

・

従業員が新しく入社すると、契約からはじまり、登録や配属部署への伝達など、様々な事務作業が発生しますよね。このような定型業務を簡素化することで、作業の負担が軽減されるとしたらどうでしょうか。
今回は、Airtableで管理している従業員データに新しいメンバーが追加されたら、カオナビにも自動登録するという自動化について紹介しましょう!
これにより、手入力の手間が省け、業務の効率化が図れるはずです!
- Airtableとカオナビの両ツールで従業員管理を行っている企業
- Airtableとカオナビの両ツールへの入力作業を軽減したい方
- Airtableとカオナビの両ツールを使用するメンバーの連携を強化したいチーム
Airtableとカオナビのアプリ連携により、新しい従業員データを入力する作業が1度で完了します。Airtableに入力した後カオナビにも入力するという二度手間がなくなり、入力作業が簡素化できるでしょう。
これにより、事務作業の負担が軽減できることが期待できます。また、入力にかかる時間を節約できるため業務効率の向上にもつながるはずです。
特に新入社員が増える時期は、このような自動化のメリットを感じやすいのではないでしょうか。
新しい従業員情報はAirtableにさえ登録できれば、カオナビへの登録を行う必要はありません。これにより、どちらのツールを確認しても新しい従業員情報が確認しやすくなり、どちらのツールが最新のデータなのか迷うことも少なくなるでしょう。
例えば、Airtableのみ登録しカオナビへのデータ入力を忘れてしまった場合、どちらのツールの状況が最新なのか迅速には把握できなくなってしまいますよね。今回の連携により、このような事態になることを避けやすくなるはずです。
今回のアプリ連携を導入することで、Airtableを使用している部署と、カオナビを使用している部署との連携がスムーズになることが予想されます。
例えば、人事部がAirtableを活用し従業員データを詳細に管理していて、総務部がカオナビを用いて新しい従業員を把握している場合などが当てはまります。
人事部がAirtableに従業員情報を登録するだけで、総務部が後工程を引き継ぐことも可能になります。連携がうまくとれるようになれば作業がスムーズに運ぶのではないでしょうか。
では、ここからYoomを使用して、アプリ同士を連携するフローを紹介していきます。
[Yoomとは]
今回は「Airtableで従業員情報が登録されたらカオナビにも登録する」という自動化を、以下のテンプレートを用いて行います。
まずはYoomの登録を行いましょう。
1.上のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試してみる」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
今回の連携フローは大きく分けて以下のプロセスの通りです。
・Airtableとカオナビをマイアプリ連携
・Airtableの起動設定
・カオナビへのデータ追加設定
・トリガーボタンをONにして、Airtableとカオナビの連携動作を確認
まずはじめに、マイアプリ連携を行います。

Yoomの登録が完了すると、フローボットのテンプレートが「マイプロジェクト」にコピーされます。
画像のような表示がされたら、左側にあるメニューから「マイアプリ」を選択してください。

次に、右上の新規接続ボタンをクリックします。

1.Airtableの準備
使用するAirtableを現段階で用意します。
フィールドに設定しておく必要があるのは、以下の5項目です。
・社員番号
・氏名
・氏名のフリガナ
・メールアドレス
・入社日
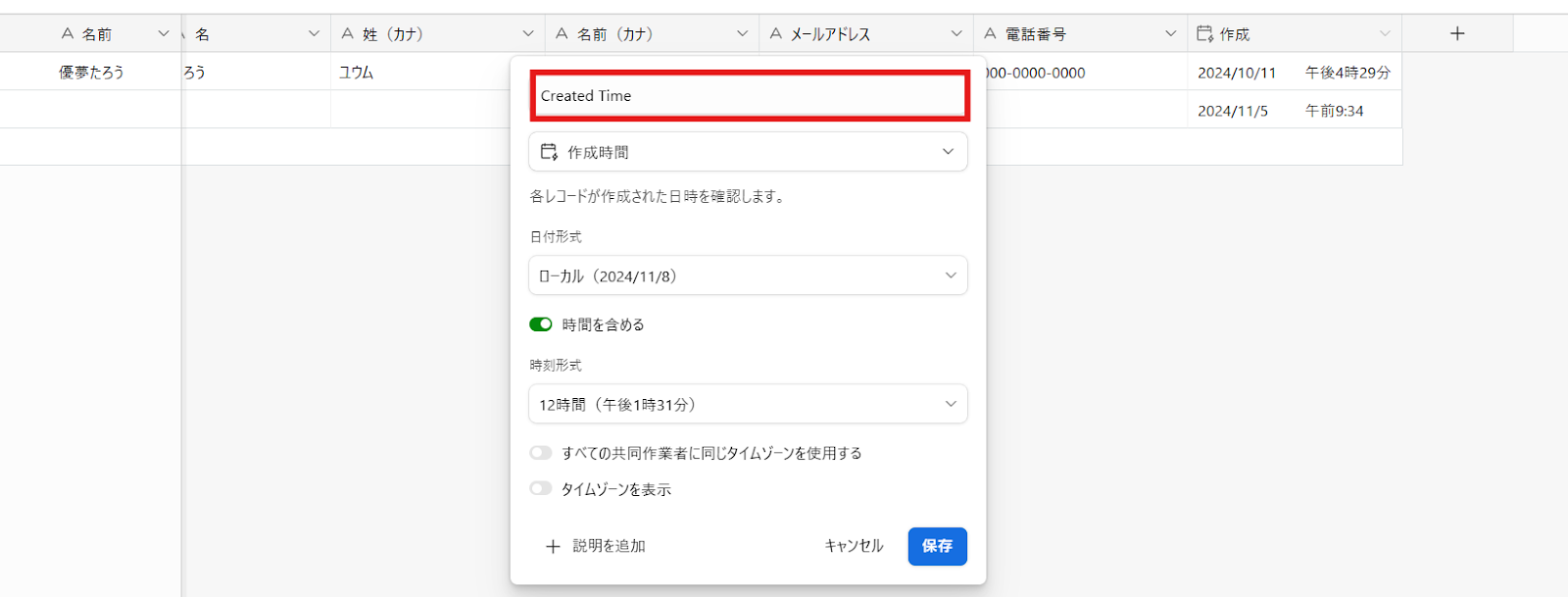
・Created Time
Created Timeは、「作成時間」でフィールドを作成しましょう。

2.検索する

Airtableの準備ができたら、検索ボックスにAirtableと入力し、Airtableのアイコンをクリックします。
3.ログイン
まずはAirtableにログインします。
Airtableのサインイン画面が表示されます。クラウドサインと連携したいアカウントでサインインを行いましょう。
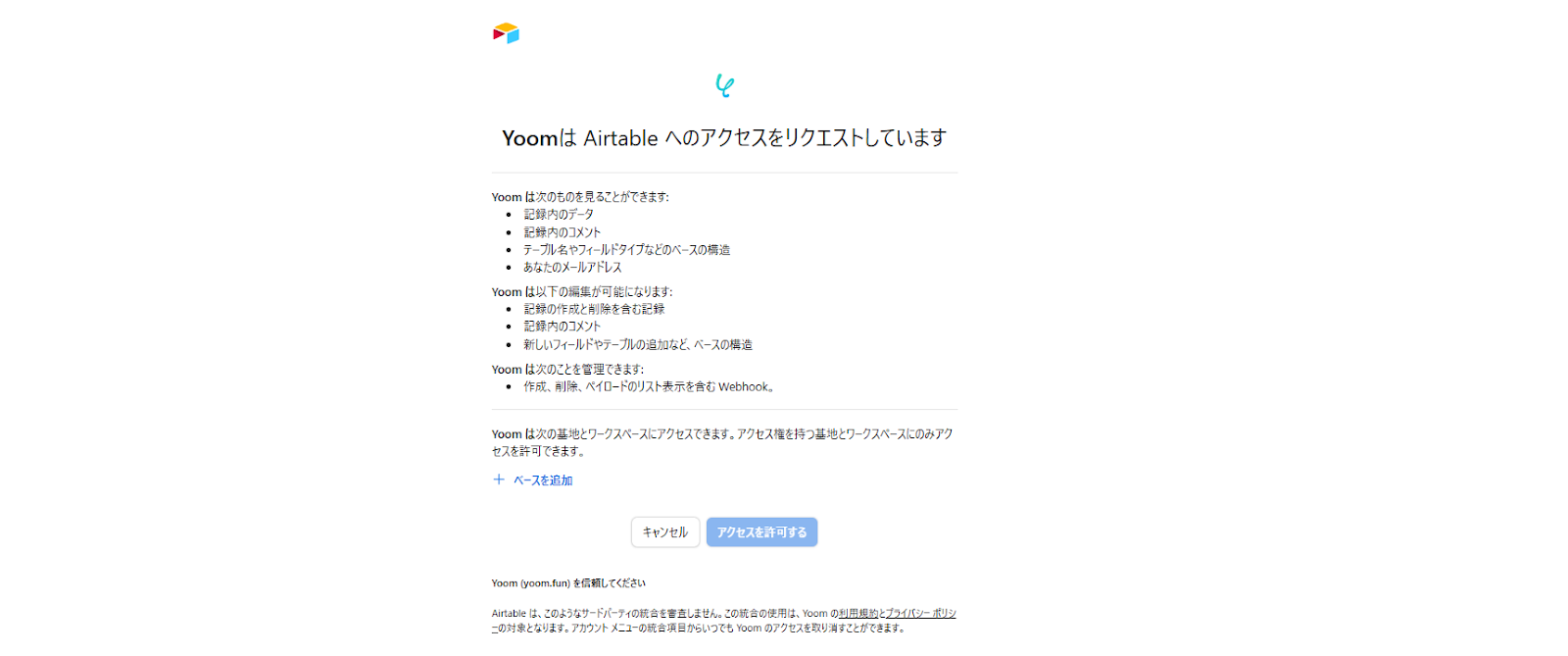
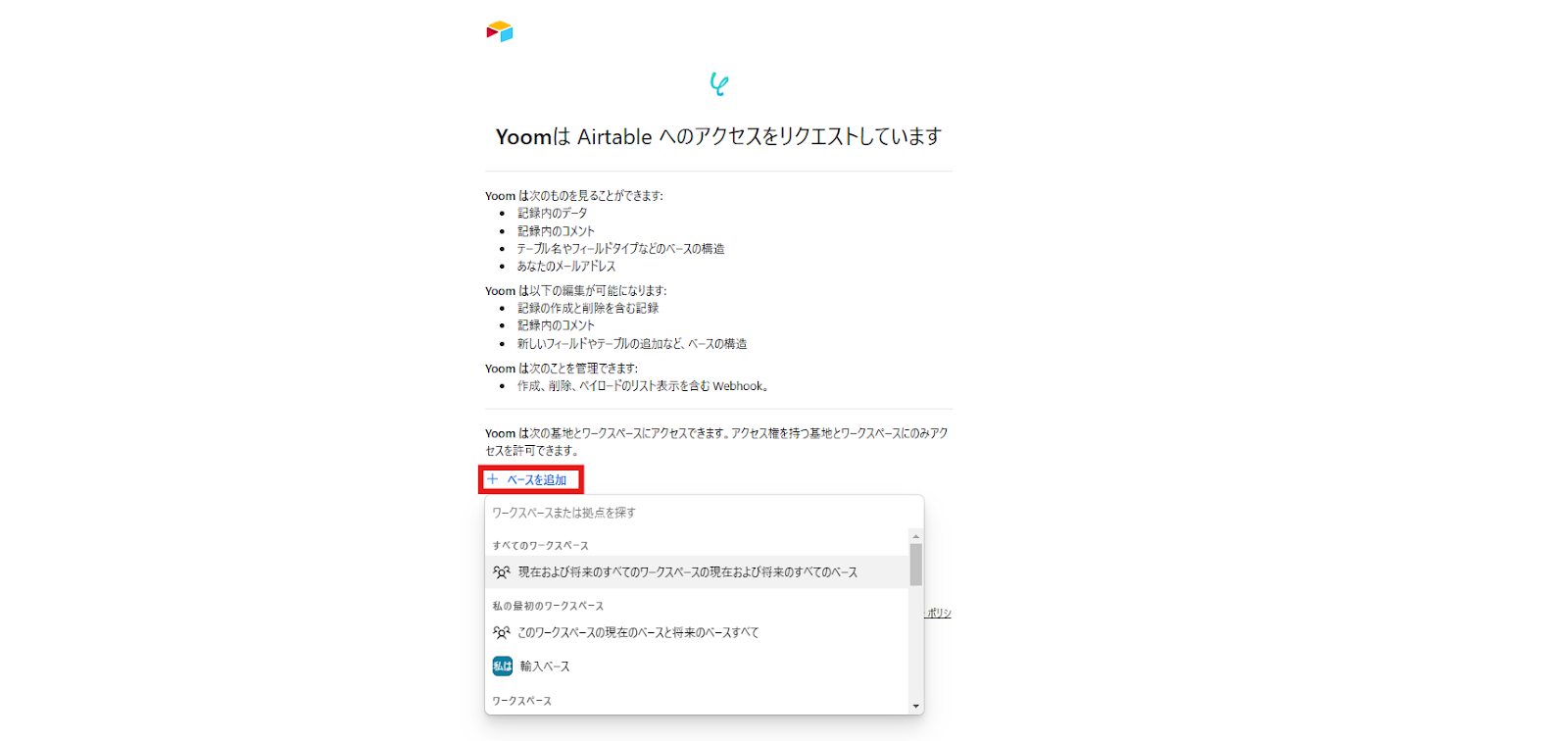
4.ベースを追加する

サインインをすると、上記の画面へ移行します。

赤枠部分の「ベースを追加」をクリックし、クラウドサインのデータを追記したいベースを選択してください。
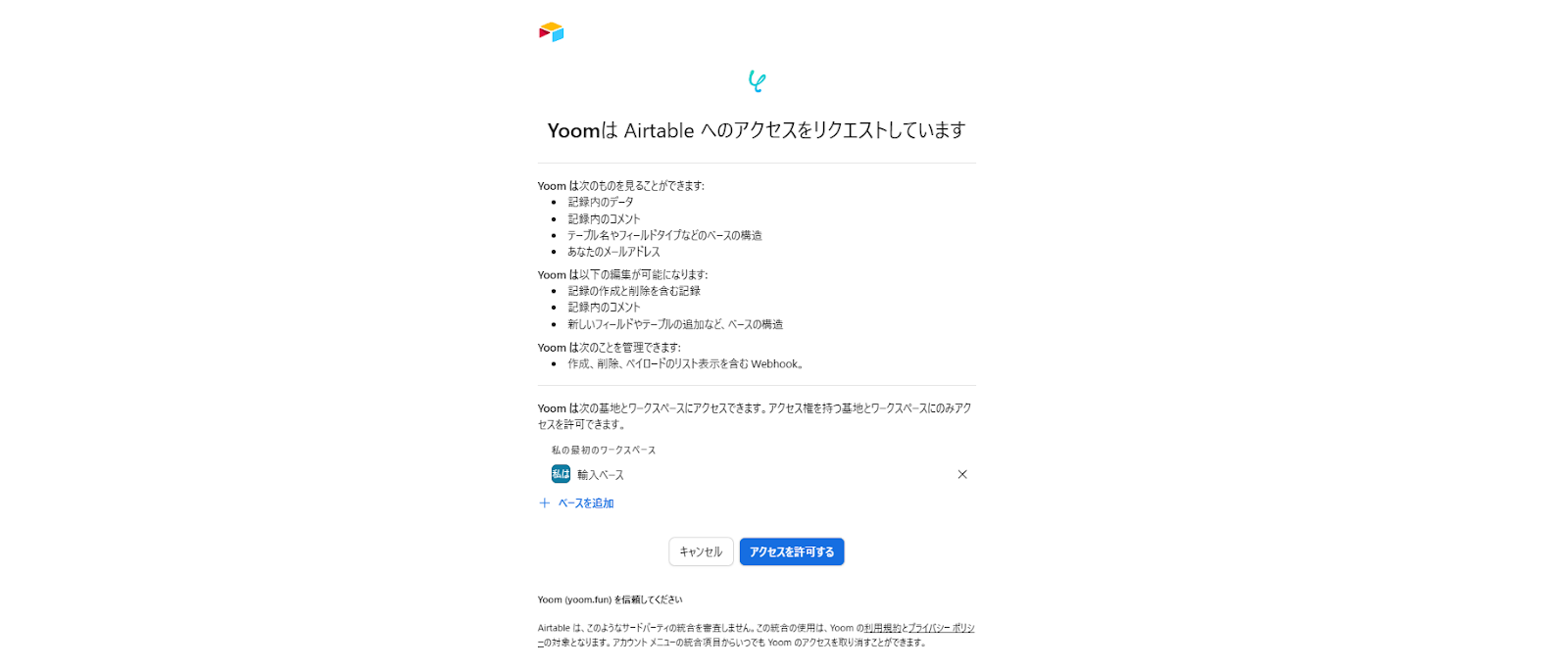
5.アクセスを許可

ベースの追加が完了したら「アクセスを許可する」を押します。

Yoomの画面に戻り、上記の表示が出たら連携完了です。
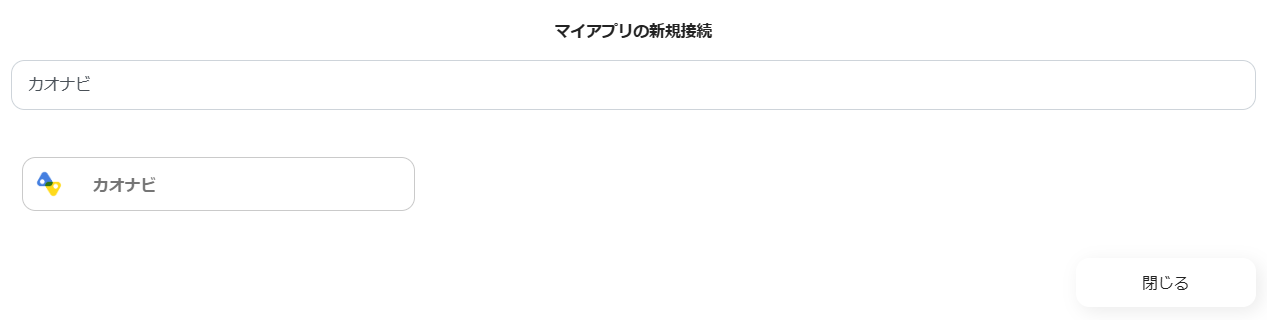
1.検索する

検索ボックスにカオナビと入力し、カオナビのアイコンをクリックします。
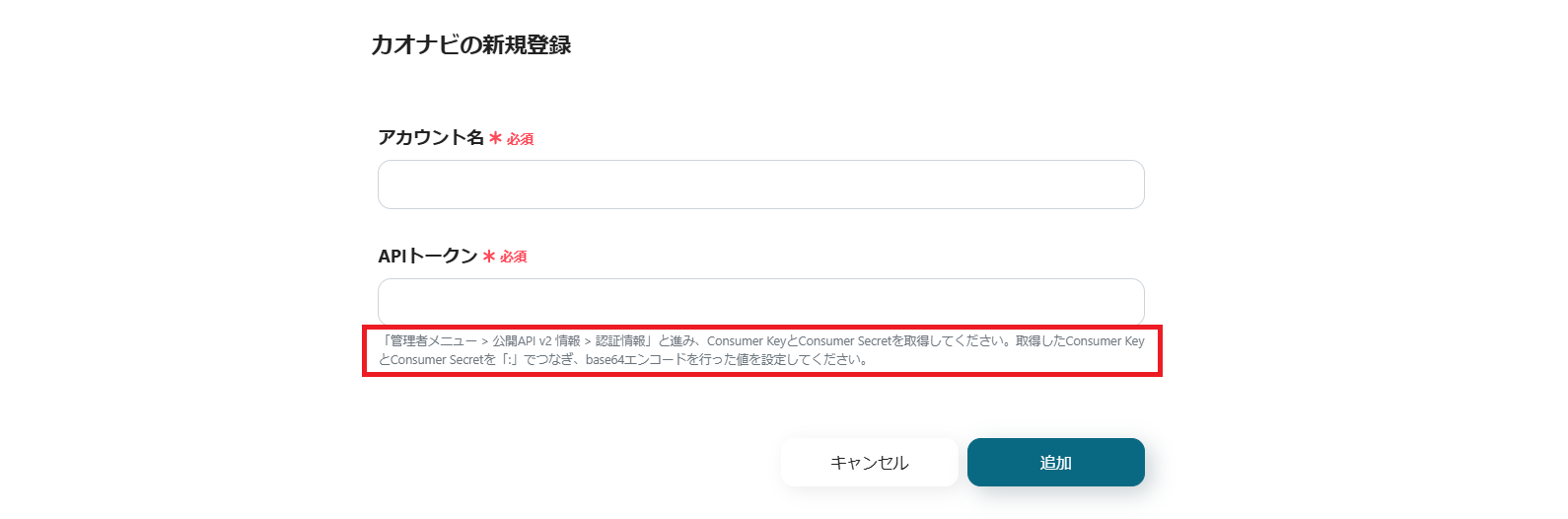
2.必須項目の入力

赤枠の内容の通りにAPIトークンを取得し、入力していきましょう。
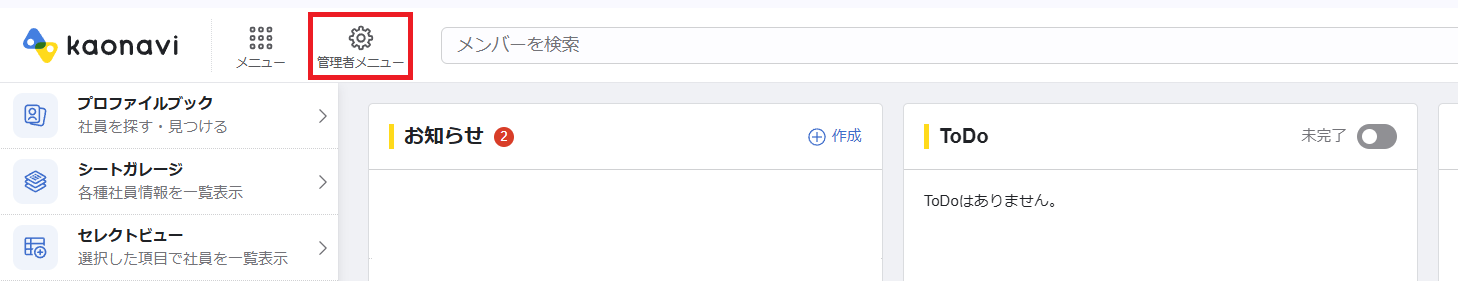
まずはカオナビにログインします。

画面上部の管理者メニューをクリックしてください。

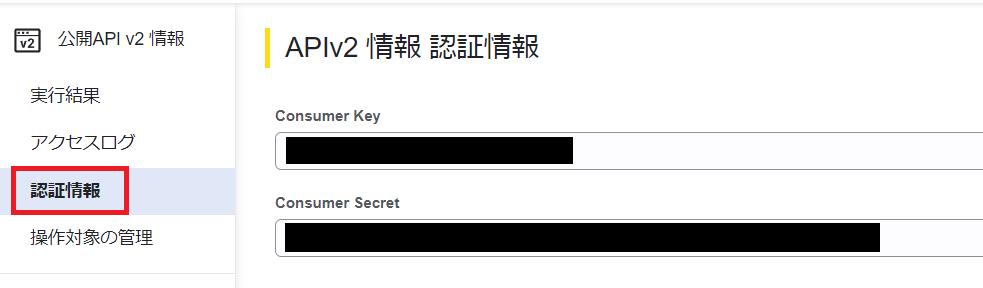
次に、右下の「公開API v2 情報」を押します。

画面左のタブから認証情報を選ぶと、Consumer KeyとConsumer Secretが表示されます。これらをBase64にエンコードしましょう。
Base64エンコードにつきましてはこちらをご確認ください。
3.追加する

必須項目が入力できたら、右下の追加をクリックします。

上記の表示がされれば連携完了です。
次は、マイプロジェクトにテンプレートコピーして、フローボットを作成していきます。
フローボットテンプレートを、下記よりコピーしてください
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう
2.コピーしたテンプレートを開く
「【コピー】Airtableでステータスが更新されたらNP掛け払いで請求を依頼する」をクリックします。
3.アプリトリガーを選択

Airtableのアイコンの「レコードが登録されたら」をクリックします。
タイトルなどの設定は完了しているため、次へを押しましょう。
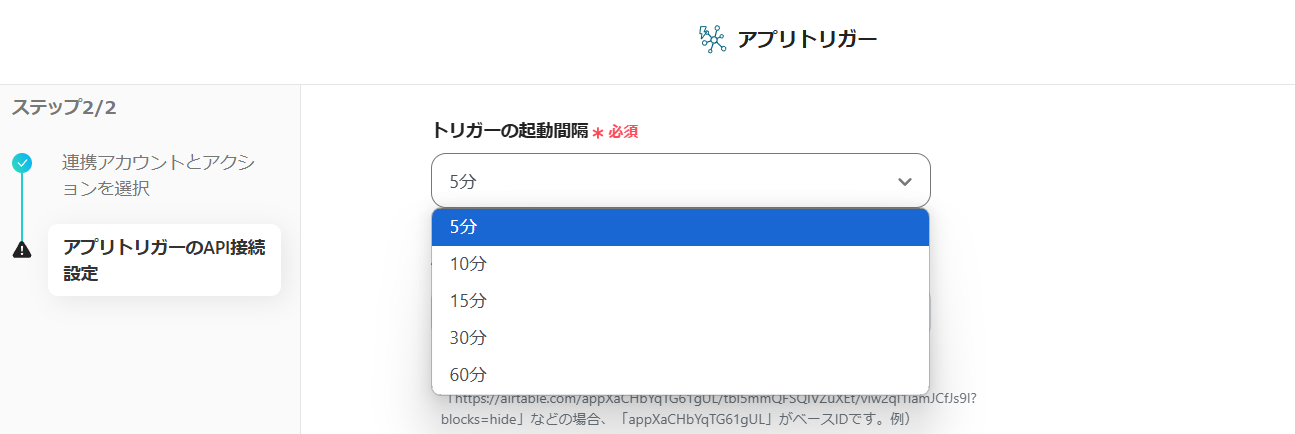
4.トリガーの起動間隔の設定

起動間隔を設定しましょう。
トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
プランによって最短の起動間隔が異なりますので、ご注意ください。
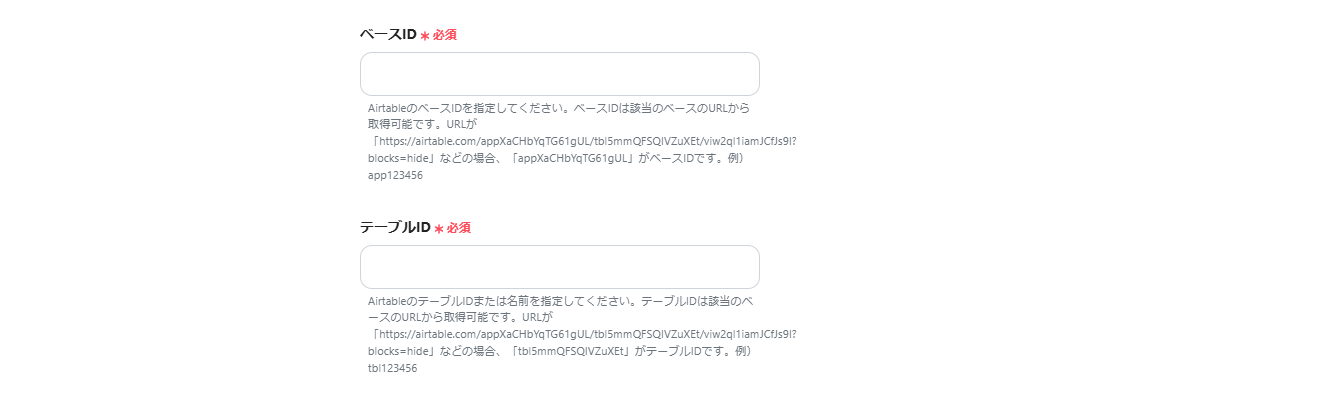
5.IDの入力

ボックス下部の補足に従い、AirtableのURLからコピー&ペーストしましょう。
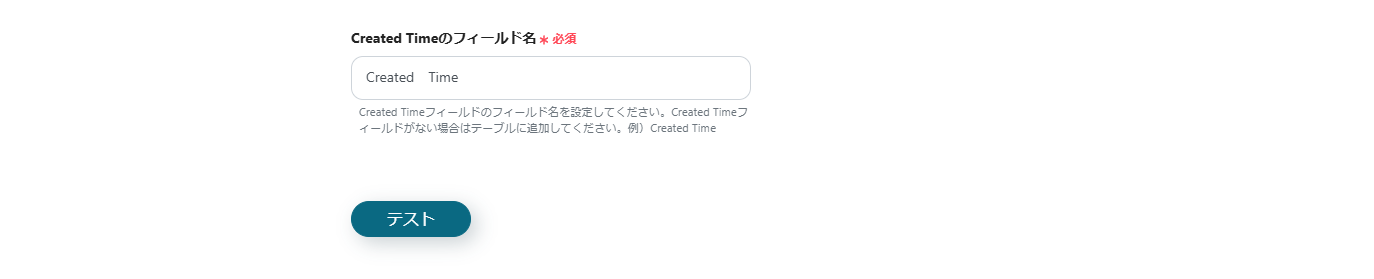
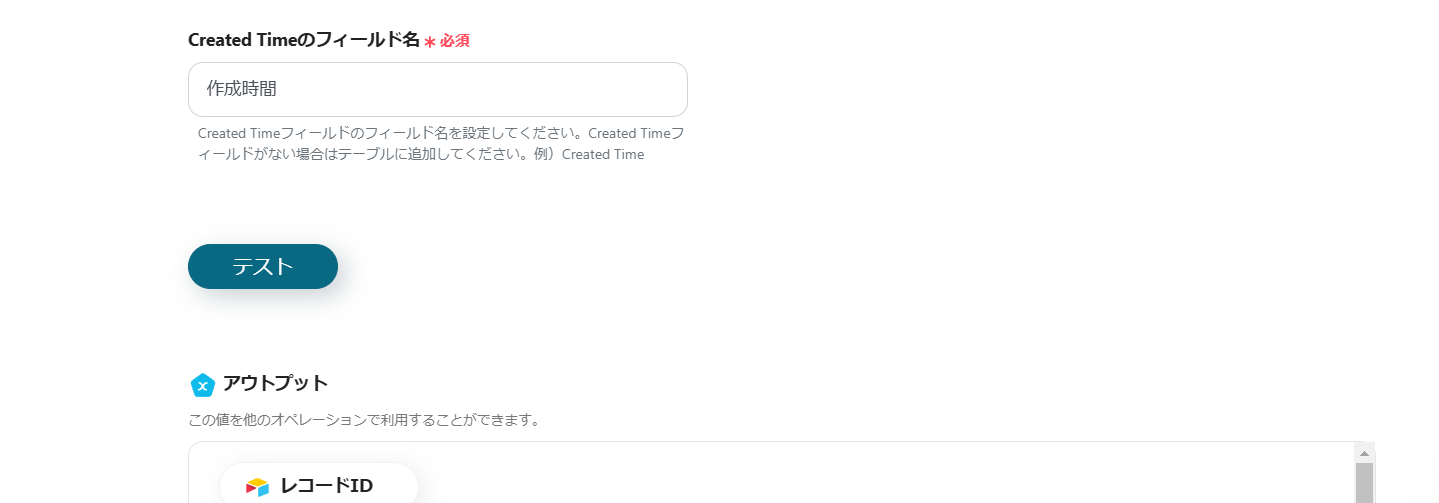
6.Created Timeのフィールド名の入力

Airtableに設定したCreated Timeのフィールド名を入力してください。

今回は「作成時間」としているため、画像のように設定しました。
7.テストの実行
設定が完了したらテストボタンを押してください。
テスト成功と表示が出たら完了です。保存をクリックします。
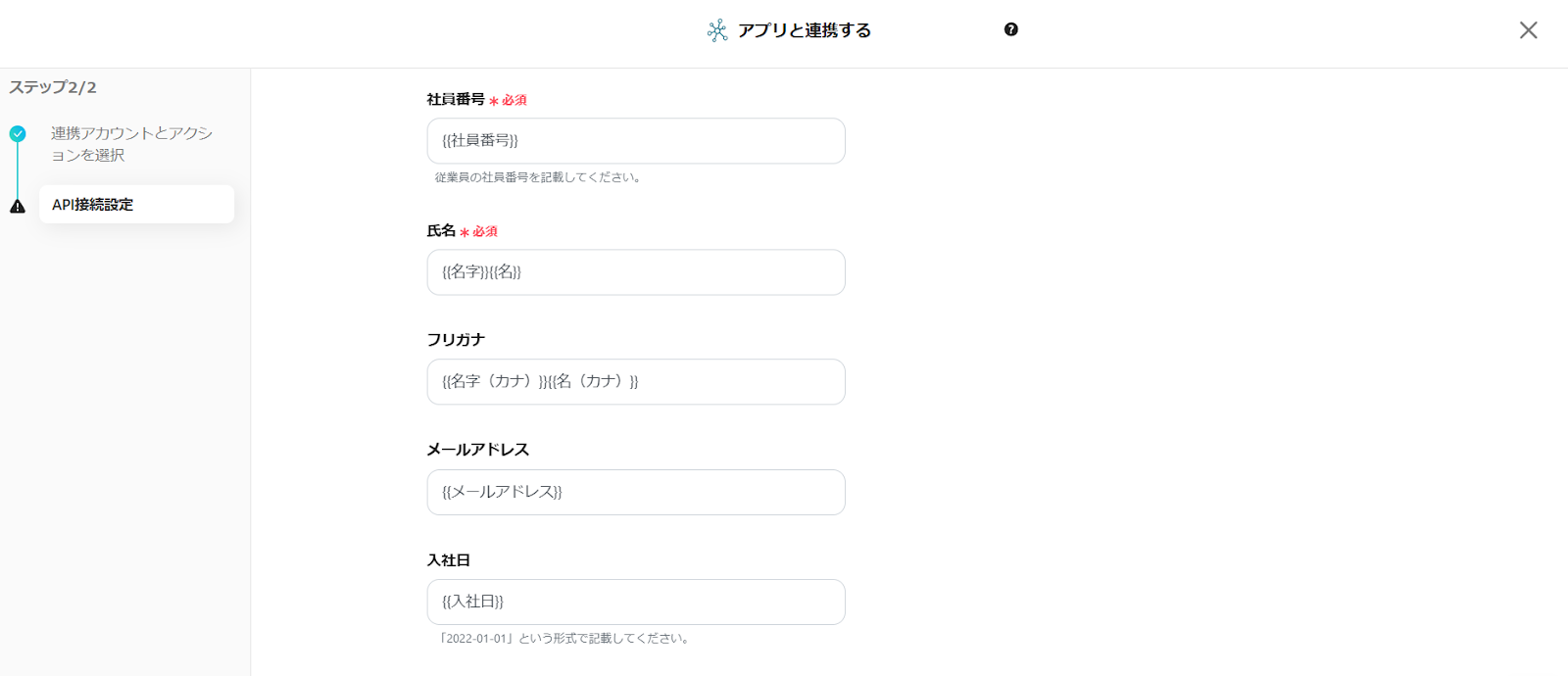
1.アプリと連携する

カオナビのアイコンの「メンバーを登録」をクリックします。
タイトルなどの設定は完了しているため、次へを押しましょう。
4.内容の確認

テンプレートを使用しているため設定が完了しています。
そのため、内容を確認しましょう。
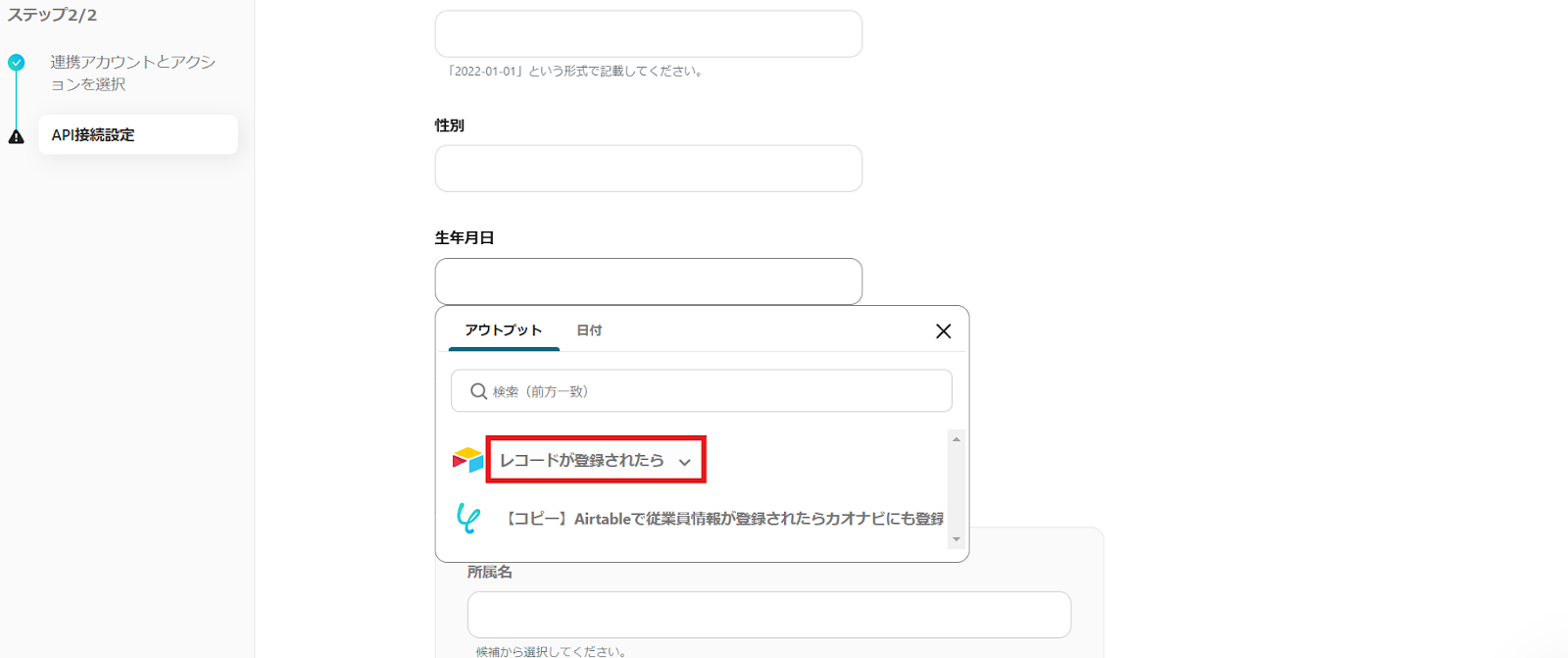
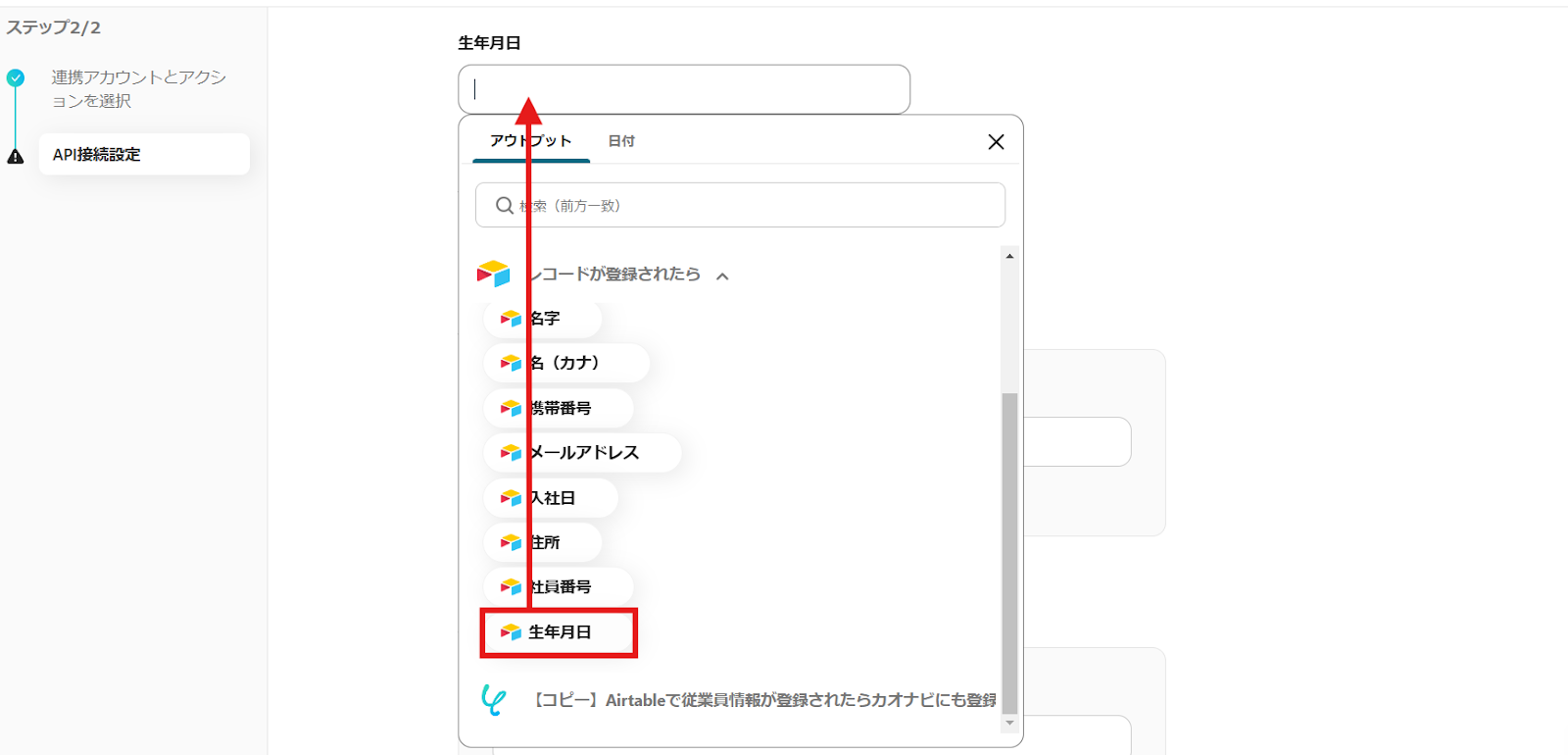
5.データの追加
他にも追加したいデータがある場合はボックスをクリックしましょう。

赤枠を選択します。

Airtableのデータが一覧表示されるため、追加したいものをクリックして挿入しましょう。
7.テストの実行

設定が完了したらテストボタンを押してください。
テスト成功と表示が出たら完了です。保存をクリックします。
8.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。トリガーは初期設定ではOFFの状態なので、ONにしましょう。
以上でAirtableとカオナビを使用したフローボットの作成は完了です。
今回使用したフローボットテンプレート
Airtableで従業員情報が登録されたらカオナビにも登録する
Yoomには他にも、カオナビを使用するフローボットがあります。少しだけ紹介しましょう!
1.Googleスプレッドシートで従業員情報が追加されたらカオナビに登録する
Google スプレッドシートとの連携も可能です。好みのデータ管理ツールと連携することで、連携のメリットをより実感できるはずです。
2.カオナビで従業員が登録されたらGoogleスプレッドシートの従業員管理表にも登録する
カオナビに登録した従業員情報をGoogle スプレッドシートに追加することも可能です。1番目に紹介したフローボットと組み合わせて使用するのがおすすめです。
3.カオナビで従業員が登録されたら、Microsoft Teamsに通知する
カオナビに従業員情報を登録したことがMicrosoft Teamsに通知されます。新入社員の配属先への連絡に活用できます。
Airtableとカオナビの連携により、入力作業の負担が軽減されることが期待できます。Airtableに入力した後、さらにカオナビへも同じ情報を入力する手間がが省け、二度手間を回避できるはずです。
これにより業務効率の向上が期待できます。
Yoomはプログラミング不要でアプリ連携が可能です。簡単に自動化を導入できるため、ぜひこの機会お試しください!
