とにかく早く試したい方へ
Yoomを利用することで、ノーコードで簡単にWordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する連携が可能です。YoomにはあらかじめWordPressとGitHubを連携するためのテンプレートが用意されているため、APIの知識が無くても、登録するだけで今すぐ連携が実現できます。
WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する
試してみる
■概要
「WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する」フローは、コンテンツ管理と開発プロセスをシームレスに統合する業務ワークフローです。
コンテンツ制作と開発の連携がスムーズになり、プロジェクトの効率化が図れます。
■このテンプレートをおすすめする方
・WordPressとGitHubを併用しており、両者の連携を強化したいウェブ開発者の方
・コンテンツ公開時に自動で開発タスクを生成し、チームの作業効率を向上させたいプロジェクトマネージャーの方
・手動でのIssue登録に時間を取られ、業務の自動化を検討している開発チームのリーダーの方
・WordPressの特定カテゴリの投稿管理をGitHubのIssueと連動させ、情報の一元化を図りたい方
■注意事項
・WordPress、GitHubのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
「この投稿、GitHubのIssueに手動でコピペする以外にもっといい方法ないの?」
WordPressでコンテンツを公開するたびに、開発タスクを手動で登録している。そんな作業にモヤモヤとした気持ちを感じたことはありませんか?実は、WordPressとGitHubを連携することで、投稿をトリガーにIssueを自動生成することが可能です。カテゴリを指定しておけば、関係するタスクだけを抽出してGitHubに送ることもできます。わざわざ通知を回す手間も、Issueを登録し忘れるリスクも、すべて自動化で解決できますよ。
この記事では、実際に使える具体的な自動化フローを通して、WordPressとGitHubの連携方法をわかりやすく解説していきます。ぜひ最後までご覧ください!
WordPressとGitHubを連携してできること
WordPressとGitHubのAPIを連携すれば、WordPressのデータをGitHubに自動的に連携することが可能です!
例えば、下記のようなデータ連携を人の手を介さず、自動的に実施することができます。
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにWordPressとGitHubの連携を実際に体験できます。
登録は、たったの30秒で完了するので、ぜひ気軽にお試しください!
WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する
WordPressとGitHubを併用しており、コンテンツ公開時に自動で開発タスクを生成し、チームの作業効率を向上させたい場合などにおすすめのフローです。
WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する
試してみる
■概要
「WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する」フローは、コンテンツ管理と開発プロセスをシームレスに統合する業務ワークフローです。
コンテンツ制作と開発の連携がスムーズになり、プロジェクトの効率化が図れます。
■このテンプレートをおすすめする方
・WordPressとGitHubを併用しており、両者の連携を強化したいウェブ開発者の方
・コンテンツ公開時に自動で開発タスクを生成し、チームの作業効率を向上させたいプロジェクトマネージャーの方
・手動でのIssue登録に時間を取られ、業務の自動化を検討している開発チームのリーダーの方
・WordPressの特定カテゴリの投稿管理をGitHubのIssueと連動させ、情報の一元化を図りたい方
■注意事項
・WordPress、GitHubのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
WordPressとGitHubの連携フローを作ってみよう
それでは、さっそくWordPressとGitHubを連携したフローを作成してみましょう!
Yoomを使用して、ノーコードでWordPressとGitHubの連携を進めていきますので、まだYoomのアカウントをお持ちでない場合は、こちらのリンクからアカウントを発行しておきましょう。
[Yoomとは]
今回はWordPressにコンタクトが登録されたら、GitHubにデータを連携するフローボットを作成していきます!
大きく分けて、以下の手順で作成していきます。
- WordPressとGitHubをマイアプリ連携
- テンプレートをコピーする
- WordPressのトリガー設定とGitHubのオペレーション設定
- トリガーをONにして、連携フローの動作確認をする
WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する
試してみる
■概要
「WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する」フローは、コンテンツ管理と開発プロセスをシームレスに統合する業務ワークフローです。
コンテンツ制作と開発の連携がスムーズになり、プロジェクトの効率化が図れます。
■このテンプレートをおすすめする方
・WordPressとGitHubを併用しており、両者の連携を強化したいウェブ開発者の方
・コンテンツ公開時に自動で開発タスクを生成し、チームの作業効率を向上させたいプロジェクトマネージャーの方
・手動でのIssue登録に時間を取られ、業務の自動化を検討している開発チームのリーダーの方
・WordPressの特定カテゴリの投稿管理をGitHubのIssueと連動させ、情報の一元化を図りたい方
■注意事項
・WordPress、GitHubのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
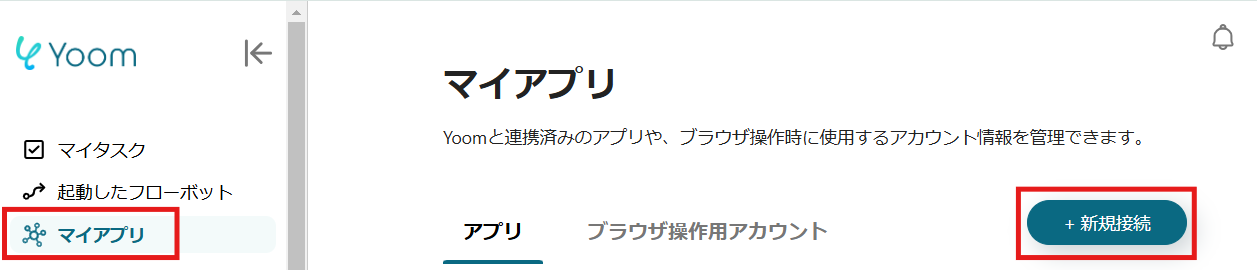
ステップ1:WordPressとGitHubをマイアプリ連携
ここでは、Yoomとそれぞれのアプリを連携して、操作が行えるようにしていきます。
まずは基本的な設定方法を解説しているナビをご覧ください!
それではここから今回のフローで使用するアプリのマイアプリ登録方法を解説します。
WordPressとYoomのマイアプリ登録
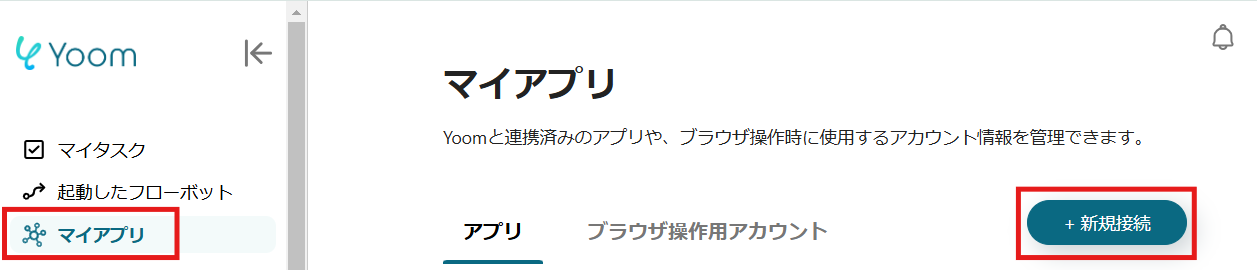
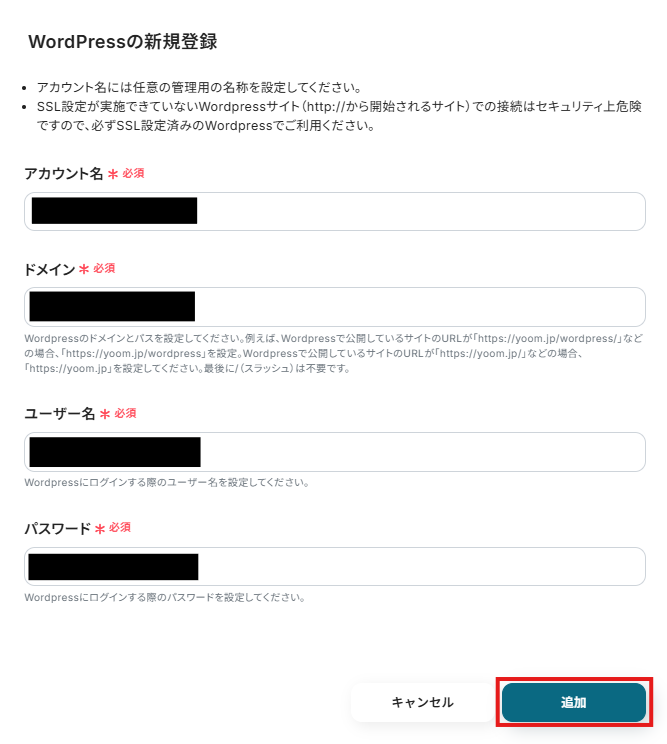
右上の検索窓に「WordPress」と入力し、検索結果からWordPressを選択します。

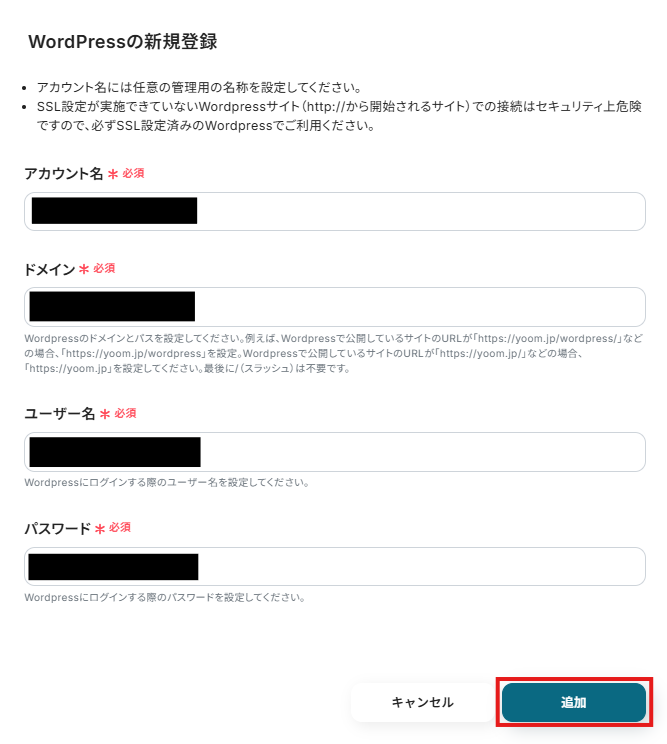
表示された画面で、必須項目を入力し、「追加」をクリックしてください。

GitHubとYoomのマイアプリ登録
以下の手順をご参照ください。
マイアプリにWordPressとGitHubが表示されていれば、登録完了です。
ステップ2:テンプレートをコピーする
ここから、フローを作っていきましょう!テンプレートを利用しているので、以下のテンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する
試してみる
■概要
「WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する」フローは、コンテンツ管理と開発プロセスをシームレスに統合する業務ワークフローです。
コンテンツ制作と開発の連携がスムーズになり、プロジェクトの効率化が図れます。
■このテンプレートをおすすめする方
・WordPressとGitHubを併用しており、両者の連携を強化したいウェブ開発者の方
・コンテンツ公開時に自動で開発タスクを生成し、チームの作業効率を向上させたいプロジェクトマネージャーの方
・手動でのIssue登録に時間を取られ、業務の自動化を検討している開発チームのリーダーの方
・WordPressの特定カテゴリの投稿管理をGitHubのIssueと連動させ、情報の一元化を図りたい方
■注意事項
・WordPress、GitHubのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
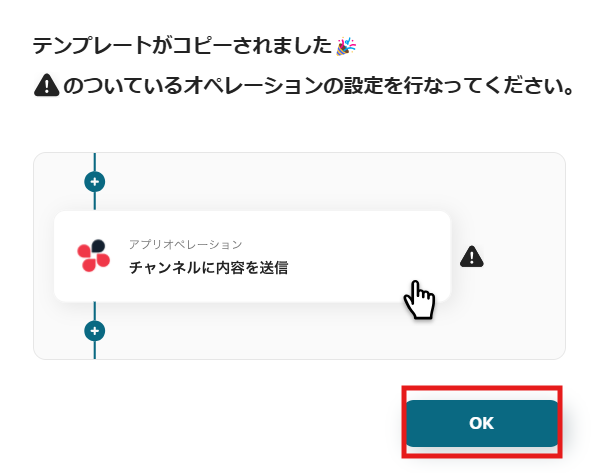
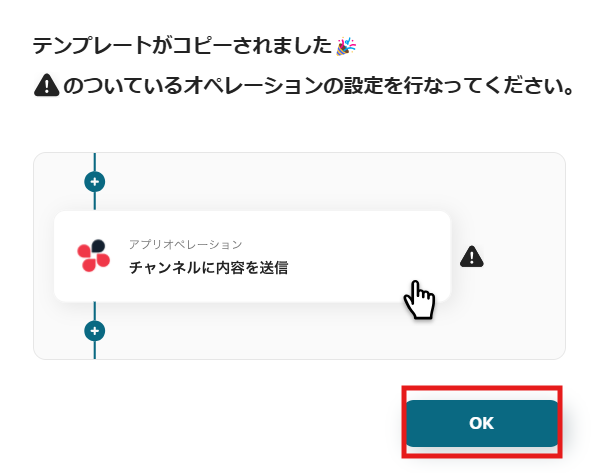
ワークスペースに自動的にテンプレートがコピーされます。次に表示された画面で「OK」をクリックしてください。

ステップ3:WordPressのトリガー設定
※以下の画面は、Yoomページ画面左側「マイプロジェクト」のフローボットで表示される、「【コピー】WordPressで特定のカテゴリの投稿が公開されたら、GitHubのIssueとして登録する」をクリックすると表示されます。
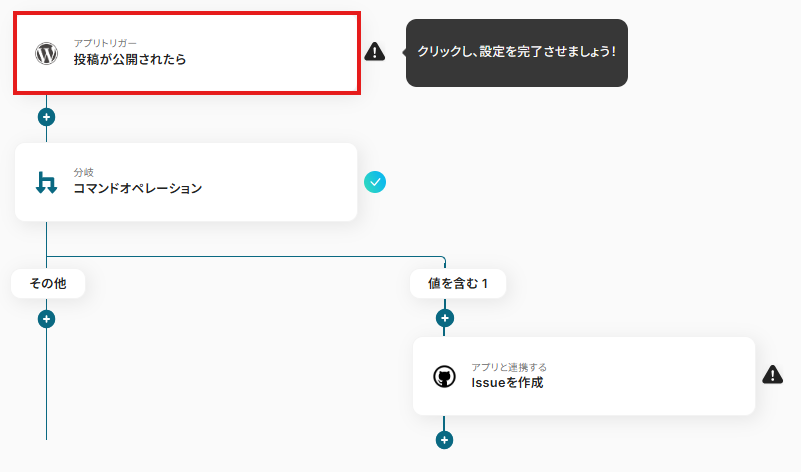
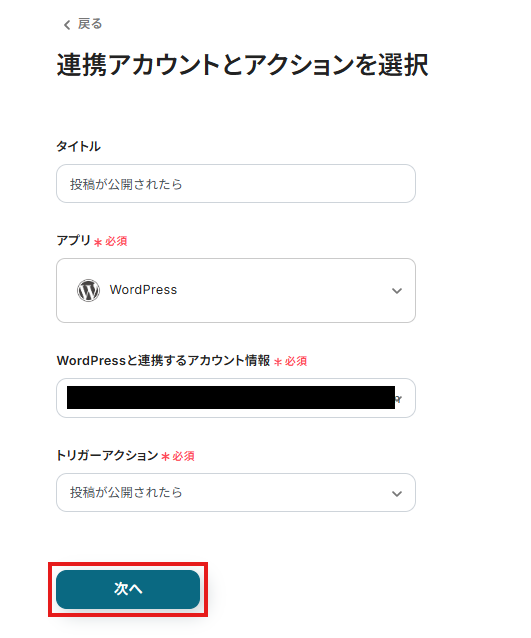
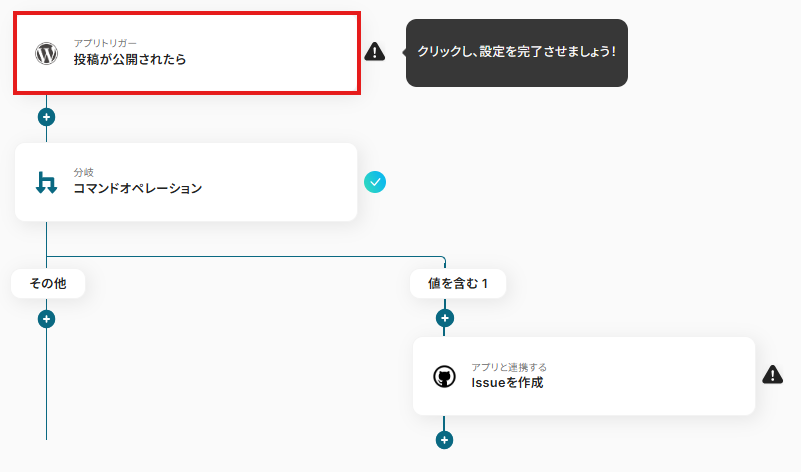
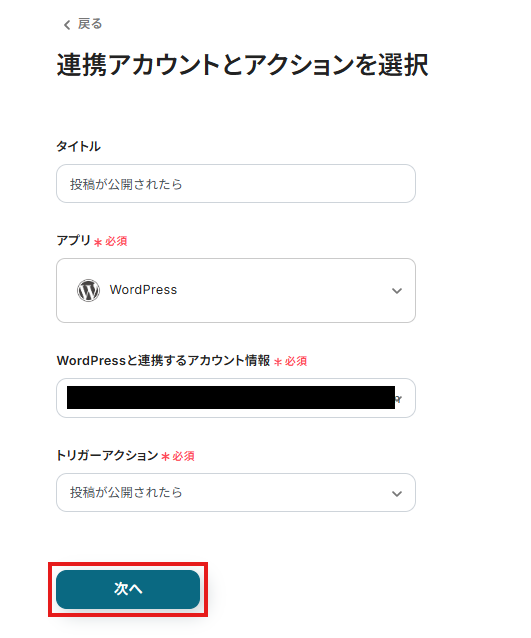
1.先ほどの画面で「OK」をクリックして、表示された画面のアプリトリガー「投稿が公開されたら」をクリックしてください。

2.表示された画面で必須項目を入力します。トリガーアクションはそのままにして、「次へ」をクリックしましょう。

3.表示された画面で、詳細を設定します。
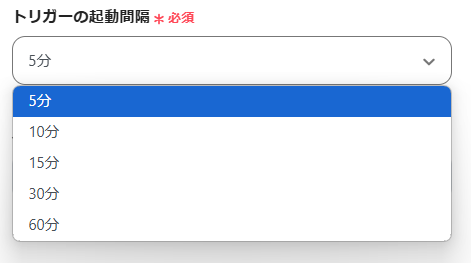
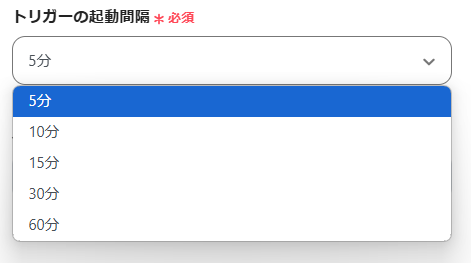
「トリガーの起動間隔」を選択してください。
※基本的には、最短の時間で設定するのが、おすすめです!
※トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。プランによって最短の起動間隔が異なりますので、ご注意ください。
※Yoomプランの詳しい説明は、こちらを参照してください。

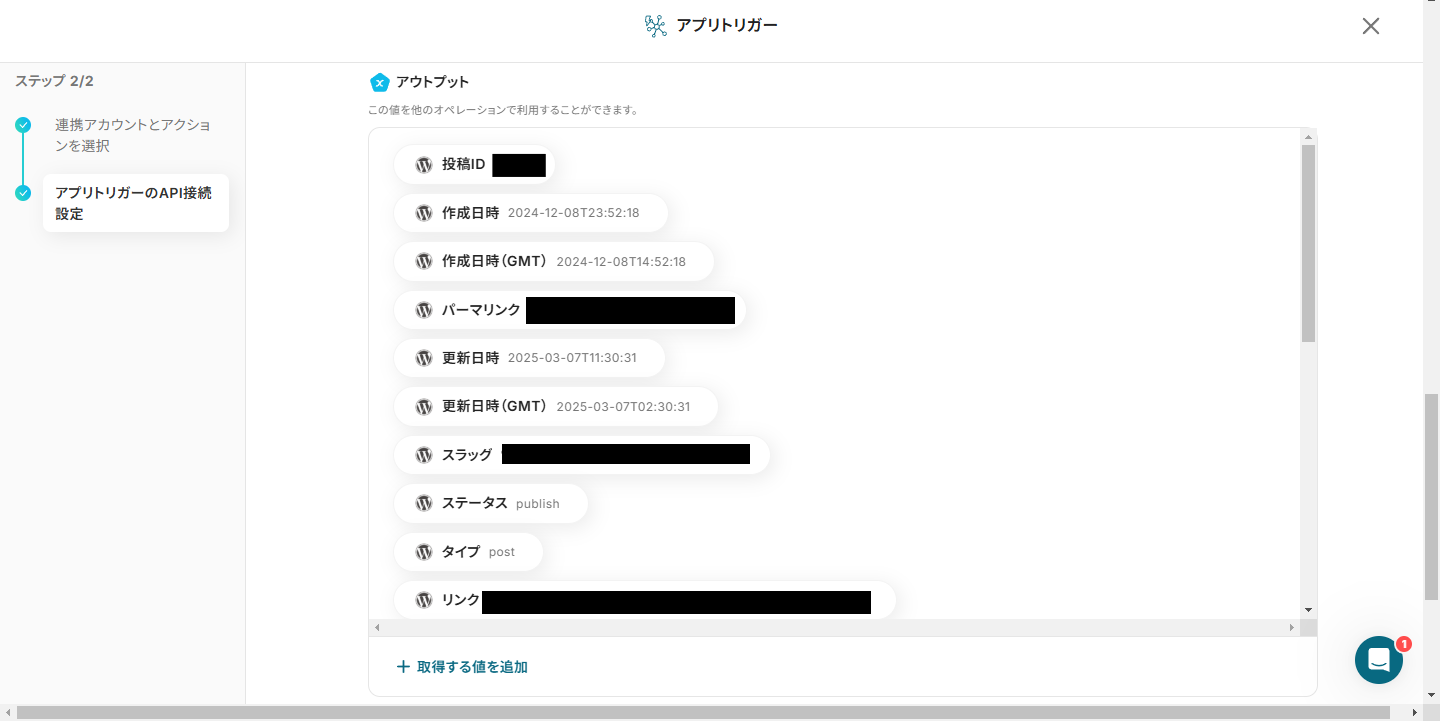
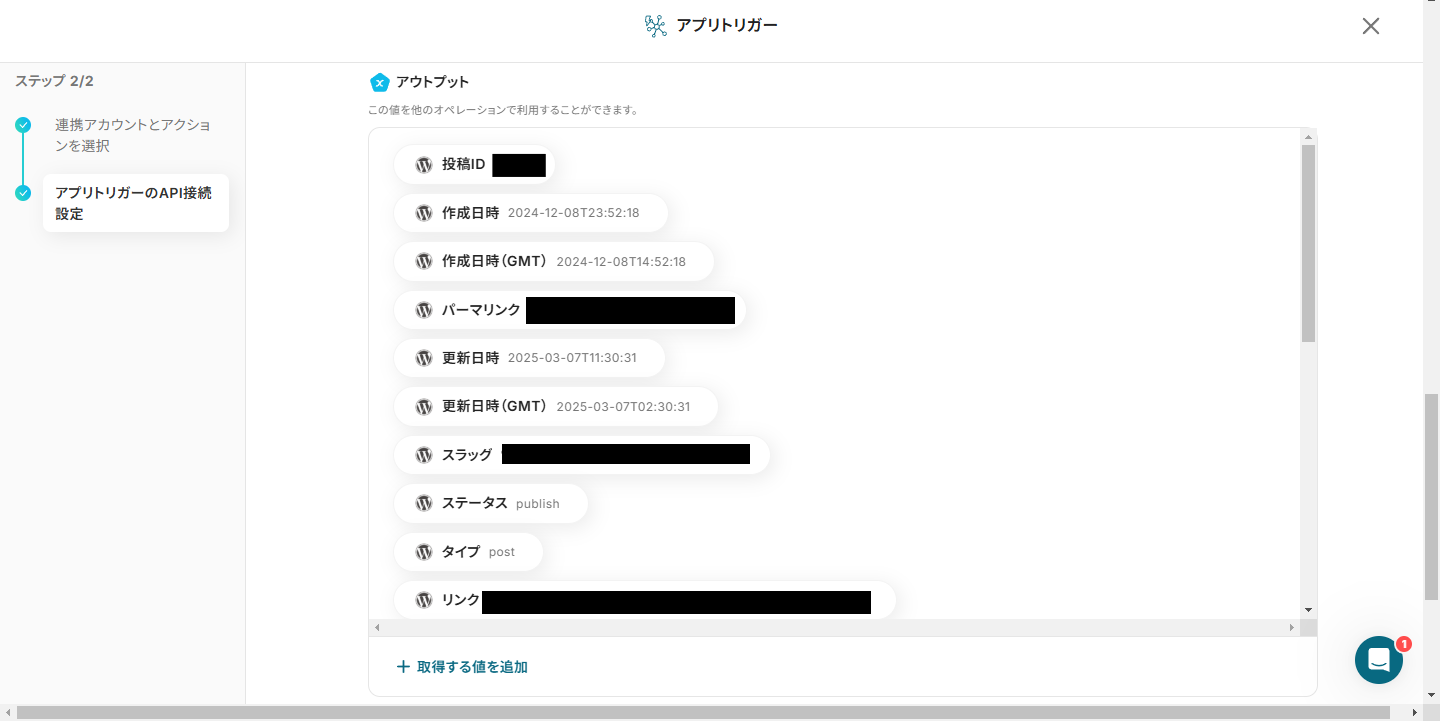
4.入力を終えたら、「テスト」を実行し、成功したら「保存する」をクリックします。
※表示されているアウトプットは「この値を他のオペレーションで利用することができます。」と表記があるように、次の設定でも活用できます。

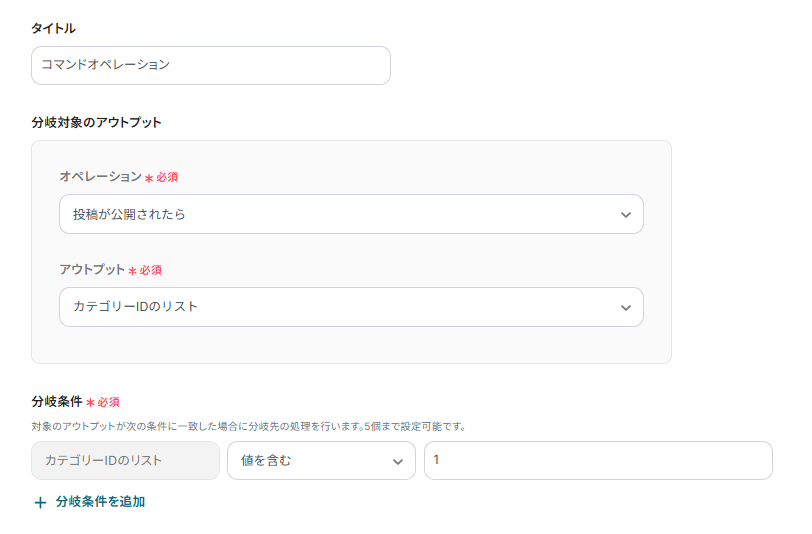
ステップ4:分岐の設定
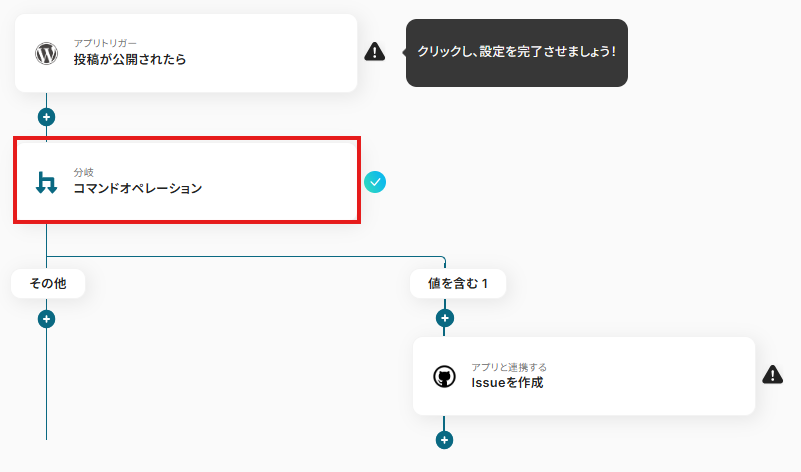
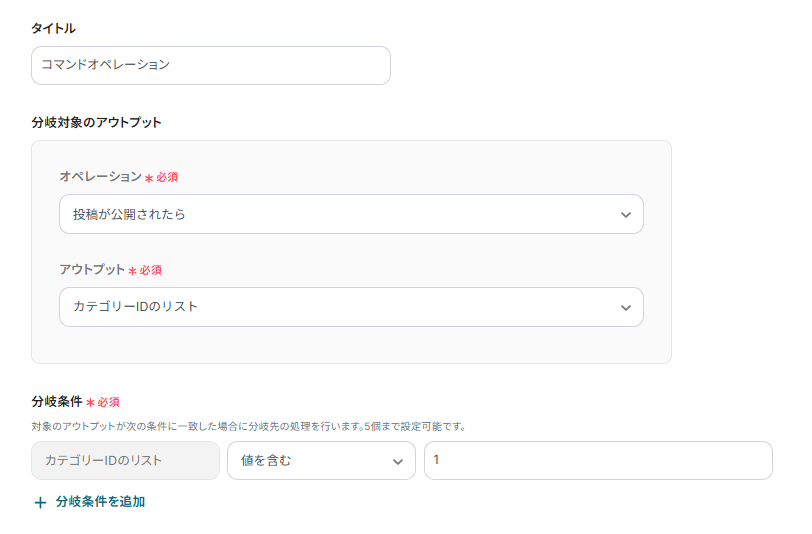
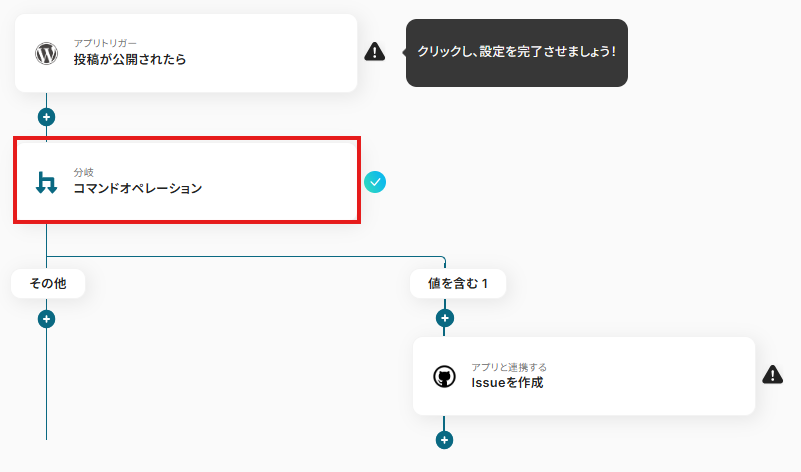
1.分岐「コマンドオペレーション」をクリックしてください。
※・「分岐する」オペレーションは、ミニプラン以上でご利用いただけます。フリープランで利用するとエラーになってしまうのでご注意ください。
・ミニプランなどの有料プランは2週間の無料トライアルが可能です。無料トライアル中なら、普段制限されているアプリや機能も自由にお試しいただけますので、ぜひ活用してみてください。

オペレーションに「投稿が公開されたら」、アウトプットに検知したい項目を設定します。
「分岐条件」は、分岐先の処理を行う条件を設定します。
今回はテンプレートを活用して、以下画像のように設定しています。

設定を終えたら、「保存する」をクリックしてください。
ステップ5:GitHubの設定
1.アプリと連携する「Issueを作成」をクリックしてください。

表示された画面で必須項目を入力し、「次へ」をクリックします。

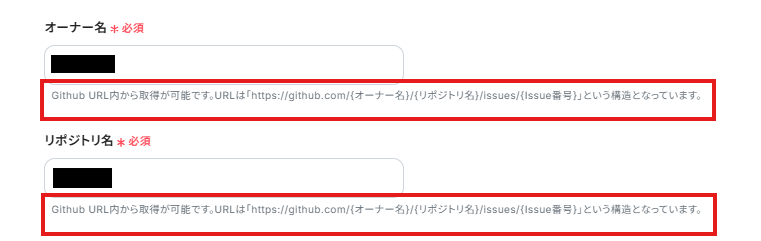
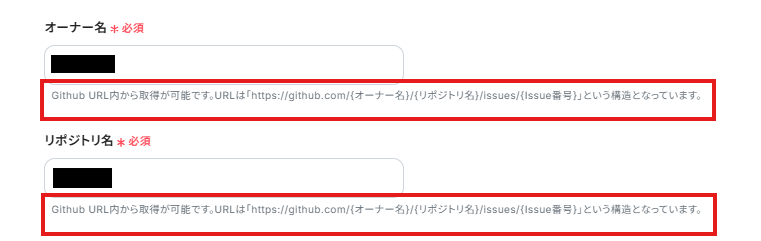
2.API接続設定を行います。
「オーナー名」「リポジトリ名」は、入力欄下の説明に従って、入力してください。

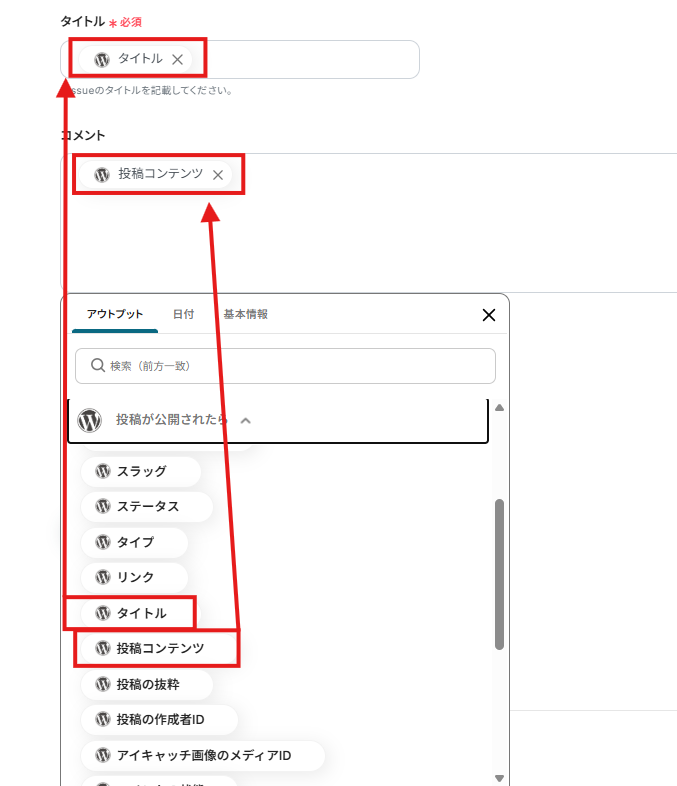
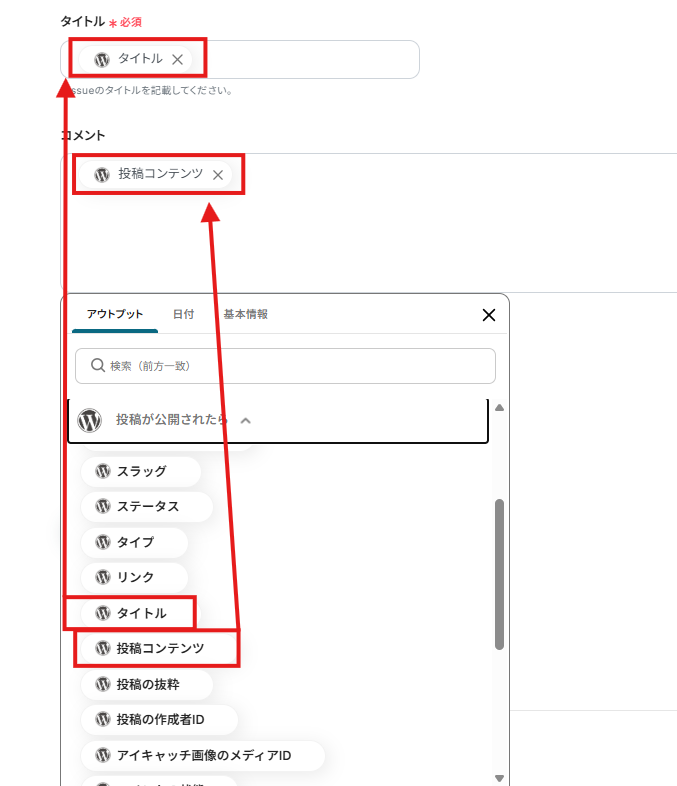
「タイトル」「コメント」は、入力欄をクリックして表示されるアウトプットから選択できます。

入力を終えたら「テスト」を実行し、成功したら「保存する」をクリックします。
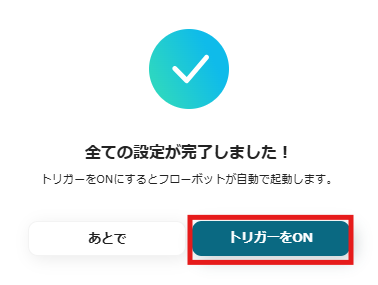
ステップ6:トリガーボタンをONにして、連携フローの動作確認をする
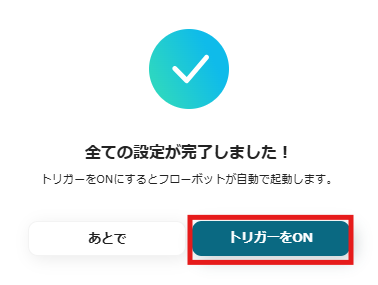
以下の画面の赤枠部分「トリガーをON」ボタンをクリックすると、フローボットが自動的に起動します。

GitHubのデータをWordPressに連携したい場合
今回はWordPressからGitHubへデータを連携する方法をご紹介しましたが、逆にGitHubからWordPressへのデータ連携を実施したい場合は、下記のテンプレートも併せてご利用ください。
GitHubで特定条件のIssueが作成されたら、WordPressに投稿する
GitHubを活用してプロジェクト管理を行っており、WordPressでのブログ運営を行い、技術情報を定期的に発信したい場合などにおすすめのフローです。
GitHubで特定条件のIssueが作成されたら、WordPressに投稿する
試してみる
■概要
「GitHubで特定条件のIssueが作成されたら、WordPressに投稿する」フローは、開発プロセスとブログ運営をスムーズに連携させる業務ワークフローです。
GitHubで重要なイシューが発生した際に、自動的にWordPressに記事として投稿されるため、情報の共有が効率的になります。
■このテンプレートをおすすめする方
・GitHubを活用してプロジェクト管理を行っている開発チームの方
・WordPressでのブログ運営を行い、技術情報を定期的に発信したい方
・開発中のイシューを情報共有したいプロジェクトマネージャーの方
・手動での情報転記に時間を取られたくないウェブ担当者の方
・開発とマーケティングの連携を強化したい企業のIT担当者の方
■注意事項
・GitHub、WordPressのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
WordPressやGitHubのAPIを使ったその他の自動化例
WordPressやGitHubのAPIを活用すれば、様々な自動化の実現が可能です!
例えば以下のような自動化はいかがでしょうか。
WordPressを使った自動化例
WordPressの投稿を自動通知することやGoogleフォームの内容を用いて記事を作成することが可能です。
Googleフォームの内容を用いてWordPressで記事を新規投稿する
試してみる
Googleフォームの内容を用いてWordpressで記事を新規投稿するフローです。
WordPressで投稿が公開されたらGoogleスプレッドシートに追加する
試してみる
Wordpressで投稿が公開されたらGoogleスプレッドシートに追加するフローです。
WordPressで投稿が公開されたらSPIRALに追加する
試してみる
Wordpressで投稿が公開されたらSPIRALに追加するフローです。
WordPressでコメントが追加されたら、Slackに通知する
試してみる
■概要
「WordPressでコメントが追加されたら、Slackに通知する」フローは、WordPressサイトのコメント管理を効率化する業務ワークフローです。
■このテンプレートをおすすめする方
・WordPressを運営しており、コメント管理に時間を取られているサイト運営者の方
・チームでサイト運営を行っており、コメント対応をスムーズに行いたいと考えている方
・迅速なコメント確認を必要としているブログやニュースサイトの編集者の方
・Yoomを活用して業務の自動化を図りたいが、具体的な設定方法がわからない方
■注意事項
・WordPress、SlackのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
WordPressで投稿が公開されたらGmailを通知する
試してみる
Wordpressで投稿が公開されたらGmailを通知するフローです。
GitHubを使った自動化例
Issueの作成を自動通知することや、Issueの情報を別アプリに自動反映することも可能です!
GitHubでプルリクエストが作成されたら、Notionにも追加する
試してみる
■概要
「GitHubでプルリクエストが作成されたら、Notionにも追加する」フローは、開発チームの作業を効率化する業務ワークフローです。
GitHubで新たなプルリクエストが発生すると、自動的にNotionの指定ページにその情報が記録されます。
■このテンプレートをおすすめする方
・GitHubとNotionを日常的に活用している開発チームのリーダーの方
・プロジェクトの進捗管理を効率化したいエンジニアの方
・手動でのプルリクエスト管理に時間を取られているチームメンバーの方
・情報共有を自動化し、チーム全体の生産性を向上させたい方
・異なるツール間の連携を強化し、ワークフローを最適化したいプロジェクトマネージャーの方
■注意事項
・GitHubとNotionのそれぞれとYoomを連携してください。
GitHubのIssue作成されたらChatGPTで内容を分析し、コメントを追加する
試してみる
■概要
GitHubで新しいIssueが作成されるたびに、内容を把握し、優先順位を判断するのは手間がかかる作業です。特に多くのIssueが同時に発生すると、重要な情報を見落としたり、対応が遅れてしまうこともあります。このワークフローを活用すれば、新しいIssueの作成をトリガーに、ChatGPTがその内容を自動で分析しコメントを追加するため、Issueの内容把握を迅速化し、開発プロセスの効率化に繋がります。
■このテンプレートをおすすめする方
・GitHubでのIssue管理に多くの時間を費やしているプロジェクトマネージャーの方
・ChatGPTを活用して、開発プロセスの初期対応を効率化したいと考えている方
・手作業によるIssueの確認漏れや、対応の遅延を防ぎたい開発チームの方
■注意事項
・GitHubとChatGPTのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
SalesforceでToDoオブジェクトが登録されたらGitHubに追加する
試してみる
SalesforceでToDoオブジェクトが登録されたらGitHubに追加するフローです。
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加
試してみる
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加します
GitHubにIssueが作成されたらSlackに通知する
試してみる
GitHubにイシューが作成されたらSlackにIssueの内容を通知します。
まとめ
いかがでしたか?WordPressとGitHubを連携すれば、「投稿内容を自動で開発タスクとして登録したい」「作業漏れを防ぎたい」「コンテンツ公開後の対応を効率化したい」といった課題を解決できるのではないでしょうか。投稿をトリガーにIssueを生成することで、手作業の負担を軽減して、チームの連携が向上します。
ノーコードツールYoomを活用すれば、プログラミングの知識がなくても、簡単にWordPressとGitHubの連携を実現できます!気になった方はまずは無料アカウントを作成して、実際に使い勝手を確かめてみてください。登録はたったの30秒で完了!すぐに自動連携を体験できます。
今すぐ無料でアカウントを発行する
適切な連携フローを活用して、効率的なワークスタイルを目指してみませんか?
関連記事:【ノーコードで実現】GitHubのIssueデータをWordPressに自動的に連携する方法
よくあるご質問
Q:連携の実行頻度は最短5分とのことですが、リアルタイムでは実行できませんか?
A:トリガーは5分、10分、15分、30分、60分の間隔で選択できますが、リアルタイムで連携しているわけではありません。
そのためWordPressで投稿が公開された後、最短5分でGitHubにIssueを作成されるのを待つ必要があります。
設定できるトリガーの起動間隔はご利用プランによって異なるため、詳しくはこちらのページをチェックしてみてください。
Q:新規投稿だけでなく、記事を「更新」した時も連携のトリガーにできますか?
A:はい。可能です。
今回は、WordPressの「投稿が公開されたら」をトリガーとしましたが、「投稿が更新されたら」をトリガーとすることで、記事を更新したらGitHubに連携することができます。
Q:何らかの理由で連携が失敗した場合、どうなりますか?
A:連携エラーが発生すると通知が行われます。
連携エラーが発生した場合は、フローボットが停止しYoomに登録されているメールアドレスへ通知が届きます。
通知内にエラー原因などを記載しておりますので、エラー原因をご確認ください。
対処方法が分からないなどでお困りの際はヘルプページまたは、こちらをご確認ください。


.png)














.png)