

・

インバウンド需要の増加に伴い、旅行業界でのコミュニケーションは多言語化が進んできました。グローバルチームでSlackで活発な議論が行われている一方で、重要な情報をTalknoteに集約したい場合、手動での翻訳作業は大きな負担となっています。チームにとって、コミュニケーションの効率化は喫緊の課題と言えるでしょう。そこでYoomは、「Slackで投稿されたメッセージを翻訳して、翻訳版をTalknoteに投稿する」フローボットを作りました。この自動化を導入すると、手動での翻訳作業を減らし、チームのコミュニケーションの円滑化につながります。
本記事では、具体的なメリットと、プログラミングを使わずに連携する方法をご紹介します。ぜひ最後までお読みください。
旅行会社のマーケティング担当と旅行代理店の営業担当の視点から、この自動化がもたらすメリットを具体的に解説します。
海外の旅行客向けキャンペーン企画など、多岐にわたる業務を行う旅行会社のマーケティング担当は、Slackで海外支社とリアルタイムに情報交換を行いながら、キャンペーンアイデアを出し合ったり、顧客からの問い合わせに対応したりしています。この自動化により、Slackの議論がオンタイムでTalknoteに翻訳され、関係者全員が最新情報を共有できます。プロジェクト管理ツールを活用することで、情報伝達の遅延を解消し、チームの連携を強化できます。
多様な国籍の顧客に対応する旅行代理店の営業担当。顧客からの問い合わせに迅速かつ正確に回答するためには、メールやチャットでのやり取りが不可欠です。しかし、すべての問い合わせを自力で翻訳するのは、時間と労力の負担になります。この自動化により、Slackでのやり取りが自動的にTalknoteに翻訳され、営業担当は、翻訳作業に割く時間を削減し、顧客対応に専念できます。
[Yoomとは]
ここから「Slackで投稿されたメッセージを翻訳して、翻訳版をTalknoteに投稿する」自動化を、Yoomのテンプレートを使いノーコードでできる作り方を解説します。

お試しはフリープランから!まずはご登録にお進みください♪
連携作業の中で必要なものをリストアップしました。
>ヘルプ:Slackのマイアプリ登録方法の詳細
>Slack公式:ワークスペースの管理

>詳しくはこちら(Talknote公式サイト):Talknote API
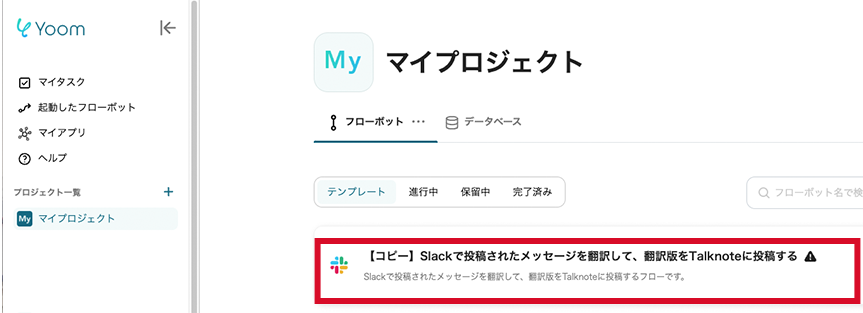
Yoomへご登録後、こちらのバナーをクリックします。Yoomワークスペースの「マイプロジェクト」にテンプレートがコピーされます。
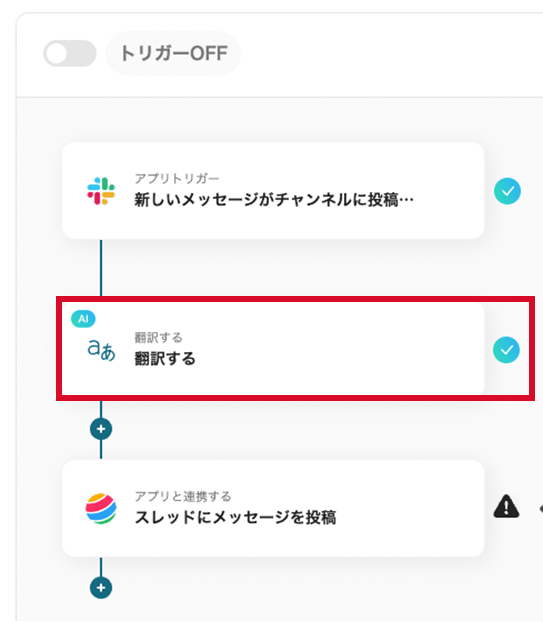
マイプロジェクトにテンプレートがコピーされます。赤枠内のタイトルをクリックで設定画面に遷移します。

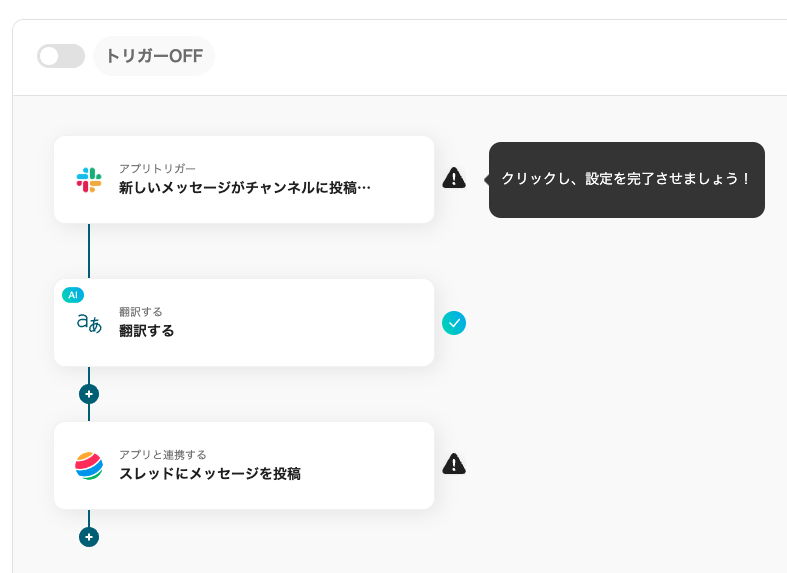
テンプレートの1番目のプロセスをクリックします。


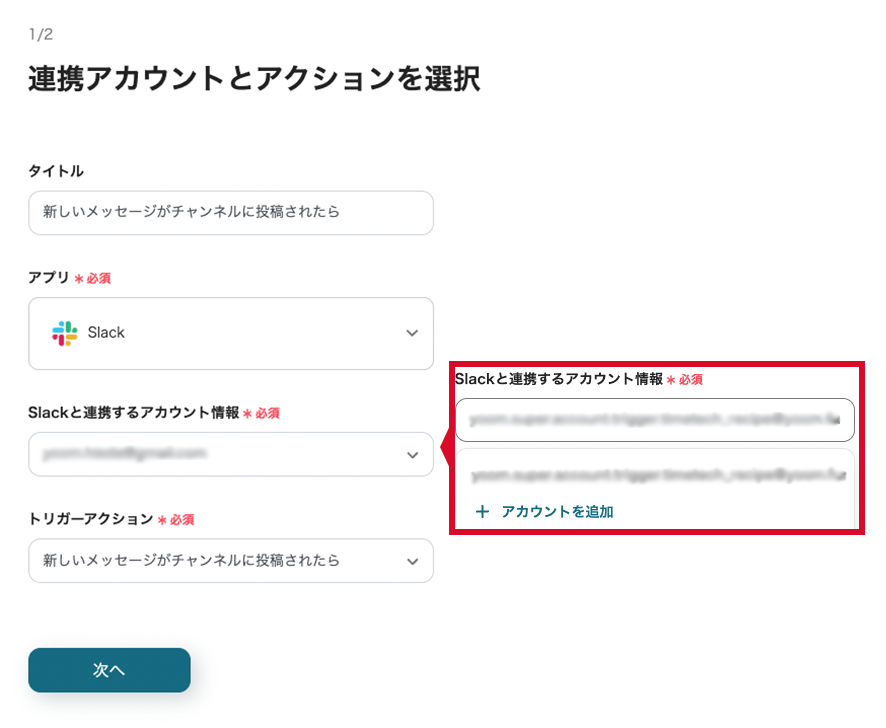
下記項目は初期設定済みです。任意で変更できますが、このまま進んでOKです。
以下は設定が必要です。


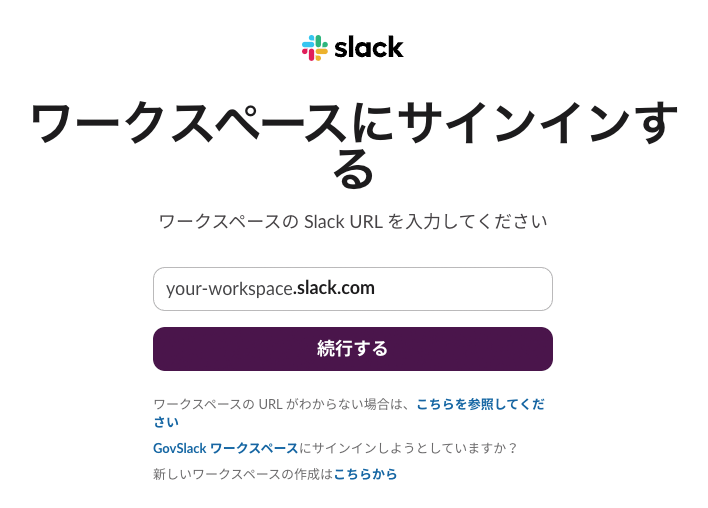
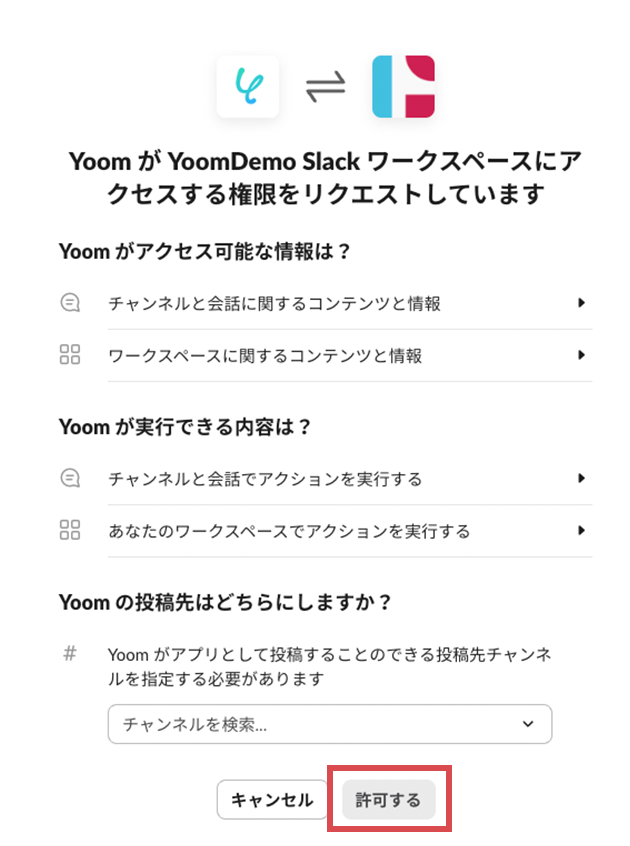
>ヘルプ:Slackのマイアプリ登録方法の詳細
>Slack公式:ワークスペースの管理
ワークスペースとの連携ができたら次に進みます。
→次へをクリックします。

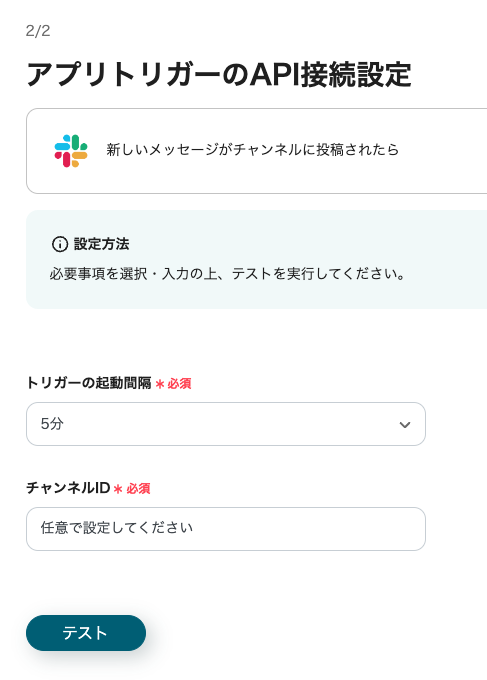
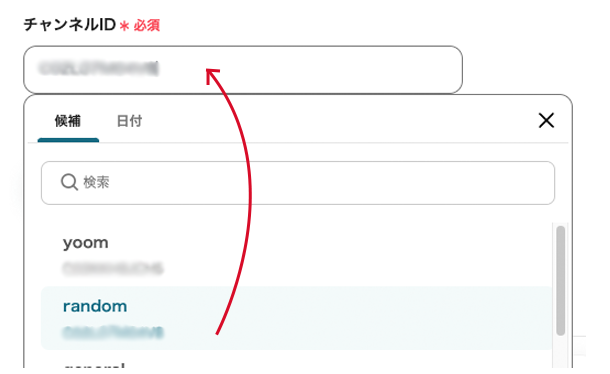
次の項目の設定を進めます。

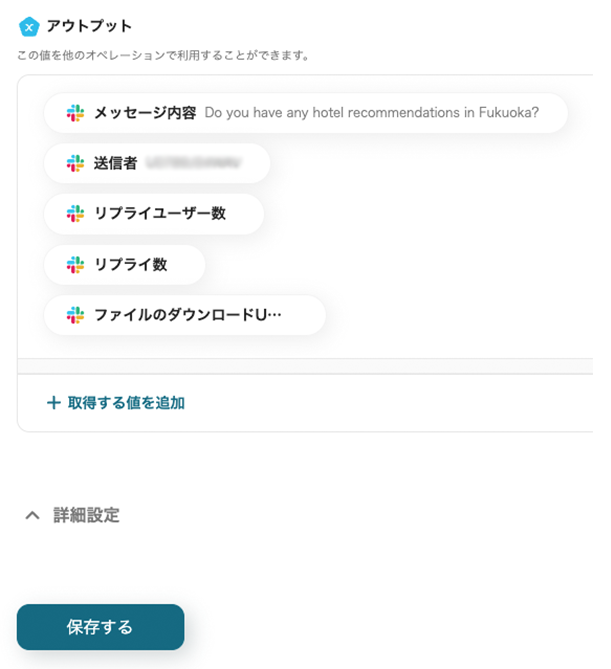
→テストをクリックします。 →成功! アウトプットにはメッセージなどが抽出されました。

→保存するをクリックします

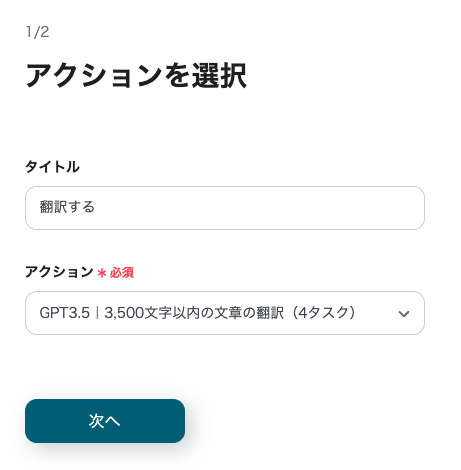
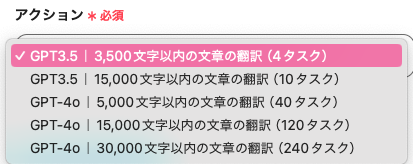
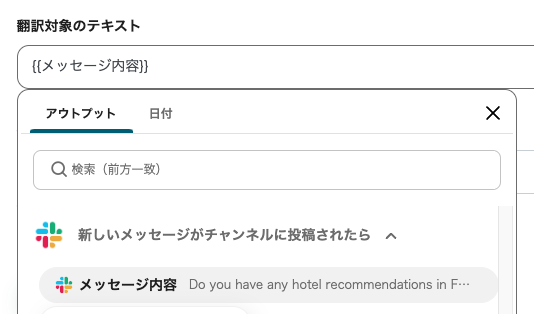
プロセスの2番目をクリックします。Slackに投稿されたメッセージを翻訳の対象として設定します。


>翻訳を含むAI機能については、チームプラン以上でのご提供となります。
→次へをクリック


→テストをクリックする →成功 アウトプットでは日本語に翻訳された内容が抽出されました。

→保存するをクリック

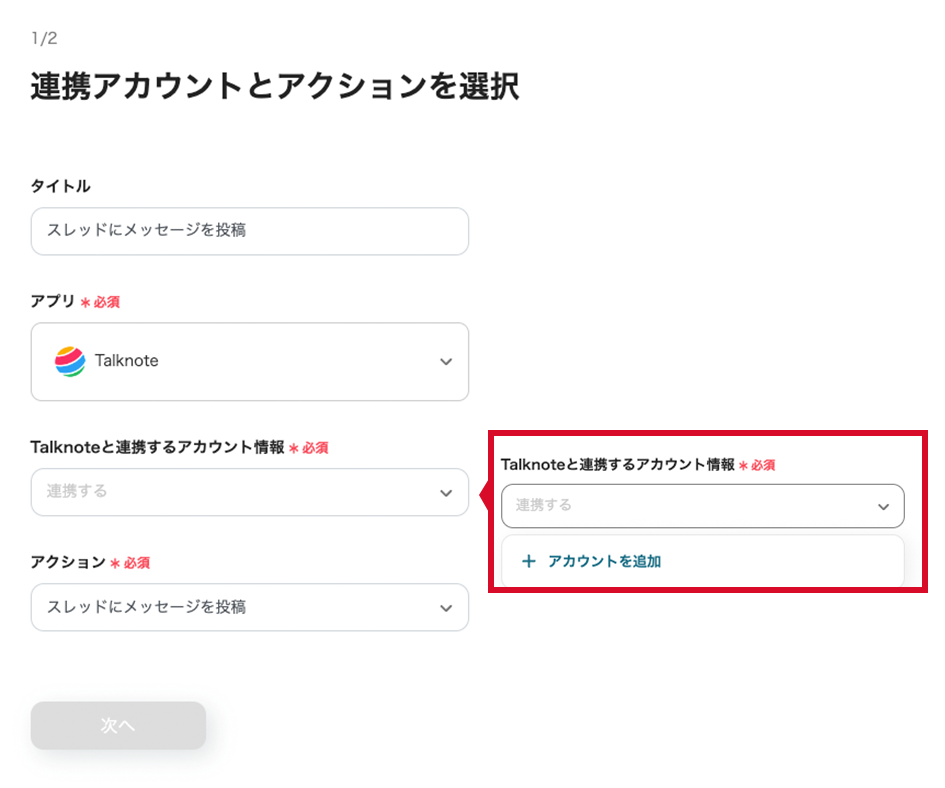
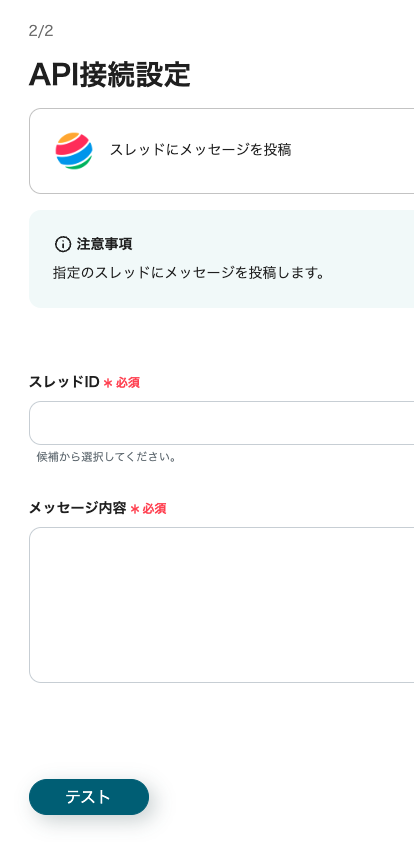
プロセスの3番目をクリックします。翻訳した内容をTalknoteに投稿する設定を行います。

以下はあらかじめ設定済みのため操作は不要です。
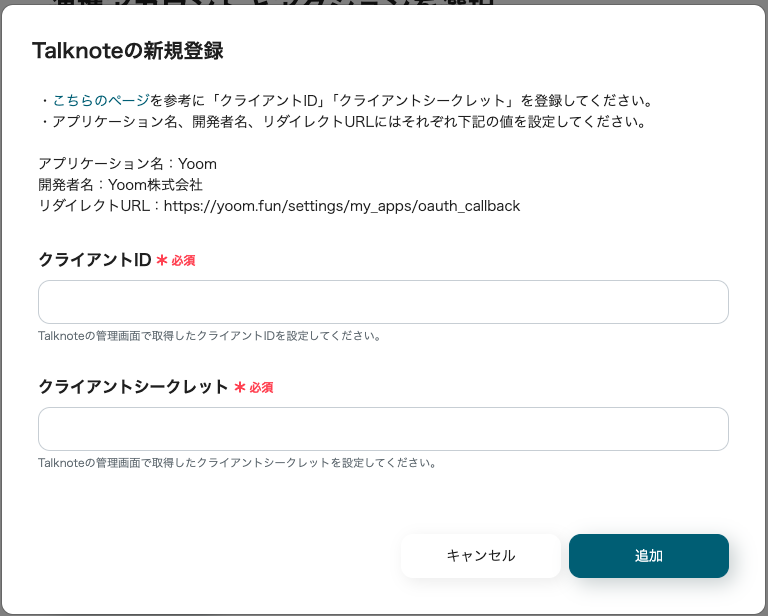
以下は設定が必要です。

>詳しくはこちら(Talknote公式サイト):Talknote API
→次へをクリック


→テストをクリックします。 →成功
→保存するをクリックします。今回の設定はここまでです。
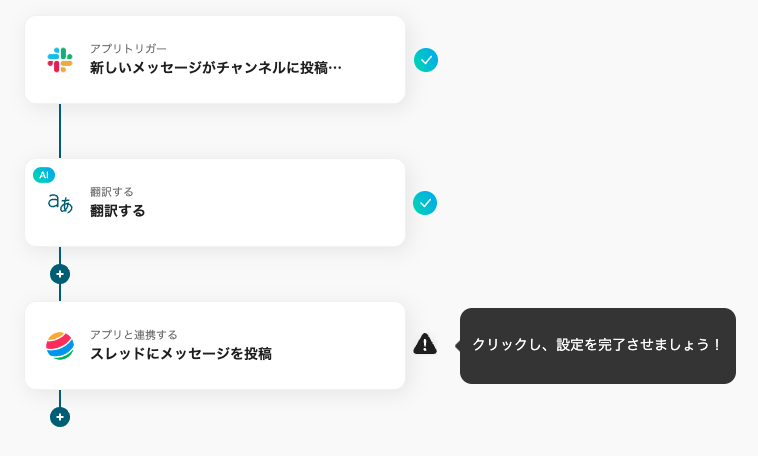
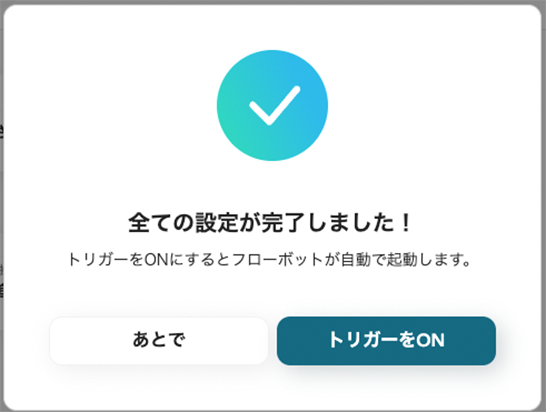
全てのプロセスが設定済みになると、コンプリート画面がポップアップされます。

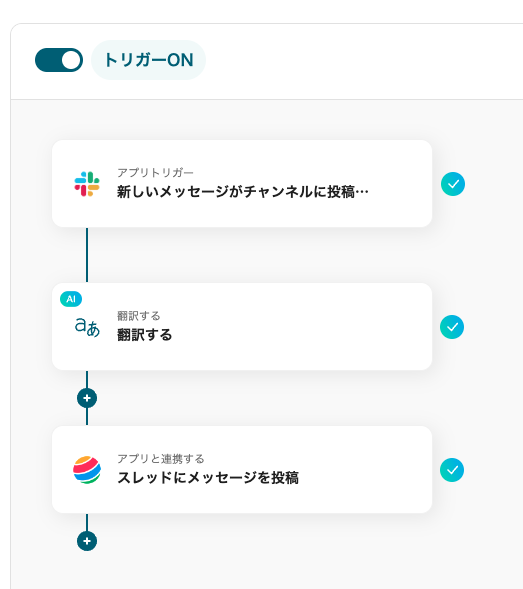
トリガーを【ON】にすると、設定完了です。

こちらで連携作業は完了です!プログラミングを習得していない私でも、テンプレートの使用で短時間で自動化を実現できました。今回のテンプレートはこちらです。
SlackとTalknoteは、他にもたくさんテンプレートをご用意しています。
Slackにファイルをアップロードするだけで、Googleスプレッドシートが自動作成され、ファイルのURLが自動で入力されます。手作業での入力ミスを減らし、業務効率をアップさせましょう。
問い合わせメールから必要な情報をAIが自動で抽出し、スプレッドシートに転記。 さらに、その情報をSlackに通知します。 データ入力の手間を省き、より重要な業務に集中できます。
フォームから送信された回答データを、Salesforceに自動で登録します。またその後情報をSlackに通知することもできるので、手作業でのデータ入力や通知の手間を省き、業務効率をアップさせることができるでしょう。
Slackのメッセージを翻訳し、Talknoteに集約する自動化をプログラミングを使わず実現できました。この自動化で、多言語チームのコミュニケーションを効率化が期待できます。翻訳作業の負担が軽減され、翻訳作業に割く時間を削減し顧客対応や分析作業に専念できます。
Yoomのフローボットを使えば、プログラミングが苦手でも今日から自動化に取り組めます。ぜひ自動化を取り入れて、業務の効率化にお役立てくださいね。
では、またお会いしましょう!
