

・

freee人事労務とMicrosoft Entra IDを利用してユーザーの管理をしていると、どちらか片方でユーザー登録をしたあと、もう片方にも手動で登録する作業が必要ですよね。
登録件数が多ければ多いほど、時間と労力がかかり大変ではないでしょうか。
このような悩みを解決するのが、freee人事労務とMicrosoft Entra IDの連携です。
本記事では、freee人事労務の情報を用いてマイクロソフトアカウントを自動発行する方法を紹介します。
この自動化により、従業員のアカウント管理が効率化され、手動での入力ミスを防ぐこともできます。
ノーコードで連携できるので、ぜひ試してみてくださいね!
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
[Yoomとは]
それでは、「freee人事労務で従業員が登録されたらMicrosoft Entra IDでマイクロソフトアカウントを発行する」フローボットを作成していきます。
マイアプリ連携を先にしておくと、後の設定がスムーズに進みますよ。
まずは、使用しているfreee人事労務とYoomを連携させます。
Yoomページの左側からマイアプリ→新規接続と選択します。
freee人事労務と検索してください。
メールアドレスとパスワードでログインすると以下の画面が出ますので、問題なければ許可をクリック。

続いてMicrosoft Entra IDを連携します。
サインイン画面が出たら、メールアドレス・パスワードを入力します。
※Microsoft 365(旧Office 365)には、家庭向けプランと一般法人向けプラン(Microsoft 365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
※Microsoft Entra IDは、チームプラン・サクセスプランをご利用の方向けのアプリです。フリープランやミニプランで使うと、フローボットのオペレーションやデータコネクトがエラーになってしまうのでご注意ください。有料プラン(チームプラン・サクセスプラン)には2週間の無料トライアルがあります。トライアル期間中なら、普段は制限されているMicrosoft Entra IDも問題なく利用できますよ。ぜひこの機会にいろいろと体験してみてくださいね。

2つのアプリがマイアプリに連携されたらOKです。
今回は用意されているテンプレートを使用します。
下記のテンプレートページを開いたら、「このテンプレートを試す」をクリック。
Yoomをお使いの方はログインし、初めての方は会員登録をしましょう。
進むと、ご自身のワークスペースにテンプレートがコピーされます。
必要だったら、テンプレートの名前を変更することができます。
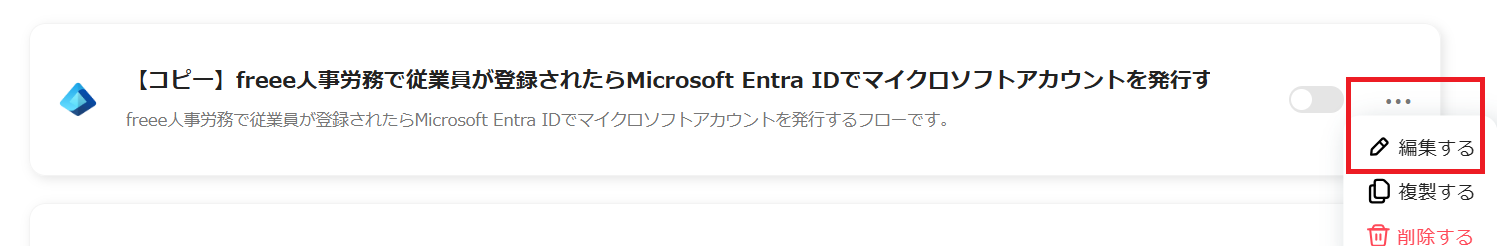
左側のマイプロジェクトをクリックすると先ほどコピーしたテンプレートが出てきます。
右側の三点リーダー(...)をクリックし、編集するを選択します。

今回は以下の4ステップです。
一緒に設定していきましょう!

ではアプリトリガーを設定していきましょう。
「従業員が登録されたら(Webhook)」を選択します。
タイトルはわかりやすいように、変更可能です。
連携するアカウント情報を確認します。
アクションはそのままで次に進みましょう。
Webhookの設定を行います。
こちらの記事を参考に設定し、テストしてください。

freee人事労務の内容が、アウトプットに反映されていることを確認して保存します。
続いて「従業員情報の取得」をクリック。


こちらもテストし、freee人事労務の情報がアウトプットに反映していることを確認したら保存します。
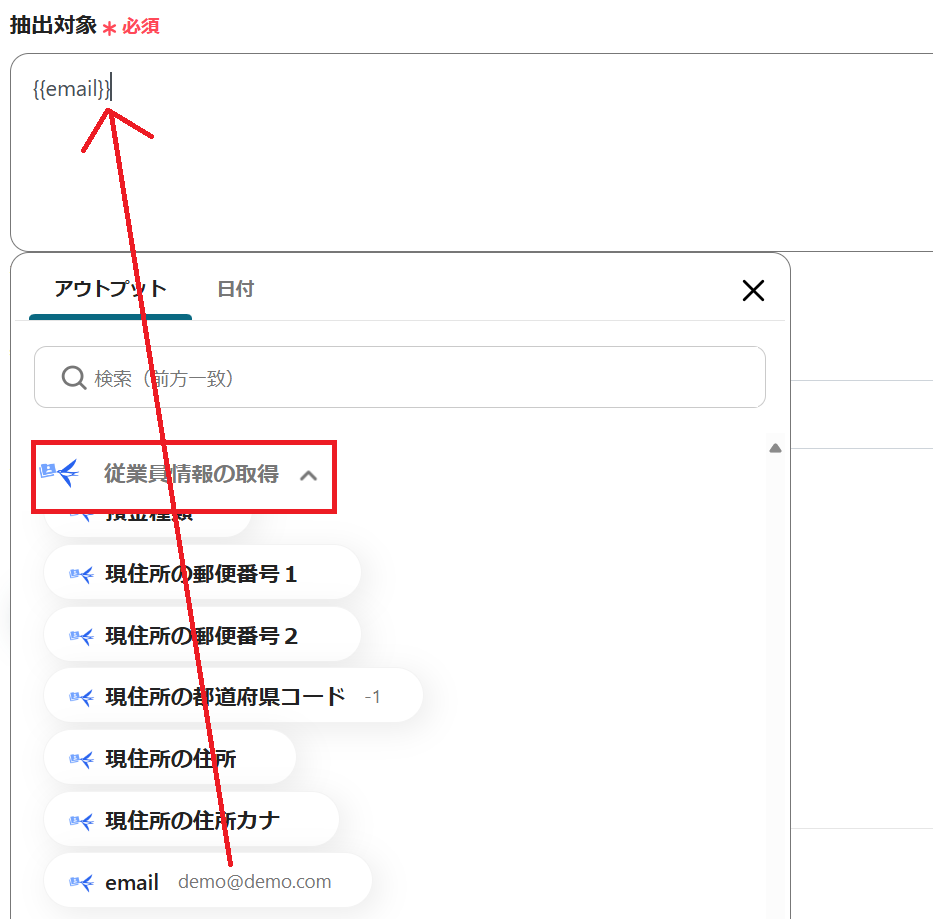
続いて「特定の文字列以前を抽出」をクリック。

こちらも抽出対象については、図のようにアウトプットを指定します。

テストし、@以前の文字抽出が確認出来たら保存します。
続いて「ユーザーを追加」をクリック。
連携するアカウント情報を確認します。
アクションはそのままで次に進みましょう。
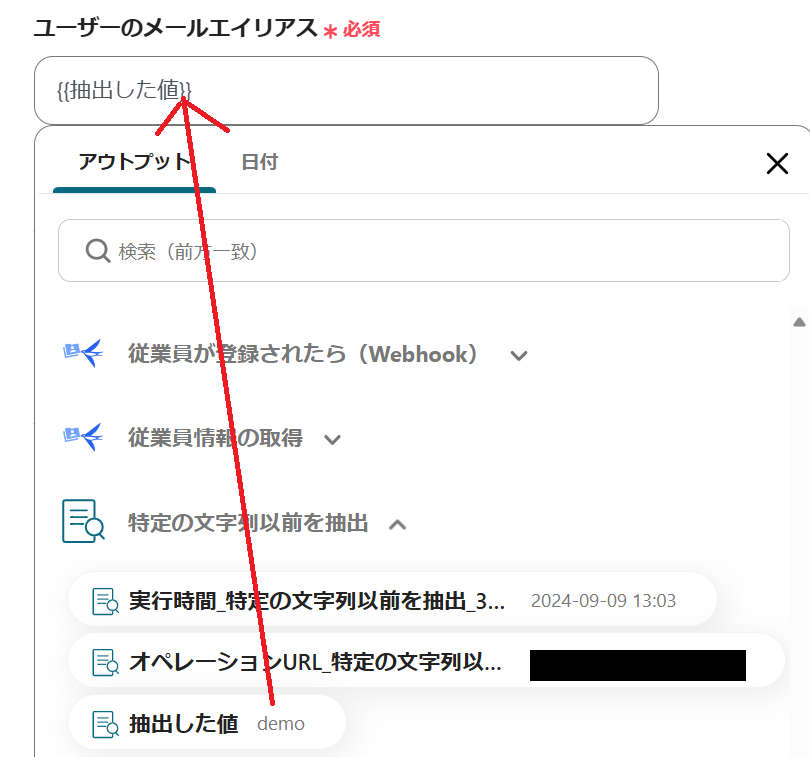
必須項目を設定していきます。

先ほど抽出した値は、ユーザのメールエイリアスで使用します。

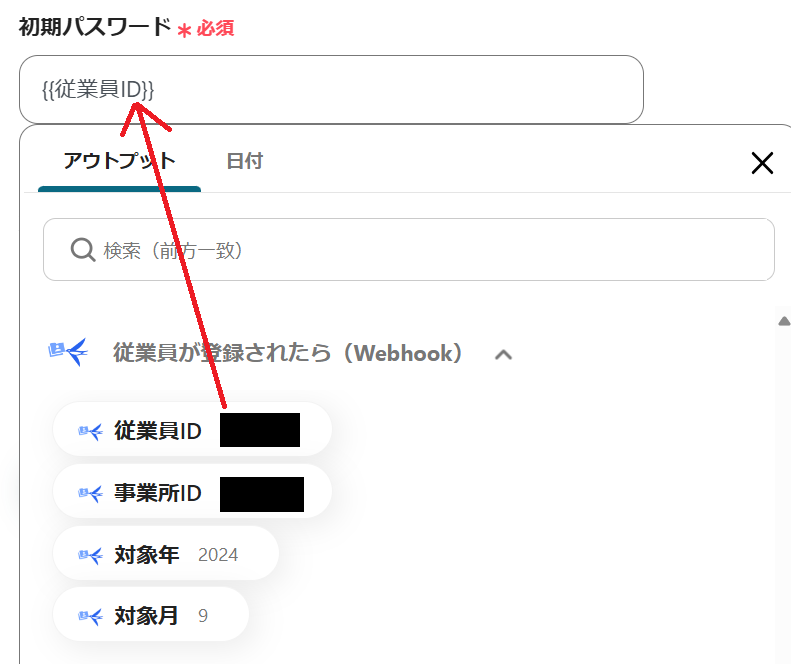
初期パスワードは今回、従業員IDとしました。

こちらもテストし、成功したら保存します。
最後にアプリトリガーをオンにして完了です。
ここまでお疲れ様でした。
プログラミングに詳しくない私でも、簡単に進めることができました。
今回使用したフローボットはこちら↓
本日ご紹介した連携以外にもfreee人事労務やMicrosoft Entra IDのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
freee人事労務で従業員が削除されたらMicrosoft Entra IDからユーザーを削除する連携も可能です。
freee人事労務で従業員が登録されたらクラウドストレージに従業員ごとのフォルダを作成する
freee人事労務で従業員が登録されたら、Google DriveやOneDriveに従業員ごとのフォルダを自動で作成します。
freee人事労務に従業員の登録や更新があったらチャットツールに通知する
freee人事労務に従業員の登録や更新があったら、SlackやChatworkなどに自動で通知します。
freee人事労務で社員情報を登録したら他の人事労務アプリにも登録する
freee人事労務で社員情報を登録したら、HRMOSやSmartHRなどにも自動で登録します。
ワークフローで申請が承認されたらMicrosoft Entra IDのグループに従業員を追加する
コラボフローやkickflowで申請が承認されたらMicrosoft Entra IDのグループに従業員を自動で追加します。
データベースが更新されたらMicrosoft Entra IDでユーザーを追加する
Google スプレッドシートやkintoneで更新があったら、Microsoft Entra IDでユーザーを自動で追加します。
新入社員の情報がfreee人事労務に登録されると、Microsoft Entra IDで自動的にマイクロソフトアカウントが作成されます。
これにより、人事担当者は手動でアカウントを作成する手間が省け、効率的にオンボーディング準備をできるのではないでしょうか。
また、アカウントがないから何も操作ができないという状況を防ぐことにもつながり、結果的に新入社員に気持ちの良い業務スタートを切ってもらえるかもしれません。
従来、手動でアカウントを作成する場合、入力ミスやアカウント情報の設定ミスが発生するリスクがありますよね。
例えば、誤ったメールアドレスの入力や権限の付与漏れなど、細かなミスが積み重なることで、業務上のトラブルやセキュリティ上の問題が生じる可能性があります。
しかし、この連携を活用すれば、従業員がfreee人事労務に登録された時点で自動的にマイクロソフトアカウントが作成されます。
この自動化により、ミスの発生が抑えられ、全体の管理精度が向上するのではないでしょうか。
今回は「freee人事労務で従業員が登録されたらMicrosoft Entra IDでマイクロソフトアカウントを発行する」フローボットをご紹介しました。
入社する社員が多い時期は、アプリアカウントの作成を効率化したいですよね。
このフローボットを使用すれば、freee人事労務の情報を用いてマイクロソフトアカウント作成されるので、手動転記で起こりがちな入力ミスなどを防ぐことができます。
また、Yoomを使うことで、ノーコードで簡単に連携を設定できるので、時間と労力の節約につながるはずです。
ぜひこの記事を参考にして、freee人事労務とMicrosoft Entra IDの連携を試してみてくださいね。
