

・

セールスで使用する書類の作成、顧客管理、規約書類の準備、在庫管理などなど…パッと思いつくだけでもこれだけ存在する営業事務は、顧客が増えればそれに比例して業務負担が大きくなりがちです。
そうなると事務作業ばかりが増え、外回りやセールスの機会が減る要因になりかねませんよね。
今回はこのような悩みを解決すべく、営業をスムーズに行えるサポートツールのGENIEE SFA/CRMと、クリエイティブで無限大な使い方が可能なNotionを連携してみました。
まずはGENIEE SFA/CRMとNotionを連携するとどのようなメリットがあるのか、具体的に2つの例を紹介します!
GENIEE SFA/CRMに会社情報が登録される度に、Notionにリアルタイムで会社情報が追加されるようになります!
リアルタイムで追加されることにより、営業チーム全体が新しい会社情報を把握しやすくなり、担当者の割り振りやアポイントメントの取得といった次のフェーズへの移行がスムーズになることが期待できるでしょう。
また、GENIEE SFA/CRMに入力した会社情報を手動でNotionに再入力する手間が省ける上、手入力でおこりがちなタイピングミスなどが減り、会社情報を正確にNotionに転記することが可能です!
GENIEE SFA/CRMから会社情報がリアルタイムで自動転記されれば、その会社に対してどのようなアプローチをするべきかという戦略を記載したり、会社をより詳しく調べたデータを蓄積していくことが即座にできるようになります。
さらに、Notionは同時編集ができるツールのため、担当チーム全体でのデータ編集が可能です。
自由度が高いツールなので、マーケティングチームのようなクリエイティブな部署との連携も行いやすくなるでしょう。
[Yoomとは]
では、ここからは実際に「GENIEE SFA/CRMで会社情報が登録されたらNotionに追加する」というフローボットの作成手順を紹介しましょう。

今回はイチからフローボットを作成せず、すでにフローが組んであるテンプレートを使用します。
テンプレートを使用すればより簡単にアプリ同士の連携が可能になるのでおすすめです!
Yoomの登録が終わったら、以下のバナーをクリックして進んでくださいね。
次はGENIEE SFA/CRMとNotionをYoomと連携させましょう。これを「マイアプリ連携」と言います。
テンプレートのバナーをクリックすると、画面の下に「このテンプレートを試してみる」というボタンがあるので押します。
そうすると「マイプロジェクト」というページに飛ぶので、画面左側のメニューから「マイアプリ」を選択!
↓
まずはGENIEE SFA/CRMマイアプリ連携からいきましょう!
検索窓に「GENIEE SFA/CRM」と入力するとGENIEE SFA/CRMのアイコンが出てくるのでクリック!

アカウント名とアクセストークンを赤枠の通り入力しましょう。
入力出来たら右下の保存ボタンを押して、GENIEE SFA/CRMとYoomの連携は完了です!
次はNotionとYoomを連携させましょう。
NotionとYoomを連携するにあたり、この段階でGENIEE SFA/CRMの会社情報を転記するページをNotion側で用意しておく必要があります。
そのため、あらかじめ会社情報を転記したいNotionのページを作成しておきましょう。

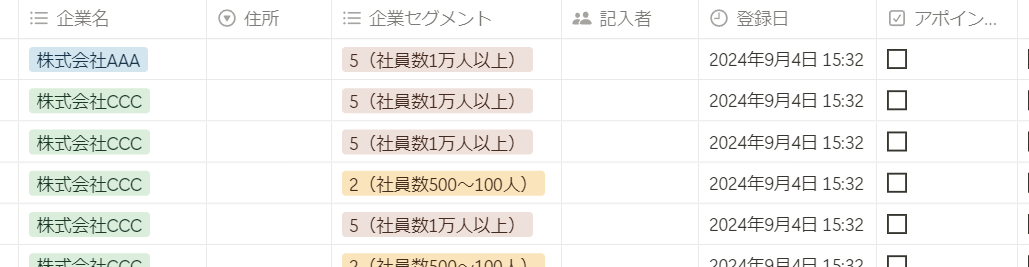
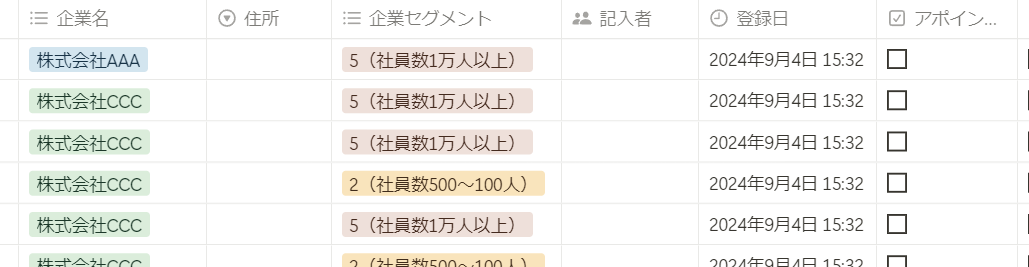
今回は会社情報を管理したいので、上記のようなページを用意しました。
↓
準備ができたら右上の新規作成をクリック!検索窓に「Notion」と入力するとNotionのアイコンが出てくるので押します。

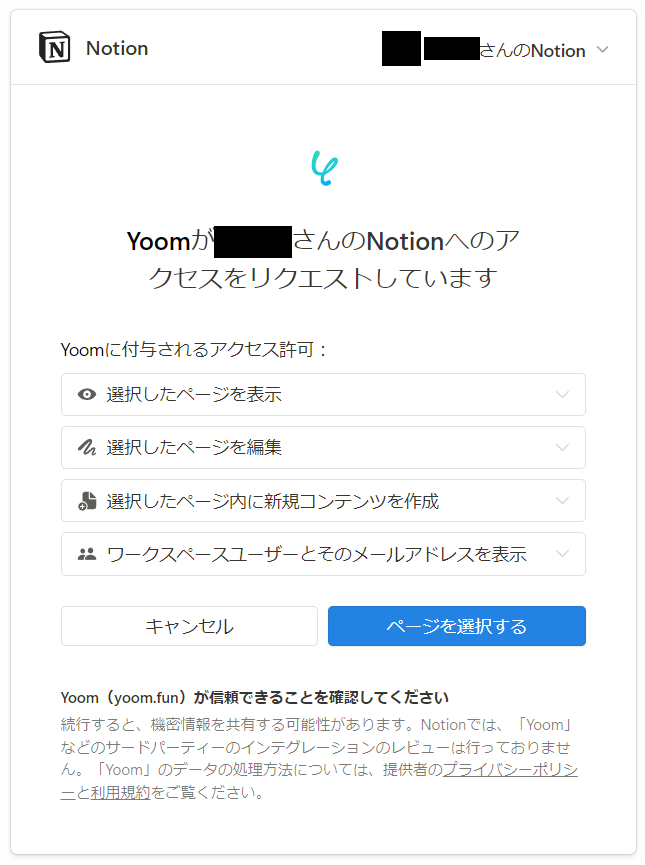
上記のような画面に移行するので「ページを選択する」を押します。

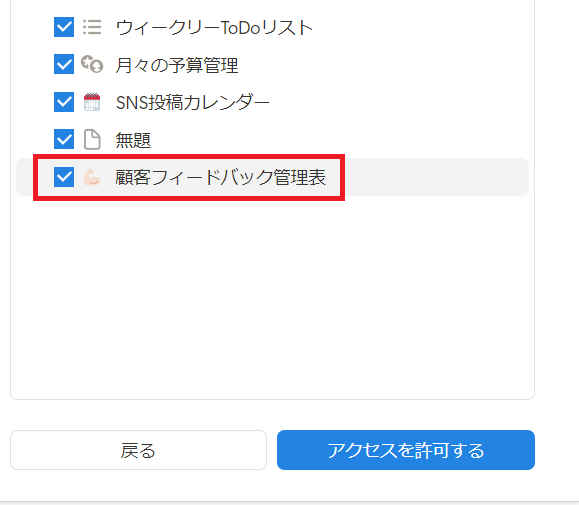
GENIEE SFA/CRMと連携するページを選択して、アクセス許可をクリックすると連携完了です!
これにてGENIEE SFA/CRMとNotionのマイアプリ連携はOKです!
2つのアプリがYoomと連携できたので、次はフローボットの設定に参りましょう。
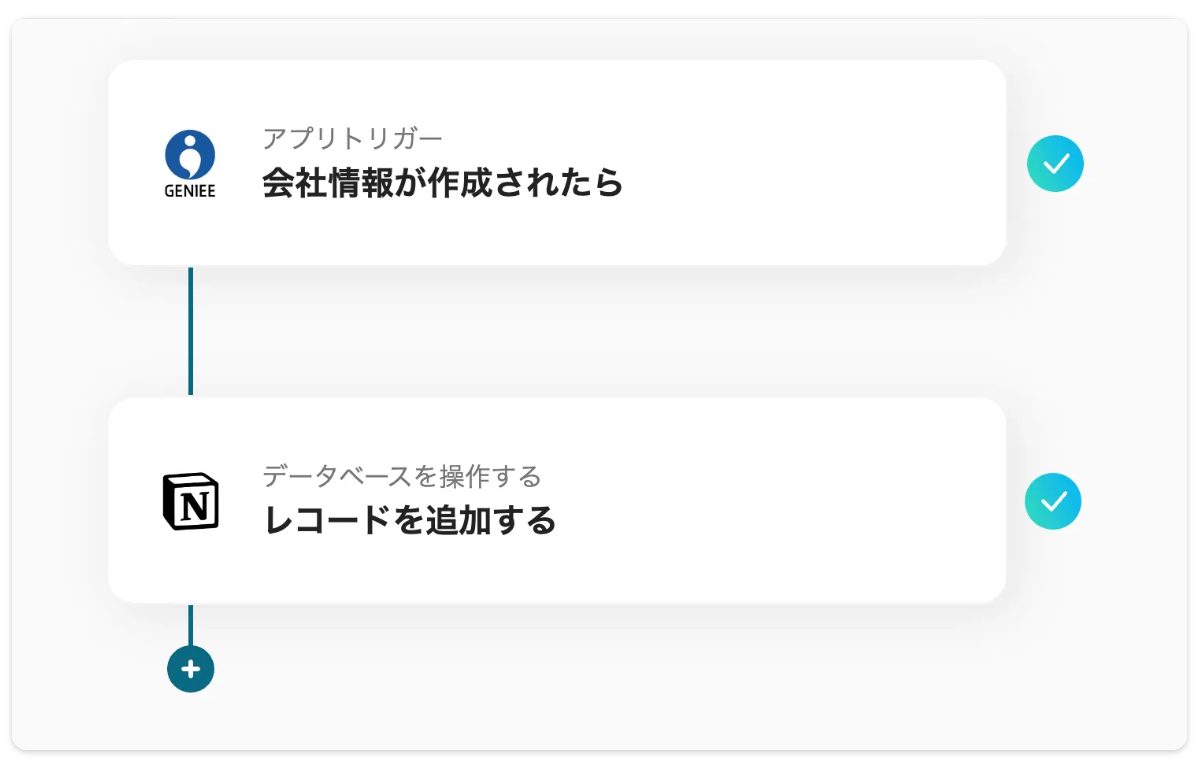
今回のフローボットの手順は全部で2段階です!
画面左側のマイプロジェクトから「【コピー】GENIEE SFA/CRMで会社情報が登録されたらNotionに追加する」をクリック!
右上の編集するを押しましょう。
↓
GENIEE SFA/CRMのアイコンの「会社情報が作成されたら」を押します。
テンプレートを利用したことによりあらかじめ必要項目は入力されているので、連携するアカウント情報が正しいか確認してから次へをクリック!
↓

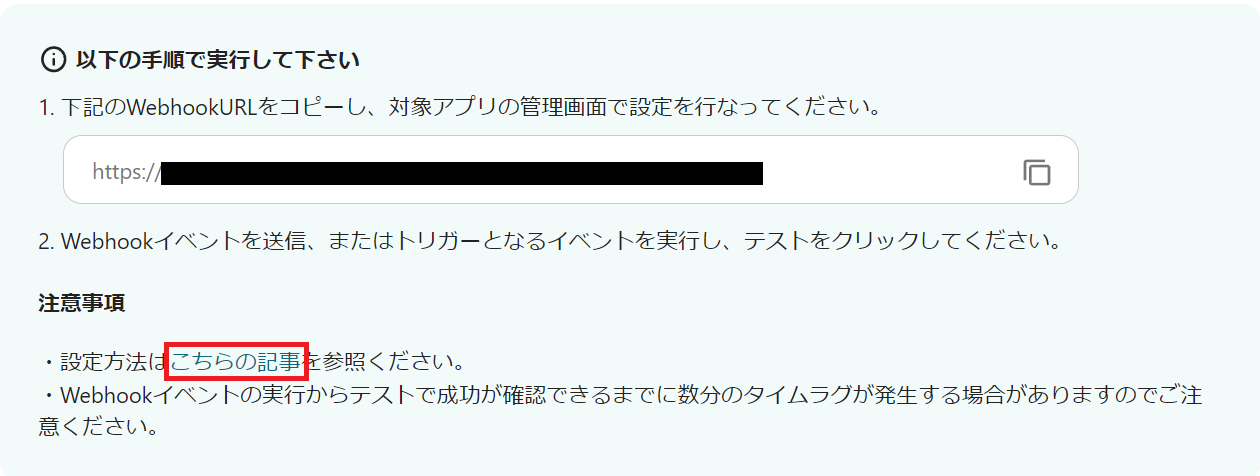
Webhookの設定をしましょう。
Webhookを設定することで、会社情報が登録されたらリアルタイムで通知を受け取れるようになります!
赤枠のGENIEE SFA/CRMのWebhookの設定内に設定方法が詳しく記載されているので、別タブで開き確認しながら進めてください。

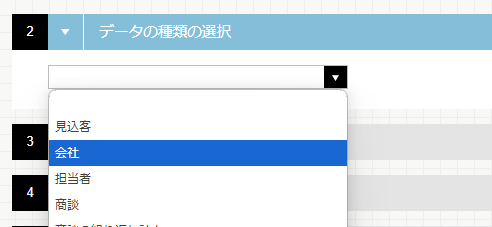
設定の途中、データの種類の選択という項目がありますが、今回は会社情報が登録された場合に通知を受け取りたいので、画像のように「会社」を選択しましょう!
↓
Webhookの設定ができたら、テスト送信のためにGENIEE SFA/CRMで会社情報を登録します。
登録ができたらYoomの画面に戻り、「テスト」と書かれたボタンを押してみましょう。
青く「テスト成功」と表示されれば保存をクリック!
GENIEE SFA/CRMの設定は以上です!
Notionのアイコンの「レコードを追加する」を押します。
こちらに関しても先ほどと同じく、テンプレートを利用したことによりあらかじめ必要項目は入力されているので、連携するアカウント情報が正しいか確認してから下へスクロールしましょう。

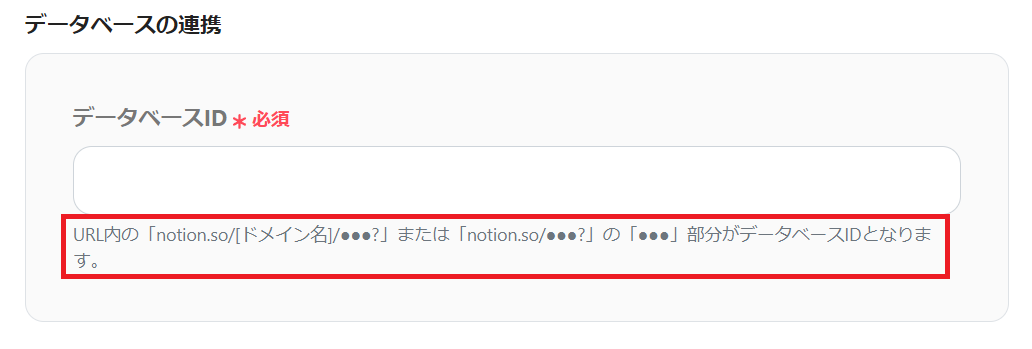
データベースIDを入力します。
赤枠の内容に沿ってコピペをすればOKです!次へを押しましょう。
↓

追加するレコードの値を設定していきましょう。
ここで設定したものがNotionに反映されるようになります!
ポイントとして、画像に表示されているボックス名は連携しているNotionのページに連動しています。

今回用意したのはこのようなNotionのページです。
Yoomの画面に表示されているボックスの項目と、用意したNotionの項目を等しく入力していく必要があります。
やり方はとても簡単なのでご安心ください!

値を入力したいボックスをクリックして、GENIEE SFA/CRMのアイコンの「会社情報が作成されたら」を押しましょう。
そうすると、GENIEE SFA/CRMの設定でテスト送信した会社情報が一覧で表示されるようになっています!
そのため、ボックス名に等しいものをチョイスすればOKです!

必要な項目の入力できたら画面下のテストを押して、青く「テスト成功」と表示されればOKです。
ここまでできたら保存を押しましょう。
これにてGENIEE SFA/CRMとNotionの連携は終了です。お疲れ様でした!
Yoomではこのように時短でフローボットの作成ができるテンプレートが豊富に取り揃えられているので、ぜひ一度ご覧ください!
他にもGENIEE SFA/CRMを使った自動化の例がYoomにはたくさんあるので、いくつか紹介します。
1.GENIEE SFA/CRMで会社情報が登録されたらkintoneに追加する
kintoneとも連携可能!経理部が登録された会社に対する請求の管理などをしやすくなります。
2.GENIEE SFA/CRMで会社情報が登録されたらSalesforceに追加する
GENIEE SFA/CRMとSalesforceを併用しているのなら、連携し、情報をシームレスに管理できるようしましょう!
3. GENIEE SFA/CRMで見込み客が登録されたらDiscordに通知する
見込み客をリアルタイムで把握できるようになるため、スピード感のあるセールス対応が期待できます!
細かい入力作業はどうしても時間がかかってしまいがちですよね。また、今回のような会社情報は大切な顧客データです。
そのため、間違いがあるとセールスがしにくくなってしまう事も考えられます。
このような事態を防ぐためにも、GENIEE SFA/CRMとNotionを連携し、会社情報を正しく転記&管理できるようにしましょう!
そして、セールスが上手くいくように様々なデータを集約し、チーム内で共有してみてくださいね。
