チームでの共同作業時に欠かせないのは、タスクの分担ではないでしょうか。また、各担当者が連絡を取り合いスムーズな連携ができるかどうかもポイントになってきますよね。
そこで今回は、GitHubとDiscordを連携し、Issueが作成されたら自動で通知する方法をご紹介します!
リモートワークなどでの迅速な意思疎通にも活用できるはずです。ノーコードで実現できるので、業務効率を向上させるためにも取り入れてみませんか?
こんな方におすすめ
- GitHubでタスク管理や分担を行っているチーム
- GitHubに追加したIssueを効率的にメンバーへ知らせたい方
- 日頃からGitHubとDiscordを活用しているチーム
- 複数あるプロジェクトの管理を簡素化したいリーダー
- GitHubでIssueが作成されたことをDiscordに自動通知したい方。
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
GitHubでIssueが作成されたらDiscordに通知する
試してみる
GitHubでIssueが作成されたらDiscordに通知するフローです。
[Yoomとは]
GitHubとDiscordの連携フローの作り方
それでは「GitHubでIssueが作成されたらDiscordに通知する」という自動化を、テンプレートを用いて行います。
今回の連携フローは大きく分けて以下のプロセスの通りです。
- GitHubとDiscordをマイアプリ連携
- GitHubの起動設定
- Discordへの通知設定
- トリガーボタンをONにして、GitHubとDiscordの連携動作を確認
まずはじめに、マイアプリ連携を行います。
ステップ1:GitHubとDiscordをマイアプリ連携

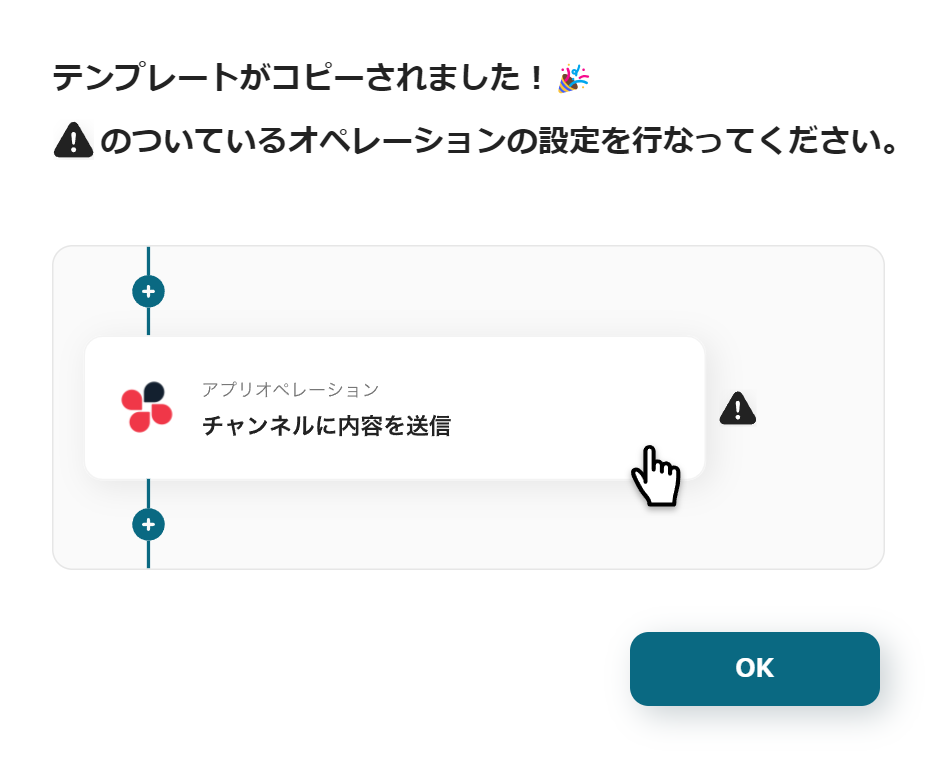
Yoomの登録が完了すると、フローボットのテンプレートが「マイプロジェクト」にコピーされます。
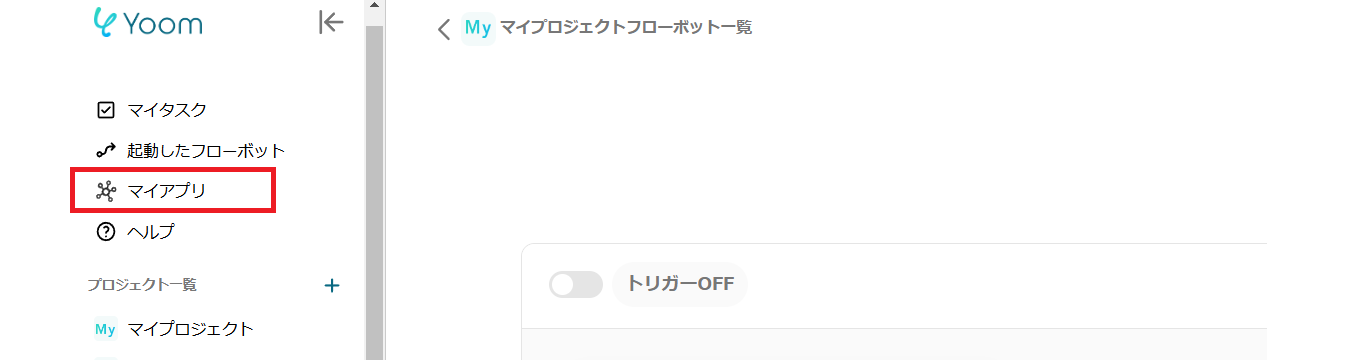
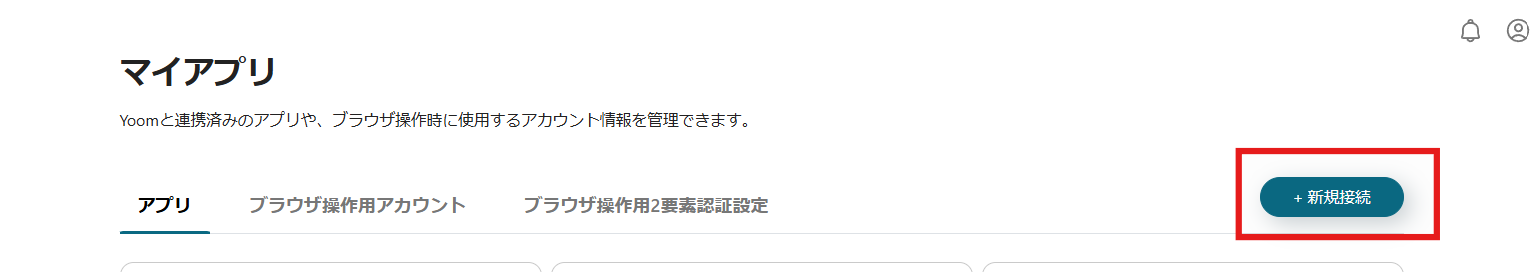
画像のような表示がされたら、左側にあるメニューから「マイアプリ」を選択してください。

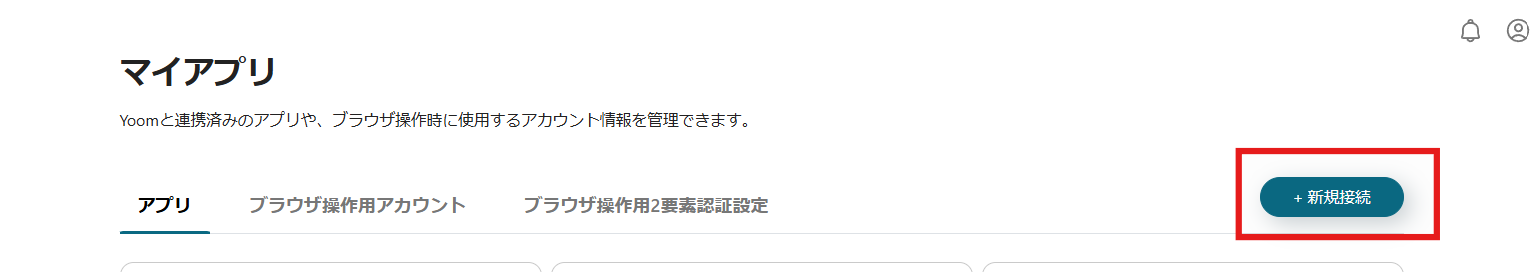
次に、右上の新規接続ボタンをクリックします。

GitHubとYoomの連携
GitHubのマイアプリ連携は、GitHubにログインしておくことで素早く完了します。
そのため、現段階でGitHubにログインしておきましょう。
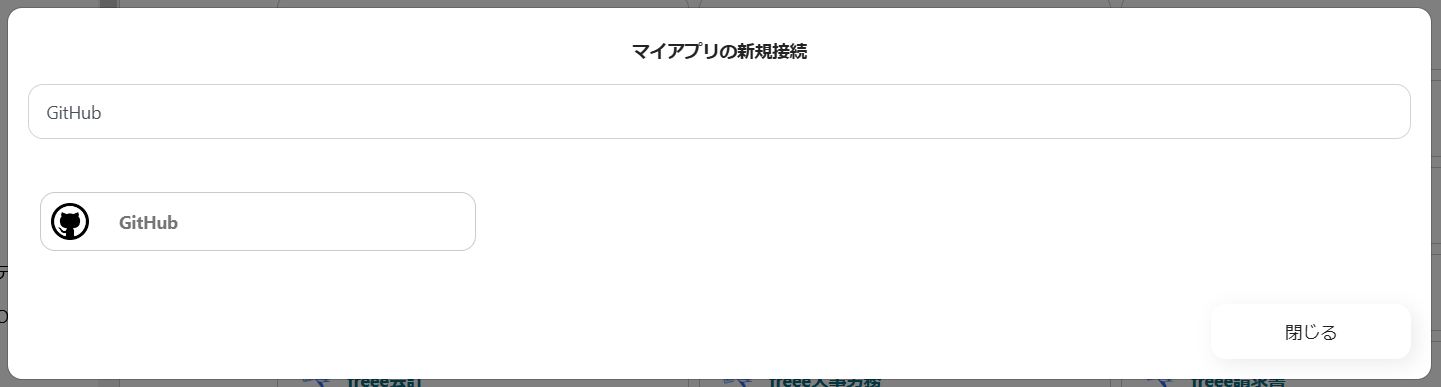
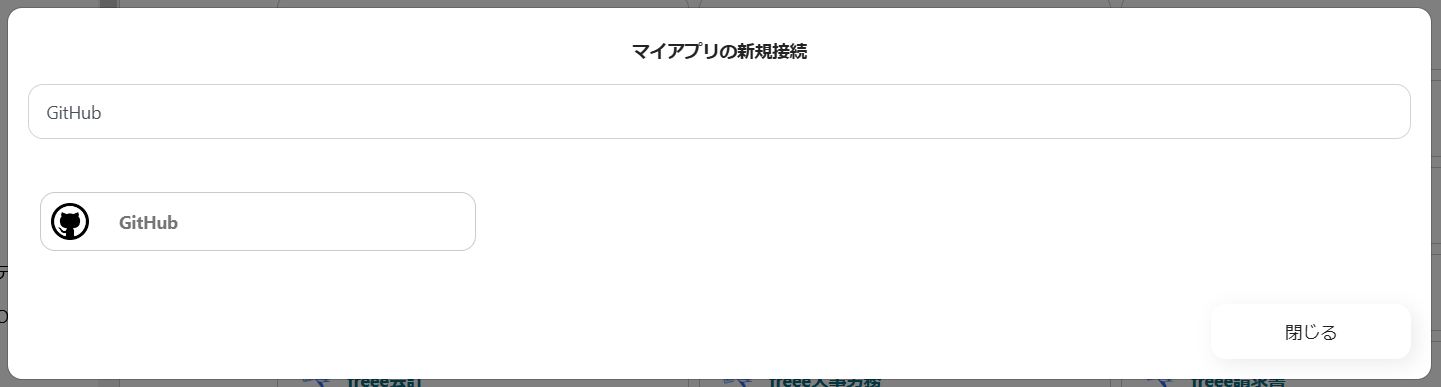
1.検索する

GitHubを検索し、GitHubのアイコンを選択します。

クリックすることで画面が切り替わります。
上記の表示が出たら連携完了です。
DiscordとYoomの連携
1.検索する

Discordを検索し、Discordのアイコンを選択します。
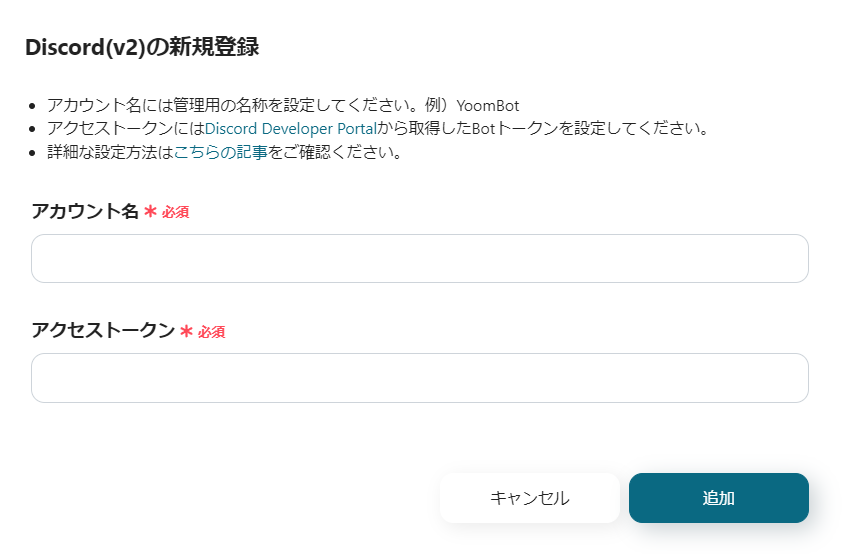
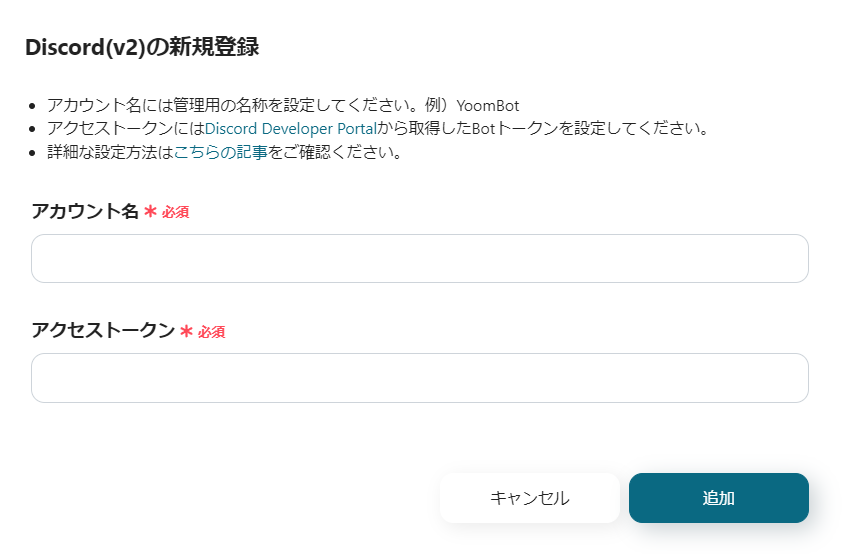
2.必須項目の入力

Discord Developer PortalからBotトークンを取得し、アクセストークンに入力します。
詳しくはDiscordのマイアプリ連携についてのページをご確認ください。
3.追加する
必須項目が入力できたら、右下の追加をクリックします。

上記の表示がされれば連携完了です。
次は、マイプロジェクトにテンプレートコピーして、フローボットを作成していきます。
フローボットテンプレートを、下記よりコピーしてください
GitHubでIssueが作成されたらDiscordに通知する
試してみる
GitHubでIssueが作成されたらDiscordに通知するフローです。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。
ステップ2:GitHubの起動設定
1.マイプロジェクトを開く

画面左側のメニューから「マイプロジェクト」を開きましょう。
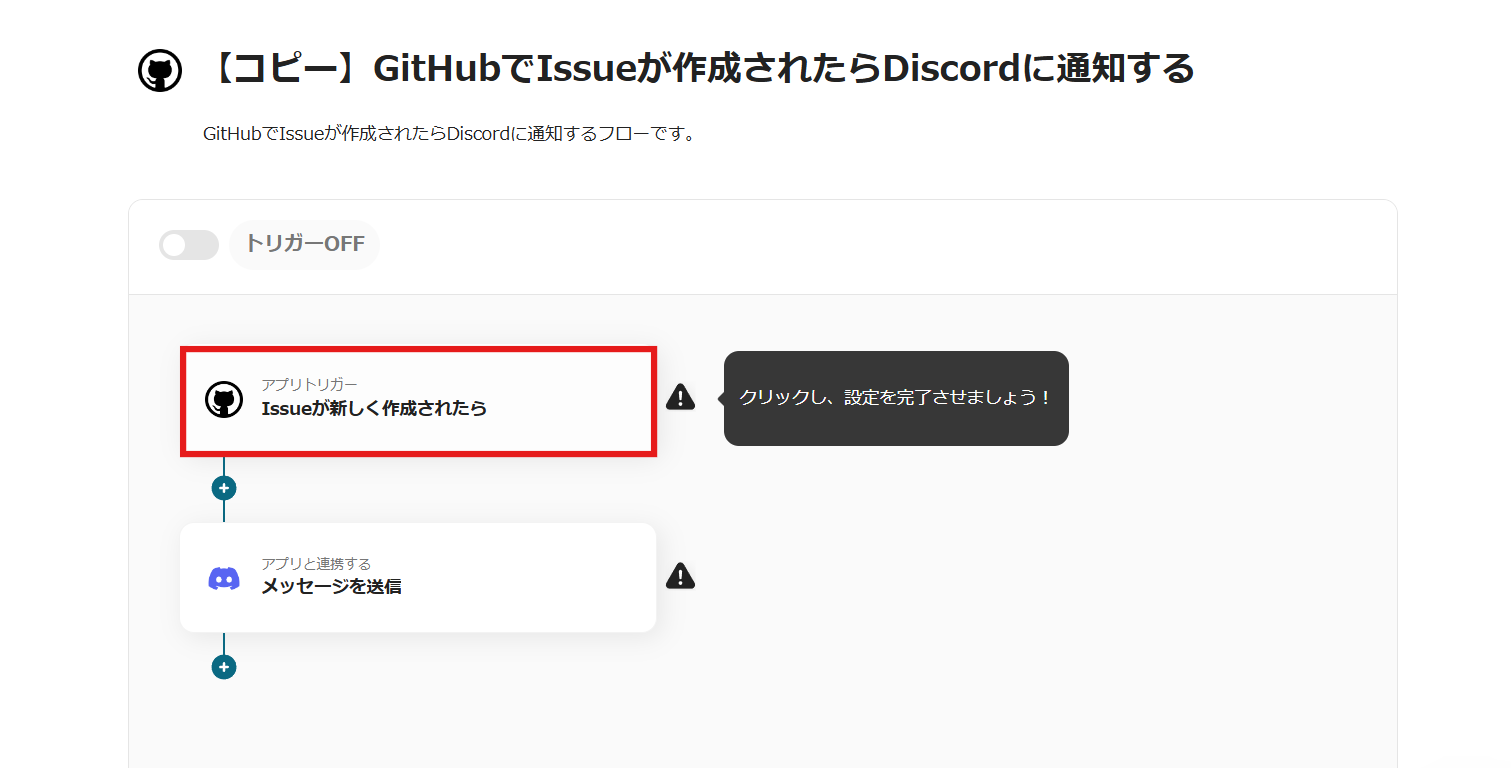
2.コピーしたテンプレートを開く
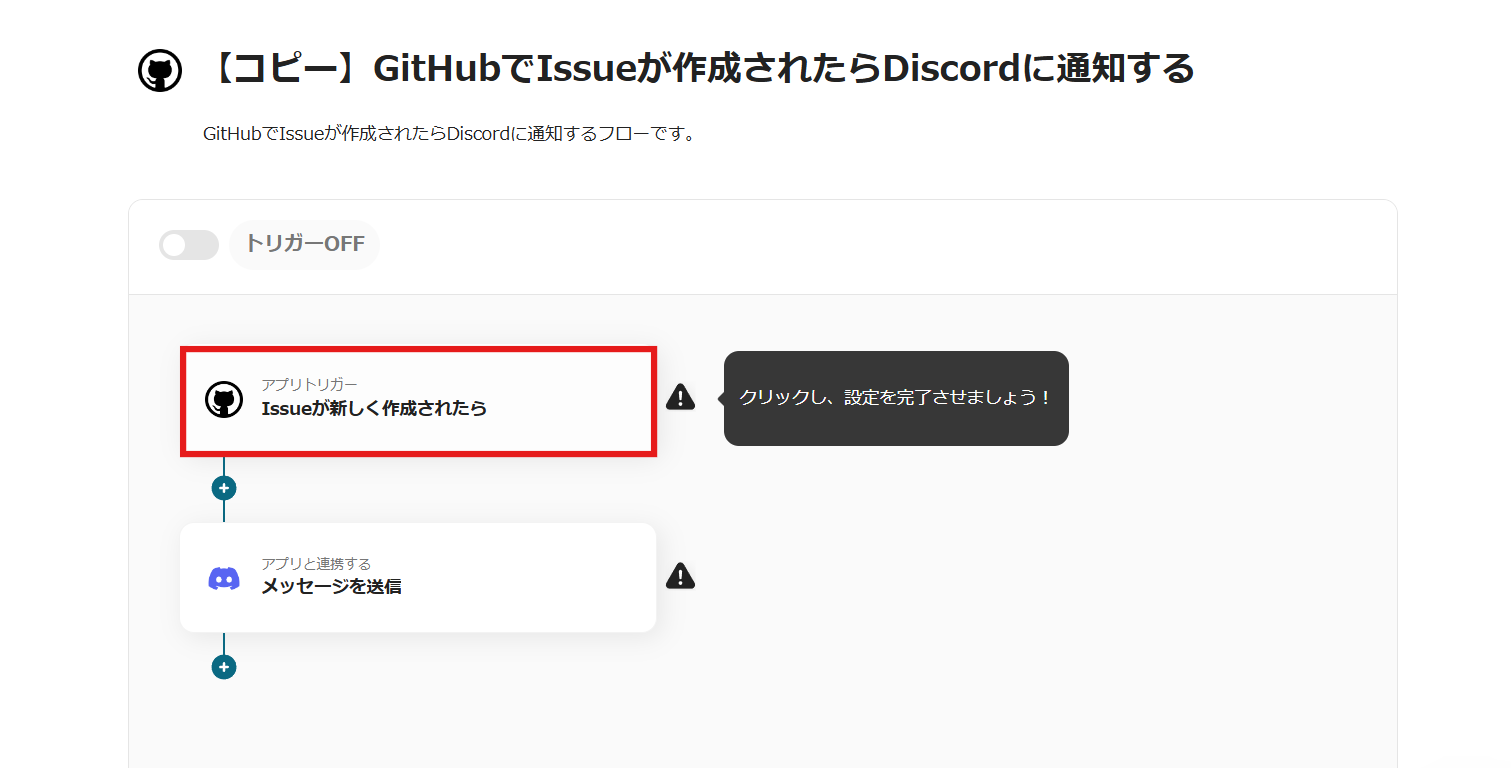
「【コピー】GitHubでIssueが作成されたらDiscordに通知する」をクリックします。
3.アプリトリガーを選択

GitHubのアイコンの「Issueが新しく作成されたら」をクリックします。
タイトルなどの設定は完了しているため、次へを押しましょう。
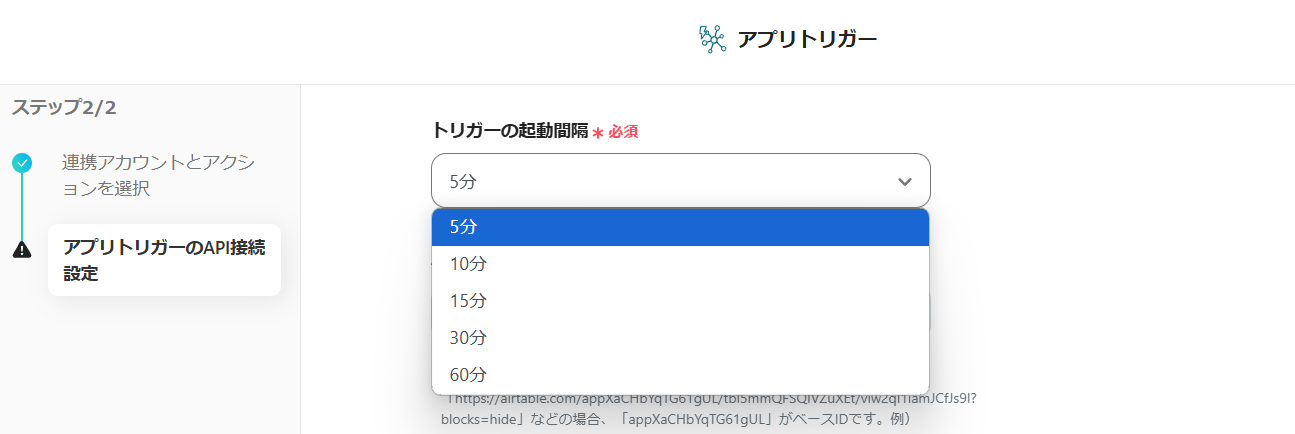
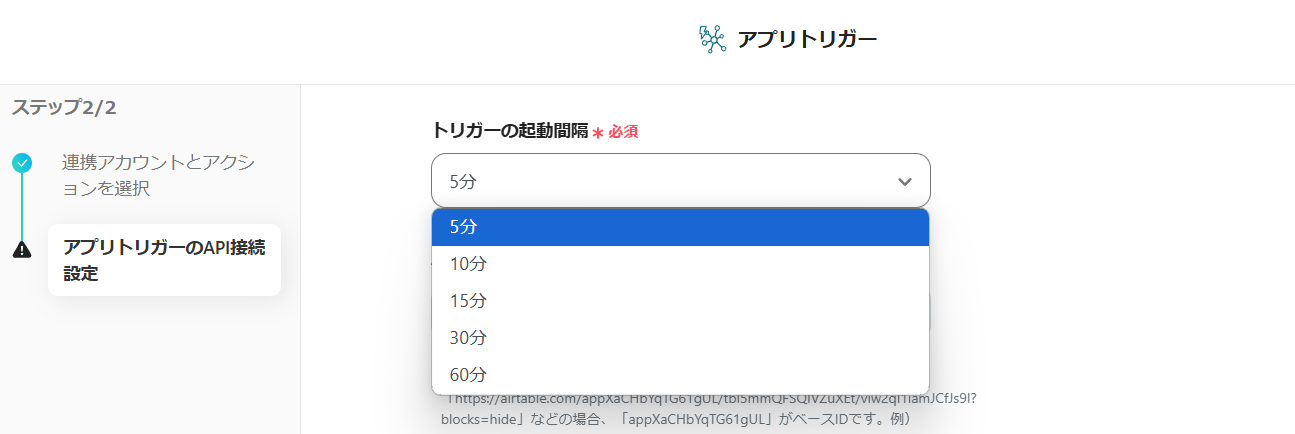
4.トリガーの起動間隔の設定

起動間隔を設定しましょう。
トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。 基本的に短い設定がおすすめです。
プランによって最短の起動間隔が異なりますので、ご注意ください。
5.必須項目の入力

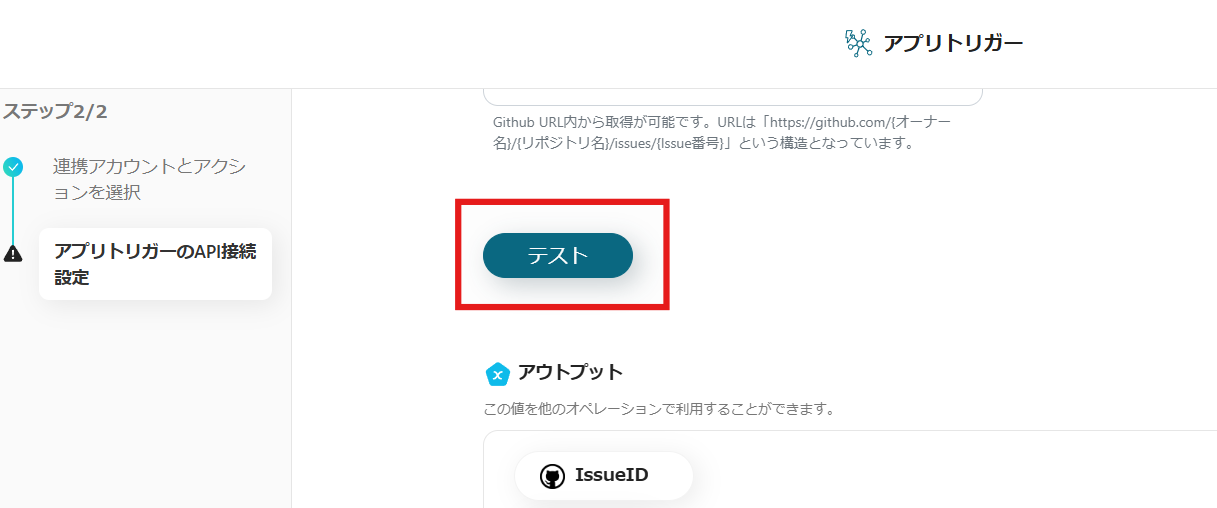
ボックス下部の補足に従い、GitHubのURLからコピー&ペーストしましょう。
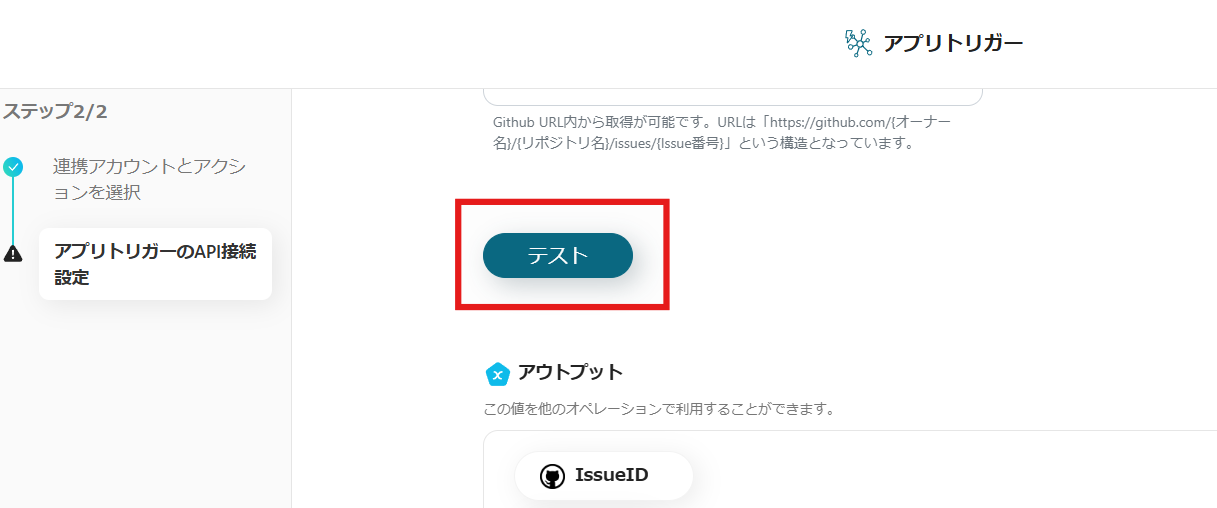
6.テストの実行

設定が完了したら、GitHubでテスト用のIssueを作成してください。その後、画面下部にあるテストボタンを押しましょう。
テスト成功と表示が出たら完了です。保存をクリックします。
ステップ4:Discordへ通知する設定
1.アプリと連携する

Discordのアイコンの「メッセージを送信」を選択してください。次へを押します。
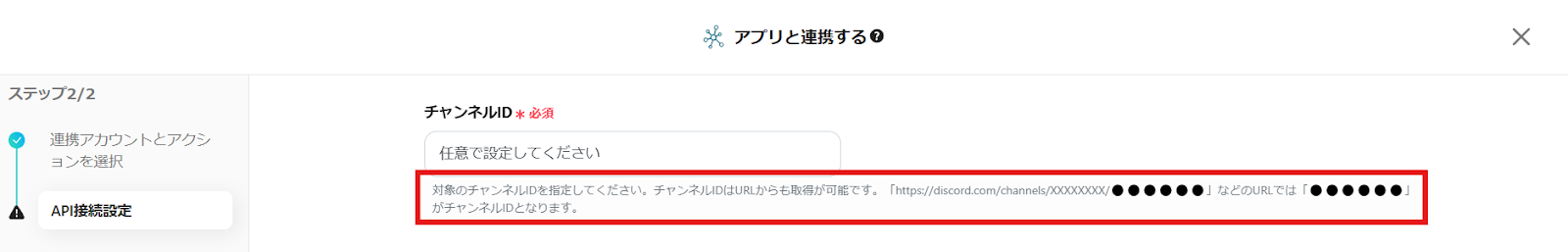
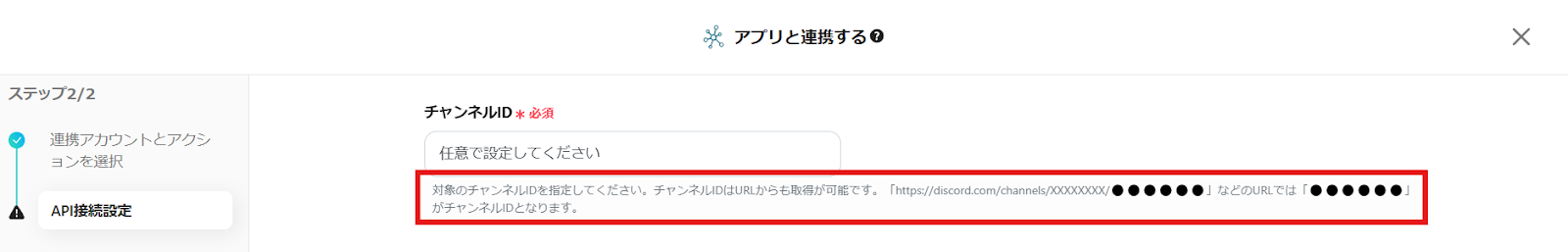
2.チャンネルIDの入力

まずはGitHubにIssueが追加されたことを知らせたいチャンネルIDを設定しましょう。
ボックス下部の捕捉のとおりに入力してください。
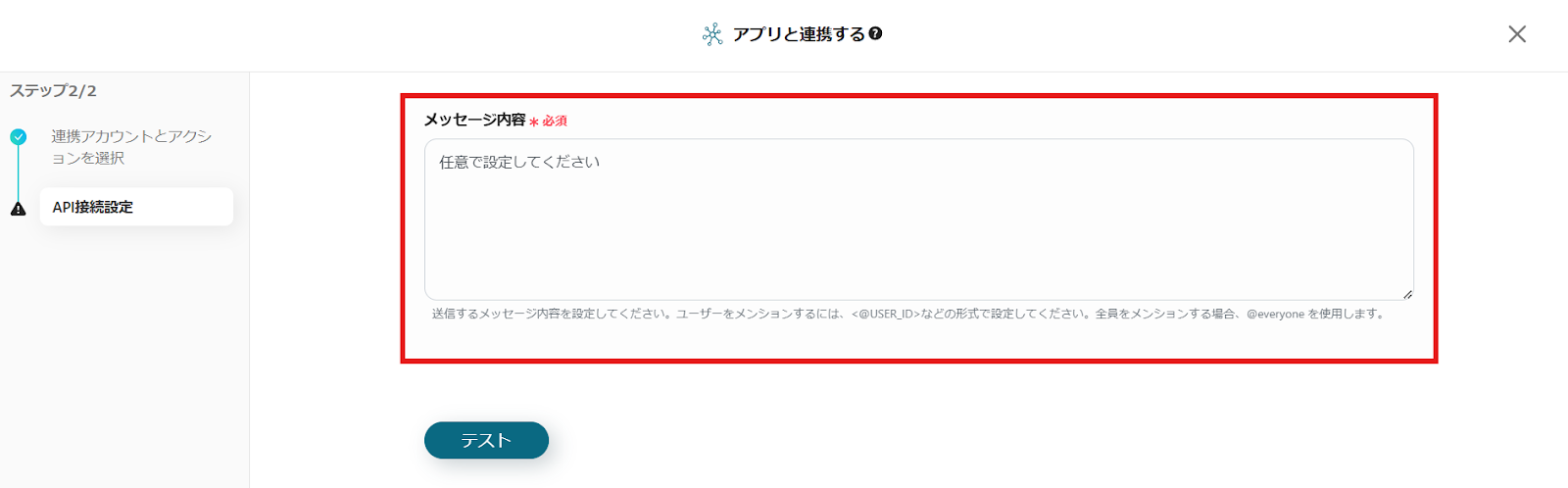
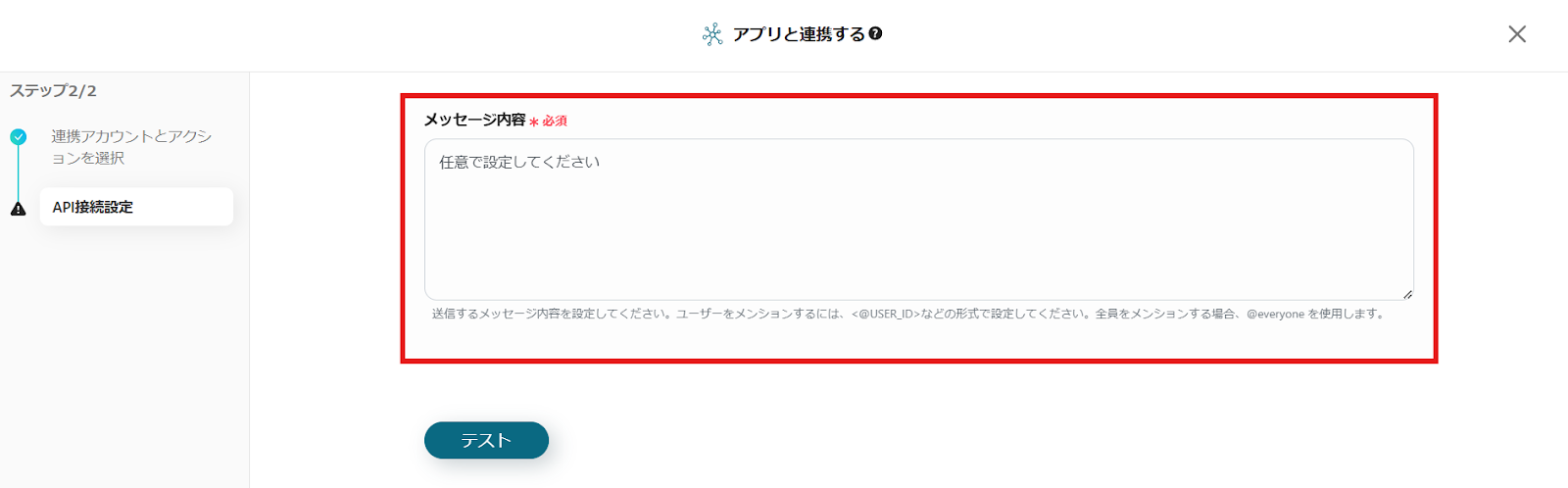
3.メッセージの確認

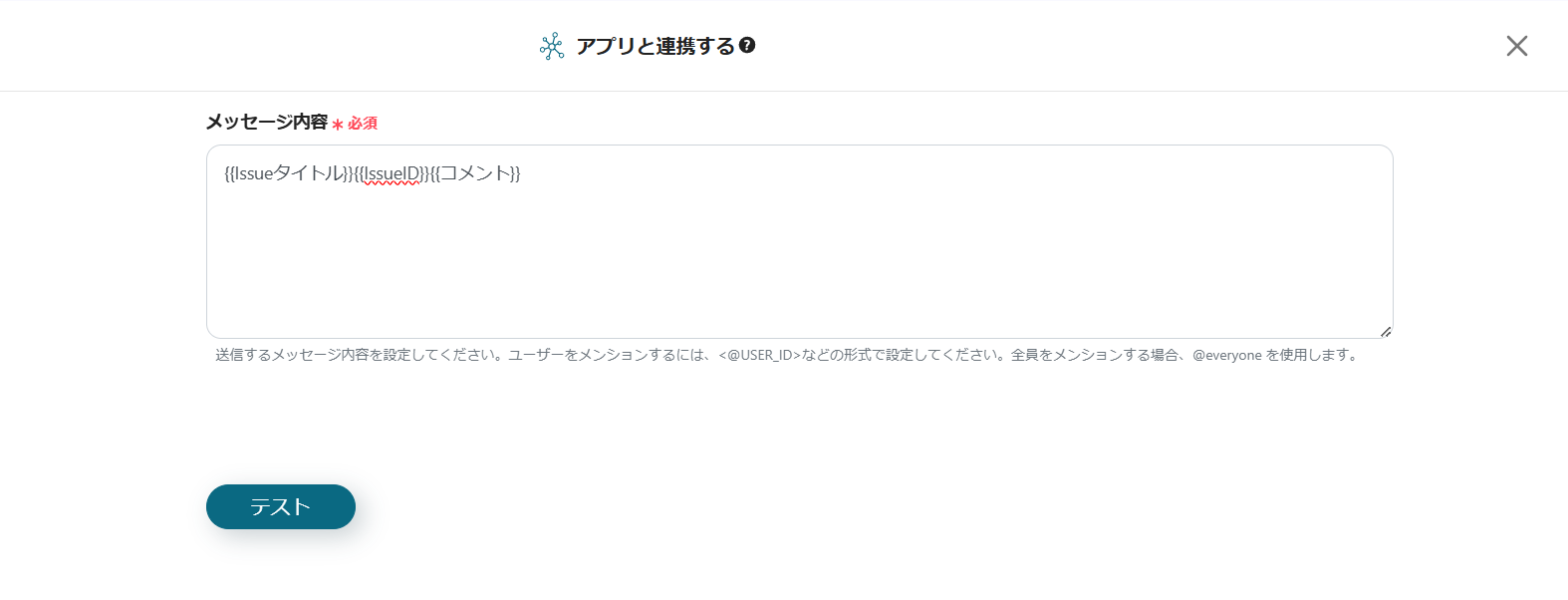
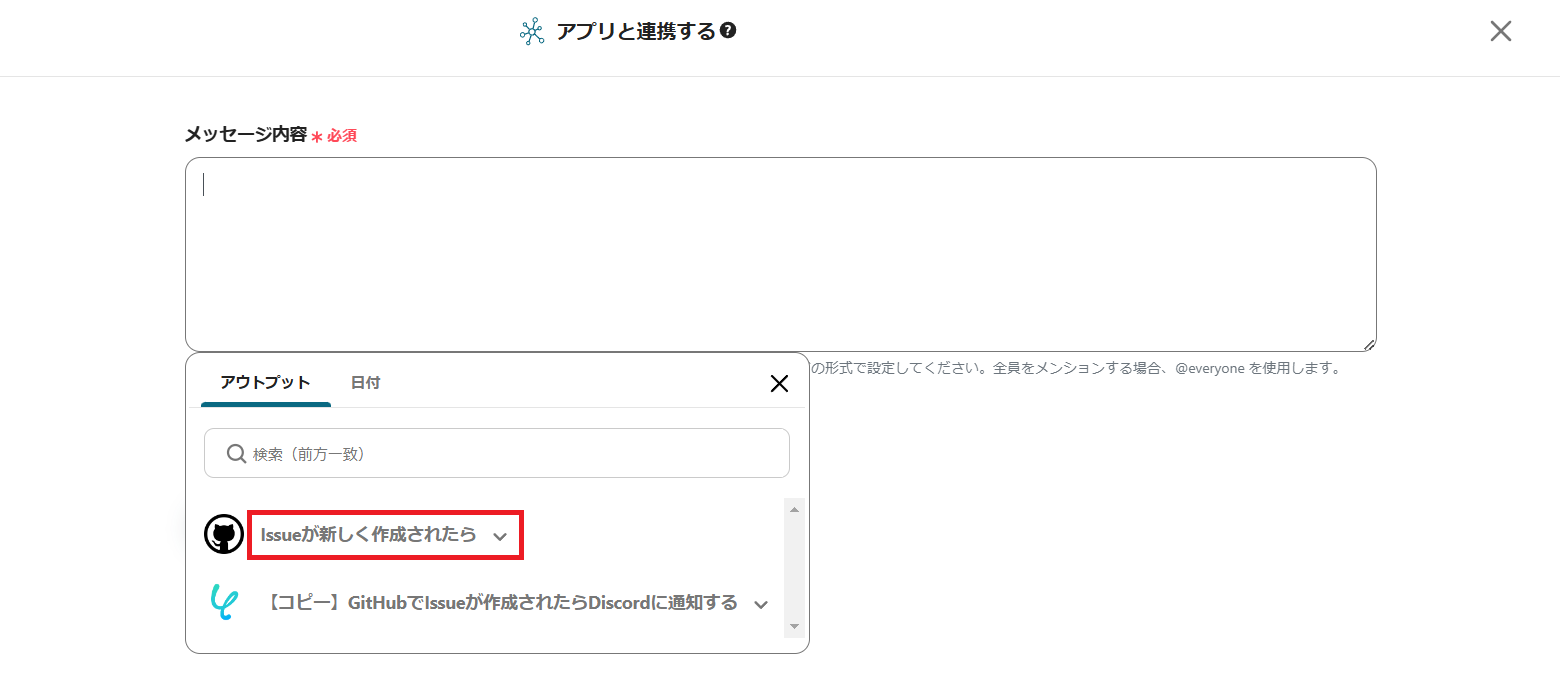
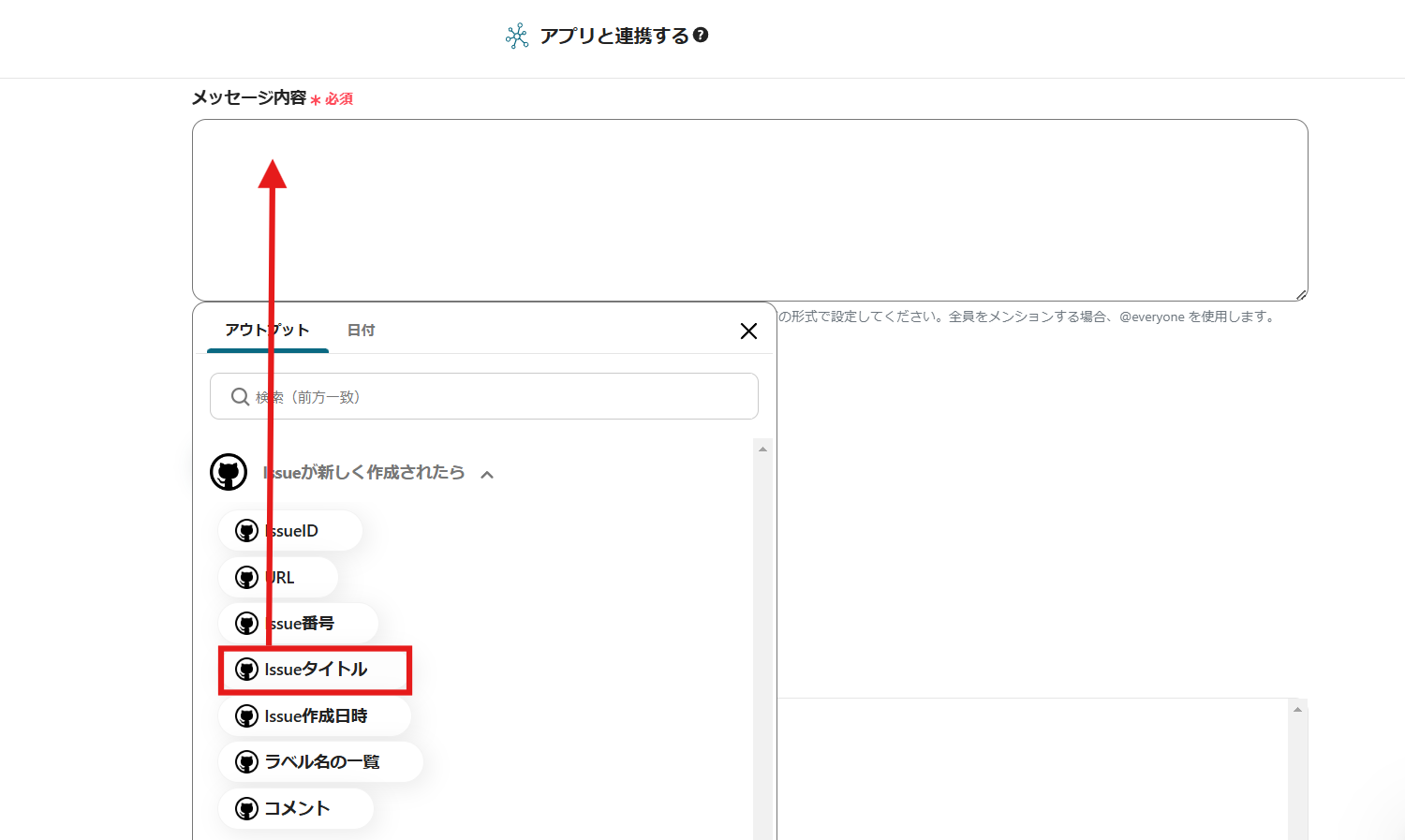
Discordへ通知したいメッセージの内容を設定します。ボックスをクリックしましょう。

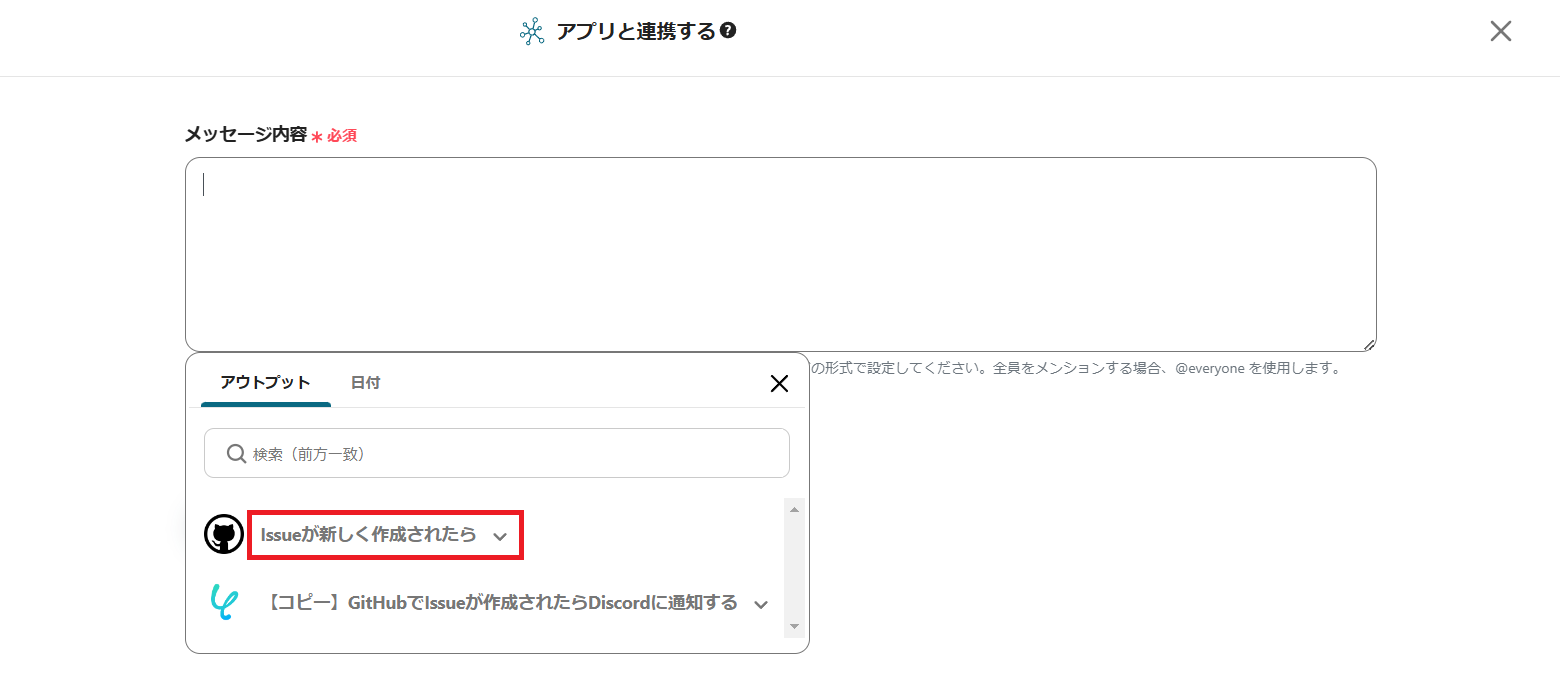
赤枠の項目を選択します。

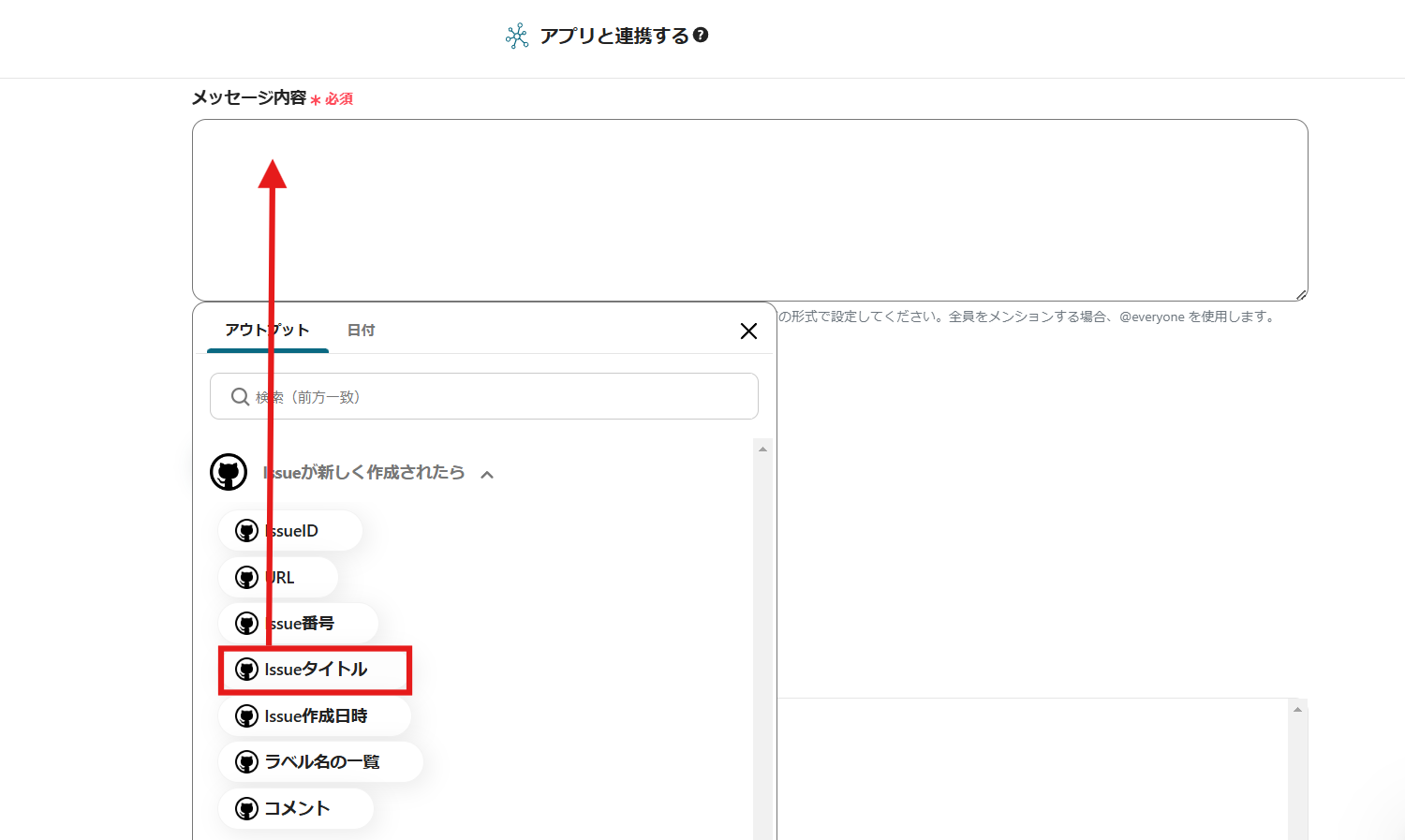
先ほどテスト送信したGitHubのデータが一覧表示されます。
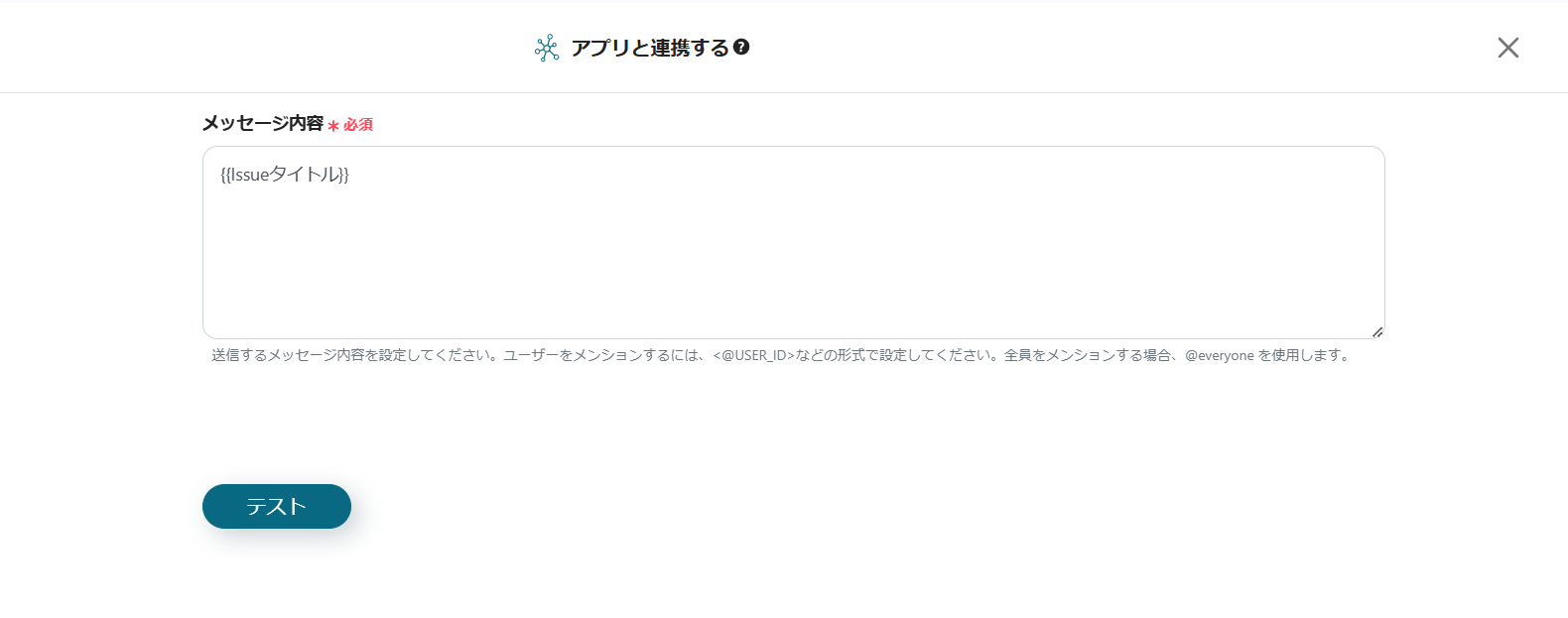
Discordへ通知したいデータをクリックして挿入しましょう。

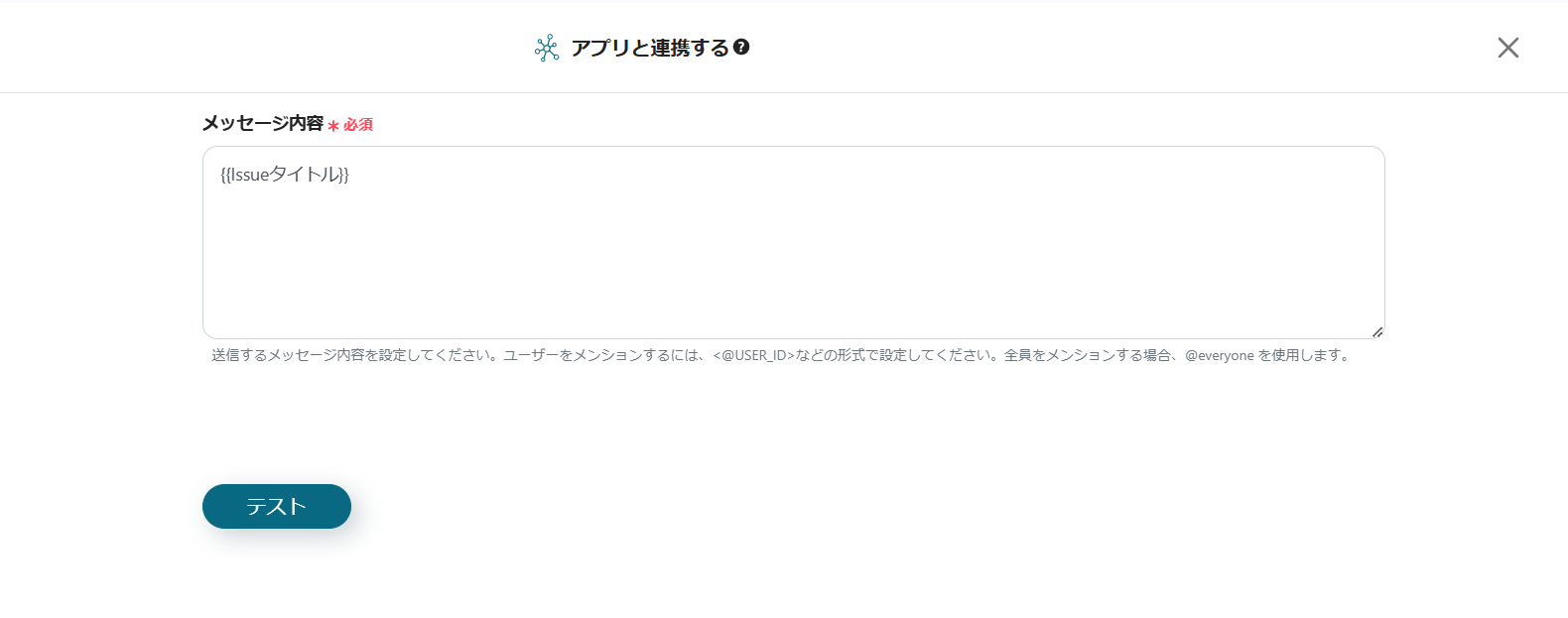
データが挿入できると画像のようになります。

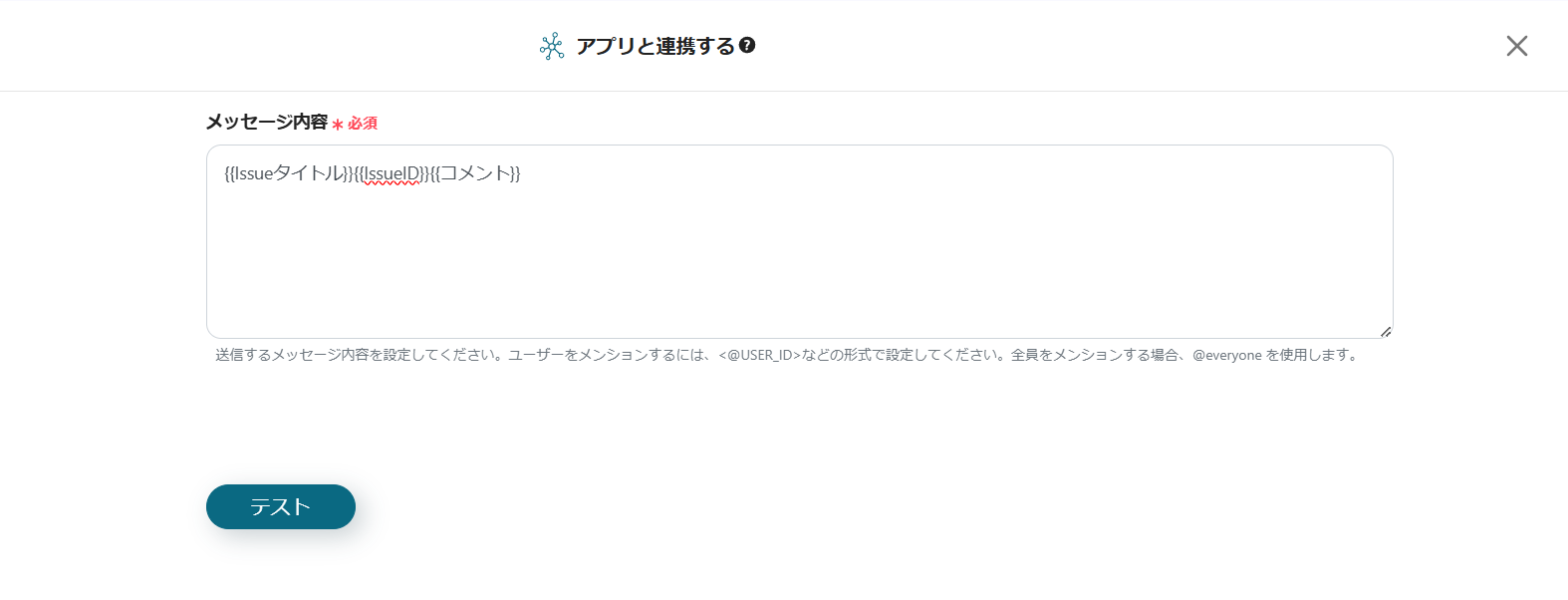
他にも挿入したいデータがある場合は、追加していきましょう。
4.レイアウトを整える

順番を並び替えたり記号を用いて、好みのレイアウトに整えましょう。
こうすることで、Discordへ送信されたメッセージが読みやすくなります。
5.テストの実行

メッセージの設定ができたら、下部にあるテストボタンを押してください。
青くテスト成功と表示がされれば設定は完了となります。保存を押しましょう。
6.トリガーをONにする

フローボットの作成が完了すると、上記のような表示がされます。トリガーは初期設定ではOFFの状態なので、ONにしましょう。
今回使用したフローボットテンプレート
GitHubでIssueが作成されたらDiscordに通知する
GitHubでIssueが作成されたらDiscordに通知する
試してみる
GitHubでIssueが作成されたらDiscordに通知するフローです。
GitHubやDiscordを使ったその他の自動化例
本日ご紹介した連携以外にもGitHubやDiscordのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
GitHubとDiscordを連携した自動化例
GitHubでプルリクエストが作成されたらDiscordに通知したり、Discordの投稿内容をもとにGitHub上のIssueを検索して通知したりすることもできます。
また、Discordの投稿内容をもとにGitHubでIssueを作成することもできます。
Discordの投稿内容をもとにGitHubでIssueを作成する
試してみる
■概要
「Discordの投稿内容をもとにGitHubでIssueを作成する」ワークフローは、タスク管理を効率化します。
チャット上の操作のみでIssueの作成が完了するため、利便性が向上します。
■このテンプレートをおすすめする方
・Discordを利用してプロジェクトやタスクのコミュニケーションを行っている方
・チームでDiscordを使用して情報共有をしているが、重要なメッセージを見逃してしまうことが多い方
・タスクの進捗や問題点を効率的にGitHubに反映させたいと考える方
・GitHubでタスク管理やIssue管理を行っている方
・迅速に重要な情報をGitHubに記録し、対応をスピーディに進めたい方
・プロジェクトマネージャーとしてチームメンバーのタスク状況を一目で把握しやすくしたい方
■注意事項
・DiscordとGitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Discordの投稿内容をもとにGitHub上のIssueを検索して通知する
試してみる
■概要
「Discordの投稿内容をもとにGitHub上のIssueを検索して通知する」ワークフローは、Issueを確認する際に役立ちます。
チャット上の操作のみでGitHub上のIssueを検索できるため、利便性が向上します。
■このテンプレートをおすすめする方
・Discordを利用してコミュニケーションや情報共有を行っている方
・GitHub上でプロジェクトのIssue管理を行っている方
・Discordの投稿内容に応じて迅速にGitHubのIssue情報を取得し、通知を受け取りたい方
・手動でのIssue検索や通知に時間をかけずに、自動化したいと考える方
・チームで一貫した情報共有と迅速な対応を重視している方
・プロジェクトマネージャーとしてチームのIssue対応状況をスピーディに把握したい方
■注意事項
・DiscordとGitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitHubでプルリクエストが作成されたらDiscordに通知する
試してみる
■概要
「GitHubでプルリクエストが作成されたらDiscordに通知する」ワークフローは、情報共有の迅速化に役立ちます。
GitHub上の情報追加を検知して、Discordに素早く通知できるため把握漏れの防止などにつながります。
■このテンプレートをおすすめする方
・GitHubを活用してチーム開発を行っている方
・プルリクエストの作成を迅速に把握し、レビューをスピーディに進めたい方
・手動での進捗確認に手間を感じている方
・コミュニケーションツールとしてDiscordを利用している方
・Discordを日常的に使っていて、開発の進捗をスピーディに把握したい方
・プロジェクトマネージャーとしてチームのコラボレーションを効率的に管理したい方
■注意事項
・GitHubとDiscordのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitHubを活用した自動化例
GitHubでIssueが新しく作成または更新されたらデータベースに追加する
GitHubでIssueが新しく作成または更新されたらGoogle スプレッドシートやNotionなどに自動で追加します。
GithubでIssueが作成されたらMicrosoft Excelに追加する
試してみる
GitHubでIssueが作成されたらMicrosoft Excelに追加するフローです。
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加
試してみる
GitHubでIssueが新しく作成または更新されたらGoogleスプレッドシートに追加します
GitHubに新しいIssueが作成されたらNotionのページにテキストを追加する
試してみる
Githubに新しいIssueが作成されたらNotionのページにテキストを追加する
GitHubでIssueが作成されたらタスク管理アプリに課題を追加する
GitHubでIssueが作成されたらAsanaやTrelloなどに課題を自動で追加します。
GitHubでIssueが作成されたらTrelloに追加する
試してみる
GitHubでIssueが作成されたらTrelloに追加するフローです。
GitHubでIssueが新しく作成されたらAsanaタスクとして追加
試してみる
GitHubでIssueが新しく作成されたらAsanaタスクとして追加します
GitHubでIssueが作成されたらJira Softwareにタスクを追加する
試してみる
GitHubでIssueが作成されたら、自動的にJira Softwareにタスクを追加するフローです。
フォームで送信された回答をGitHubのIssueに登録する
Googleフォームなどで送信された回答をGitHubのIssueに自動で登録します。
Wixでフォームが送信されたらGitHubに追加する
試してみる
Wixでフォームが送信されたらGitHubに追加するフローです。
Googleフォームで登録された情報をGitHubに登録する
試してみる
Googleフォームで登録された情報をGitHubに登録するフローです。
HubSpotのフォームが送信されたら、GitHubのIssueを作成する
試してみる
HubSpotのフォームが送信されたら、GitHubのIssueを作成するフローです。
Discordを活用した自動化例
メッセージツールに送信された内容をDiscordに通知する
メールやチャットツールに送信された内容をDiscordに自動で通知します。
Outlookでメールを受信したら、Discordに通知する
試してみる
■概要
「Outlookでメールを受信したら、Discordに通知する」フローは、Outlookで新しいメールを受信した際に、指定のDiscordチャンネルへ自動的に通知を送る業務ワークフローです。
この自動化により、重要なメール情報をリアルタイムでチームと共有し、迅速な対応や効果的なコミュニケーションを実現します。
■このテンプレートをおすすめする方
・OutlookとDiscordを日常的に活用しているビジネスチームの方
・メール通知をリアルタイムでチーム全体に共有したい管理職の方
・情報共有の効率化を図り、コミュニケーションの円滑化を目指す企業担当者の方
■注意事項
・Outlook、DiscordのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
Slackにメッセージが投稿されたら、Discordに通知
試してみる
■概要
Slackに新しいメッセージが投稿されたら、Discordに通知を自動的に送信します。
通知の内容や送信先はカスタマイズ可能です。
■注意事項
SlackとDiscordそれぞれでアカウントとの連携設定が必要です。
Discordの通知先やメッセージ内容を任意の値に置き換えてご利用ください。
GmailのメッセージをDiscordのテキストチャンネルへ転送するフローです。
Web会議終了後に、議事録化した内容やレコーディングURLをDiscordに通知する
Google MeetやZoomでWeb会議終了後に、議事録化した内容やレコーディングURLをDiscordに自動で通知します。
Google Meetで会議終了後、内容を議事録化してDiscordに通知する
試してみる
■概要
このフローでは、Google Meetの音声を自動でテキスト化し、議事録としてまとめた後、Discordに自動通知します。これにより、手作業での議事録作成や情報共有の手間を省き、効率的に会議内容をチームと共有することが可能です。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
・Google Meetの活用頻度が高く、会議後の議事録作成に時間を取られているビジネスパーソンの方
・Discordを主なコミュニケーションツールとして使用しており、会議内容を迅速かつ自動で共有したいチームリーダーの方
・音声データを活用して業務効率化を図りたいIT担当者や経営者の方
・複数のツール間での情報連携を自動化し、業務プロセスをスムーズにしたい方
■注意事項
・DiscordとGoogle Meetに連携する必要があります。
・音声を文字起こしするAIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・ダウンロード可能なファイル容量は最大300MBまでです。アプリの仕様によっては300MB未満になる可能性があるので、ご注意ください。
・トリガー、各オペレーションでの取り扱い可能なファイル容量の詳細は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9413924
Zoomでミーティングが終了したら、DiscordにレコーディングURLを通知
試してみる
Zoomでミーティングが終了したら、Discordの任意の送付先にミーティングのレコーディングURLを通知するフローです。
カレンダーの今日の予定やタスクの期限をDiscordにリマインドする
Googleカレンダーの今日の予定やNotionのタスクで今日が期限のものなどをDiscordに自動でリマインドします。
毎日、今日の自分の予定をGoogleカレンダーから取得しDiscordに通知する
試してみる
毎日、今日の自分の予定をGoogleカレンダーから取得しDiscordに通知するフローです。
■注意事項
・GoogleカレンダーとDiscordのそれぞれとYoomを連携してください。
・AIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
Googleスプレッドシート上で日付が今日に該当するレコードを取得して毎日一括でDiscordに通知する
試してみる
Googleスプレッドシート上で日付が今日に該当するレコードを取得して毎日一括でDiscordに通知するフローです。
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でDiscordに通知する
試してみる
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でDiscordに通知するフローです。
GitHubとDiscordの連携メリットと具体例
メリット1: Issueの把握が容易になる
今回の連携により、GitHubにIssueが作成されるとDiscordに自動で通知がされるようになります。これによりIssueに気が付きやすくなり、割り当てられたタスクに取り掛かるスピードが早くなるのではないでしょうか。
加えて、GitHubを確認に行かずともIssueが追加されたことが把握しやすくなります。特にシステム開発などの場面では、集中力が途切れると作業の遅延にも繋がりますよね。そのため、Issueの追加を自動で知らせてくれる今回の連携は、業務に集中する上でもメリットを感じられるかもしれません。
メリット2: 通知作業の手間を削減できる
複数のプロジェクトや大規模チームでGitHubを活用しているのなら、今回の連携は有益ではないでしょうか。
例えば、リーダーが複数のタスクをIssueに作成した場合、通常であればそれぞれの担当者に改めて連絡を行う必要があります。しかし、チームで活用しているDiscordに自動通知がされるようになれば、このような連絡作業が不要になるのです!
Issueを割り当てられた側もDiscordの通知だけを気にかけていればいいので、お互いが作業しやすい環境が整うのではないでしょうか。
メリット3: チームの連携が強化される
GitHubに登録されたIssueがチームで使用しているDiscordに通知されることで、メンバー全体がプロジェクトの流れを把握しやすくなるはずです。
例えば、自分が担当しているIssueと関連はあるけれども割り当てられている訳ではないタスクが通知されたのであれば、自分の作業が終わり次第フォローに駆けつけやすくなりますよね。他にも、メンバー全員が現在発生している問題や進捗を簡単に把握しやすくなれば、チームの連携強化にもつながりそうですね。
まとめ
GitHubとDiscordの連携により、チームコミュニケーションが円滑になり、生産性が向上する可能性があります。
また、Issueが自動通知されるようになるため、コア業務に集中しやすい環境づくりにも役立つのではないでしょうか。
他にも導入できそうなアプリ連携がないか、ぜひYoomをチェックしてみてくださいね!