

・
この記事でLINEと表記されるアプリは「LINE公式アカウント」です。
Trelloはプロジェクト管理やタスク管理を視覚化できるため、メンバー間で分かりやすく情報共有できることがメリットの一つですよね。
ですが、新しいカードがTrelloに登録されても見逃してしまったり、気づくのが遅れてしまったりするケースがありませんか。
本記事では、Trelloに新しいキャンペーン企画カードが登録されたら、自動でLINE公式アカウントにカードの情報を通知する方法をご紹介します!
この方法を活用すれば、手動で通知を送る作業が不要となり、重要な情報をリアルタイムで確認することが可能です。
また、カードが登録されたら即座に情報共有できるため、情報の伝え忘れや確認漏れも防げますよ。
キャンペーンの管理をしているマーケティング部門の担当者や、キャンペーンの企画をしているイベントプランナーの方は必見です。
TrelloとLINE公式アカウントを連携するメリットを2つご紹介します。
TrelloとLINE公式アカウントを連携することで、Trelloに情報を登録すると自動でLINE公式アカウントに通知されるため、情報共有の効率化が期待できます。
例えば、マーケティング部門の担当者がTrelloに新しいキャンペーン企画カードを追加すると、その情報がLINE公式アカウントに自動で即時通知されます。
チームメンバーはリアルタイムで最新のキャンペーン企画情報を把握できるため、企画内容に対して迅速な対応が可能となります。
TrelloとLINE公式アカウントを連携することで、情報の見落とし防止が期待できます。
Trello上で新しいキャンペーン情報が追加されたら自動でLINE公式アカウントに通知が届くため、重要な情報の見逃しを防げます。
また、キャンペーン情報の登録内容をリアルタイムで把握できるため、スムーズな業務進行が期待できます。
「アプリ連携」と聞くと、ハードルが高いと感じる方も多いのではないでしょうか?
通常、TrelloとLINE公式アカウントという2つのアプリを連携させるにはプログラミング技術が求められます。
ですが、ノーコードツールYoomを利用すると特別な知識不要で、簡単にアプリ連携が可能です!
Yoomでは、プログラミング不要でアプリ同士を連携できるサービスを提供しています。
また、既存のテンプレートも豊富にご用意しているため、慣れていない方でも、テンプレートをコピーして簡単な選択と入力をするだけでとっても簡単に作成できます!
ここからは、「Trelloで新規キャンペーン企画カードが登録されたらLINE公式アカウントに通知する」フローボットの設定についてご紹介します。
今回は、先ほどご紹介したテンプレートを実際にコピーしてアプリ連携を行っていきましょう!
操作に不安がある方でも、手順に従って進めればスムーズに設定が行えますよ。
〈注意事項〉
Yoomアカウントをお持ちでない方は、Yoomのアカウント発行ページからアカウントの発行をお願いします。
アカウント発行は無料で行えますよ!
登録が完了したら、下記「試してみる」をクリックしてテンプレートを使用してみましょう!
事前準備として、Yoomのマイアプリに今回使用するTrelloとLINE公式アカウントを登録していきましょう。
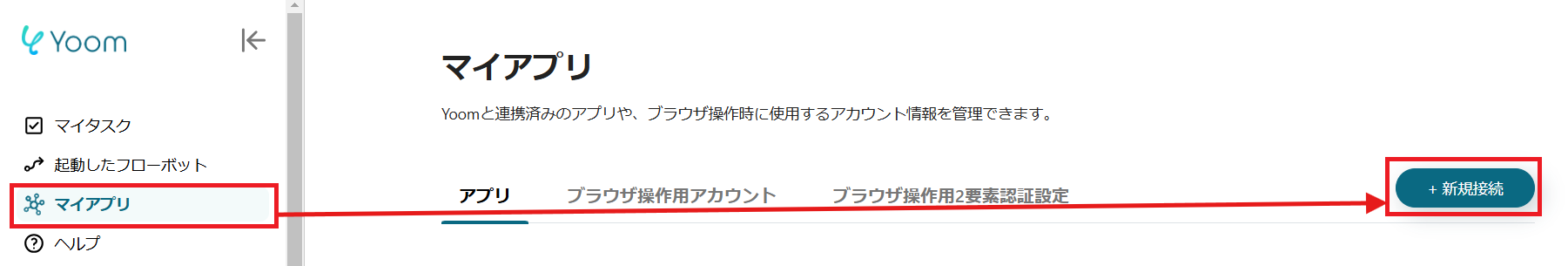
Yoomにログインし、マイアプリの新規接続をクリックしてください。

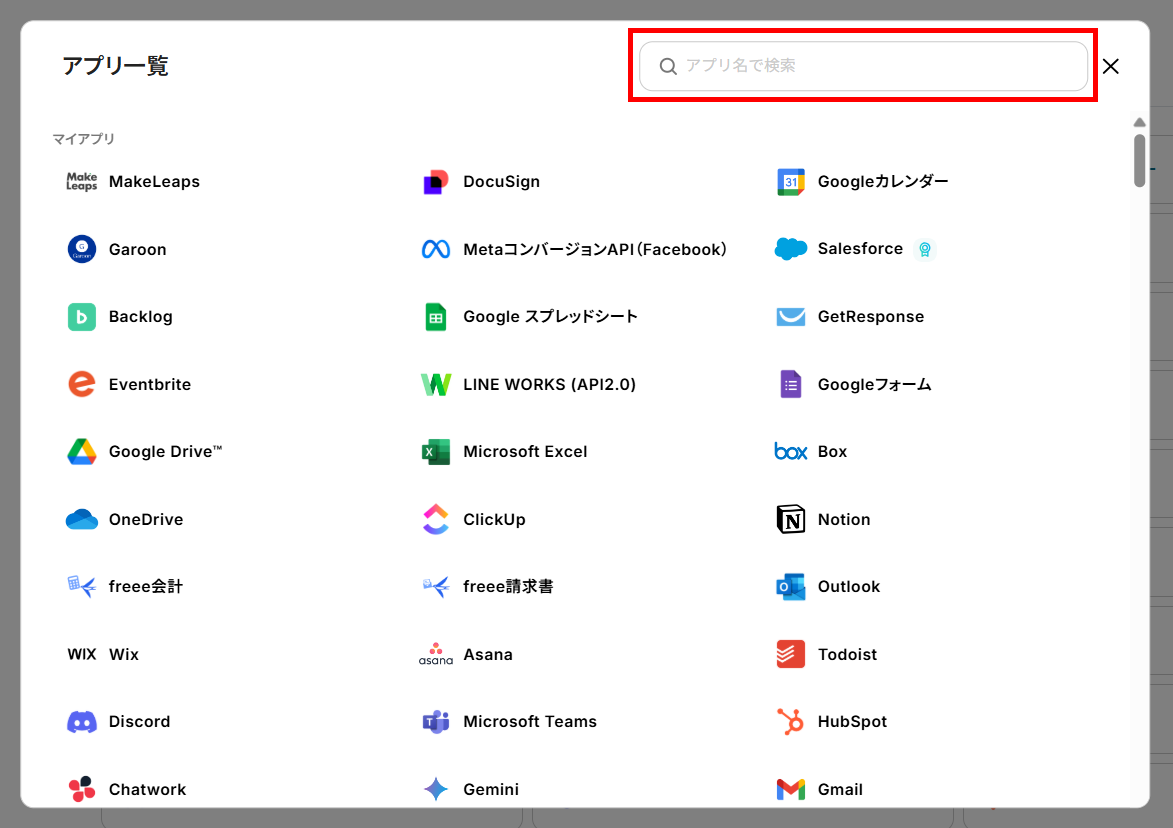
マイアプリ一覧でTrelloとLINE公式アカウントを検索してクリックします。

Trelloをマイアプリ登録
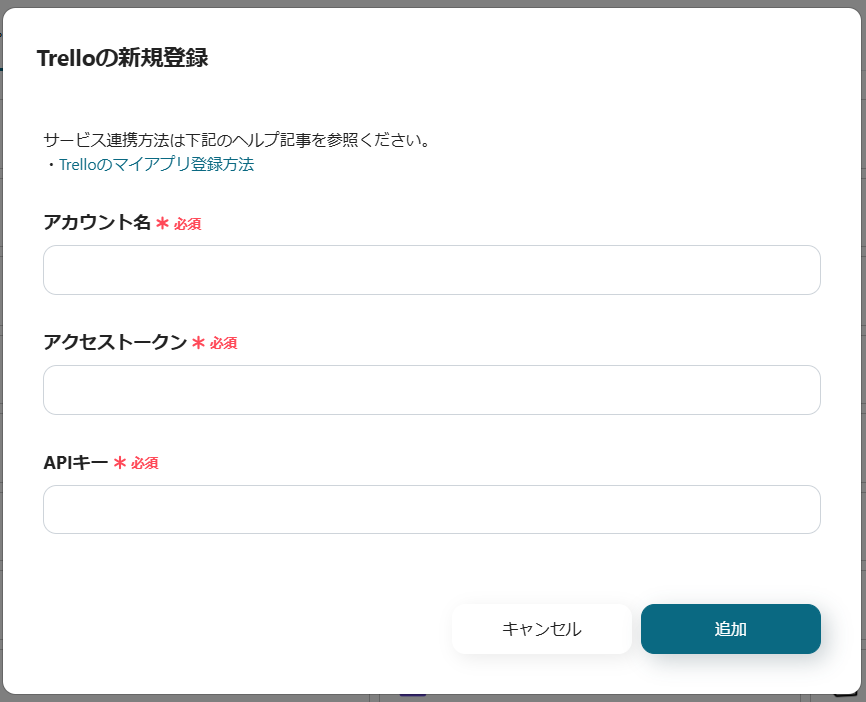
Trelloをクリックすると以下の画面が表示されるので、アカウント名とアクセストークン、APIキーを入力し、追加をクリックすると連携が完了です。

LINE公式アカウントをマイアプリ登録
アプリ一覧でLINE公式アカウントをクリックすると以下の画面が表示されるので、アカウント名とアクセストークンを入力し、追加をクリックすると完了です。

これで、マイアプリ連携が完了しました!
先ほどのマイアプリ一覧の中にTrelloとLINE公式アカウントが追加されているのを確認してください。
次に、左欄にあるプロジェクト一覧の「マイプロジェクト」から、コピーしたテンプレートを開きます。

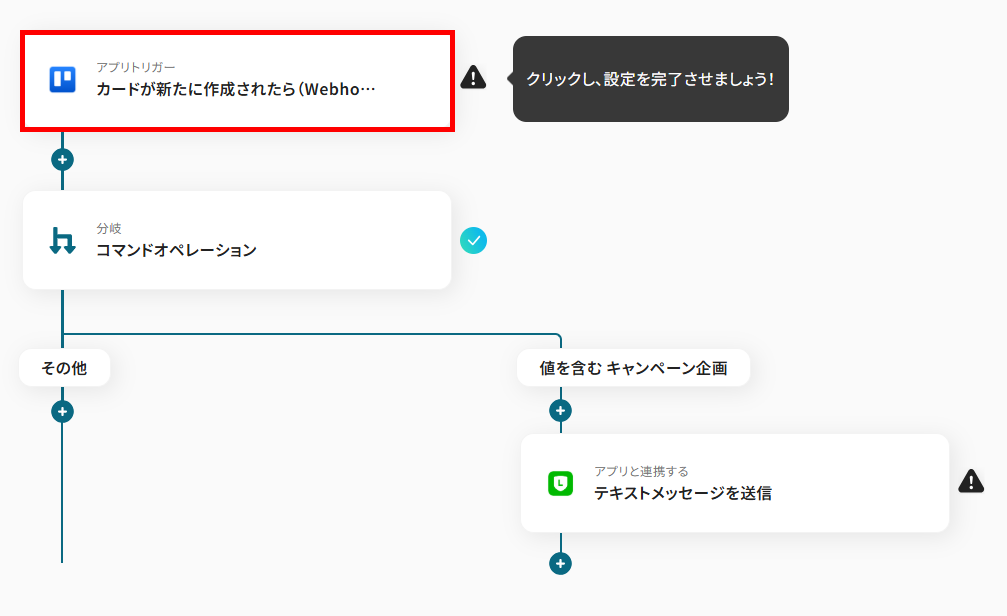
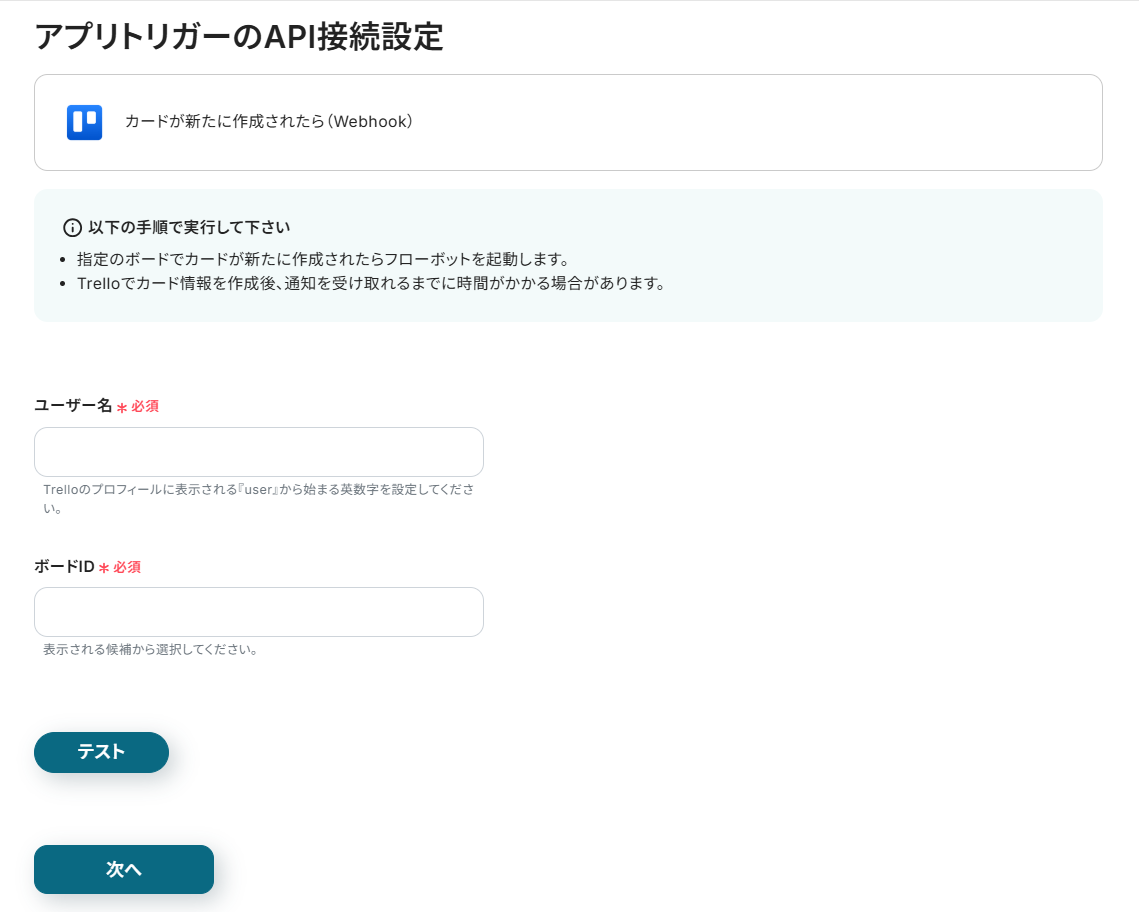
一番上の「カードが新たに作成されたら(Webhook)」をクリックします。

続いて、以下の画像の通りに設定されているのを確認し、「次へ」をクリックしてください。

ユーザー名とボードIDを設定します。

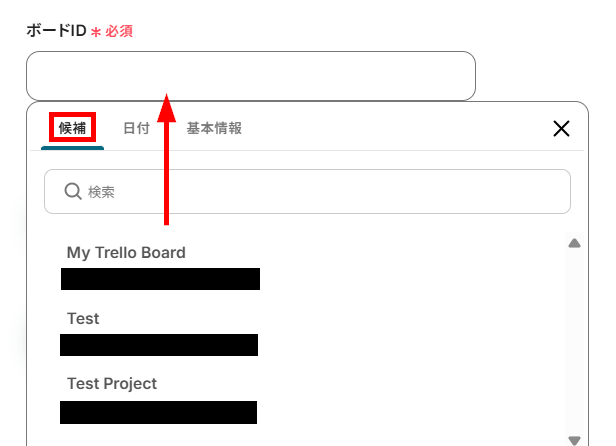
ボードIDは、ユーザー名を入力すると、候補が表示されるため、任意のボードを選択してください。

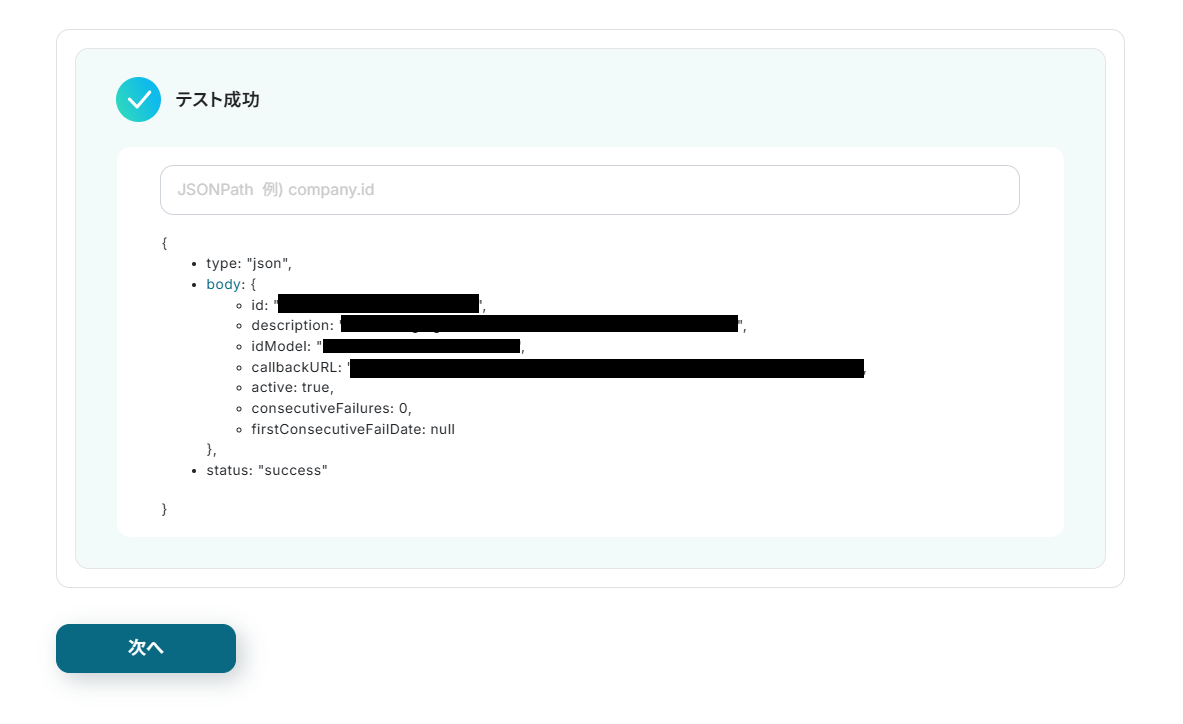
設定が完了したらテストを行い、成功したら次へ進みます。

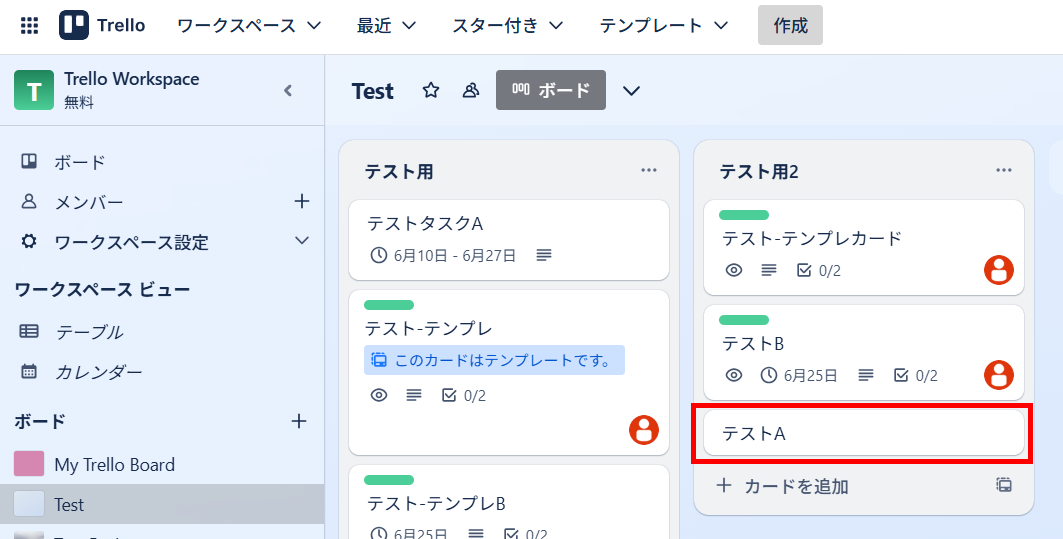
Trelloに移動し、先ほど指定したボードに新しいタスクを追加し、テストを行いましょう。

今回は、以下の画像の赤枠箇所のカードを作成しました。

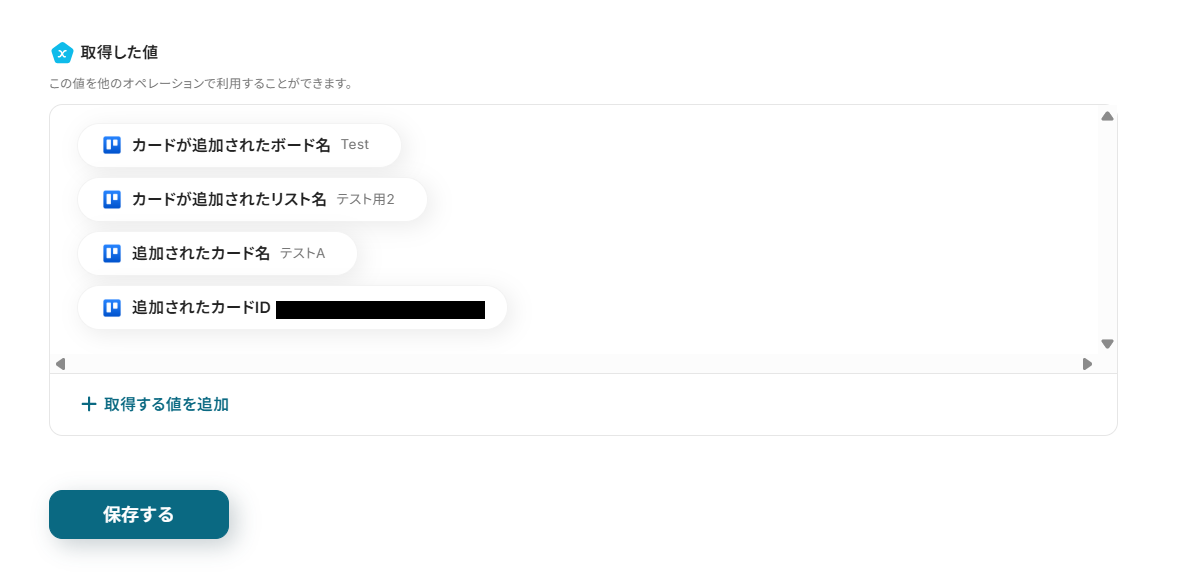
テストが成功すると、Trelloの情報が取得されます。
取得した値は、以降の設定で利用可能です。

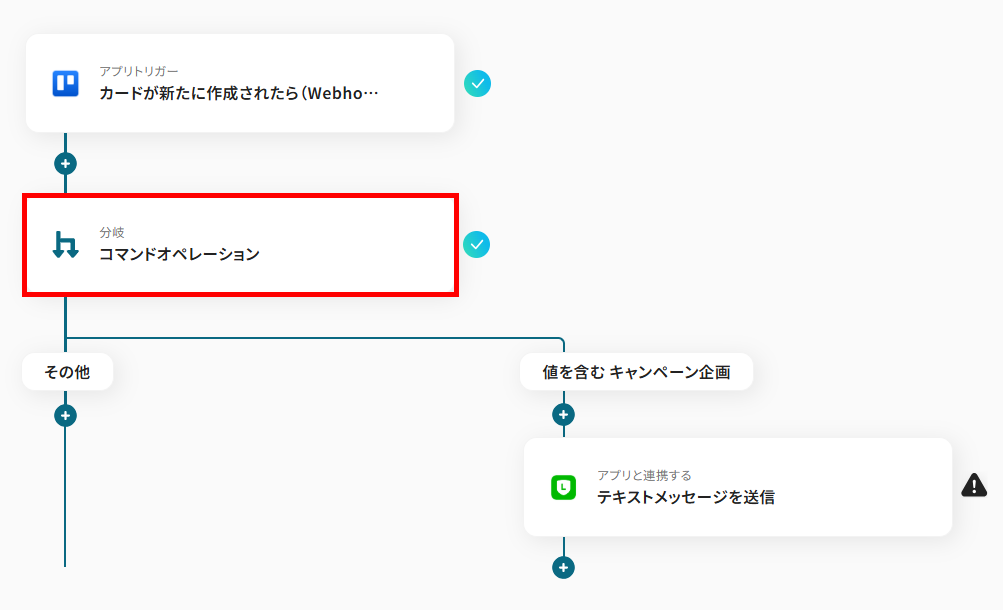
次に、分岐設定をし、特定のカードのみをLINE公式アカウントに通知する設定をします。
2番目の赤枠をクリックしましょう。

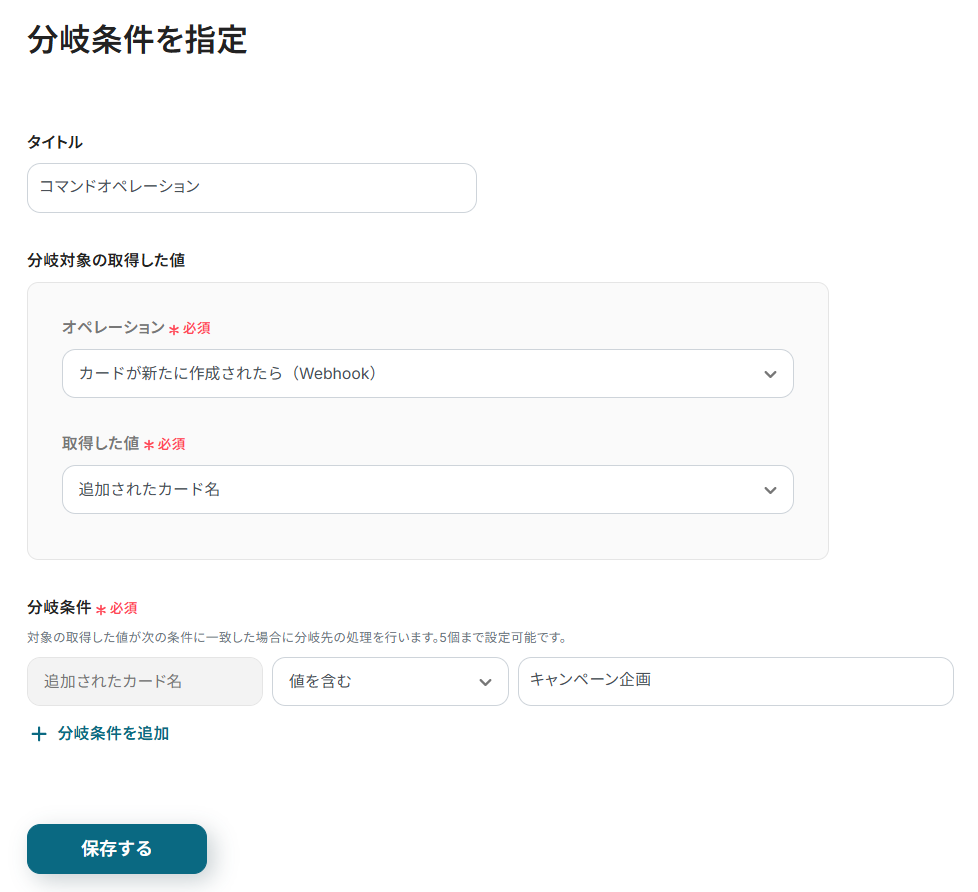
「分岐対象の取得した値」が下記画像の通り設定されているのを確認してください。
分岐条件は使用用途に合わせて入力してください。

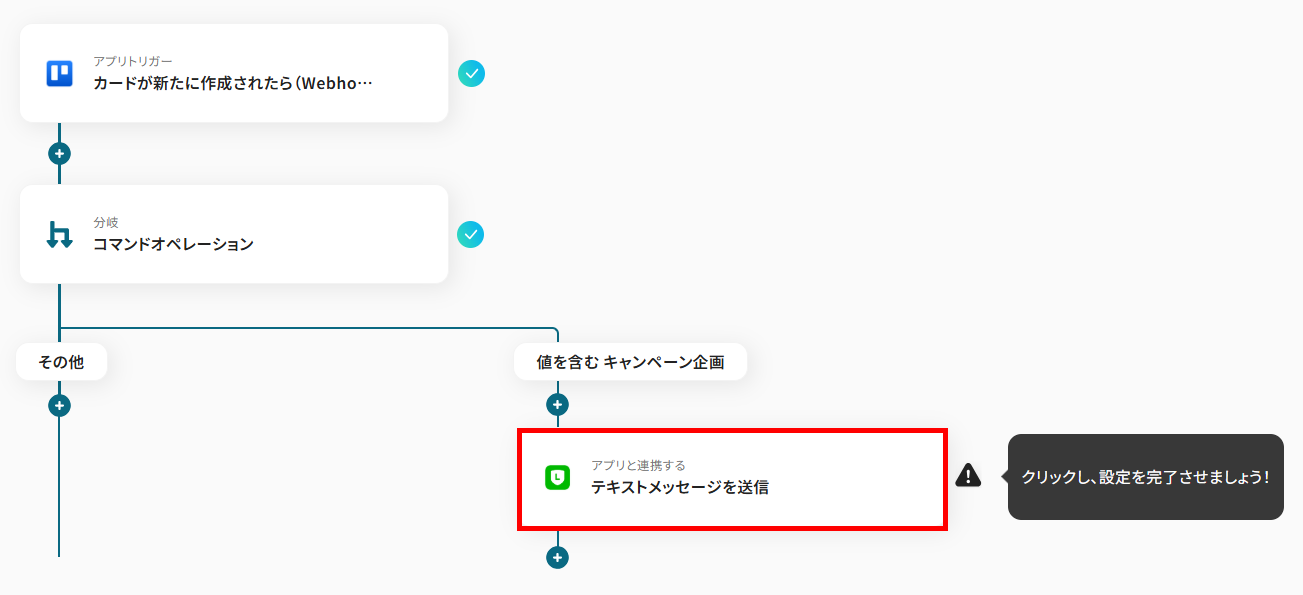
最後に、対象のカードが作成された場合のみ、LINE公式アカウントにテキストメッセージを送信する設定をします。
右下の赤枠をクリックしてください。

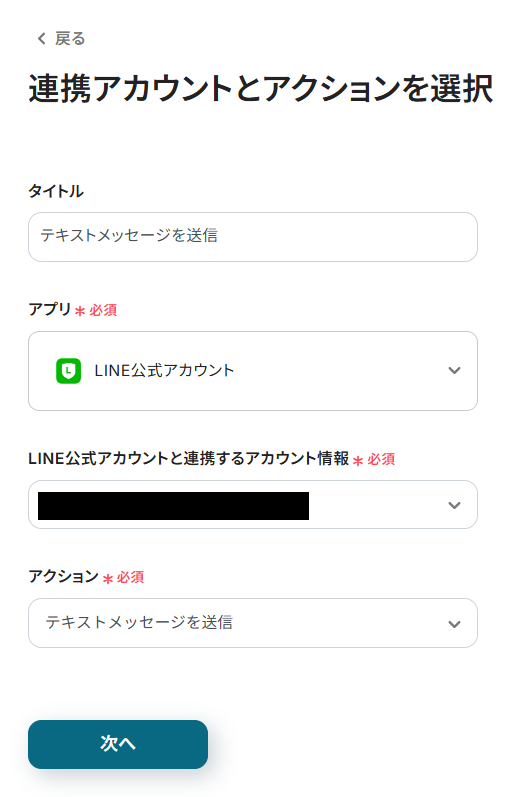
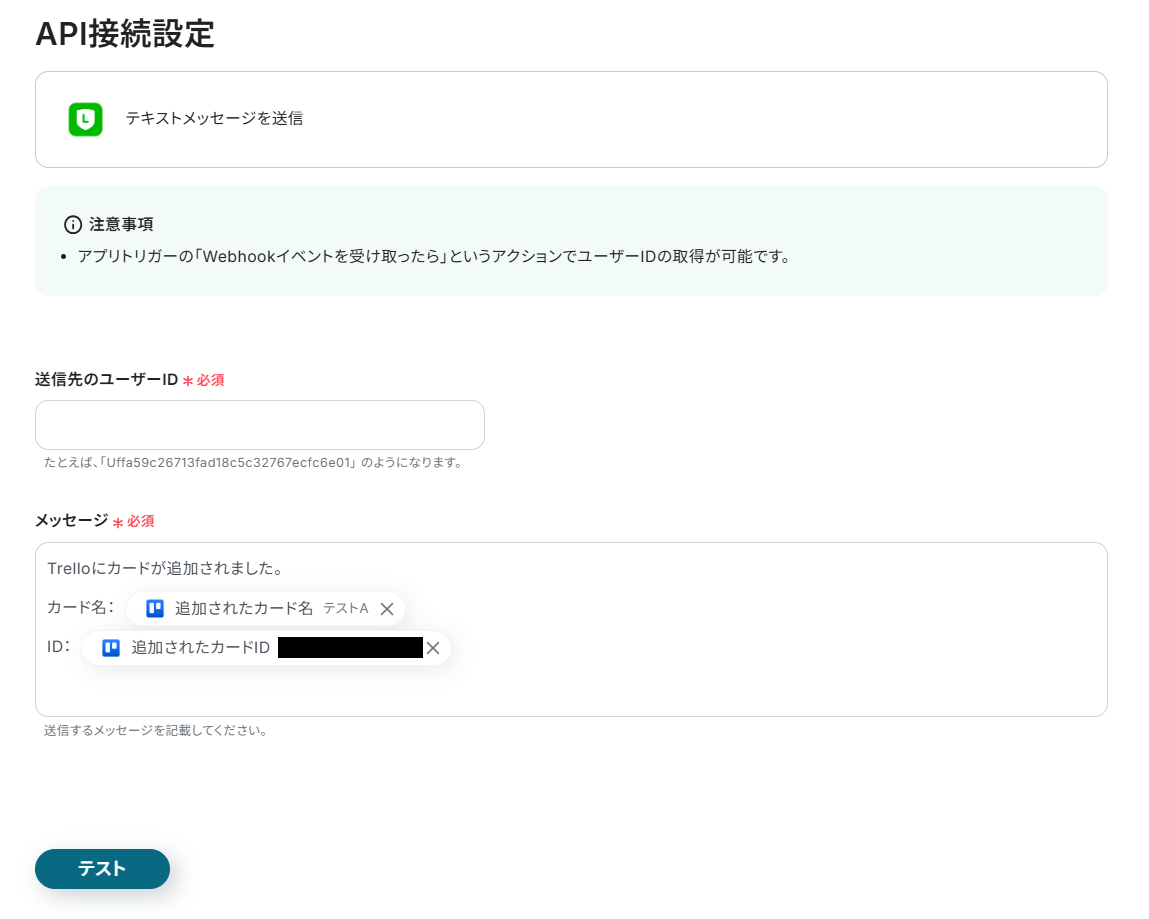
以下の画像の通りに設定されているのを確認し、「次へ」をクリックしてください。

送信先のユーザーIDとメッセージを設定します。

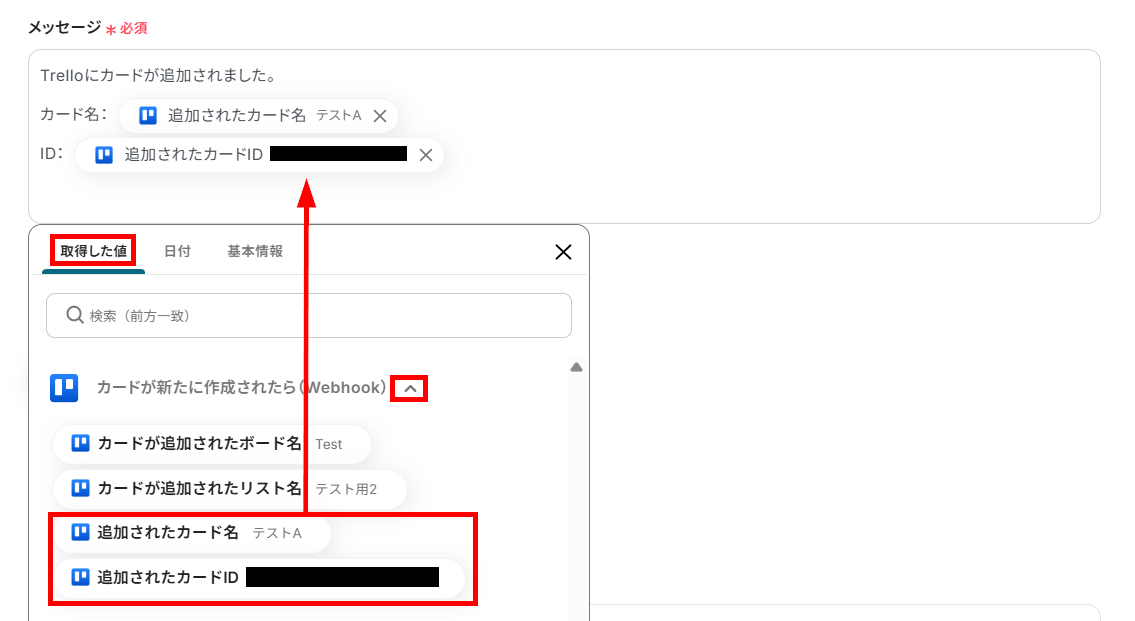
メッセージには、前段階で取得した値を利用することもできます。

設定が完了しテストを行います。
成功すると、LINE公式アカウントにメッセージが送信されます。

LINE公式アカウントを確認したらYoomに戻り、設定を保存してください。

設定を保存すると、以下の画面が表示されるので、「トリガーをON」をクリックしてください。
これで「Trelloで新規キャンペーン企画カードが登録されたらLINE公式アカウントに通知する」フローボットの完成です!

本記事では、TrelloとLINE公式アカウントをアプリ連携し「Trelloで新規キャンペーン企画カードが登録されたらLINE公式アカウントに通知する」フローボットの作成方法をご紹介しました。
新規のキャンペーンカードが登録されたら、すぐにLINE公式アカウントに通知を自動で送ることができるので、手動で通知を送る作業が不要となり、重要な情報をリアルタイムで確認できるようになりますよ。
Yoomを活用すればノーコードで簡単にアプリ連携ができ、エンジニアを必要としないためコスト削減も期待できます。
今回ご紹介したようにYoomのテンプレートを利用すれば、自動化がとっても簡単です。
ぜひテンプレートを使いこなして、さまざまな事務作業を自動化させましょう!
TrelloやLINE公式アカウント以外にも多様なアプリと連携ができるので、こちらのテンプレート一覧でどのような自動化ができるのか、ぜひご確認ください。