

・

Google Adsは、精密なターゲティング機能や高いコンバージョン率を誇り、多くの企業で利用されています。Google AdsをMicrosoft Excelと連携させることで、広告パフォーマンスデータを一元管理し、業務効率を高められます。従来は毎日レポートを手動で取得して、Microsoft Excelに反映する作業に多くの時間と労力がかかっていました。そこで、当社はこのプロセスを自動化するフローボットを開発しました。この自動化により作業時間が短縮され、データ精度が向上します。プログラミング不要の簡単な設定方法を解説しますので、ぜひ最後までご覧ください。
広告運用担当者(PPCスペシャリスト)とプロジェクトマネージャーの視点で考察してみました。
自動化により、Google Adsのレポートを手動でダウンロードしてMicrosoft Excelに転記する作業が不要になります。その結果、広告運用担当者は大幅に時間を節約できるため、キャンペーンの最適化や戦略立案に集中できます。さらに、データをMicrosoft Excelに一元管理することで、複数のキャンペーンの成果をまとめて分析しやすくなり、戦略の見直しや次のアクションを効率的に行うことが可能になります。業務のスピードアップにより、チーム全体の生産性向上にもつながります。
自動化により、Google Adsのレポートが毎日定期的に取得され、同じ期間のデータが確実に蓄積されます。手動作業によるデータの抜けやミスが減り、データの信頼性も高まります。プロジェクトマネージャーは、正確に蓄積されたデータをもとにプロジェクトを円滑に進められ、チーム全体のパフォーマンス向上が期待できます。また、蓄積されたデータを活用すれば、戦略の見直しや効果的な改善もスムーズに進めやすくなります。
[Yoomとは]
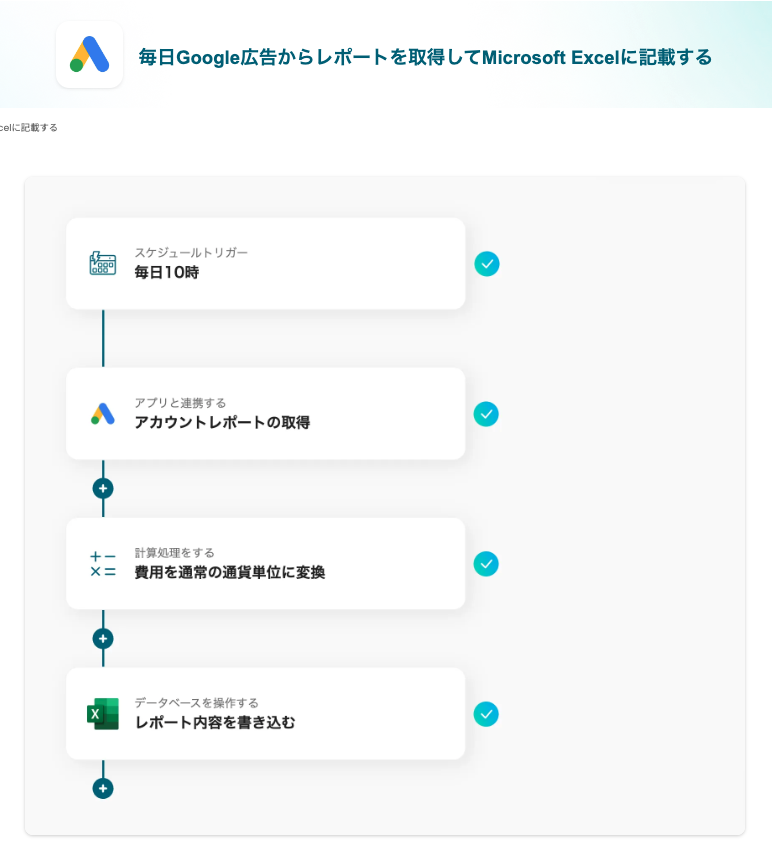
ここから「毎日Google広告からレポートを取得してMicrosoft Excelに記載する」自動化を、Yoomのテンプレートを使い、ノーコードで実装する方法を解説します。

フリープランからお試しいただけます。さっそく登録して、始めてみましょう!
連携作業の中で必要なものをリストアップしました。
Microsoft Excelとの連携は、Microsoft SharePointかOneDriveを使って行います。
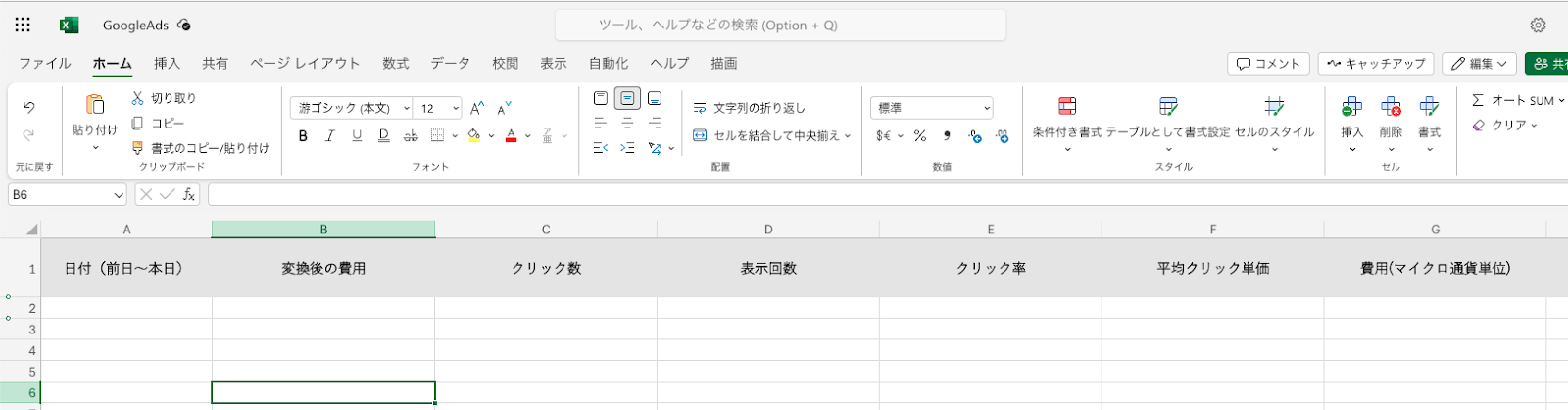
▼作成例(ヘッダーはアウトプットに合わせると設定しやすくなります)

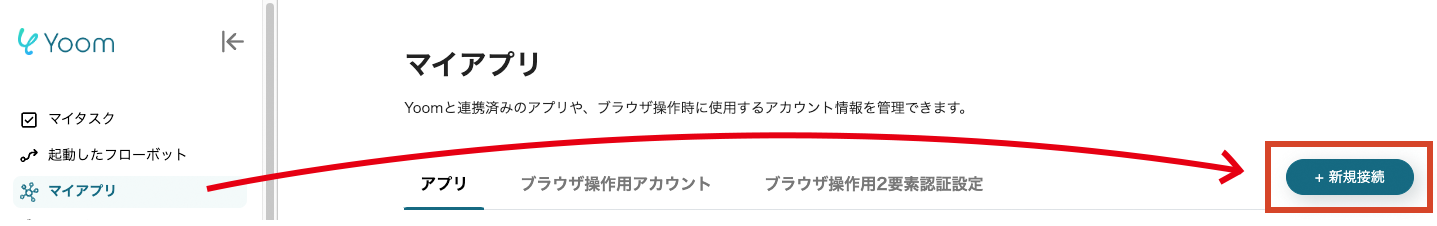
ここでは、連携するアプリをYoomに登録する設定を行います。Yoomのワークスペースにログインいただき、マイアプリの項目から新規接続をクリック!

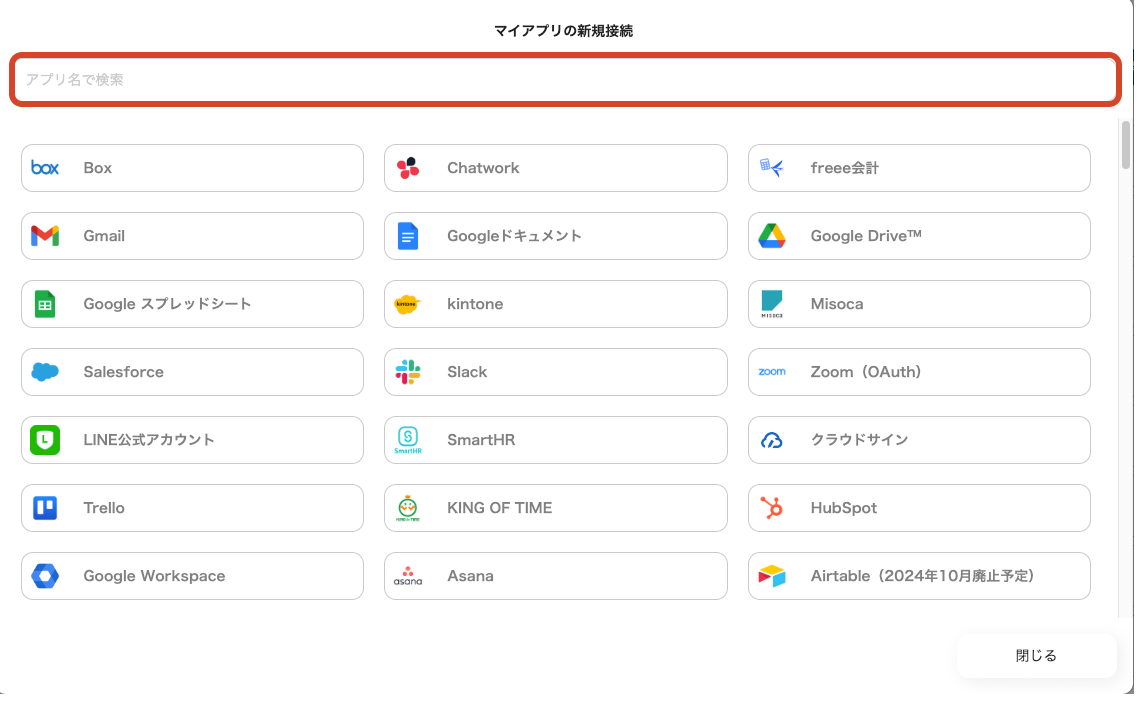
Yoomで接続できるアプリ一覧が表示されます。一番上の検索窓から今回接続するアプリを検索し、マイアプリ登録を進めます。

「Google Ads」を検索して、ヒットしたらアプリ名をクリック。こちらの画面が表示されたらGoogle アカウントにサインインするボタンを押下し、連携に進みます。

次の画面から、連携するメールアドレスとパスワードを入力します。

ログインができたら、権限の付与を進めてください。

これでGoogle Adsとの連携ができました。
「Microsoft Excel」で検索し、ヒットしたアプリ名をクリックすると、こちらの画面が表示されます。

今回の連携で使用するマイアプリの登録が完了しました。
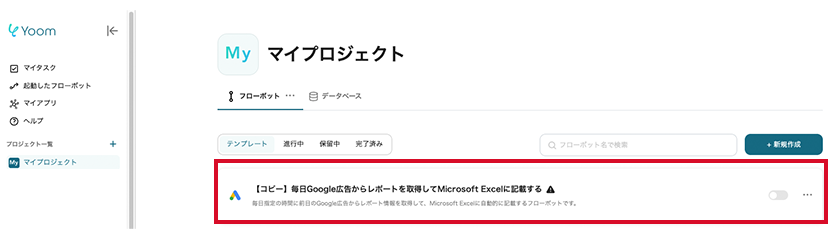
こちらのバナーをクリックします。Yoomワークスペースの「マイプロジェクト」にテンプレートがコピーされます。
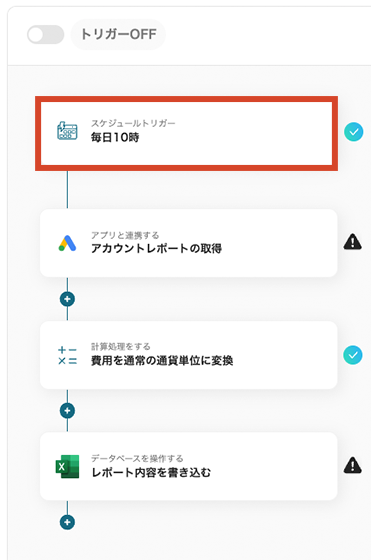
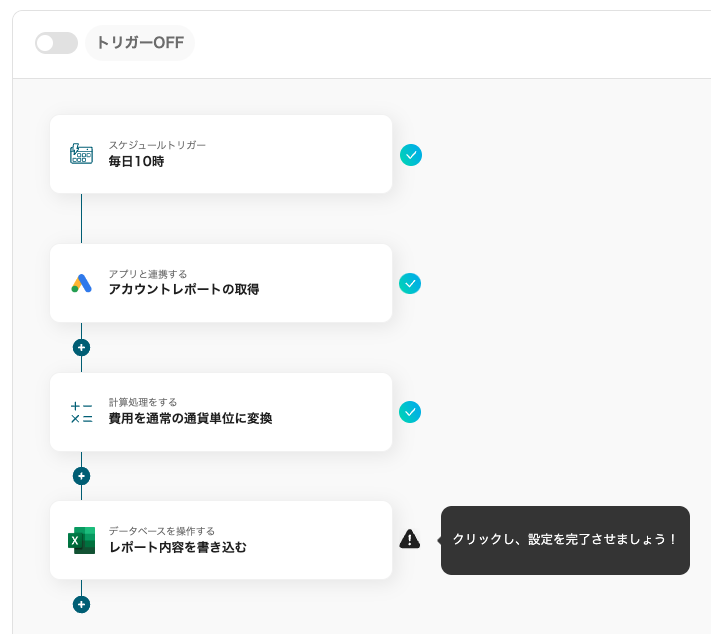
マイプロジェクトにテンプレートがコピーされます。赤枠内のタイトルをクリックで設定画面に遷移します。


テンプレートの1つ目のプロセスをクリックします。ここでは、Microsoft Excelへの転記頻度とタイミングを設定できます。

下記項目は初期設定済みです。
今回は、毎日朝10時に起動する設定です。このタイミングはご都合に応じて変更いただけます。タイミングの細かい設定が必要な場合は、Cronをご利用いただけます。
>もっと詳しく:Cron設定方法
→保存する をクリック

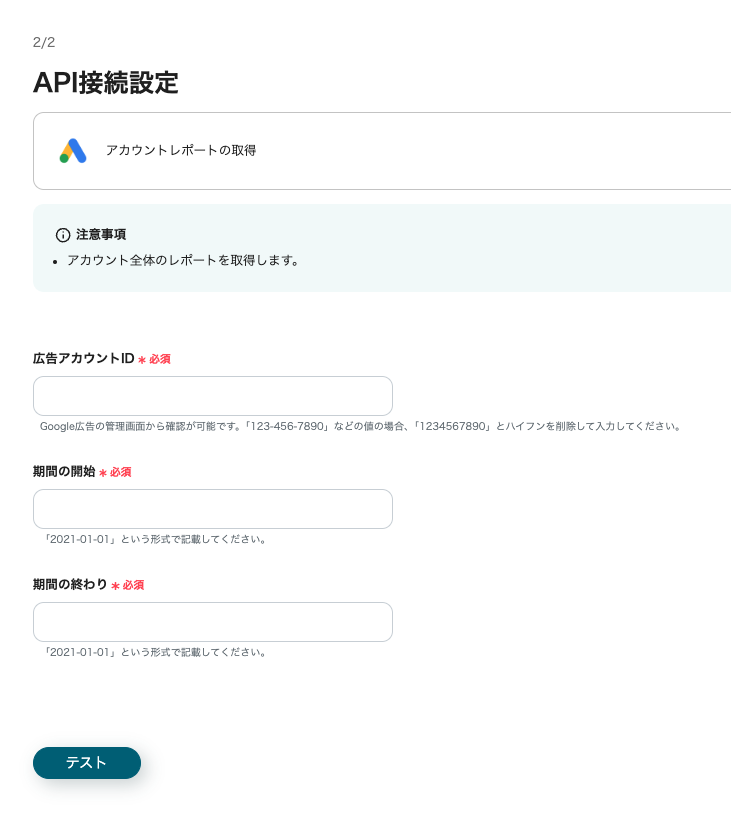
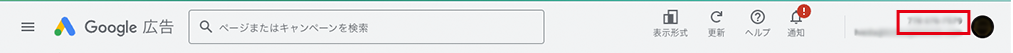
テンプレートの2つ目のプロセスをクリック!ここではGoogle Adsから取得する情報の設定を行います。
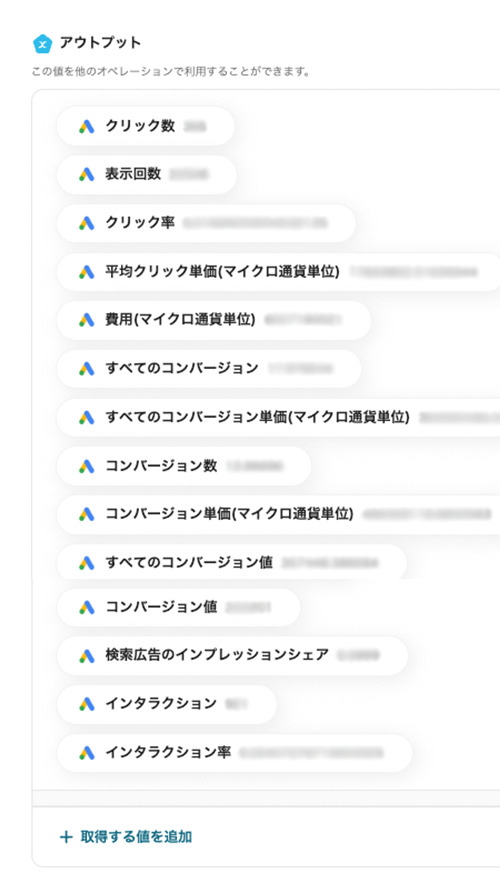
こちらに表示される項目は初期設定済みです。
→次へをクリック



→テストをクリック →成功 アウトプットには該当データが抽出されました。

→保存する をクリックします

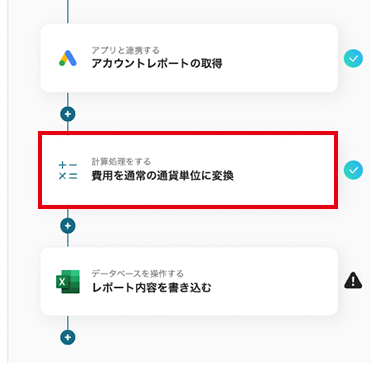
テンプレートの3つ目をクリックします。あらかじめ設定済みですが、内容を確認します。

Google Adsのレポートは、通常「マイクロ通貨単位」で費用が記録されます。日本円の場合、広告費用は1,000,000で割ると円に換算されます。
このプロセスは「円」に換算して通知するために行います。計算式は設定済みのため、そのままテストに進みます。
→テストする →成功 アウトプットに円に換算された結果が表示されました。

→保存する

テンプレートの4つ目をクリック。このプロセスではMicrosoft Excelへ転記する内容を設定します。
こちらの項目は初期設定済みです。
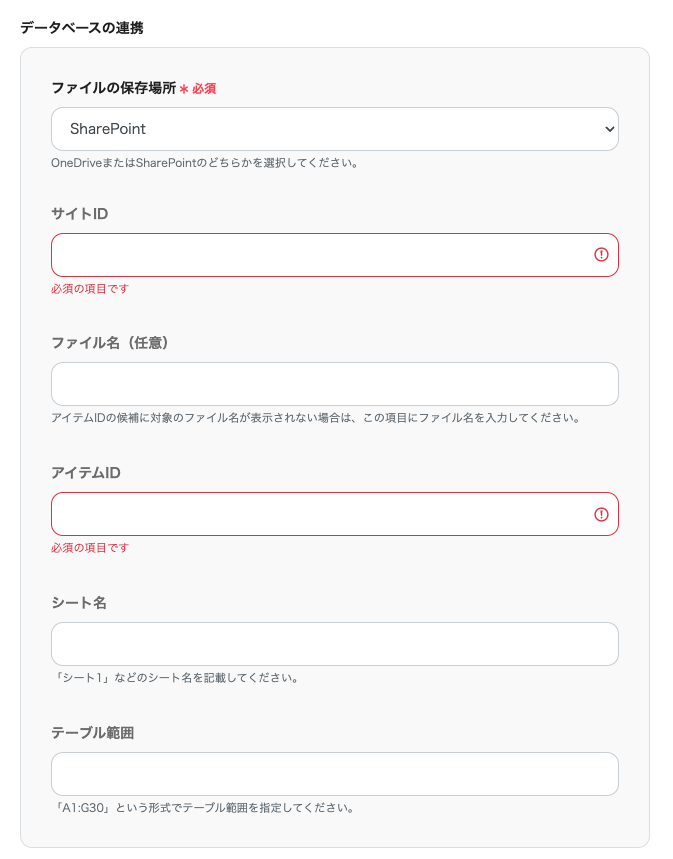
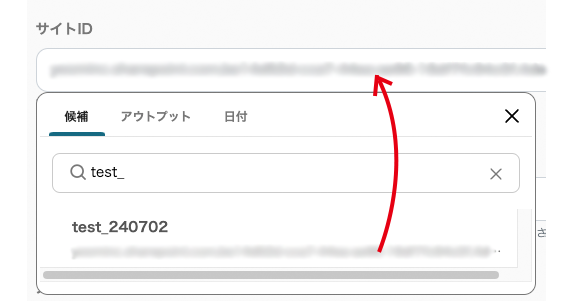
データベースの連携は、設定が必要です。


データベースの連携が完了したら次に進みます。
→次へをクリック

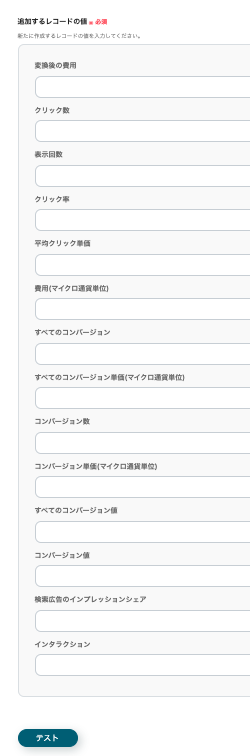
前の画面で連携したシートのヘッダーが抽出され、入力項目として表示されます。

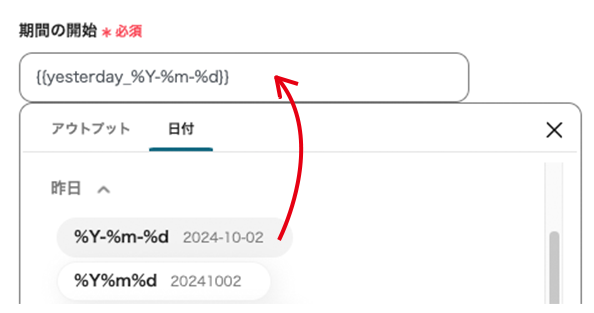
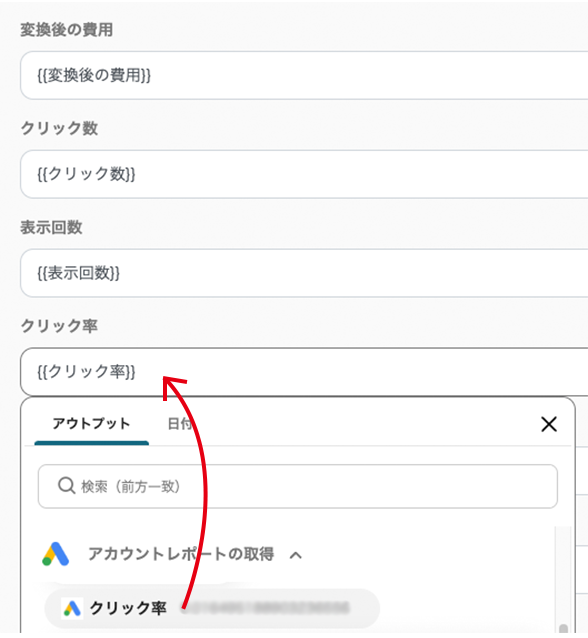
各編集欄を埋めていきます。編集欄をクリックするとプルダウンが開き、Google Adsから抽出したアウトプットが表示されます。

シートの列に紐づける項目を選択すると、編集欄に引用コードが埋め込まれます。全ての項目にアウトプットを埋め込んでください。
→テストをクリック →成功
→保存する
全てのプロセスが設定済みになると、コンプリート画面がポップアップされます。

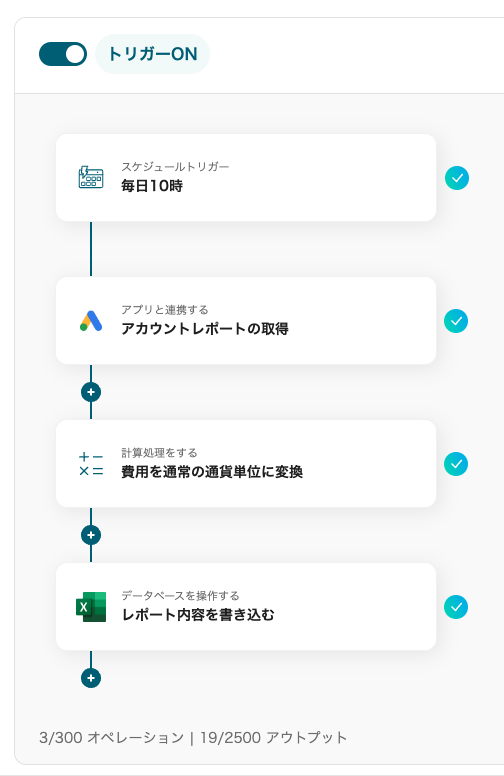
トリガーを【ON】にして、フローボットを起動しましょう。

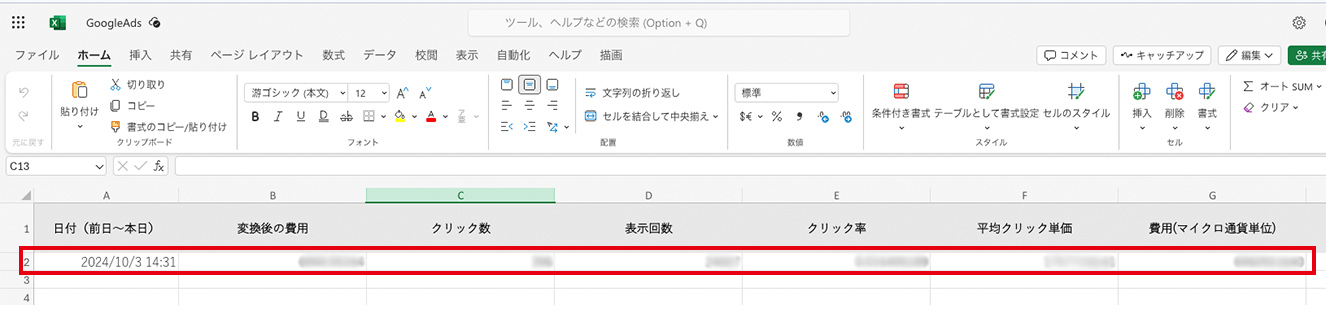
プログラミングを使わず、簡単に自動化を実装できました。Microsoft Excelのシートに取得したレポートの記載が確認できました。

今回はアウトプットを全部引用して通知してみました。実際の運用時には必要に応じて項目を抜粋してみてくださいね。今回のテンプレートをこちらです。
Google AdsとMicrosoft Excelは、他にもたくさん便利なテンプレートがあります。
指定した時間にGoogle Adsのキャンペーンレポートを自動で取得し、HubSpotのコンタクトにメモを追加します。これにより、広告成果をすぐにチーム全員で共有し、データに基づいた、迅速なマーケティング戦略や営業活動を進めることが可能です。
毎日指定した時間に、前日のGoogle Adsレポートを自動でSlackに通知します。広告運用チームは常に最新のデータを簡単に確認でき、手動作業も不要です。Slackでリアルタイムに情報を共有することで、効率的な広告運用が可能です。
毎日Google アナリティクスから最新のレポートを自動取得し、Microsoft Excelに記録します。手動でのデータ取得を自動化し、作業の手間を省くことで、データの蓄積と共有がスムーズになります。業務時間を節約し、課題解決に集中できるようにします。
今回の自動化を通じてGoogle Adsレポートの取得とMicrosoft Excelへの転記作業を効率化できることが明らかになりました。広告運用担当者にとっては、時間を節約し戦略立案やキャンペーン最適化に集中できる環境が整います。また、プロジェクトマネージャーは、定期的に蓄積される正確なデータをもとに、プロジェクトの進行管理がよりスムーズに行えるようになります。Yoomを使えば、プログラミングの知識がなくても簡単に自動化できます。業務効率を高めたい方に、ぜひお試しいただきたいフローボットです。
では、またお会いしましょう!
