

・
.jpg)
WebflowとJUST.DBを併用している方の中に以下のような作業をしている方はいませんか?
①Webflowでコレクションアイテムを作成
②JUST.DBにも同じ情報を手動で追加
このように複数のアプリを併用して情報管理していると、同じ情報を何度も入力する必要があり、手間に感じることもありますよね。
そんな課題を解決するために、Webflowで作成されたコレクションアイテムの情報をJUST.DBに自動追加するフローを作成してみました!
この連携を使うと、先述した②の作業が不要になり、作業時間の節約が期待できます。
「データの入力作業を削減したい」「事務作業を自動化して生産性を上げたい」とお考えなら、本記事の手順を参考にして、Yoomで自動連携を試してみてください!
ノーコードで連携できるため、誰でも簡単に設定できます。
[Yoomとは]
本記事の連携を使うと、Webflowで作成されたコレクションアイテムの情報がJUST.DBに自動追加されるため、情報の転記作業が不要になります。
これにより、データの入力作業に費やしていた時間を節約できるため、他の優先度の高い業務に時間を割けられるようになり、業務効率化につながるかもしれません。
また、人間が行っていた作業が自動化されることで、人的エラーのリスク低減にもつながります。
例えば、「情報を転記し忘れていた」「間違った情報で入力されていた」といったことを未然に防止でき、正確なデータ管理の実現に寄与します。
複数のアプリで情報管理をしていると、どこに何の情報が格納されてあるかわからなくなり、アプリ間を行き来して余計な時間を費やしてしまうことがありますよね。
今回紹介する自動連携を導入すると、JUST.DBに情報が集約されるため、情報の一元化が期待できます。
これにより、アプリ間を行き来することなく、正確かつ最新の情報をJUST.DBから確認できるため、必要な情報にアクセスしやすくなるでしょう。
また、JUST.DBの柔軟なデータ機能を最大限活用でき、情報の有効活用につながります。
正確かつ最新の情報を基にデータの集計やグラフ作成ができるため、データの可視性が向上し、売上アップにつながる重要なインサイトを得られるかもしれません。
では、実際にWebflowとJUST.DBを連携する方法をご紹介します。
今回紹介するのは、【Webflowでコレクションのアイテムが作成されたらJUST.DBに追加する】というフローです。
連携のステップは以下の通りです。
Yoomでは、上記2ステップをテンプレートとして提供しています。
ゼロから作成するよりも簡単にフローボットを作成できるので、まずは下のバナーにある「試してみる」ボタンをクリックして、テンプレートをコピーしましょう!
コピーが完了すると、サイドバーにある「マイプロジェクト」から操作できます。
テンプレートをコピーしたら、事前準備としてWebflowとJUST.DBをYoomのマイアプリに登録します。
※既に登録している場合は「ステップ1.アプリトリガーの設定」へお進みください。
<手順>
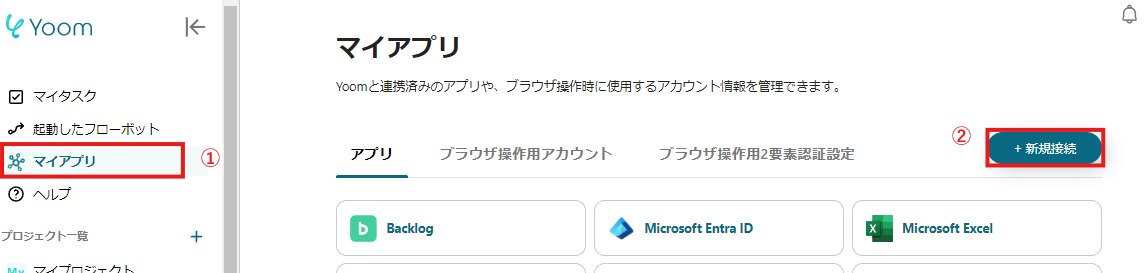
1.Yoomにログイン後、「マイアプリ」→「+新規接続」の順にクリック

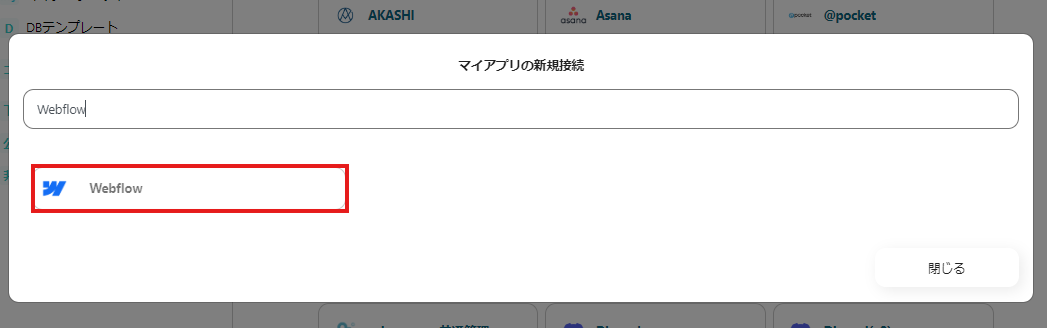
2.アプリ名を検索して必要な情報を入力

マイアプリ一覧にWebflowとJUST.DBが表示されていれば準備完了です!
早速、詳細設定に進みましょう!
まずは、サイドバーにある「マイプロジェクト」から先ほどコピーしたテンプレートを選択してください。

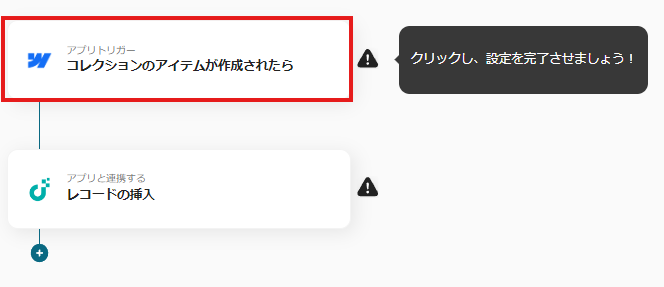
次に、アプリトリガー「コレクションのアイテムが作成されたら」をクリックしましょう。

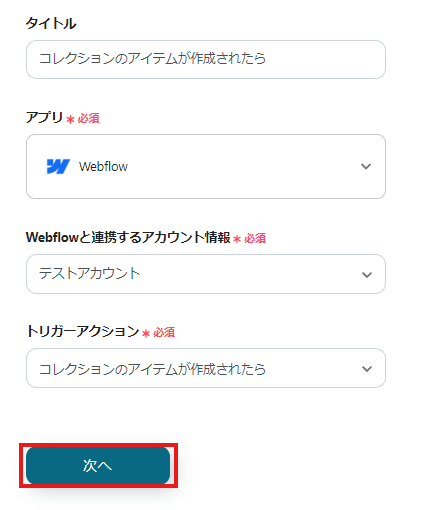
最初のページでは、事前に連携したアカウント情報が表示されるので確認し、問題なければ、「次へ」をクリックしてください。

次のページでは、WebflowとAPI接続するための設定をします。
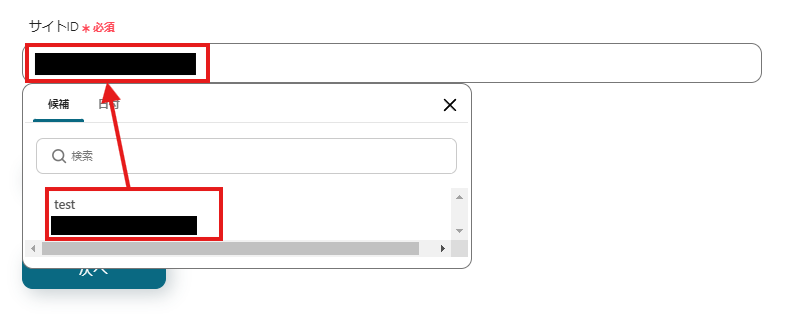
サイトIDを候補の中から指定し、「テスト」でエラーがなければ「次へ」をクリックしてください。

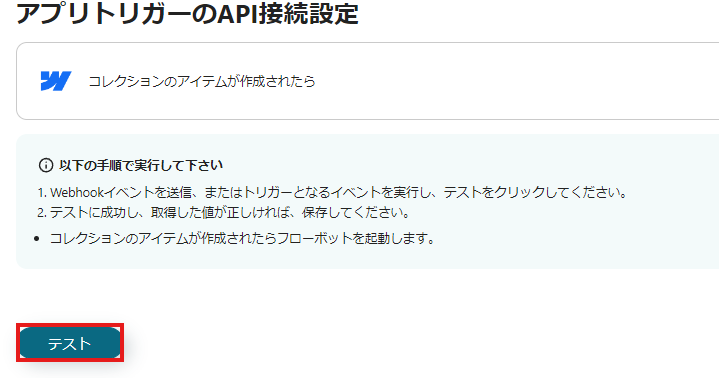
次のページではWebhookイベントを送信、またはトリガーとなるイベントを実行し、「テスト」をクリックしてください。

ここまで問題がなければ、「保存する」でトリガーの設定は終了です。
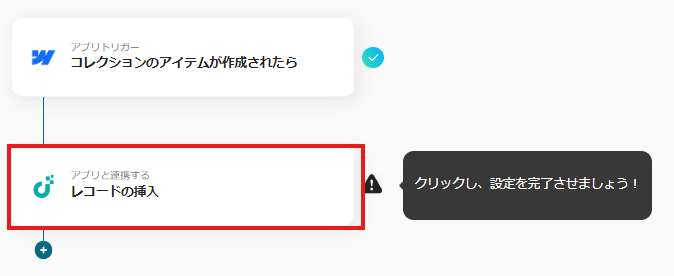
次に、「レコードの挿入」をクリックしてください。

最初のページでは、ステップ1と同様にアカウント情報が表示されるので、問題なければ「次へ」をクリックしてください。
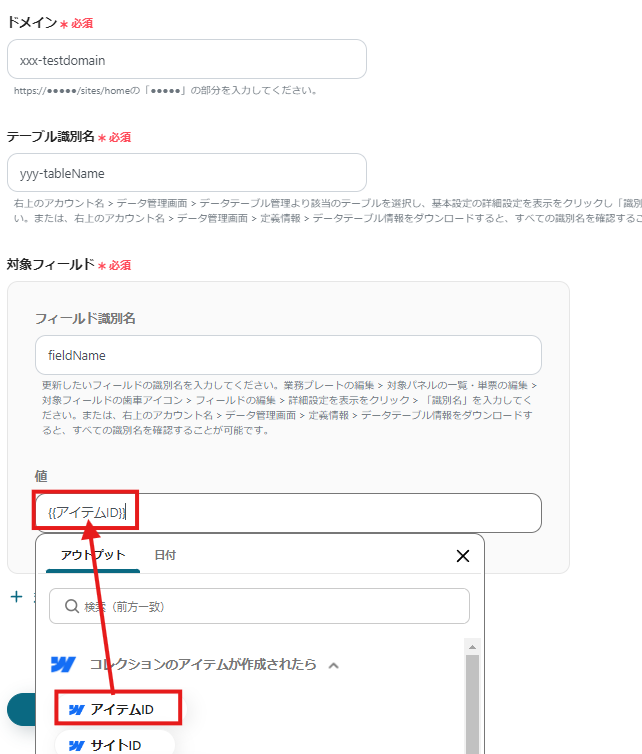
2ページ目では、レコードを挿入するための設定をします。
「ドメイン」「テーブル識別名」「対象フィールド」を入力しましょう。
各種識別名の確認方法については、こちらの記事をご覧ください。
対象フィールドの値には、以下のようにWebflowからアウトプットされた情報を活用しましょう。

「テスト」をクリックしてエラーが出なければ、「保存する」をクリックしてください。
下記のようなポップアップが表示されたらすべての設定が完了です。
トリガーをONにすると、フローが実行されます。

Yoomには、WebflowとJUST.DBを利用した自動化例が多数あります。
さまざまなアプリと連携することが可能なので、以下の代表例を参考にしてみてください。
1.Webflowのフォームが送信されたらSalesforceに追加する
今回紹介した自動連携は、コレクションアイテムを他のアプリに自動追加するフローでしたが、こちらの連携はフォーム情報を自動追加するフローです。
お問い合わせや資料請求で得られたリード情報をSalesforceで一元管理したい方におすすめです。
2.kintoneにレコードが登録されたら、JUST.DBにもレコードを追加する
kintoneとJUST.DBを連携して、情報転記の手間を削減したい方は以下のテンプレートを試してみてください。
3.JUST.DBに追加されたキーワードで企業情報をGoogle検索し、結果をJUST.DBに更新する
本記事で紹介した自動連携は、情報の登録作業を自動化するシンプルなフローでしたが、より高度なフローを作成することも可能です。
以下のテンプレートは、JUST.DBに追加されたキーワードでGoogle検索し、検索結果をAIで要約した上で、Google スプレッドシートに情報を登録するフローです。
いかがでしたか?
以上がWebflowとJUST.DBを連携する手順でした!
この連携を使うと、WebflowからJUST.DBへ情報が自動反映されるため、作業負担の軽減につながります。
人間の行う作業が自動化されることで、ヒューマンエラーのリスクを低減し、入力ミスや入力漏れを防ぐことができるでしょう。
また、情報の一元化により、データを有効活用することができるため、売上向上につながるかもしれません。
今回設定したようにYoomはプログラミングの知識がなくても使えるため、簡単に連携設定ができます。
興味を持っていただけたら、まずはこちらから無料登録をお願いします!
.jpg)