素早く正確な情報を集めるなら、Google検索のようなサーチエンジンは欠かせません。
特に、企業情報を収集する場合、公式ホームページがヒットしやすいため、信憑性のある情報を見つけやすい利点があります。
今回はこのような企業情報の収集を自動化するために、NotionとGoogle検索を連携させて、手動での検索作業の削減を目指してみましょう!
NotionとGoogle検索を活用したすぐに試せる自動化テンプレート集はこちら
自動更新を自動化する便利なテンプレート
Notionに追加されたキーワードで企業情報をGoogle 検索し、検索結果を要約してNotionに更新する
試してみる
Notionに追加されたキーワードで企業情報をGoogle 検索し、検索結果を要約してNotionに更新するフローです。
複数アプリと連携する便利な自動化テンプレート
Notionに登録されたキーワードをもとにGoogle 検索をして、Airtableに自動追加する
試してみる
■概要
「Notionに登録されたキーワードをもとにGoogle 検索をして、Airtableに自動追加する」ワークフローを利用すると、Notionで管理したキーワードを自動で活用できます。
検索結果の登録作業が効率化され、Airtableへの転記が簡単になります。
■このテンプレートをおすすめする方
・Notionを活用して情報やアイデアを整理・管理している方
・Notionに登録したキーワードをもとに新たな情報を手間なく収集したいと考えている方
・Google検索結果を効率的に取り込み、情報整理や蓄積をスピーディに行いたい方
・Airtableを活用してデータベースやリスト管理を行っている方
・膨大な情報を扱う業務や複数の情報源の管理を必要とする企業・チーム
■注意事項
・Notion、Google検索、AirtableのそれぞれとYoomを連携してください。
・「同じ処理を繰り返す」オペレーション間の操作は、チームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
Notionに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してデータベースに情報を追加する
試してみる
Notionに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してデータベースに情報を追加するフローです。
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできますので、ぜひお試しください!
Notionに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してデータベースに情報を追加する
試してみる
Notionに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してデータベースに情報を追加するフローです。
[Yoomとは]
Notionに追加したデータを基にGoogle検索を行い取得した情報をAI要約してNotionに追加する方法
フローの作成方法
今回は「Notionに追加したデータを基にGoogle検索を行い取得した情報をAI要約してNotionに追加する」フローを作成していきます!
作成の流れは大きく分けて以下です。
- NotionとGoogle検索のマイアプリ連携
- テンプレートをコピー
- Notionのトリガー設定およびGoogle検索のアクション設定
- トリガーをONにしてフローが正しく動くかを確認
Notionに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してデータベースに情報を追加する
試してみる
Notionに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してデータベースに情報を追加するフローです。
事前準備
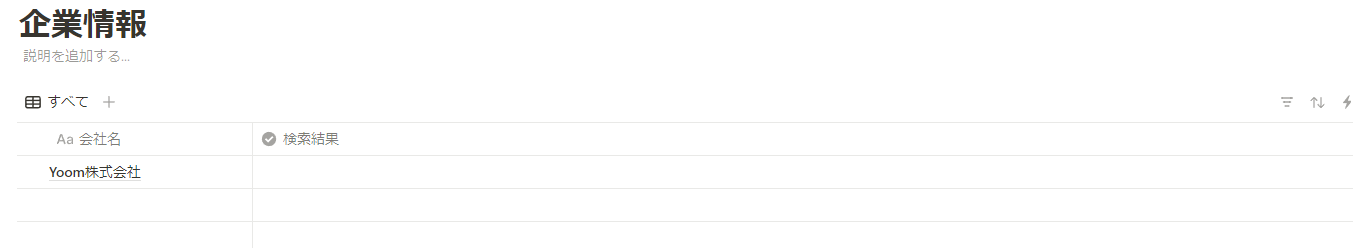
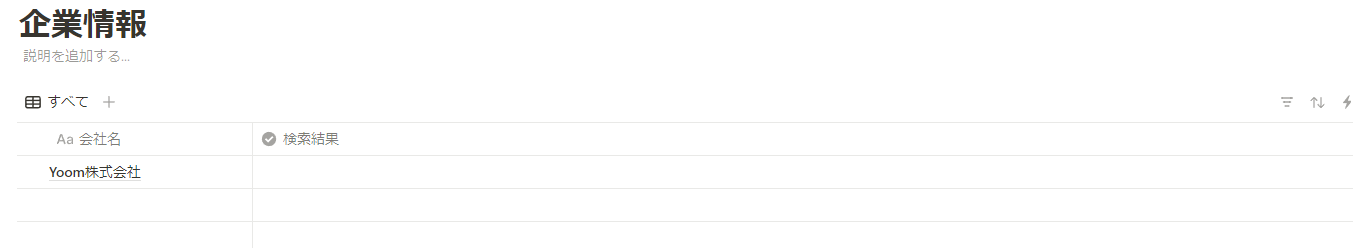
まずは、Google検索でリサーチした情報を要約した内容を保存するNotionを準備します。
今回はシンプルに下記のように設計しました。

Notionの準備が完了したら、次へ進みます。
ステップ1:NotionとGoogle検索のマイアプリ連携
まず、Yoomのアカウントにログインします。
まだYoomを利用したことがない方は、初めてのYoomをぜひご覧ください。
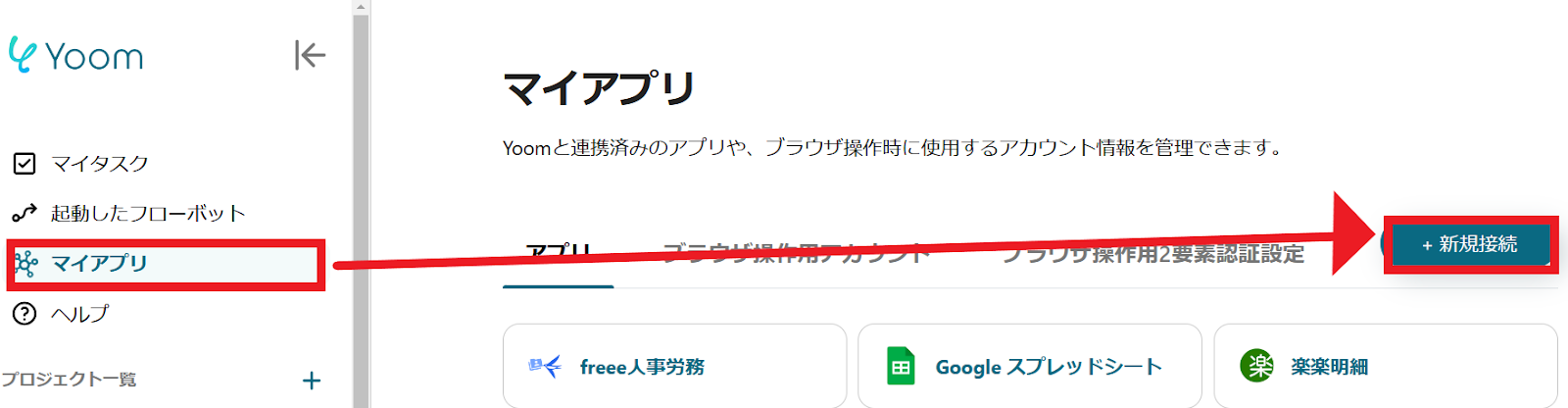
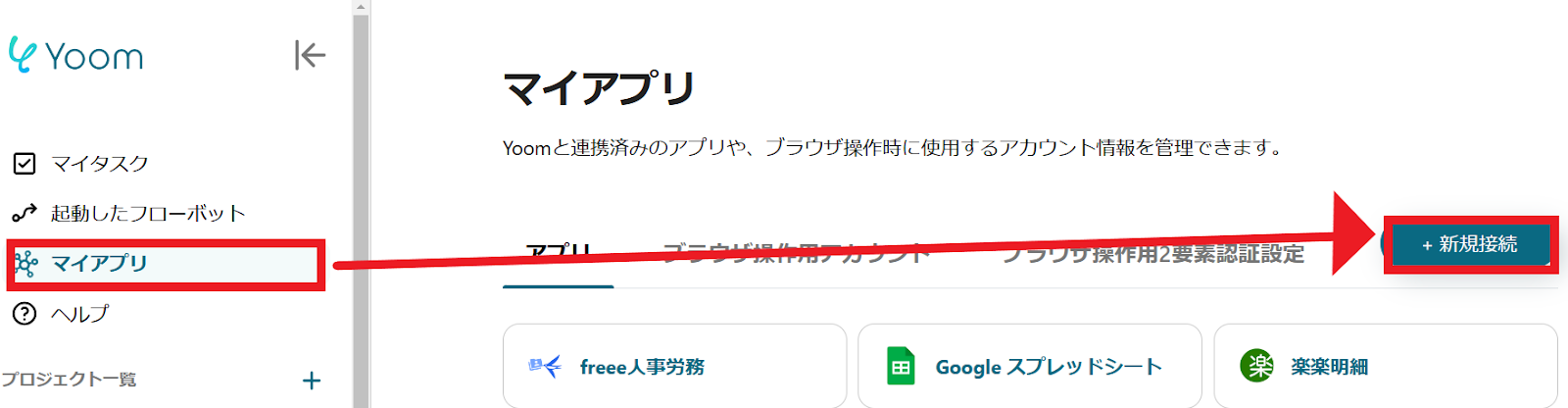
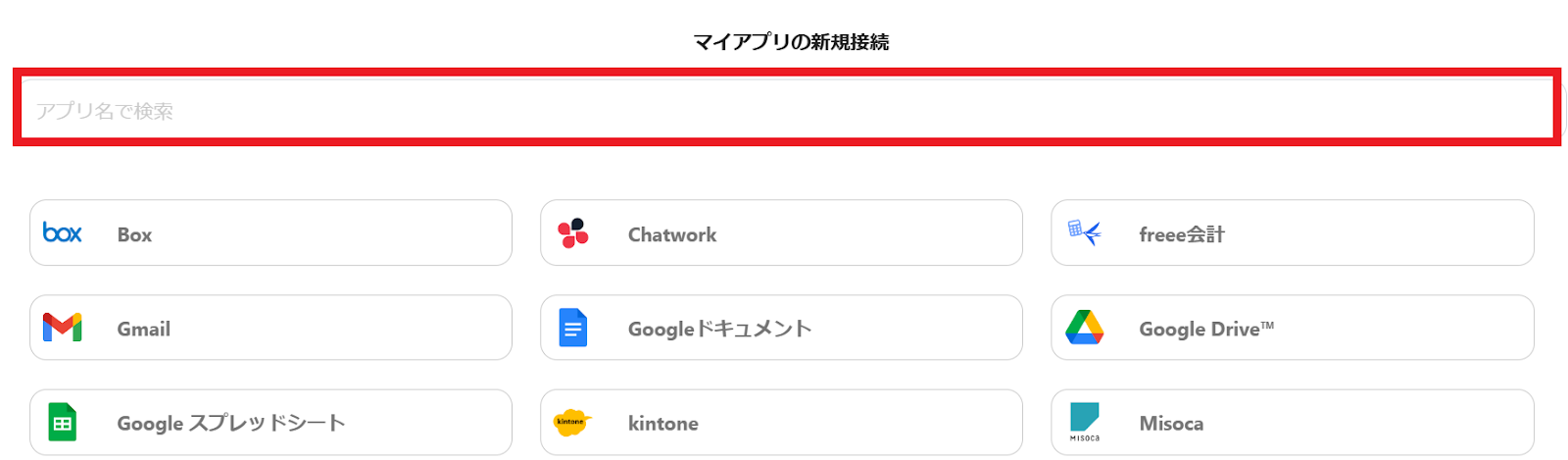
1.マイアプリをクリックした後、新規接続をクリックします。

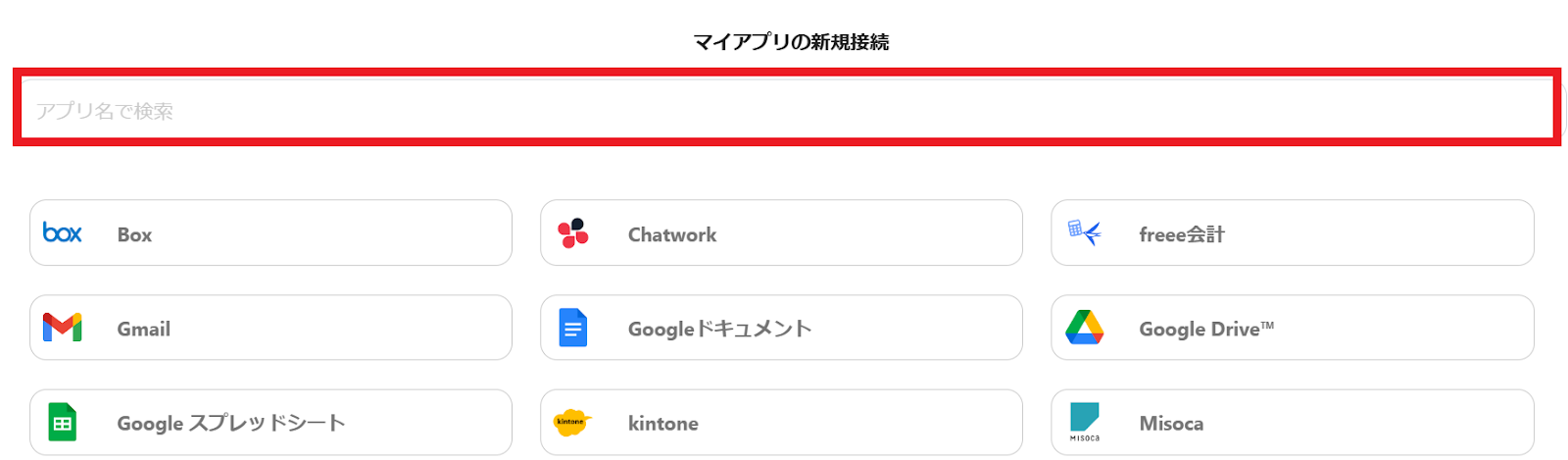
2.入力欄からアプリ名で検索できます。

Notionのマイアプリ登録
3.最初にNotionをYoomと連携しましょう。
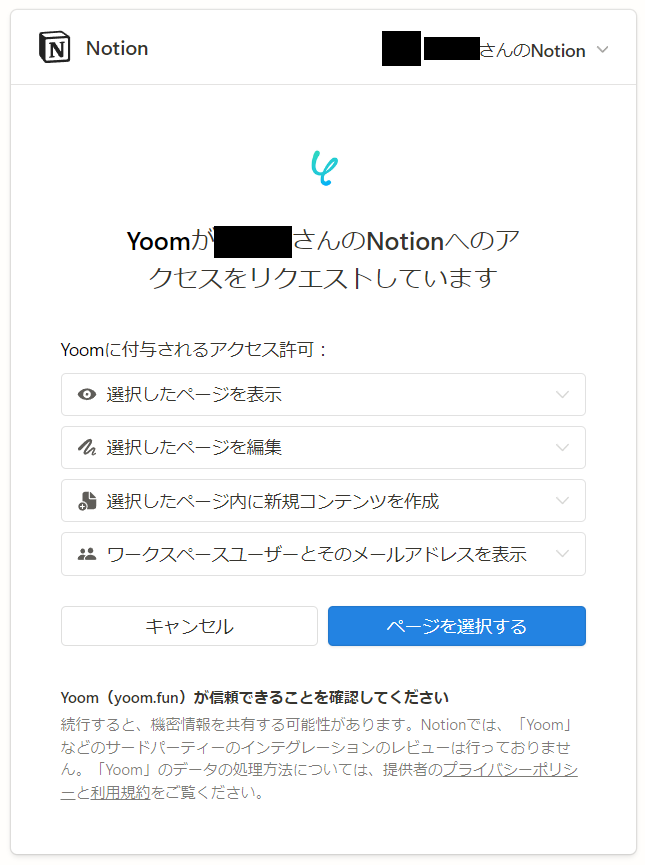
右上の「新規作成」をクリックして、検索窓に「Notion」と入力します。
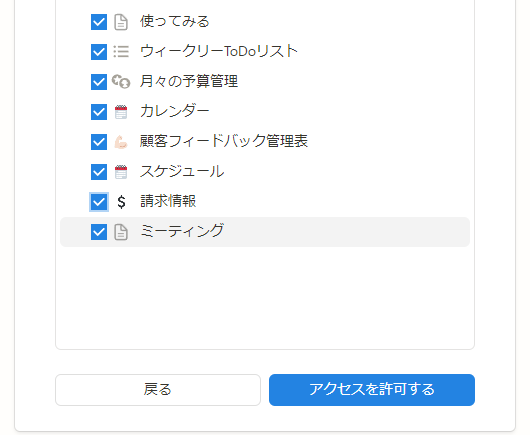
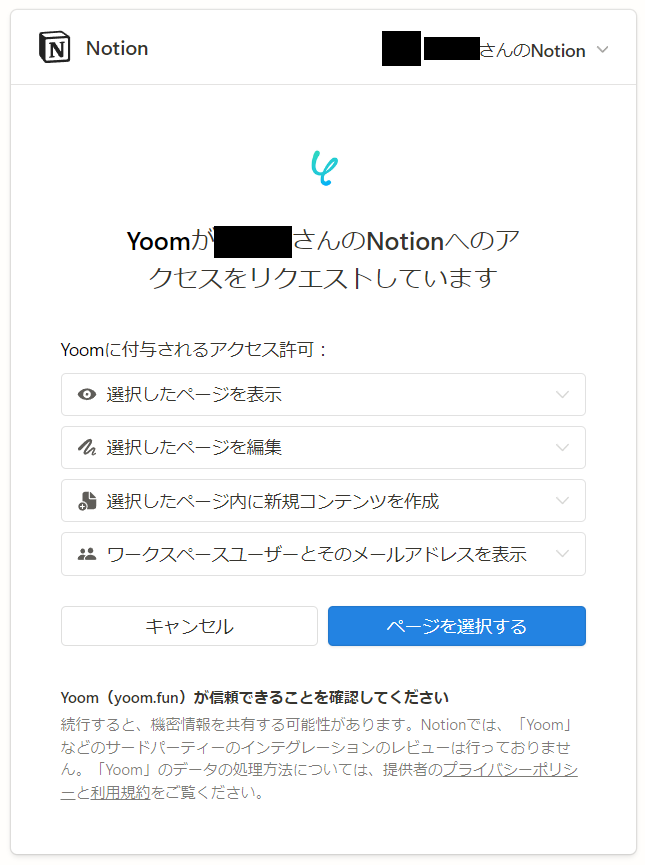
下記のような画面に移行したら「ページを選択する」を押してください。
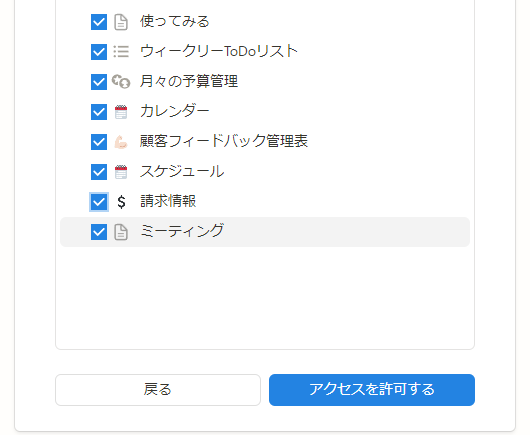
先ほど作成したページにチェックを入れるのを忘れないようにしましょう。

4.その後、「アクセスを許可する」をクリックすると、NotionとYoomの連携は完了です。

Google検索のマイアプリ登録
続けてGoogle検索とYoomの連携に移ります。
先ほどに同じく検索窓に「Google検索」と入力し、Googleのアイコンをクリックしましょう。
1.アカウントを選択
Yoomと連携するGmailアドレスのGoogleアカウントを押しましょう。
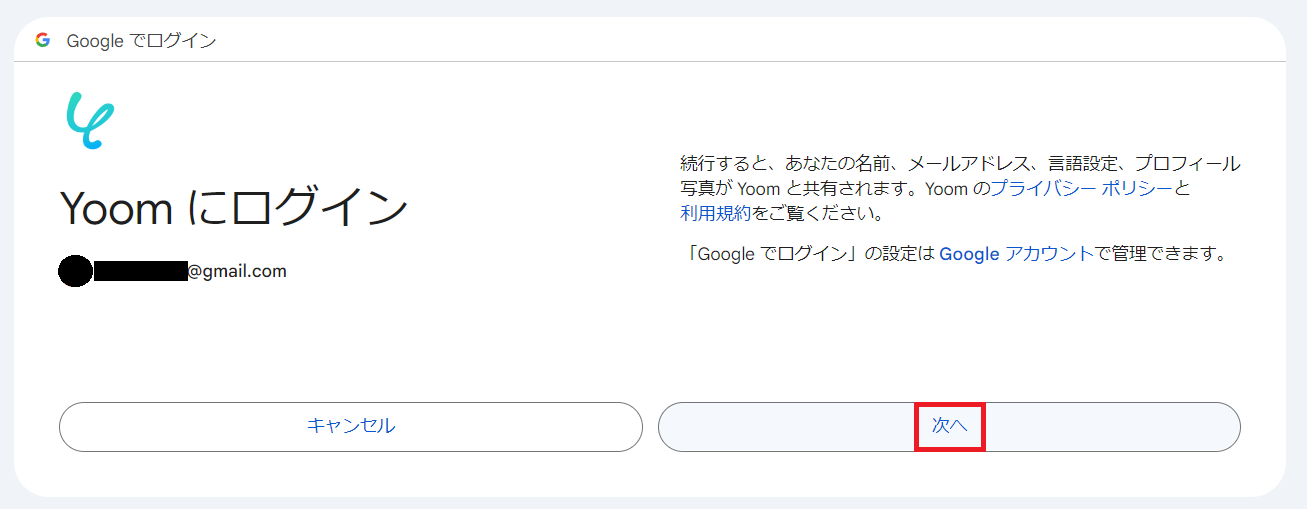
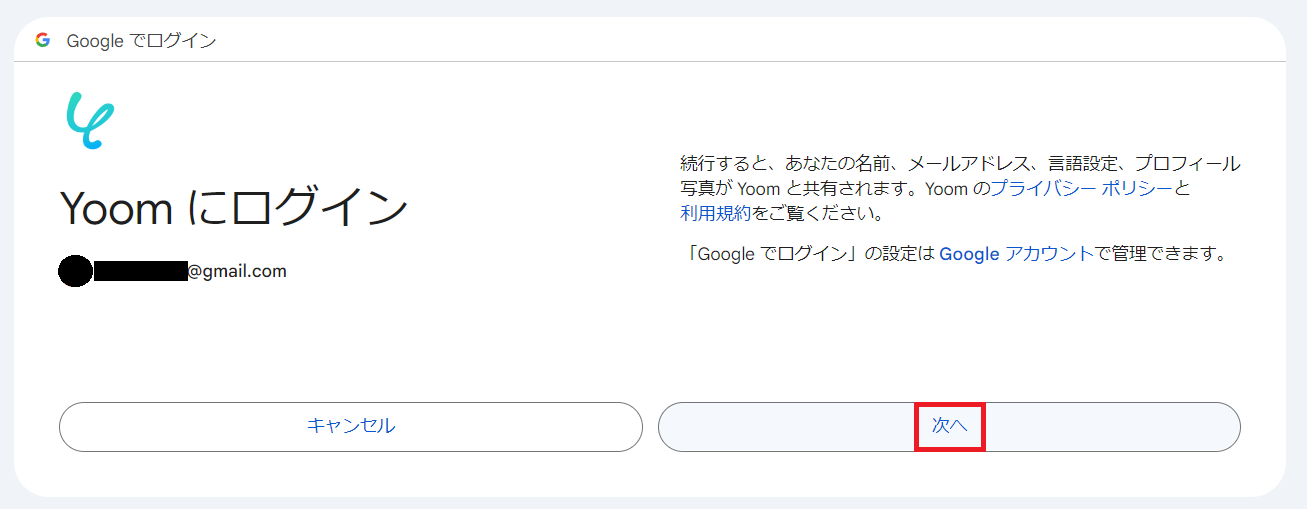
2.Yoomにログイン
画像のページに移行するので、規約を読み次へをクリックします。
3.YoomがGoogleアカウントへの追加アクセスを求めています
続行を押しましょう。
認証画面に移行したら、権限を全て許可するを選択してください。

以上でNotionとGoogle検索がYoomと連携できました。
次はフローボットを設定していきましょう!
ステップ2:テンプレートをコピーする
1.自動化の設定をするため、以下のバナーにある「試してみる」をクリックしてください。
Notionに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してデータベースに情報を追加する
試してみる
Notionに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してデータベースに情報を追加するフローです。
2.以下の画面表示を読んで、「OK」をクリックしましょう。

ステップ3:Notionのトリガーアクション設定
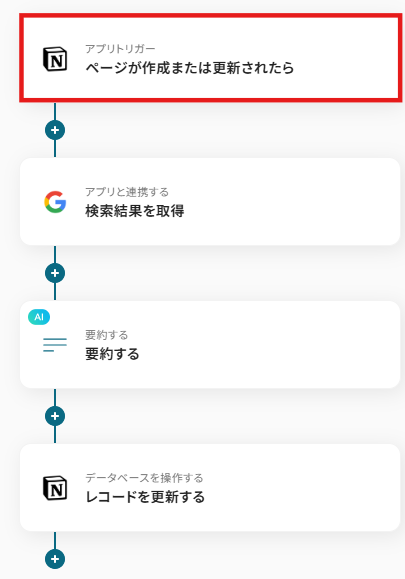
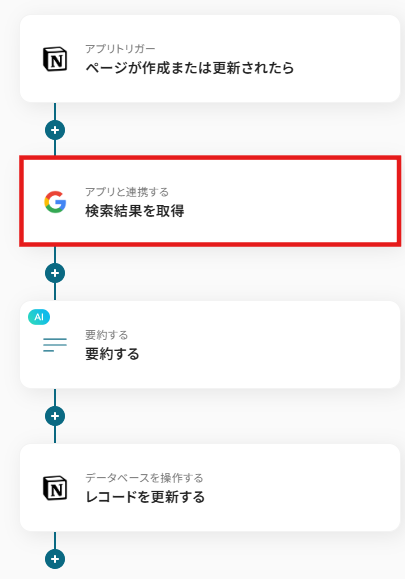
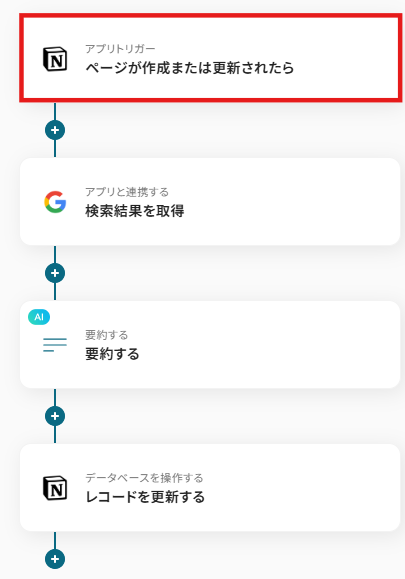
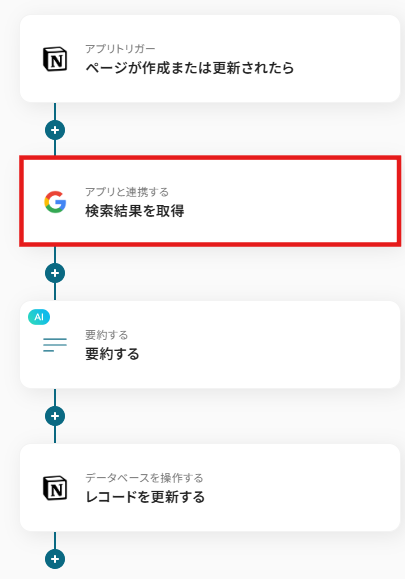
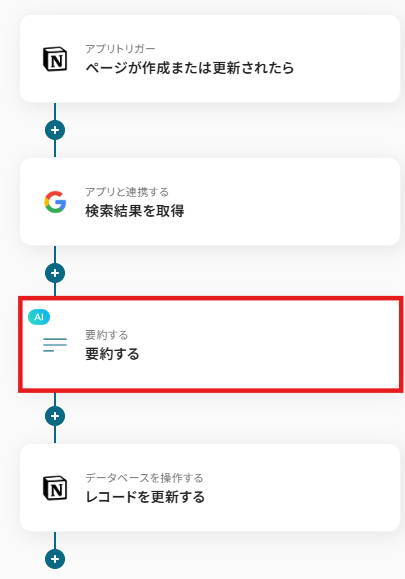
1.いよいよフローの設定に入ります!まずは以下の赤枠をクリックしましょう。

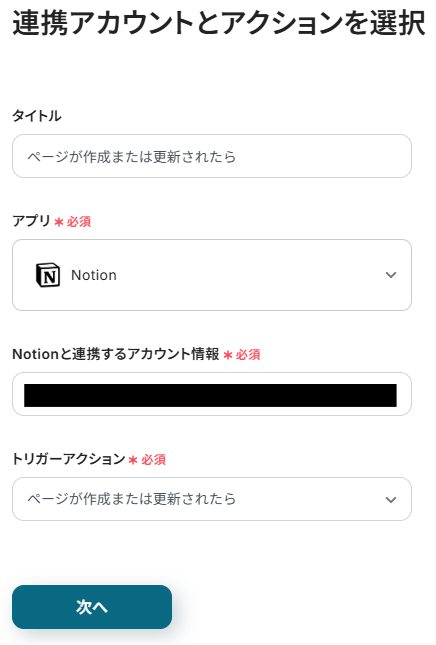
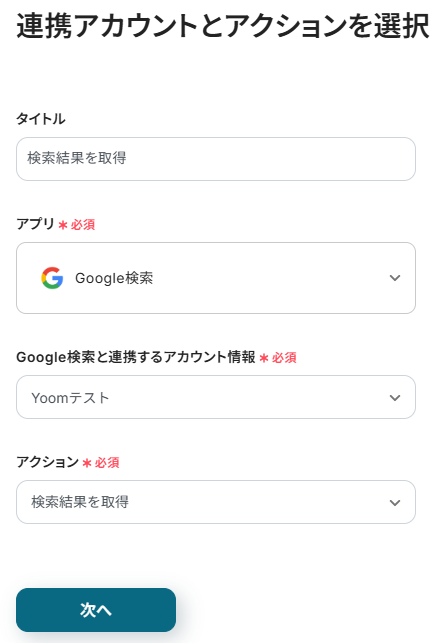
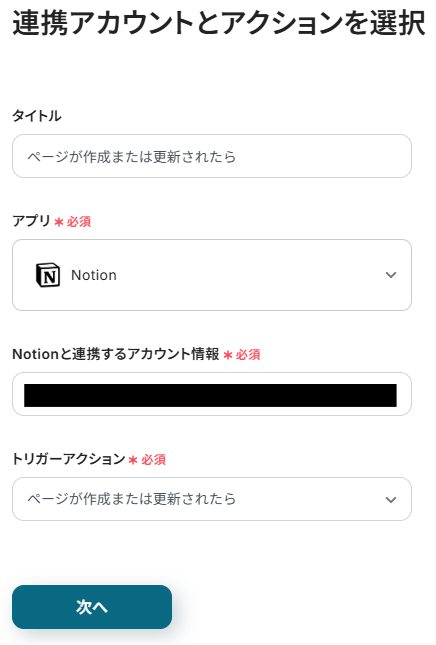
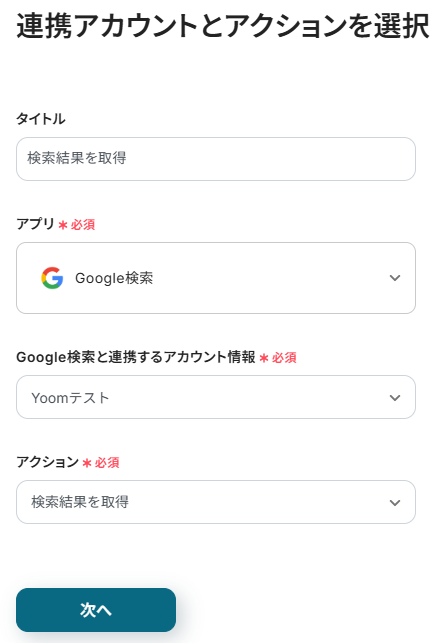
2.以下の画面でYoomと連携するアカウントを選択します。
タイトルと連携するアカウント情報を任意で設定し、トリガーアクションはテンプレート通りに「ページが作成または更新されたら」のまま「次へ」をクリックして進んでください。

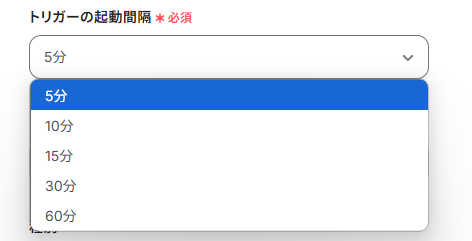
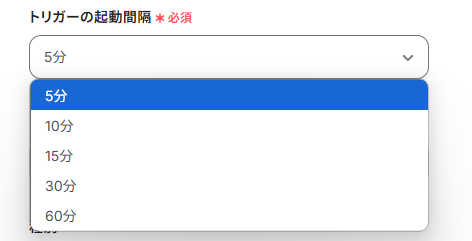
3.トリガーの起動間隔は、用途に合わせてプルダウンより設定してください。
※ご契約のプランによって最短の起動間隔が異なります。
(基本的にはそのプランの最短の起動間隔にしてお使いいただくことをおすすめします!)

4.設定後、「テスト」をクリックしてください。
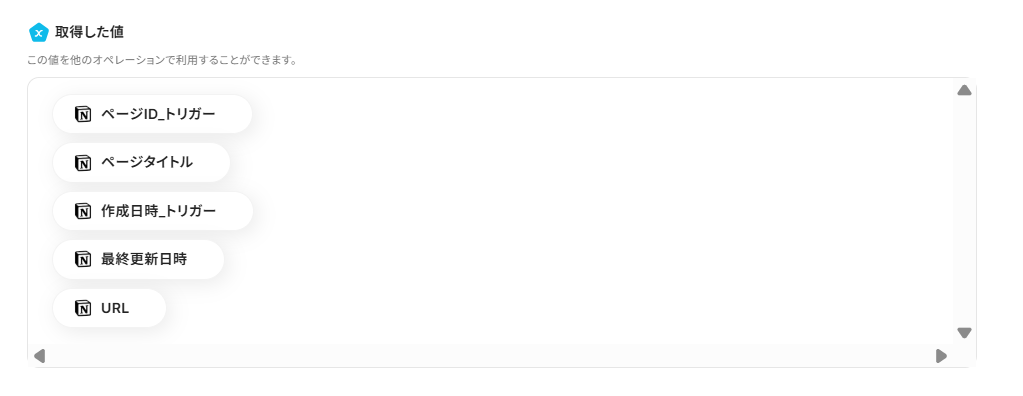
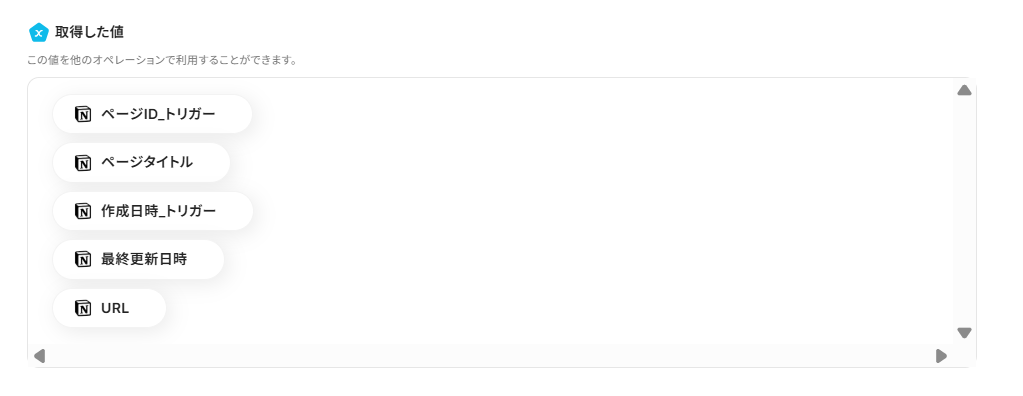
テストが成功した場合は、アウトプット(取得した値)を取得できます。実際の設定では、各項目に具体的な値が反映されます。
こちらの値は次の設定に活用するので、取得された内容を確認して保存しましょう。

ステップ4:Googleの検索結果を取得する設定
1.続いて、「検索結果を取得」をクリックします。

2.最初と同様、マイアプリ登録をしたGoogle検索のアカウント情報を確認して「次へ」をクリックしましょう。

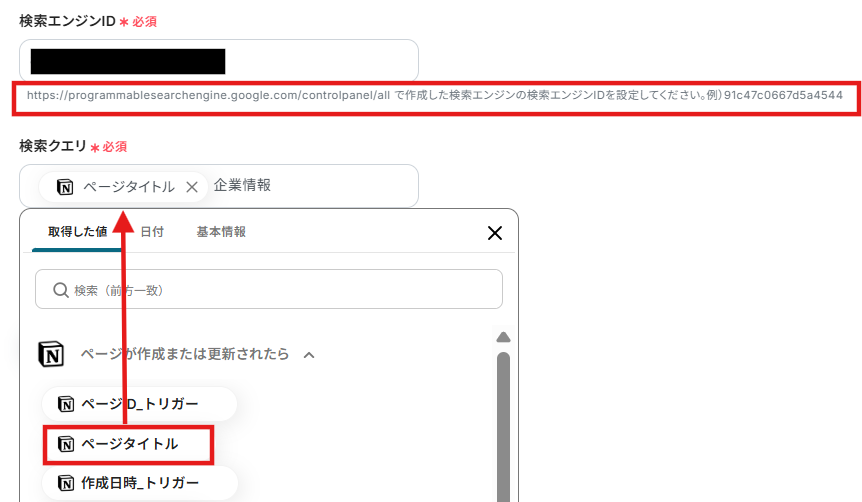
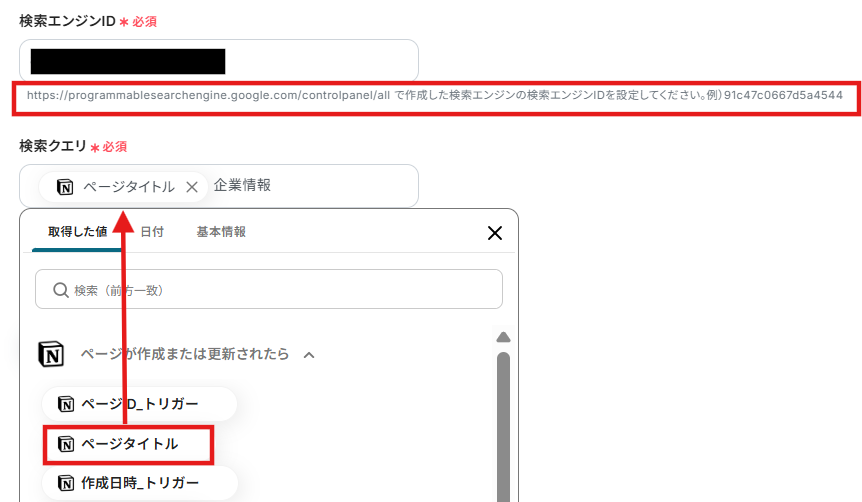
3.次のページでは、検索エンジンと、検索クエリの設定をします。
検索クエリは、普段検索するときに入力する語句や文章のことです。
企業名などの名称だけでなく、所在地などの詳細を一緒に欄に入力しておくとより正確な情報を取得することができます。

4.それぞれを入力したら「テスト」をクリックして、エラーが出ないかどうかを確認します。
問題がなければ「保存する」を選択してここまでの設定は完了です。

ステップ5:検索結果を要約する設定
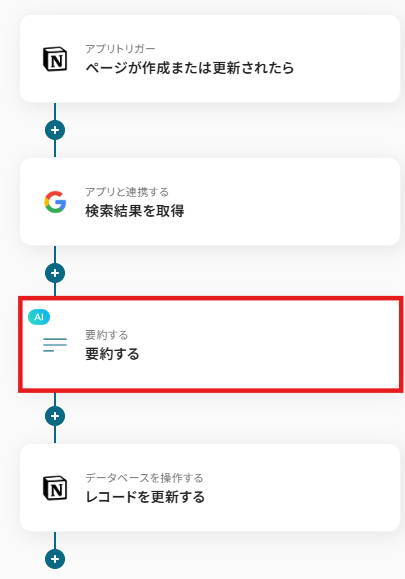
1.続いて、「要約する」をクリックします。

2.アクションを選択する画面は、基本的にそのまま「次へ」をクリックしましょう。

3.要約対象のテキストには以下の画面のように、アウトプットから「スニペットの一覧」を選択します。
※「要約する」について詳しくはこちらをご確認ください。

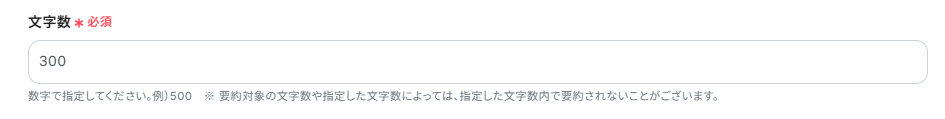
4.文字数は任意で設定できます。デフォルトでは300文字となっていますが、用途に合わせて変更しましょう。

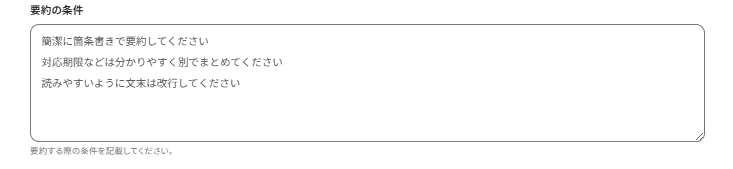
5.要約の条件には、要約の際にAIへ指示する内容を入力します。
※以下は入力例です。
入力後「テスト」をクリックし、要約結果が確認出来たら「保存する」をクリックしましょう。

ステップ6:Notionに追加する設定
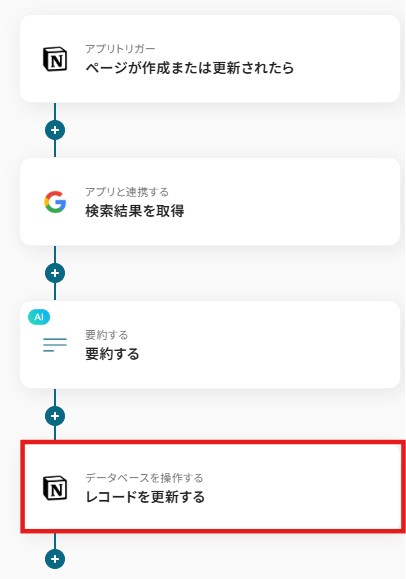
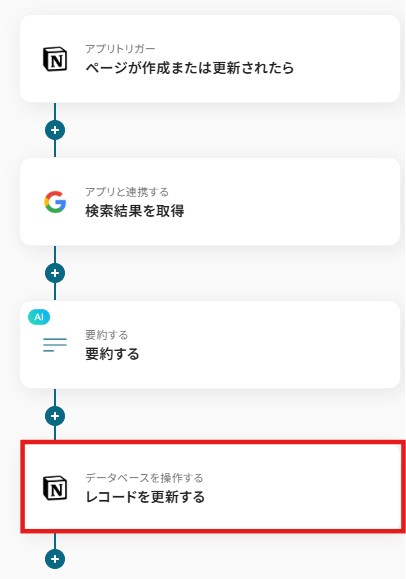
1.ついに間に最後の設定項目です!
これまでと同様に以下の赤枠をクリックします。

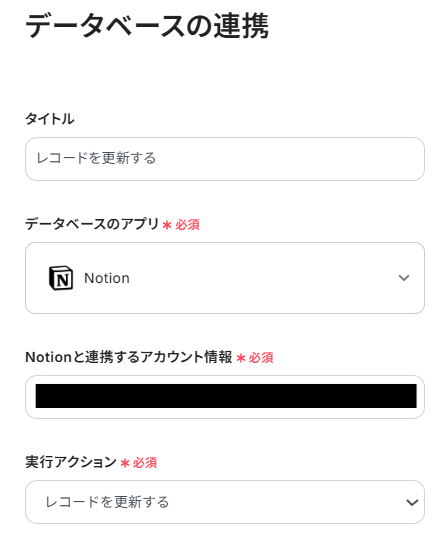
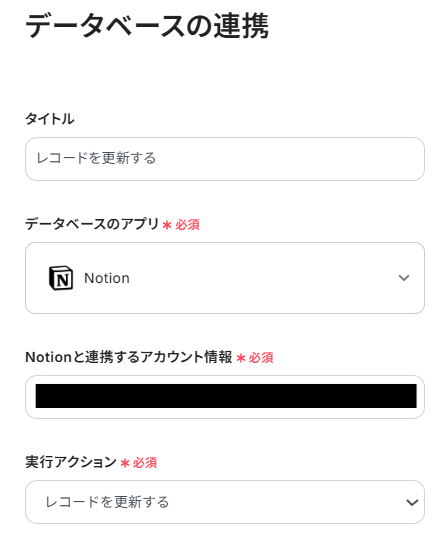
2.以下の画面でYoomと連携するアカウントを選択します。
先ほどと同様にタイトルと連携するアカウント情報を任意で設定し、アクションはテンプレート通りに「レコードを更新する」のまま、下にスクロールしましょう。

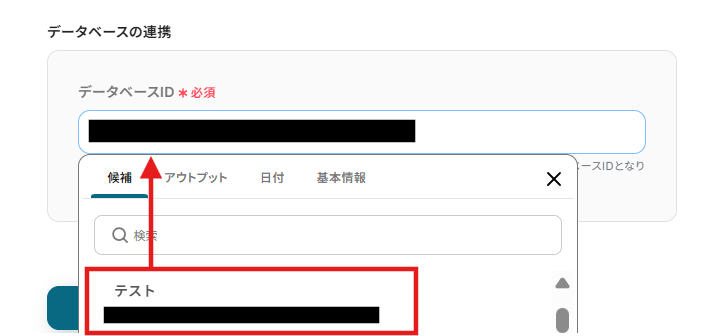
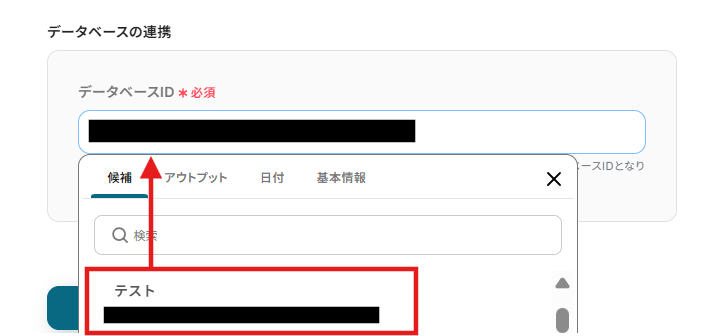
3.下にスクロールして、「データベースID」を候補から選択します。
設定後に「次へ」をクリックしましょう!

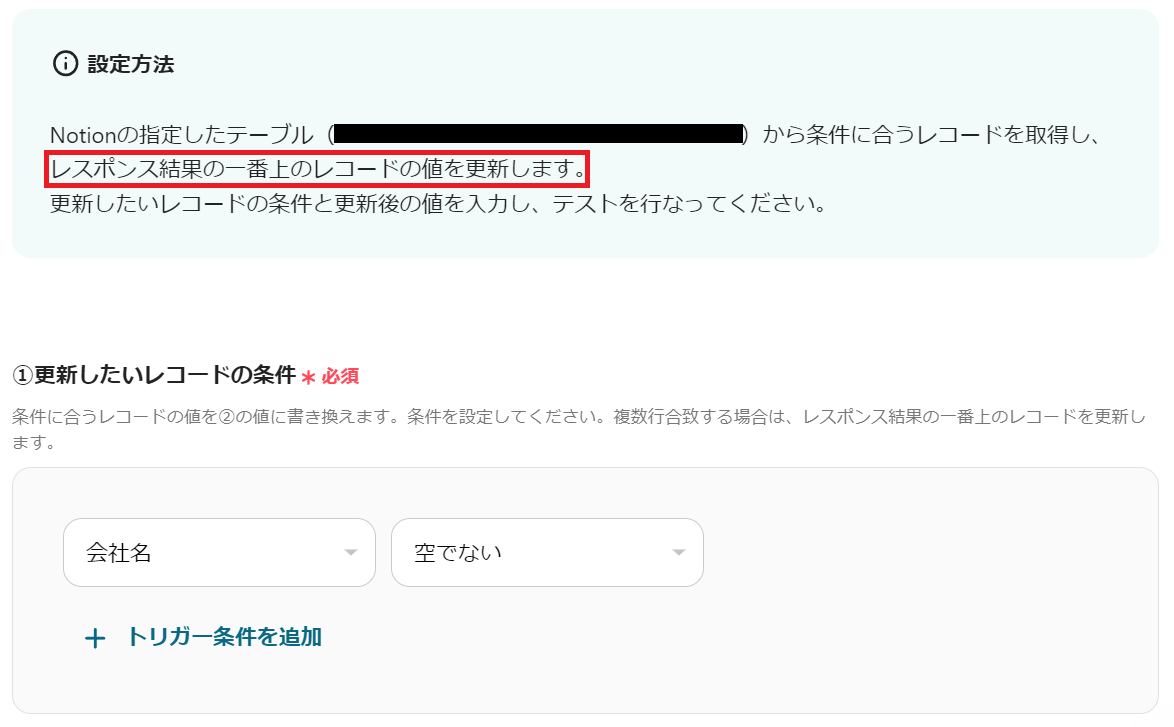
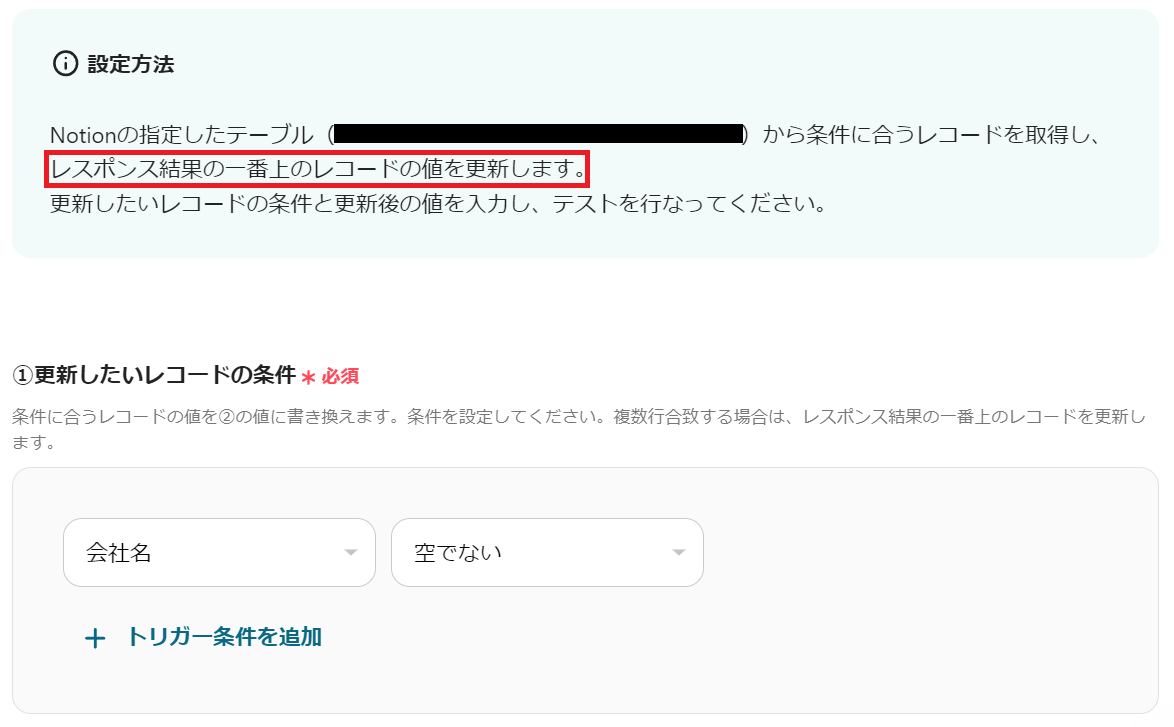
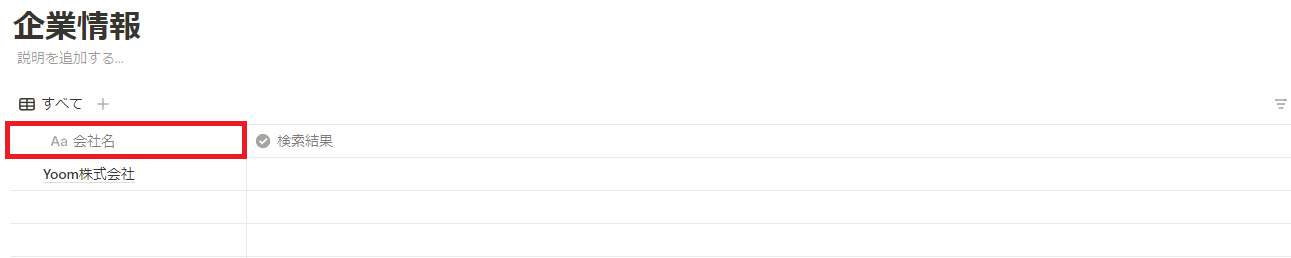
4.更新したいレコードの条件を設定していきます。
更新できるのは赤枠のとおり、1番上にあるレコードです。
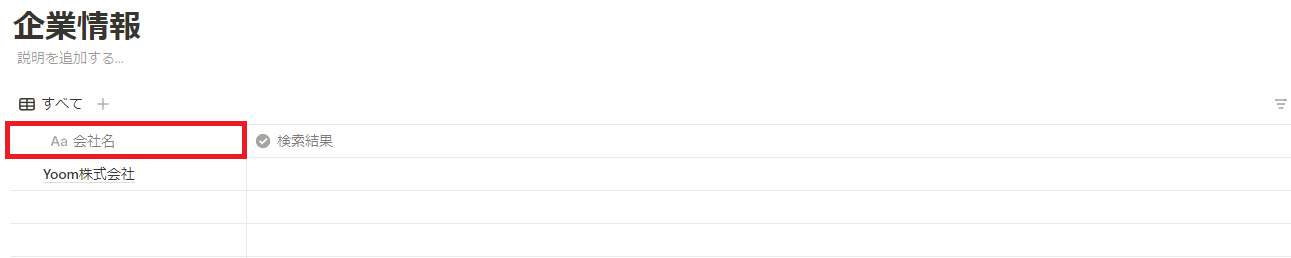
画像のように設定すると、指定したNotionのページの会社名が空ではないレコードが更新されます。

つまり、上記のNotionの場合、赤枠が「会社名」という項目です。

そこが「空ではない」ものが更新されます。

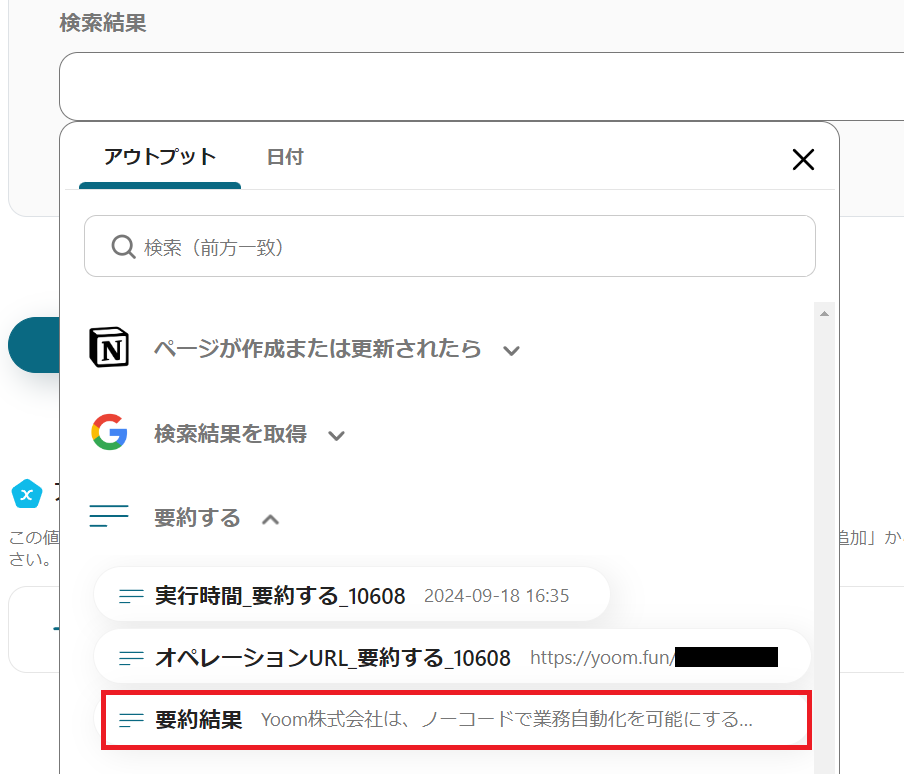
5.続けて、更新後のレコードの値を設定しましょう。
上記画像の項目は、設計したNotionの項目と依存しています。そのため、要約した内容を追加したい項目のボックス内をクリックしましょう。

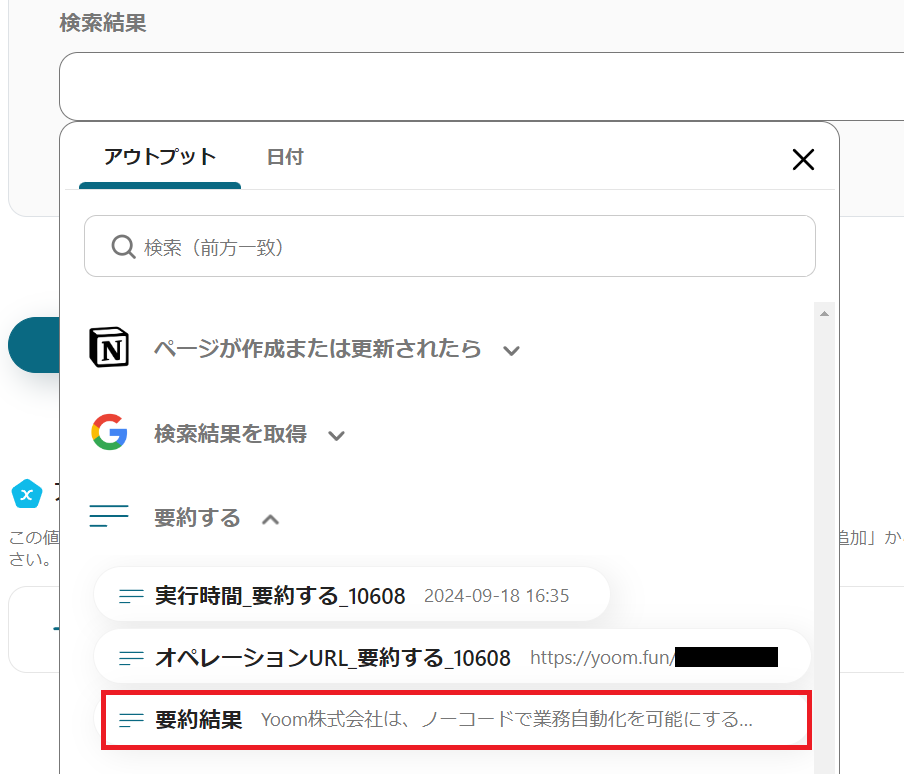
6.下記のように一覧表示されるので、要約するを選択します。
その後、要約結果をクリックすればOKです!

7.設定完了後に、「テスト」をクリックします。
テストが成功したら、Notionに追加できていることを確認しましょう!

8.確認後、「保存する」をクリックしてください。
ステップ7:トリガーをONに設定して動作確認
最後に「トリガーをON」をクリックしたら、自動化の設定は完了です!
フローボットが正しく起動することを確認しましょう。

以上でNotionとGoogle検索を使用したフローボットの作成は完了です。
今回使用したテンプレートは以となります。気になる方はチェックしてみてくださいね。
Notionに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してデータベースに情報を追加する
試してみる
Notionに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してデータベースに情報を追加するフローです。
NotionやGoogle検索を使ったその他の自動化の例
今回ご紹介したフロー以外にもNotionやGoogle検索のAPIを利用すれば、さまざまな業務の自動化を実現することができます。
いずれも簡単な設定で利用が可能になりますので、もし気になるものがあれば、ぜひお試しください!
NotionとGoogle検索のその他の自動化例
Notionに追加されたキーワードで企業情報をGoogle検索し、検索結果を要約してNotionに更新することができます。
Notionに追加されたキーワードで企業情報をGoogle 検索し、検索結果を要約してNotionに更新する
試してみる
Notionに追加されたキーワードで企業情報をGoogle 検索し、検索結果を要約してNotionに更新するフローです。
Google検索を活用した自動化例
追加されたキーワードで企業情報をGoogle検索し、検索結果を要約して更新する
手動によるGoogle検索にかかる時間が削減され、効率的に情報収集を行うことが可能です。
kintoneに追加されたキーワードで企業情報をGoogle 検索し、検索結果を要約してkintoneに更新する
試してみる
kintoneに追加されたキーワードで企業情報をGoogle 検索し、検索結果を要約してkintoneに更新するフローです。
Airtableに追加されたキーワードで企業情報をGoogle 検索し、検索結果を要約してAirtableに更新する
試してみる
Airtableに追加されたキーワードで企業情報をGoogle 検索し、検索結果を要約してAirtableに更新するフローです。
JUST.DBに追加されたキーワードで企業情報をGoogle 検索し、検索結果を要約してJUST.DBに更新する
試してみる
JUST.DBに追加されたキーワードで企業情報をGoogle 検索し、検索結果を要約してJUST.DBに更新するフローです。
登録された企業情報でGoogle検索し、取得したスニペットなどをAI要約して情報を更新する
企業の登録があったら自動でGoogle検索を行い、AIで要約するため、手作業でかかっていた時間を短縮できるかもしれません。
kintoneに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してレコードを更新する
試してみる
kintoneに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してレコードを更新するフローです。
GENIEE SFA/CRMに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してGoogle スプレッドシートにレコードを追加する
試してみる
GENIEE SFA/CRMに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約してGoogle スプレッドシートにレコードを追加するフローです。
Zoho CRMに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約して見込み客の情報を更新する
試してみる
Zoho CRMに登録された企業情報でGoogle 検索し、取得したスニペットなどをAI要約して見込み客の情報を更新するフローです。
Notionを活用した自動化例
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括通知する
本日期限のタスクを一括通知することで各メンバーに手動で通知する必要もなくなり、その日やるべきタスクがチーム間で明確になります。
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でSlackに通知する
試してみる
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でSlackに通知するフローです。
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でChatworkに通知する
試してみる
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でChatworkに通知するフローです。
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でMicrosoft Teamsに通知する
試してみる
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でMicrosoft Teamsに通知するフローです。
Notionに情報が追加されたら通知する
Notionのデータベースに情報が追加されたら通知するフローボットです。
Notionの任意のデータベースに情報が追加されたら、Microsoft Teamsに通知
試してみる
■概要
Notionの任意のデータベースに情報が追加されたら、Teamsに通知するフローです。
■注意事項
・Notion、Microsoft TeamsのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
Notionの任意のデータソースに情報が追加されたら、Chatworkに通知
試してみる
■概要
Notionの任意のデータベースに情報が追加されたら、Chatworkに通知するフローです。
■注意事項
・Notion、ChatworkのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Notionのデータソースに情報が追加されたら、Google Chatに通知する
試してみる
■概要
Notionでタスク管理や情報共有を行う際、更新のたびに手作業でGoogle Chatに通知するのは手間がかかり、通知漏れのリスクも伴います。
重要な情報共有が遅れたり、抜け漏れが発生したりすると、業務に支障をきたすことも少なくありません。
このワークフローを活用すれば、Notionのデータベースに情報が追加・更新されると、自動でGoogle Chatに通知が送信されるため、こうした情報共有の課題を解消できます。
■このテンプレートをおすすめする方
・Notionで管理している情報を、都度手作業でGoogle Chatに通知している方
・手作業による通知で、連絡漏れや共有の遅延といったミスをなくしたいと考えている方
・チーム内の情報共有をより円滑にし、プロジェクトの進行をスムーズにしたいマネージャーの方
■注意事項
・Notion、Google ChatのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Google Chatとの連携はGoogle Workspaceの場合のみ可能です。詳細は下記を参照ください。
https://intercom.help/yoom/ja/articles/6647336
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
指定日時にNotionから顧客情報を取得し、メールを送信する
手動での情報取得やメール作成・送信が不要になるため、宛先誤りや送信忘れを防ぐことができます。
指定日時にNotionから顧客情報を取得し、Gmailで定型文を送信する
試してみる
■概要
指定日時にNotionから顧客情報を取得し、Gmailで定型文を送信するフローです。
Yoomではプログラミング不要でアプリ間の連携ができるため、簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
・Notionで顧客情報を管理している企業の営業やカスタマーサポートの担当者
・定期的な顧客へのフォローアップメールの送信作業を負担に感じている方
・契約の更新時期や期限に合わせ、顧客にリマインドメールを送信する必要のある法人営業担当者やアシスタント
・条件に合致する複数の顧客に対して、スケジュールを決めてクーポンなどの案内を送りたい方
■注意事項
・Notion、GmailのそれぞれとYoomを連携してください。
・「同じ処理を繰り返す」オペレーション間の操作は、チームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
指定日時にNotionから顧客情報を取得してOutlookで定期メールを送信する
試してみる
■概要
「指定日時にNotionから顧客情報を取得してOutlookで定期メールを送信する」ワークフローは、定型的な作業を効率化します。
手作業で行う業務が減るので、人的エラーのリスクも軽減するでしょう。
■このテンプレートをおすすめする方
・Notionを利用して顧客情報を管理している方
・顧客情報を元に定期的にメールを送信する必要があるが、手動で行うのは手間と感じている方
・迅速に顧客情報を取得し、スムーズなコミュニケーションを図りたい方
・社内ツールとしてOutlookを利用している企業
・Outlookを用いて定期的な顧客対応やフォローアップをスピーディに行いたい方
・毎回手動でメールを送信しており、ミスや忘れが発生してしまう方
■注意事項
・NotionとOutlookのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
まとめ
NotionとGoogle検索を連携すると、リサーチと要約、入力作業にかかる時間を削減できるため、作業効率の向上が期待できるでしょう。
また、YoomならNotionとGoogle検索の連携をノーコードで実現でき、非エンジニアの方でも簡単に利用できます。
ぜひ、この機会にお試しください!