

・
GitHubを活用することでタスクやバグの管理を効率化できます。
しかし、業務を進める中でChatworkのメッセージの内容をGitHubのIssueとして登録する場合、登録までに手間がかかり、転記ミスや漏れといったヒューマンエラーが発生する可能性があります。
本記事ではChatworkとGitHubを連携することで、Chatworkでメッセージが投稿されたらGitHubでIssueを作成する方法をご紹介します。
ノーコードでChatworkとGitHubを連携できる手順とメリットを紹介しますので、ぜひ最後までご覧ください。
タスクの進捗管理や情報共有を手作業で行う場合、転記の手間がかかりヒューマンエラーが発生する可能性があります。
ChatworkとGitHubを連携すると、Chatworkのメッセージの内容をGitHubのIssueに自動で登録できます。
これにより、担当者は作業時間を短縮し、意思決定までのプロセスをスピードアップできる可能性があります。
また、転記ミスや漏れといったヒューマンエラーの削減が期待できます。
ChatworkとGitHubを連携することで、メッセージが投稿されたらChatworkのメッセージのタイトルや内容をGitHubのIssueに自動で記録することができるため、情報の一元管理が可能になり、タスクが明確化され、見落としを防げる可能性があります。
特に、テレワーク勤務の場合や部署をまたがるプロジェクトの場合では、チームメンバー全員がGitHubを通じて漏れなく進捗を共有できるため、業務の正確性向上が期待できます。
[Yoomとは]
ここからは、Yoomを活用しChatworkとGitHubを連携し、「Chatworkでメッセージが投稿されたらGitHubでIssueを作成する」フローの作成方法をご紹介します。
上記フローの活用で、先述したメリットを実現できます。
作成手順は、下記プロセスになります。
・ChatworkとGitHubをマイアプリ登録する
・テンプレートをコピー
・フローの起点となるChatworkのトリガー設定と、GitHubのオペレーション設定
・トリガーボタンをONにして、ChatworkとGitHubの連携動作を確認
〈フローボット作成時の注意事項〉
AI機能は、一部有料プランでのみご利用いただける機能で、2週間の無料トライアルを行うことが可能です。
〈事前準備〉
下記バナーの「試してみる」をクリックしてください。
登録フォームに入力し、Yoomに登録してください。
登録が完了したら、早速ログインしてフローを編集していきましょう!
まずは、YoomのマイアプリにChatworkとGitHubを登録します。
1. Chatworkの登録方法

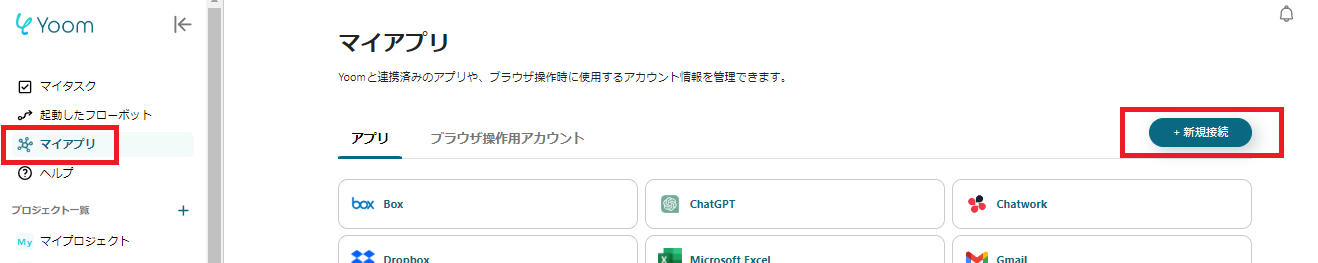
左欄の「マイアプリ」をクリックして、「新規接続」からChatworkを検索してください。

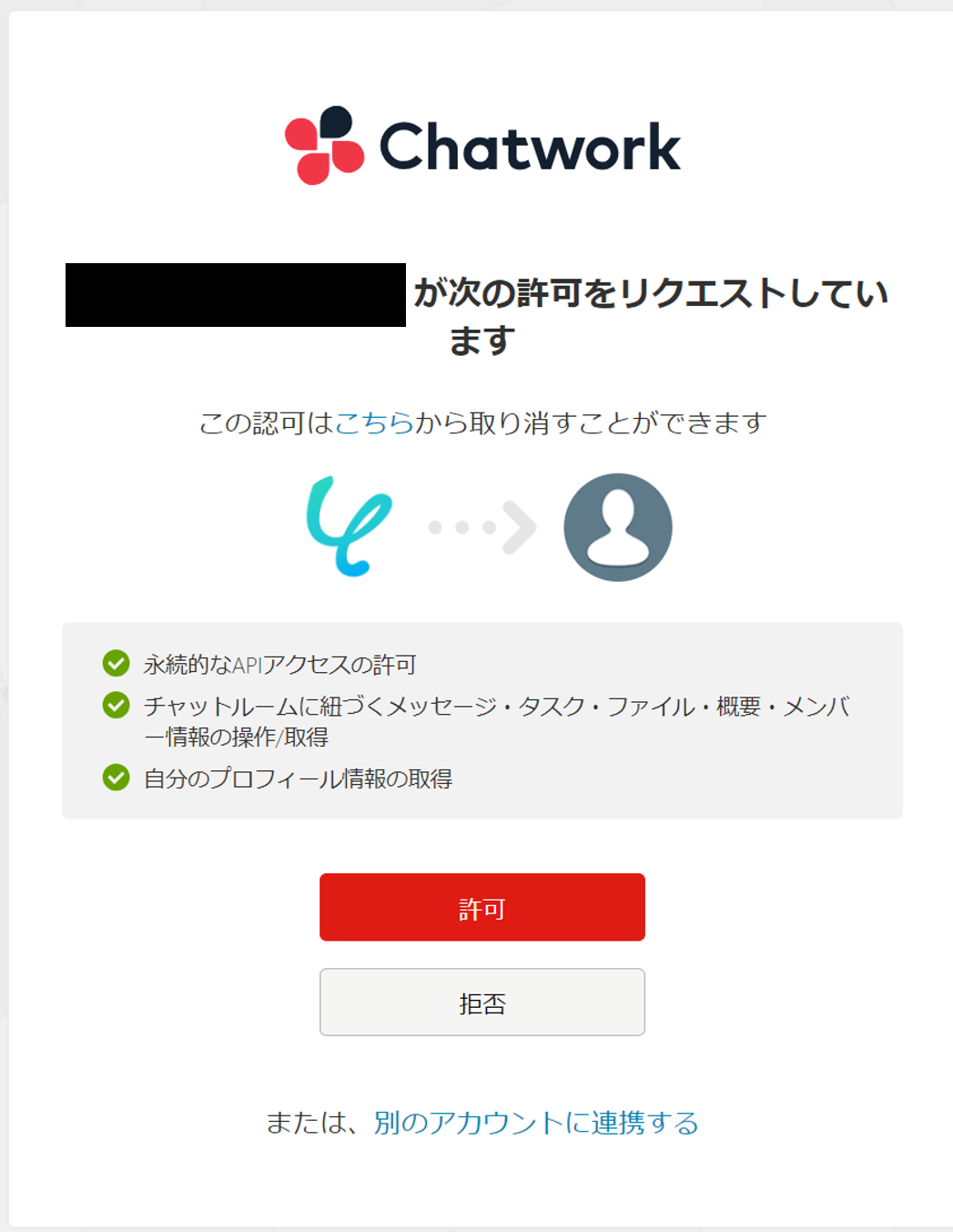
連携したいアカウントでログインしたら、上記画像が表示されるので、「許可」をクリックしてください。
2. GitHubの登録方法
今度は「新規接続」からGitHubを検索してください。

GitHubのログイン画面が表示されるため、ログインしてください。
連携が完了するとYoomのマイアプリにChatworkとGitHubが登録されます。

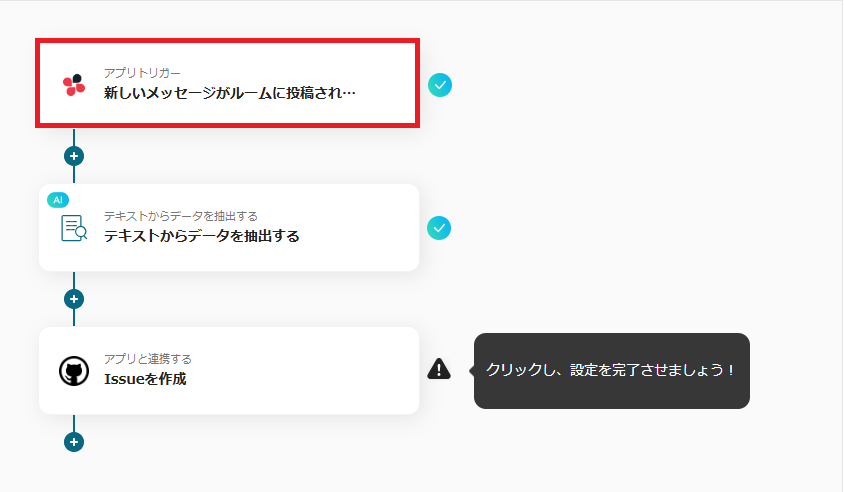
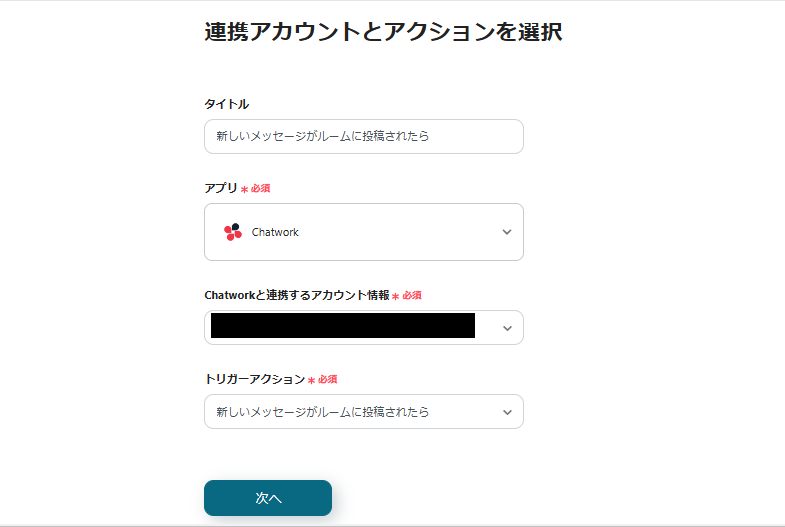
アプリトリガーの「新しいメッセージがルームに投稿されたら」という項目を選択してください。

トリガーアクションとアカウント情報に誤りがないことを確認し、「次へ」をクリックしてください。

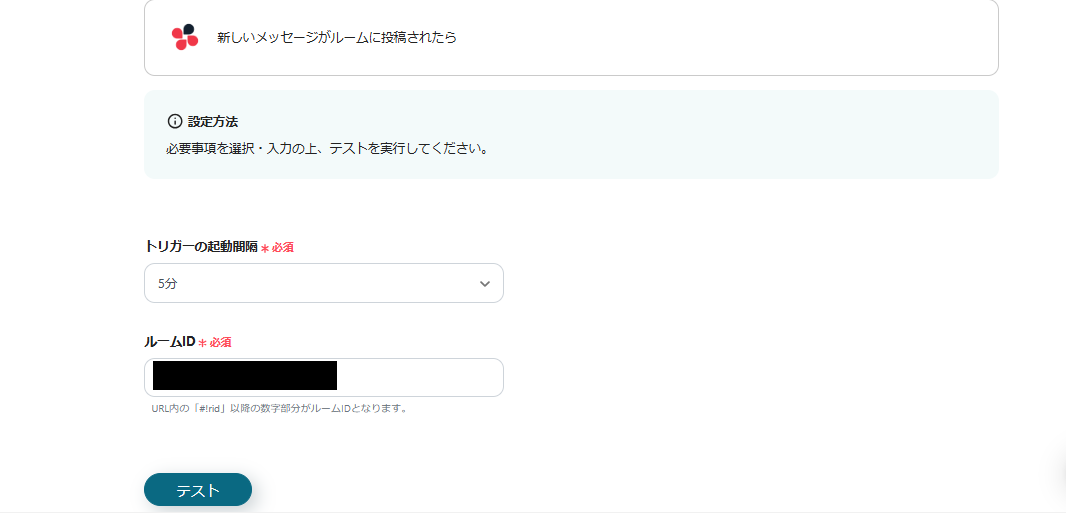
トリガーの起動間隔:5分/10分/15分/30分/60分から任意で選択可能です。
※起動間隔は、プランによって選択できない場合がありますのでご注意ください。

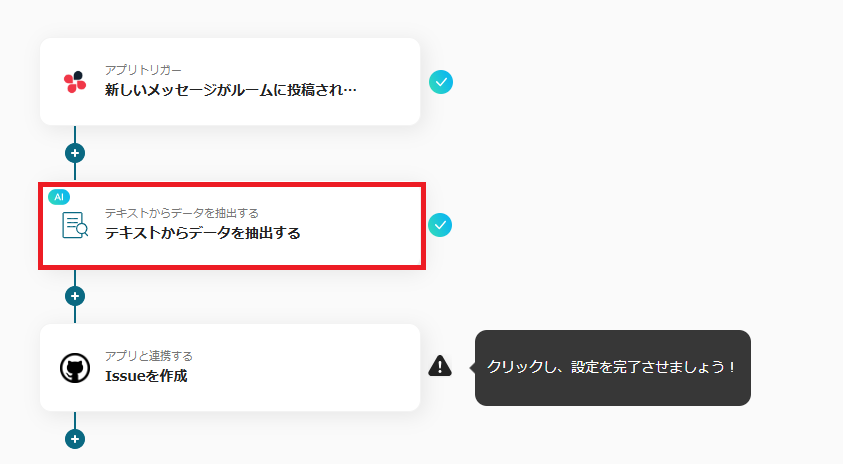
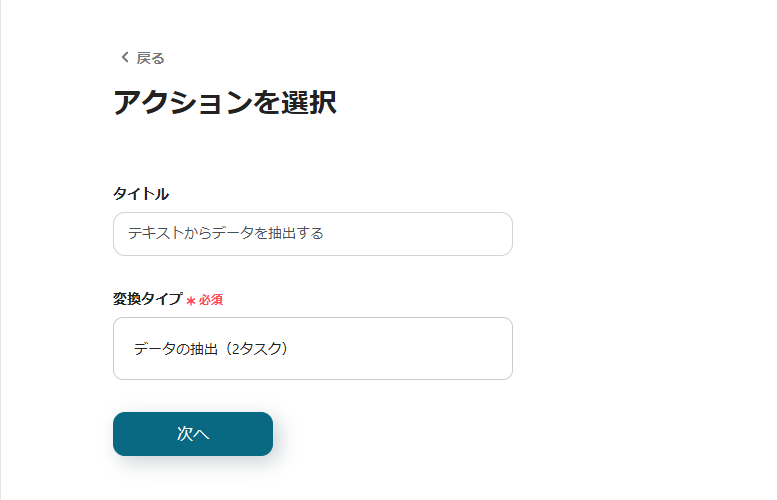
続いて、「テキストからデータを抽出する」という項目を選択してください。

タイトルは、変更可能です。
上記画像の通り、変換タイプが「データの抽出(2タスク)」が選択されていることを確認してください。

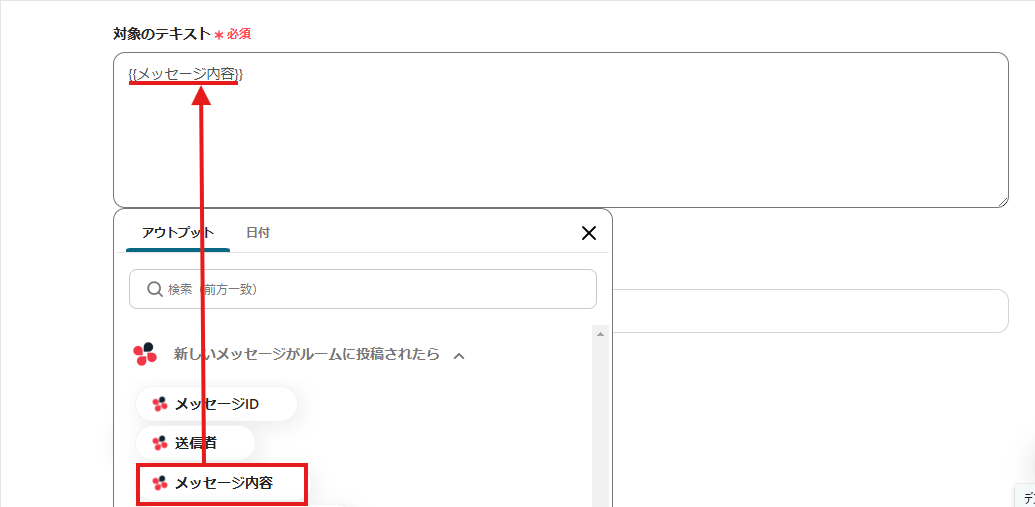
対象のテキスト設定は、上記画像の内容を参考にしてください。
設定方法)「新しいメッセージがルームに投稿されたら」の中にある「メッセージ内容」をクリックしてください。
このように設定することで、Chatworkに新しいメッセージが投稿されたら、メッセージ内容を自動取得し、データを抽出できます。

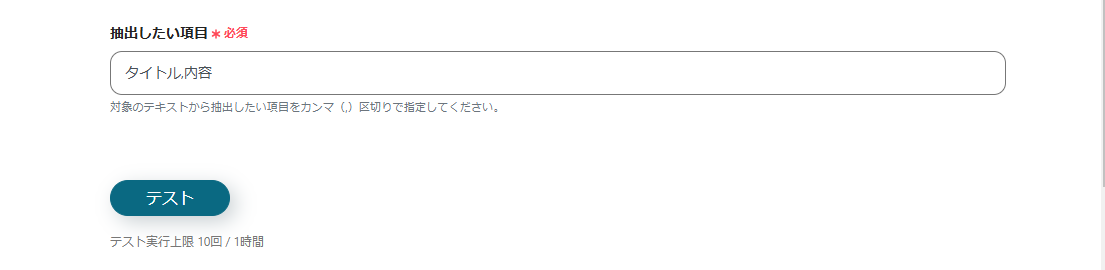
抽出したい項目は、上記のように設定することで、メッセージの「タイトル」と「内容」を自動で抽出できます。
設定完了後、テストをクリックしてください。

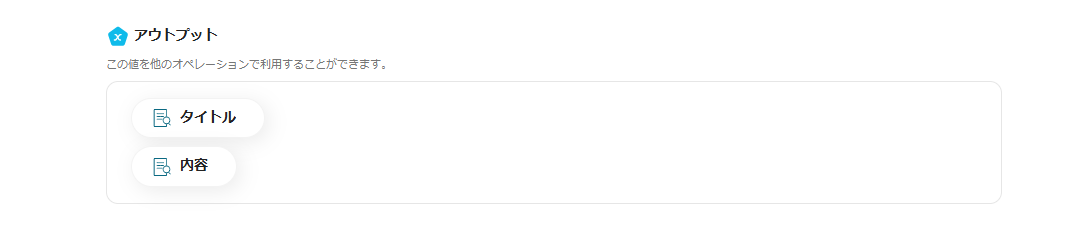
テストが成功したら、アウトプットが取得されるので確認後「保存する」をクリックしてください。

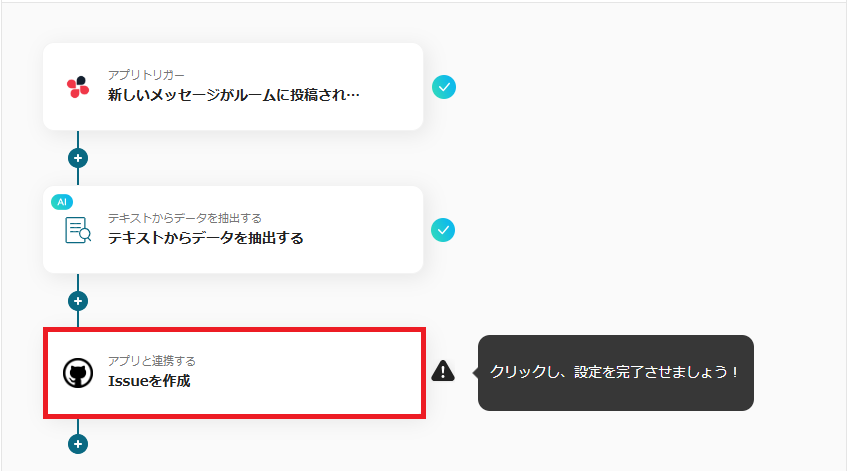
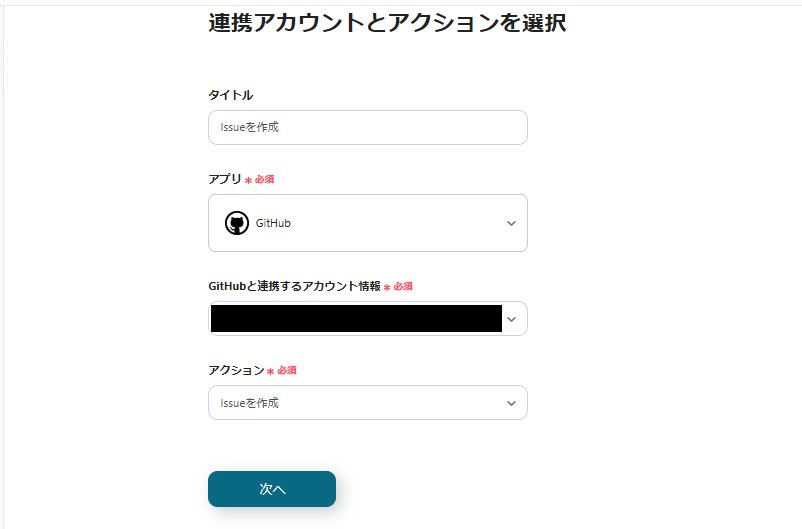
次に、「Issueを作成」という項目を選択してください。

アクションとアカウント情報に誤りがないことを確認し、「次へ」をクリックしてください。

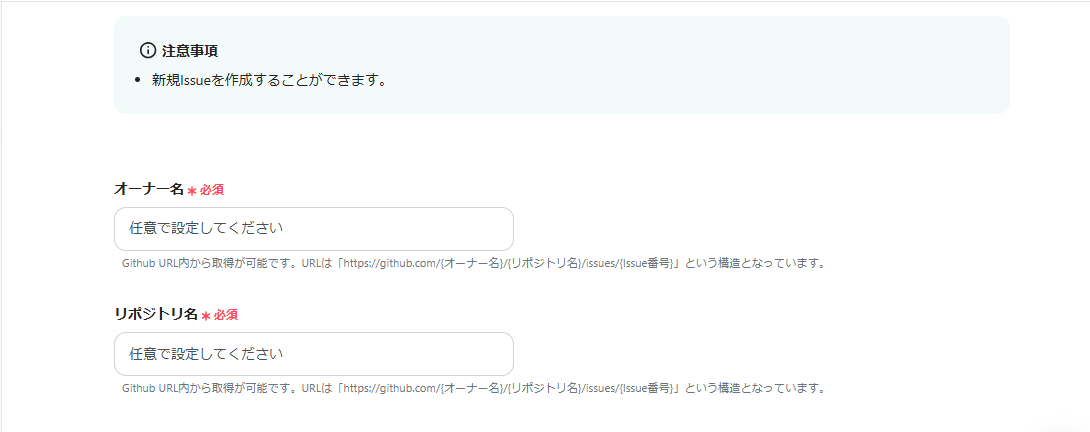
オーナー名とリポジトリ名は、注釈を参考に入力してください。

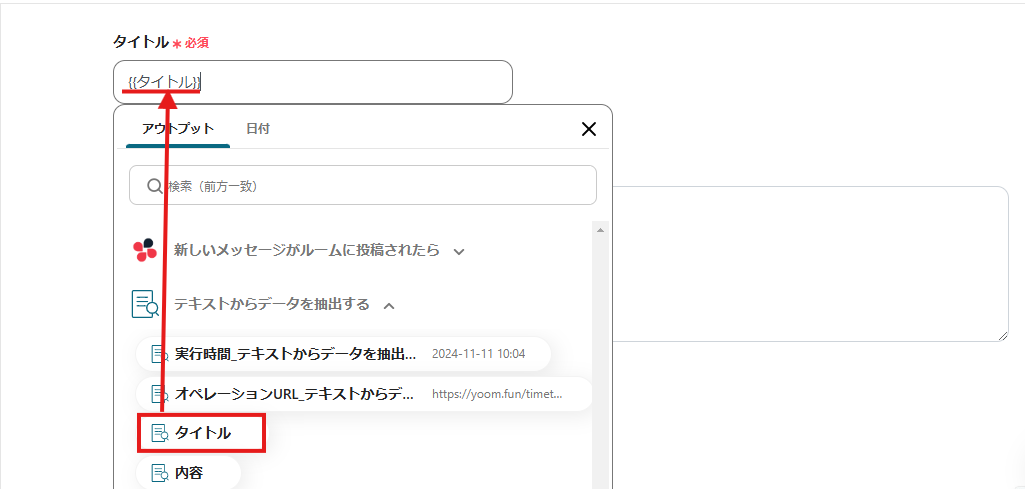
タイトルは、「テキストからデータを抽出する」の中にある「タイトル」をクリックしてください。
上記のように設定することで、Chatworkに投稿されたメッセージの「タイトル」を、自動でGitHubのIssueのタイトルに反映できます。

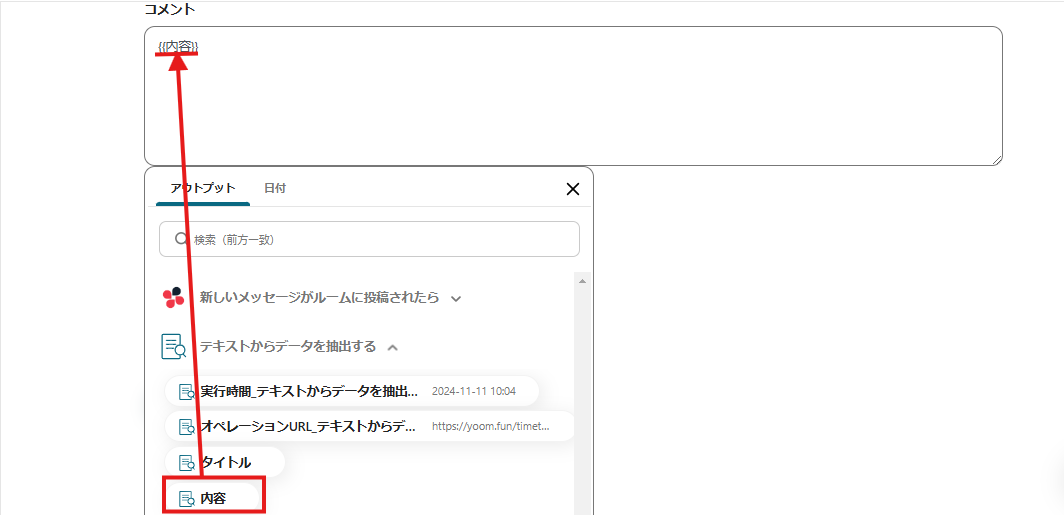
コメントは、「テキストからデータを抽出する」の中にある「内容」をクリックしてください。
上記のように設定することで、Chatworkに投稿されたメッセージの「内容」を、自動でGitHubのIssueのコメントに反映できます。
テストを行い、成功したら「保存する」をクリックしてください。

全ての設定が完了したら、上記画面が表示されるので、「トリガーをON」にして、フローボットを起動させてください。
これで「Chatworkでメッセージが投稿されたらGitHubでIssueを作成する」フローボットの完成です。
ここからは、GitHubを使用したおすすめの3つのフローボットをご紹介します。
1.GithubでIssueが作成されたらMicrosoft Excelに自動で追加するフローです。
このフローを活用することで、手作業を省き迅速に問題解決ができる可能性があります。
2.GitHubで登録されたタスク情報をGaroonのカレンダーに自動で登録するフローです。
このフローを活用すると、GitHubのタスク情報を自動でGaroonに登録できるため、作業の時間を省き、素早いタスク解消につながる可能性があります。
これによりタスク解決を円滑にし、全体の生産性向上が期待できます。
3.GitHubでIssueが作成されたらTrelloに自動で追加するフローです。
このフローを活用すると、転記作業を自動化し、カード作成に引用情報を活用できるため、手作業による入力ミスを省くことが期待できます。
本記事ではChatworkとGitHubを連携し、Chatworkでメッセージが投稿されたらGitHubでIssueを作成する方法をご紹介しました。
これにより、業務を効率化し転記ミスや漏れといったヒューマンエラーを削減することが期待できます。
さらに、情報の一元管理でタスクの見落としを防げる可能性があります。
Yoomでは、ChatworkとGitHub以外にもさまざまなアプリと連携し、業務を自動化できます。
Yoomのフローボットテンプレート一覧から、気になるフローをお試しください。