

・
.jpg)
バックオフィス担当者の中には、従業員が新しく入社するたびに従業員情報を手作業でHRMOSに追加している方がいると思います。
新入社員が頻繁に入ってくる企業では、情報の追加作業だけでもなかなか大変ですよね。
特に、複数のアプリを併用している場合はそれぞれのアプリに同じ情報を追加する必要があるため、手間に感じることがあると思います。
そんな課題を解決するために、Airtableに登録された従業員情報をHRMOSに自動追加するフローを作成してみました!
「AirtableとHRMOSを併用して情報管理しているが入力作業が大変」
「転記作業が多くて入力ミスが頻発しているので改善したい」
そんな方は本記事を参考にしてYoomで自動連携を試してみてください!
[Yoomとは]
AirtableとHRMOSを併用して情報を管理している方は、以下のような使い方をしているのではないでしょうか?
①Airtableに新しく入社した従業員の情報を登録
②HRMOSにも同じ情報を追加して社員情報を登録
このように異なるアプリで同じ情報を管理していると、情報を転記する作業が発生し、二重の手間がかかってしまいます。
そこで本記事の連携を活用すると、<span class=”mark-yellow”>②の作業が不要になりAirtableへの情報入力だけで、HRMOSに社員情報が自動登録されます。</span>
これにより、入力作業を担当していたバックオフィスの方は作業時間が短縮され、他の業務に集中できるようになるかもしれません。
毎回手動でAirtableからHRMOSへ従業員情報を転記していると、人的エラーのリスクが伴います。
例えば、「漢字の変換ミスで従業員の名前を間違えて登録してしまった」「1文字抜けてアドレスが登録されていた」など。
このような間違いがあると、正しい情報の確認・修正作業など余計な手間が生じ、業務効率が悪くなってしまいます。
今回紹介する自動連携を使うと、AirtableからHRMOSへ情報が自動反映されるため、人的エラーのリスク低減につながります。
これにより、余計な時間と労力をかけることなく、スムーズな業務進行を促すことが期待できます。
では、実際にAirtableとHRMOSを連携する方法をご紹介します。
今回紹介するのは、【Airtableで従業員情報が登録されたらHRMOSに追加する】というフローです。
具体的な連携ステップは以下の通りです。
Yoomでは、上記3ステップをテンプレートとして提供しています。
ゼロから作成するよりも簡単にフローボットを作成できるので、まずは下のバナーにある「試してみる」ボタンをクリックして、テンプレートをコピーしましょう!
コピーが完了すると、サイドバーにある「マイプロジェクト」から操作できます。
テンプレートをコピーしたら、事前準備としてAirtableとHRMOSをYoomのマイアプリに登録します。
※既に登録している場合は「ステップ1.アプリトリガーの設定」へお進みください。
<手順>
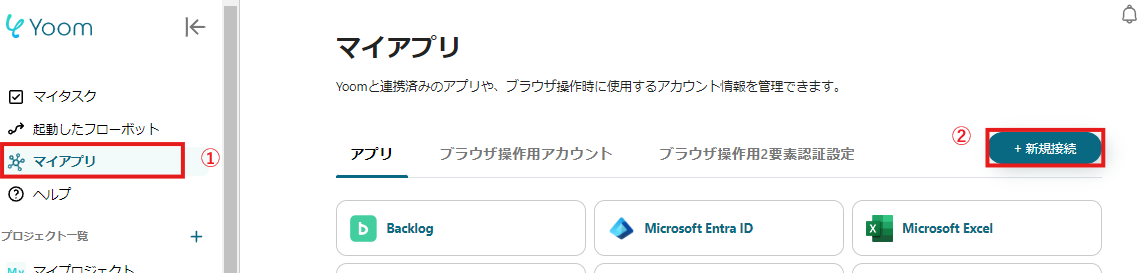
1.Yoomにログイン後、「マイアプリ」→「+新規接続」の順にクリック

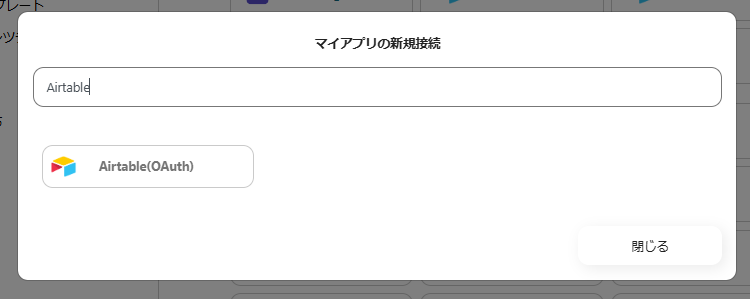
2.検索窓からAirtableとHRMOSを検索し、それぞれ登録に必要な情報を入力
HRMOSのアプリ連携の詳細はHRMOSのマイアプリ登録方法のページをご覧ください

マイアプリ一覧にAirtableとHRMOSが表示されていれば準備完了です!
早速、詳細設定に進みましょう!
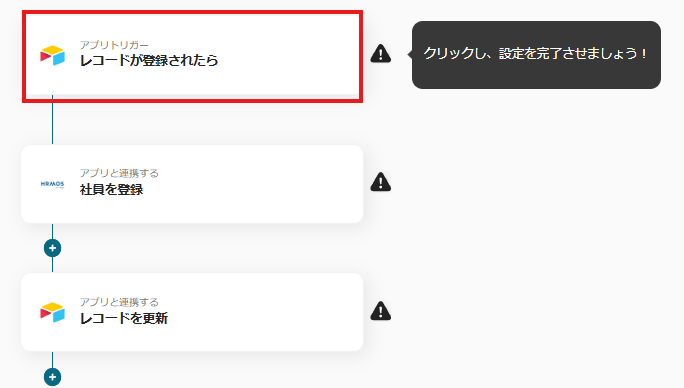
まずは、アプリトリガー「レコードが登録されたら」をクリックしましょう。

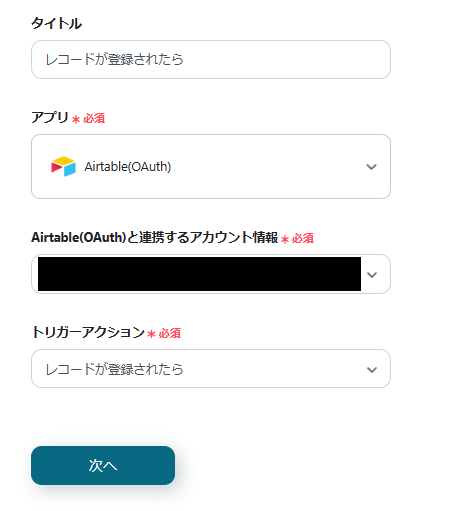
最初のページでは、事前に連携したAirtableのアカウント情報が表示されるので確認し、問題なければ、「次へ」をクリックしてください。

次のページではAPI接続設定を行います。
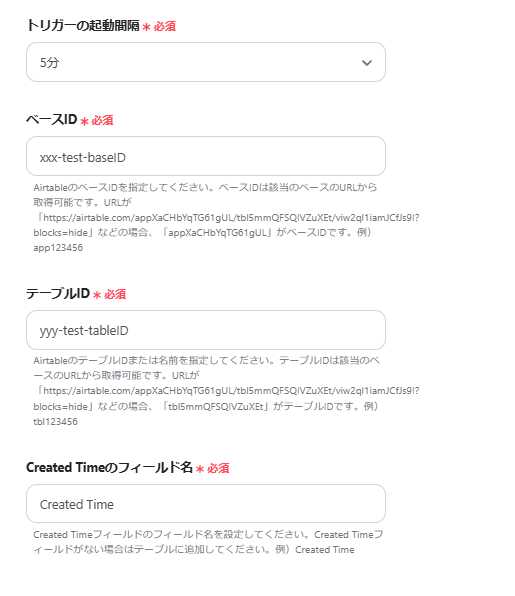
「ベースID」「テーブルID」「Created Timeのフィールド名」を入力し、「テスト」をクリックしてください。
※なお、「トリガーの起動間隔」についてはご契約のプランごとに指定できる時間が異なるため、ご注意ください。詳細はこちらをご覧ください。

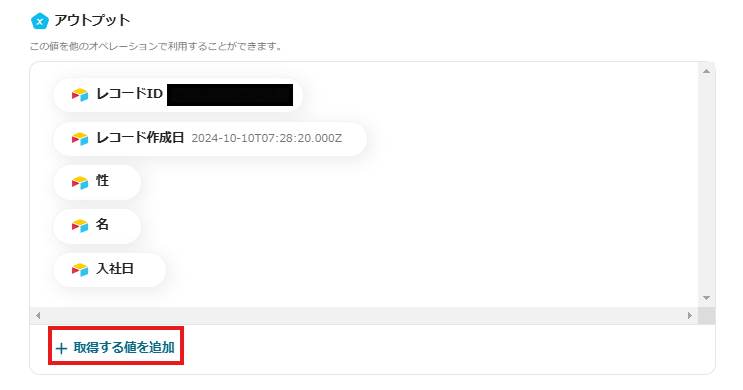
「テスト」が成功すると、アウトプット欄にAirtableの項目が反映されます。
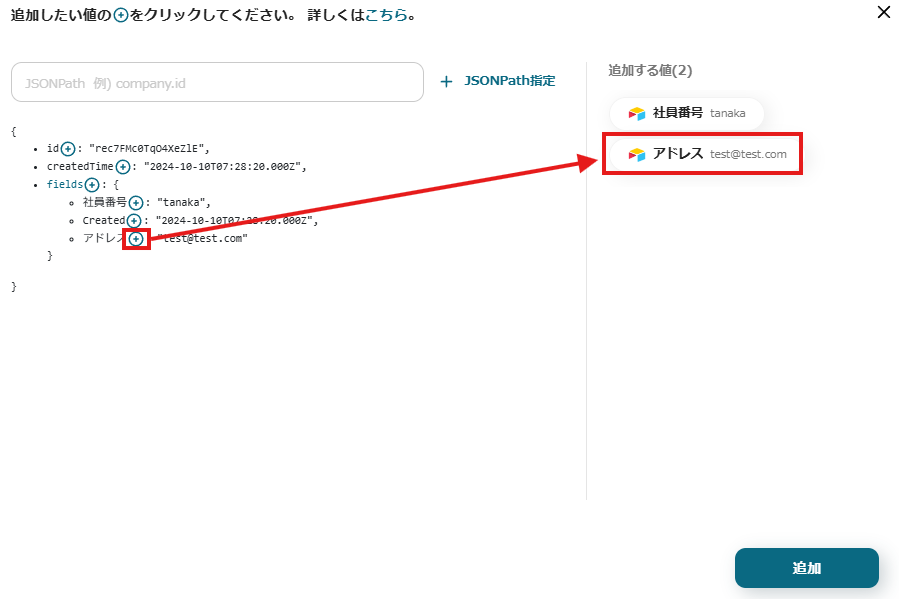
「+取得する値を追加」ボタンから、適宜必要な情報を追加しましょう。
詳しい手順は、「取得した値:アウトプット」を追加する方法を参照ください。

以下のように、アドレスや社員番号を追加しておくことをおすすめします。

ここまで問題がなければ、「保存する」でトリガーの設定は終了です。
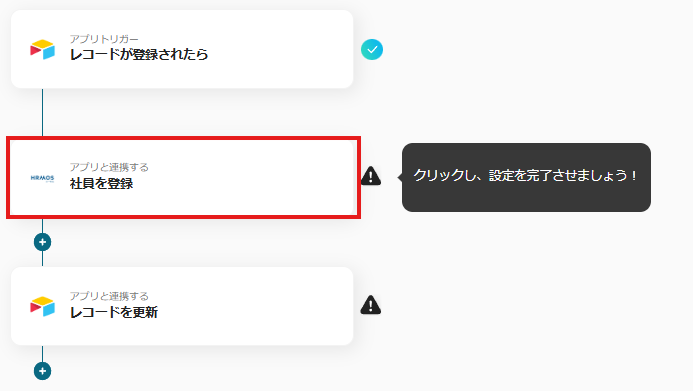
次に、「社員を登録」をクリックしてください。

最初のページでは、ステップ1と同様にアカウント情報が表示されるので、問題なければ「次へ」をクリックしてください。
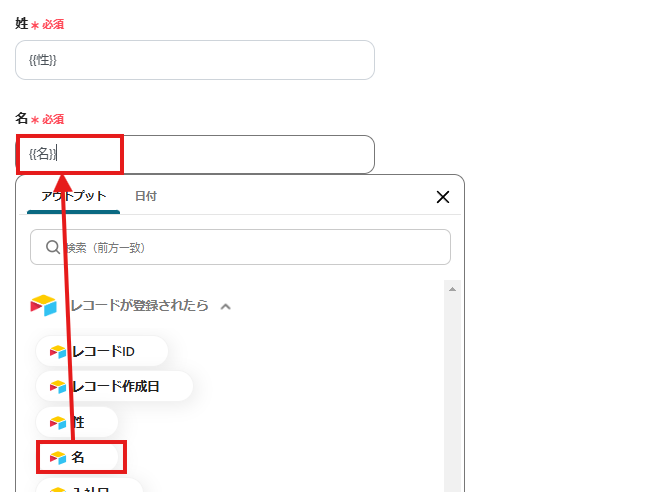
2ページ目では、社員を登録するための設定をします。
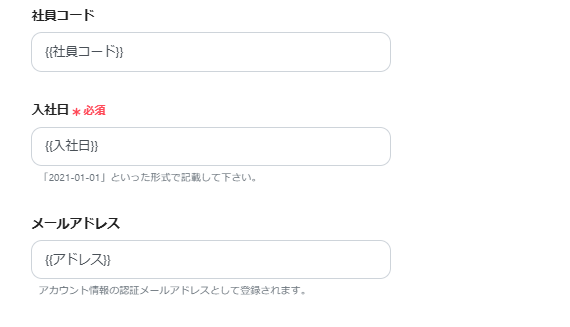
「姓」「名」「入社日」は必須項目なので、下記画像のようにAirtableからアウトプットされた情報を活用して入力しましょう。

もしここでAirtableの値を利用して、「アドレス」や「社員コード」などの任意項目も入力したい場合は、ステップ1であらかじめ値を取得しておく必要があります。

すべて入力できたら、「テスト」→「保存する」の順にクリックして、次のステップに進みましょう。
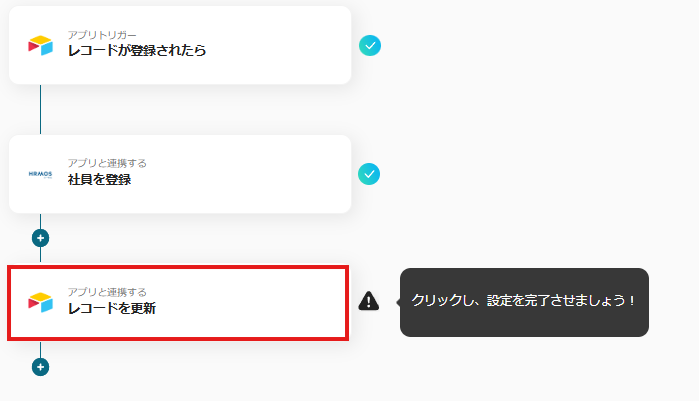
では、最後のステップ「レコードを更新」をクリックしてください。

1ページ目では、アカウント情報が表示されるので、確認してそのまま次のページに進みましょう。
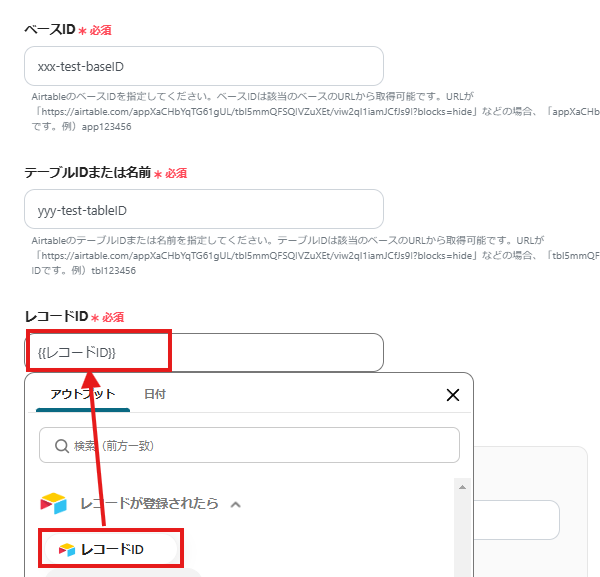
2ページ目では、レコードを更新するための設定をします。
「ベースID」「テーブルIDまたは名前」「レコードID」「フィールド情報」は必須項目なので、必ず入力してください。
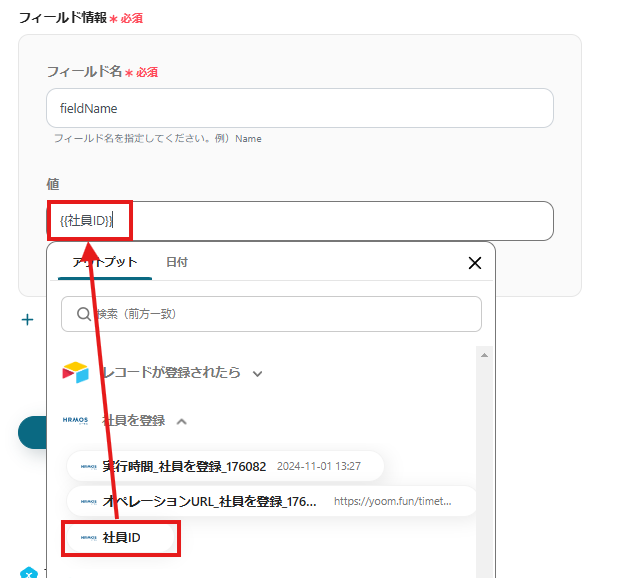
「レコードID」と「フィールド情報」の値はアウトプットされた情報を活用しましょう。


「テスト」をクリックしてエラーが出なければ、「保存する」をクリックしてください。
下記のようなポップアップが表示されたらすべての設定が完了です。
トリガーをONにするとフローが実行されます。

Yoomには、HRMOSを利用した自動化事例が多数あります。
さまざまなアプリと連携することが可能なので、以下の代表例を参考にしてみてください。
1.SmartHRに新しい従業員が登録されたら、HRMOSにも登録する
今回はAirtableからHRMOSへ情報を自動追加しましたが、こちらの連携はSmartHRからHRMOSへ情報を自動反映するフローです。
AirtableではなくSmartHRで従業員情報を管理している方におすすめです。
2.freee人事労務で社員登録があったらHRMOSも同様に社員登録する
こちらの連携はfreee人事労務を利用している方におすすめの連携です。
今回紹介した自動連携と同様に、社員情報をHRMOSへ自動反映できるため、転記作業の手間を削減できるでしょう。
3.入力フォームに新入社員情報が入力されたら、HRMOSに登録し、その内容をSlackにも通知する
コミュニケーションツールとしてSlackを利用している方は、以下のテンプレートがおすすめです。
HRMOSへの社員登録だけでなく、登録された情報をSlackに通知することができます。
新しく登録された社員情報を同じチームメンバーに共有したい方は、ぜひ利用してみてください。
いかがでしたか?以上がAirtableとHRMOSの連携手順でした!
このようにYoomは、プログラミングの知識がなくても使えるため、簡単に連携設定ができます。
この連携を使うと、作業負担が軽減されるだけでなく、人的エラーの削減にもつながりそうです。
誤字脱字などのケアレスミスが減るため、正確な従業員情報の管理が期待できます。
バックオフィス担当の方は作業時間に余裕ができるため、余った時間を有効活用することで、生産性の向上にもつながるかもしれません。
Yoomで自動連携を試してみたいと思った方はこちらから無料登録をお願いします!
最後まで読んでいただきありがとうございました。
.jpg)