「GitHubにIssueを作ったけど、Backlogにも同じ内容を登録しないといけない…」「またコピペか…。正直、この手間どうにかならないの?」
そんな悩みを感じている方も多いのではないでしょうか。
GitHubとBacklogを連携すれば、GitHubでIssueを作成したタイミングで、Backlogに課題を自動追加することができます。
情報の二重登録や転記ミスといった、煩わしい手作業から解放されるだけでなく、自動で情報共有されるので、チーム全体の作業スピードの向上が見込めそうです。
この記事では、GitHubとBacklogを連携してできることや、具体的な設定方法を詳しくご紹介します。
二重登録や転記ミスに課題を感じている方は必見です。
とにかく早く試したい方へ
Yoomを利用することで、ノーコードで簡単にGitHubとBacklogの連携が可能です。
YoomにはあらかじめGitHubとBacklogを連携するためのテンプレートが用意されているため、APIの知識が無くても、登録するだけで今すぐ連携が実現できます。
GitHubでIssueが作成されたらBacklogに課題を追加する
試してみる
■概要
開発プロジェクトでGitHubとBacklogを併用している場合、Issueが作成されるたびに手動でBacklogにタスクを登録する作業は手間がかかり、登録漏れの原因にもなりかねません。
特に複数のリポジトリを管理していると、その負担は大きくなります。
このワークフローを活用すれば、GitHubでIssueが作成された際に、自動でBacklogにタスクを追加できるため、こうした課題をスムーズに解消できます。
■このテンプレートをおすすめする方
・GitHubとBacklogを併用し、タスク管理の二重入力に手間を感じている開発担当者の方
・手作業によるタスクの登録漏れや転記ミスを防ぎたいプロジェクトマネージャーの方
・開発チームのタスク管理プロセスを効率化し、生産性を高めたいと考えている方
■注意事項
・GitHub、BacklogそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitHubでIssueが作成されたらBacklogに課題を追加する
試してみる
■概要
開発プロジェクトでGitHubとBacklogを併用している場合、Issueが作成されるたびに手動でBacklogにタスクを登録する作業は手間がかかり、登録漏れの原因にもなりかねません。
特に複数のリポジトリを管理していると、その負担は大きくなります。
このワークフローを活用すれば、GitHubでIssueが作成された際に、自動でBacklogにタスクを追加できるため、こうした課題をスムーズに解消できます。
■このテンプレートをおすすめする方
・GitHubとBacklogを併用し、タスク管理の二重入力に手間を感じている開発担当者の方
・手作業によるタスクの登録漏れや転記ミスを防ぎたいプロジェクトマネージャーの方
・開発チームのタスク管理プロセスを効率化し、生産性を高めたいと考えている方
■注意事項
・GitHub、BacklogそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitHubとBacklogを連携してできること
GitHubとBacklogのAPIを連携すれば、GitHubのデータをBacklogに自動的に連携することが可能です!
例えば、下記のようなデータ連携を人の手を介さず、自動的に実施することができます。
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにGitHubとBacklogの連携を実際に体験できます。
登録は、たったの30秒で完了するので、ぜひ気軽にお試しください!
GitHubでIssueが作成されたらBacklogに課題を追加する
GitHubのIssue管理とBacklogの課題管理を同時に行うことができ、複数のツールに同じ情報を何度も追加する手間や、転記ミスを削減したい場合などにおすすめのフローです。
GitHubでIssueが作成されたらBacklogに課題を追加する
試してみる
■概要
開発プロジェクトでGitHubとBacklogを併用している場合、Issueが作成されるたびに手動でBacklogにタスクを登録する作業は手間がかかり、登録漏れの原因にもなりかねません。
特に複数のリポジトリを管理していると、その負担は大きくなります。
このワークフローを活用すれば、GitHubでIssueが作成された際に、自動でBacklogにタスクを追加できるため、こうした課題をスムーズに解消できます。
■このテンプレートをおすすめする方
・GitHubとBacklogを併用し、タスク管理の二重入力に手間を感じている開発担当者の方
・手作業によるタスクの登録漏れや転記ミスを防ぎたいプロジェクトマネージャーの方
・開発チームのタスク管理プロセスを効率化し、生産性を高めたいと考えている方
■注意事項
・GitHub、BacklogそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitHubとBacklogの連携フローを作ってみよう
それでは、さっそくGitHubとBacklogを連携したフローを作成してみましょう!
Yoomを使用して、ノーコードでGitHubとBacklogの連携を進めていきます。
まだYoomのアカウントをお持ちでない場合は、こちらのリンクからアカウントを発行しておきましょう。
[Yoomとは]
フローの作成方法
今回は GitHubでIssueが作成されたらBacklogに課題を追加するフローボットを作成していきます!
大きく分けて、以下の手順で作成していきます。
- GitHubとBacklogをマイアプリ連携
- テンプレートをコピーする
- GitHubのトリガー設定とBacklogのオペレーション設定
- トリガーをONにして、連携フローの動作確認をする
GitHubでIssueが作成されたらBacklogに課題を追加する
試してみる
■概要
開発プロジェクトでGitHubとBacklogを併用している場合、Issueが作成されるたびに手動でBacklogにタスクを登録する作業は手間がかかり、登録漏れの原因にもなりかねません。
特に複数のリポジトリを管理していると、その負担は大きくなります。
このワークフローを活用すれば、GitHubでIssueが作成された際に、自動でBacklogにタスクを追加できるため、こうした課題をスムーズに解消できます。
■このテンプレートをおすすめする方
・GitHubとBacklogを併用し、タスク管理の二重入力に手間を感じている開発担当者の方
・手作業によるタスクの登録漏れや転記ミスを防ぎたいプロジェクトマネージャーの方
・開発チームのタスク管理プロセスを効率化し、生産性を高めたいと考えている方
■注意事項
・GitHub、BacklogそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
ステップ1:GitHubとBacklogをマイアプリ連携
GitHubとBacklogをYoomに接続するためのマイアプリ登録を行いましょう。
最初にマイアプリ登録を済ませておくと、自動化設定がスムーズに進められます。
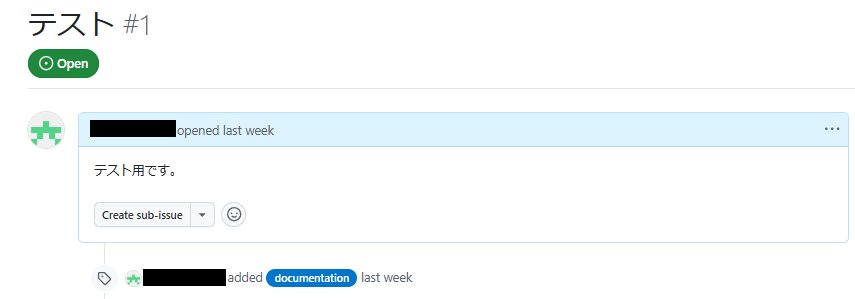
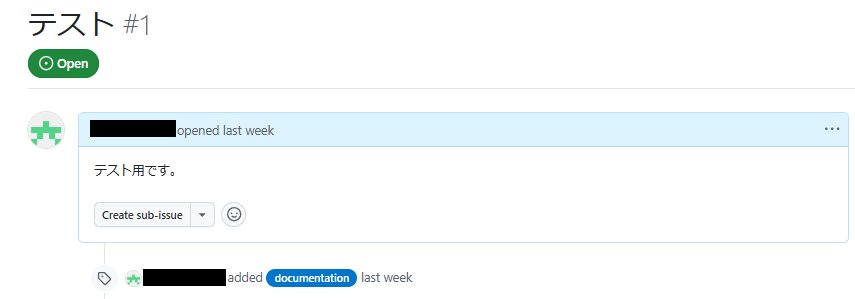
連携前に、GitHubでIssueを作成しておきましょう!
※今回は、以下画像のように作成しました。

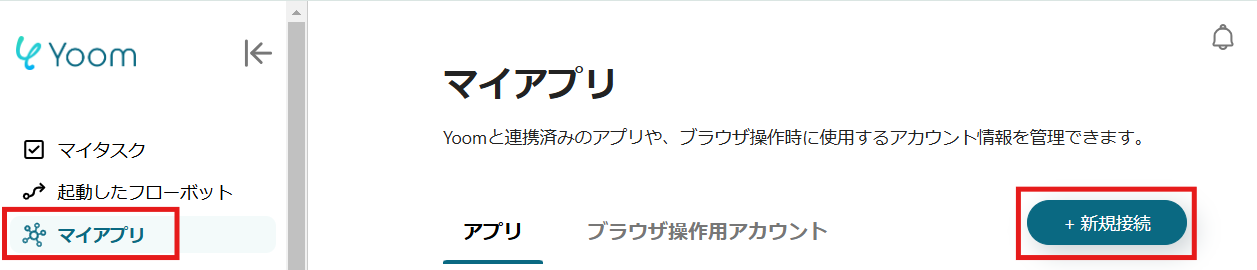
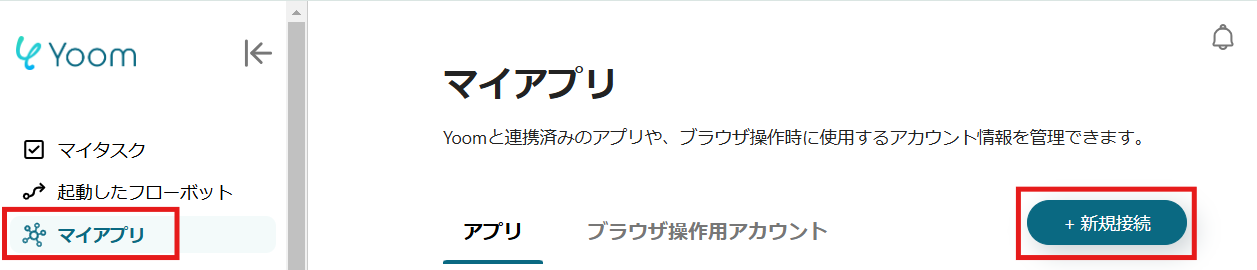
1.Yoomページ画面左側のマイアプリをクリックし、「新規接続」を選択します。
右上の検索窓に「GitHub」と入力し、検索結果からGitHubを選択します。

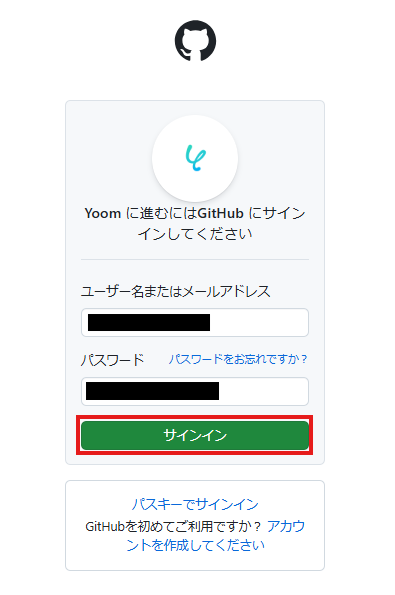
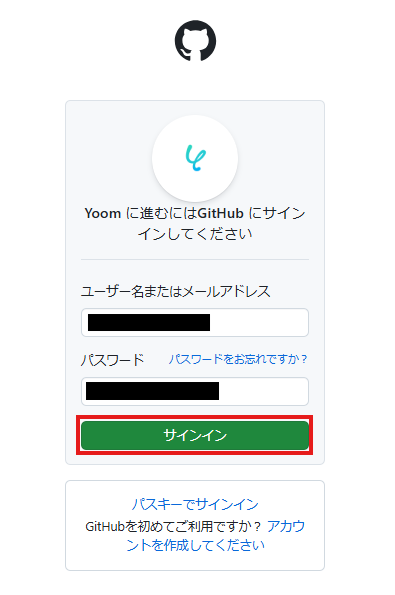
2.表示された画面で、メールアドレスとパスワードを入力し、「サインイン」をクリックしてください。

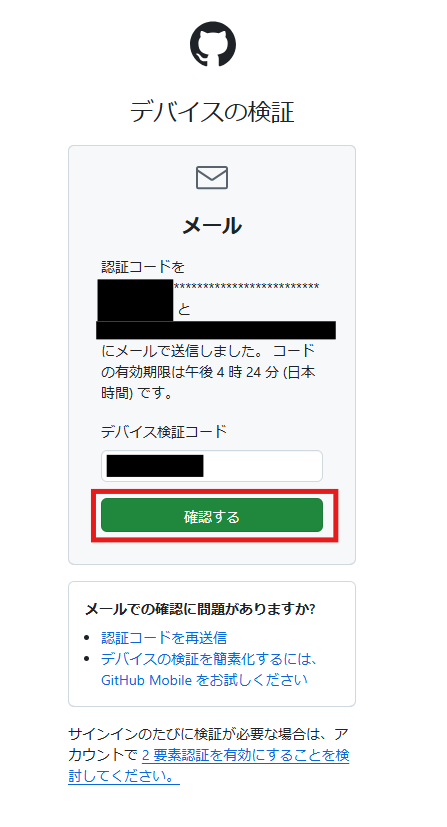
次の画面で、検証コードを入力し、「確認する」をクリックしてください。

3.続いてBacklogをマイアプリ登録します。
先ほどと同様に、Yoomページ画面左側のマイアプリをクリックし、「新規接続」を選択します。
検索窓に「Backlog」と入力し、検索結果からBacklogを選択します。
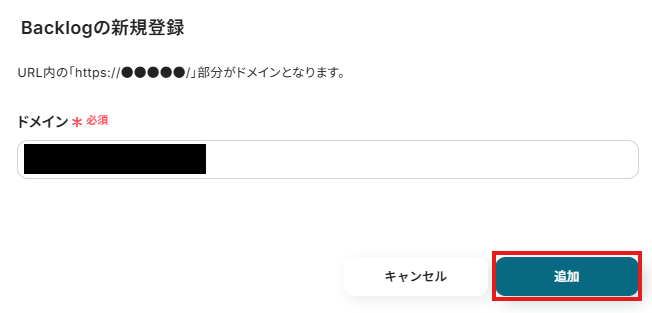
次の画面で、必須項目を入力し、「追加」をクリックします。

マイアプリにGitHubとBacklogが表示されていれば、登録完了です。
ステップ2:テンプレートをコピーする
ここから、フローを作っていきましょう!テンプレートを利用しているので、以下のテンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
GitHubでIssueが作成されたらBacklogに課題を追加する
試してみる
■概要
開発プロジェクトでGitHubとBacklogを併用している場合、Issueが作成されるたびに手動でBacklogにタスクを登録する作業は手間がかかり、登録漏れの原因にもなりかねません。
特に複数のリポジトリを管理していると、その負担は大きくなります。
このワークフローを活用すれば、GitHubでIssueが作成された際に、自動でBacklogにタスクを追加できるため、こうした課題をスムーズに解消できます。
■このテンプレートをおすすめする方
・GitHubとBacklogを併用し、タスク管理の二重入力に手間を感じている開発担当者の方
・手作業によるタスクの登録漏れや転記ミスを防ぎたいプロジェクトマネージャーの方
・開発チームのタスク管理プロセスを効率化し、生産性を高めたいと考えている方
■注意事項
・GitHub、BacklogそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
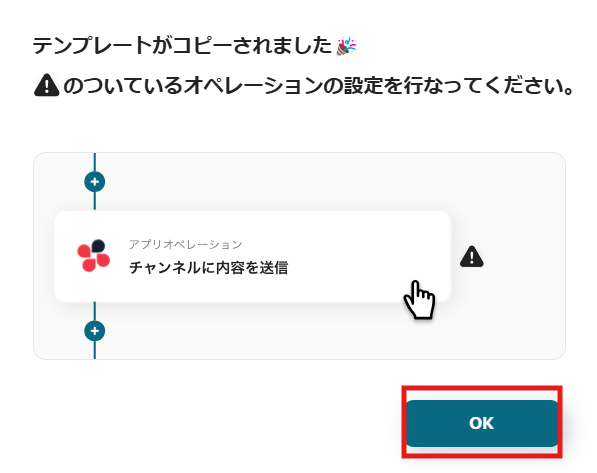
ワークスペースに自動的にテンプレートがコピーされます。次に表示された画面で「OK」をクリックしてください。

ステップ3:GitHubのトリガー設定
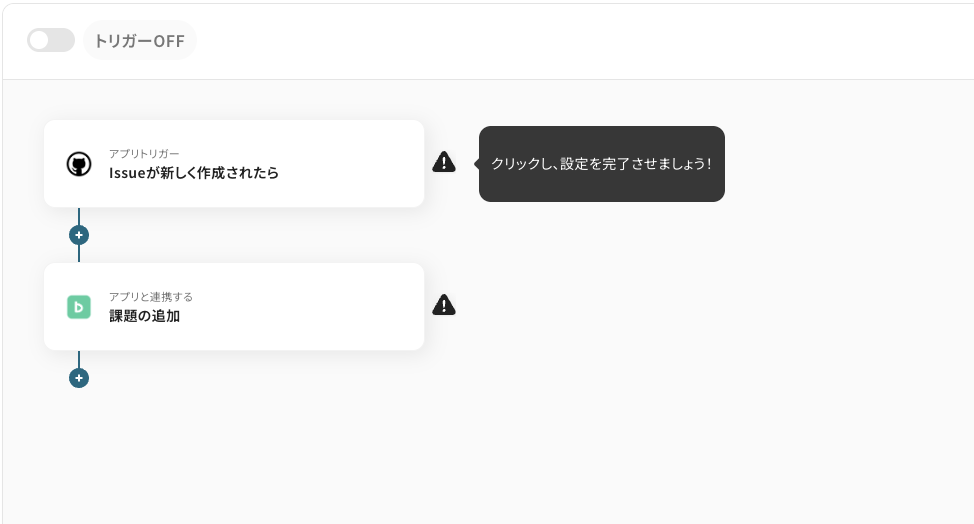
※以下の画面は、Yoomページ画面左側「マイプロジェクト」のフローボットで表示される、「【コピー】 GitHubでIssueが作成されたらBacklogに課題を追加する」をクリックすると表示されます。
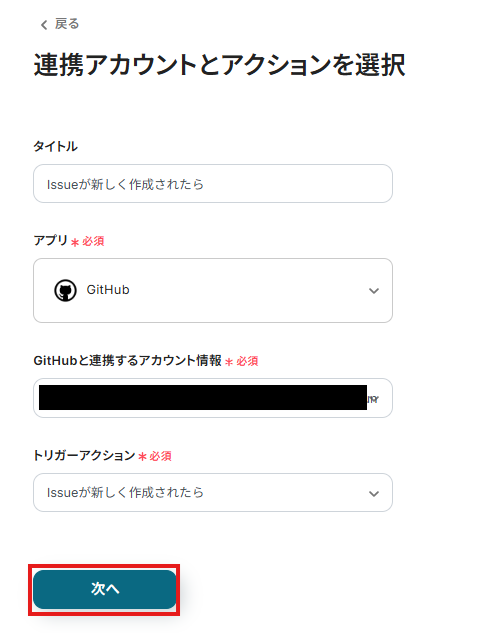
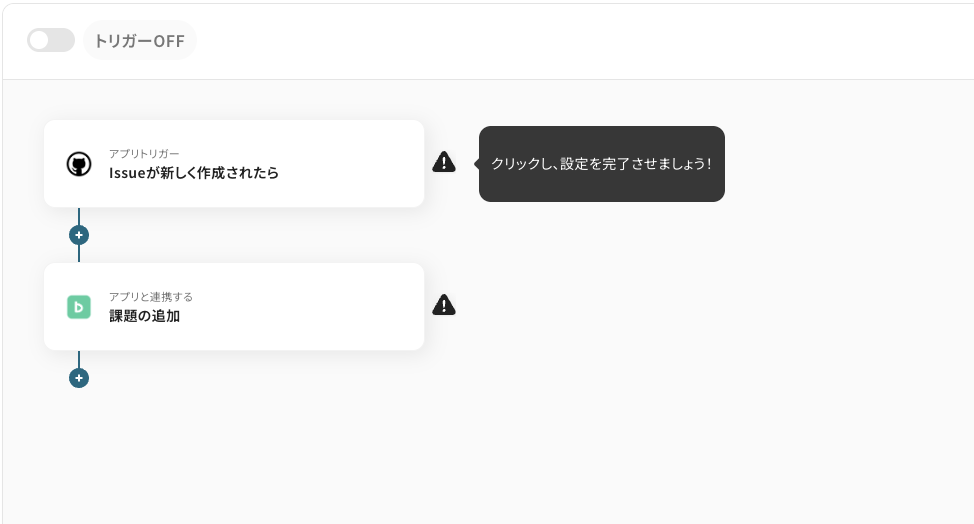
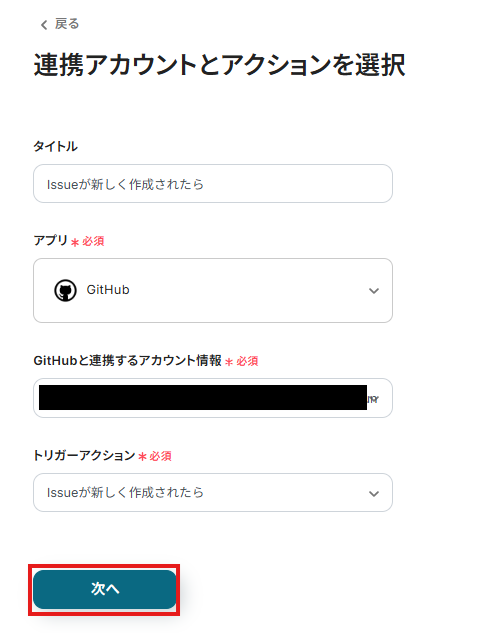
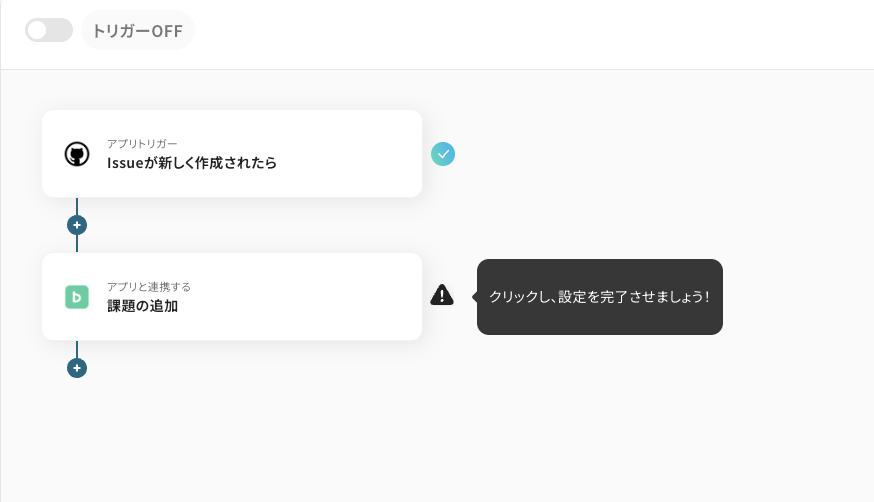
1.先ほどの画面で「OK」をクリックして、表示された画面のアプリトリガー「Issueが新しく作成されたら」をクリックしてください。

2.表示された画面で各項目を確認します。トリガーアクションはそのままにして、「次へ」をクリックしましょう。

3.表示された画面で、詳細を設定します。
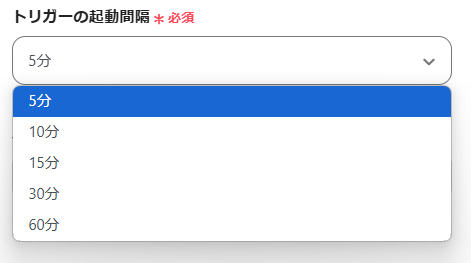
「トリガーの起動間隔」を選択してください。
※基本的には、最短の時間で設定するのが、おすすめです!
※トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。プランによって最短の起動間隔が異なりますので、ご注意ください。
※Yoomプランの詳しい説明は、こちらを参照してください。

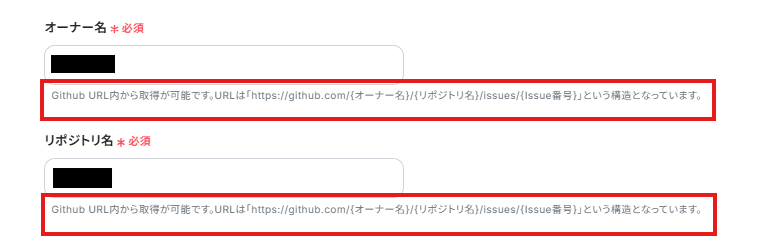
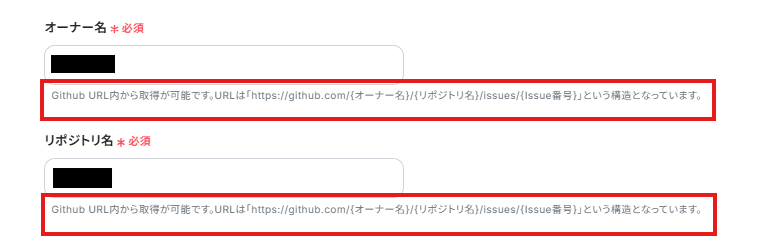
4.「オーナー名」「リポジトリ名」は、入力欄下の説明に従って、入力してください。

5.入力を終えたら、「テスト」を実行し、成功したら「保存する」をクリックします。
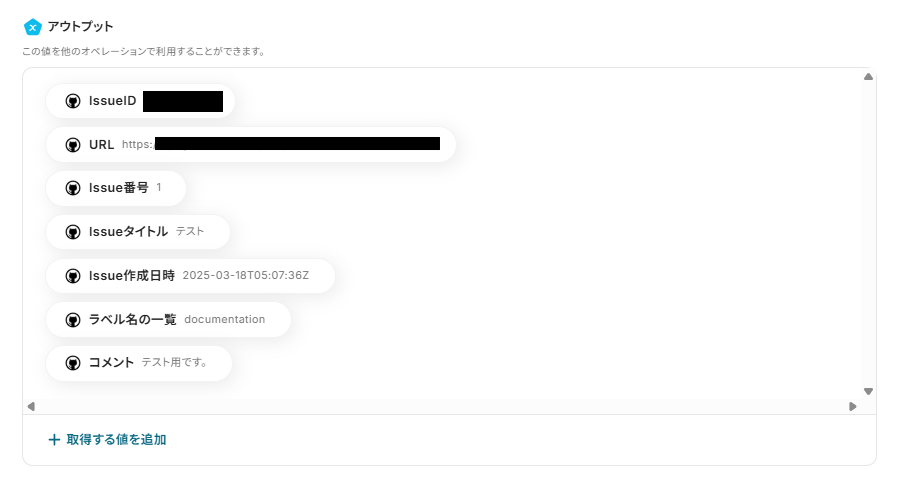
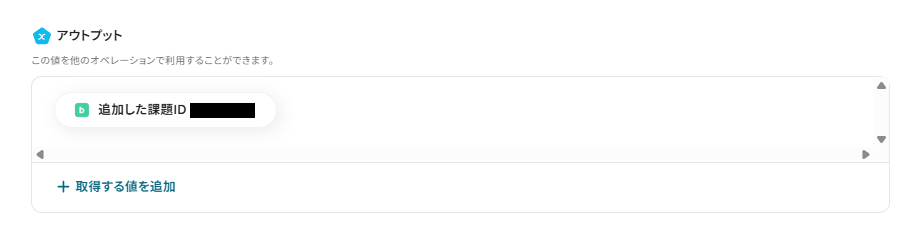
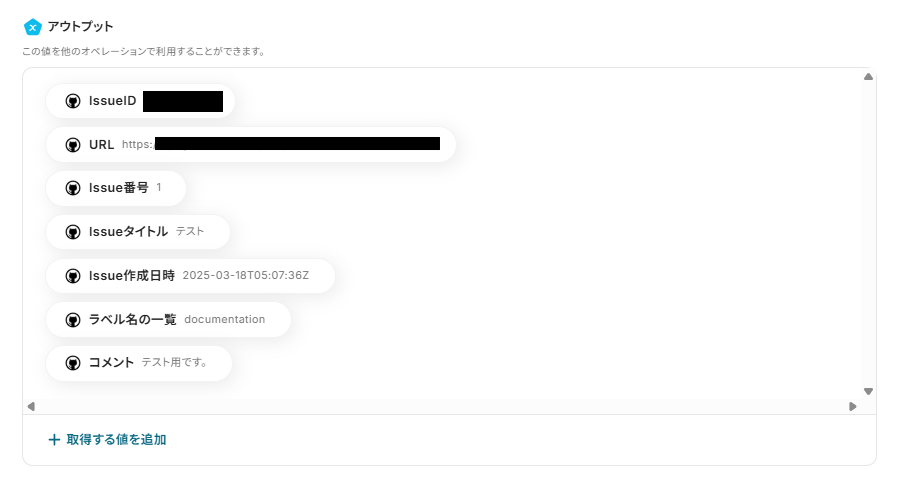
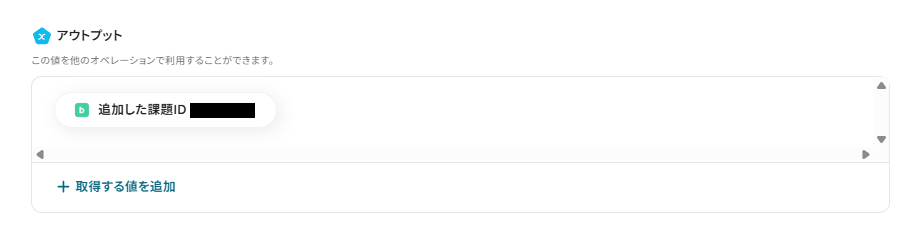
※表示されているアウトプットは「この値を他のオペレーションで利用することができます。」と表記があるように、次の設定でも活用できます。

ステップ4:Backlogの設定
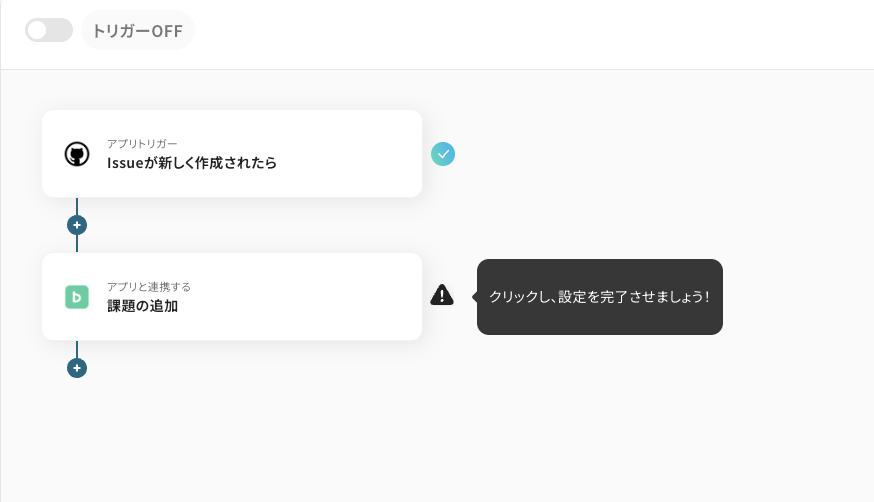
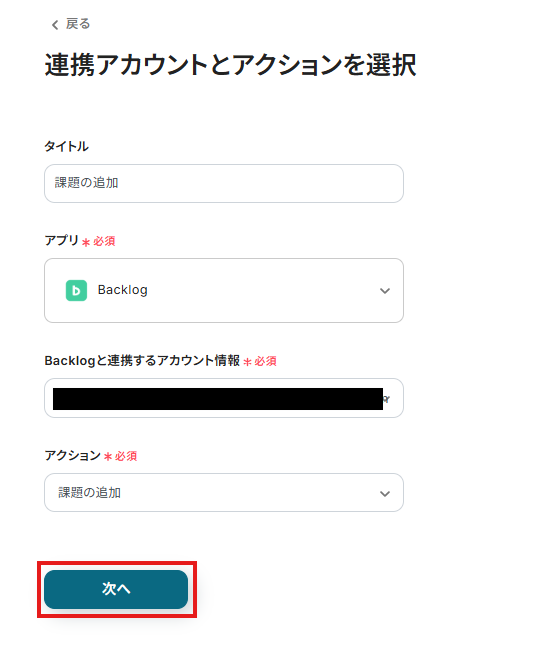
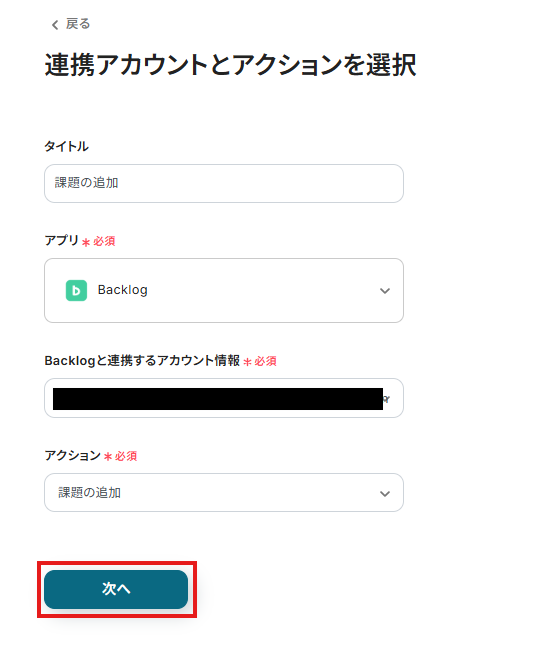
1.アプリと連携する「課題の追加」をクリックしてください。

「次へ」をクリックします。

2.API接続設定を行います。
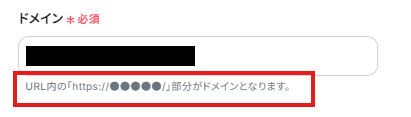
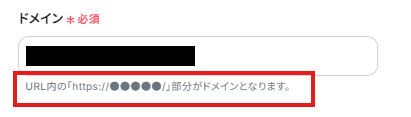
「ドメイン」は、入力欄下の説明に従って、入力しましょう。

「プロジェクトID」は、入力欄をクリックして表示される候補から選択するか、入力欄下の説明に従って、入力してください。

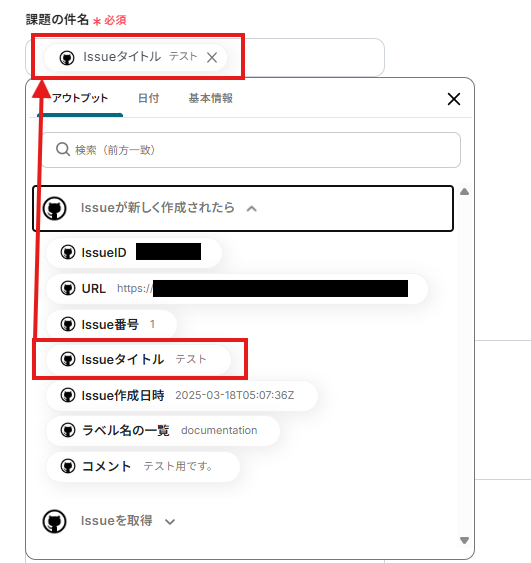
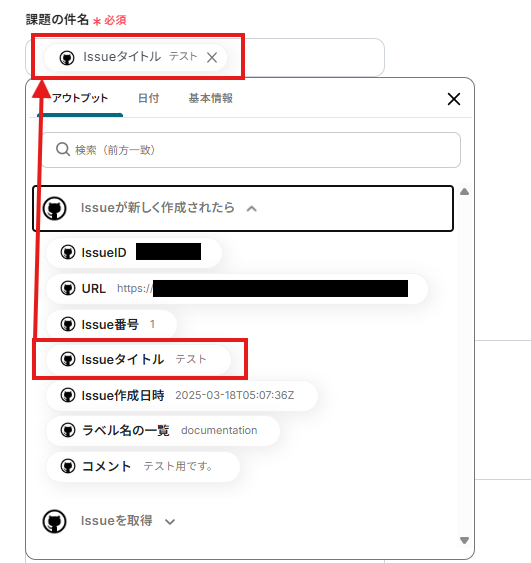
「課題の件名」は、入力欄をクリックして表示されるアウトプットから選択してください。このようにアウトプットを引用することで、毎回異なる値を反映できます。
なお、アウトプットを引用せず固定値を入力してしまうと、毎回同じ内容が登録されるのでご注意ください。

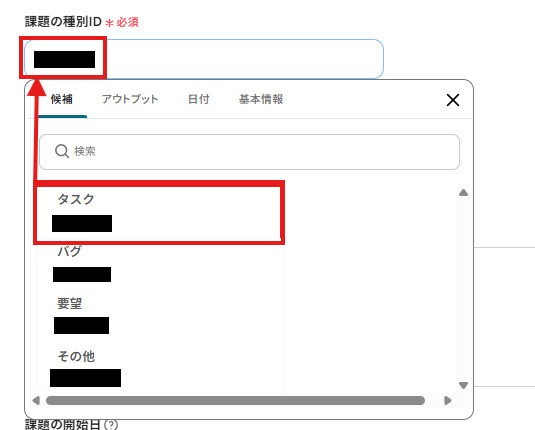
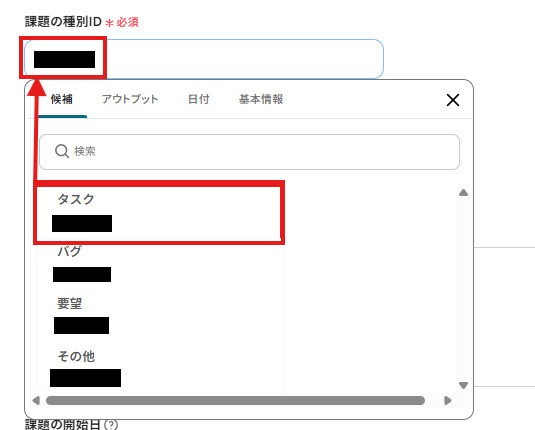
「課題の種別ID」は、入力欄をクリックして表示される候補から選択しましょう。

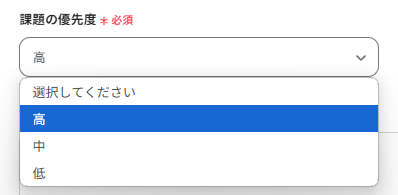
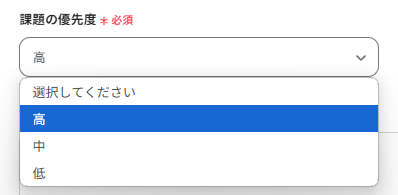
「課題の優先度」は、プルダウンから選択してください。

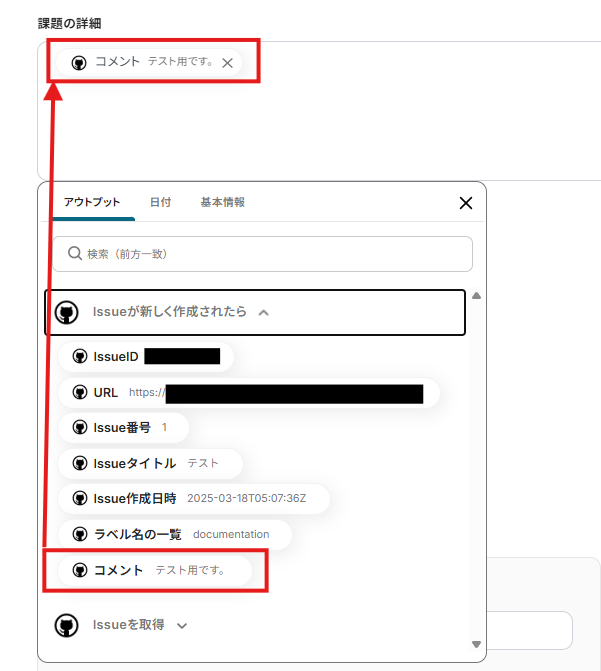
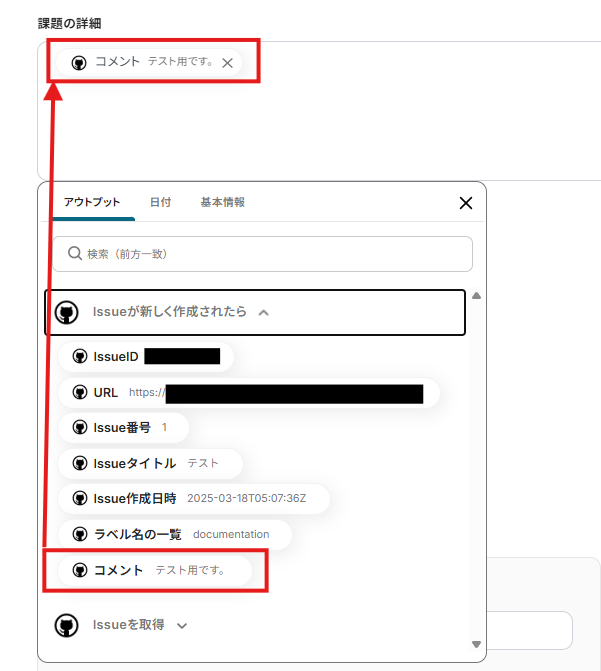
「課題の詳細」は、入力欄をクリックして表示されるアウトプットから選択します。

入力を終えたら「テスト」を実行し、成功したら「保存する」をクリックしてください。

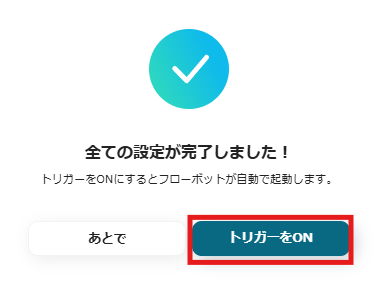
ステップ6:トリガーボタンをONにして、連携フローの動作確認をする
以下の画面の赤枠部分「トリガーをON」ボタンをクリックすると、フローボットが自動的に起動します。

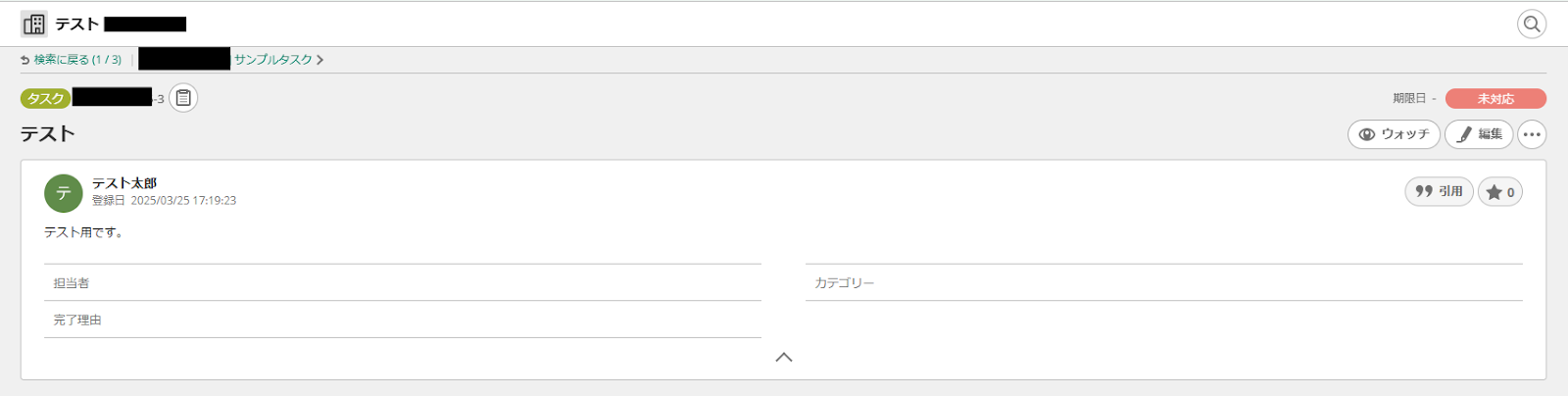
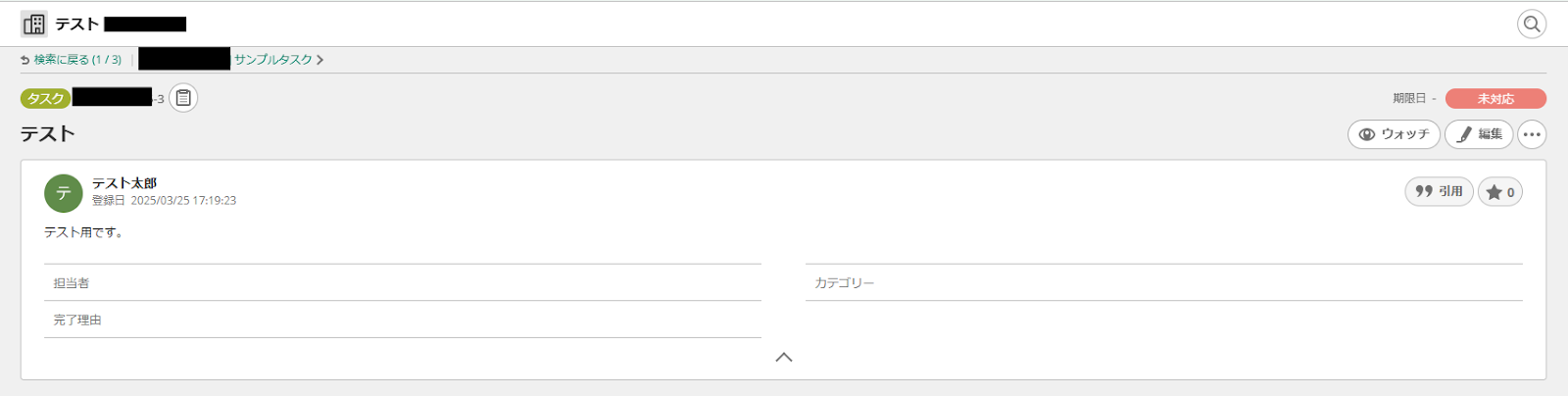
※設定が成功すると、以下画像のように課題が追加されます。

BacklogのデータをGitHubに連携したい場合
今回はGitHubからBacklogへデータを連携する方法をご紹介しましたが、逆にBacklogからGitHubへのデータ連携を実施したい場合は、下記のテンプレートも併せてご利用ください。
Backlogに課題が追加されたらGitHubにも登録
BacklogとGitHubを活用しており、複数のツールに同じ情報を何度も登録する手間を感じている場合などにおすすめのフローです。
Backlogに課題が追加されたらGitHubにも登録
試してみる
■概要
プロジェクト管理でBacklogとGitHubを併用していると、課題の二重登録や転記の手間が発生しがちではないでしょうか。
手作業による転記は時間がかかるだけでなく、入力ミスや更新漏れの原因にもなり得ます。
このワークフローを活用すれば、Backlogに新しい課題が追加されると自動でGitHubにもIssueが作成されるため、こうした課題を解消し、開発プロジェクトの管理を円滑に進めることが可能です。
■このテンプレートをおすすめする方
・BacklogとGitHubの両方で課題管理を行っている開発チームの方
・課題の二重登録による手間やヒューマンエラーをなくしたいプロジェクトリーダーの方
・複数のツールをまたぐ開発ワークフローの効率化を検討している方
■注意事項
・Backlog、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitHubやBacklogのAPIを使ったその他の自動化例
GitHubやBacklogのAPIを活用すれば、様々な自動化の実現が可能です!
例えば以下のような自動化はいかがでしょうか。
GitHubを使った自動化例
Issueが作成されたらSlackに自動通知することや、Issueの内容をChatGPTで分析してコメント追加することが可能です。
GitHubでプルリクエストが作成されたら、Notionにも追加する
試してみる
■概要
「GitHubでプルリクエストが作成されたら、Notionにも追加する」フローは、開発チームの作業を効率化する業務ワークフローです。
GitHubで新たなプルリクエストが発生すると、自動的にNotionの指定ページにその情報が記録されます。
■このテンプレートをおすすめする方
・GitHubとNotionを日常的に活用している開発チームのリーダーの方
・プロジェクトの進捗管理を効率化したいエンジニアの方
・手動でのプルリクエスト管理に時間を取られているチームメンバーの方
・情報共有を自動化し、チーム全体の生産性を向上させたい方
・異なるツール間の連携を強化し、ワークフローを最適化したいプロジェクトマネージャーの方
■注意事項
・GitHubとNotionのそれぞれとYoomを連携してください。
GitHubのIssue作成されたらChatGPTで内容を分析し、コメントを追加する
試してみる
■概要
GitHubで新しいIssueが作成されるたびに、内容を把握し、優先順位を判断するのは手間がかかる作業です。特に多くのIssueが同時に発生すると、重要な情報を見落としたり、対応が遅れてしまうこともあります。このワークフローを活用すれば、新しいIssueの作成をトリガーに、ChatGPTがその内容を自動で分析しコメントを追加するため、Issueの内容把握を迅速化し、開発プロセスの効率化に繋がります。
■このテンプレートをおすすめする方
・GitHubでのIssue管理に多くの時間を費やしているプロジェクトマネージャーの方
・ChatGPTを活用して、開発プロセスの初期対応を効率化したいと考えている方
・手作業によるIssueの確認漏れや、対応の遅延を防ぎたい開発チームの方
■注意事項
・GitHubとChatGPTのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
SalesforceでToDoオブジェクトが登録されたらGitHubに追加する
試してみる
SalesforceでToDoオブジェクトが登録されたらGitHubに追加するフローです。
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加
試してみる
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加します
GitHubにIssueが作成されたらSlackに通知する
試してみる
GitHubにイシューが作成されたらSlackにIssueの内容を通知します。
Backlogを使った自動化例
Backlogの課題情報をGoogleスプレッドシートに自動反映することや、課題追加をコミュニケーションツールに自動通知することができます。
Backlogで課題が登録されたらDiscordに通知する
試してみる
Backlogで課題が登録されたらDiscordに通知するフローです。
Backlogで課題が登録されたらGoogle スプレッドシートにも追加する
試してみる
Backlogで課題が登録されたらGoogle スプレッドシートにも追加するフローです。
Backlogで課題が追加されたらMicrosoft Excelに連携する
試してみる
Backlogで課題が追加されたら、自動的にMicrosoft Excelのシートにも課題の内容を記載するフローボットです。Backlogの課題をMicrosoft Excelでも管理する際などにご利用ください。
Backlogに課題が追加されたらMicrosoft Teamsに通知
試してみる
Backlogに課題が追加されたら、Microsoft Teamsに自動で通知するフローです。
Notionでステータスが更新されたら、Backlogに課題を追加する
試してみる
■概要
「Notionでステータスが更新されたら、Backlogに課題を追加する」ワークフローは、タスクの対応漏れ防止に役立ちます。
自動でタスクが追加されるため、対応する必要のある作業を忘れるリスクが軽減します。
■このテンプレートをおすすめする方
・Notionを利用してプロジェクト管理やタスク管理を行っている方
・チームでNotionを使ってタスク管理をしているが、進捗確認に時間を取られてしまうことが多い方
・タスクの進捗を逃さず、効率的にプロジェクトを進めたいと考える方
・Backlogを日常的に使っていて、タスクの進捗やステータスを毎日把握したい方
・プロジェクトマネージャーとしてチームメンバーのタスクの状況を一目で把握したい方
■注意事項
・NotionとBacklogのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。 ・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
終わりに
いかがでしたか?GitHubとBacklogを連携すれば、「Issueと課題の二重管理をなくしたい」「情報の転記ミスを防ぎたい」「開発業務をもっとスムーズに進めたい」といった課題を解決できるのではないでしょうか。タスクの自動連携により、開発チーム全体の作業効率と正確性を向上させることができます。
ノーコードツールYoomを活用すれば、プログラミングの知識がなくても、簡単にGitHubとBacklogの連携を実現できます!気になった方はまずは無料アカウントを作成して、実際に使い勝手を確かめてみてください。
登録はたったの30秒で完了!
すぐに自動連携を体験できます。
今すぐ無料でアカウントを発行する
GitHubとBacklogの連携フローを取り入れて、開発体制をブラッシュアップしてみませんか?


.png)






















.png)