

・

Squareは、初めてキャッシュレス決済を導入する店舗でも簡単に操作が可能で、初心者にも安心して使える便利なツールです。
しかし、Squareの決済情報をCRMツールに毎回手動で反映する場合、時間がかかり効率的とはいえない面があるかもしれません。
本記事では、SquareとHubSpotを連携させるメリットと、自動化の基本的な流れについて解説します。
今回紹介する内容は以下のような方々におすすめです!
・SquareとHubSpot間の情報連携作業に時間や労力を感じている方
・決済データを基に売り上げ分析やビジネス戦略を迅速に行いたいと考えている方
・手作業を削減し、業務の自動化による効率化を目指している方
Squareで決済が完了した際、HubSpotへ自動的に顧客情報が登録されることで、手作業によるデータ入力の時間を削減できます。
自動化により単調な入力作業を減らし、業務全体の流れをスムーズにすることができるかもしれません。
例えば、小売業やサービス業では、決済時に収集した顧客情報を後で手作業でシステムに入力するケースが一般的ですが、このプロセスは時間がかかるだけでなく、入力ミスが発生するリスクも伴います。
特に顧客数が多い場合、こうした業務はスタッフにとって大きな負担となりがちです。
自動化を活用することで、膨大なデータを手作業で入力する負担を抑えることができるようになるでしょう。
Squareでの決済完了時にHubSpotへ自動的に情報が登録されるようになることで、顧客情報を素早く把握することができます。
たとえば、顧客が購入直後に問い合わせをした場合、最新情報をもとにした的確な対応が取りやすくなるかもしれません。
また、購入後すぐに感謝のメールを自動送信することが可能になるため、フォローアップの迅速化も期待できます。
さらに、迅速な対応ができるようになることで、顧客からの信頼につながる可能性があります。
結果として、顧客に安心感を持ってもらえる対応に役立つでしょう。
Squareでの決済データがHubSpotに自動で登録されることで、顧客ごとの購買履歴や取引金額といった情報を整理しやすくなります。
結果として、マーケティング部門はキャンペーンを企画する際に、購入頻度が高い製品や購入金額の大きい顧客層を簡単に把握できるようになるでしょう。
例えば、ある商品を継続的に購入している顧客に対しては、その商品に関連する特別オファーや割引を案内するメールを送信することができます。
さらに、過去の取引金額をもとに購入頻度の高い顧客を抽出し、ロイヤルティプログラムやVIP特典の案内をすることで、顧客との関係を深める施策を進めやすくなります。
本記事ではYoomを使って連携を進めていきます。
まだ利用したことがない方は、初めてのYoomをぜひご覧ください。
[Yoomとは]
今回は、【Squareで決済が完了したらHubSpotに登録する】というフローを作成します。
これにより、手作業による入力漏れや重複データのリスクを軽減し、管理業務を効率的に進められる可能性があります。
連携フローは、大きく分けて以下のプロセスで作成していきます。
・SquareとHubSpotをマイアプリ登録
・SqSquareで支払い(決済)が作成されたら起動するトリガーの設定
・HubSpotで取引の作成をする設定
・テストと確認
まず、Yoomのアカウントにログインします。
アカウントをお持ちでない場合は、まずYoomのアカウント発行ページにてアカウントを作成してください。
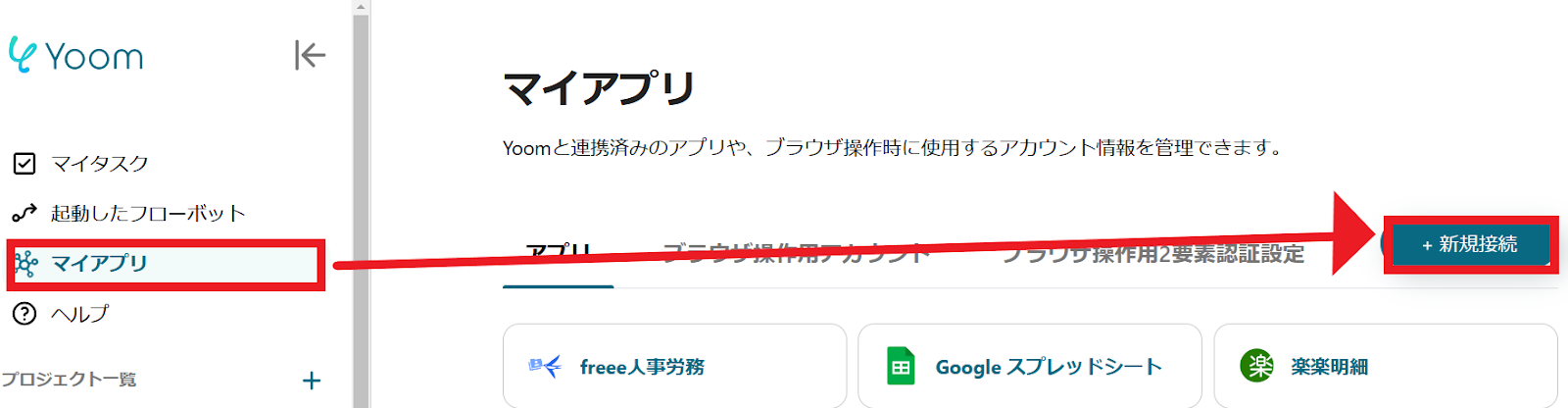
1.ログインしたら、マイアプリをクリックした後、新規接続をクリックします。

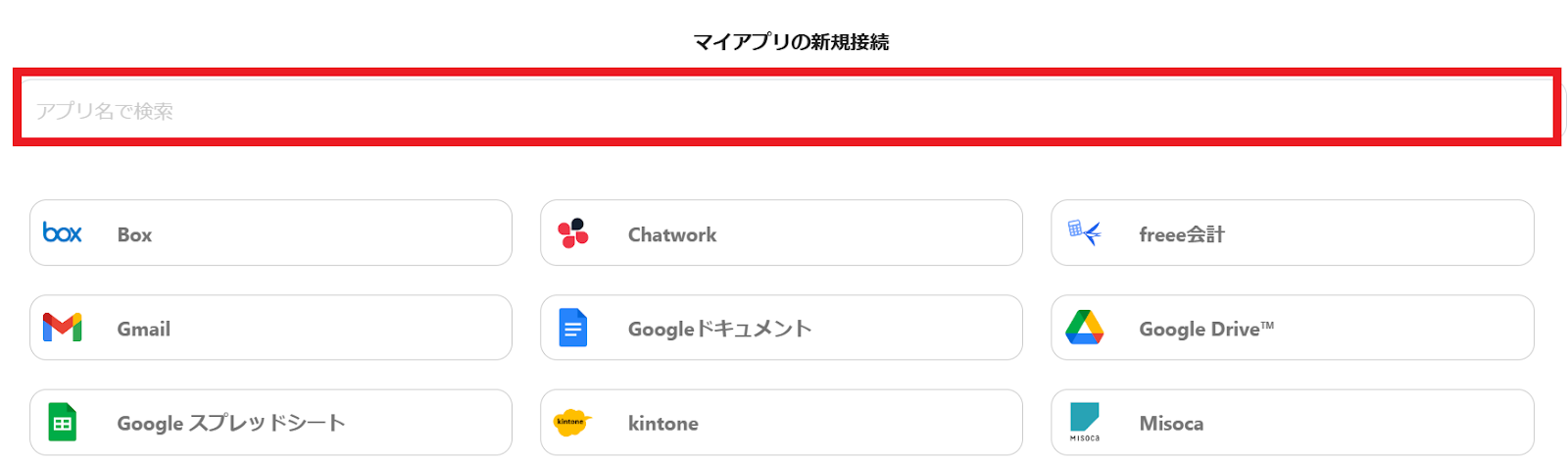
2.入力欄からアプリ名で検索できます。
今回はSquareとHubSpotをそれぞれ検索して、登録していきます。

3.Squareと入力するとアイコンが出てきます。
Squareのアイコンをクリックします。

4.Squareのログイン画面がでてきますので、ログインしてください。

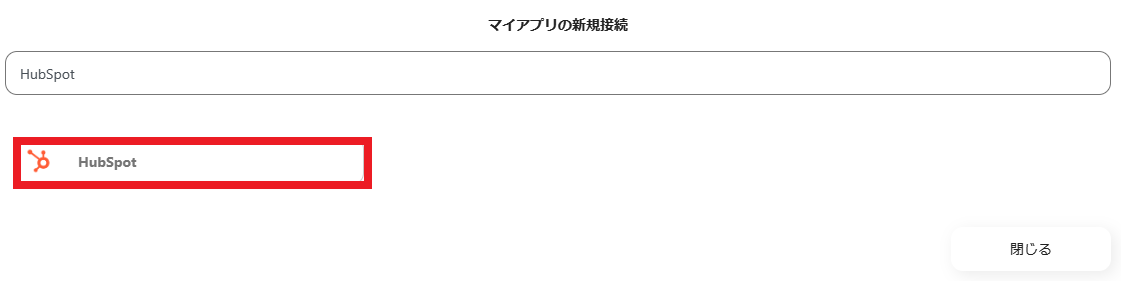
5.HubSpotも同じように検索して、アイコンをクリックします。

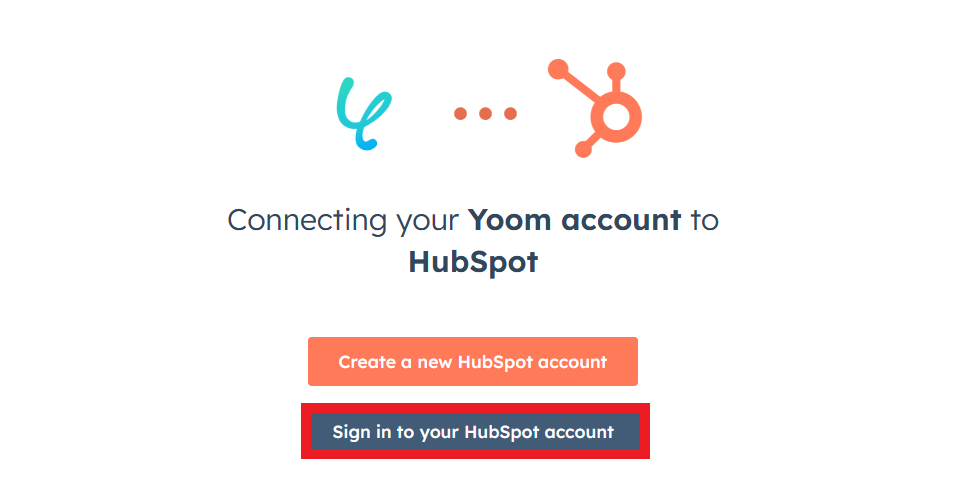
6.「Sign in to your HubSpot account」を選択します。

7.ログイン画面が出てくるので、ログインしましょう。
なお、なお、HubSpotのマイアプリ登録の詳しいやり方については、以下のリンク先を参照してください。
HubSpotのマイアプリ登録方法

マイアプリ登録が成功すると、以下の画面が表示されます。
確認してください。

その他、Yoomについての詳しい情報は、Yoomヘルプセンターをご確認ください。
以下のリンクから「試してみる」をクリックしてください。
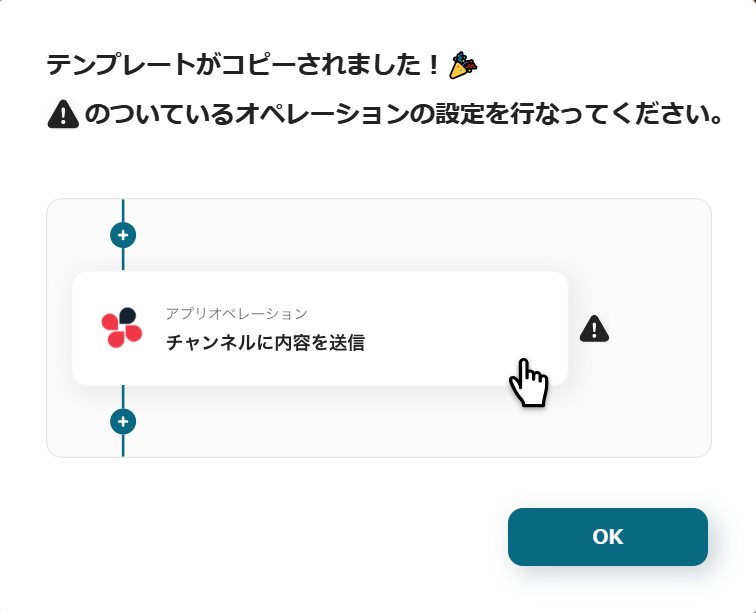
以下の表示が出たら、テンプレートのコピーが成功です。

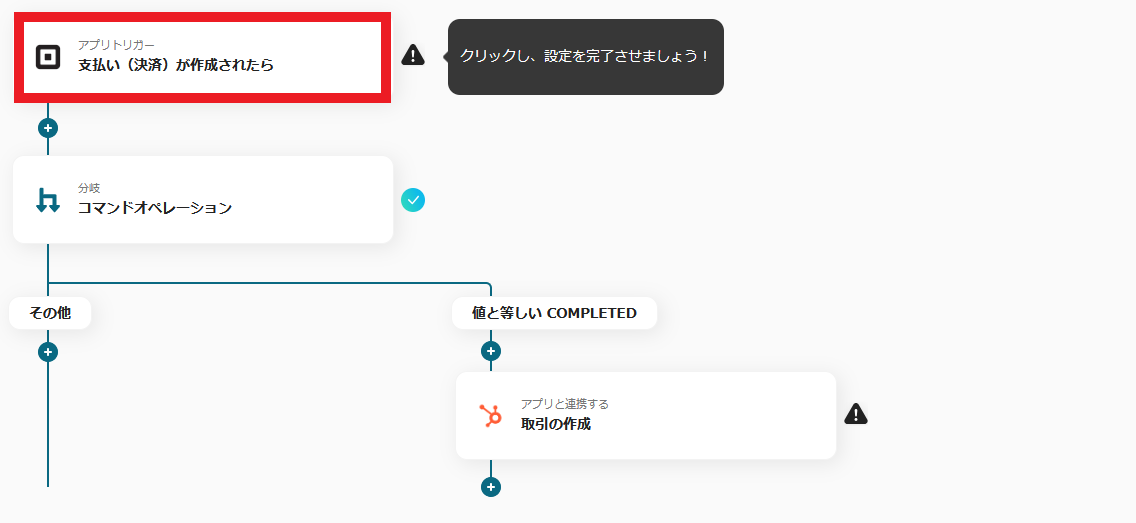
1.まず、一番上の「商談オブジェクトにレコードが登録または更新されたら」をクリックします。

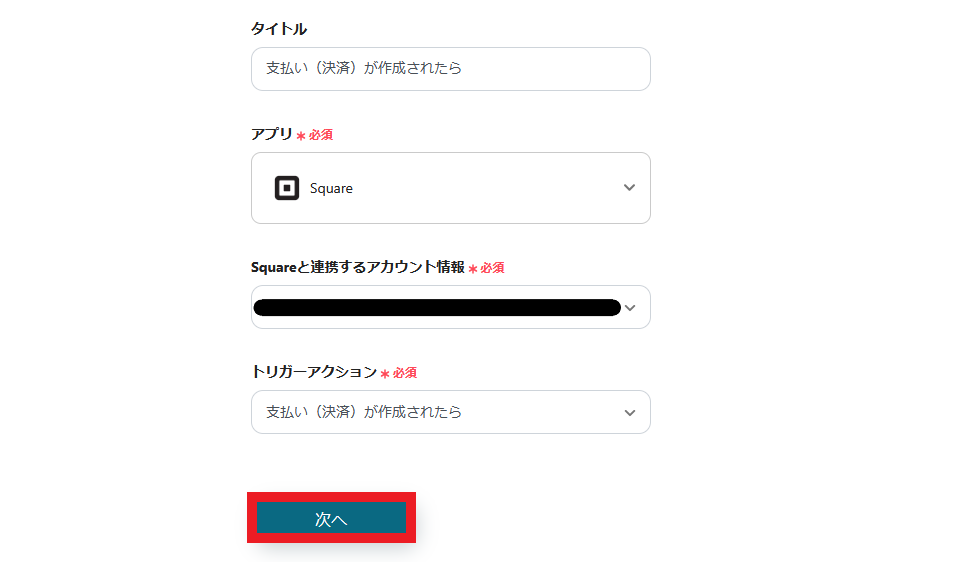
2.タイトルは自由に設定してください。
Squareと連携するアカウント情報を入力します。
トリガーは、「支払い(決済)が作成されたら」を選択します。
入力が終わったら、「次へ」をクリックします。

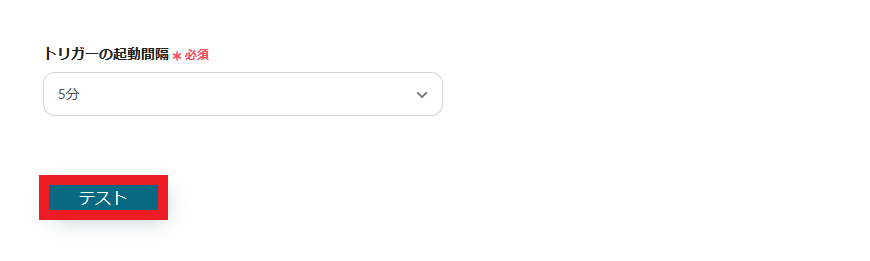
3.トリガーの起動間隔を設定してください。
トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
プランによって最短の起動間隔が異なりますので、ご注意ください。
設定後にテストを行い、問題がなければ保存してください。

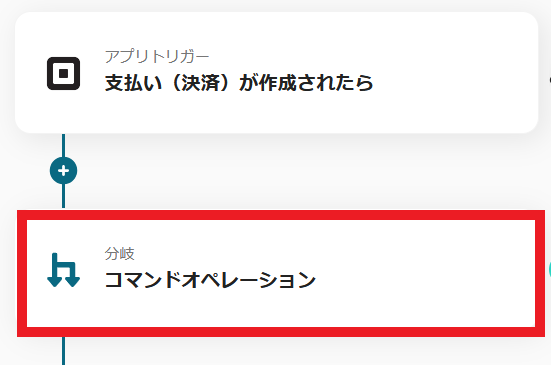
4.次は「コマンドオペレーション」のアイコンをクリックしてください。

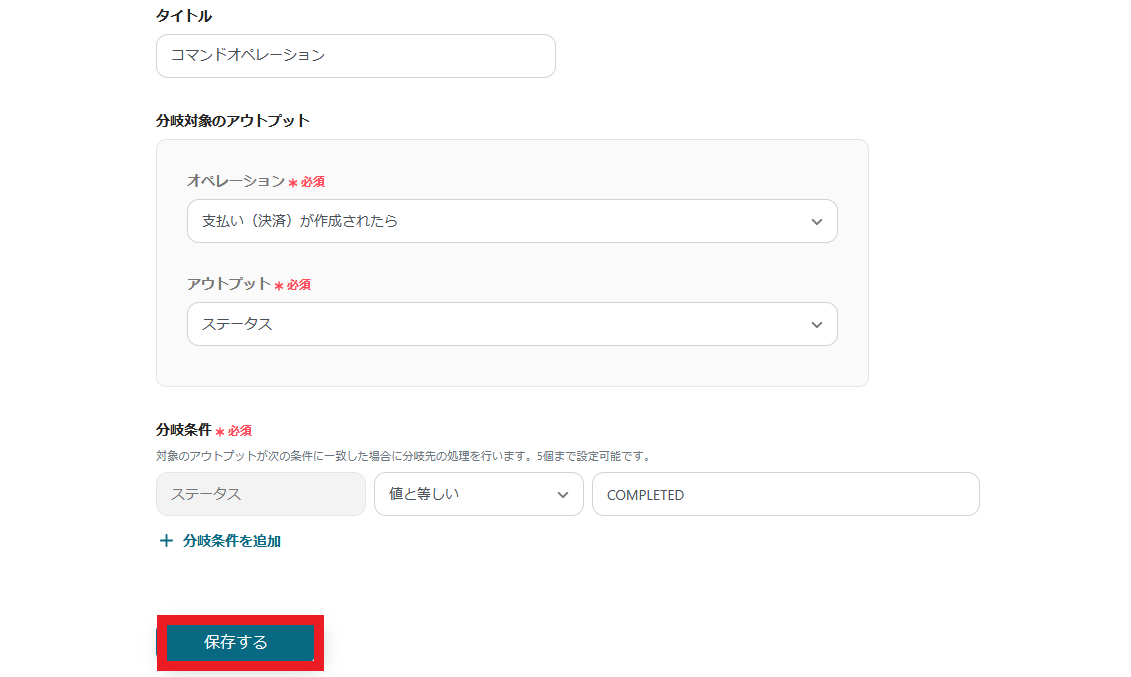
5.コマンドオペレーションは元から設定されています。
必要に応じて変更を行ってください。
問題がなければ保存してください。

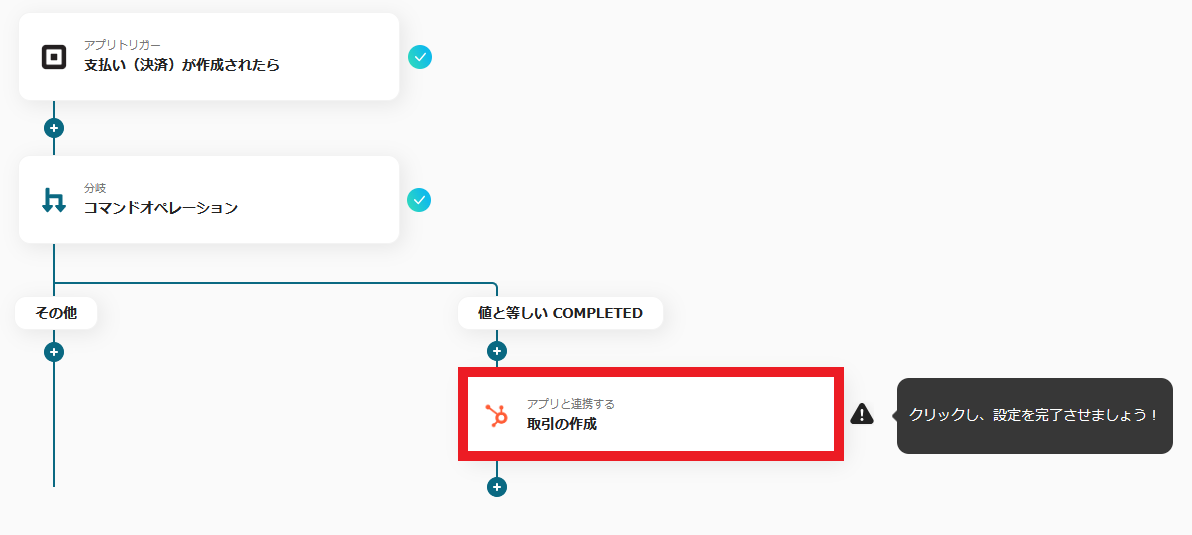
1.フローに戻ります。
最後に、「取引の作成」のアイコンをクリックしてください。

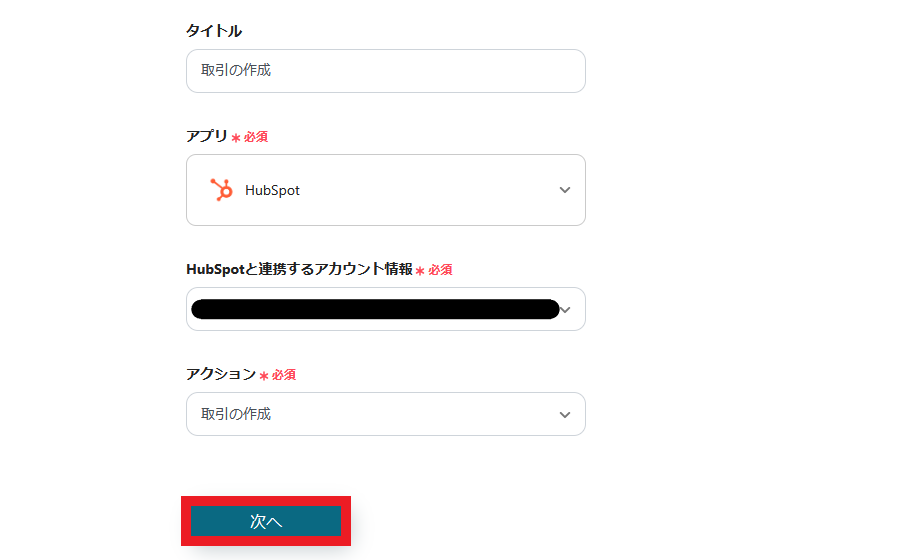
2.HubSpotと連携するアカウント情報を入力します。
アクションは、「取引の作成」を選択します。
入力が終わったら、「次へ」をクリックします。

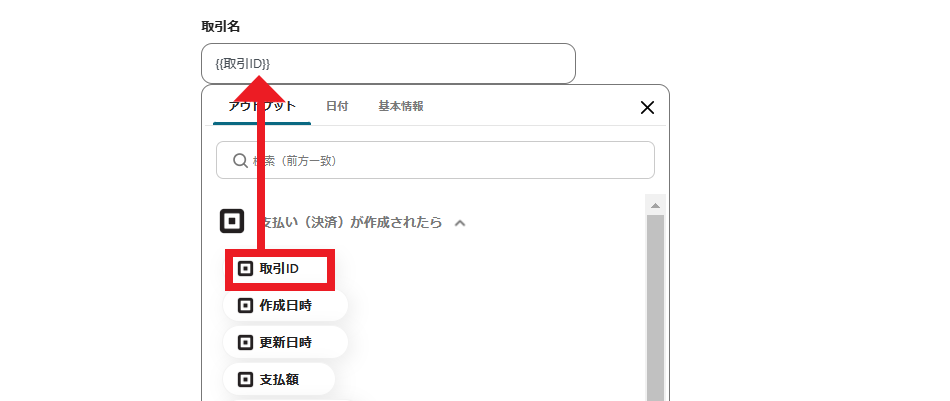
3.各項目を設定していきます。
ステージは必須項目のため、必ず入力してください。
入力欄をクリックすると、取得済みのアウトプットが表示されるため適宜活用してください。
設定が終わったらテストを行い、問題がなければ保存してください。

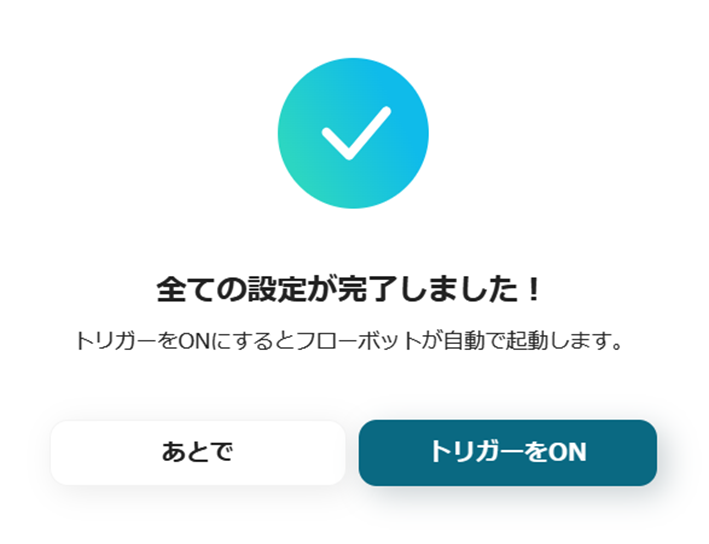
4.これで、【Squareで決済が完了したらHubSpotに登録する】というフローが完成しました。
設定が完了すると、以下のような画面が表示されます。
「トリガーをON」ボタンをクリックすると、フローボットが起動します。

Yoomはプログラミングの知識がなくても簡単に設定ができます。
以下のリンクから、この便利なフローをお試しください。
他にもSquareを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.Squareで支払いが行われたらGmailで個別にサンクスメールを送信するフローです。
このテンプレートを使えば、Squareでの支払い後にGmailで購入者へ自動的にサンクスメールを送信できます。
これにより、深夜や休日でも支払い完了後に自動でメールを送ることができます。
2.Squareで決済が完了したらkintoneに登録するフローです。
このテンプレートを使用すれば、Squareでの決済が完了すると、kintoneにレコードを自動的に追加できるようになります。
これにより、手作業を省くことで業務にかかる負担を軽減し、余った時間を他の業務に充てられるようになります。
3.Squareで決済が完了したらMicrosoft Excelに登録するフローです。
このテンプレートを活用することで、決済が完了するたびに、自動でExcelにデータを登録でき、作業の簡略化をサポートします。
手作業での入力時間を短縮したい方におすすめです。
SquareとHubSpotを連携することで、Squareの決済が完了すると、HubSpotに決済データを自動登録できるようになりました。
データが多い場合でも、登録はシームレスに行われるため、他の重要なタスクに集中できるようになります。
「自動化は難しい」「専門知識が必要なのでは」といった不安を感じている方でも、Yoomなら安心して始められます。
わかりやすいテンプレートが多数用意されているため、初めての方でもスムーズに取り組めます。
Yoomを活用して、より効率的なビジネス運営を目指してみませんか?
