Zoom終了後の議事録作成を手間に感じたことはありませんか?
特に営業やカスタマーサクセス担当者など、顧客とミーティングを行う機会が多い場合は毎回作成するのが大変だと思います。
そんな負担を軽減するために、ZoomとDiscordを連携して議事録作成から通知送付までの作業を自動化するフローをご紹介します!
この連携を使うと、Zoomでミーティングが終了したら、文字起こしと要約を自動で行うことで議事録が作成され、その後の共有までできて便利ですよ。
ノーコードで簡単に設定できるので、ぜひ試してみてくださいね。
こんな方におすすめ
- ZoomとDiscordでの業務効率化を考えている方。
- Zoomでミーティングが終了したら議事録を作成してDiscordで共有している方。
- ZoomとDiscordを連携して議事録の共有漏れを防ぎたい方。
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
Zoomで会議終了後、内容を議事録化してDiscordに通知する
試してみる
■概要
Zoomでミーティングが終了したら自動的に会議内容を自動で文字起こしと要約をして、文字起こしの結果をDiscordに通知するフローです。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
1.Zoomミーティングを頻繁に利用してDiscordで情報共有するチーム
・ミーティングの内容を文字起こしして記録に残したい方
・議事録作成の手間を省いて業務効率を向上させたい方
・会議の内容をDiscordでチームメンバーに共有したい方
2.会議の内容を分析・活用したい方
・文字起こしデータを分析して発言内容や議論の傾向を把握したい方
・自動要約機能で会議の要点を素早く把握して次のアクションに繋げたい方
■注意事項
・Zoom、DiscordのそれぞれとYoomを連携してください。
・AIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・Zoomのレコーディング情報を取得するためには、ミーティングデータがクラウドレコーディングされている必要があります。・クラウドレコーディングはZoomの特定プランに限定されるためご注意ください。詳細は下記URLをご参照ください。
https://intercom.help/yoom/ja/articles/9550398
[Yoomとは]
ZoomとDiscordの連携フロー
※注意事項
・音声を文字起こしするオペレーションは一部有料プランでのみご利用いただけます。
・有料プランは2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・Zoomのレコーディング情報を取得するには、ミーティングがクラウドレコーディングされている必要があります。クラウドレコーディングはZoomの特定プランでのみ利用できるため、詳細はこちらをご確認ください。
では、実際にZoomとDiscordを連携する方法をご紹介します。
今回紹介するのは、【Zoomでミーティングが終了したら議事録の文字起こしと要約をし、Discordに通知する】というフローです。
具体的な連携ステップは以下の通りです。
- アプリトリガーの設定
- ミーティングのレコーディング情報を取得
- ミーティングのレコーディングファイルをダウンロード
- 音声データを文字起こしする
- 要約する
- Discordに通知する

Yoomでは、上記6ステップをテンプレートとして提供しています。
ゼロから作成するよりも簡単にフローボットを作成できるので、まずは下のバナーにある「試してみる」ボタンをクリックして、テンプレートをコピーしましょう!
コピーが完了すると、サイドバーにある「マイプロジェクト」から操作できます。
Zoomで会議終了後、内容を議事録化してDiscordに通知する
試してみる
■概要
Zoomでミーティングが終了したら自動的に会議内容を自動で文字起こしと要約をして、文字起こしの結果をDiscordに通知するフローです。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
1.Zoomミーティングを頻繁に利用してDiscordで情報共有するチーム
・ミーティングの内容を文字起こしして記録に残したい方
・議事録作成の手間を省いて業務効率を向上させたい方
・会議の内容をDiscordでチームメンバーに共有したい方
2.会議の内容を分析・活用したい方
・文字起こしデータを分析して発言内容や議論の傾向を把握したい方
・自動要約機能で会議の要点を素早く把握して次のアクションに繋げたい方
■注意事項
・Zoom、DiscordのそれぞれとYoomを連携してください。
・AIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・Zoomのレコーディング情報を取得するためには、ミーティングデータがクラウドレコーディングされている必要があります。・クラウドレコーディングはZoomの特定プランに限定されるためご注意ください。詳細は下記URLをご参照ください。
https://intercom.help/yoom/ja/articles/9550398
ZoomとDiscordのマイアプリ連携
テンプレートをコピーしたら、事前準備としてZoomとDiscordをYoomのマイアプリに登録します。
※既に登録している場合は「ステップ1.アプリトリガーの設定」へお進みください。
<手順>
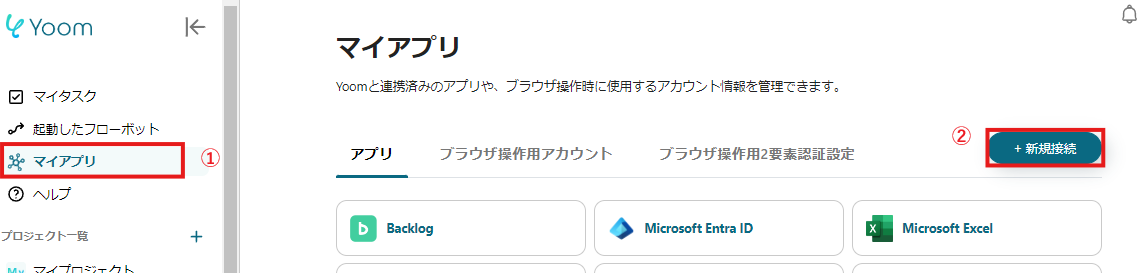
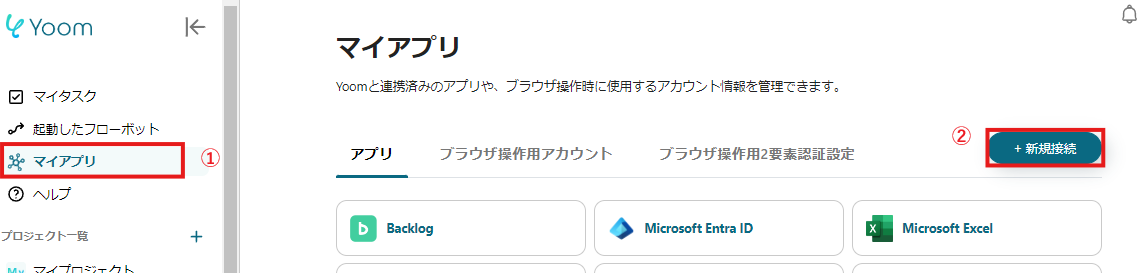
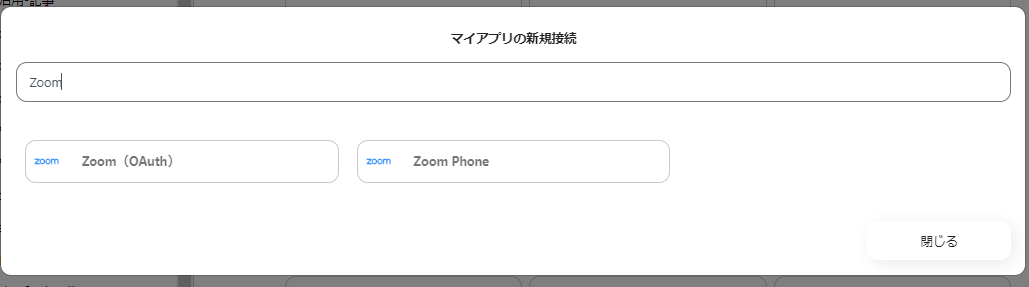
1.Yoomにログイン後、「マイアプリ」→「+新規接続」の順にクリック

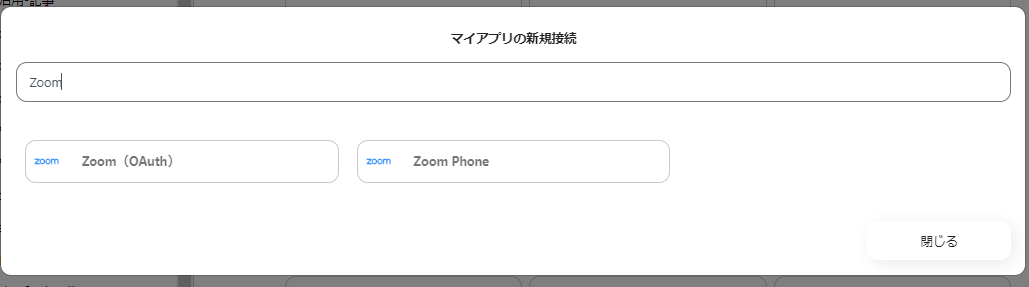
2.検索窓からZoomとDiscordを検索し、それぞれ登録に必要な情報を入力
<Zoomの場合>
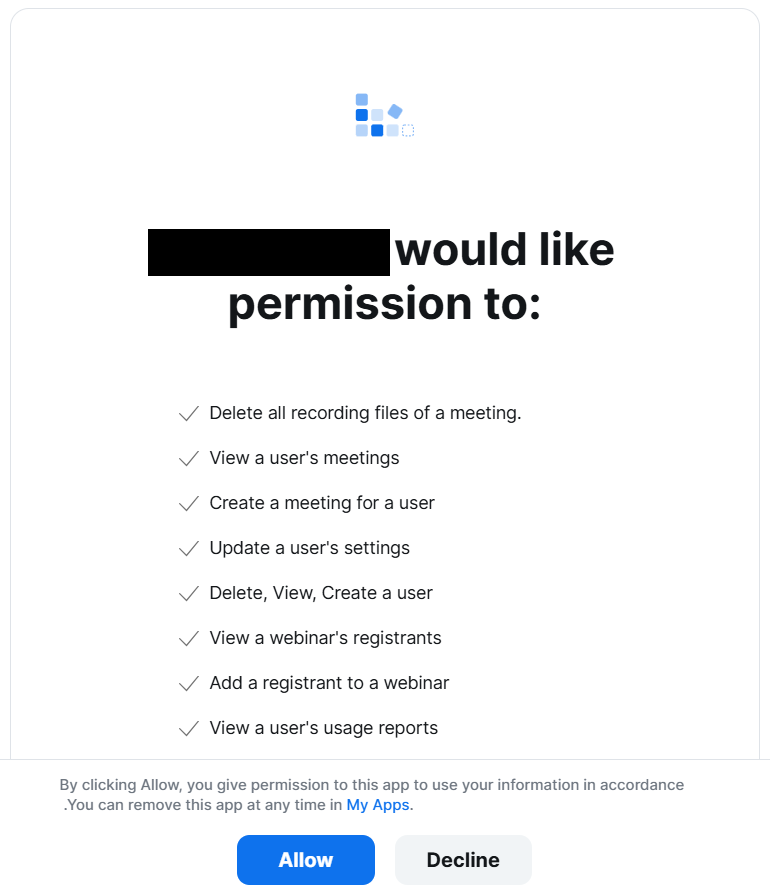
・Client IDとClient secretを入力後、「追加」をクリックします。
※ZoomのClient ID、Client secretの取得方法は、こちらのヘルプページで確認できます。

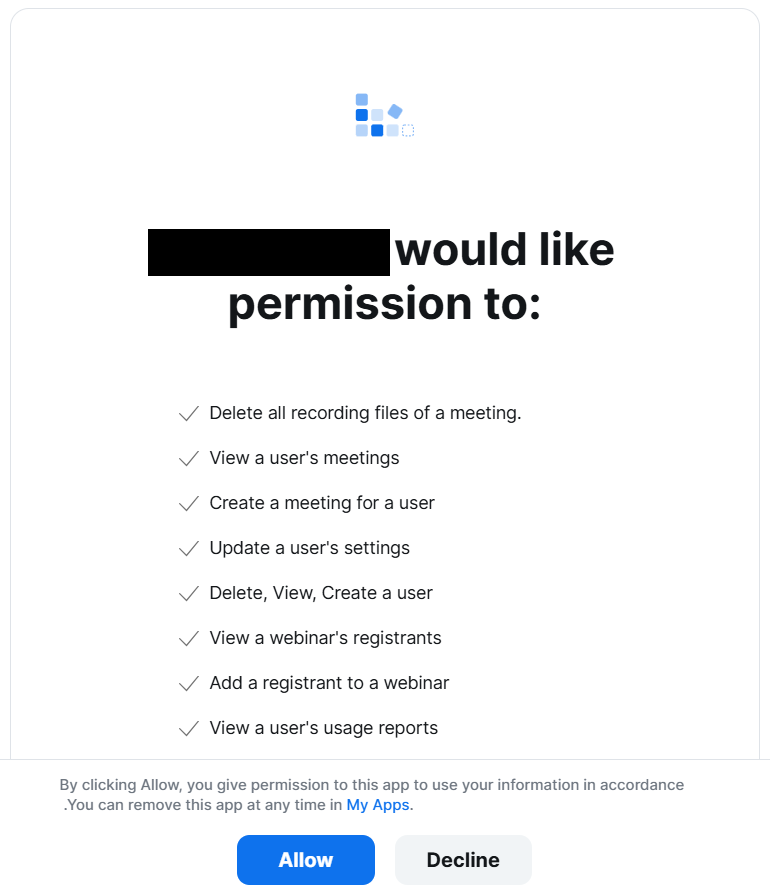
・「Allow」をクリックすると、マイアプリ登録が完了です。

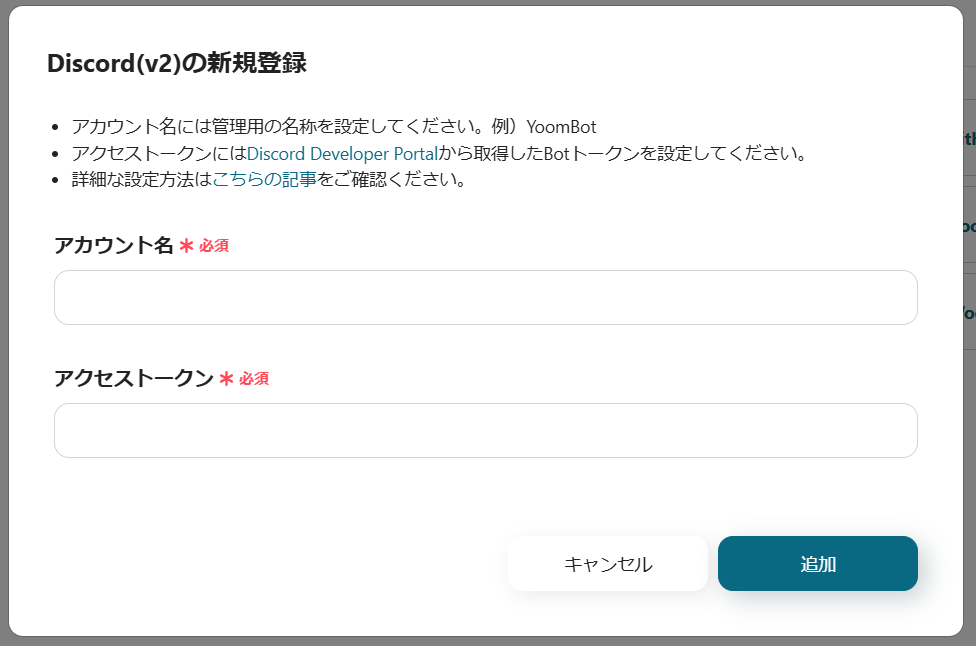
<Discordの場合>
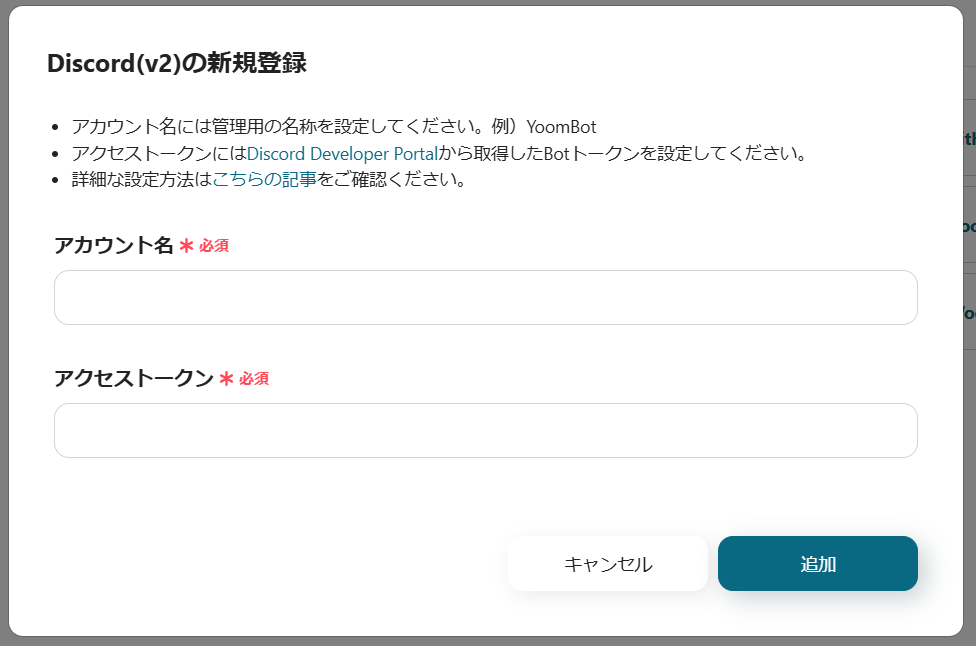
アカウント名とアクセストークンを入力し、「追加」をクリックするとマイアプリの登録完了です。
※アカウント名とアクセストークンの取得は、こちらのヘルプページで確認ください。
※アクセストークンは、こちらのDiscord Developer Portalから取得できます。

マイアプリ一覧にZoomとDiscordが表示されていれば準備完了です!

早速、詳細設定に進みましょう!
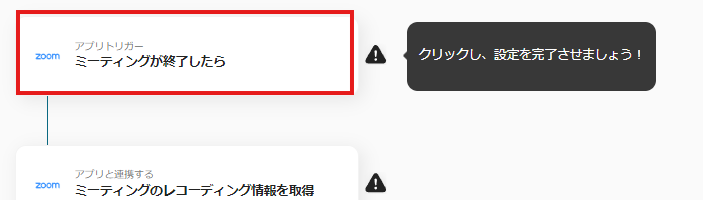
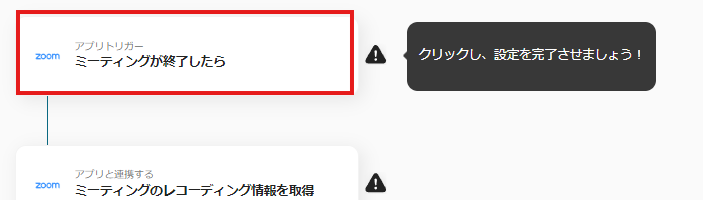
ステップ1.アプリトリガーの設定
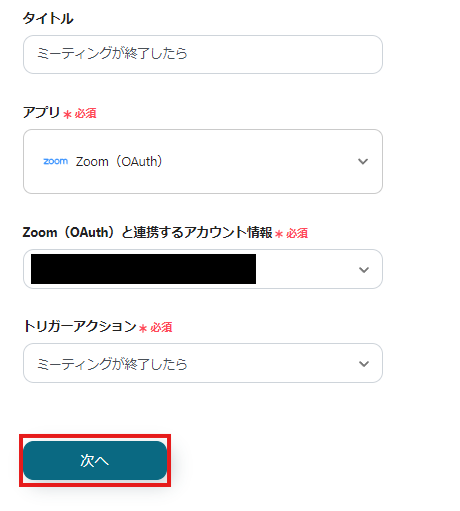
まずは、アプリトリガー「ミーティングが終了したら」をクリックしましょう。

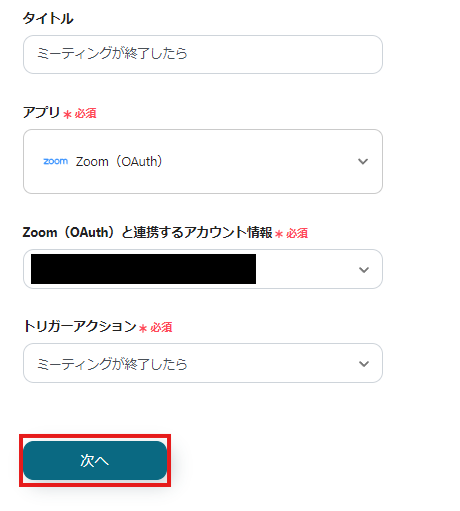
最初のページでは、事前に連携したZoomのアカウント情報が表示されるので確認し、問題なければ、「次へ」をクリックしてください。

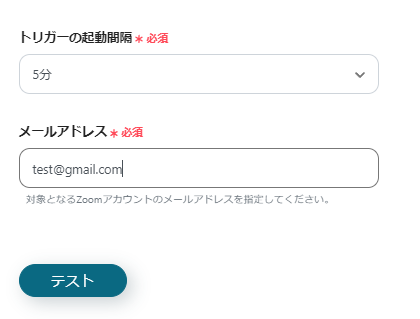
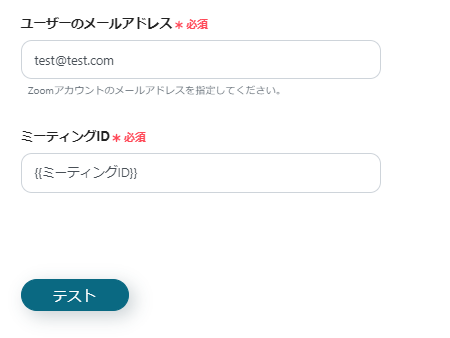
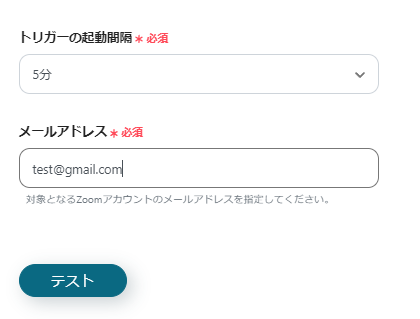
次のページでは、API接続設定を行います。
Zoomアカウントのメールアドレスを指定してください。
※なお、「トリガーの起動間隔」についてはご契約のプランごとに指定できる時間が異なるため、ご注意ください。詳細はこちらをご覧ください。基本的に短い設定がおすすめです。

「テスト」をクリックして問題がなければ、「保存する」でトリガーの設定は終了です。
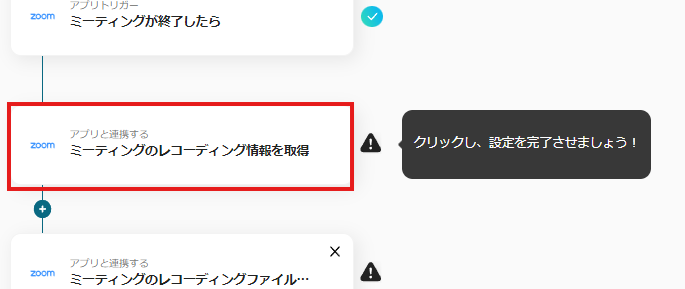
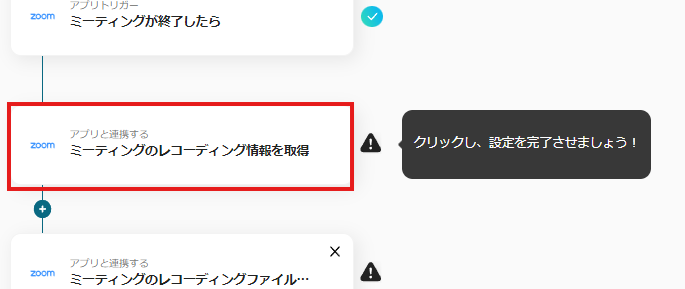
ステップ2.ミーティングのレコード情報を取得
次に、「ミーティングのレコード情報を取得」をクリックしてください。

最初のページでは、ステップ1と同様にアカウント情報が表示されるので、問題なければ「次へ」をクリックしてください。
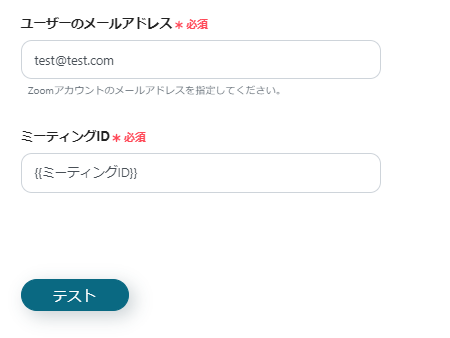
2ページ目ではAPI接続するために、メールアドレスとミーティングIDを指定します。
ミーティングIDの項目は、ステップ1で取得したミーティングIDが引用されるように、{{ミーティングID}}というコードがプリセットされているため変更不要です。
メールアドレスのみ入力して「テスト」をクリックしてください。

「保存する」をクリックして次のステップへ進みましょう。
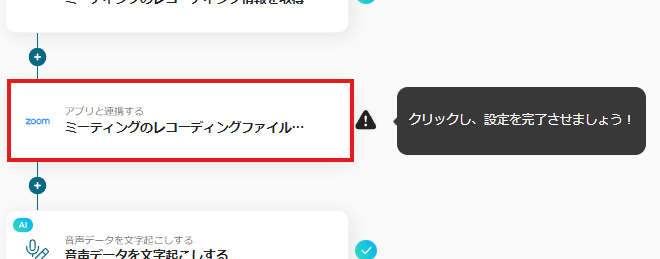
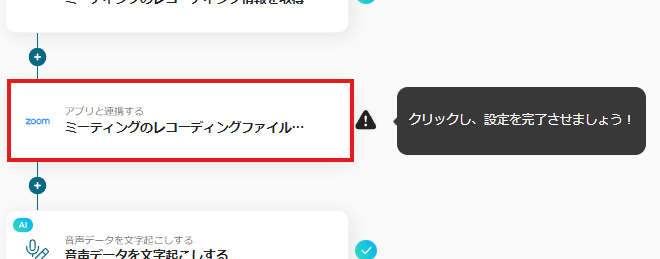
ステップ3.ミーティングのレコーディングファイルをダウンロード
次のステップ「ミーティングのレコーディングファイルをダウンロード」をクリックしてください。

1ページ目にはアカウント情報が表示されているので、そのまま次へ進みましょう。
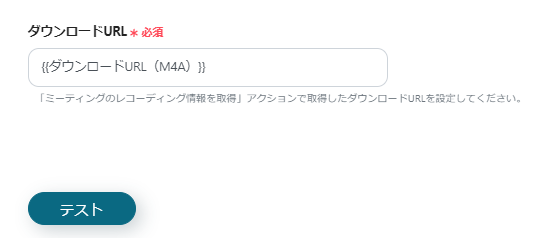
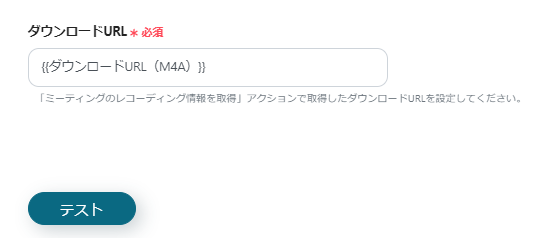
2ページ目ではAPI接続をするために「ダウンロードURL」を指定します。
あらかじめ、{{ダウンロードURL(M4A)}}というコードが入っているので、特に変更は不要です。
※ファイル容量が大きい場合、ダウンロードできない場合があるため動画ファイルのMP4ではなく、音声録音であるM4Aの指定をおすすめします。

「テスト」をクリックし、「保存する」で次に進みましょう。
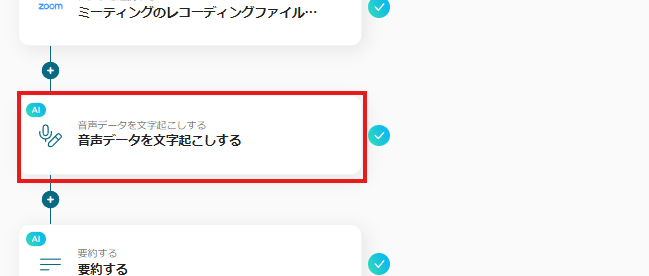
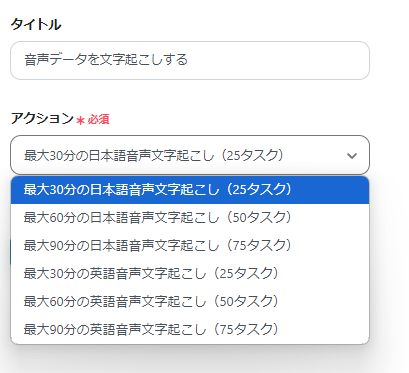
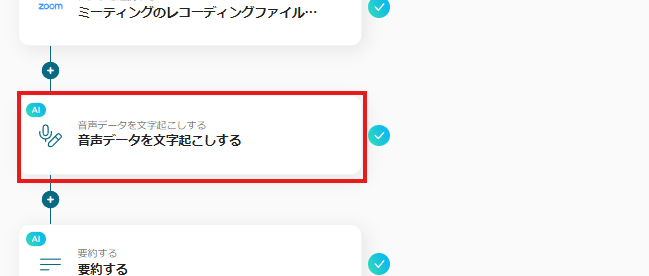
ステップ4.音声データを文字起こしする
次に、「音声データを文字起こしする」をクリックしてください。

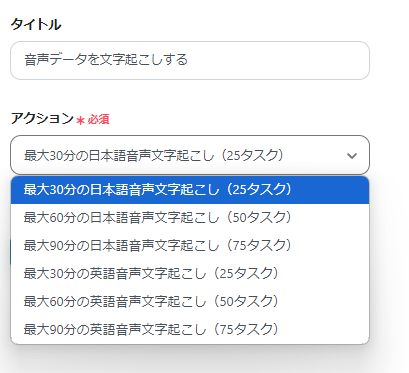
1ページ目では、アクションを選択します。
ミーティングの時間にあわせて適切なアクションを選択してください。

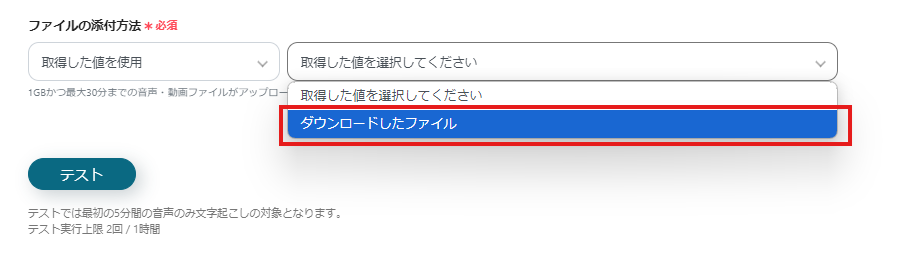
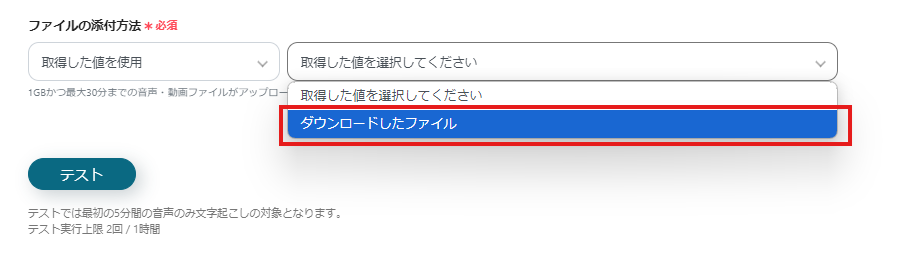
2ページ目ではファイルの添付方法を設定します。
前のステップでミーティングのファイルをダウンロードしているので、今回は取得した値を使用します。
プルダウンから「ダウンロードしたファイル」を選択しましょう。

「テスト」をクリックしてエラーが出なければ、「保存する」をクリックしてください。
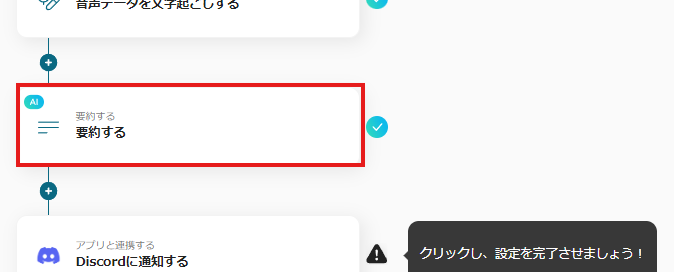
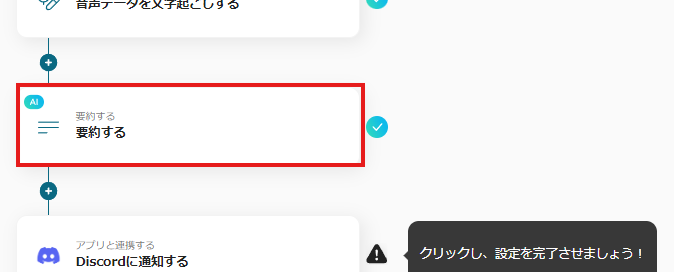
ステップ5.要約する
次に「要約する」を選択してください。

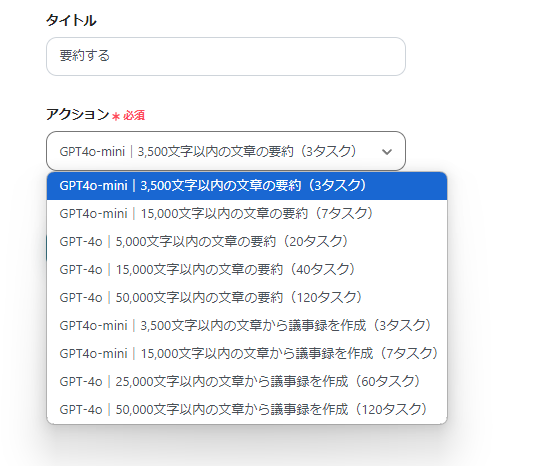
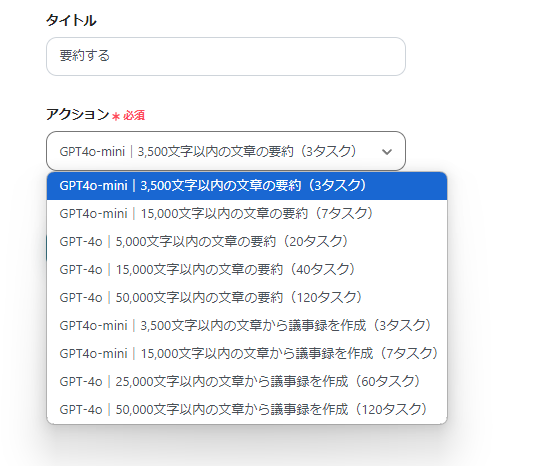
1ページ目ではアクションの選択をします。
文字数にあわせて適切なアクションを選択し、次へ進みましょう。

2ページ目では、要約の詳細設定を行います。
1)「要約対象のテキスト」は、前のステップで取得した文字起こしの結果を利用します。あらかじめ、{{解析結果}}というコードがセットされてあるので、特に入力する必要はありません。
2)「文字数」はあらかじめ1000という数字がセットされていますが、必要に応じて変更してください。
3)「要約の条件」はプロンプトのような役割を果たします。「文章は短くシンプルにしてください」「最後にネクストアクションの項目を記載してください」などの指示を入力しましょう。

「テスト」をクリックしてエラーが出なければ、「保存する」で次に進みましょう。
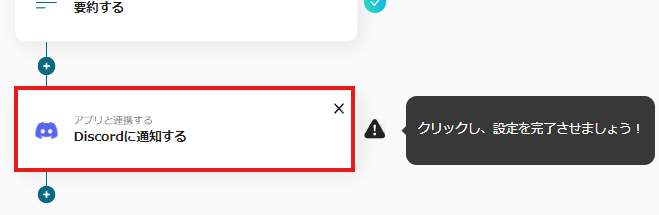
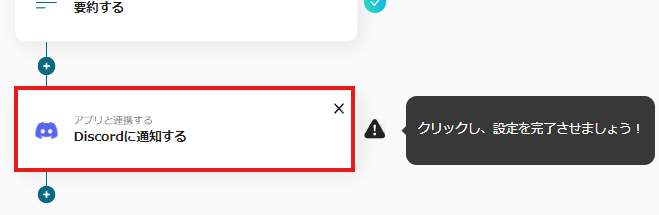
ステップ6.Discordに通知する
それでは、最後のステップ「Discordに通知する」をクリックしてください。

1ページ目はアカウント情報が表示されているので、確認してそのまま「次へ」をクリックします。
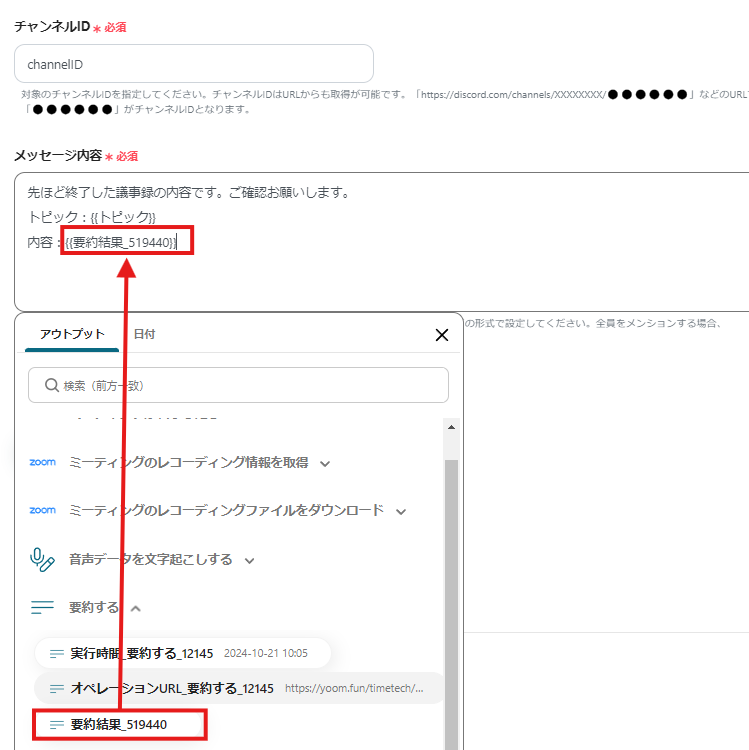
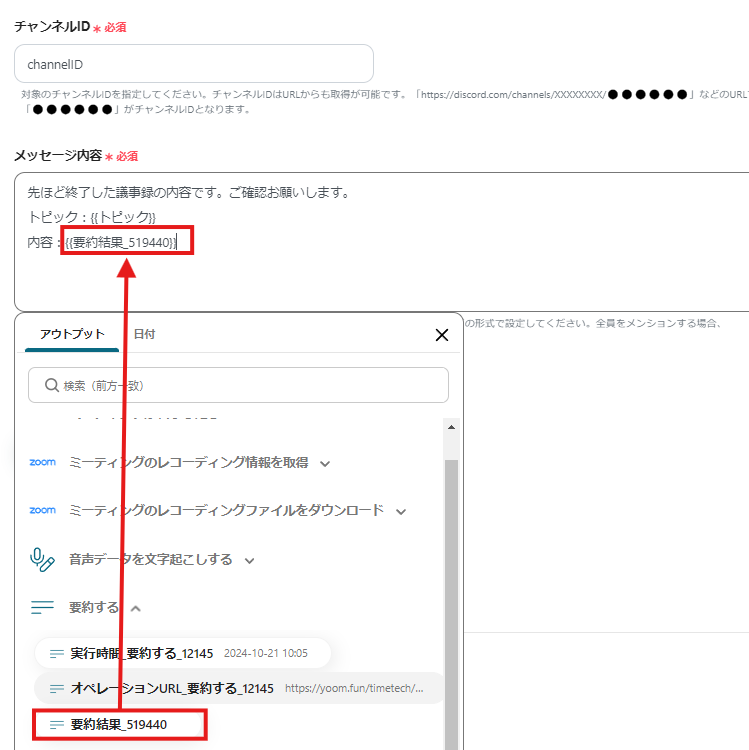
2ページ目では、DiscordのチャンネルIDとメッセージ内容を設定します。
メッセージ内容はこれまで取得した値を活用して入力しましょう。

「テスト」をクリックしてエラーが出なければ、「保存する」をクリックしてください。
下記のようなポップアップが表示されたらすべての設定が完了です。
トリガーをONにするとフローボットが実行されます。

このようにYoomはノーコードで連携することができます。以下の「試してみる」をクリックすると、今回のテンプレートをコピーすることができます。
Zoomで会議終了後、内容を議事録化してDiscordに通知する
試してみる
■概要
Zoomでミーティングが終了したら自動的に会議内容を自動で文字起こしと要約をして、文字起こしの結果をDiscordに通知するフローです。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
1.Zoomミーティングを頻繁に利用してDiscordで情報共有するチーム
・ミーティングの内容を文字起こしして記録に残したい方
・議事録作成の手間を省いて業務効率を向上させたい方
・会議の内容をDiscordでチームメンバーに共有したい方
2.会議の内容を分析・活用したい方
・文字起こしデータを分析して発言内容や議論の傾向を把握したい方
・自動要約機能で会議の要点を素早く把握して次のアクションに繋げたい方
■注意事項
・Zoom、DiscordのそれぞれとYoomを連携してください。
・AIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・Zoomのレコーディング情報を取得するためには、ミーティングデータがクラウドレコーディングされている必要があります。・クラウドレコーディングはZoomの特定プランに限定されるためご注意ください。詳細は下記URLをご参照ください。
https://intercom.help/yoom/ja/articles/9550398
ZoomやDiscordを使ったその他の自動化例
本日ご紹介した連携以外にもZoomやDiscordのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
ZoomとDiscordを連携した自動化例
Zoomでミーティングが終了したら、DiscordにレコーディングURLを通知したり、毎日Zoomの会議情報をDiscordに通知したりする連携も可能です。
また、Discordの投稿内容をもとにZoom会議を作成することもできます。
毎日Zoomの会議情報をDiscordに通知するフローです
Zoomでミーティングが終了したら、DiscordにレコーディングURLを通知
試してみる
Zoomでミーティングが終了したら、Discordの任意の送付先にミーティングのレコーディングURLを通知するフローです。
Zoomを活用した自動化例
Zoomでミーティングが終了したら会議の内容を文字起こししてデータベースなどに保存する
Zoomでミーティングが終了したら会議の内容を文字起こしして、NotionやGoogle スプレッドシートなどに自動で保存します。
Zoomでミーティングが終了したら会議の文字起こしデータをNotionに保存する
試してみる
Zoomでミーティングが終了したら、自動的に会議内容を自動で文字起こしし、文字起こしの結果をNotionに保存します。
Zoomでミーティングが終了したら会議の文字起こしをGoogleドキュメントに保存する
試してみる
Zoomでミーティングが終了したら、自動的に会議内容を自動で文字起こしし、文字起こしの結果をGoogleドキュメントに保存します。
Zoomが終了したら要約してGoogle スプレットシートに追加する
試してみる
Zoomが終了したら要約してGoogle スプレットシートに追加するフローです
顧客管理アプリで会議相手を選択してZoomの会議URLを作成する
SalesforceやHubSpotなどで会議相手を選択してZoomの会議URLを自動で作成します。
Airtableから会議相手を選択してZoomの会議URLを作成する
試してみる
Airtableから会議相手を選択してZoomの会議URLを作成するフローです。
HubSpotから会議相手を選択してZoomの会議URLを作成する
試してみる
HubSpotから会議相手を選択してZoomの会議URLを作成するフローです。
Salesforceから会議相手を選択してZoomの会議URLを作成する
試してみる
Salesforceから会議相手を選択してZoomの会議URLを作成するフローです。
Zoom会議終了後、録画を文字起こし・要約し議事録をPDFでクラウドストレージに保存する
Zoom会議終了後に、録画の文字起こしと要約を行い、議事録としてPDFをGoogle DriveやOneDriveなどに自動で保存します。
Zoom会議終了後、録画を文字起こし・要約し議事録をPDFでGoogle Driveに保存する
試してみる
■概要
Zoom会議後の議事録作成は、録画の視聴や文字起こし、要約、ファイル管理など多くの手間がかかる業務ではないでしょうか?
このワークフローを活用すれば、Zoomでの会議が終了するだけで、録画データから自動で文字起こしと要約を行い、議事録としてPDF化した上でGoogle Driveに保存します。
一連の作業を自動化することで、議事録作成にかかる負担を解消し、より重要な業務に時間を活用できます。
■このテンプレートをおすすめする方
・Zoom会議のたびに発生する録画の文字起こしや議事録作成に手間を感じている方
・会議内容の共有を迅速化し、チームの生産性を向上させたいと考えているマネージャーの方
・手作業による議事録作成を自動化し、コア業務に集中したいと考えている方
■注意事項
・Zoomのプランによって利用できるアクションとそうでないアクションがあるため、ご注意ください。
・現時点では以下のアクションはZoomの有料プランのみ利用可能です。
・ミーティングが終了したら
・ミーティングのレコーディング情報を取得する(クラウド上に存在するレコーディングのみ取得可能なため)
・詳細は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9550398
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・ダウンロード可能なファイル容量は最大300MBまでです。アプリの仕様によっては300MB未満になる可能性があるので、ご注意ください。
・トリガー、各オペレーションでの取り扱い可能なファイル容量の詳細は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9413924
・OCRまたは音声を文字起こしするAIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・「書類を発行する」アクションでは、任意のGoogle Driveの格納先を設定可能です。
Zoom会議終了後、録画を文字起こし・要約し議事録をPDFでOneDriveに保存する
試してみる
■概要
Zoom会議終了後、録画を文字起こし・要約し議事録をPDFでOneDriveに保存するフローです。
Yoomではプログラミング不要でアプリ間の連携ができるため、簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
・Zoom会議の録画データを元にした議事録の作成に時間がかかっている方
・録画データの文字起こしや要約を自動化し、議事録の作成を効率化したい方
・議事録をOneDriveで一元管理している方
■注意事項
・Zoom、OneDriveのそれぞれとYoomを連携してください。
・OCRまたは音声を文字起こしするAIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・ダウンロード可能なファイル容量は最大300MBまでです。アプリの仕様によっては300MB未満になる可能性があるので、ご注意ください。
・トリガー、各オペレーションでの取り扱い可能なファイル容量の詳細は下記を参照ください。
https://intercom.help/yoom/ja/articles/9413924
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Zoom会議終了後、録画を文字起こし・要約して議事録PDFをBoxに保存する
試してみる
■注意事項
・Zoom、BoxのそれぞれとYoomを連携してください。
・OCRまたは音声を文字起こしするAIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・ダウンロード可能なファイル容量は最大300MBまでです。アプリの仕様によっては300MB未満になる可能性があるので、ご注意ください。
・トリガー、各オペレーションでの取り扱い可能なファイル容量の詳細は下記を参照ください。
https://intercom.help/yoom/ja/articles/9413924
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Discordを活用した自動化例
メッセージツールに送信された内容をDiscordに通知する
メールやチャットツールに送信された内容をDiscordに自動で通知します。
Outlookでメールを受信したら、Discordに通知する
試してみる
■概要
「Outlookでメールを受信したら、Discordに通知する」フローは、Outlookで新しいメールを受信した際に、指定のDiscordチャンネルへ自動的に通知を送る業務ワークフローです。
この自動化により、重要なメール情報をリアルタイムでチームと共有し、迅速な対応や効果的なコミュニケーションを実現します。
■このテンプレートをおすすめする方
・OutlookとDiscordを日常的に活用しているビジネスチームの方
・メール通知をリアルタイムでチーム全体に共有したい管理職の方
・情報共有の効率化を図り、コミュニケーションの円滑化を目指す企業担当者の方
■注意事項
・Outlook、DiscordのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
Slackにメッセージが投稿されたら、Discordに通知
試してみる
■概要
Slackに新しいメッセージが投稿されたら、Discordに通知を自動的に送信します。
通知の内容や送信先はカスタマイズ可能です。
■注意事項
SlackとDiscordそれぞれでアカウントとの連携設定が必要です。
Discordの通知先やメッセージ内容を任意の値に置き換えてご利用ください。
GmailのメッセージをDiscordのテキストチャンネルへ転送するフローです。
データベースに新しいレコードが投稿されたらDiscordに通知する
Google スプレッドシートやNotionなどに新しいレコードが追加されたらDiscordに自動で通知します。
SPIRALでレコードが登録されたらDiscordに通知する
試してみる
SPIRALでレコードが登録されたらDiscordに通知するフローです。
Notionに新しいレコードが投稿されたら、Discordにその内容を通知する
試してみる
■概要
Notionのデータベースを更新した際、その内容を都度Discordにコピー&ペーストしてチームに共有する作業に手間を感じていませんか?
手作業での情報共有は、通知漏れや内容の誤りといったミスにも繋がりかねません。
このワークフローを活用すれば、Notionのデータベースに新しいページが作成・更新されると、その内容が自動でDiscordに通知されるため、情報共有の円滑化と作業負担の軽減を実現できます。
■このテンプレートをおすすめする方
・Notionでの情報更新を、Discordを利用してチームに共有している方
・手作業での通知によるタイムラグや、共有漏れなどの課題を感じている方
・複数のSaaSを連携させ、情報共有のフローを効率化したいと考えている方
■注意事項
・Notion、DiscordのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
Google スプレッドシートで行が追加されたらDiscordに通知する
試してみる
■概要
Google スプレッドシートで管理しているリストに新しい行が追加されるたび、Discordで関係者に手動で通知していませんか?
この定型的な作業は手間がかかるだけでなく、通知の漏れや遅延の原因にもなりがちです。
このワークフローを活用すれば、Google スプレッドシートに行が追加されたことをトリガーに、指定したDiscordチャンネルへ自動でメッセージを送信し、情報共有の効率化を実現します。
■このテンプレートをおすすめする方
・Google スプレッドシートへの更新内容を都度Discordへ手動で転記している方
・チーム内の情報共有を迅速化し、リアルタイムでの連携を強化したいと考えている方
・手作業による通知の漏れや遅延を防ぎ、業務の正確性を高めたいと考えている方
■注意事項
・Google スプレッドシート、DiscordのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
フォームの回答内容をDiscordに通知する
GoogleフォームやHubSpotのフォームなどに回答が送信されたら、Discordに自動で通知します。
Wixでフォームが送信されたらDiscordに通知する
試してみる
■概要
Wixフォームで受け付けた問い合わせや申し込みについて、担当者への共有が遅れたり、対応が漏れてしまったりすることはないでしょうか。
手動で内容を確認し、都度チームに通知するのは手間がかかり、本来の業務を圧迫する一因にもなります。
このワークフローを活用すれば、Wixでフォームが送信されると同時に、Discordの指定チャンネルへ自動で通知が届くため、スムーズな情報共有と対応漏れの防止を実現します。
■このテンプレートをおすすめする方
・Wixで作成したWebサイトのフォームからの問い合わせ対応を効率化したい方
・Discordをチーム内のコミュニケーションツールとして活用しており、情報共有を効率化したい方
・手動での通知作業による対応漏れやタイムラグを防ぎたいと考えているご担当者様
■注意事項
・Wix、DiscordのそれぞれとYoomを連携してください。
・WixのアウトプットはJSONPathから取得可能です。取得方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9103858
HubSpotでフォームが送信されたらDiscordに通知する
試してみる
HubSpotでフォームが送信されたらDiscordに通知するフローです。
Googleフォームの回答内容をDiscordに通知する
試してみる
■概要
Googleフォームで受け付けたお問い合わせやアンケートの回答を、都度確認してチームに共有するのは手間がかかる作業ではないでしょうか。
手作業での転記や共有は、対応の遅れや情報伝達の漏れにつながる可能性もあります。
このワークフローを活用すれば、Googleフォームに新しい回答が送信されると、その内容が自動でDiscordに通知されるため、こうした課題をスムーズに解消できます。
■このテンプレートをおすすめする方
・Googleフォームで受け付けた回答を、手作業でチームに共有している担当者の方
・Discordを主要なコミュニケーションツールとして利用し、情報共有の効率化を図りたい方
・フォームからの問い合わせ対応のスピードを上げ、顧客満足度を向上させたいと考えている方
■注意事項
・Googleフォーム、DiscordのそれぞれとYoomを連携してください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/6807133
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
ZoomとDiscordを連携するメリット
メリット1.共有漏れの防止
毎回手動で議事録の作成と共有を行っていると、会議終了後から議事録の共有までの間にタイムラグが生じやすくなり、迅速な情報共有の妨げになることがありませんか。 あるいは、あとで送ろうと思っていた議事録の内容を通知し忘れてしまい、共有漏れが起きることもありますよね。 本記事でご紹介した連携を使うと、会議の内容をスムーズに共有できるだけでなく、通知漏れを防ぐこともできます。 これにより、関係者は必要な情報をスピーディに把握でき、適切な顧客対応を促進できるかもしれません。
メリット2.議事録構成などの質が一定に
議事録は顧客の状況把握やサービスの改善を図る上で重要な情報源ですよね。しかし、作成者によって書き方に違いがあったり、重要な情報だと思わずメモしそびれたりするなど、クオリティを一定に保つことが難しいことがありませんか。そこで本記事の連携を使うと、AIによって議事録を作成できるので、議事録構成などの質を一定にすることができるかもしれません。プロンプトによって議事録のフォーマットや注意点なども指示できるので、情報の一貫性が保持され、関係者が議事録に目を通す際の理解がスムーズになるのではないでしょうか。
まとめ
いかがでしたか?
以上がZoomとDiscordの連携手順でした!
この自動連携を活用すると、議事録の作成の手間や通知を送る作業の負担を軽減することができます。
会議が終わった後にスピーディに情報共有できるため、各関係者は状況を把握しやすくなるはずです。
また、議事録は作成者によって書き方に違いがでますが、AIによる自動作成により議事録構成などの質を一定に保つことにもつながります。
ノーコードで連携できるので、ぜひ試してみてくださいね!


.jpg)






















.jpg)