

・

請求書や領収書の発行、支払い確認、取引先管理など、様々な事務作業を効率よく進めることができたら、日々の業務負担が改善される可能性があります。
そこで今回は、取引先の登録作業をスムーズに終わらせるために、Chrome拡張機能を活用したAirtableとfreee会計のアプリ連携をご紹介しましょう。
業務プロセスの改善を図ることができれば、効率を向上させることができるかもしれません。特に今回のアプリ連携は、データ管理の手間が省ける見込みがあります。
ぜひこの機会にAirtableとfreee会計を連携して、作業しやすい環境を整えませんか?
今回のアプリ連携を行うことで、Airtableのデータをfreee会計の取引先に自動転記可能です。Airtableのデータベースから、特定のレコードの詳細画面を開きChrome拡張を使用することで、任意のタイミングで自動転記が可能となります。これによりデータ転記にかかる手間を削減できるでしょう。
例えば、これまでは取引先データを手動転記していた場合、時間と手間の両方を消費しているはずです。しかし転記作業を自動化できれば、クリックだけでfreee会計に登録されるようになるため、作業の手間を大幅に削減できる見込みがあります。
Airtableのデータが素早くfreee会計の取引先に自動追加されるため、チーム間の情報共有もスムーズになる可能性があります。
例えば、営業部がAirtableへデータ登録し、その流れでChrome拡張機能を活用してデータ転機を行えば、freee会計を使用している経理部が新規データを素早く確認できるかもしれません。
このような迅速な対応が行いやすくなることで、後工程の請求処理や支払い管理がスムーズになるはずです。
Airtableとfreee会計の連携により、データの正確性が保ちやすくなるかもしれません。
例えば、これまで通りにデータ転機を手動で行う場合、データの確認漏れによる転記のし忘れなどが起こりやすい状況と言えます。
しかしアプリ連携をして自動化を導入すれば、クリックだけでデータの転記作業が自動で完結するため、このようなエラーの防止となるはずです。
これにより、freee会計の取引先データは正しく保たれる可能性が高まります。
それではここからノーコードツールYoomを使って、「Airtableからfreee会計に取引先を追加する」方法をご説明します。
[Yoomとは]
Chrome拡張機能のAPIをAirtableの詳細ページからクリックのみで起動し、Airtableに格納している取引先データを受け取ることができます。その後、freee会計の提供するAPIを用いて取引先データの自動登録が可能です。
一般的に実現にはプログラミングの知識が必要ですが、ノーコードツールのYoomを用いることでプログラミング知識がなくても簡単に実現できます。
今回の連携フローは大きく分けて以下のプロセスの通りです。
まずはじめに、Yoomの登録を行いましょう。
Yoomは2週間のトライアルが可能です。実際に操作をして使用感を確かめることができます。

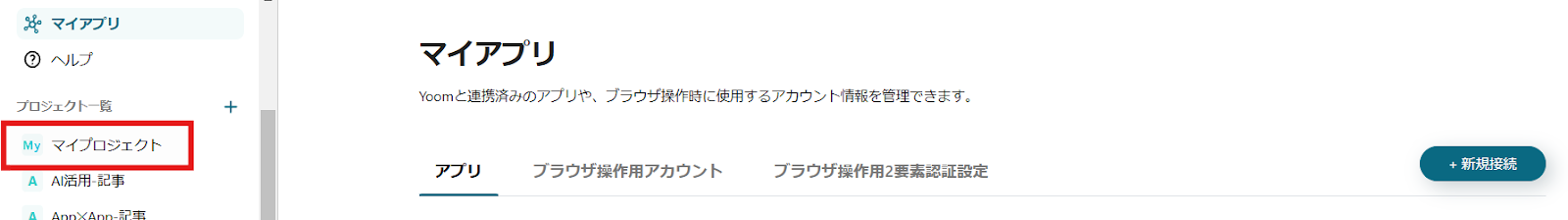
Yoomの登録完了後、左側にあるメニューから「マイアプリ」を選択してください。

次に、右上の新規接続ボタンをクリックします。
1.Airtableの準備
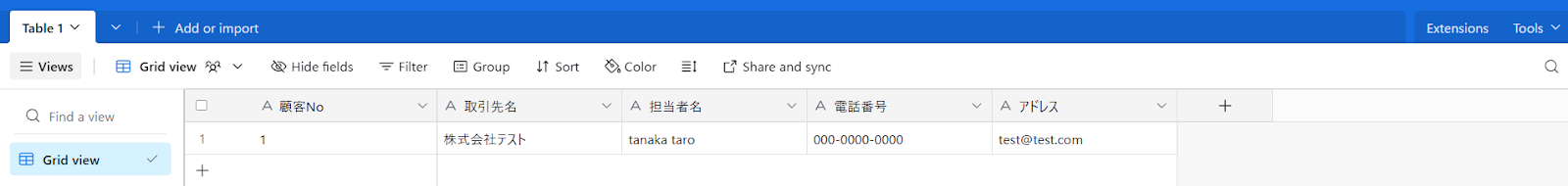
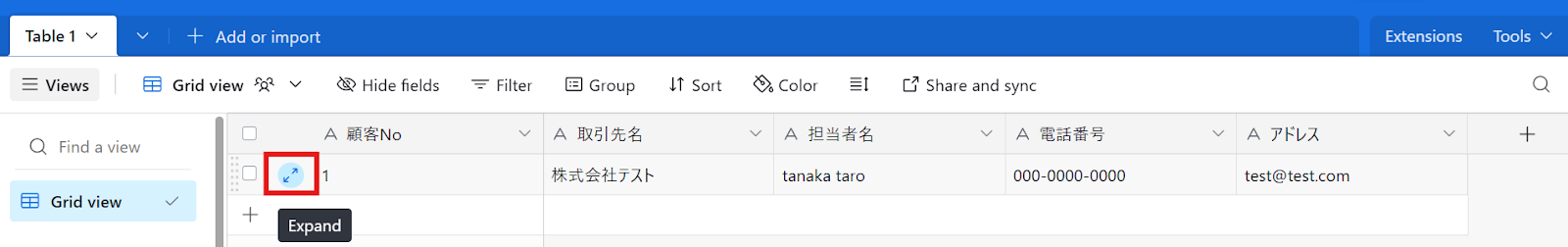
使用するAirtableを現段階で用意します

今回はテストとして上記のようなものを用意しました。
尚、ご用意いただくAirtableは上記の通りではなくても問題ありませんが、「取引先名」のフィールドは必ず用意しておきましょう。
2.検索する

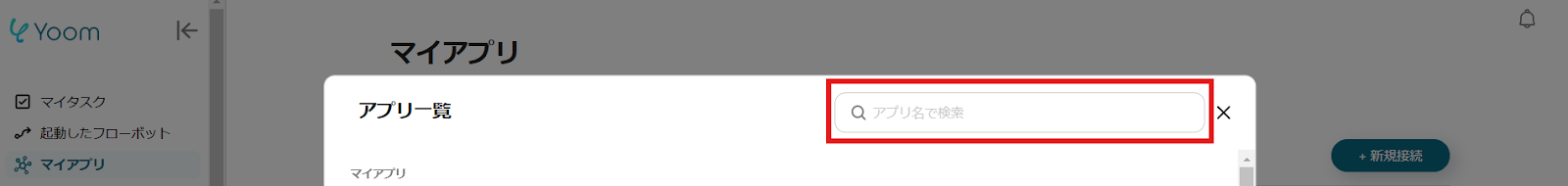
Airtableの準備ができたら、検索ボックスにAirtableと入力し、Airtableのアイコンをクリックします。
3.ログイン
まずはAirtableにログインします。
Airtableのサインイン画面が表示されます。連携したいアカウントでサインインを行いましょう。
4.ベースを追加する

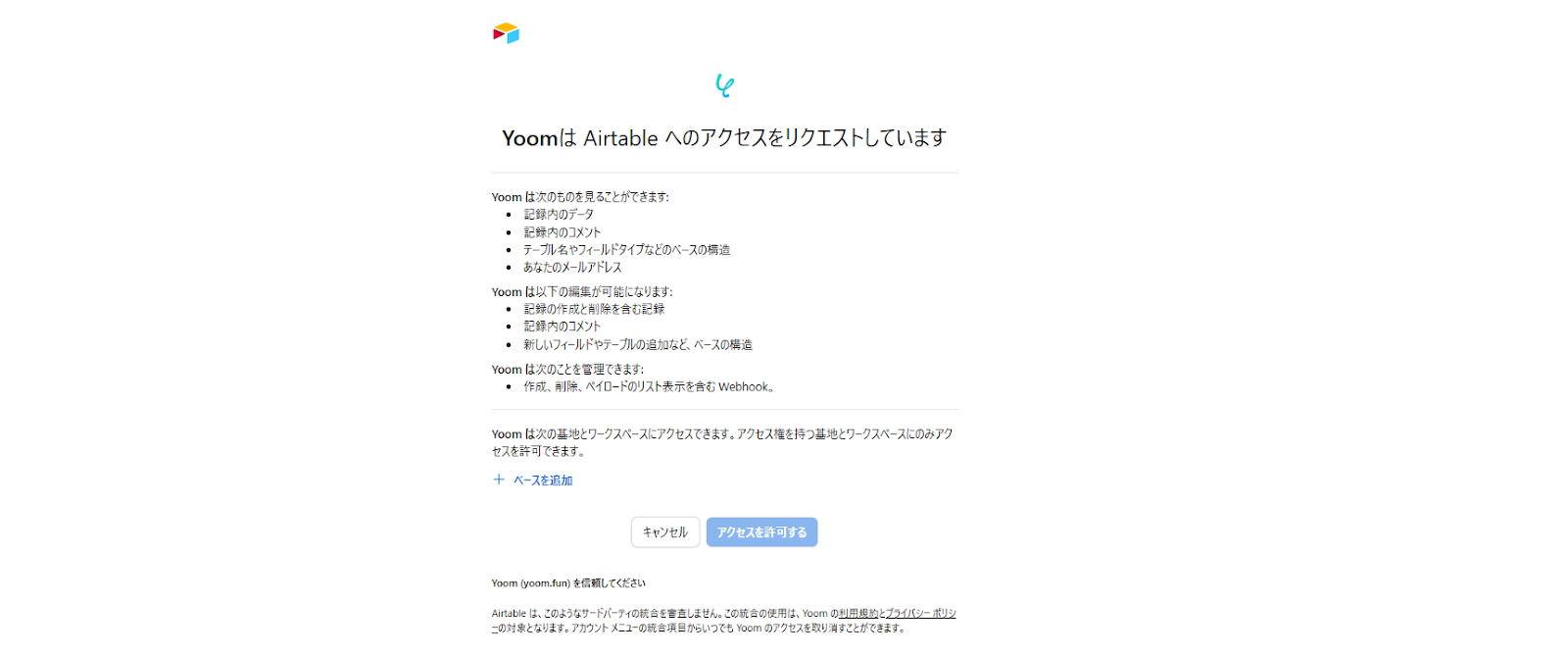
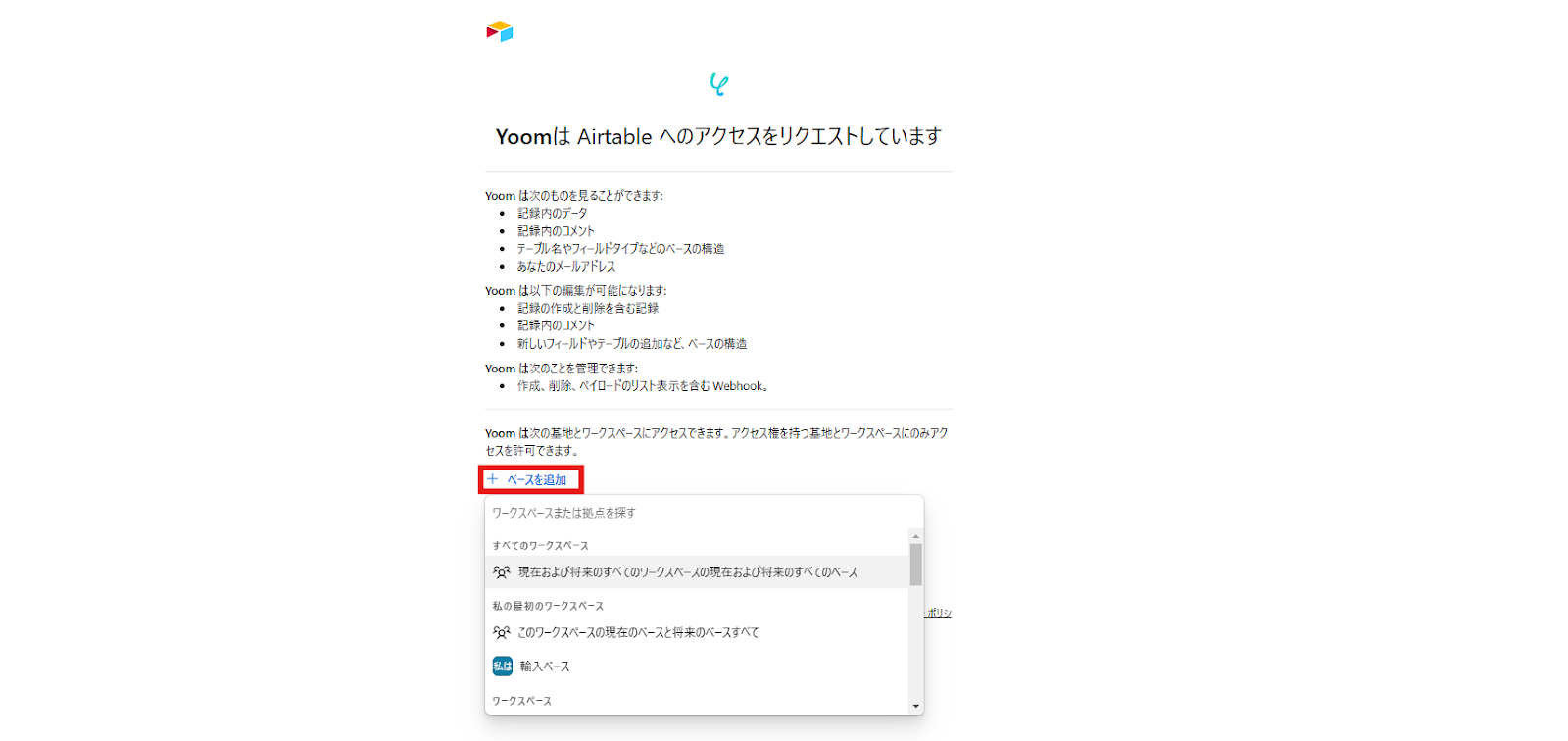
サインインをすると、上記の画面へ移行します。

赤枠部分の「ベースを追加」をクリックし、連携したいベースを選択してください。
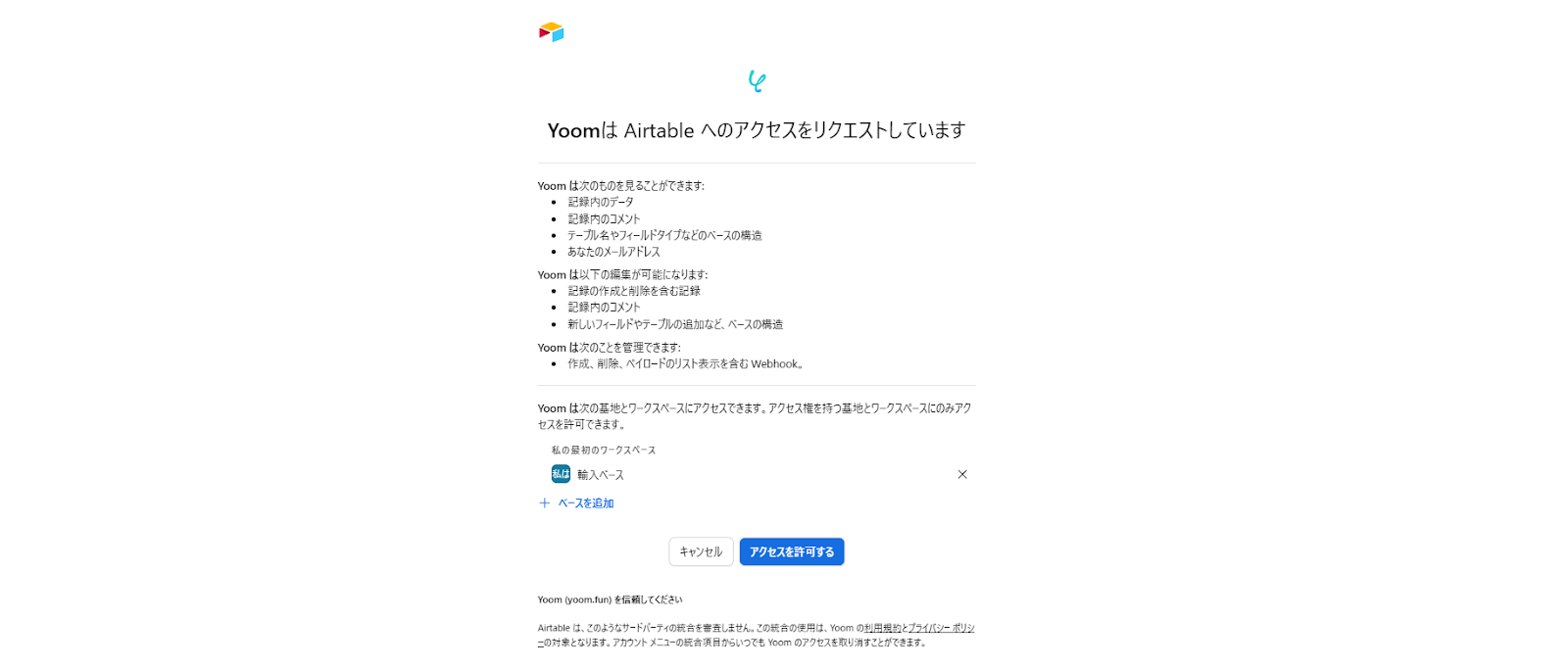
5.アクセスを許可

ベースの追加が完了したら「アクセスを許可する」を押します。

Yoomの画面に戻り、上記の表示が出たら連携完了です。
1.検索する

freee会計のアイコンをクリックします。
2.ログインする

freee会計にログインします。

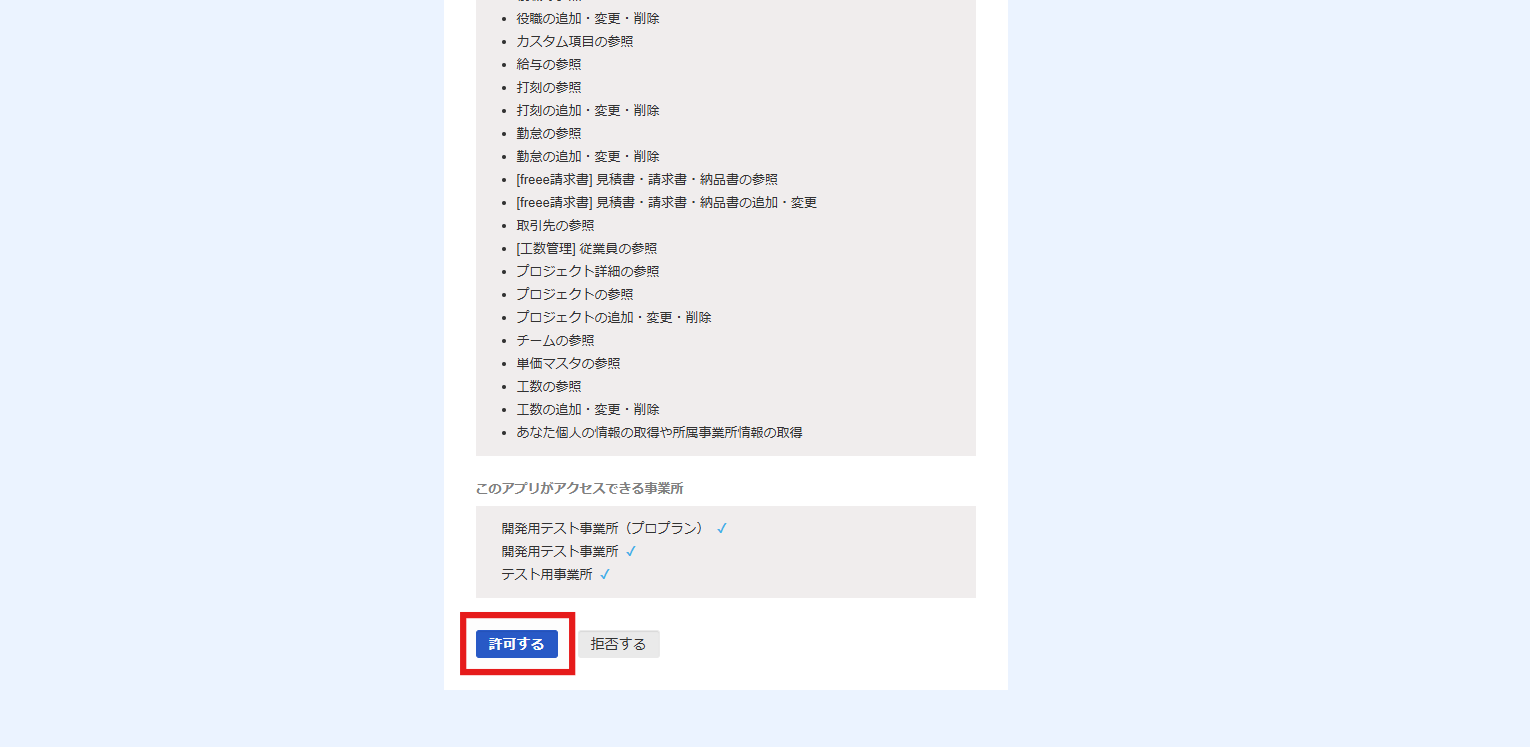
アプリ連携の開始というページに移行します。下へスクロールしましょう。

内容を確認した後、「許可する」をクリックしてください。

Yoomの画面に戻り、上記の表示が出たら連携完了です。
次に、今回使用するテンプレートをコピーしてください。
1.上のバナーの「詳細を見る」をクリック
2.移行した画面下部の「このテンプレートを試してみる」をクリック
3.Yoomの登録がまだの場合は、登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

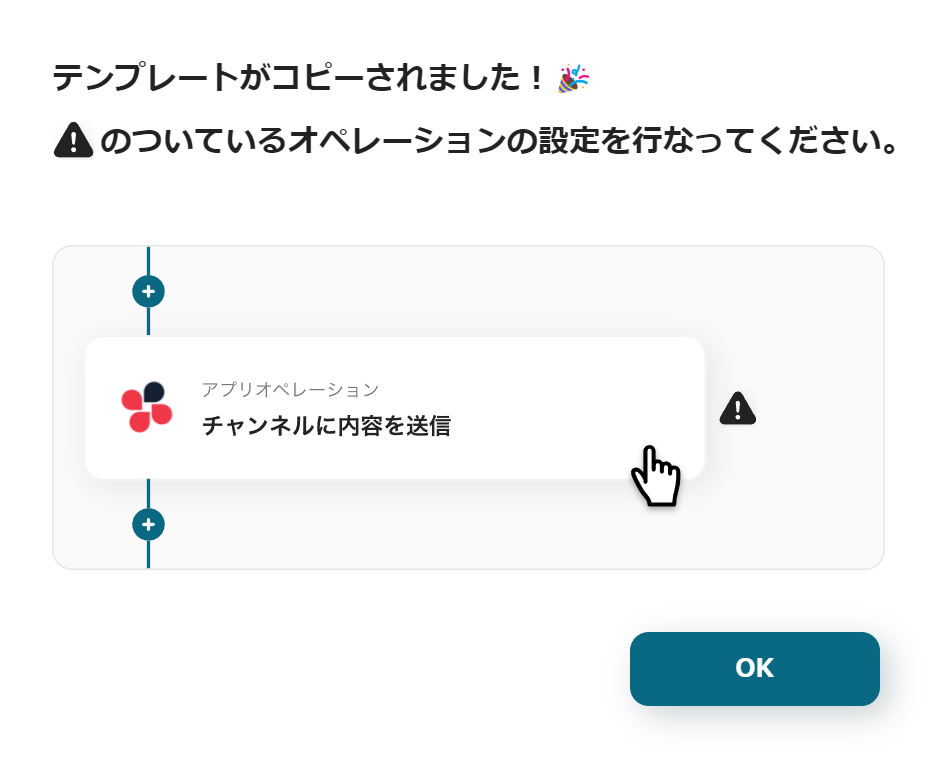
フローボットのテンプレートが「マイプロジェクト」にコピーされると、上記の表示がされます。

画像のようなページに移行するので、詳細な設定を行っていきましょう。
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
2.コピーしたテンプレートを開く
「【コピー】Airtableからfreee会計に取引先を追加する」をクリックします。
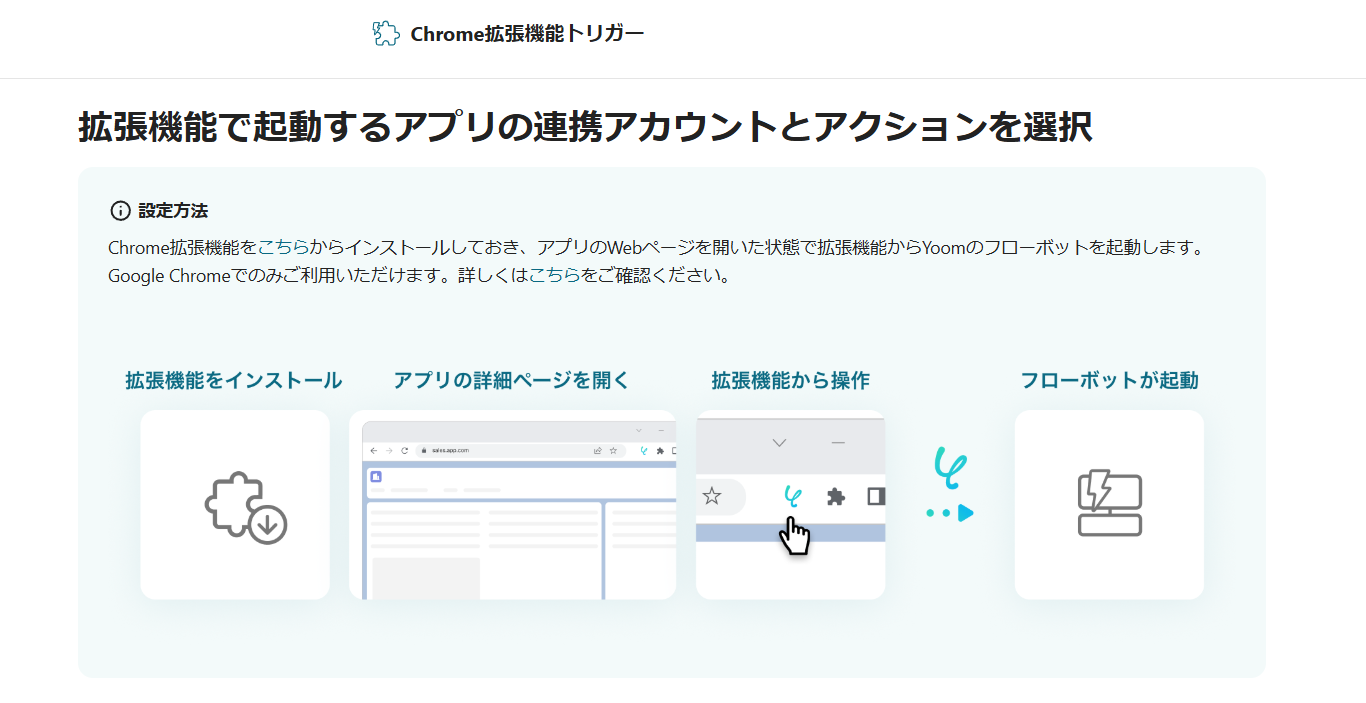
3.Chrome拡張機能トリガー

Chrome拡張機能のアイコンの「レコードの詳細ページから起動」を選択してください。
4.Chrome拡張機能のインストール

YoomのChrome拡張機能のインストールを実行してください。
詳しくはChrome拡張機能を使ったトリガーの設定方法をご確認ください。
Chrome拡張機能のインストールが完了したら次へを押します。
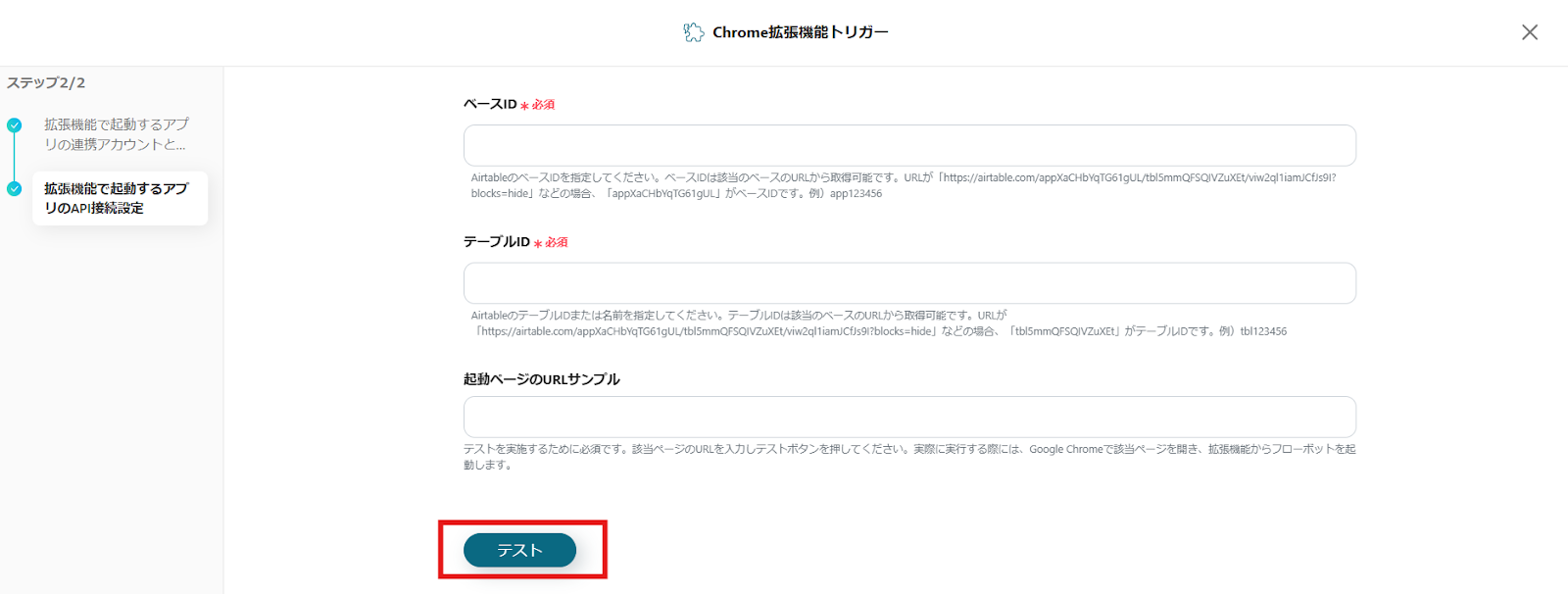
5.IDの入力

Airtableの各IDを入力します。ボックス下部の補足通りに入力してください。
6.起動ページのURLサンプルの入力

Airtableの詳細ページからChrome拡張機能を起動するため、Airtableの詳細ページURLを入力します。

顧客データのフィールド左にある矢印をクリックしてください。

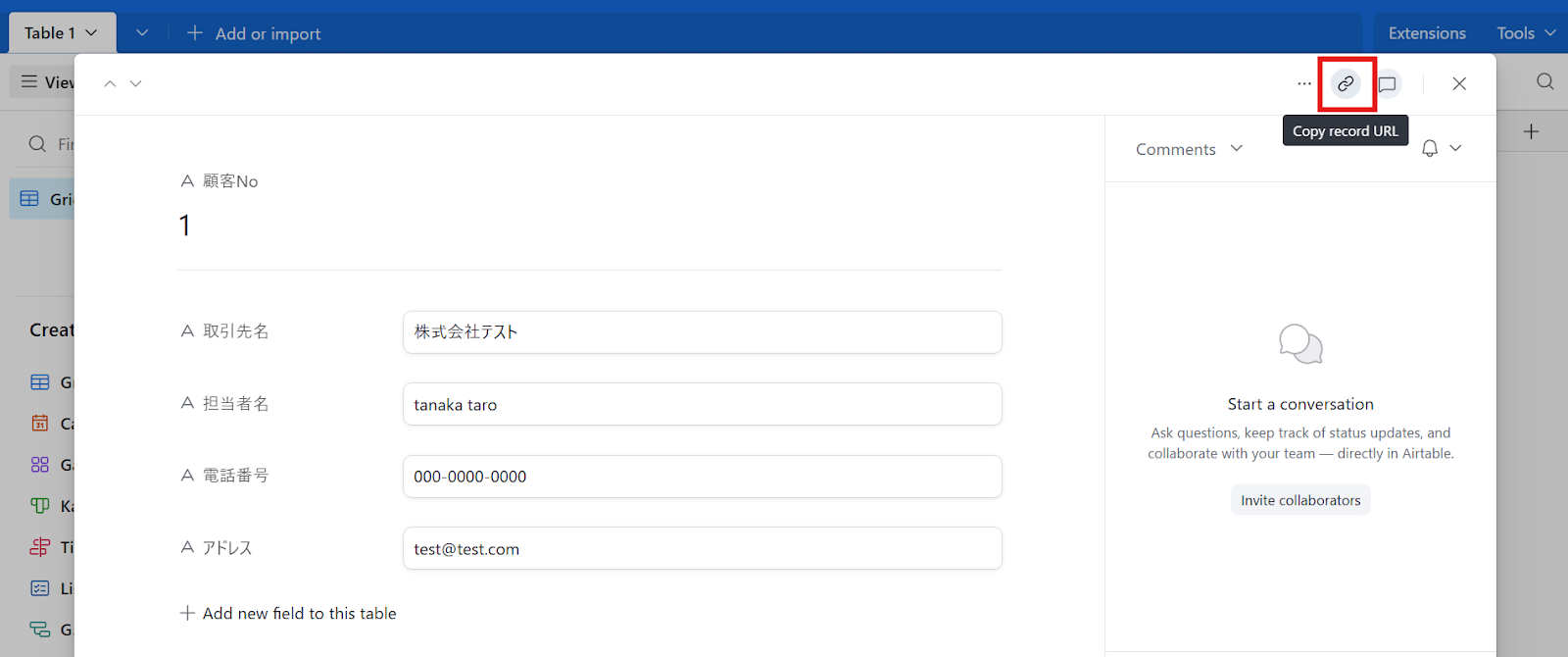
画像のような詳細ページが開きます。
右上のアイコンからURLをコピーし、先ほどの起動ページのURLサンプルにペーストします。
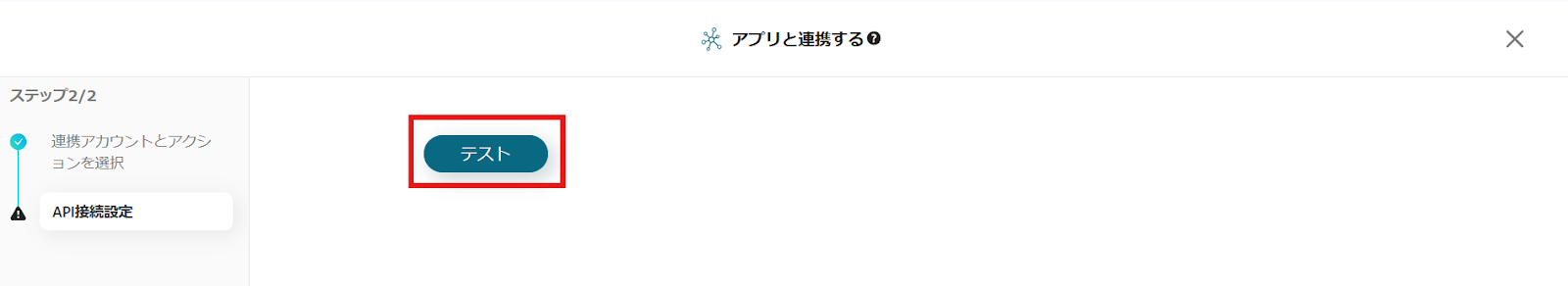
7.テストの実行

全ての設定が完了したらテストボタンをクリックしてください。

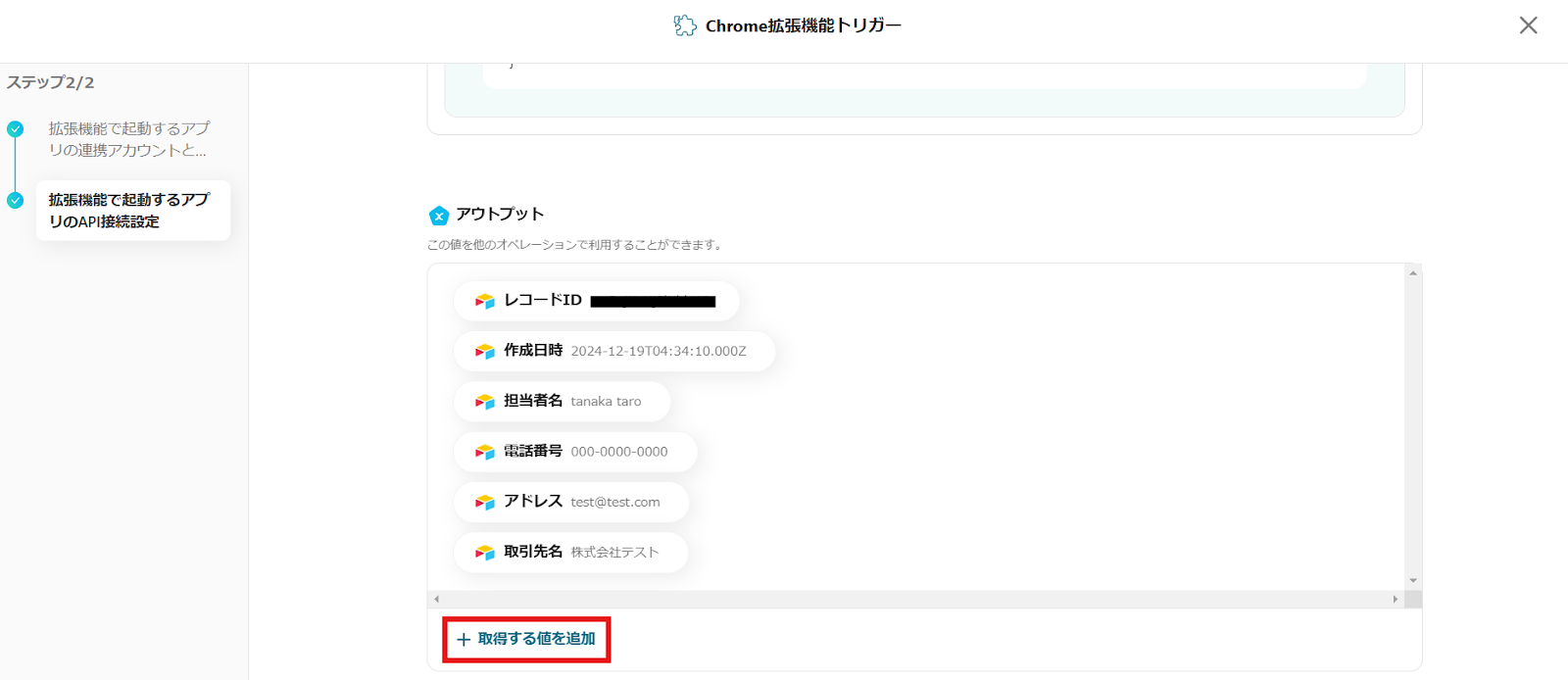
画像のように青く「テスト成功」と表示が出たら、freee会計に反映したいAirtableのデータをJSONPATHでアウトプットとして取得します。
画面を下へスクロールしてください。
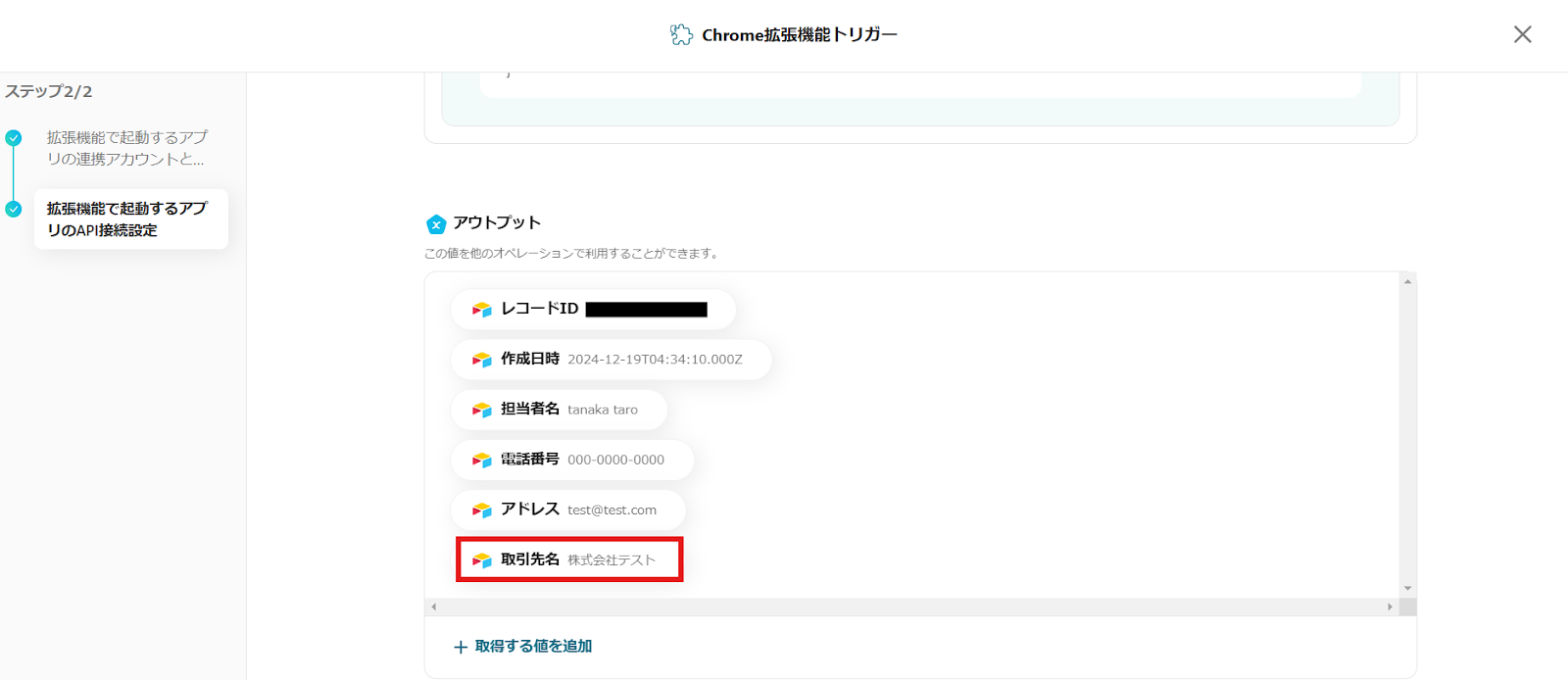
8.取得する値を追加

赤枠をクリックします。

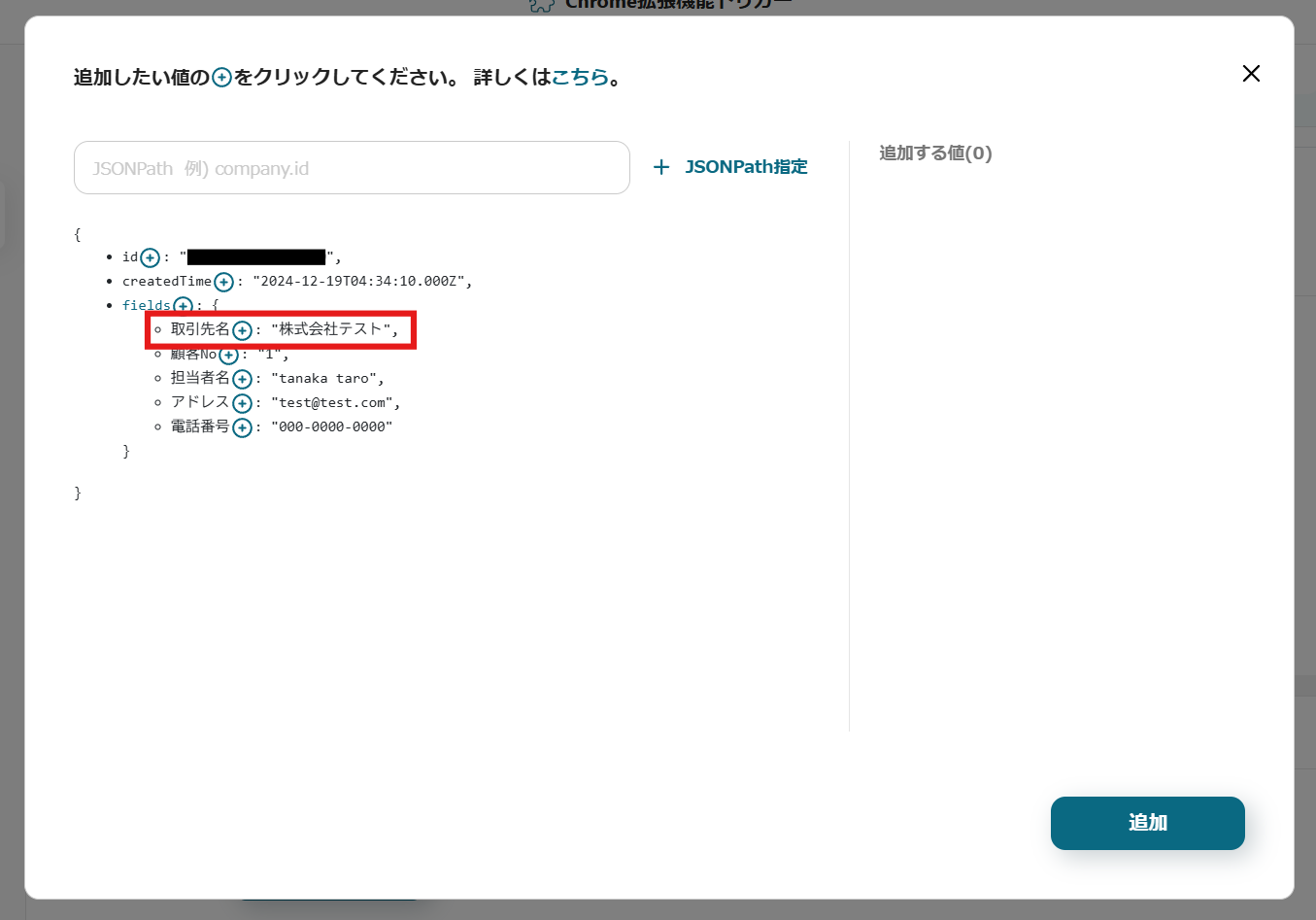
画像のように、Airtableのデータが表示されます。
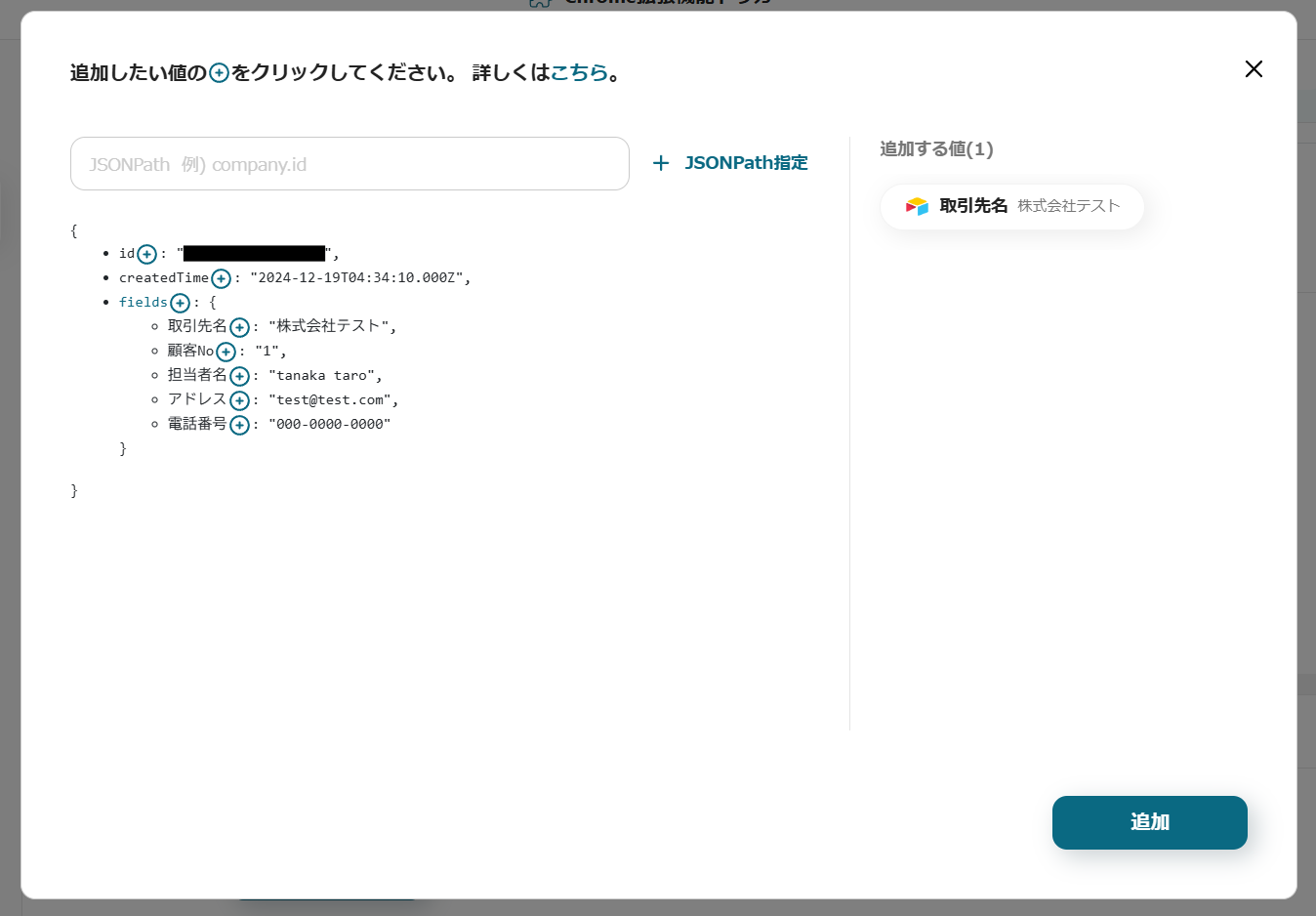
freee会計に反映したいデータを取得する場合「+マーク」をクリックしてください。
今回はテンプレートを活用しているため、あらかじめ取得済みの値が存在します。そのため、実際には取得していないデータを選択してください。

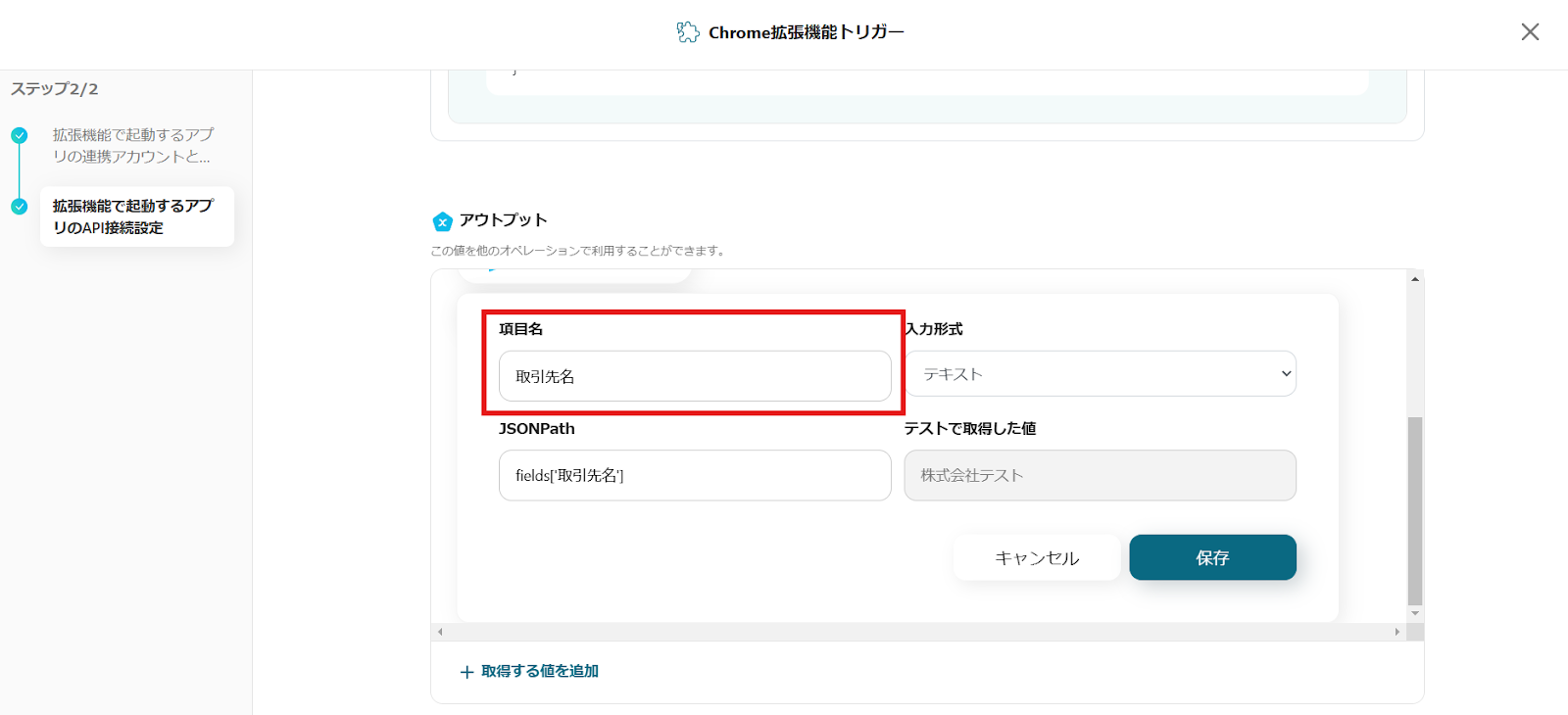
値が取得できると右側に反映されます。保存を押しましょう。

アウトプットとして登録が完了しました。なお、カーソルを合わせることで名前の変更が可能です。

ペンマークを押し、必要であれば項目名をテキストで取得した値に準ずるものに変更してください。
これらのアウトプットの取得につきましてJSON PATHによるアウトプットの取得方法というページも用意しています。併せてご覧ください。
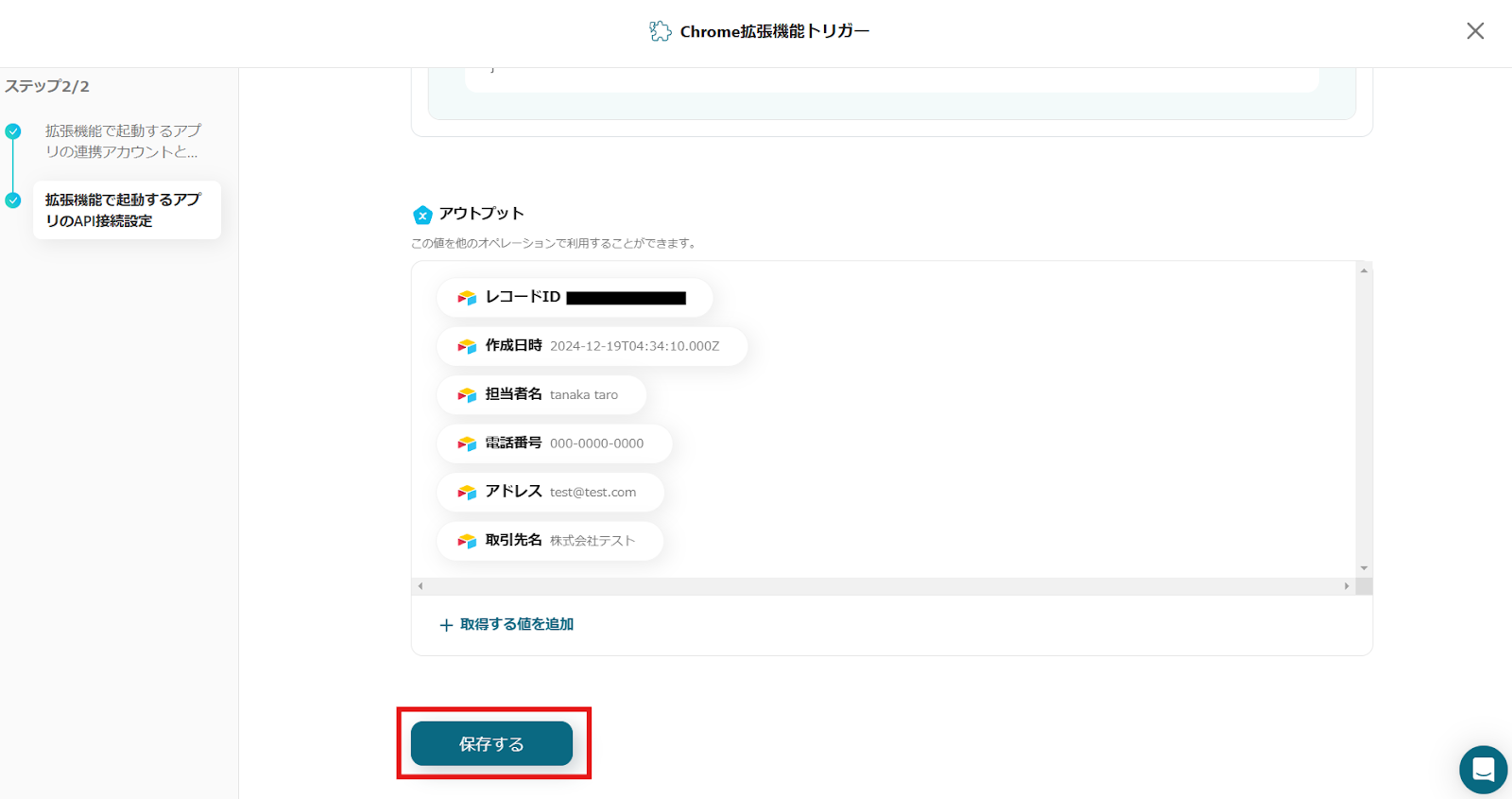
9.保存

値の取得が完了したら保存をしましょう。
1.データベースを操作する

freee会計のアイコンの「取引先の作成」を選択してください。
次へを押します。
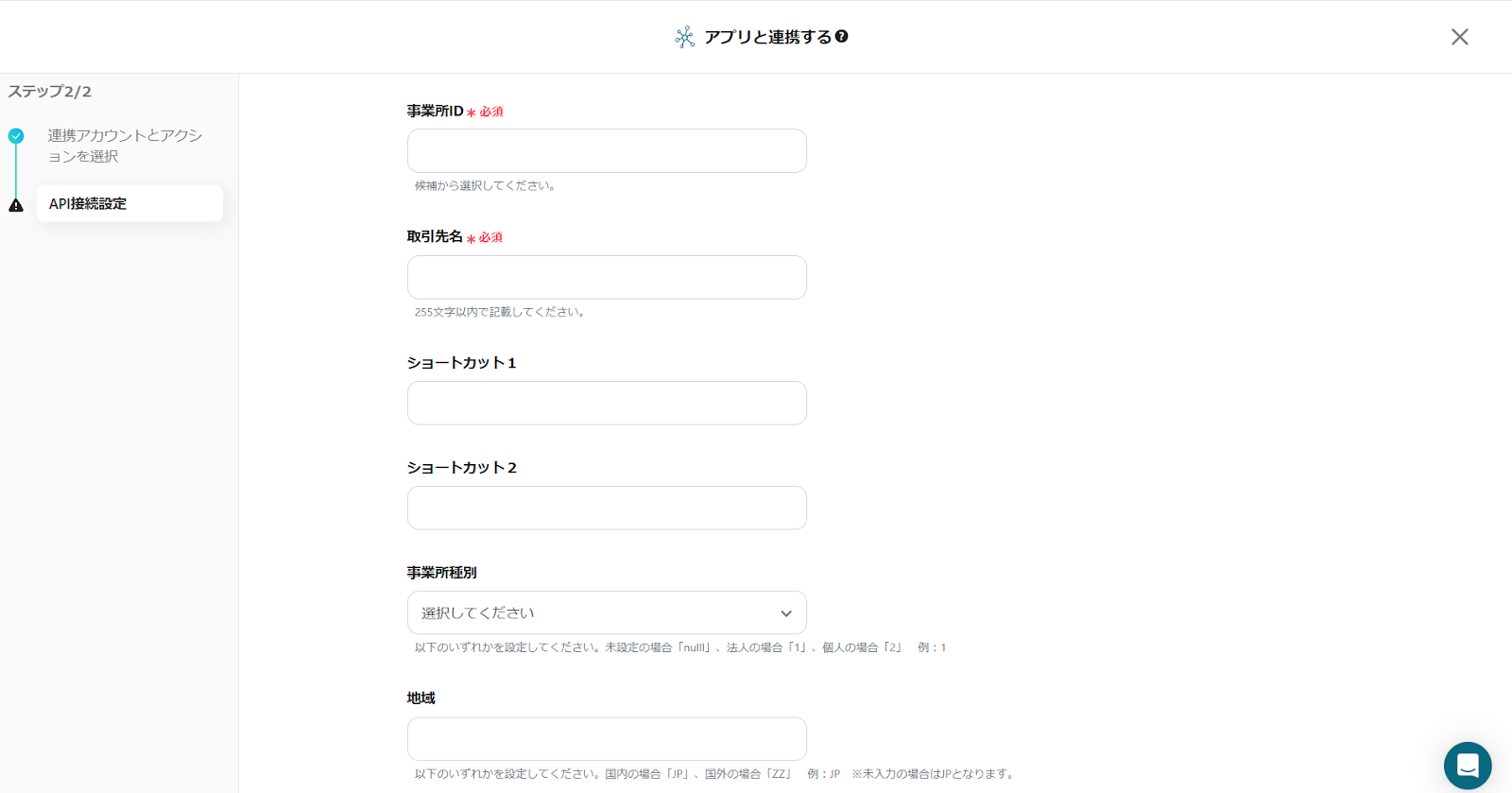
2.内容の設定

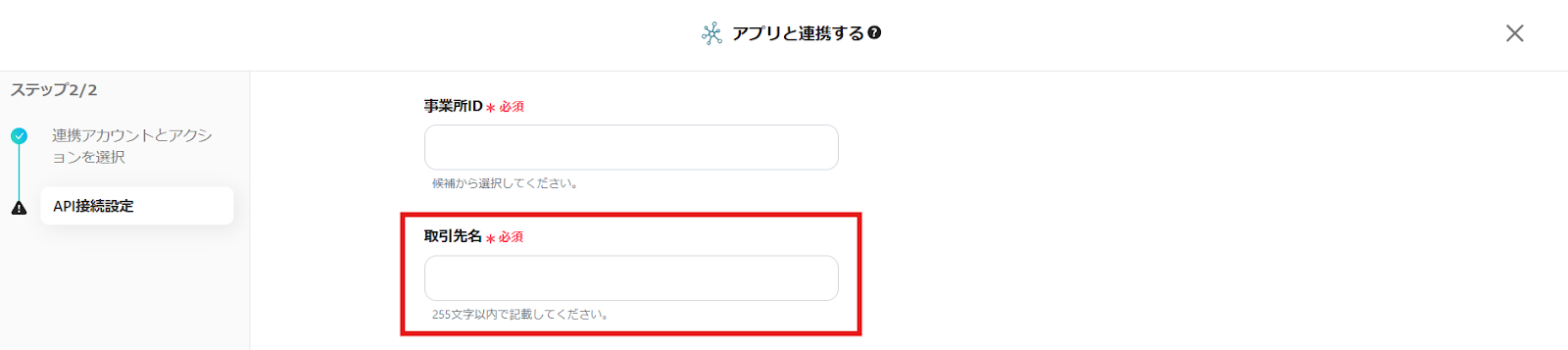
必須項目を入力します。

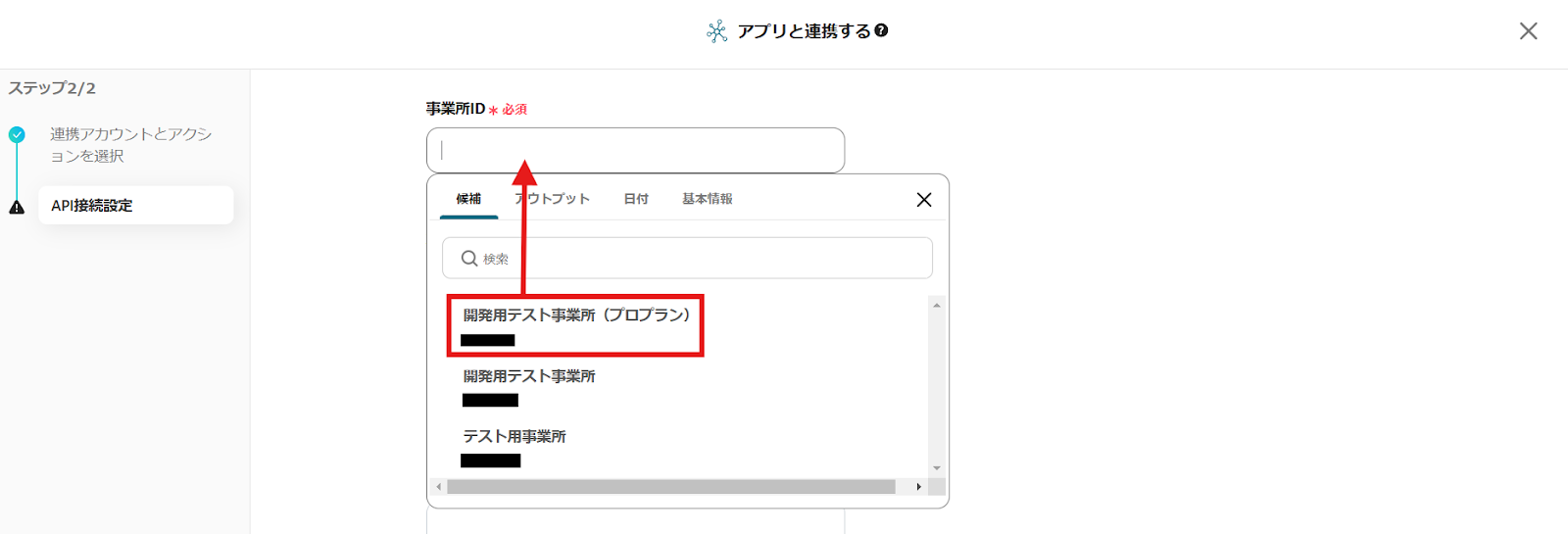
まずは事業所IDのボックスをクリックしてください。

登録済みの事業所が一覧表示されます。連携を行う事業所を選択してください。

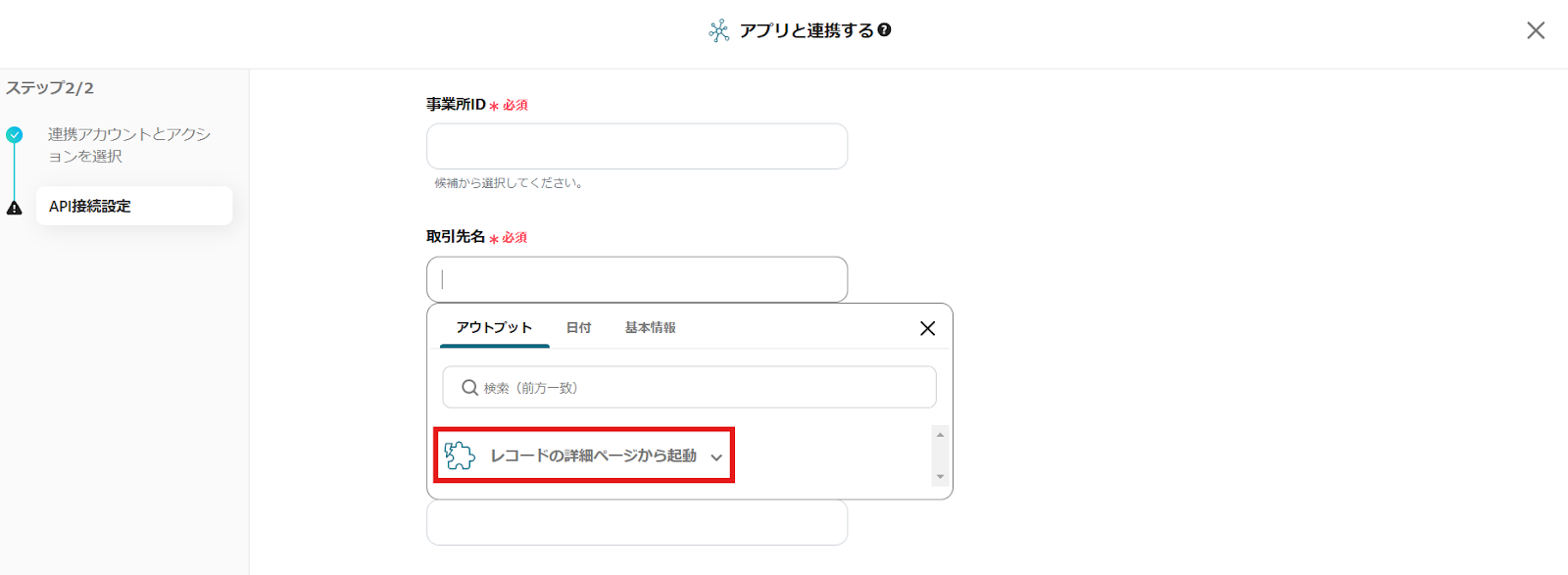
続けて取引先名を入力します。ボックスをクリックしましょう。

Chrome拡張機能のアイコンを選択します。

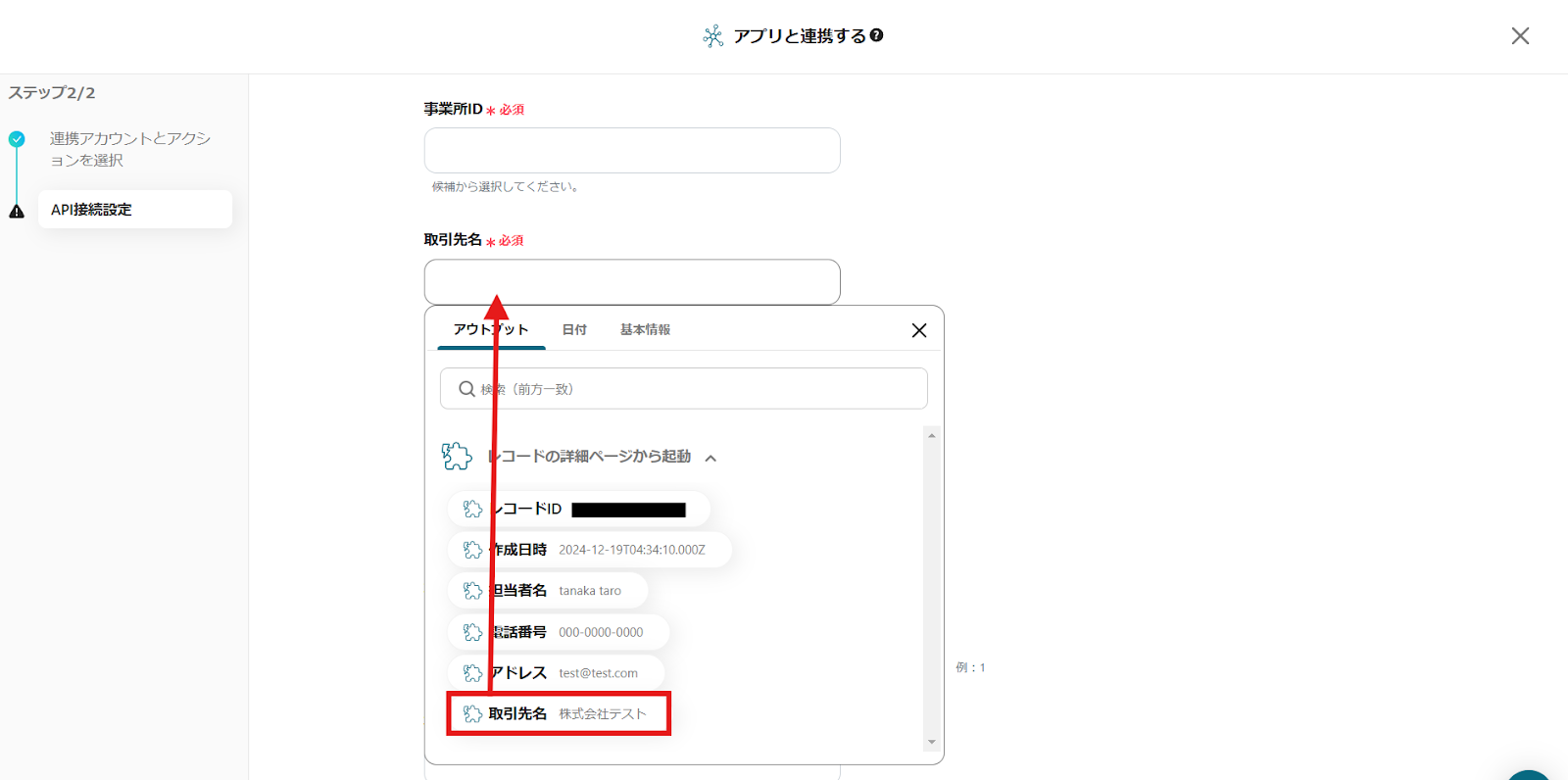
Airtableのデータが一覧表示されます。ボックス名に等しい項目を選択しましょう。
画像の場合項目が「取引先名」のため、データからは同様に「取引先名」をクリックしました。
3.テストの実行

テストボタンを押し、青く「テスト成功」と表示がされたら保存を押しましょう。
4.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。トリガーは初期設定ではOFFの状態なので、ONにしましょう。
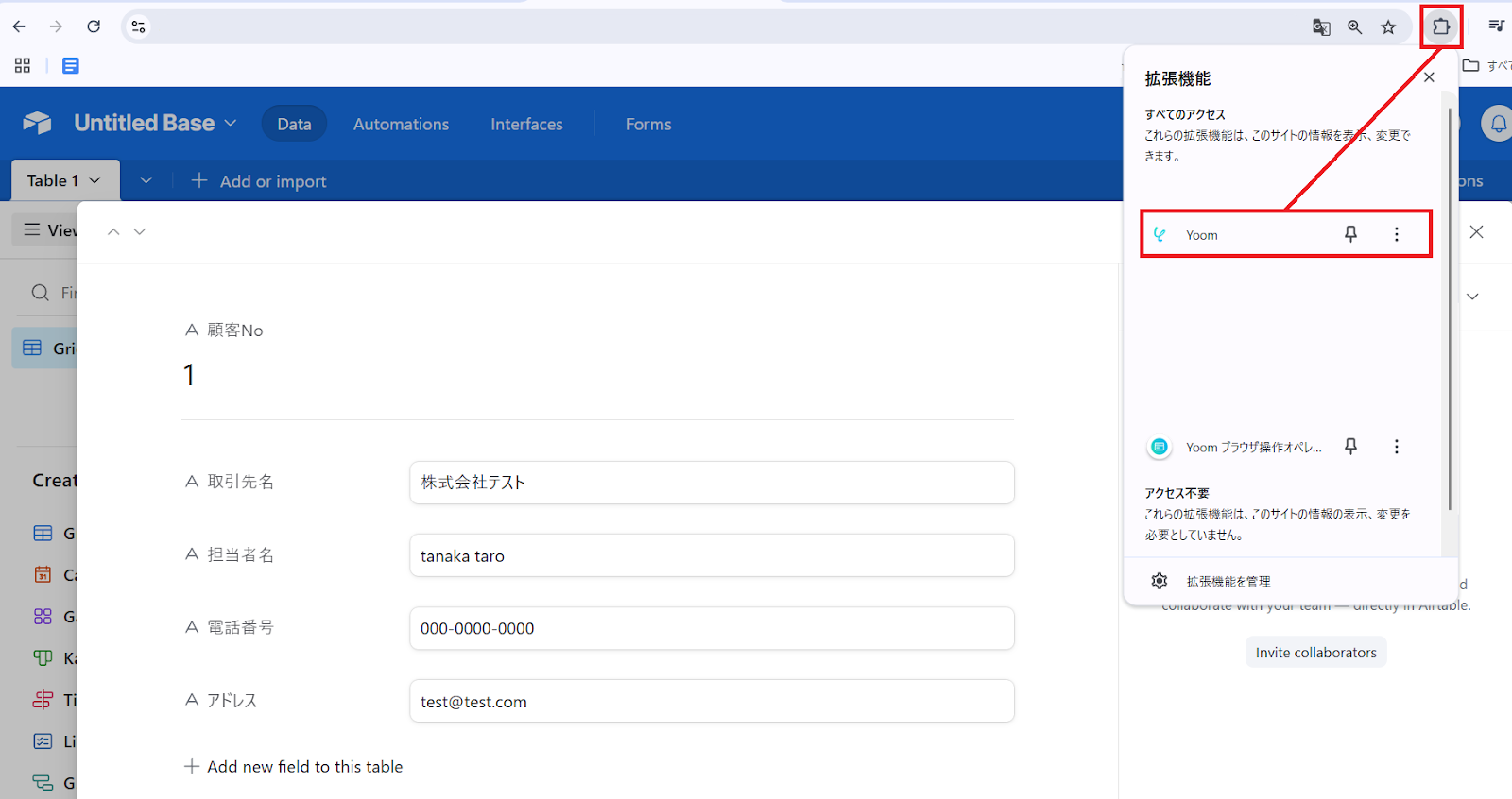
その後Airtableにアクセスし、右上のChrome拡張機能のボタンからYoomを選択してください。

作成したフローボットのタイトルが表示されます。クリックすることでフローボットが起動します。
今回使用したフローボットテンプレート
Airtableからfreee会計に取引先を追加する
Yoomには他にもAirtableやfreee会計を使った自動化の例があるので、いくつか紹介します。
1.Airtableでステータスが更新されたらfreee会計に取引先を登録する
Chrome拡張機能を活用せず、ステータスを更新して取引先を追加することも可能です。
2.Airtableでステータスが更新されたらfreee会計に売上取引を登録する
売上取引の自動転記もできます。日頃Airtableとfreee会計を使用しているのであれば、この機会にぜひご活用ください。
3.Airtableで商談が受注になったらTrelloにタスクを登録する
ステータスを受注に変更するとTrelloにタスクを自動作成します。受注後の後工程のタスク管理がお行いやすくなるかもしれません。
Airtableとfreee会計を連携することで、今まで時間をかけて行っていた転記作業がクリックだけで素早く完了します。
これにより時間の節約となり、業務改善が図れるはずです。
加えて部署間の連携が強化される可能性があります。自動化を取り入れることのメリットは複数あるため、少しでも気なる場合はこの機会にお試しください。
Yoomはプログラミングの知識がなくても自動化の導入が可能です。業務をスムーズにこなしていくためにも試してみませんか?
