GitHubとNotionを活用している開発チームやプロジェクトマネージャーの皆さん、日々のタスク管理やGitHubの情報共有に手間取っていませんか?
本記事では、GitHubで新しいIssueが作成された際に、Notionのページに自動でテキストを追加する方法をご紹介します。
自動化により、手動で行っていた転記作業が省略され、最新情報の素早い共有が実現するはずです。
このアプリ連携は、プログラミング不要で簡単に導入できます。本記事を参考に、ぜひ導入をお試しください!
GitHubとNotionを活用したすぐに試せる自動化テンプレート集はこちら
2つのアプリを連携する便利な自動化テンプレート
GitHubに新しいIssueが作成されたらNotionのページにテキストを追加する
試してみる
Githubに新しいIssueが作成されたらNotionのページにテキストを追加する
GitHubでプルリクエストが作成されたら、Notionにも追加する
試してみる
■概要
「GitHubでプルリクエストが作成されたら、Notionにも追加する」フローは、開発チームの作業を効率化する業務ワークフローです。
GitHubで新たなプルリクエストが発生すると、自動的にNotionの指定ページにその情報が記録されます。
■このテンプレートをおすすめする方
・GitHubとNotionを日常的に活用している開発チームのリーダーの方
・プロジェクトの進捗管理を効率化したいエンジニアの方
・手動でのプルリクエスト管理に時間を取られているチームメンバーの方
・情報共有を自動化し、チーム全体の生産性を向上させたい方
・異なるツール間の連携を強化し、ワークフローを最適化したいプロジェクトマネージャーの方
■注意事項
・GitHubとNotionのそれぞれとYoomを連携してください。
GitHubのIssueが新規作成されたら、Notionのデータベースに自動登録する
試してみる
■概要
「GitHubのIssueが新規作成されたら、Notionのデータベースに自動登録する」フローは、開発プロジェクトの管理をスムーズにする業務ワークフローです。
■このテンプレートをおすすめする方
・GitHubを使用してプロジェクト管理を行っている開発者の方
・Notionを活用してタスクやIssueを一元管理したいプロジェクトマネージャーの方
・手動でのデータ入力に時間を取られているチームリーダーの方
・GitHubとNotionの連携を簡単に実現したい方
・業務の自動化を進めて、効率的なワークフローを構築したい経営者の方
■注意事項
・GitHubとNotionのそれぞれとYoomを連携してください。
Notionでタスクが更新されたら、GitHubのIssueも更新する
試してみる
■概要
「Notionでタスクが更新されたら、GitHubのIssueも更新する」ワークフローは、プロジェクト管理と開発作業をシームレスに連携させる業務ワークフローです。
■このテンプレートをおすすめする方
・NotionとGitHubを併用してプロジェクト管理をしているチームの方
・タスク管理と開発課題の連携を自動化し、業務効率を向上させたい開発者の方
・情報の一貫性を保ちつつ、手動での同期作業を減らしたいプロジェクトマネージャーの方
■注意事項
・Notion、GitHubのそれぞれとYoomを連携してください。
Notionの特定のデータソースのページが作成・更新されたらGitHubでIssueを作成
試してみる
Notionの特定のデータベースのページが作成・更新されたらGitHubでIssueを作成する
複数アプリと連携する便利な自動化テンプレート
GitHubに新しいIssueが作成されたらNotionのページにテキストを追加しMicrosoft Teamsに通知する
試してみる
GitHubに新しいIssueが作成されたらNotionのページにテキストを追加して、Microsoft Teamsに通知するフローです。
AIと連携した便利な自動化テンプレート
Notionで特定の行が追加されたら、ChatGPTで内容を要約しGitHubにIssueとして登録する
試してみる
■概要
日々の業務でGitHubへのIssue起票やNotionでの情報管理を行っているものの、手作業での情報連携に手間を感じていませんか。
特に、Notionの情報を基にChatGPTで要約を作成し、その内容をGitHubへ転記する作業は、時間もかかりヒューマンエラーの元になりがちです。
このワークフローを活用すれば、Notionのデータベースにページを追加するだけで、ChatGPTが内容を自動で要約し、GitHubにIssueとして登録する一連の流れを自動化できます。
■このテンプレートをおすすめする方
・NotionとGitHubを連携させて、プロジェクト管理を効率化したいエンジニアやPMの方
・ChatGPTを活用してGitHubのIssue起票などを自動化し、情報整理の手間を省きたい方
・手動での情報転記によるミスをなくし、タスク管理の精度を高めたいと考えている方
■注意事項
・Notion、ChatGPT、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
Notionに行が追加されたら、OpenAIで内容を分析しGitHubにIssueを作成する
試してみる
■概要
Notionでタスクやバグレポートを管理し、GitHubで開発を進める際、手作業でのIssue作成に手間を感じていませんか。
特にOpenAIを用いて内容を分析・要約してから起票する場合、複数のツールを行き来する必要があり、非効率になりがちです。
このワークフローは、Notionへの情報追加をトリガーとして、OpenAIが内容を自動で分析し、GitHubへIssueを作成するまでの一連の流れを自動化します。
OpenAIとGitHubの連携により、開発に関わる定型業務を効率化できます。
■このテンプレートをおすすめする方
Notionで管理するタスクを、手作業でGitHubのIssueに転記している開発担当者の方
・OpenAIを活用してタスク内容を整形し、GitHubへのIssue作成を効率化したいプロジェクトマネージャーの方
・OpenAIとGitHubをAPI連携させ、開発ワークフロー全体の自動化を推進したいと考えている方
■注意事項
・Notion、OpenAI、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできますので、ぜひお試しください!
GitHubに新しいIssueが作成されたらNotionのページにテキストを追加する
試してみる
Githubに新しいIssueが作成されたらNotionのページにテキストを追加する
それでは、ここからノーコードツールYoomを使って、GitHubに新しいIssueが作成されたらNotionのページにテキストを自動追加する方法をご説明します。
[Yoomとは]
GitHubに新しいIssueが作成されたらNotionのページにテキストを自動追加する方法
GitHubに新しいIssueが作成されたことをGitHubのAPIを利用して受け取り、 Notionの提供するAPIを用いてNotionのページにGitHubで作成されたIssueの情報を自動追加することで実現が可能です。
一般的に実現にはプログラミングの知識が必要ですが、ノーコードツールのYoomを用いることでプログラミング知識がなくても簡単に実現できます。
今回は大きく分けて以下のプロセスで作成していきます。
- GitHubとNotionをマイアプリ連携
- テンプレートをコピーする
- GitHubの情報を取得し、Notionのページにテキストを追加する
- トリガーをONに設定しフロー稼働の準備完了
Yoomに登録している方はログインし、未登録の方は無料登録後に設定を進めてください。
ステップ1:GitHubとNotionをマイアプリ連携
まず、GitHubとNotionを連携します。
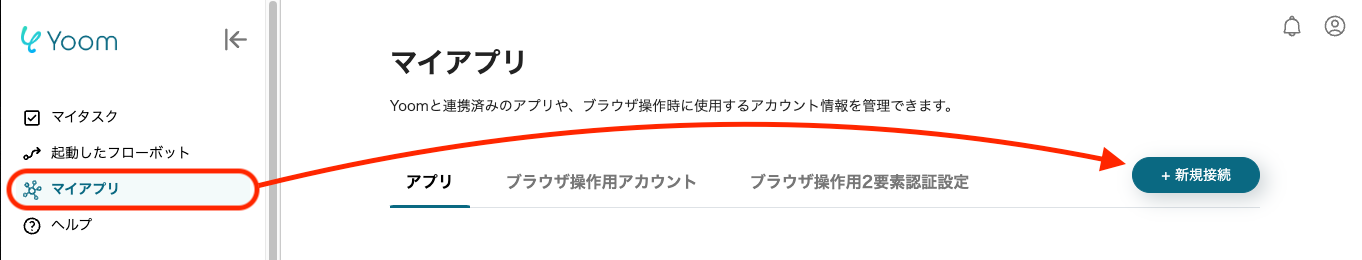
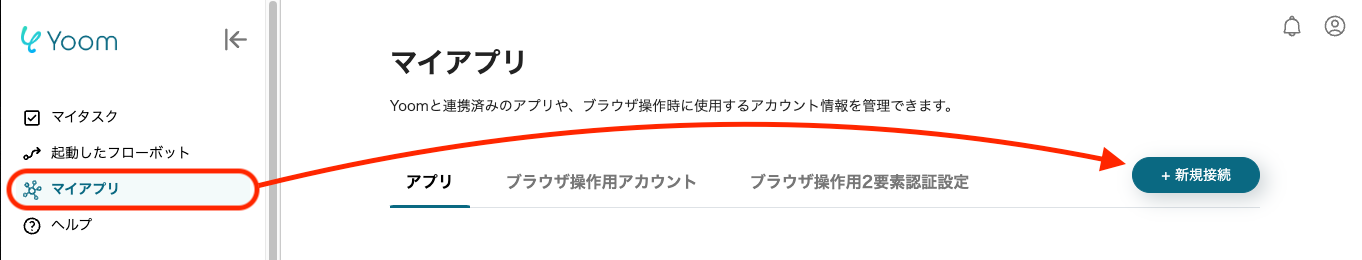
Yoomにログインしたら、画面左側にある「マイアプリ」をクリックし、「+新規接続」からGitHubを検索しクリックしてください。

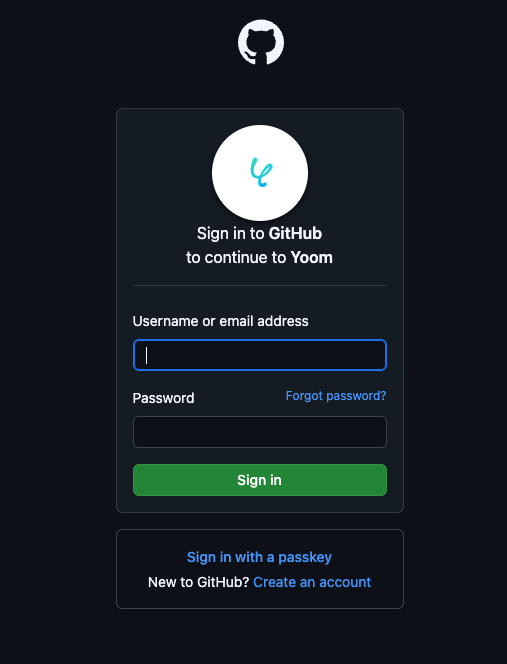
次のページでサインイン操作を行なってください。

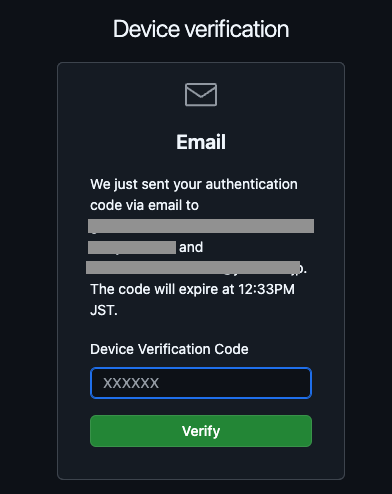
登録したメールアドレスに認証コードが送信されます。
認証コードを入力して「Verify」または「確認する」をクリックすると、GitHubの連携が完了します。

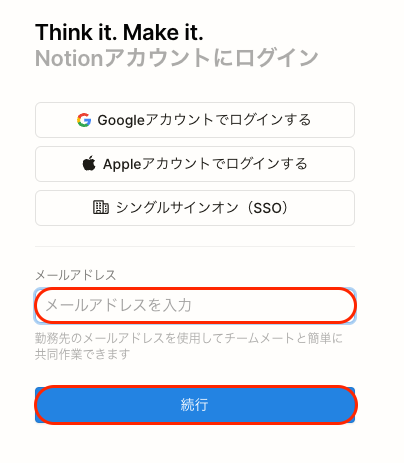
次に、「+新規接続」でNotionを検索してください。
次のページでログイン操作を行ってください。

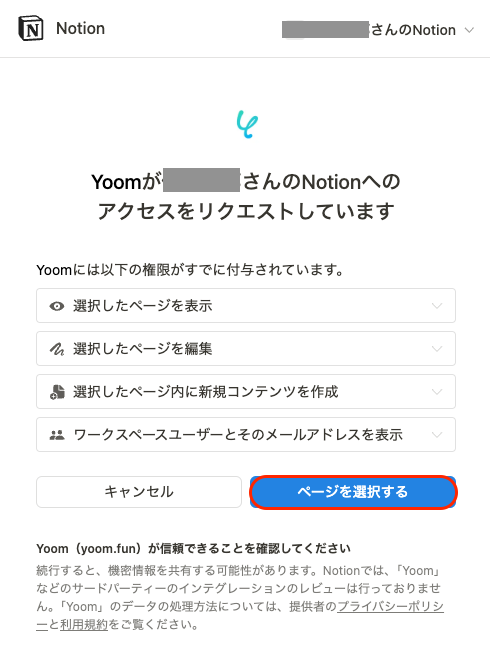
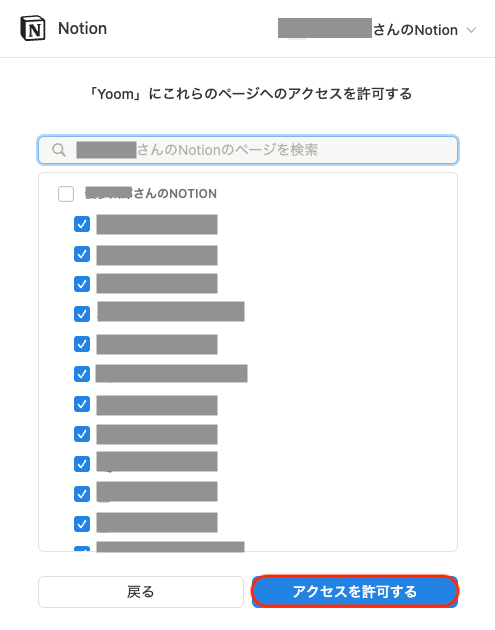
ログイン後、アクセスリクエスト画面が表示されます。
「ページを選択する」をクリックしてください。

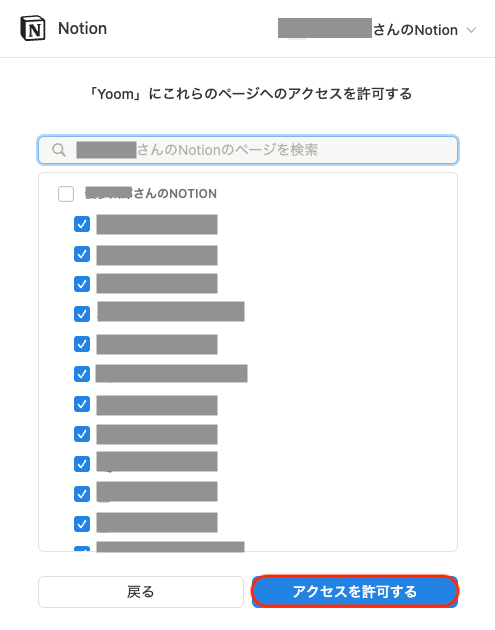
次のページでアクセスを許可するNotionのページを選択し、「アクセスを許可する」をクリックすると、Notionの連携が完了します。

次に、フローボットのテンプレートを使用して設定を進めましょう。
Yoomにログインし、以下バナーの「試してみる」をクリックしてください。
GitHubに新しいIssueが作成されたらNotionのページにテキストを追加する
試してみる
Githubに新しいIssueが作成されたらNotionのページにテキストを追加する
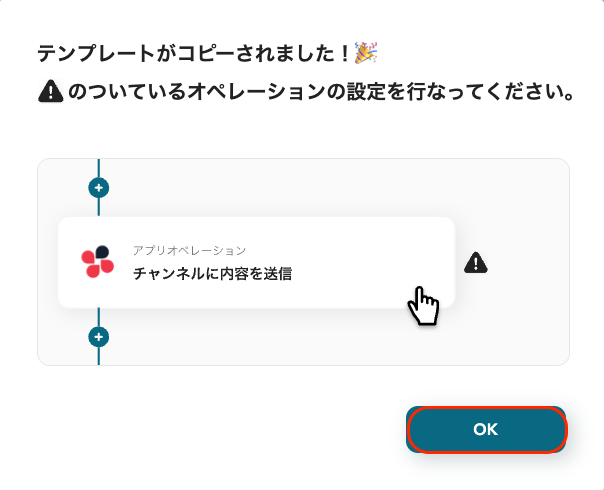
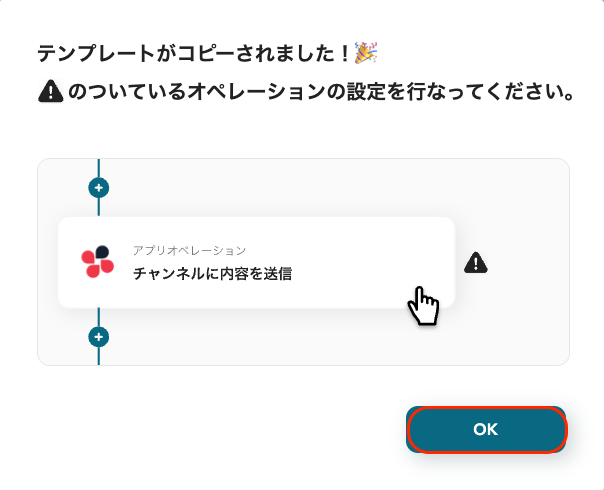
「テンプレートがコピーされました!」と表示されるので、「OK」をクリックしてコピーを完了してください。

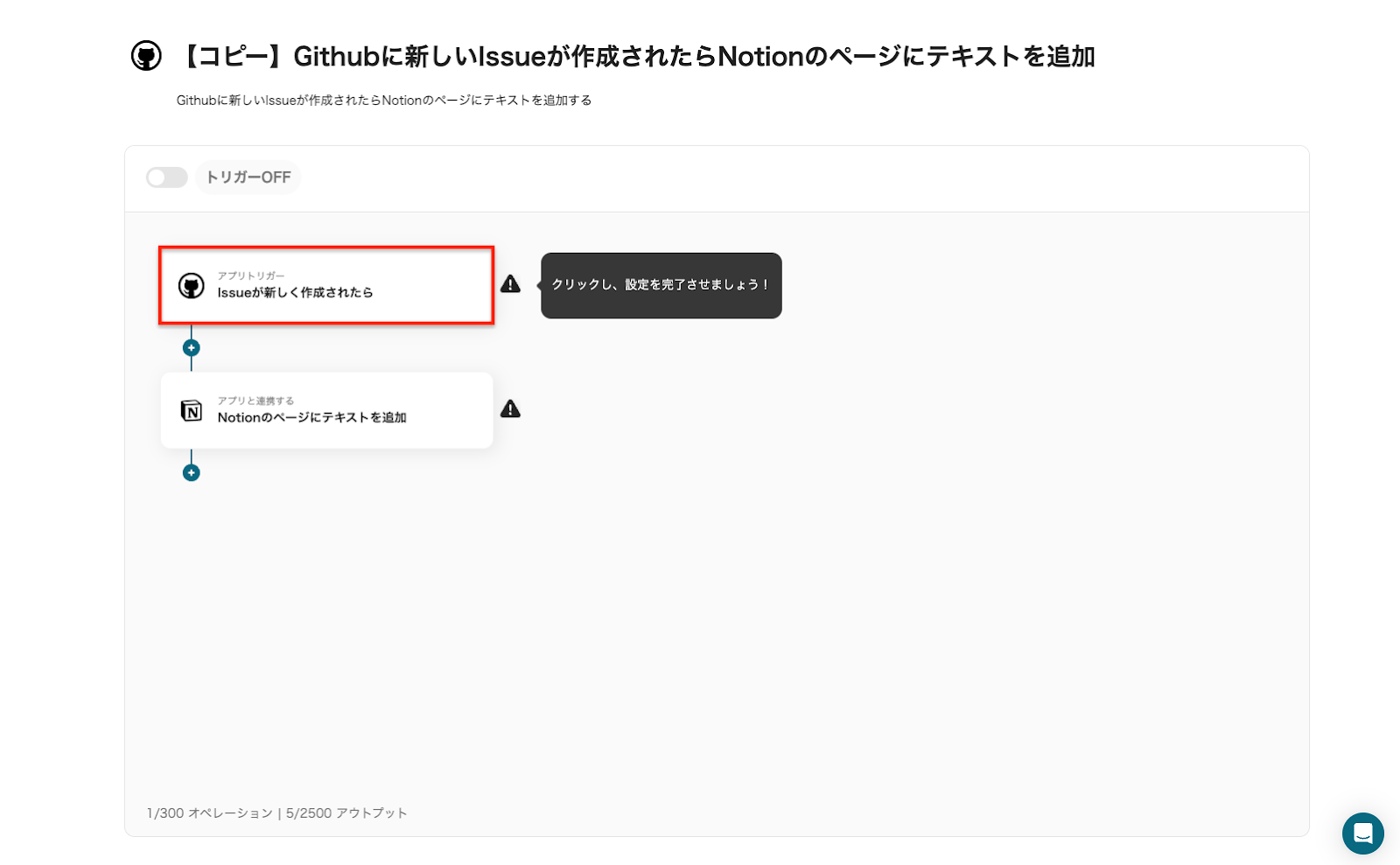
ステップ2:GitHubの情報を取得する
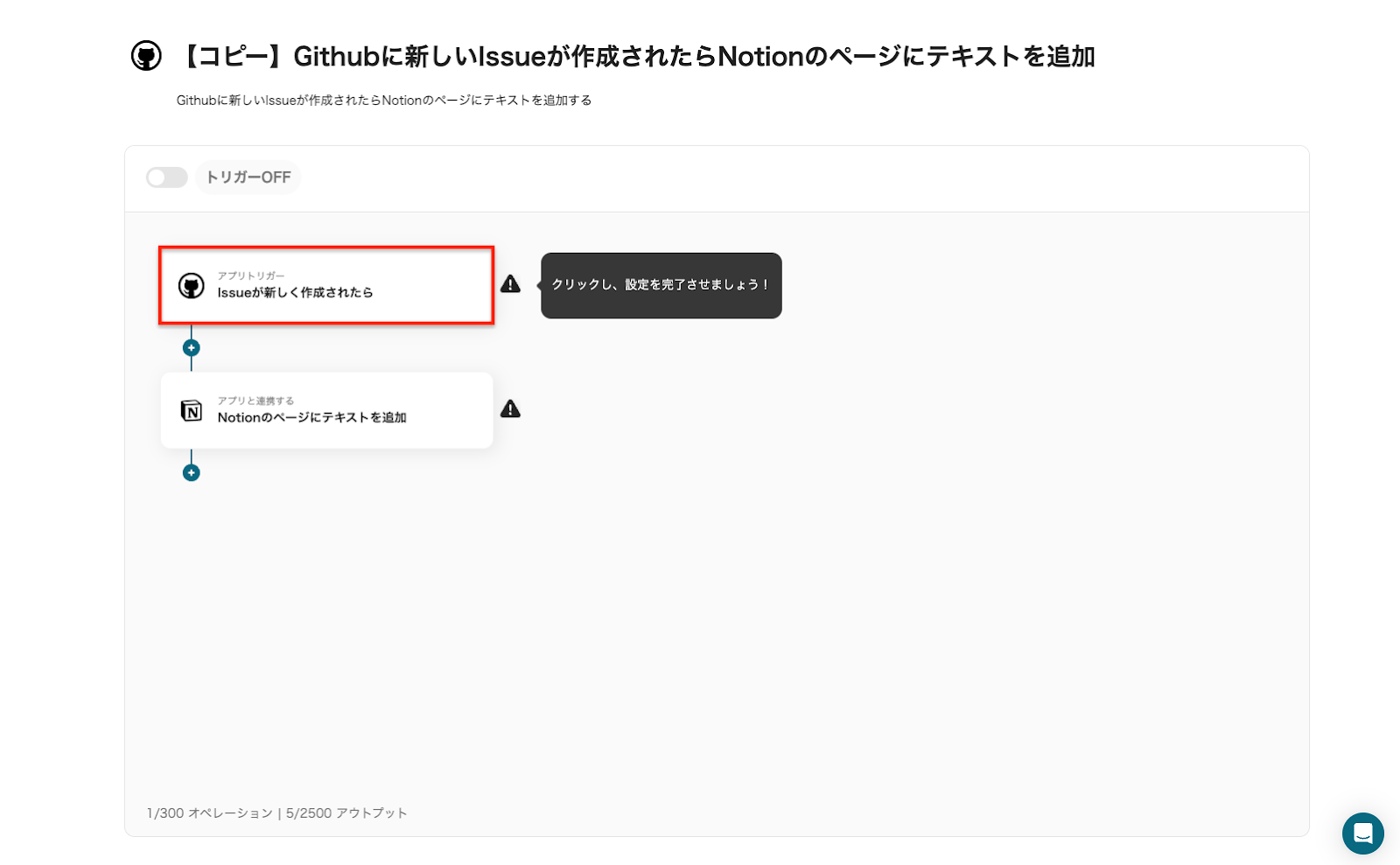
次に、GitHubの情報を取得する設定を行います。
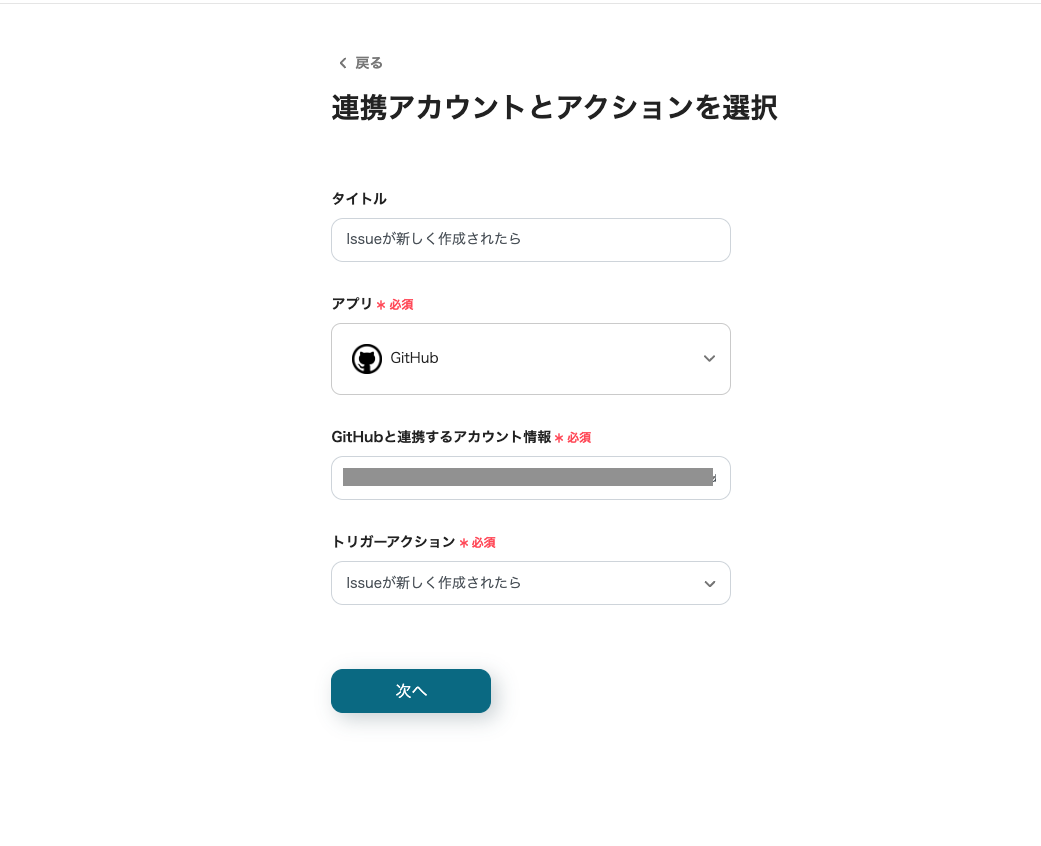
「Issueが新しく作成されたら」をクリックしてください。

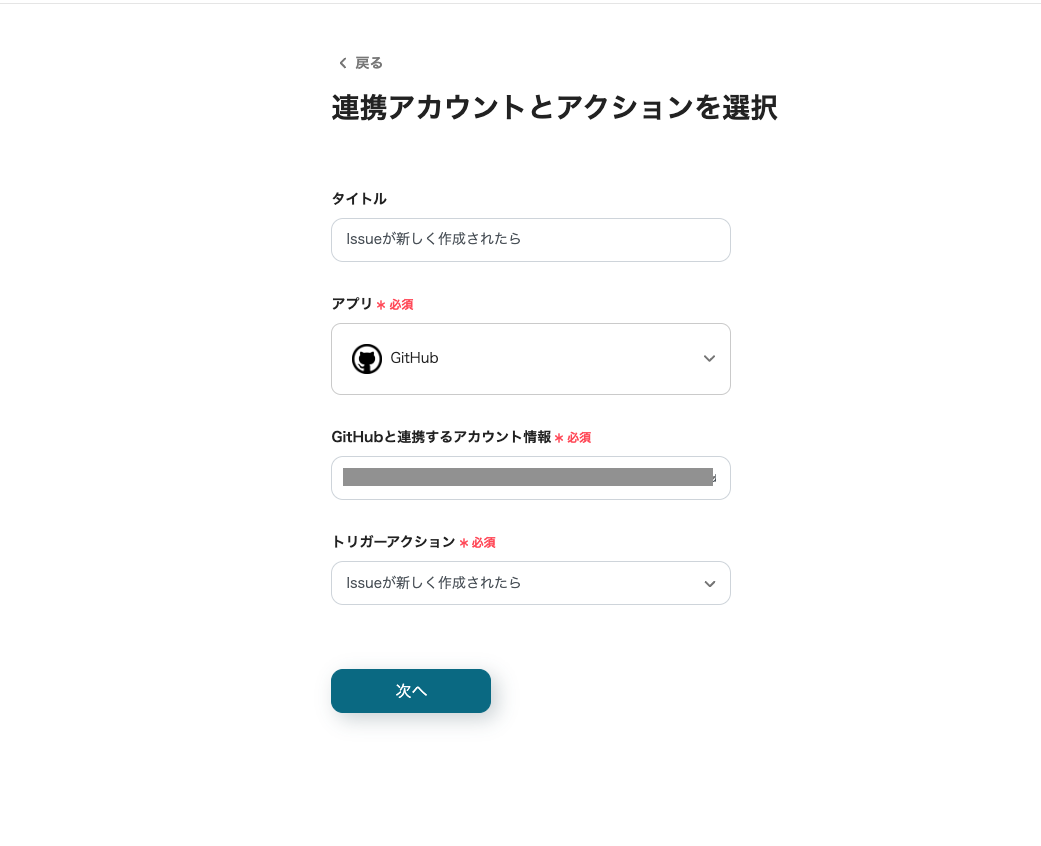
次のページで「GitHubと連携するアカウント情報」を確認してください。
タイトルは自由に編集できますが、トリガーアクションはそのままで「次へ」をクリックしてください。

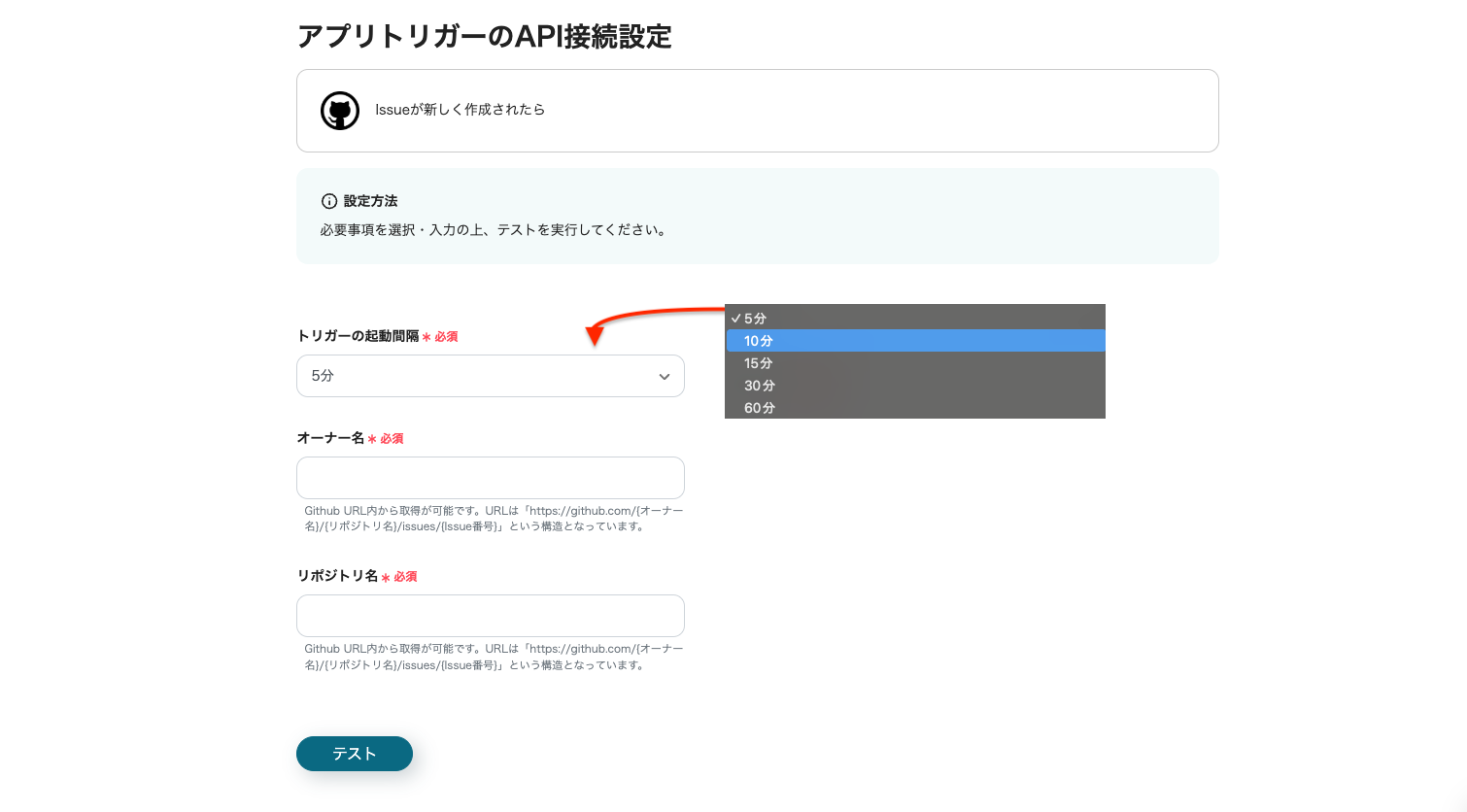
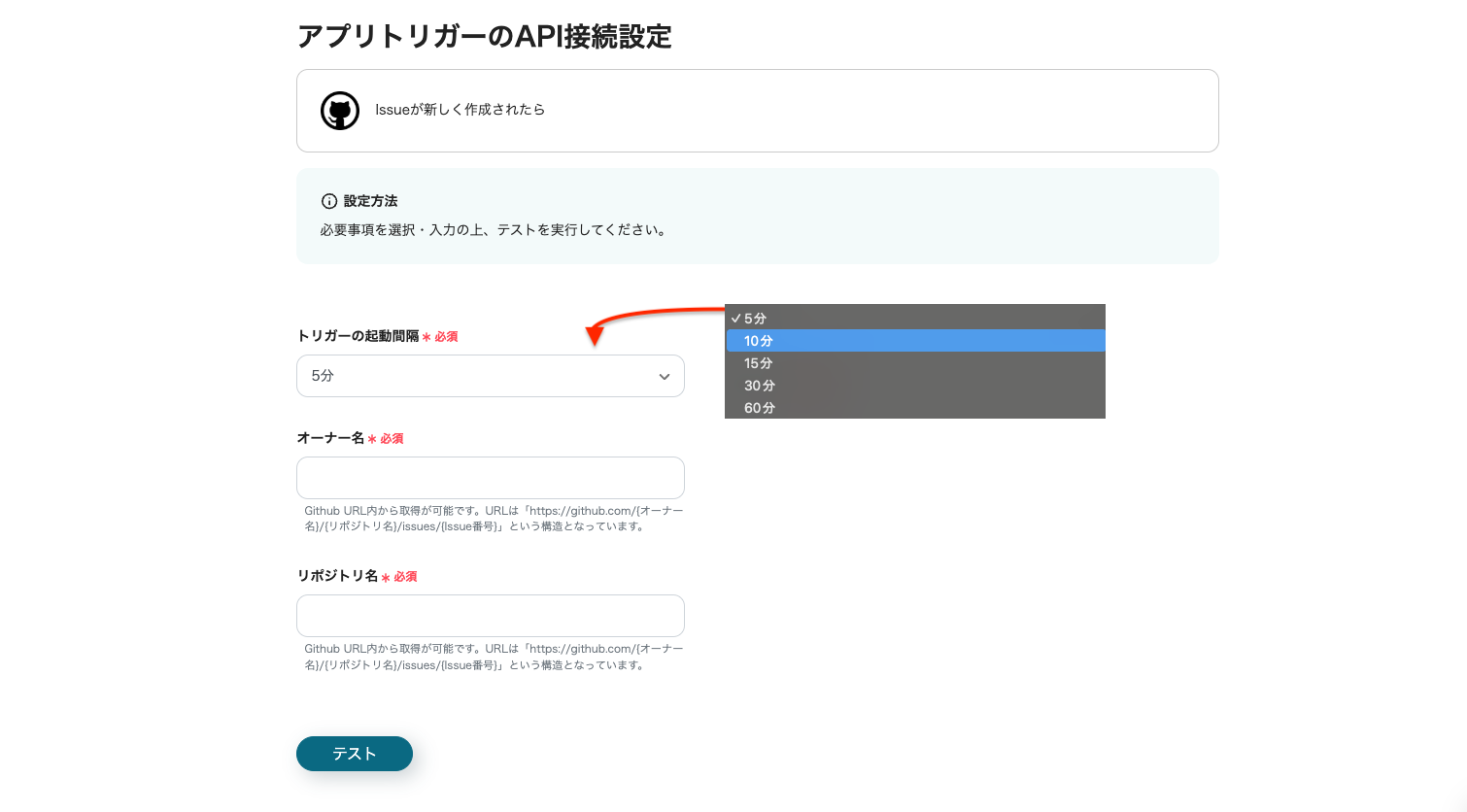
API接続を設定します。
「トリガーの起動間隔」は、5分、10分、15分、30分、60分から選択できます。
※プランによって最短の起動間隔が異なりますのでご注意ください。
「オーナー名」と「リポジトリ名」は、注釈を参照しGitHubのURLから引用してください。
設定後に、「テスト」をクリックしてください。

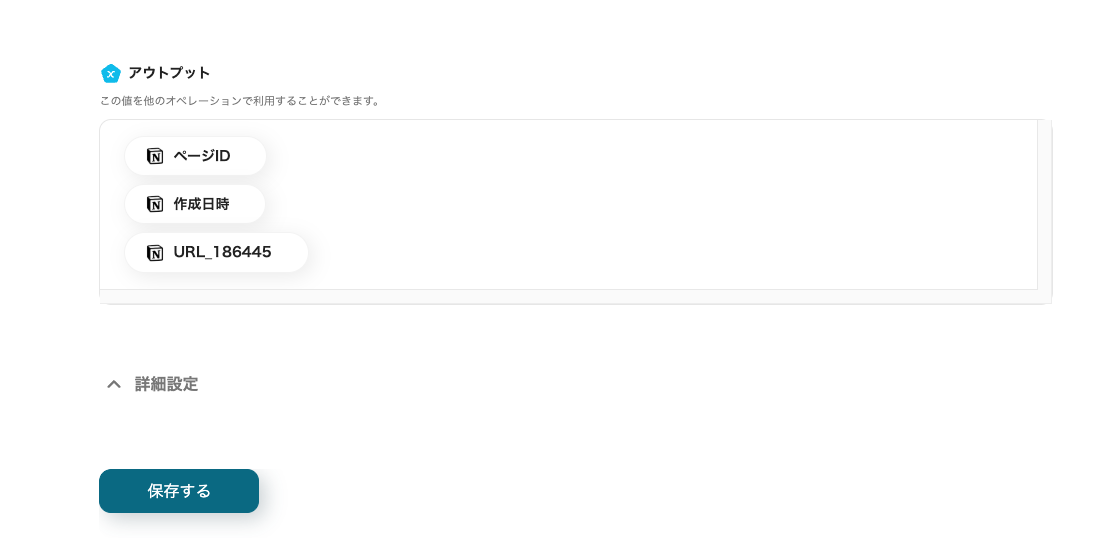
テストが成功したら、アウトプット(取得した値)に表示されたGitHubの情報を確認し、「保存する」をクリックしてください。

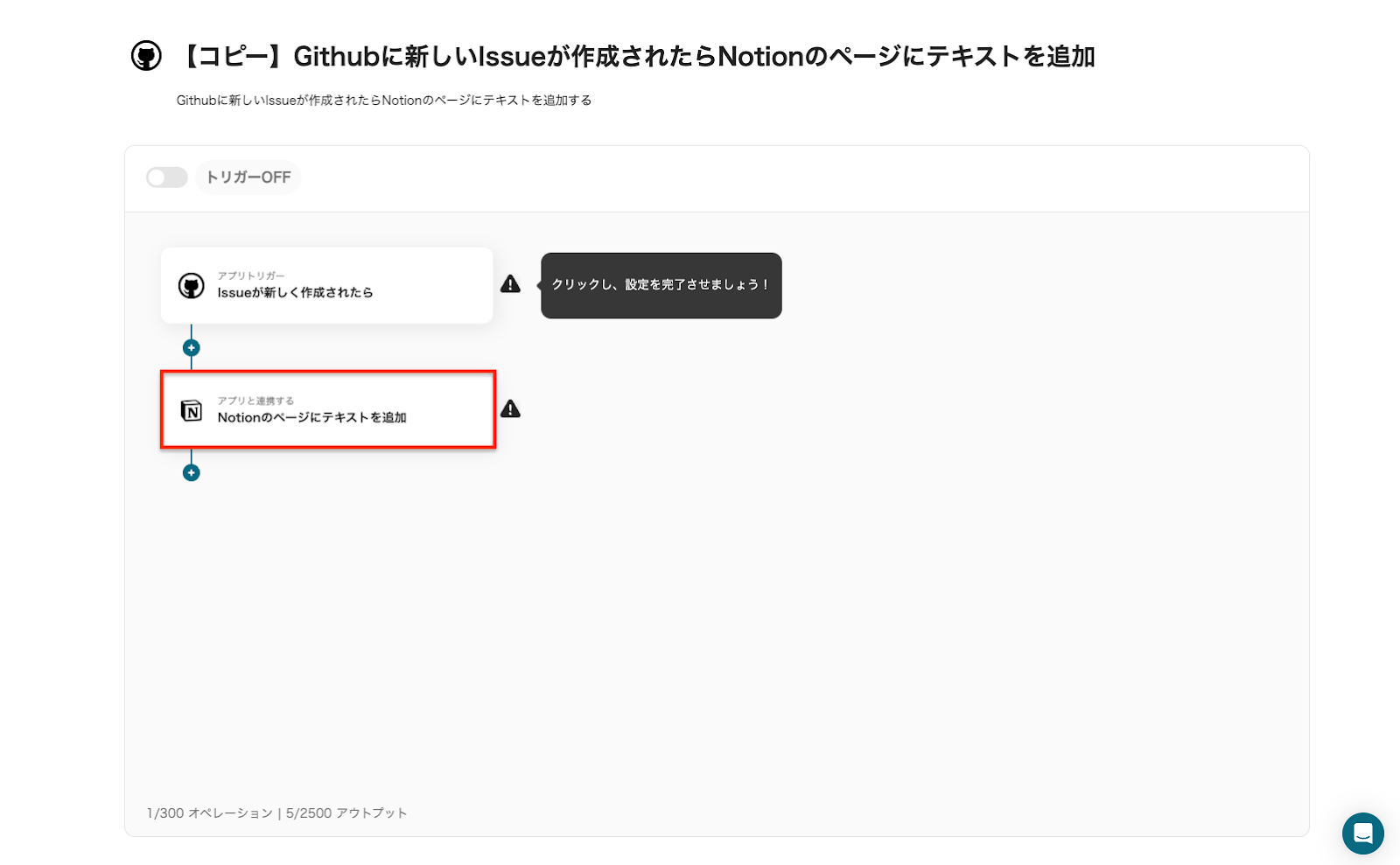
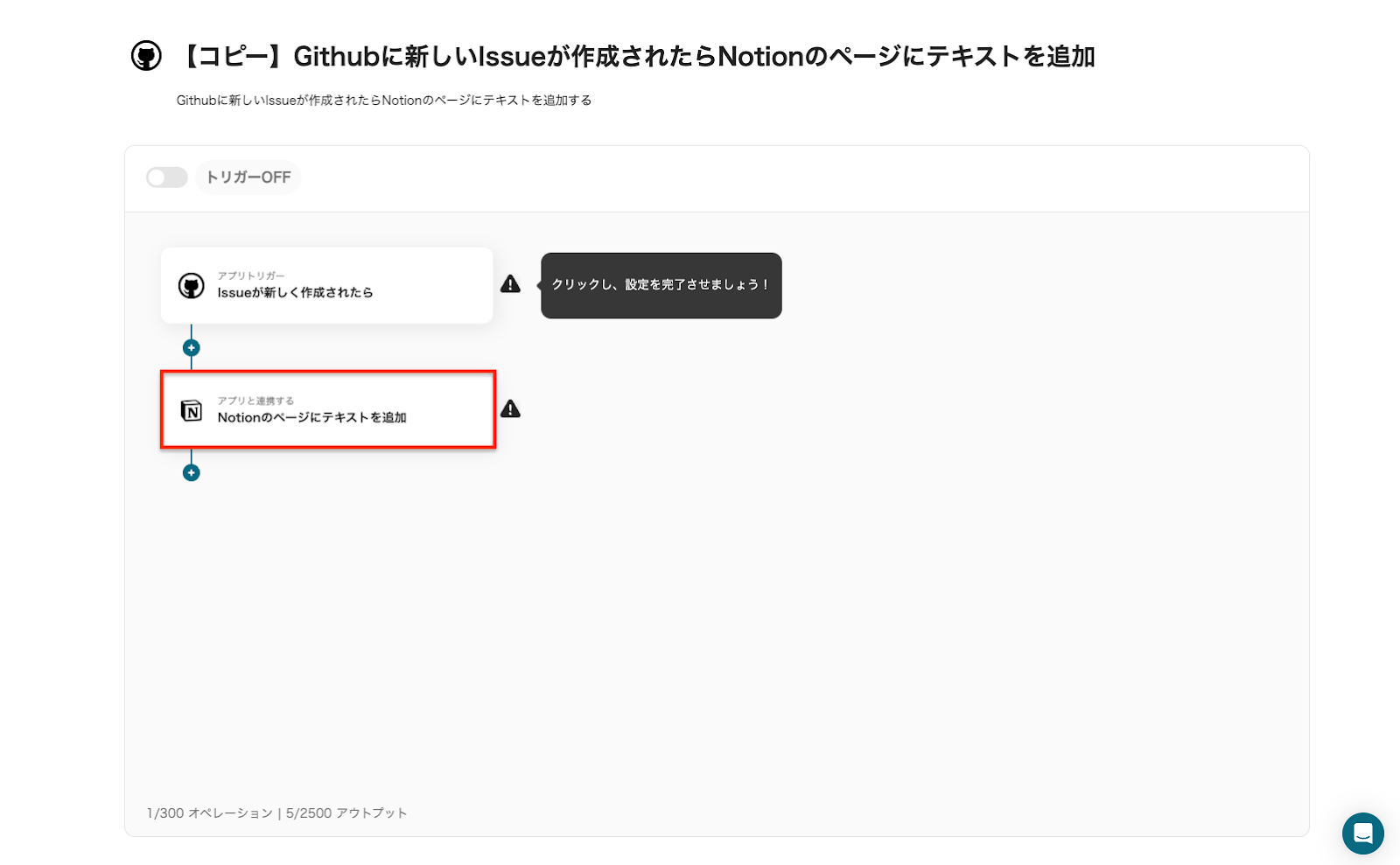
ステップ3:Notionのページにテキストを追加する
続いて、Notionのページにテキストを追加する設定を行います。
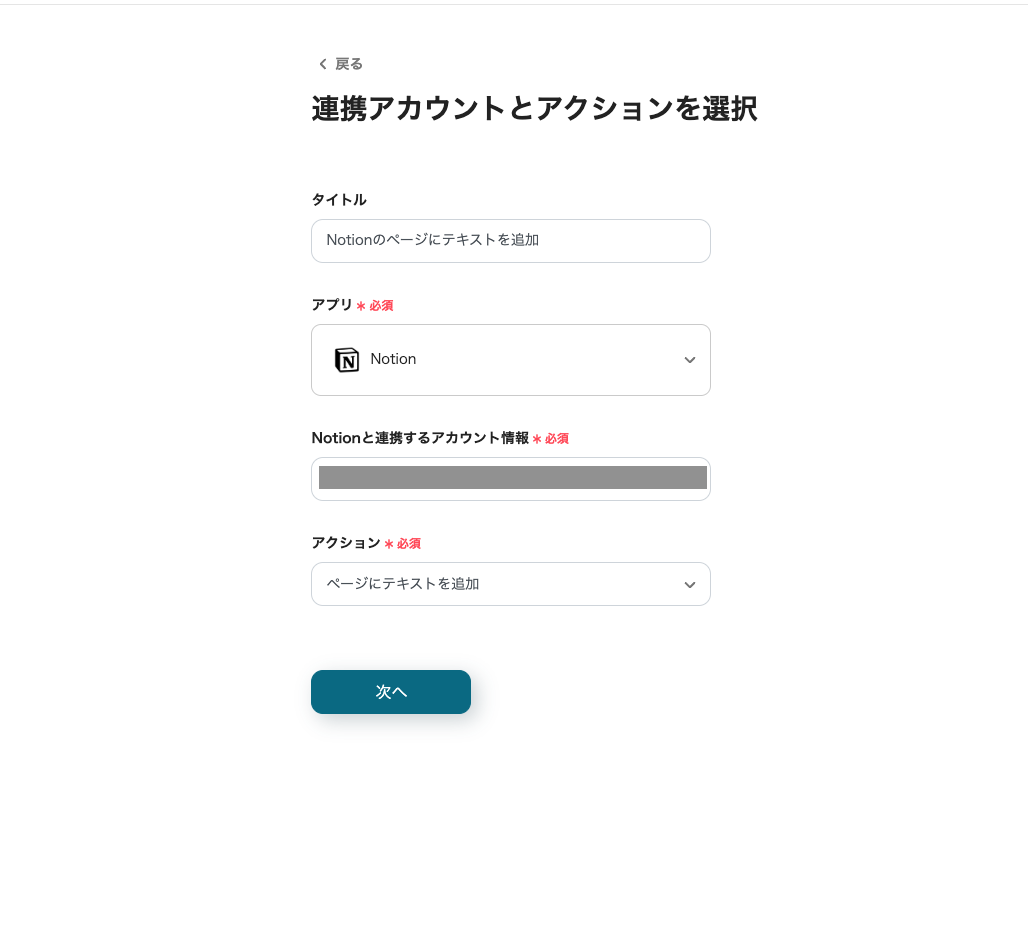
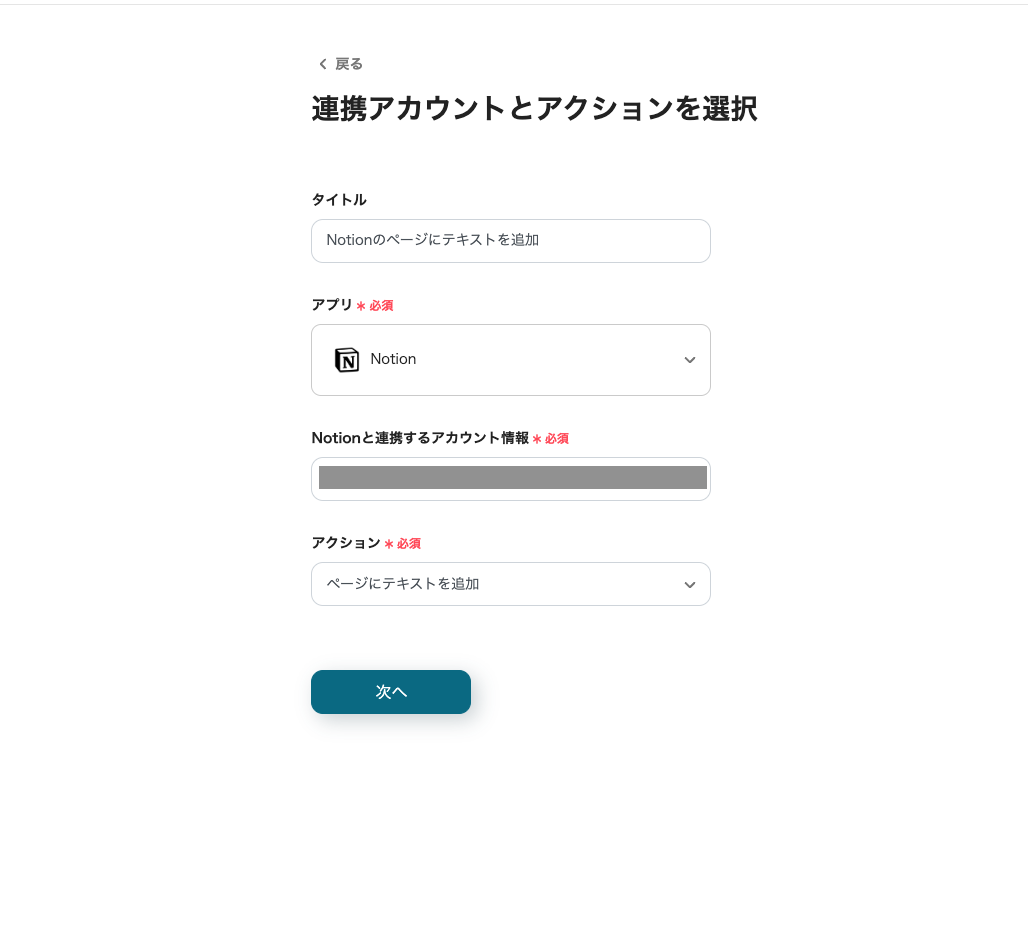
「Notionのページにテキストを追加」をクリックしてください。

タイトルの任意編集とアカウント情報の確認を行い、「次へ」をクリックしてください。

次に、API接続を設定します。
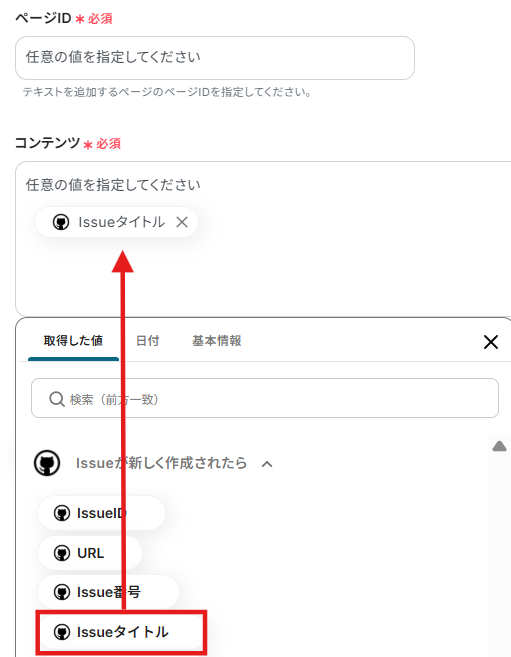
「ページID」には、注釈通りテキストを追加するページのページIDを設定してください。
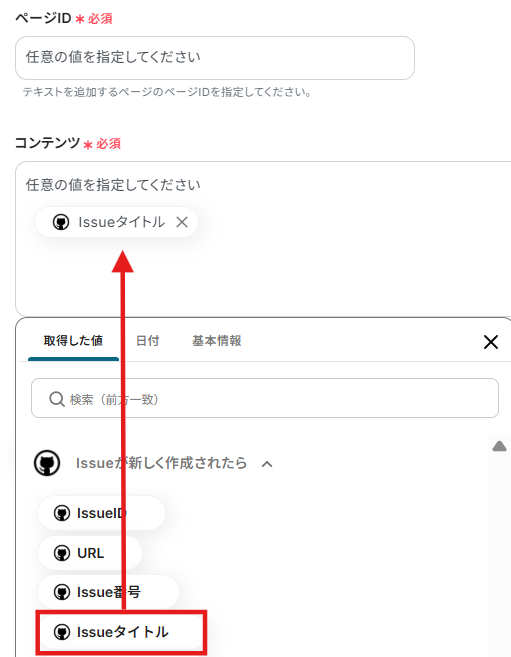
「コンテンツ」には、ページに追加するテキストを設定します。入力欄をクリックするとGitHubから取得した情報を任意で選択することができます。
設定後に、「テスト」をクリックしましょう。

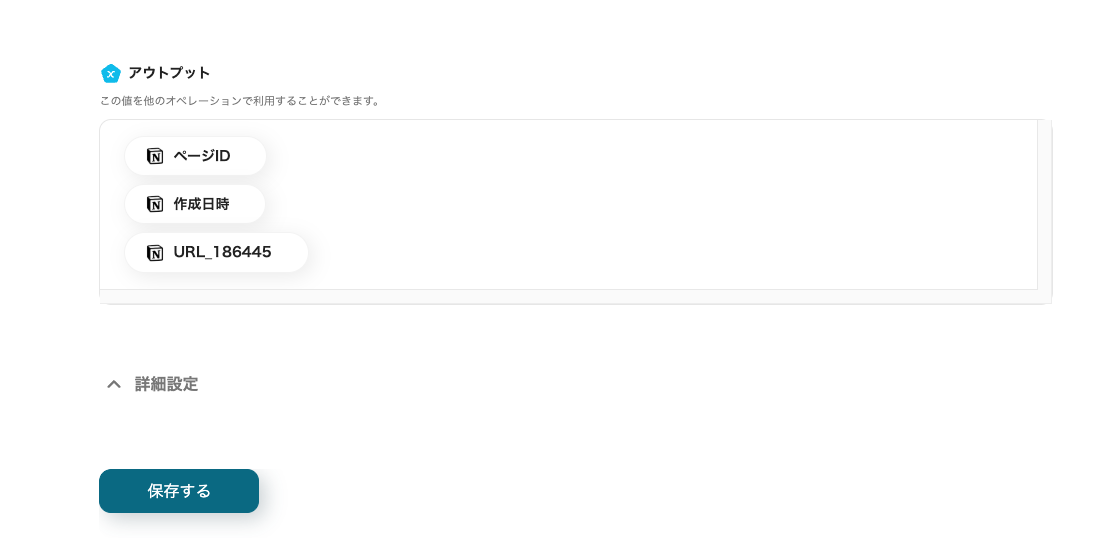
Notionの指定ページにテキストが追加されていることと、アウトプットの情報を確認し「保存する」をクリックしましょう。

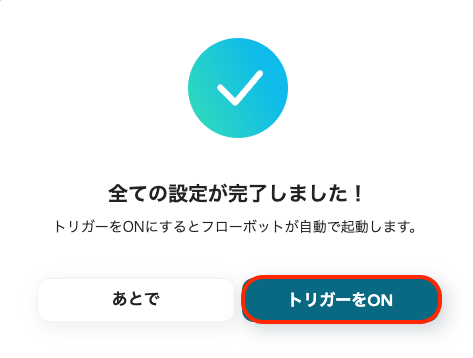
ステップ4:トリガーをONに設定して動作確認
「トリガーをON」をクリックし、フロー稼働の準備は完了です。
これでGitHubに新しいIssueが作成されたら、Notionのページにテキストが自動追加されます。

GitHubに新しいIssueが作成されたらNotionのページにテキストを追加する
試してみる
Githubに新しいIssueが作成されたらNotionのページにテキストを追加する
GitHubやNotionを使ったその他の自動化例
今回ご紹介したフロー以外にもGitHubやNotionのAPIを利用すれば、さまざまな業務の自動化を実現することができます。
いずれも簡単な設定で利用が可能になりますので、もし気になるものがあれば、ぜひお試しください!
GitHubとNotionのその他の自動化例
特定のデータベースのページが作成・更新されたらGitHubでIssueを作成したり、Notionでタスクが更新されたら、GitHubのIssueも更新することができます。
新しいIssueが作成されたらページにテキストを追加しMicrosoft Teamsに通知することも可能です。
Notionでタスクが更新されたら、GitHubのIssueも更新する
試してみる
■概要
「Notionでタスクが更新されたら、GitHubのIssueも更新する」ワークフローは、プロジェクト管理と開発作業をシームレスに連携させる業務ワークフローです。
■このテンプレートをおすすめする方
・NotionとGitHubを併用してプロジェクト管理をしているチームの方
・タスク管理と開発課題の連携を自動化し、業務効率を向上させたい開発者の方
・情報の一貫性を保ちつつ、手動での同期作業を減らしたいプロジェクトマネージャーの方
■注意事項
・Notion、GitHubのそれぞれとYoomを連携してください。
Notionの特定のデータソースのページが作成・更新されたらGitHubでIssueを作成
試してみる
Notionの特定のデータベースのページが作成・更新されたらGitHubでIssueを作成する
GitHubに新しいIssueが作成されたらNotionのページにテキストを追加しMicrosoft Teamsに通知する
試してみる
GitHubに新しいIssueが作成されたらNotionのページにテキストを追加して、Microsoft Teamsに通知するフローです。
GitHubを活用した自動化例
タスクが登録されたらGitHubに追加する
タスクが登録されるとGitHubに自動でタスクを追加することができ、管理業務の効率化が図れます。
ClickUpでタスクが登録されたらGitHubに課題を追加する
試してみる
■概要
ClickUpでプロジェクトのタスクを管理し、開発タスクはGitHubで管理している場合、それぞれのツールに情報を手入力する手間が発生しがちです。
この手作業による転記は、時間がかかるだけでなく、入力ミスや共有漏れといったヒューマンエラーの原因にもなり得ます。
このワークフローを活用すれば、ClickUpにタスクが登録されると自動でGitHubにIssueが作成されるため、プロジェクト管理と開発の連携をスムーズにし、業務の効率化を実現します。
■このテンプレートをおすすめする方
・ClickUpとGitHub間での情報連携を手作業で行っているプロジェクトマネージャーの方
・開発タスクの起票漏れや転記ミスを防ぎたい開発チームのリーダーの方
・プロジェクト管理と開発ワークフローの連携を自動化し、生産性を高めたい方
■注意事項
・Clickup、GitHubのそれぞれとYoomを連携してください。
Zoho CRMでタスクが登録されたらGitHubに追加する
試してみる
Zoho CRMでタスクが登録されたらGitHubに追加するフローです。
Jira Softwareで課題が作成されたらGitHubにIssueを登録する
試してみる
Jiraで課題が作成されたら、GitHubにIssueを登録するフローボットです。
メッセージが投稿されたらGitHubでIssueを作成する
Issueの作成がタイムリーに行われるため、チーム内におけるタスクの共有がスピーディーに行えるようになるでしょう。
Slackでメッセージが投稿されたらGitHubでIssueを作成する
試してみる
Slackでメッセージが投稿されたらGitHubでIssueを作成するフローです。
Microsoft Teamsでメッセージが投稿されたらGitHubでIssueを作成する
試してみる
Microsoft Teamsでメッセージが投稿されたらGitHubでIssueを作成するフローです。
Google Chatでメッセージが投稿されたらGitHubでIssueを作成する
試してみる
Google Chatでメッセージが投稿されたらGitHubでIssueを作成するフローです。
GitHubでIssue作成後、AI解析で不足情報を通知する
AIによるIssueの不足情報の検出を効率化できるため、Issue管理の質をあげられるかもしれません。
GitHubでIssue作成後、AI解析で不足情報をSlackに通知する
試してみる
■概要
GitHubでIssue作成後、AI解析で不足情報をSlackに通知するフローです。
プロジェクト管理をスムーズに進めることができます。
■このテンプレートをおすすめする方
・GitHubで多くのIssueを管理している開発チームのリーダーの方
・AI解析でIssueの不足情報を自動検知し、補完したい方
・Slackを活用してチーム内コミュニケーションを図っている方
・SlackにIssueで不足している情報を通知し、チーム全体でIssueの質を高めたい方
・GitHub Issueの品質向上に課題を感じている開発者の方
・開発の精度と効率を向上させ、品質の高い成果物を提供したい方
■注意事項
・GitHub、SlackのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitHubでIssue作成後、AI解析で不足情報をGmailで通知する
試してみる
■概要
GitHubでIssue作成後、AI解析で不足情報をGmailに通知するフローです。
GitHubでのIssue管理をよりスムーズにすることができます。
■このテンプレートをおすすめする方
・GitHubを活用して多数のIssueを管理している方
・情報の抜け漏れを防止したい開発チームの方
・プロジェクト作業でGitHubを利用している方
・Issue作成時に必要な情報を収集したいプロジェクトリーダーやマネージャーの方
・GitHubとGmailを連携させて効率化を図りたい方
・Gmailによる通知を効率化したい方
・業務ワークフローの自動化を手軽に行いたい方
・チームの生産性を向上させたいIT担当者の方
■注意事項
・GitHub、GmailのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Notionを活用した自動化例
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括通知する
本日期限のタスクを一括通知することで各メンバーに手動で通知する必要もなくなり、その日やるべきタスクがチーム間で明確になるはずです。
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でSlackに通知する
試してみる
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でSlackに通知するフローです。
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でMicrosoft Teamsに通知する
試してみる
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でMicrosoft Teamsに通知するフローです。
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でDiscordに通知する
試してみる
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でDiscordに通知するフローです。
受信内容や投稿メッセージを要約してNotionに追加する
受信メールや投稿メッセージの要約が素早くNotionに反映されるため、データ管理業務の迅速化が実現できます。
Gmailの受信内容をAIで要約してNotionに追加する
試してみる
■概要
「Gmailの受信内容をAIで要約してNotionに追加する」ワークフローは、メール管理と情報整理を効率化する業務ワークフローです。
毎日のGmailの受信メールを手作業で整理するのは時間がかかりますよね。特に大量のメールを扱うと、重要な情報を見逃すリスクも高まります。そこで、このワークフローを活用して受信したメールをAIで自動的に要約し、Notionに整理して保存しましょう。これにより必要な情報にすぐアクセスできるようになり業務効率が向上します。
■このテンプレートをおすすめする方
Gmailで多くのメールを受信し、情報整理に時間を割いているビジネスパーソン
Notionを活用してプロジェクト管理や情報共有を行っているチーム
メール内容を効率的に要約し、チームメンバーと共有したいと考えている管理者
業務のデジタル化・自動化を進めたいと考えている中小企業の経営者
■注意事項
・Gmail、NotionのそれぞれとYoomを連携してください。
Discordの投稿内容を要約してNotionに追加する
試してみる
■概要
Discordでの活発なコミュニケーションは情報共有に役立つ反面、重要な情報が流れてしまいがちではないでしょうか。後から内容を追いかけたり、手作業でNotionにまとめたりするのは手間がかかり、情報の見落としにも繋がります。このワークフローを活用すれば、Discordのチャンネルに投稿されたメッセージをAIが自動で要約しNotionのデータベースへ追加できるため、こうした課題をスムーズに解消できます。
■このテンプレートをおすすめする方
・Discordの特定のチャンネルの投稿内容を、効率的に収集・管理したいと考えている方
・大量のメッセージを手作業でNotionに転記しており、手間や見落としに課題を感じている方
・コミュニティ運営などで、重要な議論やアナウンスを自動で整理・記録したいと考えている方
■注意事項
・DiscordとNotionのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Outlookの受信内容を要約してNotionに追加する
試してみる
■概要
「Outlookの受信内容を要約してNotionに追加する」ワークフローは、データ入力作業の負担を軽減します。
顧客からのメール内容を自動的に追加できるので、追加漏れなどを防止します。
■このテンプレートをおすすめする方
・Outlookを利用してメールの管理を行っている方
・メールの内容を迅速に把握し、重要な情報を見逃したくない方
・Notionを使って業務の進捗管理や情報整理を行っている方
・チームでNotionを活用しており、共有された情報をスピーディに確認したい方
・手動でメールの要約や情報の転記に時間を割きたくないと考えている方
■注意事項
・NotionとOutlookのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
まとめ
GitHubとNotionの連携を活用することで、タスク管理や情報共有の効率化が期待できます!
手動でのデータ入力や更新作業を削減し、プロジェクトの進捗を可視化できることで、チーム全体の生産性が向上すると予想されます。
アプリ連携による業務の自動化を進めることで、戦略的な業務に集中できる時間を増やせるかもしれませんね。
Yoomのアプリ連携はプログラミング不要で、簡単に導入できます。この機会に業務効率化をぜひ体験してください!