

・
.avif)
Bubbleはコードを書くことなくアプリケーションを作成できる便利なアプリです。プログラミングの知識がなくても、ドラッグ&ドロップで直感的な操作ができます。その中で、Bubbleで作成したThingの共有に時間を要している方は多いのではないでしょうか。BubbleとGmailの連携により、業務の効率化を図る方法を紹介します。ノーコードプラットフォームであるBubbleで新しいThingが作成された際に、Gmailで自動的に通知を受け取ることで、業務の迅速な対応が可能になります。この自動化は、特に業務管理や顧客対応を効率化したい方にとってとても便利だと思いますので、ぜひ最後までご覧ください!
Bubbleで新しい「Thing」が作成された際にGmailで通知を受け取ることによって、関連する業務担当者は即座に対応を開始できます。例えば、CRMシステムに顧客情報が追加された場合、その情報を担当者がリアルタイムで把握できるため、顧客対応やデータ入力の遅れがなくなります。従来、手動でシステムをチェックしていた場合に比べ、即時性が格段に向上します。このように、BubbleとGmailの連携は、迅速な対応を必要とする業務の効率化を実現し、無駄な時間の削減につながるかもしれません。
業務プロセスを手動で管理する場合、データ入力や通知の遅延が発生することがあります。例えば、注文管理システムで新しい注文が追加された際に、手動で通知を確認し、対応する必要がある場合、チェック漏れや遅延が起きることがあります。Bubbleで自動的にデータが「Thing」として作成され、その結果がGmailへ送信されることで、業務の漏れやミスが大幅に減少します。通知が自動化されるため、担当者は常に最新の情報に基づいて行動でき、エラーを防ぐことが期待できます。
業務が自動化され、通知が即座に届くことで、企業はリソースを最適に配分できます。例えば、カスタマーサポートチームがBubbleで顧客からの問い合わせやリクエストを管理している場合、問い合わせが「Thing」として作成された時点でGmailへ通知が送られます。これにより、サポート担当者はどの問い合わせに優先的に対応すべきかをすぐに認識でき、必要なリソースを効率的に投入できます。手動で確認作業をしていた時間を削減することで、スタッフが他の重要な業務に注力でき、業務全体の無駄を削減することが期待できます。
[Yoomとは]
今回のフローは大きく分けて4つのステップで進めていきます。
・BubbleとGmailをマイアプリ登録する
・テンプレートをコピーする
・起点となるBubbleでのThingの作成の設定と、後に続くGmailの通知設定
・トリガーをONにして、連携自動化を確認する
今回使用するテンプレートは以下となります。テンプレートを使用することで自動化連携がノーコードで行えます!
では詳しい流れを紹介していきます。
まず使用するBubbleとGmailをマイアプリへ登録しましょう。
マイアプリに登録しておくと、後の操作がスムーズです。
まずBubbleのマイアプリ連携を行います。
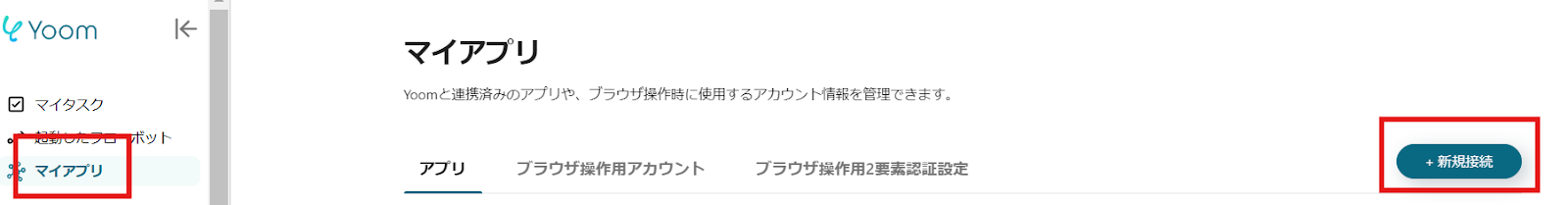
Yoomへログインし画面左側の「マイアプリ」→「新規接続」をクリックしましょう。

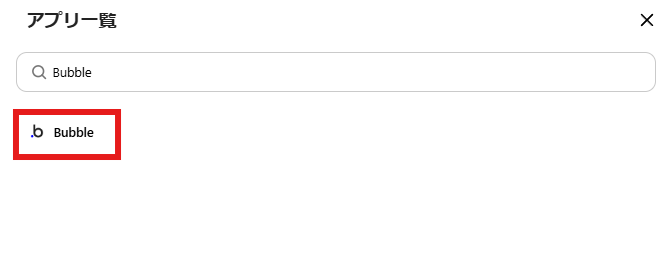
検索窓にBubbleと入力し、表示された候補をクリックします。

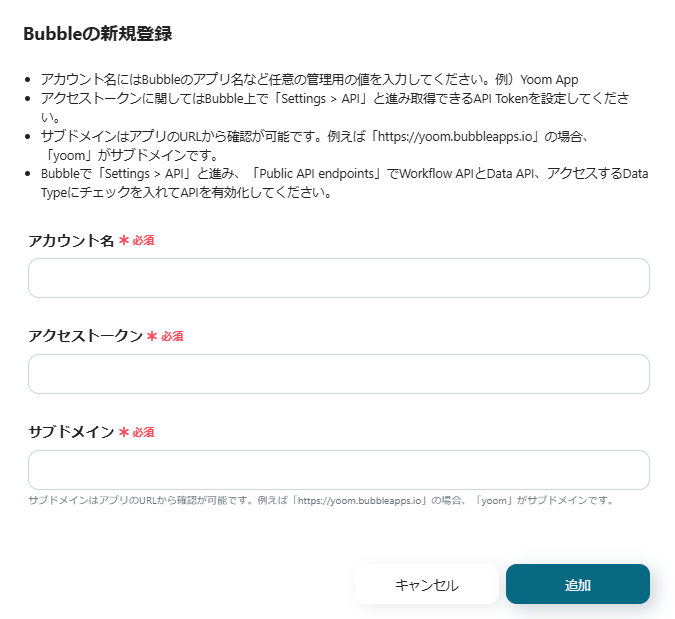
以下の画像のような画面が表示されるので必要事項を入力し、「追加」ボタンをクリックします。

マイアプリの画面に戻り、Bubbleが追加されていることを確認します。
続いてGmailのマイアプリ登録を行います。
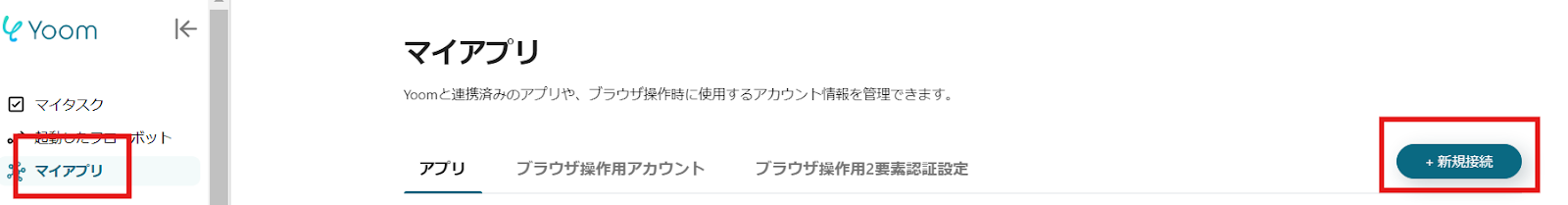
先ほど同様、「新規接続」をクリックします。

検索窓が表示されるので、Gmailと入力し表示された項目をクリックします。

サインインの画面が表示されるので、画面表示に従ってサインインを行いましょう。
※認証時にGmailへの権限を全て許可する必要があります。

認証を進めると再びYoomの画面に戻り、マイアプリにGmailが表示されています。
以上で今回使用するアプリのマイアプリ登録は完了です。
今回使用するテンプレートをコピーします。下記のテンプレートの「このテンプレートを試してみる」のアイコンをクリックします。
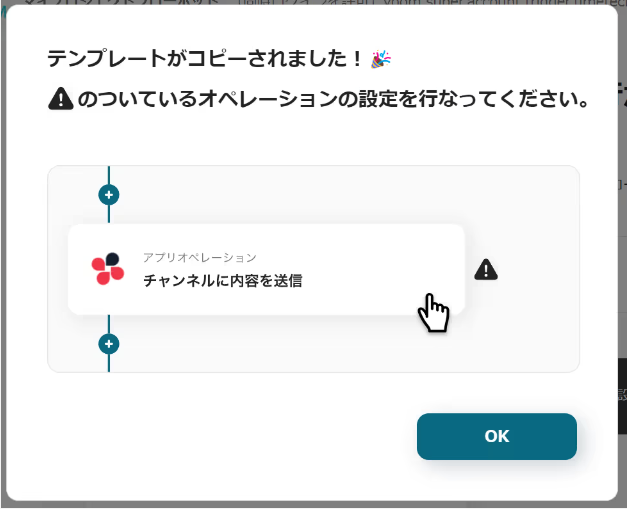
コピーが完了すると以下の画面が表示されるので、「OK」をクリックしましょう。

いよいよ、Yoomのフローボットの操作に移っていきます。
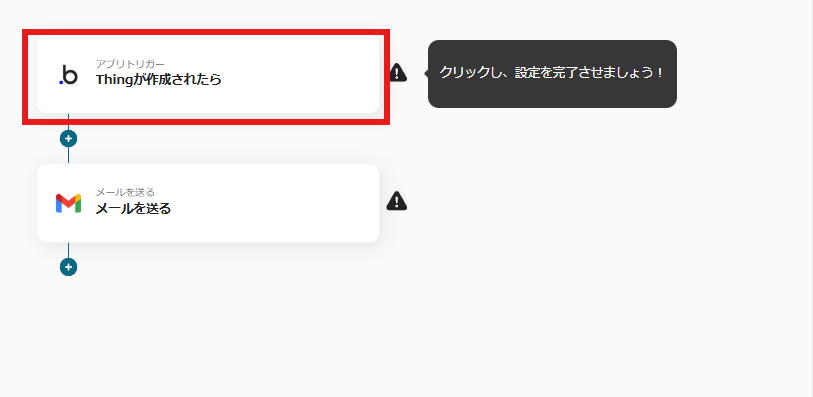
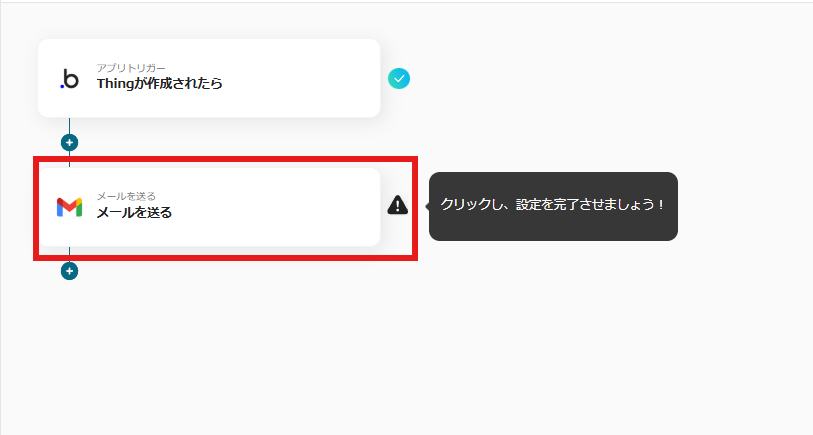
赤枠内の「Thingが作成されたら」をクリックしましょう。

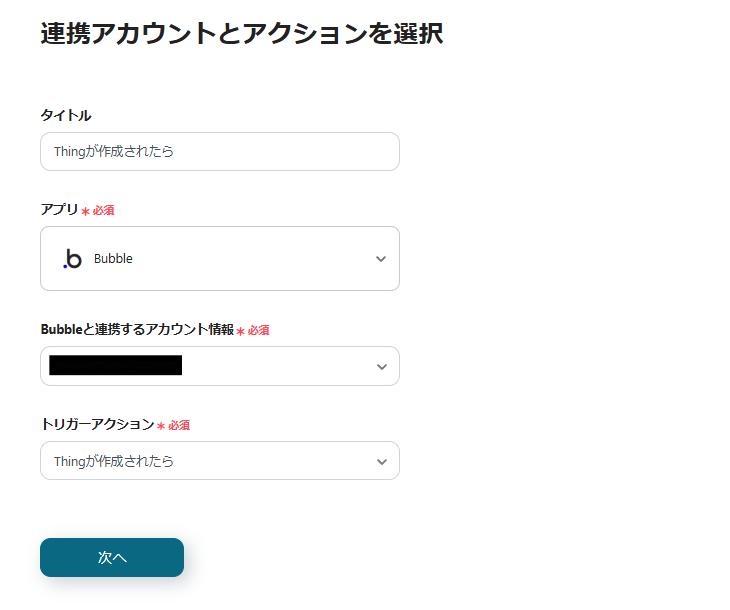
以下の画面が表示されるので、連携したBubbleのアカウントと相違ないかを確認します。
間違いなければ「次へ」をクリックしましょう。

アプリトリガーのAPI接続設定が表示されます。内容に従って入力を進め、入力が完了したら「テスト」をクリックし、
「テスト成功」を確認した後に「保存する」をクリックします。
続いてGmailの設定です。
以下画像の赤枠内をクリックします。

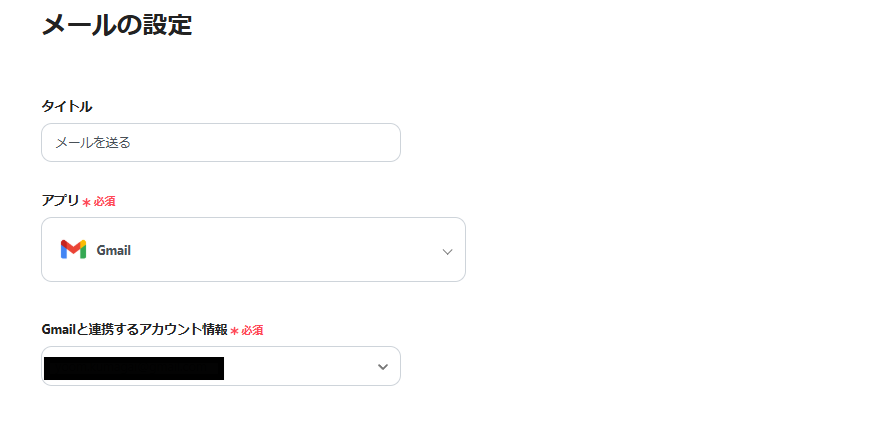
メールの設定の画面が表示されるので、Gmailのアカウントが間違いないかを確認します。

下へスクロールすると、実際にGmailに送信されるメールの内容を設定できます。
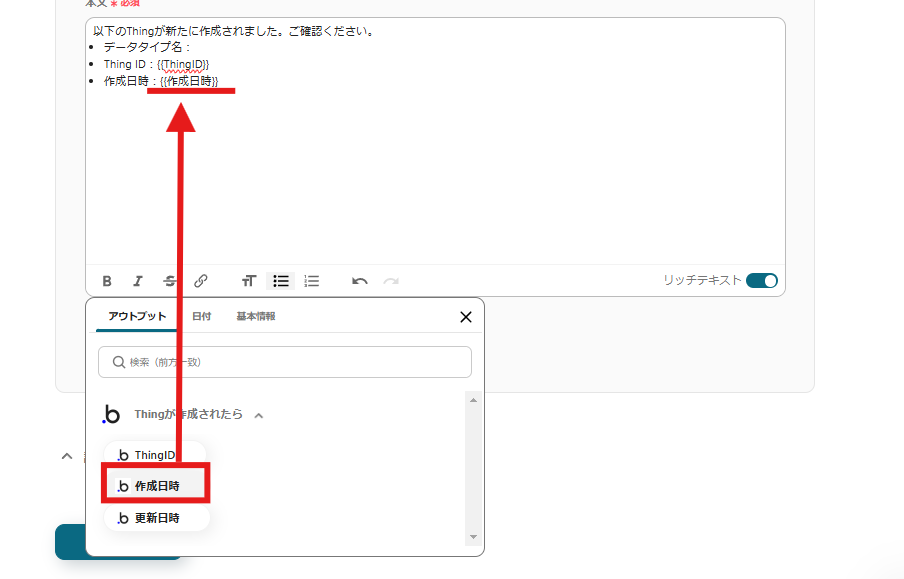
本文をクリックすると「アウトプット」が表示されるので、必要事項を入力しましょう。
今回は例としてTingの「作成日時」を追加しています。
設定が完了したら「次へ」をクリックします。

入力が完了したら「テスト」をクリックし、「テスト成功」と表示されたら「保存する」をクリックしましょう。

これでアプリの設定は完了です。
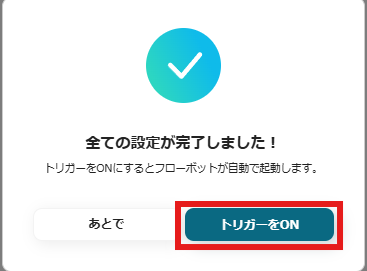
以下の画面の赤枠部分「トリガーをON」をクリックすることで、フローボットが自動で起動します。

今回使用したテンプレートはこちら
ほかにもBubble・Gmailを使ったテンプレートをいくつか紹介します。
①Googleフォームで回答された内容をBubbleに登録する
Googleフォームで回答された内容をBubbleに登録するフローです。このテンプレートを活用することで、Googleフォームの回答内容からBubbleのThingを自動作成できます。データの自動反映によって、スムーズな情報共有が可能になり、迅速なフォローアップにつながります。また、自動同期により、入力ミスや登録漏れを防ぐことにもつながるかもしれません。
②Google スプレッドシートで行が追加されたら、Bubbleに追加する
Google スプレッドシートで行が追加されたら、Bubbleに追加するフローです。テンプレートを活用すると、Google スプレッドシートに新しい情報が登録された際、BubbleのThingを自動作成できます。データが自動で反映されるため、スムーズな情報共有が可能になり、アプリ開発やWeb制作の担当者は情報の転記の効率化が期待できます。
③Google Workspaceで従業員が登録されたら入社案内を従業員にGmailで通知する
Google Workspaceで従業員が登録されたら入社案内を従業員にGmailで通知するフローです。このテンプレートを使用することで、業務プロセスの効率化です。新入社員の登録と同時に自動的にメールが送信されるため、人事担当者が一つ一つ手動でメールを送信する手間を削減できます。メールの送信が自動化されることで、通知漏れが防げるのも大きな利点です。どの従業員にも確実に情報が伝わるため、入社初日からスムーズなスタートが期待できます。
このBubbleとGmailの連携により、業務の効率化と迅速な対応が可能になります。自動化された通知システムは、エラーや遅延を削減し、リソースの最適化を実現します。これにより、企業は業務プロセスをより効率的に管理でき、スタッフは重要な業務に集中することができます。
BubbleとGmailの連携を活用して、業務の改善をおこなってみてくださいね!
.avif)