SquareとWooCommerceの両ツールを活用している場合、同じ商品データや顧客データを流用することがありませんか?その際、同じデータを2度入力することとなり、なんだか二度手間に感じてしまいますよね。
こんな時におすすめなのがYoomを活用したSquareとWooCommerceのデータ連携です!
連携すれば同じデータをSquareとWooCommerceの両ツールに入力でき、2度入力する手間が削減できるでしょう。これにより、情報共有と顧客管理の効率化が期待できます!
そこで今回は、SquareとWooCommerceのデータ連携方法をYoomの操作画面を添えて詳しく解説します。
データ連携がはじめての方でもチャレンジし易い仕様になっているので、ぜひ、この記事を参考にして、SquareとWooCommerceの連携を試してみてください!
とにかく早く試したい方へ
Yoomを利用することで、ノーコードで簡単にSquareとWooCommerceの連携が可能です。YoomにはあらかじめSquareとWooCommerceを連携するためのテンプレートが用意されているため、APIの知識が無くても、登録するだけで今すぐ連携が実現できます。
Squareで顧客情報が作成されたらWooCommerceにも顧客情報を追加する
試してみる
■概要
「Squareで顧客情報が作成されたらWooCommerceにも顧客情報を追加する」フローは、SquareとWooCommerceを連携させる業務ワークフローです。
これにより、ビジネスの運営効率が向上し、顧客管理がスムーズになります。
■このテンプレートをおすすめする方
・SquareとWooCommerceを両方利用しており、顧客データの連携に課題を感じているEC運営者の方
・手動での顧客情報入力に時間を取られているスタッフの方
・顧客データの一貫性を保ちたいと考えているビジネスオーナーの方
■注意事項
・Square、WooCommerceのそれぞれとYoomを連携してください。
SquareとWooCommerceを連携してできること
SquareとWooCommerceのAPIを連携すれば、SquareのデータをWooCommerceに自動的に連携することが可能です!
例えば、下記のようなデータ連携を人の手を介さず、自動的に実施することができます。
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにSquareとWooCommerceの連携を実際に体験できます。
登録は、たったの30秒で完了するので、ぜひ気軽にお試しください!
Squareで顧客情報が作成されたらWooCommerceにも顧客情報を追加する
SquareとWooCommerceを両方利用しており、手動での顧客情報入力に時間を取られている場合などにおすすめのフローです。
Squareで顧客情報が作成されたらWooCommerceにも顧客情報を追加する
試してみる
■概要
「Squareで顧客情報が作成されたらWooCommerceにも顧客情報を追加する」フローは、SquareとWooCommerceを連携させる業務ワークフローです。
これにより、ビジネスの運営効率が向上し、顧客管理がスムーズになります。
■このテンプレートをおすすめする方
・SquareとWooCommerceを両方利用しており、顧客データの連携に課題を感じているEC運営者の方
・手動での顧客情報入力に時間を取られているスタッフの方
・顧客データの一貫性を保ちたいと考えているビジネスオーナーの方
■注意事項
・Square、WooCommerceのそれぞれとYoomを連携してください。
SquareとWooCommerceの連携フローを作ってみよう
それでは、さっそくSquareとWooCommerceを連携したフローを作成してみましょう!
Yoomを使用して、ノーコードでSquareとWooCommerceの連携を進めていきますので、まだYoomのアカウントをお持ちでない場合は、こちらのリンクからアカウントを発行しておきましょう。
[Yoomとは]
今回はSquareで顧客情報が作成されたらWooCommerceにも顧客情報を追加するフローボットを作成していきます!
大きく分けて、以下の手順で作成していきます。
- SquareとWooCommerceをマイアプリ連携
- テンプレートをコピーする
- Squareのトリガー設定とWooCommerceのオペレーション設定
- トリガーをONにして、連携フローの動作確認をする
Squareで顧客情報が作成されたらWooCommerceにも顧客情報を追加する
試してみる
■概要
「Squareで顧客情報が作成されたらWooCommerceにも顧客情報を追加する」フローは、SquareとWooCommerceを連携させる業務ワークフローです。
これにより、ビジネスの運営効率が向上し、顧客管理がスムーズになります。
■このテンプレートをおすすめする方
・SquareとWooCommerceを両方利用しており、顧客データの連携に課題を感じているEC運営者の方
・手動での顧客情報入力に時間を取られているスタッフの方
・顧客データの一貫性を保ちたいと考えているビジネスオーナーの方
■注意事項
・Square、WooCommerceのそれぞれとYoomを連携してください。
ステップ1:SquareとWooCommerceをマイアプリ連携
SquareとWooCommerceをYoomに接続するためのマイアプリ登録を行いましょう。
最初にマイアプリ登録を済ませておくと、自動化設定がスムーズに進められます。
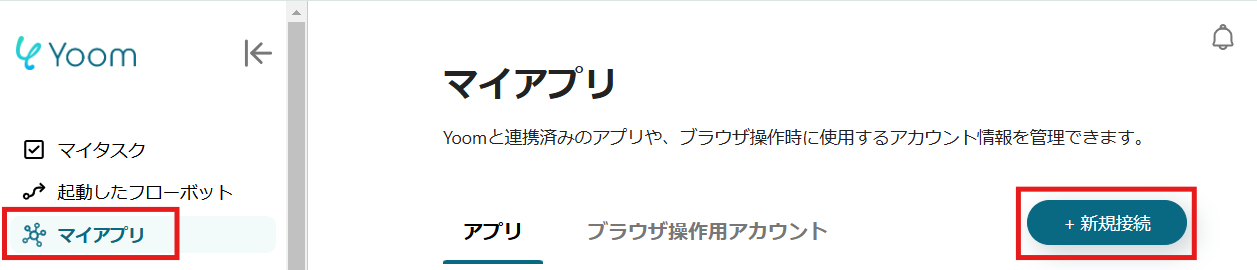
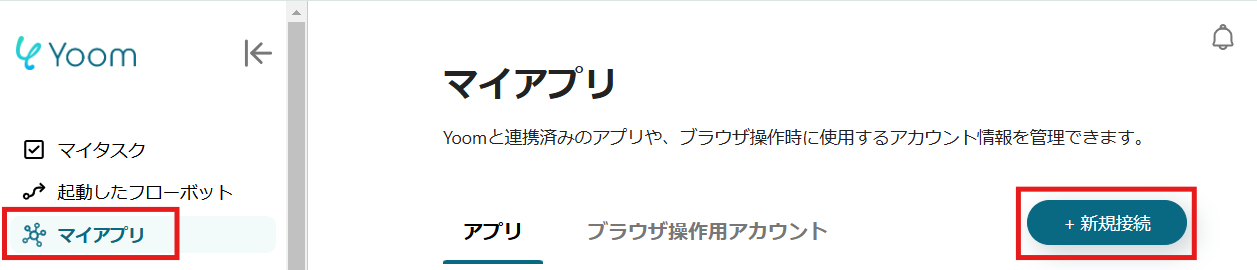
1.Yoomページ画面左側のマイアプリをクリックし、「新規接続」を選択します。
右上の検索窓に「Square」と入力し、検索結果からSquareのアイコンを選択します。

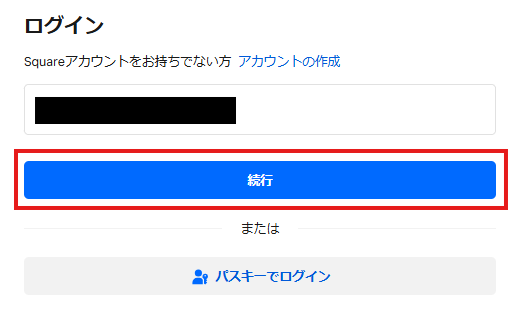
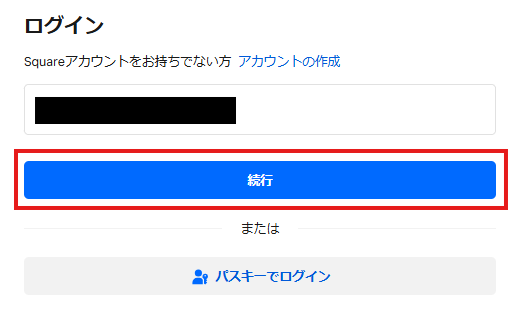
2.表示された画面で、メールアドレスを入力し、「続行」をクリックしてください。

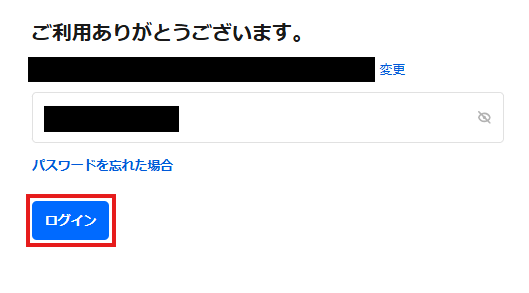
次の画面で、パスワードを入力し、「ログイン」をクリックしてください。

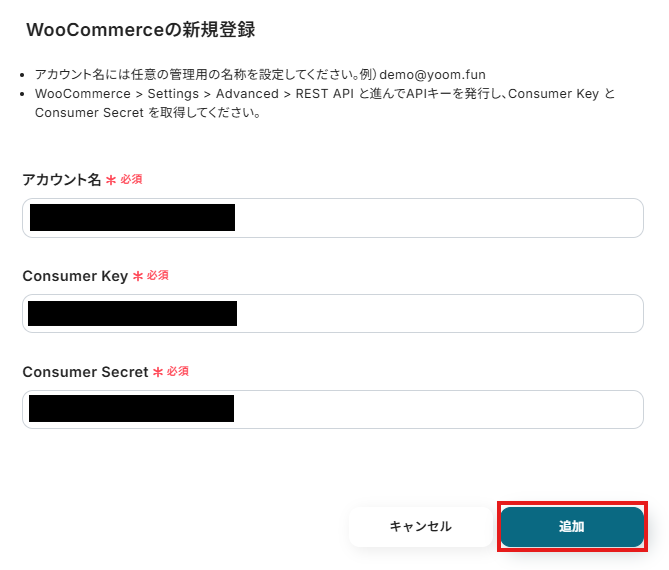
3.続いてWooCommerceをマイアプリ登録します。
先ほどと同様の手順で、WooCommerceを検索します。
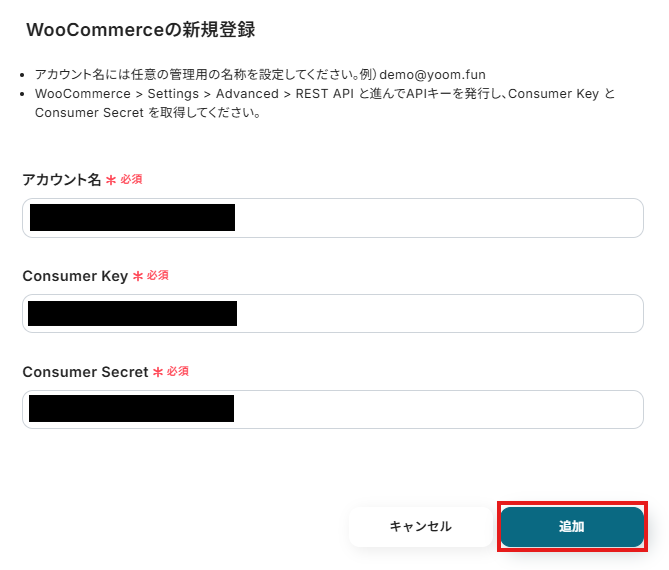
次の画面で、必須項目を入力し、「追加」をクリックします。

マイアプリにSquareとWooCommerceが表示されていれば、登録完了です。
ステップ2:テンプレートをコピーする
ここから、フローを作っていきましょう!テンプレートを利用しているので、以下のテンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
Squareで顧客情報が作成されたらWooCommerceにも顧客情報を追加する
試してみる
■概要
「Squareで顧客情報が作成されたらWooCommerceにも顧客情報を追加する」フローは、SquareとWooCommerceを連携させる業務ワークフローです。
これにより、ビジネスの運営効率が向上し、顧客管理がスムーズになります。
■このテンプレートをおすすめする方
・SquareとWooCommerceを両方利用しており、顧客データの連携に課題を感じているEC運営者の方
・手動での顧客情報入力に時間を取られているスタッフの方
・顧客データの一貫性を保ちたいと考えているビジネスオーナーの方
■注意事項
・Square、WooCommerceのそれぞれとYoomを連携してください。
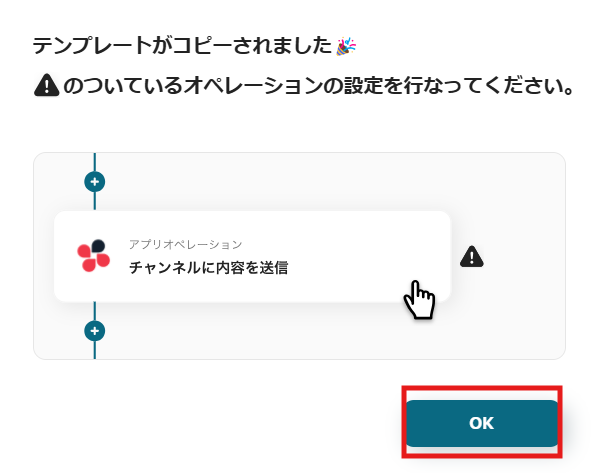
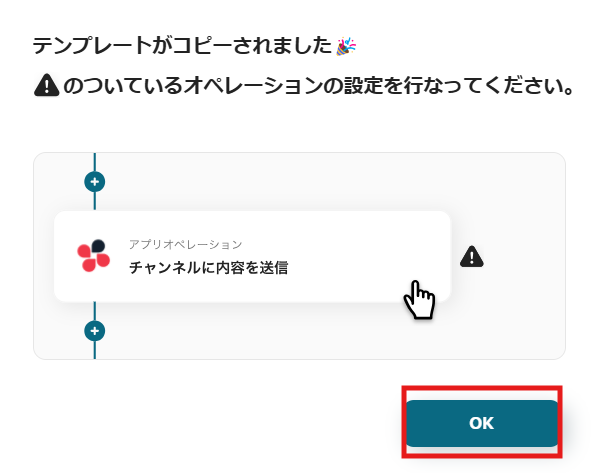
ワークスペースに自動的にテンプレートがコピーされます。次に表示された画面で「OK」をクリックしてください。

ステップ3:Squareのトリガー設定
※以下の画面は、Yoomページ画面左側「マイプロジェクト」のフローボットで表示される、「【コピー】Squareで顧客情報が作成されたらWooCommerceにも顧客情報を追加する」をクリックすると表示されます。
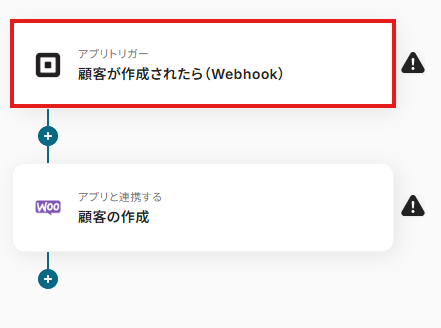
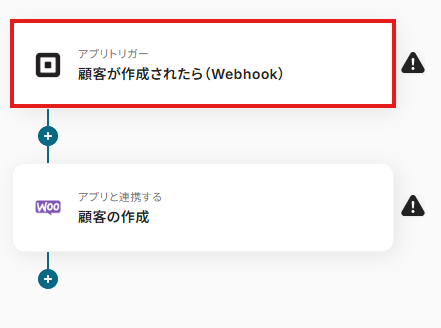
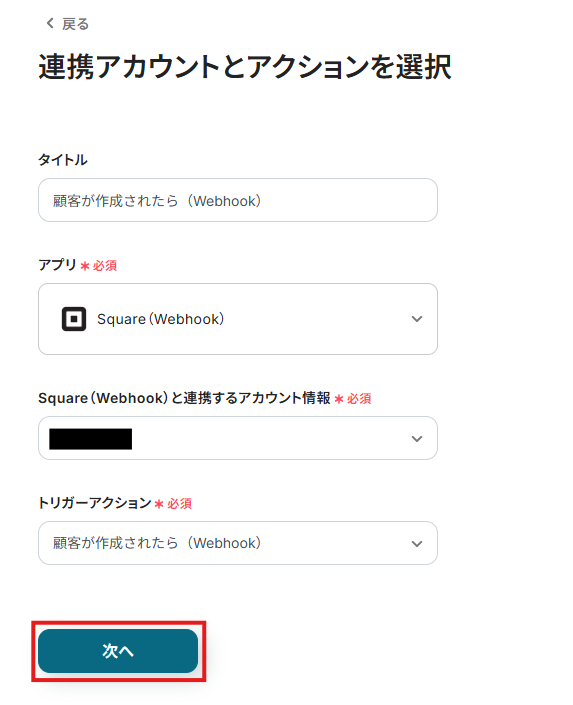
1.先ほどの画面で「OK」をクリックして、表示された画面のアプリトリガー「顧客が作成されたら(Webhook)」をクリックしてください。

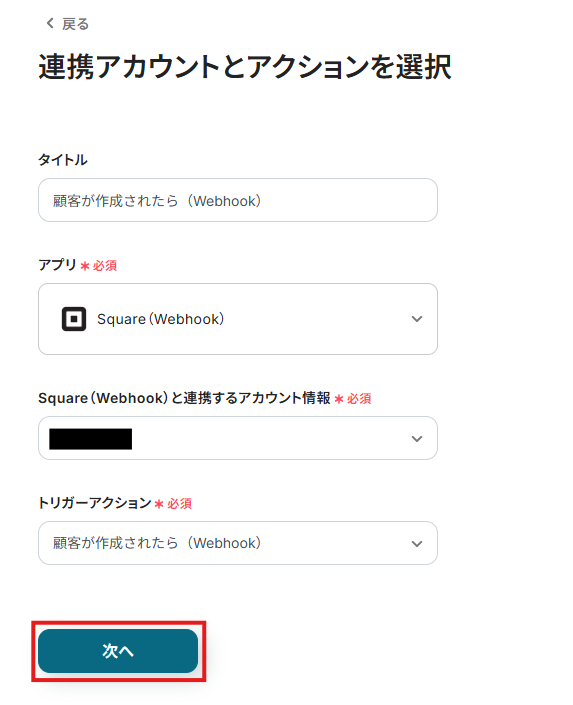
2.表示された画面で各項目を確認します。トリガーアクションはそのままにして、「次へ」をクリックしましょう。

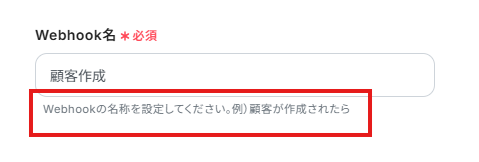
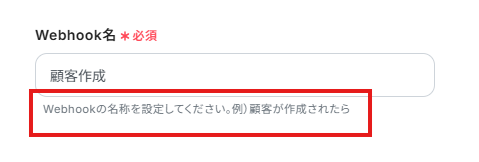
3.「Webhook名」は、入力欄下の説明に従って、入力してください。
入力を終えたら、「テスト」を実行し、「次へ」をクリックしてください。

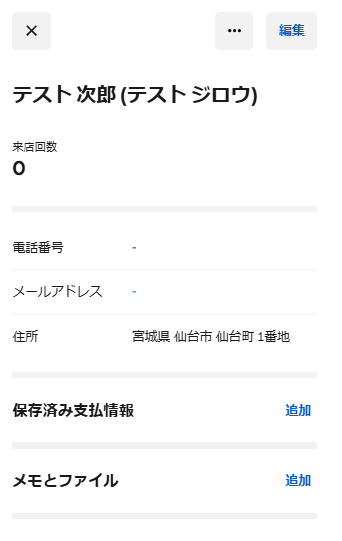
4.Squareの顧客リスト画面で新しく顧客を作成します。
※Webhookのトリガーとなるイベントを実行します。
※今回は、以下画像のような顧客を作成しました。

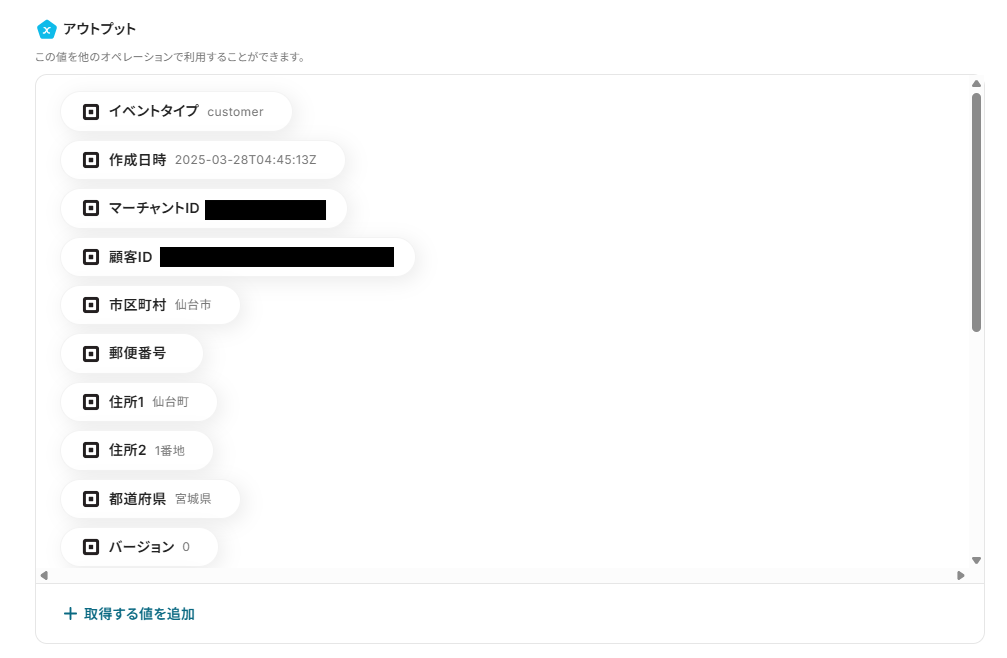
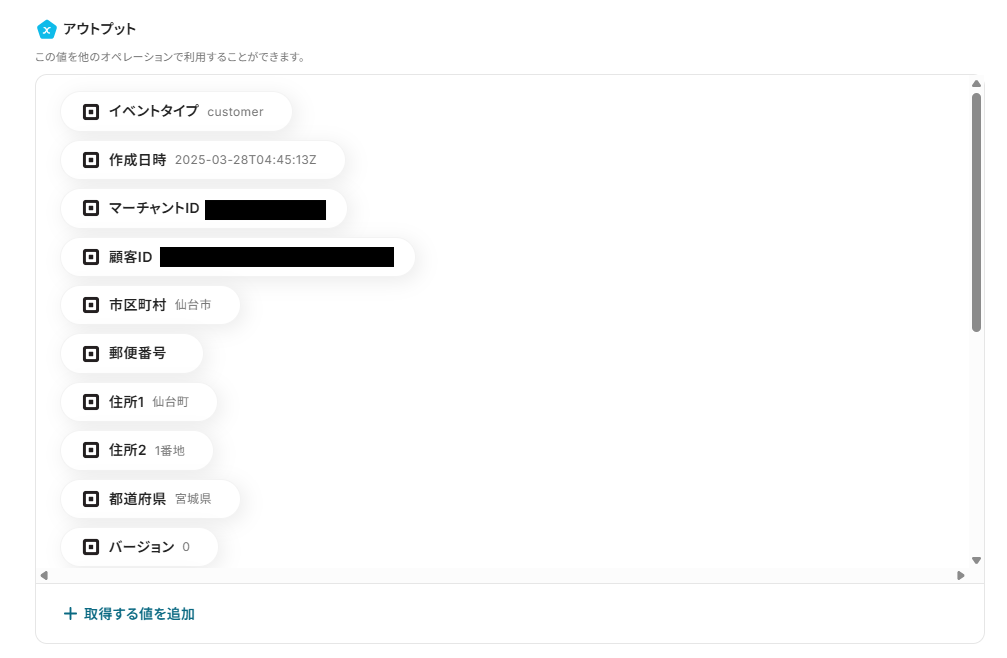
5.顧客を作成したら、Yoomの画面に戻り、「テスト」を実行し、成功したら「保存する」をクリックします。
※表示されているアウトプットは、次の設定でも活用できます。

ステップ4:WooCommerceの設定
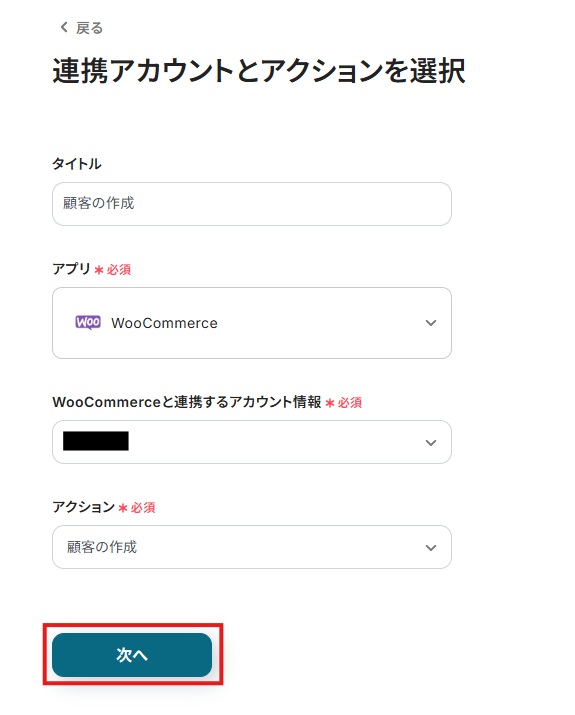
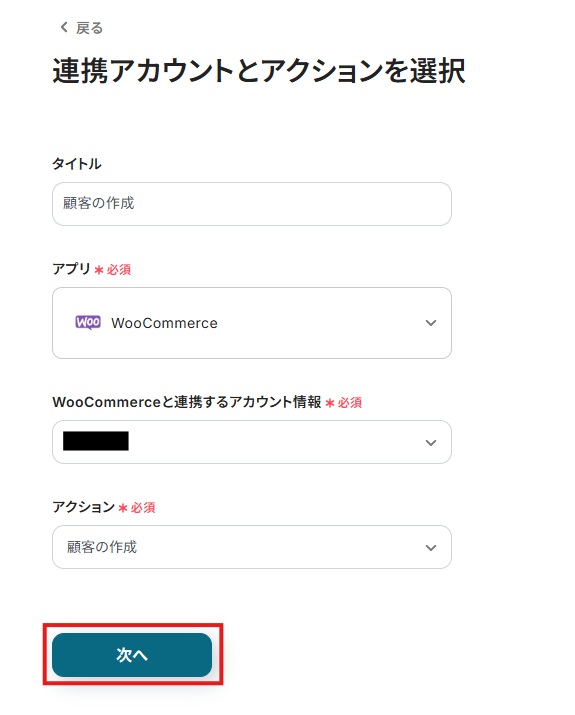
1.アプリと連携する「顧客の作成」をクリックしてください。

各項目を確認し、「次へ」をクリックします。

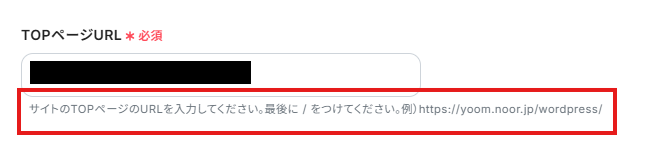
2.API接続設定を行います。
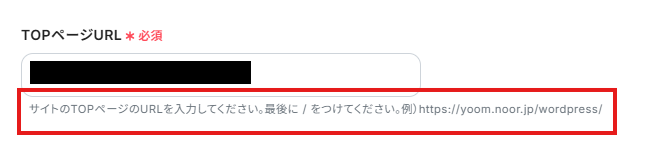
「TOPページURL」は、入力欄下の説明に従って、入力してください。

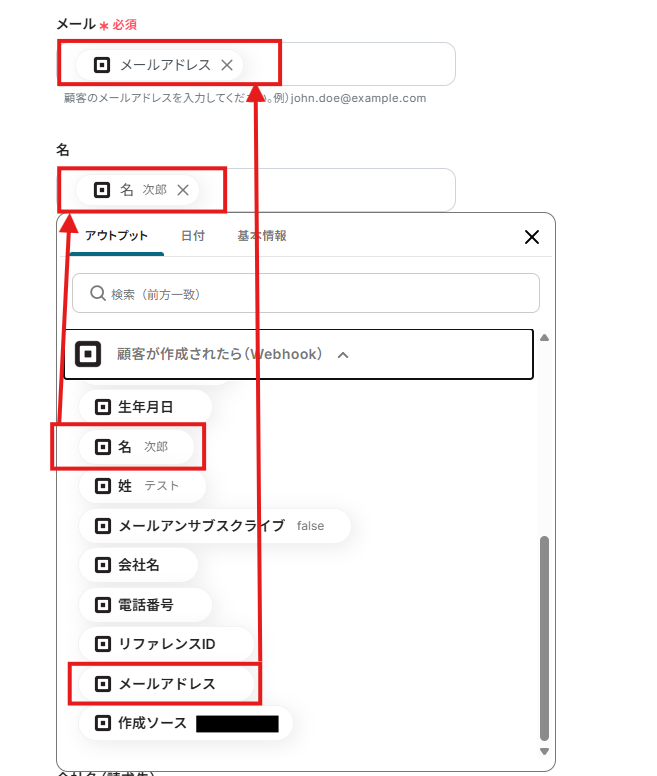
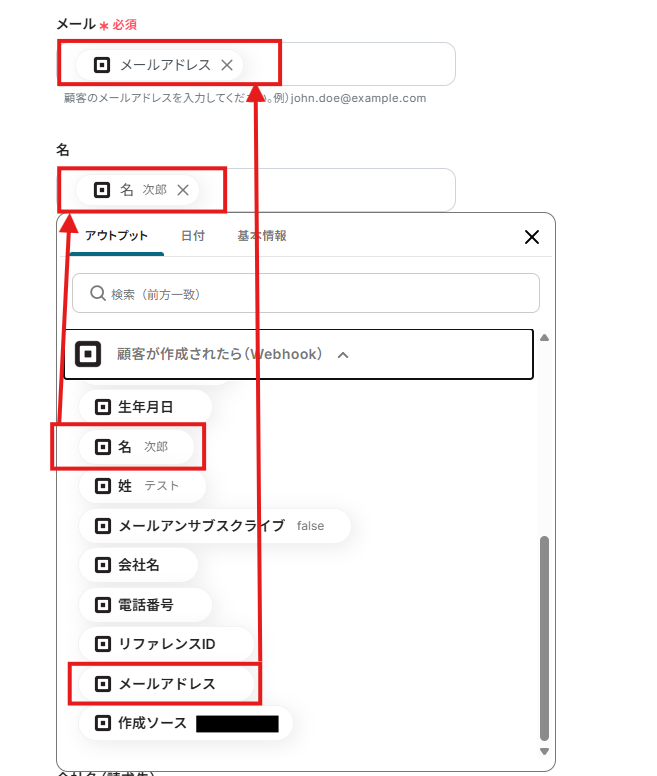
「メール」「名」「姓」「都道府県」「市区町村」は、入力欄をクリックして表示されるアウトプットから選択できます。

入力を終えたら「テスト」を実行し、成功したら「保存する」をクリックします。
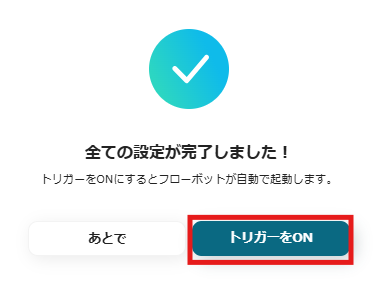
ステップ5:トリガーボタンをONにして、連携フローの動作確認をする
以下の画面の赤枠部分「トリガーをON」ボタンをクリックすると、フローボットが自動的に起動します。

WooCommerceのデータをSquareに連携したい場合
今回はSquareからWooCommerceへデータを連携する方法をご紹介しましたが、逆にWooCommerceからSquareへのデータ連携を実施したい場合は、下記のテンプレートも併せてご利用ください。
WooCommerceで作成された顧客情報をSquareにも追加する
WooCommerceとSquareを併用しており、オンラインとオフラインの販売チャネルを統合し、一元管理したい場合などにおすすめのフローです。
WooCommerceで作成された顧客情報をSquareにも追加する
試してみる
■概要
WooCommerceで作成された顧客情報をSquareにも追加するワークフローは、オンラインショップとPOSシステム間のデータ連携を自動化し、業務効率を向上させます。
このワークフローを活用すれば、WooCommerceでの顧客情報を自動的にSquareにも追加でき、スムーズなデータ管理が実現します。
■このテンプレートをおすすめする方
・WooCommerceとSquareを併用しており、顧客データの二重入力に悩んでいるEC運営者の方
・オンラインとオフラインの販売チャネルを統合し、一元管理したい店舗経営者の方
・顧客情報の正確性を高め、手作業によるエラーを減らしたいIT担当者の方
■注意事項
・WooCommerce、SquareのそれぞれとYoomを連携してください。
SquareやWooCommerceのAPIを使ったその他の自動化例
SquareやWooCommerceのAPIを使用してさまざまな業務を自動化することが可能です。
もし気になるものがあればぜひこちらも試してみてください!
Squareを使った自動化例
Squareで支払い完了後にサンクスメールを送ったり、通知したりできます。
他システムで顧客が登録された際に、Squareに登録することも可能です。
Squareで支払いが作成されたら、GoogleChatに通知する
試してみる
■概要
「Squareで支払いが作成されたら、GoogleChatに通知する」業務ワークフローです。Squareで発生した支払いの情報がGoogleChatにシームレスに連携されることで、
Squareの確認作業が不要になり、確認作業を効率化することが可能です。Yoomを利用すると、プログラミング不要で簡単にアプリ間の連携が可能です。
■このテンプレートをおすすめする方
・支払いの確認作業を手動で行っている方
・発生した支払いを迅速に把握したい方
・Squareと連携して発生した支払いを通知したい方
・チーム内の情報共有でGoogleChatを活用している方
■注意事項
・Square、GoogleChatのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Google Chatとの連携はGoogle Workspaceの場合のみ可能です。詳細は下記を参照ください。
https://intercom.help/yoom/ja/articles/6647336
Squareで支払いが発生したらMicrosoft Teamsに通知する
試してみる
Squareで支払いが発生したらMicrosoft Teamsに通知するフローです。
■注意事項
・Square、Microsoft TeamsのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Squareで支払いが行われたらGmailで個別にサンクスメールを送信する
試してみる
Squareで支払いが行われたらGmailで個別にサンクスメールを送信するフローです。
Squareで支払いが行われたらOutlookで個別にサンクスメールを送信する
試してみる
Squareで支払いが行われたらOutlookで個別にサンクスメールを送信するフローです。
Squareで決済が完了したらHubSpotに顧客情報を登録する
試してみる
Squareで決済が完了したらHubSpotに顧客情報を登録するフローです。
WooCommerceを使った自動化例
様々なデータベースツールと組み合わせることで、顧客データや商品データなどの追加、更新、同期などを自動化可能です!
Airtableで商品情報が登録されたらWooCommerceにも追加する
試してみる
Airtableで商品情報が登録されたらWooCommerceにも追加するフローです。
Googleスプレッドシートで行が追加されたらWooCommerceに注文情報を追加する
試してみる
Googleスプレッドシートで行が追加されたらWooCommerceに注文情報を追加するフローです。
WooCommerceで注文が発生したらMicrosoft Excelに追加する
試してみる
WooCommerceで注文が発生したらMicrosoft Excelに追加するフローです。
WooCommerceで注文が発生したらNotionに追加する
試してみる
WooCommerceで注文が発生したらNotionに追加するフローです。
終わりに
SquareとWooCommerceとのデータ連携方法をご紹介しました!
SquareのデータをWooCommerceへ自動で連携させることで、同じデータを2度入力しなければならない手間が削減でき、データの登録作業や顧客管理がスムーズになるはずです!
また、今回のデータ連携により転記作業にかかる時間は短縮される可能性が高まります。これはたくさんの顧客や商品データを扱う部署にとって、かなりメリットになるのではないでしょうか。
なお、今回紹介したようなデータ連携は、Yoomを活用することで初心者の方でも実現可能です。
専門的スキルがなくても直感的な操作で設定できるため、これまでデータ連携をあきらめていた方やためらっていた方でもチャレンジしやすいはずです!
Yoomの無料アカウントを作成して今すぐ操作してみる
登録は30秒で完了し、登録後はすぐに操作が可能です。ぜひこの機会に、業務自動化への一歩を踏み出しませんか?


.png)















.png)