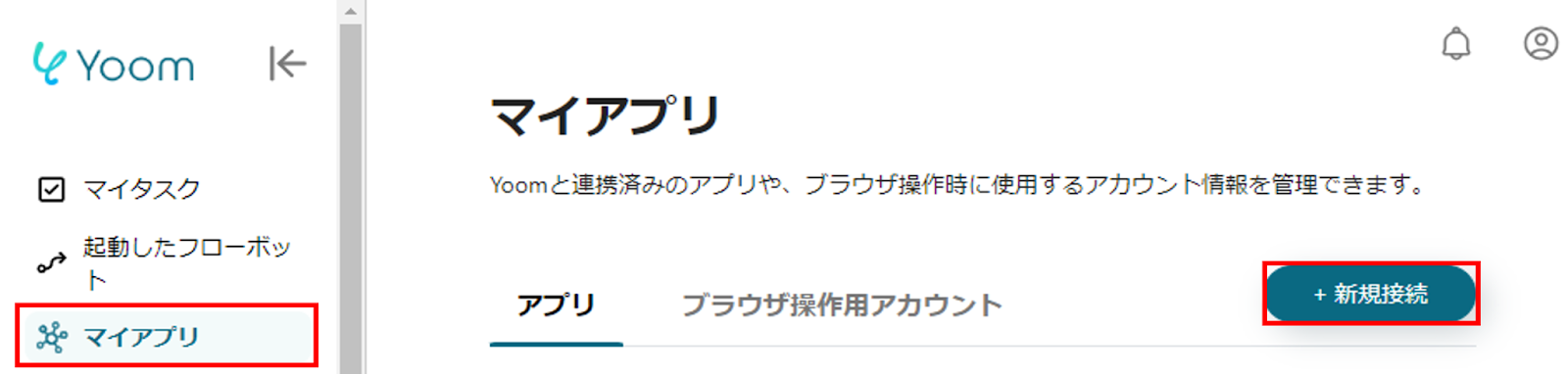
(1)画面左側にある「マイアプリ」をクリック
(2)次に、画面右側に表示される「+新規接続」をクリック

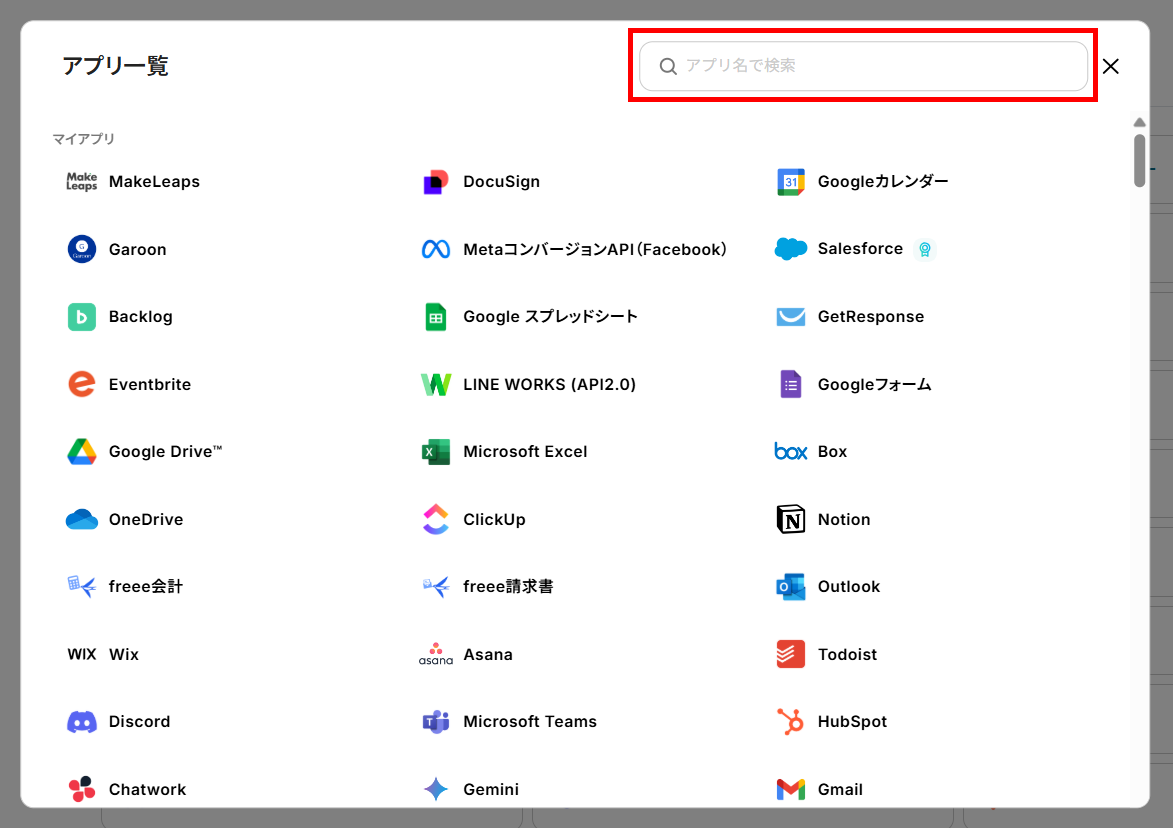
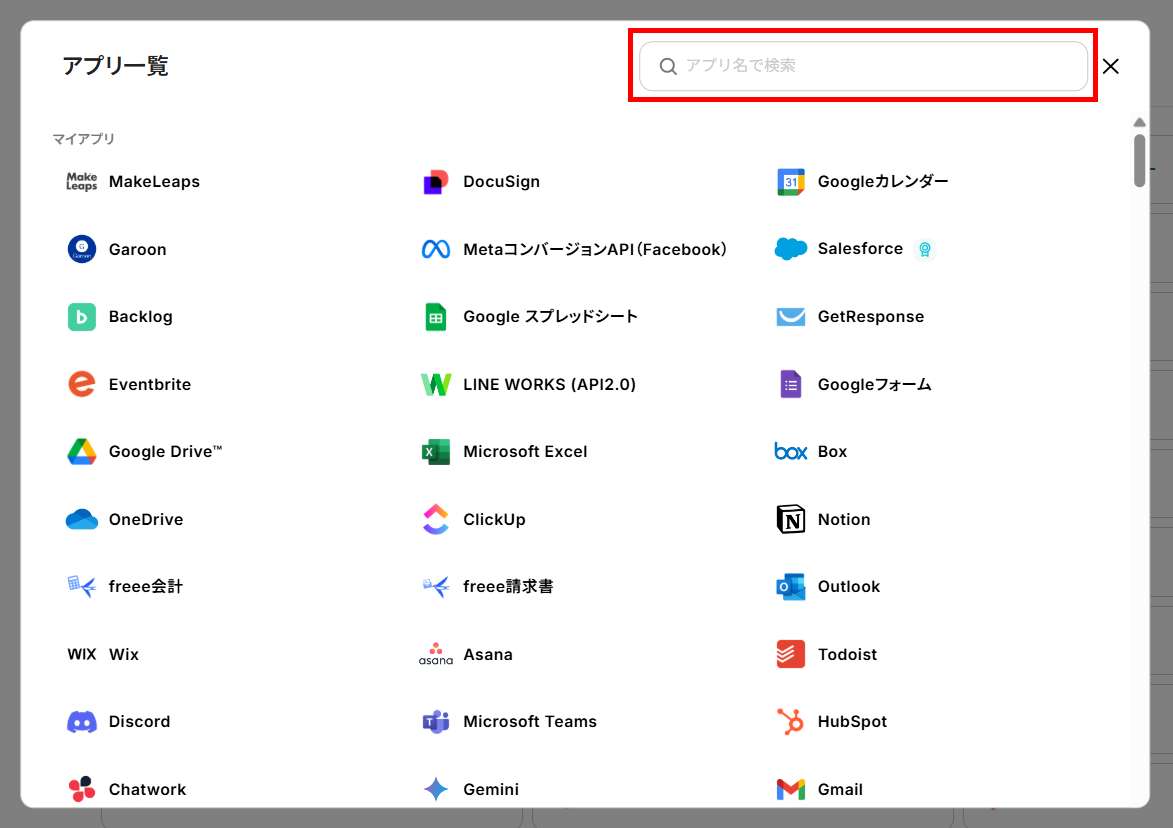
(3)アプリの一覧からJicooを検索して選択

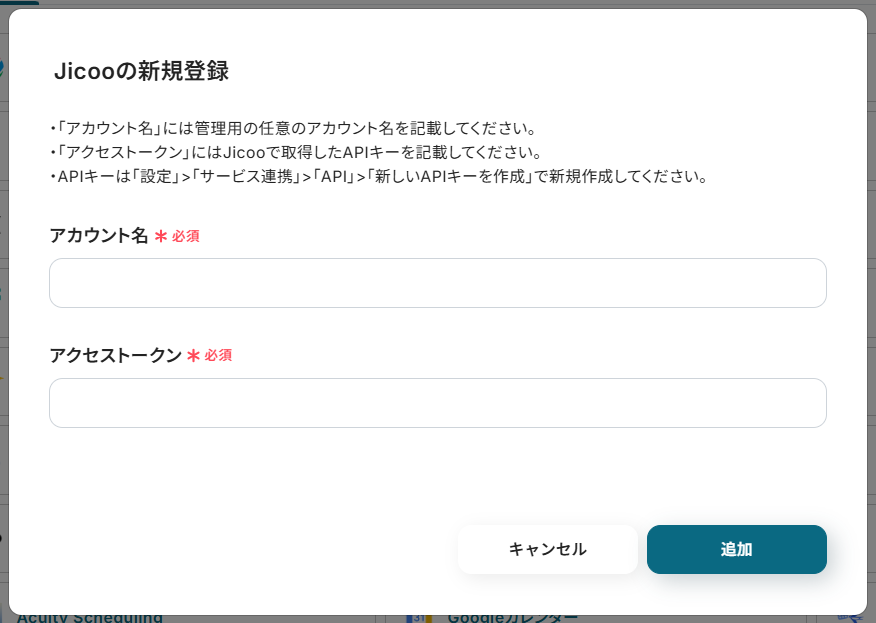
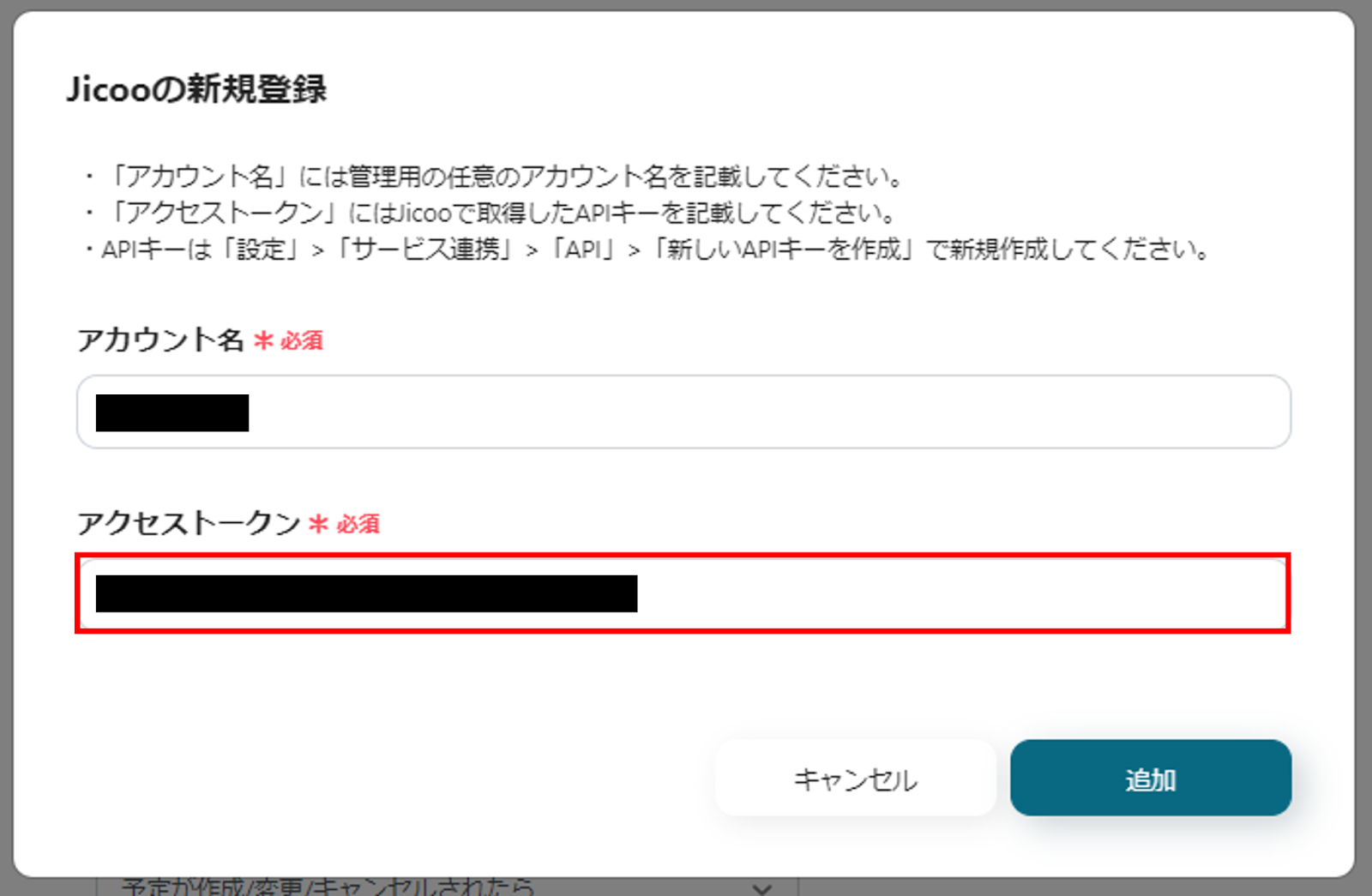
(4)アカウント名には、管理用に任意の名前を設定

(5)アクセストークンには、Jicooで取得したAPIキーを設定するので、必要なAPIキーを取得しましょう!
➀Jicooにログインし、「設定」をクリック

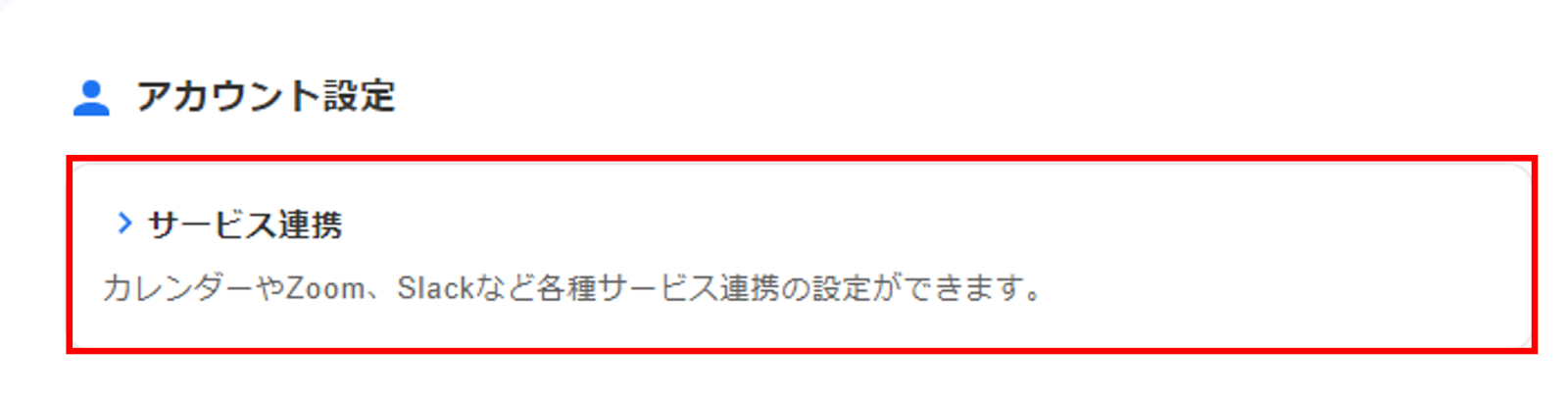
➁「サービス連携」をクリック

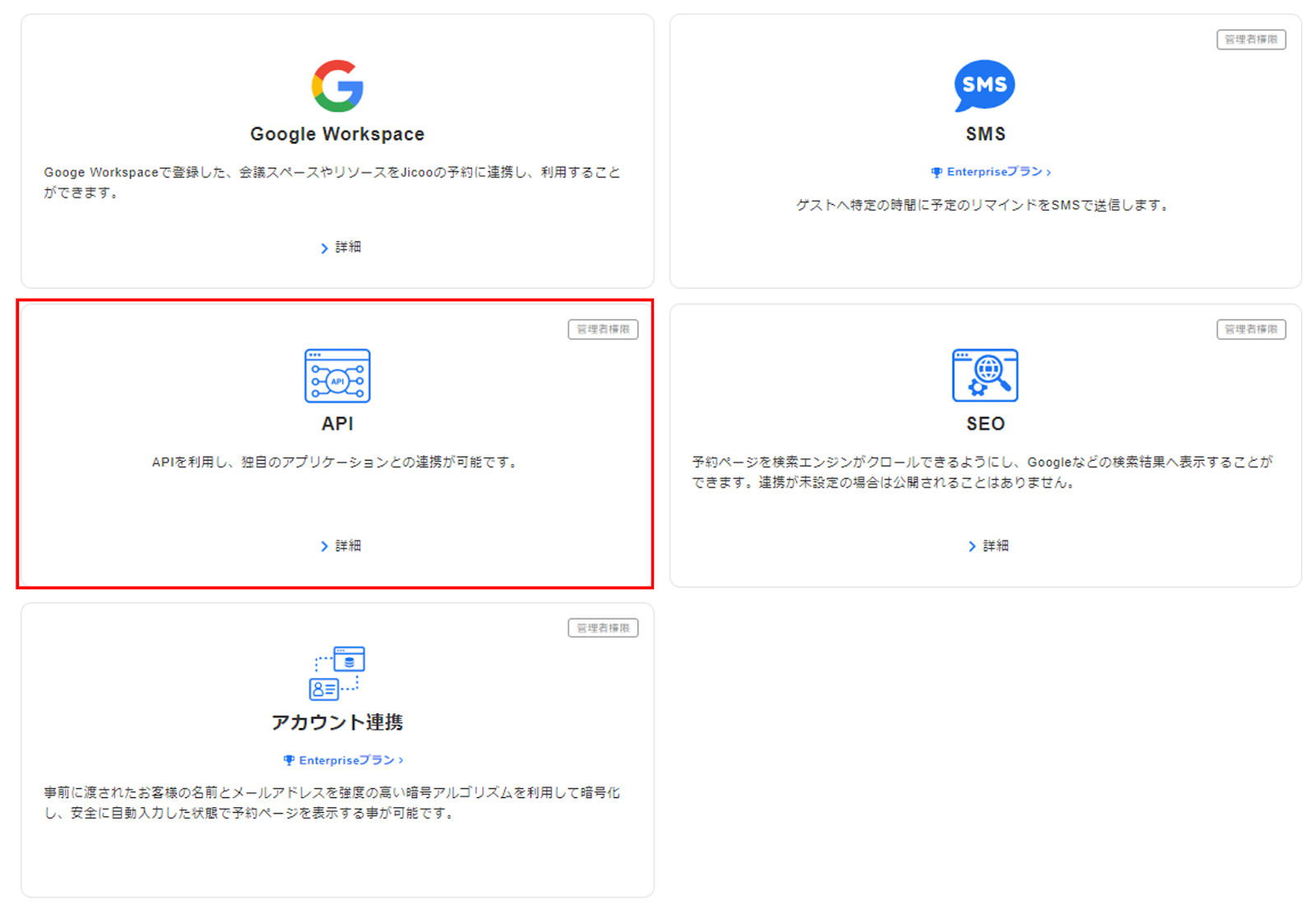
➂「API」をクリック

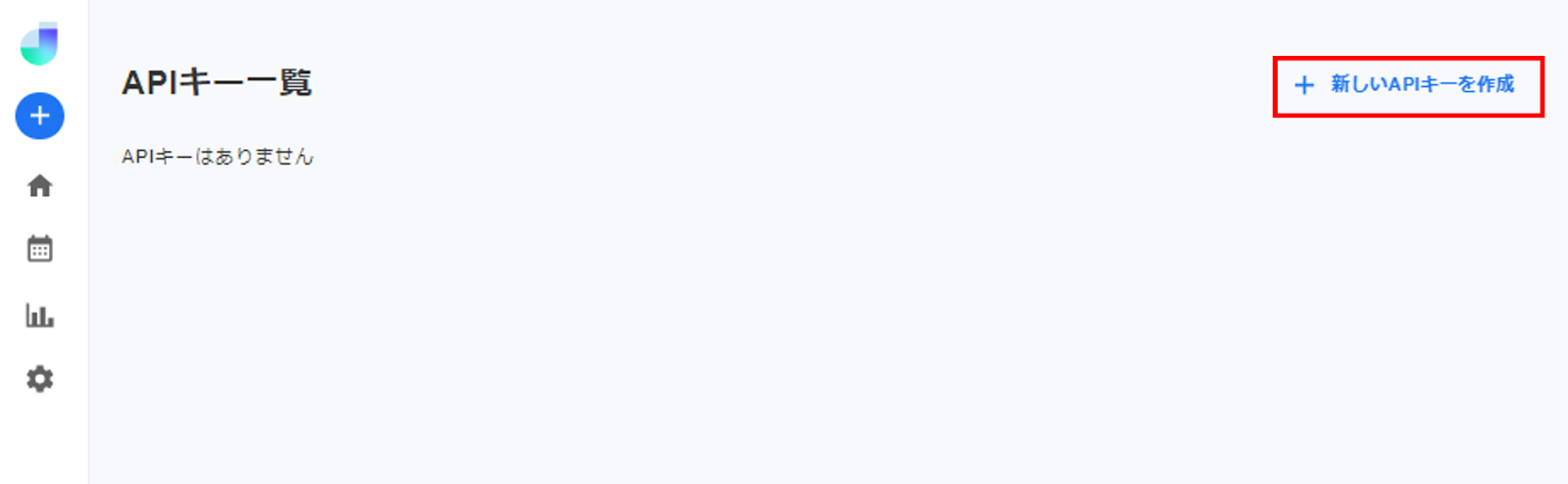
➃「新しいAPIキーを作成」をクリック

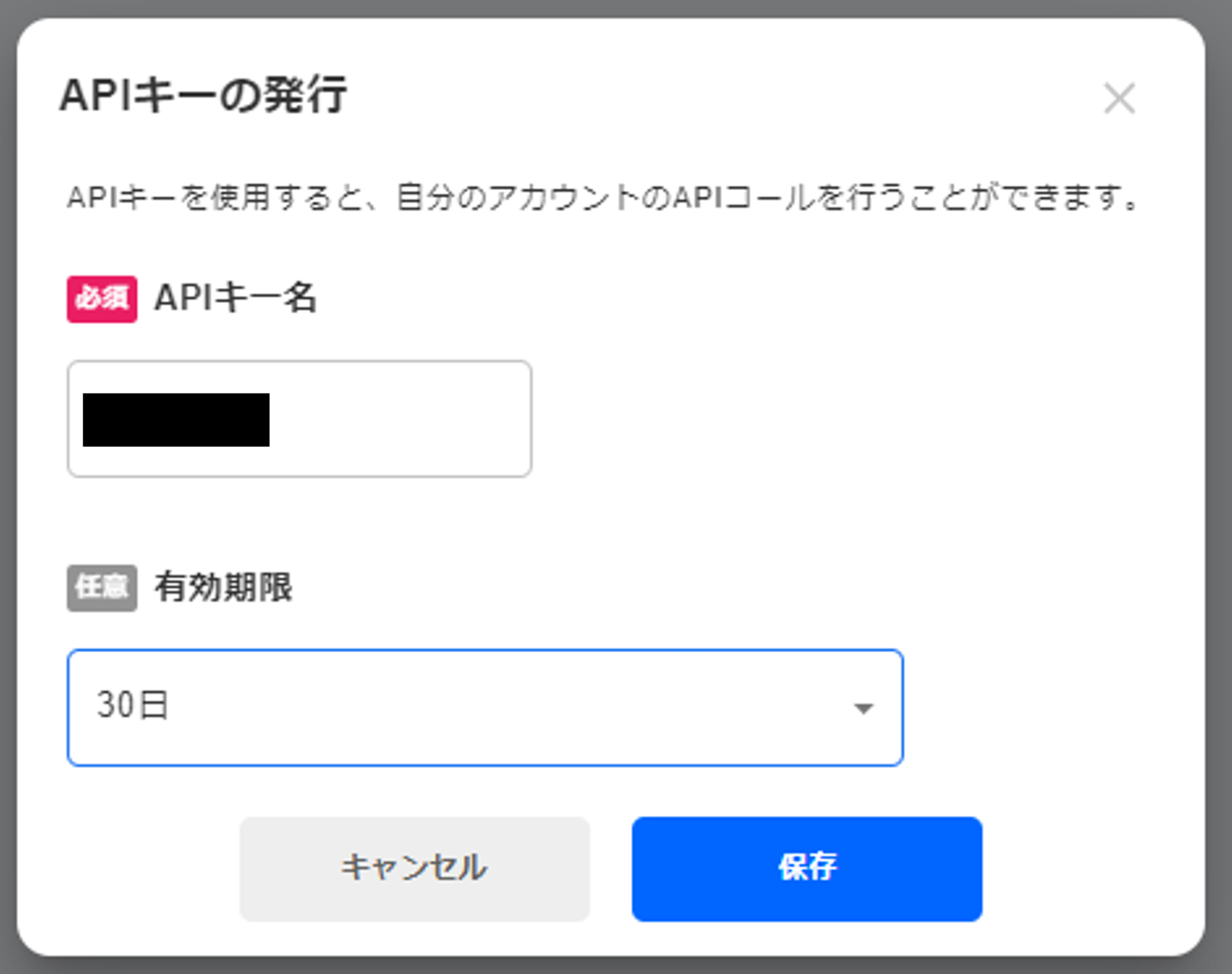
➄APIキー名を入力し、有効期限をプルダウンメニューから任意で選択

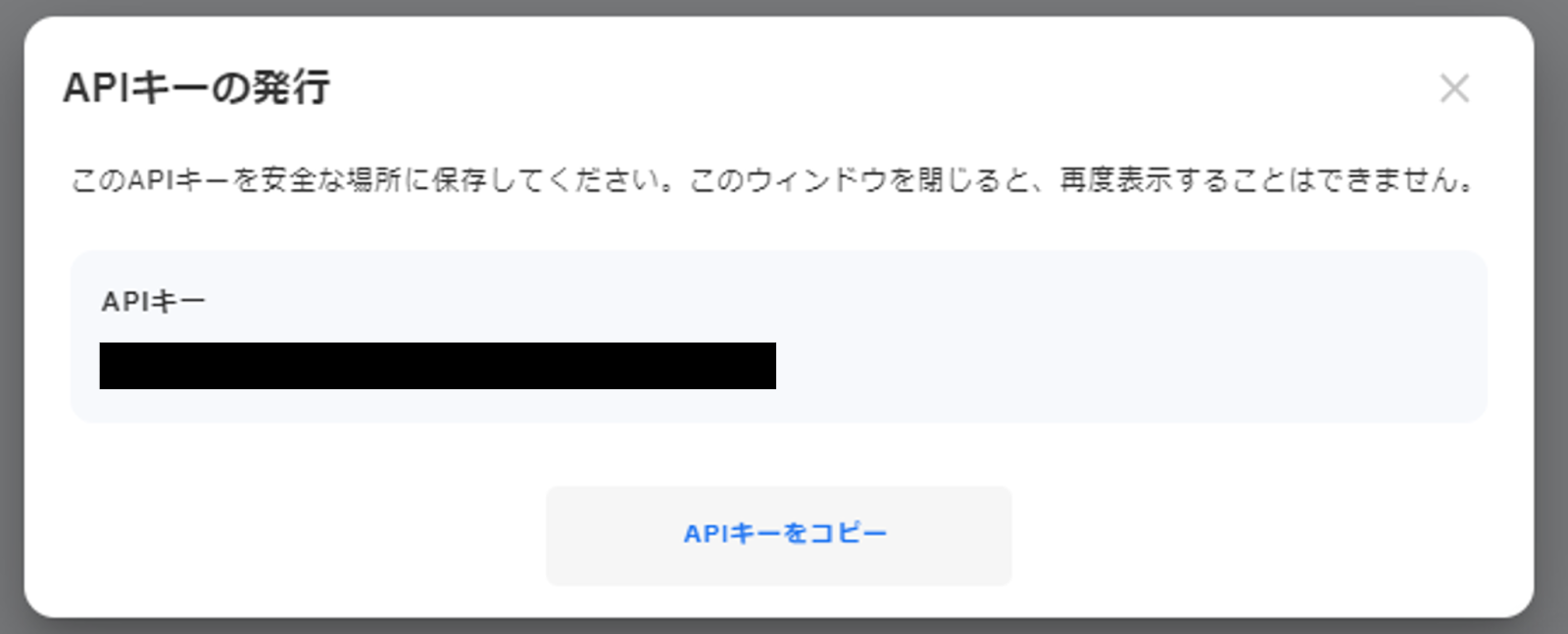
➅「保存」をクリックした後に、「APIキーをコピー」をクリック

➆Yoomに戻り、アクセストークンに貼り付ける

(6)最後に「追加」をクリックすれば、Jicooの設定は完了です!
次はLINE公式アカウントの設定です。これも「マイアプリ」に登録します。
(1)アプリの一覧からLINE公式アカウントを検索して選択

(2)アカウント名には、管理用に任意の名前を設定
(3)アクセストークンを取得します。
(4)アクセストークンを取得したら、新規接続画面に入力しましょう。

(5)「追加」をクリックすれば、LINE公式アカウントの設定も完了です。

ここまで来たら、 コピーしたテンプレートに戻りましょう!
(6)プロジェクト一覧から「マイプロジェクト」をクリック

(7)コピーしたテンプレートをクリックし、ステップ4に進みましょう。

(1)フローの一覧画面から「アプリトリガー」をクリック

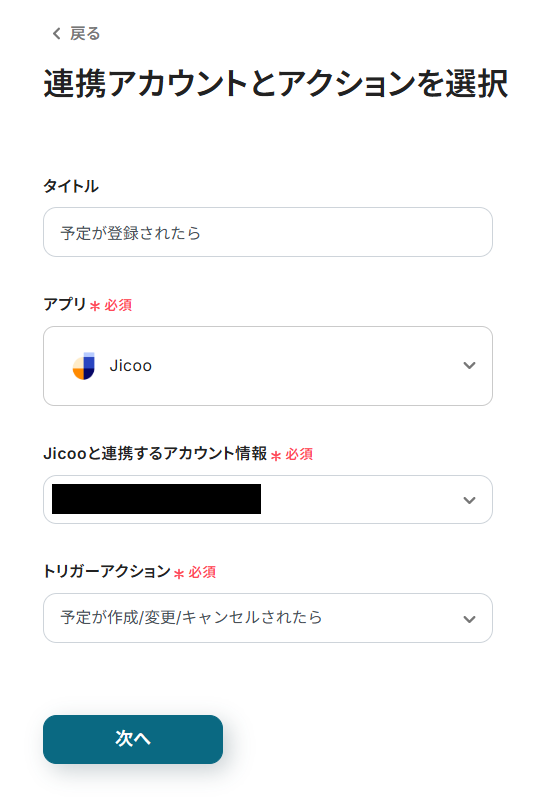
■連携アカウントとアクションを選択
(2)タイトルを設定
(3)Jicooと連携するアカウント情報が正しいかを確認
(4)トリガーアクションは「予定が作成/変更/キャンセルされたら」を選択
(5)「次へ」をクリック

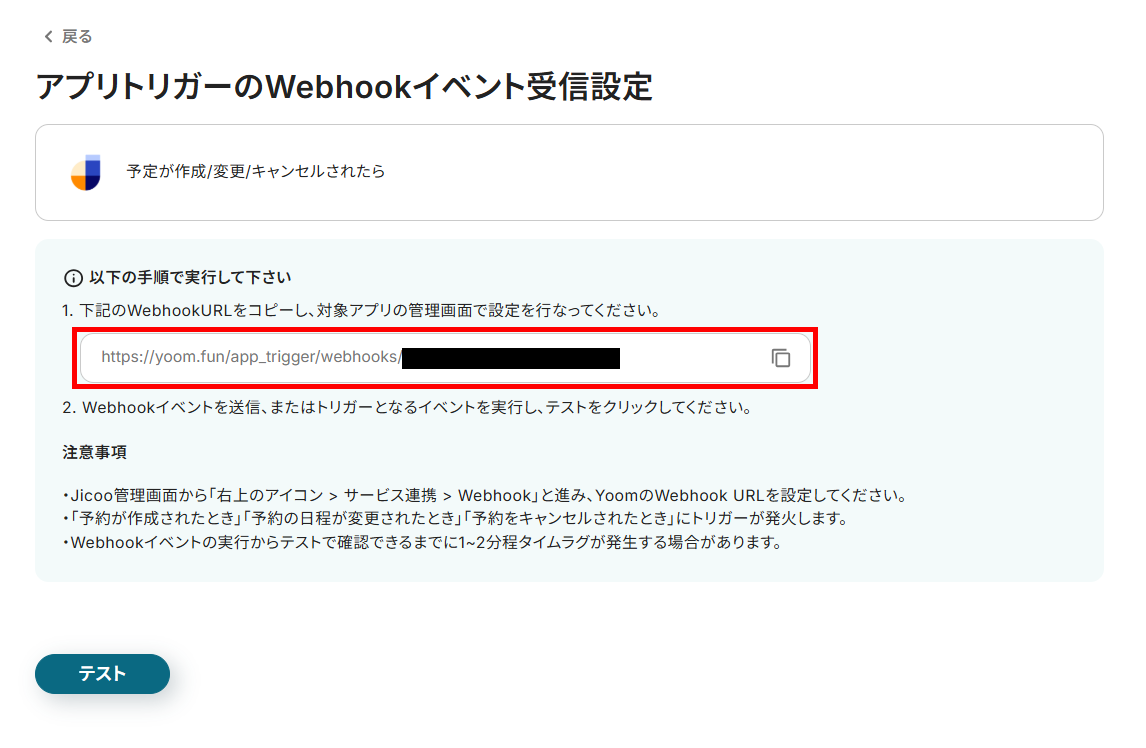
■アプリトリガーのWebhookイベント受信設定
(6)WebhookURLをコピーする

ここでJicooに移動します。
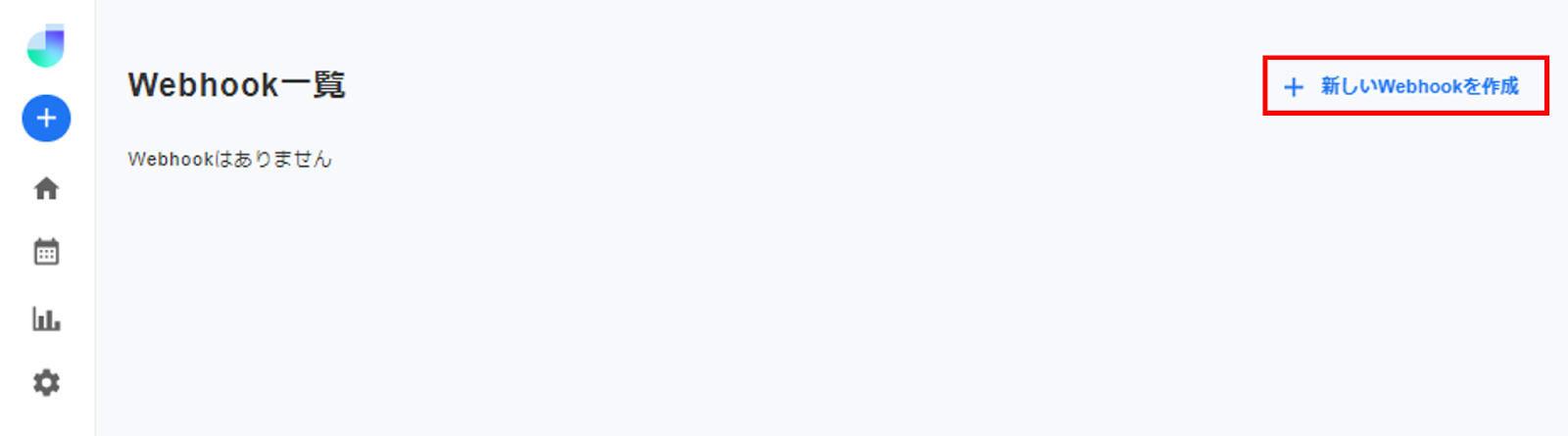
➀Jicooの「サービス連携」から「Webhook」をクリック

➁「新しいWebhookを作成」をクリック

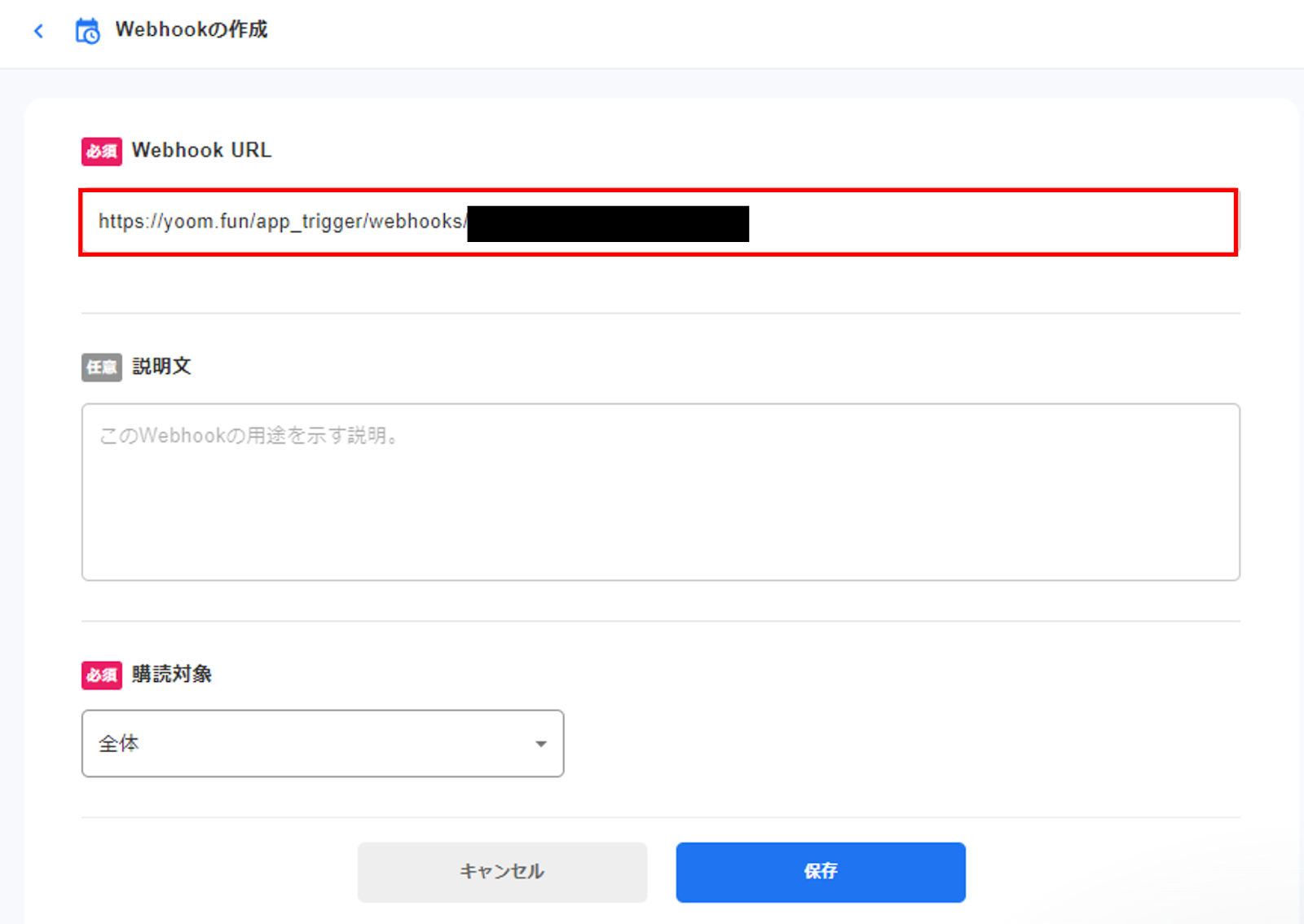
➂先ほどコピーしたWebhookURLを張り付ける
➃「保存」をクリック

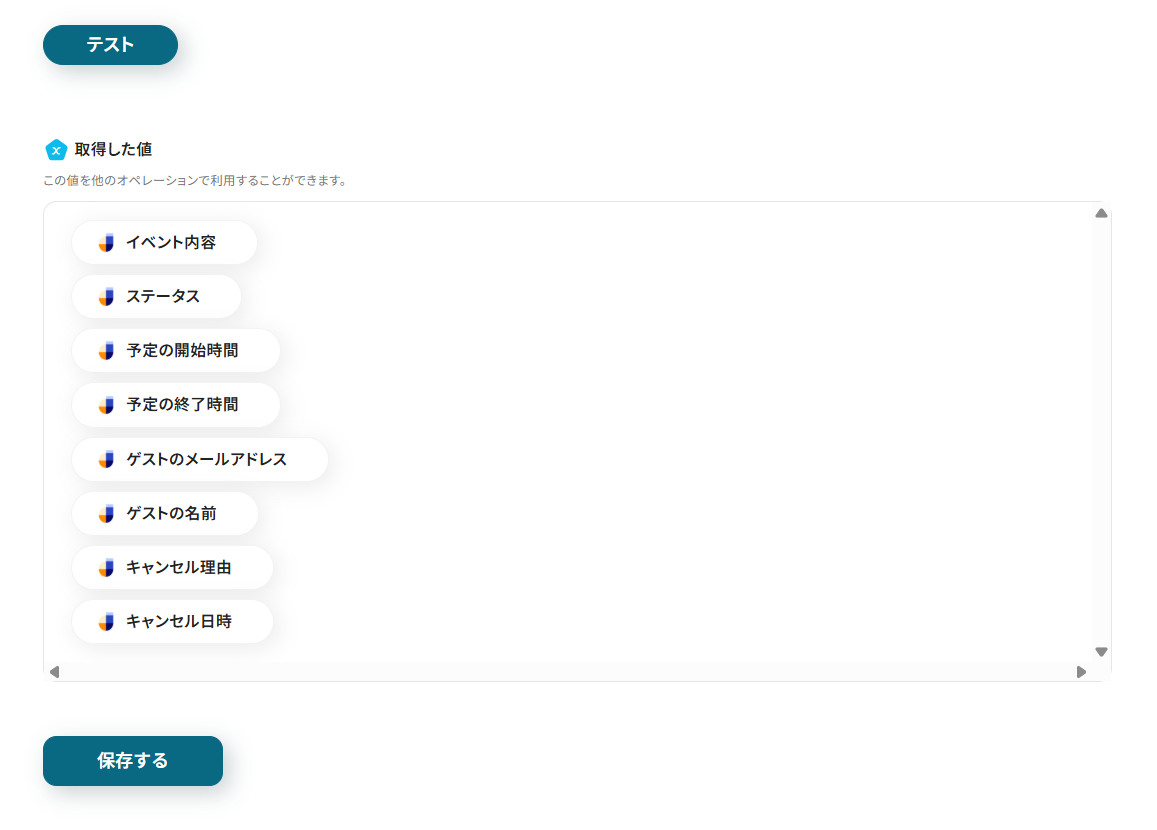
➄テスト用に、トリガーの起動条件である予定を作成してYoomに戻りましょう!
(7)「テスト」でエラーが出なければ「保存する」をクリック

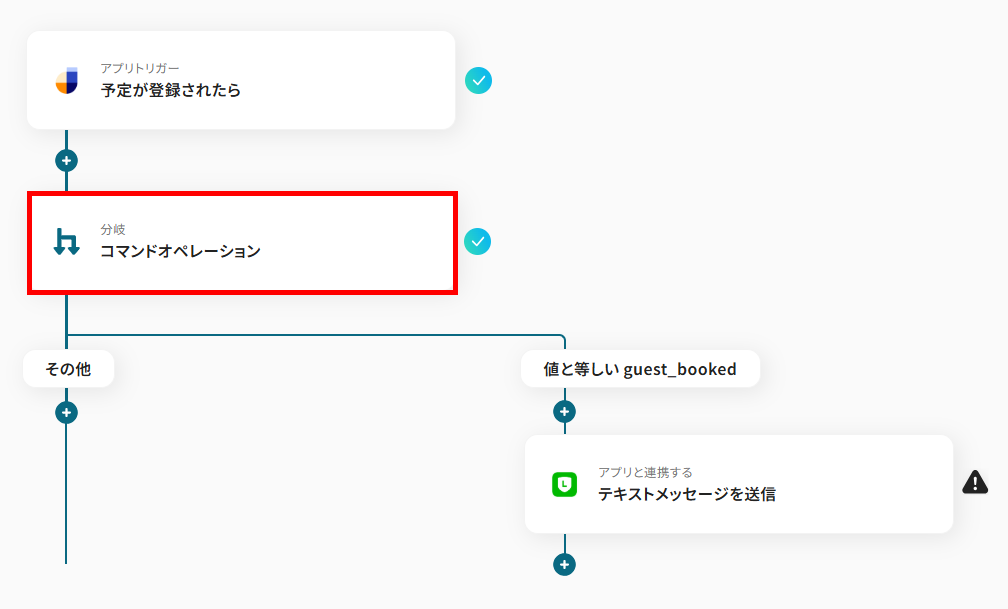
アプリトリガーの下に表示される「分岐」をクリック

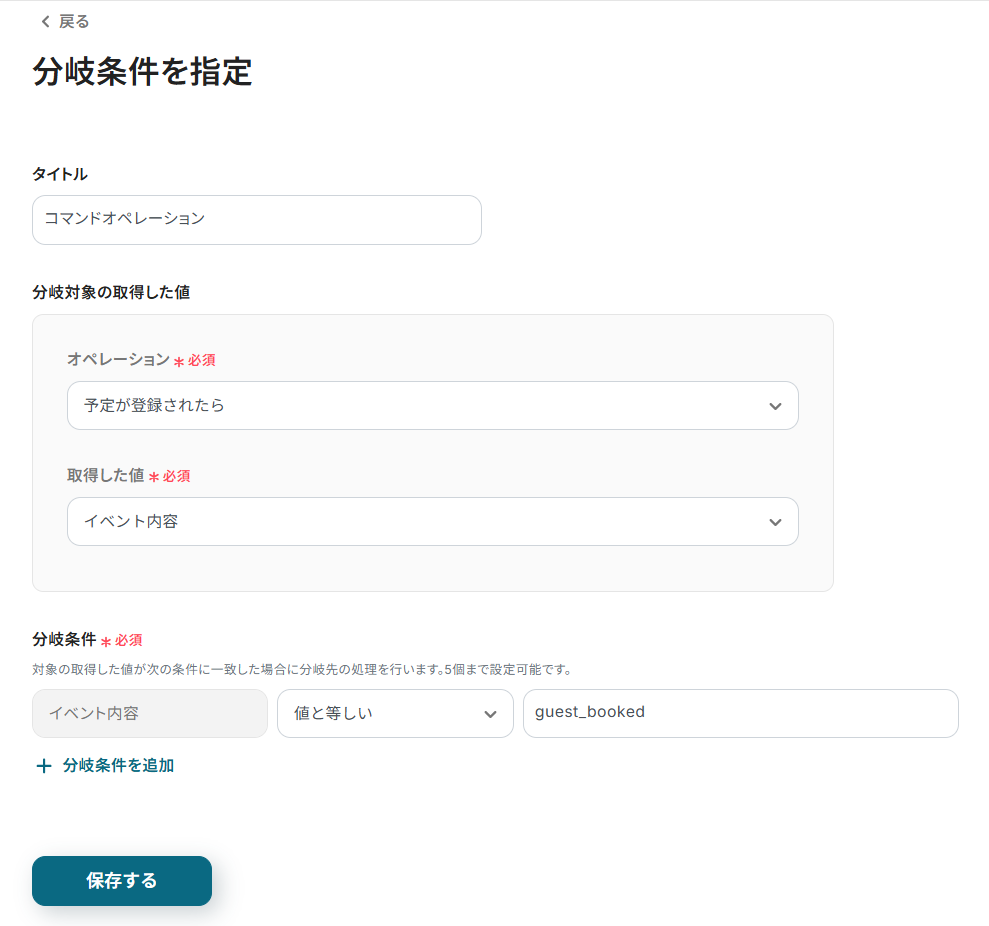
■分岐条件を指定
(1)タイトルを設定
(2)分岐対象の取得した値を設定
(3)分岐条件を設定
(4)「保存」をクリック
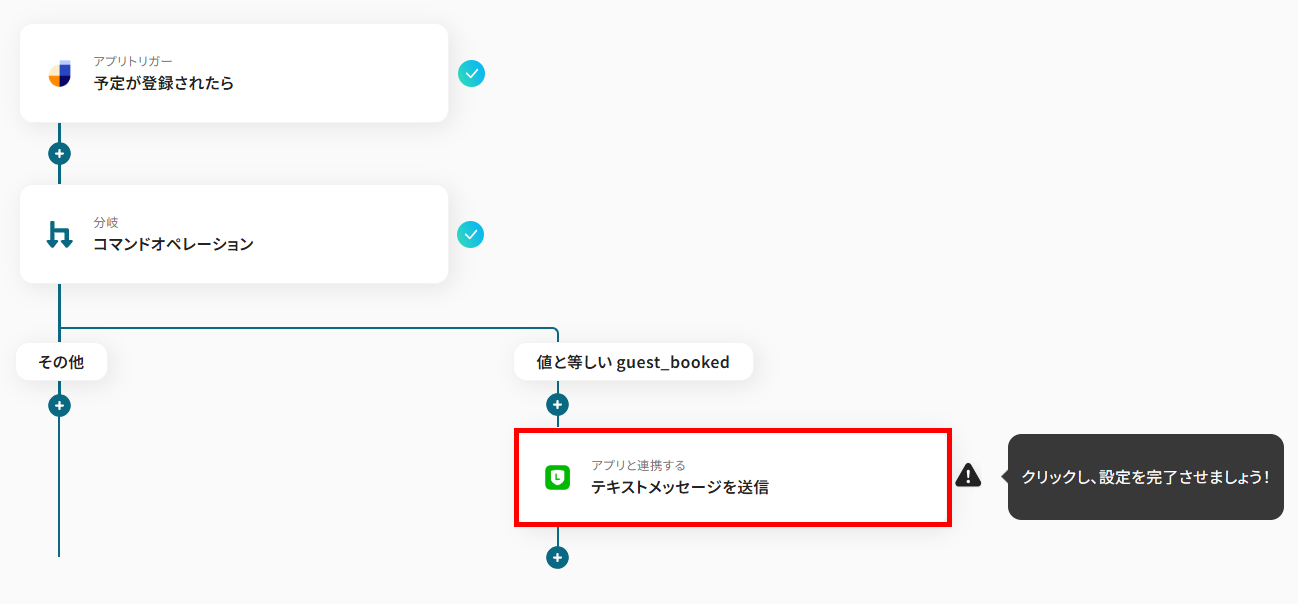
完了まで、あともう一息です!

(1)一番下に表示される「アプリと連携する」をクリック

■連携アカウントとアクションを選択
(2)タイトルを設定
(3)LINE公式アカウントと連携するアカウント情報が正しいかを確認
(4)アクションは「テキストメッセージを送信」を選択して「次へ」をクリック

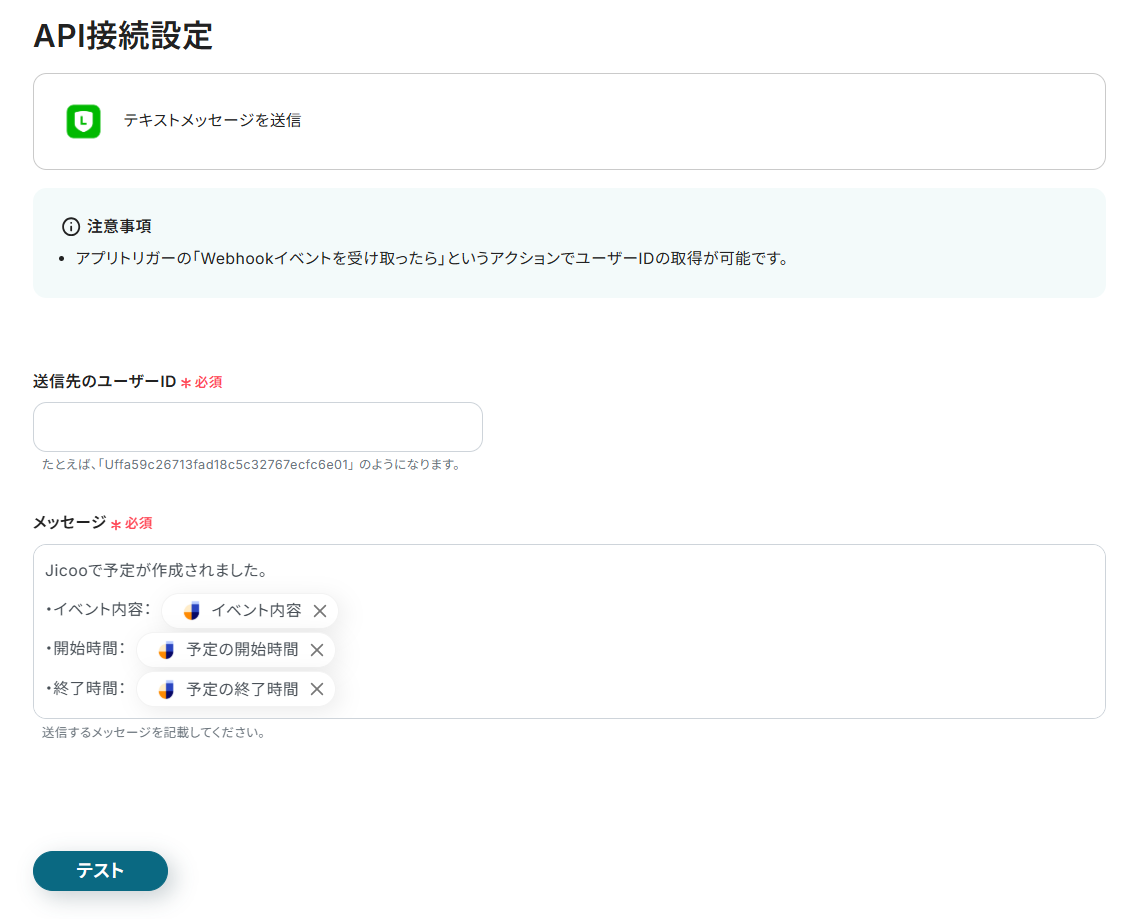
■API接続設定
(5)送信先のユーザーIDを設定
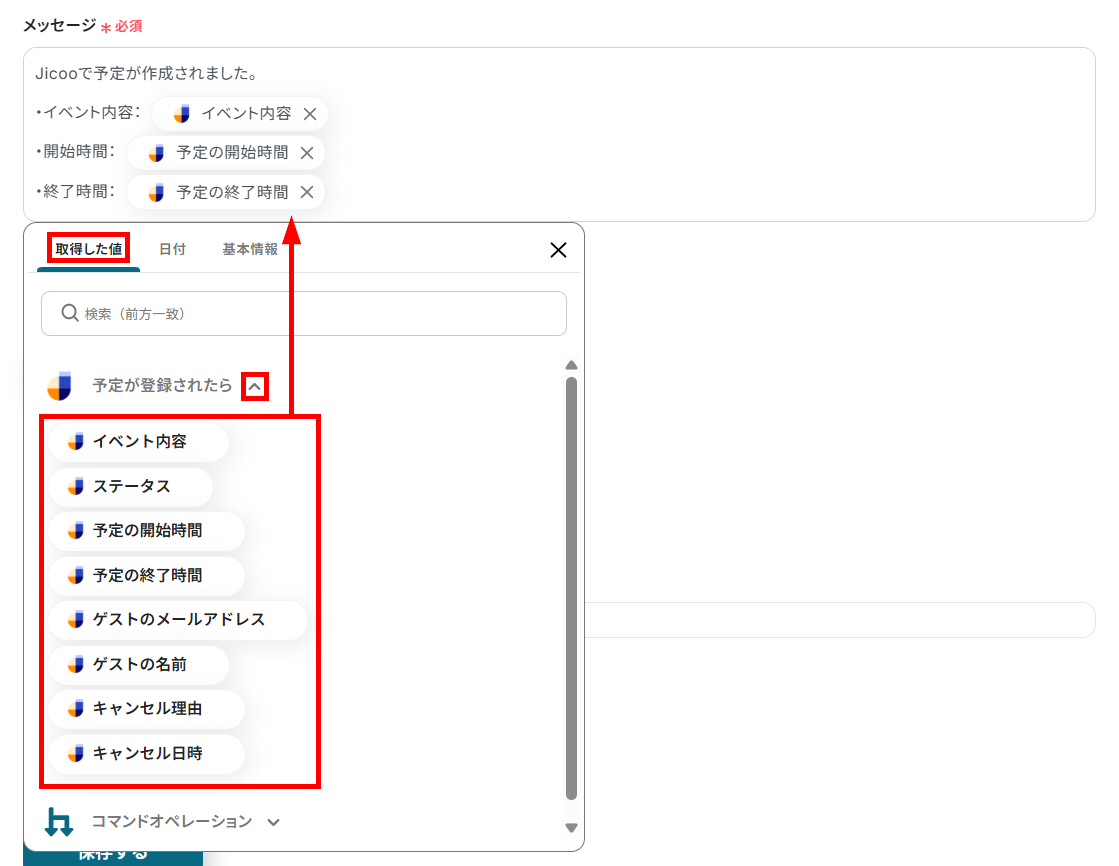
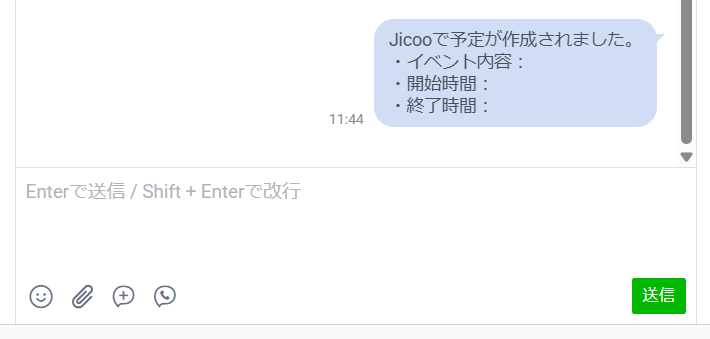
(6)メッセージを設定


(7)「テスト」でエラーが出なければ、LINE公式アカウントに通知されたメッセージを確認

(8)「保存する」をクリック

トリガーをONにすればフローの設定は完了です!

これで、JicooとLINE公式アカウントの連携設定が完了しました。お疲れさまでした!
JicooとLINE公式アカウントの連携が、予定の共有や見逃し防止に役立つことがわかりました。
手動での通知作業が不要になり、外出先でもLINE公式アカウントを通じてスムーズに情報を受け取ることができます。
ノーコードツールのYoomを使えば、技術的な知識がなくても簡単に連携設定ができるので、誰でも気軽にアプリ同士の連携が設定できますよ!
ぜひ、この機会にJicooとLINE公式アカウントの連携を試してみてくださいね。
