「商品管理部からのデータをSquarespaceに追加するのが手間だな…」
この記事ではこのようなお悩みを解決する、フォームとSquarespaceを連携させた自動化の設定方法をご紹介!
各ツールのフォームとSquarespaceを連携することで、フォームから送信された内容でページが自動追加可能になります。
これにより、例えば商品管理部から送られてきた新商品のデータなどを別途手動転記せず、商品管理担当者がフォームに入力するだけでそのまま商品ページが作成可能となります!
また、データの手動転記が不要となるのと同時に、今までよりもスピーディーなページ作成ができると言えるでしょう!
業務の効率化を考えている方は、ぜひチェックしてみてくださいね。
とにかく早く試したい方へ
YoomにはSquarespaceとフォームを使った業務フローを自動化するためのテンプレートが用意されています!今すぐ試したい方は以下よりバナーをクリックしてスタートしましょう!
フォームの回答をもとに、Squarespaceで商品を作成する
試してみる
■概要
「フォームの回答をもとに、Squarespaceで商品を作成する」ワークフローは、顧客からのフォーム入力データを活用して、自動的にSquarespace上に商品を生成するプロセスです。
これにより、手動での商品登録作業を削減し、迅速かつ正確な商品管理が可能になります。
■このテンプレートをおすすめする方
・Squarespaceを利用してオンラインストアを運営している事業者の方
・顧客からのフォーム入力データを商品登録に活用したいと考えているマーケティング担当者の方
・手動での商品の追加作業に時間を取られているウェブ管理者の方
・業務の自動化を通じて作業効率を向上させたい企業の皆様
・Yoomを活用して多様なアプリと連携し、業務フローを最適化したい方
■注意事項
・SquarespaceとYoomを連携してください。
Squarespaceとフォームを連携してできること
Squarespaceと各種フォームのAPIを連携すれば、フォーム回答データをSquarespaceに自動的に連携することが可能になります! 気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにSquarespaceとフォームの連携を実際に体験できます。登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
YoomフォームのデータをSquarespaceに連携する
Yoomフォームの回答データをSquarespaceに自動的に連携することができます。
Yoomフォームは回答データをそのまま使用できるため、複雑な操作が不要で簡単にデータ連携を実現できるところが魅力です。
フォームの回答をもとに、Squarespaceで商品を作成する
試してみる
■概要
「フォームの回答をもとに、Squarespaceで商品を作成する」ワークフローは、顧客からのフォーム入力データを活用して、自動的にSquarespace上に商品を生成するプロセスです。
これにより、手動での商品登録作業を削減し、迅速かつ正確な商品管理が可能になります。
■このテンプレートをおすすめする方
・Squarespaceを利用してオンラインストアを運営している事業者の方
・顧客からのフォーム入力データを商品登録に活用したいと考えているマーケティング担当者の方
・手動での商品の追加作業に時間を取られているウェブ管理者の方
・業務の自動化を通じて作業効率を向上させたい企業の皆様
・Yoomを活用して多様なアプリと連携し、業務フローを最適化したい方
■注意事項
・SquarespaceとYoomを連携してください。
GoogleフォームのデータをSquarespaceに連携する
Googleフォームの回答データをSquarespaceに自動的に連携することができます。
Googleアカウントさえあれば無料で使え、さまざまな形式のフォームを作成できるため、手軽に連携を試したい方にもぴったりです。
Googleフォームの回答をもとに、Squarespaceで商品を作成する
試してみる
■概要
「Googleフォームの回答をもとに、Squarespaceで商品を作成する」ワークフローは、Googleフォームに集まったデータを活用してSquarespace上に自動的に商品ページを生成する
業務ワークフローです。オンラインビジネスにおいて、顧客からの情報収集と商品登録を手動で行うと時間と労力がかかります。
このワークフローを導入することで、Googleフォームの回答をそのままSquarespaceに反映させ、効率的かつスムーズに商品を公開できるようになります。
■このテンプレートをおすすめする方
・Googleフォームを使用して商品情報を収集しているオンラインショップ運営者の方
・Squarespaceでの商品登録作業に多くの時間を割いており、業務効率化を図りたい方
・フォームデータを自動的にウェブサイトに反映させたいマーケティング担当者の方
・データの正確性を保ちながら商品ページを作成したいと考えている方
・手動でのデータ入力によるヒューマンエラーを減らしたい経営者の方
■注意事項
・Googleフォーム、SquarespaceのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
TypeformのデータをSquarespaceに連携する
Typeformの回答データをSquarespaceに自動的に連携することができます。
Typeformの直感的なフォーム操作とSquarespaceを連携することで、フォームの回答者、管理者ともにフォームの利用やデータ管理の体験が向上するでしょう。
Typeformの回答をもとに、Squarespaceで商品を作成する
試してみる
■概要
「Typeformの回答をもとに、Squarespaceで商品を作成する」ワークフローは、Typeformを通じて収集した顧客の回答データを基に、Squarespace上で自動的に新商品を作成する
業務ワークフローです。このワークフローを利用することで、手動でのデータ転送や入力作業を削減し、顧客のフィードバックを迅速に商品開発に反映させることができます。
■このテンプレートをおすすめする方
・Typeformで顧客アンケートやフィードバックを収集しているマーケティング担当者
・Squarespaceを利用してオンラインショップを運営し、商品追加作業を効率化したいウェブ管理者
・顧客の声を迅速に商品開発に反映させ、競争力を高めたいプロダクトマネージャー
・手動でのデータ入力に時間を取られ、業務効率化を図りたいビジネスオーナー
・カスタマーエクスペリエンスを向上させるために、データ連携を自動化したい担当者
■注意事項
・Typeform、SquarespaceのそれぞれとYoomを連携してください。
・Typeformで回答内容を取得する方法は以下を参照してください。
https://intercom.help/yoom/ja/articles/5404443
JotformのデータをSquarespaceに連携する
Jotformの回答データをSquarespaceに自動的に連携することができます。
高いカスタム性が特徴のJotformですが、その回答データを余すことなくSquarespaceに連携することで、詳細なデータ管理が実現できそうです。
Jotformの受付データをAirtableに登録する
試してみる
■概要
「Jotformの受付データをAirtableに登録する」フローは、オンラインフォームから収集したデータを自動的にAirtableに整理・保存する業務ワークフローです。
Jotformやsquarespace formと連携することで、手動入力の手間を省き、データ管理の効率化を実現します。
これにより、受付情報の一元化がスムーズに行え、業務の精度向上に寄与します。
■このテンプレートをおすすめする方
・Jotformやsquarespace formを活用して受付業務を行っている方
・受付データをAirtableで一元管理したいと考えているビジネスオペレーション担当者
・手動でのデータ転記に時間を取られ、業務効率化を図りたいチームリーダー
・エラーの少ない正確なデータ管理を求める管理者の方
・業務ワークフローの自動化を検討している企業のIT担当者
■注意事項
・Jotform、SquarespaceのそれぞれとYoomを連携してください。
・JotformのWebhook設定と最新回答取得方法については以下をご参照ください。
https://intercom.help/yoom/ja/articles/8105581
TallyのデータをSquarespaceに連携する
Tallyの回答データをSquarespaceに自動的に連携することができます。
シンプルな機能が特徴のTallyですが、ミニマルなフォームでもデータをしっかり管理したい方におすすめです。
Tallyの回答をもとに、Squarespaceで商品を作成する
試してみる
■概要
「Tallyの回答をもとに、Squarespaceで商品を作成する」ワークフローは、Tallyのsquarespace formで収集されたデータを活用し、Squarespace上で自動的に新商品を生成する
業務ワークフローです。YoomのAPI連携やAI、OCR、RPA機能を駆使することで、手動入力の手間を削減し、効率的な商品管理を実現します。
■このテンプレートをおすすめする方
・Tallyのsquarespace formを利用して顧客データを収集しているオンラインストア運営者の方
・Squarespaceでの商品管理を自動化し、業務効率を向上させたいEコマースチームの方
・手動でのデータ入力に時間を取られているマーケティング担当者や管理者の方
・データ連携によるエラー防止を図りたい事業者の方
■注意事項
・Tally、SquarespaceのそれぞれとYoomを連携してください。
Zoho FormsのデータをSquarespaceに連携する
Zoho Formsの回答データをSquarespaceに自動的に連携することができます。
Zohoサービスを使用している方に取って馴染み深いフォームですが、こちらもSquarespaceと連携して回答データの管理を効率化しましょう。
Zoho Formsの回答をもとに、Squarespaceで商品を作成する
試してみる
■概要
「Zoho Formsの回答をもとに、Squarespaceで商品を作成する」ワークフローは、フォーム入力データを活用してオンラインストアの商品登録を自動化します。
これにより、手動でのデータ入力作業を削減し、効率的な商品管理が可能になります。squarespace formとの連携でスムーズな商品作成を実現します。
■このテンプレートをおすすめする方
・Zoho FormsとSquarespaceを既に利用しているウェブ管理者の方
・フォーム入力からの商品登録作業を自動化したいeコマース運営者の方
・手動でのデータ転記に手間を感じているビジネスオーナーの方
・業務効率化を図り、時間を他の重要な業務に充てたい方
■注意事項
・Zoho Forms、SquarespaceのそれぞれとYoomを連携してください。
・Zoho FormsのWebhook設定方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9924708
Squarespaceとフォームの連携フローを作ってみよう
それでは、さっそく実際にSquarespaceとフォームの連携フローを作成してみましょう!今回はYoomを使用して、ノーコードで設定を進めていきますので、もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
今回は、フォームの回答をもとに、Squarespaceで商品を作成するフローボットを作成していきます!
作成の流れは大きく分けて以下です。
- Squarespaceをマイアプリ連携
- テンプレートをコピーする
- Yoomフォームのトリガー設定およびSquarespaceのアクション設定
- トリガーをONに設定しフロー稼働の準備完了
フォームの回答をもとに、Squarespaceで商品を作成する
試してみる
■概要
「フォームの回答をもとに、Squarespaceで商品を作成する」ワークフローは、顧客からのフォーム入力データを活用して、自動的にSquarespace上に商品を生成するプロセスです。
これにより、手動での商品登録作業を削減し、迅速かつ正確な商品管理が可能になります。
■このテンプレートをおすすめする方
・Squarespaceを利用してオンラインストアを運営している事業者の方
・顧客からのフォーム入力データを商品登録に活用したいと考えているマーケティング担当者の方
・手動での商品の追加作業に時間を取られているウェブ管理者の方
・業務の自動化を通じて作業効率を向上させたい企業の皆様
・Yoomを活用して多様なアプリと連携し、業務フローを最適化したい方
■注意事項
・SquarespaceとYoomを連携してください。
ステップ1:Squarespaceのマイアプリ連携
1. Squarespaceの登録方法
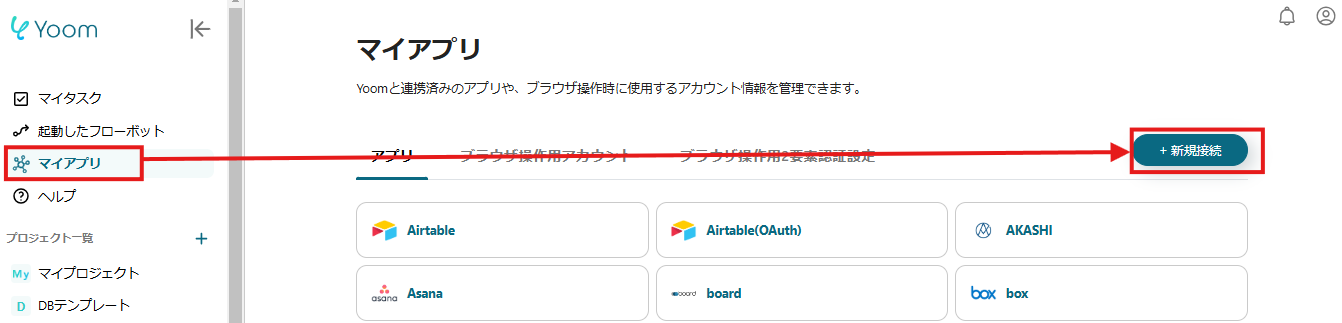
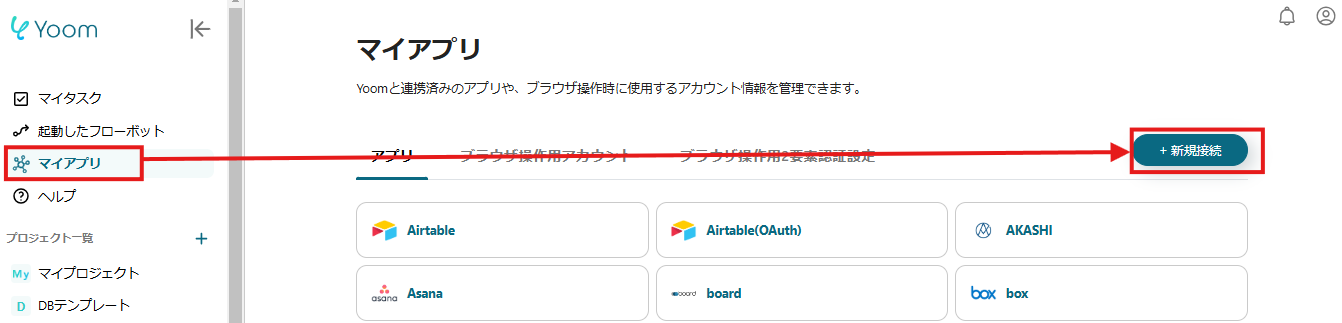
Yoomにログインしたらマイアプリをクリック後、新規接続の順にクリックし、Squarespaceを検索してください。

下記画面の注釈を参考にアカウント名とアクセストークンの入力が完了したら、「追加」ボタンをクリックしてください。

これで、Squarespaceのマイアプリ連携完了です!
ステップ2:テンプレートのコピー
ここから、フローの作成方法をご説明します!
Yoomのテンプレートを利用することで簡単に業務の自動化を実現できます。
まずは、下記テンプレートページを開き、『このテンプレートを試してみる』をクリックしてください。
フォームの回答をもとに、Squarespaceで商品を作成する
試してみる
■概要
「フォームの回答をもとに、Squarespaceで商品を作成する」ワークフローは、顧客からのフォーム入力データを活用して、自動的にSquarespace上に商品を生成するプロセスです。
これにより、手動での商品登録作業を削減し、迅速かつ正確な商品管理が可能になります。
■このテンプレートをおすすめする方
・Squarespaceを利用してオンラインストアを運営している事業者の方
・顧客からのフォーム入力データを商品登録に活用したいと考えているマーケティング担当者の方
・手動での商品の追加作業に時間を取られているウェブ管理者の方
・業務の自動化を通じて作業効率を向上させたい企業の皆様
・Yoomを活用して多様なアプリと連携し、業務フローを最適化したい方
■注意事項
・SquarespaceとYoomを連携してください。
下記画面が表示されるので「OK」をクリックして、設定を始めましょう!

ステップ3:フォームトリガーの設定
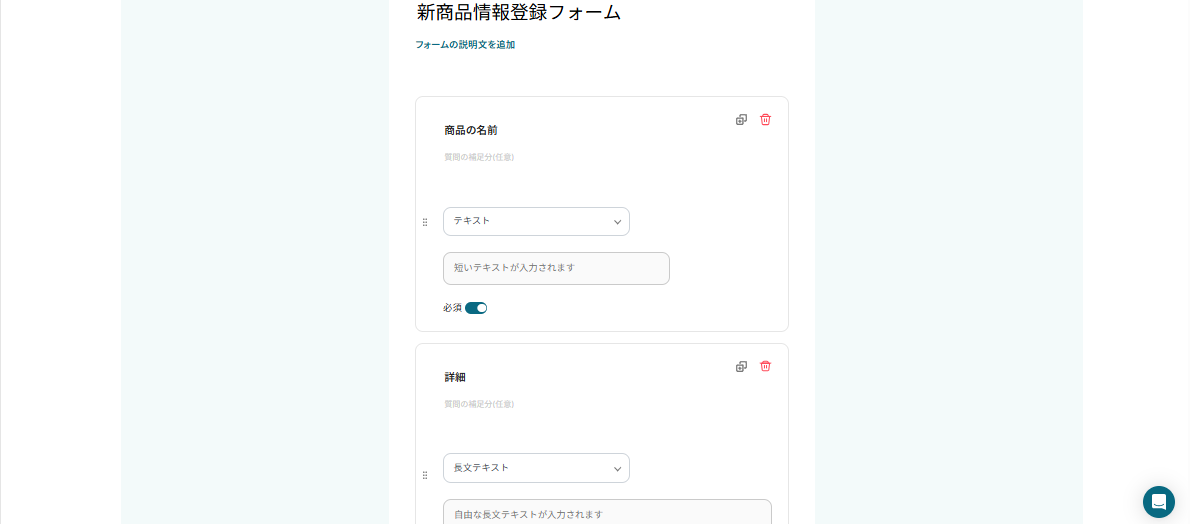
まずは、「新商品情報登録フォーム」という項目を設定していきましょう!

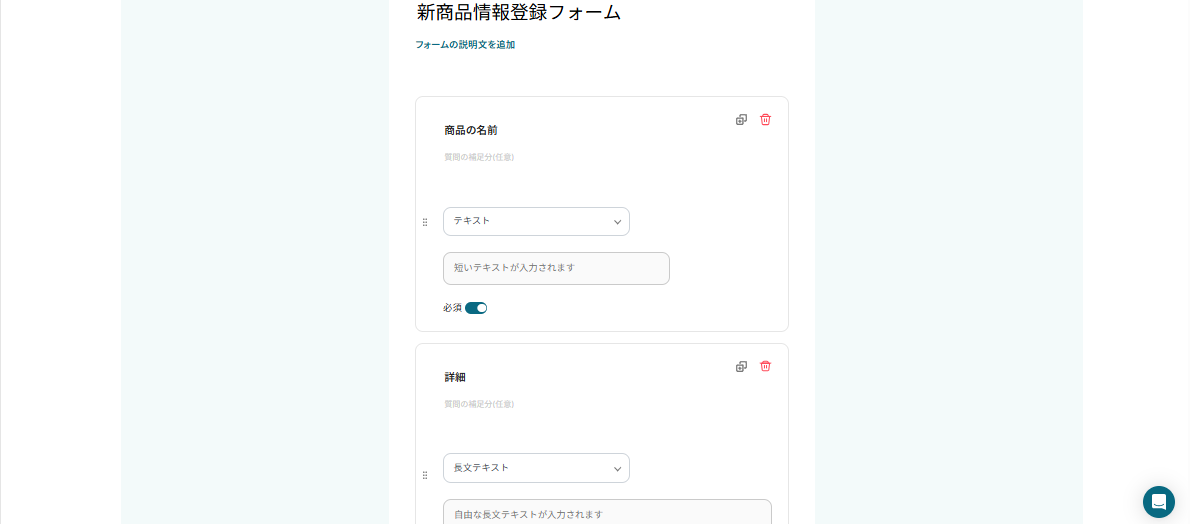
次に表示されるページでは、Squarespaceで商品を自動作成するためのフォームを作成しましょう!
デフォルトで、下記画像の通りフォームが設定されています。
この設定のまま活用すると、Yoomのフォームに回答するだけで「商品の名前」「詳細」「金額」を自動取得し、Squarespaceで商品を自動作成することができますよ!
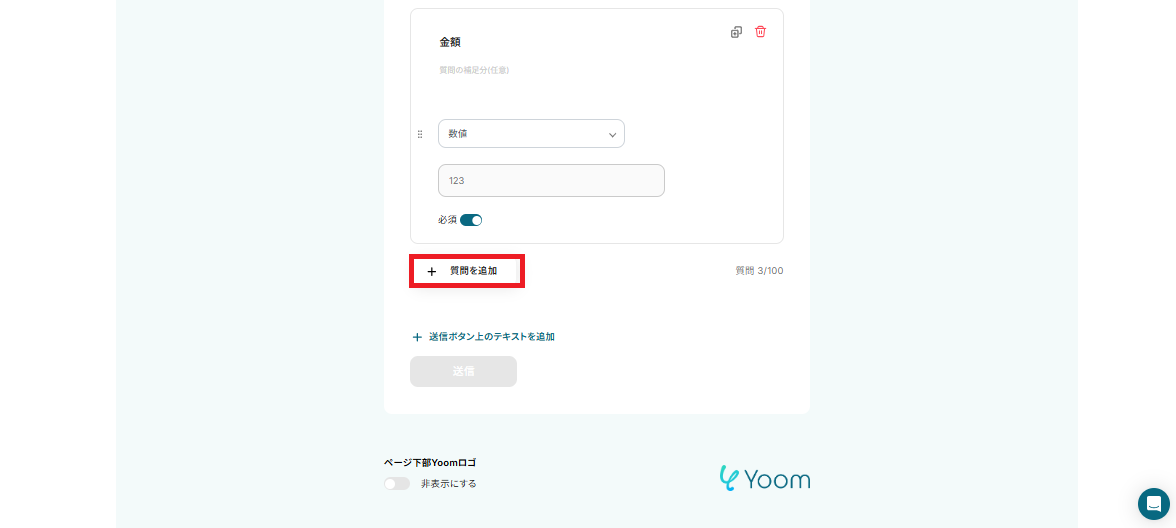
フォームのタイトルや各項目は編集・削除が可能なため、用途に合わせて設定してみてください。
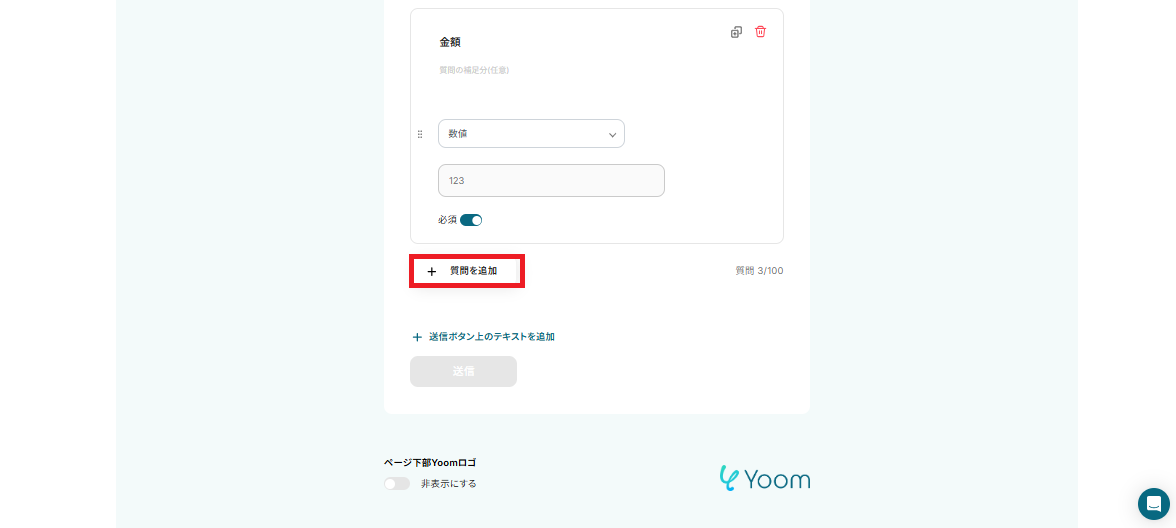
項目を追加したい場合は、下記画像の赤枠部分をクリックすると増やせますよ。


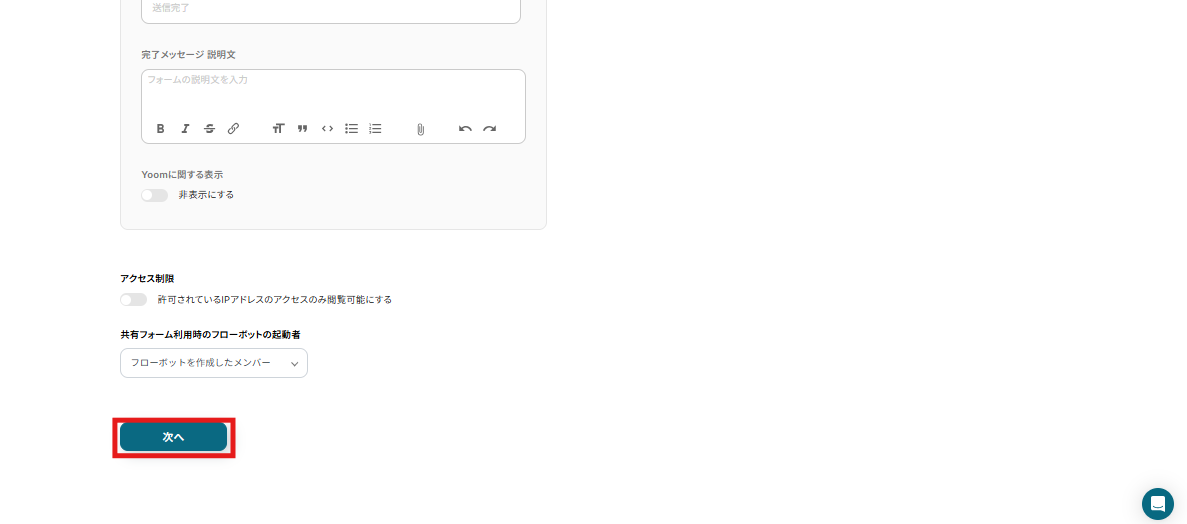
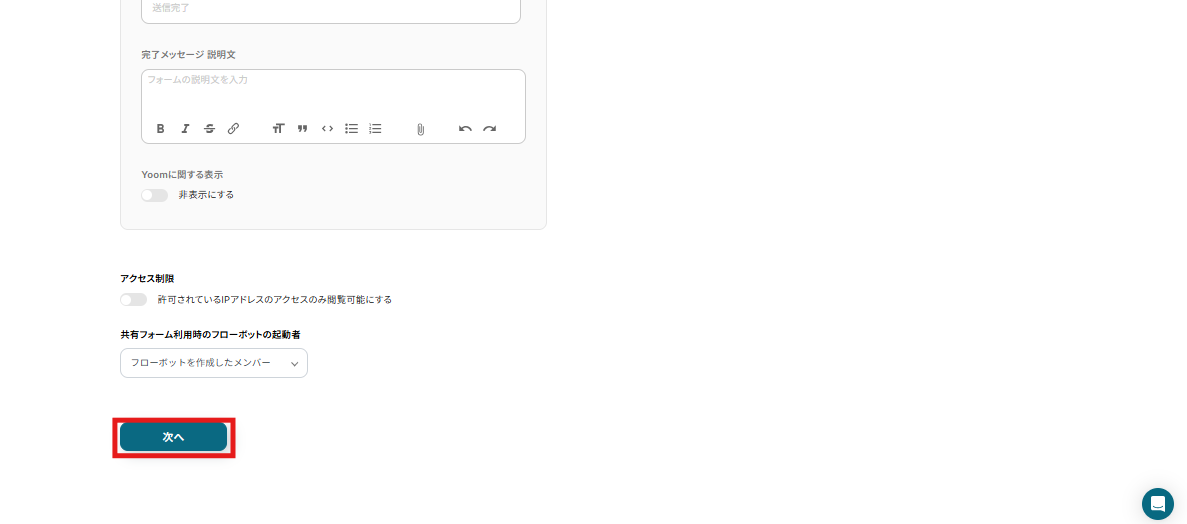
設定できたら、ページの一番下までスクロールし「次へ」をクリックしてください。

次のステップの設定で使用するサンプル値を入力しましょう。
前ステップの質問文が表示されているので、テスト用の回答を入力してください。
(回答内容は自由に設定してOKです!)
「保存する」を押したら、フォームトリガーの設定完了です!

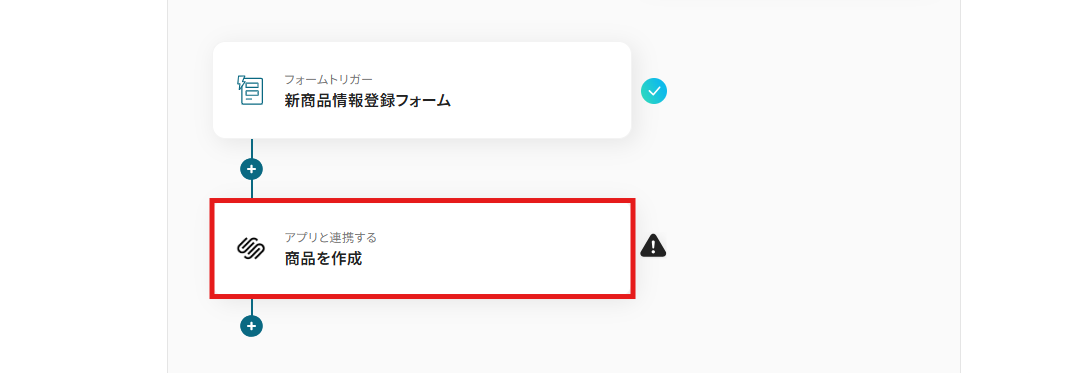
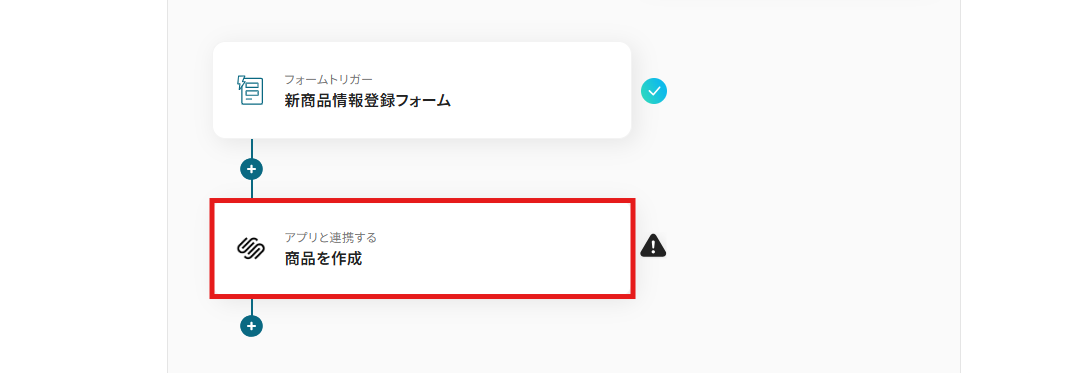
ステップ4:Squarespaceで商品を作成する
次に、Squarespaceアイコンの「商品を作成」という項目を設定していきましょう!

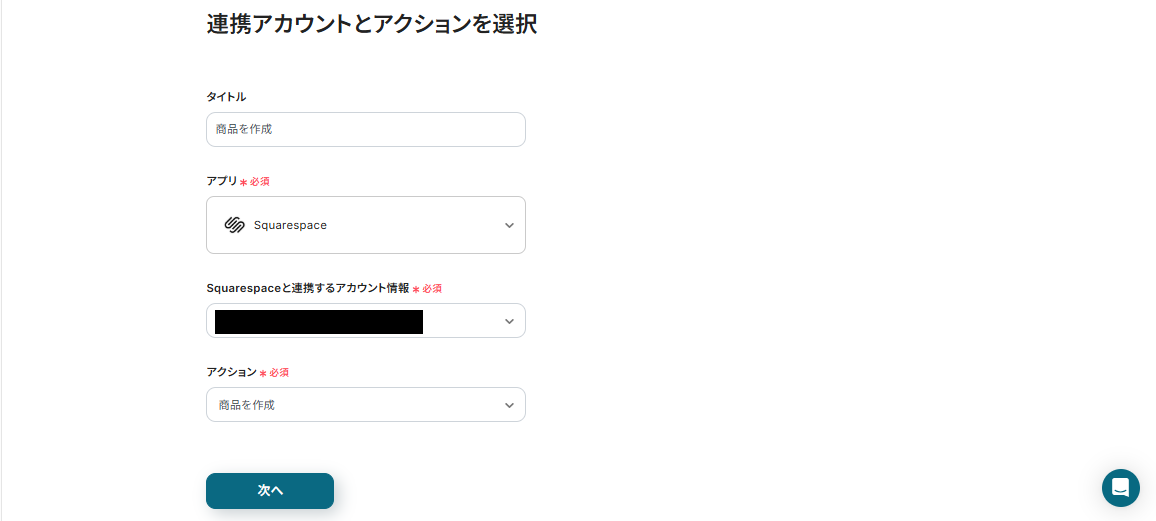
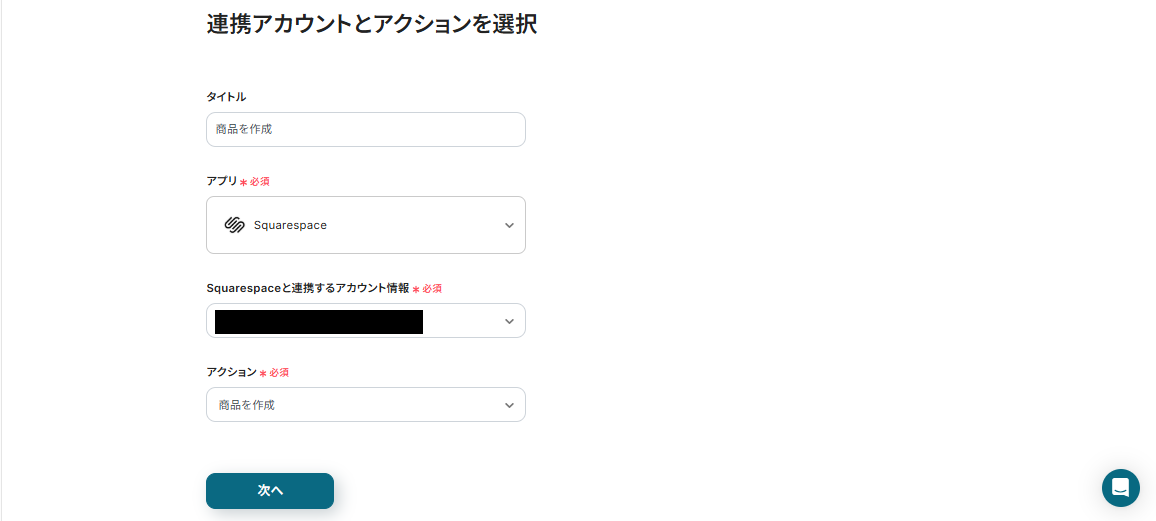
下記項目は、すでに設定済みです。
下記画像の通り、誤りが無ければ次のページにそのまま進んでください。

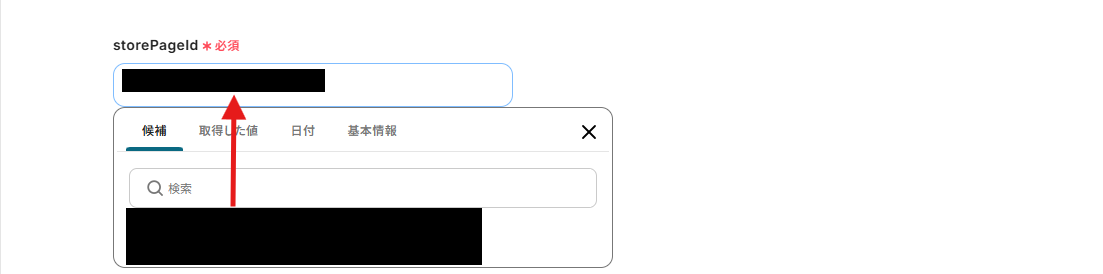
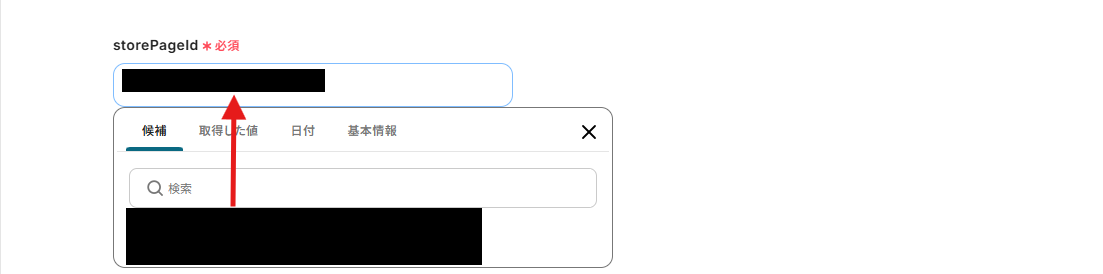
storePageIdは、枠内をクリックし表示される候補から使用したいストアページを選択してください。

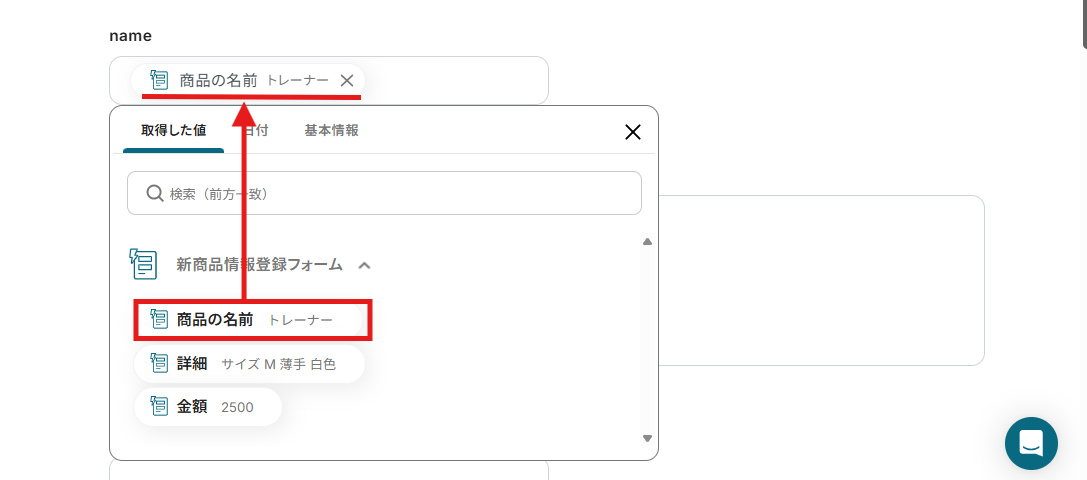
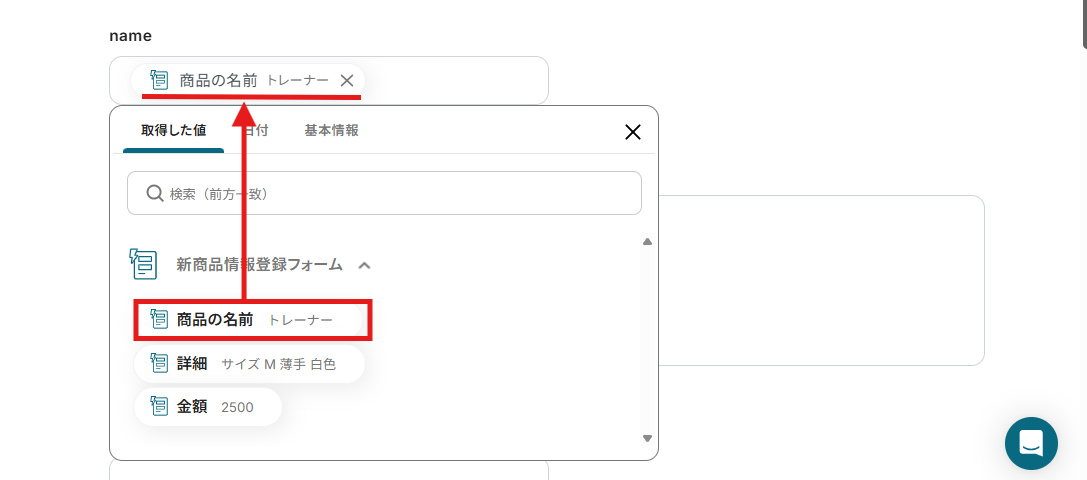
nameは、先ほど作成したフォームの「商品の名前」の回答を自動で取得できるように設定されています。
※参照:取得した値(アウトプット)についてはこちらをご確認ください。

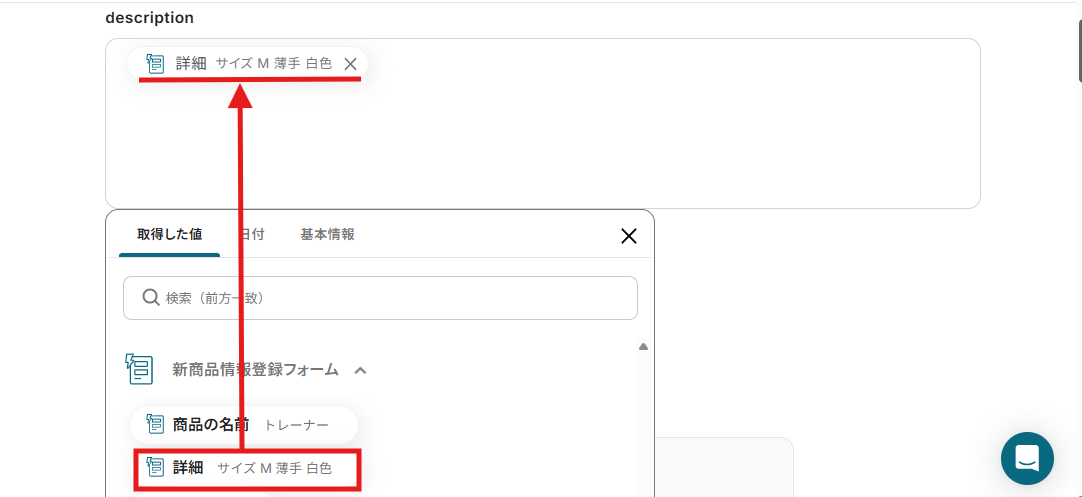
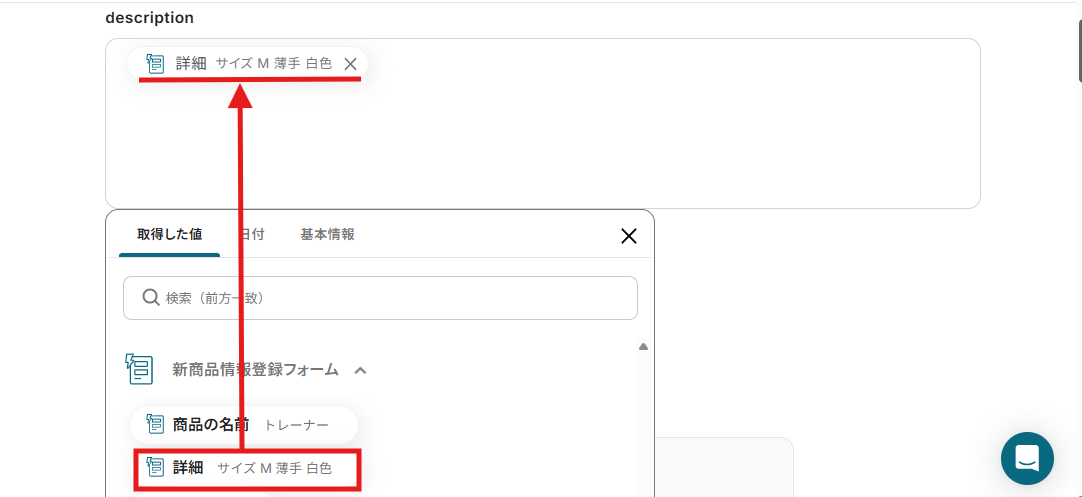
descriptionも、同様にデフォルトで設定されています。
こちらの項目では、先ほど作成したフォームの「詳細」の回答を自動で取得できますよ。

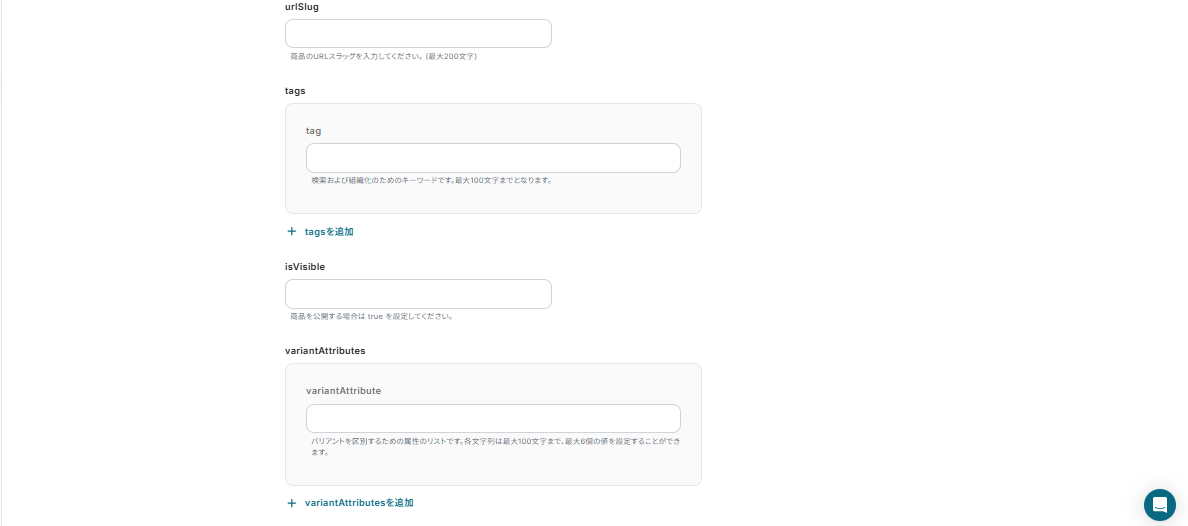
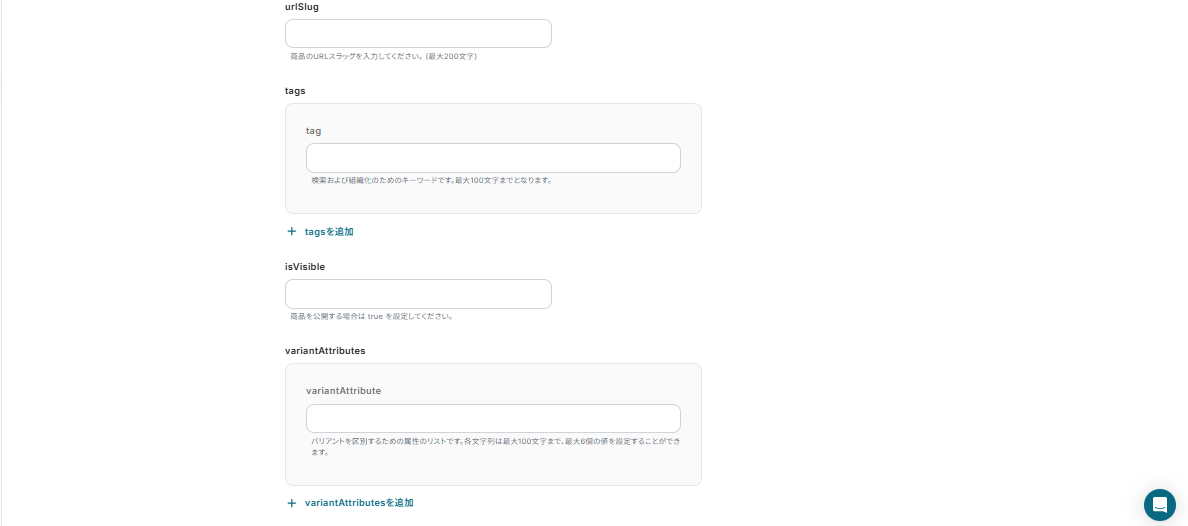
次からの項目は、任意の設定項目になりますので、こちらは未入力でも問題ありません!
枠外の注釈を確認し、必要に応じて設定してみましょう。

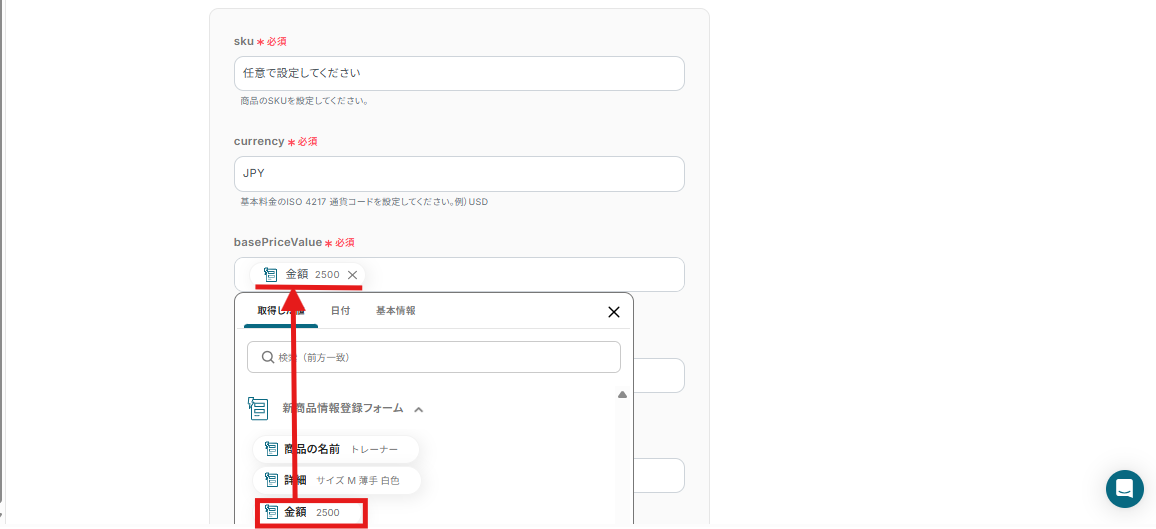
最後に、variantsの設定をしていきます。
こちらは必須項目になるので必ず設定してください。
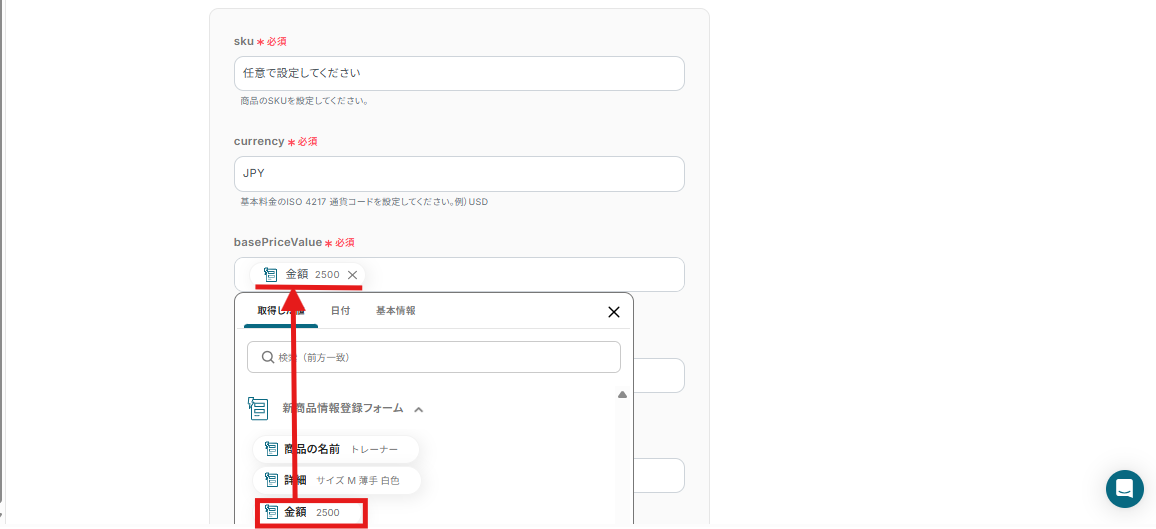
skuとcurrencyは、枠外の注釈を参考に設定しましょう。
basePriceValueは、下記画像の通り設定されています。
フォームで回答した「金額」を自動で取得できますよ!

ここまで設定が完了したら「テスト」ボタンをクリックしましょう!
テストが成功したら、「保存する」をクリックしアクションの設定完了です。

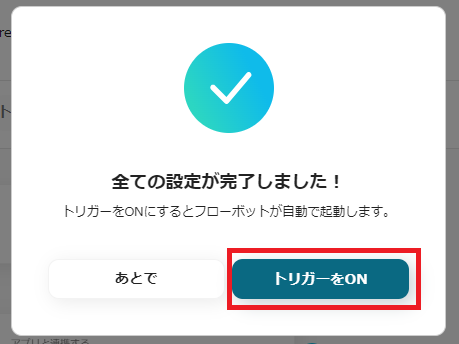
ステップ5:トリガーをONにする
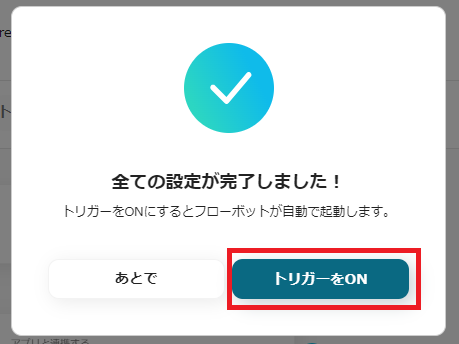
下記画面が表示されたら「トリガーをON」に設定してください。
これで、「フォームの回答をもとに、Squarespaceで商品を作成する」フローの設定は完了です。
フローを動かして、正しく起動することを確認してみましょう!

Squarespaceを使った自動化例
今回紹介したフォームとの連携以外でも、注文情報をSlackに自動通知したりAsanaに自動登録できます。
また、Google スプレッドシートやSalesforce、Airtableに注文者情報を自動登録することも可能です!
このように、SquarespaceのAPIを使用してさまざまな業務を自動化できるので、もし気になるものがあればぜひこちらもお試しになってみてください!
Squarespaceで注文情報が作成されたらSlackに通知する
試してみる
Squarespaceで注文情報が作成されたらSlackに通知するフローです。
Squarespaceで注文情報作成されたらAirtableに注文者情報を登録する
試してみる
■注意事項
・SquarespaceとAirtableのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Squarespaceで注文情報作成されたらAsanaにタスクを追加する
試してみる
■概要
「Squarespaceで注文情報作成されたらAsanaにタスクを追加する」ワークフローは、オンラインショップ運営における注文管理を効率化する業務ワークフローです。Squarespaceで新しい注文が発生すると、自動的にAsanaにタスクが追加され、チーム内での対応がスムーズに行えます。これにより、注文処理の手間やミスを減らし、業務全体の効率を向上させます。特に、複数のSaaSアプリを利用している場合、この「Squarespace Asana 連携」を活用することで、各ツール間の情報共有が自動化され、業務フローの一貫性を保つことが可能です。YoomのAPI連携機能を駆使したこのワークフローは、日々の業務をサポートし、ビジネスの成長を後押しします。
■このテンプレートをおすすめする方
・Squarespaceを使用してオンラインショップを運営しており、注文管理を効率化したい方
・Asanaでチームのタスク管理を行っているが、手動でのタスク追加に手間を感じている方
・複数のSaaSアプリを活用している企業で、業務フローの自動化を検討している方
・注文情報の管理ミスを減らし、業務の正確性を向上させたいビジネスオーナー
・ワークフローの標準化を図り、チーム全体の生産性を高めたいマネージャー
■注意事項
・Squarespace、AsanaのそれぞれとYoomの連携設定が必要です。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Squarespaceで注文情報作成されたらGoogle スプレッドシートに注文者情報を登録する
試してみる
Squarespaceで注文情報作成されたらGoogle スプレッドシートに注文者情報を登録するフローです。
Squarespaceで注文情報作成されたらSalesforceに注文者情報を登録する
試してみる
Squarespaceで注文情報作成されたらSalesforceに注文者情報を登録するフローです。
終わりに
フォームとSquarespaceを連携させることで、フォームから送信されたデータでSquarespaceに新しいページを作成できるようになるため、コンテンツ制作はもちろん、ECサイト運営などにおいての商品ページの追加も効率的に行いやすくなるはずです!
これにより、商品管理部が入荷した商品をサイト運営者に報告し、それを手動で入力するという一連のフローがなくなり、今までよりもスピーディーな対応が実現できるかもしれませんよね。
なお、Yoomを活用した自動化の設定はプログラミング不要で、初心者の方でも安心して始められます。そのため今まで自動化の導入をあきらめていた方でもチャレンジしやすい仕様になっています!
このような自動化を導入したい場合は、今すぐYoomに登録しましょう!
無料アカウントを発行できるため、すぐに実際の操作性を確かめることが可能です!この機会に業務改善の一歩を踏み出しませんか?