

・

ウェブサイトの効果的な運用には、顧客データの収集と管理が欠かせません。
多くの企業が様々なアプリを使って魅力的なフォームを作成し、見込み顧客の情報を収集していますが、これらのデータを効率よく管理する方法が求められています。
そこでこの記事では、Webflowのフォームが送信された際に自動的にサスケに情報を追加するフローを紹介します。
手動での入力ミスを減少させ、データ管理がスムーズに進むことで、営業やマーケティング活動の効率化が期待できます。
自社の顧客情報を一元管理するための方法をぜひご覧ください。
Webflowのフォームが送信されたらサスケに自動追加されるため、手動でのデータ入力作業が不要になります。
これにより、従業員は作業時間を節約し、他の重要な業務へ充てる時間の確保が見込めます。
リードや顧客情報をスピーディーに処理することで、営業やマーケティングの活動がスムーズになり、全体的な業務効率の向上が期待できます。
また、営業チームは新しいリード情報を素早く活用でき、スムーズなフォローアップが見込めます。
Webflowからサスケへの自動登録により、顧客情報やリードデータが一元管理されます。
一元化されることで、チームメンバーは異なるシステム間でのデータのやり取りを気にせず、簡単に情報にアクセスできるようになります。
その結果、チーム間のデータ連携が促進され、業務プロセスの改善が期待できます。
例えば、マーケティングチームは最新のリード情報を簡単に確認でき、キャンペーンの効果などの素早い分析に繋がります。
[Yoomとは]
これから、Webflowのフォームが送信されたらサスケに追加するというフローボットの作成方法をご紹介します。
まずはじめにYoomの公式サイトにアクセスし、アカウント作成をお願いします。
アカウント登録済みの方はログインしてください。
Yoomのアカウント発行ページ
Yoomのアカウントにログインしたら、使用するアプリを登録します。
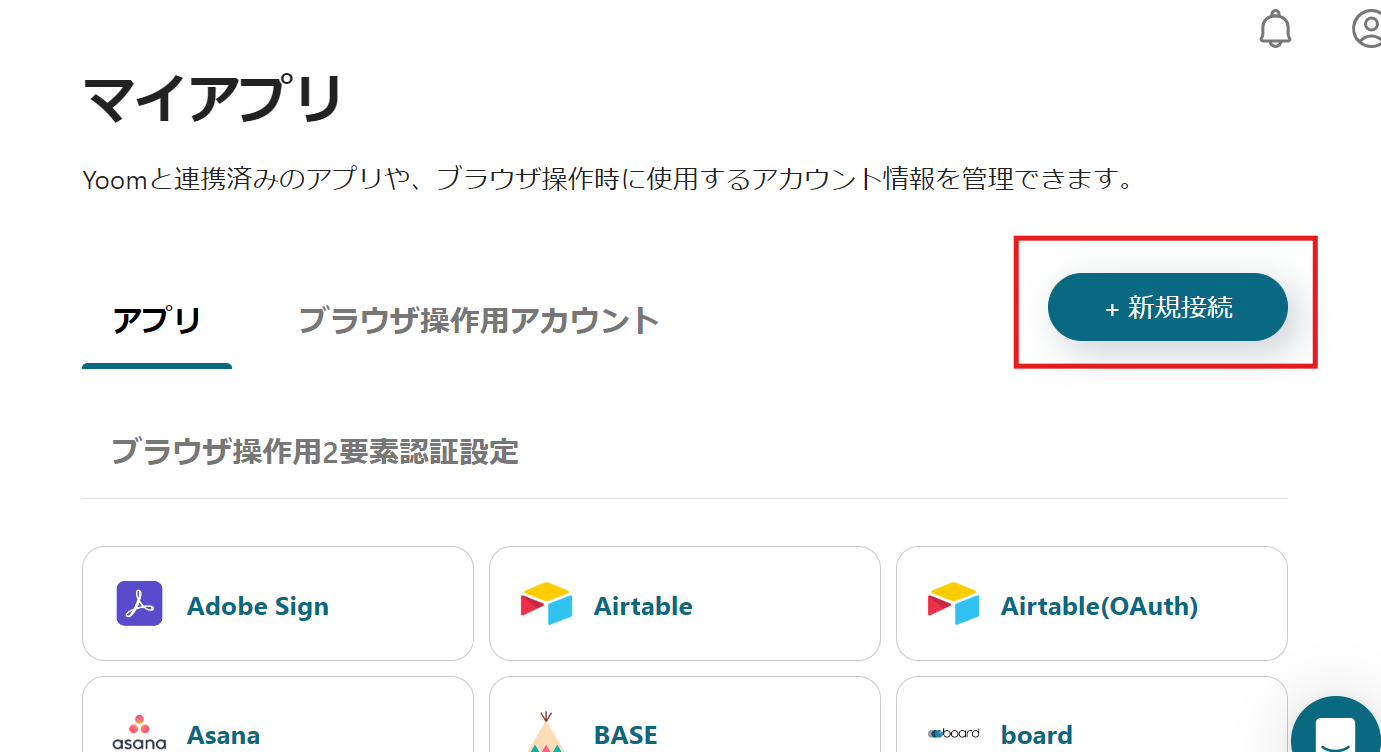
1)「マイアプリ」をクリックし、「新規接続」を選択してください。


2)登録したいアプリを選択し、アプリごとに使用するアカウントでログインしてください。
1つ目のアプリが登録できたら、もう一度「新規接続」をクリックして、2つ目のアプリを登録します。
3)登録ができるとマイアプリにアイコンが表示されます。
登録した2つのアプリのアイコンが表示されたか確認してください。
今回は、【Webflowのフォームが送信されたらサスケに追加する】というフローを作成します。
Webflowのフォームが送信されるとサスケに自動で追加することができるため、手動によるデータ入力が不要となります。
フォーム内容がスピーディーにサスケに追加されるため、営業活動をスムーズに行うことができ、業務の効率化を図ることができます。
また、チャットツールと連携することで、特定のメンバーに追加されたフォーム内容の共有をすることも可能です。
1)先ほど紹介したテンプレートの「このテンプレートを試してみる」のアイコンをクリックし、マイプロジェクトへコピーします。

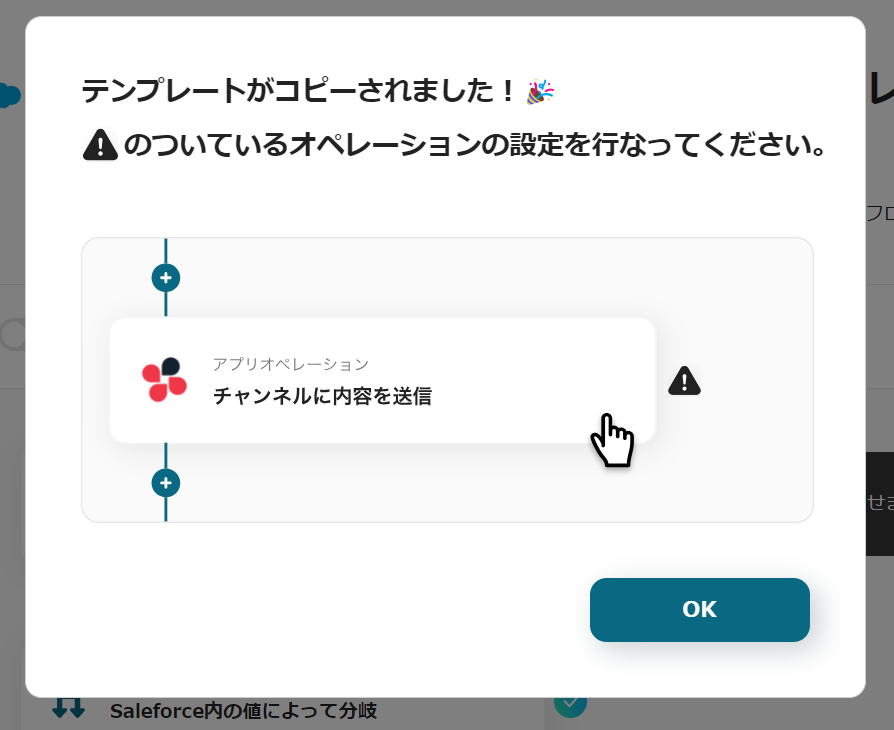
2)以下のような表示が出てきます。

右に表示される「!」のアイコンを順番にクリックし、フローを編集していきます。
タイトルや詳細は、クリックすると変更可能です。
適宜変更してください。

3)「アプリトリガー フォームが送信されたら」をクリックします。

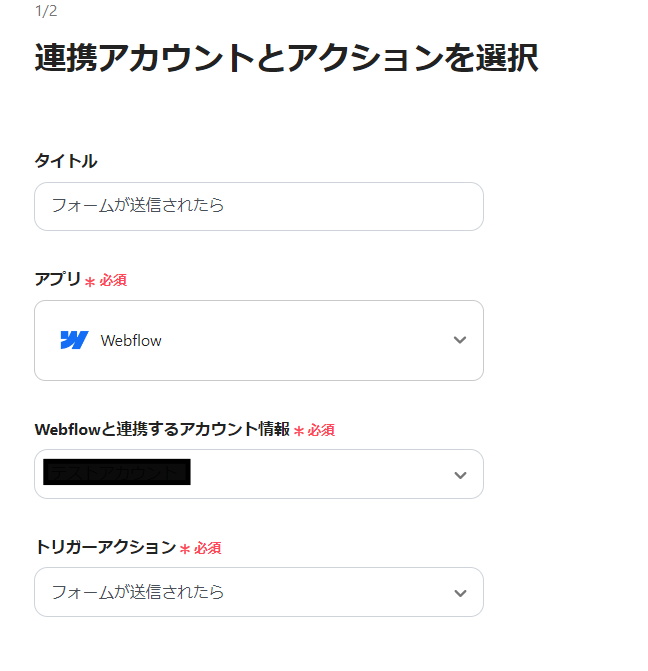
4) アクションは「フォームが送信されたら」を選択して、「次へ」をクリックします。

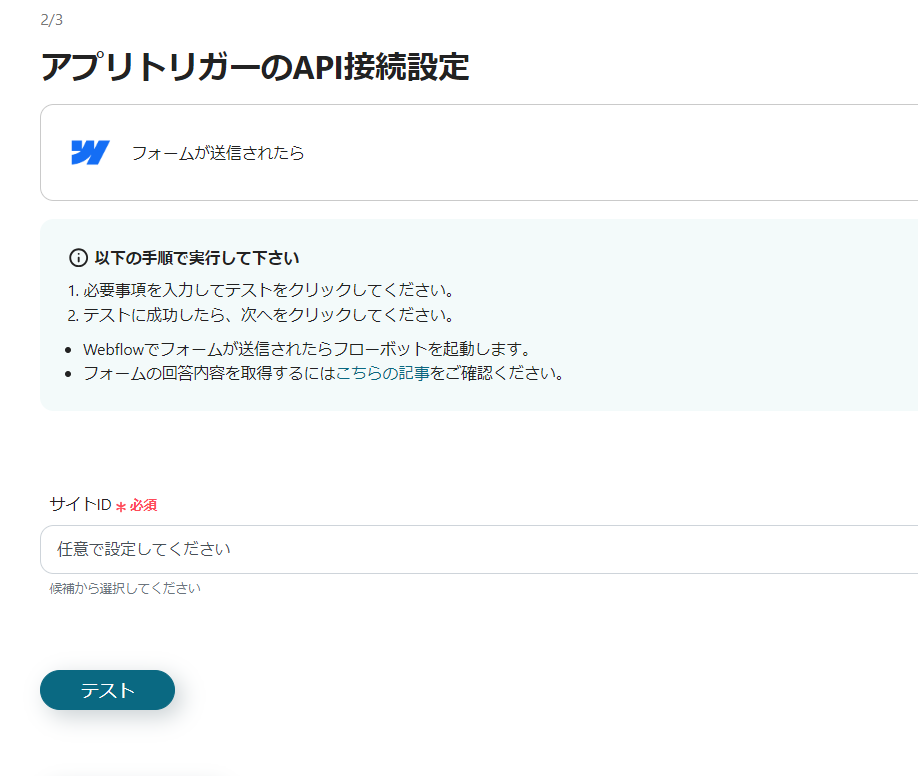
5) サイトIDを入力します。
アプリ登録ができていると候補から選択可能です。
入力が完了したら「テスト」をクリックします。
テスト成功後「保存」します。

6) Webhookイベントを送信後、「テスト」をクリックします。
テストが成功した後に「保存」します。

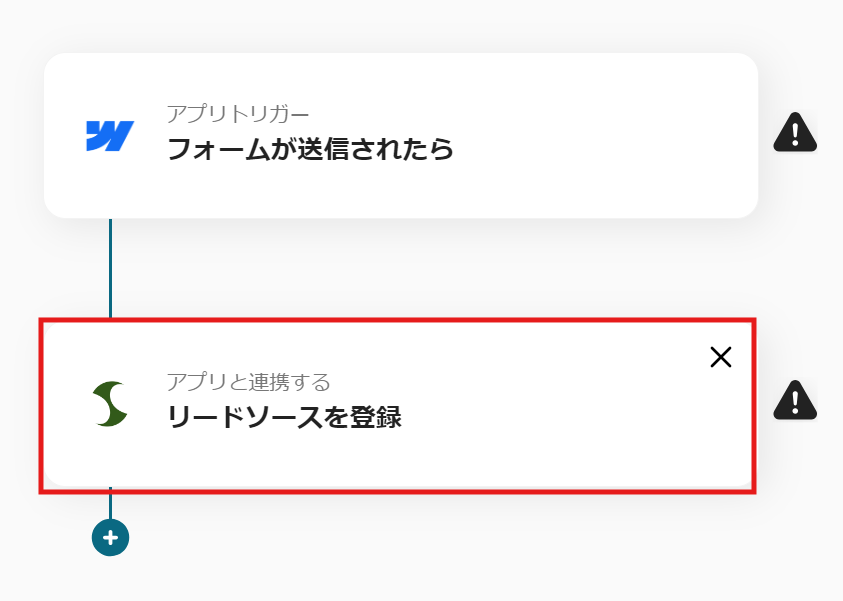
7) フローに戻り、「アプリと連携する リードソースを登録」のアイコンをクリックします。

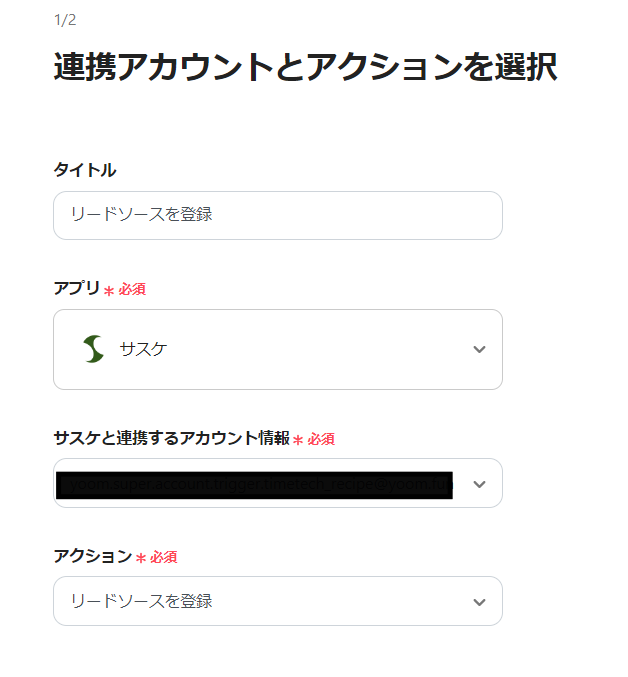
8) アクションは「リードソースを登録」を選択し、「次へ」をクリックします。

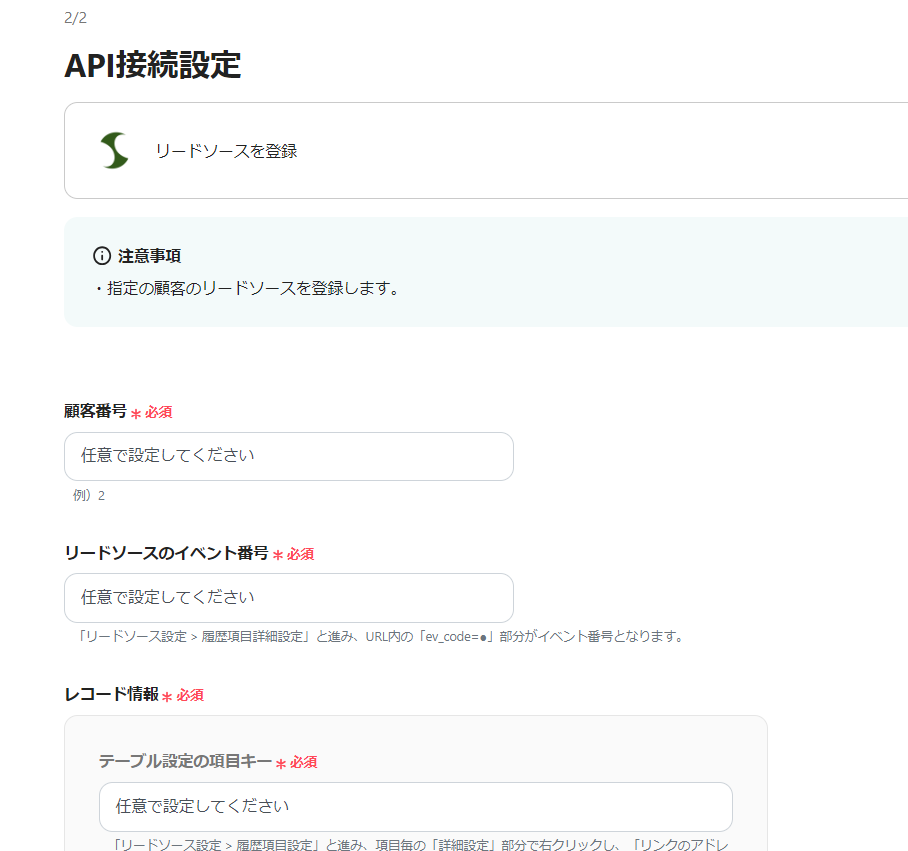
9) 必須項目を入力してください。
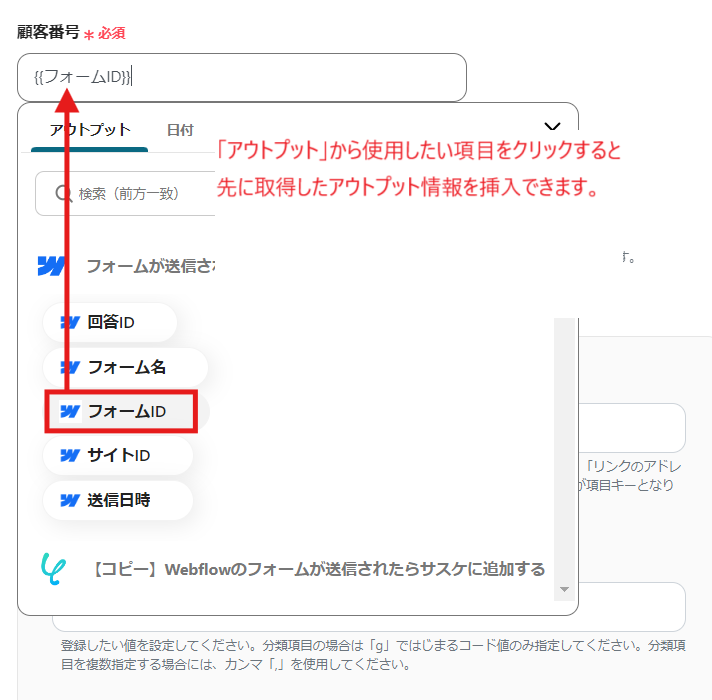
アプリ登録ができていると、Webflowのアウトプット情報を活用し、必要に応じて候補から選択して入力します。
入力が完了したら、「保存」します。
サスケの項目取得については、こちらを参考にしてください。
サスケの各種設定項目の取得方法について | Yoomヘルプセンター (intercom.help)


10) これで【Webflowのフォームが送信されたらサスケに追加する】というフローの完成です。
最後まで設定すると以下のような表示が出てくるので、「トリガーをON」をクリックします。
フローボットを起動し、正常に作動するか確認してください。

使用したテンプレートはこちらです
他にもWebflowとサスケを使った自動化のテンプレートがYoomにあるのでご紹介します。
用途に合わせてテンプレートを活用してください。
1. Webflowのフォームが送信されたらMicrosoft Excelに追加する
Webflowのフォーム内容が自動でMicrosoft Excelに追加されるため、毎回Webflowにログインする手間が不要となり、業務の効率化を図ることができます。
また、データ入力が自動化されることで、正確なデータがMicrosoft Excelに反映されるようになり、データの正確性が期待できます。
2.Webflowのフォームが送信されたらNotionに追加する
Webflowから送信されたフォーム内容をNotionに自動で追加することができます。
Webflowのダッシュボードに毎回ログインしてフォーム内容を転記する作業が不要となるため、ヒューマンエラー発生を防止し、業務の効率化を図ることができます。
3.Facebook広告でリードが登録されたらサスケにも登録する
Facebook広告でリードが登録されたら自動的にサスケにもリード情報が追加されて、営業担当者は手作業での入力作業から解放されることによってリードへのアプローチや商談などの、より重要な業務に集中できます。
Webflowのフォームが送信された際に自動でサスケに情報が追加されるフローを導入することで、顧客情報の収集と管理が自動化できました。
これにより、手動でのデータ入力が不要になるため、入力ミスやデータの重複が防止され、サスケへの正確なデータ反映が期待できます。
また、情報の一元管理も実現されチーム間の情報共有が円滑になり、スピーディーな対応も見込めそうです。
手間を省き、ビジネスの成長を支援するこのプロセスを、ぜひ活用してみてください。
