「Shopifyの顧客登録から解放されたい!」
「いつの間にフォームに顧客情報が回答されたんだろう…」
こんな風に感じたことがあるなら、フォームとShopifyの連携がおすすめです。
フォームで集めた顧客情報をShopifyに転記するのは、手間ですよね。
たとえば、フォームとShopifyを連携し、顧客情報をShopifyに自動登録できます。
これにより、業務スピードの向上が期待できるため、優先度の高い業務に専念できそうですね。
他にも、GoogleフォームやTypeform、Jotformなど日頃使っているツールを活用できます。
今回ご紹介する自動化は、プログラミング不要で簡単に設定できるので、操作に不安を感じている方でも問題ありません。
とにかく早く試したい方へ
YoomにはShopifyとフォームを使った業務フローを自動化するためのテンプレートが用意されています!今すぐ試したい方は以下よりバナーをクリックしてスタートしましょう!
フォームの回答内容をもとにShopifyに顧客情報を登録する
試してみる
■概要
「フォームの回答内容をもとにShopifyに顧客情報を登録する」ワークフローを利用すると、作業負担を軽減できます。
作業時間が短縮できるため、他の業務に集中できる時間が増えるでしょう。
■このテンプレートをおすすめする方
・Shopifyを利用してオンラインストアを運営している方
・顧客情報の管理や登録を手動で行っており、効率を求めている方
・フォームで収集した顧客情報を迅速にShopifyに登録したいと考えている方
・顧客データの入力ミスを減らし、スピーディに登録作業を行いたい方
・定期的に大量の顧客情報を扱っており、自動化による効率化を図りたい方
・顧客管理を正確かつ迅速に行い、顧客対応の品質向上を目指している方
■注意事項
・ShopifyとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Shopifyとフォームを連携してできること
Shopifyと各種フォームのAPIを連携すれば、フォーム回答データをShopifyに自動的に連携することが可能になります!
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにShopifyとフォームの連携を実際に体験できます。登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
YoomフォームのデータをShopifyに連携する
Yoomフォームの回答データをShopifyに自動的に連携することができます。
Yoomフォームは回答データをそのまま使用できるため、複雑な操作が不要で簡単にデータ連携を実現できるところが魅力です。
フォームの回答内容をもとにShopifyに顧客情報を登録する
試してみる
■概要
「フォームの回答内容をもとにShopifyに顧客情報を登録する」ワークフローを利用すると、作業負担を軽減できます。
作業時間が短縮できるため、他の業務に集中できる時間が増えるでしょう。
■このテンプレートをおすすめする方
・Shopifyを利用してオンラインストアを運営している方
・顧客情報の管理や登録を手動で行っており、効率を求めている方
・フォームで収集した顧客情報を迅速にShopifyに登録したいと考えている方
・顧客データの入力ミスを減らし、スピーディに登録作業を行いたい方
・定期的に大量の顧客情報を扱っており、自動化による効率化を図りたい方
・顧客管理を正確かつ迅速に行い、顧客対応の品質向上を目指している方
■注意事項
・ShopifyとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
GoogleフォームのデータをShopifyに連携する
Googleフォームの回答データも、に自動で連携できます。
Googleアカウントさえあれば無料で使え、さまざまな形式のフォームを作成できるため、手軽に連携を試したい方にもぴったりです。
Googleフォームの情報でShopifyに商品情報を登録する
試してみる
Googleフォームの情報でShopifyに商品情報を登録するフローです。
TypeformのデータをShopifyに連携する
Typeformの回答データをShopifyに自動的に連携することができます。
Typeformの直感的なフォーム操作とShopifyを連携することで、フォームの回答者、管理者ともにフォームの利用やデータ管理の体験が向上するでしょう。
Typeformの回答内容をもとにShopifyに商品情報を登録する
試してみる
■概要
「Typeformの回答内容をもとにShopifyに商品情報を登録する」ワークフローを利用すると、データ入力の負担が軽減します。
作業時間が短縮されるため、業務効率化に寄与します。
■このテンプレートをおすすめする方
・Typeformを使用して顧客からの情報を収集している方
・迅速に収集した情報をもとにShopifyで商品登録を行いたい方
・手動での商品登録作業を省略し、業務の効率化を図りたい方
・Shopifyでの商品の追加や更新頻度が高い方
・Typeformを日常的に使っていて、収集したデータをスピーディに活用したい方
■注意事項
・TypeformとShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
JotformのデータをShopifyに連携する
Jotformの回答データをに自動的に連携することができます。
高いカスタム性が特徴のJotformですが、その回答データを余すことなくShopifyに連携することで、詳細なデータ管理が実現できそうです。
Jotformの内容をもとにShopifyに顧客情報を登録する
試してみる
■概要
「Jotformの内容をもとにShopifyに顧客情報を登録する」ワークフローは、作業効率の向上に寄与します。
フォームへの入力だけで顧客情報を登録できるため、作業時間が短縮され、生産性が向上します。が
■このテンプレートをおすすめする方
・Jotformを利用して顧客情報を収集している方
・顧客情報をShopifyに登録する業務を効率化したい方
・手動での顧客情報の入力に時間がかかっている方
・顧客情報を一元管理したいと考えている事業者
・Shopifyを活用してネットショップを運営している企業
・異なるプラットフォーム間でのデータ連携をスムーズに行いたいと考えている方
■注意事項
・JotformとShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・JotformのWebhook設定方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/8105581
TallyのデータをShopifyに連携する
Tallyの回答データをShopifyに自動的に連携することができます。
シンプルな機能が特徴のTallyですが、ミニマルなフォームでもデータをしっかり管理したい方におすすめです。
Tallyの回答内容をもとにShopifyで注文情報を作成する
試してみる
■概要
「Tallyの回答内容をもとにShopifyで注文情報を作成する」ワークフローは、データ管理を効率化します。
データ入力作業の負担を軽減したい方におすすめです。
■このテンプレートをおすすめする方
・Tallyを利用してアンケートやフォームの収集・管理を行っている方
・Tallyを利用して収集したデータを迅速に活用したいと考えている方
・Shopifyでの注文情報の作成を効率化したい方
・スピーディに注文情報を作成し、管理したいと考えている方
・手動での注文情報作成に時間をかけたくない方
・TallyのデータをそのままShopifyに反映させ、ミスを減らしたい方
■注意事項
・TallyとShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Zoho FormsのデータをShopifyに連携する
Zoho Formsの回答データをShopifyに自動的に連携することができます。
Zohoサービスを使用している方に取って馴染み深いフォームですが、こちらもShopifyと連携して回答データの管理を効率化しましょう。
Zoho Formsの回答内容をもとにShopifyで注文情報を作成する
試してみる
■概要
「Zoho Formsの回答内容をもとにShopifyで注文情報を作成する」ワークフローを利用すると、作業の手間が削減されます。
作業時間を短縮して、生産性向上を図りたい方におすすめです。
■このテンプレートをおすすめする方
・Zoho Formsを使用して顧客情報や問い合わせ内容を収集している方
・Shopifyを利用してオンラインショップを運営しているが、注文情報の手動入力に手間を感じている方
・注文情報を迅速に処理し、顧客対応をスピーディに行いたいと考える方
・自動化フローを導入して業務の効率化を図りたい方
・営業担当者やカスタマーサポート担当者として、注文処理の漏れやミスを防ぎたい方
・ITツールや自動化に興味があり、最新の技術を取り入れたい方
■注意事項
・Zoho FormsとShopifyのそれぞれとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・Zoho FormsのWebhook設定方法については下記をご覧ください。
https://intercom.help/yoom/ja/articles/9924708
Shopifyとフォームの連携フローを作ってみよう
それでは、さっそく実際にShopifyとフォームの連携フローを作成してみましょう!今回はYoomを使用して、ノーコードで設定を進めていきますので、もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
今回は、フォームの回答内容をもとにShopifyに顧客情報を登録するフローボットを作成していきます!
作成の流れは大きく分けて以下です。
- Shopifyをマイアプリ連携
- テンプレートをコピーする
- Yoomフォームのトリガー設定およびShopifyのアクション設定
- トリガーをONに設定しフロー稼働の準備完了
フォームの回答内容をもとにShopifyに顧客情報を登録する
試してみる
■概要
「フォームの回答内容をもとにShopifyに顧客情報を登録する」ワークフローを利用すると、作業負担を軽減できます。
作業時間が短縮できるため、他の業務に集中できる時間が増えるでしょう。
■このテンプレートをおすすめする方
・Shopifyを利用してオンラインストアを運営している方
・顧客情報の管理や登録を手動で行っており、効率を求めている方
・フォームで収集した顧客情報を迅速にShopifyに登録したいと考えている方
・顧客データの入力ミスを減らし、スピーディに登録作業を行いたい方
・定期的に大量の顧客情報を扱っており、自動化による効率化を図りたい方
・顧客管理を正確かつ迅速に行い、顧客対応の品質向上を目指している方
■注意事項
・ShopifyとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
ステップ1:Shopifyのマイアプリ連携
1. Shopifyの登録方法
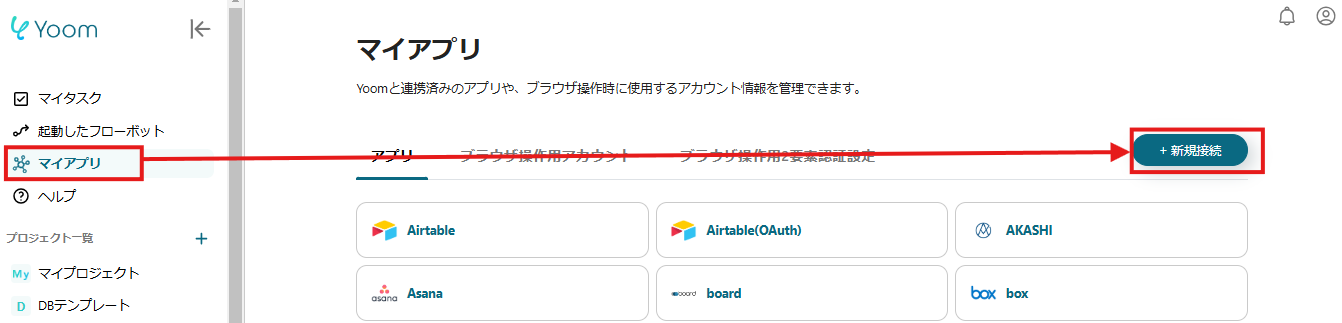
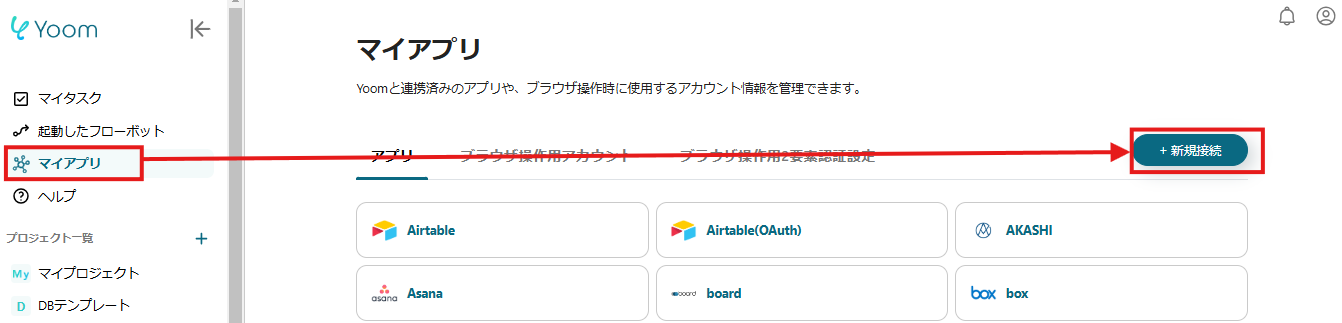
下記画面の通り、マイアプリ→新規接続の順でクリックし、 Shopifyを検索しましょう。

以下の画面で必須項目を入力して、「追加」ボタンを押してください。
※詳しい設定方法は、こちらをご確認してください。

これで、Shopifyのマイアプリ連携が完了します。
ステップ2:テンプレートのコピー
ここから、自動化の設定を行っていきましょう!
Yoomにログインして、以下のバナーにある「試してみる」をクリックしてください。
フォームの回答内容をもとにShopifyに顧客情報を登録する
試してみる
■概要
「フォームの回答内容をもとにShopifyに顧客情報を登録する」ワークフローを利用すると、作業負担を軽減できます。
作業時間が短縮できるため、他の業務に集中できる時間が増えるでしょう。
■このテンプレートをおすすめする方
・Shopifyを利用してオンラインストアを運営している方
・顧客情報の管理や登録を手動で行っており、効率を求めている方
・フォームで収集した顧客情報を迅速にShopifyに登録したいと考えている方
・顧客データの入力ミスを減らし、スピーディに登録作業を行いたい方
・定期的に大量の顧客情報を扱っており、自動化による効率化を図りたい方
・顧客管理を正確かつ迅速に行い、顧客対応の品質向上を目指している方
■注意事項
・ShopifyとYoomを連携してください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
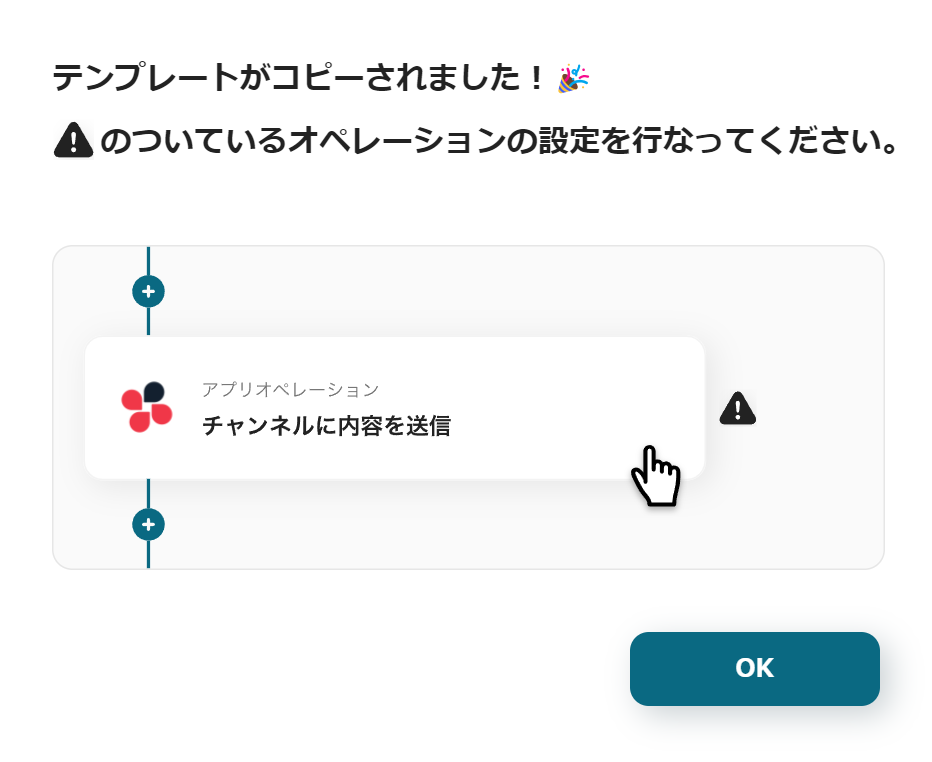
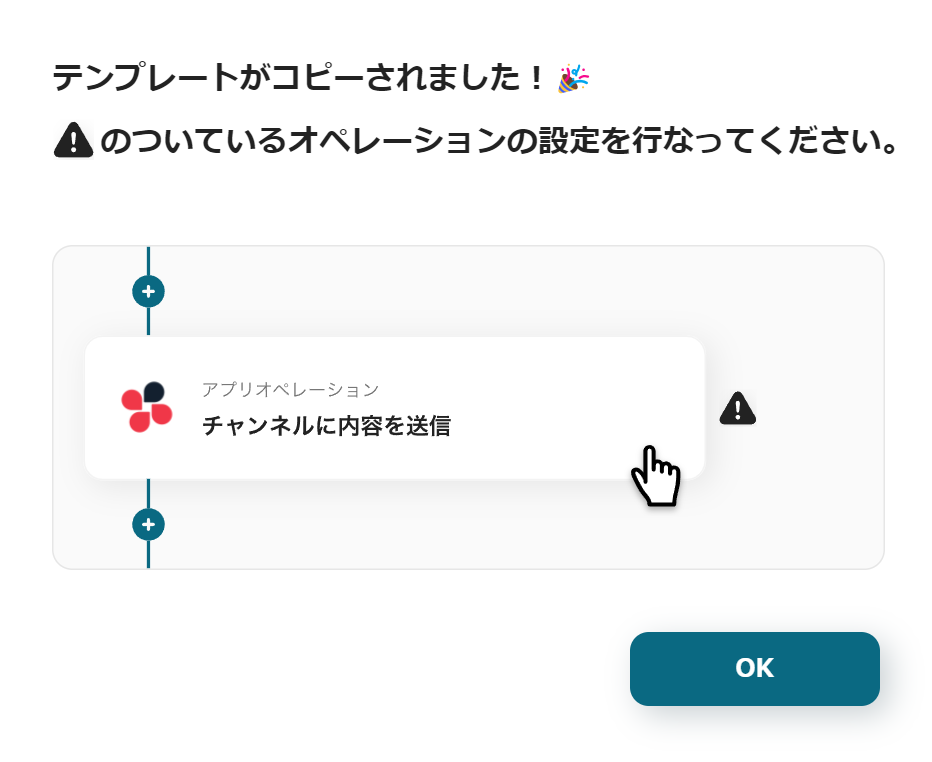
自動的にテンプレートがコピーされ、以下の画面が表示されるので、「OK」をクリックしましょう。

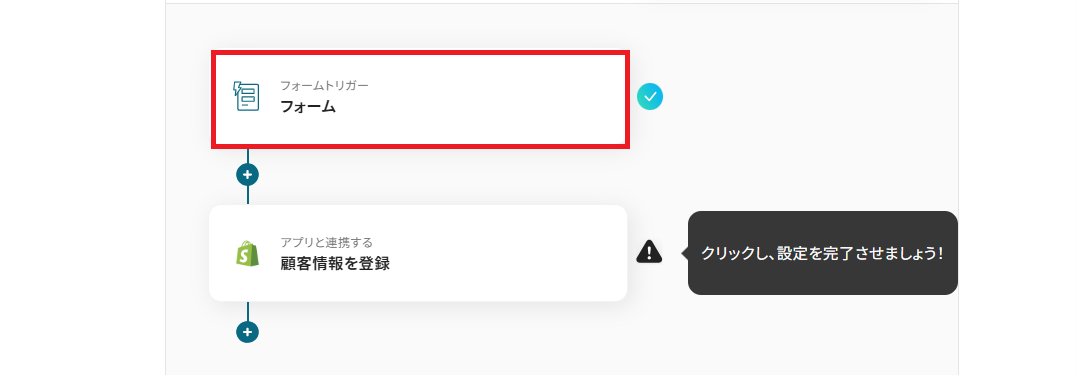
ステップ3:フォームトリガーの設定
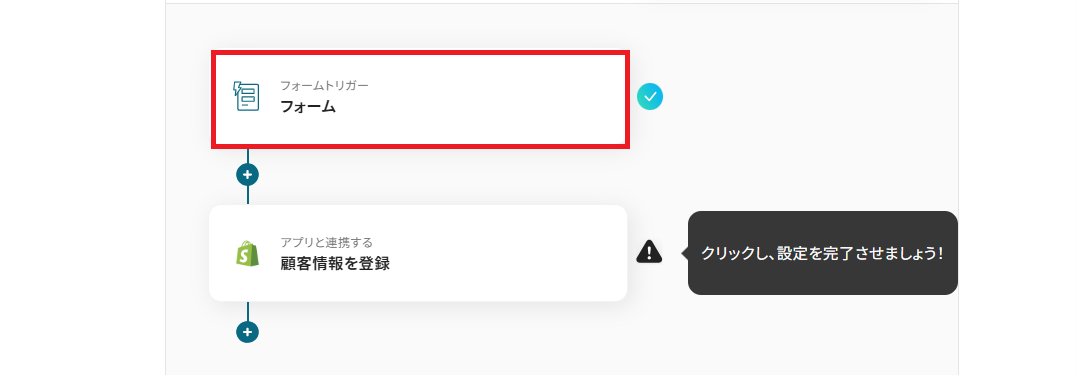
まずは、「フォーム」という項目をクリックしてください。

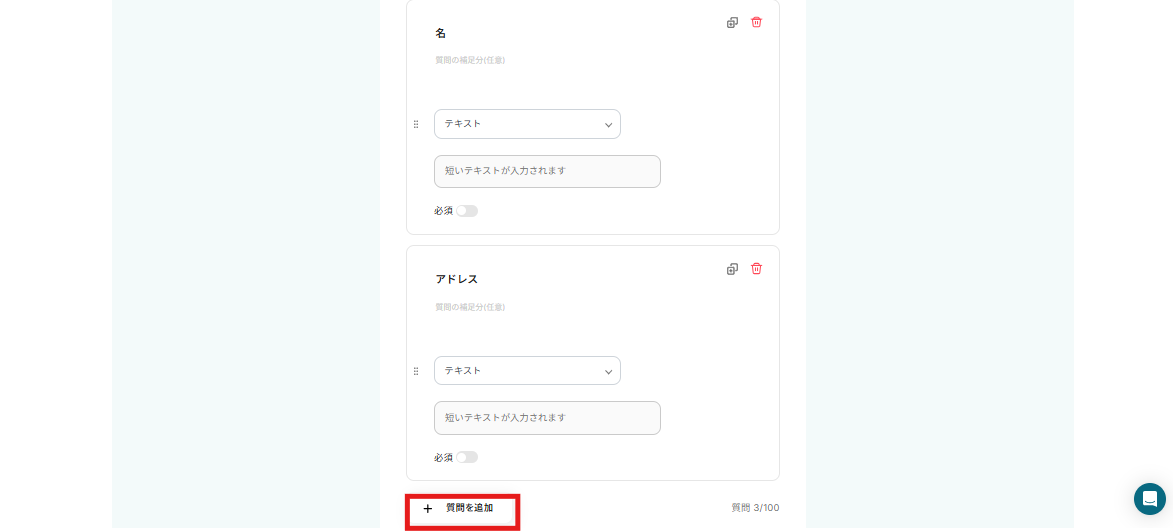
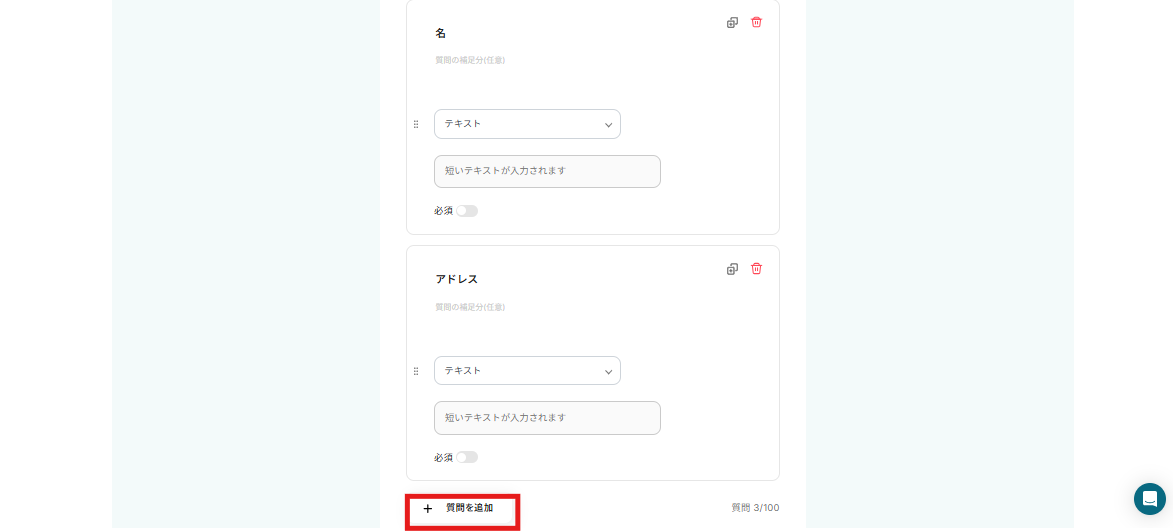
下記画像のようにフォームが初期設定されています。
設定を変更せずに活用すると、フォームに回答するだけで「姓」「名」「アドレス」を自動で取得し、Shopifyに顧客情報を登録することができますよ!
フォームのタイトルや内容は自由に編集・削除が可能です。
「質問を追加」をクリックすると項目を追加することができます。
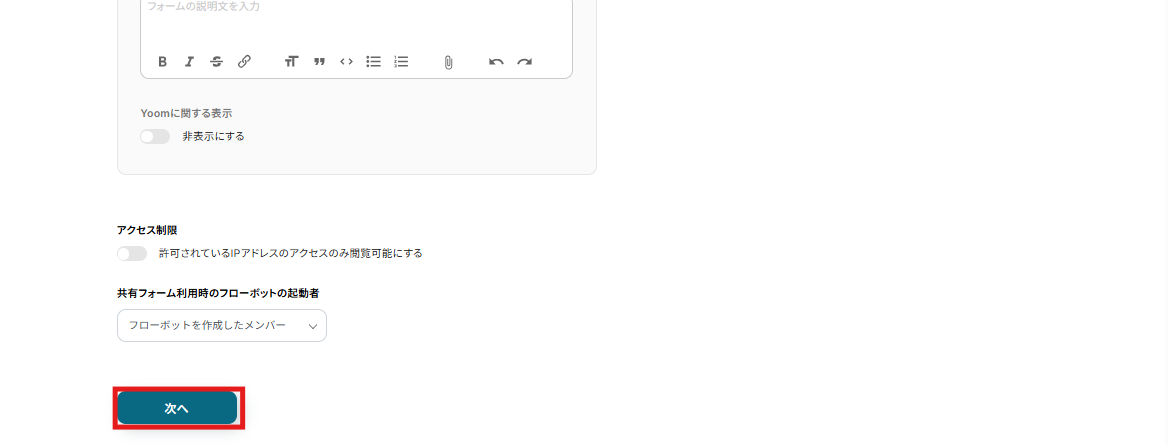
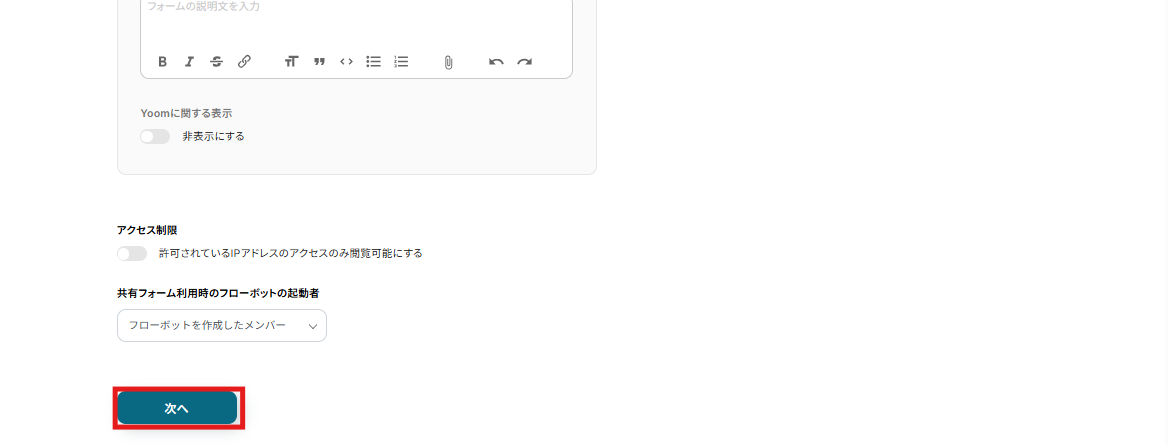
設定が完了したら「プレビューページ」をクリックすると、実際に使用するフォームのページを確認することができますよ!
フォームトリガーの設定方法


ここまで完了したら、「次へ」ボタンを押しましょう。

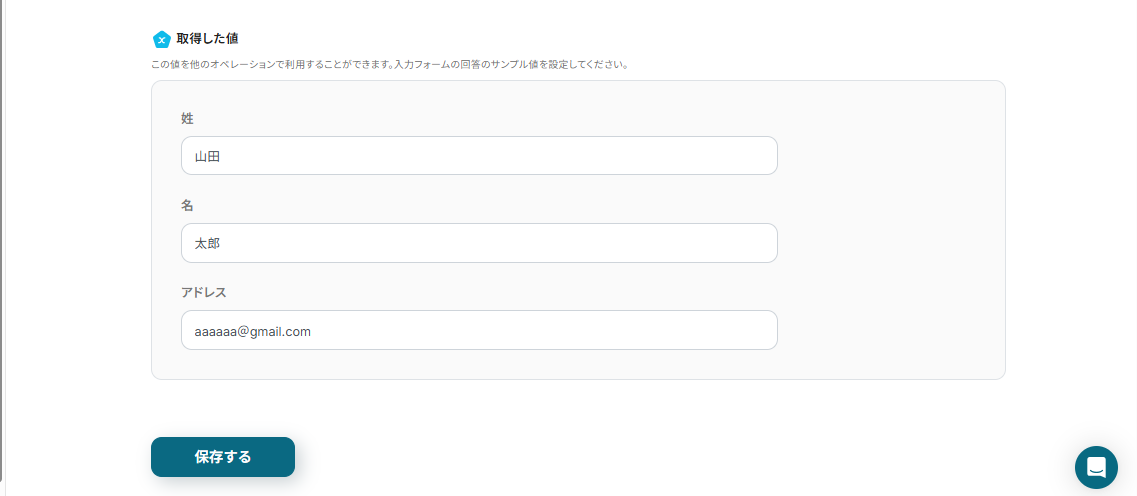
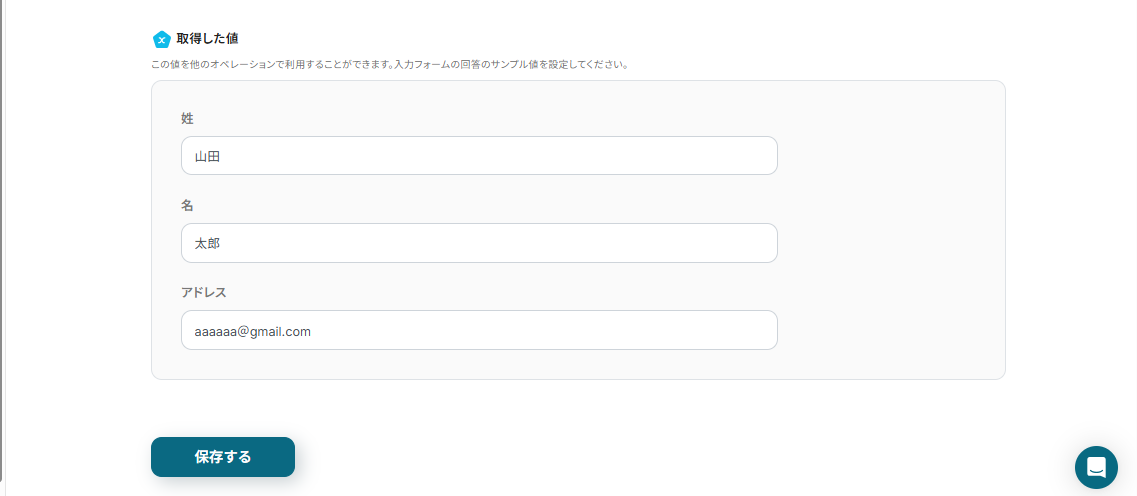
前ステップの質問文が表示されるので、テスト用の回答を任意で入力しましょう
(回答内容は自由に設定してOKです!)

入力出来たら「保存する」ボタンを押して、フォームトリガーの設定完了です!
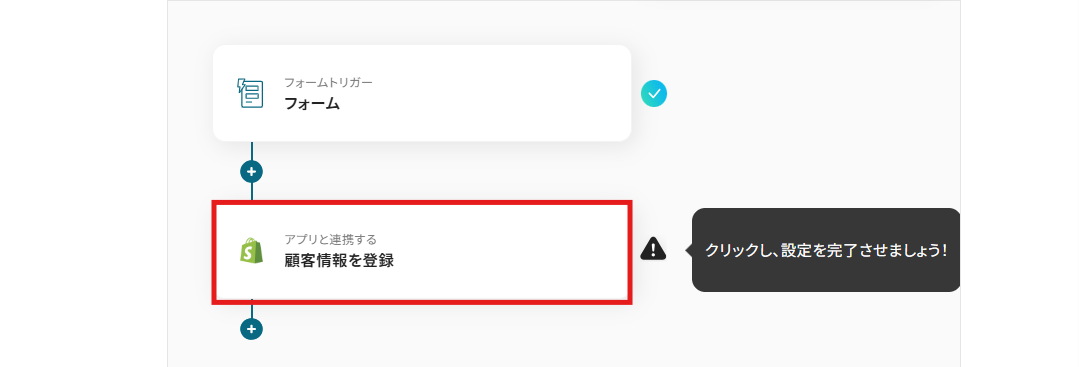
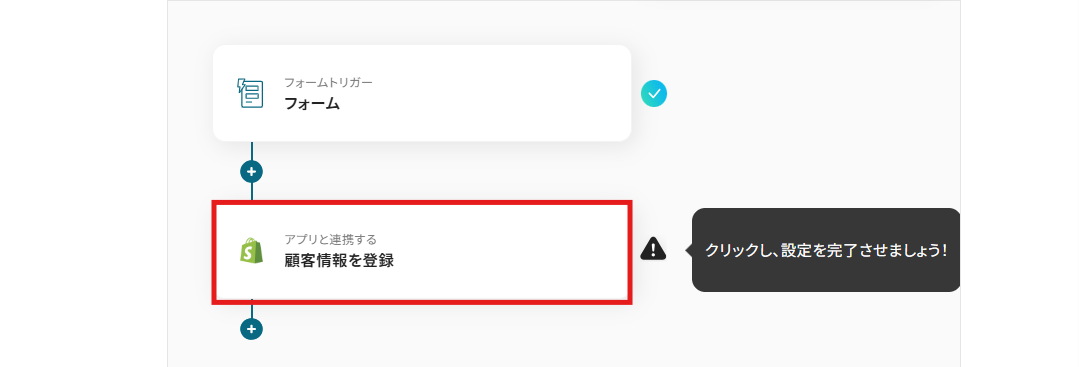
ステップ4:Shopifyに顧客情報を登録する
続いて、Shopifyアイコンの「顧客情報を登録」を設定していきましょう。

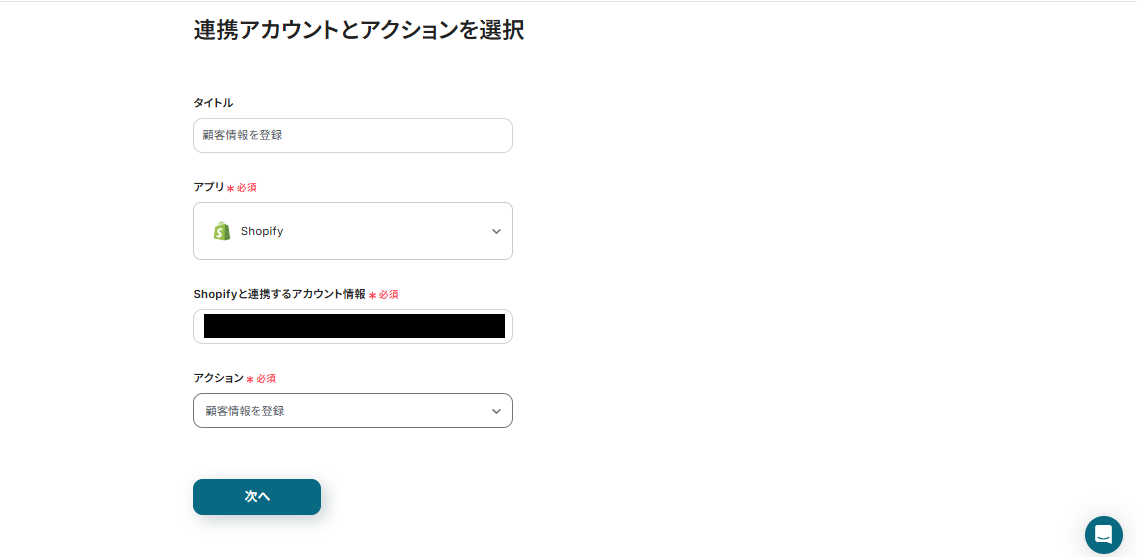
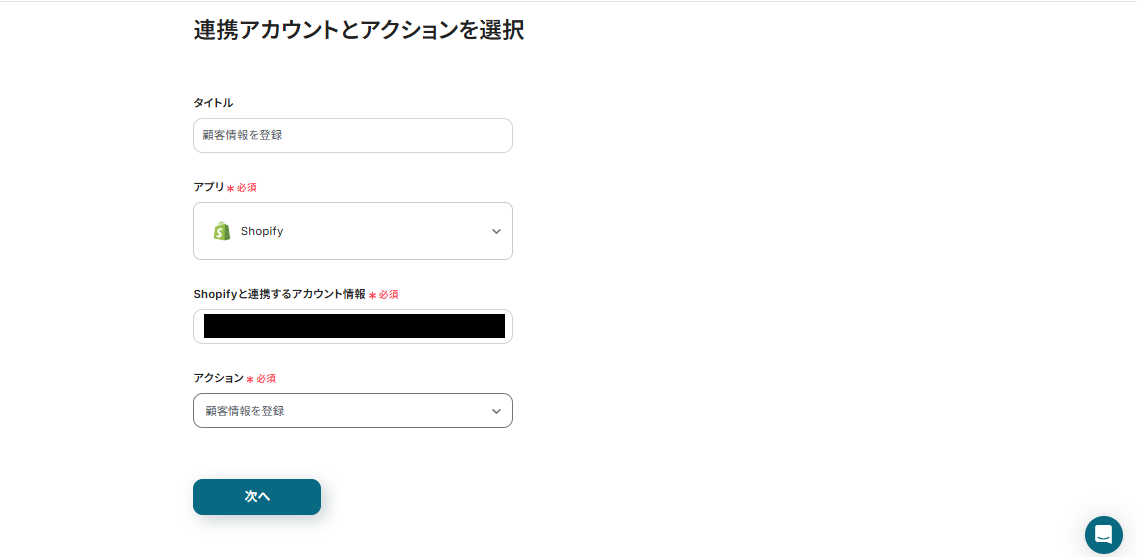
連携アカウントとアクションを選択する画面は、初期設定済みです。
今回連携するShopifyのアカウントが正しく設定されているか確認し「保存する」をクリックしましょう!

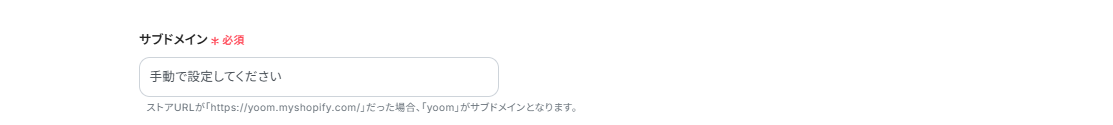
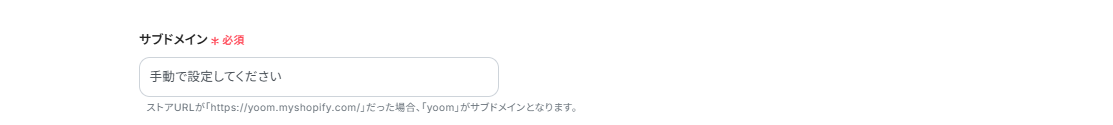
サブドメインは、枠外の注釈を参考に手動で設定してください。

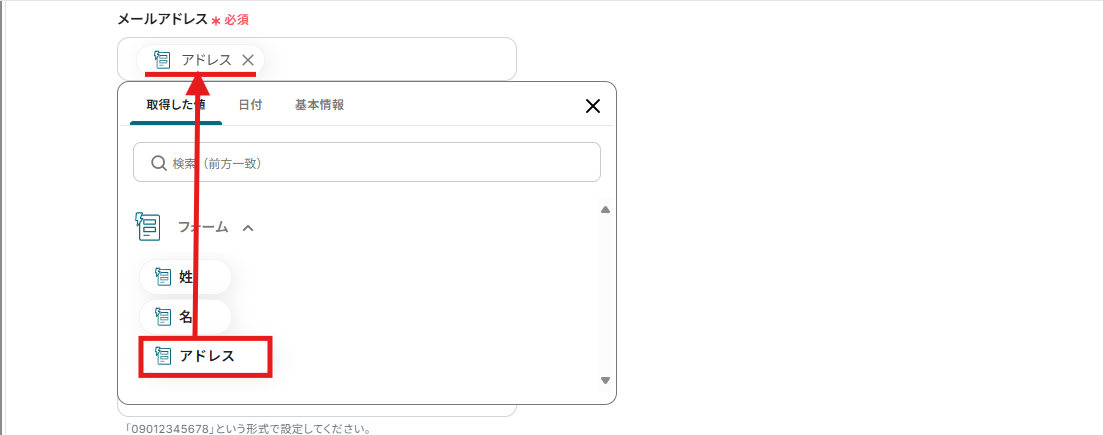
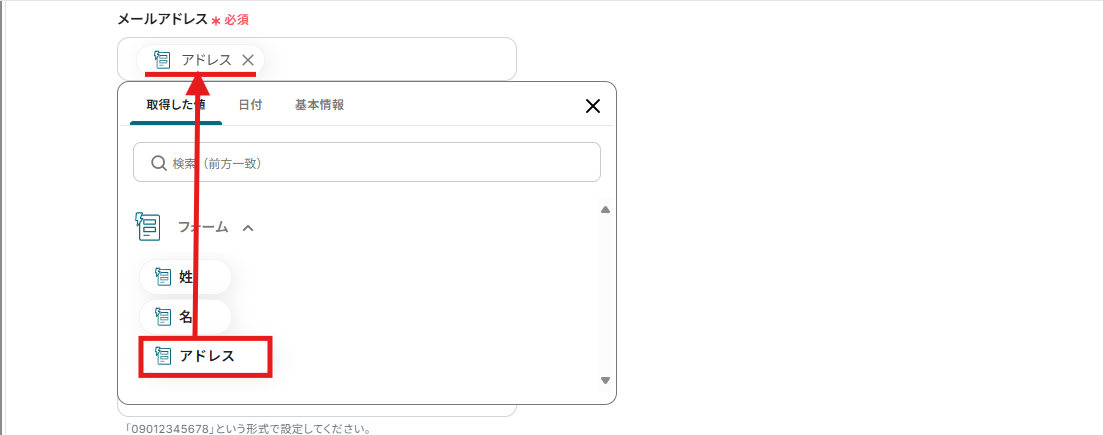
メールアドレスは、下記画面の通り設定されています。
この設定により、フォームの回答があったら「アドレス」を取得し、Shopifyの顧客情報に自動で登録することができます。
※参照:取得した値(アウトプット)についてはこちらをご確認ください。

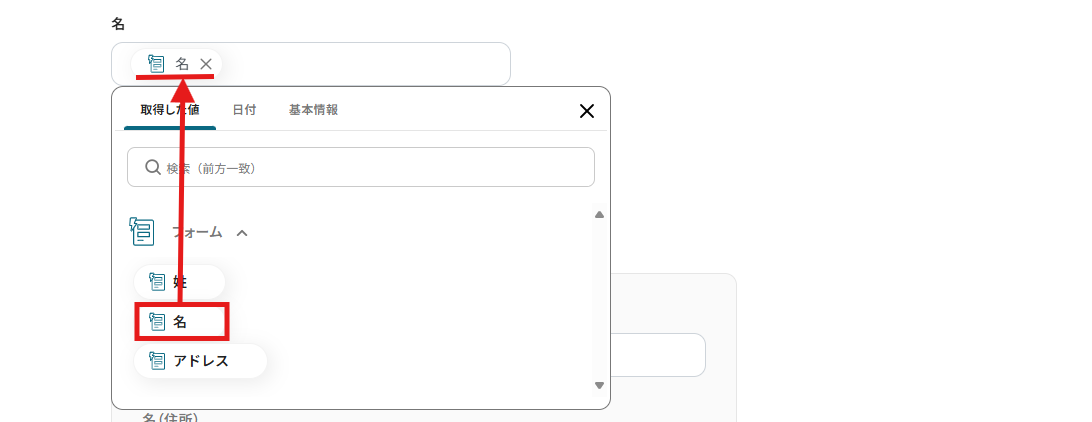
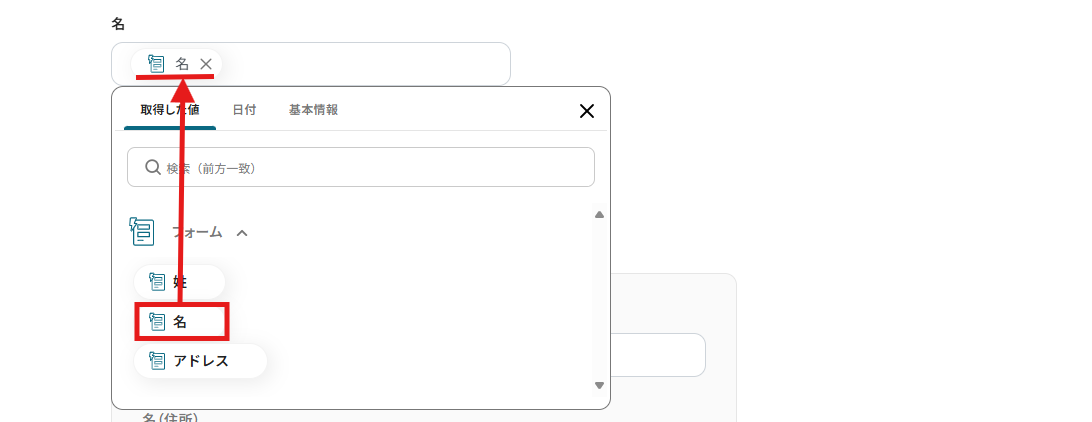
姓と名も同様に、フォームの回答内容を自動でShopifyの顧客情報に登録できるように設定されています。


設定を確認できたら、そのまま「テスト」ボタンをクリックしてください。
テストが成功したら、設定を保存しましょう!
ステップ5:トリガーをONにする
これで「フォームの回答内容をもとにShopifyに顧客情報を登録する」フローの設定は完了です!
以下の画面の赤枠部分「トリガーをON」をクリックすることで、フローボットが自動で起動します。
フローが正しく起動することを確認してみましょう!

Shopifyを使ったその他の自動化例
今回紹介したフォームとの連携以外でも、Shopifyに注文が発生したら自動でSlackに通知したり、GoogleスプレッドシートやGoogle Driveに追加することができます。
また、Notionの情報を自動でShopifyに反映することも可能ですよ!
このように、ShopifyのAPIを使用してさまざまな業務を自動化することができるので、もし気になるものがあればぜひこちらもお試しになってみてください!
Shopifyで商品情報が作成されたら、Google Driveにフォルダを作成する
試してみる
Shopifyで商品情報が作成されたら、Google Driveにフォルダを作成するフローです。
Shopifyに注文があったら、Googleスプレッドシートにレコードを追加する
試してみる
Shopifyに新しい注文があったら、Googleスプレッドシートにレコードを追加するフローです。
Shopifyに注文が発生したら、Slackに通知する
試してみる
■概要
Shopifyに注文が発生したら、Slackに通知するフローです。
■このテンプレートをおすすめする方
1.Shopifyストアオーナー
・新規注文や注文状況の変更をリアルタイムで把握したい方
・Slackでチームメンバーと連携し、迅速な対応をしたい方
・受注処理や顧客対応の効率化を図りたい方
2.ECサイト運営担当者
・注文情報をSlackで共有し、チーム内での情報連携を強化したい方
・Slackの通知機能を活用して、業務フローを自動化したい方
・ShopifyとSlackを連携させて、業務効率を向上させたい方
■注意事項
・Shopify、SlackのそれぞれとYoomを連携させてください。
・Shopifyはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Shopifyの顧客データをSalesforceのリード情報として登録する
試してみる
■概要
「Shopifyの顧客データをSalesforceのリード情報として登録する」フローは、ECサイト運営におけるデータ管理を効率化する業務ワークフローです。
Shopifyで収集した顧客情報を自動的にSalesforceに取り込むことで、営業チームやマーケティングチームがより効果的にリードを活用できるようになります。
YoomのAPI連携機能を活用し、複数のSaaSアプリ間でスムーズなデータ移動を実現します。
■このテンプレートをおすすめする方
・ShopifyとSalesforceの連携を検討しているEC事業者の方
・顧客データを効率的に管理し、営業活動に活用したい営業担当者やマーケティング担当者の方
・複数のSaaSアプリを利用しており、データ連携の自動化で業務効率化を図りたい企業の方
・手動でのデータ入力に時間を取られず、よりクリエイティブな業務に集中したいビジネスオーナーの方
■注意事項
・ShopifyとSalesforceのそれぞれとYoomを連携してください。
・ShopifyとSalesforceはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Notionで商品情報が追加されたら、DeepLで翻訳しShopifyに反映する
試してみる
■概要
Notionで商品情報が追加されたら、DeepLで翻訳しShopifyに反映するフローです。
Yoomではプログラミング不要でアプリ間の連携ができるため、簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
・Notionを商品情報管理に活用しており、登録データを活用してShopifyの更新をスムーズに進めたい方
・Shopifyで海外向け商品を販売しているEC事業者
・DeepLでの翻訳を他のツールと連携して自動化することで、業務効率を改善したい方
・複数のECプラットフォームで商品を販売しており、商品情報の一元管理と多言語化の両立を目指している事業者の方
■注意事項
・Notion、DeepL、ShopifyのそれぞれとYoomを連携してください。
・分岐はミニプラン以上、Shopifyとの連携はチームプラン・サクセスプランでのみご利用いただけます。その他のプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
終わりに
フォームとShopifyと連携することで、顧客情報の取得から登録を一元化できます。
自動化の導入により、データの転記ミスを防止でき、正確にデータを登録できるでしょう。
Yoomのフォームを活用すれば、簡単にフォームを活用できるので、おすすめです。
他にも、GoogleフォームやTypeformなどすでに使用しているフォームとも連携できるため、導入ハードルも低めです!
Yoomを活用した自動化に興味を持った方は、こちらから無料アカウントを作成してみてください。
30秒ほどで簡単に登録できるので、業務の間に設定可能です!
日々の業務に追われている方にこそ、おすすめの自動化です。
少しの時間でも短縮して、業務効率をアップさせましょう!