

・

各チームの連携が今よりスムーズにとれるようになれば、業務における全体的な効率アップに繋がるはずです。
そこで今回は、AirtableとBacklogを連携し、チーム同士の連携がスムーズに取れるようになるアプリ連携をご紹介します。
AirtableとBacklogの連携を導入すると、商談後の後工程をスムーズにはじめやすくなるはずです。特に、スピード感を求められるプロジェクトなどにおいて、今回の連携はメリットを感じられるのではないでしょうか。
・AirtableとBacklogを常用している企業
・営業チームが使用するAirtableとBacklogを活用するチーム間の情報共有を円滑にしたい方
・商談フェーズが受注になった後工程に少しでも早く取り掛かりたいチーム
・AirtableとBacklogの連携による自動化を導入し、ルーチンワークを簡略化したい方
今回の連携により、Airtableで管理しているデータのステータスが「受注」になると、Backlogに課題が自動作成されます。課題の登録が自動化するため、関連部署への連絡にかけていた時間や、手作業で課題を作成していた時間の節約となるでしょう。
例えば、営業チームが商談を成功させた後は後工程を担う関連部署への報告をしなければなりません。また、その報告を受け取ったチームはBacklogに手動で課題を作成することとなります。
決して無駄のない流れではありますが、今回の自動化を導入することでこれらの作業を削減できる可能性があるため、時間の節約が期待できるでしょう。
AirtableとBacklogを連携することで、ステータスが「受注」になった旨が把握しやすくなるはずです。これにより、関連チームが素早く後工程を引き継げる可能性があります。
例えば、本来であれば担当者が営業チームから連絡を受けた後、Backlogに課題を追加し、ようやくメンバーへ周知されるといった一連の流れが存在していた場合、これらを簡略化できるかもしれません。
このようなスムーズな情報共有の実現は、受注後の作業スピードを早めるためにも重要ではないでしょうか。
Airtableの商談ステータスが「受注」になったらBacklogに課題を追加する、という1つのルーチンワークが存在しているのであれば、それらを削減し自動化することで、業務に集中しやすい環境を整えやすくなるかもしれません。
例えば、今までは商談ステータスの変更を幾度もAirtableにアクセスし確認していたり、営業チームからの連絡がないことに困惑したりといった経験はありませんか?
今回の連携を導入すれば、このような手間や心労が削減できる可能性があるため、作業負担を軽減して目の前の業務に向き合いやすくなるかもしれません。
では、ここからYoomを使用して、アプリ同士を連携するフローを紹介していきます。
まずはじめに、Yoomの登録を行いましょう。
Yoomは2週間のトライアルが可能です。実際に操作をして使用感を確かめることができます。
[Yoomとは]
今回は「Airtableで商談が受注になったらBacklogに課題を登録する」という自動化を、下記のテンプレートを用いて行います。
今回の連携フローは大きく分けて以下のプロセスの通りです。
・AirtableとBacklogをマイアプリ連携
・Airtableの起動と「受注」オペレーションの設定
・Backlogへデータを送信する設定
・トリガーボタンをONにして、AirtableとBacklogの連携動作を確認

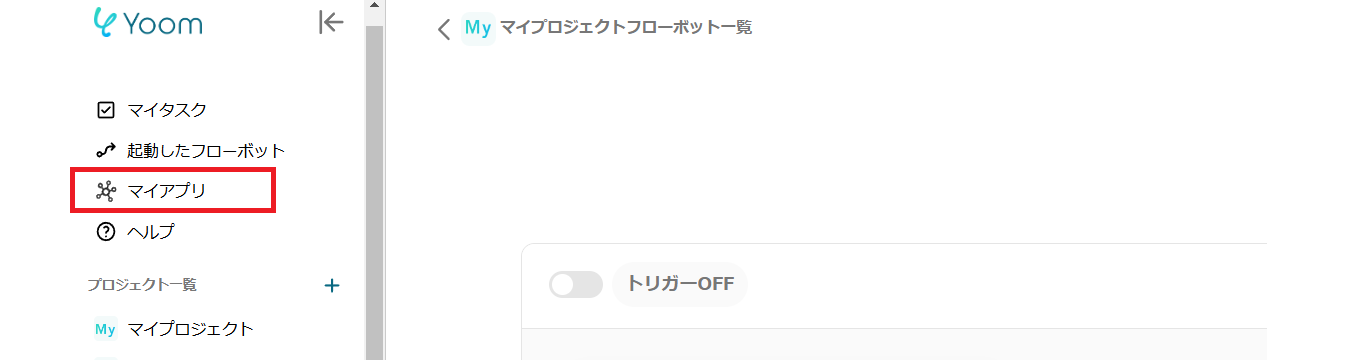
Yoomの登録完了後、左側にあるメニューから「マイアプリ」を選択してください。

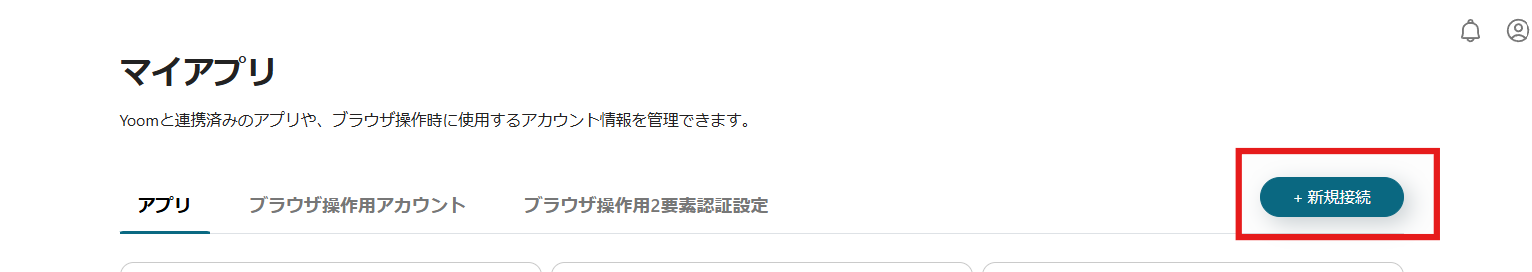
次に、右上の新規接続ボタンをクリックします。
1.Airtableの準備

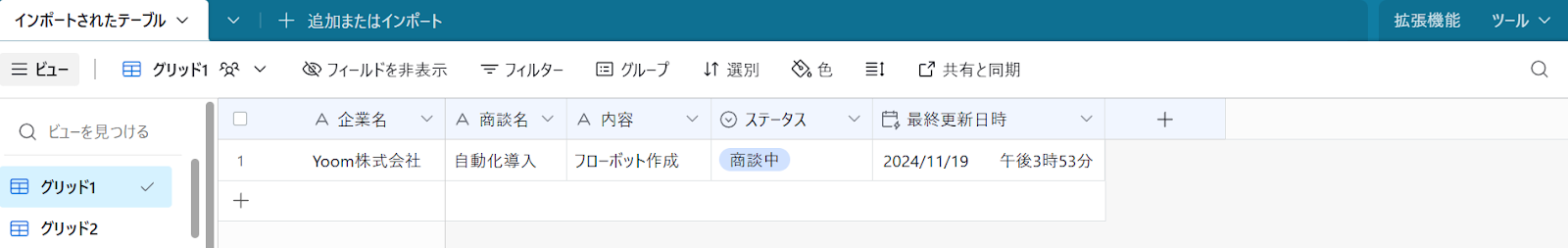
使用するAirtableを現段階で用意します。
フィールドに設定しておく必要があるのは、以下の項目です。
・商談名
・ステータス(受注)
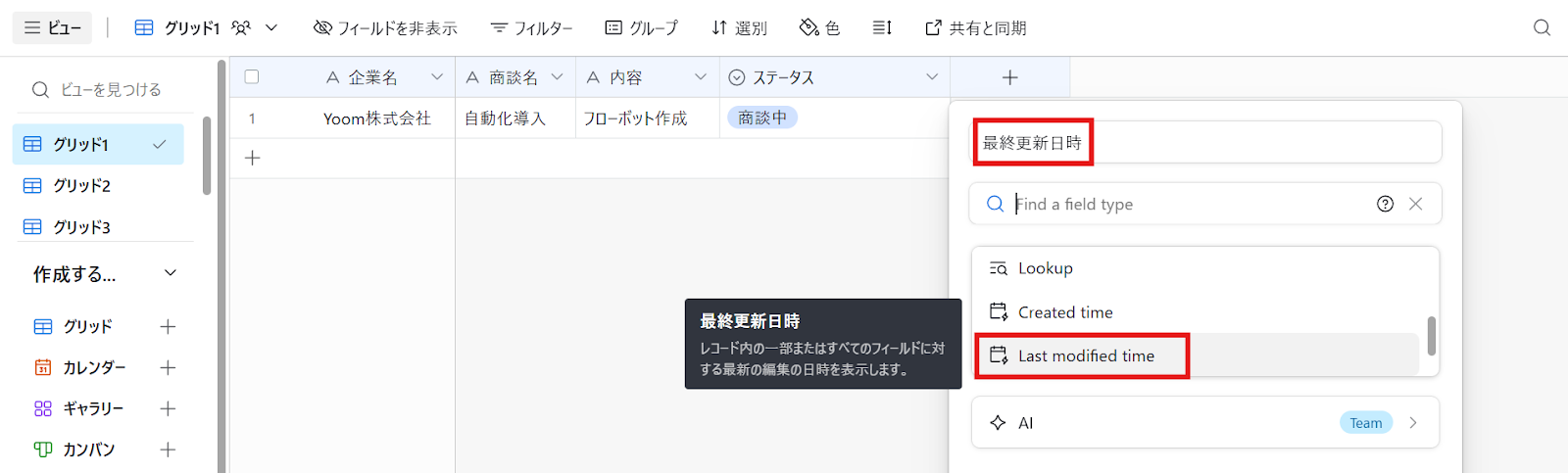
・Last Modified Time(最終更新日)
Last Modified Timeは「最終更新日」としてフィールドを作成しましょう。
このフィールドはAirtableを起動させる際に必要になるため、必ず用意してください。

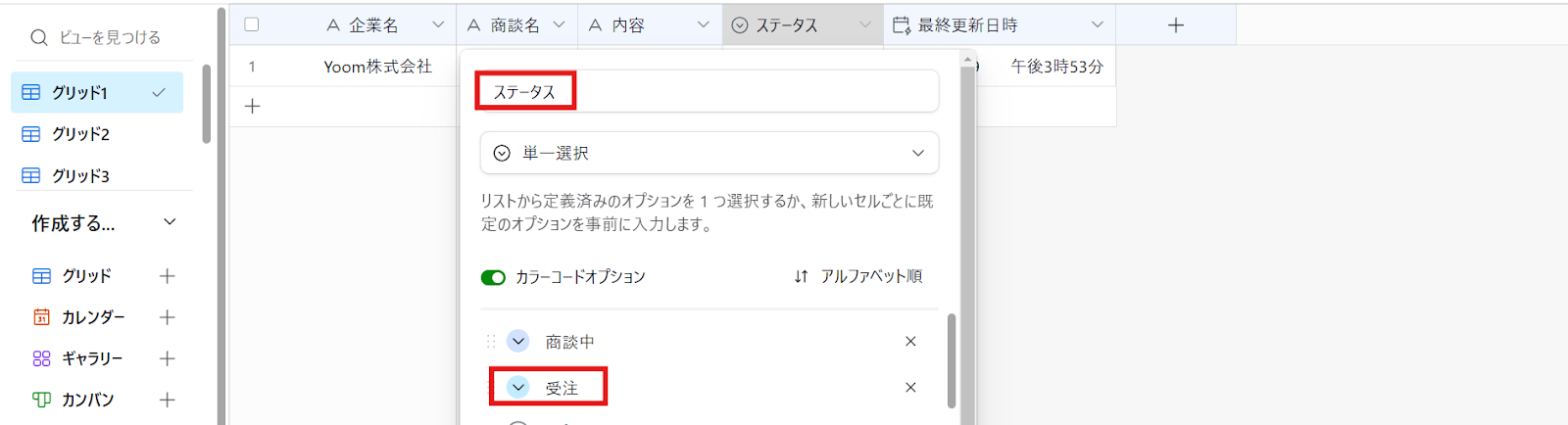
次に、ステータスを作成します。
今回はステータスが受注となることでBacklogに課題を追加します。
そのため、画像のように作成し、フィールド名を「ステータス」にしておきましょう。

2.検索する

Airtableの準備ができたら、検索ボックスにAirtableと入力し、Airtableのアイコンをクリックします。
3.ログイン
まずはAirtableにログインします。
Airtableのサインイン画面が表示されます。Backlogと連携したいアカウントでサインインを行いましょう。
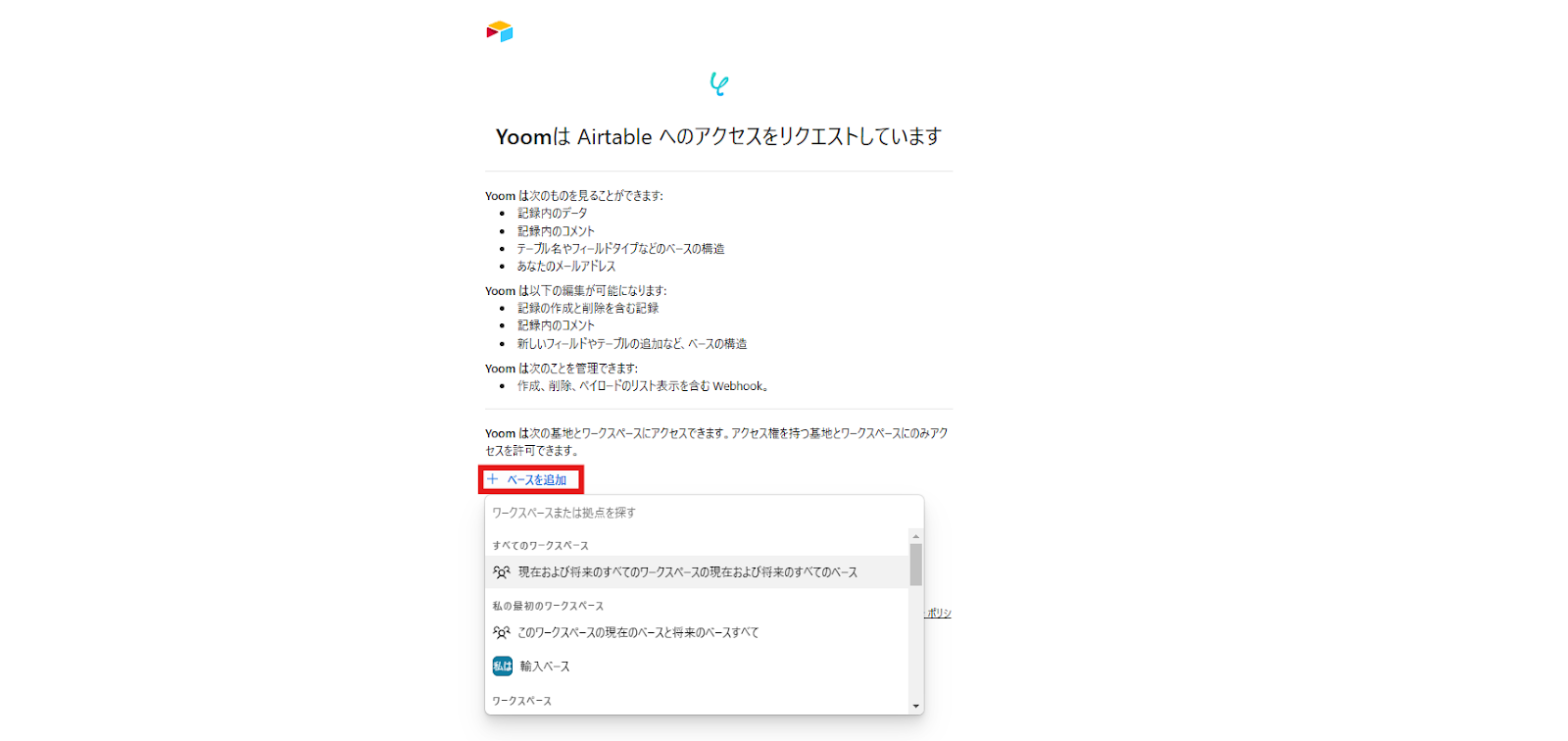
4.ベースを追加する

サインインをすると、上記の画面へ移行します。

赤枠部分の「ベースを追加」をクリックし、Backlogと連携したいベースを選択してください。
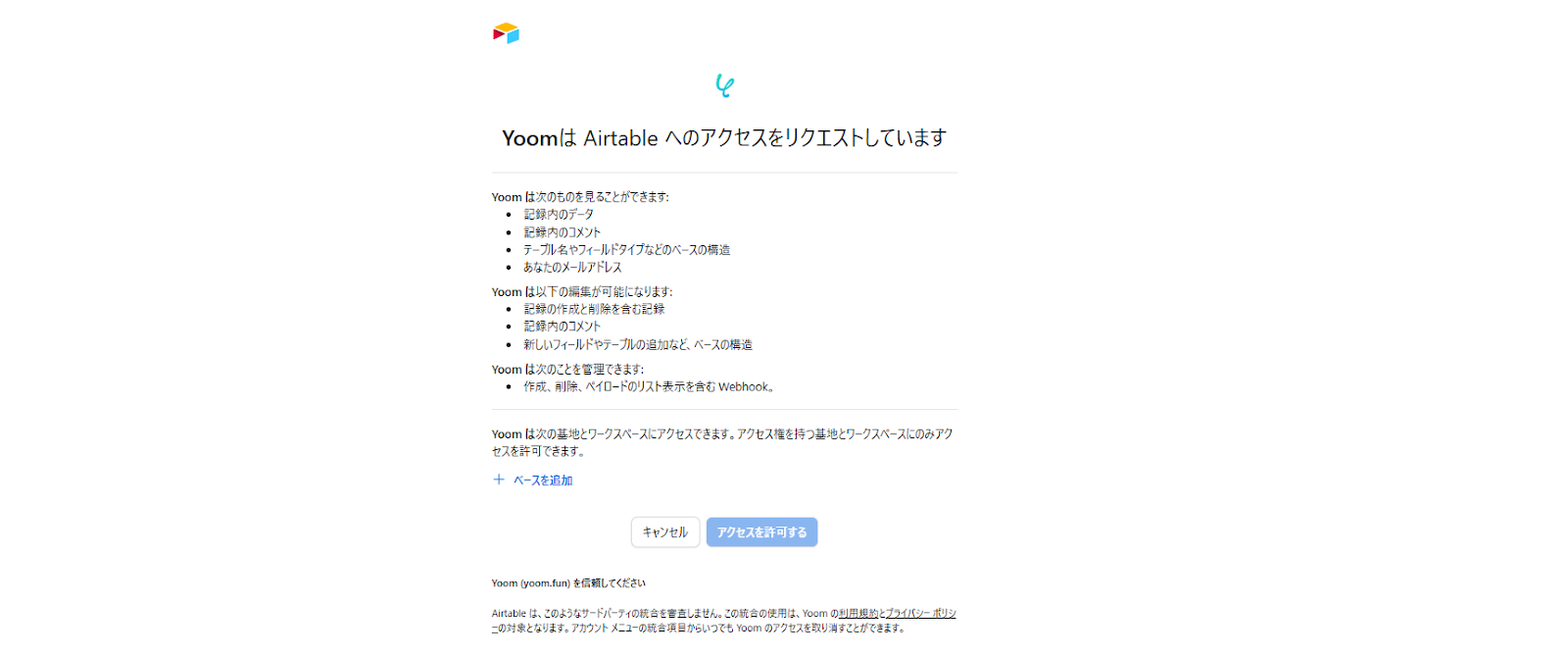
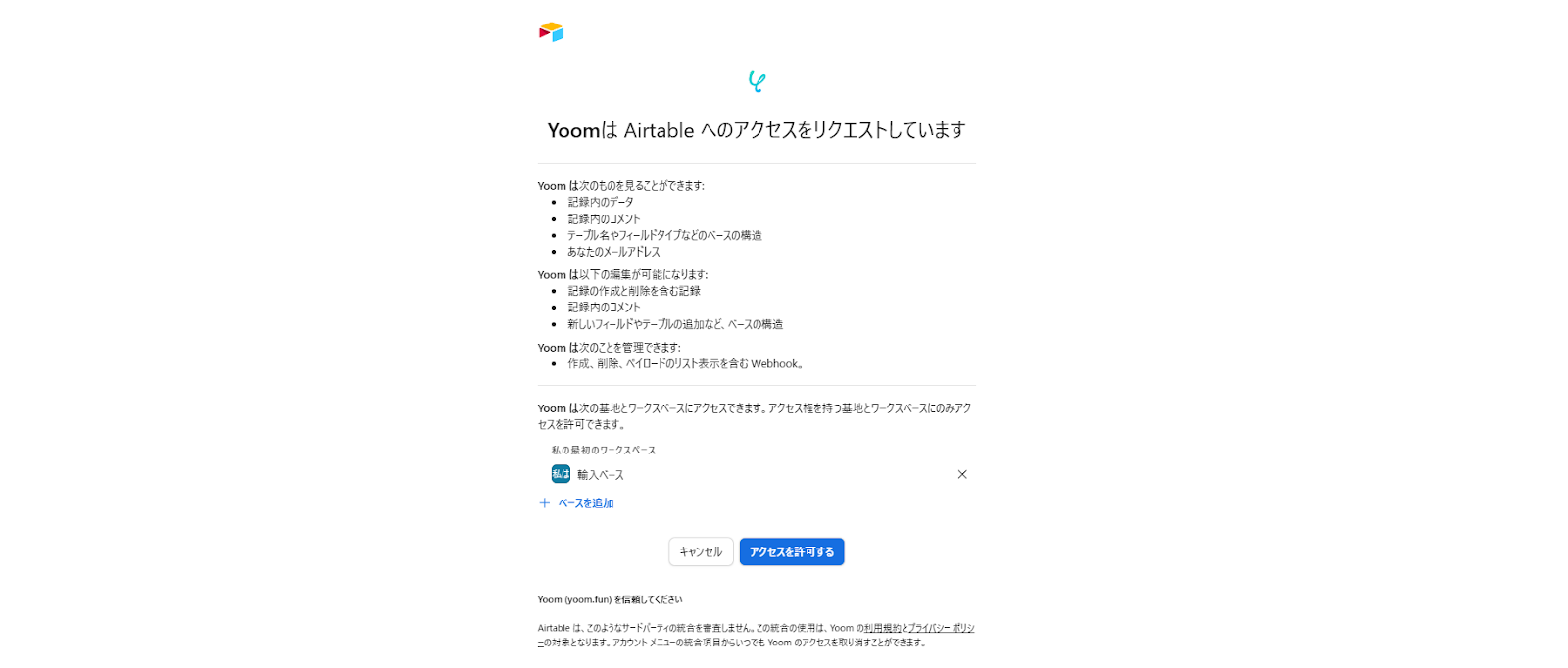
5.アクセスを許可

ベースの追加が完了したら「アクセスを許可する」を押します。

Yoomの画面に戻り、上記の表示が出たら連携完了です。
1.検索する
検索ボックスにBacklogとと入力し、Backlogのアイコンをクリックします。
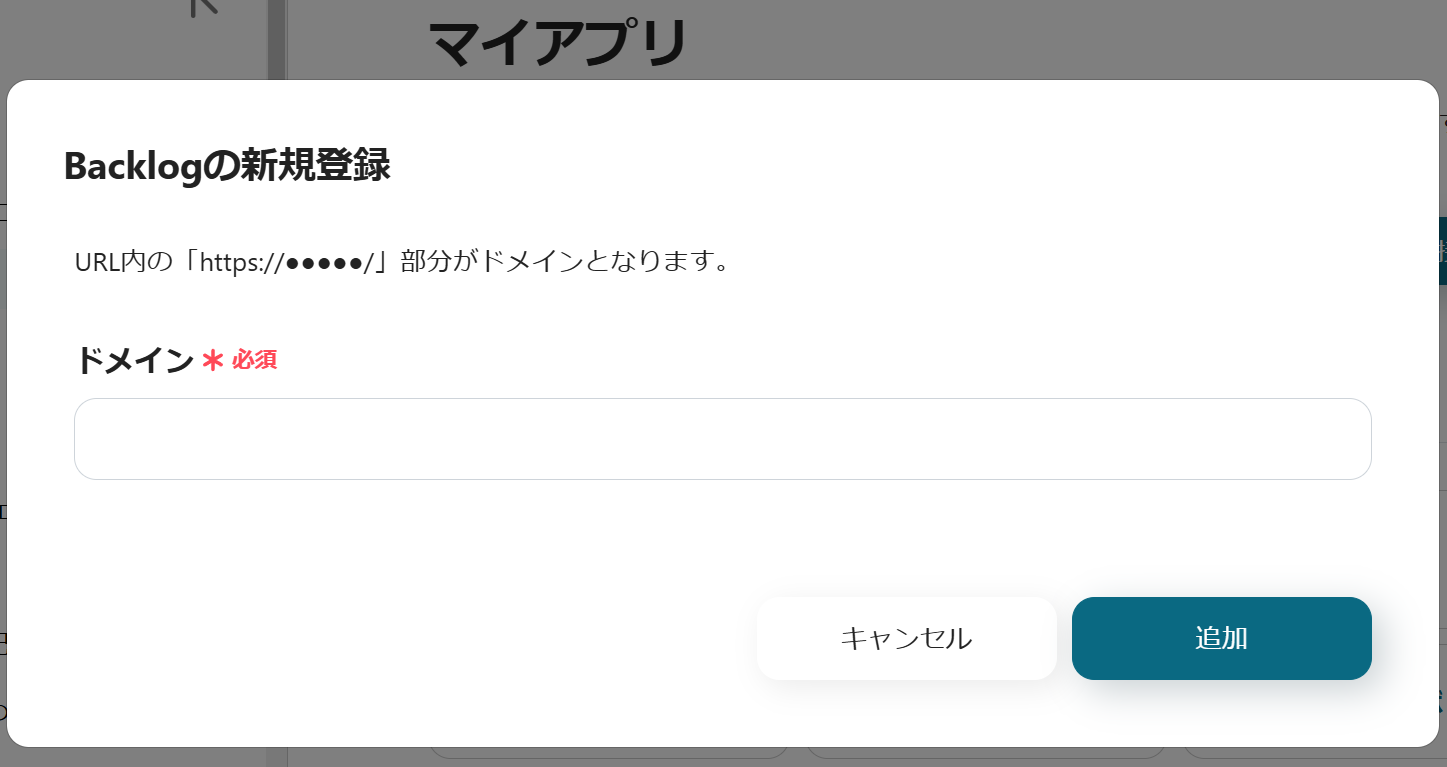
2.ドメインの入力

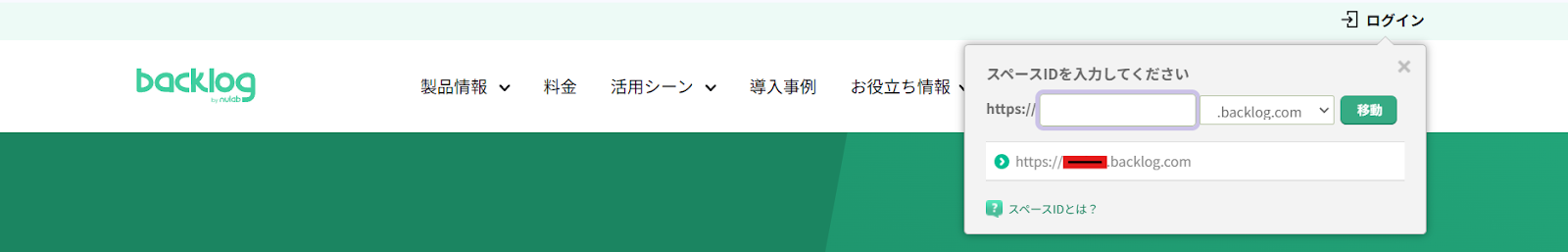
ドメインを入力します。
ドメイン=スペースIDとなるため、ログイン画面などから取得し入力してください。画像の赤枠の部分をペーストしましょう。

3.許可する

上記の画面に移行します。
赤枠の「許可する」をクリックしてください。

Yoomの画面に戻り、上記の表示が出たら連携完了です。
次に、今回使用するテンプレートをコピーしてください。
1.上のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試してみる」をクリック
3.Yoomの登録がまだの場合は、登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

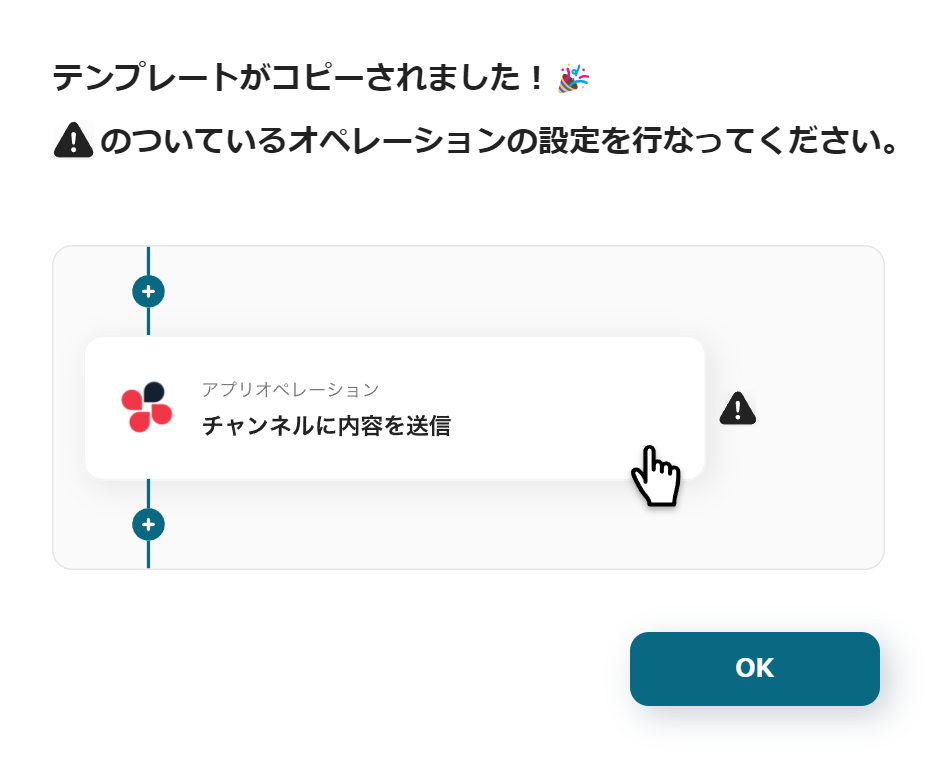
フローボットのテンプレートが「マイプロジェクト」にコピーされると、上記の表示がされます。

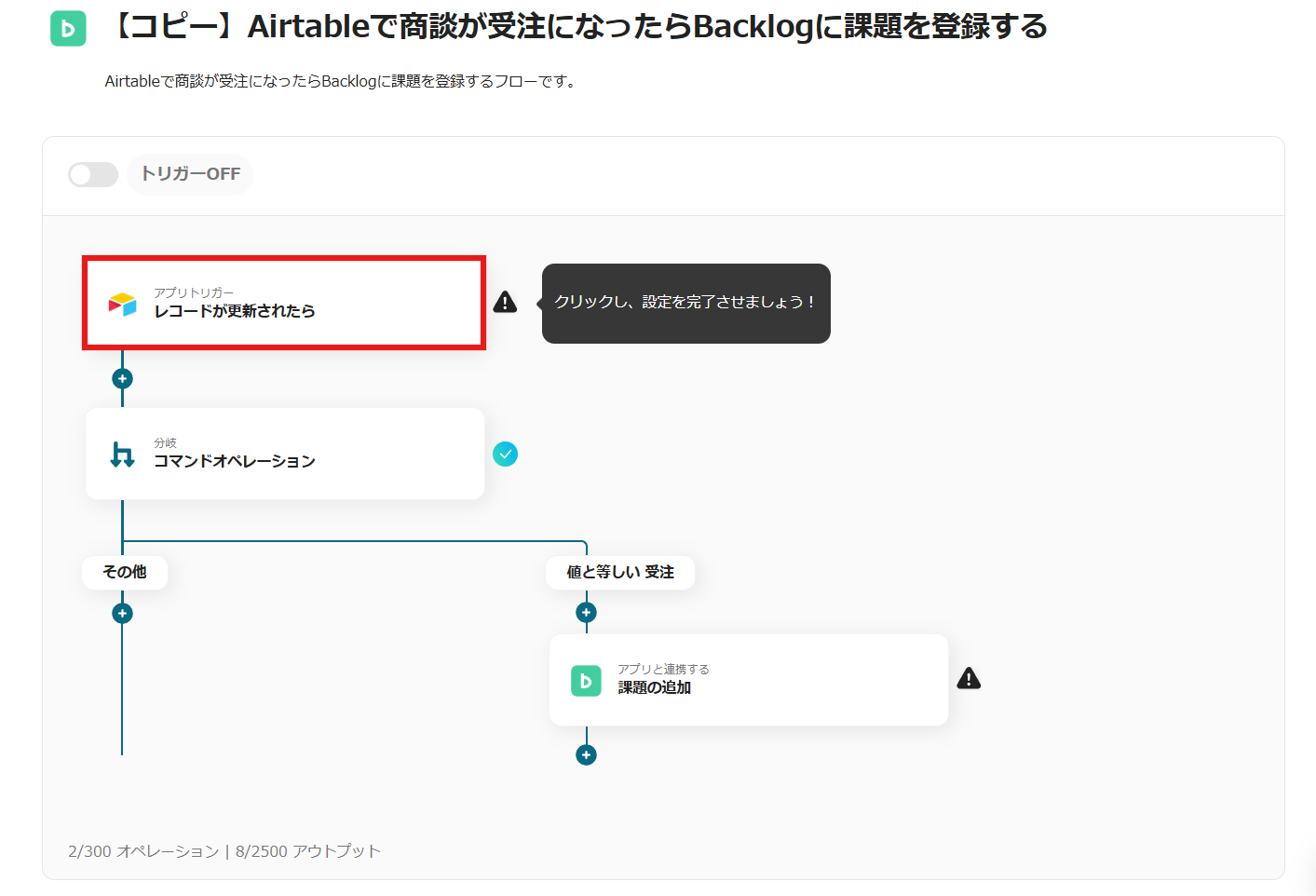
画像のようなページに移行するので、詳細な設定を行っていきましょう。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
2.コピーしたテンプレートを開く
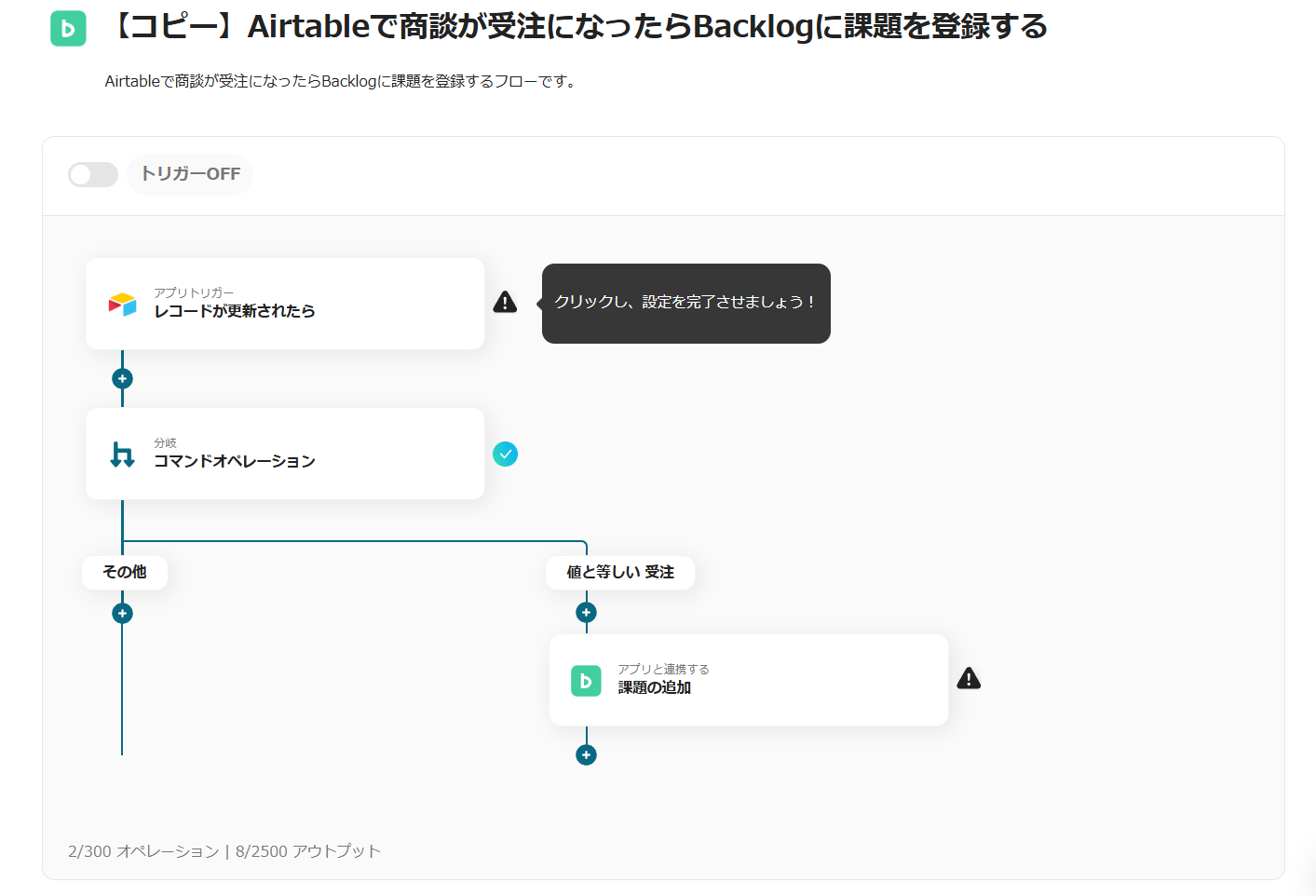
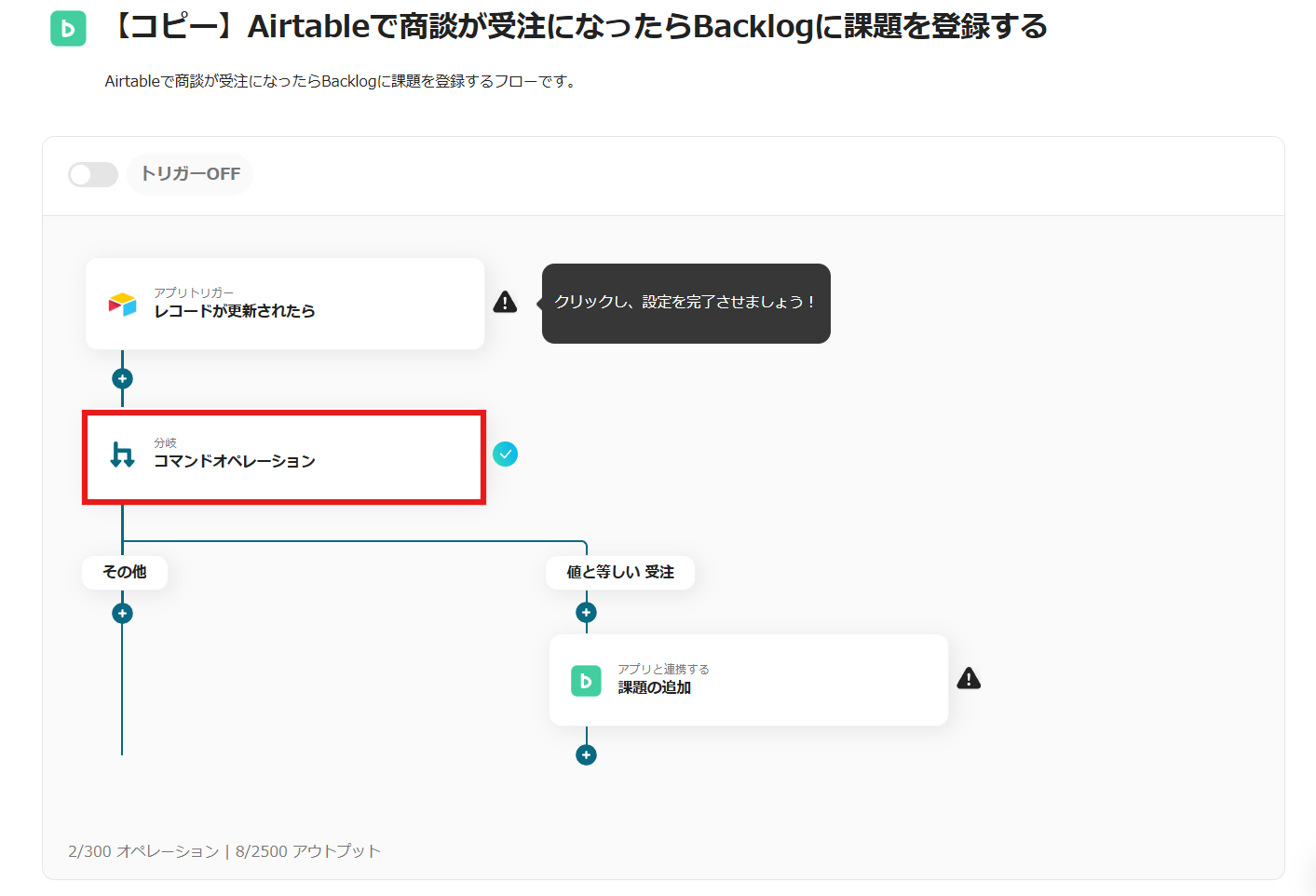
「【コピー】Airtableで商談が受注になったらBacklogに課題を登録する」をクリックします。
3.アプリトリガーを選択

Airtableのアイコンの「レコードが更新されたら」をクリックします。
タイトルなどの設定は完了しているため、次へを押しましょう。
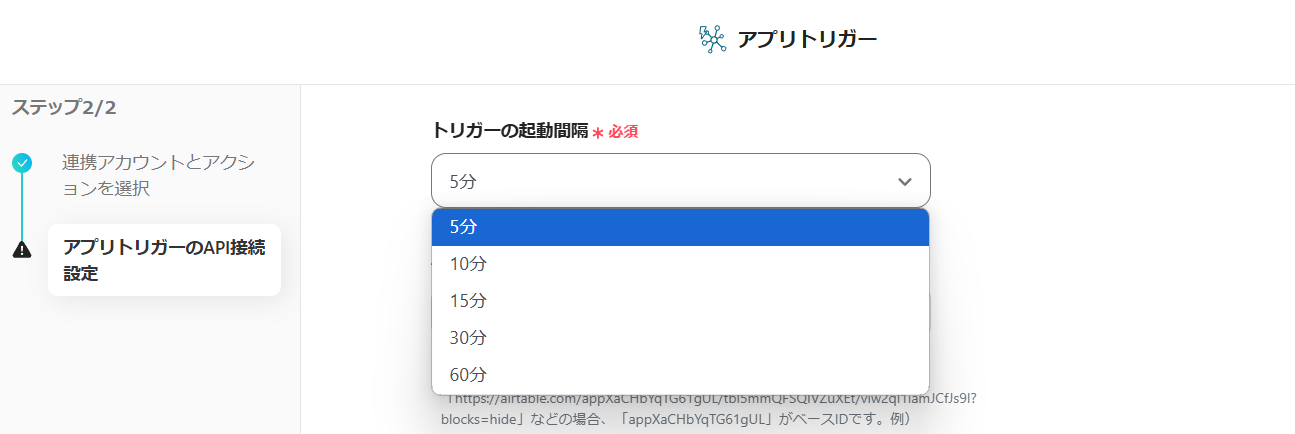
4.トリガーの起動間隔の設定

起動間隔を設定しましょう。
トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
プランによって最短の起動間隔が異なりますので、ご注意ください。
5.IDの入力

ボックス下部の補足に従い、AirtableのURLからコピー&ペーストしましょう。
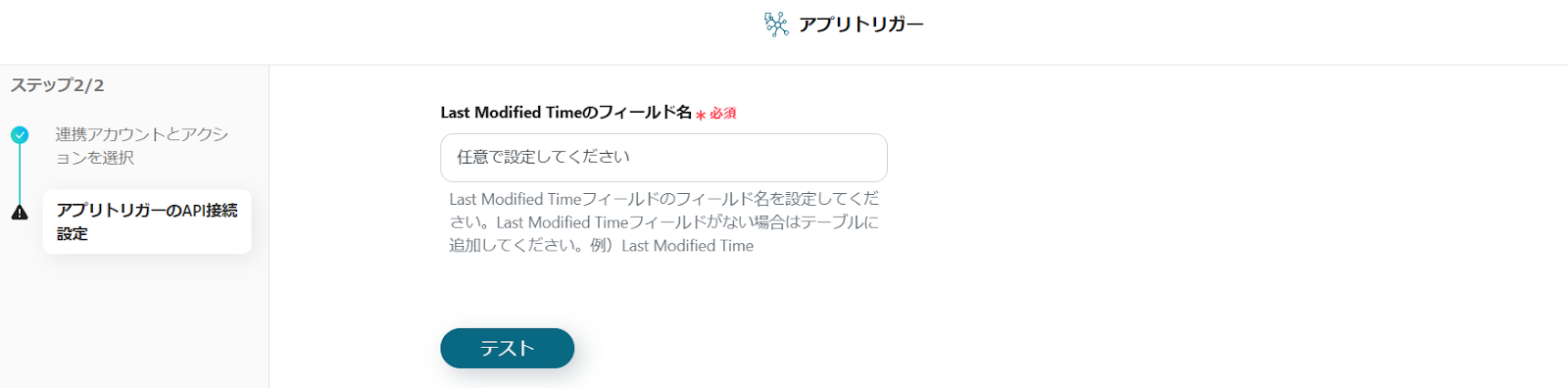
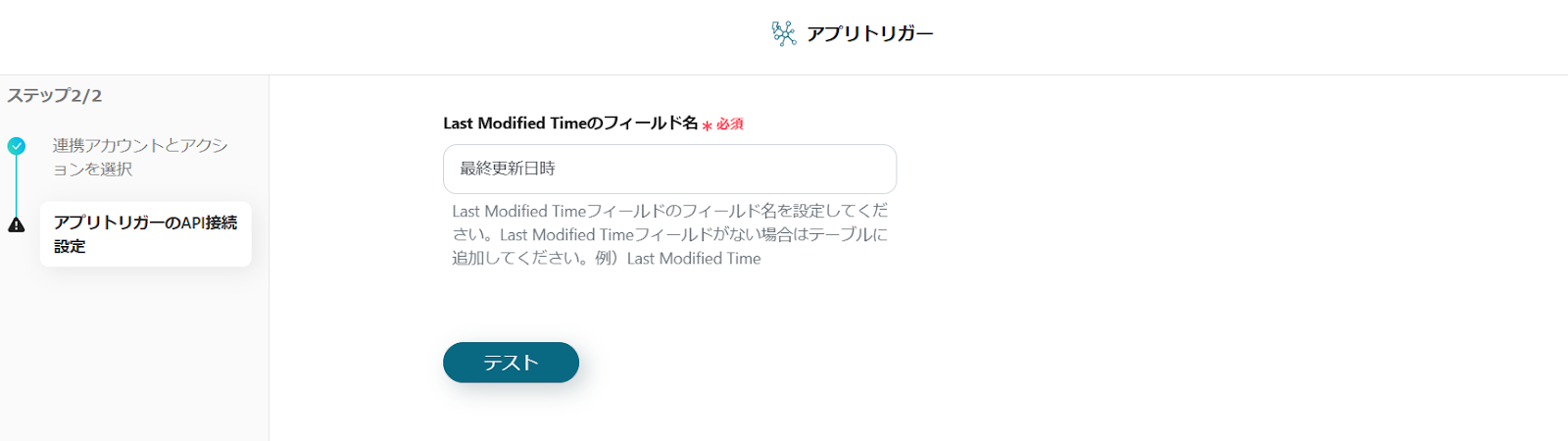
6.Last Modified Timeのフィールド名の入力

Airtableに設定したLast Modified Timeのフィールド名を入力してください。
今回は「最終更新日」としているため、下記画像のように設定しました。

7.テストの実行

設定が完了したらテストボタンを押してください。
テスト成功と表示が出たら完了です。保存をクリックします。
続けてコマンドオペレーションへ進みます。
1.分岐

矢印のアイコンの「コマンドオペレーション」をクリックします。
下へスクロールしてください。
※分岐は一部有料プランでのみご利用いただける機能です。
※有料プランは2週間のトライアルが可能です。
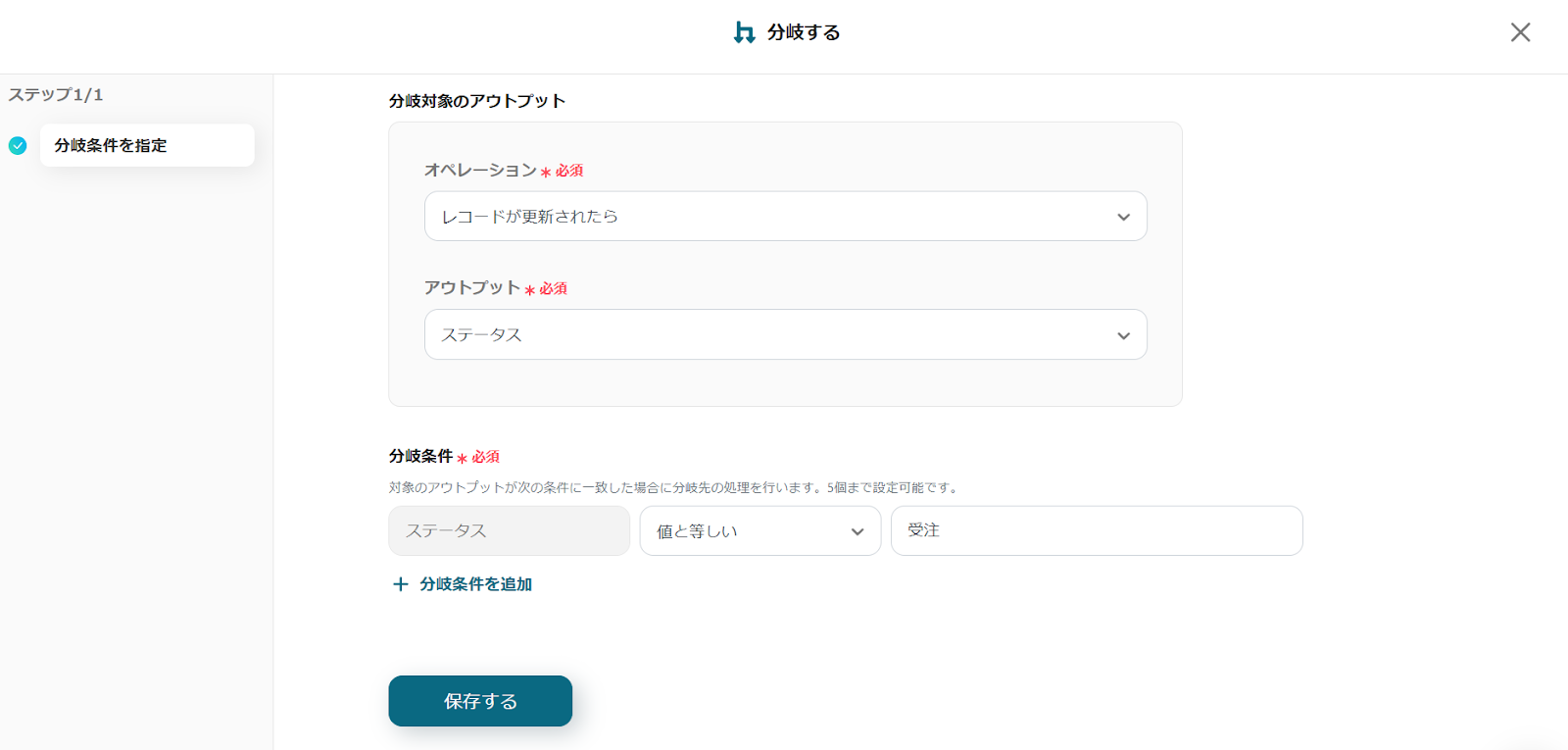
2.分岐条件を設定

テンプレートを使用しているため、画像のように設定が完了している状態です。

今回は赤枠部分のとおり、ステータスが受注になるとBacklogに課題が追加される設定になっています。
確認ができたら保存を押し、次へ進みましょう。
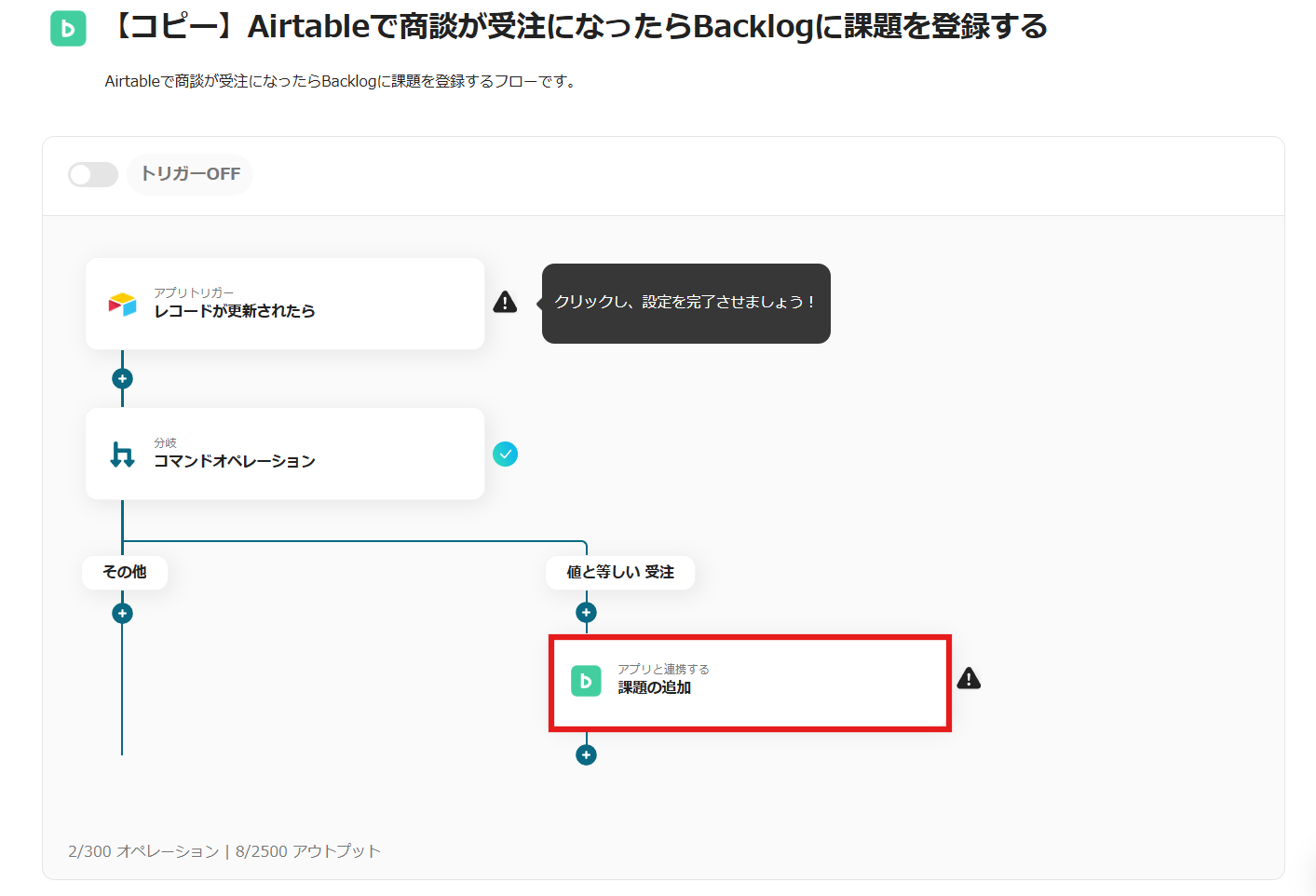
1.アプリと連携する

Backlogのアイコンの「課題の追加」をクリックします。
次へを押してください。
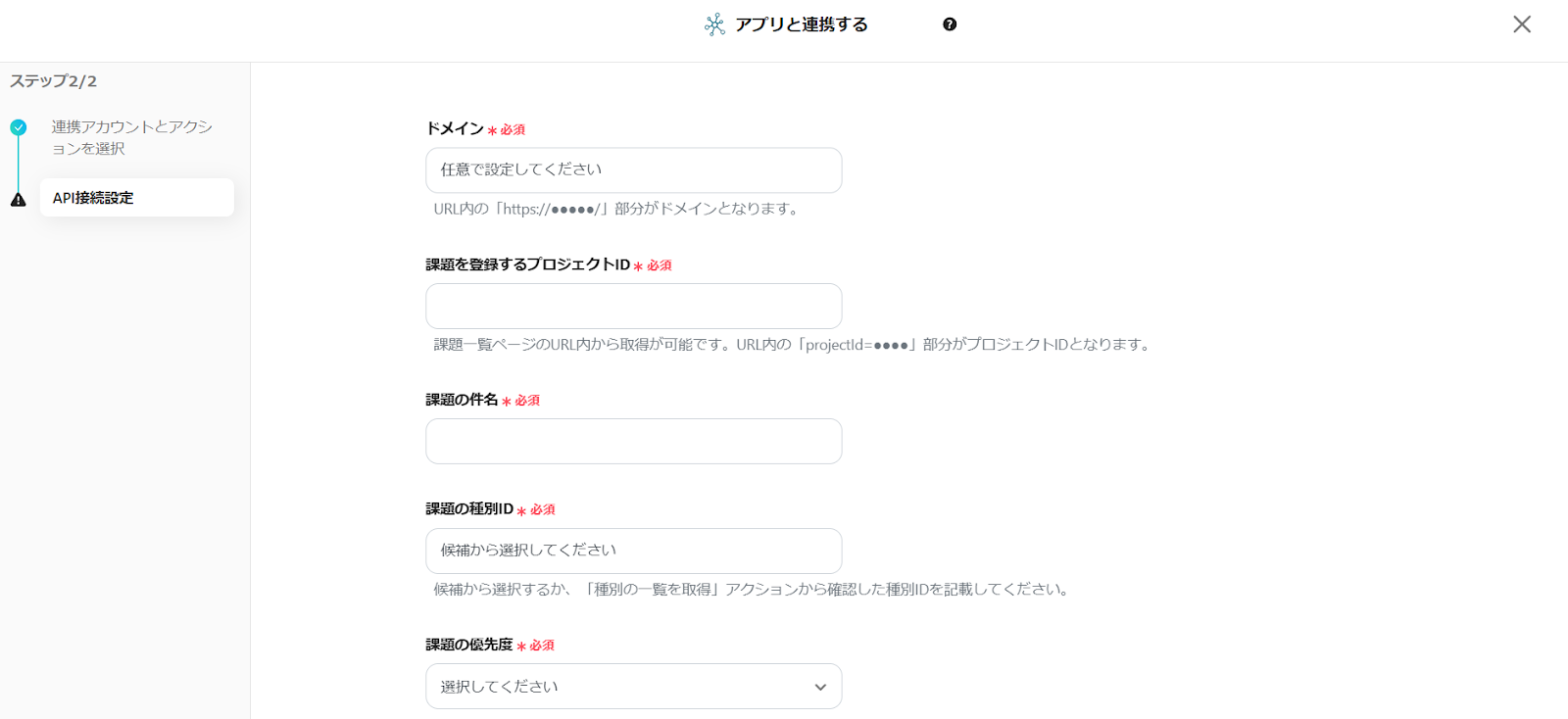
2.必須項目の入力

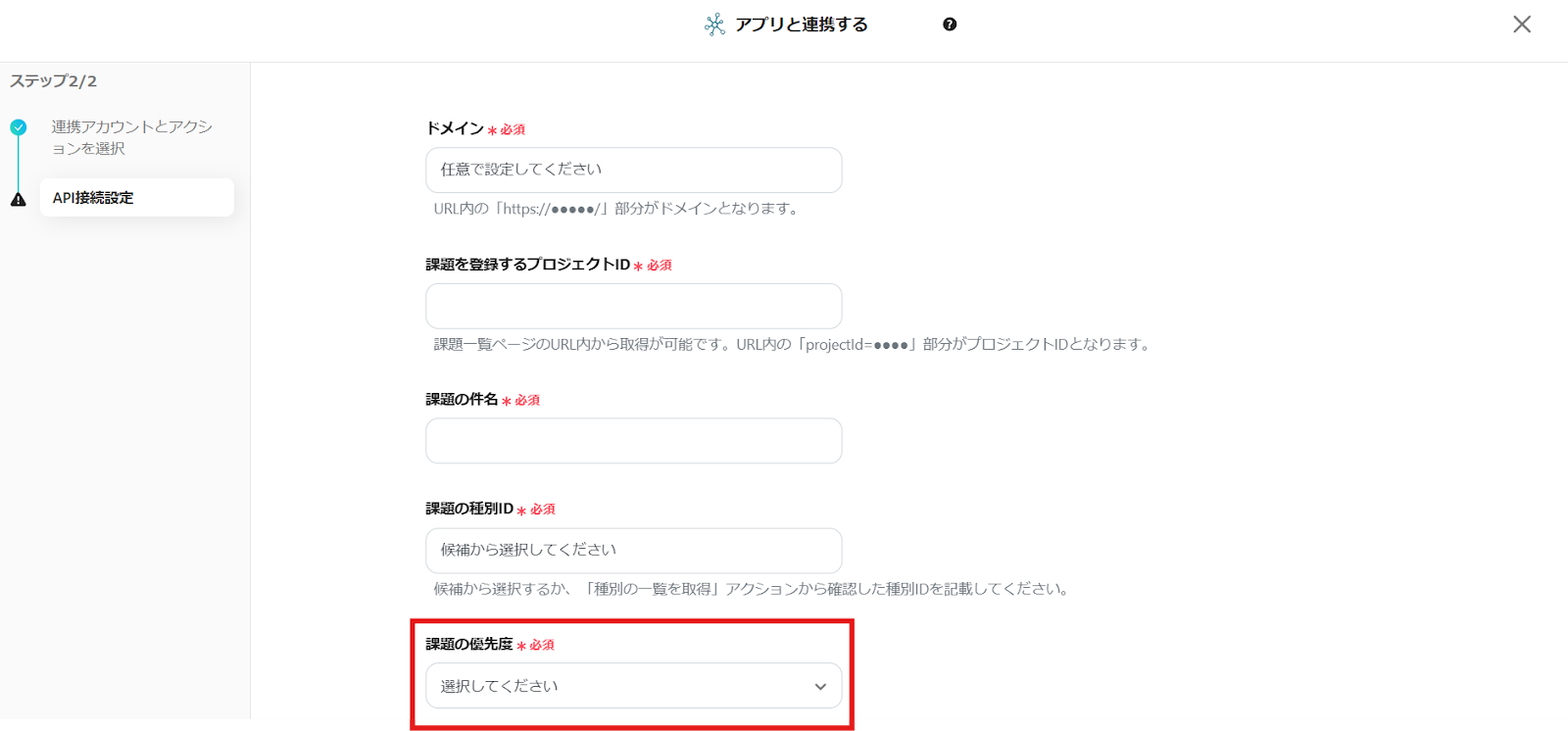
画像のページに移行します。必須項目の入力を行いましょう。

ドメインは、マイアプリ連携時に使用したスペースIDと同様です。

赤枠のIDは、ボックス下部の捕捉のとおりに入力しましょう。

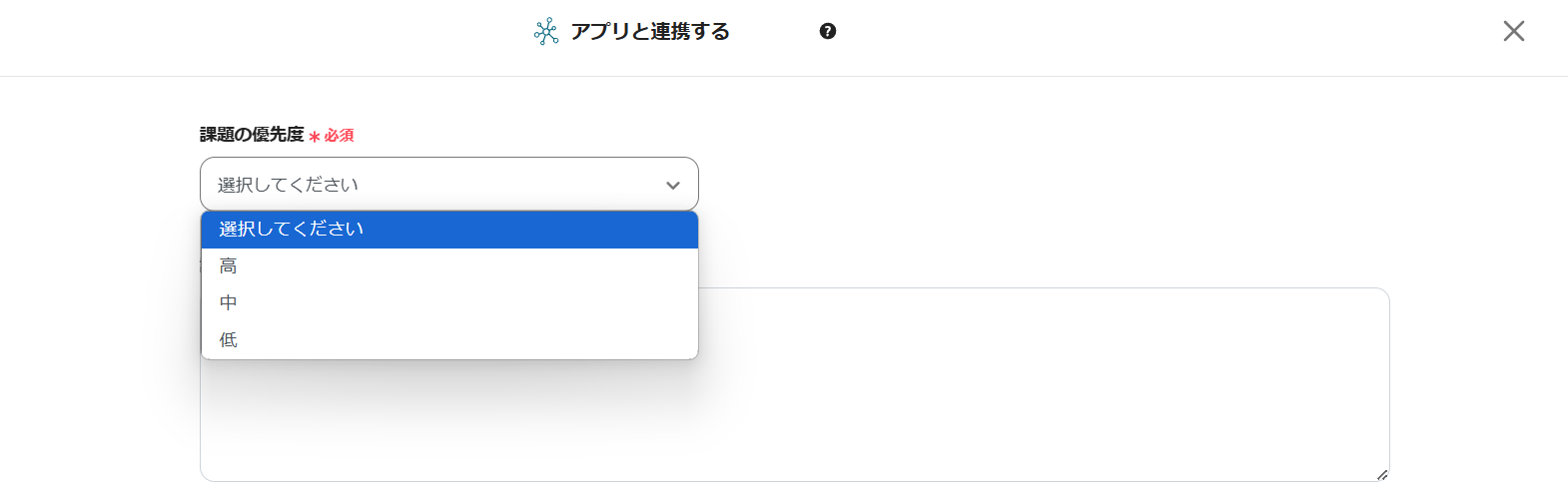
優先度はプルダウンから選択可能です。

優先度をクリックすることで設定が完了します。
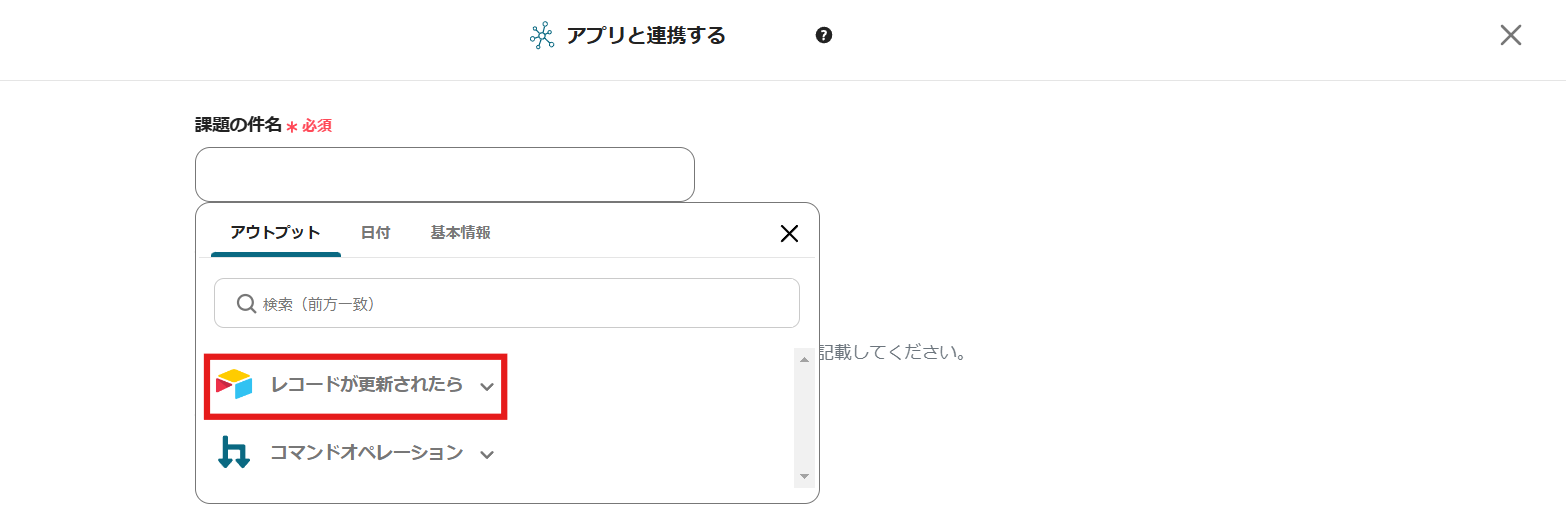
3.課題の件名を入力する

課題の件名を設定しましょう。

Airtableのアイコンをクリックします。

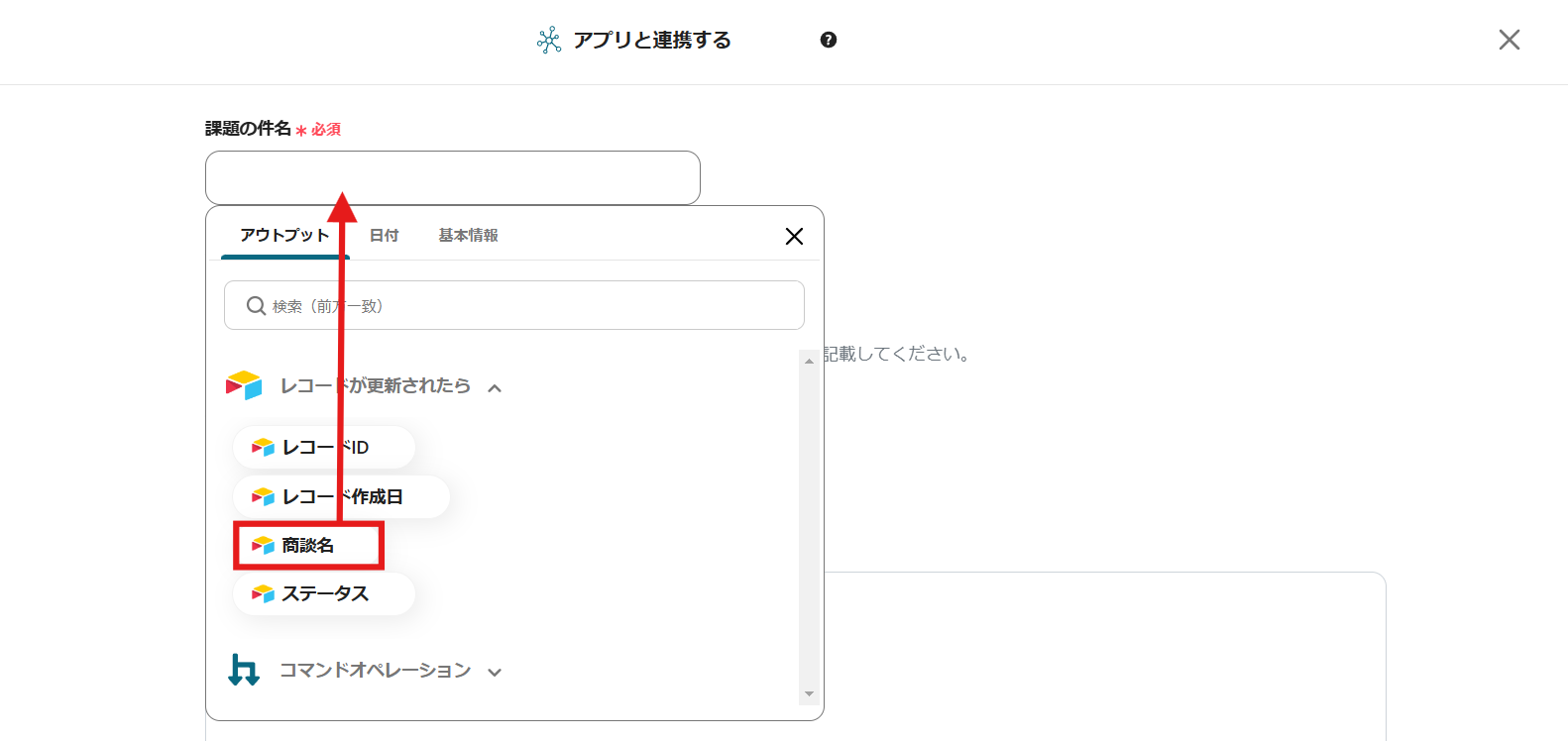
画像のようにAirtableのデータが一覧表示されるため、その中から「商談名」を選択します。
こうすることで商談名をそのままBacklogの課題名として登録可能です。
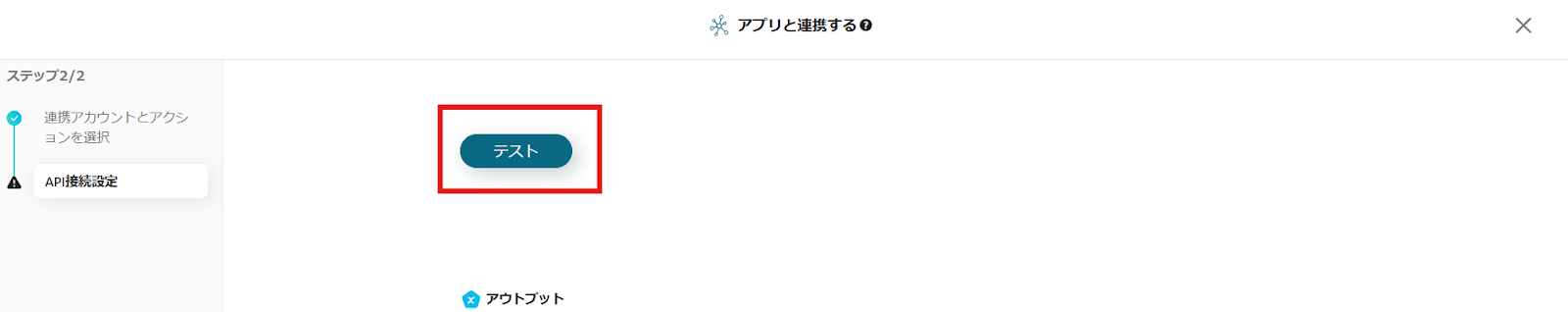
4.テストの実行

ここまで設定が完了したら、ページ下部にあるテストボタンを押しましょう。
青く「テスト成功」と表示がされたら設定完了です。保存を押してください。
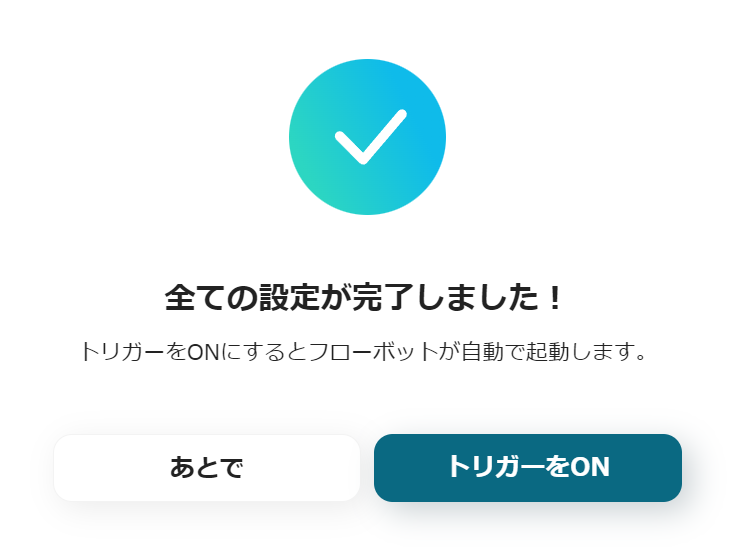
5.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。トリガーは初期設定ではOFFの状態なので、ONにしましょう。
今回使用したフローボットテンプレート
Airtableで商談が受注になったらBacklogに課題を登録する
他にBacklogを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.Salesforceで商談が受注になったらBacklogに課題を登録する
Salesforceとの連携も可能です。営業チームとBacklogを使用するチームとの連携を強化しやすくなるでしょう。
2.Backlogで登録されたタスク情報をGaroonのカレンダーに登録する
作成した課題をGaroonのカレンダーに登録することもできます。大規模プロジェクトなどで期日を詳細に把握したい場合におすすめです。
3.Google Driveにファイルが作成されたら、Backlogに課題を追加する
Google Driveに追加されたファイルとBacklogの課題を結びつけることで、企画書や設計図などのPDFなどを確認しやすくなる可能性があります。
AirtableとBacklogの連携は、チーム同士の連携を強める手助けとなるはずです。これにより受注後の後工程が素早く開始されれば、顧客へ商品やサービスを提供するまでの時間短縮になるかもしれません。
Yoomはプログラミング不要でアプリ連携が可能です。プログラミングの知識がない方でも直感的な操作でアプリ連携ができるため、今まで自動化をあきらめていた方でも、気軽に挑戦してみてください!
