Wordpressで投稿が公開されたら、Webflowにアイテムを追加する
試してみる
■概要
WordPressとWebflowの両方でサイトを運営していると、コンテンツの二重投稿や管理に手間を感じることはありませんか。
特に、WordPressで公開した記事を手作業でWebflowに転記している場合、時間もかかりミスも発生しがちです。
このワークフローを活用すれば、WordPressでの投稿公開をきっかけに、Webflowのコレクションへアイテムが自動で追加されるため、こうしたコンテンツ管理の課題を解消し、運用を効率化できます。
■このテンプレートをおすすめする方
・WordPressとWebflowを併用し、コンテンツの二重入力に手間を感じているWeb担当者の方
・WordPressのブログ記事をWebflowサイトに自動で同期し、コンテンツの更新作業を効率化したい方
・ノーコードでWordPressとWebflowを連携させ、サイト運用の自動化を実現したい方
■注意事項
・WordPress、WebflowのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
とにかく早く試したい方へ
YoomにはWordpressで投稿が公開されたら、Webflowにアイテムを追加する連携のテンプレートが用意されています。
今すぐ試したい方は以下よりバナーをクリックしてスタートしましょう!
Wordpressで投稿が公開されたら、Webflowにアイテムを追加する
試してみる
■概要
WordPressとWebflowの両方でサイトを運営していると、コンテンツの二重投稿や管理に手間を感じることはありませんか。
特に、WordPressで公開した記事を手作業でWebflowに転記している場合、時間もかかりミスも発生しがちです。
このワークフローを活用すれば、WordPressでの投稿公開をきっかけに、Webflowのコレクションへアイテムが自動で追加されるため、こうしたコンテンツ管理の課題を解消し、運用を効率化できます。
■このテンプレートをおすすめする方
・WordPressとWebflowを併用し、コンテンツの二重入力に手間を感じているWeb担当者の方
・WordPressのブログ記事をWebflowサイトに自動で同期し、コンテンツの更新作業を効率化したい方
・ノーコードでWordPressとWebflowを連携させ、サイト運用の自動化を実現したい方
■注意事項
・WordPress、WebflowのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
「WordPressで新しい記事を公開したら、その内容をWebflowのCMSにも手動でコピー&ペーストしている」
「複数のプラットフォームでコンテンツを管理しているため、情報の更新漏れや転記ミスが発生しがちで困っている」
このように、WordpPressとWebflowを併用する中で、手作業によるデータ連携に手間や課題を感じていませんか?
もし、WordPressで投稿を公開するだけで、その内容が自動的にWebflowのCMSアイテムとして追加される仕組みがあれば、こうした日々の煩わしい作業を削減可能です!
コンテンツの企画や執筆といった、本来注力すべきコア業務に時間を使うことができるようになります。
今回ご紹介する方法はプログラミングの知識がなくても簡単に設定できるため、ぜひこの機会に業務の自動化を進めてみませんか?
作業負担の軽減とミスのない効率的なコンテンツ管理を実現しましょう!
WordPressとWebflowを連携してできること
WordPressとWebflowのAPIを連携させると、これまで手作業で行っていた両プラットフォーム間のデータ入力を自動化することが可能になります。
例えば、WordPressで新しいブログ記事を公開した際に、その投稿情報を自動でWebflowのCMSアイテムとして作成するといった処理が実現可能です。
これにより、コンテンツの同期にかかる時間を大幅に削減し、転記ミスなどのヒューマンエラーを防ぎます。
ここでは、具体的な自動化の例を2つご紹介します。気になる内容があれば、ぜひクリックしてみてください!
WordPressで投稿が公開されたら、Webflowにアイテムを追加する
WordPressで新しいブログ記事を公開するたびに、その内容を手動でWebflowのCMSに転記する作業を自動化します。
この連携により、コンテンツの二重入力をなくし、情報公開のスピードと正確性を向上させることが可能です。
記事の公開作業にかかる工数を削減し、常に最新の情報を両プラットフォームで同期させることができます。
Wordpressで投稿が公開されたら、Webflowにアイテムを追加する
試してみる
■概要
WordPressとWebflowの両方でサイトを運営していると、コンテンツの二重投稿や管理に手間を感じることはありませんか。
特に、WordPressで公開した記事を手作業でWebflowに転記している場合、時間もかかりミスも発生しがちです。
このワークフローを活用すれば、WordPressでの投稿公開をきっかけに、Webflowのコレクションへアイテムが自動で追加されるため、こうしたコンテンツ管理の課題を解消し、運用を効率化できます。
■このテンプレートをおすすめする方
・WordPressとWebflowを併用し、コンテンツの二重入力に手間を感じているWeb担当者の方
・WordPressのブログ記事をWebflowサイトに自動で同期し、コンテンツの更新作業を効率化したい方
・ノーコードでWordPressとWebflowを連携させ、サイト運用の自動化を実現したい方
■注意事項
・WordPress、WebflowのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
WordPressで特定の投稿が公開されたら、Webflowにアイテムを追加する
WordPressで公開された投稿の中から、特定のカテゴリやタグを持つものだけを抽出し、WebflowのCMSアイテムとして自動で追加します。
この連携を活用することで、例えば「プレスリリース」カテゴリの記事だけをWebflowに同期させるといった、条件に応じた選択的な情報連携が可能です。
手作業での振り分けや転記の手間を省きながら、各プラットフォームの役割に応じた効率的なコンテンツ管理を実現します。
Wordpressで特定の投稿が公開されたら、Webflowにアイテムを追加する
試してみる
■概要
WordPressで作成したコンテンツを、Webflowで構築したサイトにも手作業で転記するのは手間がかかり、更新漏れのリスクも伴います。
特に二つのプラットフォームを併用している場合、コンテンツ管理の煩雑さは大きな課題となりがちです。
このワークフローを活用すれば、WordPressとWebflowをノーコードで連携させ、投稿の公開をきっかけにWebflowへ自動でアイテムを追加できます。
手作業による二重入力をなくし、コンテンツ運用を効率化します。
■このテンプレートをおすすめする方
・WordPressとWebflowを併用し、コンテンツの二重管理に課題を感じているWeb担当者の方
・WordPressで公開した記事や実績を、Webflowサイトへスピーディーに反映させたい方
・WebflowとWordPress間の手作業での連携による、入力ミスや更新漏れを防止したい方
■注意事項
・WordPress、WebflowのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
WordPressとWebflowの連携フローを作ってみよう
それでは、さっそく実際にWordpPressとWebflowを連携したフローを作成してみましょう!
今回はYoomを使用して、ノーコードでWordPressとWebflowの連携を進めていきます。
もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
フローの作成方法
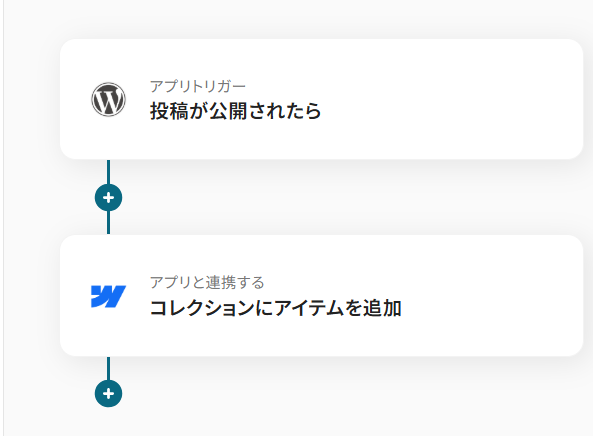
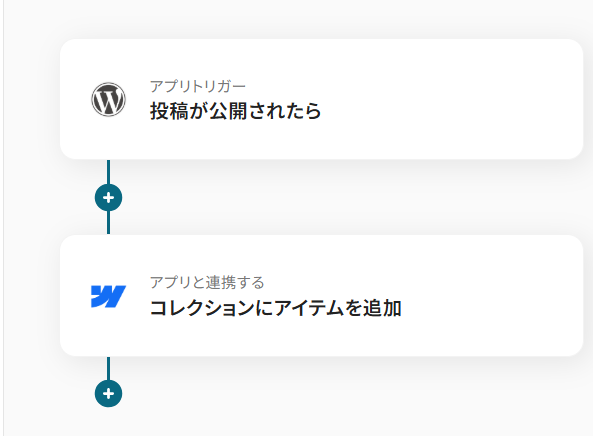
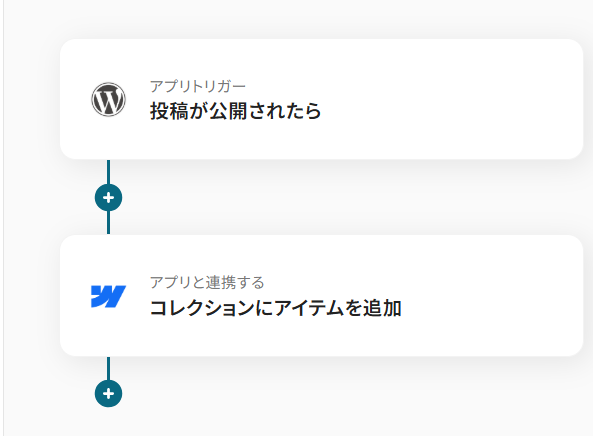
今回はWordPressで投稿が公開されたら、Webflowにアイテムを追加するフローを作成していきます!
作成の流れは大きく分けて以下です。
- WordPressとWebflowのマイアプリ連携
- テンプレートをコピー
- WordPressのトリガー設定とWebflowのアクション設定
- トリガーをONにし、フローが起動するかを確認
Wordpressで投稿が公開されたら、Webflowにアイテムを追加する
試してみる
■概要
WordPressとWebflowの両方でサイトを運営していると、コンテンツの二重投稿や管理に手間を感じることはありませんか。
特に、WordPressで公開した記事を手作業でWebflowに転記している場合、時間もかかりミスも発生しがちです。
このワークフローを活用すれば、WordPressでの投稿公開をきっかけに、Webflowのコレクションへアイテムが自動で追加されるため、こうしたコンテンツ管理の課題を解消し、運用を効率化できます。
■このテンプレートをおすすめする方
・WordPressとWebflowを併用し、コンテンツの二重入力に手間を感じているWeb担当者の方
・WordPressのブログ記事をWebflowサイトに自動で同期し、コンテンツの更新作業を効率化したい方
・ノーコードでWordPressとWebflowを連携させ、サイト運用の自動化を実現したい方
■注意事項
・WordPress、WebflowのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
ステップ1:WordPressとWebflowのマイアプリ連携
ここでは、Yoomとそれぞれのアプリを連携して、操作が行えるようにしていきます。
まずは基本的な設定方法を解説しているナビをご覧ください!
それではここから今回のフローで使用するアプリのマイアプリ登録方法を解説します。
1.WordPressの登録方法
まずはWordPressをマイアプリに接続していきます。
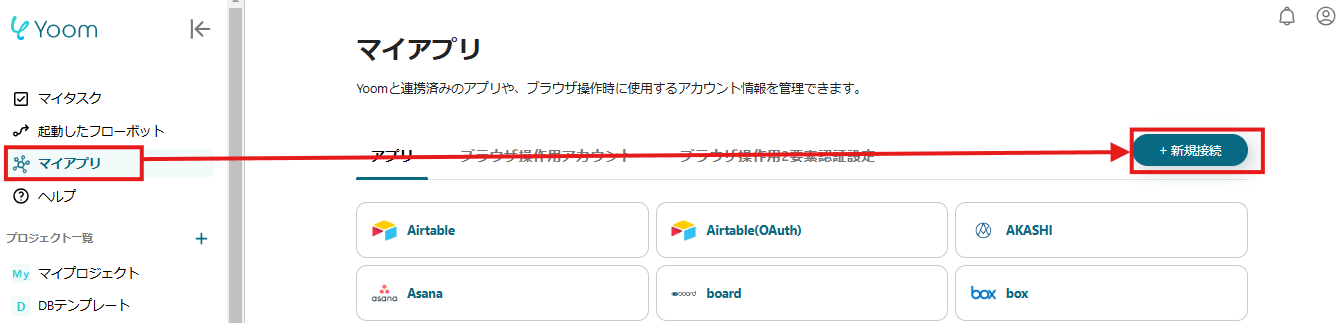
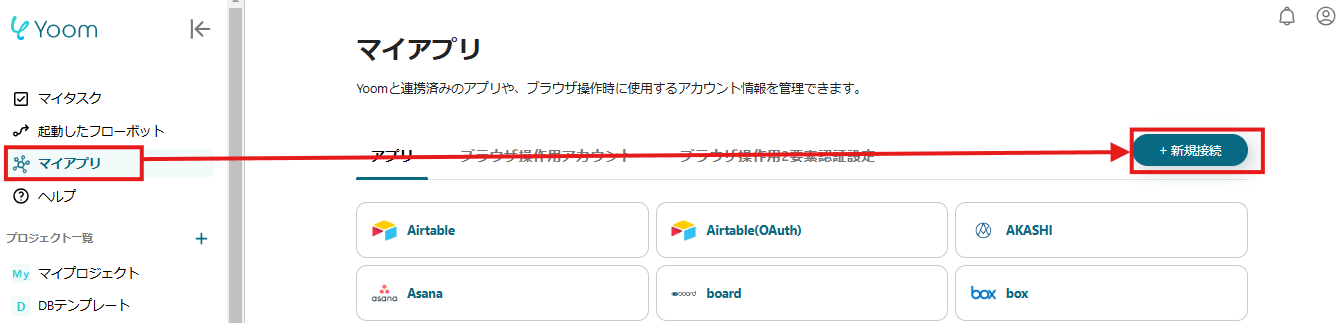
Yoomアカウントにログイン後、左欄の「マイアプリ」をクリックして「新規接続」からWordPressを検索してください。

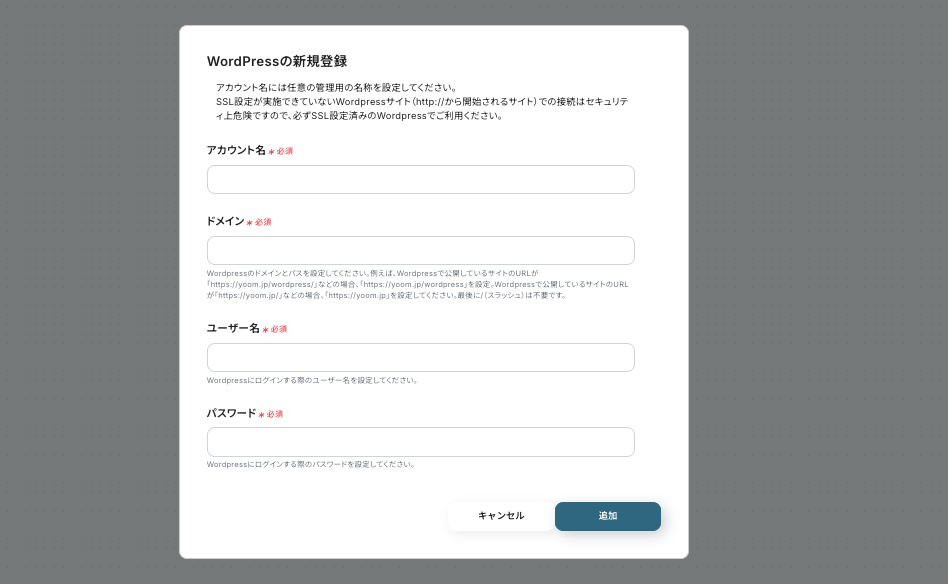
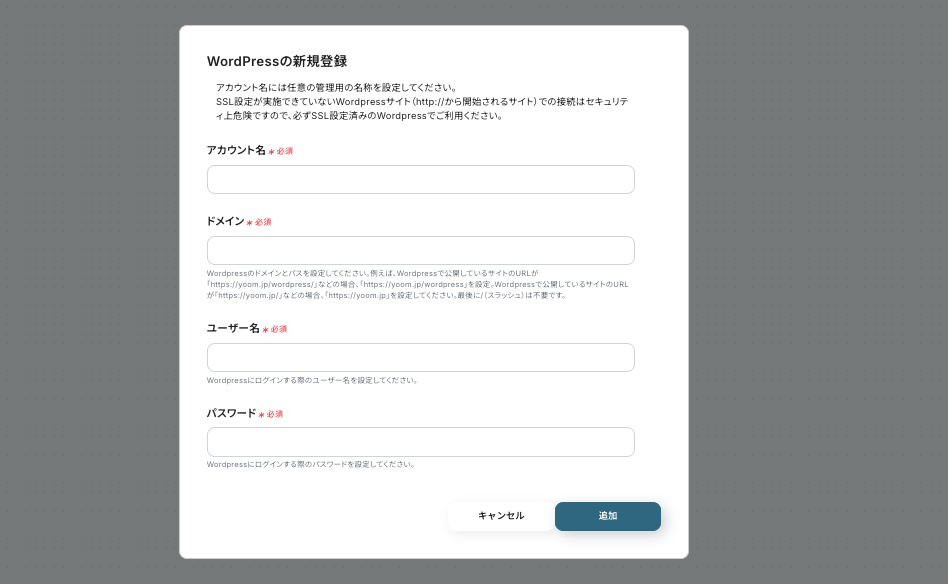
下記画面が表示されるので、アカウント名・ドメイン・ユーザー名・パスワードを入力後、「追加」ボタンをクリックします。

これで、WordPressの連携完了です!
2.Webflowの登録方法
次に、Webflowの連携を行いましょう!
先ほど同様に、「新規接続」をクリックしWebflowを検索します。
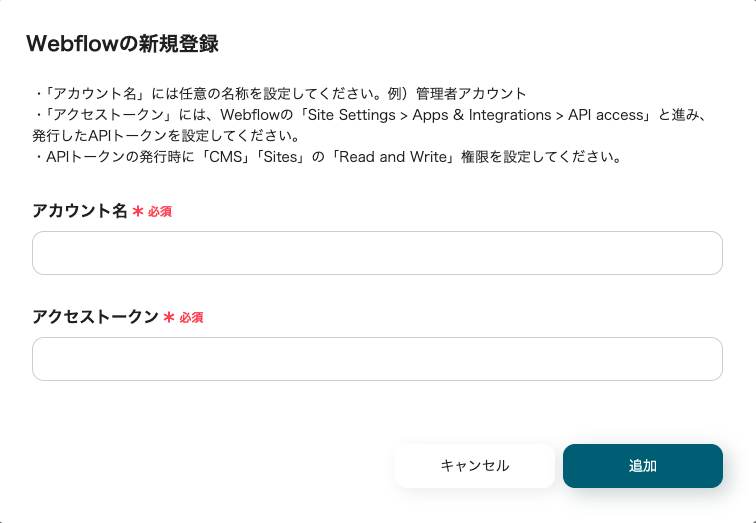
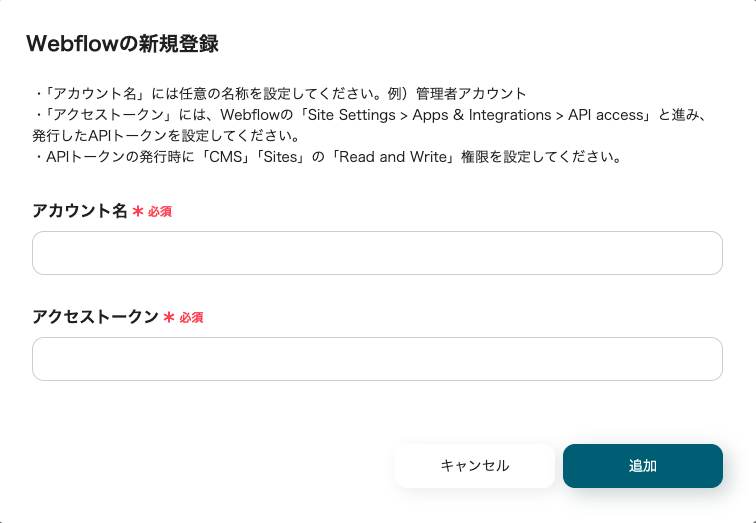
アカウント名には任意の文字列(メールアドレスなど)、アクセストークンにはWebflowで取得した値を入力し、「追加」をクリックしましょう。

これで、Webflowの連携完了です!
ステップ2:テンプレートのコピー
ここから、実際にフローを作成していきましょう!
Yoomでは、あらかじめ用意されたテンプレートを利用することで、誰でも簡単に業務の自動化を始められます。
まずは、下のバナーにある「試してみる」をクリックしてください。
Wordpressで投稿が公開されたら、Webflowにアイテムを追加する
試してみる
■概要
WordPressとWebflowの両方でサイトを運営していると、コンテンツの二重投稿や管理に手間を感じることはありませんか。
特に、WordPressで公開した記事を手作業でWebflowに転記している場合、時間もかかりミスも発生しがちです。
このワークフローを活用すれば、WordPressでの投稿公開をきっかけに、Webflowのコレクションへアイテムが自動で追加されるため、こうしたコンテンツ管理の課題を解消し、運用を効率化できます。
■このテンプレートをおすすめする方
・WordPressとWebflowを併用し、コンテンツの二重入力に手間を感じているWeb担当者の方
・WordPressのブログ記事をWebflowサイトに自動で同期し、コンテンツの更新作業を効率化したい方
・ノーコードでWordPressとWebflowを連携させ、サイト運用の自動化を実現したい方
■注意事項
・WordPress、WebflowのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
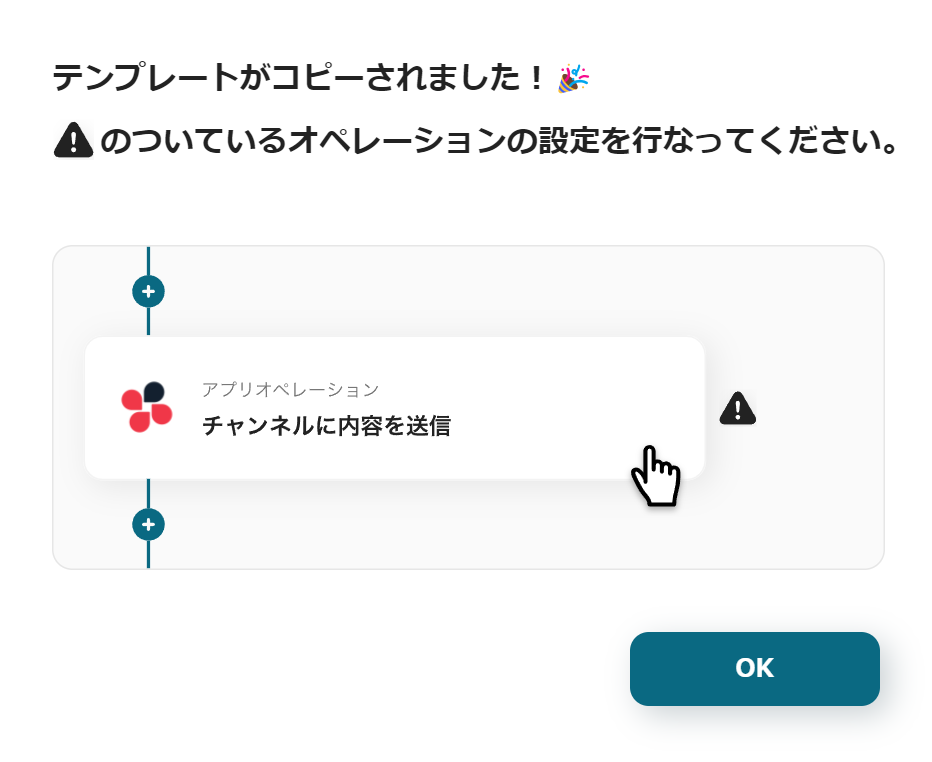
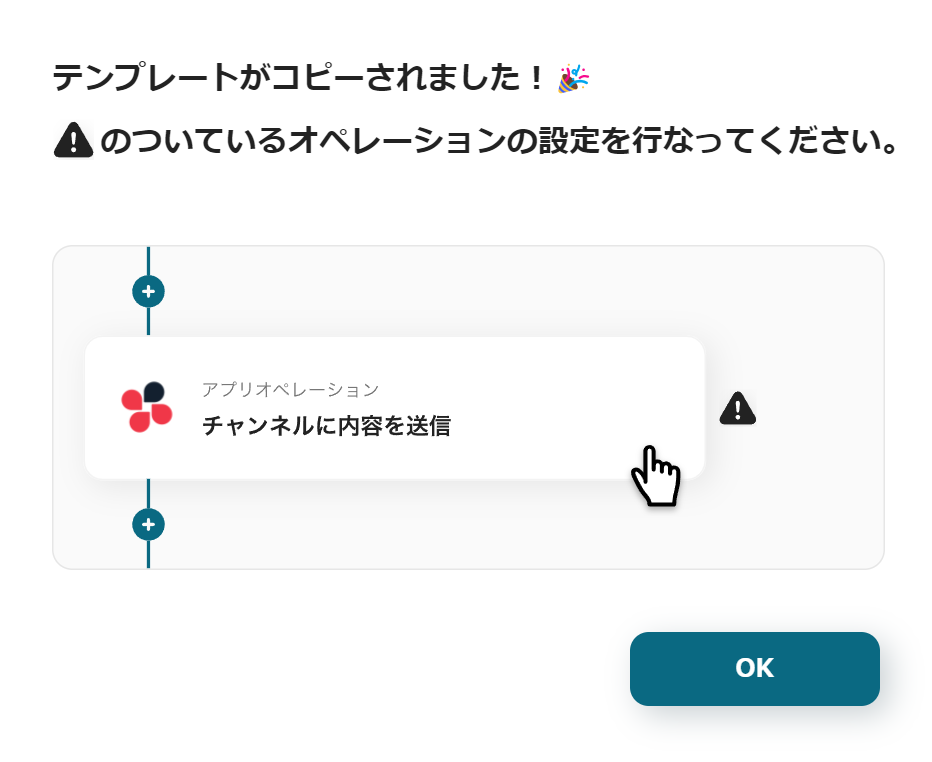
テンプレートがコピーできました!
「OK」をクリックして設定を開始してください。

ステップ3:WordPressで投稿が公開されたら起動するトリガーの設定
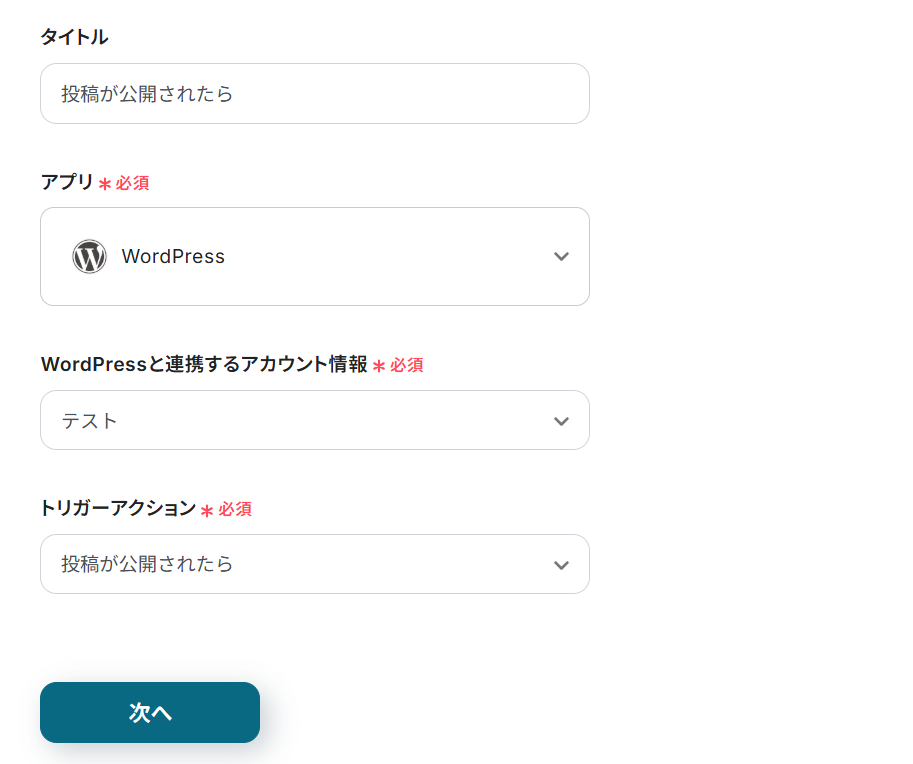
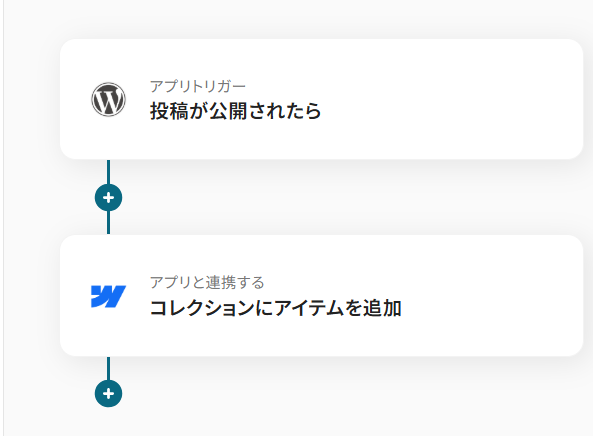
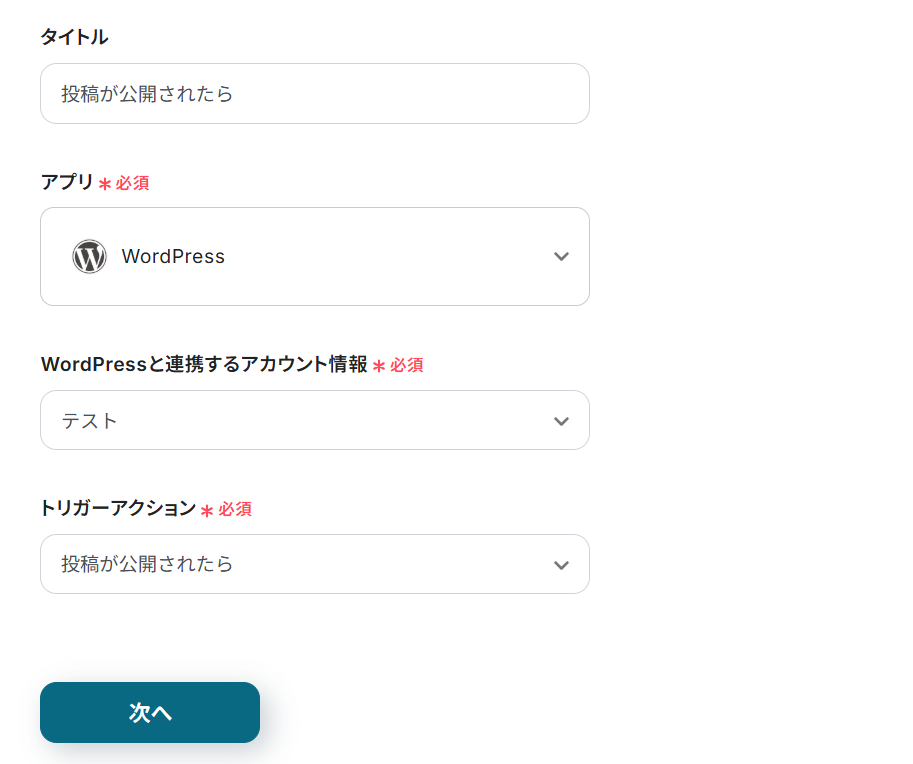
まずは、WordPressアイコンの「投稿が公開されたら」をクリックして設定しましょう!

WordPressと連携するアカウント情報は自動で設定されるので、誤りが無いか確認したら「次へ」ボタンを押しましょう。

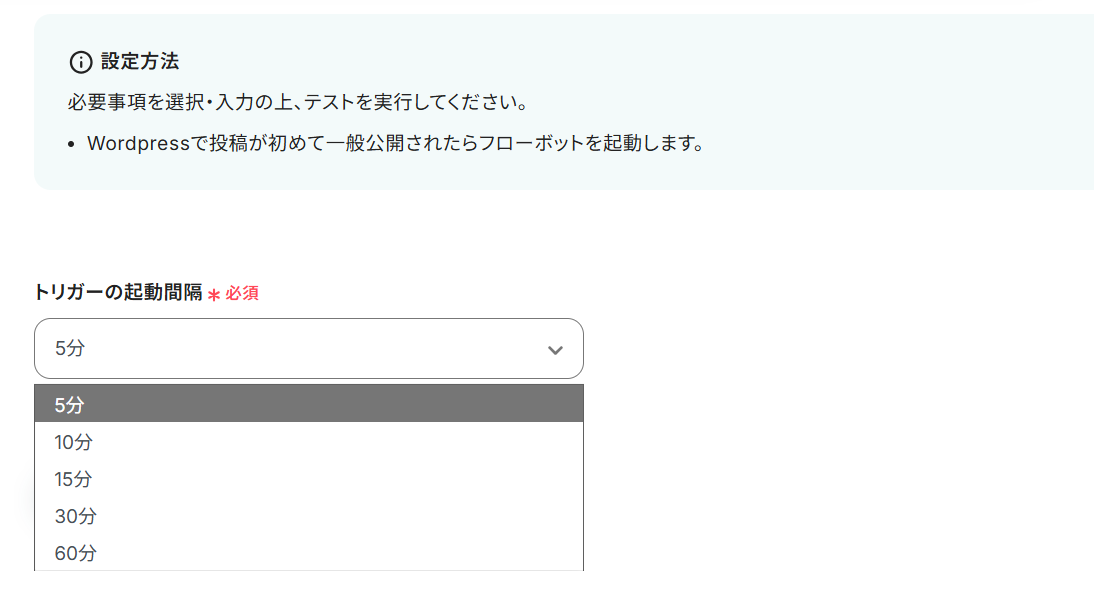
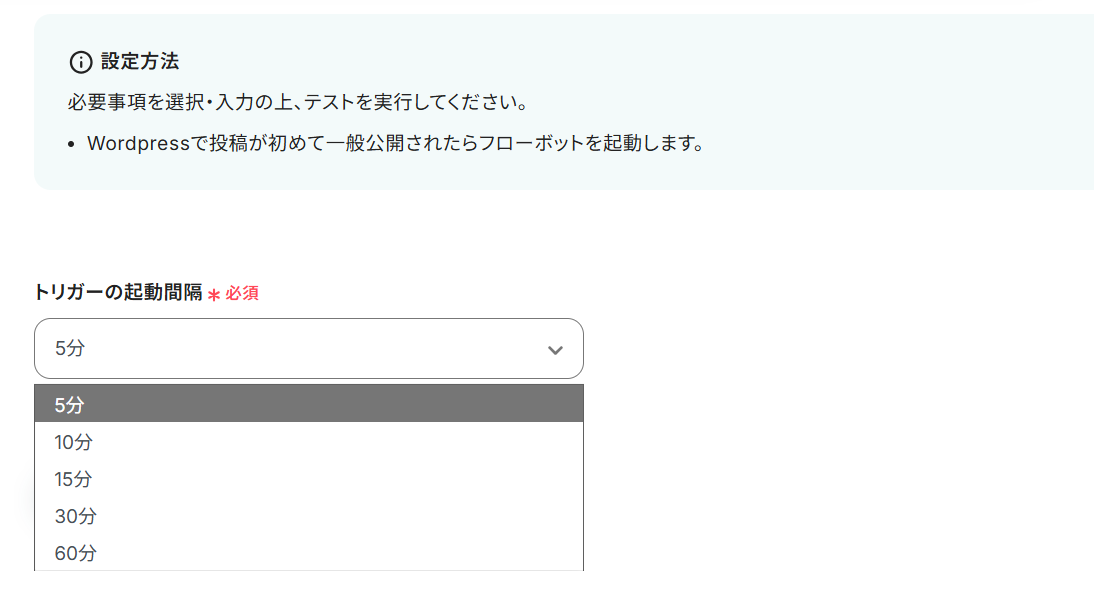
トリガーの起動タイミングは、5分、10分、15分、30分、60分のいずれかで設定できます。
ご利用プランによって、設定できるトリガーの最短間隔が違うので、その点は要チェックです。
なお、基本的にはそのプランの最短の起動間隔にしてお使いいただくことをおすすめします。

起動間隔を設定したら、WordPressでテスト用の投稿を一般公開します。
(投稿内容は自由に設定してOKです!)
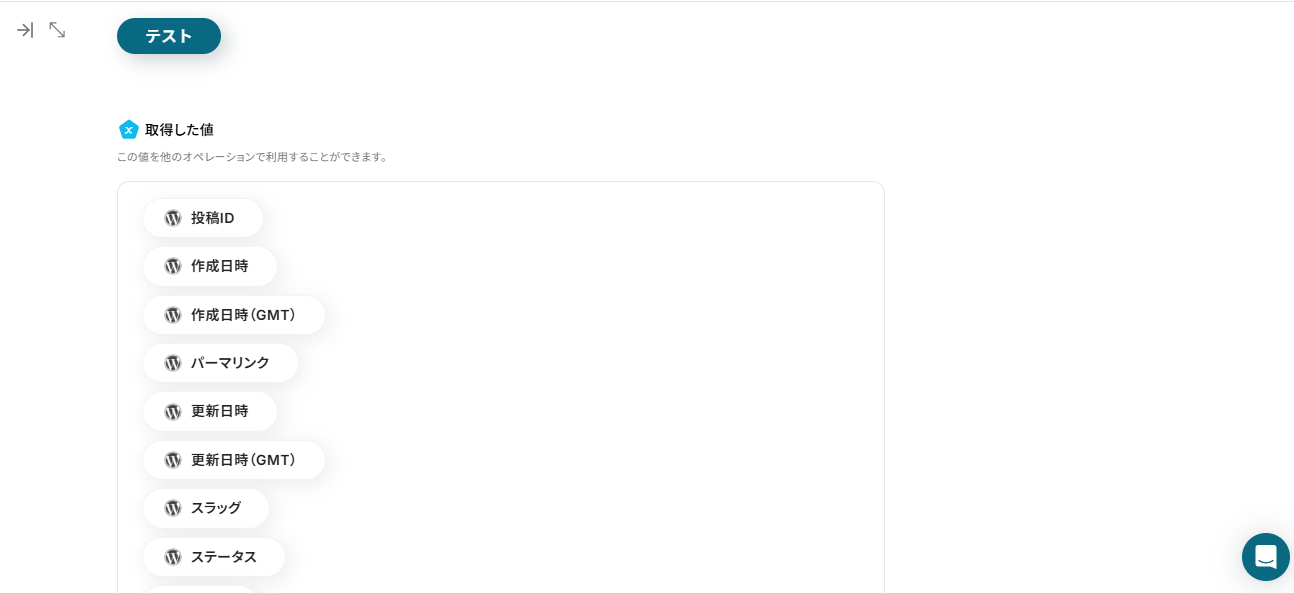
再びYoomの画面に戻り、テストを実行してください。
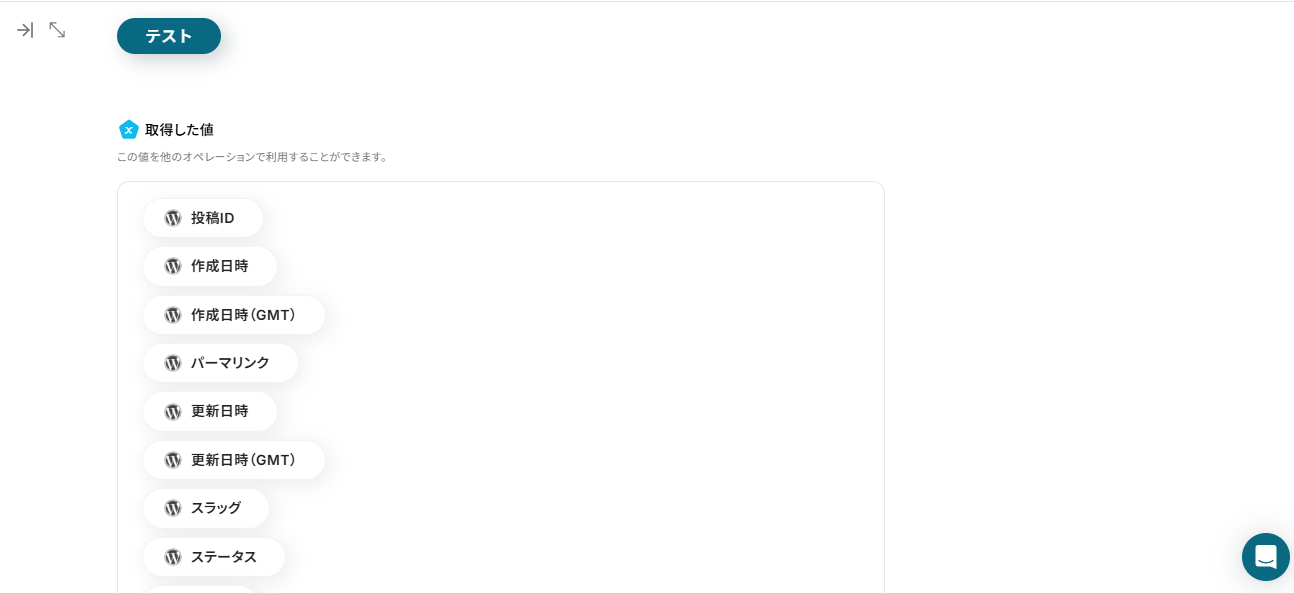
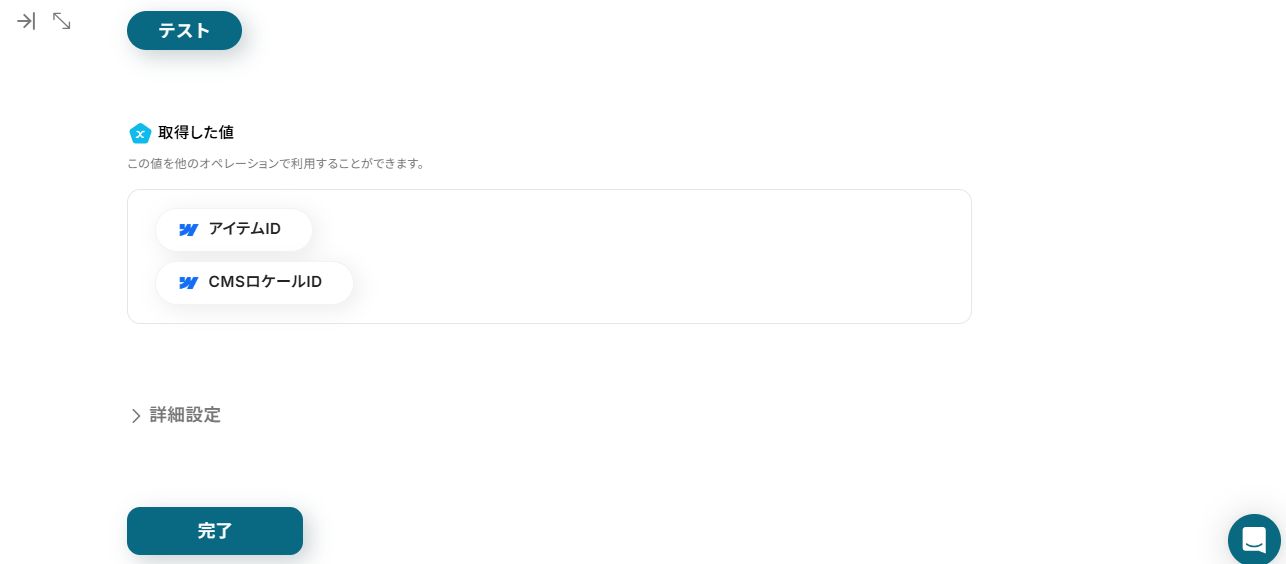
テスト成功後、先ほど公開した投稿の情報が取得した値(アウトプット)に表示されます。
以下の画面には表示されていませんが、項目名の横に取得した値が表示されます。
この取得した値は、次のステップで活用するので正しく取得できたか確認してから「完了」をクリックしてください。

ステップ4:Webflowのコレクションにアイテムを追加する
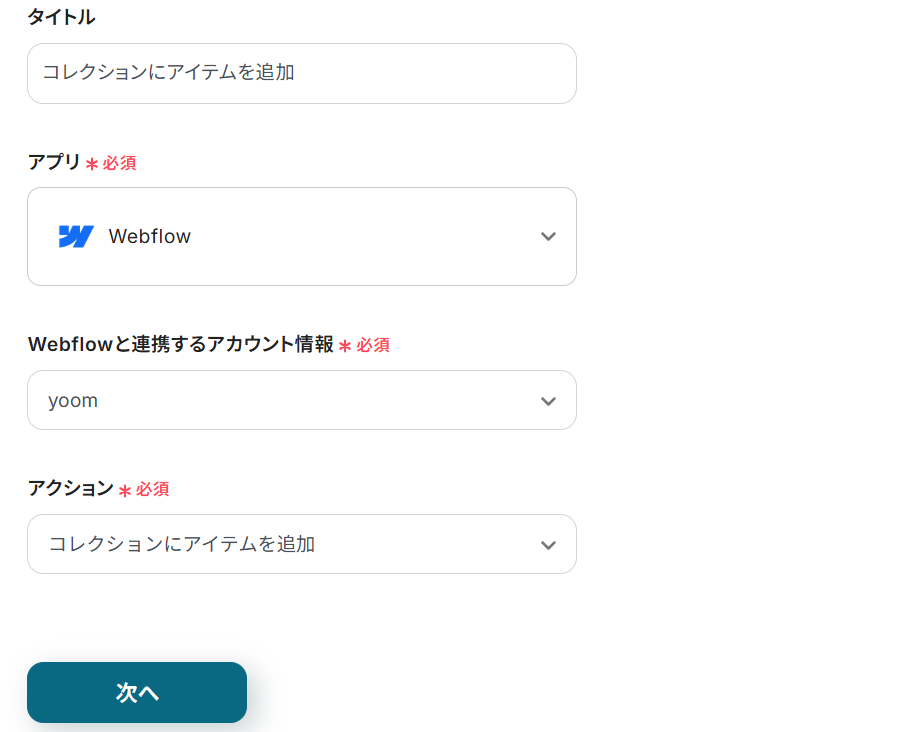
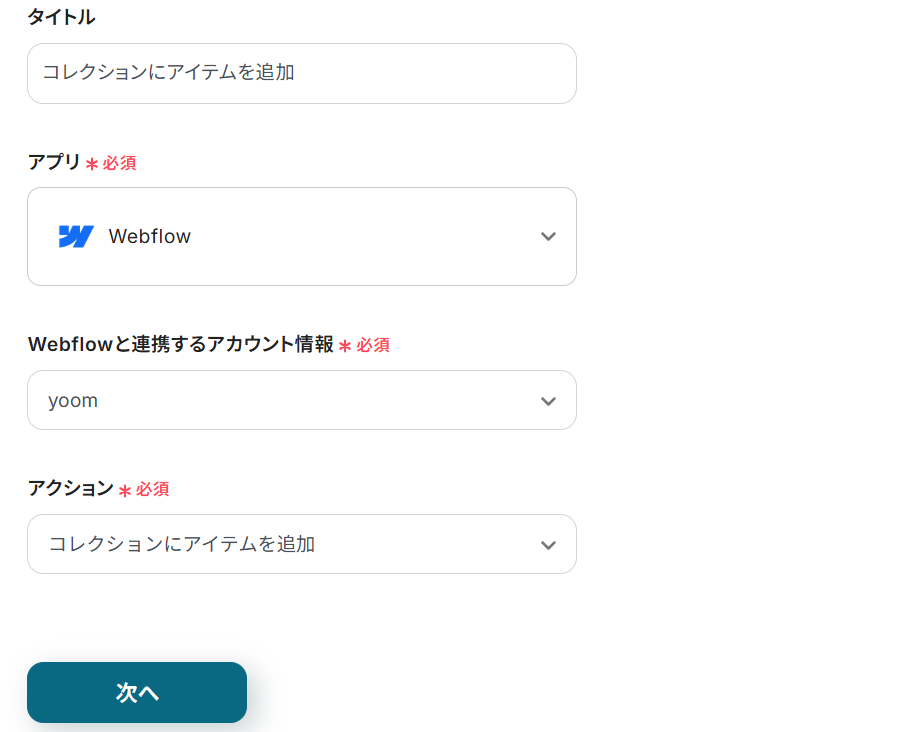
続いて、Webflowアイコンの「コレクションにアイテムを追加」をクリックし設定しましょう!

アカウント情報を確認し、次のページに進みます。

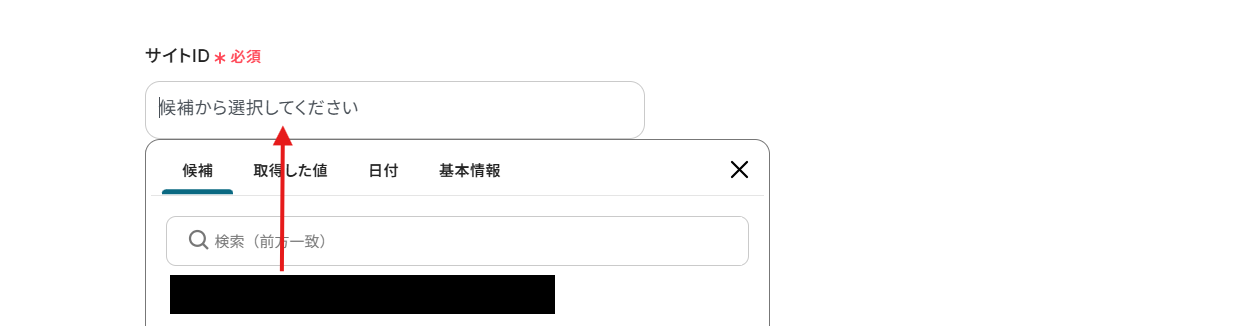
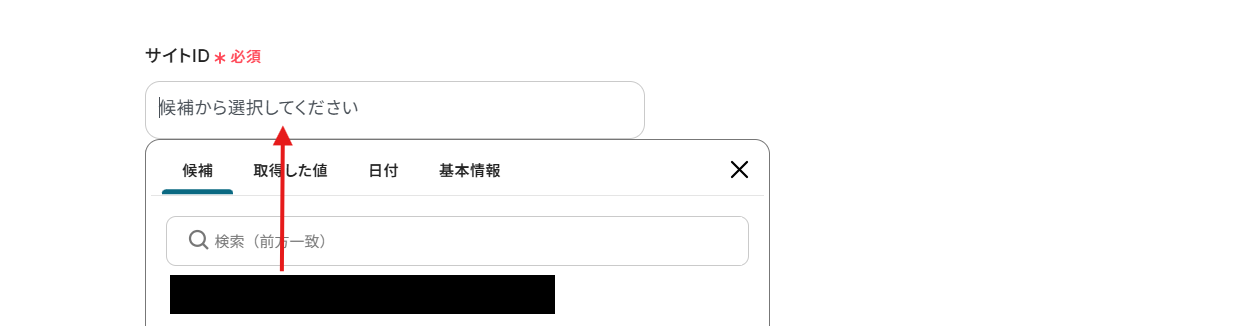
サイトIDは、枠内をクリックすると表示される候補から使用したいサイトを任意で選択しましょう。

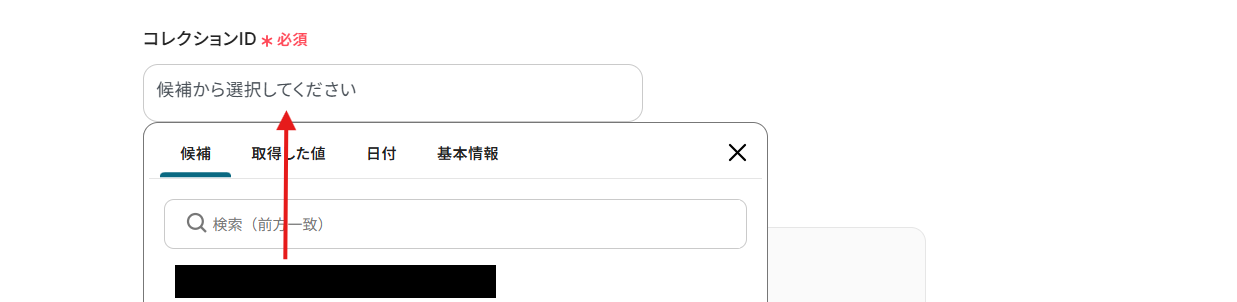
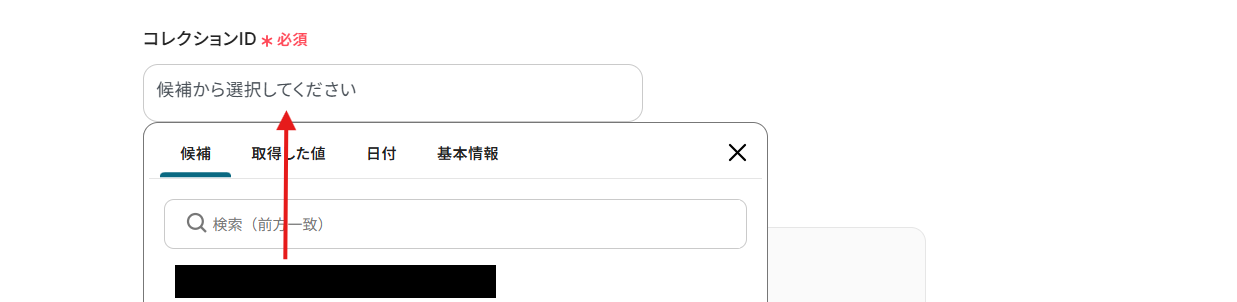
コレクションIDも同様に設定します。

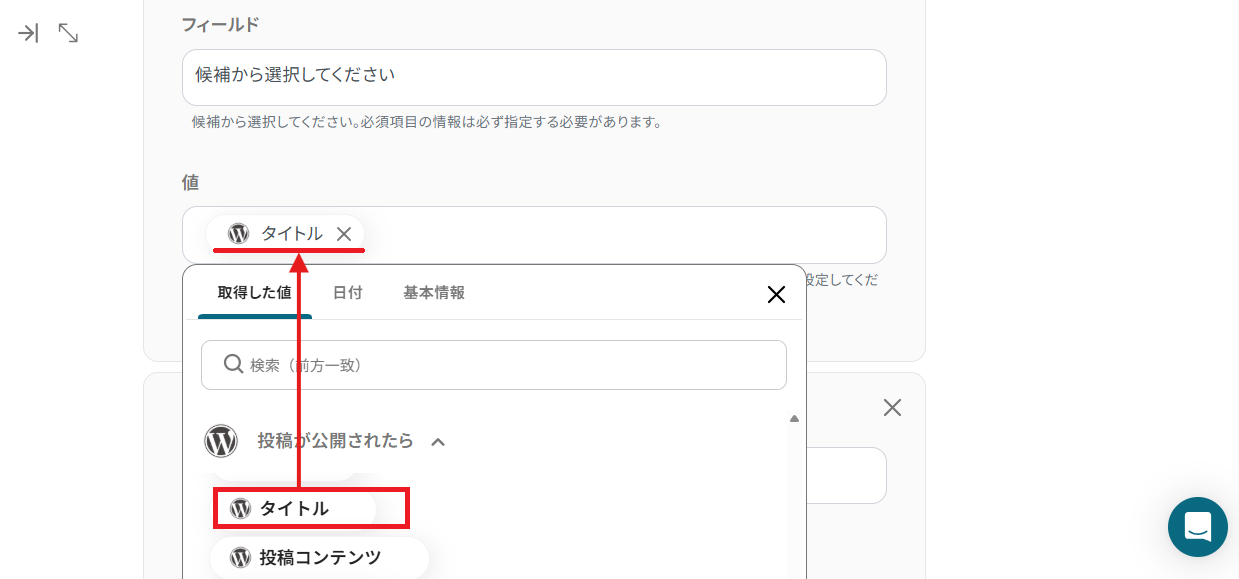
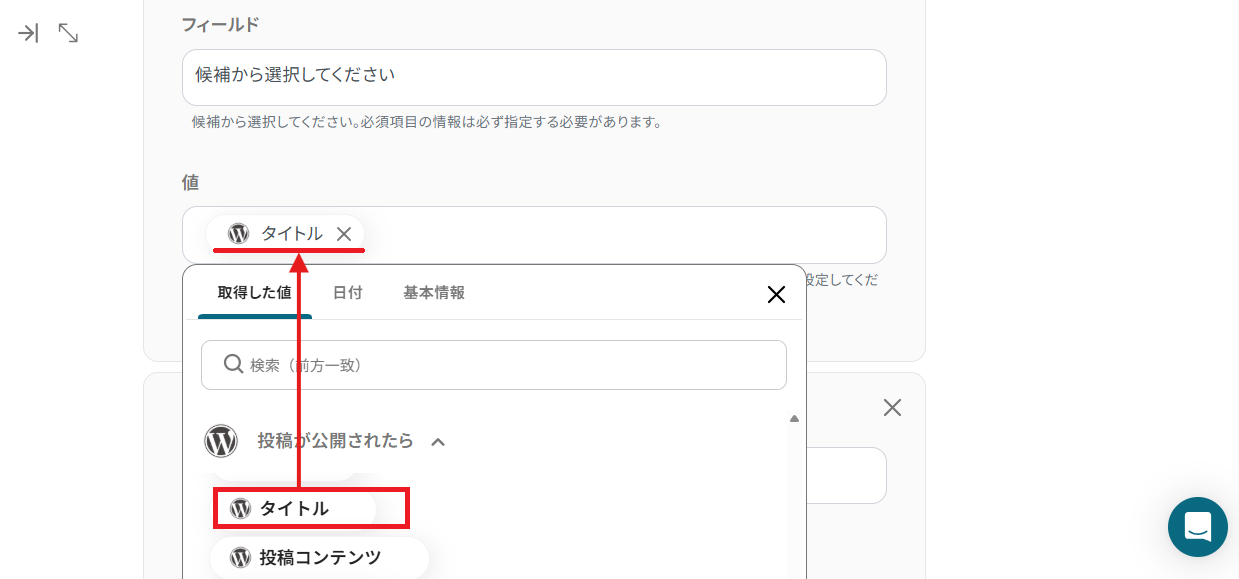
Webflowにアイテムを追加する際のフィールドと値を設定します。
フィールドは、枠内の候補から選択してください。
値は例として、WordPressの投稿を公開した際に取得した値から「タイトル」を選択しています。
値は変更可能なため、用途に合わせて設定してみましょう!
ステップ3で取得した値(アウトプット)を活用せずに手入力した場合、同じ内容が繰り返しWebflowのコレクションに追加されることになりますので注意が必要です。

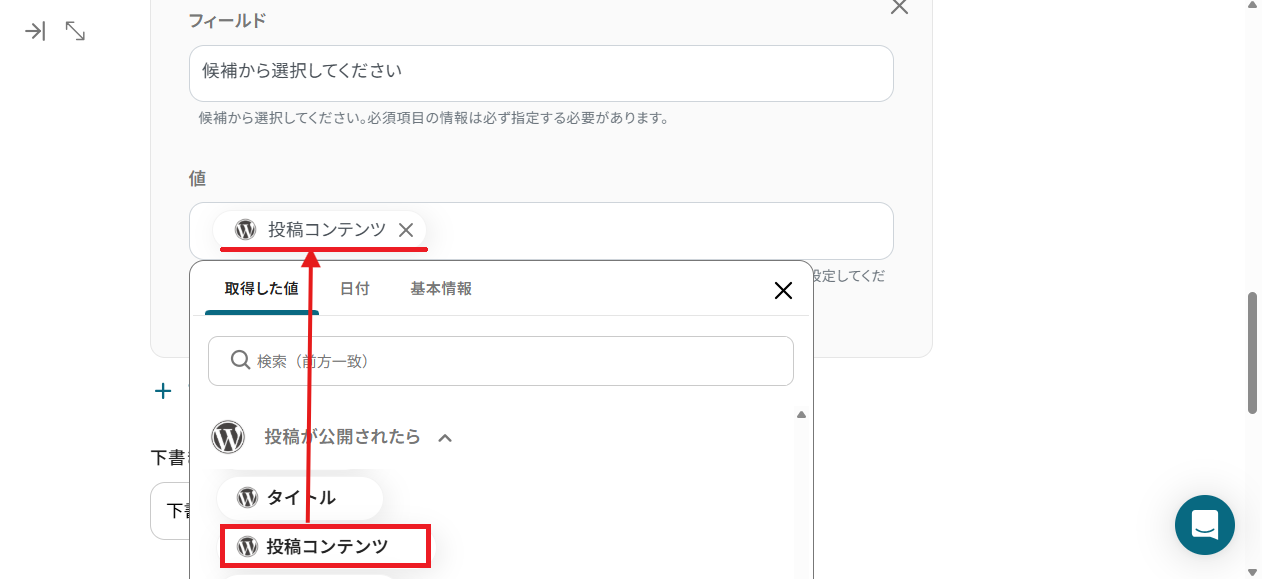
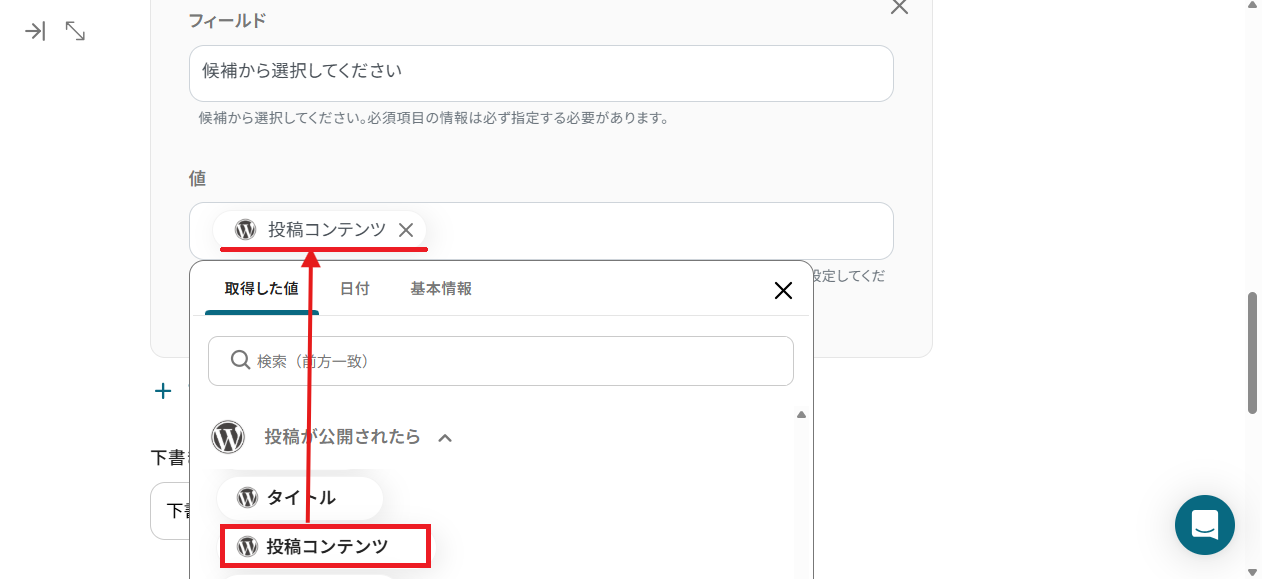
同様に、WordPressで公開した「投稿コンテンツ」を自動でWebflowに反映できるように設定しています。

他にも自動取得したい値があれば、「+フィールド情報を追加」をクリックし設定してください。

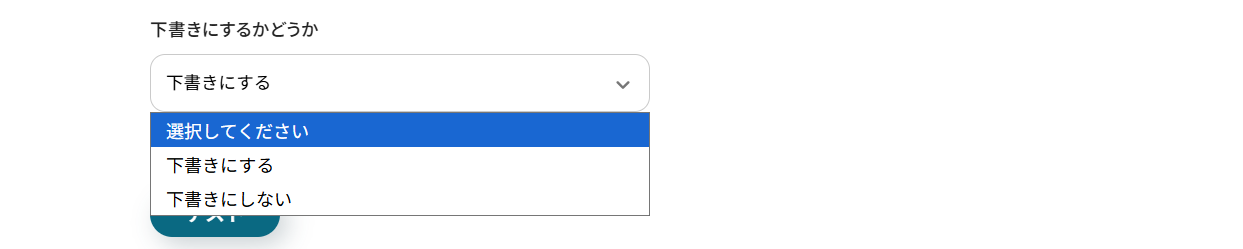
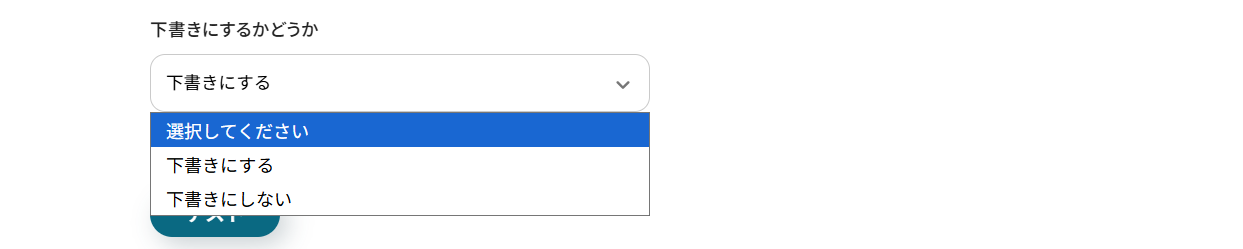
下書きにするかどうかを、プルダウンより任意で選択します。

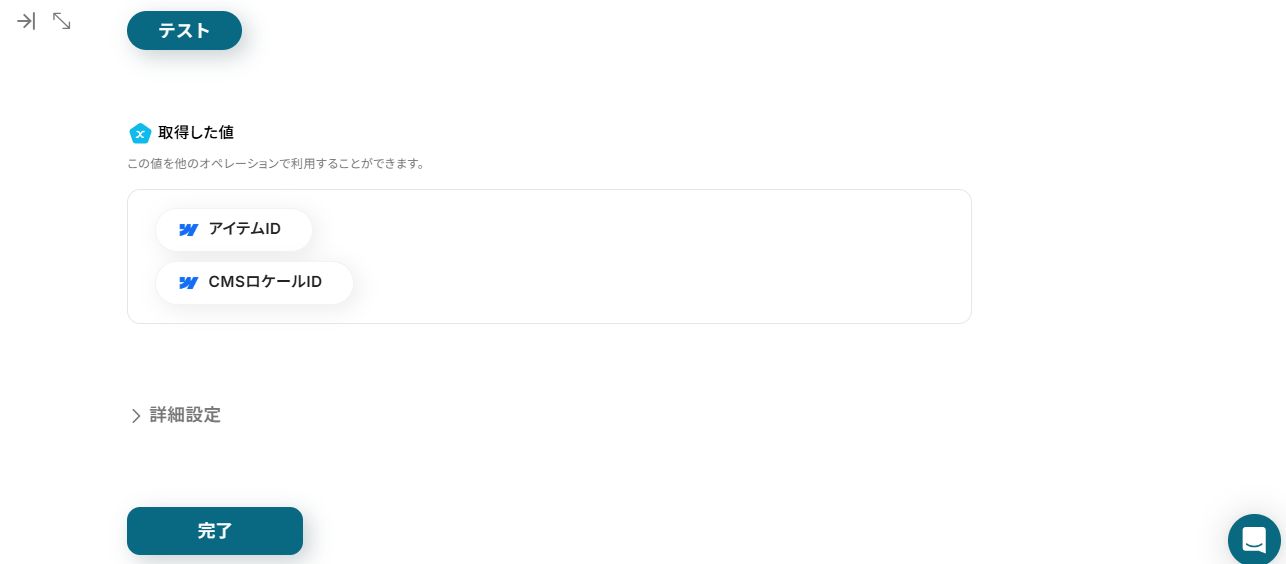
ここまでの設定が完了したら、テストを実行しましょう。
テストが成功すると、Webflowのコレクションにアイテムが自動追加されるので、確認後「完了」をクリックしてください。

ステップ5:トリガーをONにする
これで「WordPressで投稿が公開されたら、Webflowにアイテムを追加する」フローの完成です!
「トリガーをON」ボタンを押して、フローの動作確認をしてみてください。

WebflowのデータをWordPressに連携したい場合
ここまではWordpressからWebflowへデータを連携する方法をご紹介しました。
逆にWebflowからWordPressへのデータ連携を実施したい場合は、下記のテンプレートも併せてご利用ください。
Webflowを起点としたコンテンツ管理を行っている場合でも、同様に自動化による業務効率化が可能です。
Webflowでアイテムが作成されたら、WordPressで新規投稿を作成する
WebflowのCMSで新しいアイテム(例:制作実績、イベント情報など)が作成された際に、その情報を基にWordPressの投稿を自動で作成します。
この連携により、Webflowでのコンテンツ入稿をトリガーとして、WordPress側にも情報が自動で展開可能です。
一つの作業で複数のメディアへの情報発信が完了し、コンテンツのリーチを効率的に拡大できます。
Webflowでアイテムが作成されたら、WordPressで新規投稿を作成する
試してみる
■概要
Webflowで作成したブログ記事やニュースなどのコンテンツを、WordPressで運用しているサイトにも掲載するため、都度手作業でコピー&ペーストをしていませんか。
この作業は手間がかかるだけでなく、転記ミスや更新漏れの原因にもなりがちです。
このワークフローは、WebflowとWordPressを連携させることで、Webflowで新しいアイテムが作成された際に、その内容を元にWordPressへ自動で新規投稿を作成します。
コンテンツ管理の二度手間を解消し、業務を効率化します。
■このテンプレートをおすすめする方
・WebflowとWordPressの両方でコンテンツを管理しており、二重入力の手間を省きたいWeb担当者の方
・Webflowで作成したCMSアイテムを、WordPressサイトへ迅速かつ正確に反映させたい方
・手作業によるコンテンツの転記ミスを防ぎ、更新作業の属人化を解消したいと考えているチームリーダーの方
■注意事項
・Webflow、WordPressのそれぞれとYoomを連携してください。
Webflowでアイテムが非公開になったら、WordPressで関連の投稿を非公開に更新する
Webflowで特定のCMSアイテムが非公開(アーカイブ)にされた際、その変更を検知して関連するWordPress上の投稿も自動で非公開に更新します。
手動でのステータス更新作業や更新漏れのリスクがなくなり、両プラットフォーム間での情報の整合性を常に保つことが可能です。
これにより、コンテンツのライフサイクル管理が非常にスムーズになります。
Webflowでアイテムが非公開になったら、WordPressで関連の投稿を非公開に更新する
試してみる
■概要
WebflowとWordPressを併用してWebサイトを運営する際、コンテンツの公開ステータス管理に手間を感じていませんか。
片方で記事を非公開にした後、もう片方で手動で更新するのは面倒な上、更新漏れのリスクも伴います。
このワークフローを活用すれば、Webflowでアイテムを非公開にするだけで、関連するWordPressの投稿が自動で非公開に更新されるため、二重管理の手間やヒューマンエラーを解消し、効率的なサイト運用を実現します。
■このテンプレートをおすすめする方
・WebflowとWordPressを連携させ、コンテンツ管理を効率化したいWeb担当者の方
・両CMS間での手作業による更新作業に時間を費やしており、ミスを減らしたい方
・Webサイトの運用フローを自動化し、コンテンツ制作などのコア業務に集中したい方
■注意事項
・Webflow、WordPressのそれぞれとYoomを連携してください。
・「同じ処理を繰り返す」オペレーション間の操作は、チームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
WordPressやWebflowのAPIを使ったその他の自動化例
今回ご紹介した連携以外にも、WordPressやWebflowを活用することで、記事投稿やフォーム送信、注文処理などの業務を幅広く自動化可能です。
業務に合わせて適切なテンプレートを活用すれば、手作業を減らし、情報の一元管理やチーム内共有がスムーズになります。
WordPressを使った便利な自動化例
WordPressで記事が公開されたタイミングを活用し、Google スプレッドシートやkintone、Notion、楽楽販売などへ自動登録・通知できます。
また、Googleフォームと連携することで、フォーム入力をトリガーにWordPressへの記事投稿も可能です。
Googleフォームの内容を用いてWordPressで記事を新規投稿する
試してみる
Googleフォームの内容を用いてWordpressで記事を新規投稿するフローです。
WordPressで投稿が公開されたらGoogleスプレッドシートに追加する
試してみる
Wordpressで投稿が公開されたらGoogleスプレッドシートに追加するフローです。
WordPressで投稿が公開されたらkintoneに追加する
試してみる
Wordpressで投稿が公開されたらkintoneのデータベースに追加するフローです。
WordPressで投稿が公開されたらNotionに追加しSlackへ通知する
試してみる
Wordpressで投稿が公開されたらNotionのデータベースに追加してSlackへ通知するフローです。
WordPressで投稿が公開されたら楽楽販売に追加する
試してみる
Wordpressで投稿が公開されたら楽楽販売に追加するフローです。
Webflowを使った便利な自動化例
Webflowのフォーム送信や注文発生、コレクション作成といった動作をきっかけに、SalesforceやGoogle スプレッドシート、Microsoft Excel、Notionなどにデータを自動反映できます。
これにより、顧客対応やデータ集計、社内共有といった業務がスピーディーに行えるようになります。
Webflowのフォームが送信されたらGoogleスプレッドシートに追加する
試してみる
Webflowのフォームが送信されたらGoogleスプレッドシートに追加するフローです。
Webflowのフォームが送信されたらSalesforceに追加する
試してみる
Webflowのフォームが送信されたらSalesforceに追加するフローです。
Webflowで注文が発生したらMicrosoft Excelに追加する
試してみる
Webflowで注文が発生したらMicrosoft Excelに追加するフローです。
Webflowでコレクションのアイテムが作成されたらGoogle スプレッドシートに追加する
試してみる
Webflowでコレクションのアイテムが作成されたらGoogleスプレッドシートに追加するフローです。
Webflowでコレクションのアイテムが作成されたらNotionに追加する
試してみる
Webflowでコレクションのアイテムが作成されたらNotionに追加するフローです。
まとめ
本記事でご紹介したように、WordPressとWebflowを連携させることで、これまで手作業で行っていたコンテンツの転記や同期作業を削減し、ヒューマンエラーを根本からなくすことができます。
これにより、担当者は面倒な繰り返し作業に時間を奪われることなく、より創造的で価値の高いコンテンツ制作業務に集中できる環境を整えられるかもしれません。
情報発信のスピードと質を両立させることが可能になります。
今回ご紹介したような業務の自動化は、ノーコードツール「Yoom」を活用することで、プログラミングの知識がない方でも直感的な操作で簡単に実現できます。
もしWordPressとWebflowの連携をはじめとする業務の自動化に少しでも興味を持っていただけたなら、ぜひこちらから無料登録して業務の効率化を体験してみてください!
関連記事:【簡単設定】Webflowでアイテムが作成されたら、WordPressで新規投稿を作成する方法
よくあるご質問
Q:カテゴリやタグの情報も引き継ぐことはできますか?
A:はい、可能です。
WordPressの投稿やコメントに対して、カテゴリやタグなどの条件で柔軟に絞り込みを行うことができます。例えばWordPressで「リリースノート」カテゴリを作成し、記事を投稿した際にWebflowに登録するなど細かな条件設定も可能です。
Q:無料プランではどこまでの連携が可能ですか?
A:WordPressは無料のフリープラン(0円)から連携できるアプリです。
フリープランでは毎月100タスクまで実行できるため「まずは試しに使ってみたい」という方におすすめです。タスクの実行数について詳しくはこちらをご覧ください。
また、Yoomでは2週間の無料トライアルも準備しており、期間中は有料プランでしか使えない一部のアプリや機能もお試しいただけます。
料金プランについて、詳しくはこちらをご覧ください。
Q:連携が失敗した場合、エラーに気づく方法はありますか?
A:連携エラーが発生すると通知が行われます。
連携エラーが発生した場合は、フローボットが停止しYoomに登録されているメールアドレスへ通知が届きます。
通知内にエラー原因などを記載しておりますので、エラー原因をご確認ください。
対処方法が分からないなどでお困りの際はヘルプページまたは、こちらをご確認ください。