「やりとりした内容を整理してGitHubに登録するのが手間」「コードレビューのコメントを毎回考えるのが大変」
そんな日々の開発業務で感じる細かな負担、ありませんか?
ChatGPTとGitHubを連携すれば、文章の要約やコード生成、IssueやPull Requestの自動登録など、手間のかかる作業を簡単に自動化できます。
ノーコードツールのYoomを使えば、専門知識がなくても複数の業務を効率化する連携フローをすぐに実現できます。
「エンジニアに頼らず、現場で使える仕組みを自分たちで作りたい」と考えている方にとって、今回ご紹介する方法は大きな助けになるはず!
この記事では、ChatGPTとGitHubの連携を軸に、さまざまな活用アイデアやフローをわかりやすくご紹介していきますので、ぜひ最後までチェックしてみてください。
とにかく早く試したい方へ
Yoomを利用することで、ノーコードで簡単にChatGPTとGitHubの連携が可能です。YoomにはあらかじめChatGPTとGitHubを連携するためのテンプレートが用意されているため、APIの知識が無くても、登録するだけで今すぐ連携が実現できます。
フォームで送信された内容をChatGPTで要約し、GitHubにIssueとして登録する
試してみる
■概要
「フォームで送信された内容をChatGPTで要約し、GitHubにIssueとして登録する」ワークフローは、ユーザーからのフィードバックやバグ報告を効率的に管理するための自動化プロセスです。
フォームに入力された詳細な情報をChatGPTが的確に要約し、必要な情報を整えた上でGitHubのIssueとして自動的に登録します。
これにより、開発チームは迅速に対応でき、作業の効率化が図れます。
■このテンプレートをおすすめする方
・ユーザーからのフィードバックやバグ報告を手動でGitHubに登録している開発チームの方
・フォームの内容を迅速かつ正確に要約し、GitHub Issueとして管理したい方
・ChatGPTを活用して業務プロセスの自動化を検討しているエンジニアやプロジェクトマネージャーの方
・複数のツールを連携させて業務の効率化を目指しているIT担当者の方
■注意事項
・ChatGPTとGitHubのそれぞれとYoomを連携してください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
ChatGPTとGitHubを連携してできること
ChatGPTとGitHubのAPIを連携すれば、ChatGPTのデータをGitHubに自動的に連携することが可能です!例えば、下記のようなデータ連携を人の手を介さず、自動的に実施することができます。
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにChatGPTとGitHubの連携を実際に体験できます。
登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
フォームで送信された内容をChatGPTで要約し、GitHubにIssueとして登録する
ユーザーからのフィードバックやバグ報告を効率的に管理するのに便利なフローです。ユーザーからのフィードバックやバグ報告を手動でGitHubに登録している方におすすめです。
フォームで送信された内容をChatGPTで要約し、GitHubにIssueとして登録する
試してみる
■概要
「フォームで送信された内容をChatGPTで要約し、GitHubにIssueとして登録する」ワークフローは、ユーザーからのフィードバックやバグ報告を効率的に管理するための自動化プロセスです。
フォームに入力された詳細な情報をChatGPTが的確に要約し、必要な情報を整えた上でGitHubのIssueとして自動的に登録します。
これにより、開発チームは迅速に対応でき、作業の効率化が図れます。
■このテンプレートをおすすめする方
・ユーザーからのフィードバックやバグ報告を手動でGitHubに登録している開発チームの方
・フォームの内容を迅速かつ正確に要約し、GitHub Issueとして管理したい方
・ChatGPTを活用して業務プロセスの自動化を検討しているエンジニアやプロジェクトマネージャーの方
・複数のツールを連携させて業務の効率化を目指しているIT担当者の方
■注意事項
・ChatGPTとGitHubのそれぞれとYoomを連携してください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
フォームで送信された内容でChatGPTでコードを生成し、GitHubにPull Requestを作成する
フォームを使って開発のアイデアや修正依頼を集めているプロジェクトマネージャーの方や、手動でのコード作成やPull Request作成に時間を取られ業務効率化を求めている方におすすめのフローです。
フォームで送信された内容でChatGPTでコードを生成し、GitHubにPull Requestを作成する
試してみる
■概要
「フォームで送信された内容をChatGPTでコード生成し、GitHubにPull Requestを作成する」ワークフローは、開発プロセスをスムーズにする業務ワークフローです。
開発チームでは、アイデアや修正点をフォームで収集することが多いですが、その内容を手動でコード化し、GitHubに反映させる作業は時間と手間がかかります。
このワークフローを活用すれば、フォームからの入力を基にChatGPTが自動でコードを生成し、GitHubにPull Requestを作成するため、開発のスピードアップと効率化が期待できます。
■このテンプレートをおすすめする方
・フォームを使って開発のアイデアや修正依頼を集めているプロジェクトマネージャーの方
・ChatGPTとGitHubを連携させて、コード生成とプルリクエストの自動化を図りたい開発者の方
・手動でのコード作成やPull Request作成に時間を取られ、業務効率化を求めているチームリーダーの方
・新しい技術を活用して、開発フローの自動化と品質向上を目指しているエンジニアの方
■注意事項
・ChatGPTとGitHubのそれぞれとYoomを連携してください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
ChatGPTとGitHubの連携フローを作ってみよう
それでは、さっそく実際にChatGPTとGitHubを連携したフローを作成してみましょう!
今回はYoomを使用して、ノーコードでChatGPTとGitHubの連携を進めていきますので、まだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
今回はフォームで送信された内容をChatGPTで要約し、GitHubにIssueとして登録するフローボットを作成していきます!
作成の流れは大きく分けて以下です。
- ChatGPTとGitHubをマイアプリ連携
- テンプレートをコピーする
- ChatGPTのトリガー設定およびGitHubのアクション設定
- トリガーをONに設定しフロー稼働の準備完了
フォームで送信された内容をChatGPTで要約し、GitHubにIssueとして登録する
試してみる
■概要
「フォームで送信された内容をChatGPTで要約し、GitHubにIssueとして登録する」ワークフローは、ユーザーからのフィードバックやバグ報告を効率的に管理するための自動化プロセスです。
フォームに入力された詳細な情報をChatGPTが的確に要約し、必要な情報を整えた上でGitHubのIssueとして自動的に登録します。
これにより、開発チームは迅速に対応でき、作業の効率化が図れます。
■このテンプレートをおすすめする方
・ユーザーからのフィードバックやバグ報告を手動でGitHubに登録している開発チームの方
・フォームの内容を迅速かつ正確に要約し、GitHub Issueとして管理したい方
・ChatGPTを活用して業務プロセスの自動化を検討しているエンジニアやプロジェクトマネージャーの方
・複数のツールを連携させて業務の効率化を目指しているIT担当者の方
■注意事項
・ChatGPTとGitHubのそれぞれとYoomを連携してください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
ステップ1:マイアプリ連携
ここでは、Yoomとそれぞれのアプリを連携して、操作が行えるようにしていきます。
まず、Yoomにログインしたあと左メニューにあるマイアプリを押し、右の新規接続というボタンを押します。

ChatGPTの連携
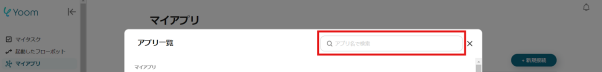
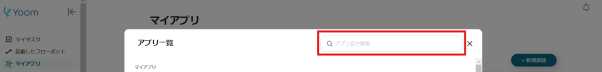
1.検索する
検索ボックスにChatGPTと入力し、アイコンをクリックします。

2.ログインする
「アカウント名」「アクセストークン」を入力し、「追加」してください。
※ChatGPTの詳しいマイアプリ登録方法は、こちらをご参照ください。

Yoomの画面に戻り、下記の表示が出たら連携完了です!

GitHubの連携
1.検索する
検索ボックスにGitHubと入力し、アイコンをクリックします。

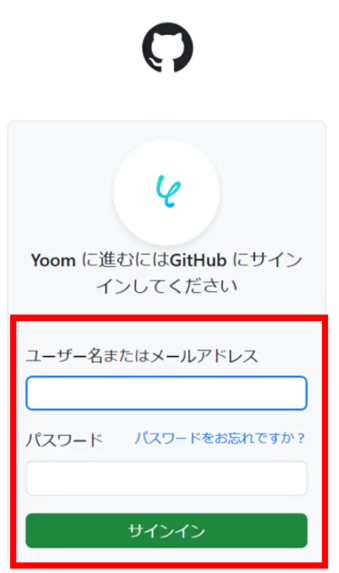
2.ログインする
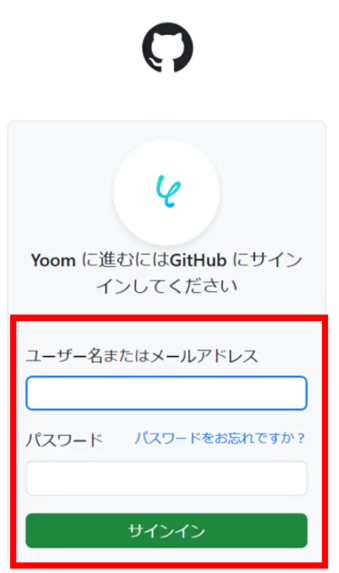
GitHubのサインイン画面から、お持ちのアカウントでサインインを行ってください。

Yoomの画面に戻り、下記の表示が出たら連携完了です!

ステップ2:テンプレートコピー
次に、今回使用するテンプレートを下記よりコピーしてください。
フォームで送信された内容をChatGPTで要約し、GitHubにIssueとして登録する
試してみる
■概要
「フォームで送信された内容をChatGPTで要約し、GitHubにIssueとして登録する」ワークフローは、ユーザーからのフィードバックやバグ報告を効率的に管理するための自動化プロセスです。
フォームに入力された詳細な情報をChatGPTが的確に要約し、必要な情報を整えた上でGitHubのIssueとして自動的に登録します。
これにより、開発チームは迅速に対応でき、作業の効率化が図れます。
■このテンプレートをおすすめする方
・ユーザーからのフィードバックやバグ報告を手動でGitHubに登録している開発チームの方
・フォームの内容を迅速かつ正確に要約し、GitHub Issueとして管理したい方
・ChatGPTを活用して業務プロセスの自動化を検討しているエンジニアやプロジェクトマネージャーの方
・複数のツールを連携させて業務の効率化を目指しているIT担当者の方
■注意事項
・ChatGPTとGitHubのそれぞれとYoomを連携してください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
1.上記バナーの「詳細を見る」をクリック
2.画面が切り替わったら「このテンプレートを試してみる」をクリック
3.Yoomの登録がまだの場合は、登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログイン情報を入力してください。
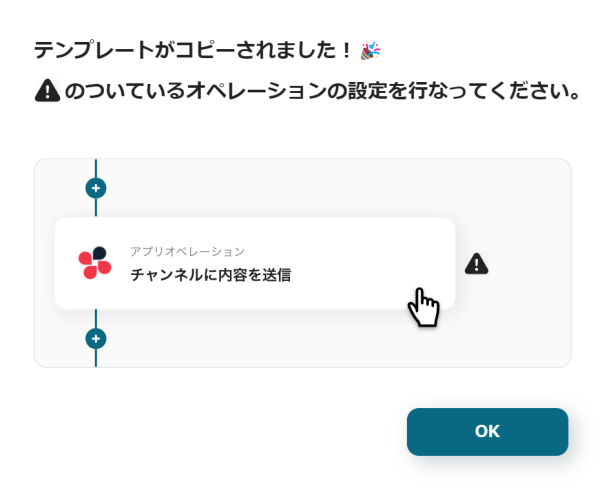
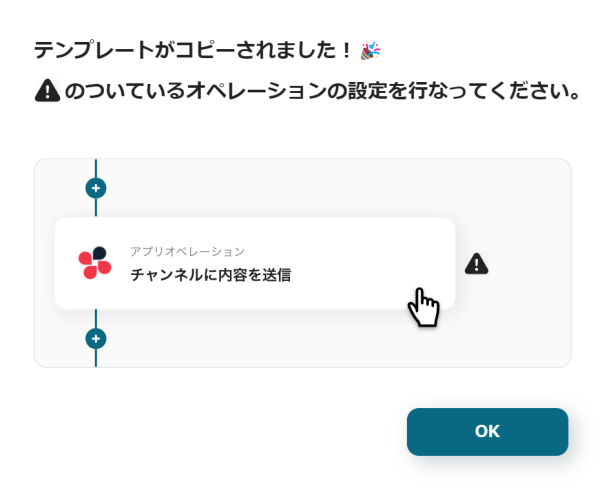
4.下記のようにお使いのYoom管理画面にテンプレートがコピーされるので、OKを押して設定を進めていきます。

ステップ3:フォームトリガーの設定
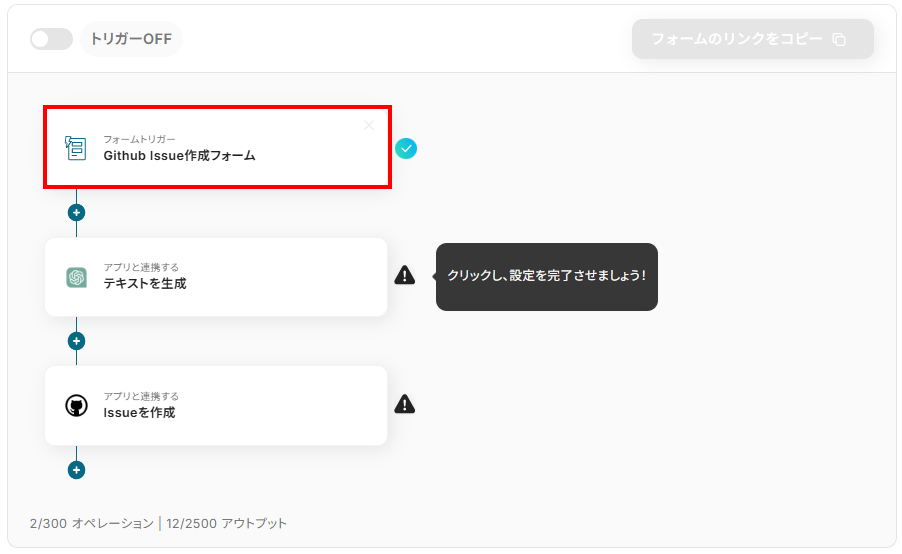
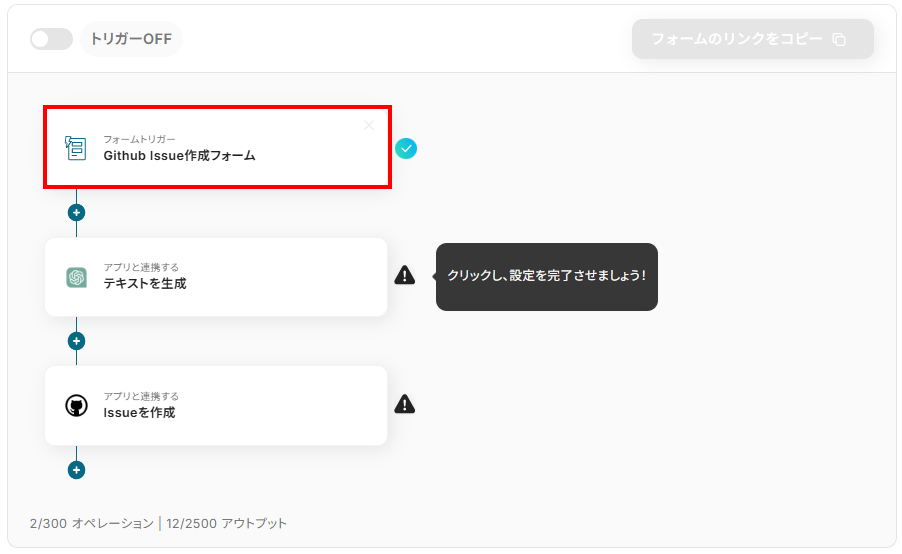
1.赤枠のGithub Issue作成フォームを選択

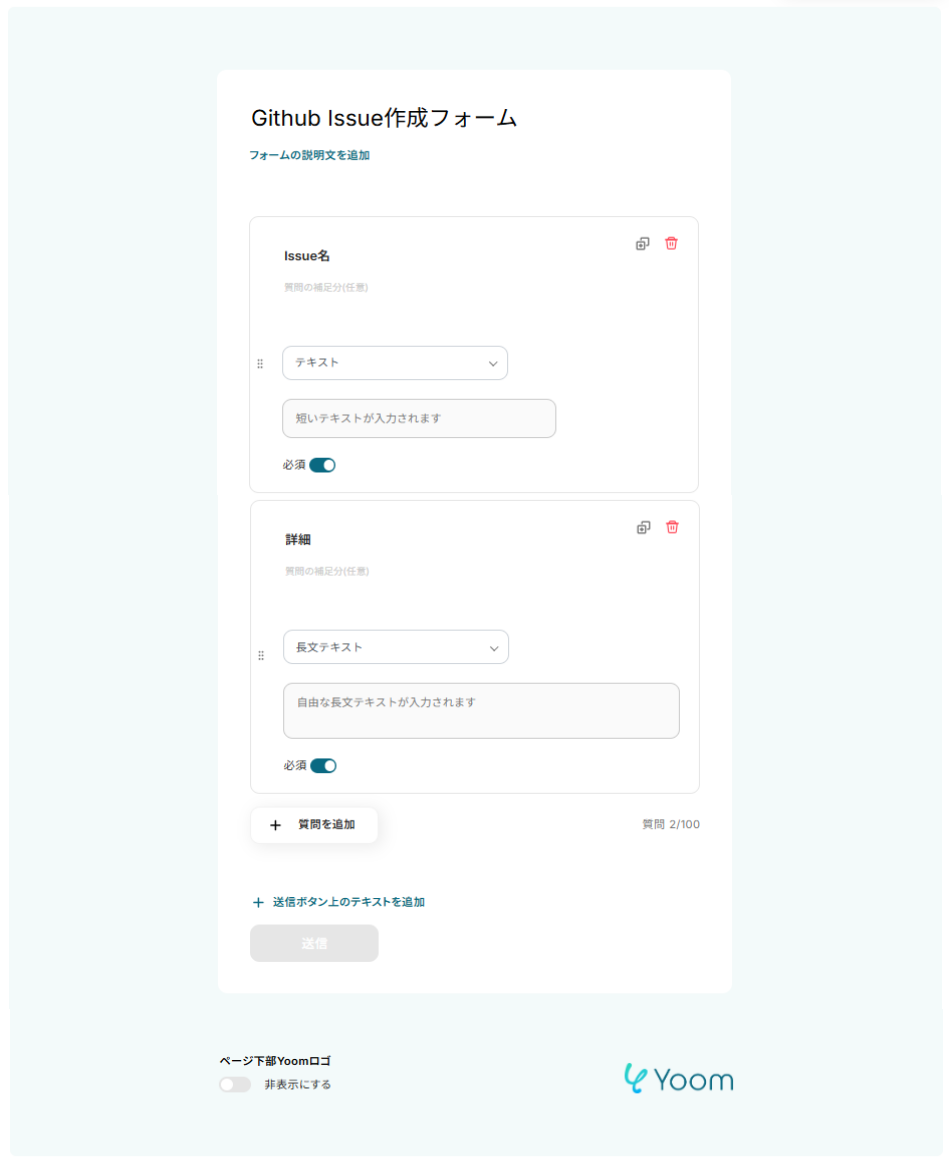
2.フォームを作成
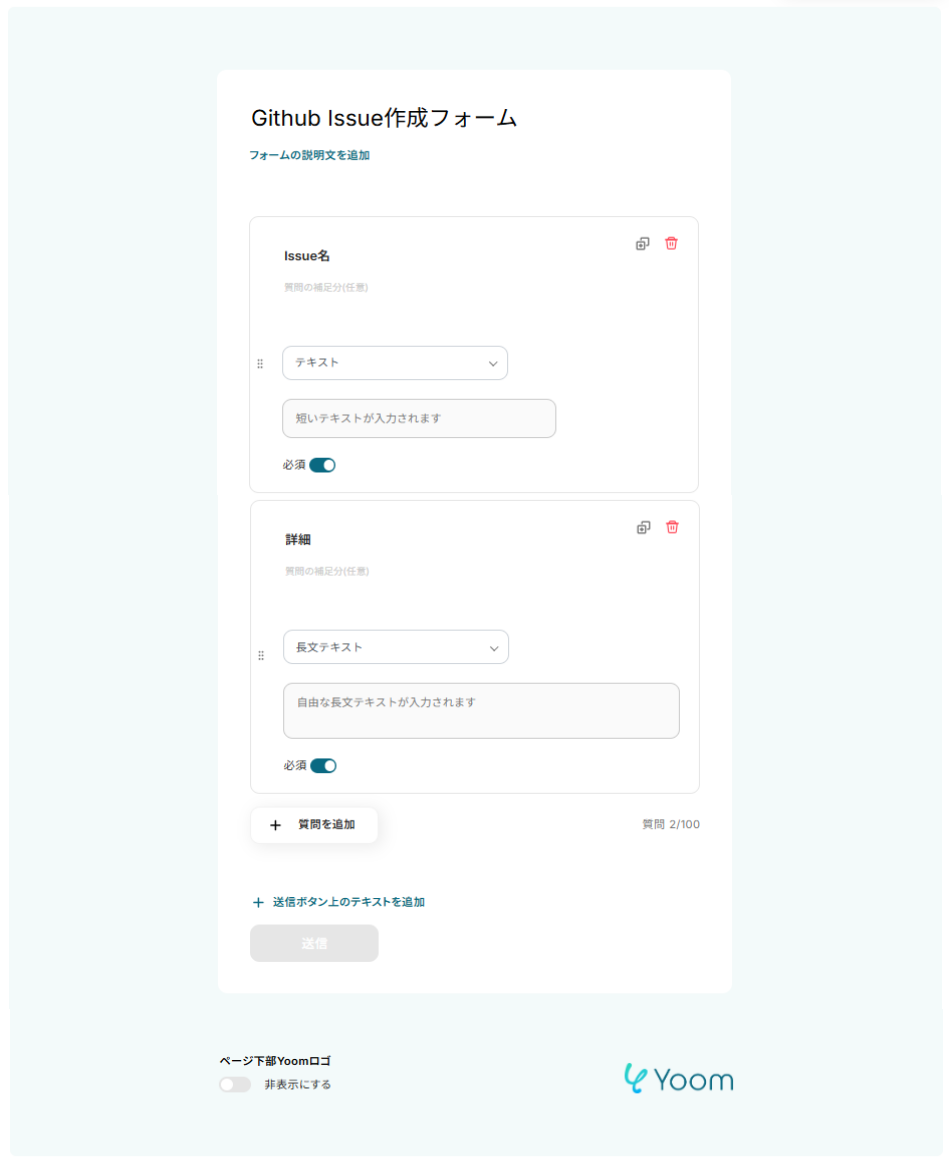
今回は下記画像の内容のフォームを作成しました。ごみ箱マークで質問を削除したり、「質問を追加」ボタンで新たに質問を追加することも可能です。
Issue作成時にこの情報を使用するので、必要な情報が取得できるようにカスタマイズしてください。

ページを下に進むと、フォーム提出後に表示される内容を設定できます。
今回は下記のように入力しましたが、不要であれば空白で問題ないです。

入力が完了したら、「次へ」を押してお進みください。
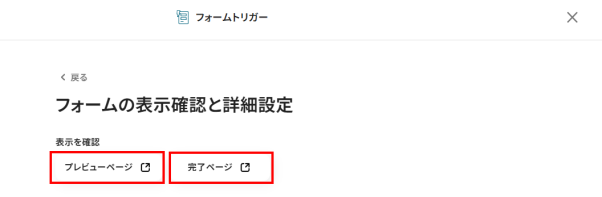
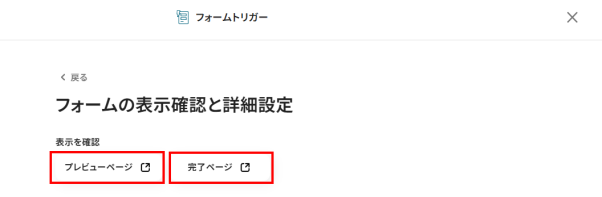
3.フォームの表示確認と詳細設定
先ほど設定したフォームの表示内容を、下記赤枠を押して確認してみましょう。

下記画像のようにフォーム内容のプレビューページが表示されるので、記載内容に誤りがないか確認してください。
修正したい場合は、左上の戻るボタンより前画面に戻ることができます!


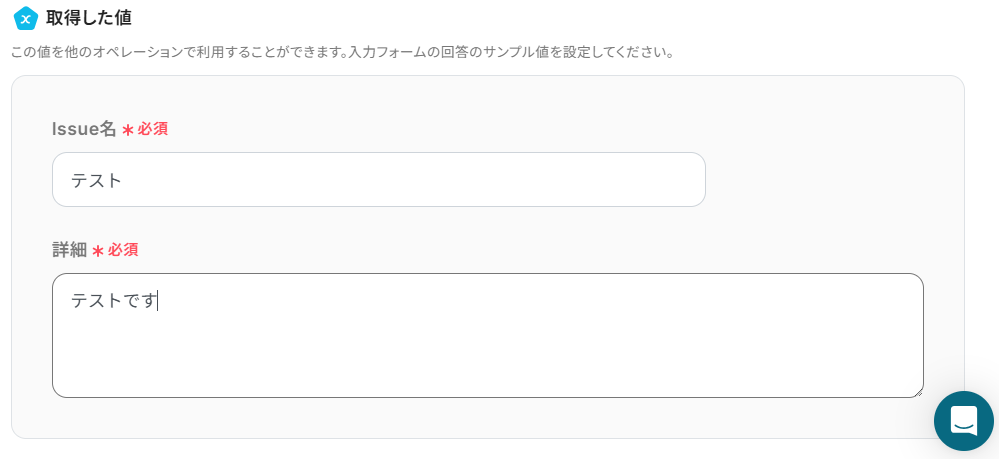
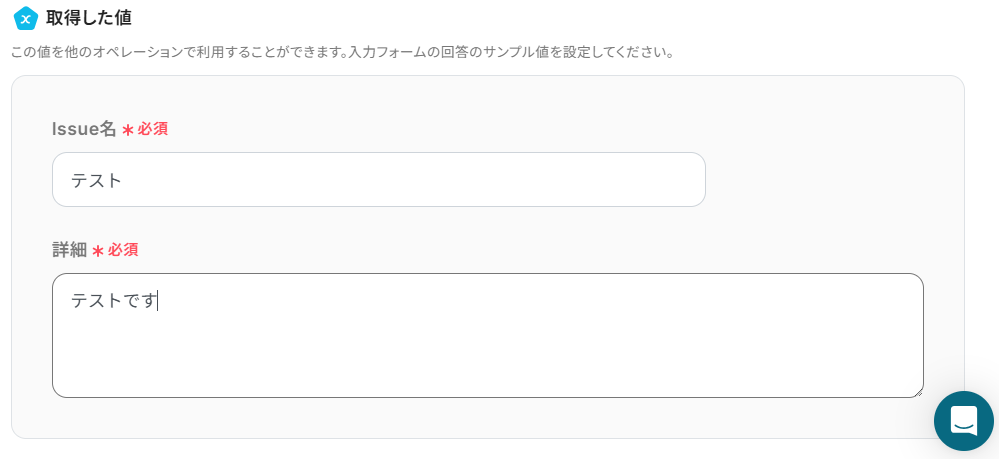
プレビューに問題がなければ、ページ下部の「取得した値」を入力しましょう。
今回はテスト操作のため、下記のような内容を入力しました。フローが動けばフォームの回答内容が自動で取得できるようになります。

入力が完了したら、「保存する」を選択し次のステップにお進みください。
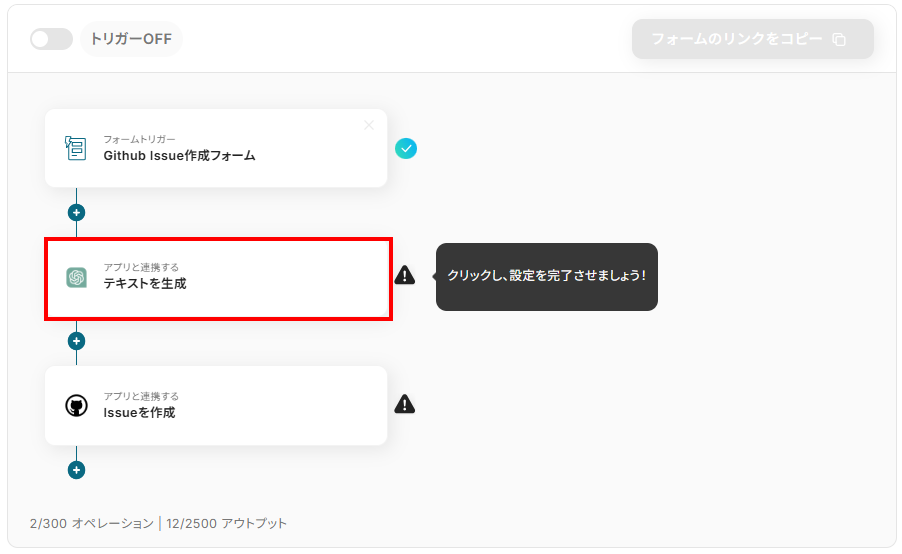
ステップ4:ChatGPTとのアプリ連携設定
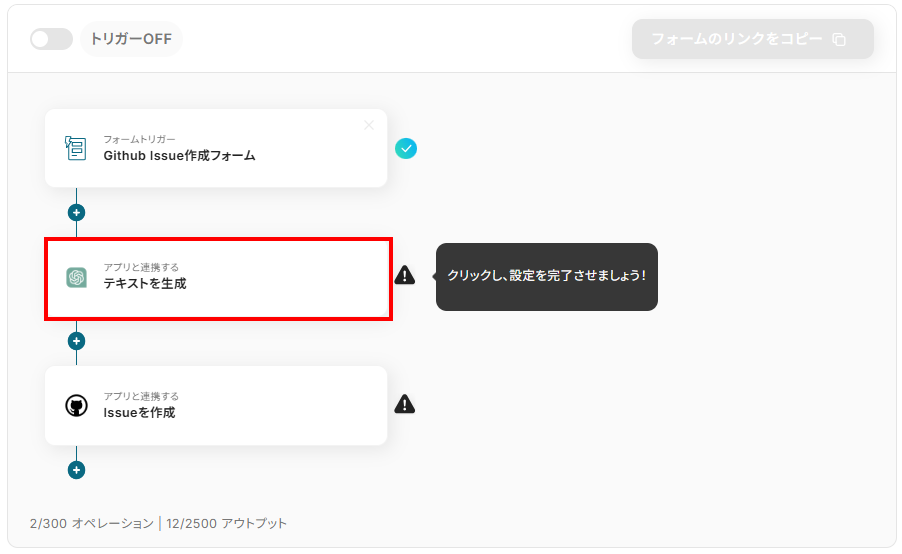
1.赤枠のテキストを生成を選択
ChatGPTの「テキストを生成」を送信をクリックします。
画面が遷移し、ステップ1で入力した内容が反映されています。特に修正がなければ、『次へ』をクリックします。

2.API接続設定
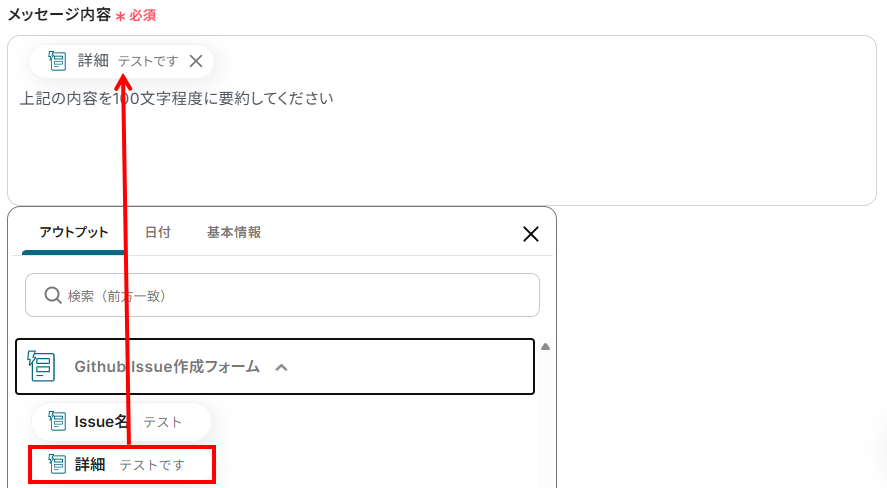
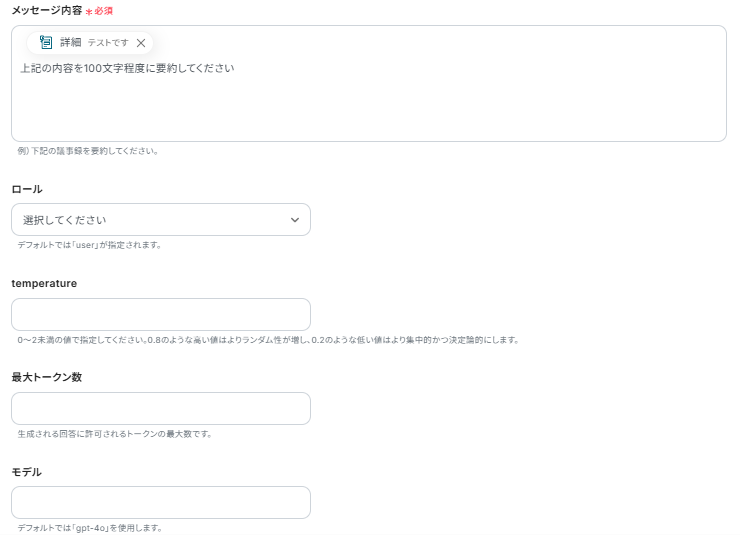
フォームでの回答をChatGPTで要約するための設定を行います。
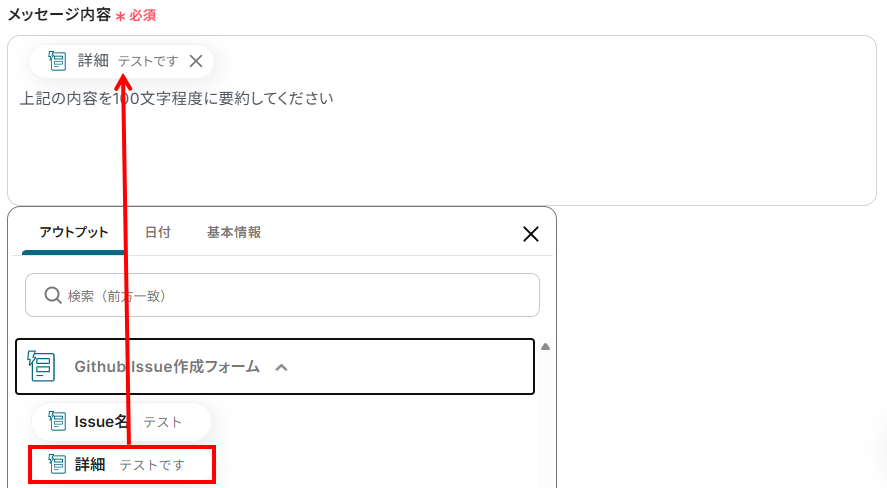
下記画像のように入力欄をクリックするとアウトプットが表示されるので、フォームの詳細を選択してください。
※アウトプットについて詳しくはこちら
※アウトプットの追加方法について詳しくはこちら

-
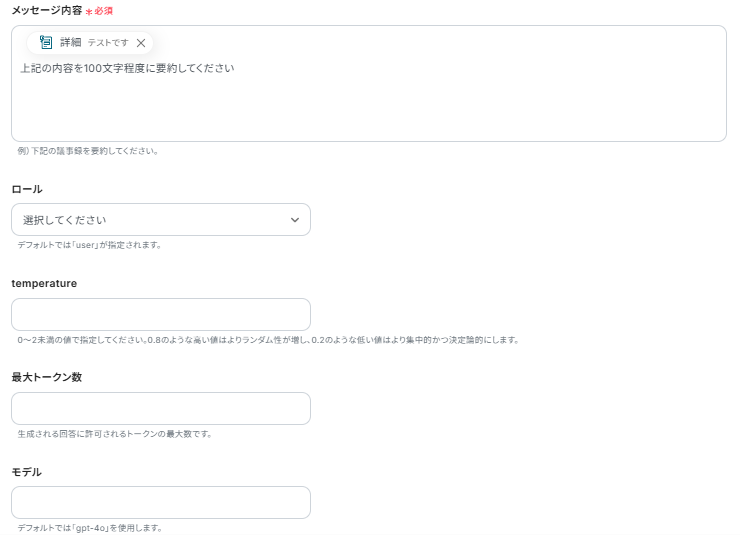
メッセージ内容:ChatGPTに送信するテキストを設定します。今回はフォームの内容を100文字程度に要約するよう指示を入力しました。
-
ロール:ChatGPTに送信するリクエストに対するコンテキストをより確立させるもので、特に変更する必要がなければそのままで問題ありません。
-
temperature:0〜2の範囲で設定可能です。数値が高いほど多様性のある生成が期待でき、低いほど一貫性のあるレスポンスになります。こだわりがなければ、そのままで問題ありません。
-
最大トークン数:要約文の最大文字数について指定できます。
-
モデル:使用するChatGPTのモデルを指定します。デフォルトでは「gpt-4o」を使用します。特にこだわりがない場合は、そのままで問題ないです。

設定完了後、「テスト」を実行してください。
※ChatGPT(OpenAI)を使ったアクションを動かすには、OpenAIのAPI有料プランに契約しておく必要があります。APIの利用料金が発生した時にスムーズに支払いができるよう、契約内容を整えておきましょう。詳しくはこちらをご覧ください。
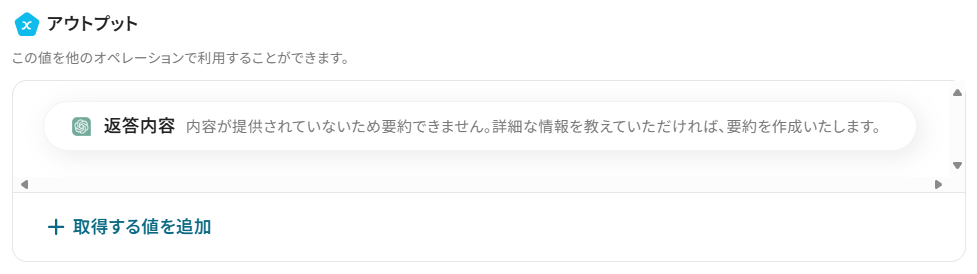
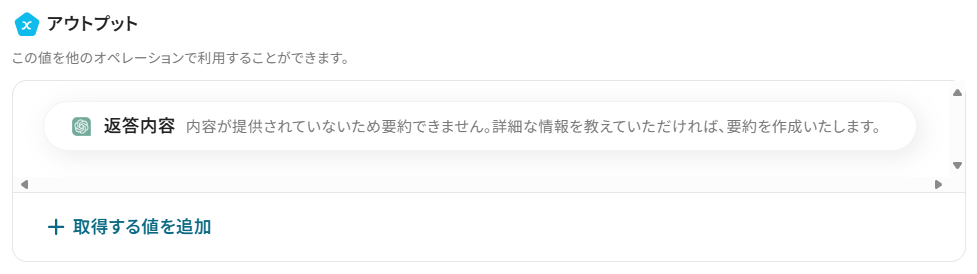
テストが成功したら、下記のようなアウトプットが表示されます。最後に、「保存する」をクリックし次のステップにお進みください。

ステップ5:GitHubとのアプリ連携設定
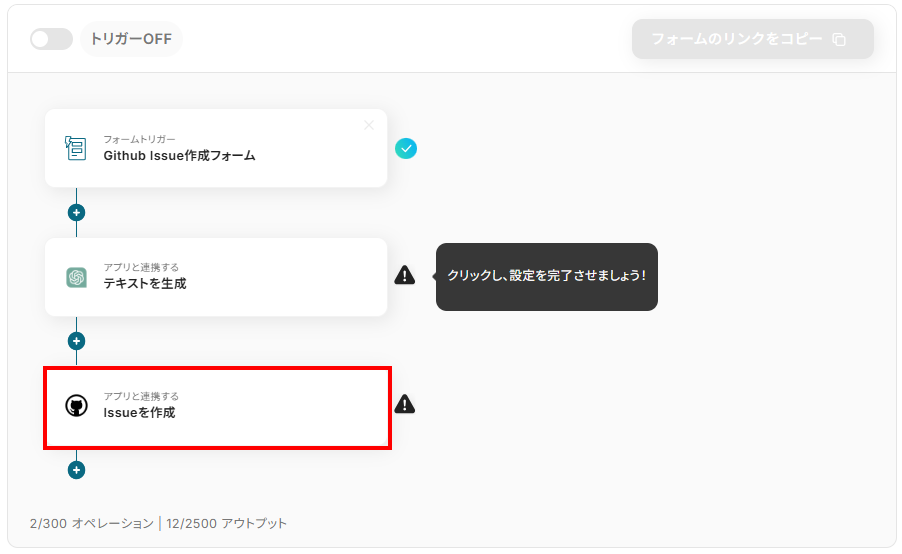
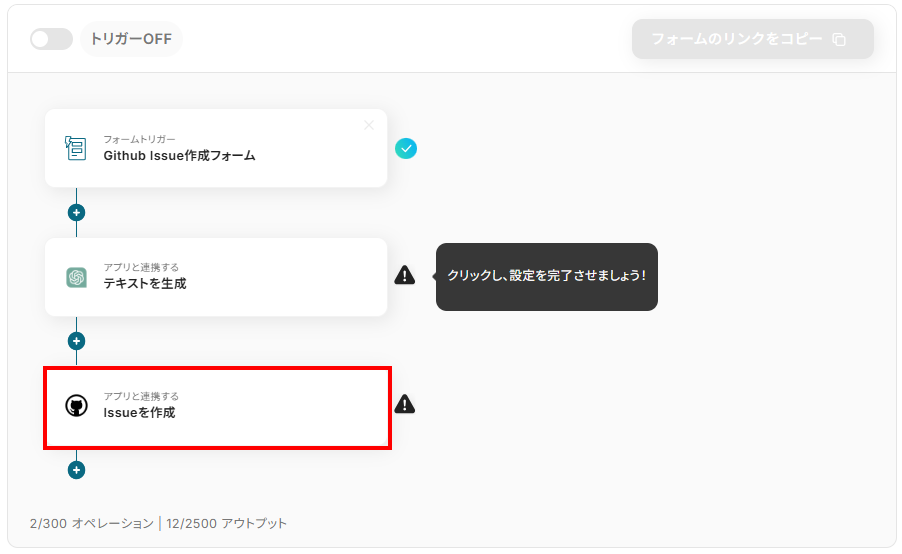
1.赤枠のIssueを作成を選択
GitHubの「Issueを作成」をクリックします。
これまで同様にアカウント情報が反映されたページに移動し、タイトルなどの修正が不要であれば、そのまま「次へ」をクリックします。

2.API接続設定
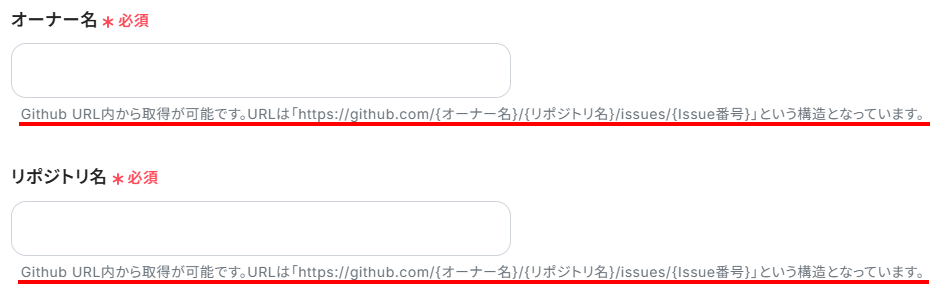
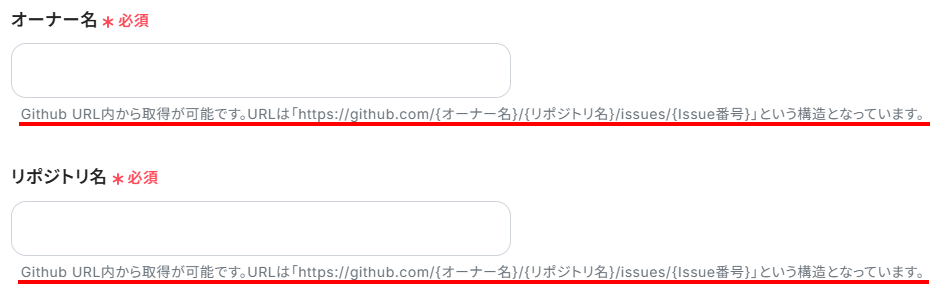
GitHubのIssueと連携するための設定を行います。下記画像の赤線を確認し、それぞれ入力してください。

- タイトル:入力欄をクリックすると、下記画像のようにアウトプットが表示されます。フォーム内容の「Issue名」を選択してください。

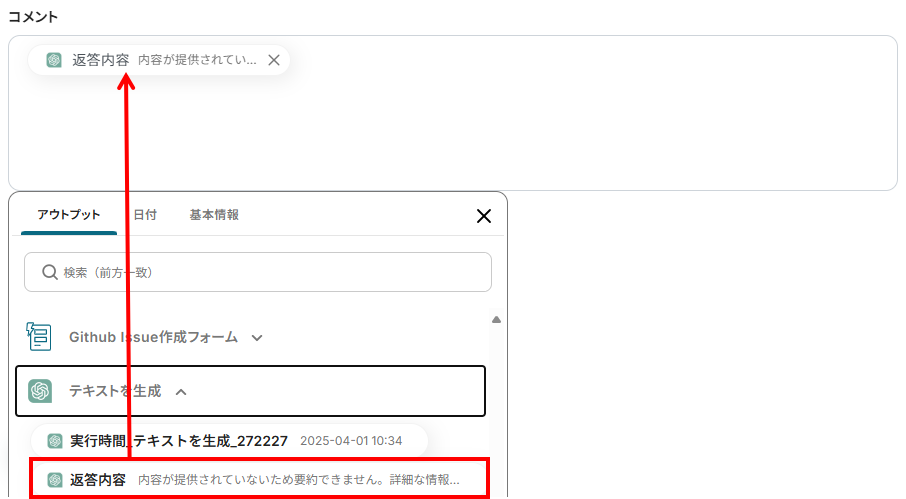
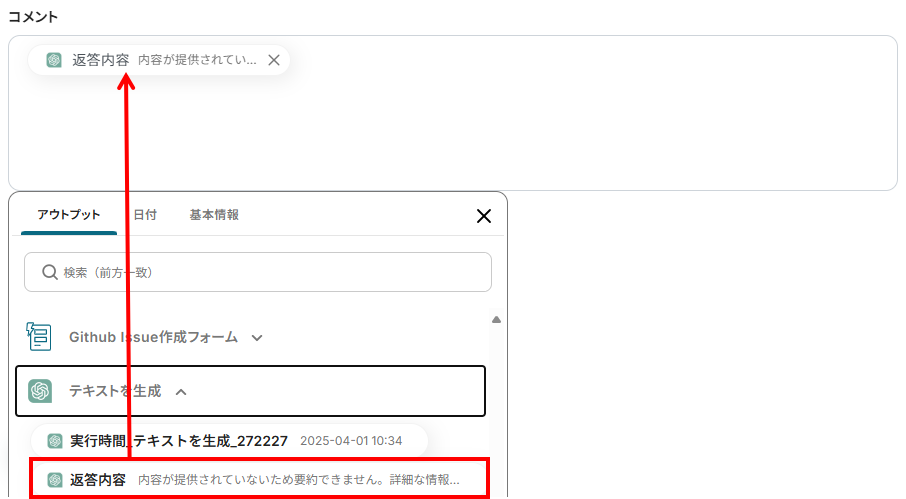
- コメント:前述同様に入力欄をクリックしアウトプットをご活用ください。ChatGPTで生成した返答内容を選択してください。

- アサイン担当者:ユーザーIDを設定したい場合は入力してください。任意入力の項目ですので、空欄でも問題ありません。
入力が完了したら「テスト」を実行してください。
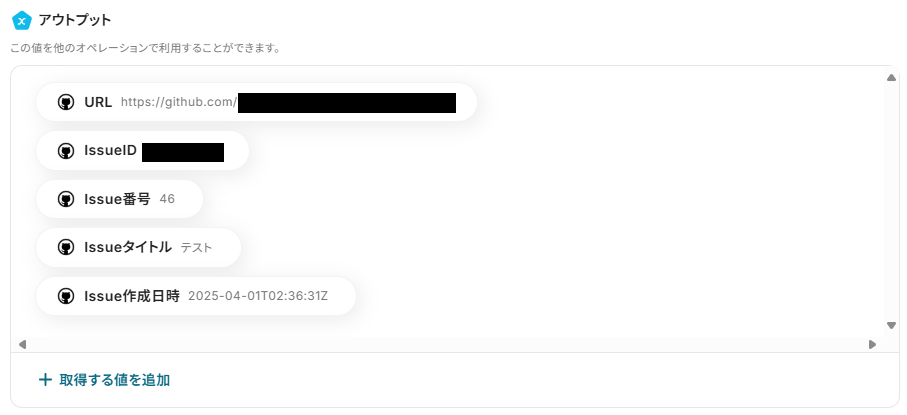
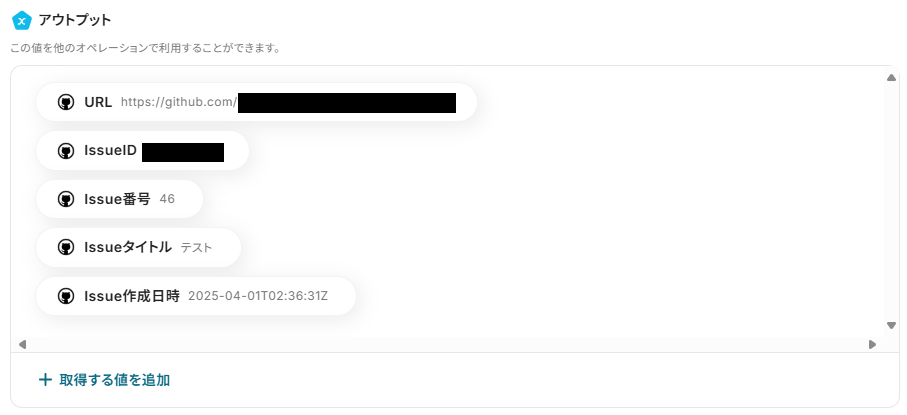
テストが成功したら、下記のようなアウトプットが表示されます。

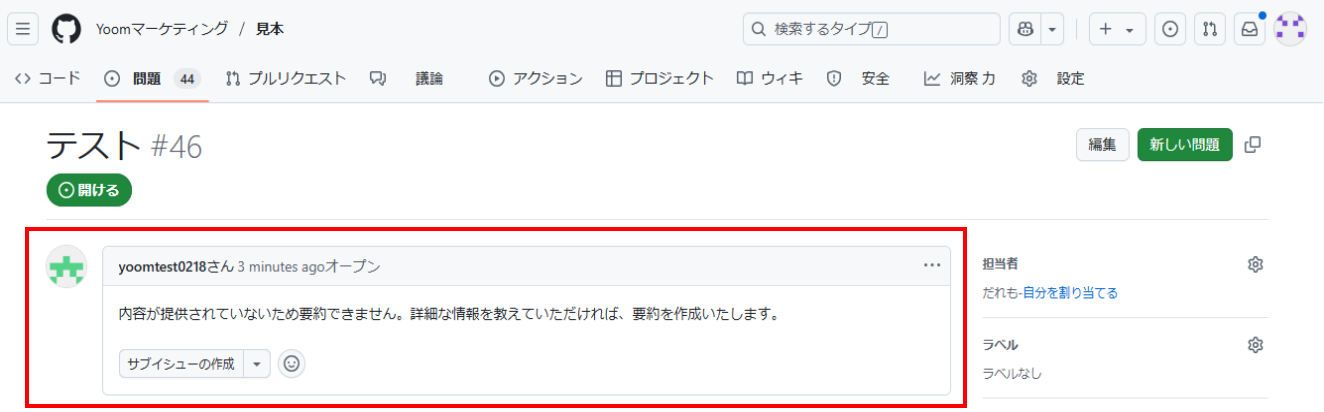
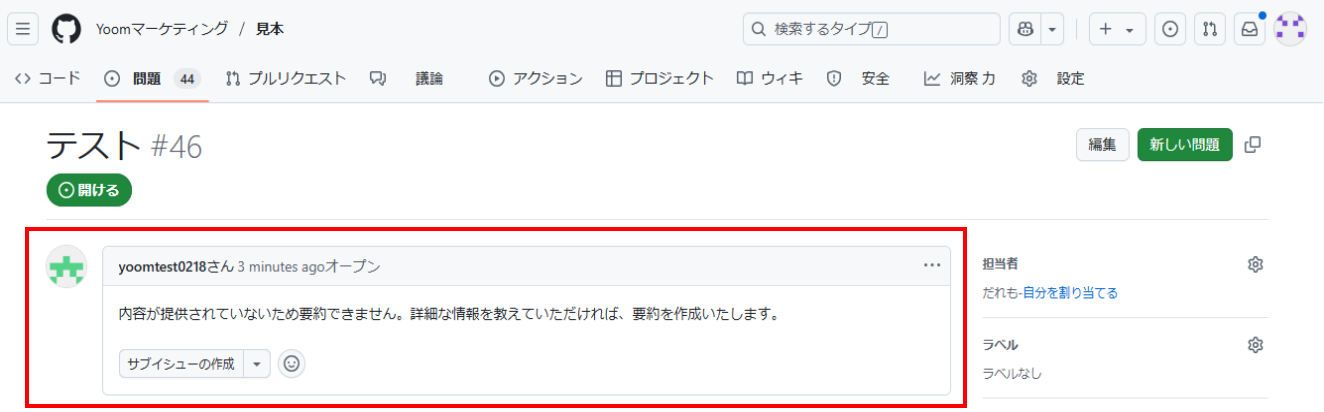
GitHubのIssueにデータが反映しているか確認してみましょう。下記画像のようにテスト操作の内容が反映していればOKです。
最後に、Yoom画面に戻り「保存」するを選択してください。

ステップ6:トリガーをONにして動作確認
設定が完了したのでトリガーを「ON」にして、動作確認をしましょう。

GitHubのデータをChatGPTに連携したい場合
今回はChatGPTからGitHubへデータを連携する方法をご紹介しましたが、逆にGitHubからChatGPTへのデータ連携を実施したい場合は、下記のテンプレートも併せてご利用ください。
GitHubのIssue作成されたらChatGPTで内容を分析し、コメントを追加する
ChatGPTが自動分析し適切なコメントを追加するため、Issue管理の効率化が期待できます。GitHubで多数のIssueを管理しており、対応に時間がかかっている方におすすめのフローです。
GitHubのIssue作成されたらChatGPTで内容を分析し、コメントを追加する
試してみる
■概要
GitHubで新しいIssueが作成されるたびに、内容を把握し、優先順位を判断するのは手間がかかる作業です。特に多くのIssueが同時に発生すると、重要な情報を見落としたり、対応が遅れてしまうこともあります。このワークフローを活用すれば、新しいIssueの作成をトリガーに、ChatGPTがその内容を自動で分析しコメントを追加するため、Issueの内容把握を迅速化し、開発プロセスの効率化に繋がります。
■このテンプレートをおすすめする方
・GitHubでのIssue管理に多くの時間を費やしているプロジェクトマネージャーの方
・ChatGPTを活用して、開発プロセスの初期対応を効率化したいと考えている方
・手作業によるIssueの確認漏れや、対応の遅延を防ぎたい開発チームの方
■注意事項
・GitHubとChatGPTのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
GitHubのプルリクエストが作成されたらChatGPTで概要を生成し、コメントを追加する
GitHubで作成されたプルリクエストの概要作成を自動で行えるため、レビューの効率の向上が期待できます。GitHubを活用して開発チームのコラボレーションを効率化したい方におすすめのフローです。
GitHubのプルリクエストが作成されたらChatGPTで概要を生成し、コメントを追加する
試してみる
■概要
「GitHubのプルリクエストが作成されたらChatGPTで概要を生成し、コメントを追加する」フローは、開発プロセスをスムーズに進める業務ワークフローです。
プルリクエストが発生すると、自動的にChatGPTが概要を作成し、レビュワーへのコメントとして追加します。
これにより、プルリクエストの内容が一目で分かりやすくなり、チーム内のコミュニケーションが円滑になります。
■このテンプレートをおすすめする方
・GitHubを活用して開発チームのコラボレーションを効率化したい開発者の方
・プルリクエスト時に概要を自動生成し、レビューの負担を軽減したいプロジェクトマネージャーの方
・ChatGPTとGitHubの連携で開発プロセスを自動化したいエンジニアの方
・チームのレビュー品質を向上させたいリーダーの方
・プルリクエストの管理に手間を感じている開発チームのメンバー
■注意事項
・GitHubとChatGPTのそれぞれとYoomを連携してください。
ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
ChatGPTやGitHubのAPIを使ったその他の自動化例
GitHubとの連携以外でも、ChatGPTのAPIを活用すれば、さまざまな業務を効率化・自動化することが可能です。もし気になるものがあれば、ぜひこちらの自動化テンプレートもお試しください!
ChatGPTを使った便利な自動化例
「メール対応に時間がかかる」「議事録作成が負担」「情報の整理が追いつかない」——そんな悩みも、ChatGPTとYoomの組み合わせでスムーズに解決できます。ここでは、業務効率をぐっと高められる自動化テンプレートを厳選してご紹介します。
ChatGPTで問い合わせ内容を自動分類しSlackの適切なチャンネルに通知
試してみる
ChatGPTで問い合わせ内容を自動分類し、Slackの適切なチャンネルに通知します。
Google スプレッドシートのリストからChatGPTで案内メールを自動生成し、メール送信する
試してみる
■概要
「Google スプレッドシートのリストからChatGPTで案内メールを自動生成し、メール送信する」フローは、顧客やチームメンバーへの案内メール作成を効率化する業務ワークフローです。
■このテンプレートをおすすめする方
・Google スプレッドシートで管理しているデータをもとにメールを送信したい方
・ChatGPTを活用して、メールの内容を自動生成したい方
・手作業でのメール作成に時間を取られている営業担当者や広報担当者の方
・効率的なコミュニケーションを実現したい中小企業の経営者の方
・Yoomを活用して業務ワークフローを自動化したいIT担当者の方
■注意事項
・Google スプレッドシート、ChatGPTのそれぞれとYoomを連携してください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約(APIが使用されたときに支払いができる状態)が必要です。
https://openai.com/ja-JP/api/pricing/
ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Outlookで受け取ったメールの返信文をChatGPTで作成し送信する
試してみる
■概要
「Outlookで受け取ったメールの返信文をChatGPTで作成し送信する」ワークフローは、メール対応の効率化を実現する業務ワークフローです。
このワークフローを活用することで、OutlookとChatGPTの連携により自動で返信文を生成し送信までをスムーズに行うことができます。
これにより手間を減らしつつ質の高いメール対応を実現できます。
■このテンプレートをおすすめする方
・Outlookを日常的に使用し、多くのメール対応に時間を割いているビジネスパーソン
・メール返信の品質を維持しつつ、業務効率を向上させたい企業のサポート担当者
・ChatGPTとOutlookの連携を活用して、メール対応の自動化を図りたいIT担当者
・日常業務でのRPAやAI活用に関心があり、具体的なワークフローを探している方
■注意事項
・ChatGPT、OutlookのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
Zoomミーティング終了後、ChatGPTで議事録を作成し参加者にメール送信する
試してみる
■概要
「Zoomミーティング終了後、ChatGPTで議事録を作成し参加者にメール送信する」フローは、会議の記録作成と共有を自動化する業務ワークフローです。
特に頻繁にミーティングを行うチームや、記録の正確性を重視する組織に最適なワークフローです。
■このテンプレートをおすすめする方
・Zoomを頻繁に利用し、ミーティング後の議事録作成に時間をかけているビジネスパーソン
・会議内容を正確に記録し、チーム全体で共有したいプロジェクトマネージャー
・ChatGPTを活用して業務の効率化を図りたいIT担当者
・議事録の質を向上させ、情報共有をスムーズに行いたい企業の管理職
・多人数が参加するミーティングで、手動での議事録作成が負担になっているチームリーダー
■注意事項
・Zoom、ChatGPTのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Zoomのレコーディング情報を取得するためには、ミーティングデータがクラウドレコーディングされている必要があります。
・クラウドレコーディングはZoomの特定プランに限定されるためご注意ください。詳細はこちらをご参照ください。
・ダウンロード可能なファイル容量は最大300MBまでです。アプリの仕様によっては300MB未満になる可能性があるので、ご注意ください。
・トリガー、各オペレーションでの取り扱い可能なファイル容量の詳細は下記をご確認ください。
https://intercom.help/yoom/ja/articles/9413924
・OCRまたは音声を文字起こしするAIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
フォームの内容をChatGPTで整理し、WordPressに下書きを作成する
試してみる
■概要
「フォームの内容をChatGPTで整理し、WordPressに下書きを作成する」ワークフローは、コンテンツ作成の手間を軽減する業務ワークフローです。
これにより、コンテンツ作成のプロセスがスムーズになります。
■このテンプレートをおすすめする方
・ブログ記事の作成に時間を取られがちなブロガーやコンテンツクリエイターの方
・ChatGPTとWordPressを連携させて効率的にコンテンツを管理したい方
・定期的にブログ更新を行っているが、記事のアイデア出しに悩んでいる方
・自動化を活用して業務の効率化を図りたいWebマーケターの方
■注意事項
・ChatGPT、WordPressのそれぞれとYoomを連携してください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
GitHubを使った便利な自動化例
「手動で更新情報を共有するのが大変」「ツールごとに情報がバラバラで管理しづらい」そんな課題も、GitHubと他のツールを連携することで効率的に解決できます。ここでは、進捗管理やチーム内の連携をスムーズにする自動化テンプレートをピックアップしました。
GitHubでプルリクエストが作成されたら、Notionにも追加する
試してみる
■概要
「GitHubでプルリクエストが作成されたら、Notionにも追加する」フローは、開発チームの作業を効率化する業務ワークフローです。
GitHubで新たなプルリクエストが発生すると、自動的にNotionの指定ページにその情報が記録されます。
■このテンプレートをおすすめする方
・GitHubとNotionを日常的に活用している開発チームのリーダーの方
・プロジェクトの進捗管理を効率化したいエンジニアの方
・手動でのプルリクエスト管理に時間を取られているチームメンバーの方
・情報共有を自動化し、チーム全体の生産性を向上させたい方
・異なるツール間の連携を強化し、ワークフローを最適化したいプロジェクトマネージャーの方
■注意事項
・GitHubとNotionのそれぞれとYoomを連携してください。
SalesforceでToDoオブジェクトが登録されたらGitHubに追加する
試してみる
SalesforceでToDoオブジェクトが登録されたらGitHubに追加するフローです。
Trelloでカードが登録されたらGitHubに追加する
試してみる
Trelloでカードが登録されたらGitHubに追加するフローです。
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加
試してみる
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加します
GitHubにIssueが作成されたらSlackに通知する
試してみる
GitHubにイシューが作成されたらSlackにIssueの内容を通知します。
終わりに
ChatGPTとGitHubを連携させることで、これまで手作業で行っていた作業をもっとスマートに進められるようになります。
Yoomを使えば、プログラミングの知識がなくても、必要なデータ連携をかんたんに仕組み化できます。
業務の精度と効率を同時に高められるこの仕組みを、あなたの仕事にも取り入れてみませんか?
「これなら使えそう!」と思った方は、ぜひYoomに無料登録して、新しい働き方を始めてみてください。