フォームに届いた情報を、毎回Freshsalesに手入力していると、作業の抜け漏れや対応遅れが発生しやすくなります。
そのたびに、「なんとか効率化できないかな」と感じたことはありませんか?
ただ、連携を自動化しようとしても、「難しそう」「知識が必要かも」と不安に思う方も多いはず。特にエンジニアのサポートなしで進めるのは、ハードルが高く感じられがちです。
そんな方にぜひ知ってほしいのが、ノーコードでFreshsalesとの連携を実現できるYoomです!
フォームの回答から連絡先を自動登録できるので、営業や対応業務のスピードと精度を無理なく上げられます。
この記事では、Yoomを使った具体的な連携方法やテンプレートをご紹介します。
「手間を減らして、もっと確実にデータを扱いたい」とお考えなら、ぜひ最後までご覧ください。
とにかく早く試したい方へ
YoomにはWebflowとフォームを使った業務フローを自動化するためのテンプレートが用意されています!
今すぐ試したい方は、下のバナーをクリックして始めてみましょう。
フォームの回答内容をもとにFreshsalesに連絡先を作成する
試してみる
■概要
「フォームの回答内容をもとにFreshsalesに連絡先を作成する」ワークフローを利用すると、フォームからのデータを簡単に管理できます。
Freshsalesに連絡先が自動で作成されるため、手間を省けます。
■このテンプレートをおすすめする方
・Freshsalesを利用して顧客管理を行っている方
・問い合わせフォームやアンケートフォームを設置しているが、手動で連絡先の追加に手間を感じている方
・顧客情報を迅速に登録し、スムーズなフォローアップを行いたいと考えている方
・フォームから取得したデータを自動でFreshsalesに追加することに関心がある方
・営業チームとして効率的な作業を実現したい方
・マーケティング業務での顧客情報管理を効率化したい方
■注意事項
・FreshsalesとYoomを連携してください。
Freshsalesとフォームを連携してできること
Freshsalesと各種フォームのAPIを連携すれば、フォーム回答データをFreshsalesに自動で連携できます。
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにFreshsalesとフォームの連携を実際に体験できます。
登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
YoomフォームのデータをFreshsalesに連携する
Yoomフォームの回答データをFreshsalesに自動的に連携することができます。
Yoomフォームは回答データをそのまま使用できるため、複雑な操作が不要で簡単にデータ連携を実現できるところが魅力です。
フォームの回答内容をもとにFreshsalesに連絡先を作成する
試してみる
■概要
「フォームの回答内容をもとにFreshsalesに連絡先を作成する」ワークフローを利用すると、フォームからのデータを簡単に管理できます。
Freshsalesに連絡先が自動で作成されるため、手間を省けます。
■このテンプレートをおすすめする方
・Freshsalesを利用して顧客管理を行っている方
・問い合わせフォームやアンケートフォームを設置しているが、手動で連絡先の追加に手間を感じている方
・顧客情報を迅速に登録し、スムーズなフォローアップを行いたいと考えている方
・フォームから取得したデータを自動でFreshsalesに追加することに関心がある方
・営業チームとして効率的な作業を実現したい方
・マーケティング業務での顧客情報管理を効率化したい方
■注意事項
・FreshsalesとYoomを連携してください。
GoogleフォームのデータをFreshsalesに連携する
Googleフォームの回答データも、Freshsalesに自動で連携できます。
Googleアカウントさえあれば無料で使え、さまざまな形式のフォームを作成できるため、手軽に連携を試したい方にもぴったりです。
Googleフォームの回答内容をもとにFreshsalesに連絡先を作成する
試してみる
■概要
「Googleフォームの回答内容をもとにFreshsalesに連絡先を作成する」ワークフローは、作業の効率化に役立ちます。
Googleフォームの情報を自動でFreshsalesに登録することで、手間を省きます。
■このテンプレートをおすすめする方
・Googleフォームを使って様々な情報を収集している方
・フォームに送信された内容を手動で入力する作業に手間を感じている方
・Freshsalesを活用して顧客管理や営業活動を行っている営業担当者
・顧客情報をスピーディに取り込んで、効率的に営業活動を行いたい方
・チームでFreshsalesを使っており、リアルタイムな情報共有に課題を感じている方
・コンタクト情報を正確かつ迅速に管理し、営業プロセスを円滑に進めたい方
■注意事項
・GoogleフォームとFreshsalesのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/6807133
TypeformのデータをFreshsalesに連携する
Typeformの回答データをFreshsalesに自動的に連携することができます。
Typeformの直感的なフォーム操作とFreshsalesを連携することで、フォームの回答者、管理者ともにフォームの利用やデータ管理の体験が向上するでしょう。
Typeformの回答内容をもとにFreshsalesに連絡先を作成する
試してみる
■概要
「Typeformの回答内容をもとにFreshsalesに連絡先を作成する」フローを利用すると、手動の手間が省けます。
Typeformで得られた情報が自動でFreshsalesに登録されるため、スムーズな管理が可能です。
■このテンプレートをおすすめする方
・Typeformを利用してアンケートやフォームを作成している方
・顧客や見込み客の情報を迅速に管理したいと考える方
・Freshsalesを活用して顧客管理を行っているが、手動でのデータ入力に時間を取られている方
・Typeformの回答内容をスピーディにFreshsalesに取り込みたい方
・チームでFreshsalesを利用していて、リアルタイムで連絡先データを更新したい方
・顧客情報を一元管理し、営業活動を効率化したいと考えるマーケティング担当者または営業担当者
■注意事項
・TypeformとFreshsalesのそれぞれとYoomを連携してください。
JotformのデータをFreshsalesに連携する
Jotformの回答データをFreshsalesに自動的に連携することができます。
高いカスタム性が特徴のJotformですが、その回答データを余すことなくFreshsalesに連携することで、詳細なデータ管理が実現できそうです。
Jotformの内容をもとにFreshsalesに連絡先を作成する
試してみる
■概要
「Jotformの内容をもとにFreshsalesに連絡先を作成する」ワークフローを利用すると、フォームのデータを迅速にFreshsalesに取り込めます。
手動でのデータ移行が不要になり、情報の一貫性を保てます。
■このテンプレートをおすすめする方
・Jotformを使用してウェブフォームを作成している方
・Jotformに入力されたデータを効率的に管理したい方
・JotformのデータをもとにFreshsalesに迅速な連絡先作成を求めている方
・Freshsalesを用いて顧客管理を行っているが手動でのデータ入力に手間を感じている方
・業務のスピードを向上させ、顧客対応をスムーズに行いたいと考える方
・時間を節約し、より戦略的な業務に集中したい方
■注意事項
・JotformとFreshsalesのそれぞれとYoomを連携してください。
・JotformのWebhook設定方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/8105581
TallyのデータをFreshsalesに連携する
Tallyの回答データをFreshsalesに自動的に連携することができます。
シンプルな機能が特徴のTallyですが、ミニマルなフォームでもデータをしっかり管理したい方におすすめです。
Tallyの回答内容をもとにFreshsalesに連絡先を作成する
試してみる
■概要
「Tallyの回答内容をもとにFreshsalesに連絡先を作成する」フローを利用すると、Tallyの情報が自動的にFreshsalesに連携されます。
手動での入力作業が減るため、業務効率化が期待できます。
■このテンプレートをおすすめする方
・Tallyを使ってアンケートやフォームを運営している方
・Tallyを使って得た回答をもとに迅速に顧客情報を管理したい方
・アンケート結果を手動で管理するのに時間がかかっている方
・Freshsalesを活用して顧客関係管理を行っている方
・Freshsalesを利用して顧客情報をスピーディに登録したい方
・アンケート回答に基づいて自動で顧客情報をFreshsalesに反映させたい方
■注意事項
・TallyとFreshsalesのそれぞれとYoomを連携してください。
Zoho FormsのデータをFreshsalesに連携する
Zoho Formsの回答データをFreshsalesに自動的に連携することができます。
Zohoサービスを使用している方にとって馴染み深いフォームですが、こちらも{{アプリ}}と連携して回答データの管理を効率化しましょう。
Zoho Formsの回答内容をもとにFreshsalesに連絡先を作成する
試してみる
■概要
「Zoho Formsの回答内容をもとにFreshsalesに連絡先を作成する」フローを利用すると、Zoho Formsの回答内容からFreshsalesに連絡先が自動で追加されます。
このワークフローにより、手動での情報入力が不要になり、業務効率が向上します。
■このテンプレートをおすすめする方
・Zoho Formsを利用して顧客情報を収集している方
・顧客情報の管理を効率化したいと考えている方
・Freshsalesを導入しているが、手動での連絡先作成に手間を感じている方
・Zoho FormsとFreshsalesのデータ連携をスムーズに行いたい方
・営業チームの業務をスピーディに進めたいと考えている方
・顧客情報の入力ミスや遅延を防ぎたい方
■注意事項
・Zoho FormsとFreshsalesのそれぞれとYoomを連携してください。
・Zoho FormsのWebhook設定方法については下記をご覧ください。
https://intercom.help/yoom/ja/articles/9924708
Freshsalesとフォームの連携フローを作ってみよう
それでは、さっそく実際にFreshsalesとフォームの連携フローを作成してみましょう!
今回はYoomを使用して、ノーコードで設定を進めていきます。
もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
今回は「フォームの回答内容をもとにFreshsalesに連絡先を作成する」フローボットの設定をしていきます!
作成の流れは大きく分けて以下です。
- Freshsalesのマイアプリ登録
- テンプレートをコピーする
- Yoomのフォームトリガーの設定およびFreshsalesのアクション設定
- トリガーをONに設定しフロー稼働の準備完了
フォームの回答内容をもとにFreshsalesに連絡先を作成する
試してみる
■概要
「フォームの回答内容をもとにFreshsalesに連絡先を作成する」ワークフローを利用すると、フォームからのデータを簡単に管理できます。
Freshsalesに連絡先が自動で作成されるため、手間を省けます。
■このテンプレートをおすすめする方
・Freshsalesを利用して顧客管理を行っている方
・問い合わせフォームやアンケートフォームを設置しているが、手動で連絡先の追加に手間を感じている方
・顧客情報を迅速に登録し、スムーズなフォローアップを行いたいと考えている方
・フォームから取得したデータを自動でFreshsalesに追加することに関心がある方
・営業チームとして効率的な作業を実現したい方
・マーケティング業務での顧客情報管理を効率化したい方
■注意事項
・FreshsalesとYoomを連携してください。
ステップ1:Freshsalesのマイアプリ連携をしよう
フローボットを設定する前に、Yoomとアプリを連携します。
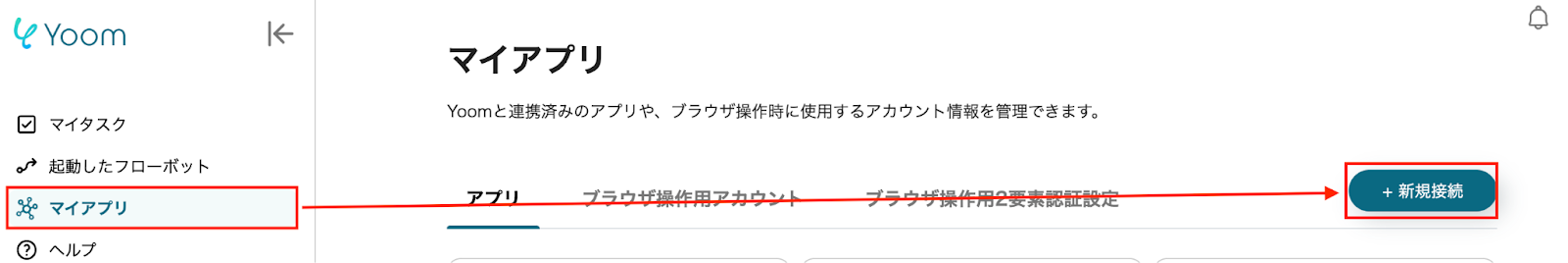
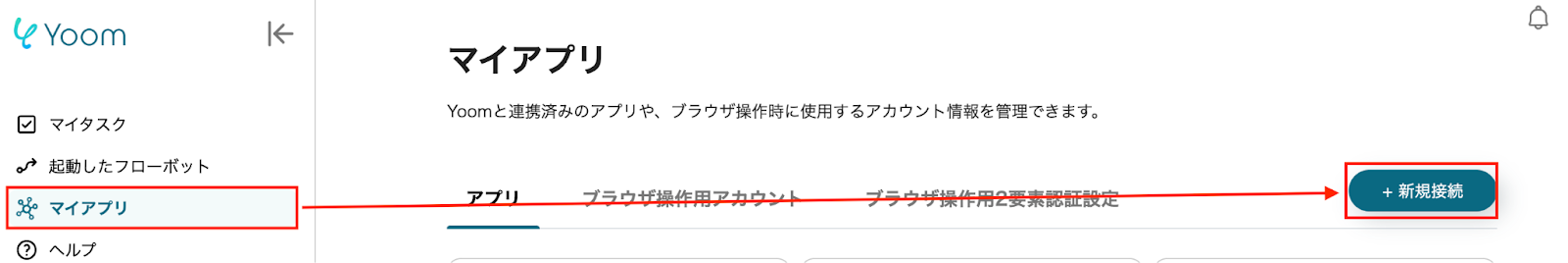
Yoomにログインしたら、マイアプリをクリックし、新規接続を選択してください。

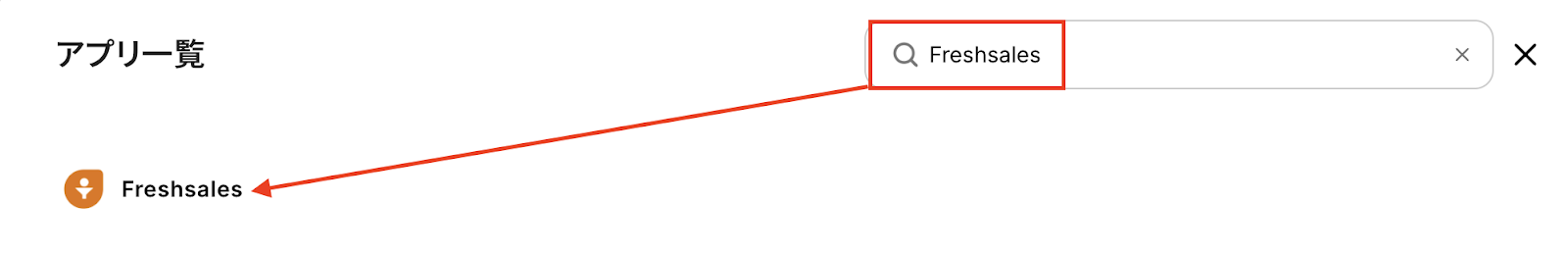
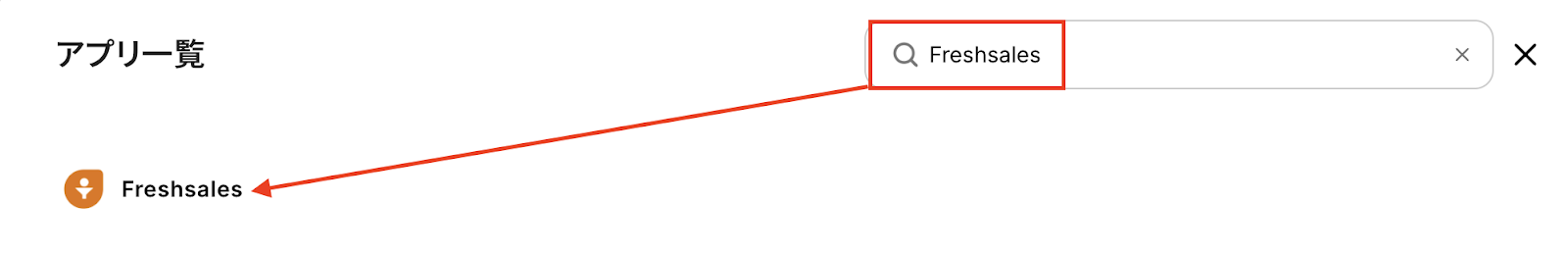
アプリ一覧はFreshsalesを選択します。検索窓を活用すれば、見つけやすいですよ。

アカウント名は「テスト」「プロジェクト名」「部署名」など任意の名前を入力してください。
アクセストークンはFreshsalesの管理画面からAPIキーを取得し、入力します。
お使いのバンドルエイリアスはAPIキー取得ページに記載されている情報を登録しましょう。

これでFreshsalesのマイアプリ登録ができました。
ステップ2:テンプレートをコピーしよう
次にYoomのサイトからテンプレートをコピーする作業を行いましょう!
Yoomでは一からフローボットを設定することも可能ですが、より簡単に設定を進められるテンプレートを活用した方法をご紹介していきます。
それでは下のバナーをクリックしてください。
フォームの回答内容をもとにFreshsalesに連絡先を作成する
試してみる
■概要
「フォームの回答内容をもとにFreshsalesに連絡先を作成する」ワークフローを利用すると、フォームからのデータを簡単に管理できます。
Freshsalesに連絡先が自動で作成されるため、手間を省けます。
■このテンプレートをおすすめする方
・Freshsalesを利用して顧客管理を行っている方
・問い合わせフォームやアンケートフォームを設置しているが、手動で連絡先の追加に手間を感じている方
・顧客情報を迅速に登録し、スムーズなフォローアップを行いたいと考えている方
・フォームから取得したデータを自動でFreshsalesに追加することに関心がある方
・営業チームとして効率的な作業を実現したい方
・マーケティング業務での顧客情報管理を効率化したい方
■注意事項
・FreshsalesとYoomを連携してください。
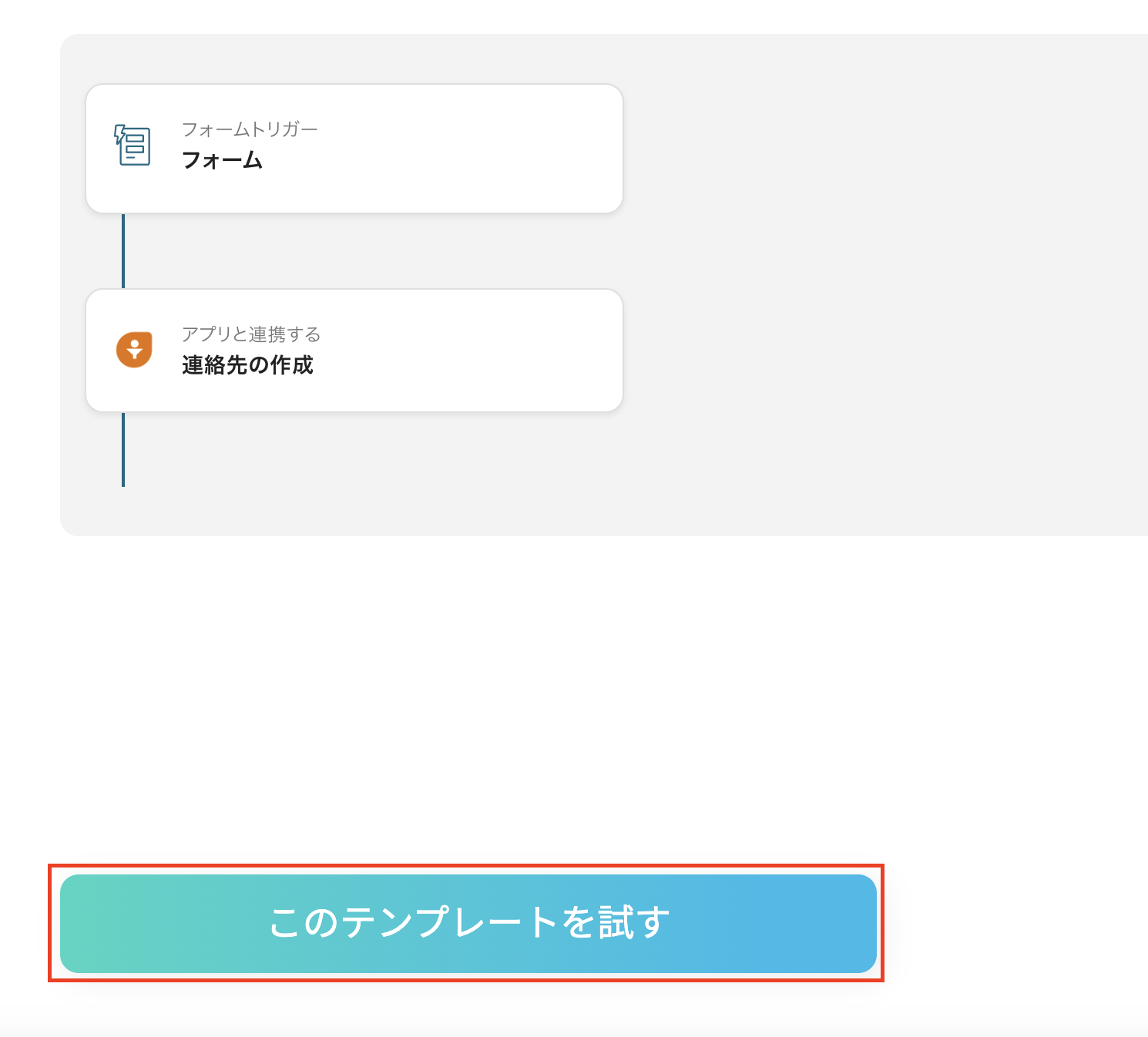
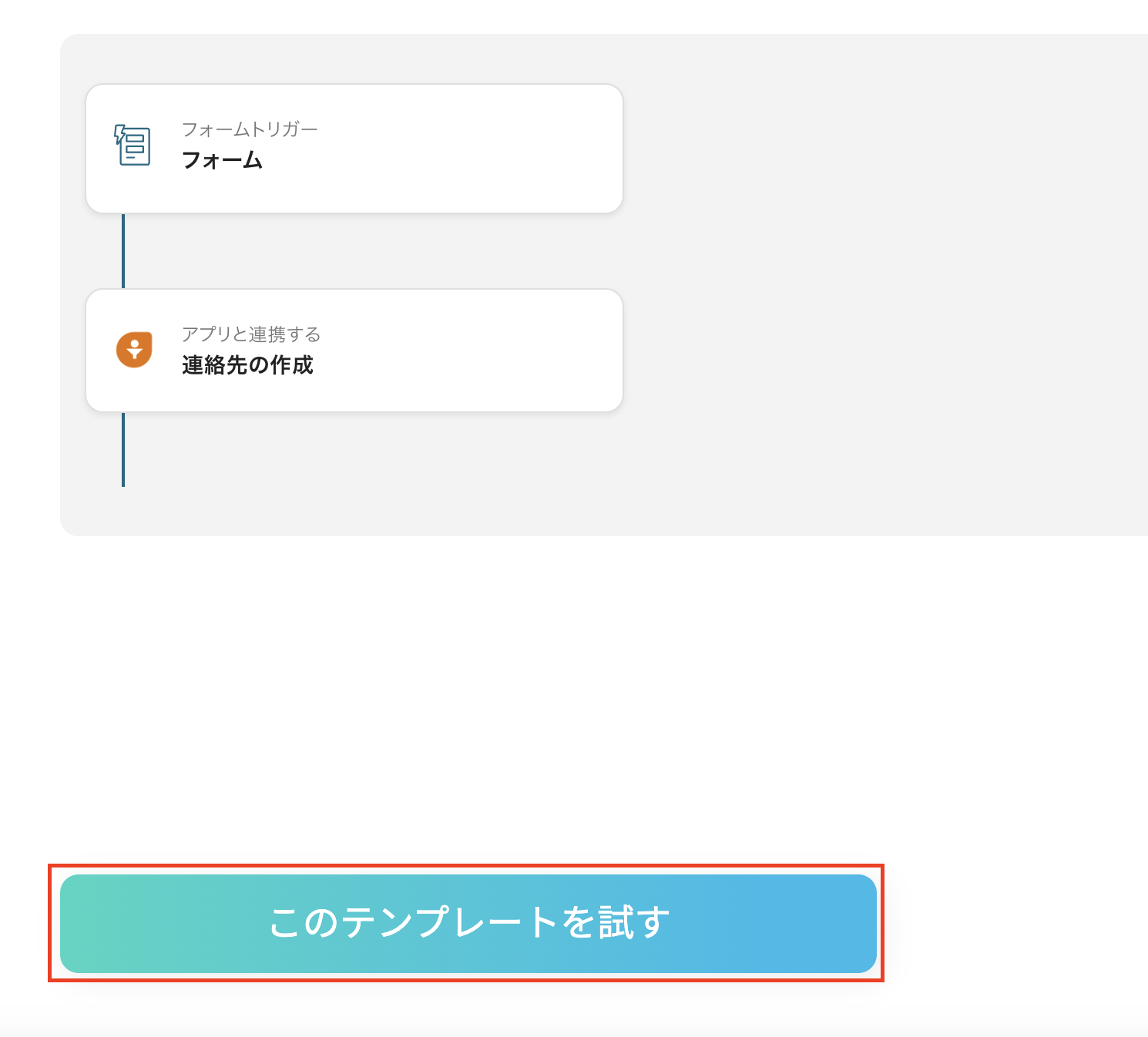
「このテンプレートを試す」をクリックします。

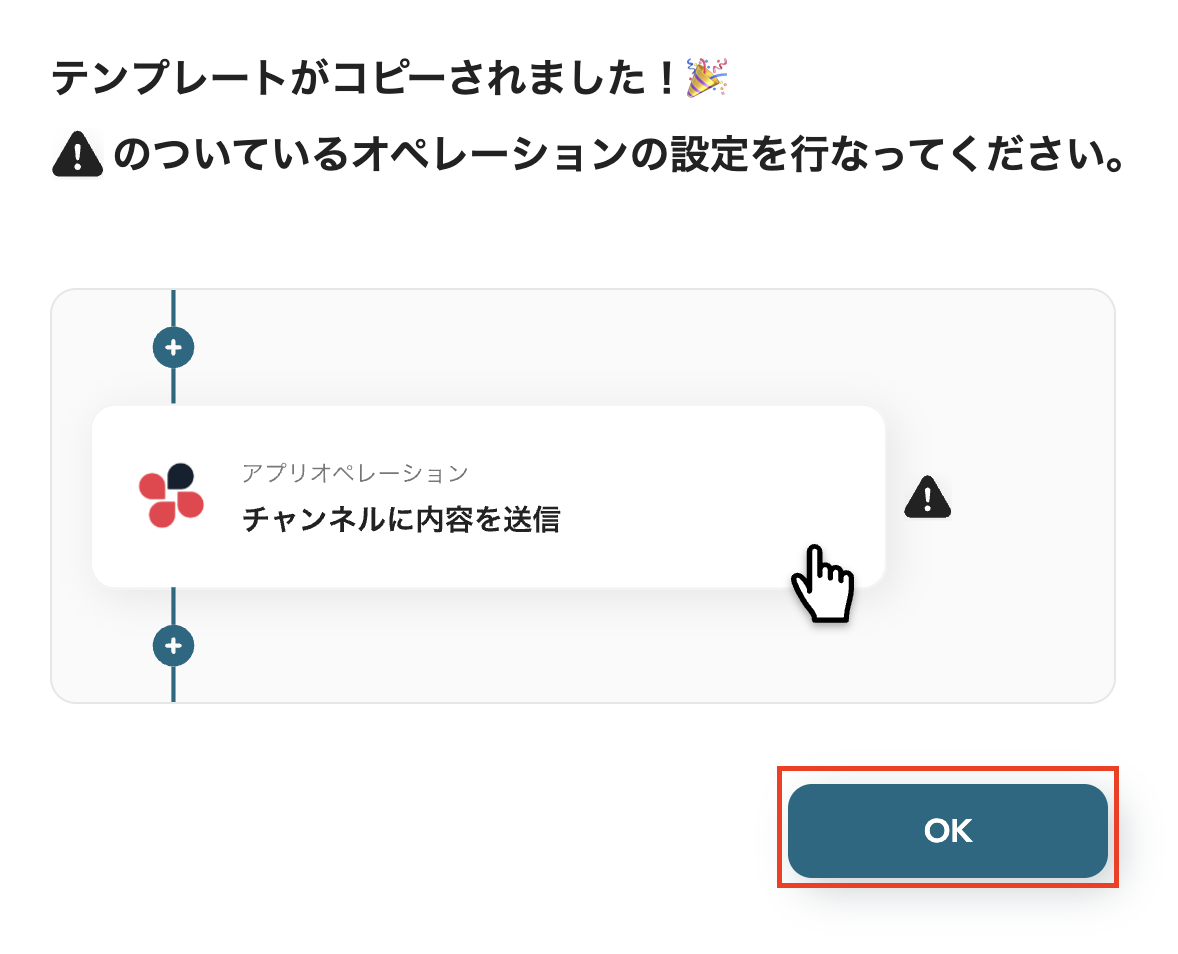
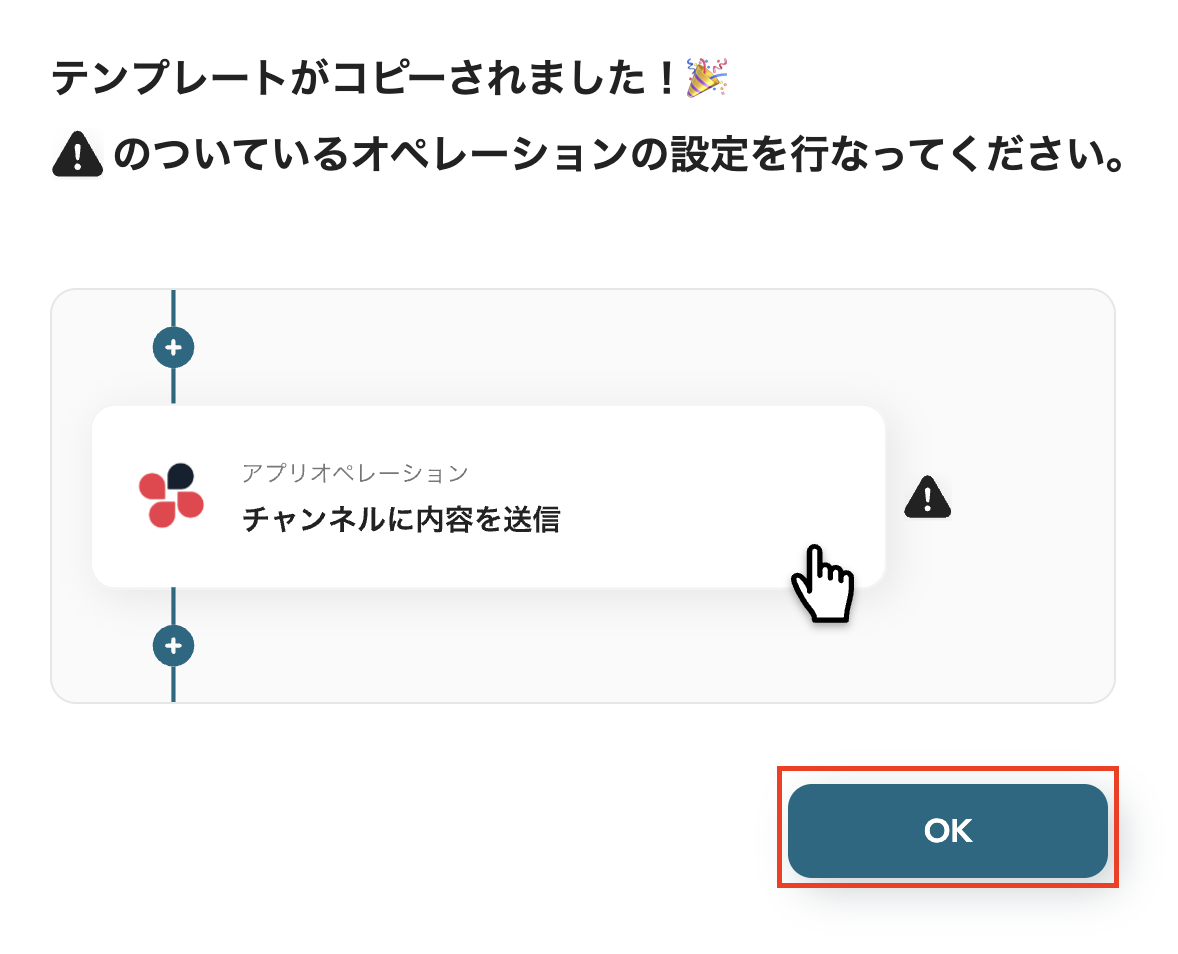
「OK」をクリックしましょう。

これでフローボットの設定ができました。
コピーしたテンプレートはマイプロジェクトに保存されています。

ステップ3:Yoomのフォームトリガーを設定しよう
次にフローボットの設定に進みましょう!
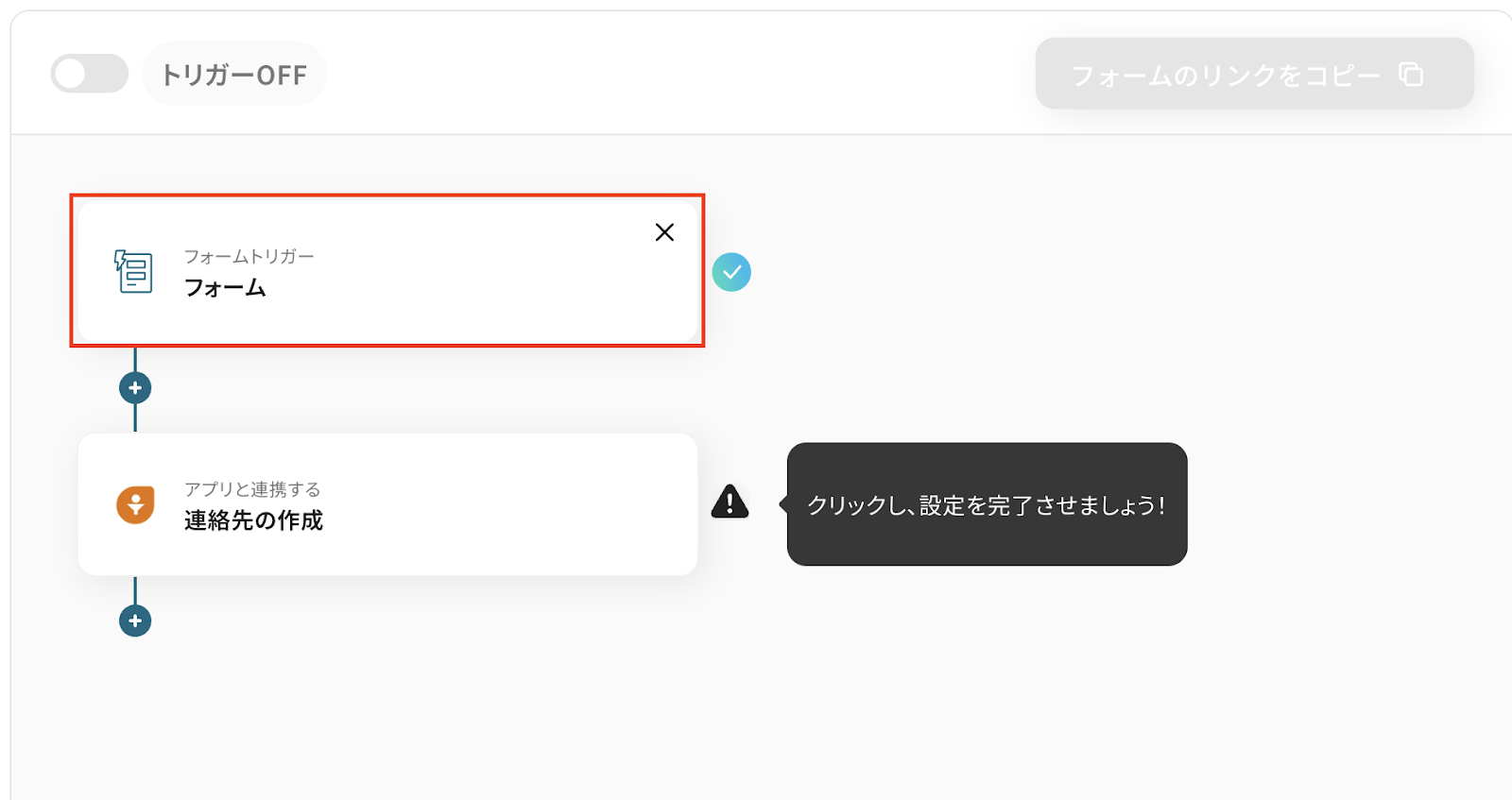
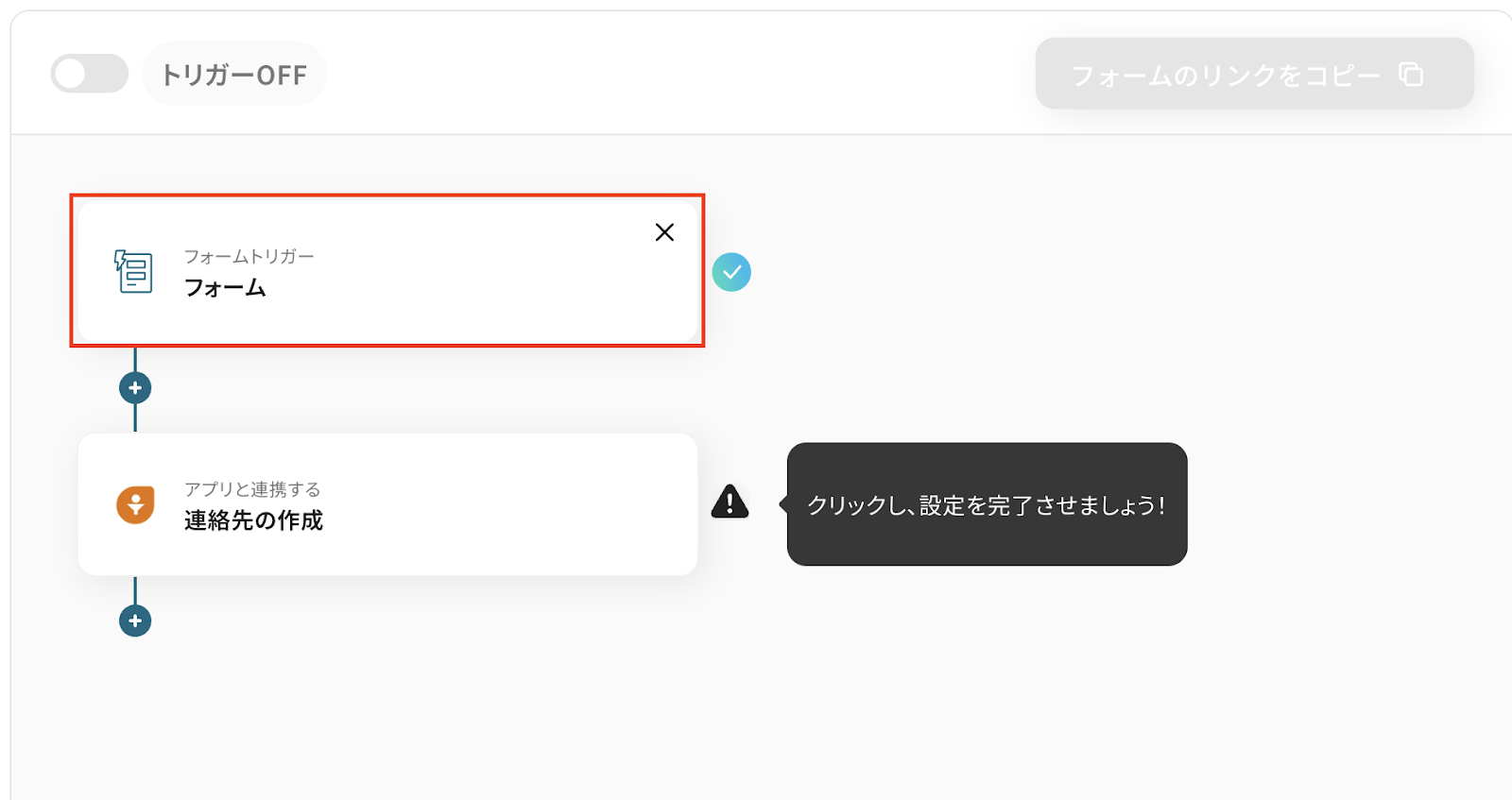
コピーしたテンプレートの「フォーム」をクリックしてください。

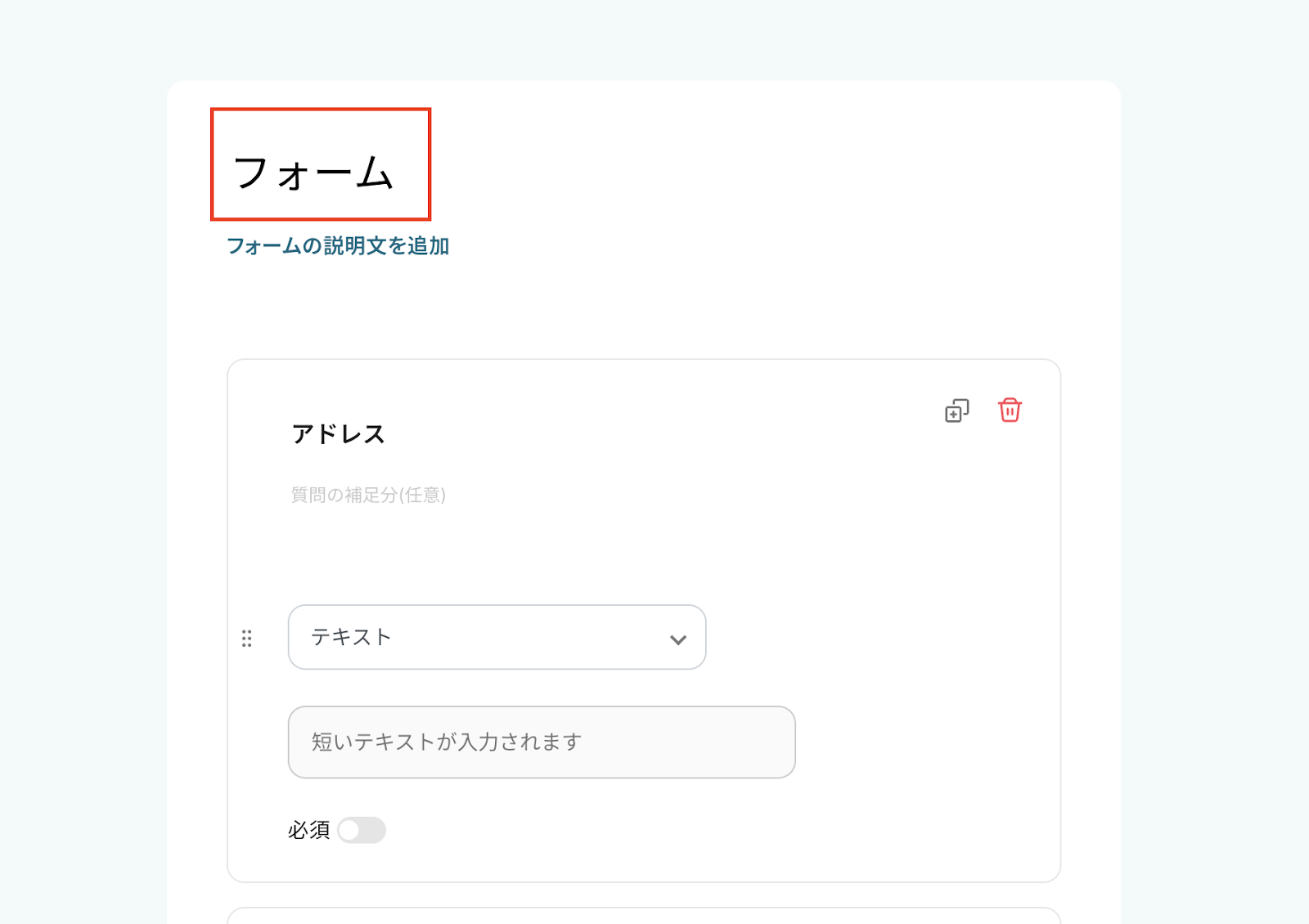
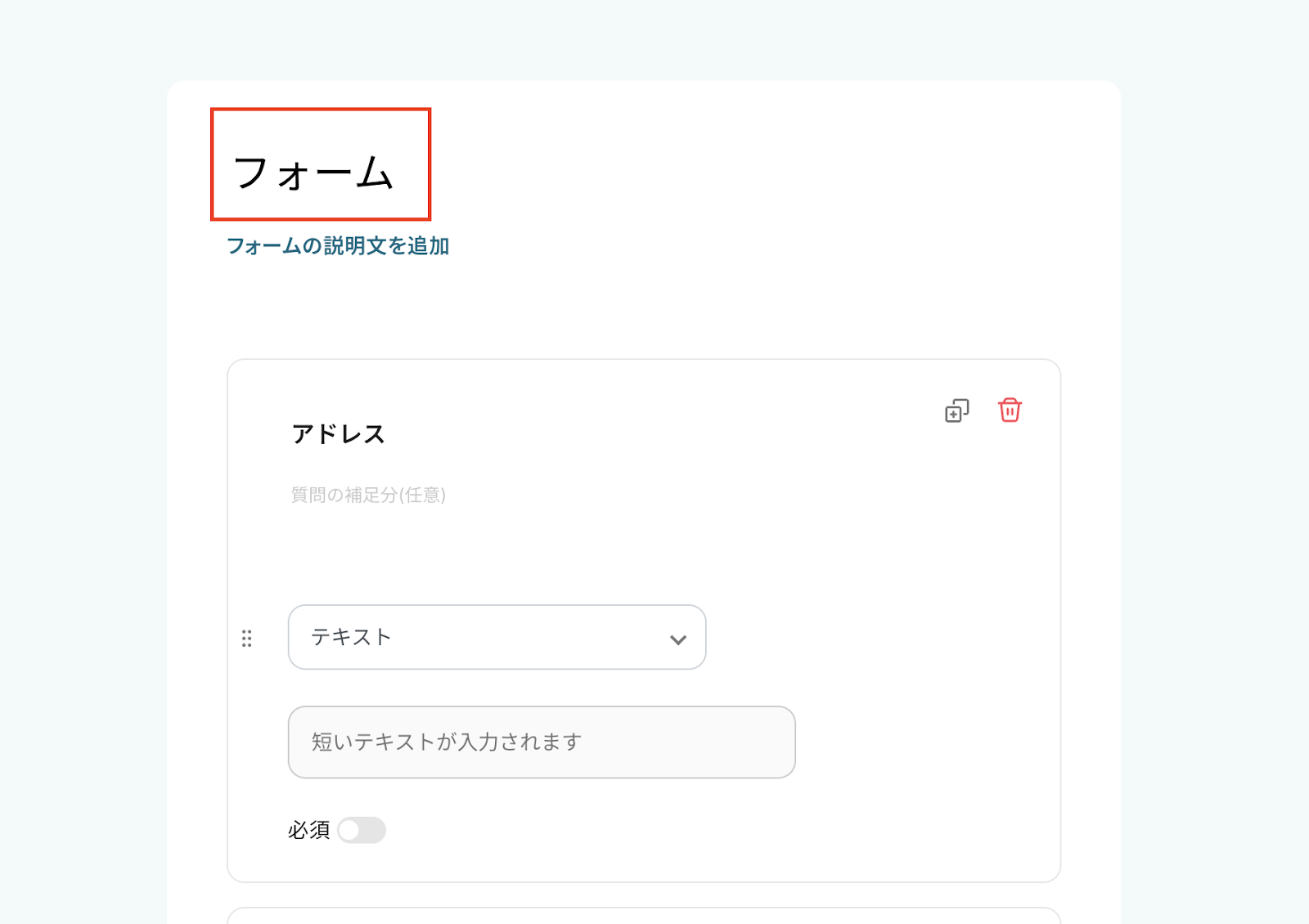
フォームを作成
事前にフォームの項目が設定されていますが、タイトルは変更可能です。

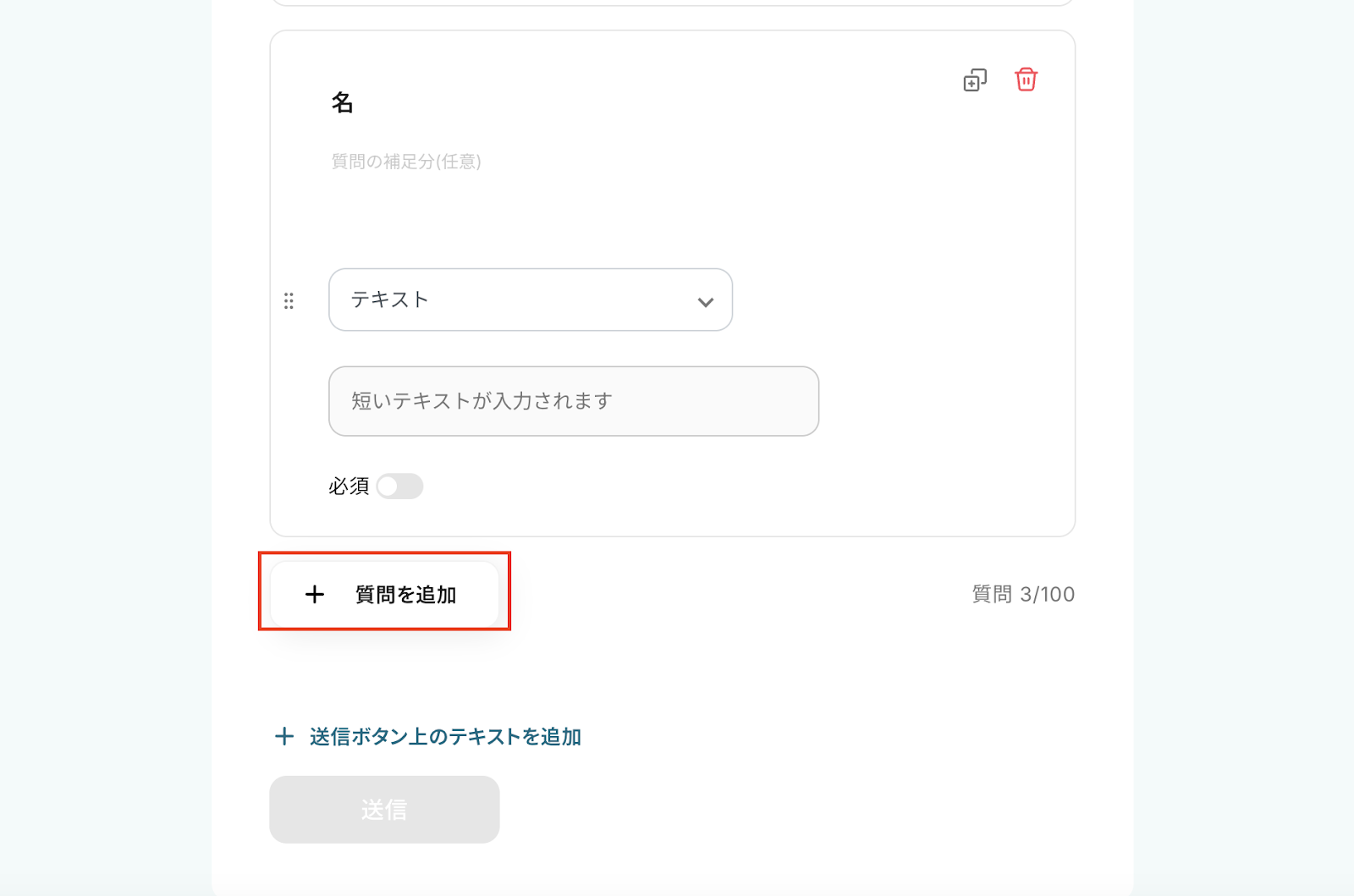
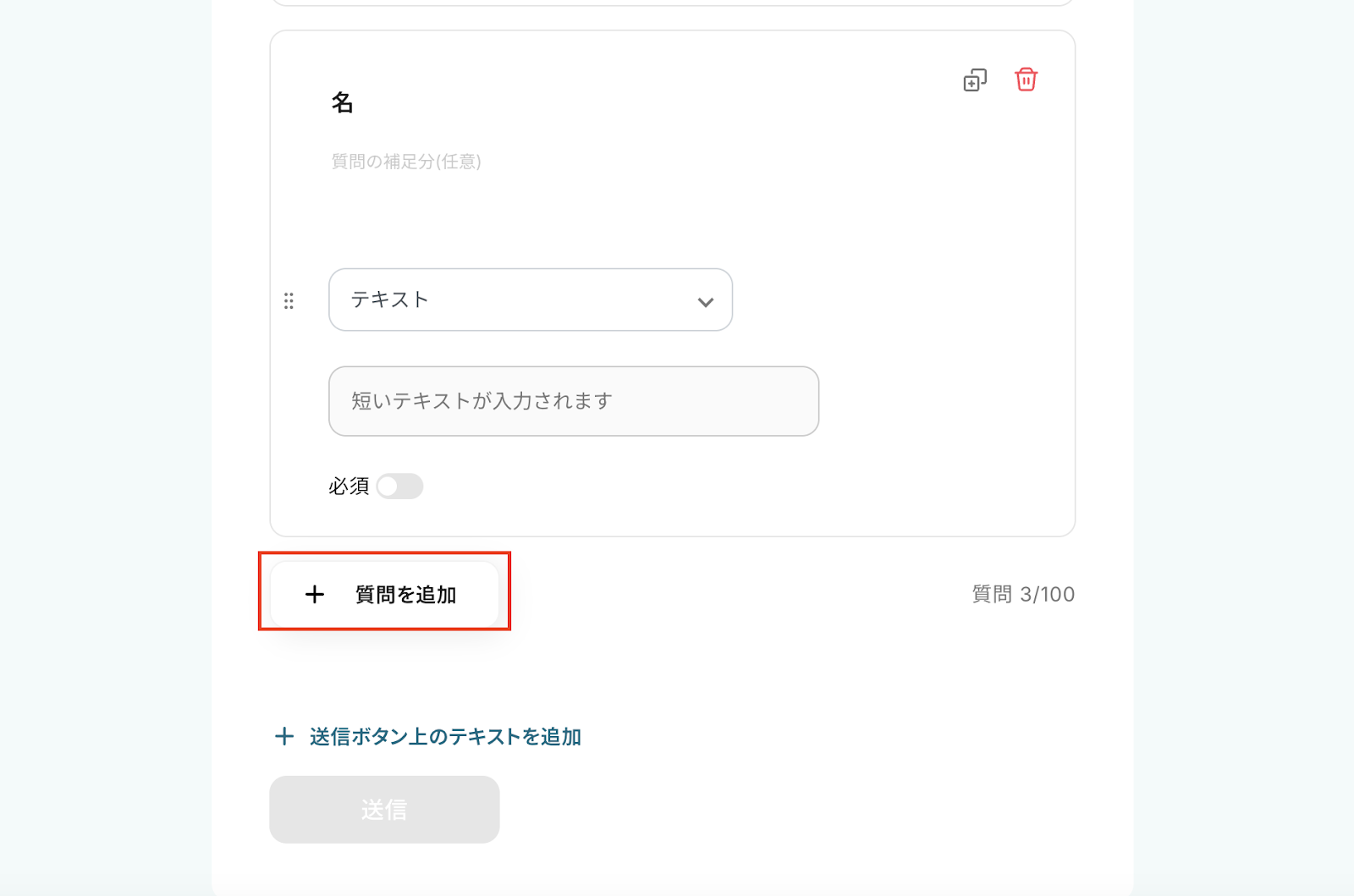
質問項目を増やしたい場合は「質問を追加」から設定できます。ここで設定した項目の回答は、連絡先の設定使用するので抜けの無いようにしておきましょう!
設定したら次へをクリックしてください。

フォームの表示確認と詳細設定
次画面に進むと、フォームで設定した項目名が表示されています。
各項目に、サンプルの値を入力してください。(フロー起動後は回答が自動反映されます。)
こちらの値をもとに、このあとのFreshsalesのアクション設定を行います。
入力できたら、保存してください。

ステップ4:Freshsalesのアクションを設定しよう
最後の設定ステップとなりました!
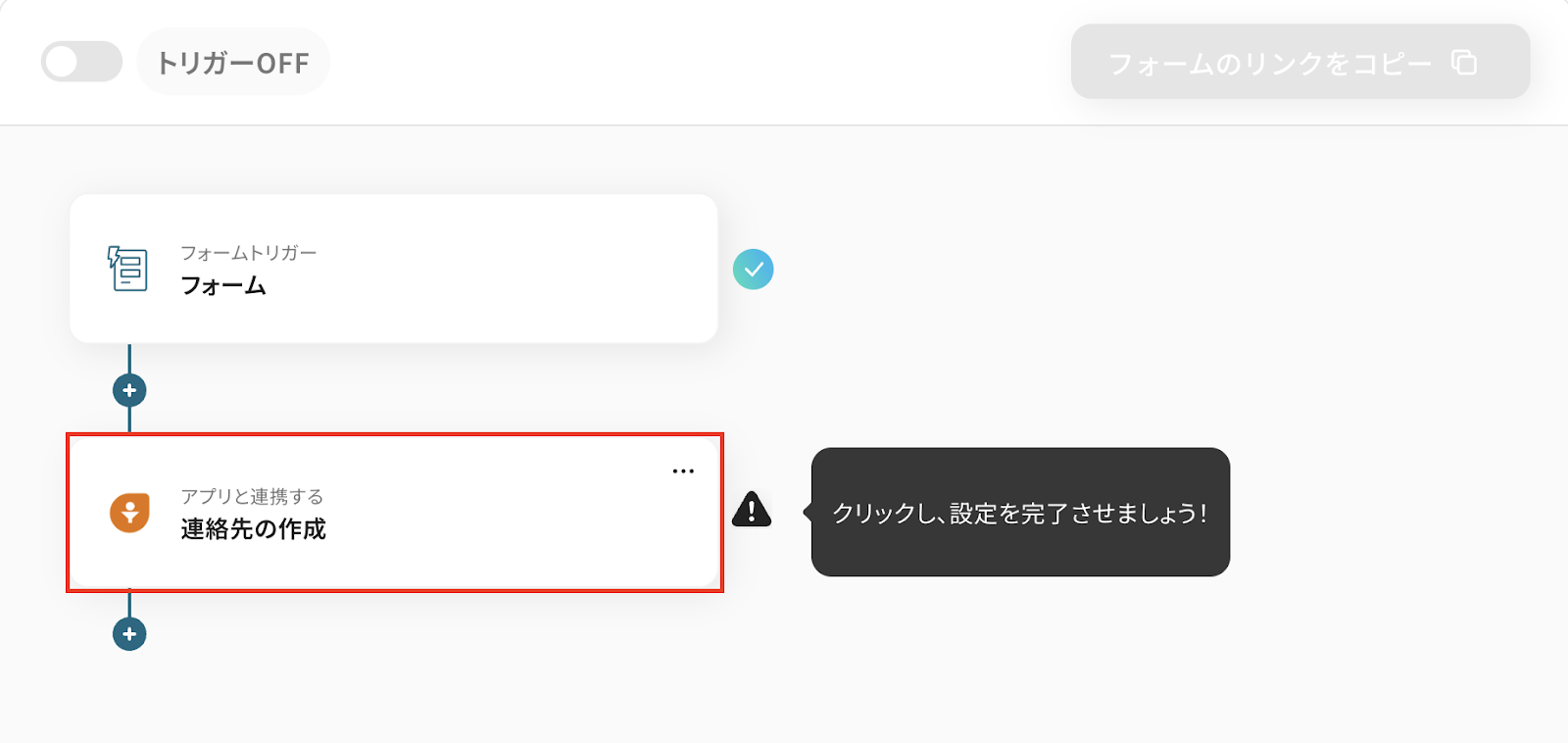
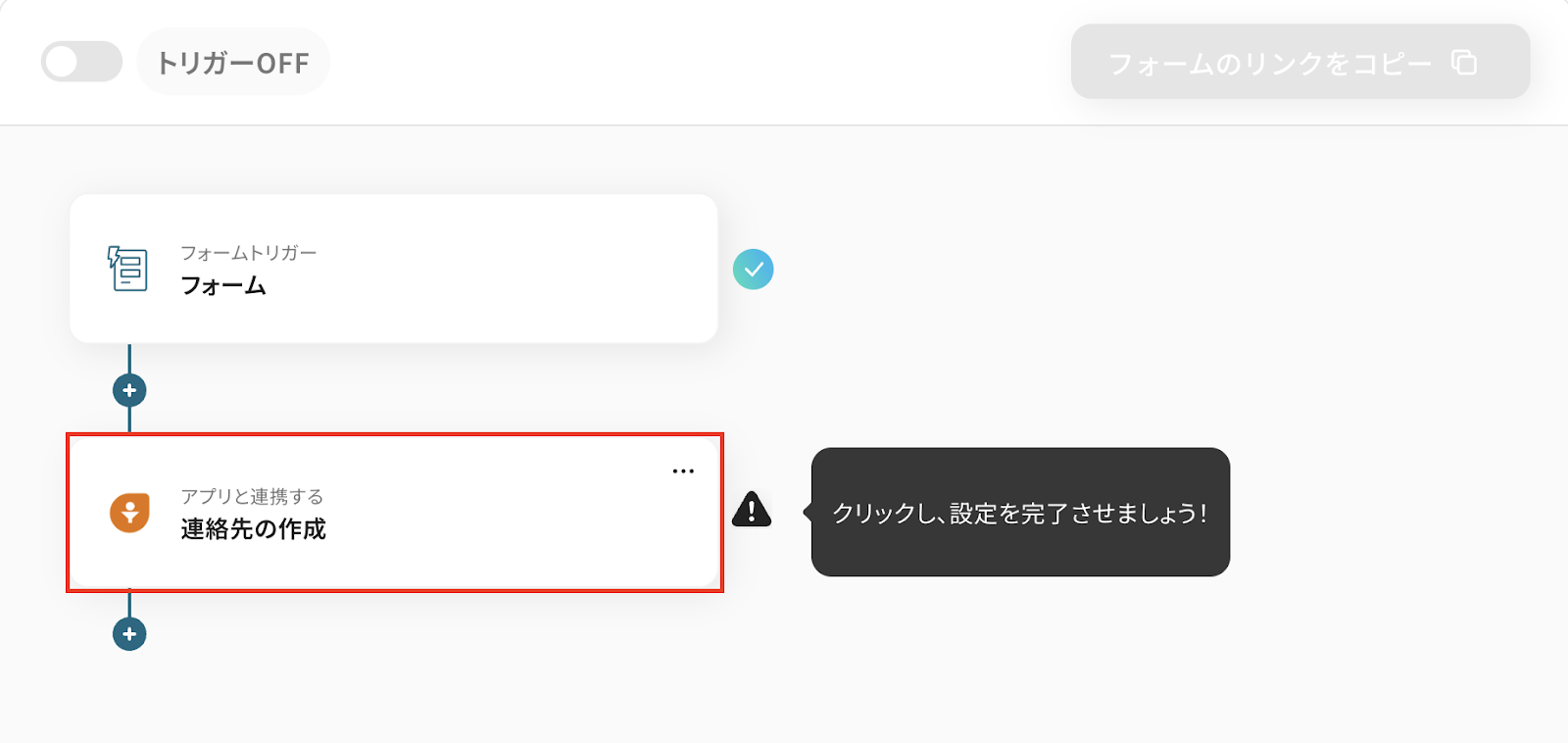
「連絡先の作成」をクリックしてください。

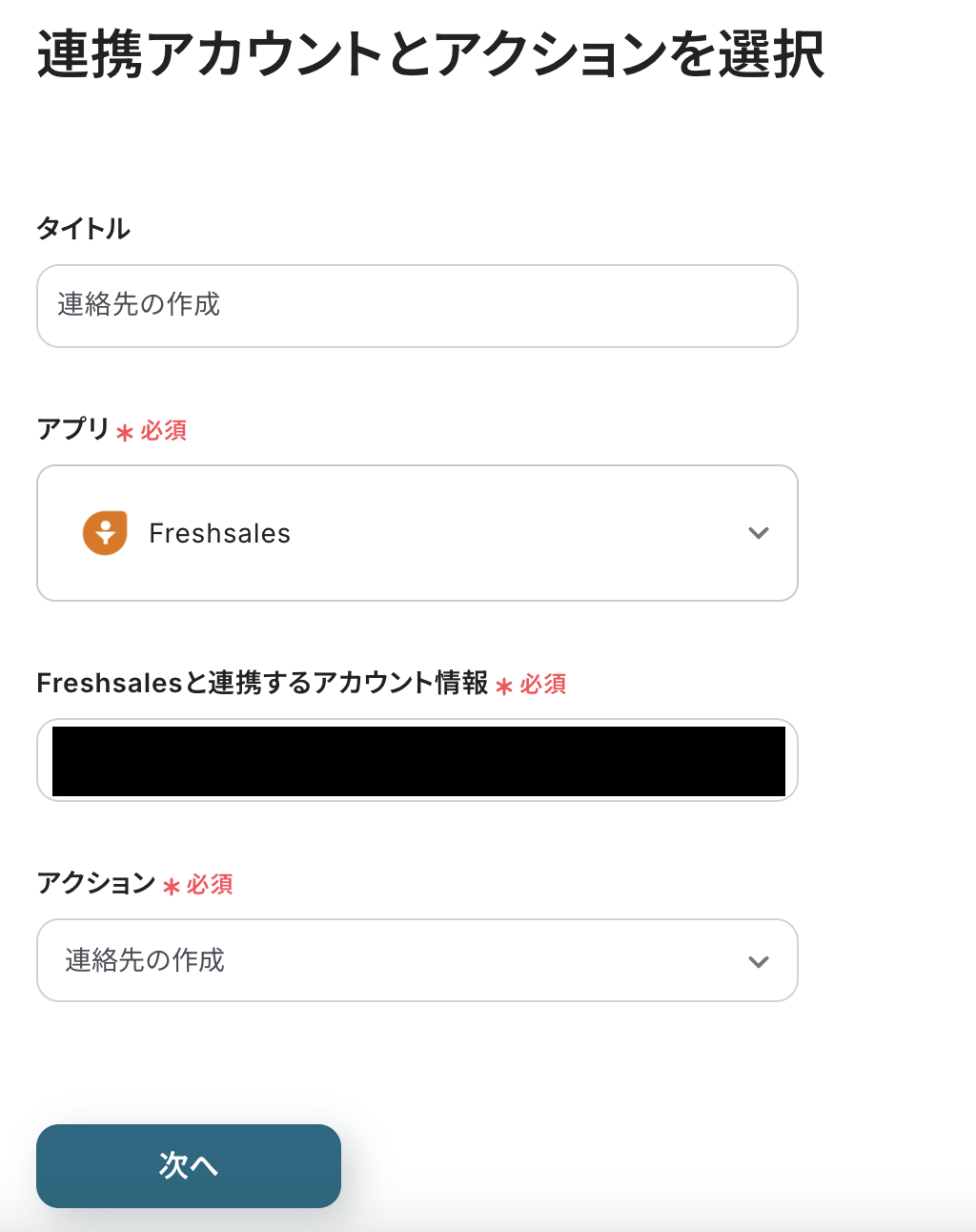
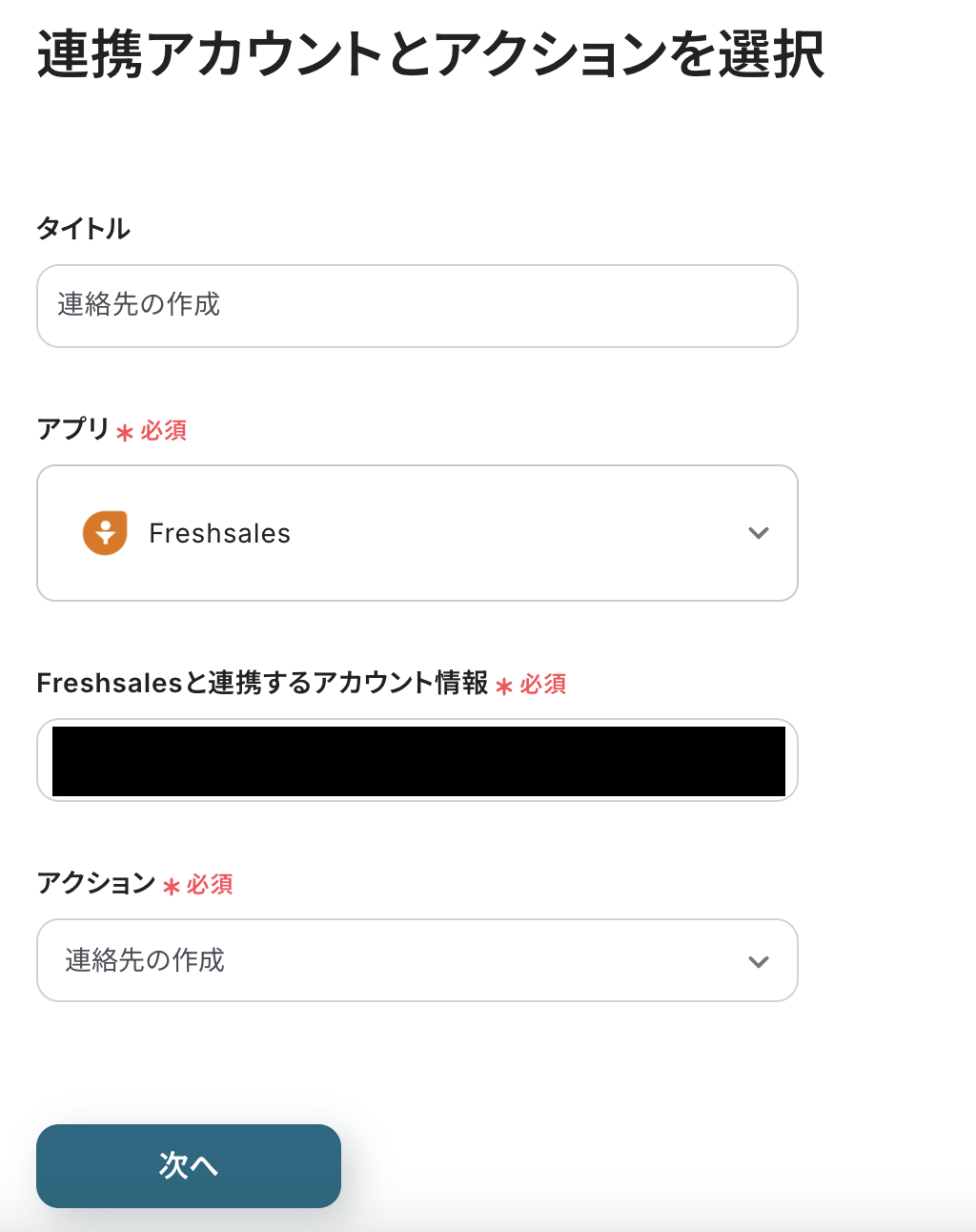
連携アカウントとアクションを選択
タイトルは入力されていますが変更OKです。
Freshsalesと連携するアカウント情報は、マイアプリ連携したアカウント情報が反映されています。
アクションは「連絡先の作成」は変更せずに、次へ進みましょう。

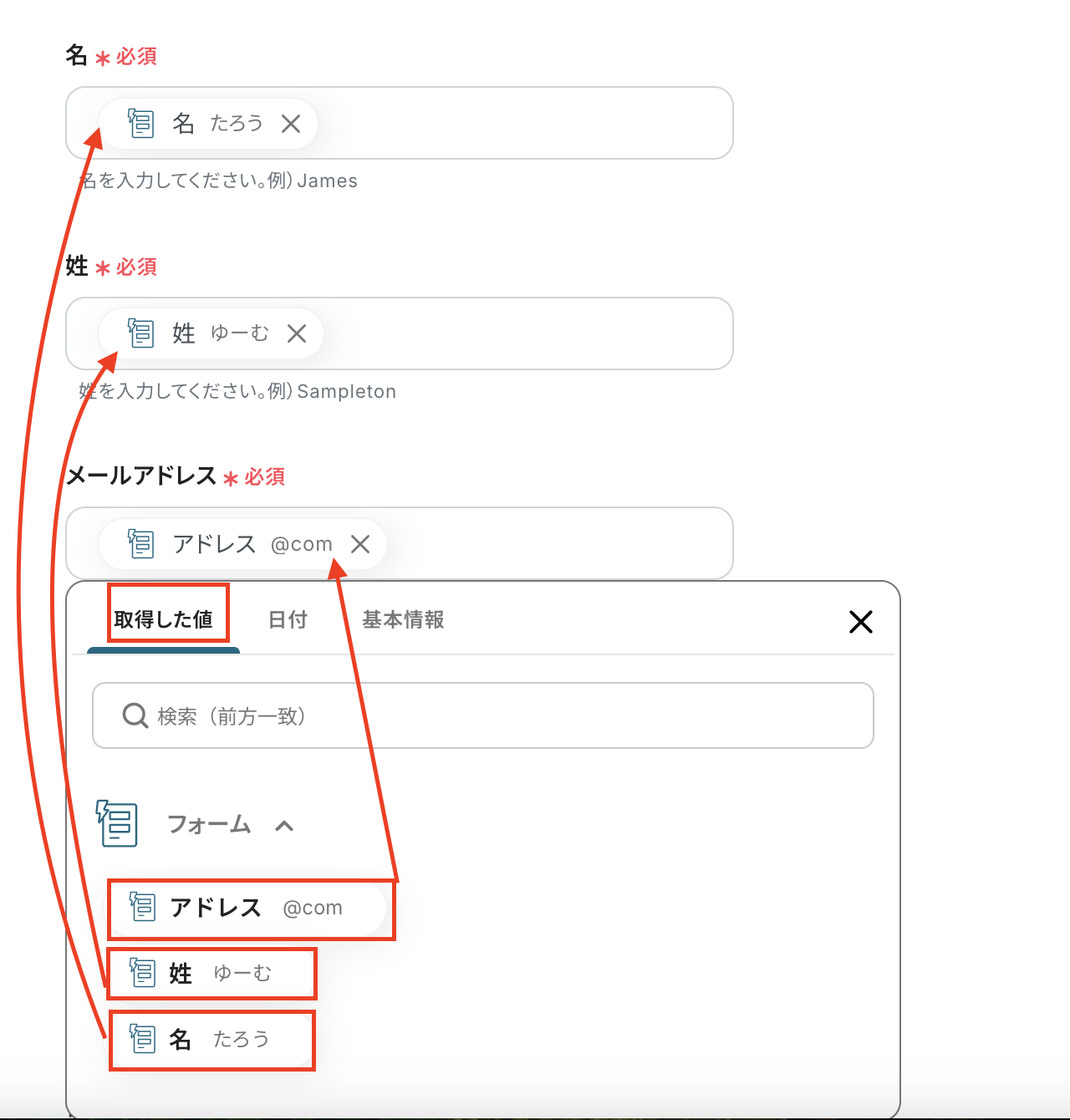
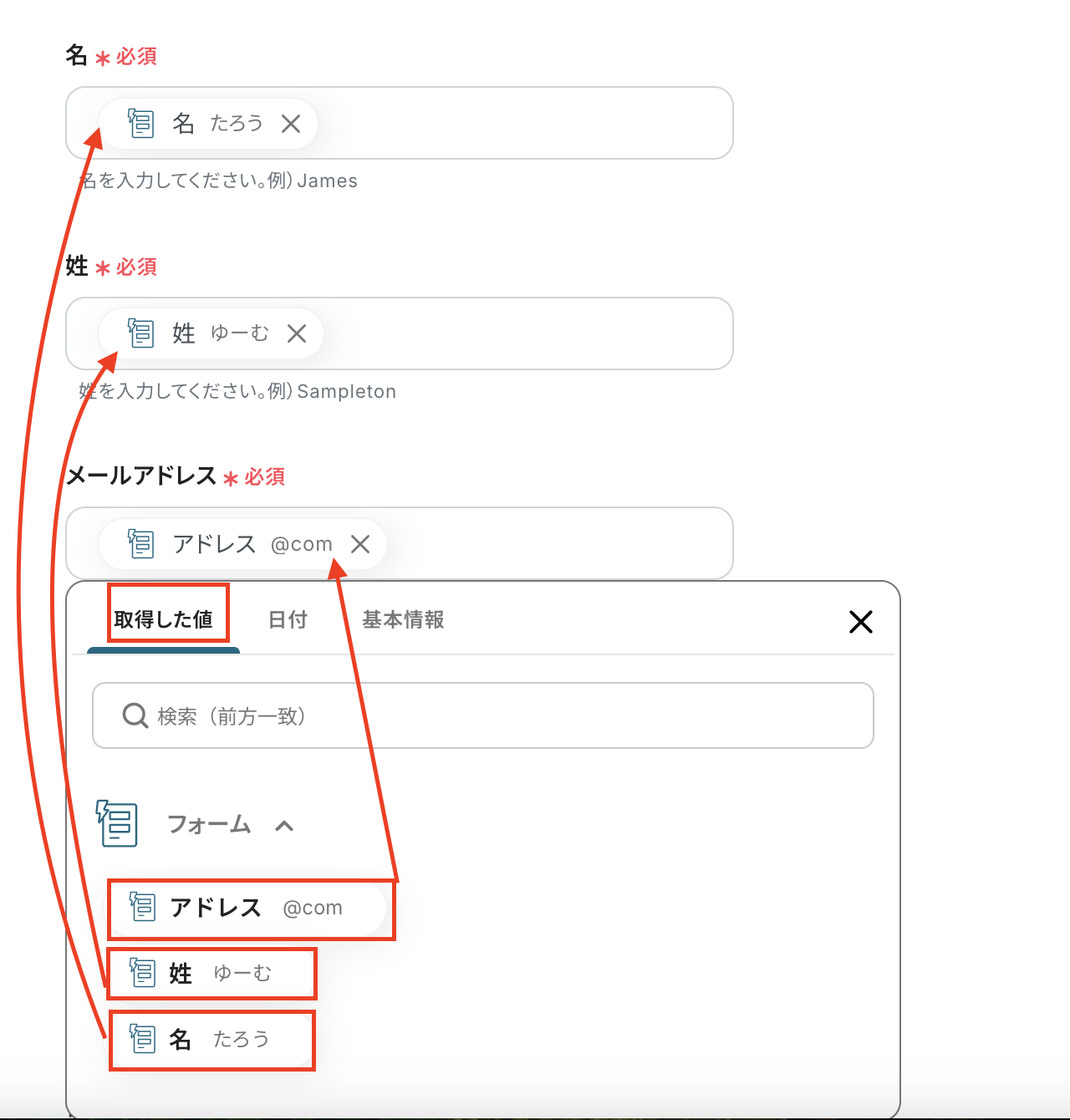
API接続設定
名、姓、メールアドレスは添付画像のように、フォームの「取得した値」から選択してください。
取得した値を使用せずに手入力した場合、同じ連絡先情報が繰り返しFreshsalesに作成されることになるので、注意しましょう。
詳細はこちらを確認してください。
設定後、テストをクリックし、Freshsalesに連絡先を作成できたら保存します。

保存後、トリガーをONにして動作をチェックしてください。

これでフローボットの設定ができました。
Freshsalesを使った便利な自動化例
今回紹介したフォームとの連携以外でも、Freshsalesで取引やコンタクトが作成された際に他ツールへ通知したり、他のサービスのデータをFreshsalesに追加することも可能です。
このように、FreshsalesのAPIを使用してさまざまな業務を自動化することができるので、もし気になるものがあればぜひこちらもお試しになってみてください!
Freshsalesでコンタクトが作成されたらMicrosoft Teamsに通知する
試してみる
■概要
「Freshsalesでコンタクトが作成されたらMicrosoft Teamsに通知する」ワークフローは、セールスチームのコミュニケーションを円滑にし、情報共有を自動化する業務ワークフローです。Freshsalesで新しいコンタクトが追加された瞬間に、Microsoft Teamsの指定チャンネルへ迅速に通知が届きます。これにより、チーム全体が最新の顧客情報を即座に把握でき、迅速な対応や協力が可能になります。
■このテンプレートをおすすめする方
・Freshsalesを活用して顧客管理を行っている営業担当者の方
・Microsoft Teamsを日常的に使用し、チーム内の情報共有を重視している管理者の方
・手動での情報共有に時間を取られ、業務効率化を図りたいと考えている方
・手動での情報共有に時間を取られ、業務効率化を図りたいと考えている方
・営業チーム内でのコミュニケーションを強化し、連携をスムーズにしたいリーダーの方
■注意事項
・Freshsales、Microsoft TeamsのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
Freshsalesでコンタクトが作成されたらSalesforceに追加する
試してみる
■概要
「Freshsalesでコンタクトが作成されたらSalesforceに追加する」フローは、営業活動におけるデータ管理をスムーズにする業務ワークフローです。
新しいコンタクトがFreshsalesに登録されるたびに、手動でSalesforceに情報を入力する手間を省きませんか?特に、両方のプラットフォームを活用している企業では、データの一貫性と正確性を保つことが重要です。Yoomを活用するこのワークフローでは、Freshsalesでコンタクトが生成されると自動的にSalesforceにも同じ情報が追加されるため、二重入力の時間と労力を削減できます。これにより、営業チームはより効率的に顧客管理に専念でき、ビジネスの成長をサポートします。FreshsalesとSalesforceの連携を強化し、業務プロセスを一層最適化しましょう。
■このテンプレートをおすすめする方
・FreshsalesとSalesforceを両方利用しており、データの一貫性を保ちたい営業担当者の方
・手動でのデータ入力に時間を取られ、業務効率化を図りたい営業チームリーダーの方
・Freshsalesでのコンタクト管理とSalesforceでの顧客管理を連携させ、情報の共有をスムーズにしたいIT担当者の方
■注意事項
・Freshsales、SalesforceのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Salesforceはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Freshsalesでコンタクトが作成されたらSlackに通知する
試してみる
■概要
「Freshsalesでコンタクトが作成されたらSlackに通知する」ワークフローは、営業チームのコミュニケーションを円滑にし、迅速な対応を可能にする業務ワークフローです。Freshsalesで新しいコンタクトが追加されるたびに、自動的にSlackに通知が送信されるため、チーム全体がリアルタイムで情報を共有できます。これにより、見逃しや情報の遅延を防ぎ、営業活動の効率化を図ります。Yoomを活用したこのワークフローは、API連携やRPA機能を駆使し、シームレスなデータフローを実現します。忙しい営業現場での情報管理を簡素化し、チームの生産性向上に寄与します。
■このテンプレートをおすすめする方
・FreshsalesとSlackを活用している営業担当者の方
・新しいコンタクト情報を即座に共有したいチームリーダー
・業務の自動化を通じて営業プロセスを効率化したい企業の経営者
■注意事項
・Freshsales、SlackのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Freshsalesで取引が作成されたらGmailで通知する
試してみる
■概要
「Freshsalesで取引が作成されたらGmailに通知する」ワークフローは、営業チームの効率化と情報共有の迅速化を実現します。新しい取引が発生するたびに自動でGmailへ通知されるため、重要な情報を即座に把握でき、迅速な対応が可能になります。手動での通知作業を省略し、チーム全体の連携を強化しましょう。
■このテンプレートをおすすめする方
・Freshsalesを活用して営業活動を行っている営業担当者の方
・取引情報の共有を迅速化したい営業チームのリーダー
・手動での通知作業を自動化し、業務効率を向上させたい企業のIT担当者
・FreshsalesとGmailを連携させて、情報の見逃しを防ぎたい方
■注意事項
・Freshsales、GmailのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Freshsalesで取引が作成されたらNotionに追加する
試してみる
■概要
「Freshsalesで取引が作成されたらNotionに追加する」フローは、営業活動の効率化をサポートする業務ワークフローです。
営業チームがFreshsalesで新しい取引を登録すると、自動的にNotionにその情報が追加されます。これにより、営業データの一元管理が可能となり、チーム全体での情報共有がスムーズに行えます。手動でのデータ転記の手間を省き、正確な情報管理を実現しましょう。
■このテンプレートをおすすめする方
・Freshsalesを活用して営業活動を行っている営業担当者の方
・Notionで営業データを一元管理したいと考えているチームリーダーの方
・データ連携を自動化し、業務効率を向上させたいと考えている経営者の方
■注意事項
・Freshsales、NotionのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
終わりに
Freshsalesとフォームを連携させることで、情報の入力や管理がグッとラクになります。
さらに、他ツールとの連携を活用すれば、取引や連絡先の更新も自動化でき、日々の業務がスムーズに回るようになります。しかも、設定はノーコードで進められるので、プログラミングの知識は必要ありません。
まずはYoomに無料登録して、自分の業務に合った連携を試してみませんか?