

・

今回はAirtableとNP掛け払いの連携方法について紹介します。
企業との契約時期や売買のタイミングにより請求書の発行が異なる場合、断続的に書類を作成し送付するという業務フローが発生しますよね。
送付する件数が少なければ特に問題はありませんが、数が多いとそれなりの業務負担になりませんか?
そこでおすすめなのが、自動化の導入です。後払いにNP掛け払いを使用し、顧客データをAirtableにまとめているのであれば、この2つのアプリを連携してみましょう。
この連携のおすすめ具合を把握してもらうために、まずはメリットを2つ紹介します!
この連携により、Airtableのステータスが変更されると請求書が自動的に送付されるようになります。請求書を毎回送付するフローが自動化され、業務効率の向上が期待できるでしょう。
作業手順が減ることで、業務負担の軽減にもなります。従業員の作業環境を整備するためにも有効な手段ではないでしょうか。
Airtableに保存してある顧客データをもとに作成するため、手入力で請求書を作成し送付する時よりもヒューマンエラーが抑えられ、内容に正確性が保持されやすくなります。
Airtableのデータに間違いがないか確認さえすれば、正確な請求書が作成できるでしょう。
請求書の作成に時間を割く必要がなくなるため、時間の節約につながるはずです。
[Yoomとは]
これから、プログラミング不要でアプリ連携が可能なYoomで、「Airtableでステータスが更新されたらNP掛け払いで請求を依頼する」というフローボットの作成方法を紹介します。
Yoomの登録後、ぜひ作成してみてください!
【ご確認ください】
・「分岐をする」は一部有料プランでご利用いただける機能(オペレーション)となっております。
・有料プランは、2週間の無料トライアルを行うことが可能です。

上記のフローボットテンプレートは、下記よりコピー可能です。
1.上のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試してみる」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

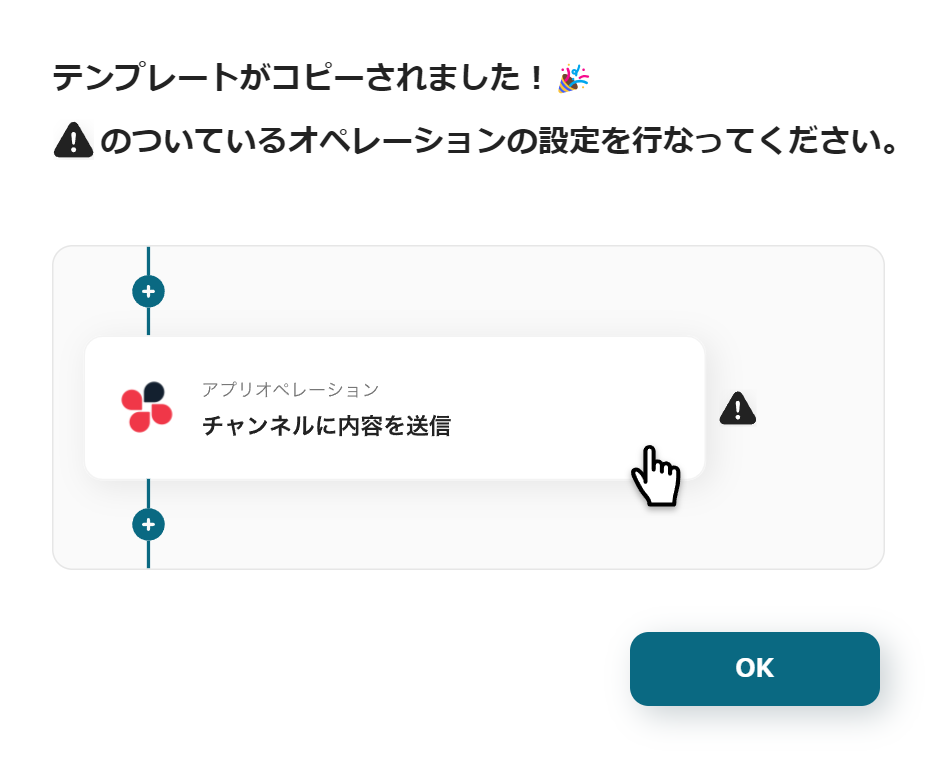
テンプレートがコピーされ、上記のような画面になります。
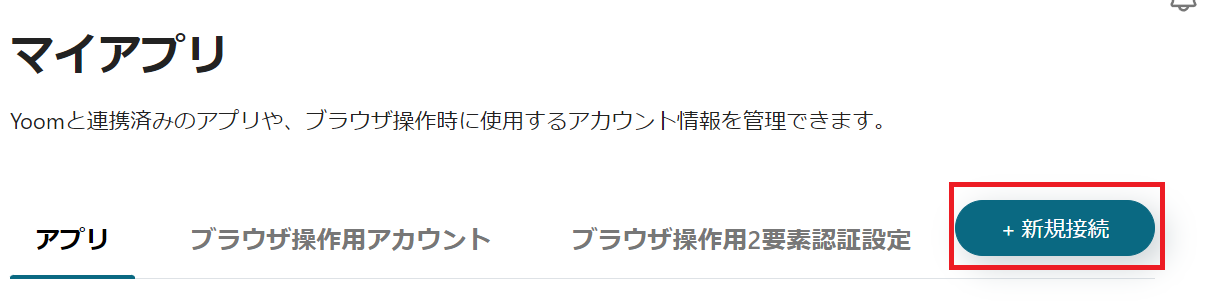
Yoomの「マイプロジェクト」というページに移行しているため、画面の左側にあるメニューから「マイアプリ」を選択してください。

まずは、Yoomと各ツールの連携を行います。右上の「新規接続」をクリックしましょう。
1.Airtableの準備
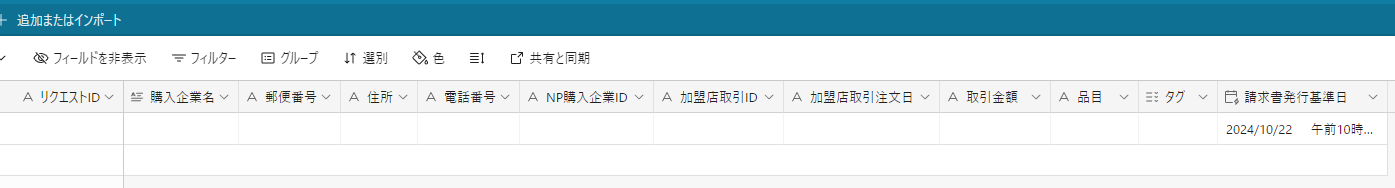
使用するAirtableを現段階で用意します。

フィールドに設定しておく必要があるのは、以下の12項目です。
・リクエストID
・購入企業名
・郵便番号
・住所
・電話番号
・NP掛け払いでの企業ID
・加盟店取引ID
・加盟店取引注文日
・取引金額
・品目
・タグ
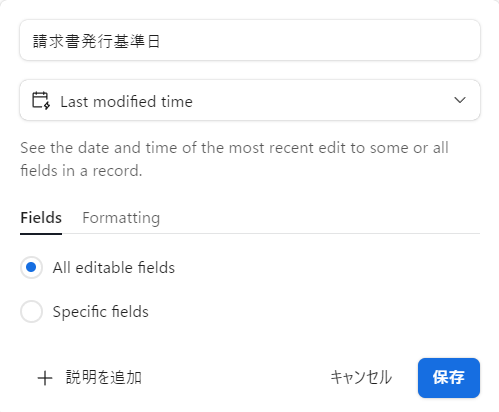
・請求書発行基準日
タグに関しては以下のように「審査OK」という表示になるように設定しましょう。

請求書発行基準日は、「最終更新日時(Last Modified Time)」でフィールドを作成しましょう。

2.検索する
Airtableの準備ができたら、検索ボックスにAirtableと入力し、Airtableのアイコンをクリックします。
3.サインイン

Airtableのサインイン画面が表示されます。クラウドサインと連携したいアカウントでサインインを行いましょう。
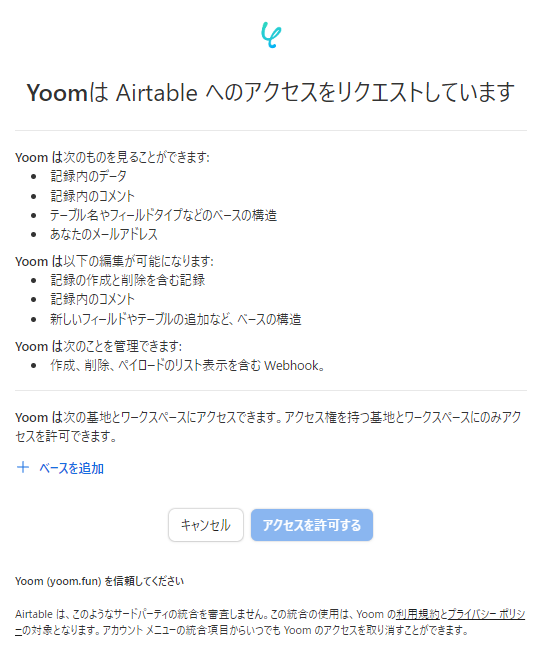
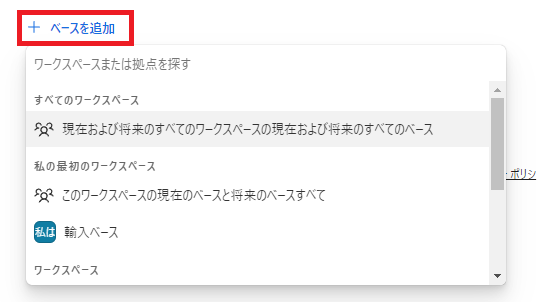
4.ベースを追加する

サインインをすると、上記の画面へ移行します。

赤枠部分の「ベースを追加」をクリックし、クラウドサインのデータを追記したいベースを選択してください。
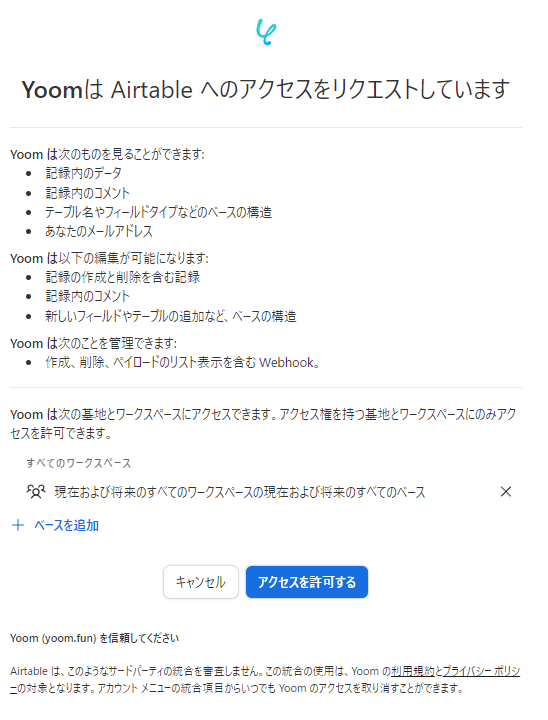
5.アクセスを許可

ベースの追加が完了したら「アクセスを許可する」を押します。

Yoomの画面に戻り、上記の表示が出たら連携完了です。
1.検索する
NP掛け払いのアイコンをクリックします。
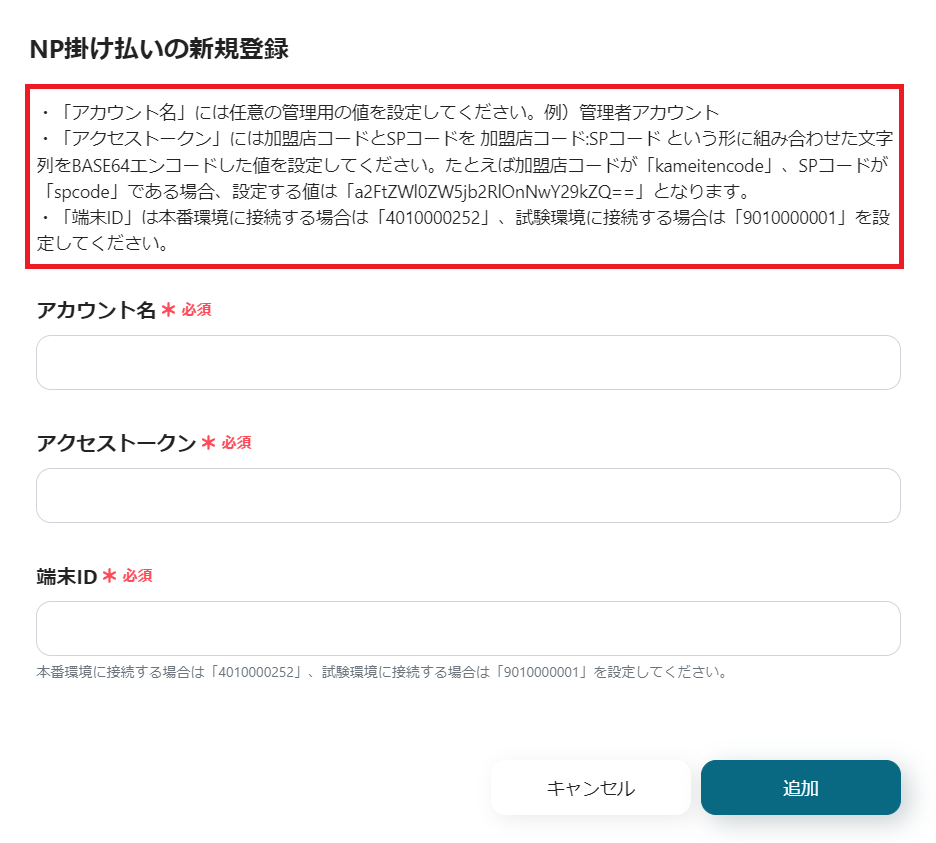
2.必須項目の入力

Base64エンコードを用いて必須項目の入力を行います。
くわしくは、Base64エンコードにつきましてはこちらをご確認ください。
アカウント名は任意のもので構いません。会社名や担当者名などのわかりやすい設定がおすすめです。
3.追加する
必須項目が設定し終わったら右下の追加を押しましょう。

上記の表示が出たら連携完了です。
次は、マイプロジェクトにテンプレートコピーして、フローボットを作成していきます。
コピーがまだの場合は、フローボットテンプレートを下記よりコピーしてください。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
2.コピーしたテンプレートを開く
「【コピー】Airtableでステータスが更新されたらNP掛け払いで請求を依頼する」をクリックします。
3.アプリトリガーを選択Airtableのアイコンの「レコードが登録されたら」をクリックします。
タイトルなどの設定は完了しているため、次へを押しましょう。
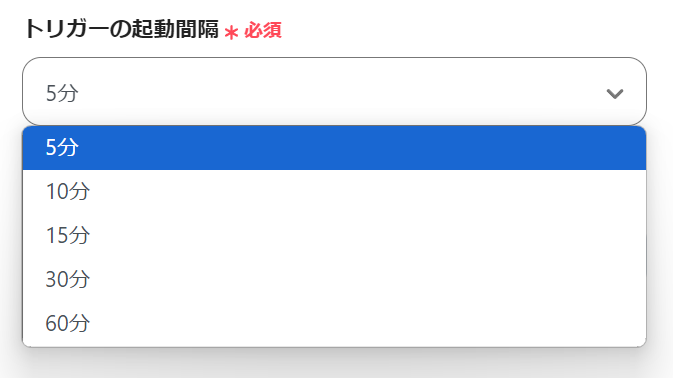
4.トリガーの起動間隔の設定

起動間隔を設定しましょう。
トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
プランによって最短の起動間隔が異なりますので、ご注意ください。
5.IDの入力

ボックス下部の補足に従い、AirtableのURLからコピー&ペーストしましょう。
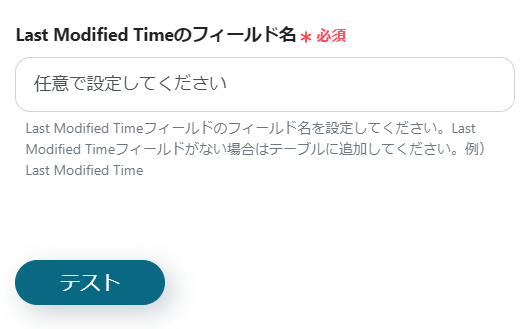
6.最終更新日時の設定

Airtableで設定した「最終更新日時」のフィールド名を入力します。
7.テストの実行
設定完了後、画面下部にあるテストボタンを押しましょう。
青くテスト成功と表示がされたら、Airtableの設定は完了となります。保存を押してください。
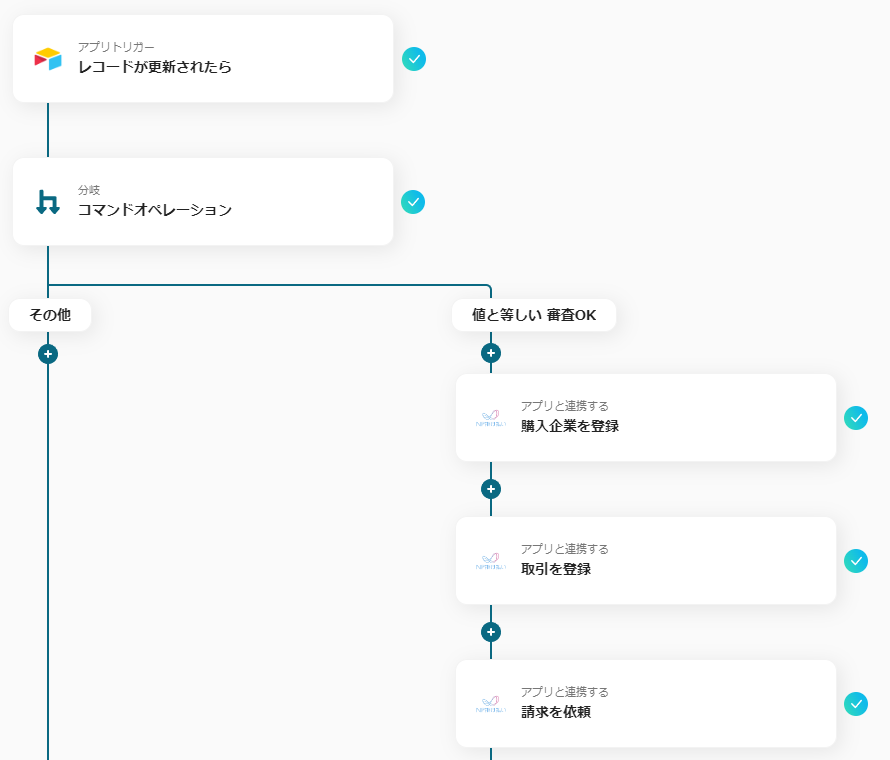
1.分岐
矢印のアイコンの「コマンドオペレーション」をクリックします。

テンプレートを使用してフローボットを作成しているため、画像のように設定が完了しています。
内容だけ確認し、保存を押しましょう。
1.アプリと連携する
NP掛け払いのアイコンの「購入企業を登録」をクリックします。
タイトルなどの設定は完了しているため、次へを押しましょう。
2.必須項目の入力

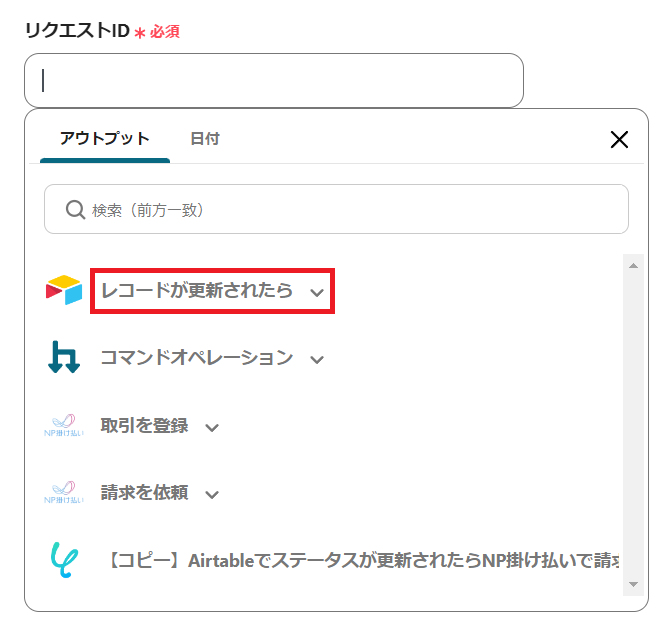
リクエストIDや購入企業名、郵便番号など、必須項目になっているボックスを入力しましょう。

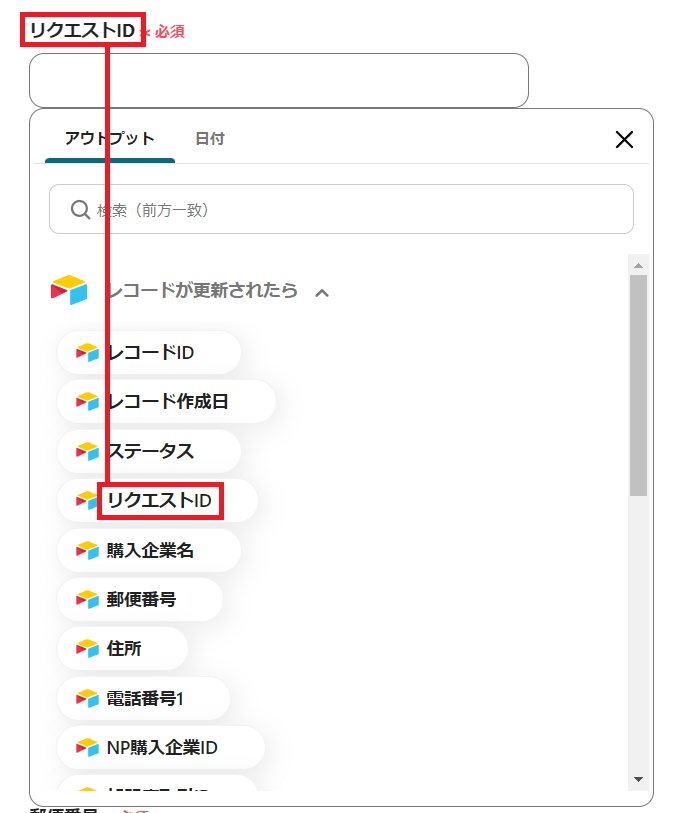
ボックスをクリックし、Airtableの項目を選択します。

画像のように、Airtableに登録してあるデータが一覧表示されます。
ボックスの項目名と連動するデータをクリックしましょう。

画像のように挿入されます。

他の必須項目も同じように入力していきましょう。
3.テストの実行
設定完了後、画面下部にあるテストボタンを押しましょう。
青くテスト成功と表示がされたら、設定は完了となります。保存を押してください。
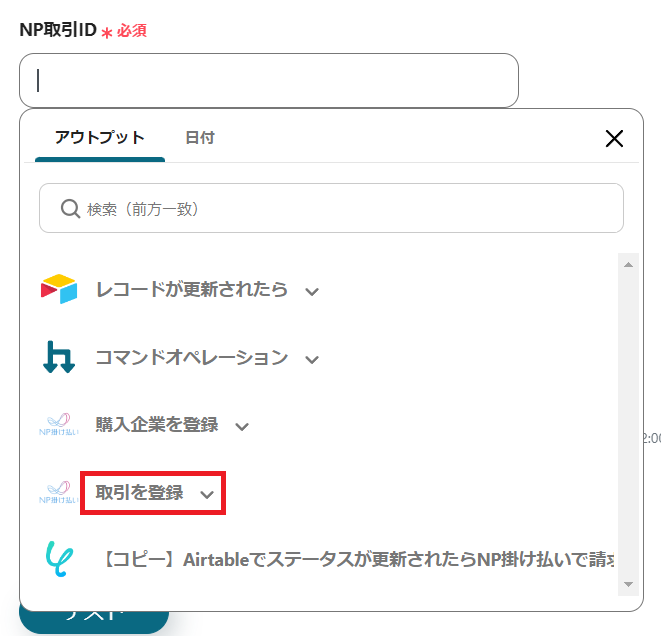
1.アプリと連携する
NP掛け払いのアイコンの「取引を登録」をクリックします。
タイトルなどの設定は完了しているため、次へを押しましょう。
2.必須項目の入力

必須項目を入力していきます。
方法は先ほどと同様なため、ボックスをクリックして挿入しましょう。
3.テストの実行

画像のように設定ができたら、下部にあるテストボタンを押しましょう。
青くテスト成功と表示がされれば設定は完了となります。保存を押してください。
1.アプリと連携する
NP掛け払いのアイコンの「請求を依頼」をクリックします。
タイトルなどの設定は完了しているため、次へを押しましょう。
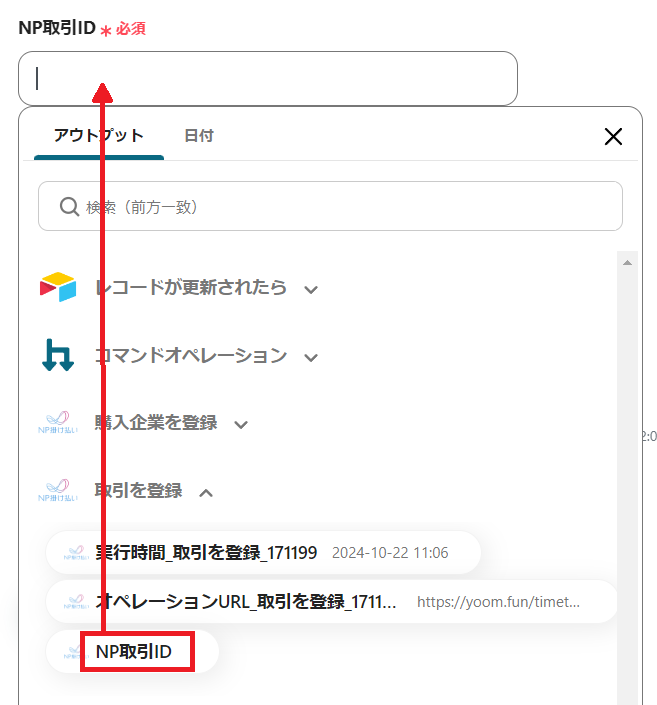
2.NP取引IDの入力

ボックスをクリックします。

NP掛け払いの「取引を登録」を選択してください。

NP取引IDをクリックし、挿入しましょう。
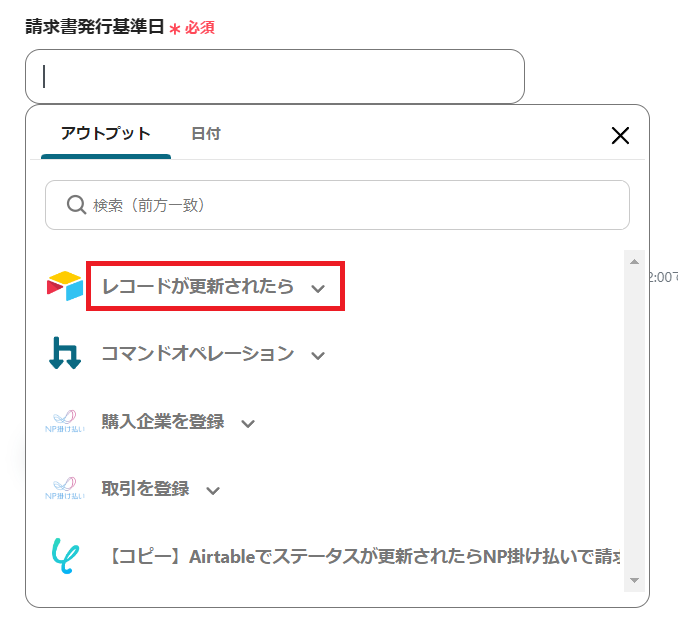
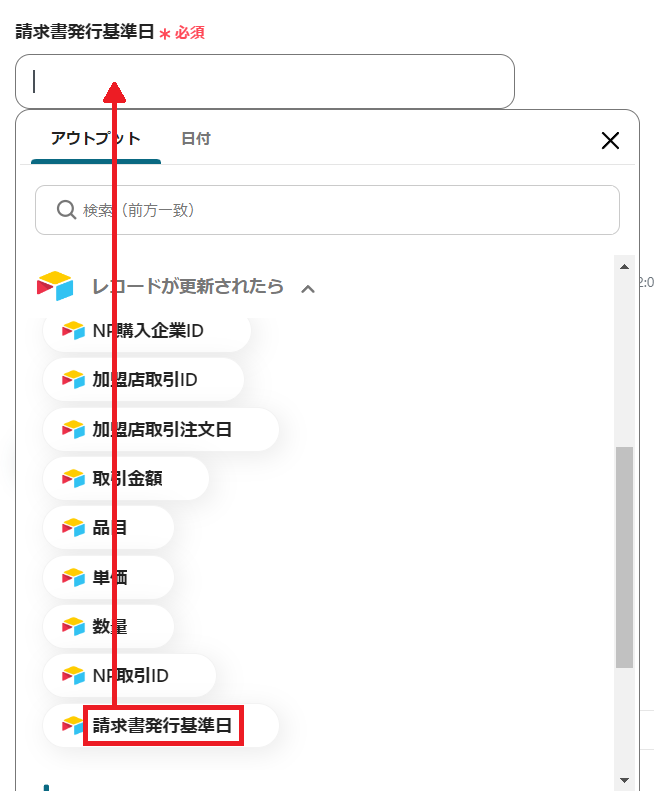
3.請求書発行基準日の入力

いつの日付で請求書を発行するか設定を行います。

赤枠を選択しましょう。

最終更新日時として登録している「請求書発行基準日」を選択しましょう。
これで、Airtableのステータスが「審査OK」に変更された日付で請求書が自動送付されます。
3.テストの実行
設定ができたら、下部にあるテストボタンを押しましょう。
青くテスト成功と表示がされれば設定は完了となります。保存を押してください。
4.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。
トリガーは初期設定ではOFFの状態なので、ONにしましょう。
今回使用したフローボットテンプレート
Airtableでステータスが更新されたらNP掛け払いで請求を依頼する
他にも、NP掛け払いを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.Notionでステータスが更新されたらNP掛け払いで請求を依頼する
書類などを添付し詳細なデータ管理を行っているのであれば、Notionとの連携はいかがでしょうか。
2.kintoneのステータスが更新されたらNP掛け払いで請求依頼する
経理や事務での利用で、簡潔なデータ管理であれば、kintoneとの連携もおすすめです。
3.SPIRALでステータスが更新されたらNP掛け払いで請求を依頼する
SPIRALとの連携も可能です。請求から入金までのフローを簡潔にしましょう。
請求書が自動送付されるようになることで、手動で行う際におこりがちなミスを回避でき、さらに業務負担までもを削減可能になるでしょう。
金銭や期限が関わる請求書の扱いはできるかぎりミスのないようにしたいところですよね。また、幾度も送付するものであるため、自動化の導入はメリットを感じやすいはずです。
ぜひこの機会にお試しください。
