

・

日々の業務において、タスク管理はどの部署でも欠かせない重要な作業です。
しかし、タスクの追加や進捗管理を手作業で行うことは、思った以上に時間を取られてしまうことがあります。
そこで今回は、Brushupで新しいアイテムが登録された際にTrelloへ自動的にタスクを追加するフローを紹介します。
BrushupとTrelloの自動連携により、手作業の削減が可能となり、作業の効率化やヒューマンエラーの防止が期待できます。
このブログでは、具体的なメリットとノーコードでの連携手順を詳しく解説します。
このブログを参考に、アプリ連携にぜひチャレンジしてください。
Brushupに登録されたアイテムが自動でTrelloに追加されることで、手動でタスクを転記する手間がなくなり、作業時間の短縮が見込めます。
例えば、デザイン部がBrushupで新しいデザイン案を登録すると、Trelloの「レビュー待ち」リストに自動的にタスクが追加されます。
これにより、プロジェクトリーダーがスムーズにタスクの進行状況を把握でき、デザインの確認や素早いフィードバックが期待できます。
手動でのタスク追加や更新はミスが発生しやすく、特に大規模プロジェクトでは影響が大きいです。
自動化によって、入力する際のミスや抜け漏れなどのヒューマンエラーの防止が見込め、正確かつ一貫したデータの移行が期待できます。
例えば、マーケティング部がBrushupに新しい広告素材を登録すると、Trelloの「作成中」リストに自動反映されます。
正確な情報を他部署も確認できるため、納期遅延や情報の混乱を防ぎ、効率的なプロジェクトの進行が期待できます。
[Yoomとは]
まずはじめにYoomの公式サイトにアクセスし、アカウント作成をお願いします。
アカウント登録済みの方はログインしてください。
Yoomのアカウント発行ページ
1)Yoomのアカウントにログインしたら、使用するアプリを登録します。
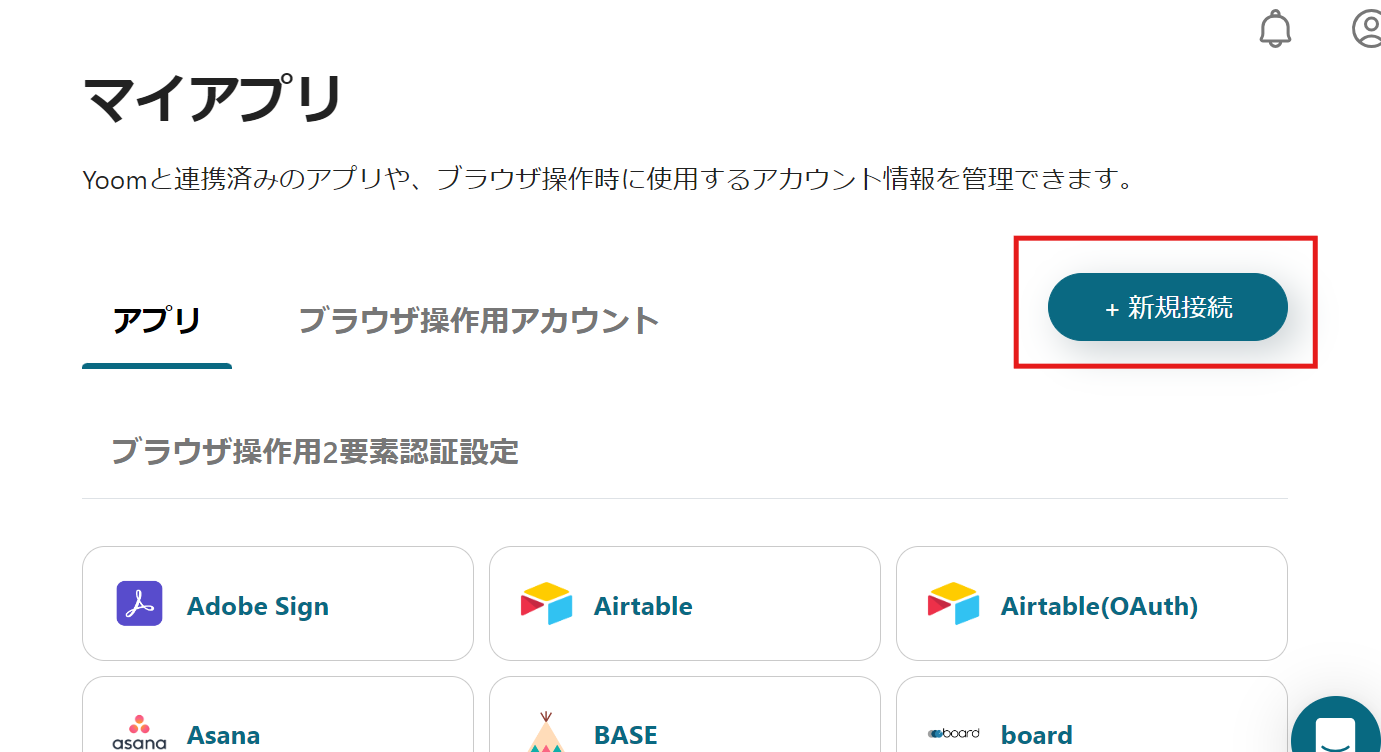
「マイアプリ」をクリックし、「新規接続」を選択してください。


2)登録したいアプリを選択し、アプリごとに使用するアカウントでログインしてください。
1つ目のアプリが登録できたら、もう一度「新規接続」をクリックして、2つ目のアプリを登録します。
3)登録ができるとマイアプリにアイコンが表示されます。
登録した2つのアプリのアイコンが表示されたか確認してください。
今回は、【Brushupで新たにアイテムが登録されたらTrelloに追加する】というフローを作成します。
このテンプレートは、Brushupで新たにアイテムが追加されるとTrelloにタスクとして追加することができます。
Trelloにタスクを追加する手間が無くなるため、作業時間が削減され、業務の効率化が期待できます。
また、タスクにおける最新情報を簡単に確認できるようになり、作業の抜けや漏れの防止も見込めます。
さらに、タスクの自動追加により、Trelloにおけるタスク管理も楽になり、プロジェクト管理における管理の手間を削減することにもつながります。
1)上記のテンプレートを開き、「このテンプレートを試してみる」のアイコンをクリックします。

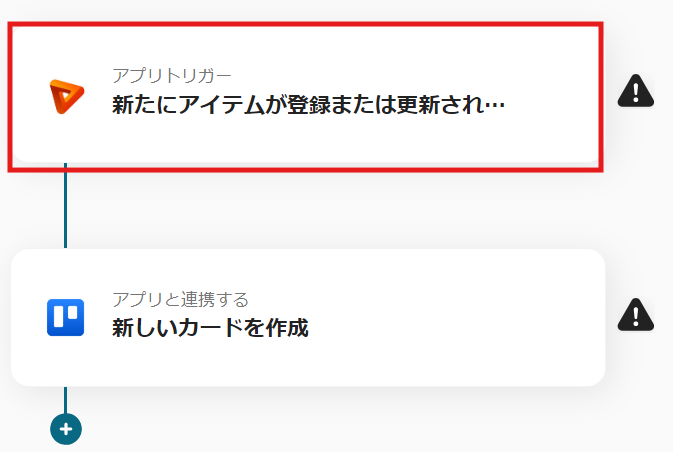
2) 以下のような表示が出てきます。

右に「!」が表示されているアイコンを順番にクリックし、オペレーションを設定します。
タイトルや詳細は、クリックすると編集可能です。
適宜変更してください。

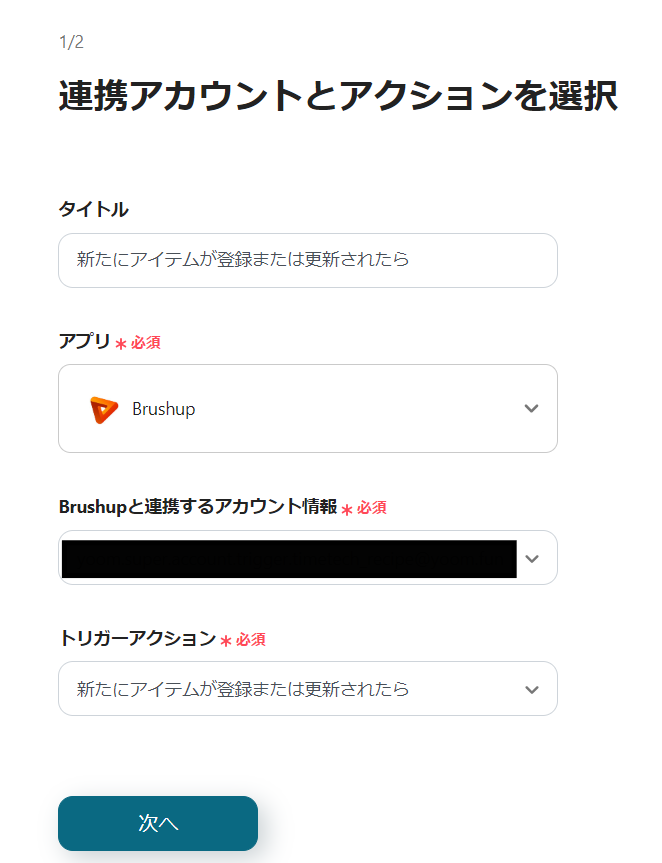
「アプリトリガー 新たにタイトルが登録または更新されたら」をクリックします。

1) アクションは「新たにタイトルが登録または更新されたら」を選択して、「次へ」をクリックします。

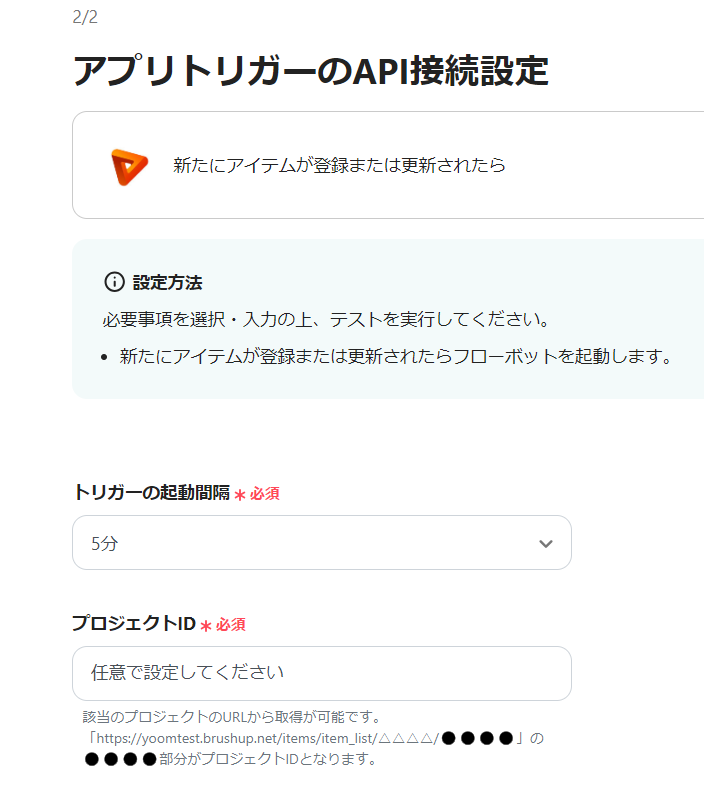
2) トリガーの起動間隔を選択して、プロジェクトIDを入力します。
入力が完了したら「テスト」をクリックし、テスト成功後「保存」します。
※起動間隔は、契約プランによって変わります。
各プランの内容についてはこちらを参考にしてください。
各プランの機能制限や使用上限の一覧 | Yoomヘルプセンター (intercom.help)

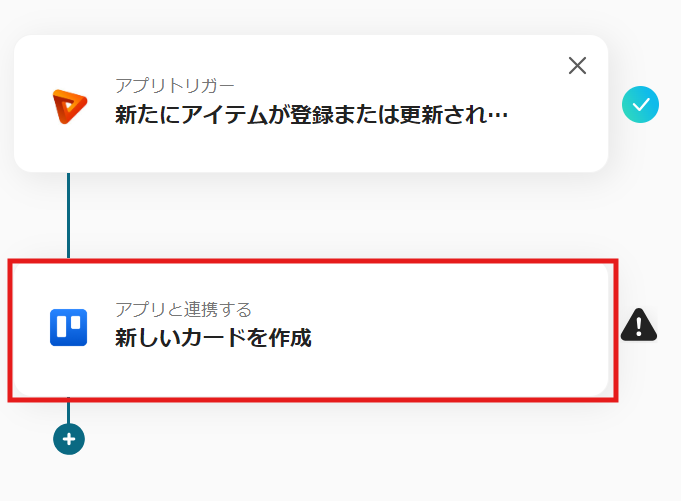
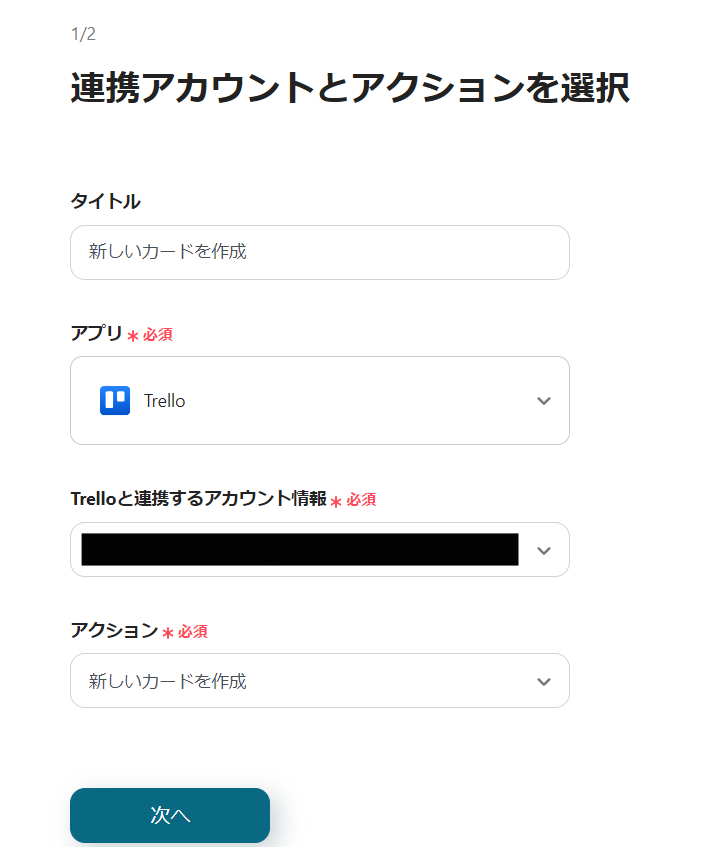
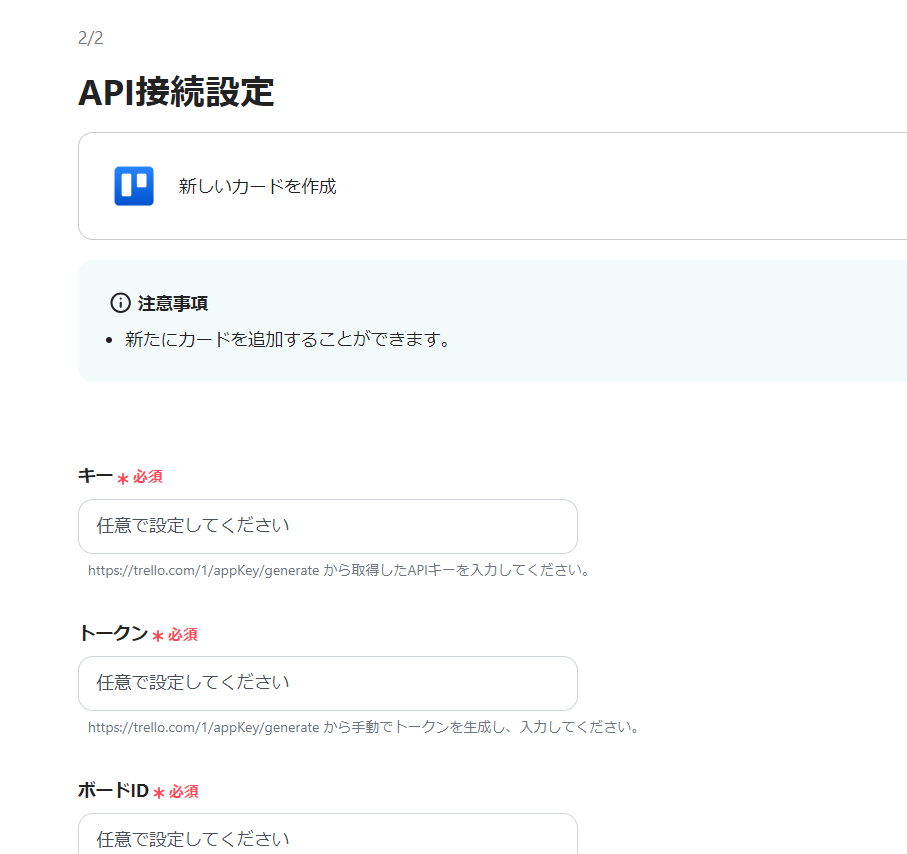
1) フローに戻り、「アプリトリガー 新しいカードを作成」のアイコンをクリックします。

2) アクションは「新しいカードを作成」を選択し、「次へ」をクリックします。

3) 必須項目を入力してください。
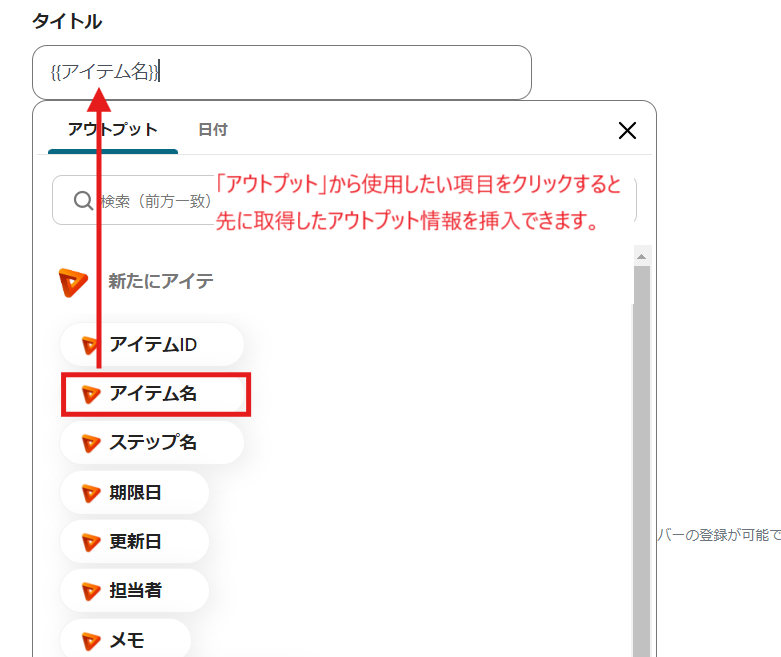
アプリが連携されている場合、Brushupのアウトプット情報を活用して入力できます。
必要に応じて候補から選択し、入力が完了したら「保存」してください。


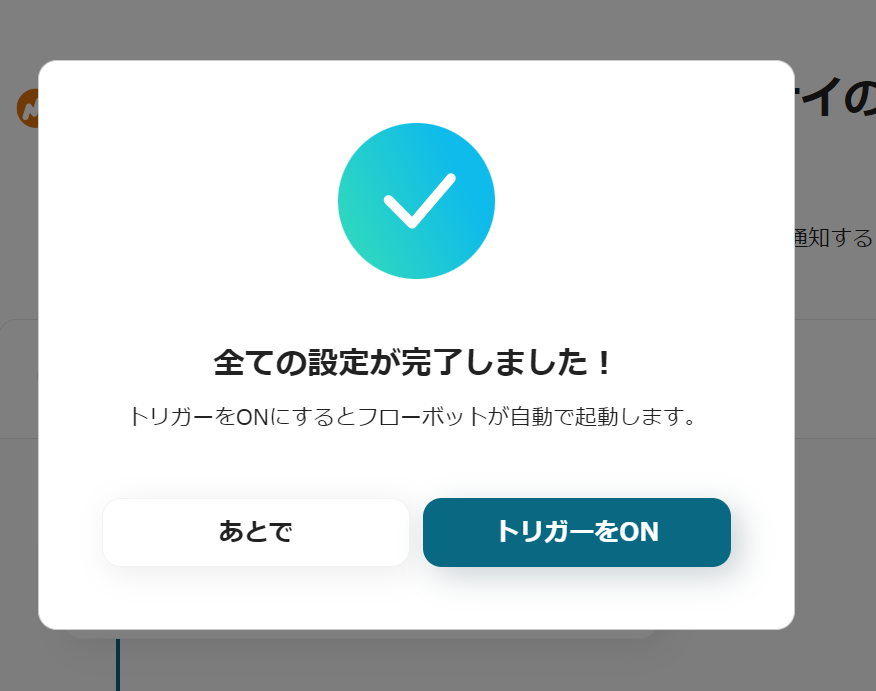
これで【Brushupで新たにアイテムが登録されたらTrelloに追加する】というフローが完成です。
最後まで設定すると以下のような表示が出てくるので、「トリガーをON」をクリックします。
フローボットを起動し、正しく動作するか確認してください。

今回使用したテンプレートはこちら
他にも、BrushupやTrelloを使った自動化のテンプレートがYoomにあるのでご紹介します。
自動化を試みたい業務内容や、現在利用しているアプリとの組み合わせに応じて、テンプレートを活用してください。
1. Brushupでアイテムが登録されたらGoogle Chatに通知する
このテンプレートは、BrushupとGoogle Chatを連携するとBrushupにアイテムが登録される毎にGoogle Chatに自動的に通知することができます。
Google Chatに通知する内容はBrushupの情報を引用して設定でき、情報管理の抜けや漏れをなくすことが期待できます。
2. Brushupで登録されたタスク情報をGaroonのカレンダーに登録する
Brushupで作成されたタスク情報をGaroonに自動で登録するため、手入力によるミスや漏れを未然に防ぐことが期待できます。
また、定型業務を自動化することでチーム全体が作業ではなく課題解決に集中できるため、業務効率化につながります。
3. Trelloで新規キャンペーン企画カードが登録されたらLINEに通知する
Trelloに新しいカードが登録されたら、すぐに情報を把握したい方にこのテンプレートは適しています。
新しいカードが登録されたタイミングでLINEに通知を出すことで、手動で通知を送る作業が不要となり、業務の効率化が期待できます。
また、通知によって、重要な情報を逃すことなく、スピーディーに確認することが見込めます。
BrushupとTrelloの連携により、新たにアイテムが登録されたらGoogleスプレッドシートに追加することが可能になりました。
自動化によって、手動でタスクを転記する手間が省け、作業時間の短縮とタスク管理の効率化が見込めます。
また、手動によって起こりがちな重複や転記ミスのようなヒューマンエラーの削減も期待できます。
これにより、チームの連携がスムーズになり、プロジェクトが円滑に進行することができそうです。
Yoomを使えば、ノーコードでの設定も可能なため、技術的なハードルが低く、誰でも簡単に導入できる点が魅力です。
ぜひ、この機会にBrushupとTrelloの連携を試してみてください。
