

・
.jpg)
ECサイトを運営する際に注文情報をどのように管理し、どのように有効活用するかは重要な問題です。
しかし、注文の数が多いと、どうしても情報が煩雑になってしまうため、上手く活用しきれていない方も少なくないと思います。
そんな悩みを抱えている方は、本記事の「Webflowの注文情報をJUST.DBに自動追加する方法」を参考にしてみてください!
「情報の管理方法で悩んでいる」「データの入力作業に負担を感じている」といった方におすすめです。
この連携を使うと、データ入力が自動化され、注文情報をJUST.DBで一元管理できるようになるでしょう。
日常的に行っている作業を自動化して、業務効率化を実現させましょう!
本記事の連携を使うと、Webflowで注文が発生するたびにJUST.DBに情報が自動追加されるため、手入力が不要になり、作業負担が軽減されます。
これにより、他の優先度の高い業務により集中できるようになるでしょう。
また、手入力だと変換ミスや誤字脱字などの人的エラーのリスクが伴いますが、自動化することでこれらのミスを最小限に抑えられます。
入力された情報に誤りがあると、正しい情報の確認や修正作業に余計な時間がかかってしまい、もったいないですよね。
このように自動化によって、手入力の手間を省きつつ、人的エラーを削減できるため、業務全体の効率化が期待できます。
JUST.DBはノーコードで柔軟なデータ操作ができる非常に便利なサービスです。
JUST.DBに情報が集約されることで、その優れたデータ機能を最大限活用でき、最新の注文情報に基づいたデータの集計や分析が容易になります。
また、グラフ作成機能などによって、煩雑化した情報を視覚的に確認できるようになるので、情報の可視性が向上するでしょう。
これにより、スピーディに分析結果を把握でき、マーケティング活動に効果的に活かすことができるかもしれません。
[Yoomとは]
では、実際にWebflowとJUST.DBを連携する方法をご紹介します。
今回紹介するのは、【Webflowで注文が発生したらJUST.DBに追加する】というフローです。
連携のステップは以下の通りです。
Yoomでは、上記2ステップをテンプレートとして提供しています。
ゼロから作成するよりも簡単にフローボットを作成できるので、まずは下のバナーにある「試してみる」ボタンをクリックして、テンプレートをコピーしましょう!
コピーが完了すると、サイドバーにある「マイプロジェクト」から操作できます。
テンプレートをコピーしたら、事前準備としてWebflowとJUST.DBをYoomのマイアプリに登録します。
※既に登録している場合は「ステップ1.アプリトリガーの設定」へお進みください。
<手順>
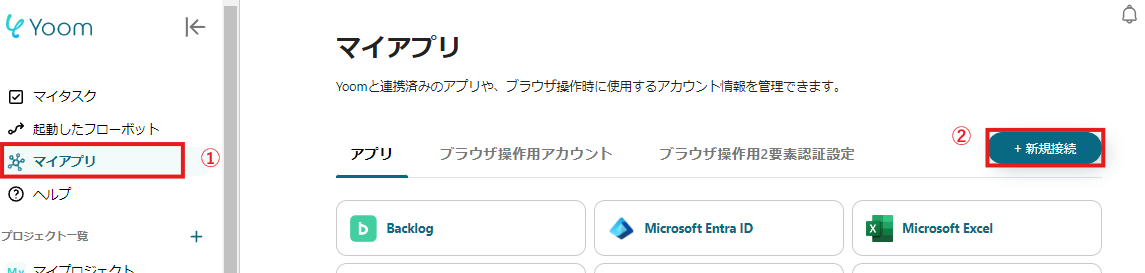
1.Yoomにログイン後、「マイアプリ」→「+新規接続」の順にクリック

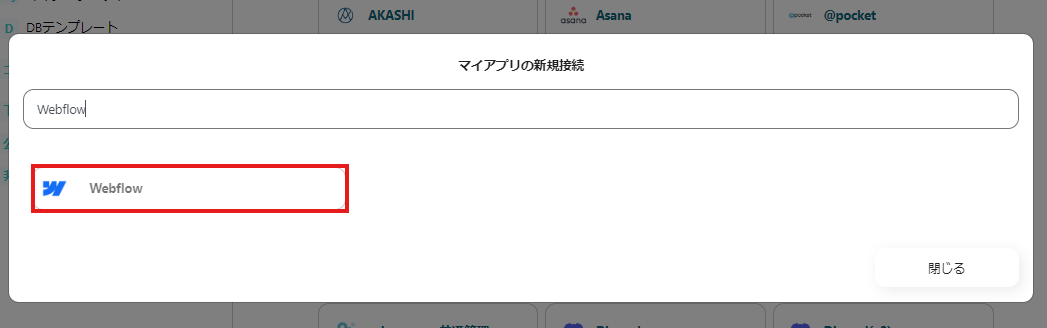
2.アプリ名を検索して必要な情報を入力

マイアプリ一覧にWebflowとJUST.DBが表示されていれば準備完了です!
早速、詳細設定に進みましょう!
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
まずは、サイドバーにある「マイプロジェクト」から先ほどコピーしたテンプレートを選択してください。

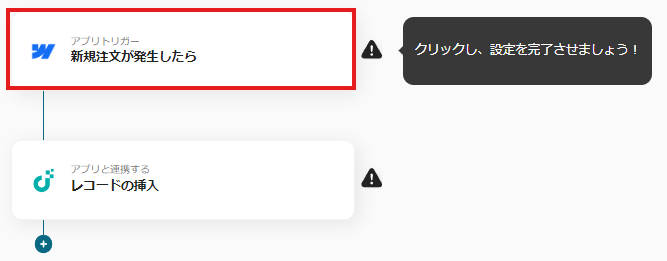
次に、アプリトリガー「新規注文が発生したら」をクリックしましょう。

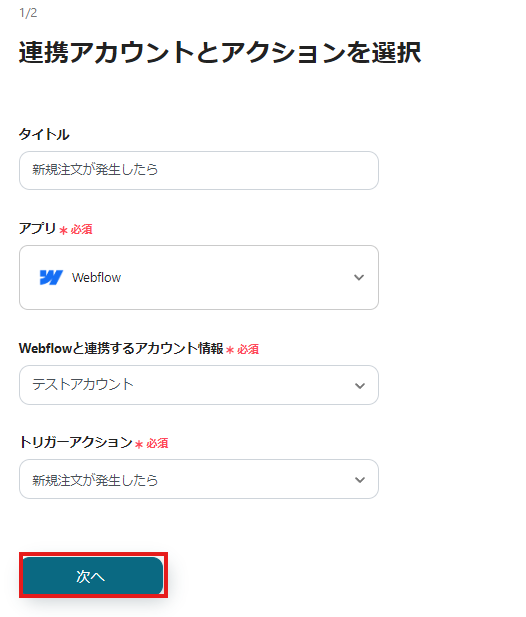
最初のページでは、事前に連携したアカウント情報が表示されるので確認し、問題なければ、「次へ」をクリックしてください。

次のページでは、WebflowとAPI接続するための設定をします。
サイトIDを候補の中から指定し、「テスト」でエラーがなければ「次へ」をクリックしてください。

次のページではWebhookイベントを送信、またはトリガーとなるイベントを実行し、「テスト」をクリックしてください。

ここまで問題がなければ、「保存する」でトリガーの設定は終了です。
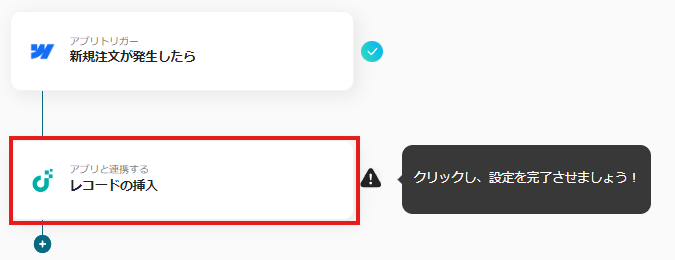
次に、「レコードの挿入」をクリックしてください。

最初のページでは、ステップ1と同様にアカウント情報が表示されるので、問題なければ「次へ」をクリックしてください。
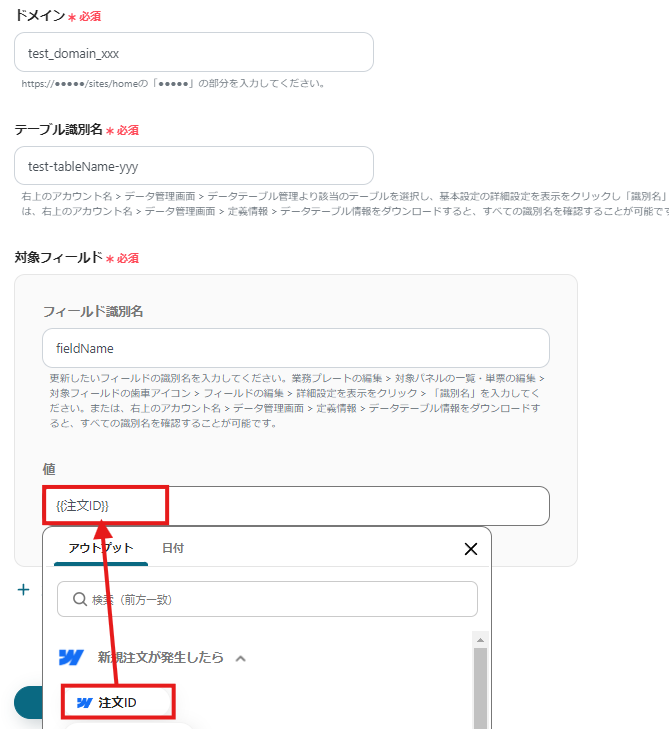
2ページ目では、注文情報を登録するための設定をします。
「ドメイン」「テーブル識別名」「対象フィールド」の項目を入力しましょう。
各種識別名の確認方法については、こちらの記事をご覧ください。
対象フィールドの値には、以下のようにWebflowからアウトプットされた情報を活用しましょう。

上記画像では、注文IDを登録する設定になっていますが、他の値も追加で登録したい場合は、
「+対象フィールドを追加」ボタンを選択すると、新しい入力ボックスが作成されます。

「テスト」をクリックしてエラーが出なければ、「保存する」をクリックしてください。
下記のようなポップアップが表示されたらすべての設定が完了です。
トリガーをONにするとフローが実行されます。

今回使用したフローボットテンプレート
Webflowで注文が発生したらJUST.DBに追加する
Yoomには、WebflowとJUST.DBを利用した自動化例が多数あります。
さまざまなアプリと連携することが可能なので、以下の代表例を参考にしてみてください。
1.Webflowのフォームが送信されたらGoogle スプレッドシートに追加する
本記事の連携は、JUST.DBに注文情報を登録するフローでしたが、こちらはGoogle スプレッドシートにフォーム情報を自動登録するフローです。
フォームから受け取った情報をGoogle スプレッドシートでデータ分析したい場合におすすめです。
2.JUST.DBにレコードが登録されたら、Boxにフォルダを作成する
クラウドストレージとしてBoxを利用している方は、JUST.DBとの連携がおすすめです。毎回手動でフォルダを作成している方は、この連携により、作業の手間が削減されます。
3.JUST.DBにレコードが登録されたら、Slackに通知する
コミュニケーションツールとしてSlackを利用している方は、以下のテンプレートも参考にしてみてください。
JUST.DBのレコード情報と連動して、Slackで自動通知を送ることができます。
この連携により、確認漏れや状況把握の遅れを回避することができるかもしれません。
以上、WebflowとJUST.DBを連携する手順でした!
このようにYoomは、プログラミングの知識がなくても使えるため、簡単に連携設定ができます。
Webflowの注文情報がJUST.DBに自動で追加されることで、手入力でデータ転記する必要がなくなり、作業負担が軽減されます。
自動化されることで、入力ミスなどのヒューマンエラーも削減されるでしょう。
また、情報の一元化により、煩雑化した情報を簡単に操作できるようになり、データの有効活用が促進されるかもしれません。
これにより、収集したデータから得られた知見を効果的にマーケティング活動に活かすことができるでしょう。
興味を持っていただけましたら、まずはこちらから無料登録をお願いします!
.jpg)