

・

そんな悩みをもつ皆様におすすめなのが、ノーコードでアプリ連携ができるYoomです!
CalendlyとSlackをアプリ連携すると、スケジュールの共有が楽になります。
本記事では、CalendlyとSlackを連携するメリットと、ノーコードで連携する方法をご紹介します。
面倒なアプリ間の行き来をしなくても、Slackの指定チャンネルに情報を共有できるため、時間の短縮になります。
ぜひご覧ください。
Calendlyはオンラインでのスケジュール調整ができ、非常に便利なツールですよね。
また、Slackはビジネスチャットツールとして、使いやすく使われている方も多いと思います。
これらのアプリを連携させるメリットは、以下の3つです。
CalendlyとSlackを連携すると、スケジュール共有の手間を削減できます。
例えば、クライアントとのミーティングを登録された際、その情報をSlackでチームに共有する場面があるとします。
これを手作業で行う場合、アプリ間の行き来も発生し、複数の予定を共有するのは大変ですよね。
そこで、この連携を使い課題を解決しましょう。
Calendlyに予定が追加されると同時に指定のSlackチャンネルに自動で通知が飛ぶので、手作業で行っていた共有作業から開放されます。
時間を使っていた共有作業を軽減することで、コア業務にその時間を充てられそうですね。
CalendlyとSlackを連携すると、スケジュールの登録や変更がリアルタイムで通知できます。
例えば、会議の予定を変更する場合、複数人へ予定の変更を伝えるだけでも通知文の作成や口頭での連絡等、時間と労力がかかります。
通知を自動化できれば、チーム全体のスケジュール管理がスムーズにできますね。
特に、常に細心のスケジュールを把握しなければいけないリーダーや管理職の方にとって、有効な機能になりえそうです。
メリット2と同様、タイムリーな共有ができることで、チームのコミュニケーションがスムーズになります。
素早い通知で、ミーティングに関連するやり取りがこれまで以上にやりやすくなるでしょう。
[Yoomとは]
それではYoomを利用して、ノーコードでCalendlyとSlackを連携してみましょう!
「Calendlyで予定が作成されたら、Slackに通知する」というフローボットを作成します。
今回は、Calendlyで予定が作成されたら起動する設定にします。
気になる方は下のリンクから!一緒に作ってみましょう!
登録したアカウントにログインします。

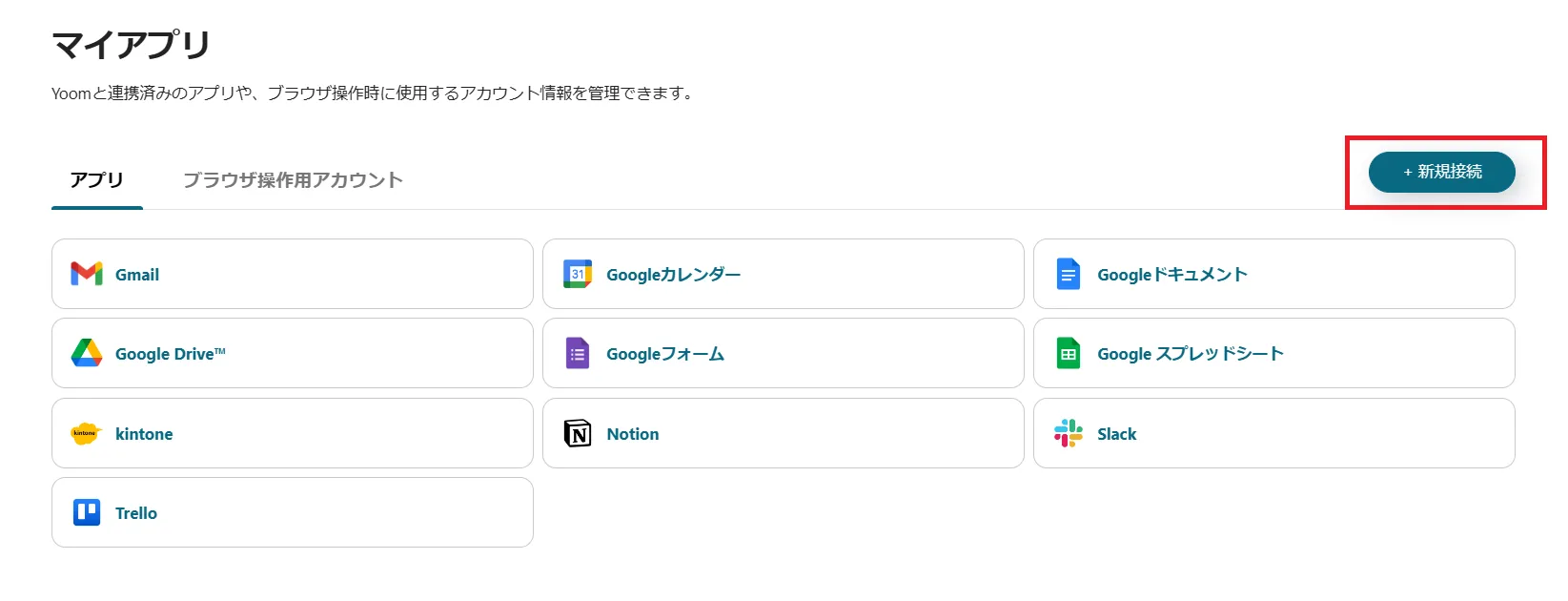
1.CalendlyとSlackのアプリ連携を行います。マイアプリの「新規接続」からアプリを選択します。

2.使用するアカウントでログインします。
・Calendlyは以下の画面に遷移するので、自分のアカウントにログインしてください。

・Slackは以下の画面が表示されるので、ワークスペースにサインインしてください。

今回は、テンプレートを使用してフローボットを作成します。
1.以下のテンプレートにアクセスし「試してみる」をクリックします。
2.ワークスペース一覧から任意のワークスペースを選択します。
3.テンプレートがマイプロジェクトにコピーされます。
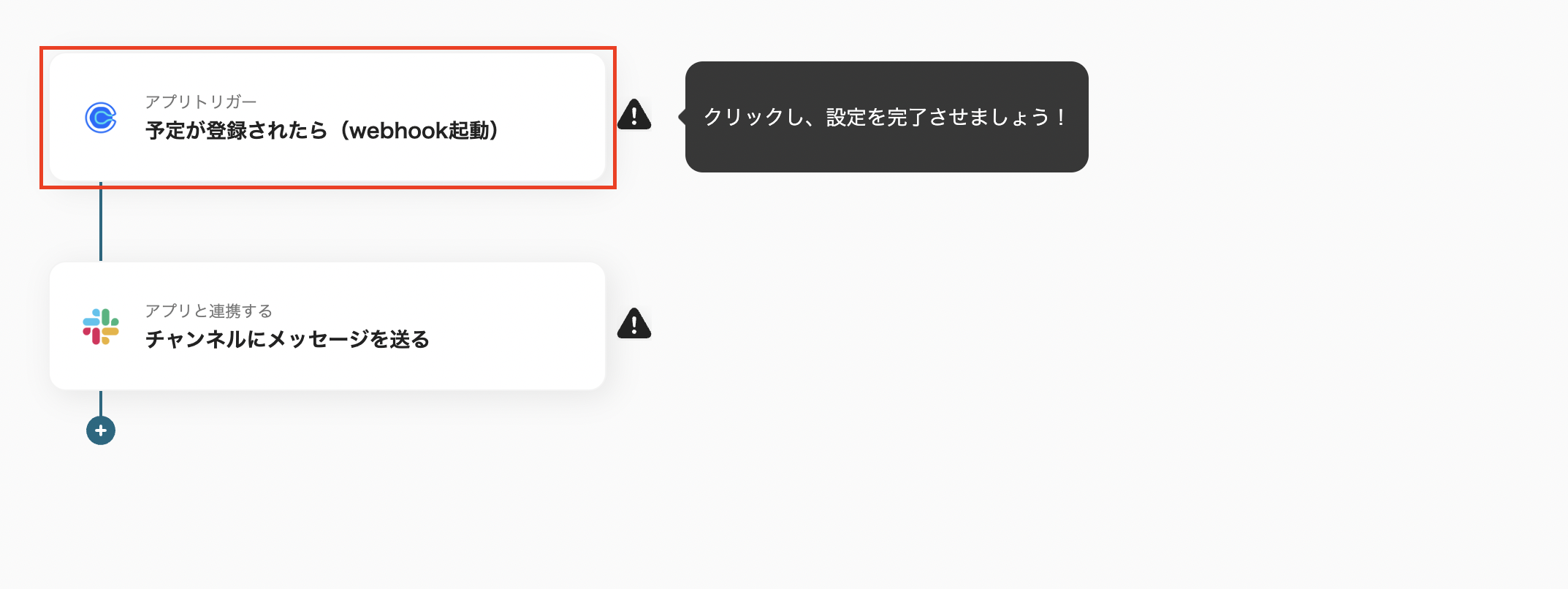
1.アプリトリガー「予定が登録されたら(webhook起動)」をクリックします。

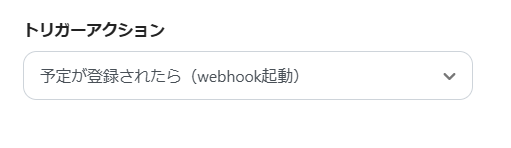
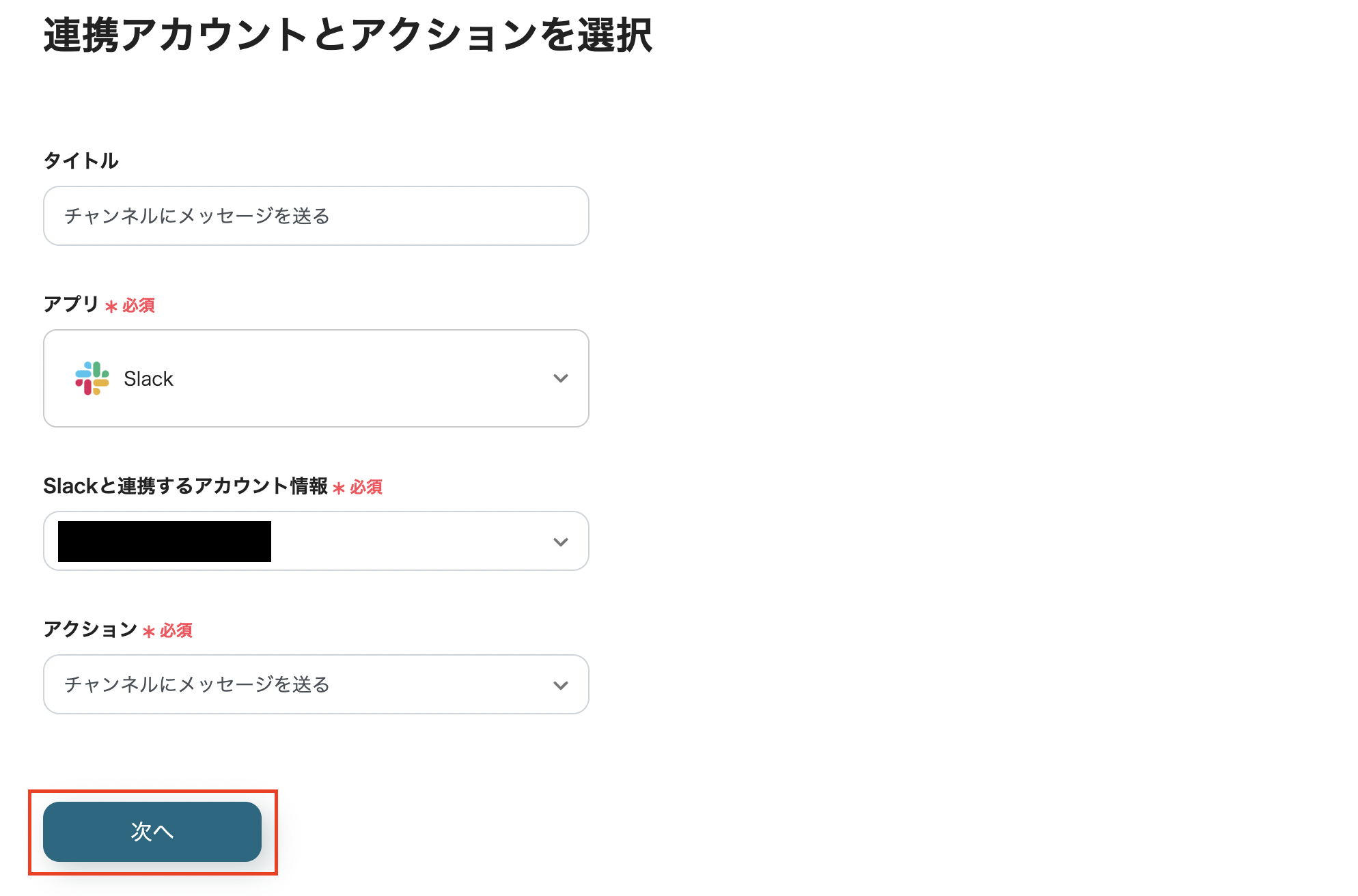
2.連携アカウントとアクションを選択ページでは、任意のタイトルに変更し、トリガーアクションは「予定が登録されたら(webhook起動)」を選択します。

次へ進みます。
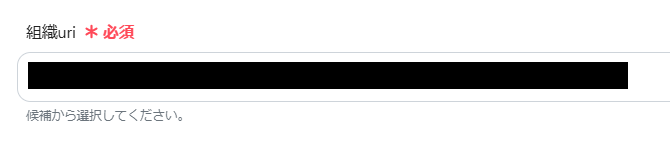
3.アプリトリガーのAPI接続設定ページでは、組織uriの欄をクリックし、候補から選択します。

テストを実行し、テスト成功の文字を確認したら次へ進みます。
4.アプリトリガーのAPI接続設定ページの2つ目では、テストを実行します。テスト成功の文字が確認できたら、保存します。
1.アプリと連携するの「チャンネルにメッセージを送る」をクリックします。

2.連携アカウントとアクションを選択ページでは、任意のタイトルに変更し、アクションは「チャンネルにメッセージを送る」になっていること確認し、次に進みます。

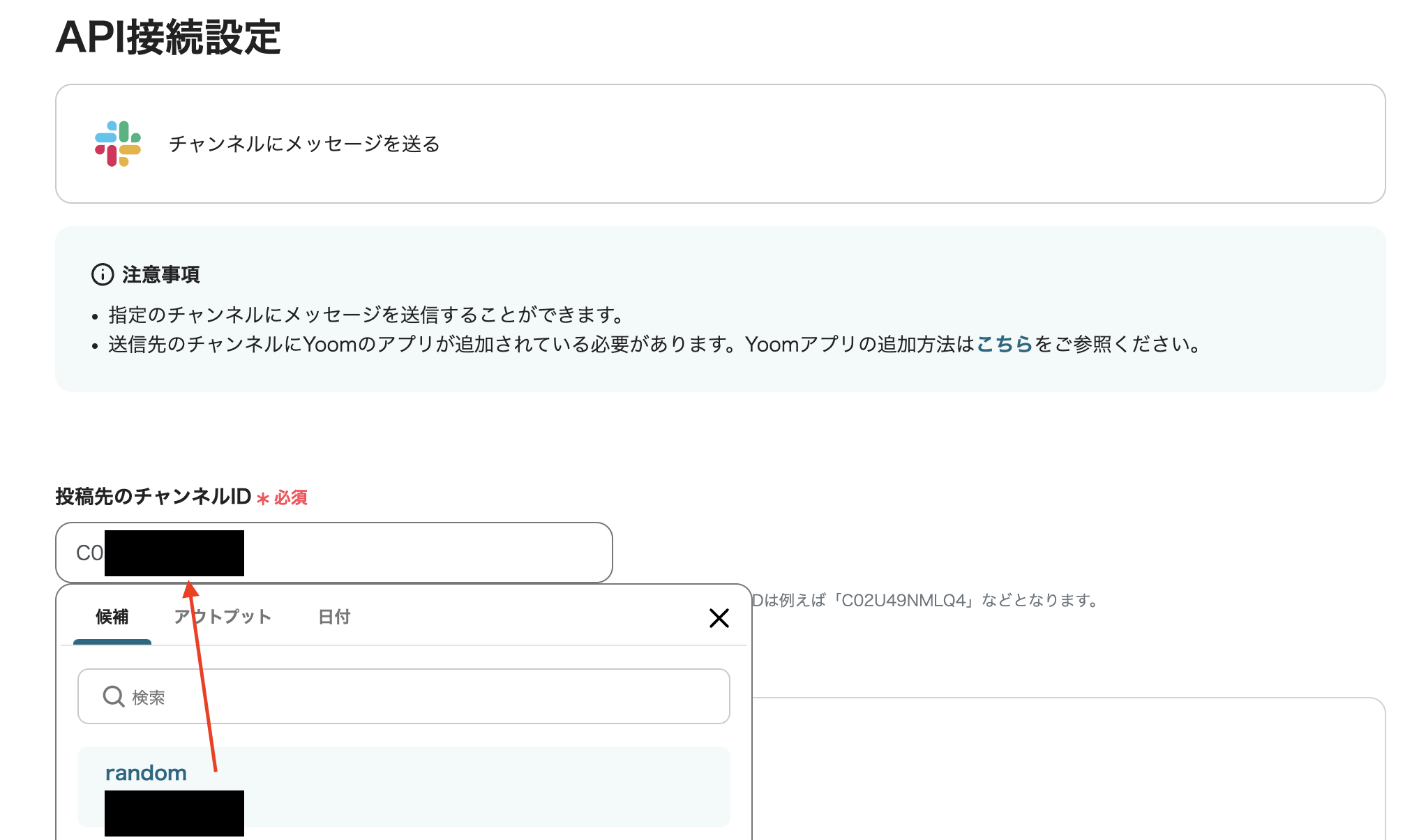
3.API接続設定ページでは、以下の設定を行います。
・チャンネルID:欄をクリックし、候補からチャンネルを選択

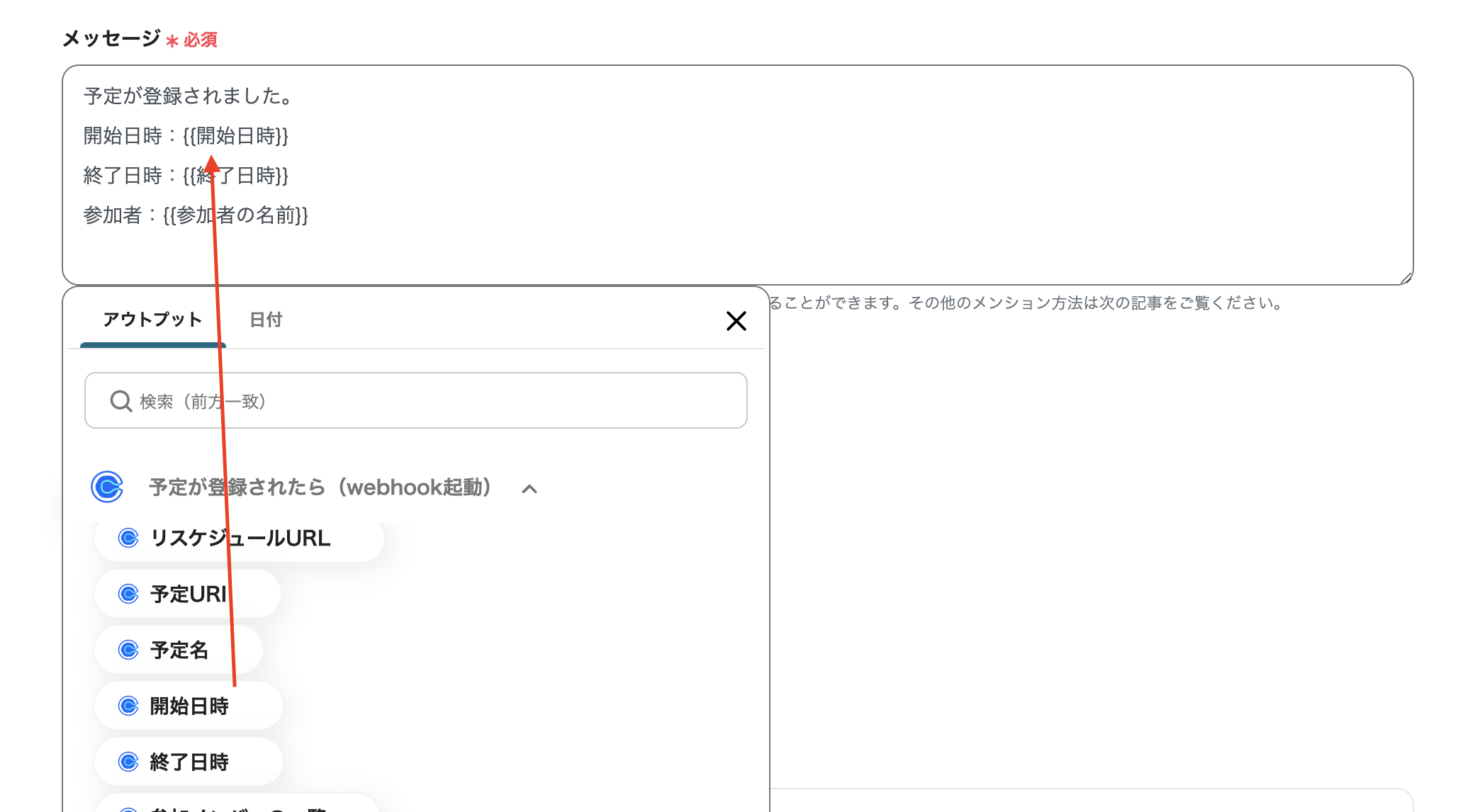
メッセージ:任意の値を入力します。以下のようにCalendlyのトリガーから取得した値を引用することもできます。

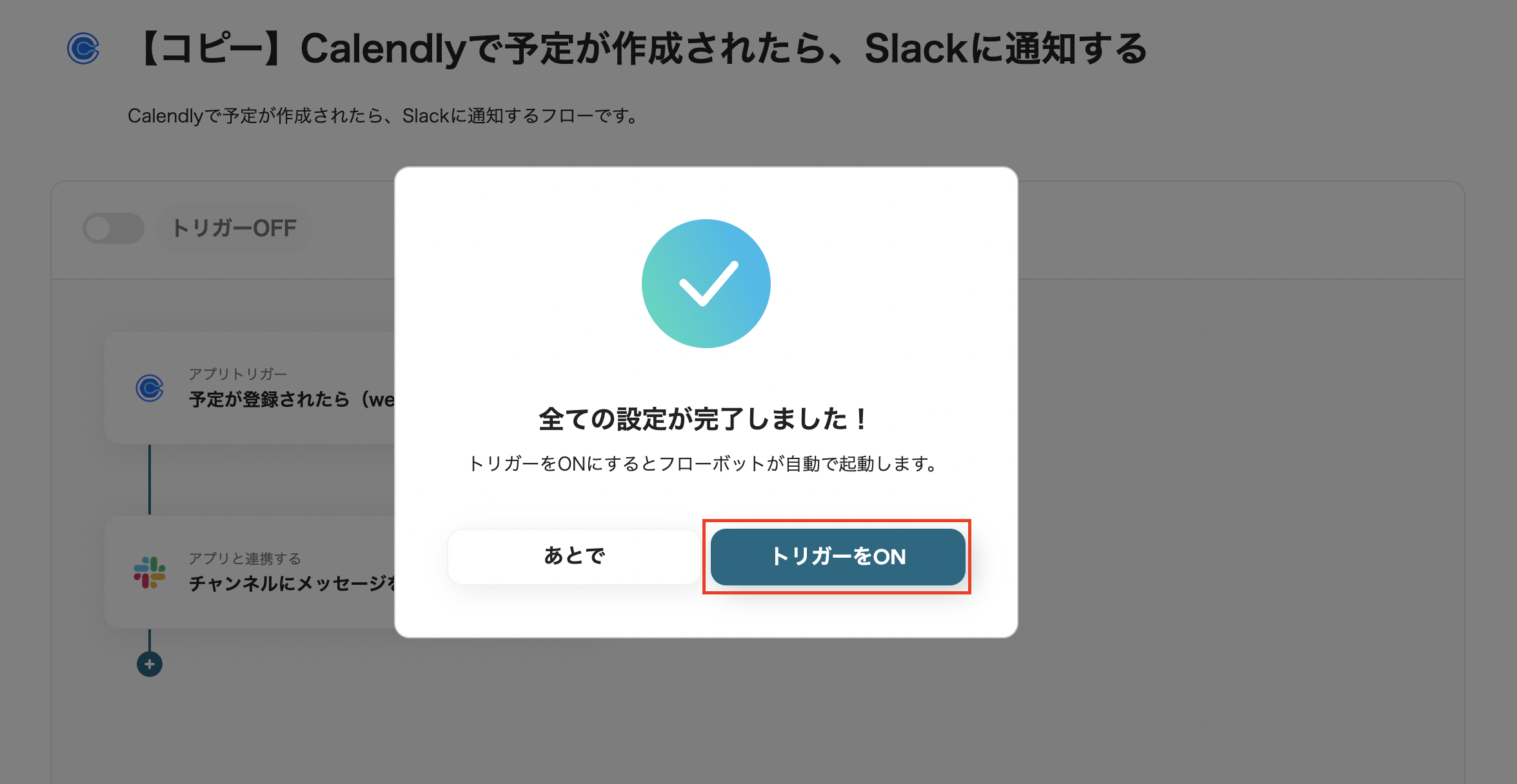
最後にトリガーをONにし完成です!これでCalendlyに予定が作成されたらSlackに自動通知が送られます。

他にもCalendly、Slackを使った自動化のテンプレートがYoomにあるのでご紹介します。
用途に合わせてテンプレートを活用してください。
1.Calendlyで予定が作成されたら、Notionでページを作成する
Calendlyに予定が作成されたら、Notionに自動でページ作成をすることもできます。
通知だけでなく、予定をデータベースとして蓄積したい方におすすめです。
2.Slackで投稿されたメッセージを翻訳して、翻訳版をLINE WORKSに投稿する
Slackに通知するだけなく、メッセージの投稿を起点にすることもでき、
Slackの内容を翻訳して、別のチャットツールに送ると言った高度な自動化もYoomでは実現できます。
3.Google スプレッドシートで行が追加されたらSlackに通知する
様々な用途で使用されるGoogle スプレッドシートの行追加を元に、Slackに通知することもできます。
汎用性の高いツール同士ですが、意外と連携するのは難しいです。
Yoomを使えば簡単に連携できて、より業務効率化を狙えそうです。
今回は、CalendlyとSlackの連携をテーマに、連携のメリットと「Calendlyで予定が作成されたら、Slackに通知する」フローボットの作り方ご紹介しました。
これまで手作業で行ってきたスケジュール共有。
ミーティングが多い日などは大変な業務でしたが、今回の連携で時間も労力も軽減できそうですね!
空いた時間でよりコアな業務に集中できるので、業務生産性も上がりそうです。
さらに、Yoomの他の機能と組み合わせで文書の作成や翻訳等も可能になります。できることの幅も無限に広がりますね。
まずは無料プランから!こちらのページで、登録できます。
Yoomのテンプレートを活用し、色々な機能を試してみてください!
