

・

企業にとって、災害時対策も重要なリスク管理の内の1つです。緊急事態において、従業員の安全確認が迅速にできると、被害の全貌を把握しやすくなるでしょう。
そこで活用されるのがトヨクモ安否確認サービス2などのツールですが、従業員の登録は素早く行わなければなりません。万が一、従業員の登録を先延ばしにしていたタイミングで大災害が起きてしまったら、安否確認がとれなくなってしまいます。
今回はこのようなリスクを少しでも減らせるように、Airtableとトヨクモ安否確認サービス2を連携させてみました。企業での従業員管理をAirtableで行っている場合は、ぜひこの連携を活用してみてください。
この連携を行うと、Airtableに登録された従業員情報が、トヨクモ安否確認サービス2に自動で登録されるようになります。従業員の登録が1度で済み、入力作業の手間が省けるでしょう。
何よりも、緊急性の高いシチュエーションで使用するトヨクモ安否確認サービス2への登録がオンタイムで完結されます。つい先延ばしにしてしまう登録作業が自動で完了するため、緊急事態における従業員管理が万全になりやすいと言えます。
登録が自動で完了するため、作業そのものが時短となります。これにより作業負担の軽減につながる上、登録作業の効率も向上するでしょう。
また、Airtableにさえ従業員情報を登録すれば良いため、従業員管理が簡易化できるはずです。結果として業務フローとリスク管理の見直しが可能となります。
さらに、作業時間が短縮され、時間を有効活用しやすくなります。リソースが増えればコア業務にも集中しやすくなるでしょう。
[Yoomとは]
これから、プログラミング不要でアプリ連携が可能なYoomで、「Airtableで登録された従業員情報をトヨクモ安否確認サービス2にも登録する」というフローボットの作成方法を紹介します。
Yoomの登録後、ぜひ作成してみてください!

上記のフローボットテンプレートは、下記よりコピー可能です。
1.上のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試してみる」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

テンプレートがコピーされ、上記のような画面になります。
Yoomの「マイプロジェクト」というページに移行しているため、画面の左側にあるメニューから「マイアプリ」を選択してください。

まずは、Yoomと各ツールの連携を行います。右上の「新規接続」をクリックしましょう。
1.検索する
トヨクモ安否確認サービス2のアイコンをクリックします。
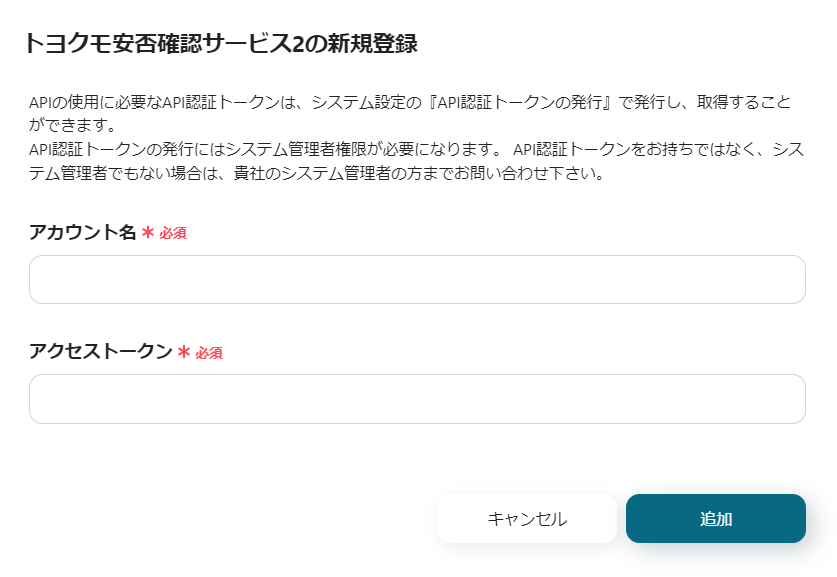
2.必須項目を入力する

連携に関しましては、トヨクモ安否確認サービス2のページをご確認ください。
3.追加する
必須項目の入力が完了したら右下の追加ボタンを押してください。

Yoomの画面に戻り、上記の表示が出たら連携完了です。
1.Airtableの準備
使用するAirtableを現段階で用意します。従業員データをテストで使用するため、仮入力しておきましょう。
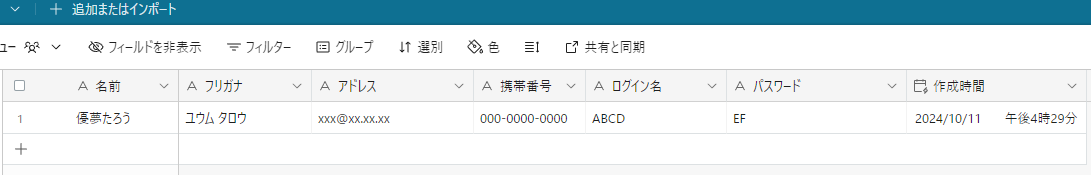
今回は下記のように作成しました。

最低限フィールドに設定しておく必要があるのは、以下の4項目です。
・名前
・ログイン名
・パスワード
・Created Time
ログイン名とパスワード
はトヨクモ安否確認サービス2で使用するものとなります。事前に決めておきましょう。
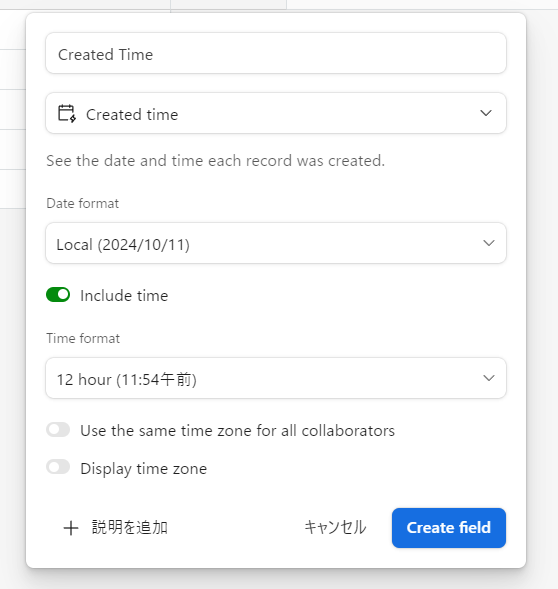
Created Time
Airtableに作成されたレコードをYoomで感知するために作成します。
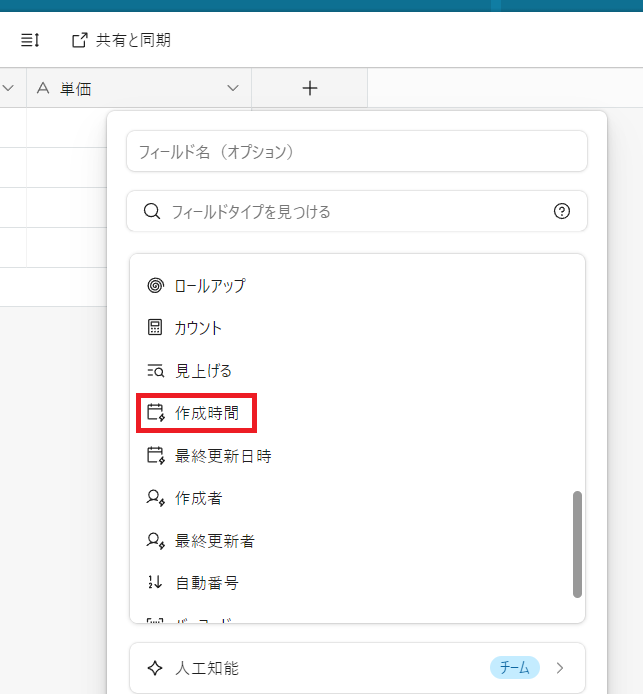
フィールドの追加から設定可能です。

Created Timeもしくは作成時間と表記されています。

画像のように設定し、フィールドに挿入しましょう。
2.検索する
Airtableの準備ができたら、検索ボックスにAirtableと入力し、Airtableのアイコンをクリックします。
3.サインイン

Airtableのサインイン画面が表示されます。クラウドサインと連携したいアカウントでサインインを行いましょう。
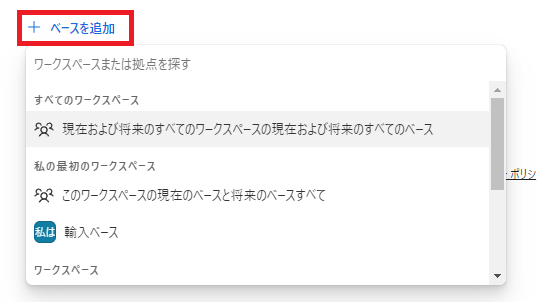
4.ベースを追加する

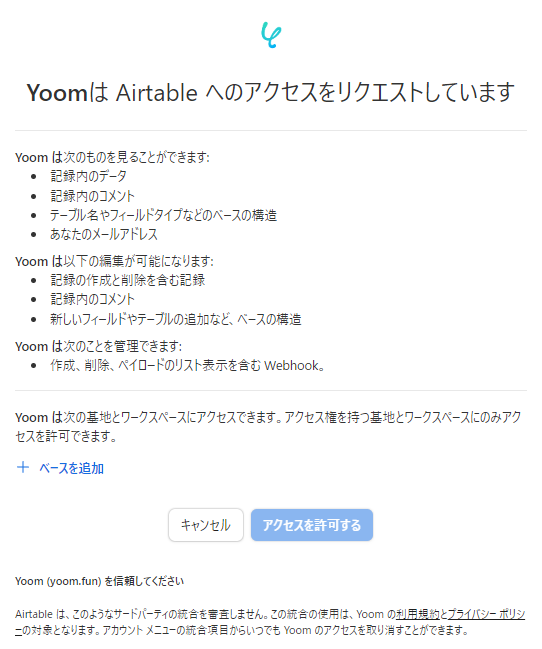
サインインをすると、上記の画面へ移行します。

赤枠部分の「ベースを追加」をクリックし、クラウドサインのデータを追記したいベースを選択してください。
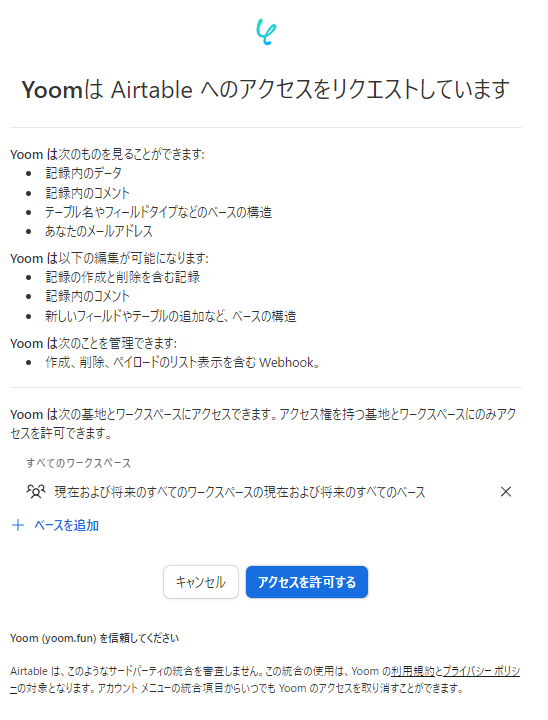
5.アクセスを許可

ベースの追加が完了したら「アクセスを許可する」を押します。

Yoomの画面に戻り、上記の表示が出たら連携完了です。
次は、マイプロジェクトにテンプレートコピーして、フローボットを作成していきます。
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
2.コピーしたテンプレートを開く
「【コピー】Airtableで登録された従業員情報をトヨクモ安否確認サービス2にも登録する」をクリックします。
3.アプリトリガーを選択
Airtableのアイコンの「レコードが登録されたら」を選択してください。
次へを押します。
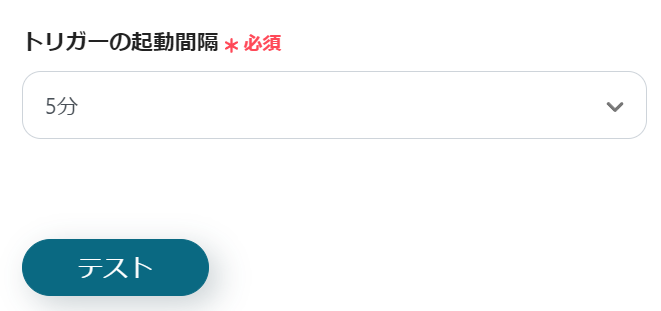
4.トリガー起動間隔の設定

プルダウンから起動間隔を設定しましょう。トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
プランによって最短の起動間隔が異なりますので、ご注意ください。
5.IDの入力

ボックス下部の補足に従い、AirtableのURLからコピー&ペーストしましょう。
6.テストの実行
Yoomに戻り、テストボタンを押しましょう。
テスト成功と表示が出たら、トリガーの設定は完了です。保存をしましょう
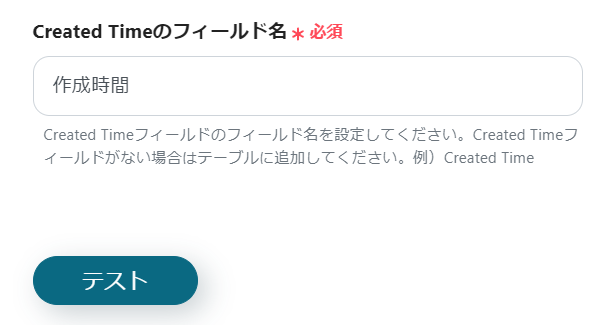
7.Created Timeのフィールド名を入力

Created Timeは、先ほど用意したAirtableのフィールドです。
この設定を行うことでGoogle カレンダーへスケジュールデータが送信されるようになるので、必ず設定しましょう。
8.テストの実行
画面下部にあるテストボタンを押しましょう。
青くテスト成功と表示がされたら、次はAirtableのデータを取得していきます。
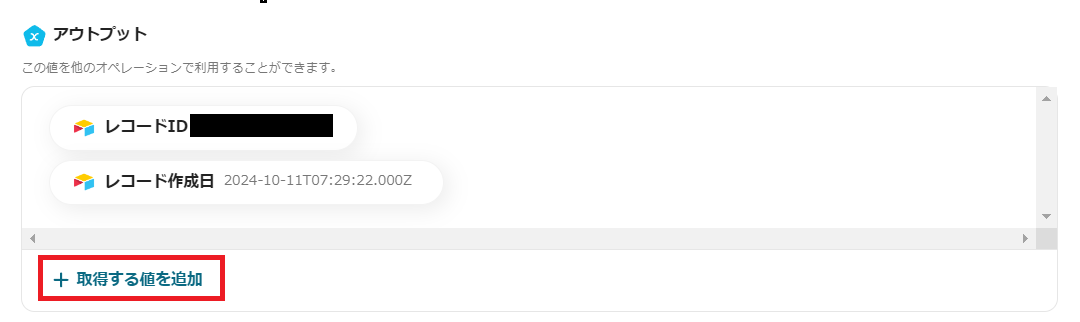
9.取得する値を追加する

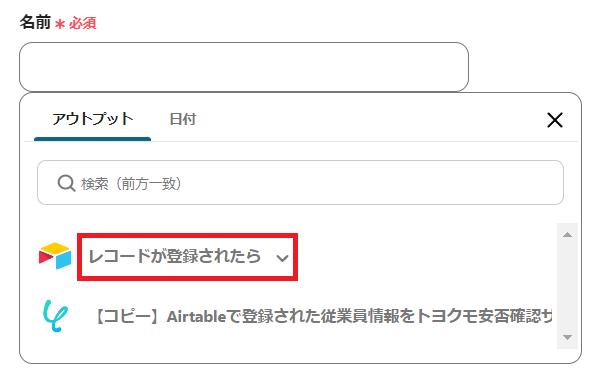
Airtableのデータを取得します。赤枠を選択してください。

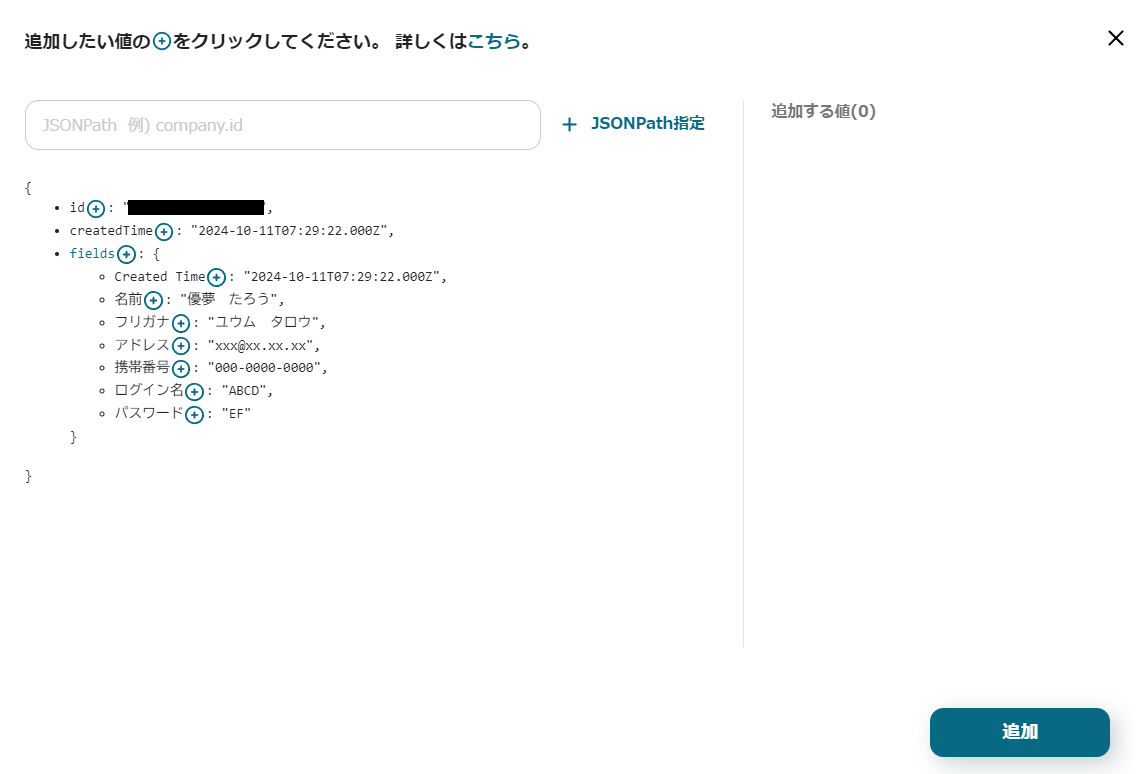
Airtableのデータが画像のように表示されます。アウトプットからトヨクモ安否確認サービス2に反映させたいデータを選択しましょう。
「+マーク」を押すことで取得可能です。

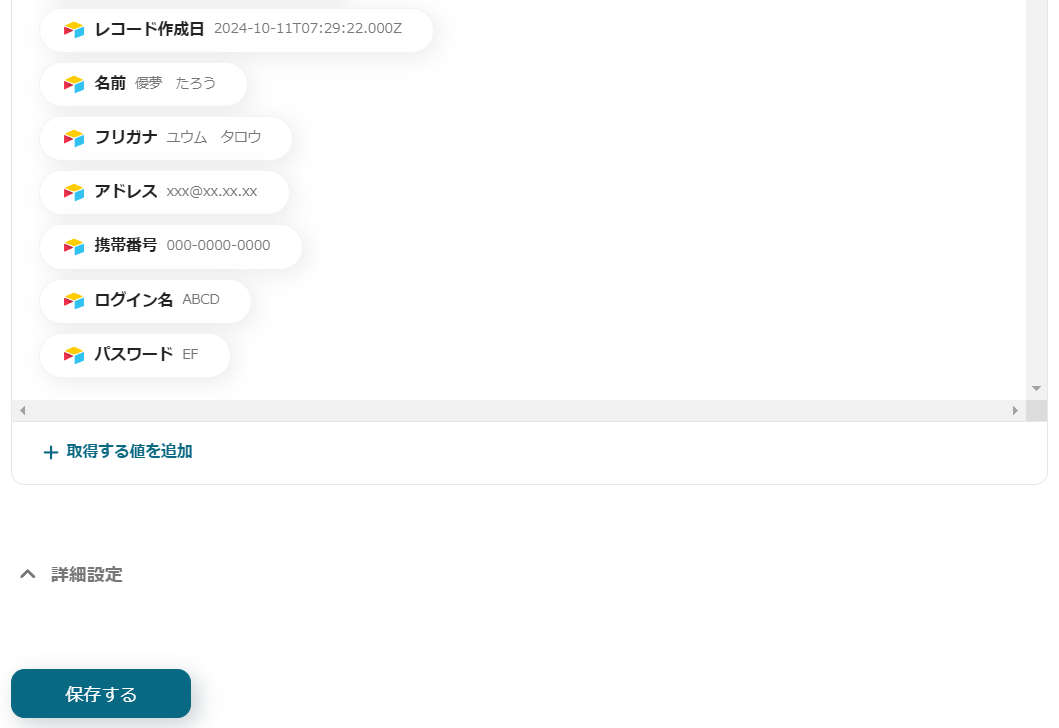
取得できると、画面右側に表示されます。
次の設定で使用するため、名前、ログイン名、パスワードは必ず取得してください。
取得完了したら右下の追加ボタンを押しましょう。

10.保存する
以上でAirtableの設定は完了です。保存を押してください。
1.アプリと連携する
Airtableのアイコンの「ユーザーの追加」を選択してください。
次へを押します。
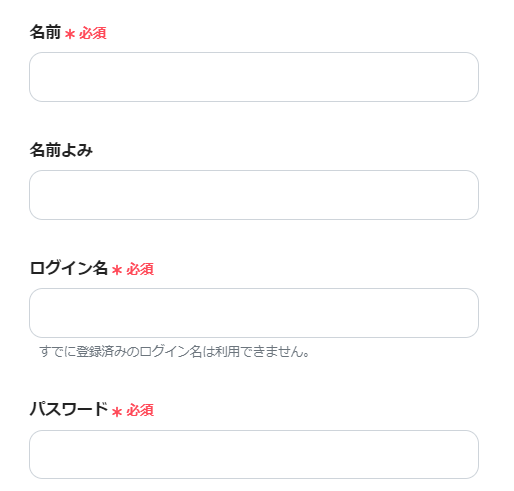
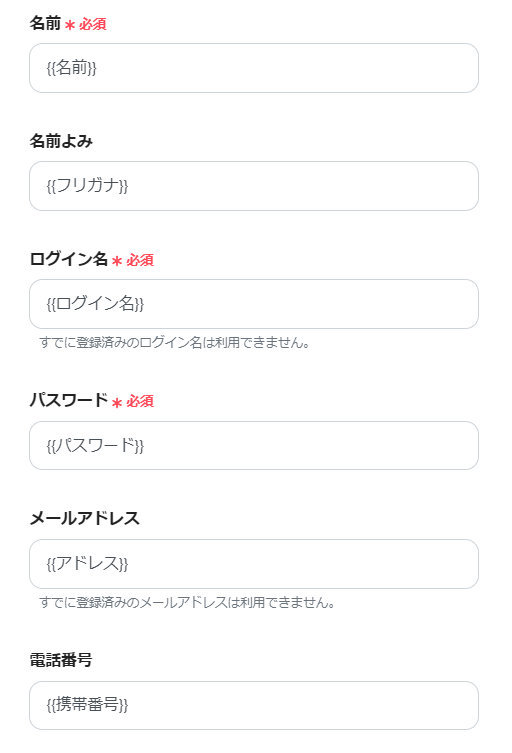
2.必須項目の入力

3つの必須項目を入力していきます。ボックスをクリックしましょう。

Airtableのアイコンを選択します。

先ほどアウトプットから追加したデータが一覧表示されます。
ボックスと連動するデータをクリックして追加しましょう。

設定ができると画像のようになります。
今回は必須項目だけではなく、他のボックスも入力してみました。
4.テストの実行
設定ができたら、下部にあるテストボタンを押しましょう。
青くテスト成功と表示がされれば設定は完了となります。保存を押してください。
5.トリガーをONにする

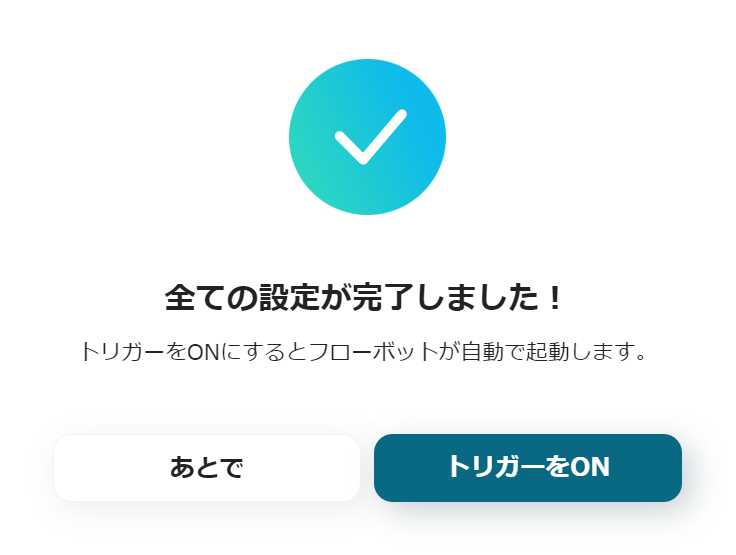
フローボットの作成が完了すると、上記のような表示がされます。
トリガーは初期設定ではOFFの状態なので、ONにしましょう。
今回使用したフローボットテンプレート
Airtableで登録された従業員情報をトヨクモ安否確認サービス2にも登録する
他にも、トヨクモ安否確認サービス2を使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.Googleスプレッドシートで従業員情報が追加されたらトヨクモ安否確認サービス2に登録する
Google スプレッドシートにも対応しています。他のGoogleツールを使用しているならアカウント1つで利用可能なため、管理が楽になるでしょう。
2.Googleスプレッドシートで従業員情報が更新されたらトヨクモ安否確認サービス2も更新する
更新にも対応しています。登録と併用するのがおすすめです。
3.Notionで登録された従業員情報をトヨクモ安否確認サービス2にも登録する
画像などクリエイティブなデータ管理であれば、Notionと連携するのはいかがでしょうか。
緊急事態に備えたリスク管理は迅速に行った方が良いと言えます。そのため、トヨクモ安否確認サービス2への従業員登録は素早く完了させたいところですよね。
もしこのように感じているのであれば、今回の自動化は大変おすすめです。登録作業が自動化され、手入力の手間が省けます。
業務フローを自動化して、効率的で作業しやすい環境を整えてみませんか?
